Photo


Every semester we get donuts and hot chocolate for a few of the bigger CIS classes (in an attempt to maximize the number of people we hit) so they can get a pick-me-up right after their final. Pretty delicious tradition, right?
0 notes
Photo





Code@Night -- April 16, 2014
Last Code@Night of the year -- we'll miss you, but see you in the fall!
0 notes
Photo








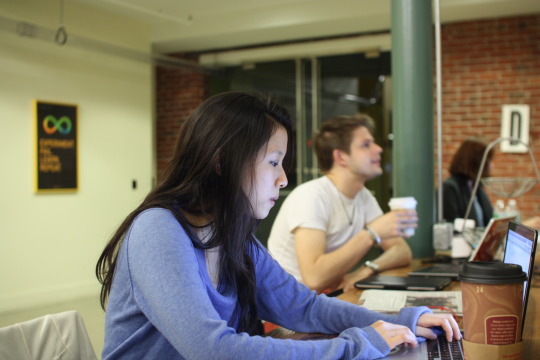
Philly Tech Trek -- 02/28/14
Curalate, RJMetrics, SolveMedia
We went on a Philly Tech Trek this past Friday. We've done Tech Treks before, to New York and Silicon Valley, but we decided it was time to see what our own city had to offer. :)
The first company of the day was Curalate, a system for companies to assess the impact of their marketing through image analysis. We met with the co-founders, Apu Gupta & Nick Shiftan, who talked about their take on entrepreneurship, especially for B2B, and how they'd gotten started. Curalate was easily the youngest company that we visited, and since their product tackled such a new problem, we could tell they were the sort of company that had a lot of interesting and difficult engineering problems to solve. They were also inherently awesome because they set up a real life Dining Philosophers problem for us (unfortunately not pictured). In its place, I managed to snap a photo of their adorable task management board on our way out (fortunately pictured).
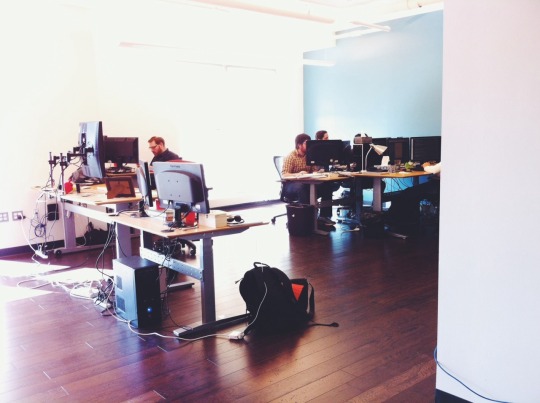
The next company we met with was RJMetrics. They were just finishing up an internal company hackathon, so we didn't get to see them in action unfortunately. We took a tour around their new office (just 3 weeks in), spoke briefly with one of the co-founders, Bob, and then sat down with Chris Merrick, their VP of Engineering. As an early employee who'd been with the company for years, he walked us through a lot of the product changes and growing pains that they'd faced scaling from 3 employees to a 40+.
Our last company of the day was SolveMedia. We met with Todd Lieberman, one of the co-founders, and a self-described "serial entrepreneur." Todd gave us a ton of advice on what it really means to commit to being an entrepreneur, what you should be willing to sacrifice, how to build a strong company, and all the ups and downs he'd faced in running past companies (Solve is his third startup). I think I can speak for all of us there when I say that we were all incredibly impressed at his experience and the knowledge he shared with us.
Overall, getting the chance to visit these companies and speak with early employees & co-founders was an excellent opportunity, and we really enjoyed every visit. Thanks to the companies & people mentioned above who took the time out of their incredibly busy schedules to talk to a bunch of college students; it's much appreciated. :)
- Vivian
0 notes
Photo




February 2014 -- Faculty Dinner
Professors pictured: Stephanie Weirich, CJ Taylor, Nadia Heninger, Chris Callison-Burch
We think that student + faculty interaction benefits everyone involved, and we definitely don't think it happens enough -- and we think that the faculty here at Penn probably feel the same.
To remedy that, we've been running recurring Faculty Dinners for a couple years now. We invite a few different faculty every month, cater some delicious food (only the best for our professors!), and sit down 20 or so undergrads at dinner with them. Conversations ranges over the research they do, "why teaching? why research?", what's good & bad about computer science education as-is, and how to improve it, etc.
Sometimes we get students signing up to eat dinner with their current professor, or we get students who've never taken a class with any of the professors. Either way, it's a recurring event that we hope becomes a tradition.
0 notes
Text
The DinPhil Mentoring Program
This post comes to you courtesy of Dhruv Maheshwari, a Penn junior in M&T CS. He's been a mentee in our hacking mentorship program this semester, and wanted to share about his experience.
I signed up in September, and soon afterwards my mentor (Man Boy Genius Rafe Kettler) began teaching me about databases, flask, python, git. It was incredibly immersive – just being in Moore 100 and listening to the debates he had with other CS people about the complexity of python data structures pushed me to think about CS in a way that I personally never did. And it was iterative – since we were pair programming, he could give me tips on my technique as well as how to get something to actually work. After 4 of these sessions, I was able to get a twitter clone up and running on my local host (I have a pretty awesome mentor).
This gave me the foundation, but I only really felt like I had actually learned this stuff when I attempted to make a new web app – one that texted you as soon as a Penn-in-Touch course opened up (shameless plug, check out PennCourseMonkey). I realized quickly that setting up small goals – ie. get a database running or input/read into the database or set up a Twilio API or figure out jinja templating – helped me drive the project/learning forward. For each small hurdle, I google’d, stackoverflowed, or just messaged people who were smarter than me, until our app was up. I wouldn’t say I’m super good at coding now – but accomplishing something like this definitely gave me the excitement and confidence to keep going.
So my advice to anyone interested in building a web app: find mentors that can provide you a road map or building blocks to where you want to go. Once you feel like you’ve gotten your hands wet, start building and iterate often. And share your work! Everyone will be so excited to see it.
1 note
·
View note
Text
Dan Getelman
The DP is starting to do profiles of students at Penn involved with tech, hacking, computer science, entrepreneurship, and so on! This is our first one, so if you're interested in being featured or want to see someone featured, email dinphil [at] gmail and let us know!

DP: Tell me about yourself!
Dan: I was originally class of 2012, but I left after my junior year to start Lore (formerly Coursekit). Now I'm back at Penn, and I'm graduating in December.
DP: How did you get into programming & computer science when you were younger? I imagine you've been programming for a while now...
Dan: I was about to come up with some ridiculous story that wasn't true, but I couldn't think of one, so I'll give you the real story. I had always liked playing sports video games; I liked them because they were really short, so I didn't give up on them as I got older. When I was in 5th grade, Triple Play 2002 came out. I thought, "I can do something better than this." I don't know why I thought I could, but I did. So I went online and searched, "How can I make a video game?" Someone on a forum said "go learn c++." So I got this book, worked through it page by page, got to the end, and realized that I still had no idea how to make video games.
DP: So how did you get from just learning how to program to now?
Dan: After that, I did programming on and off through high school. I made websites for friends, tried to make some text-based games, and took AP computer science. I decided there was no way I was going to be a computer scientist, which turned out to be obviously wrong. I came into M&T undecided as an MSE major, decided that I hated chemistry, and ended up in CS since I really liked 120.
DP: How did you wind up starting Lore?
Dan: The summer after sophomore year, I started working with Joe Cohen (Lore co-founder) on the first version of Coursekit. It was originally a site to help teachers turn their syllabi into an interactive website, which is kind of similar to what it ended up being, but with a different focus. Coursekit was essentially inspired by two things. The first was that existing software that students use for school is really frustrating, like Blackboard. The second was that there was so much unrealized opportunity to use technology to make classrooms better. We spent all summer on that more or less, and came back in the fall and tried to get people to use it at Penn. Teachers were interested, but no one committed to using it.
DP: So what changed to make Coursekit successful?
Dan: We started focusing on the social part of the class. If you look at why classes exist in the first place, it's to learn from other people -- from your teacher, from other students. We made that version of Coursekit in Spring 2011 and got a few classes at Penn to use it. Teachers were really interested then, and that was the point where we saw that it was actually adding value to a class. Sharka Hyland (FNAR Professor) would have people post typography in the wild, and it enabled so much more engagement in the class between students.
After that semester, we left school to work on it full time. Shortly after that, we raised a million dollars from angel investors.
DP: The difference between two years at a startup and two years in school?
Dan: It was a tremendous learning experience. Nothing you do in class really prepares you for doing stuff in the real world, so that's cool. I was also still able to be involved with Penn CIS. We hired interns from Penn and sponsored PennApps, so it was good to still be connected.
DP: What are you up to now that you're back at Penn? Any plans for life after graduation?
Dan: A big piece of why I left [Lore] was that I really enjoy school and classes and being able to learn things. That means I'm enjoying being a student and not doing anything else right now. In January, I'm doing Code for America for the next year. I'll get partnered with a local government, and I'll be given the loose guidelines of a problem they want to solve.
DP: This is probably the worst interview question... but I have to ask it. Any advice to any students out there interested in entrepreneurship, hacking, etc?
Dan: That is the worst question. Probably the most important thing is to take time -- specifically set aside time to work on something outside of class. It doesn't have to be a startup, but has to take time. For me, it was working with the Daily Pennsylvanian website freshman year. It forced me to learn a lot in a really short period of time that I wouldn't have gotten out of class. Also, take advantage of the fact that you're surrounded by and working with people that have the same interests as you.
4 notes
·
View notes
Photo







Code@Night -- Oct 14, 2013
The usual Code@Night, plus some ice cream from the lovely AOE girls!
0 notes
Photo





Code@Night -- Oct 2, 2014
2nd Code@Night of the year, and we're sort of loving it. Thanks to FRC for being so generous with their space!
#code@night#cis@penn#social-committee#dinphil#dining-philosophers#penn#firstroundcapital#first round capital
0 notes
Photo






CIS Picnic -- Sept 21, 2013
Back to school and sunny weather means our annual CIS Picnic. :)
0 notes
Text
How To Teach Yourself To Code
For our first post, we have a guest post by Penn student and entrepreneur Alex Rattray. A self-taught hacker on the path to building apps for fun, profit, and resumes.
About This Guide
The goal of this guide is to help anyone teach themselves to build a modern web application. More specifically, I’m writing for people who have never programmed at all before, people who know some HTML and CSS, and Computer Science students who have yet to make something outside of the classroom.
From what I’ve heard, most CompSci classes are primarily useful for acing algorithm-driven interviews and gaining a deeper knowledge of computer science theory. But even if classes did a fantastic job teaching real-world modern technologies, as some do, they will still leave you unequipped for future technologies.
The web, and software development in general, change at a remarkably fast pace. Five years ago, PHP was the modern way to develop web apps, mobile apps did not exist, and there was no Heroku. Five years from now, the most popular web frameworks of today are likely to be woefully out of date.
That’s why learning how to learn to code is better than learning to code. I don’t want to teach you Django or Rails, but rather how to teach yourself Django or Rails. But I also want to tell you: for starters, learn Django or Rails. It’s important to know what’s current today, what’s coming up tomorrow, and what your path as a developer should be. [1] I hope to give you as helpful and objective an overview as I can muster.
My Story
18 months ago, I had no idea how to program. What’s more, I thought I would never be able to learn.
Since then, I’ve built over 7 web apps. Some have been used by thousands of people. Others, including one I built with a friend about a month after my first Python tutorial, have won awards at hackathons. I’m hoping that one of them, EssaySafe, turns into a sustainable business and makes a small dent on the world. I have never taken a single computer science class.
The summer after my freshman year at Penn, I had an internship at an academic entrepreneurship research center on campus. The folks there used VBA, a simple scripting language for Microsoft Excel, to automate some work. After taking a few video tutorials, I started coding with the help of a coworker, Sylvia. I had no idea how to do anything, but the answer to every question was available in one of two places: Google, or Sylvia. Within a few days, I had written a short script that did the work it would have taken me a week to do by hand.
I thought that’d be it. I was a slightly better spreadsheet jockey than I had been before. But then the professor in charge decided he wanted us to give him a spreadsheet that would compare any stock’s Price/Earnings ratio to others. It wasn’t something we could do with VBA, and Sylvia floated the idea of building a Web App to scrape, store, calculate, and display the information instead.
The professor was in Europe at the time and said what the heck, go ahead.
I started with these video tutorials of Python, then followed along at djangobook.com (see below for what I’d recommend now). As I learned, I would go home at night and apply the ideas to a few projects I had in mind. These would turn into the penncycle website and a project called DecisionCandy over the course of an incredible year.
When I was done with the bulk of the tutorials, I still felt like I didn’t know nearly enough to build anything. But I knew enough to get started, and it turns out that -- along with Google -- is all you need.
How to Learn
In general, the steps I have taken to learning to code are:
1. Pick something to build a. Decide which language/frameorks(s) to use (i.e. Ruby/Rails) b. For each technology/framework i. Learn the basics in a tutorial ii. Google errors you run into iii. Repeat (i) and (ii). A lot. d. Repeat (b) and (c). Mostly (c). 2. Repeat (1)
In other words: learn, build, google.
An important corollary: going through a few tutorials on a programming language does not mean you have “learned” that language! It means you (hopefully) understand the basic grammar and a few common words, but it’ll be awhile until you’re stringing together beautiful and powerful sentences.
That is as it should be: what’s important to get from the tutorials is a basic understanding of the purposes, functioning, and syntax of each language and framework. Trying to learn all the words/features/uses of the language will be a waste of your time: instead, try to build something and google the words/features/uses you don’t know. If you’re using a popular tool like Django, Rails, jQuery, or HTML/CSS, you won’t have a problem finding the answer.
When going through tutorials, never copy and paste. Always type out what you see yourself. For some reason, this really helps, and I’ve seen it recommended by a number of people.
What to Make
It’s important to have a solid idea of something to build in mind. The Ruby on Rails tutorial I’ll recommend walks you through building a simple version of Twitter. While a structured tutorial like this is important, and I recommend you follow it by the book, that is not enough.
You need at least one extra project that is not directly related to the tutorial. It’s important to have something that requires learning beyond the bounds of the code you’re told to write, and makes you apply the concepts learned on your own. It’s also important to have something to show (to employers, friends, your mom), and something built with code from a tutorial isn’t going to impress anybody.
As you follow along the tutorial, if you have epiphanies related to your app (web, mobile, desktop, whatever), feel free to write some code. But it’s more important to have something that you can hit the ground running with once you’re done with the tutorial.
So what to make? It should be something you genuinely want to use, and something you don’t think you can easily build. You want to push yourself; you can always google what you don’t know. It’s also fine if you switch projects multiple times; each project brings new challenges, which means more things to learn.
It’d be best to build something you and your friends would actually use, so you also learn how to build for users.
If you need some ideas, here are a few:
● re-do coursegrapher.com. Greg Terrono and I built it in 48 hours at a PennApps hackathon; it was his first web app and my second. People are still using it (over 2000 so far), but the data is old (it doesn’t pull automatically from the penncoursereview api). It’s also missing features: why can’t you load arbitrary lists of classes to evaluate, rather than just one major at a time? Why can’t you see course names rather than numbers, or link to the penncoursereview.com page? If you’re not a Penn student, you might also think about making something similar for your school. Bonus: If your work is great, I’ll consider passing on the reigns for coursegrapher.com.
● Make a visual apartment-searching site for your college area. Consider trying to sell it to a local real estate developer for a few grand. Or not.
● Simple site to check if a movie or show is on Netflix, Hulu, or Amazon Video. Consider including info from Rotten Tomatoes and/or IMDB.
● Campus event listing service
● Personal homework tracker (enter items from syllabus at the beginning of the semester, remind what’s coming up when, customized to how you’d want it to be)
● Real-time review of the dining-halls’ food tonight
● Whatever PennApps Labs doesn’t build from this list.
● Re-implement something from a prior hackathon (ask before copying someone’s idea!)
● If you want a real startup idea, I’d recommend this article.
Some tips for once you’ve chosen something:
● Have a coding buddy on your early projects. Not for tutorials, but for early projects you’re working on. Pair program (one person types, the other is like a backseat driver). I did this early on with more experienced people (me driving, them steering) and it helped tremendously. You’ll gain a better understanding of what you’re doing by explaining it to the other person, not to mention they’ll learn what you know and vice versa.
● Break your app down into the smallest bits and pieces you can, and then make them one at a time, testing to make sure they work (I personally use one hell of a lot of print statements and console.log()’s). For example, if you’re making an app that gets movie ratings from IMDB and Rotten Tomatoes, I might have a flow like this: connect to IMDB -> get information on Anchorman -> process info on Anchorman -> display info -> get/display info for any movie (not just Anchorman) -> repeat process for Rotten Tomatoes -> get list of movies from IMDB -> get list of movies from RT -> find a way to combine them -> create completing searchbox for them -> deploy, smile.
What to Learn
I’m only going to focus on Web development (ie; not mobile), because that’s all I know and that’s where a majority of work gets done. If you’re interested in making mobile apps, PhoneGap allows you to build native mobile apps using the Web technologies described below.
So what does it take to build a modern Web Application?
A good text editor (for writing your code)
Front End (stuff that happens in your users’ browser) a. HTML and CSS b. Some Design sense and creativity c. Javascript
Back End (stuff that happens on your server) a. A Language & Framework b. A Server
Git (for keeping track of your code)
This probably looks like more than it really is. For starters, HTML and CSS are super easy, and you don’t really have to get started with front-end javascript off the bat at all.A Good Text Editor
I recommend Sublime Text 2. It’s super easy to use, lightweight, cross-platform (OSX, Windows, Linux), surprisingly powerful, has lots of great packages, and you can use Vim or Emacs within it. It has an unlimited free trial period, which I’m still using. When you start earning money, you can pay the $60 to remove the occasional “buy me” popup.
You don’t really have to learn anything to use Sublime Text, but if you start looking there are a lot of great features. Go download/install it, and when anyone tells you to edit some code, open it with Sublime.
Down the line:
Vim and Emacs are incredibly powerful text editors. They’re what the pros use. They also take a very long time to learn. When the time is right, you might want to use one of them inside Sublime or instead of it. That time has not yet come for me.
Front End
The “front end” is what your users see. Everything that happens inside the browser, aka “client-side”, aka “in the client” is front-end. Browsers are very particular about the technologies they allow: HTML is how you structure your page, CSS is how you make it pretty, and Javascript is how you make it do stuff. There’s Flash and a few other outdated things too, but you shouldn’t use them.
Browser compatibility:
Each browser does things a wee bit differently, and some old browsers don’t do things well at all. Namely, Internet Explorer. IE sucks. The old versions mangle web pages in strange ways, and don’t adopt any of the new standards, like HTML5. Whether or not you’re going to support old IE versions for anything beyond your landing page is an important decision to make. It’s such a pain that I wouldn’t recommend it, at least for now.
HTML and CSS
HTML and CSS are not programming languages. They are code, and they are important, but they do not *do* anything other than declare the structure, content, and look of a web page. In part because of this, they tend to be very easy to learn.
In fact, many people reading this already know some basic HTML. That’s all you need. Because of fantastic front-end frameworks like Bootstrap and Foundation, most of the heavy-lifting of proper positioning and responsive design are done for you.
If you really have no idea what HTML and CSS are, or if you’re a designer at heart and really want to understand this stuff, take a tutorial or two (don’t like those? Google!). But once you understand the basics, I find it far more efficient to build and google, build and google. Don’t waste your time reading.
Basic Design Sense
Design is important. Most projects you make starting out will ultimately just be for your portfolio: they’ll help you get hired or find other people to work with on new projects. Even though every other technical person out there knows that the most advanced projects can have the ugliest front ends, they’ll still subconsciously judge you if they see something without a pretty face.
You don’t have to be an artist to make a website look half-decent. To start with, use Bootstrap. But do not stop there! The look of vanilla bootstrap has lost its charm to most devs who have seen every new hack out there sport the signature black topbar and blue buttons. These sites have a good list of Bootstrap resources, and I also recommend you take a look at Google Web Fonts for headers and subtlepatterns for backgrounds. This article does a decent job of summing this stuff up.
Other Resources:
Google Web Fonts for headers, subtlepatterns for backgrounds, Smashing Magazine for resources, advice, and examples.
Javascript
Javascript is the programming language of the browser, and an increasing amount of work is being pushed to users’ browsers, so the language has surged in popularity and importance in recent years. That said, I’m not sure it’s the right thing to learn off the bat; instead, I’d recommend going through your first tutorial on the backend framework, building something for a while, and then coming back and taking a short javascript tutorial to get you off the ground. From there, you know the drill: build and google, build and google.
Javascript is relatively easy to learn, but difficult to master, so once you’ve been using it casually for a few months and have started to get more intense, I’d recommend reading Javascript: The Good Parts by Douglas Crockford. Until that date, the ease of use provided by libraries like jQuery (which you should use!) should get you where you need to go.
When you’re ready to get started, I’ve heard mixed things about the codecademy javascript tutorial, though it seems to be the most popular beginner’s intro these days. Eloquent Javascript (free online book) has been recommended to me for a more comprehensive beginner’s guide. If you’re already a programmer but want to learn the particulars of javascript, check out the Mozilla Developer Network’s (re)introduction. I actually never took a javascript tutorial, instead skipping straight ahead to the build and google stage.
Down the line:
While I’m not recommending you pay much attention to Javascript right at the beginning, it’s very important long-term. The CoffeeScript language, which compiles to Javascript, is something you may want to look into once you’re familiar with the standard way of getting things done. Backbone.js is a powerful, lightweight framework for building large, Javascript-heavy web pages and has surged in popularity since its recent inception. Lastly, remember to read The Good Parts.
Back End
The “Back End” is your server. Server code is protected from the public eye (unless it’s open-source) and, with proper security, from public fiddling.
Choosing a language
The nice thing about the server is you get to choose what language you run on it. You can choose anything you want. But there are only two languages you should consider to learn on: Python and Ruby. It doesn’t matter if you already know some Java from class or PHP from a project 5 years ago; they’re not the best tools for the job. Use Python or Ruby.
Future Reference:
Node.js allows Javascript to run as your backend, and it’s a fantastic and fast-growing tool, but the Node ecosystem isn’t quite ready yet for beginners. I’d encourage you to look into Node frameworks in a year or two, but they’re not mature enough yet to be your first.
Python and Ruby are both modern, powerful scripting languages with clear, simple, concise syntax and terrific communities. Each has a large, tremendously popular and well-structured web framework at the core of their web communities: Django for Python and Rails for Ruby. I use and prefer Python, but that shouldn’t sway you. Here’s my attempt at an objective comparison.
Regardless of your initial thoughts after reading this, I’d recommend trying both out a little bit and seeing which you prefer. Both options are great; you really can’t go wrong.
Python/Django:
Python, named after Monty Python, has a remarkably simple, clean, readable syntax. In part because of the ease of reading and writing Python, as well as its impressive speed and power (for a scripting language), Python has become very popular in a very wide variety of disciplines, including finance, science, data analysis, natural language processing, and statistics. Python tends to outstrip Ruby in these areas.
Django, Python’s most popular web framework, is generally regarded to be very “pythonic”: that is, the code is readable and things are transparent and logical. It is often easier to write maintainable code with Django than Rails, in part since the inner workings of Django are more transparent. Django is also often considered more of a library than a framework, because many of the modules are not interdependent; it’s easy to eschew Django’s Forms module in favor of another option without breaking the Models, for example.
Django can be a better choice when you’re starting a project involving lots of data analysis, or if you prefer a pythonic philosophy.
Ruby/Rails:
To be honest, I’ve never heard of Ruby outside of the context of web development. It’s my impression that the language was first widely popularized by Rails. I personally find the syntax less clean and pleasant than Python, but it still certainly beats languages like Java, C++, or PHP. There are Ruby Gems (libraries) for a tremendous variety of tasks, and they are supposed to be easier to install and use than Python libraries.
Ruby on Rails came out a year or two before Django and is more popular. It’s my impression that Ruby in general, and Rails in particular, can be said to live by the motto “easy is better than simple”. Rails is famous for doing a lot of “magic” for the developer, including some mysterious thing called metaprogramming, in which the framework literally writes code for you. This means getting started with a new project in Rails is supposed to be incredibly fast and easy. The downside is that once things move past the honeymoon phase, Rails can become more of a pain; the code can be less maintainable, and customizing Rails to do what you want can be more difficult.
Rails is probably the best choice if you prefer things to be easier and faster rather than simpler and clearer.
Learning Python/Django
First, basic Python. Then, basic Django. Then, build and google, build and google!
(quick note: use Python 2.7, not Python 3)
If you’ve never programmed at all before, and you’re thinking about trying to have a serious go at development (which I encourage!), I’d recommend Udacity’s CS 101, taught in Python. Rather than just teaching the basic mechanics, it’ll thoroughly explain the underlying concepts as well. This means it moves a lot more slowly; the class is 7 units long, and each one takes several hours to get through. If you really like the course, you might consider taking Udacity’s Web Development course as well, which teaches Google App Engine’s webapp2 framework, before or instead of learning Django (the frameworks are pretty similar).
If you have a little bit of experience in another programming language, or you have access to a friend in computer science who’s willing to patiently explain all the concepts to you, I might recommend a less comprehensive beginning tutorial. Codecademy (interactive, new), Khan Academy (a bit faster, kind of scatterbrained), and TheNewBoston (funny, really breaks it down, where I learned Python) are all intended for beginners but are a bit faster-paced than Udacity.
If you’re an experienced programmer but don’t yet know Python, the above resources are likely to be too basic and might test your patience. Google’s Python Class is a decent resource for folks who just need to learn the particulars of Python syntax; for a more thorough introduction, consider Dive Into Python. You might also be able to just skip straight ahead to a Django tutorial and pick it up as you go; Python is a very straightforward language (it’s been referred to as “pseudocode that executes”).
In any case, don’t worry about thoroughly knowing Python. That’ll come through practice. All you need is enough to get you started.
Once you have a grasp of Python’s syntax, general use, and philosophy, it’s time to learn Django. Since Django is a large library that does a lot, you’ll want to follow along with a real tutorial, and spend some time on it.
I learned Django with djangobook.com. At the time, it was a wonderful resource; indeed, it was probably the most popular way to learn Django. Unfortunately, the authors have long since stopped working on the project. The most recent version the book covers is 1.0, but the current version of Django is 1.4 and 1.5 is due out soon. A recent shift has moved the book to be open-source, but not much has changed since then.
It used to be that there was a fascinating comment system that allowed users to comment on individual paragraphs, making it easy for mistakes to be noted, debated, and corrected by the community. When the new authors took over, they did not continue this feature. A few changes have been made to the new open-source version of djangobook, but not nearly enough for it to be up-to date.
So while djangobook.com is probably still a great resource, use it at your risk. If you choose to do so, you’re welcome to email me when you run into troubles.
Instead, you should probably head to the Official Django Tutorial. It’s a bit stodgier but a great resource nonetheless.
When you’re ready to deploy, you’ll want a tool that does the annoying server work for you. Google App Engine is what I use; go here to learn how to use it with Django. Heroku is also quite popular, but doesn’t work as well for Django as it does for Rails. Amazon recently released a Python version of a free Heroku-like tool called Elastic Beanstalk; I don’t know anyone who has used it but it looks cool.
Down the line:
Flask is an increasingly popular Python microframework for the web. It’s far smaller and simpler than Django, and is regarded as an especially terrific backend for frontend-heavy, ajax-driven sites. I don’t recommend Flask for beginners, despite its simplicity and ease of use, because it expects you to know what you’re doing: it’s BYOB (bring your own batteries). Django comes with batteries included and has sound design principles built-in. Once you’ve made a large site with Django, you’ll know what to do with Flask, and learning it will take a few hours at most (trust me, I’ve been there).
Great Python libraries: requests (for interacting with APIs), numpy (math), scipy (science/data), opencv (computer vision), BeautifulSoup or pyquery (web scraping), Python Imaging Library, pandas (data analysis)
Learning Ruby on Rails
I don’t know Ruby, so unfortuntely all I can offer is some resource I’ve heard great things about: ruby.railstutorial.org (where most folks get started), guides.rubyonrails.org (the official one), and railscasts.com (I think for more advanced usage).
When you’re ready to deploy, use Heroku. It was built for Rails and the two play together marvelously.
Down the line:
Sinatra is basically Ruby’s Flask (see “Down the line”, above), but even more hipster (apparently it’s most popular in portland?). Comments made about Flask basically apply here.
Thanks
I hope this has been useful. Either way, feel free to follow me on twitter, check out EssaySafe, or get in touch via email. I’d really appreciate any questions or comments you might have.
You should also check out some similar posts from a few friends of mine: Edward Lando in the Huffington Post and Dan Shipper on his blog.
I would also like to thank Clarke Hung, Chris Cruz, and Zac Endter for reading drafts of this.
8 notes
·
View notes