#nodejs
Text

join praxis now - discord - github
2K notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
22 notes
·
View notes
Text
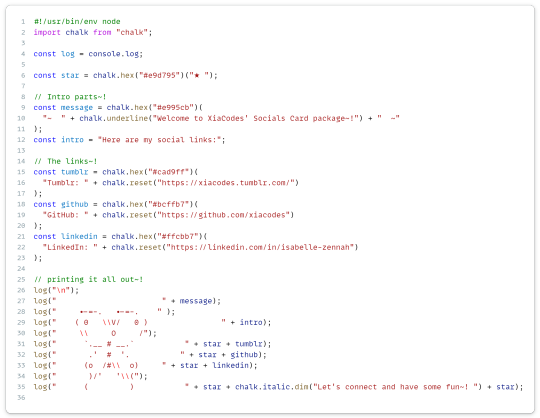
Build Your Own npm Package!

Hiya! @kitkatcodes made a post a couple days ago essentially her making her own npm package and I thought it was super cool! I've been busy lately but I gave myself some time to read the tutorial she used and play around making my own!
Link to @kitkatcodes post >> LINK

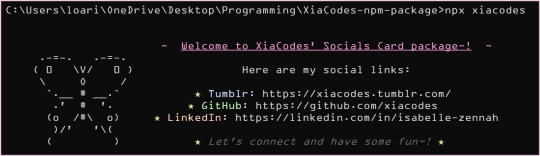
The npm package

Here it is! Took me 3 hours to do this because I got the concept of how to make the package following the tutorial @kitkatcodes used (which is this: LINK) but then I got around playing around with the colours and appearance, as I do~! Then I finally finished and published it!
The main code

Have a go!
If you have Node.js installed, in the terminal, type:
1. npm i xiacodes-business-card
2. npx xiacodes
Then you should see the output shown above!

Well, that's all! I had fun making this and thanks again to @kitkatcodes for the initial post! It's super easy to do and fun! Here are some links:
GitHub repo: LINK
My npm package page: LINK
The ASCII art site: LINK
The package to add colours to the output text: LINK
Have a nice day and happy coding! 💗💻
#codeblr#coding#programming#progblr#studying#studyblr#comp sci#tech#computer science#nodejs#npm#npm package
70 notes
·
View notes
Text

// building my portfolio website ...
#im a muffin#blog#open to work#i need work#web development#web design#front end development#graphic design#reactjs#html5#css3#node#nodejs#coding#programming
19 notes
·
View notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
27 notes
·
View notes
Text
How to Call MySQL Stored Procedures from Node.js?

Read more at: https://elvanco.com/blog/how-to-call-mysql-stored-procedures-from-node-js
20 notes
·
View notes
Text
Application Programming Interface (API)
What is API?
API is the acronym for Application Programming Interface, which is a software intermediary that allows two applications to talk to each other. It is a way for computers to share data or functionality, but computers need some kind of interface to talk to each other.
When you use an application on your mobile phone, the application connects to the Internet and sends data to a server. The server then retrieves that data, interprets it, performs the necessary actions and sends it back to your phone. The application then interprets that data and presents you with the information you wanted in a readable way. This is what an API is - all of this happens via API.
Building Blocks of API
There are three building blocks of an API. These are:
dataset
requests
response
Let’s elaborate these blocks a bit.
An API needs a data source. In most cases, this will be a database like MySQL, MongoDB, or Redis, but it could also be something simpler like a text file or spreadsheet. The API’s data source can usually be updated through the API itself, but it might be updated independently if you want your API to be “read-only”.
An API needs a format for making requests. When a user wants to use an API, they make a “request”. This request usually includes a verb (eg: “GET”, “POST”, “PUT”, or “DELETE”), a path (this looks like a URL), and a payload (eg: form or JSON data). Good APIs offer rules for making these requests in their documentation.
An API needs to return a response. Once the API processes the request and gets or saves data to the data source, it should return a “response”. This response usually includes a status code (eg: “404 - Not Found”, “200 - Okay”, or “500 - Server Error”) and a payload (usually text or JSON data). This response format should also be specified in the documentation of the API so that developers know what to expect when they make a successful request.
Types of API
Open APIs - Also known as Public APIs. These APIs are publicly available and there are no restrictions to access them.
Partner APIs - These APIs are not publicly available, so you need specific rights or licenses to access them.
Internal APIs - Internal or private. These APIs are developed by companies to use in their internal systems. It helps you to enhance the productivity of your teams.
Composite APIs - This type of API combines different data and service APIs.
SOAP - It defines messages in XML format used by web aplications to comunicate with each other.
REST - It makes use of HTTP to GET, POST, PUT or DELETE data. It is basically used to take advantage of the existing data.
JSON-RPC - It uses JSON for data transfer and is a light-weight remote procedural call defining few data structure types.
XML-RPC - It is based on XML and uses HTTP for data transfer. This API is widely used to exchange information between two or more networks.
Features of API
It offers a valuable service (data, function, audience).
It helps you to planabusiness model.
Simple, flexible, quickly adopted.
Managed and measured.
Offers great developer support.
Examples of API
Razorpay API
Google Maps API
Spotify API
Twitter API
Weather API
PayPal API
PayTm API
HubSpot API
Youtube API
Amazon's API
Travel Booking API
Stock Chart API
API Testing Tools
Postman - Postman is a plugin in Google Chrome, and it can be used for testing API services. It is a powerful HTTP client to check web services. For manual or exploratory testing, Postman is a
good choice for testing API.
Ping API - Ping API is API testing tool which allows us to write test script in JavaScript and CoffeeScript to test your APIs. It will enable inspecting the HTTP API call with a complete request and
response data.
VREST - VREST API tool provides an online solution for automated
testing, mocking, automatic recording and specification of
REST/HTTP APIS/RESTful APIs.
When to create an API and when not to
Its very important to remember when to create and when not to create an API. Let’s start with when to create an API…
You want to build a mobile app or desktop app someday
You want to use modern front-end frameworks like React or Angular
You have a data-heavy website that you need to run quickly and load data without a complete refresh
You want to access the same data in many different places or ways (eg: an internal dashboard and a customer-facing web app)
You want to allow customers or partners limited or complete access to your data
You want to upsell your customers on direct API access
Now, when not to create an API…
You just need a landing page or blog as a website
Your application is temporary and not intended to grow or change much
You never intend on expanding to other platforms (eg: mobile, desktop)
You don’t understand the technical implications of building one.
A short 30 second clip to understand it
instagram
Word of advice for newbies
Please don’t wait for people to spoon-feed you with every single resource and teachings because you’re on your own in your learning path. So be wise and learn yourself.
About Me
I am Ishraq Haider Chowdhury from Bangladesh, currently living in Bamberg, Germany. I am a fullstack developer mainly focusing on MERN Stack applications with JavaScript and TypeScript. I have been in this industry for about 9 years and still counting. If you want to find me, here are some of my social links....
Instagram
TikTok
YouTube
Facebook
Twitter
GitHub
#programming#webdevelopment#coding#fullstackdevelopment#appdevelopment#softwaredevelopment#webdeveloper#reactjs#nodejs#vuejs#pythonprogramming#python#javascript#typescript#frontenddevelopment#backenddevelopment#learnprogramming#learn to code#api integration#api#Instagram
180 notes
·
View notes
Text
NPM vs NPX
During my first attempt at using React, I was following the installation instructions on the documentation which recommended using the command "npx create-react-app <my-app>". It was then that I realized I was not entirely sure about the difference between npm and npx, as I had been using them interchangeably without fully understanding their functions beyond package installation. This realization inspired me to write an article about the topic.
A great explanation lies at the end of the article. Trust!
10 notes
·
View notes
Text

WHY tap
#placement#training#webdevelopment#programming#amazing facts#coding#fun facts#angularjs#fullstack#learn html#javascript#reactjs#nodejs
28 notes
·
View notes
Text

Lmao
#dank humor#funny#code#coding#coder#codergirl#programming#developer#devs#programmingmemes#funny memes#funny content#nerd talks#technology#python#nodejs#javascript
15 notes
·
View notes
Text

join the praxis discord - mastodon - github
#open source#praxis#free software#typescript#foss#graphql#design#collaborative decision making#tech#technology#nodejs#reactjs
554 notes
·
View notes
Text

Node.js is ideal for building scalable, efficient server-side applications. At Bitcodevs, we use its non-blocking I/O and event-driven architecture to deliver high-performance solutions. Our expertise ensures smooth handling of many simultaneous connections. Partner with Bitcodevs for innovative and efficient Node.js applications.
2 notes
·
View notes
Text
Coding Night Classes Completed!


After 16 long weeks of coding classes, I have finally submitted my last assignment! Tonight is the last "class" but we will just be reflecting on the whole class overall and what to do next in terms of working using our experience from the class.
I'm just happy I get to pass because I was looking at my overdue homework and thinking "Yeah, I don't know if I can complete this in time" and on the very last day... I did it!
Now I am waiting for the digital certificate which will come next week! Super proud of myself and thanks to everyone who told me to complete the classes even though I wanted to quit 🤣💗

Anyone wondering AND is in the UK, I did the 'Trilogy’s Skills Bootcamp in Front-End Web Development' LINK - they give career advice throughout the 16 weeks and I believe 3 months after the BootCamp is done!
#xc: side note post#xc: night class#codeblr#progblr#studyblr#coding#coding bootcamp#programming#programmer#html css#javascript#reactjs#nodejs#coding class
107 notes
·
View notes
Text
Top 10 Front-End Frameworks and Libraries for 2024
As the web development landscape continues to evolve, staying updated with the latest front-end frameworks and libraries is crucial for any developer. Whether you're a seasoned pro or just starting out, knowing which tools to use can significantly impact your productivity and the quality of your projects. In this post, we’ll explore the top 10 front-end frameworks and libraries that are set to dominate in 2024.
1. React
React remains one of the most popular front-end libraries, known for its simplicity and flexibility.
Key Features of React
Component-Based Architecture: Reusable components make development efficient and manageable.
Virtual DOM: Enhances performance by minimizing direct DOM manipulation.
Strong Community Support: A vast ecosystem of tools, libraries, and tutorials.

2. Angular
Angular, backed by Google, is a powerful framework for building dynamic single-page applications (SPAs).
Why Choose Angular?
Two-Way Data Binding: Synchronizes data between the model and the view.
Dependency Injection: Improves code maintainability and testability.
Comprehensive Documentation: Extensive resources for learning and troubleshooting.

3. Vue.js
Vue.js has gained popularity due to its gentle learning curve and versatility.
Advantages of Vue.js
Reactive Data Binding: Simplifies state management.
Single-File Components: Encapsulate HTML, CSS, and JavaScript in one file.
Flexibility: Can be used for both large-scale and small-scale applications.

4. Svelte
Svelte is a relatively new player that compiles components into highly efficient vanilla JavaScript at build time.
Svelte’s Standout Features
No Virtual DOM: Directly manipulates the DOM for better performance.
Less Boilerplate: Cleaner code with minimal overhead.
Ease of Use: Intuitive and straightforward syntax.

5. Bootstrap
Bootstrap is a front-end framework that provides pre-designed components and a responsive grid system.
Benefits of Using Bootstrap
Responsive Design: Ensures your site looks great on all devices.
Pre-Styled Components: Saves time with ready-to-use UI elements.
Customizable: Easily customize with Sass variables and Bootstrap’s extensive options.

6. Tailwind CSS
Tailwind CSS is a utility-first CSS framework that allows for rapid UI development.
Tailwind CSS Features
Utility-First Approach: Use utility classes directly in your HTML.
Customizable: Extensive configuration options to suit your project’s needs.
Consistency: Enforces a consistent design language across your project.

7. Ember.js
Ember.js is a robust framework for building ambitious web applications.
Why Ember.js Stands Out
Convention over Configuration: Reduces the amount of decision-making and boilerplate code.
Strong Routing: Powerful routing capabilities for managing application state.
Productivity: Focuses on developer productivity with built-in best practices.

8. Alpine.js
Alpine.js offers a minimal and lightweight way to add interactivity to your websites.
Key Features of Alpine.js
Lightweight: Small footprint with only a few kilobytes.
Declarative Syntax: Similar to Vue.js, making it easy to understand and implement.
Ease of Integration: Can be easily integrated into existing projects.

9. Next.js
Next.js is a popular React framework that enables server-side rendering and static site generation.
Benefits of Using Next.js
Server-Side Rendering (SSR): Improves performance and SEO by rendering pages on the server.
Static Site Generation (SSG): Pre-renders pages at build time for fast load times.
API Routes: Allows you to create API endpoints within your application.

10. Lit
Lit is a simple library for building fast, lightweight web components.
Advantages of Lit
Web Components: Embraces the web components standard for reusable, encapsulated HTML elements.
Performance: Lightweight and highly performant.
Simple API: Easy to learn and use with a minimal API surface.

Conclusion
Choosing the right front-end framework or library can significantly impact your workflow and the quality of your projects. Whether you prefer the flexibility of React, the structure of Angular, or the simplicity of Svelte, there's a tool out there to suit your needs.
Final Tips for Selecting a Framework or Library
Project Requirements: Consider the specific needs of your project.
Community and Support: Look for frameworks with strong community support and documentation.
Learning Curve: Choose a tool that matches your current skill level and the time you have available to learn.
By staying informed about the latest tools and trends, you can ensure that your skills remain relevant and that you can deliver the best possible results in your projects. Happy coding!
Remember, the best tool is the one that helps you get the job done efficiently and effectively. So, dive into these frameworks and libraries, and take your front-end development skills to the next level!
Share Your Thoughts
I'm curious to know your thoughts on these front-end frameworks and libraries. Have you used any of them in your projects? Which one is your favorite, and why? Share your experiences and insights in the comments below.👇
2 notes
·
View notes
Video
youtube
Build a Real-Time Chat App with Socket.IO | Node.js
#youtube#nodejs#chatapp#web development#learning#ai#trending#game development#software engineering#coding#programming
2 notes
·
View notes