Don't wanna be here? Send us removal request.
Text
5 Reasons to Become a Full Stack Developer

Many engineers and professionals nowadays master full-stack development skills to help them advance in their careers. While top companies like Google, Amazon, and Microsoft continue to hire experienced full-stack developers, many people believe the career is unstable and risky. Is it worthwhile to pursue a profession in full-stack Java development? Yes, indeed! By learning the necessary skills and gaining hands-on experience to become a competent full-stack Java developer, you could gain tremendous benefits. Before pursuing a career in full-stack programming, it is critical to clear your uncertainties.
This blog post will lead you through the benefits of learning full-stack Java development and establishing a career in the field.
1. Working on Cutting-Edge Technologies
Full stack developers often find themselves at the forefront of technological innovation. They get to experiment with the latest frameworks, libraries, and programming languages in both front-end and back-end development. This constant exposure to cutting-edge tech keeps their skills sharp and their work engaging. Whether it’s creating responsive user interfaces or optimizing server performance, full stack developers are hands-on with the most current tools and techniques.
2. Global Opportunities
The global demand for your skills is one of the benefits of being a full stack developer. With the rise of remote work and an increased reliance on web-based solutions, your abilities can be utilized anywhere in the world. This means you’ll be able to work for organizations in other countries, contributing to a variety of initiatives and widening your perspectives. The global nature of full stack development provides an exceptional opportunity to interact with people from all cultures and backgrounds.
Remote employment is typically appealing to full stack engineers. Working remotely is especially appealing to those who want location independence or have personal responsibilities that necessitate a flexible schedule.
3. Competitive Salaries
The demand for full stack developers is on the rise, and with the demand comes competitive salaries. Because of their extensive skill set and ability to work on both the front-end and back-end of web applications, full stack developers are among the highest paid in the tech sector. If you want a financially rewarding profession, becoming a full stack developer is a great decision.
Companies value full stack developers for their ability to streamline development processes and bridge the gap between different teams. This high demand for full stack skills translates to higher salaries and numerous job opportunities. Full stack developers often find themselves in a favorable bargaining position when negotiating compensation packages.
4. Career Growth Options
Choosing a profession as a full stack developer opens up prospects for enormous advancement. According to the US Bureau of Labor Statistics, the number of full stack development jobs will increase dramatically in the next few years. This means that talented full stack developers will have plenty of options to find work and progress their careers. A full stack developer career offers a wide range of prospects, as full stack developers are top-tier engineers with exceptional abilities to engage with many development components at any step of the process.
Companies are also choosing for one multi-developer rather than multiple developers on the same project these days. It not only saves money but also slows down the development process. This is considerably increasing the need for full stack developers around the world.
5. Cross-Functional Expertise
Full stack developers are like the bridge builders of the tech world. They seamlessly integrate the front-end and back-end components, ensuring that the entire system runs smoothly. Because of their cross-functional experience, they can understand the full picture and develop well-integrated apps. It’s like having a symphony conductor who knows the intricacies of every instrument. Full stack developers can create more efficient, unified, and strong solutions by understanding all sides of the development process. It also fosters better collaboration with different teams, including designers, testers, and product managers.
By mastering both front-end and back-end development, you become a valuable asset in any development team. You can bridge the gap between designers and developers, ensuring that the user interface aligns with the underlying functionality. This cross-functional knowledge allows you to create seamless and efficient web applications.
Conclusion:
The journey of becoming a full stack developer may require dedication, continuous learning, and hands-on experience. However, the rewards are substantial. With opportunities to work on cutting-edge technologies, expand your career globally, earn competitive salaries, explore diverse career paths, enjoy remote work options, and leverage cross-functional expertise, the path of a full stack developer is undoubtedly an enticing one.
So, if you’re passionate about technology and love solving complex problems, full stack development might just be the ideal career for you. As the tech industry continues to evolve, full stack developers will remain invaluable contributors to its growth and innovation. Dive into the world of full stack development, accept its challenges, and start a rewarding journey that will lead to a dynamic and satisfying career.
To kickstart your journey as a Java Full Stack Developer, we suggest you explore the free bootcamp at Datavalley. Our programs provide the training and expertise you need to thrive in this versatile and dynamic field. Join us at Datavalley, and let’s shape the future of technology together!
Key points about Bootcamps:
It is completely free, and there is no obligation to complete the entire course.
20 hours total, two hours daily for two weeks.
Gain hands-on experience with tools and projects.
Explore and decide if the field or career is right for you.
Complete a mini-project.
Earn a certificate to show on your profile.
No commitment is required after bootcamp.
Take another bootcamp if you are unsure about your track.

FAQs
1. What is full stack development?
Full stack development refers to the practice of working on both the front-end and back-end of web applications. It involves creating the user interface, implementing functionality, and managing databases and servers.
2. Why should I become a full stack developer?
Full stack developers are in high demand, offering a wide range of career opportunities, competitive salaries, and the chance to work on cutting-edge technologies. Their cross-functional expertise is a valuable asset in the tech industry.
3. Do I need to know multiple programming languages to be a full stack developer?
Yes, full stack developers typically work with various programming languages for front-end and back-end development, depending on the project’s requirements. Common languages include JavaScript, Python, Ruby, and Java.
4. What technologies should I learn to become a full stack developer?
You should focus on technologies like HTML, CSS, JavaScript, front-end frameworks (e.g., React or Angular), back-end frameworks (e.g., Node.js or Django), and databases (e.g., MySQL or MongoDB). Familiarity with version control systems and deployment tools is also crucial.
5. Are full stack developers in demand globally?
Yes, full stack developers are sought after worldwide. As technology continues to advance, the demand for professionals who can work on both the front-end and back-end of applications remains consistently high.
6. Can I work as a remote full stack developer?
Absolutely! Many companies offer remote work options for full stack developers. This flexibility allows you to work from anywhere and collaborate with international teams.
7. What is the career growth potential for full stack developers?
Full stack developers can advance their careers in various directions, such as becoming specialized front-end or back-end developers, technical leads, or even transitioning into roles like DevOps engineers or software architects.
8. What should I look for in a full stack development bootcamp?
A good bootcamp should offer a comprehensive curriculum, experienced instructors, hands-on projects, and real-world experience. Look for programs that align with your career goals and provide the opportunity to work on diverse projects.
9. How long does it take to become a proficient full stack developer?
The duration can vary depending on your background and the intensity of your learning. Datavalley offers programs ranging from four to six months, providing the necessary skills to launch your career.
10. Is a full stack developer’s role suitable for beginners with no prior experience in programming?
Full stack development can be challenging for beginners, but it’s possible to learn with dedication and practice. Our bootcamps are designed to accommodate individuals with no prior experience, making it accessible to newcomers in the field.
5 notes
·
View notes
Text
A Principal Full Stack Developer is a senior-level professional responsible for overseeing the end-to-end development process of web applications, from front-end to back-end. They lead teams, architect solutions, and ensure the technical quality and scalability of projects. Their expertise spans multiple programming languages, frameworks, and technologies, allowing them to design robust, efficient systems. With a focus on both technical excellence and strategic vision, they drive innovation, mentor junior developers, and collaborate closely with stakeholders to deliver high-quality software solutions.
2 notes
·
View notes
Text
Full Stack Developer Course Duration and Fees
Are you considering a career as a Full Stack Developer? Understanding the course duration and fees can be crucial in making informed decisions about your education and career path. Let's dive into the details of what you can expect when pursuing a Full Stack Developer course.
Course Duration
The duration of a Full Stack Developer course can vary depending on various factors such as the institute, curriculum, and learning format (part-time, full-time, online, offline). Typically, a Full Stack Developer course can range from a few months to a year or more. Here's a breakdown of common durations:
1. Bootcamp Style Courses
These intensive programs are often designed to be completed in a few months, ranging from 3 to 6 months. They are immersive and focus on hands-on learning to quickly prepare students for entry-level roles.
2. Part-Time Courses
If you're balancing work or other commitments, part-time courses may span anywhere from 6 months to a year. They offer flexibility but may take longer to complete compared to full-time programs.
3. Full-Time Courses
Full-time Full Stack Developer courses are typically more immersive and intensive, lasting around 3 to 9 months. They require a significant time commitment but can fast-track your learning.
4. Online Courses
Online Full Stack Developer courses often provide self-paced learning options, allowing you to complete the course in your own time. The duration can vary widely, from a few months to a year or longer.
Fees
The fees for Full Stack Developer courses can also vary based on factors like the institute's reputation, course format, curriculum depth, and additional resources provided. Here's what you can expect regarding fees:
1. Bootcamp Style Courses
These intensive programs may have lower fees compared to longer courses, ranging from a few thousand to several thousand dollars.
2. Part-Time and Full-Time Courses
These courses typically have higher fees due to their comprehensive nature and instructor-led learning. Fees can range from a few thousand to tens of thousands of dollars, depending on the institute and course duration.
3. Online Courses
Online Full Stack Developer courses often offer a more affordable option, with fees ranging from a few hundred to a few thousand dollars. However, keep in mind that the quality and depth of online courses can vary widely.
Factors to Consider:
When evaluating Full Stack Developer courses based on duration and fees, consider the following factors:
1. Curriculum Quality
Look for courses that cover a comprehensive range of technologies and industry best practices.
2. Instructor Expertise
Check the qualifications and experience of instructors to ensure high-quality teaching.
3. Job Placement Support
Research if the institute offers job placement assistance or networking opportunities.
4. Reviews and Testimonials
Seek feedback from past students to gauge the course's effectiveness and value for money.
In conclusion, the duration and fees of a Full Stack Developer course can vary significantly, and it's essential to choose a program that aligns with your learning style, career goals, and budget. Conduct thorough research, consider your options carefully, and embark on your journey to becoming a proficient Full Stack Developer.
2 notes
·
View notes
Text
Unleashing the Power of the Full Stack Developer: A New Era in Tech Excellence

Introduction
In the rapidly evolving landscape of technology, the role of a full stack developer has emerged as a cornerstone for building cutting-edge digital solutions. As we delve into the intricacies of this dynamic profession, we witness the fusion of technical prowess and versatility. The era of the full stack developer is upon us, reshaping the way we conceive, create, and interact with digital innovations. To become a full-stack developer you can learn from Uncodemy, which provides the best full-developer course in Delhi. It will create lots of opportunities for your future.
Understanding the Full Stack Developer
What is a Full Stack Developer?
A full-stack developer is a multifaceted professional who possesses expertise in both front-end and back-end technologies. This holistic skill set empowers them to navigate the entire spectrum of web development, from designing user interfaces to managing databases and server configurations.
The Tech Arsenal
Full-stack developers are equipped with a diverse toolbox, including proficiency in languages such as HTML, CSS, JavaScript, Python, and more. Their adaptability extends to frameworks like React, Angular, and Vue.js on the front end, and Node.js, Django, and Ruby on Rails on the back end. This versatility ensures they can seamlessly integrate different components, fostering a cohesive and efficient development process.
Navigating the Full Stack Landscape
Bridging the Gap
One of the distinctive features of a full-stack developer is their ability to bridge the gap between front-end and back-end development. This ensures a smoother collaboration between design and functionality, ultimately leading to a more cohesive and user-friendly end product.
Agile Development
In the contemporary tech environment, where agility is paramount, full stack developers shine. Their capacity to switch between tasks and address challenges at various levels of the development process makes them invaluable assets in agile development methodologies.
The Full Stack Advantage in Web Development
Streamlined Communication
Efficient communication between different components of a web application is crucial for its success. Full stack developers, with their comprehensive skill set, facilitate seamless interaction between the user interface, server, and database, resulting in faster response times and enhanced user experiences.
Cost-Effectiveness
Hiring separate front-end and back-end developers can be a costly affair. Enter the full stack developer, a cost-effective solution for businesses aiming to streamline their development teams without compromising on expertise. This consolidation of skills ensures a leaner, more efficient development process.
Staying Ahead in the Full Stack Game
Continuous Learning
The tech landscape is ever-changing, and full-stack developers understand the importance of continuous learning. Whether it’s adopting new frameworks or staying abreast of emerging technologies, the commitment to staying relevant is ingrained in the ethos of a full-stack developer.
Building Robust Solutions
In the era of full-stack development, the focus extends beyond creating functional applications. Full-stack developers are architects of robust, scalable solutions. Their proficiency in handling both client and server-side aspects empowers them to design applications that can evolve and adapt to the dynamic needs of the digital realm.
Conclusion
In conclusion, the era of the full-stack developer is a testament to the evolution of web development. These versatile professionals bring a unique blend of skills to the table, enhancing collaboration, reducing costs, and driving innovation. As businesses navigate the complexities of the digital landscape, embracing the prowess of full-stack developers becomes not just an option but a strategic imperative.
Source Link: https://www.blogsocialnews.com/unleashing-the-power-of-the-full-stack-developer-a-new-era-in-tech-excellence/
5 notes
·
View notes
Text
Full Stack Developer vs. Front End Developer vs. Back End Developer

The role of a web developer is always included in the lists of high-paying IT jobs. This is because web developers are essential in today’s digital world. They create amazing websites, high-performing e-commerce sites, and other web-based applications. If you want to be a web developer, you must understand that full-stack developer skills are in great demand. However, do you understand the differences between full-stack, front-end, and back-end web development? In this post, we’ll see the differences between these three job roles, skills, and salaries.
What is Web Development?
The process of developing a website on the internet is known as web development. The non-design components of a website, such as building features and functioning with programming, markup, and scripting languages, are referred to as web development. Developers focus on technical aspects of website development such as architecture, programming, and application integration, as well as visuals.
A web developer is someone who does the following:
Creates and maintains webpages and other web-based applications.
Creates a website from a web design.
They collaborate with clients, stakeholders, and designers to understand the concept.
Can focus on frontend or backend development. Even as a full-stack developer, if necessary.
Types of Web Development
Front End Development: This aspect of web development focuses on what the user interacts with directly, i.e., the user interface of a website or web application. Front-end development deals with the design, layout, and interactivity of a site, ensuring that it’s visually appealing and user-friendly.
Back End Development: The back end is the part of a website or application that operates behind the scenes. It manages data, user authentication, and the server-side logic, ensuring the smooth functioning of the website.
Now, let’s delve into each of these roles in detail.
What is front-end development?
Front-end development, often referred to as client-side development, is the process of creating the visual elements of a website or web application that users interact with directly. It involves writing code for the user interface, optimizing website performance, and ensuring the site looks and functions correctly on various devices and browsers.
Who is a front-end developer?
A front-end developer, also known as a client-side developer, is responsible for turning web designs into a functioning website or application. They work closely with web designers and back-end developers to create an engaging and responsive user experience.
What are the front-end developer’s skills?
Front-end developers should be proficient in the following skills:
Mastery of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) is fundamental for structuring and styling web pages.
Proficiency in JavaScript is crucial for adding interactivity and dynamic features to a website.
Knowledge of front-end frameworks like React, Angular, or Vue.js, which simplify and expedite development.
The ability to create websites that look and function well on various devices and screen sizes.
Ensuring that the website performs consistently across different browsers.
Familiarity with version control systems like Git for code management and collaboration.
Front End Developer Salary
The salary of a front-end developer can vary based on factors such as experience, location, and the company. On average, junior front-end developers can earn between $50,000 and $70,000 annually, while senior front-end developers can command salaries ranging from $90,000 to $120,000 or more.
What is Back End Development?
Back-end development, often referred to as server-side development, focuses on the server and database sides of a website or web application. It involves building and maintaining the server, databases, and applications that enable the front end to function correctly.
Who is a Back End Developer?
A back-end developer is responsible for managing the server, databases, and server-side logic of a website or application. They ensure that data is stored securely, accessed efficiently, and transmitted effectively between the front end and back end.
What are Back End Developer Skills?
Back-end developers should have expertise in the following areas:
Server-Side Programming Languages: Proficiency in languages such as Python, Ruby, Node.js, PHP, or Java is used to build server-side applications.
Databases: Knowledge of database management systems like MySQL, PostgreSQL, MongoDB, and NoSQL databases.
APIs: The ability to create and manage APIs (Application Programming Interfaces) for communication between the front end and back end.
Server Management: Skills in managing web servers and server infrastructure.
Security: Understanding web security practices and techniques to protect user data.
Version Control/Git: Proficiency in version control systems to manage and collaborate on code.
Back End Developer Salary
Back-end developer salaries can also vary based on experience, location, and the organization. Junior back-end developers can earn an annual salary ranging from $60,000 to $90,000, while senior back-end developers can expect salaries ranging from $100,000 to $150,000 or more.
Frontend vs. Backend Development
Front-end and back-end development are two halves of a whole, and they must work together seamlessly to create a functional website or application. While front-end developers focus on user interface and design, back-end developers deal with the underlying server infrastructure and data management. Both roles are essential for a successful web project.

What is a Full Stack Developer?

Who is a Full Stack Developer?
A full stack developer is a well-rounded professional who can take care of every aspect of web development, from designing the user interface to managing databases and server-side logic. They bridge the gap between front end and back-end development, ensuring that the entire application functions cohesively.
What are the Full Stack Developer Skills?
Full stack developers need a broad range of skills, including:
HTML/CSS: Proficiency in front end technologies for web page structuring and styling.
JavaScript: Mastery of JavaScript for creating dynamic and interactive web elements.
Front End Frameworks: Knowledge of front-end frameworks for efficient development.
Server-Side Programming Languages: Expertise in languages like Node.js, Python, Ruby, or Java for server-side development.
Databases: Proficiency in database management systems for data storage and retrieval.
APIs: Ability to create and manage APIs for communication between the front end and back end.
Version Control/Git: Familiarity with version control systems for code management.
Problem-Solving: Strong analytical and problem-solving skills to troubleshoot and optimize web applications.
Full Stack Developer Salary
Full-stack web developers are in high demand due to their range of skills and extensive knowledge. An average full stack developer’s annual salary might range from $110,000 to $150,000, based on their skill set and expertise.
Full-stack engineers earn more money than front end or back end developers. Employers agree to pay more for a full stack developer since it makes more business sense to hire one person with front and back end expertise rather than two.
As a result, the profession of a full stack developer is a profitable alternative for aspirants looking to create a career in the digital business.
The choice between becoming a full stack developer, front end developer, or back end developer depends on your interests, strengths, and career goals. Front end developers excel at creating visually appealing and user-friendly interfaces; back end developers focus on the server-side and data management; and full stack developers possess a comprehensive skill set that allows them to manage the entire development process. Each role is integral to the web development ecosystem, and the right one for you depends on your passions and aspirations within the field.
If you’re considering the path of a full stack developer and are eager to acquire the comprehensive skill set required to excel in this role, we have an excellent suggestion for you. Consider enrolling in the Full Stack Developer course at Datavalley.
Datavalley has a stellar track record of empowering aspiring developers with the knowledge and expertise to succeed in the dynamic world of web development. Their course covers everything from the fundamentals of HTML and CSS to in-depth training in JavaScript, front end and back end frameworks, and much more.
By joining Datavalley’s Full Stack Developer course, you’ll gain hands-on experience, build an impressive portfolio, and be well-prepared for a rewarding career in web development.
Don’t miss out on this opportunity to kickstart your journey as a Full Stack Developer with Datavalley. Your future in web development awaits. Take the first step today!
Attend Free Bootcamp at Datavalley
If you’re looking to supercharge your Java development skills and become a full-stack Java developer, consider joining the Java Full Stack Developer bootcamp at Datavalley. It’s an excellent opportunity to enhance your expertise and take your career to the next level.
Key points about Bootcamps:
It is completely free, and there is no obligation to complete the entire course.
20 hours total, two hours daily for two weeks.
Gain hands-on experience with tools and projects.
Explore and decide if the field or career is right for you.
Complete a mini project.
Earn a certificate to show on your profile.
No commitment is required after bootcamp.
Take another bootcamp if you are unsure about your track.

7 notes
·
View notes
Text
The Profound Benefits of Embracing Full Stack Development
Introduction: In the dynamic realm of software development, full stack developers have emerged as indispensable assets, equipped with the skills to navigate both front-end and back-end technologies seamlessly. This comprehensive exploration sheds light on the multifaceted advantages of embracing full stack development, unveiling the unique benefits and opportunities that accompany proficiency in both facets of the development stack.

Unlocking the Benefits of Full Stack Development:
Versatility and Adaptability: Full stack developers possess a diverse skill set, encompassing proficiency in both front-end and back-end technologies. This versatility enables them to fluidly transition between different aspects of development, adeptly adapting to project requirements and challenges.Mastery of client-side and server-side technologies empowers full stack developers to tackle a myriad of tasks, from crafting intuitive user interfaces to implementing complex business logic. This adaptability renders them invaluable assets to development teams, capable of contributing to various stages of the software development lifecycle with finesse.
Comprehensive Project Ownership: A defining advantage of full stack developers lies in their ability to assume end-to-end ownership of projects, from inception to deployment. With a comprehensive understanding of both front-end and back-end technologies, full stack developers can oversee all facets of development, ensuring seamless integration and coherence throughout the project lifecycle.This holistic perspective empowers full stack developers to make informed decisions at every juncture of development, from conceptualization and architecture to execution and optimization. By embracing responsibility for the entire project, full stack developers drive efficiency, consistency, and quality, culminating in successful project outcomes.
Expanded Employability and Career Prospects: Full stack developers are highly coveted by employers owing to their diverse skill set and capacity to work across multiple technologies. Proficiency in both front-end and back-end technologies opens the door to a plethora of career opportunities across various industries and sectors.Employers prize full stack developers for their adaptability, versatility, and ability to deliver end-to-end solutions that align with business objectives. Whether it entails developing web applications, mobile apps, or enterprise software, full stack developers are poised to excel in diverse roles and environments, making them sought-after candidates in the job market.
Efficient Collaboration and Communication: Full stack developers excel in cross-functional collaboration, proficiently communicating with designers, product managers, and fellow developers alike. Their grasp of both front-end and back-end technologies bridges the gap between different teams and departments, fostering smoother communication and collaboration.This collaborative prowess enables full stack developers to seamlessly integrate with cross-functional teams, ensuring that project requirements are comprehended, feedback is incorporated, and deliverables are met punctually and within budget constraints. By fostering a culture of collaboration and synergy, full stack developers contribute significantly to project success and organizational growth.

Agile Prototyping and Iteration: Full stack developers possess a knack for rapid prototyping and iteration, leveraging their comprehensive understanding of both front-end and back-end technologies. This proficiency enables them to swiftly prototype and iterate on features, accelerating development cycles and fostering innovation.By gathering feedback iteratively and swiftly incorporating user input and stakeholder feedback, full stack developers expedite the development process. This agile approach allows them to identify and address issues promptly, resulting in faster development cycles and heightened product quality.
Holistic Problem-Solving Proficiency: Full stack developers boast holistic problem-solving skills, enabling them to tackle challenges across the user interface and server layers. With an in-depth comprehension of both front-end and back-end technologies, full stack developers approach problems from diverse angles, exploring a plethora of solutions and technologies to pinpoint the most effective remedy.This comprehensive problem-solving approach fosters creativity, innovation, and critical thinking, as full stack developers explore various methodologies and techniques to resolve intricate problems. By harnessing their diverse skill set and experience, full stack developers surmount obstacles and deliver innovative solutions that cater to user needs and business imperatives.
Continuous Learning and Professional Growth: Full stack development is an ever-evolving domain that encourages continuous learning and professional growth. With new technologies, frameworks, and best practices perpetually emerging, full stack developers have ample opportunities to augment their skill set and remain abreast of industry trends.Continuous learning is inherent to the full stack developer role, necessitating a commitment to staying abreast of the latest advancements in both front-end and back-end technologies. By investing in continuous learning and professional development, full stack developers remain competitive in the job market and position themselves for sustained success in their careers.
Conclusion: In summary, embracing full stack development bestows a myriad of advantages and opportunities, ranging from versatility and end-to-end project ownership to enhanced employability and continuous learning. By mastering both front-end and back-end technologies, full stack developers are primed to excel in diverse roles and environments, driving innovation and success in the ever-evolving sphere of software development. Whether you're an established developer or an aspiring professional, embracing full stack development opens doors to a world of possibilities and professional fulfillment.
4 notes
·
View notes
Text
Mastering Full Stack Development: A Beginner's Guide to Full Stack Web Development Course
Introduction:
In the fast-paced world of web development, versatility is key. Full stack development has emerged as a comprehensive approach that allows developers to work on both the frontend and backend of web applications. If you're eager to embark on a journey into the realm of Full Stack Web Development courses, you're in the right place. This beginner's guide will provide you with a solid foundation and equip you with the essential knowledge to kickstart your career in this exciting field.
I. Understanding Full Stack Development II. Essential Technologies and Tools III. Learning Path and Resources IV. Building Your First Full Stack Project
I. Understanding Full Stack Development:
Full stack development refers to the practice of working on both the client-side (frontend) and server-side (backend) of web applications. This holistic approach enables developers to create fully functional and dynamic websites or applications. In a Full Stack Web Development course, you'll delve into various programming languages, frameworks, and databases, gaining a comprehensive understanding of the entire development process.
II. Essential Technologies and Tools:
To excel in full stack development, you'll need to familiarize yourself with a plethora of technologies and tools. On the frontend, popular frameworks like React, Angular, or Vue.js are widely used for building interactive user interfaces. On the backend, Node.js, Django, or Ruby on Rails are among the top choices for server-side development. Additionally, mastering database management systems such as MySQL, MongoDB, or PostgreSQL is crucial for storing and retrieving data efficiently.
III. Learning Path and Resources:
Embarking on a Full Stack Web Development course requires a structured learning path and access to reliable resources. Online platforms like Coursera, Udemy, or Codecademy offer comprehensive courses that cover the fundamentals of full stack development. Additionally, community forums, coding bootcamps, and developer communities can provide invaluable support and guidance throughout your learning journey.
IV. Building Your First Full Stack Project:
The best way to solidify your understanding of full stack development is by building real-world projects. Start with a simple application and gradually increase the complexity as you gain confidence. Utilize the skills and knowledge acquired from your Full Stack Web Development course to design, develop, and deploy your own full stack project. This hands-on experience will not only reinforce your learning but also showcase your abilities to potential employers or clients.
Conclusion:
Congratulations on taking the first step towards mastering Full Stack Web Development! As you continue on your learning journey, remember that persistence and practice are key. Whether you're a student aspiring to enter the tech industry or a working professional looking to upskill, the world of full stack development offers endless opportunities for growth and innovation. Feel free to share your thoughts or questions in the comments below. We'd love to hear from you!
Ready to dive deeper into Full Stack Web Development? Enroll in BIA's Full Stack Web Development course today and unlock your potential in this dynamic field!
6 notes
·
View notes
Text




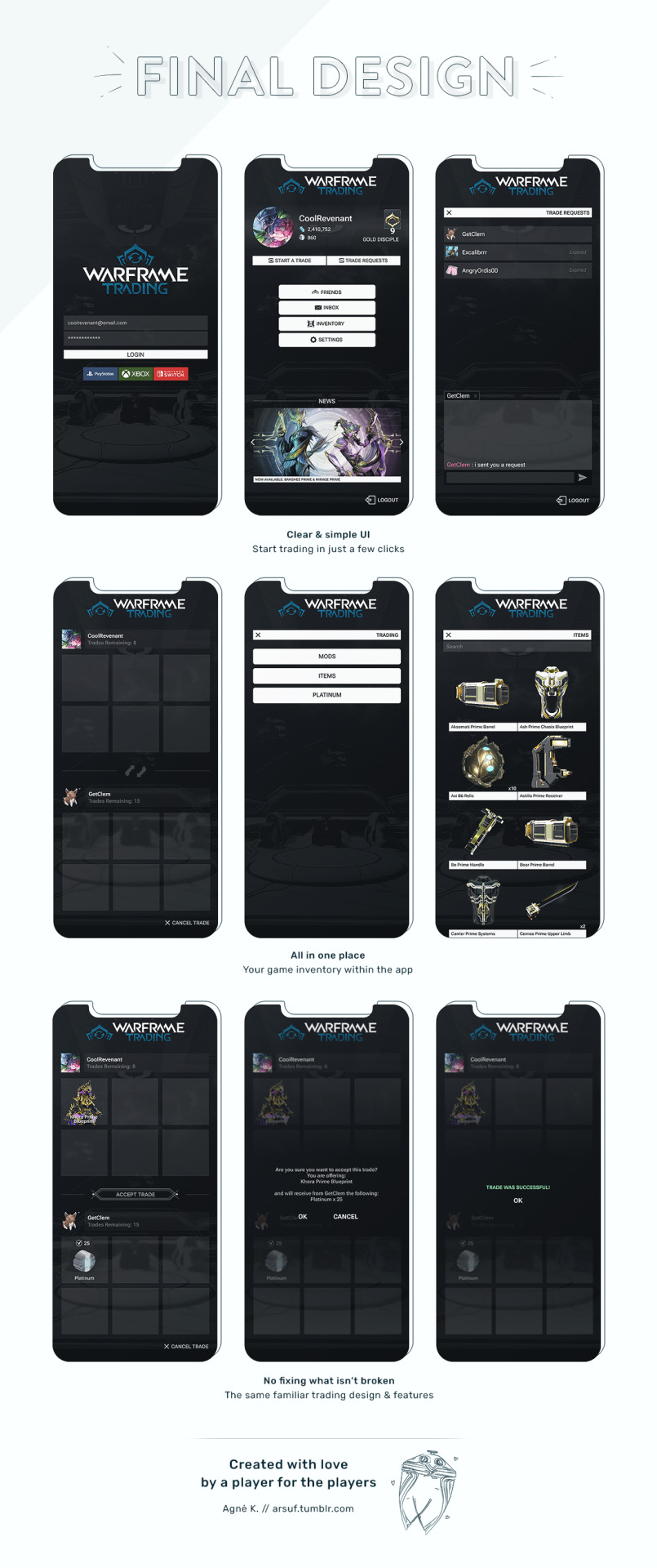
Hi all! Recently I have been getting into UI/UX & decided to work on a small project to learn to use Figma. As I spend quite some time doing trades in Warframe, it seemed like a fun idea to work on a trading companion app concept.
I wanted to share this deck I made for it :) Hope you enjoy it (& sorry for the long post!)
// ko-fi ☕
89 notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
396 notes
·
View notes
Text
1 note
·
View note