#wordpress premade
Explore tagged Tumblr posts
Text
#WordPress Development Agency#Wordpress Premade Websites#Website Development Company#Website Development Service#Custom Website Development Service#WordPress Plugin Development Service#WordPress Theme Development Service#PHP Website Development Service#eCommerce Website Development Service#noida#nxlogy
0 notes
Text
[solved] I wanted to create a project where user just fill the form and from that form detail subdomain automatically creates with premade WordPress site data
[solved] I wanted to create a project where user just fill the form and from that form detail subdomain automatically creates with premade WordPress site data
Creating a project where users can fill out a form and have a subdomain automatically created with a pre-made WordPress site can be a great way to streamline processes and make it easier for users to create their own websites without having to worry about all the technical details. The following steps outline what needs to be done to execute this project successfully: 1. Choose a web hosting…
View On WordPress
#automatically#create#creates#data#Detail#fill#form#premade#project#site#solved#subdomain#user#wanted#wordpress
0 notes
Text
Benefits of Using WordPress Premade Themes

Using WordPress premade themes offers numerous benefits for businesses and individuals looking to create a visually appealing and functional website. These themes provide a wide range of design options, saving time and money on custom design. Additionally, they are often equipped with helpful features, such as responsive design and SEO optimization.
For professional design and development services, check out The Ant Firm website today!
#WordPress theme#WordPress theme customization#WordPress premade theme#WordPress#WordPress customization#WordPress Infographic#WordPress tips and tricks#WordPress benefits#Web Design Toronto#Toronto Website Development#Toronto UX/UI Design#E-commerce Website Toronto#Toronto Branding Agency#Toronto WordPress Development#Toronto Digital Marketing#Toronto Logo Design#Toronto Creative Agency#The Ant Firm#Web Agency Canada#Best CMS for website#theantfirm
0 notes
Text
Webmaster Webring!

Do YOU have a website of some sort? Any sort? Neocities, nekoweb, github? Hand-coded? Wordpress? A carrd? Maybe a fancy-looking rentry? Do you have a custom tumblr theme that you fancied up to be a little website all on its own?
well, if ANY of those apply, or if you're interested in getting them to, I'd like to invite you to the webmaster webring!!
this is a bit of a follow-up to my post about the many perfectly valid ways to make a website! to quote the about page of the webring:
So many webrings are out there, and it's wonderful getting to surf through them, but the vast majority of them specify that all sites must be hand-coded, and I feel like that simple restriction blocks out a lot more people than we'd like to think. Interesting and creative sites can be made with site-builders, and websites built on pre-made layouts are still websites!! Because of this, I wanted to make a webring that allows sites of all kinds :)
Many people overcomplicate what being a webmaster is, and I've seen a lot of people including owning a domain and hand-coding everything in their definitions. In truth, though, if you're a person who's got a website, you fit the bill!

I made this webring with the intention of being open to all kinds of sites, whether they're hand-coded, made with site builders, use static site generators, or are based on premade layouts. I want more people to make websites, so I won't turn someone away for making a website.
In addition to being a webring, I also have a page dedicated to resources meant to help people build their own sites! Whether you have a website or not, I'd like to invite you to take a look at the webring regardless. If you have a website of just about ANY kind, you can join, and if you don't, I have resources linked in hopes of helping you change that, if you're interested!
This post is less of me begging you to make a website in whatever way you can, and more just shilling for my webring, but the point still stands that I think everyone should have a website! If you agree, come take a look :D


#⋆˚ my posts ˖°#⋆˚ my rambles ˖°#⋆˚ my websites ˖°#I was gonna wait to post this until tomorrow but I felt like I was gonna explode /pos#neocities#nekoweb#carrd#strawpage#rentry#sntry#bundlrs#stellular#github#netlify#blogger#blogspot#itch.io#tumblr themes#website#web resources#web development#personal website#personal web#indie web#old web#webcore
17 notes
·
View notes
Text
Does anyone have any tips for setting up a wordpress site for webcomics? Just a super clean, simple one-page-at-a-time type layout... having trouble finding any premade themes that aren't at least 10 years old :/
12 notes
·
View notes
Text
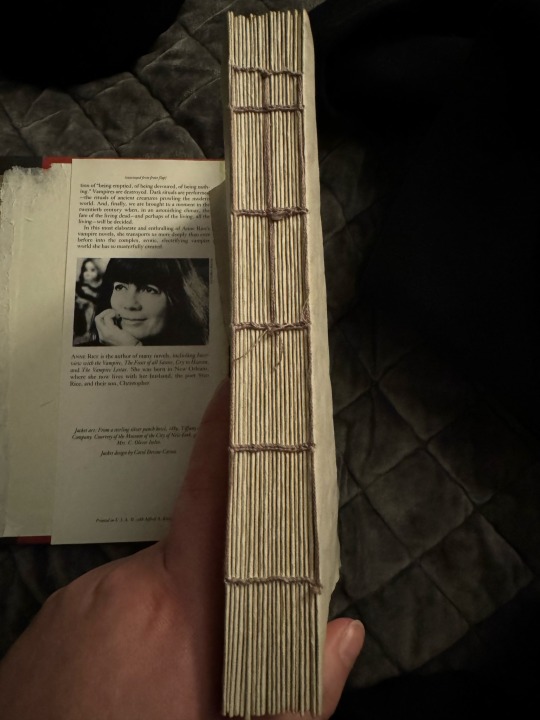
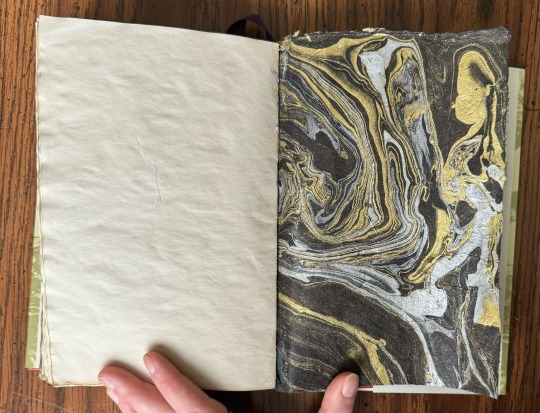
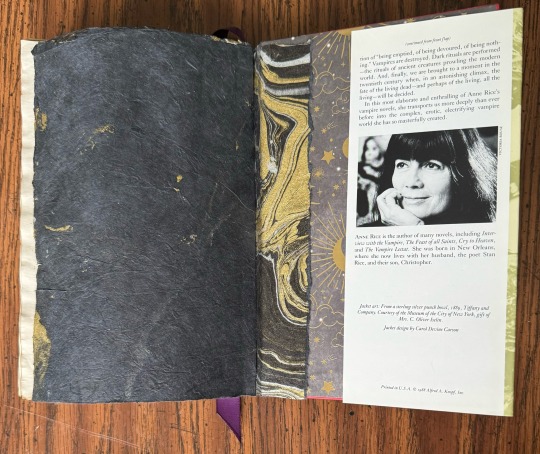
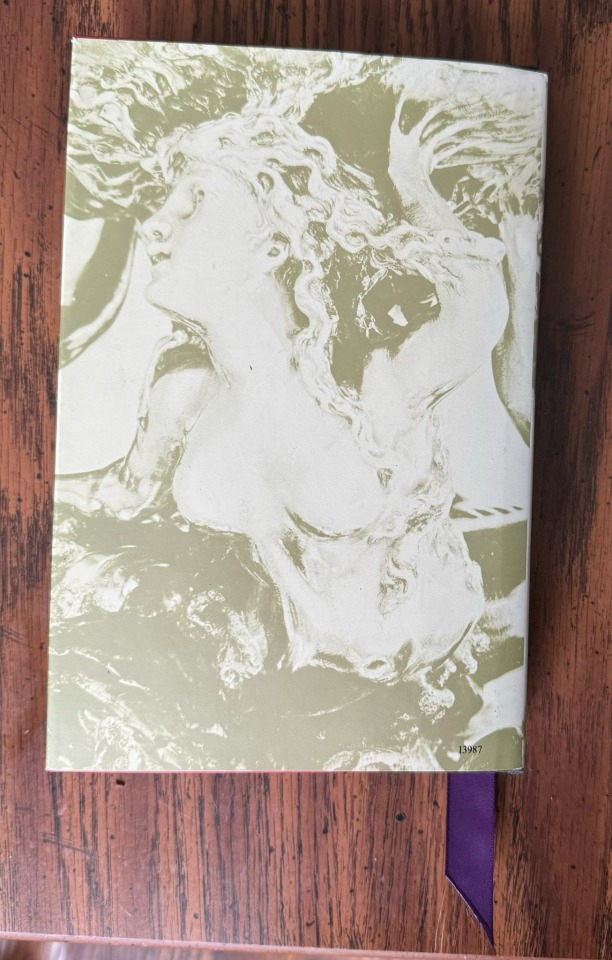
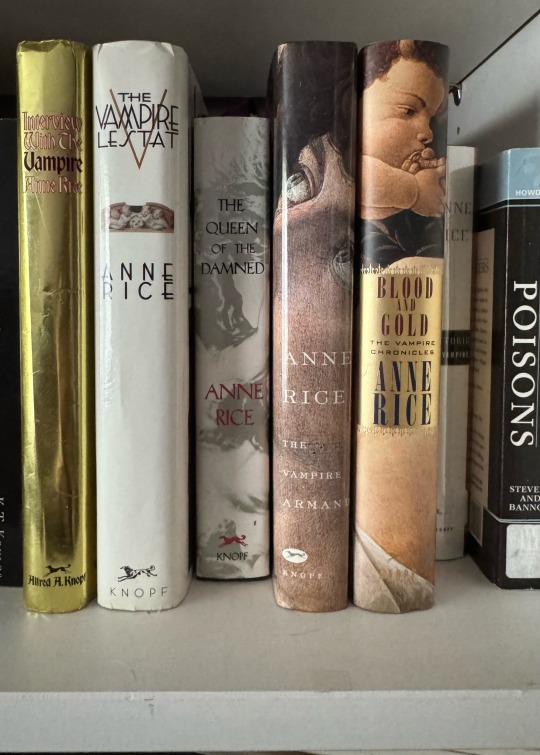
Secret Journal!!!
I had a lot of fun binding this one! It was my first time doing Coptic stitch and my first time putting a text block into a premade case.
To start, I carefully cut the binding and endpapers to remove the original text block. It was glued in place, which made it tricky, but I made it work. Once that was out, I cleaned the spine up, patched a minor hole, and removed as much of the original endpapers as I could.
Since I already had the signatures folded, pierced, and prepped, all I had to do was wax my thread and get to work. I ran out about halfway through, but tied on more and finished it off.


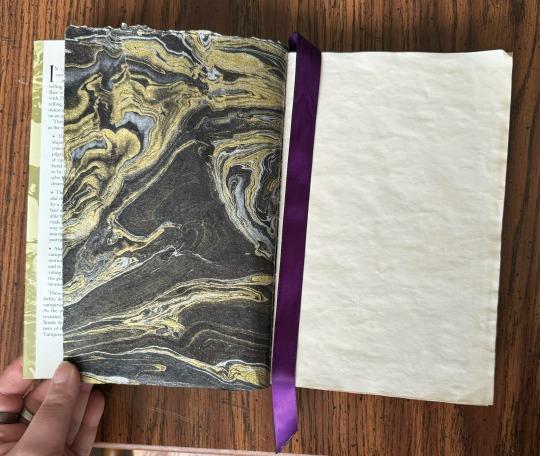
After that was all said and done, I did the stupid thing. I measured my endpapers and realized they were too short, so I cut and glued them in on either interior cover. Yep. That wasn’t my smartest move, but hey I learned something.
I added in one ribbon for stability along the interior spine, one for the bookmark, and then a small extra strip of paper from the secondary paper my friend chose for this book, and then glued the text block in place with it.
Some mistakes were made, but it turned out really well in the end and the person I made it for loved it!








To read my dumb captions, visit my Wordpress!
#goblin bookbinding#bookbinding#my art#13thmooncraft#handmade#handmade journals#journal#vampire chronicles#the vampire chronicles#queen of the damned
6 notes
·
View notes
Text
Whelp
I just noticed a ginormous section of Hot Mess is missing from Wordpress. I'll have to remedy that in the near future, but I'm working to upload the rest of what I had saved from Clarice and the new stuff on Ommie for the upcoming round.
I bought a portable drive to move important things off Clarice. I hope to move my TS2 games over to see if they are usable and not just super broken. Ommie can handle it hardware-wise, but if they're broken, they're broken. The goal is to finish S2BO ultimately. I do have a new combined premade megahood just in case it doesn't work.
Prose-wise I am 2/3 of the way done with Blue Fire's sequel. It's a beefy one at already 95k+ words, which means trimming down later, but world building is fun, especially on Arda.
9 notes
·
View notes
Text
How to Start a Blog: A Satire
Hi, over the past week and a half I’ve been on a blog kick, or rather a “I want to start a blog because I have no creative outlet” kick. What I learned is that designing a blog, or any website for that matter, is incredibly difficult and very frustrating. So, I have taken it upon myself to make a how to guide on creating a blog. It’ll be fun, c'mon let’s go!
Step 1: Realize you want to start a blog even though you’ve never shown that much interest in writing because all you’ve ever written were school essays, but you convince yourself you did good on those essays, hence why you should start a blog. (extra points if you realize this on your way home from the beach)
Step 2: Decide on a blog platform! There are numerous websites where you can house your blog, the trick is picking one. Wix is good, if you want your blog header to look deformed on mobile even though it looks *perfect* on desktop. Another popular site is WordPress, unless you have a degree in designing websites, you’re basically screwed. Or maybe I just wasn’t blessed with the website design genes in my family. Thanks mom. Weebly is that one you had to make a power point on in your 7th grade English class and since then it’s just left a bad taste in your mouth. There’s several others but I think whoever coded them watched The Social Network one time and decided they wanted to be the new Mark Zuckerberg. Anyways, step 3 anybody?
Step 3: Time to pick a theme *insert random aesthetic emojis here because my HP laptop has the worst emojis I have EVER seen* Depending on what you want to focus your blog on will be the deciding factor on your theme. Are you a gamer? Choose a color palette that has lots of purples, blues, and neon colors. But are you narrowing it down to a certain video game? Use the games colors in your blog. A beauty blog you say? Pink, white, and lots of light colors, possibly some pastels if you’re feeling spontaneous.
Step 4: The time has come to decide between designing your blog from scratch OR picking a premade template that looks awesome but when you try to edit it to match your theme it looks worse than if you had started from scratch.
Step 5: Put all the decisions you made to work! Now absolutely forget about everything except your theme because all you will focus on for days is making the header look like God hand crafted it himself. You will fail many times but that’s okay, just get back up on the horse and convince yourself to come back to it later. Work on the layout, how is the home page going to look? What pictures do you want to use? Do you need to go find aesthetic stuff of Pinterest to make your blog look better because the only pictures good enough to be online are your graduation pictures and the pictures of your dog that your mom sends you to combat your anxiety, I mean pet pictures are cute yes put them on the blog, in fact make it a blog ABOUT your pet. I guarantee more people will read it if you do that. Can we go to step 6 now please?
Step 6: This step is personally my least favorite and takes the longest. You will bounce between steps 2, 3, 4, and 5 because you aren’t satisfied with anything you have created so far :)
Step 7: Complain about it to your friend in which she asks you, “Is it worth it?” and you respond with the truth that its probably not worth it but you need a creative outlet and have convinced yourself that you aren’t good at anything else.
Step 8: You’re tired aren’t you? That’s okay, let’s take a break. How was your day? Did you do anything fun? Oh you didn’t leave your house because you’ve been trying to make a blog all day. Yeah that happens, but that’s why we’re taking a break now! Go drink some water, eat a sandwich, don’t get on social media though, you’ll never come back to read the rest of my how to guide.
Step 9: You have finally handcrafted something that kind of looks like a blog, this is the part where you realize you set your design expectations too high and you’re actually really liking the simple, minimalistic vibe that you’ve somehow created. Now step 9 is making your domain name, which is the URL people will go to when they want to visit your blog. Coming up with a domain name is like making a new password. Everything you think of has already been used. The issue is you can’t make Ilovetaylorswift123! your domain name... (for clarification that is not my real password, I made that up in like three seconds.) This step is a two parter because I’m feeling chaotic today. As you are getting frustrated about not being able to come up with a good domain name, you realize that the blog platform you used that said you’d get a free domain name, is only half true because somehow, someway, you will be paying for this gosh darn blog- both with money and your sanity.
Step 10: Congratulations, you’ve made it, here’s your trophy in the form of what was supposed to be my first blog post but after claiming that I will in fact not be paying their absurd prices, I came to my early high school second home- Tumblr. One blog platform I didn’t mention in step 2 was Tumblr and there’s a reason for that. It’s not necessarily a traditional platform for a blog and readers have to have an account with Tumblr so when you share the link to your friends, a cute little box pops up that says “Ah, now. You need clearance for that.” and asks them to make an account. Which makes sense because Tumblr IS a social media platform so no hate to them for that.
In conclusion, (because like I said, I have convinced myself I was very good at school essays) making a blog is hard and not for the faint of heart. You’ll need a solid plan, knowledge on how to use the blog platform you’ve chosen, and money for the domain name. But if you’re like me and don’t have any of those, that’s okay! Because there will always be somewhere for you to share your writings, your passions, and your truths.
Have a good day, friends <3
13 notes
·
View notes
Text
Creating Custom Speech Bubbles in Clip Studio Paint
If you're looking to add some personality and dialogue to your characters, try creating your own speech bubbles in Clip Studio Paint! It's easy and fun, plus it allows you to fully customize the bubbles to fit your unique artistic style. Give it a shot
Hey there! For todays webtoon artist ramble blog I wanted to talk about how I do my speech bubbles for my webtoon. I used to make my word ballon by hand but I prefer to now use the premade word ballon that clip studio paint offers in their asset area. This doesn’t mean you have to use the premade word bubbles because you can totally create your own speech bubbles in Clip Studio Paint too! It…

View On WordPress
5 notes
·
View notes
Text
Fashion - WooCommerce Responsive WordPress Theme | masr356.com
LIVE PREVIEWBUY FOR $49 Fashion Style theme stands out with powerful Ecommerce Fashion features. This Fashion WordPress Theme includes all necessary source files that you can build your online shop easily and quickly. Just a few steps import required, your website can be done with WordPress 1 Click Installation in the best content for premade homepages and other features. It is a Fashion…
0 notes
Text
#WordPress Development Agency in noida#Wordpress Premade Websites in noida#Website Design Service in noida#Custom Website Design Service in noida#eCommerce Website Design Service in noida#WordPress Design Service in noida#Website Redesign Service in noida#Landing Page Design Service in noida#UI Design Service in noida#CMS Design Service in noida#nxlogy#noida
0 notes
Text
Homemade Haleem Masala
Haleem is a popular South Asian dish enjoyed by many people in different countries. I’m going to show you a homemade haleem masala recipe, even though premade haleem masala is easily available; there is nothing that can beat this homemade version made with love. What Goes into Homemade Haleem MasalaWhat do you need to make HaleemHow to store homemade haleem masalaHow to use haleem masalaMore…

View On WordPress
0 notes
Text
A Lazy Girl's Dream! How to Choose the Perfect Premade Fans for Seamless Eyelash Extensions
As a professional lash artist, I understand the importance of selecting the right lash extension materials. For beginners and clients seeking quick, flawless results, Premade Fans are a game-changer. Here’s how you can choose the perfect ones to elevate your lash game: 立即购买 1. Understand the Types of Premade Fans Premade Fans come in various types based on their material and bonding…

View On WordPress
0 notes
Text
Mini Quiches
Boxing Day for us (the day after Christmas for those who don’t know what it is) is the day we have all the kids over to have a Christmas celebration with them. I find it easiest to put together a buffet of finger food as that way there is something for everyone. Purchasing premade finger foods though can and is really expensive so this year I am making my own and it all starts with there Mini…

View On WordPress
#basics#budget recipes#Christmas leftovers#leftovers#Recipes#traditional#waste not want not#zero waste cooking
0 notes
Text
DFY AI Sites Review – AI-Powered WordPress Website Builder
Welcome to my DFY AI Sites Review. Are you ready to turn website creation into a profitable business? Today, business lies in creating and selling websites. This is due to the advancement of technology in society, which allows people to conduct most of their business online. However, the process of creating sites from the ground up or handling a development team can be challenging for most budding businessmen.
We present DFY AI Sites, an intriguing tool that enables you to develop and market websites through artificial intelligence. According to this tool, it can build and sell 50,000+ whitelabel business sites in any vertical, ready to use from a single dashboard. In this particular review of DFY AI Sites, we are going to dissect the features, benefits, price, pros and cons, and the worth of this AI website tool to assist you in making the right decision.
What Is DFY AI Sites?
DFY AI Sites is an AI driven platform that helps you create, manage, and sell complete and fully functional ready to go business websites for any niche you want to do business for. You are an affiliate marketer, entrepreneur or an agency owner, this tool addresses the seamless solution for building a portfolio of professional websites without any coding or design skills.

It has an impressive catalogue of 50,000+ pre designed, ready to sell websites that can be customized to meet specific niches or branding needs. These websites are loaded with industry advanced technologies like SEO optimization, mobile responsiveness or eCommerce portal integration thereby providing great scope for marketing.
DFY AI Sites Review: Overview
Product Creator: Amit Gaikwad & Anirudh Baavra
Product Name: DFY AI Sites
Launch Date: 2124-Nov-28
Launch Time: 11:00 EST
Front-End Price: $19 (One-time payment)
Official Website: Click Here To Visit Official Salespage
Product Type: Tools and Software
Support: Effective Response
Discount: Get The Best Discount Right Here!
Recommended: Highly Recommended
Bonuses: YES, Huge Bonuses
Skill Level Required: All Levels
Discount Coupon: Use Code “DFYSITES30” To Get 30% OFF!
Refund: YES, 30 Days Money-Back Guarantee
DFY AI Sites Review: About Authors

DFY AI Sites was created by Amit Gaikwad and Anirudh Baavra, who bring vast knowledge and skills to the forefront. Amit is known for his extensive knowledge of affiliate marketing, software and ability to create complex automation systems. Anirudh Baavra, on the other hand, is an experienced entrepreneur and software developer known for his ability to devise new solutions that simplify complex operations.
Amit and Anirudh collaborate on vital solutions for marketers looking to simplify their affiliate marketing efforts, such as AI Video News Maker, WP AI Hub, Whitelabel AI, Omni AIs, Domain Blaster, DIY Niche Sites, DealSites, SoftSites, WP Funnels, Auto Health Sites, WP Emails, Azon AutoSites, WebWise, WP Host, MegaPLR Suite, Web Blaster, and many others.
DFY AI Sites Review: Key Features of DFY AI Sites
Creates & Sells 50000+ Ready to Sell DFY Whitelabel Business Websites in 3 Clicks.
Inbuilt WordPress Block Builder To Create Limitless Amazing Whitelabel WordPress Websites With Drag & Drop Premade Blocks Like CTA, Button, Heading, Video, Image, About, Services, Gallery, etc.
Instantly Create High Converting Websites without Even a Single Line of Code or Design Skills
Use World’s Most Innovative WordPress Drag-n-Drop Editor to Edit Anything in Few Seconds
Get 250+ High Converting Website Templates to Create World Class Websites for Any Offer in Any Niche.
Easily Tap Into the HUGE $2.3 Billion Website Creation Industry
Say Goodbye to Paying HUGE Monthly to Complex & Expensive AI Apps
Use Artificial Intelligence to Automate Everything & Create Conversion Boosting Websites on the Fly.
Tap into Billions of Hungry Buyers Looking To Get 10X Growth for Their Websites Using AI.
Get Exclusive Commercial License to Create & Sell Profitable AI Business Websites to Globally Scattered Audience.
Zero Third Party Platforms Logging, Zero Manual Work & Zero Configuration – Get Hordes of Hungry Clients in a Jiffy.
Find Out How Even Newbies Save Anywhere Between $975 To $1895 Monthly From Expensive AI Platforms Using Our Technology.
Join Thousands of Marketers Using Latest AI Websites to Attract Hordes of Customers & Make Billions of Dollars.
Easy 3 Step Process That Works Like A Breeze Even For Newbies.
INTUITIVE Desktop Application Designed For New & Experienced Users Alike.
Get Started Easily With No Prior Coding or Designing Skills.
Newbie Friendly Technology.
Ultra-Fast Dedicated Support.
Iron Clad 30 Day Money Back Guarantee Included.
DFY AI Sites Review: How Does It Work?
Even Newbies Like You Can Be A Pro AI Website Creator In 3 EASY Steps
Step #1: Login
To get started, just login with your credentials & let DFY AI Sites amaze you with its magical powers in under 60 seconds. Remember, our dedicated experts are available round the clock & your purchase is fully covered by 30 day money back guarantee.
Step #2: Create
Now, create mind blowing AI DFY websites & WordPress websites even when you’re on the go. You can edit anything instantly like a pro with no prior coding & designing skills. Crazy part, you don’t need to be a techie or hire expensive website designers. I know that’s completely amazing, right?
Step #3: Profit
BOOM, you’re all done now. Let DFY AI Sites work its magic & you just sell these crazy AI sites to hungry audience globally for real profits like never before. (BONUS- Use limited time commercial license to offer these mind blowing services to hungry audience & charge again & again).
DFY AI Sites Review: Benefits of DFY AI Sites
The ultimate digital empowerment tool for local businesses
3-click high quality & attractive website creation
Lightning speed loading with SSL encryption
Built-in WordPress Block Builder
SEO optimized websites to help you stand out from the rest
Use your own domain
Newbie approved & loved by experts
Use Artificial Intelligence to Automate Everything & Create Conversion Boosting Websites on the Fly
Tap into Billions of Hungry Buyers Looking To Get 10X Growth for Their Websites Using AI
Get Exclusive Commercial License to Create & Sell Profitable AI Business Websites to Globally Scattered Audience
Zero Third Party Platforms, Zero Manual Work & Zero Configuration – Get Hordes of Hungry Clients in a Jiffy
Find Out How Even Newbies Save Anywhere Between $975 To $1895 Monthly From Expensive AI Platforms Using Our Technology
Join Thousands of Marketers Using Latest AI Websites to Attract Hordes of Customers & Make Billions of Dollars
100% Easy To Use, Newbie Friendly Technology That’s Never Seen Before
Verify Users Say About DFY AI Sites

DFY AI Sites Review: Who Should Use It?
Affiliate Marketer
Business Owners
Coaches/Trainers
Product Creators
SAAS Owners
Video Marketer
E-Com Seller
Webinar/Seminar Presenter
Freelancers
Agency Owners
Newbies
Digital Marketer
Website Owners
And Many Others
DFY AI Sites Review: OTO’s And Pricing
Add My Bundle Coupon Code “DFYSITES30″ – For 30% Off Any Funnel OTO Below
Front End Price: DFY AI Sites ($19)
OTO 1: DFY AI Sites Pro ($37)
OTO 2: DFY AI Sites Unlimited ($47)
OTO 3: DFY AI Sites Elite ($47)
OTO 4: DFY AI Sites Enterprise ($37)
OTO 5: DFY AI Sites Marketplace ($37)
OTO 6: DFY AI Sites Agency ($97)
OTO 7: DFY AI Sites Reseller ($97)
OTO 8: DFY AI Sites Whitelabel ($197)
DFY AI Sites Review: Money Back Guarantee
Our 30 Day Money Back Guarantee Has Got Your Back!
DFY AI Sites is a tool that gives our customers 50000+ Ready to Sell DFY Whitelabel Business Websites that they can easily Create & Sell in just 3 EASY clicks. Write below to DFY AI Sites you will have for Next 30 Days Risk Free and if you are unhappy, we Guarantee Your Money Back, 100% Absolutely.
This Product as Highly Confidential & No Information is revealed once the User has access to the software We can not refund it on a general reason. But if we don’t fix it, we still want to offer you a 30 Days Product Trial Based Refund. For more details please see our Refund Policy.
DFY AI Sites Review: Pros and Cons
Pros:
Ease of Use: You don’t need any technical skills or coding.
Cost-Effective: No need for hiring web developers or designers.
Scalable: Belong to multiple niches and create unlimited websites for the same.
Quick Turnaround: It takes minutes to websites.
Professional Quality: Designs that fit client expectation, catering high end.
Global Reach: Provide multi niche solutions that cater to businesses worldwide.
Cons:
No free plan: Paid subscription only.
Requires stable internet connection as it’s cloud-based.
Nothing wrong with it, it works perfectly!
My Own Customized Exclusive VIP Bonus Bundle
***How To Claim These Bonuses***
Step #1:
Complete your purchase of the DFY AI Sites: My Special Unique Bonus Bundle will be visible on your access page as an Affiliate Bonus Button on WarriorPlus immediately after purchase. And before ending my honest DFY AI Sites Review, I told you that I would give you my very own unique PFTSES formula for Free.
Step #2:
Send the proof of purchase to my e-mail “[email protected]” (Then I’ll manually Deliver it for you in 24 HOURS).
DFY AI Sites Free Premium Bonuses
Bonus #1: Popups for Websites
You can create multiple layers with whatever-you-want content and add custom transitions/animations for each layer, you can raise a popup window on page load, on exit intent, on scrolling down, on user inactivity, or show it on click event. Moreover, you can use any popup as part of the webpage content.
Bonus #2: AI Chatbot
This is an all-in-one solution designed to uplift your business across various domains such as marketing, sales, automation & e-commerce business.
Bonus #3: AMP Builder
AMP Builder is a self-host, full-featured, easy to use tool helps you create better and faster-loading landing page using AMPHTML technology.
Bonus #4: Online Product Selling Business Website Builder
This platform is designed for businesses to create and manage their e-commerce websites easily.This is the perfect solution for small and medium-sized businesses looking to quickly and effortlessly launch their online sales operations.
Bonus #5: OnePage Hyperlinks Navigation
This is a useful plugin designed to enhance single-page website navigation within the Elementor page builder.
Bonus #6: WP Domain Seller
It is Suitable for Domain for sale, old domain sales and domain park business related to any business website. You can create many unique and modern websites with this software.
Frequently Asked Questions (FAQ’s)
Q. Do I need experience or tech/design skills to get started?
DFY AI Sites was created keeping newbies in mind. So, it’s 100% newbie-friendly & requires no prior design or tech skills.
Q. Is DFY AI Sites an easy-to-use platform?
Built with Woocomerce & Elementer, it is Drag & Drop Technology that creates & sells 50000+ stunning business websites in 3 clicks. The biggest benefit is that you just need to follow the 3 easy steps we’ve mentioned on the page, & be on the right track to create AI websites that the audience loves without being a geek.
Q. Do you provide a money-back guarantee?
Absolutely yes. We’ve already mentioned on the page that you’re getting a 30-day money-back guarantee. Be rest assured, your investment is in safe hands.
Q. Is step-by-step training included?
YEAH- DFY AI Sites comes with step-by-step video training that makes it simple, and easy & guides you through the entire process with no turbulence.
Q. Do you provide any support?
Yes, we’re always on our toes to deliver you an unmatched experience. Drop us an email if you ever have any queries, and we’ll be more than happy to help.
My Recommendation
DFY AI Sites is the first ever Ai website creation tool present that provides freedom to the people who are interested in the business to create a website without coding rather than hiring any trustworthy website developer.
This platform offers the AI driven technology, rich template library, and whitelabel capabilities for users to build high quality, professional website with less effort. You don’t need to be an entrepreneur, or a freelancer or even a small business owner to take advantage of the value that DFY AI Sites provides, and that means it’s absolutely worth my investment.
<<>> CLICK HERE TO GET INSTANT ACCESS NOW <<>>
Check Out My Previous Reviews: Yield App Review, Blaze Builder Review, RankNinja Review, VidPulse AI Review, and AppGen AI Review.
Thank for reading my “DFY AI Sites Review” till the end. Hope it will help you to make purchase decision perfectly.
#dfyaisites#dfyaisitesreview#dfyaisiteshonestreview#dfyaisitesfeatures#dfyaisitesworks#whatisdfyaisites#dfyaisitesreviews#buydfyaisites#dfyaisitesprice#dfyaisitesdiscount#dfyaisitesfe#dfyaisitesoto#getdfyaisites#dfyaisitesbenefits#dfyaisitesbonus#howtodfyaisitesworks#dfyaisitessoftware#dfyaisitessoftwarereview#dfyaisitesFunnels#marketingprofitmedia#dfyaisitesUpsell#dfyaisitesinfo#purchasedfyaisites#dfyaisiteswebsite#software#traffic#dfyaisitesexample#dfyaisitesworthgorbuying#ai#aiapp
1 note
·
View note
Text
Top 5 WordPress Page Builders to Design Your Website – Infographic
Choosing the right page builder can transform your WordPress website design experience, making it easier, faster, and more customised.
With countless options available, we’ve narrowed down the top 5 WordPress page builders that offer unique features, from drag-and-drop editors to advanced customisation tools.

Whether you’re a beginner or an experienced web developer, these builders provide a range of capabilities suited for any design project.
Dive in to find the perfect tool to bring your vision to life!

1. Elementor Pro
Features:
Drag-and-Drop Editor: No coding required, making website creation fast and easy.
Theme Builder: Design custom headers, footers, and page layouts with full control.
WooCommerce Integration: Easily build custom product pages and shop layouts.
Advanced Widgets: Access 50+ widgets for professional features like forms, sliders, and more.
Popup Builder: Create high-converting popups for lead generation or promotions.
Why Choose It? Elementor Pro combines ease of use with powerful design options, making it perfect for beginners and professional WordPress web designers alike.
2. Divi

Divi
Features:
Visual Drag-and-Drop Editor: See your changes in real-time with Divi’s intuitive interface.
Premade Layouts: Access 800+ pre-designed templates to jumpstart your website design.
Custom CSS Control: For advanced users, add custom CSS directly to individual elements.
Responsive Editing: Easily tweak your designs for mobile, tablet, and desktop views.
Split Testing: Built-in A/B testing tools to optimise conversions and design choices.
Why Choose It? Divi is known for its flexibility and vast library of templates, making it ideal for any WordPress web design project.
3. Visual Composer
Features:
Frontend and Backend Editor: Build pages visually from the front or backend of your website.
Element Hub: Access hundreds of content elements, templates, and integrations through Visual Composer Hub.
Custom Layouts: Create custom layouts, including headers, footers, and sidebars.
SEO-Friendly: Built-in optimisation for faster page loading and better search engine ranking.
Flexibility: Works with any WordPress theme, offering total design freedom.
Why Choose It? Visual Composer is a versatile tool, offering both frontend and backend editing for web developers and casual users.
4. WPBakery Page Builder
Features:
Intuitive Drag-and-Drop Editor: Easily create responsive pages without coding knowledge.
Content Elements: Access 50+ predefined content elements like text blocks, buttons, and image galleries.
Template Library: Pre-made templates available for quick page creation and customisation.
Custom Shortcodes: Add extra functionality and control with shortcodes for developers.
Compatibility: Works with most themes and integrates well with popular WordPress plugins.
Why Choose It? WPBakery is a long-standing and trusted page builder, known for its simplicity and compatibility with a wide range of themes.
5. Oxygen
Features:
Lightweight and Fast: Oxygen is designed for performance, creating clean code that results in faster load times.
Advanced Builder: Offers granular control over design elements, including headers, footers, and even WooCommerce pages.
Custom Breakpoints: Easily create custom breakpoints for responsive design on any device.
Developer-Friendly: Built with developers in mind, Oxygen allows you to add custom code and CSS effortlessly.
No Theme Required: Oxygen replaces the need for a theme, giving you complete design freedom.
Why Choose It? Oxygen is perfect for web designers and users who need more control over site performance and custom coding.
Conclusion:
Whether you’re looking for ease of use, advanced customisation, or performance optimisation, these 5 WordPress page builders offer something for everyone.
Choose the one that best fits your design needs and technical skills.
#Top 5 WordPress Page Builders#WordPress Page Builders#Design Your Website#dcpwebdesigners#dcpweb#webdesign#wordpress#webdeveloper#wordpresswebdesign#webdesigners#webdevelopment
1 note
·
View note