#woocommerce blocks
Explore tagged Tumblr posts
Video
youtube
WooCommerce Blocks 9.4.0: How to Set Up and Optimize Local Pickup for Your E-commerce BusinessRead this full article at; https://ecomhardy.com/woocommerce-blocks-9-4-0-how-to-set-up-and-optimize-local-pickup-for-your-e-commerce-business/ Introduction WooCommerce Blocks 9.4.0 is a significant update for the popular e-commerce plugin that adds support for local pickup. This feature allows customers to select the option to pick up their purchases from a designated location, rather than having them shipped to their home or office. In this article, we will explore the new local pickup feature in depth, including its benefits, how to set it up, and how it can be used to improve the customer experience. Benefits of Local Pickup One of the main benefits of the local pickup feature is that it allows customers to save on shipping costs. This can be especially beneficial for customers who live in remote or rural areas, where shipping costs can be quite high. Additionally, local pickup can also help to reduce the carbon footprint of e-commerce businesses, as it eliminates the need for long-distance shipping. Another benefit of local pickup is that it allows customers to receive their orders more quickly. Rather than waiting for their purchases to be shipped, customers can simply pick them up from the designated location, which can be much faster. This is especially useful for customers who need their purchases urgently, such as for a special event or project. Setting Up Local Pickup Setting up local pickup in WooCommerce Blocks is a straightforward process. First, you will need to install and activate the WooCommerce Blocks plugin on your website. Once this is done, you can go to the settings page and enable the local pickup option. You will then need to enter the location and details of the pickup point, such as the address, phone number, and operating hours. You can also customize the local pickup option by setting a minimum order amount and adding a pickup fee. This can be useful if you want to encourage customers to spend more or if you need to cover the cost of staffing the pickup point. Improving the Customer Experience with Local Pickup The local pickup feature can also be used to improve the customer experience in a number of ways. For example, you can use it to offer a more personalized service by allowing customers to choose the pickup point that is most convenient for them. You can also use it to offer special promotions or discounts for customers who choose the local pickup option. Additionally, local pickup can also be used to build a sense of community around your e-commerce business. By providing a designated pickup point, you can create a physical location where customers can come to pick up their orders, meet other customers, and learn more about your business. Conclusion WooCommerce Blocks 9.4.0 19s new local pickup feature is an exciting addition for e-commerce businesses. It offers several benefits, including reducing shipping costs and improving the customer experience. It is a simple process to set up and customize, making it easy for business owners to take advantage of it. The feature can also be used to build a sense of community around your e-commerce business.
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#woocommerce blocks#local pickup#e-commerce business#shipping costs#carbon footprint#customer experience#personalized service#community#e-commerce plugin#pickup point#woocommerce local pickup#setting up local pickup#improve customer experience#local pickup for e-commerce#local pickup feature#reduce shipping costs#carbon footprint reduction#build community#promotions for local pickup
0 notes
Text
#Block Editor Themes#WordPress Gutenberg#SKT Guten Pro#WordPress Page Builders#SEO-Friendly Themes#Elementor Compatibility#WooCommerce Support#Responsive Design#Easy Installation#One-Click Import#Customizable Layouts#Multilingual Support#Drag and Drop#User-Friendly#Affordable Themes#Gutenberg Blocks#Theme Customization#Advanced Features#Demo Content#Theme Bundle.
0 notes
Text

Work Smarter, Not Harder Use Dropbox As WordPress Hosting
Running a WordPress site often means juggling increasing hosting costs as your content grows. Many website owners find themselves paying premium prices for storage space, especially when their sites become media-heavy with images, videos, and documents.
Maximize Efficiency and Minimize Hosting Costs with Our Integrate Dropbox Plugin for WordPress

Integrate Dropbox best plugin for WordPress. Our Dropbox integration plugin reimagines how WordPress handles media storage. Instead of relying solely on your hosting server's storage, your media library seamlessly connects with Dropbox's robust infrastructure.
In the digital age, managing media files and optimizing website performance are top priorities for businesses and content creators. The balance between delivering rich media content and maintaining hosting efficiency can be challenging. That’s where Dropbox Integration Plugin comes in, providing a seamless bridge between Dropbox and WordPress to help you streamline file management, save on hosting costs, and enhance your user experience—all without coding hassles.
Why Hosting Optimization Matters
Every media file, video, or high-quality image hosted directly on your WordPress site consumes hosting resources. For companies scaling their content, this can quickly lead to higher hosting costs, slower load times, and potential website downtime. By integrating Dropbox with WordPress, CodeConfig’s plugin allows users to manage, display, and play Dropbox-hosted files directly on their site, significantly reducing the hosting load.
Integrate Dropbox Key Features To Solve Real Problems

Our plugin is packed with features designed to make Dropbox integration simple, secure, and efficient:
Media Library Integration Directly access Dropbox files from your WordPress Media Library. Upload files, use high-quality images for featured posts, and seamlessly add media to your content without overloading your hosting.
Elementor and Gutenberg Integration Designed to work with popular page builders, our plugin offers 7 customizable blocks for Gutenberg and over 7 Elementor widgets. Effortlessly add Dropbox-hosted media, galleries, sliders, and file browsers to your pages without coding.
WooCommerce Compatibility For e-commerce sites, our plugin provides a unique solution for downloadable products. Upload product files to Dropbox and offer them as downloadable products in WooCommerce. This ensures smooth delivery and saves precious server space.
Dynamic File Browser, Gallery, and Media Player Add Dropbox files as interactive elements, such as galleries or media players, directly into your content. This feature is ideal for course creators and content-heavy websites. Our Slider Carousel and Media Player are customizable to fit your brand’s aesthetic, offering both style and function.
Shortcode Builder and Custom Embeds With our intuitive Shortcode Builder, users can quickly generate and customize modules like media players, sliders, and file browsers. Embed files, set view-only permissions, and create download links—all with simple shortcodes. This means less reliance on heavy plugins and more control over your content display.
Saving Costs Without Sacrificing Quality
Using CodeConfig’s Dropbox Integration Plugin not only reduces hosting expenses but also delivers a faster, more reliable user experience. By offloading storage to Dropbox, your website can handle more traffic and richer content without performance dips.
Our responsive design ensures that these features look great on both desktop and mobile, providing a seamless experience across devices.
Lightning-Fast Media Management
WordPress users can now upload media directly through the familiar WordPress interface while the plugin automatically syncs it to Dropbox. No need to learn new tools or change your workflow - everything happens behind the scenes.
Enhanced Website Performance
By offloading media storage to Dropbox, your WordPress site becomes significantly lighter and faster. Your server resources focus on running core WordPress functions rather than handling heavy media requests.
2 notes
·
View notes
Text
The7 WordPress Theme Exposed: Uncover the Must-Have Features That Will Take Your Website to the Next Level - Don't Miss Out!
WordPress has long been the go-to platform for creating stunning websites, and with its vast array of themes, it offers countless opportunities for customization. Among the plethora of options available, The7 WordPress theme stands out as a versatile and powerful choice. In this blog post, we will delve into the features, customization options, and overall flexibility that The7 theme brings to the table, making it an excellent choice for creating professional websites.
Aesthetically Pleasing Design Options: The7 theme boasts a collection of 1000+ professional and customizable website designs, providing a wide range of options to suit various niches and industries. These designs are visually appealing, modern, and fully responsive, ensuring that your website looks stunning on any device or screen size. With a single click, you can import a pre-built website template and customize it to match your brand or personal style.
Advanced Customization Options: The7 theme takes customization to a whole new level, offering an intuitive and user-friendly interface for modifying various aspects of your website. It comes with a powerful theme options panel that allows you to tweak layouts, colors, fonts, headers, footers, and more without any coding knowledge. You can easily create a unique website that perfectly aligns with your vision, making The7 suitable for both beginners and experienced developers.
Dynamic Page Builder: One of the standout features of The7 theme is its integration with WPBakery Page Builder (formerly known as Visual Composer), a popular drag-and-drop page builder plugin. This seamless integration allows you to effortlessly create custom page layouts, add elements, and rearrange content blocks with ease. The intuitive interface empowers you to build complex pages in a matter of minutes, saving you time and effort.
Enhanced WooCommerce Integration: For those planning to set up an online store, The7 theme offers comprehensive integration with WooCommerce, the leading e-commerce plugin for WordPress. It provides pre-styled templates and elements specifically designed for online shops, ensuring a cohesive and professional look throughout your store. With The7, you can create stunning product pages, shopping carts, and checkout processes that are both visually appealing and optimized for conversion.
Stellar Performance and SEO Optimization: Website performance and search engine optimization (SEO) are crucial for online success. The7 theme is optimized for speed, ensuring fast loading times and an excellent user experience. It also implements clean code and follows the best SEO practices, helping your website rank higher in search engine results and attract more organic traffic.
Extensive Plugin Compatibility: The7 theme seamlessly integrates with a wide range of popular WordPress plugins, expanding its functionality and allowing you to add extra features to your website. Whether you need to incorporate a slider, a contact form, a portfolio gallery, or social media sharing buttons, The7 has you covered. The theme is designed to work harmoniously with plugins such as Slider Revolution, Contact Form 7, Yoast SEO, and many more.
Conclusion: The7 WordPress theme is a highly versatile and powerful option for anyone seeking to create a stunning website. With its extensive collection of pre-built designs, advanced customization options, seamless integration with WPBakery Page Builder, enhanced WooCommerce compatibility, stellar performance, and extensive plugin compatibility, The7 offers everything you need to build a professional and visually appealing website. Whether you are a beginner or an experienced developer, The7 empowers you to create a unique online presence that stands out from the crowd.
Get The7 WordPress Theme Click Here
2 notes
·
View notes
Video
youtube
6 Steps to Building a Successful eCommerce Business
With the eCommerce industry blasting across Europe, and The Monday following Thanksgiving affirmed as the biggest online deals day on record, there is currently more motivation than any other time for business visionaries and blocks and mortar retailers to direct their concentration toward online retail. However, much with building any business, certain critical considerations and systems must be seen while sending off a successful eCommerce business. Peruse on to find the seven critical steps to developing a flourishing online store...
Step 1: Buy a space name
The primary stage to building a successful online retail business is to find a reasonable space name. You need something paramount, easy to spell and isn't excessively like the URLs of your rivals. Take care of business if you are buying a space name from a previously exchanging organization or by means of sale as you would rather not buy a URL that is likely to research punishments.
Step 2: Track down a web developer
To make your online store a reality, you'll have to track down a dependable, experienced web developer. Look for a development group that has a demonstrated history with eCommerce sites, can show you instances of eCommerce stores they have fabricated and is proficient on subjects like installment passages and eCommerce stages.
Step 3: Choose a stage
When you have a web developer set up, they ought to have the option to prompt you on the most fitting eCommerce stage for your requirements. A typical choice is WooCommerce which dovetails pleasantly into WordPress permitting you to deal with your entire website from one control board. You'll likewise require web facilitating set up.
Step 4: Settle on a theme or design
When you have your eCommerce stage chosen, you'll have to settle on a look and feel for your new online store. As of now design and customer venture both have a section to play. Talk with your web developer to plan and plot the excursion you believe your new and existing customers should accept through the website.
Step 5: Compose your substance
While your web developer is working diligently in the background, start the undertaking of making your web duplicate. You'll have to direct careful catchphrase research in advance, to guarantee your product portrayals, points of arrival and other web pages are enhanced for send off. Remember solid invitations to take action as well.
Step 6: Test, test, test
Before your site authoritatively goes live, you'll have to direct broad testing. Your web developer ought to do this before hand over at the same time, you'll likewise have to test the site, using a scope of different gadgets completely. Go the entire way through the checkout interaction as well and guarantee the excursion to deal is pretty much as consistent as could really be expected. Testing ought to go on after the site dispatches so you'll likewise require a plan of activity for A/B testing as you push ahead.
4 notes
·
View notes
Text
Digital Marketing Facebook & Instagram ads Google Ads FB Pixel Conversion API Expert
✅ Google Analytics & Google Tag Manager Audit I will do an in-depth audit of your existing GA & GTM accounts. This will be helpful in figuring out the issues that are blocking the data quality. This will be a detailed report including all the issues and data quality score of your analytics.
✅ Google Analytics & Google Analytics 4 Implementation I will help you implement Google Analytics/ Google Analytics 4 & Google Tag Manager on your website. This will include both basic installation to advanced setup based on your website & business requirements.
✅ Google Analytics Enhanced E-commerce Tracking If you have an ecommerce website, I can help you with enhanced ecommerce tracking so you will have a complete picture of the purchase behaviour on your website. If you have a custom built website, I will have to work with your developer to add the dataLayer codes.
✅ Facebook Pixel & Conversion API Installation I will troubleshoot issues with your Facebook pixel installation and ensure that the pixel is installed properly. I can also help you with conversion api setup, ensuring the pixel is also installed on server. This will include tracking all the conversions with the highest possible quality match score. Below are my complete fb pixel services: 1- Fixing fb pixel issues & setting up from scratch 2- Verify your domain 3- Add aggregated events 4- connect pixel with ad account 5- setting up conversion. tracking & dynamic re-marketing 6- Fb catalog setup 7- Fb pixel training
✅ Google Ads Conversion Tracking & Dynamic Remarketing I can help you with Google Ads conversion tracking & dynamic remarketing. I will ensure the conversion is correctly installed & remarketing tags are in place across your website.
Contact me -> www.mobinulkhan.com
Why Me? 5+ years of experience helped 80+ clients Google Analytics certified 100% client satisfaction
Contact me - and I am sure I will achieve excellent results for your project.
#facebookadvertising #facebookmarketing #googleads #youtubeads #musica #band #produce #pinterest #linkedin #fashion #googletagmanager #googleads #googleanalytics #digitalmarketing #team #business #google #data #business #googleanalytics4 #shopifytracking #shopifypixel #GTM #GA4 #FB #WooCommerce
#facebook ads#facebook pixel#facebook messenger#google ads#google analytics#google tag manager#google tracking#software#google trends
2 notes
·
View notes
Text
Blocks: Jetpack Extended Core Blocks - 2024-12-23T21:00:29.952Z
View this post on Instagram A post shared by Woo (@woocommerce)
0 notes
Text
Best Free WordPress Themes for Business Websites 2025

In 2025, businesses of all sizes are looking for high-quality website solutions without breaking the bank. Free WordPress themes have become a reliable option, providing professional designs, ease of use, and essential features needed for a strong online presence. Whether you're a small business, freelancer, or eCommerce store owner, this article will help you find the perfect free WordPress themes that align with your business goals.
Why Free WordPress Themes are Ideal for Business Websites
Cost-Effective Solution
Small businesses and startups often operate on tight budgets. Free WordPress themes allow you to create professional websites without spending money on premium designs. With the right theme, you can achieve impressive results at zero cost.
Easy Customization
Most free WordPress themes provide user-friendly customization options. With page builders like Elementor WordPress themes, you can easily drag and drop elements to design your website without coding knowledge.
Responsive Designs
In today's mobile-first world, responsiveness is critical. Free business WordPress themes are typically optimized to look great on desktops, tablets, and smartphones, ensuring a seamless user experience.
What Makes a WordPress Theme Suitable for Businesses
Performance and Speed
A fast-loading theme is vital for retaining visitors and improving SEO rankings. Free WordPress themes like SKT Enterprise and Lights are known for their lightweight structures, ensuring quick loading times.
Professional Design
Themes with clean, modern, and professional designs leave a strong impression on your audience. Professional WordPress themes free download options come with pre-built templates to simplify your website-building process.
WooCommerce Compatibility
If you’re running an online store, WooCommerce WordPress themes are essential. These themes integrate seamlessly with WooCommerce to help you showcase products and manage sales effectively.
Ultimate List of Free WordPress Themes for 2025
Here’s a carefully curated list of the best free WordPress themes for business websites in 2025:
1. Lights– Lightweight and Versatile Theme
Features:
Extremely lightweight with high-speed performance.
Compatible with Elementor and other page builders.
Offers starter templates for various business niches.
Pros:
Blazing-fast loading time.
SEO optimized.
Flexible and easy to customize.
Cons:
Advanced features require a premium upgrade.
Best Use: Lights is ideal for small businesses, agencies, and eCommerce stores.
2. Nail Salon Lite– Perfect for E-Commerce and Business Websites
Features:
WooCommerce-ready for online stores.
Responsive design with a focus on SEO.
Works well with popular page builders like Elementor and Beaver Builder.
Pros:
Great eCommerce functionalities for free.
Highly customizable design.
Built-in SEO optimization.
Cons:
Additional extensions are not free.
Best Use: Perfect for online stores and small to medium-sized businesses.
3. SKT Enterprise– High Performance for Businesses
Features:
Ultra-lightweight and built for speed.
Fully responsive and mobile-friendly design.
Compatible with Gutenberg and Elementor.
Pros:
Super fast loading speeds.
Focused on SEO and performance.
User-friendly customization.
Cons:
Limited free templates compared to competitors.
Best Use: Ideal for performance-driven websites, such as corporate or portfolio sites.
4. SKT Minimal– Simple and Modern WordPress Theme
Features:
AMP-ready for mobile optimization.
Fully customizable with drag-and-drop page builders.
Seamless WooCommerce integration.
Pros:
Lightweight and optimized for speed.
Modern design templates.
Great for beginners.
Cons:
Free version lacks advanced design options.
Best Use: Perfect for startups, freelancers, and personal websites.
5. SKT NewsPaper Lite– Best for Professional and Blog Websites
Features:
Gutenberg-optimized for a block editor experience.
Provides clean and modern designs.
Responsive and SEO-friendly.
Pros:
Lightweight and fast-loading.
Excellent compatibility with popular plugins.
User-friendly customization.
Cons:
Premium features require an upgrade.
Best Use: SKT NewsPaper Lite is great for professional websites, blogs, and agencies.
Comparing Free WordPress Themes vs Premium WordPress Themes
AspectFree ThemesPremium ThemesFeaturesBasic design and customizationAdvanced features and pluginsSupportLimited or community supportDedicated support and documentationUpdatesLess frequentRegular updates for securityCostFreeRequires investment
While premium themes offer extra benefits, free WordPress themes can be just as effective for small businesses when chosen wisely.
Essential Features to Look for in Business WordPress Themes
SEO Optimization – A theme optimized for SEO helps improve search engine rankings.
Speed and Performance – Lightweight themes like Lights and SKT Enterprise enhance website speed.
Responsiveness and Accessibility – Ensure your theme looks great on all devices.
How to Install and Customize a Free WordPress Theme
Go to the WordPress dashboard.
Navigate to Appearance > Themes.
Click Add New and search for your desired theme.
Install and activate the theme.
Use customizers or page builders for further design adjustments.
Free WordPress Themes for Blog Websites and Small Businesses
Free themes like SKT NewsPaper Lite and SKT Minimal are excellent for blogs, startups, and portfolio websites. They provide essential tools to showcase content professionally.
Common Mistakes to Avoid When Choosing Free WordPress Themes
Ignoring Theme Updates – Regular updates are crucial for security.
Overlooking Customization Features – Choose themes that support page builders.
Choosing Bloated Themes – Heavy themes slow down website speed.
Final Thought
Free WordPress themes in 2025 offer everything you need to build a professional website without spending a dime. By choosing the right theme like Lights, Nail Salon Lite, or SKT Enterprise, you can create a stunning and functional business site that stands out.
Frequently Asked Questions (FAQs)
1. Which free WordPress theme is best?
Lights and Nail Salon Lite are among the most popular free WordPress themes due to their performance and customization options.
2. How to publish a WordPress theme?
You can upload and activate a theme via the WordPress dashboard under Appearance > Themes > Add New.
3. What is the fastest loading WordPress theme?
SKT Enterprise and Lights are known for their exceptional speed and lightweight design.
4. Is WordPress free for business?
Yes, WordPress itself is free, but premium themes and hosting may involve costs.
5. Can free themes work with WooCommerce?
Absolutely! Themes like Nail Salon Lite and SKT Minimal integrate seamlessly with WooCommerce.
6. How secure are free WordPress themes?
Free themes from the official WordPress repository are reviewed for security and quality.
#WordPress Themes#Best WordPress Themes#free WordPress themes#Professional WordPress Themes#Premium WordPress Themes#Lifetime Access WordPress Themes#Best Elementor WordPress Themes#WooCommerce Themes and Templates#Best Gutenberg WordPress Themes
0 notes
Text
Impreza – WordPress Website and WooCommerce Builder | masr356.com
LIVE PREVIEWBUY FOR $39 Perfectly suitable for: agency artist beauty car church clinic conference consulting online courses digital real estate fashion hotel interior it landing life magazine medical mobile app nature news personal photographer portrait rental restaurant school shop store tech wedding addon block buy click complete design develop drag drop drive global grid guide header helpdesk…
0 notes
Text

WPXPO offers a suite of innovative WordPress and WooCommerce plugins tailored to enhance website functionality, streamline operations, and boost sales.
PostX: A powerful Gutenberg block builder for creating dynamic layouts, custom post grids, and engaging website designs effortlessly.
WowStore: A WooCommerce-optimized plugin that simplifies creating stunning and conversion-friendly online stores.
WowRevenue: An AI-driven sales booster designed to increase revenue with personalized product recommendations, upsell strategies, and data-driven insights.
WholesaleX: A feature-rich B2B plugin for WooCommerce, perfect for managing wholesale pricing, customer roles, and bulk orders with ease.
Together, WPXPO’s products empower businesses to build, optimize, and grow their WordPress-powered websites effectively.
1 note
·
View note
Text
What’s New in WordPress for 2025? | Insights by Island Wizards

As we move into 2025, WordPress continues to evolve, offering more robust features, improved performance, and user-friendly updates for developers and site owners alike. Here’s what to expect in WordPress for the coming year, presented by Island Wizards, your trusted source for headless and custom WordPress solutions.
1. Improved Site Performance and Speed
WordPress 2025 promises enhancements to its core, focusing on speed optimization. With more advanced caching mechanisms and reduced code bloat, WordPress is set to deliver faster, more responsive websites.
2. Expanded Block Editor Capabilities
The block editor (Gutenberg) has seen rapid development, and 2025 will bring new blocks and customization options, making it easier for creators to build complex layouts without touching code. Expect enhanced support for advanced block design and templates, helping users create unique pages with minimal effort.
3. AI-Powered Features for Enhanced User Experience
WordPress is integrating artificial intelligence tools to streamline content creation, optimize search functionality, and automate tasks. AI-assisted writing and image generation tools will help bloggers, marketers, and site admins make their workflow more efficient.
4. Headless WordPress Solutions
As headless CMS continues to gain traction, WordPress is investing more in its headless capabilities. With support for faster API response and better integration with various front-end frameworks, WordPress is making it easier for businesses like Island Wizards to create highly customizable, decoupled web experiences.
5. Enhanced Security and Privacy Tools
WordPress 2025 will step up its focus on site security and user privacy. Improved two-factor authentication, more customizable privacy settings, and regular security updates are planned to ensure your website stays protected.
6. More E-commerce Features
WordPress’s e-commerce plugin, WooCommerce, is set to see significant updates, including more payment options, streamlined inventory management, and support for AI-based product recommendations. This will make online stores more user-friendly and efficient.
7. Customization & Multisite Enhancements
WordPress 2025 will offer expanded capabilities for multisite management, making it easier to handle large networks of sites with diverse needs. Improved theme customizers and options for global settings will give more control over how websites are managed.
ConclusionWith all these new developments, 2025 is set to be an exciting year for WordPress users and developers. Island Wizards is here to help you take full advantage of these new features, whether you’re considering switching to a headless WordPress solution or simply need guidance on optimizing your site for the year ahead.Stay tuned for more updates from Island Wizards and start preparing your WordPress site for 2025 today!
Explore more about our service…https://islandwizards.com/services/ https://islandwizards.com/portfolio/
#shopify#wordpress#headless wordpress development services#island wizards#seo#island wizards uk'#shopify partner program#wizards island#white label agency
1 note
·
View note
Text











🤯Start your 7-day free trial of Integrate Dropbox today! wordpress.org/plugins/integrate-dropbox
🚀 Attention WordPress users! Revolutionize your media management with the ultimate Dropbox integration plugin! 📂💻
Key features of Integrate Dropbox🔥🤯
1️⃣ Seamless Media Library Integration
2️⃣ Elementor Widgets for easy design
3️⃣ Full support for Classic & Block/Gutenberg Editor
4️⃣ Create & Upload folders/files (syncs with Dropbox)
5️⃣ Intuitive Shortcode Builder
6️⃣ WooCommerce support for downloadable products
7️⃣ Stunning Slider Carousel for showcasing media
8️⃣ Convenient File Browser
9️⃣ Beautiful Gallery display options
🔟 Built-in Media Player
Extra perks:
Embed, Download & View Links
Powerful Search for Files and Folders
MasterStudy LMS compatibility
Say goodbye to hosting space worries and hello to effortless media management! 💪
3 notes
·
View notes
Photo

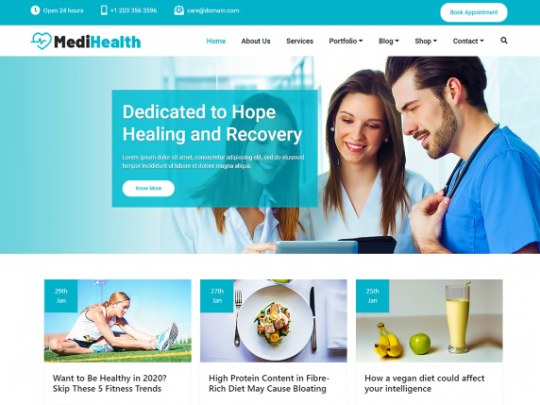
The best and popular medical and healthcare premium WordPress theme for your business. MediHelath Premium theme is designed on the latest Bootstrap 4.x version which is fully responsive and suitable for all types of portable devices. With multiple templates, you can design and develop websites for hospitals, doctors, clinics, health centers, or community health centers, medical stores, health services, drug stores, spa & massage centers. The theme is compatible with popular WordPress plugins like Yoast SEO, Jetpack, Elementor Page Builder, Gutenberg, Block-Enabled, WooCommerce, WPML, Contact Form 7, WPForms, Wordfence Security, WP Super Cache and more.
Medihealth-Free: https://bit.ly/3Oziep0 Medihealth-Premium: https://bit.ly/3npLLFR
4 notes
·
View notes
Text
WooCommerce Security Tips Every US Store Owner Must Know

Running a WooCommerce store in the US is exciting and rewarding—but it comes with serious responsibilities. Cybercriminals are constantly evolving, targeting e-commerce platforms and exploiting vulnerabilities. For US-based store owners, the stakes are even higher with strict data protection laws and the potential fallout from breaches, including fines, lost customer trust, and reputational damage.
But here’s the good news: protecting your store doesn’t have to be overwhelming. By addressing common vulnerabilities and implementing best practices, you can keep your business secure. Top WooCommerce Security Threats to Watch Out ForOutdated Plugins and Themes Old versions often have unpatched vulnerabilities, opening doors for hackers. SQL Injection Malicious code in database queries can lead to unauthorized access and data breaches. Cross-Site Scripting (XSS) Hackers inject scripts that steal sensitive data or manipulate site behavior. Weak Authentication Using simple passwords or lacking two-factor authentication (2FA) can make your store an easy target. Unsecured Payment Gateways Improperly configured gateways expose sensitive customer information.
Proven Tips to Secure Your WooCommerce Store
Here are practical steps to protect your store:Stay Updated: Regularly update WooCommerce, WordPress, and all plugins/themes. Use Strong Passwords & 2FA: Add an extra layer of protection for admin and user accounts. Secure Hosting: Choose hosts with firewalls, malware scanning, and DDoS protection. Enable HTTPS/SSL: Encrypt data and ensure customer transactions are secure. Install Security Plugins: Tools like Wordfence or Sucuri can monitor and block threats. Limit Admin Access: Assign roles wisely and avoid sharing admin credentials unnecessarily. Back Up Regularly: Ensure recent backups are ready to restore if anything goes wrong. Disable File Editing: Prevent hackers from exploiting your site through backend access. Set Up a Web Application Firewall (WAF): Block malicious traffic before it reaches your site.
Monitoring for Suspicious Activity
Don’t just secure your site—stay vigilant!Enable Logging: Track gateway errors and user activity via WooCommerce settings. Install Monitoring Plugins: Use tools like iThemes Security or WP Activity Log to detect anomalies. Fraud Detection: Plugins like WooCommerce Anti-Fraud help flag suspicious orders. Review Server Logs: Regularly check for failed login attempts or unusual activity.
Why Security Should Be Your Priority
In the US, a single security lapse can lead to legal complications, fines, and lost customer trust. By prioritizing WooCommerce security, you’re not only protecting your business but also delivering a safe, reliable shopping experience for your customers.
Secure your WooCommerce store today and build a foundation of trust and resilience.
🔗 Read the Full Article Here: WooCommerce Security Tips for The US Users
0 notes