#when counting lines of code: include whitespace >:<< /div>
Explore tagged Tumblr posts
Text
Unlock Growth using a Webflow Template Designed for Consultants and Coaches
Looking to improve your online profile? Are you a consultant, life coach, business strategist? Professionals like you who want to project professionalism, trust, and clarity from the first click will find the Consultor Webflow Template especially suited.
Consultor guides you not only in attracting but also in converting leads into devoted customers with its modern design aesthetics and client-oriented functionality. This Webflow template provides the confidence of a clean, conversion-optimized website — without requiring you to code a single line — whether your agency is growing or your personal brand is being launched.
👉 Look over the template here. Launch with Consultor.

For what is Consultor?
Business coaches needing a strong online presence
Motivational speakers endorsing personal brands
Agencies looking for client clarity and confidence
Lead generation dominated strategy and growth advisers’ focus.
Independent Contractors developing a personal brand
Why Is “Consultor” a Smart Webflow Recommendation?
The Consultor template is not only aesthetically pleasing. Designed to help professionals connect, inspire, and convert via well-structured sections and clever UI components, this performance-driven, conversion-oriented tool Here’s how it presents:
1. Professional Aesthetic with Polishedness
The simple, understated style accentuates your knowledge free from distraction. It presents your brand with a sophisticated tone that immediately credibility by using elegant font pairings, neat sections, and clever whitespace.
2. Customizable, modular layout
Because every page element is modular, you can easily fit parts to your own brand narrative. Add or remove without design disturbance testimonials, CTAs, case studies, or service blocks.
3. Immediate Impact Hero Section
The moment a visitor lands on the page, your value proposition really shines. Strong hero design of Consultor supports bold copy and a clear call-to-action, so encouraging instant involvement.
4. Navigating and scrolling experience is flawless.
Its well-organized UX and easy scroll experience let users glide between sections. Desktop and mobile viewing of navigation menus is optimized.
5. CTAs motivated by purpose Over
From free consultations to newsletter registrations, the template includes several CTAs positioned naturally in the layout, so always guiding the user towards an action.
6. Sections on Testimonials and Social Proof
Designed right into the architecture, real success stories and satisfied client logos help to create trust and lower buyer uncertainty.
7. Designed for Blog Integration
All inside the same design aesthetic, the built-in blog system lets you share thought leadership, increase natural traffic, and create community around your expertise.
8. SEO-friendly web flow CMS
Designed with Webflow CMS, Consultor lets your services, case studies, blog entries all easily managed. Structure that is ready for SEO guarantees your audience will see you when most important.
9. Mobile Reactive Design
The design of Consultor fits wonderfully on desktop, tablet, and mobile screens. There is no further optimization required.

Important Benefits at a Glance
🔹 Time-saving — Get your site live fast without calling in a developer.
🔹 Client-ready — developed with professional storytelling in mind.
🔹 Low maintenance — Easily updated using the simple editor available in Webflow.
🔹 High Conversion Potential — Every part is tuned to propel action.
Last Words
In consulting and coaching, first impressions count. Using the Consultor Webflow Template creates authority, credibility, and connection rather than merely launching a website.
This is a calculated design investment you won’t regret if you’re really committed to converting guests into customers.
#consultant#coaching#webflow#webflowtemplates#websitetemplate#template#web design#ui ux design#web development#businesswebsite
0 notes
Text
A Quick Guide to Using Tweego
Tweego is one of the most important tools I use for creating my game. It allows me to work with multiple, smaller HTML files instead of one gigantic one, and then compile them all into a single game file. This system is incredibly helpful when working with the Twine editor because the editor lags with larger games.
Lag will occur with any story format. It is not affected by word count or character count, but rather by passage count. Because the Twine editor is a visual editor and displays its information as nodes on a grid, lag occurs when there are too many passages for the editor to process and display at once. This usually happens around the 300 to 500 passage mark, although it can change from user to user and their specific version of the editor.
If you are working on a large game and intend to use the Twine editor, you should consider how you can minimize the amount of passages you create (for example, using HiEv’s Combining Story Passages sample code to put linear sections with a Continue/Next prompt into a single passage). You should also have a plan for working around the lag to make your development workflow as smooth as possible.
You can read more about why I compartmentalize and how I structure my game files in this post here. Consider it a Part 1 to this post.
What is Tweego?
Tweego is a command-line interface compiler. It uses the command prompt on your computer to take all of the files necessary for a Twine game and outputs them into a single, playable HTML file. Tweego is often used in conjunction with other workflow methods beyond using the Twine editor, such as using the Twee 3 language in Visual Studio Code or writing passages in plain text files and then compiling them together.
Because I like using the Twine editor for its visual display, this is a tutorial on Tweego’s most basic use: compiling multiple published HTML files created in Twine into a single file.
Installing Tweego
Tweego can get a little complicated to install on its own. The easiest way to install it is to use Chapel’s Tweego Installer for Windows. Read the instructions carefully; if things are not done properly, then the compiler will fail to work.
If you have issues using the installer, questions are best directed to the Twine subreddit. I cannot help troubleshoot the installer.
Checking the Command Prompt
Open your command prompt. On Windows 10, you can search for it in the search bar—it’s the Command Prompt App.

When you open your command prompt, you will get a black box that looks like this:

Command prompts work by inputting the interface’s name and the command or action you want it to take. This will appear like something like this:
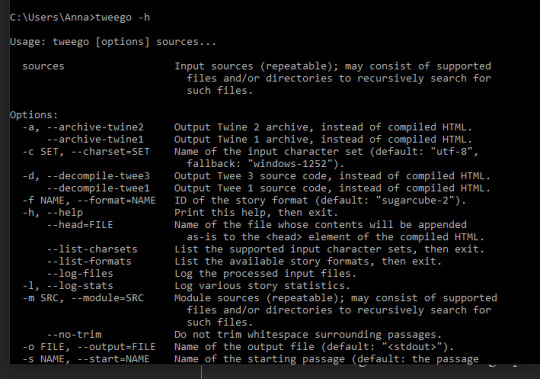
tweego -h
tweego is the name of the interface.
-h is the command for what I want it to do.
In this case, -h stands for “help.” Hitting enter will bring up Tweego’s help menu.
So, after the command prompt brings up C:\Users\Anna> (which is the account I am using on my personal computer), I can type in
tweego -h
And it will pull up the help desk. Tweego’s help desk shows the list of commands you can use to achieve different goals.

There are many, many commands in Tweego’s list that can change anything from your game's starting passage to trimming whitespace in your passages, but let's keep this simple. The commands we’re interested are:
--list-formats
-o
Checking Story Formats
The next one you’ll want to test is --list-formats
This will bring up the list of available story formats that Tweego can use.

Story formats are very important. If you are using a story format that is currently not included in Tweego, you will have to add it for the compiler to work.
Check Tweego’s list of story formats against the story format used in your game. If it’s the same, then you’re good to go. If it’s not, you will have to manually add it to Tweego.
For example, when I downloaded and installed Tweego, its version of SugarCube 2 was an early version of the format. It did not match the version of SugarCube 2 I was writing my game in.
You cannot mix versions of story formats. If Tweego’s version of SugarCube is 2.2.1 and the version you’ve written your game in is SugarCube 2.34.1., then you will have to add your game's version of the format to Tweego.
To find Tweego’s files, go to your Local Disk (C:) -> Program Files -> Tweego -> Story Formats
Open the folder containing your story format’s language. In my case, this is sugarcube-2.

Inside, you’ll see three items.

Format – this is the story format’s language.
Icon – an HTML file containing the icon for the format.
LICENSE – a plain text file containing the format’s license.
You need all three files for a story format to work in Tweego.
I’m not sure if there’s a way to extract the necessary files from Twine itself. If you have mismatched story format versions, you may want to update both the Twine editor’s version and Tweego’s version to the latest version.
Updating Story Format for the Twine Editor (SugarCube Only):
You can download the latest version of SugarCube here. See the installation guide here for adding a new story format to the Twine editor.
Updating the Story Format for Tweego (Any Format):
Delete the old version from its folder (leave the folder itself alone) and add in the format, icon and license files for the new version.
Once you have the matching story formats in Twine and Tweego, you can make an output file.
Creating an Output File
“Output” is the command for having Tweego create a compiled HTML file. Output is commanded by using -o (o for output).
Preparing Your Game for Compiling
In the Twine editor, publish your game files to whichever folder you want to story your Twine files in. They will publish as HTML files (some may say CHROME HTML file or Firefox HTML depending on your browser preferences, but this doesn’t matter).
IMPORTANT: In order for your compiled game file to work, you need to be very careful about how you name your passages and make sure you have the appropriate connections. Any passages that move on to a passage in a different story file need to have the exact name of that passage in their link. If you’re using the Twine link markup [[ ]] and the editor automatically creates a new passage, make sure you delete it. This will break the link in your story file, but when your game is compiled, it will move the player onto the next file seamlessly. I explain more about this in this post here, with visuals.
Before we compile our game files, there’s a few important things to keep in mind:
1) Command-line interfaces cannot read spaces in file names. Your HTML files cannot have spaces in their names. If they have a space, replace it with an underscore _. If you include a space, Tweego will fail to locate it.
2) Tweego compiles backwards. Whichever file includes your starting passage must go at the end. It doesn’t matter which order the files go before it, but the one with the first passage of your game has to be at the end.
3) The Story Stylesheet and Story JavaScript of the final file will overwrite the Story Stylesheet and Story JavaScript of any files that come before it.
4) Passages with duplicated titles will be overwritten by any file that comes after it. It’s very important not to duplicate passage titles in your game except in specific cases.
For example, every HTML file of my game has the required StoryInterface and menu passages for its design to work. This is so I don’t have to work with the default SugarCube UI when I'm coding and testing additional story files. When I compile the files in Tweego, duplicates of the StoryInterface passage are overwritten by the file that comes after it, leading back to the starting HTML file of my game.
5) The StoryInit passage of your LAST HTML file will be the StoryInit passage that executes in the compiled file of your game. Make sure that the LAST file has all the code you want to run in your StoryInit passage when players start your game.
Compiling in Tweego
Open the folder where you stored your game’s published HTML files. Go to the location bar and hit backspace. Type in cmd and hit enter. This will open the command prompt with a direct path to the folder you are currently in.

Once the command prompt is open, type in
tweego -o
Next, type in the file name and file type of your output file. In this example, it’s WAYFARER_MASTER.HTML
Then type in the names of all the files you want to compile and their file types. Remember that you cannot have spaces in the file names.
Mine looks like this:

Hit enter and Tweego will compile your files and create a new output file in your folder. This process only takes a couple of seconds.
If you have duplicate passages, Tweego will throw up a warning that it has replaced the existing passage with a duplicate.

And you’re done! Open your newly compiled file and check to make sure everything is working properly. I usually run my game until I hit one of the file breaks and make sure I didn’t mess up on something.
It’s very difficult for Tweego to make a mistake. It will throw up an error if you do something wrong and it will tell you that it is wrong. For example, if you mistype a file name, it will tell you that it cannot find the file and will not include it in the output.

Final Thoughts
I know this is a lot and it can feel overwhelming if you’ve never used the command prompt before. I hope that this write-up helps explain the process. Once you get used to it, it’s a very simple task. While using Tweego is not necessary for small games, if you are working on a very large interactive novel with Twine, you will need to use it at some point.
My own game’s alpha build is over 700k words right now and it will likely be several million words by the time its done. I started to hit lag in the Twine editor when I was only a quarter of the way through my first chapter (around 200k and around 500-ish passages). I spent months trying to work through the lag, but the Twine editor is just not designed to handle that many passages. This may be something they can fix in a future version (Twine 2.4.0 is in beta right now), but there are other benefits to working in smaller pieces.
Using a compiler lets you break your game into smaller pieces, which ultimately makes it easier to code, test, proof, and debug. When there’s an error in a specific part of the game, I no longer have to sift through one very, very large file to find it. I cannot recommend using Tweego enough if you are working on a large game.
If you don’t like working in the Twine editor, you may want to look into using Twee 3 extensions and Visual Studio Code to create your game, particularly if you don't like working in visual grid editors.
Good luck! 💕
235 notes
·
View notes
Photo

Resume composing tips
While there are a couple of generally utilized resume styles, your resume ought to mirror your one of kind training, knowledge and important aptitudes. Hamilton Lindley should seriously mull over having various variants of your resume custom fitted to the occupations you're applying for.
Here are a couple of key resume composing tips that will enable you to sort out and plan your resume:
1. Search for catchphrases in the activity postings
The best spot to begin when getting ready to compose a resume is to painstakingly peruse the activity postings that intrigue you. As you apply for various occupations, you should read each expected set of responsibilities for watchwords that show what the business is searching for in a perfect applicant. Incorporate those watchwords in your resume where pertinent.
For instance, in case you're applying for work as a Medical Billing Coder, a business may list catchphrases, for example, "coding", "claims accommodation," "consistence," or "AR the executives" part of the set of working responsibilities. Give specific consideration to anything recorded in the segments named "Prerequisites" or "Capabilities." If you have the right stuff that businesses are searching for, you can add these equivalent terms to your resume in the experience or aptitudes segments.
2. Audit continue models for your industry
When making your resume, you may examine instances of resumes from your industry for motivation and best rehearses. While there are numerous ways you can utilize resume tests, there are three principle takeaways you should search for:
Make it straightforward and simple to peruse. Resume tests are basic and direct. This is on the grounds that businesses have an insignificant measure of time to audit your resume, so meaningfulness is vital. This likewise means choosing an expert, clean text style.
Make it brief. You'll see that each area of the resume test is short and to-the-point, including the synopsis and experience depictions. Counting just the most key and applicable data implies businesses can expend more data about you, and all the more rapidly comprehend your readiness for the job.
Incorporate numbers. You may likewise see that there are regularly measurements incorporated into the experience segment of resume tests. This is on the grounds that businesses are profoundly receptive to quantifiable demonstrated worth. Numbers enable them to all the more likely comprehend the worth you may bring to the position. For instance, one visual cue under the experience depiction for a clerical specialist peruses, "Executed preparing of merchant contracts and actualized an institutionalized procedure, lessening contract errors by 90%."
When utilizing resume tests, you should remember that these are not intended to be duplicated precisely. While you ought to abstain from utilizing them as a layout, tests are helpful as instances of great continues in your industry and employment title.
3. Utilize an expert textual style
Since bosses have just a brief span to audit your resume, it ought to be as clear and as simple to peruse as could be allowed. You should utilize a fundamental, clean textual style like Arial or Times New Roman. Keep your text dimension somewhere in the range of 10 and 12 points. Choosing an unmistakable, meaningful textual style will help cause your resume to show up increasingly proficient.
Related: Best Font for a Resume: How to Choose Type and Size
You ought to likewise ensure lessen or kill any unessential whitespace. An excess of clear space may cause your resume to appear to be inadequate, diverting the crowd and perhaps raising a warning. By decreasing additional blank area, you make it simpler for the resume peruser to concentrate just on the substance of your resume rather than the void areas. You can lessen blank area by expanding your text dimension to 12 and perhaps including an extra, discretionary segment like "Aptitudes" or "Grants and Achievements."
4. Incorporate just the most applicable data and put the most significant data first
While you may have broad work or instructive experience, it's critical to keep your resume as brief as conceivable without forgetting about key data. Enlisting directors don't invest a great deal of energy perusing each resume. Research has demonstrated that contracting directors will in general go through just 6 seconds for each resume. On the off chance that your resume incorporates old or unimportant data, for example, employments held more than 10 years back or minor degrees and accomplishments, it might occupy from key data.
Attempt to incorporate just Hamilton P Lindley involvement, accomplishments, instruction and abilities most significant to the business. You can locate the most pertinent qualities by intently perusing the activity posting. You ought to organize significant data higher on your resume to attract regard for key aptitudes and accomplishments.
5. Utilize dynamic language
Your resume ought to be composed utilizing dynamic language without unessential words. This implies utilizing force words, for example, "accomplished", "earned", "finished" or "achieved". On the off chance that Hamilton Philip Lindley resume is excessively long or appears to be difficult to peruse, you should think about making sentences shorter or thoughts progressively succinct.
For instance, you may have an expected set of responsibilities that peruses:
"During my time at Freedom Inc, I ran different group based activities and assisted each colleague with different errands related with each venture."
This model could be abbreviated and fortified in the accompanying manner:
"Driven various group based ventures and successfully planned gathering undertakings."
The reexamined form imparts similar thoughts regarding your achievements while lessening the quantity of words and including progressively dynamic language.
6. Point out significant accomplishments
Rather than posting your activity obligations under the experience segment, select your best three or four most significant accomplishments in every job you've held. Where conceivable, incorporate numbers that measure your prosperity for that specific objective or accomplishment.
You may likewise consider including a different "Accomplishments" or "Aptitudes" segment to explicitly feature important accomplishments in your instruction, profession, charitable effort or different encounters.
7. Just incorporate subheadings and areas you need
Regardless of whether you're utilizing a resume format or making your own, you may discover there are some prescribed areas you needn't bother with.
For instance, you may require a resume rundown or a resume objective, yet you ought exclude both. On the off chance that you are simply moving on from school or secondary school and have not yet held an expert position, do exclude a vacant work history segment. Rather, you may supplant the experience area with important coursework, scholastic accomplishments and different encounters like entry level positions or extracurricular undertakings.
You may likewise think that its helpful to consolidate segments in the event that you are experiencing difficulty filling an area with in excess of two visual cues.
8. Pick proper edges
Normally you should utilize a one-inch edge size on all sides of your resume with single spaces between the lines. On the off chance that you have an excess of void area, you should think about making your lines dispersed by 1.15 or 1.5. You can likewise expand your edges on the off chance that you discover it is hard to fill your resume, yet they should remain beneath two inches.
9. Edit and alter
Prior to sending your resume, you ought to experience a few rounds of editing to guarantee there are no spelling or sentence structure mistakes. While there are a few editing projects and apparatuses you can utilize, it is likewise useful to ask confided in companions or partners to audit your resume. It is useful for a target outsider to take a gander at your resume as a business may to discover ways you can address or improve it.
10. Choose whether you need an exceptional resume for various occupations
Before presenting any application, you ought to ask yourself, "Have I made it as simple as workable for this business to see that I'm qualified?". In case you're applying for a vocation that has remarkable necessities, you may require another form of your resume to completely show your capabilities. Choose a case by case premise which resume to utilize.
Your resume is frequently the initial step to getting a meeting with a business. Ensure you incorporate the most applicable data on your resume, arrange it to feature the most significant data and cautiously audit for blunders. When your resume is cleaned and settled, it should enable you to get more callbacks, meetings, and employment propositions.
88 notes
·
View notes
Text
Logging Breakdown
It’s almost certain that any code you write will have a bug in it. There’s a lot things that can help with finding them and one of those things is logging to the console. Most programming languages have a function called something like “print” or “log” to output data and messages while the program is running.

The way logging works on StoryDevs is a little more complicated. For brevity I’m just going to describe how logging works in the browser and skip how it’s done on the server.
Simple Logging
In JavaScript we use the console object which has a few different ways to log things. For example if you have a script with a line of code that reads:
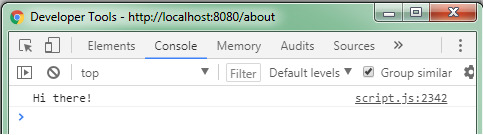
console.log(“Hi there!”);
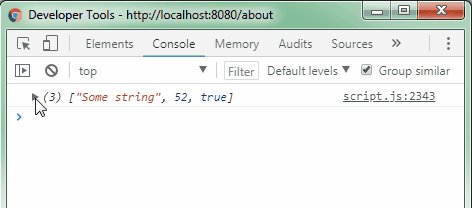
If you open up Chrome’s dev tools (shortcut is F12) and go to the “Console” tab you’ll see this:

Note how it says “script.js:2342” on the far right. This tells us where the line of code that logged this information is. It can be useful when you’re trying to figure out where an error is coming from, especially if you have thousands of lines of code. The “script.js” part refers to the file name and “2342” is a line in that file.
Default Logging Is Nice
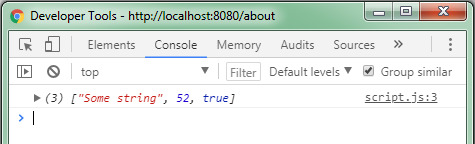
The default methods for console are nice because you can log things other than just text. You can essentially log anything and it’ll look pretty good in the console. For example let’s say we have the following array:
let a = [“Some string”, 52, true];
And then we log it:
console.log(a);
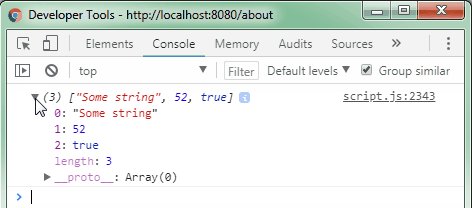
The console will output this:

Any time you log something like an array or an object you’ll be able to expand it to see what it contains. Again, useful for debugging.
I Log A Lot
So much, in fact, that I find typing “console.log()” kind of annoying. So I made a function called “log” which works exactly the same and just has a different name:

There’s actually another way to do this which is:
let log = console.log;
Either way you can now write:
log(“My message…”);
And it’ll work. The second way actually avoids a problem I’m about to show you with the first approach but we’re doing it the first way to illustrate a point.
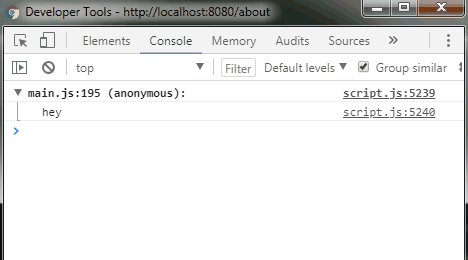
Remember how console.log tells you the file and the line you logged from? Well the problem with creating your own function named “log” and then calling console.log inside it is that it’ll always list the same line: the one that console.log is on.
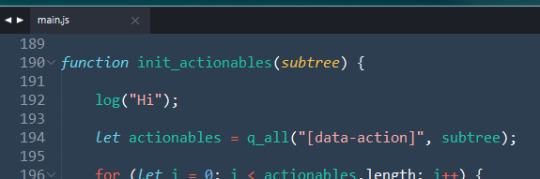
So let’s say we have the following code:

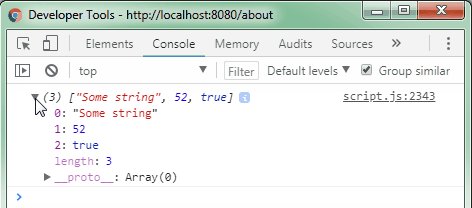
This is what the result will be:

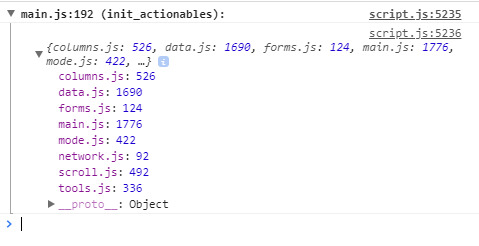
Notice how on the right it says the array was logged from line 3, not line 7 where we actually did our logging. In fact, if you defined the log function in another file it’d even list that file instead of the one you logged from. This isn’t what we want! So why did I do it this way and how do I get around it?
Why I’m Doing It The Hard Way: Part 1
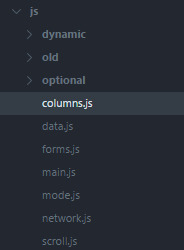
To explain this I need to show you how I work. When I write JavaScript for StoryDevs I try to sort the code into a few broad categories and then make each category its own file. So here’s my JavaScript folder (there’s three other folders inside it but just ignore those):

Each file does stuff related to its name. For example, columns.js contains all the code related to StoryDevs’ columns. When the site is public I don’t want all the code split up like this.
Firstly, it makes understanding the code a lot easier because the code is logically organised. StoryDevs will skew left (politically speaking) and I don’t want it to be easy to make a “without-the-politics” (i.e., right-leaning in this climate) knock-off of StoryDevs. I want them to have to cobble together disparate code or write it themselves :)
The second reason is that one big file compresses better than several smaller files. The basics of compression is that it finds a repeating pattern in the text and then replaces it with a smaller code. To allow for uncompressing a little dictionary is kept which tells us what pattern each code refers to.
Let’s say we have this file:

If we zip this it’s smaller than if you have two zipped files with the functions split between them. The larger the files get the more true this is. Combining all my JavaScript files into one big file and then compressing it results in a 10% smaller zip. That’s a decent saving for a file that will be requested a lot.
The third reason is it’s just nicer to only have to link to one script file! I don’t have to remember to include a new JavaScript file if I happen to make a new one.
What Does This Have To Do With Logging!
Remember earlier when we logged something and it showed us the line number and the file name? Well if you combine all your files into one big file before it’s sent that means the logging info will be incorrect. It will log the big file’s name (I simply call it “script.js”) and the line number won’t be the original line number.
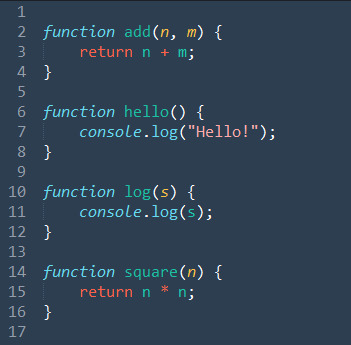
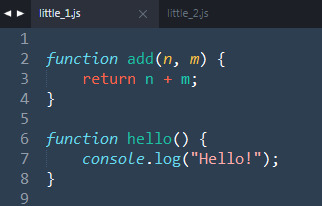
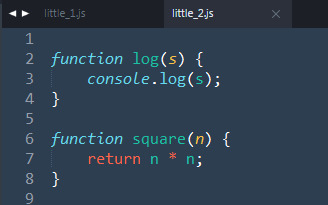
So if we have a file, “little_1.js”:

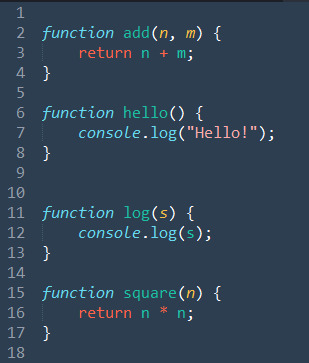
And we write a helper program that joins it with “little_2.js” (this is basically what I do on the server):

We’ll get this:

What was previously line 1 in “little_2.js” is now line 10 in our new automatically generated script. The script itself doesn’t know which parts of it originally belonged to which file. Both these things make debugging harder. So to get around this I add a little extra info at the bottom of my big script file:

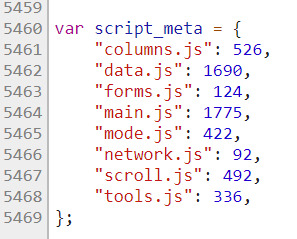
As I build the single script file from the smaller script files I save each file’s name and the number of lines it contains to an object. Then I write this object at the very end of the file. Using this, a bit of math allows us to figure out the appropriate name and number to use when logging.
Why I’m Doing It The Hard Way: Part 2
Okay now I’m actually going explain this! Remember how there’s two ways to create a function called “log”? There was this way:

And this way:
let log = console.log;
And the first one has a problem in that it will also think the logging is occurring on the line where console.log is rather than from where you’re calling log from. Despite this, I chose to do it that way because I need to do that math to work out the file name and line number anyway before logging.
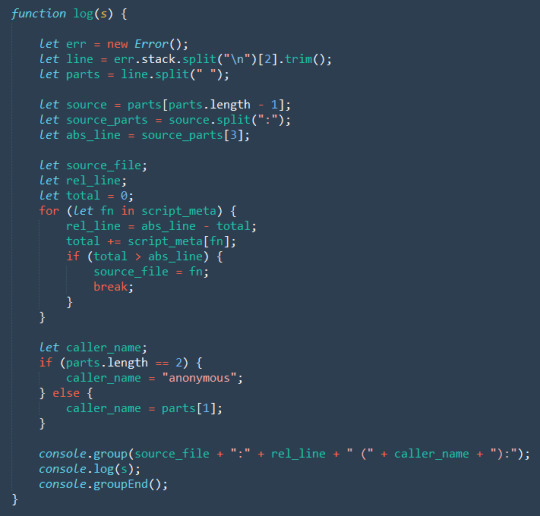
If you look at the second approach to creating a log function, all it’s doing is saying “‘log’ now means ‘console.log’” — it doesn’t allow us to jam more code into it. Whereas in the first approach you can write as much code as you want before the logging takes place. And boy do I do that:

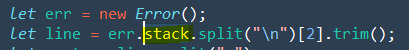
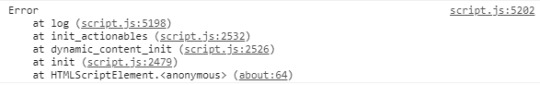
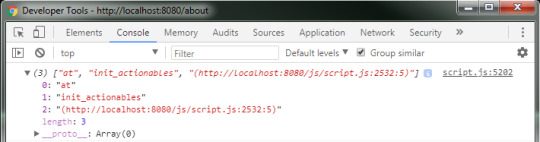
Let’s break this down. First I start out by creating an error object. I’m doing this because an error object contains the stack property. Now, in programming there’s something called the “call stack” and this is what stack refers to. It’s a list of all the functions that were called to get to this point in your code.

Here’s an example of what it looks like if we log err.stack:

Keep in mind it starts from the most recent function call. If you were to say this in plain English you might say, “There was an error in the ‘log’ function which was called by ‘init_actionables’ which itself was called by ‘dynamic_content_init’ [. . .]” and so on.
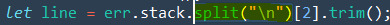
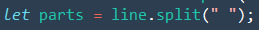
The err.stack property of an error is a string, which means you can call string methods on it. For example, we could do err.stack.toLowerCase() which would make all the text it logs lower case. In my case I call split on it:

First, what’s “\n” mean? That’s an invisible character computers use to mark where a new line begins. It’s inserted every time you hit your enter key. See how when we logged err.stack above it’s on multiple lines? That means the string contains “\n” characters.
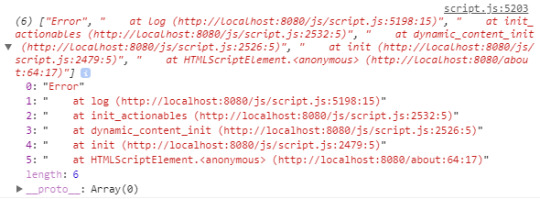
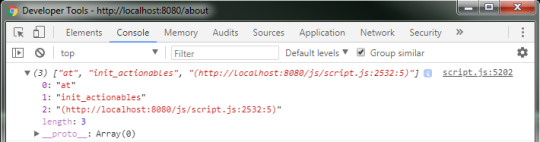
When I call the string’s split method and pass in “\n” it means “split this string where the new line characters are”. It results in you getting back an array of strings. So if we log err.stack.split(“\n”) we get this:

Instead of one long string we now have six strings. Because we divided the original string by its lines, we now have the name of one function per line as well as the file name and line number it was called from. (The exception is the first string that just says “Error.”)
So, err.stack.split(“\n”) results in an array of strings. Because this error was created inside the log function we know the first function will always be log. The one after that (the third element) will always contain a string describing the function that called log.

So we get the third index of the array (which is 2 because it starts from 0) and then call trim on it. The trim function just gets rid of whitespace padding on the left or right of a string. As you can see above there’s some leading whitespace that we don’t want.
Finally, we assign the result of all these operations to line. So right now line contains the string:
“at init_actionables (http://localhost:8080/js/script.js:2532:5)”
What we want from this string is the function name and the line number. So with the next bit of code we start to extract the line number:

We’re take the string we assigned to line, call the split method on it (passing it a space character), and then store the result in parts. After this the contents of parts is an array containing separate strings that were previously joined by spaces:

(Incidentally, this is why I called trim beforehand — there would be four empty strings before “at” because of the four leading spaces. So I got rid of them to make the array easier to think about.)
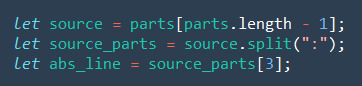
Okay, let’s speed things up a bit. The next few lines are doing something similar to the previous ones:

First we grab the last element in the parts array and assign it to source. To get the last element of an array you have to get the arrays length (parts.length) and then subtract one from it. The last index of an array that is 3 elements long is “2” as most programming languages have arrays that count from zero.
That means source now contains the string:
“(http://localhost:8080/js/script.js:2532:5)”
Next, we break source into parts, dividing it anywhere a “:” appears. Note that I name it “source_parts” instead of overwriting parts because I still need parts for something I’ll do later. So source_parts now looks like this:

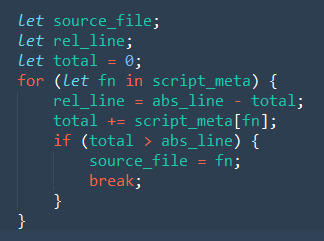
Then we grab the fourth element (index 3) and assign it to abs_line (the name stands for “absolute line”). This is the line number of where log was called in the big script we built earlier. Now abs_line contains “2532” as a string value. The next part looks complicated but it’s not too bad.

First we define some variables source_file, rel_line, and total. I give total a default value of “0” because I’m gonna do math with it. The reason I define these outside the loop is that any variable created inside the loop only exists for that iteration of the loop. I need total (and the other variables) to persist after that.
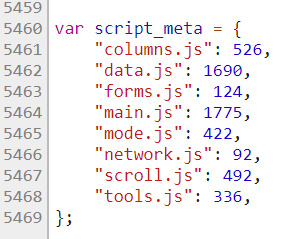
Next we start the loop. The object script_meta was the thing we defined at the very end of the big script that listed all the names of the JavaScript files and how many lines they contain. It looked like this:

Each time we loop, the fn variable (which stands for “filename”) is assigned a key from the script_meta object, starting from “column.js” through to “tools.js.” Next we assign the result of subtracting total from abs_line to rel_line (“rel_line” stands for “relative line”). Since abs_line is 2532 and total is 0 we get 2532.
UTTERLY POINTLESS YOU FOOL. Well hey hold on. Next we grab the total line count associated with the current file by indexing script_meta with fn. If this were the first iteration of the loop fn would be “column.js” so script_meta[fn] would result in 526. Then we add this to total, making it 526 as well. Then…

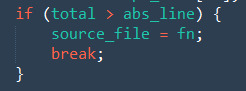
...we have this little conditional. It says “if the total so far is higher than the absolute line (the line we logged from in the big file) then do this.” Then we say source_file is the current file name and use break, a keyword for ending loops early and continuing with the rest of the code after the loop.
In essence what we’re doing is going through script_meta and adding each file’s line count to total. Then we check if total has become higher than the line number we logged from in the big script file. If it has, we know that it must have originally been in this file because all the scripts were added together in alphabetical order.
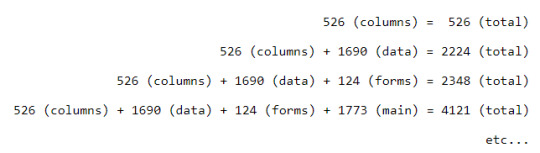
The abs_line we logged from was 2532. Let’s visualise what the loop does:

Here we can see that once we get to “main.js” our total line count jumps to 4121, which is above abs_line’s 2532. That means the line was originally in the file “main.js” before we joined it together with the others. So our conditional tests true and kicks us out of the loop with break.
Now the two variables defined outside the loop (source_file and rel_line) contain the original source file name and the correct line number relative to the original file. That thing we were doing at the beginning of the loop:
rel_line = abs_line - total;
Was to figure out what the original line number was. If you subtract the total line count of the files so far from the line you logged from in the big file you’ll wind up with the original line. It’s telling us what the line number would be if you were logging from that file.
This results in source_file being “main.js” and rel_line being 192:
2532 - (526 + 1690 + 124) = 192
Christ, Can You Break This Up With Another Header Or Something
Yeah, sorry. I honestly didn’t think this wouldn’t take so long. I regret this post and my life as wel , ,
A Nicer Section
Next, a simpler part of the log function:

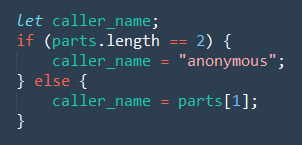
Again, we’re defining a variable before using it in the conditionals below so that it still exists outside those blocks. Then we ask if parts is longer than 2. What the hell is parts?! This is the thing we were saving for later. It’s the array we got by pulling out a line from the error’s call stack:

We’re checking its length because it can either be 2 or 3. In this case the function on this line has a name “init_actionables” but there’s a thing in JavaScript (and other languages) called an “anonymous function.” Basically they’re functions without names. If the function is anonymous parts will have a length of 2.
So if parts has a length of 2 we make the caller’s name “anonymous” otherwise we grab the second item and make that the caller’s name. Either way we now have a name!
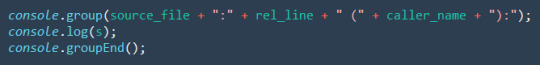
Lastly, we have this:

The console object has methods other than just log. The group and groupEnd methods mark the start and end of a group respectively when logging to the console. Anything you log to the console after calling group will be nested under the heading you give it.
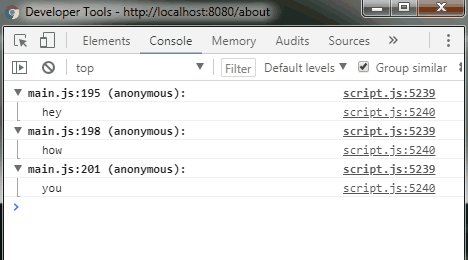
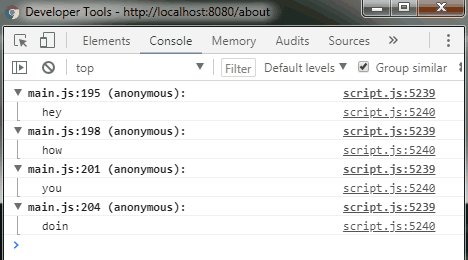
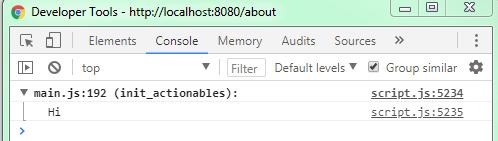
And that means the result of calling log like this:

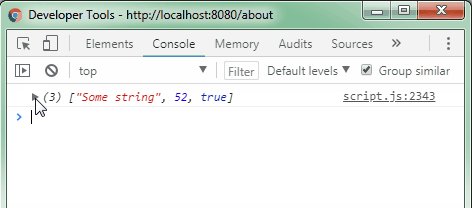
Shows up in the console like this:

Woohoo! We have the correct file name, line number, and even the function name that log was called within. Over to the right you’ll see it says 5234 which is where console.group and console.log are logging from in the script file (which we don’t care about!)
As with the original console.log we can still log complex objects and have them display nicely:

Summary
That’s a lot so let’s recap:
Logging is useful for debugging.
StoryDevs has multiple JavaScript files. Before sending them to the user they’re combined into one big file because it compresses better, among other reasons.
A little bit of metadata that preserves the file names and their line counts is saved at the end of the big file.
When you use console.log the console will show you which file logged the message and from what line.
That file name and line number will be incorrect because we combined all the files into one big file.
Therefore, we need to do a little bit of parsing and math to work out the original file name and line number, using the metadata we saved earlier.
Conclusion
Well that’s it. It should be noted that I wrote this for myself in one afternoon so it’s not intended to be super robust. It’s only been tested in Chrome and I don’t care if it doesn’t work perfectly elsewhere at the moment.
Anyway, I hope someone finds this interesting/useful because my wrists hurt!
StoryDevs is a place for developers of story-focused games and visual novels to find each other and collaborate. The site is under development but handle reservations are open: www.storydevs.com/reserve
Website: www.storydevs.com Patreon: https://www.patreon.com/jakebowkett Twitter: https://twitter.com/storydevs Discord: https://discord.gg/A2jtNqE Email: [email protected]
7 notes
·
View notes
Text
Design Principles for Developers: Processes and CSS Tips for Better Web Design
It is technically true that anyone can cook. But there’s a difference between actually knowing how to prepare a delicious meal and hoping for the best as you throw a few ingredients in a pot. Just like web development, you might know the ingredients—<span>, background-color, .heading-1—but not everyone knows how to turn those ingredients into a beautiful, easy-to-use website.
Whenever you use HTML and CSS, you are designing—giving form and structure to content so it can be understood by someone else. People have been designing for centuries and have developed principles along the way that are applicable to digital interfaces today. These principles manifest in three key areas: how words are displayed (typography), how content is arranged (spacing), and how personalty is added (color). Let’s discover how to use each of these web design ingredients through the mindset of a developer with CSS properties and guidelines to take the guesswork out of web design.
Table of Contents
Typography
Spacing
Color
Typography
Websites that are easy to read don’t happen by mistake. In fact, Taimur Abdaal wrote an entire article on the topic that’s chock-full of advice for developers working with type. We’re going to focus specifically on two fundamental principles of design that can help you display words in a more visually pleasing and easy-to-read way: repetition and hierarchy.
Use repetition for consistency and maintainability
Repetition comes fairly naturally on the web thanks to the importance of reusability in software. For example, CSS classes allow you to define a particular style for text and then reuse that style across the site. This results in repeating, consistent text styles for similar content which helps users navigate the site.
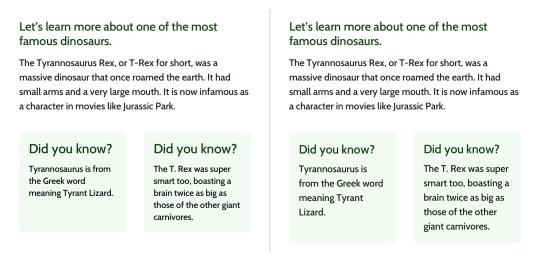
If, for example, you are working on styles for a new paragraph, first consider if there is existing content that has a similar style and try to use the same CSS class. If not, you can create a new class with a generic name that can be repeated elsewhere in your site. Think .paragraph--emphasize as opposed to .footer__paragraph--emphasize or .heading-1 as opposed to .hero__site-title. The first examples can be used across your site as opposed to the second which are scoped to specific components. You can even add a prefix like text- to indicate that the class is used specifically for text styles. This method will reduce the CSS file size and complexity while making it much easier to update global styles in the future.

Left: The black text is similar but uses a slightly different font size and line height. Right: The black text uses the same styles and therefore can use the same CSS class. Reducing the amount of CSS needed and adding repetition and consistency.
In design, there are endless ways to experiment with styles. Designers can sometimes go a little crazy with their font styles by creating numerous slight variations of similar styles. However, in code, it’s valuable to restrict text styles to a minimum. Developers should urge designers to combine similar styles in order to reduce code weight and increase reusability and consistency.

These headings look very similar but are slightly different and would require three separate CSS classes to style them. They could probably be combined into one and styled with a single class.
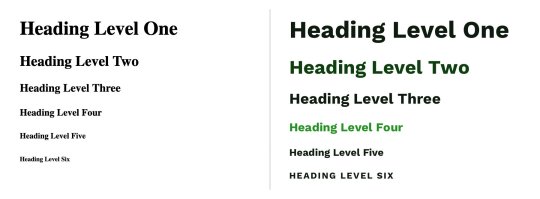
Hierarchy provides a clear visual order to content
Hierarchy is something you really only notice when it’s not there. In typography, hierarchy refers to the visual difference between various pieces of text. It’s the distinction between headings, paragraphs, links, and other text styles. This distinction is made by choosing different fonts, colors, size, capitalization, and other properties for each type of text content. Good hierarchy makes complex information easier to digest and guides users through your content.

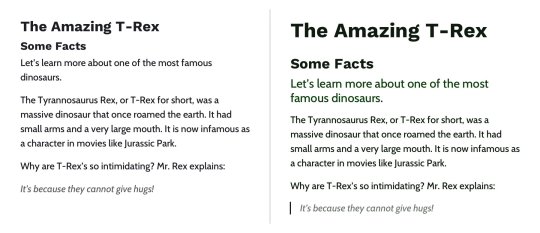
Left: Poor hierarchy. There’s not much differentiation in the size or color of the text to help users digest the content. Right: Better hierarchy that uses more variety in font size, color, and spacing to help users quickly navigate the content.
Out of the box, HTML provides some hierarchy (like how the font size of headings gets smaller as you go from <h1> to <h6>), but CSS opens the door for even more creativity. By giving <h1> tags an even larger font size, you can quickly establish greater difference in size between heading levels—and therefore more hierarchy. To create more variety, you can also change the color, text-align, and text-transform properties.

A comparison of the way HTML headings look without styles versus adding more contrast with CSS.
A note on choosing fonts
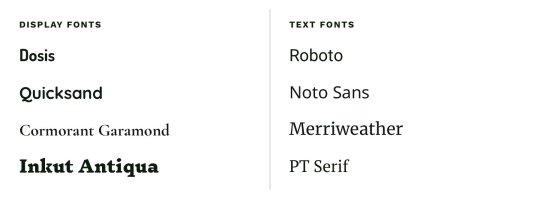
With typography, we need to make sure it is as easy to read as possible. The greatest overall factor in readability is the font you choose—which is a huge topic. There are many factors that determine how "readable" a font is. Some fonts are made specifically to be used as headings or short lines of text; these are called "display" fonts, and they often have more personality than fonts designed to be used for text. Unique flourishes and quirks make display fonts harder to read at small sizes and when part of a large paragraph. As a rule of thumb, use a more straightforward font for text and only use display fonts for headings.

Left: Examples of display fonts that work better as headings. Right: Examples of text fonts that are more readable and can be used for headings, paragraphs, and any other text that needs to be easy to read.
If you’re in a pinch and need a readable font, try Google Fonts. Add a paragraph of text to the preview field and size it roughly how it will display on your website. You can then narrow down your results to serif or sans-serif and scan the list of fonts for one that is easy to read. Roboto, Noto Sans, Merriweather, and PT Serif are all very readable options.

CSS properties for better readability
The main paragraph font-size should be between 16pxand 18px (1em and 1.25em) depending on the font you choose.
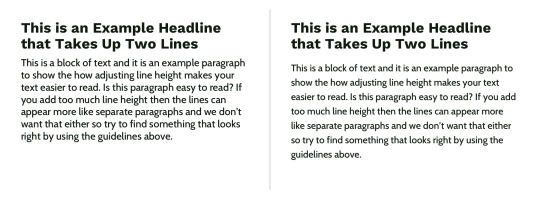
Manually set line-height (the vertical space between two lines of text) to make your text less cramped and easier to read. Start with line-height: 1.25 (that is 1.25 times the font-size) for headings and at least 1.5 for paragraphs (but no more than 1.9) and adjust from there. The longer the line of text, the larger the line-height should be. To keep your text flexible, avoid adding a unit to your line-height. Without a unit the line-height you set will be proportional to your font-size. For example, line-height: 1.5 and font-size: 18px would give you a line height of 27 pixels. If you changed your font size to font-size: 16px on smaller screens, the computed line height would then change to 24 pixels automatically.

Left: line-height is 1.1 for the heading and 1.2 for the paragraph, which is roughly the default setting. Right: line-height is 1.25 for the headings and 1.5 for the paragraph.
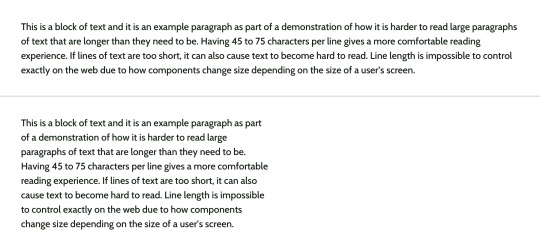
Pay attention to how many characters are in a line of text and aim for 45 and 75 characters long (including punctuation and spaces). Doing so reduces reading fatigue for your users by limiting the eye and head movement needed to follow a line of text. With the variable nature of the web, it’s impossible to completely control line length, but you can use max-width values and breakpoints to prevent lines of text from getting too long. Generally speaking, the shorter the line of text, the faster it will be to scan for quick reading. And don’t worry too much about counting the characters in every line. Once you do it a few times, you’ll develop a sense for what looks right.

Top: line length of around 125 characters. Bottom: line length of around 60 characters.
Spacing
After looking at typography, you can take a step back and examine the layout, or spacing, of your content. Movement and proximity are two design principles that relate to spacing.
Movement is about content flow
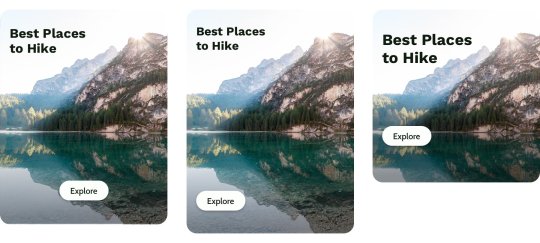
Movement refers to how your eye moves through the page or the flow of the page. You can use movement to direct a user’s eye in order to tell a story, point to a main action item, or encourage them to scroll. This is done by structuring the content within individual components and then arranging those components to form the layout of the page. By paying attention to how your eye moves through content, you can help users know where to look as they scan the page.
Unlike books, which tend to have very linear structure, websites can be more creative with their layout��in literally endless ways. It is important to make sure you are intentional with how you layout content and do so in a way which guides users through your content as easily as possible.

Three potential ways to arrange a heading, image, and button.
Consider these three examples above. Which is the easiest to follow? The arrangement on the left draws your eye off the screen to the left due to how the image is positioned which makes it hard to find the button. In the center option, it’s easy to skip over the headline because the image is too large in comparison. On the right, the heading draws your attention first and the image is composed so that it points to the main action item—the button.
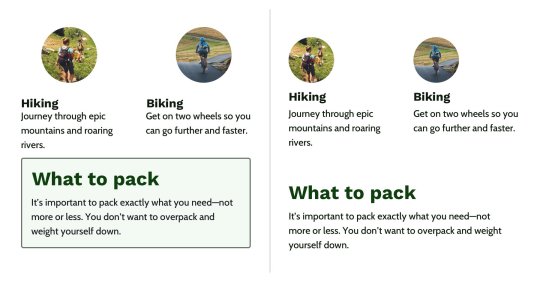
White space is a helpful tool for creating strong movement, but it’s easy to use too much or too little. Think about how you are using it to direct the user’s eye and divide your content. When used well, users won’t notice the whitespace itself but will be able to better focus on the content you are presenting. For example, you can use whitespace to separate content (instead of a colored box) which results in a less cluttered layout.

Left: Using a graphic element to separate content and aligning images in the center. Right: Using whitespace to separate content and aligning images on the left to let the whitespace flow better around groups of related content and create a cleaner layout.
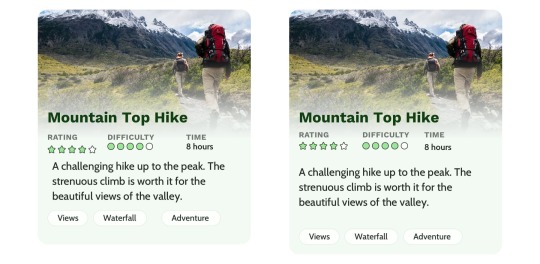
Proximity establishes relationships
When objects are closer together, they are perceived as being related. By controlling spacing around elements, you can imply relationships between them. It can be helpful to create a system for spacing to help build consistency through repetition and avoid the use of random numbers. This system is based off the default browser font size (1rem or 16px) and uses distinct values that cover most scenarios:
0.25rem (4px)
0.5rem (8px)
1rem (16px)
2rem (32px)
4rem (64px)
You can use Sass or CSS variables so that the values are kept consistent across the project. A system might look like this—but use whatever you’re comfortable with because naming things is hard:
$space-sm
$space-med
$space-lg
$space-xl
$space-xxl

Left: A component with uneven spacing between elements. Right: A component that uses consistent spacing.
Color conveys personality and calls attention
Color greatly affects a website’s personality. When used well, it gives pages life and emotion; used poorly, it can distract from the content, or worse, make it inaccessible. Color goes hand in hand with most design principles. It can be used to create movement by directing users’ eyes and can be used to create emphasis by calling attention to the most important action items.
A note on choosing colors
With color, it can be hard to know where to start. To help, you can use a four-step process to guide your color choices and build a color palette for the site.
Step 1: Know your mood
You have to know the mood or attitude of your site and brand before choosing colors. Look at your content and decide what you are trying to communicate. Is it funny, informative, retro, loud, somber? Typically, you can boil down the mood of your site to a few adjectives. For example, you might summarize The North Face as adventurous and rugged while Apple would be minimalistic and beautiful.
Step 2: Find your main color
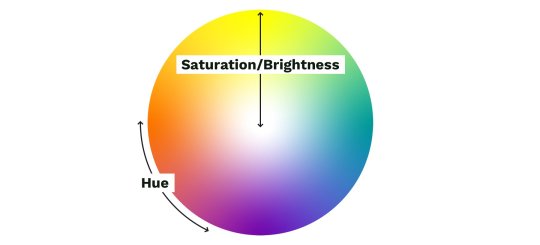
With your mood in mind, try to visualize a color that represents it. Start with the color’s saturation (how intense the color is) and brightness (how close the color is to white or black). If your mood is upbeat or flashy, a lighter (more saturated) color is probably best. If your mood is serious or reserved, a darker (less saturated) color is better.
Next, choose a hue. Hue refers to what most people think of as colors—where does is fall on the rotation of the color wheel? The hue of a color is what gives it the most meaning. People tend to associate hues with certain ideas. For instance, red is often associated with power or danger and green relates to money or nature. It can be helpful to look at similar websites or brands to see what colors they use—although you don’t need to follow their lead. Don’t be afraid to experiment!

Color wheel showing saturation and brightness versus hue.
Step 3: Add supporting colors
Sometimes, two or three main colors are needed, but this is not necessary. Think about the colors of different brands. Some use a single color, and others have a main color and one or two that support it. Coca-Cola uses its distinct red. IKEA is mostly blue with some yellow. Tide is orange with some blue and yellow. Depending on your site’s mood, you might need a few colors. Try using a tool like Adobe Color or Coolors), both of which allow you to add a main color and then try different color relationships, like complementary or monochromatic, to quickly see if any work well.
Step 4: Expand your palette
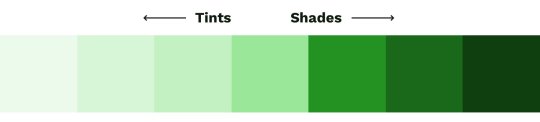
Now that you’ve narrowed things down and found your main color(s), it’s time to expand your scope with a palette that gives your project versatility and constraint—here’s a methodology I’ve found helpful. Tints and shades are the trick here. Tints are made by mixing your main color(s) with white, and shades are made by mixing with black. You can quickly create an organized system with Sass color functions:
$main-color: #9AE799; $main-color-lightest: lighten($main-color, 20%); $main-color-lighter: lighten($main-color, 15%); $main-color-light: lighten($main-color, 10%); $main-color-dark: darken($main-color, 40%); $main-color-darker: darken($main-color, 50%); $main-color-darkest: darken($main-color, 60%);

A palette of color options created with Sass color functions. Make sure to use percent values for the functions that create distinct colors—not too similar to the main color.
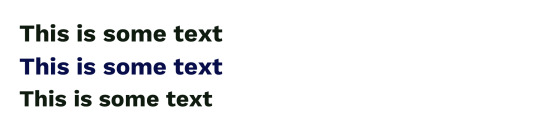
To round out your palette, you’ll need a few more colors, like a white and black. Try creating a "rich black" using a dark, almost black shade of your main color and, on the other end of the spectrum, pick a few light grays that are tinted with your main color. Tinting the white and black adds a little more personality to your page and helps create a cohesive look and feel.

Top: Basic white, gray, and black. Bottom: Tinted white, grays, and black to match the main color.
Last but not least, if you are working on an interactive product, you should add colors for success, warning, and error states. Typically a green, yellow, and red work for these but consider how you can adjust the hue to make them fit better with your palette. For example, if your mood is friendly and your base color is green, you might want to desaturate the error state colors to make the red feel less negative.
You can do this with the mix Sass color function by giving it your base color, the default error color, and the percentage of base color that you want to mix in with the error color. Adding desaturate functions helps tone down the colors:
$success: mix($base-color, desaturate(green, 50%), 50%); $warning: mix($base-color, desaturate(yellow, 30%), 5%); $error: mix($base-color, desaturate(red, 50%), 20%);

Top: Default colors for success, warning, and error states. Bottom: Tinted and desaturated colors for the success, warning and error states.
When it comes to the web, there’s one color principle that you have to pay extra attention to: contrast. That’s what we’ll cover next.
Contrast
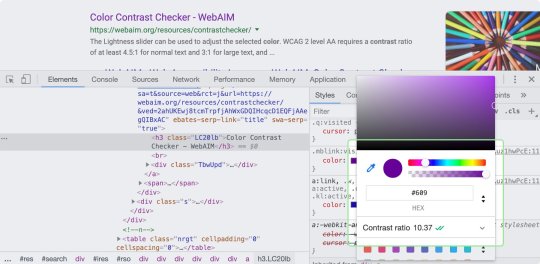
Color contrast—the difference in saturation, brightness, and hue between two colors—is an important design principle for ensuring the web is accessible to those with low vision or color blindness. By ensuring there is enough contrast between your text and whatever is behind it on your site will be more accessible for all sighted users. When looking at accessibility, be sure to follow the color contrast guidelines provided by W3C’s Web Content Accessibility Guidelines (WCAG). There are many tools that can help you follow these guidelines, including the inspect panel in Chrome’s dev tools.

By clicking on the color property in the Chrome Inspect tool, you can see the contrast ratio and whether it is passing.
Now, it’s time to put these principles to practice! You can use these processes and CSS tips to help take the guesswork out of design and create better solutions. Start with what you are familiar with, and eventually, the design principles mentioned here will become second nature.
If you’re looking for even more practical tips, Adam Wathan and Steve Schoger wrote about some of their favorites.
The post Design Principles for Developers: Processes and CSS Tips for Better Web Design appeared first on CSS-Tricks.
Design Principles for Developers: Processes and CSS Tips for Better Web Design published first on https://deskbysnafu.tumblr.com/
0 notes
Photo

Technical SEO audits can be an extensive and often repetitive task – using Python to automate the essentials can be a massive help for any SEO team. Fair warning – this is a bit of a technical blog post. If you have questions about the process, we’re always happy to talk about the details of technical SEO – so get in touch Python is a programming language that was first released in 1991 and (helpfully) has a massive standard library of functions. The ‘core philosophy’ of Python is a natural fit with how we like to carry out SEO at Blueclaw: Beautiful is better than ugly Explicit is better than implicit Simple is better than complex Complex is better than complicated Readability counts As programming languages go, Python is straightforward to learn and has some immediate benefits when it comes to fetching, extracting and optimising HTML to super power your SEO. We recommend reading a few of the basic tutorials to get to grips with Python, but for the purposes of this blog post – let’s dive right in! Fetching the HTML The project fetches the page using the Requests library and then extracts the data using BeautifulSoup4. These fantastic packages are included with Anaconda for python 3.6, but if you don’t have them installed, do so using pip. $ pip install --upgrade beautifulsoup4 $ pip install --upgrade requests Now we need to fetch the HTML of a page and then parse it using BeautifulSoup’s HTML parser. import requests from bs4 import BeautifulSoup URL = 'https://www.blueclaw.co.uk' response = requests.get(URL) soup = BeautifulSoup(response.text, 'html.parser') This works well, and we can already extract SEO data from this object (for example, the title can be found using `soup.title`), but we will make this much easier to expand on by using classes. Extracting the important tags class SeoAudit: def __init__(self, url): ''' If the url isn't provided with a scheme, prepend with `https://` ''' self.url = requests.utils.prepend_scheme_if_needed(url, 'https') self.domain = requests.utils.urlparse(self.url).netloc response = requests.get(self.url) self.soup = BeautifulSoup(response.text, 'html.parser') def get_title(self): ''' Title comes still wrapped in
tags. ''' title_tag = self.soup.title if title_tag is None: return title_tag ''' Using `get_text` and `strip` to remove the tag and any leading or trailing whitespace. ''' return title_tag.get_text().strip() By creating an instance of the SeoAudit class, initialised with our desired URL, we are able to work with the BeautifulSoup object. page = SeoAudit('https://www.blueclaw.co.uk') print(page.get_title()) # Expected output: # Award-Winning UK SEO Company, Blueclaw Search Agency, Leeds Now let’s start to expand our class! We will also write methods to pull out the h1, meta description and any links that are on the page. We will use python’s RegEx library to check if the links on the page contain our domain. import re class SeoAudit: # ... def get_first_h1(self): h1_tag = self.soup.title if h1_tag is None: return h1_tag return h1_tag.get_text().strip() def get_meta_description(self): meta_tag = self.soup.find('meta', attrs={ 'name': re.compile(r'(?i)description') }) if meta_tag is None: return meta_tag return meta_tag.get('content') ''' Don’t get too bogged down here by the following RegEx’s - just know that they are being used to classify the links! ''' def find_links(self, link_type='all'): if link_type not in ['all', 'internal', 'external']: return [] if link_type == 'all': ''' Don’t extract scroll, telephone or email links. ''' href_ex = re.compile(r'^(?! elif link_type == 'internal': ''' Only extract links which match the domain name or use relative paths. ''' href_ex = re.compile( r'((https?:)?//(.+.)?%s|^/[^/]*)' % re.sub( r'.', '.', self.domain ) ) elif link_type == 'external': ''' Uses the not_domain method below to only match absolute paths which do not match the domain name. ''' href_ex = self.not_domain a_tags = self.soup.find_all('a', attrs={'href': href_ex}) return [tags.get('href') for tags in a_tags] def not_domain(self, href): ''' A RegEx to determine if the href is not a url belonging to the given domain. ''' return href and ( re.compile( r'^(https?:)?//').search(href ) and not re.compile( re.sub(r'.', '.', self.domain) ).search(href) ) Stripping the title and h1 tags is becoming repetitive. Let’s write a decorator to make the process easier in the future and to improve readability. def strip_tag(func): def func_wrapper(*args, **kwargs): rtn = func(*args, **kwargs) if rtn is None: return rtn return rtn.get_text().strip() return func_wrapper class SeoAudit: # ... @strip_tag def get_title(self): return self.soup.title @strip_tag def get_first_h1(self): return self.soup.h1 Lovely. Finally, we will make our lives easier by writing another method in order to get this useful data into a Python dictionary class SeoAudit: # ... def get_seo_data(self): return { 'title': self.get_title(), 'metaDescription': self.get_meta_description(), 'h1': self.get_first_h1(), 'internalLinks': self.find_links('internal'), 'internalLinksCount': len(self.find_links('internal')), 'externalLinks': self.find_links('external'), 'externalLinksCount': len(self.find_links('external')), } In this demonstration, I will use a simple input to provide the script with a URL. There are many better ways of doing this! I will also write the results to a JSON file named seoData.json Making it user-friendly In this demonstration, I will use a simple input to provide the script with a URL. There are many better ways of doing this! I will also write the results to a JSON file named seoData.json import json url = input('Enter a URL to analyze: ') page = SeoAudit(url) out_obj = page.get_seo_data() with open('seoData.json', 'w') as f: json.dump(out_obj, f, indent=2) We can configure this in any way we want. For example, parsing the URL as a command line argument, looping through a CSV or JSON file or a myriad of others! Plus, by using classes, we have made it easy to add new methods to extract even more insight from the page. This project is intended to be a starter for a more complete technical SEO tool. Feel free to build on it to suit your needs – Happy coding! The post Technical SEO Audit Automation with Python appeared first on Blueclaw.
0 notes
Text
Quick Markdown Example
Quick Markdown Example
===========
An h1 header
Paragraphs are separated by a blank line.
2nd paragraph. Italic, bold, and monospace. Itemized lists look like:
this one
that one
the other one
Note that --- not considering the asterisk --- the actual text content starts at 4-columns in.
Block quotes are written like so.
They can span multiple paragraphs, if you like.
Use 3 dashes for an em-dash. Use 2 dashes for ranges (ex., "it's all in chapters 12--14"). Three dots ... will be converted to an ellipsis. Unicode is supported. ☺
An h2 header
Here's a numbered list:
first item
second item
third item
Note again how the actual text starts at 4 columns in (4 characters from the left side). Here's a code sample:
# Let me re-iterate ... for i in 1 .. 10 { do-something(i) }
As you probably guessed, indented 4 spaces. By the way, instead of indenting the block, you can use delimited blocks, if you like:
define foobar() { print "Welcome to flavor country!"; }
(which makes copying & pasting easier). You can optionally mark the delimited block for Pandoc to syntax highlight it:
import time # Quick, count to ten! for i in range(10): # (but not *too* quick) time.sleep(0.5) print(i)
An h3 header
Now a nested list:
First, get these ingredients:
carrots
celery
lentils
Boil some water.
Dump everything in the pot and follow this algorithm:
find wooden spoon uncover pot stir cover pot balance wooden spoon precariously on pot handle wait 10 minutes goto first step (or shut off burner when done)
Do not bump wooden spoon or it will fall.
Notice again how text always lines up on 4-space indents (including that last line which continues item 3 above).
Here's a link to a website, to a local doc, and to a section heading in the current doc. Here's a footnote 1.
Tables can look like this:
Name Size Material Color
All Business 9 leather brown Roundabout 10 hemp canvas natural Cinderella 11 glass transparent
Table: Shoes sizes, materials, and colors.
(The above is the caption for the table.) Pandoc also supports multi-line tables:
Keyword Text
red Sunsets, apples, and other red or reddish things.
green Leaves, grass, frogs and other things it's not easy being.
A horizontal rule follows.
Here's a definition list:
apples
Good for making applesauce.
oranges
Citrus!
tomatoes
There's no "e" in tomatoe.
Again, text is indented 4 spaces. (Put a blank line between each term and its definition to spread things out more.)
Here's a "line block" (note how whitespace is honored):
| Line one | Line too | Line tree
and images can be specified like so:
Inline math equation: $\omega = d\phi / dt$. Display math should get its own line like so:
$$I = \int \rho R^{2} dV$$
And note that you can backslash-escape any punctuation characters which you wish to be displayed literally, ex.: `foo`, *bar*, etc.
Some footnote text. ↩︎
0 notes
Text
Java 10 Support & Nested Reports Provision by LINQ Reporting Engine inside Java Apps
What's New in this Release?
Aspose development team is happy to announce the monthly release of Aspose.Words for Java 18.8. There are 86 improvements and fixes has included in this regular monthly release, such as Java 10 tested and supported now, New and updated Samples and Examples, Change SHA-1 to SHA-256 and public asymmetric key from 1024 to 2048 for the license mechanism, Implemented support for “underline trailing spaces” compatibility option, Implemented support for paragraph alignment in Omath when inserted using EQ fields, Enhanced computation of interscript spacing values based on TTF properties, Improved wrapping of text around floating objects, Improved calculation of position of floating tables and shapes, Improved floater overlapping logic, Improved computing of pages numbers in continuous sections which have restart attribute and conflicting oddity, Fixed line justification issue when RTL span is at the end of the line, Fixed issue with null dml properties, Fixed issue with rendering of floating shapes in truncated headers/footers, Fixed issue with rendering of lines inside of a field result when updated in truncated part of a cell, Improved rendering of math operators in MathML objects, Improved rendering of MathML objects with n-ary math element when n-ary character and limit location are not specified, Fixed a bug with rendering of a math n-ary element if it is part of a fraction, Fixed a bug when polyline with an arrow and a very small line segment at the end, Fixed a bug when an arrow pointer is incorrectly directed while rendering Bezier curves with arrows, Fixed a bug where the end of the line was outside the “stealth arrow” when rendering, LINQ Reporting Engine supports nested reports. Aspose team has tested Aspose.Words for Java with Java 10 and is pleased to announce that Java 10 is now supported by the latest versions of Aspose.Words for Java. Developers can insert contents of outer documents to their reports dynamically using LINQ Reporting. Starting from Aspose.Words for Java 18.8, developers can enable doc tag to check the template syntax and populate with data using LINQ Reporting. By default, a document being inserted is not checked against template syntax and is not populated with data. It has added support to create snip corner rectangles in this version. This release has added HtmlSaveOptions.ExportCidUrlsForMhtmlResources property. Users can use this property to save the resources of MHTML document using the “Content-Id” URL Scheme. It has also added new property ShowComments in LayoutOptions class. This property is used to show or hide comments in fixed file formats e.g. PDF, XPS. By default, the comments are visible. A new property ShowInBalloons has been added to RevisionOptions class. This property is used to show revisions in the balloons. By default, the revisions in balloons are not shown. Previously, Aspose.Words used to save “@font-face” rules of HtmlFixed documents into a separate file “fontFaces.css” while other CSS declarations were written to “styles.css”. We have changed this behavior and now Aspose.Words saves all CSS rules and declarations into the same file “styles.css”. In case the old behavior is required for compatibility with legacy code, it can be restored by using the new public property HtmlFixedSaveOptions.SaveFontFaceCssSeparately. It has added new property RecognizeUtf8Text in RtfLoadOptions class. This property allows to detect UTF-8 encoded characters and preserve them during import. Obsolete value NumInDash was removed from NumberStyle enum. Please, use NumberStyle.NumberInDash value instead. Obsolete method ToTxt() was removed from Node class. Please, use ToString(SaveFormat.Text) instead. The obsolete property Location has been removed from the FootnoteOptions and EndnoteOptions classes. Please use the Position property. Also, the FootnoteLocation emum type has been removed. The list of most notable new and improved features added in this release are given below
Allow setting "Layout in Table Cell" option of shapes
Add feature to create Snip Corner Rectangle
Track changes rendering issue in resultant PDF
Add a feature to escape ampersand symbol during replacement
Change SHA-1 to SHA-256 and public asymmetric key from 1024 to 2048 for the license mechanism
Add feature to populate template document loaded by "doc" tag
Include Formatting Comments in Save To Tiff
Add feature to detect encoding characters and change them to UFT-8 in output RTF
SaveDate field's result become visible after re-saving the document
Reference resources in MHTML documents using the "Content-Id" URL scheme
Spaces and special characters trimmed when rendering
Remove UTF-8 BOM from CSS parts in MTHML documents
Rework span shallow size tests
Combine styles when saving Words to HTML with HtmlFixedSaveOptions
Incorrect font fallback for Asian characters
Implement the second way of rendering the shape outline
Line Caps Rendering - PolyLine caps direction is not correct
Update minimum possible font size
Remove Aspose logo from Venture license in trial mode
Remove obsolete public properties EndnoteOptions.Location/FootnoteOptions.Location
Set RunPr.ComplexScript to True for Thai letter list labels
SetLicense throws IllegalStateException.
Update Metered license code.
Save HTML to PDF-A_1B does not generate indexed images anymore
Borders look incorrect after converting document to PDF using MS Word or Bullzip PDF Printer
Table with different preferred widths extends outside the page when rendered
Table preferred width no longer automatically resizes when cell preferred width is set
Table column widths are calculated incorrectly during rendering
Cell's contents move to next line after conversion from Doc to Pdf
Elbow Arrow Connectors are not rendering correctly in PDF
Visio objects are overlapped in output PDF
Floating table is positioned improperly
Hijri Date is displayed in English Numbers in output DOCX/PDF
Text is missing after conversion form DOCX to PNG
DOCX to PDF conversion results are inconsistent in Multithreading
DOCX to HTML Issue with HtmlOfficeMathOutputMode as MathML
OfficeMath nodes are exported incorrectly as MathML in output HTML
Image generated from Dokkered web app is completely black.
Thai characters are converted to numbers in PDF
text-anchor' property is not imported correctly
Insert SVG into Aspose.Word.Document results in black image
The rendered PDF output is corrupted
Document.UpdateFields displaces text of frame when using 'IncludeText'
Arrow shape is rendered incorrectly
Numbers List Change while Converting Doc to PDF
Paragraph's text is missing in output PDF
Incorrect rendering of the OMath if FirstLineIndent is specified, after converting to PDF
Problem of incorrect Revisions Count after Comparing documents
CSS border style is not applied to image in output PDF/DOCX
Content is rendered on multiple pages in HtmlFixed/PNG
Distance between symbols not preserved in PDF
Borders of some SmartArt elements not preserved in PDF
LayoutCollector.GetStartPageIndex returns wrong page number
Equations render partially in generated PDF
Document.UpdateFields generates wrong alphabetical sort order for INDEX field
PDF output doesn't match the original DOCX document
Word breaking in Thai language is wrong
Signature images are not visible in generated PDF/Imag
Unknown yellow color rectangle is rendered after conversion from DOCX TO PDF
DOCX to PDF conversion issue with textbox shape glow
StartTrackRevisions hangs and process does not complete
Incorrect rendering of the text outline with zero width after converting to PDF
Extra pages are created when DOCX is converted to PDF
Improve conditions for hanging punctuation
Vertical spacing between Paragraphs increased when rendering to PDF
Remove whitespaces from MathML content while importing html to model.
Line Caps Rendering - Stealth arrow is rendered incorrectly.
Line Caps Rendering - Curved arrow has incorrect direction.
Other most recent bug fixes are also included in this release
Newly added documentation pages and articles
Some new tips and articles have now been added into Aspose.Words for .NET documentation that may guide users briefly how to use Aspose.Words for performing different tasks like the followings.
Inserting Documents Dynamically
Create Snip Corner Rectangle
Overview: Aspose.Words
Aspose.Words is a word processing component that enables .NET, Java & Android applications to read, write and modify Word documents without using Microsoft Word. Other useful features include document creation, content and formatting manipulation, mail merge abilities, reporting features, TOC updated/rebuilt, Embedded OOXML, Footnotes rendering and support of DOCX, DOC, WordprocessingML, HTML, XHTML, TXT and PDF formats (requires Aspose.Pdf). It supports both 32-bit and 64-bit operating systems. You can even use Aspose.Words for .NET to build applications with Mono.
More about Aspose.Words
Homepage Java Word Library
Download Aspose.Words for Java
Online documentation of Aspose.Words
Post your technical questions/queries to Aspose.Words Forum
Receive notifications about latest news and supported features by subscribing to Aspose.Words Blog
#Java 10 Support#Nested Reports by LINQ Reporting Engine#Create Snip Corner Rectangle#Reference Resources in MHTML File#Java Word Processing APIs#Show Revisions in Balloons
0 notes
Text
How to Make a Professional Website: Complete Guide + 9 Tips
You nail your resume, cover letter, and get that phone interview.
Then, the hiring manager asks you to send in examples of your work. If only there was a way to provide information and show your work in one place…
This is one of the many pain points solved by creating a professional website for your career. With a website, you can show your work, tell your story more effectively, and stand out among the competition.
If you don’t know how to design a website for professional use, don’t sweat it. At MOJO Marketplace, we specialize in helping people with building and designing websites on their own. We help small businesses, entrepreneurs, and freelancers find success online.
We’re guest posting on Uptowork to provide our perspective and hopefully give your career a boost by helping you figure out how to design a more effective professional website.
In this article, you’ll learn how to create a webpage that will maximize your impact on recruiters and hiring managers.
1
Why You Need a Professional Website
Surprisingly, skepticism about having a professional portfolio website persists today. If you fall into that camp, here are three big reasons to change your mind.
One Place
Your own professional website enables you to provide information, examples of your work, your story, and ways to get in touch, all in one convenient place.
Control
You will gain more control over your online presence (what comes up in search results) and how recruiters learn about you.
Impress
When you create your own website, you demonstrate resourcefulness and skills hiring managers value for any job, such as communication and organization.
2
How to Create a Website Step by Step
If you’re seeing a matrix of candy-colored lines of code after reading that header, don’t worry. You won’t need to code to set up your personal website. You just need to understand the concepts explained here to figure out how to set up a website for professional and personal use.
There’s every reason to DIY your website right now. The tools are cheaper, easier, and more effective than ever. But there are some potential pitfalls.
Choosing the wrong website platform can cause headaches. Using a simple site builder like Wix or Squarespace may seem like the path of least resistance. But their templates and features are quite limited, and restrict you to a certain look and feel.
WordPress, the CMS (content management system) that powers 27% of the internet, provides way more options, themes, plugins, and has a larger community of developers and users to support you.
We recommend using WordPress to make your personal website. You’ll have more theme designs (a.k.a. templates) to choose from, more customization options, and better support throughout the process.
In addition to creating a better site, you’ll learn more useful career skills simply by using WordPress.
Here’s our step-by-step guide to building a great website with WordPress.
3
How to Structure Your Website to Get More Interviews
Now you’re chomping at the bit to create a personal site. But where do you start?
Here are a few crucial tips on how to set up a professional website for job-seeking purposes.
Do Your Research
First, take a page from the marketing playbook and research your audience. Start by reading job descriptions you’re interested in and jot down the keywords.
To help visualize it, you can copy and paste some job descriptions into a word cloud generator like this:
Example from a content strategist job posting.
Identify the keywords and requirements for your ideal job description. You’ll use them to craft a personal statement—like a resume summary—that will guide the structure and content of your professional website.
Craft Your Personal Statement
The reason you should take this step is simple.
When companies design a website, they first define their identity and goals as an organization. To create a knockout personal website, you should do the same.
Simply put, who are you and what do you want to do?
Here’s an example of how you might phrase it.
I’m a UX designer with 5 years of experience. I’m seeking to improve accessibility on the web through more conscientious, user-first design.
Finishing this might be the hardest part. But when you complete your personal statement, you’re teeing up the rest of your professional portfolio website, including:
What you show on your homepage.
Site layout and design.
Portfolio content/work examples.
Essentially, your website will set out to prove your personal statement.
The First Impression
On average recruiters spend six seconds on a resumé before making the decision to trash or pursue it.
And research shows that you have about ten seconds to reel someone into your website before they click away.
The best way to beat the odds? Make your statement clear and present from the get go. Like this example of a professional portfolio website from melaniedaveid.com.
This first impression is stripped down to the core idea: UX design & art direction.
Here are the elements that make this first impression work:
It tells you who Melanie Daveid is.
It clearly states what she does.
And it provides direction to learn more.
Site Navigation and Layout for a Professional Website
Your website structure works a lot like an interview. You can think of it the same way you’d answer the infamous tell me about yourself question.
For instance, think about the difference between a wildly colorful grid layout versus a spacious typography-driven design. That design choice shows your personality, thought process, and more importantly, how those characteristics intersect with your work.
Here’s a few professional website ideas to get you going.
Christopher Lee, illustrator and toy designer, uses a grid layout to put his visual prowess up-front.
As an illustrator, the proof is in the pudding. So his homepage is a feed of projects that gives an immediate impression. He offers more about himself by providing clear navigation to learn more through his website and social media platforms.
Another good example comes from Sean Halpin, a web designer.
Sean uses whitespace to demonstrate his tact as a web designer. And his message comes across purely and simply.
Go back to your job description research and personal statement. Think about what kind of layout lends itself to your work. Like a grid display or long scrolling page.
And what tabs you need in your navigation to get your point across. For example, Christopher Lee’s site puts his work out in front, and Sean Halpin’s keeps it in a separate tab.
Your choice depends on your audience and what will draw them in. But it also depends on how fast they can process information. So, if your work is visual-heavy, you should put that up front because images are easier to process quickly.
But if your work consists of in-depth technical analyses, you’ll want to give that its own page, and use some compelling visuals and copy to draw them in.
Browse MOJO Marketplace for more professional website ideas and inspiration.
Your Online Resume
A resume and a professional website are not one and the same. You still need a well-crafted resume to apply for jobs.
However, your website can help people find you organically (through search engine optimization, or SEO) and prove the statements you make in your list of experience and skills.
I advise against regurgitating your education, skills, and experience on your website. But you absolutely should provide a link to download your resume front and center.
Side note: This is very easy to do with WordPress. You simply upload the pdf to your media library, copy the media url, and paste it in the text or area where you provide the download (usually on the home page, in the about section, or a resources area).
Instead of rewriting your resume on the web, you can use your site to show your work.
How to Show Your Work
As we mentioned before, your goal is to strike a strong first impression with a specific audience. You can do this more visually and effectively with a professional website than with a resume alone. You can show your work rather than just describing it.
After you make a statement like UX designer with a passion for accessibility or accountant with a proven track record of finding savings where it counts, you have to back that up with some proof.
For a great example of how to do this, and what to include, let’s get a little spacey. Brandon Johnson, a planetary scientist, uses his website to showcase the core idea behind his work.
In this section (he chose a one-page, scrolling layout), Brandon explains the approach to his research and links to a YouTube video that models the impact which created the Copernicus crater on the moon.
This presentation captures three critical concepts that help Brandon show his work.
It establishes the problem he’s trying to solve: understanding how craters are formed.
It identifies his approach to solving the problem: hydrocode.
And it shows the results: Copernicus crater model video.
This is an impressive way to show your work. Brandon took something very complicated and academic and broke it down into the key components needed to prove he can do this job. And that’s critical. Your audience isn’t always as technically well-versed as you are, so you have to translate.
I can pick out his personal statement just from this one section of his website. I’m a planetary scientist specializing in impact crater research through hydrocode modeling.
Further down, he provides a list of publications, other areas of research, and a link to his resume. This website reels you in with one great example and then gives you everything else you need to know. But it puts the important stuff first.
To show your work, identify the different examples you need based on the job description. What do you need to prove or back up?
Then, formulate the problem, approach, and results for each of those examples. Where possible, include extra resources and insights into your process.
Showing your work will help hiring managers learn how you think and what kind of work they can expect from you. This goes a long way toward reassuring their decision to hire you.
Putting It All Together
When you sit down at the keyboard with the goal of making your site, you’ll probably feel overwhelmed. It’s hard to translate all the things you do into a website. And even harder to do it effectively for a specific audience.
But use these concepts as your North Star, and you’ll be able to steer that ship in the right direction.
Research job descriptions and learn the requirements and expectations for your role.
Craft a personal statement in the form of I’m a [job title] with [experience] seeking to [your specialization in the field].
Using your personal statement as a guide, choose a layout and style for your professional website. (Exploring some WordPress theme demos can help you figure this out).
Communicate your core message on the homepage or first section of your webpage.
Ensure that the most important information or examples are at the forefront of your site.
Add pages and navigation that provide supporting information and examples.
Include a link to download your resume. (Just remember, don’t make your website a digital version of your resume!)
Show your work. Put together a portfolio of examples that proves you can fulfill each job requirement and shows your ability to identify a problem, come up with an approach to solving it, and process the results.
And finally, provide any resources a hiring manager for your job would find relevant, such as publications, social media channels, and organizations or groups you belong to.
4
You’re Not Alone
Creating your own website for professional use is a lot of work. And if this is your first rodeo, the bull looks a lot bigger.
Luckily, the WordPress community is also big (and more inviting). Help is easy to find.
If you need to expedite the learning curve or just talk to someone who’s more experienced, try WP Live. It’s MOJO Marketplace’s on-demand WordPress support product, which gives you live access to WordPress developers who will show you the ropes and save you a lot of time.
Don’t forget that resume-writing tips often work for professional websites, too.
Remember how you should provide specific facts and figures about your stellar performance? Examples of your achievements, e.g., quantified sales results, can be visualized on a web page.
For professionals outside creative industries, having a work-oriented home page is also a great way to show off assets that just don’t fit in with the traditional, and somewhat restrictive, resume (i.e., creativity).
Good luck with the job search!
Have you got ideas for a professional website that you don’t feel certain about? Let us know in the comments and we’ll work out the best and simplest way to set up a site that lands you that job!
from RSSMix.com Mix ID 8265703 http://ift.tt/2ku8ljj via IFTTT
0 notes
Text
How to Make a Professional Website: Complete Guide + 9 Tips
You nail your resume, cover letter, and get that phone interview.
Then, the hiring manager asks you to send in examples of your work. If only there was a way to provide information and show your work in one place…
This is one of the many pain points solved by creating a professional website for your career. With a website, you can show your work, tell your story more effectively, and stand out among the competition.
If you don’t know how to design a website for professional use, don’t sweat it. At MOJO Marketplace, we specialize in helping people with building and designing websites on their own. We help small businesses, entrepreneurs, and freelancers find success online.
We’re guest posting on Uptowork to provide our perspective and hopefully give your career a boost by helping you figure out how to design a more effective professional website.
In this article, you’ll learn how to create a webpage that will maximize your impact on recruiters and hiring managers.
1
Why You Need a Professional Website
Surprisingly, skepticism about having a professional portfolio website persists today. If you fall into that camp, here are three big reasons to change your mind.
One Place
Your own professional website enables you to provide information, examples of your work, your story, and ways to get in touch, all in one convenient place.
Control
You will gain more control over your online presence (what comes up in search results) and how recruiters learn about you.
Impress
When you create your own website, you demonstrate resourcefulness and skills hiring managers value for any job, such as communication and organization.
2
How to Create a Website Step by Step
If you’re seeing a matrix of candy-colored lines of code after reading that header, don’t worry. You won’t need to code to set up your personal website. You just need to understand the concepts explained here to figure out how to set up a website for professional and personal use.
There’s every reason to DIY your website right now. The tools are cheaper, easier, and more effective than ever. But there are some potential pitfalls.
Choosing the wrong website platform can cause headaches. Using a simple site builder like Wix or Squarespace may seem like the path of least resistance. But their templates and features are quite limited, and restrict you to a certain look and feel.
WordPress, the CMS (content management system) that powers 27% of the internet, provides way more options, themes, plugins, and has a larger community of developers and users to support you.
We recommend using WordPress to make your personal website. You’ll have more theme designs (a.k.a. templates) to choose from, more customization options, and better support throughout the process.
In addition to creating a better site, you’ll learn more useful career skills simply by using WordPress.
Here’s our step-by-step guide to building a great website with WordPress.
3
How to Structure Your Website to Get More Interviews
Now you’re chomping at the bit to create a personal site. But where do you start?
Here are a few crucial tips on how to set up a professional website for job-seeking purposes.
Do Your Research
First, take a page from the marketing playbook and research your audience. Start by reading job descriptions you’re interested in and jot down the keywords.
To help visualize it, you can copy and paste some job descriptions into a word cloud generator like this:
Example from a content strategist job posting.
Identify the keywords and requirements for your ideal job description. You’ll use them to craft a personal statement—like a resume summary—that will guide the structure and content of your professional website.
Craft Your Personal Statement
The reason you should take this step is simple.
When companies design a website, they first define their identity and goals as an organization. To create a knockout personal website, you should do the same.
Simply put, who are you and what do you want to do?
Here’s an example of how you might phrase it.
I’m a UX designer with 5 years of experience. I’m seeking to improve accessibility on the web through more conscientious, user-first design.
Finishing this might be the hardest part. But when you complete your personal statement, you’re teeing up the rest of your professional portfolio website, including:
What you show on your homepage.
Site layout and design.
Portfolio content/work examples.
Essentially, your website will set out to prove your personal statement.
The First Impression
On average recruiters spend six seconds on a resumé before making the decision to trash or pursue it.
And research shows that you have about ten seconds to reel someone into your website before they click away.
The best way to beat the odds? Make your statement clear and present from the get go. Like this example of a professional portfolio website from melaniedaveid.com.
This first impression is stripped down to the core idea: UX design & art direction.
Here are the elements that make this first impression work:
It tells you who Melanie Daveid is.
It clearly states what she does.
And it provides direction to learn more.
Site Navigation and Layout for a Professional Website
Your website structure works a lot like an interview. You can think of it the same way you’d answer the infamous tell me about yourself question.
For instance, think about the difference between a wildly colorful grid layout versus a spacious typography-driven design. That design choice shows your personality, thought process, and more importantly, how those characteristics intersect with your work.
Here’s a few professional website ideas to get you going.
Christopher Lee, illustrator and toy designer, uses a grid layout to put his visual prowess up-front.
As an illustrator, the proof is in the pudding. So his homepage is a feed of projects that gives an immediate impression. He offers more about himself by providing clear navigation to learn more through his website and social media platforms.
Another good example comes from Sean Halpin, a web designer.
Sean uses whitespace to demonstrate his tact as a web designer. And his message comes across purely and simply.
Go back to your job description research and personal statement. Think about what kind of layout lends itself to your work. Like a grid display or long scrolling page.
And what tabs you need in your navigation to get your point across. For example, Christopher Lee’s site puts his work out in front, and Sean Halpin’s keeps it in a separate tab.
Your choice depends on your audience and what will draw them in. But it also depends on how fast they can process information. So, if your work is visual-heavy, you should put that up front because images are easier to process quickly.
But if your work consists of in-depth technical analyses, you’ll want to give that its own page, and use some compelling visuals and copy to draw them in.
Browse MOJO Marketplace for more professional website ideas and inspiration.
Your Online Resume
A resume and a professional website are not one and the same. You still need a well-crafted resume to apply for jobs.
However, your website can help people find you organically (through search engine optimization, or SEO) and prove the statements you make in your list of experience and skills.
I advise against regurgitating your education, skills, and experience on your website. But you absolutely should provide a link to download your resume front and center.
Side note: This is very easy to do with WordPress. You simply upload the pdf to your media library, copy the media url, and paste it in the text or area where you provide the download (usually on the home page, in the about section, or a resources area).
Instead of rewriting your resume on the web, you can use your site to show your work.
How to Show Your Work
As we mentioned before, your goal is to strike a strong first impression with a specific audience. You can do this more visually and effectively with a professional website than with a resume alone. You can show your work rather than just describing it.
After you make a statement like UX designer with a passion for accessibility or accountant with a proven track record of finding savings where it counts, you have to back that up with some proof.
For a great example of how to do this, and what to include, let’s get a little spacey. Brandon Johnson, a planetary scientist, uses his website to showcase the core idea behind his work.
In this section (he chose a one-page, scrolling layout), Brandon explains the approach to his research and links to a YouTube video that models the impact which created the Copernicus crater on the moon.
This presentation captures three critical concepts that help Brandon show his work.
It establishes the problem he’s trying to solve: understanding how craters are formed.
It identifies his approach to solving the problem: hydrocode.
And it shows the results: Copernicus crater model video.
This is an impressive way to show your work. Brandon took something very complicated and academic and broke it down into the key components needed to prove he can do this job. And that’s critical. Your audience isn’t always as technically well-versed as you are, so you have to translate.
I can pick out his personal statement just from this one section of his website. I’m a planetary scientist specializing in impact crater research through hydrocode modeling.
Further down, he provides a list of publications, other areas of research, and a link to his resume. This website reels you in with one great example and then gives you everything else you need to know. But it puts the important stuff first.
To show your work, identify the different examples you need based on the job description. What do you need to prove or back up?
Then, formulate the problem, approach, and results for each of those examples. Where possible, include extra resources and insights into your process.
Showing your work will help hiring managers learn how you think and what kind of work they can expect from you. This goes a long way toward reassuring their decision to hire you.
Putting It All Together
When you sit down at the keyboard with the goal of making your site, you’ll probably feel overwhelmed. It’s hard to translate all the things you do into a website. And even harder to do it effectively for a specific audience.
But use these concepts as your North Star, and you’ll be able to steer that ship in the right direction.
Research job descriptions and learn the requirements and expectations for your role.
Craft a personal statement in the form of I’m a [job title] with [experience] seeking to [your specialization in the field].
Using your personal statement as a guide, choose a layout and style for your professional website. (Exploring some WordPress theme demos can help you figure this out).
Communicate your core message on the homepage or first section of your webpage.
Ensure that the most important information or examples are at the forefront of your site.
Add pages and navigation that provide supporting information and examples.
Include a link to download your resume. (Just remember, don’t make your website a digital version of your resume!)
Show your work. Put together a portfolio of examples that proves you can fulfill each job requirement and shows your ability to identify a problem, come up with an approach to solving it, and process the results.
And finally, provide any resources a hiring manager for your job would find relevant, such as publications, social media channels, and organizations or groups you belong to.
4
You’re Not Alone
Creating your own website for professional use is a lot of work. And if this is your first rodeo, the bull looks a lot bigger.
Luckily, the WordPress community is also big (and more inviting). Help is easy to find.
If you need to expedite the learning curve or just talk to someone who’s more experienced, try WP Live. It’s MOJO Marketplace’s on-demand WordPress support product, which gives you live access to WordPress developers who will show you the ropes and save you a lot of time.
Don’t forget that resume-writing tips often work for professional websites, too.
Remember how you should provide specific facts and figures about your stellar performance? Examples of your achievements, e.g., quantified sales results, can be visualized on a web page.
For professionals outside creative industries, having a work-oriented home page is also a great way to show off assets that just don’t fit in with the traditional, and somewhat restrictive, resume (i.e., creativity).
Good luck with the job search!
Have you got ideas for a professional website that you don’t feel certain about? Let us know in the comments and we’ll work out the best and simplest way to set up a site that lands you that job!
from RSSMix.com Mix ID 8265703 http://ift.tt/2ku8ljj via IFTTT
0 notes
Text
How to Make a Professional Website: Complete Guide + 9 Tips
You nail your resume, cover letter, and get that phone interview.
Then, the hiring manager asks you to send in examples of your work. If only there was a way to provide information and show your work in one place…
This is one of the many pain points solved by creating a professional website for your career. With a website, you can show your work, tell your story more effectively, and stand out among the competition.
If you don’t know how to design a website for professional use, don’t sweat it. At MOJO Marketplace, we specialize in helping people with building and designing websites on their own. We help small businesses, entrepreneurs, and freelancers find success online.
We’re guest posting on Uptowork to provide our perspective and hopefully give your career a boost by helping you figure out how to design a more effective professional website.
In this article, you’ll learn how to create a webpage that will maximize your impact on recruiters and hiring managers.
1
Why You Need a Professional Website
Surprisingly, skepticism about having a professional portfolio website persists today. If you fall into that camp, here are three big reasons to change your mind.
One Place
Your own professional website enables you to provide information, examples of your work, your story, and ways to get in touch, all in one convenient place.
Control
You will gain more control over your online presence (what comes up in search results) and how recruiters learn about you.
Impress
When you create your own website, you demonstrate resourcefulness and skills hiring managers value for any job, such as communication and organization.
2
How to Create a Website Step by Step
If you’re seeing a matrix of candy-colored lines of code after reading that header, don’t worry. You won’t need to code to set up your personal website. You just need to understand the concepts explained here to figure out how to set up a website for professional and personal use.
There’s every reason to DIY your website right now. The tools are cheaper, easier, and more effective than ever. But there are some potential pitfalls.
Choosing the wrong website platform can cause headaches. Using a simple site builder like Wix or Squarespace may seem like the path of least resistance. But their templates and features are quite limited, and restrict you to a certain look and feel.
WordPress, the CMS (content management system) that powers 27% of the internet, provides way more options, themes, plugins, and has a larger community of developers and users to support you.
We recommend using WordPress to make your personal website. You’ll have more theme designs (a.k.a. templates) to choose from, more customization options, and better support throughout the process.
In addition to creating a better site, you’ll learn more useful career skills simply by using WordPress.
Here’s our step-by-step guide to building a great website with WordPress.
3
How to Structure Your Website to Get More Interviews
Now you’re chomping at the bit to create a personal site. But where do you start?
Here are a few crucial tips on how to set up a professional website for job-seeking purposes.
Do Your Research
First, take a page from the marketing playbook and research your audience. Start by reading job descriptions you’re interested in and jot down the keywords.
To help visualize it, you can copy and paste some job descriptions into a word cloud generator like this:
Example from a content strategist job posting.
Identify the keywords and requirements for your ideal job description. You’ll use them to craft a personal statement—like a resume summary—that will guide the structure and content of your professional website.
Craft Your Personal Statement
The reason you should take this step is simple.
When companies design a website, they first define their identity and goals as an organization. To create a knockout personal website, you should do the same.
Simply put, who are you and what do you want to do?
Here’s an example of how you might phrase it.
I’m a UX designer with 5 years of experience. I’m seeking to improve accessibility on the web through more conscientious, user-first design.
Finishing this might be the hardest part. But when you complete your personal statement, you’re teeing up the rest of your professional portfolio website, including:
What you show on your homepage.
Site layout and design.
Portfolio content/work examples.
Essentially, your website will set out to prove your personal statement.
The First Impression
On average recruiters spend six seconds on a resumé before making the decision to trash or pursue it.
And research shows that you have about ten seconds to reel someone into your website before they click away.
The best way to beat the odds? Make your statement clear and present from the get go. Like this example of a professional portfolio website from melaniedaveid.com.
This first impression is stripped down to the core idea: UX design & art direction.
Here are the elements that make this first impression work:
It tells you who Melanie Daveid is.
It clearly states what she does.
And it provides direction to learn more.
Site Navigation and Layout for a Professional Website
Your website structure works a lot like an interview. You can think of it the same way you’d answer the infamous tell me about yourself question.
For instance, think about the difference between a wildly colorful grid layout versus a spacious typography-driven design. That design choice shows your personality, thought process, and more importantly, how those characteristics intersect with your work.
Here’s a few professional website ideas to get you going.
Christopher Lee, illustrator and toy designer, uses a grid layout to put his visual prowess up-front.
As an illustrator, the proof is in the pudding. So his homepage is a feed of projects that gives an immediate impression. He offers more about himself by providing clear navigation to learn more through his website and social media platforms.
Another good example comes from Sean Halpin, a web designer.
Sean uses whitespace to demonstrate his tact as a web designer. And his message comes across purely and simply.
Go back to your job description research and personal statement. Think about what kind of layout lends itself to your work. Like a grid display or long scrolling page.
And what tabs you need in your navigation to get your point across. For example, Christopher Lee’s site puts his work out in front, and Sean Halpin’s keeps it in a separate tab.
Your choice depends on your audience and what will draw them in. But it also depends on how fast they can process information. So, if your work is visual-heavy, you should put that up front because images are easier to process quickly.
But if your work consists of in-depth technical analyses, you’ll want to give that its own page, and use some compelling visuals and copy to draw them in.
Browse MOJO Marketplace for more professional website ideas and inspiration.
Your Online Resume
A resume and a professional website are not one and the same. You still need a well-crafted resume to apply for jobs.
However, your website can help people find you organically (through search engine optimization, or SEO) and prove the statements you make in your list of experience and skills.
I advise against regurgitating your education, skills, and experience on your website. But you absolutely should provide a link to download your resume front and center.
Side note: This is very easy to do with WordPress. You simply upload the pdf to your media library, copy the media url, and paste it in the text or area where you provide the download (usually on the home page, in the about section, or a resources area).
Instead of rewriting your resume on the web, you can use your site to show your work.
How to Show Your Work
As we mentioned before, your goal is to strike a strong first impression with a specific audience. You can do this more visually and effectively with a professional website than with a resume alone. You can show your work rather than just describing it.
After you make a statement like UX designer with a passion for accessibility or accountant with a proven track record of finding savings where it counts, you have to back that up with some proof.
For a great example of how to do this, and what to include, let’s get a little spacey. Brandon Johnson, a planetary scientist, uses his website to showcase the core idea behind his work.
In this section (he chose a one-page, scrolling layout), Brandon explains the approach to his research and links to a YouTube video that models the impact which created the Copernicus crater on the moon.
This presentation captures three critical concepts that help Brandon show his work.
It establishes the problem he’s trying to solve: understanding how craters are formed.
It identifies his approach to solving the problem: hydrocode.
And it shows the results: Copernicus crater model video.
This is an impressive way to show your work. Brandon took something very complicated and academic and broke it down into the key components needed to prove he can do this job. And that’s critical. Your audience isn’t always as technically well-versed as you are, so you have to translate.
I can pick out his personal statement just from this one section of his website. I’m a planetary scientist specializing in impact crater research through hydrocode modeling.
Further down, he provides a list of publications, other areas of research, and a link to his resume. This website reels you in with one great example and then gives you everything else you need to know. But it puts the important stuff first.
To show your work, identify the different examples you need based on the job description. What do you need to prove or back up?
Then, formulate the problem, approach, and results for each of those examples. Where possible, include extra resources and insights into your process.
Showing your work will help hiring managers learn how you think and what kind of work they can expect from you. This goes a long way toward reassuring their decision to hire you.
Putting It All Together
When you sit down at the keyboard with the goal of making your site, you’ll probably feel overwhelmed. It’s hard to translate all the things you do into a website. And even harder to do it effectively for a specific audience.
But use these concepts as your North Star, and you’ll be able to steer that ship in the right direction.
Research job descriptions and learn the requirements and expectations for your role.
Craft a personal statement in the form of I’m a [job title] with [experience] seeking to [your specialization in the field].
Using your personal statement as a guide, choose a layout and style for your professional website. (Exploring some WordPress theme demos can help you figure this out).
Communicate your core message on the homepage or first section of your webpage.
Ensure that the most important information or examples are at the forefront of your site.
Add pages and navigation that provide supporting information and examples.
Include a link to download your resume. (Just remember, don’t make your website a digital version of your resume!)
Show your work. Put together a portfolio of examples that proves you can fulfill each job requirement and shows your ability to identify a problem, come up with an approach to solving it, and process the results.
And finally, provide any resources a hiring manager for your job would find relevant, such as publications, social media channels, and organizations or groups you belong to.
4
You’re Not Alone
Creating your own website for professional use is a lot of work. And if this is your first rodeo, the bull looks a lot bigger.
Luckily, the WordPress community is also big (and more inviting). Help is easy to find.
If you need to expedite the learning curve or just talk to someone who’s more experienced, try WP Live. It’s MOJO Marketplace’s on-demand WordPress support product, which gives you live access to WordPress developers who will show you the ropes and save you a lot of time.
Don’t forget that resume-writing tips often work for professional websites, too.
Remember how you should provide specific facts and figures about your stellar performance? Examples of your achievements, e.g., quantified sales results, can be visualized on a web page.
For professionals outside creative industries, having a work-oriented home page is also a great way to show off assets that just don’t fit in with the traditional, and somewhat restrictive, resume (i.e., creativity).
Good luck with the job search!
Have you got ideas for a professional website that you don’t feel certain about? Let us know in the comments and we’ll work out the best and simplest way to set up a site that lands you that job!
from RSSMix.com Mix ID 8265703 http://ift.tt/2ku8ljj via IFTTT
0 notes