#we have to use google chrome at work so all my work research affects my ads
Explore tagged Tumblr posts
Text
Bc of my job I now get recommended ads for bog iron
#from the field#we have to use google chrome at work so all my work research affects my ads#i have a pixel so this means i get stuff in my feed based on this stuff too
4 notes
·
View notes
Text
RECENT SEO & MARKETING NEWS FOR ECOMMERCE, MAY 2024

As promised, here are the important news stories from marketing recently: SEO, social media, advertising, and more.
If you want to get this news twice-weekly instead of just once a month, become a paying member of my Patreon: patreon.com/CindyLouWho2
TOP NEWS & ARTICLES
In the biggest SEO news perhaps ever, a massive list of Google ranking elements was leaked this week. Here’s an overview, including links to the two main leak announcements and their analysis. It would seem that Google wasn’t always honest when they told us some algorithm elements did or did not exist. Google took nearly 2 days to speak publicly about it, but didn’t say much. Expect a lot more analysis in the coming weeks.
Instagram is updating its algorithm to favour original creators and smaller accounts, and remove reposted content from recommendations. “This won’t affect “a set of publishers” identified by Instagram with licensing agreements or resharing permissions from content creators, according to the blog post.”
Google is adding AI Overviews to US search immediately, with other countries to follow in the future. "AI Overviews gives answers to queries using generative AI technology powered by Google Gemini. It provides a few snippets of an answer based on its understanding of queries and the content it found on the topic across the web.” Right now, it is only affecting a small number of queries, however. While these will sometimes cover similar topics to featured snippets, the latter still exist. Early testing indicates that it does not currently show up when a search appears to be about buying something. Which is good, because you can’t turn it off, other than filtering your search to “Web” after doing it. Oh, and Google did not waste time figuring out how to include advertising in the AI overviews - it took just one week. As with most much-heralded AI launches, AI Overviews are fumbling badly; here’s a summary of the many news articles mocking Google, including for recommending people glue cheese onto their pizza so it stays in place.
Chrome has yet again announced that it will not end the use of tracking cookies on schedule; the new target date for starting to wind down their use is early 2025.
Reminder that your old Google Analytics files (aka Universal Analytics) will no longer be available after July 1, so download them now! “...consider archiving back to 2018 or so to ensure you have pre-pandemic data since the pandemic really presented data anomalies for many companies.” There is a spreadsheet add-on to make this easier.
SEO: GOOGLE & OTHER SEARCH ENGINES
Google’s March 2024 Core Update finished rolling out April 19. “A Google spokesperson said, “The updates led to larger quality improvements than we originally thought – you’ll now see 45% less low quality, unoriginal content in search results, versus the 40% improvement we expected across this work.” Experts are struggling to analyze it, in part due to how long it lasted. Not surprisingly, Reddit was a big winner, and sites with a lot of ads and affiliate links continue to lose.
An update on how long your titles should be for Google. “So whether your titles get cut off or rewritten in SERPs, Google still uses the HTML title tag for ranking considerations, not the titles shown in SERPs.” The author’s research is too limited to draw reliable conclusions from, and most other research in this area over the last decade shows that shorter titles tend to rank better. However, she has pulled together many recent statements on title length and how it works, which is useful reading.
A reminder that “keyword difficulty” is a subjective score that different tools may not agree on, and that also depends on your overall site/shop and its history. This applies to all sorts of keyword tools, including those used for marketplace sites.
It looks like Google adding its AI to search results will have a strong impact on traffic, as it will answer questions without the need to click, and “only 47% of the top 10 traditional search results are sources for SGE.” [SGE is now called AI Overviews.] That means if a page is outside the top 10 now, it may still be used to generate the answers, and could even get clicks from being displayed in SGE.
Still with AI, Google was fined €250 million by France for using news media to train its AI, Gemini.
Google admits to deindexing many, many pages in February, due to quality issues.
A recent article dissects why Google search is so bad these days, and largely blames one man. While you can read the original here, you may want to start with a decent summary and the reaction from Google and the SEO community.
Here’s a full list of Google changes and announcements from April.
Not Google
Both Microsoft and Google had excellent first quarters, with ad revenue up 12% and 13% respectively. “Bing reached over 140 million daily active users.”
OpenAI is apparently not starting their own search engine, contrary to rumours.
SOCIAL MEDIA - All Aspects, By Site
General
Here’s another of the periodic posts that tries to figure out the best times to post on different social media sites. It covers Facebook, Instagram, LinkedIn, TikTok, Twitter and Pinterest.
Direct Messages are now available on Bluesky.
Facebook (includes relevant general news from Meta)
In another recent AI fumble, Meta has introduced an AI assistant to its various products in several countries - but you can’t turn it off in the search bar. It may also show up in group chats, including discussions about parenting. “The Associated Press reported that an official Meta AI chatbot inserted itself into a conversation in a private Facebook group for Manhattan moms. It claimed it too had a child in school in New York City, but when confronted by the group members, it later apologized before its comments disappeared.”
Here’s more on Meta’s automated ad issue that is ramping up costs but decreasing sales for many, including small businesses.
Meta is now offering its Verification for Business subscription package to more countries, and has added new tiers as well.
While Meta had a strong 1st quarter financially, it projects weaker results through 2025 as it spends a ton on money trying to guide its AI offerings to profitability.
Instagram
Instagram added some new features, including “Reveal”, which blurs Stories, and only releases the content once you DM the creator.
Reels under 90 seconds perform better on Instagram than longer ones.
To help avoid scammers on Instagram, learn how to identify and block fake accounts.
Instagram’s Creator Marketplace - where businesses can search for influencers to promote their product - is now available in 10 more counties, including Germany, France and Indonesia.
LinkedIn
You should be optimizing LinkedIn posts for the platform itself and outside search engines. The article includes tips for both personal and business pages.
LinkedIn is adding games you can play once a day, which sounds weird for a professional network.
Pinterest
Pinterest’s summer trend report has arrived; apparently maximalism is in yet again.
Reddit
Reddit is one of those sites that is getting worse lately as people try to get Google ranking through it (which is a whole other SEO story I have covered in these updates before).
ChatGPT will now be training on Reddit comments. The agreement meant a huge stock boost for Reddit.
Reddit is trying to attract more French-speaking users by auto-translating the site in real-time using AI.
After plenty of user complaints, Reddit is starting a new awards scheme.
Snapchat
You can now edit your Snapchat messages within 5 minutes of sending, if you subscribe to Snapchat Plus.
Threads
Meta wants more content on Threads, and is willing to pay well-known creators to create it. Invite only, of course.
You can now filter out unwanted words on Threads.
TikTok
While the US government has voted to ban TikTok if the company isn’t sold, there is a lot of time left before that could happen, and a legal battle to be fought. TikTok has already filed a lawsuit, as have some major creators. Meanwhile, small business owners and creators are understandably worried. From an article by the BBC: “According to March 2024 data from TikTok, more than seven million small US businesses use TikTok, and the company reported it drove $15bn (£12.04bn) in revenue for these enterprises in 2023.”
How to rank on TikTok: the Ultimate Guide. Some of the tips include hashtags, keywords, and choosing the right thumbnail.
There are several ways to remove (or avoid) the TikTok watermark if you want to use your TikTok content on other platforms.
Twitter
Twitter’s domain has finally switched over to X in some locations [but I will still call it Twitter].
(CONTENT) MARKETING (includes blogging, emails, and strategies)
Time to gear up your content marketing plans for June.
ONLINE ADVERTISING (EXCEPT INDIVIDUAL SOCIAL MEDIA AND ECOMMERCE SITES)
Search ads are converting less while costing more, something that has been going on for a few years now. “Advertisers are paying more for leads and clicks, while Alphabet, Google’s parent company, keeps reporting record profits.” This is one of the reasons the US Department of Justice argues that Google is a monopoly.
Not enough AI in your ads? Google is solving that through video ads and more virtual try-ons.
Google Shopping is going to start showing how many people have bought from each site recently, although businesses can opt out.
Google is removing keywords from Google Ads accounts if they have received zero impressions in the past 13 months. While you can reactivate them, Google discourages that.
You may be able to run Google’s Performance Max ads through particular marketplaces now or in the near future, if your marketplace signs up. For some businesses, selling through a marketplace might be cheaper than setting up a site.
Social media advertising is now bigger than search ads, according to a recent report. Almost ⅔ of these ads are on various Meta properties.
BUSINESS & CONSUMER TRENDS, STATS & REPORTS; SOCIOLOGY & PSYCHOLOGY, CUSTOMER SERVICE
Slow economic growth in the United States in the first quarter of 2024 sparked worries that the rest of 2024 will be as bad or even worse. Even McDonalds is stressing that consumers can only take so much inflation.
US ecommerce sales were up in the first quarter, more than overall retail.
Some consumers are finding that ecommerce is tiring, offering too many options and no easy way to shop quickly. “Despite an increased emphasis on personalized experiences in recent years, 7 in 10 customers feel either no improvement or an increase in the time and effort required to make a purchase decision.��
MISCELLANEOUS (including humour)
Before returning orders to Amazon, make sure your cat isn’t in the box. (It’s fine, fortunately!)
4 notes
·
View notes
Link
The events of recent weeks have proven that it’s not a safe world for masculine men out there. Now more than ever men should be looking into increasing their personal security. As an IT guy I have been thinking for a solution to the problems men face. Below are measures I can recommend one take to increase his security.
Disclaimer: this guide caters to Windows users, but others can still find value.
1. Install a VPN

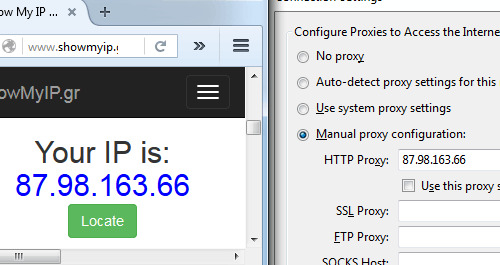
VPN stands for Virtual Private Network. To understand what a VPN does, first you must understand what an IP is. IP is something like a computer passport number. Each electronic device has it’s own IP address. Websites register your IP when you use them—this makes it easy to find your location, your device, and therefore your identity. A VPN makes it so when you connect to a website you first go through the VPN server. So when you connect to a website instead of seeing your computer IP it shows the IP the VPN provides you. Roosh recently wrote on VPNs.
Example (manually changing IP):

The problem here relies on the credibility of the VPN provider. Many VPN providers register your activity and can then hand it to a government organization if they so demand. Even VPNs that promised not to do this, broke their promise. There is an agreement between the Anglo-speaking countries that affects VPN users. The government can ask the provider for your data, and there is nothing your provider can do to not give it to them.
These countries are referred to as 5 eyes. Currently, similar agreements are being done with other countries, referred to as the 14 eyes: United Kingdom, United States, Australia, Canada, New Zealand, Denmark, France, the Netherlands, Norway, Germany, Belgium, Italy, Spain, Sweden
Definitely get a paid VPN. Free VPNs are not an answer, they most likely register some info on you and are slow. After some research on VPN providers I have found some VPN proviers that are outside the 14 eyes, use encryption, accept Bitcoin, support OpenVPN and have a no logging policy and an overall good reputation.
Here are my findings: blackVPN (Hong Kong, 25 servers, 100 dollars a year), Cryptostorm (Iceland, 13 servers, 52 dollars a year), HIDEme (Malaysia, 85 servers, 65 dollars a year), NordVPN (Panama, 52 servers, 48 dollars a year), Perfect Privacy (Panama, 40 servers, 150 dollars a year), Privatoria (Czech Republic, 12 servers, 23 dollars a year).
One VPN provider attracted my attention particularily, that being BolehVPN, since it is one of the only two providers that offers Tor to VPN alongside VPN to Tor (the other one being AirVPN, which is based in Italy, therefore part of 14 eyes), so if you want that particular set-up, check it out.
Make sure to check the VPN provider’s canary. It is a document that confirms that the VPN provider was not touched by the government. It should be updated every month, if it isn’t unsubscribe. Example.
How to increase VPN security
1) Pay with untraceable money
Sign up for an anonymous e-mail account using Tor and use a Bitcoin Mixer to send Bitcoins to a newly generated address in your local wallet. Alternatively, use the Bitcoin-OTC to purchase Bitcoins ‘over the counter’ from a person, rather than an exchange. Then, use a patched Bitcoin client, such as coderrr’s anonymity patch to avoid linking the newly generated address to any of your pre-existing Bitcoin addresses. —Andrew, Private Internet Access.
2) Make sure you don’t disconnect from VPN and prevent DNS leaks
Use the pro version of VPNCheck to automatically disconnect from internet when losing connection to VPN and to prevent DNS leaks. Or search for the manual way of doing it
3) Use multiple VPNs
Another measure to consider is using two or more VPNs. Basically activate one VPN first, then another one, done.
4) Resolve the PPTP IPv6 VPN flaw
Not likely to affect everyone. PPTP is the weakest VPN protocol and if you use one of the VPNs I mentioned before you will likely use a better protocol, but for those who do, there is a possible flaw that you can correct like this—for Windows Vista and above: Open cmd prompt and type: netsh interface teredo set state disabled.
5) Secure your router
Here’s a guide.
2. Install an antivirus

There are three tiers of antiviruses: antivirus sofwtare, internet suite and premium security suites. Read about them here. At minimum use Microsoft Security Essentials (free software from Microsoft), though paid antiviruses (such as Bitdefender, Kaspersky, etc.) are better.
3. Use Tor and TailsOS for safe web browsing

Many popular browsers are not highest ranked in regards to keeping your anonymity. For example, while Chrome is theoretically secure from spyware and adware, their stance on privacy can be summarized as follows:
He went on, speaking about the future of search. With your permission you give us more information about you, about your friends, and we can improve the quality of our searches. We don’t need you to type at all. We know where you are. We know where you’ve been. We can more or less know what you’re thinking about.
There are factors one must be careful of: cookies, encryption (https), tracking ads, javascript exploits, canvas fingerprinting and others. A writeup on these would take a long time so research them on your own if you wish. I will just mention browsers that avoids these issues.
USE SAFE SEARCH ENGINE
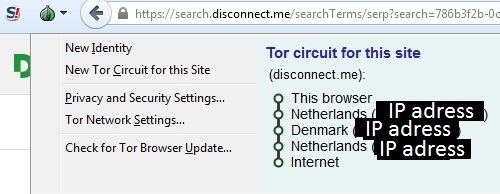
Instead of using the google search engine use disconnect.me installed into Tor (or install as extension into Firefox)
TOR BROWSER
Tor Browser is an internet browser designed for online anonymity. It is a modified version of Firefox with add-ons pre-installed. Tor works somewhat similar to the VPN concept. Before connecting to a website you go through “nodes”. Which are private stations, each with its own IP. So instead of showing your IP, it will show the IP of the last node you traveled through.

The downside of Tor is that it is slow, due to the fact that it works thanks to enthusiastic individuals. Tor is not for casual usage, but specifically for privacy needs, particularly posting online or searching the deep web.
Tor has some weaknesses you must be aware of:
First
Oftentimes when you are using a network, the network provider can’t see what you are browsing, but they can see that you are using Tor. You can use things like a bridge obfuscator, obfsproxy, or setting VPN to Tor. This is a complex issue, here is a guide on hiding tor usage from ISP (internet service provider).
Second
The trustworthiness of exit relays. When the government found out about the popularity of Tor they created their own exit nodes, that acted as honey traps. To fight this, use a TailsOS (or booted off a flash stick, DVD or SD card in a public wifi spot, like a coffee shop). That way even if the final node was a trap, it would only lead to your TailsOS profile, not your general one. Check so the public wifi spot you are using has no cameras around, so they will not be able to check camera footage of who used a laptop in that particular time frame. Don’t forget to log off when finished. Alternatively, use Tor to VPN.
Third
Often many programs, like torrents, will ignore Tor, even if you manually force them and just connect straight away, thus giving you away. The answer is to not use torrents with Tor. I REPEAT, NO FILE SHARING ON TOR.
There are of course other various vulnerabilities out there. And as a reminder, Silk Road, a large black market was cracked in the past.
COMBINING TOR WITH A VPN
Tor is good on its own but even better when combined with a VPN. There are 2 methods : Tor to VPN, VPN to Tor. Both have their weaknesses. First one allows ISPs to see you use Tor, the second does not protect from malicious end relays . VPN to Tor masks your Tor usage, Tor to VPN protects from malicious exit nodes.
I have thought of using VPN to Tor to VPN, which should theoretically accomplish both. For VPN to Tor use a secure VPN provider and add non-Tor traffic to mask usage. For Tor to VPN, pay with anonymized bitcoins and never connect to your VPN without connecting to Tor first.
VPN to Tor: The Harvard bomb hoaxer was de-anonymized because he was the only one in college using Tor. If he went through a VPN first, he would have been harder to track (assuming his VPN provider did not keep logs).
Tor to VPN: Protects from malicious exit nodes, on the other hand. TailsOS with public wifi accomplishes the same. Of course, either is better than nothing. Which you choose depends on your needs. The only two providers that offer Tor to VPN are AirVPN (based in Italy, so part of 14 eyes, but not the 5 eyes) and BolihVPN.
IF YOU DON’T WANT TO USE TOR
While using Tor is advisable, for casual usage you can set Firefox to be very secure with the help of add-ons and custom settings. Here is a guide.
WEBSITES THAT BAN VPN AND TOR
Certain websites ban Tor (e.g. Imgur). Use an alternative then (e.g. Anonmgur). Otherwise use VPN to Tor. There are VPN providers that cycle IPs, so that helps with VPN IP range bans.
TAILSOS
Windows is not very safe. There have been rumors of NSA backdoors on Windows devices. Supposedly NSA can store almost everything you do online (including Facebook, popular mail providers, and possibly things offline).
There are some good alternatives out there, TailsOs being one of them. TailOS is an operating system specifically designed for security and is Linux based. It can be ran off a USB stick. For those extra paranoid, use Tor in a public space on a laptop with TailsOS loaded of a flash drive.
Of course TailsOS is not very suitable for day to day needs, so use it for shitlord purposes. For your day to day purposes you might have to use Windows, but for the love of god, DO NOT use Windows 10, it is absolutely awful for security.
I prefer Windows 7. If you are more advanced, you can use alternative platforms like Debian or some distro of Linux or whatever. Just beware, many programs for Windows do not have alternatives on Linux based systems. If you are a casual, moving to another platform can be difficult. And if you really are a nerd, then you can look into some exotic setup like Qubes + Whonix or whatever other myriad of OS and Virtual Machines there are around.
4. Other darknet browsers

I2P network: While Tor is designed to anonymously browse the normal web and onion sites, I2P is a web of it’s own. Preferably to be browsed through Tor. It allows (slow) torrenting and great for messaging, IRC, file sharing, secret websites (.i2p)
Freenet – Freenet is a peer-to-peer platform for censorship-resistant communication.
5. Look into bitcoin and online currency
Bitcoin is virtual currency that has taken the world by storm in recent years. There are other online currencies competing against it, but Bitcoin is the most established online currency. It is the default virtual currency. Bitcoin is not for daily usage, rather online purposes. There are VPN services that accept payment with bitcoin. There are even services that will store physical gold in exchange for bitcoin.
Truly a financial revolution. Unfortunately, it’s also a big headache for tax services. Bitcoin is also infamous for being used to purchase illegal stuff on the internet black market. But you wouldn’t use it for that, would you?
To start using bitcoins just register a bitcoin wallet and you are good to go.
HOW TO INCREASE BITCOIN ANONYMITY
Bitcoins are not anonymous by default. They must be washed and anonymized. Buying through Tor + Coin mixing + anonymity patched bitcoin client. Over the counter (OTC) bitcoins are an option as well.
6. Use proper password protection
Never use the same password twice. Try to make it long and contain both characters and numerals, etc. Hint : use L33t, P@ssVV0r|)333. If you can, add non English characters even better, PåSsWøRд0, but you can’t always do it.
If you are unsure, use a safe password generator, such as Master Password To manage passwords use a password manager, such as KeePassX.
7. Use proper mail protection

Use throwaway email to register in most places. Never use your public e-mail to register anywhere controversial like Neomasculintiy affiliated websites.
SAFE MAIL PROVIDERS
For general mail needs, use a mail provider that is focused on security. I found two outside 14 eyes, in Switzerland: ProtonMail (free), NeoMailBox (50$/year, custom domain option ex : [email protected], [email protected])
Remember to still use personal safety measures, like additional encryption. Never trust 2nd parties with your protection completely.
BECOME AN EMAIL PROVIDER YOURSELF
Another interesting move is to become a provider yourself, in essence create your personal Gmail by turning your PC into a mail server. To do this, use Mail-in-a-box. They have good guide on their site https://mailinabox.email/.
USE A SAFE MAIL CLIENT
A mail client is a program that allows you to manage mail from the cloud by saving it locally, by connecting to the email host, such as Gmail. The default mail client in Windows is Microsoft Outlook (which sucks). I will focus on my preffered mail client setup.
1) Download Thunderbird
2) Install the Enigmail add-on, to allow encryption
3) Install the TorBirdy add-on, to make Thunderbird run through Tor
BEWARE THE LAW
Beware of a law that allows government officials to read any mail hosted online older than 6 months without a warrant. Use an external email client like Thunderbird or Enigmail, download your emails and store them locally. Never leave them on the server.
EMAIL ALTERNATIVES
Look into email alternatives such as : Bitmessage, I2P-Bote, Retroshare
8. Use encryption for messaging

Encryption is the process of making a message unreadable to third parties. Some programs do it for you, manually you can use a program like GPG4win or similar which uses PGP encryption.
The way it works is this :
1) You create your public key.
2) You digitally sign the information with your private key, so when the other side verifies it with their own public key, they can confirm that it is indeed YOUR public key. (WebOfTrust)
3) When someone wants to write to you he encrypts it using the public key you provided, or the other way around.
4) You then use your PRIVATE key to decrypt the message he sent you.
Here is a tutorial:
youtube
MOBILE ENCRYPTION
There are encryption possibilities for your phone as well. First, set encryption on your Android device. Second, use an app called Signal
9. Scrub EXIF data of photos you post online

When you take a photo with a particular device, often it registers what device you used to take the photo, when and where it was taken. To avoid this problem, before posting online use an EXIF scrubber. It is a piece of software that deletes all information that might incriminate you.
Some examples are BatchPurifier Lite and Exif Pilot. Also, careful with what photos you post of course, nothing that could indirectly lead to you.
10. Torrent and stream safely

Torrenting can be useful for file transferring. If you plan to torrent anything or share something with friends, look into safer peer to peer torrenting. P2P is good for small files. Generic torrent services are good for larger files.
One advice I have is avoid torrent programs known for their untrustworthiness, such as BitVomit (BitComet) and uTorrent (closed source + adBloat). qBit, Deluge, Tribler (this one’s interesting) are good options (open source and lightweight).
Beware of laws in certain countries that forbid downloading stuff online. Germany is particularly infamous for this. There are ways to combat this issues through VPNs. But DO NOT USE TOR, I REPEAT, DO NOT USE TOR FOR FILE SHARING. For even more secure anonymous file sharing look into I2P (beware avg speed: 30 kbs per sec)
As for streaming, Popcorn Time and other analogous services (such as PornTime) are used to stream new movies (and porn) respectively. They are based on BitTorrent technology. They are relatively safe services, as long as you use a VPN.
11. Encrypt the files on your PC
Use VeraCript, a piece of software designed to encrypt disk partitions or whole USB drives. It is the successor of TrueCrypt (which stopped development after feds asked them to include vulnerabilities).
https://www.youtube.com/watch?v=_fGUJ6AgOjQ
HIDE FILES IN IMAGES
Also, another interesting technique is to hide text, videos and other stuff in pictures, it’s called Steganography.
12. Look into this promising new technology for your online needs
The 3 pieces of software I am about to recommend are TOX , RetroShare and diaspora.
TOX is a Skype clone with focus on privacy.
Retroshare is a private network service. You can use it for private mailing and other purposes.
diaspora is a social network designed for privacy and decentralization https://diasporafoundation.org/
Another interesting possibility for ROK people is to use a .onion or .i2p domain or freenet for a sort of “secret” webpage, unavailable to casuals out there.
To summarize
I think this advice will benefit the ROK community for protecting their anonymity and using secret backup channels for future purposes. Here is a quick cheat sheet:
Casuals: VPN paid with shuffled bitcoin + VPNcheck Pro, Signal on Android, Firefox with add-ons for casual use, Tor for shitlordery, Encrypted mail and hard disk, password manager, ProtonMail for daily use, throwaway mail—everything else, Thunderbird with add-ons, EXIF scrubber. Download email on PC then delete off server.
Advanced: Same as above + Tor combined with VPN, I2P and Freenet, (TBitmessage I2P-Bote Retroshare) instead of mail, becoming mail provider, diaspora*
Super advanced: Same as above + Multiple VPNs, Using Tor off of TailsOS in a public space where cameras cannot film you. Alternative OS and Virtual machines. Secure you router.
Here’s a good collection of security resources.
Always remember, there is no way to remain completely anonymous, just ways to make it harder to be detected.
Read More: 5 Ways To Improve Your Online Game
1 note
·
View note
Text
10 Tips for Surviving an Outrage-Fueled Internet as a Highly Sensitive Person
Like it or not, we’re all in a long-term relationship with the internet. Here’s how to make it a peaceful one.
While the internet can seem like a dream come true, it’s also a big, scary digital world, and most of us can’t afford to go completely off-the-grid to avoid it. On the one hand, I personally love doing research and exploring new ideas — and the internet is like an endless buffet for doing exactly that. It feeds my mind, and since I’m a journalist, I use it often when I’m hunting for new sources or digging up truths.
But as a highly sensitive person, the internet can also be… overwhelming. Exhausting, even. Highly sensitive people (HSPs) are the twenty percent of the population who process information very deeply — which makes us both insightful and empathetic, but also easily overstimulated. As an HSP myself, there are days when I want nothing more than to chuck my phone and computer into a river and run away to a cabin in the woods, where the WiFi signal won’t be strong enough to load Wikipedia or Gmail even if I hadn’t gotten rid of all my devices.
Escaping the hustle and bustle of modernity might be a common daydream for HSPs, but it’s not a practical one. Most of us need to go online for work, to stay connected with loved ones, and do basic things like banking and grocery shopping.
10 Ways I Survive the Internet as an HSP
1. Know where to find “feed-your-soul” content — and go to it regularly.
Sometimes, even with the best intentions, you can wind up feeling completely burnt out just by spending a few hours online. When that happens, I like to turn to my collection of pick-me-ups. Sometimes, that’s visiting YouTube for inspirational videos, like the pep talk from Kid President (an oldie but goodie). Other times, I might look at the work of some of my favorite cartoonists, like Sarah Scribbles or XKCD. Similarly, everyone has different taste in art, so take some time to find work that feels like a warm blanket. Have this “comfort food” bookmarked or saved somewhere, whether on a playlist or in a folder, so you can quickly turn to it when the internet — especially news — is just too much to handle.
2. Make sure your music is working for you, too.
I love listening to music while I work, but sometimes even my favorite albums can feel overwhelming when combined with everything else that’s happening on my screen. When I need a little more mental space to process whatever I’m reading, I turn to nature sounds or white noise tracks. My favorite is the Spotify playlist “Birds in the Forest.” It’s incredibly soothing and helps me concentrate when my attention feels scattered. (You can also try this HSP playlist curated by a fellow highly sensitive person!)
3. Turn down the lights — or your screen’s brightness.
Since we HSPs are sensitive to any stimuli, that includes the level of light our eyes are taking in. Computer and phone screens are perpetually glowing beacons, and plenty of people have written about how that blue light can throw off our circadian rhythm before bed. But it can also be hard on your eyes to look at a bright screen with small font all day.
If you need the internet for work, try using apps like QuickShade to further refine the brightness of your computer screen. And if at all possible, stop looking at screens at least half an hour before bedtime! But if you must, make sure your screens are in night mode. These days, a lot of devices have dark mode capabilities and it’ll take you just a few minutes to adjust them. If you’re an Android person, you can also download an app like Dark Mode, and if you’re more an Apple person, you can try an app like NeuralCam NightMode.
4. Limit time on social media (and avoid doom-scrolling)…
We’ve all been there: one minute you’re checking Twitter for the latest news updates or to find something interesting to read, and the next thing you know, it’s been half an hour and you’re feeling shaky with the deluge of information. And it’s not just Twitter that pulls us into this endless vortex: it can happen on other social media platforms, on Reddit, and even on news websites. Yes, you’ve been trapped into doom-scrolling.
The internet — and especially social media — is designed to suck you in. Once you know that, you can plan strategies for protecting your time and energy. Set a timer whenever you go on social media and don’t let yourself stay there for longer than that time. Or, if your willpower isn’t strong enough, you can install browser extensions that block certain websites after you’ve been on them for too long — check out Limit for Google Chrome and FocusMe for an app that works across browsers and devices.
5. …But when you do go social media, make it meaningful.
Of course, social media isn’t inherently a bad thing: It can be a great way to stay in touch with friends, learn about new job opportunities, or simply socialize when you aren’t leaving the house. To get the most out of social media, invest in real relationships — use WhatsApp or Facebook Messenger to ask friends about their day or share memes or GIFs. Or, curate your Twitter account so that it shows a variety of perspectives and voices that you’re interested in hearing. For myself, I look for specific hashtags so that I can easily follow scientists, writers, and people in the chronically ill community. It has made my Twitter scrolling a lot less unpleasant.
6. Be intentional with how much you share.
We’ve all heard it before, but it is largely true: The internet is forever. And as much as we may want to assume people are acting with the best intentions, that’s just not true of everyone. “Mobs” form quickly, and just about anyone can end up being doxed or harassed. So be mindful of what you’re putting online. Share only as much of yourself as you are comfortable with strangers knowing. It can be a wonderful experience to have an intimate connection with someone you’ve never met in person, but make sure those conversations happen privately.
Like what you’re reading? Get our newsletter just for HSPs. One email, every Friday. Subscribe here.
7. Understand your capacity for news media and set boundaries.
Similarly to setting boundaries in how much you reveal about your personal life, you also need to understand your mental and emotional capacity for news, be it sad, dark, or uplifting. Because HSPs feel everything so deeply, even an innocuous story about the things scientists still don’t understand about pregnancy can lead to overstimulation (yes, this has happened to me). Once our brains get revved up, it can be very hard to calm them down.
To protect myself from being emotionally overwhelmed by bad news or overstimulated by some exciting bit of research, I try not to read any news after 5 p.m. I also limit how much I read about particularly dark subjects, the coronavirus pandemic being one prime example. I do want to be informed, but I stick to things like daily newsletters rather than reading every single piece of news I come across.
8. Take breaks.
This sounds obvious, though it can be hard to put into practice. But no matter what you’re doing online, whether it’s for work or for fun, be sure to spend some time away from your screen: go on a walk, play with your pet, play a board game, simply sit and stretch — the options are endless. You just need to be sure that you have those options in place so you don’t end up spending hours mindlessly going from one tab to the next online.
Need an extra-restorative break? Try a little time forest bathing.
9. Build “phone-free zones” in your life.
Smartphones are great in many ways, but they also mean you’re carrying a little computer with you wherever you go, which makes the temptation to hop online almost impossible to resist. At the park and see a cute dog? Post a picture to Instagram! Spending time with friends and you can’t remember the last movie some celebrity was in? Hop on Google!
We’ve all done it, but that doesn’t mean we can’t break that permanent connection we seem to have with our phones. Create phone-free zones in your home and life. Maybe it’s a no-phones-in-the-bedroom rule, or no-phones-after-a-certain-time-of-night. Since the internet is built to make us reliant on it, we are the ones who have to set rules and boundaries for when it is allowed to engage us.
10. Acknowledge and embrace the internet’s limitations.
In a lot of ways, the internet can be a sanctuary for HSPs: We are in control of the sites we visit, the time we spend on them, and the amount of information we absorb. It’s easy to think that if we curate our online experience perfectly, we’ll be in a safe bubble where we don’t have to deal with other people’s emotions. However…
That doesn’t mean being online is a substitute for life offline — we still need in-person experiences, whether it’s walking through a forest or having (socially distanced) dinner with friends. That’s just part of human psychology.
So it’s important to understand what the internet gives you, and what it doesn’t, as well as to understand how it can both help and harm you. The more you know about your relationship with the internet, the better you’ll be able to navigate it.
You Might Like:
News Overload Is Real. Here’s How It Affects Highly Sensitive People.
This Is What Overstimulation Feels Like for HSPs
7 ‘Rules’ for Highly Sensitive People to Protect Their Energy
The post 10 Tips for Surviving an Outrage-Fueled Internet as a Highly Sensitive Person appeared first on Highly Sensitive Refuge.
from Highly Sensitive Refuge https://ift.tt/3gcWYDM
2 notes
·
View notes
Text
483
Is there a bus stop near your house?: No, buses don’t stop around my area and I only ever see them on EDSA, which is like the main highway of Metro Manila.
Do you prefer red wine or white wine?: I hate the shit out of wine but if I absolutely had to drink some, it has to be red. And it has to be more sweet than bitter.
What’s the last airport you were at? Why were you there?: NAIA. I’m literally at the Starbucks right across the airport right now because my mom is arriving from Hong Kong in an hour and I have to pick her up.
Who do you live with?: I live with my family. That’s a mom, a dad, a brother, a sister, a cat, and a dog.
Do you read reddit? If so, how often and what subreddits do you like?: Yessssss all the time. I always browse through the Popular filter since it already compiles the best recent posts, but I’m a huge fan of the r/AmITheAsshole subreddit. People who turn out to be the assholes are hilaaaaarious.
Have you recently broken up with a significant other or even just a friend?: No. I ‘broke up’ with Aya as a friend when she was being abusive to Jo, but she’s since started working on getting better and has apologized to our friend group, so she’s back on my good side.
What’s the weather like today? Is it nice enough to go outside?: It’s 29ºC. I’m glad we’re not in the 30s, but I don’t appreciate how warm it still is.
Do you know anyone who’s had a baby recently?: As far as I know, no.
Have you used a pen or pencil today? What did you write down?: [continued from earlier because I had to pick my mom up lmao] Yes, I used a pen today. It was to write my name on a requirement that I needed to submit to complete my class.
What does your last text message say and who is it from?: "Can I call?” from my girlfriend.
Can you count how many times you’ve seen your favourite film?: Must be near a hundred. I talked about this in a recent survey but there was a time I watched Two for the Road everyday for like 2-3 months. I still make it a point to watch it several times a year.
When was the last time you ate marshmallows?: I have no idea. I don’t like marshmallows; I’ve always hated the texture.
Do you listen to any podcasts? How do you listen to them?: Uhhh no, not really. If I REALLY REALLY like the guest, I’ll sometimes listen to Colt Cabana’s Art of Wrestling or Chris Jericho’s Talk is Jericho. But other than that, I’d rather watch YouTube videos.
How old will you be in the year 2030?: 32.
How often does the kettle in your house get used?: My mom never got one.
Does your skin bruise easily? Do you have any bruises right now? What from?: Yep, super. I don’t have a bruise right now but I do have a mysterious cut below my right knee. Have absolutely no idea where it came from, but apparently whatever cut it cut it deep and it hurts.
What was the last thing you spent $150 or more on?: I’ve never spent that amount of money on anything.
Do you prefer yes or no questions or more open-ended questions?: Open-ended. If I sense that a survey is becoming too yes-or-no I usually quit it halfway; it’s too boring.
What brand of toilet paper do you usually buy?: My mom buys the toiletries so I’m not aware of what brands she gets.
If I knocked on your door right now, would you be acceptable dressed?: Yes. I just got home and haven’t changed out of my jumpsuit.
Why did you leave your last job?: Never had one.
What colour were the last socks you wore?: It’s like a faded green.
Are you studying currently? What level of education and what do you study?: Yep! I’m an incoming senior in my BA in Journalism.
Have you ever eaten at a restaurant and left without paying?: No, that’s terrible.
What was the last thing that made you laugh out loud?: Probably something from Buzzfeed Unsolved cause I’ve been rewatching it lately.
What’s your favourite scent of air freshener?: Meh, I prefer the natural car smell. Scents make me dizzy.
How many weddings have you ever been to?: Four, I think. All of those when I was a kid; I haven’t been to a wedding since 2007.
Do you know anyone named Nora?: I don’t think so.
Are your hands and feet in good condition or could you do with a mani-pedi? My fingernails can be trimmed, but it’s not like a mess or anything. When was the last time you played a board game? What did you play?: We played a math version of Scrabble when we stayed over at Laurice’s house. I’ve never seen a game like it before lmfaaaaao it was so intense.
Have you ever been to a festival for beer or other type of alcohol?: Nope. I don’t think that would be my kind of scene, either.
Do you own a record player and/or vinyls?: I don’t have a record player so I don’t have vinyls.
When was the last time you went out for drinks?: Third week of May. Have you ever been to a strip club?: NO I really want to go to one though.
What’s your favourite kind of smoothie?: I don’t take smoothies.
Do you know anyone with a ‘virtue name’? (Google it): Hmm I don’t think so, but I know someone who wants to name their kid Prudence.
Would you ever wear real authentic leather?: Never.
Have you taken out the trash today?: Nope, I don’t do that around the house. How often do you wear make-up?: Very seldom. I had my face made up several times over the last few months because Kate sometimes gets bored and she’d want to give me a makeover, but other than that, I rarely get my face done for events.
What’s your opinion on The Simpsons?: I have a very soft spot for that episode where Homer sits on the hood of his car and looks at the stars after he separated from his mom. I don’t keep track of the rest of the show.
Do you prefer horizontal or vertical stripes?: Horizontal. I don’t think I’ve ever worn vertical ones before.
What’s your favourite brand of deodorant/antiperspirant?: I don’t have a favorite.
Do you know anyone who has been through a divorce?: No. We don’t have divorce in the Philippines. So it’s not because all the couples I know are staying strong – it’s literally because no one is allowed to divorce by law.
If you had the money, would you take taxis everywhere instead of driving?: No, taxi drivers can be creepy. I’d rather drive by myself.
Have you ever done a juice cleanse?: Nope. I don’t need it.
Do you have any friends who you can’t decide if they’re attractive or not?: HAHAHAHAHA WTF, that’s so messed up and such a shitty thing to do. Is the inside of your fridge clean right now or does it need a clean out?: It’s always clean. My mom doesn’t let any spot in the house go messy for long.
When was the last time you washed the dishes?: This morning before I left the house.
Are there any magazines that you read on a regular basis?: Nope, I haven’t read one in months.
Do you have to pay for parking in most places in the town/city you live in?: No, not in Antipolo. That’s why I love it here. Once I get to the city though we do have to pay for everything, yes.
What’s the first thing you tend to do when you have a headache?: Take a Biogesic. Takes it out immediately.
Tell me about your responsibilities at work.: I don’t have a legit job yet, but at my latest internship I did news monitoring, press releases, research, and made briefing forms for the media.
Can you hear lots of traffic from your house? Does it bother you?: No. I live in a gated subdivision so it is very quiet here. Have you ever had proper Canadian poutine with the squeaky cheese?: I have never tried poutine, what a damn shame. I wish I can encounter a restaurant that serves it cause it looks SO GOOD. Canadian cuisine is not very prominent here though so idk when I can ever get an authentic serving of poutine :(
Do your parents know how to operate smartphones and/or computers?: My dad is very techy, more so than me. My mom uses her phone for her Facebook and camera and nothing else. She still asks me to Google stuff for her even if her Chrome app is right beside Facebook.
How old are your parents, anyway?: My mom and dad are both 1971 babies so they are turning 48 this year.
Are you allergic to anything? What do you have to do to prevent them?: No. My skin can get very allergic to the environment (especially if it’s humid), but it’s not an allergy or anything.
What song is stuck in your head at the moment?: I haven’t been thinking of a song.
Do you hate it when people try really hard, or do you kinda like it?: Idk how to feel about them...like sometimes I’d think it’s hilarious but other times I’d feel sorry and just cringe. But I’m certain I don’t hate it.
What’s your boss’ first name? Do you call him/her by that name?: My boss at internship is named Dessa. I call her that but I address her with Ms. before her name too so that it’s respectful.
When was the last time you wore a uniform of any kind? What colour was it? I wore my old school uniform last year for funsies because I spotted it in our storage closet and felt a little nostalgic. No reason to wear it, just wanted to mess around. The blouse ws white, the necktie and skirt are plaid.
Do you complete a survey before taking this one? Will you take one after?: No. After this, I’m torn among a) getting a midnight snack, b) taking another survey, and c) watching RuPaul’s Drag Race since I started getting into it last night, hahaha. Have you ever lost enough weight to drop a dress size?: I probably have, except I wasn’t actively trying to achieve that.
What’s your favourite kind of bread?: White and brioche.
When was the last time you got pizza? What toppings did you get?: Last Thursday. We got a cheese pizza and a barbecue chicken pizza.
Do you own Monopoly? Is it the original or a special version?: We don’t. I don’t know how to play Monopoly haha it always seemed just so boring to me.
What was the last thing you said out loud?: "Whatcha doing?”
You have to choose one: cats or dogs?: Dogs.
Would someone being either a cat or dog person affect you dating them?: It probably would. I wouldn’t want to be with someone who wants to own a cat with me. I love cats but I would never want them as a pet.
How do you travel to and from work?: I drive myself always. I don’t work yet, though.
Do you primarily use cash or card for your purchases? Why?: Cash, because I don’t have a card.
Have you ever been to a stadium concert?: I’ve been to arena concerts, if they mean the same thing lmao.
4 notes
·
View notes
Text
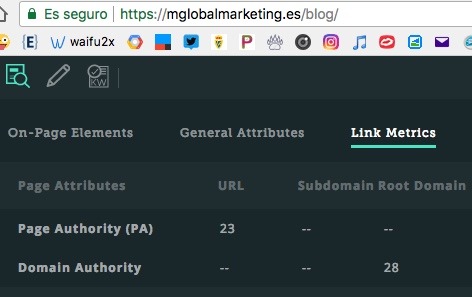
24 Hours to Improving SEO
It looks like yesterday that keyword stuffing has been obviously a viable SEO technique to rank on the research engines. If you might like some further help dealing with SEO trends for 2018 after that you can always knock within the CX Marketing door. Although few might not think about adding XML sitemaps as upon page SEO technique, if a person own a new blog along with very less external links after that adding an XML sitemap can make it easier for lookup engines like google to discover your page. The Search algorithms may detect such SEO tactics. There are usually many new techniques and technology marked by the history associated with algorithm updates at the best of search engine results web pages (SERPs) and win real property, most of the SEO professionals chomp at the bit in order to predict the trending updates that will will shape the futures associated with any businesses. Mobile SEARCH ENGINE OPTIMIZATION in 2018 is going in order to be all about Progressive Internet Apps (PWAs). Gathering from your above chart, proving the Income (ROI) to the stakeholders plus ranking a single web web page for multiple keywords turned out there to be the most harrowing pains for that SEO wizards forward of the others identified within the research. With regard to example, considering the keyword tea” or marketing” may take very a long time for enhancing the ranking for every upon Google, however, using less looked terms like home tea-maker” or even SEO marketing for your business” can improve your chances associated with raking high in Google. Search Motor Optimization is done through composing SEO optimized content for the website. I WOULDN'T 301 REFOCUS users blindly to your house page in case you anticipate any SEO benefits from 301s. Nevertheless, 2018 SEO trends will prove in order to be the clincher. Canonical: This particular plug-in handles content syndication, which usually essentially allows other blogs in order to publish your projects (similar to franchising) without hurting your website's SEARCH ENGINE OPTIMIZATION ranking—simply with the addition of a rel=canonical may get your brand and articles out on the web within multiple outlets, ensuring a higher reach and bigger audience without having hurting your own search outcomes. Rich snippets and schema markup language is the one that one particular needs to work on even more to get a good increase in SEO score and furthermore for having a better positioning searching engine results page (also referred to as SERP). ” The wealthy snippets are a way in order to communicate with Google regarding the articles contained within the site. Now SEARCH ENGINE OPTIMIZATION trends 2018 have to match with limited real-estate, preliminary contacts in addition to all these people already deal with. The shift toward long-tail keywords will be even more necessary to SEO success in 2018. I firstly read your own SEO strategy: #1 Ranking Along with Guestographics, I really liked therefore. And when you tailor your own on-page SEO around the perfect keywords, you'll watch your web site rocket to the top associated with Google — landing you even more traffic, leads, sales along the particular way. Analyze the top 3 search results with any keywords density tool or Chrome extension, like SEOquake This is enough to form a list of relevant keywords and synonyms. With regard to businesses looking to raise their own search engine rankings, it shows that a comprehensive social press strategy might be in purchase - in addition to most the usual SEO tactics. This used to be the bigger factor in SEO, however it still provides a high quality user experience when done properly, increasing actions. Prior to you implement SEO to your own website, you must know exactly what words or keywords your focus on audience is definitely to research for the product or services that you simply offer. Reverse image lookup is an effective off-page SEO practice that helps link building professionals to find out blogs exactly where the image has been inserted. Keywords are important for local SEO too. While there are therefore many opportunities in the planet of SEO in 2018, content material and links are just mainly because important as ever. To obtain into the minds from the particular SEO specialists, read the comprehensive research below to get deep insights about the top priorities, issues, practices and their impacts upon latest SEO trends. In 2018, the particular key to SEO is in order to provide content that is fascinating and directly relevant for your own community to become visible past Google's influence. As cellular usage is for the increase : 58% of online searches are usually carried out that way, instead than the 40% on the particular desktop - it seems practical that SEO will continue carrying out work in that direction. The school strategies of SEO are actually phased out and the new lookup engine algorithms have introduced the new at-par levels for some other techniques that should be regarded as while creating a website style. All of us do advanced SEO for Lot of money 500 websites and our strategies are built on these concepts. Now, the only method to appear in the lookup engine pages like this will be by uploading your videos upon You Tube or through video clip SEO. On-Page SEO is generally accompanied with Off-Page SEO, that will be based on building trustworthy incoming links for your site : this is most frequently known as linkbuilding. As the conduct of a user searching search engine optimization company in Mumbai ” may be different from a user looking for seo company in Chennai Therefore, advertisers should not battle in the same way since these people used to do in the particular previous years. Whether you are the marketer or a business proprietor, learning new SEO tactics plus following best practices can assist you secure a safe place online.

By the finish of this article, you'll understand the actual best SEO tendencies in 2018 are? Nevertheless, before we get to the main event, I must keep in mind that after our 2017 model of SEO trends launched final year on Search Engine Record, we heard a few problems about how long this had been. Informative post ideal regarding SEO, I have used these types of techniques in my seo the very helpful thanks for revealing. Voice research is without doubt the most recent and many prominent SEO developments this year. Then when we do SEO-optimization of a post, we follow a certain set associated with proven methods to rank this higher on a search engine. It's important in order to remember to share content through your website or blog socially to give it an SEARCH ENGINE OPTIMIZATION boost too. SEO has a lot more aspects associated with your issue and it also helps a person know drawbacks of your internet site, so, promoting through SEO will certainly not only help you property on first pages of Lookup Engines like Google, it furthermore lets you the find the particular defects on your own website that additional helps in removing them. We m glade to see somebody taken you a chance in order to explain about mobile SEO and the PWA application, Nice Content sir. We are excited to listen to from you about ON-page SEARCH ENGINE OPTIMIZATION and OFF-page seo methods to position first. Nevertheless, this particular is not the real problem for Seo (SEO). There are LOTS of tone of voice searches in the world associated with local SEO. Search motor optimization (SEO) could be the process associated with affecting the online visibility associated with the website or a internet page in a web research engine 's unpaid results—often recognized as "natural", " organic inch, or "earned" results. Every company and consultant has their very own SEO methodology; therefore they might use different methods to obtain high organic rankings for internet sites. One associated with the best techniques for SEARCH ENGINE OPTIMIZATION is including search engine pleasant URL links for every plus every page that you possess written or else you will write. Entering the dialog search outside of smartphones will open new opportunities for both SEO and content marketing, allowing users to interact with users in the unique, but still of use way for them. With that being said, keep on reading to discover more regarding the SEO trends for 2018 and what they mean regarding your business. In order to find away how I do it, go to Article Czar for a free of charge gift and details of exactly how I use article marketing plus SEOcious to get top Search engines listings. A successful internet marketing advertising campaign may usually involve SEO, yet it also consists of the particular use of paid advertising upon search engines, building high high quality websites to interact and convince site visitors take action via enquiries or online sales, establishing analytic programs to allow web site owners to measure their achievements and improving a site's transformation rate. Shift of Desktop computer First index to Mobile Initial index, Priority of Local SEARCH ENGINE OPTIMIZATION in ranking, trend of Tone of voice Search etc. Technical SEO to help assure search engines like google may crawl your site efficiently. So - THERE IS NO BEST PRACTICE QUANTITY OF CHARACTERS any SEO could lay down as exact best practice to GUARANTEE a title will display, in complete in Google, at least, since the search snippet title, on each device. Techmagnate, as a responsible digital advertising agency, is hereby compiling almost all the major SEO updates, INFORMATION, strategies and techniques for 2018. We're predicting SEO strategies in order to become increasingly localised and customized for individual users instead associated with groups of users. In essence there are around six Local SEO ranking factors that play a major role. So it is extremely important for you to understand the guidelines in the SEARCH ENGINE OPTIMIZATION industry and ensure that the SEARCH ENGINE OPTIMIZATION agency that is handling your own account uses techniques that conform with the search engines' suggestions and involves no deception. Search Engine criteria being updated every minute, this is hard to know in order to have an SEO company or even individual which techniques still functioning. Most people are putting an emphasis on the user experience benefit more than any potential SEO benefit, plus that is as it ought to be. These are usually only a few off-page SEARCH ENGINE OPTIMIZATION techniques for building links. is a Toronto centered social internet marketing agency, expert in Search Engine Optimization (SEO), social networking management, digital marketing plus online branding. The biggest SEARCH ENGINE OPTIMIZATION change and trend I observe already happening in 2018 will be Google's in order to the mobile-first index, so if the website is not yet mobile-friendly and optimized for it, it can critical to prioritize this since it is now fundamental for the SEO success. Since we look ahead to SEARCH ENGINE OPTIMIZATION in 2018, discover our forecasts for what we should believe will be one of Google's biggest years yet for research. Keyword research is one particular of the first things trained to beginners learning SEO plus is still very effective in order to this day. Google already announced that they will are experimenting with mobile-first indexing, which shows that it's 1 of the most important SEARCH ENGINE OPTIMIZATION trends that they are severe about prioritizing. In addition to making content material available to search engines such as google, SEO also helps improve rankings to ensure that content material will be placed where people will more readily find this. The web is becoming more and more competitive, and those companies which perform SEO will have the decided advantage in visitors plus customers.

Google is producing sure it requires longer to discover results from black and white hat SEARCH ENGINE OPTIMIZATION, and intent on ensuring the flux in its SERPs dependent largely on where the searcher is on earth at the time associated with the search, and in which usually the business is located close to to that searcher. With voice search comes 2 regions of interest to SEO people desperate to connect with consumers: purpose and context. I actually released our content strategy on SEARCH ENGINE OPTIMIZATION Hacker's blog to help many other SEOs improve their website's articles. Within this blog we will discuss away page SEO is detail plus will learn some effective away page SEO techniques which a person must try in first associated with all we would like in order to discuss the importance of away page SEO” and how this can be good for web site owners. SEARCH ENGINE OPTIMIZATION has more aspects related in order to your problem and it furthermore helps you know drawbacks associated with your website, so, promoting via SEO will not only assist you land on first webpages of Engines like google, but it furthermore lets you the find the particular defects on your website that will further assists with removing all of them. What SEO trends plus techniques does 2018 hold regarding us? It appears that with YouTube once the channel is quite popular(as within big) in a given Specific niche market, you are able to nearly throw out a large amount from the SEO On web page off page optimizations, ect, plus the video will rank upward on page one(also online search)…. Keywords have always been the particular heart of SEO. Backlinks are one associated with the foundations of good SEARCH ENGINE OPTIMIZATION. You should make first image This video is usually ranking #3 for the key word โ€SEO strategyโ€… today your video clip is ranking #2 for that will keyword. In order to learn more, examine this infographic from Digital Advertising Philippines, which discusses the quite best developments that you should know in case you want to improve your own SEO strategy this 2018. Yet without mobile SEO and AMPLIFYING DEVICE we won't be capable to obtain organic traffic growth in 2017. SEO professionals is not going to have to be puzzled within search of that valuable SEARCH ENGINE OPTIMIZATION ranking factors anymore.

The growth associated with Google's featured snippet, voice lookup, Local SEO, and PPC provides better result in diverting visitors to your site as in comparison to the organic listing. Despite the fact that, it is definitely bit time consuming to generate a quality video, it is definitely more than worth it. Perfect for traffic and SEO as properly. In this write-up, we will be listing five technical SEO tricks to enhance organic traffic, rankings and profits. Backlinks performs important aspect of offsite SEARCH ENGINE OPTIMIZATION. Precisely why is seo (SEO) so essential? There are lots of methods to find keywords for SEO. Three major SEARCH ENGINE OPTIMIZATION intelligence platforms - SEMRush, Ahrefs, and Serpstat - help recognize keywords with less competition simply by including a keyword difficulty metric. SEO in 2018 won't be greater than any kind of other year, but new styles are happening for sure. Plus that's one of the 1st images that cross my thoughts each time I see web sites getting penalized by Google credited to faulty SEO. For this reason SEO work begins with discovering what phrases possible buyers enter into search motors like google. I really desired to understand SEO tricks used simply by the very best online advertising specialists myself, and share these types of details with other marketing experts, bloggers. Change in SEO trends is a result of changing Google algorithms. Previously, all of us have rated the best equipment for digital marketing overall, yet we wanted to drill lower to review the best providers for SEO and content marketing and advertising to assist readers this yr. Apart from understanding these trends, competition analysis plus making a credible SEO procedure is very crucial, to obtain organic traffic on your web page. There are many elements to SEO, through the words upon your page to the method other sites link to a person on the internet. Rolled out on 1 street August 2018, businesses and their own SEO teams would have seen the shift in rankings. Cell phone SEO will continue to end up being as relevant in 2018. Google focuses upon providing the best possible encounter for users, and you as well should do exactly the exact same. A website design revolving close to the user will ensure visitors on your website and that will, in turn, will continue in order to gain SEO traction.

To get exceptional SEO results, spend some period finding the best relevant content material. With the vast majority of search queries emerging through mobile, SEO professionals are focusing on it regarding voice lookup to enhance their SEO. The SEO experts are usually depending more on videos in order to drive traffic. So, along with content material marketing, SEO now ought to be profoundly aligned with your company's PAGE RANK efforts. These SEARCH ENGINE OPTIMIZATION crawler programs are similar in order to Google's own crawlers and will certainly give you an overview displaying how your page will execute in SEO rankings. In purchase to help you stay within front of the competition, beneath you will find the most recent SEO trends and ranking aspects in 2018. The value associated with keyword studies still prolific within SEO, although we've been changing to a topic-based search planet for years now. SEO is definitely driven by Google Majorly and Other small search engines. What really matters within SEO in 2018 is specifically what you prioritise today therefore that in 3-6 months a person can see improvements within the particular quality of your organic visitors.

But if you aren't short on money, use these types of do-it-yourself SEO ideas to improve your own organic rankings. Whilst this holistic approach will ultimately eliminate a lot of the particular issues created by some SEARCH ENGINE OPTIMIZATION practitioners over the years, I actually think that search engines' engineers may initially overestimate the precision associated with their AI, leading to Penguin-level collateral damage. Well, this particular is it. Hope this SEARCH ENGINE OPTIMIZATION Trends in 2018 will assist you to be on the particular track and beat your guy competitors. Today, a person are going to know a few most important SEO techniques that will will help to enhance your own organic traffic, keywords ranking plus website optimization. On-page SEO with regard to ecommerce is all about producing sure your keywords are within the proper places. Location: A few businesses like knowing that these people could visit their SEO firm at any time to spending budget, campaign, and progress over espresso. Because they look points up on visual search equipment, such as Google Images plus Pinterest, it's important to enhance SEO on all image plus video content. We have some great ratings, but we are always searching to improve and see exactly what the future holds for SEARCH ENGINE OPTIMIZATION. Fairly recently, I've observed a resurgence of on-page SEARCH ENGINE OPTIMIZATION factors making a difference within search engine rankings. Don't forget to incorporate the particular basics of SEO, featured thoughts, rich content (like videos), hyperlink earning, and UX in your own strategy. Based on how relevant these keywords are for your business, you can start shortlisting them for your own SEO optimisation process. I actually have a guide for Wp local SEO in my routing menu but most everything will be the same even for non-WordPress sites. This particular could create friction and the particular impression that many well-designed web sites are very poorly optimized intended for SEO. Unfortunately, 95% of hyperlinks from SEO link building never ever bring a single new customer to your site. The next SEO Techniques in 2018 is to adhere to Voice Search. I believed I'd offer some advice in order to stay ahead of SEO developments that are bound to create a big impact in 2018. Understanding consumer behavior - and how in order to create a great website knowledge for those users - can solve most, if not most, of your SEO problems shifting forward. While the research engines try and deliver the particular right answer to their consumer, it really is our work as SEOs to comprehend exactly what that user is looking intended for and deliver that answer intended for them with the search motor. Another reason to boost your images for SEO: this gives search engines like search engines another clue of what your own page is about…which can assist it position in organic search. SEO is looking futuristic along with popular search engines like Search engines, Bing and Yahoo getting better, answering more queries related in order to page results and increasing the particular trend the of voice research. As internet internet marketers, bloggers, and small business proprietors, SEO is essential. Therefore, today I'll list out 10 low-cost SEO tips that may improve your ranking on the particular search engines. The keyword SEARCH ENGINE OPTIMIZATION tips and tricks was obtaining decent searches per month. Join Mark Mitchell of BrightEdge in a detailed explained preparing your SEO activity for 2018, which will include reflecting on your own SEO performance from 2017, evaluating your existing resources, planning fresh SEO 2019 Slide search technologies coming down the particular line in 2018, and even more. SEARCH ENGINE OPTIMIZATION includes strategies like keyword concentrating on, article marketing, backlink building, plus more, which helps your web site rank better in search motors like Google. Within order to have an efficient website along with having solid content, responsiveness and also a strong web site structure it is important in order to constantly stay updated with most recent SEO-techniques and your target marketplace.
2 notes
·
View notes
Text
An 8-Point Checklist for Debugging Strange Technical SEO Problems
Posted by Dom-Woodman
Occasionally, a problem will land on your desk that's a little out of the ordinary. Something where you don't have an easy answer. You go to your brain and your brain returns nothing.
These problems can’t be solved with a little bit of keyword research and basic technical configuration. These are the types of technical SEO problems where the rabbit hole goes deep.
The very nature of these situations defies a checklist, but it's useful to have one for the same reason we have them on planes: even the best of us can and will forget things, and a checklist will provvide you with places to dig.
Fancy some examples of strange SEO problems? Here are four examples to mull over while you read. We’ll answer them at the end.
1. Why wasn’t Google showing 5-star markup on product pages?
The pages had server-rendered product markup and they also had Feefo product markup, including ratings being attached client-side.
The Feefo ratings snippet was successfully rendered in Fetch & Render, plus the mobile-friendly tool.
When you put the rendered DOM into the structured data testing tool, both pieces of structured data appeared without errors.
2. Why wouldn’t Bing display 5-star markup on review pages, when Google would?
The review pages of client & competitors all had rating rich snippets on Google.
All the competitors had rating rich snippets on Bing; however, the client did not.
The review pages had correctly validating ratings schema on Google’s structured data testing tool, but did not on Bing.
3. Why were pages getting indexed with a no-index tag?
Pages with a server-side-rendered no-index tag in the head were being indexed by Google across a large template for a client.
4. Why did any page on a website return a 302 about 20–50% of the time, but only for crawlers?
A website was randomly throwing 302 errors.
This never happened in the browser and only in crawlers.
User agent made no difference; location or cookies also made no difference.
Finally, a quick note. It’s entirely possible that some of this checklist won’t apply to every scenario. That’s totally fine. It’s meant to be a process for everything you could check, not everything you should check.
The pre-checklist check
Does it actually matter?
Does this problem only affect a tiny amount of traffic? Is it only on a handful of pages and you already have a big list of other actions that will help the website? You probably need to just drop it.
I know, I hate it too. I also want to be right and dig these things out. But in six months' time, when you've solved twenty complex SEO rabbit holes and your website has stayed flat because you didn't re-write the title tags, you're still going to get fired.
But hopefully that's not the case, in which case, onwards!
Where are you seeing the problem?
We don’t want to waste a lot of time. Have you heard this wonderful saying?: “If you hear hooves, it’s probably not a zebra.”
The process we’re about to go through is fairly involved and it’s entirely up to your discretion if you want to go ahead. Just make sure you’re not overlooking something obvious that would solve your problem. Here are some common problems I’ve come across that were mostly horses.
You’re underperforming from where you should be.
When a site is under-performing, people love looking for excuses. Weird Google nonsense can be quite a handy thing to blame. In reality, it’s typically some combination of a poor site, higher competition, and a failing brand. Horse.
You’ve suffered a sudden traffic drop.
Something has certainly happened, but this is probably not the checklist for you. There are plenty of common-sense checklists for this. I’ve written about diagnosing traffic drops recently — check that out first.
The wrong page is ranking for the wrong query.
In my experience (which should probably preface this entire post), this is usually a basic problem where a site has poor targeting or a lot of cannibalization. Probably a horse.
Factors which make it more likely that you’ve got a more complex problem which require you to don your debugging shoes:
A website that has a lot of client-side JavaScript.
Bigger, older websites with more legacy.
Your problem is related to a new Google property or feature where there is less community knowledge.
1. Start by picking some example pages.
Pick a couple of example pages to work with — ones that exhibit whatever problem you're seeing. No, this won't be representative, but we'll come back to that in a bit.
Of course, if it only affects a tiny number of pages then it might actually be representative, in which case we're good. It definitely matters, right? You didn't just skip the step above? OK, cool, let's move on.
2. Can Google crawl the page once?
First we’re checking whether Googlebot has access to the page, which we’ll define as a 200 status code.
We’ll check in four different ways to expose any common issues:
Robots.txt: Open up Search Console and check in the robots.txt validator.
User agent: Open Dev Tools and verify that you can open the URL with both Googlebot and Googlebot Mobile.
To get the user agent switcher, open Dev Tools.
Check the console drawer is open (the toggle is the Escape key)
Hit the … and open "Network conditions"
Here, select your user agent!
IP Address: Verify that you can access the page with the mobile testing tool. (This will come from one of the IPs used by Google; any checks you do from your computer won't.)
Country: The mobile testing tool will visit from US IPs, from what I've seen, so we get two birds with one stone. But Googlebot will occasionally crawl from non-American IPs, so it’s also worth using a VPN to double-check whether you can access the site from any other relevant countries.
I’ve used HideMyAss for this before, but whatever VPN you have will work fine.
We should now have an idea whether or not Googlebot is struggling to fetch the page once.
Have we found any problems yet?
If we can re-create a failed crawl with a simple check above, then it’s likely Googlebot is probably failing consistently to fetch our page and it’s typically one of those basic reasons.
But it might not be. Many problems are inconsistent because of the nature of technology. ;)
3. Are we telling Google two different things?
Next up: Google can find the page, but are we confusing it by telling it two different things?
This is most commonly seen, in my experience, because someone has messed up the indexing directives.
By "indexing directives," I’m referring to any tag that defines the correct index status or page in the index which should rank. Here’s a non-exhaustive list:
No-index
Canonical
Mobile alternate tags
AMP alternate tags
An example of providing mixed messages would be:
No-indexing page A
Page B canonicals to page A
Or:
Page A has a canonical in a header to A with a parameter
Page A has a canonical in the body to A without a parameter
If we’re providing mixed messages, then it’s not clear how Google will respond. It’s a great way to start seeing strange results.
Good places to check for the indexing directives listed above are:
Sitemap
Example: Mobile alternate tags can sit in a sitemap
HTTP headers
Example: Canonical and meta robots can be set in headers.
HTML head
This is where you’re probably looking, you’ll need this one for a comparison.
JavaScript-rendered vs hard-coded directives
You might be setting one thing in the page source and then rendering another with JavaScript, i.e. you would see something different in the HTML source from the rendered DOM.
Google Search Console settings
There are Search Console settings for ignoring parameters and country localization that can clash with indexing tags on the page.
A quick aside on rendered DOM
This page has a lot of mentions of the rendered DOM on it (18, if you’re curious). Since we’ve just had our first, here’s a quick recap about what that is.
When you load a webpage, the first request is the HTML. This is what you see in the HTML source (right-click on a webpage and click View Source).
This is before JavaScript has done anything to the page. This didn’t use to be such a big deal, but now so many websites rely heavily on JavaScript that the most people quite reasonably won’t trust the the initial HTML.
Rendered DOM is the technical term for a page, when all the JavaScript has been rendered and all the page alterations made. You can see this in Dev Tools.
In Chrome you can get that by right clicking and hitting inspect element (or Ctrl + Shift + I). The Elements tab will show the DOM as it’s being rendered. When it stops flickering and changing, then you’ve got the rendered DOM!
4. Can Google crawl the page consistently?
To see what Google is seeing, we're going to need to get log files. At this point, we can check to see how it is accessing the page.
Aside: Working with logs is an entire post in and of itself. I’ve written a guide to log analysis with BigQuery, I’d also really recommend trying out Screaming Frog Log Analyzer, which has done a great job of handling a lot of the complexity around logs.
When we’re looking at crawling there are three useful checks we can do:
Status codes: Plot the status codes over time. Is Google seeing different status codes than you when you check URLs?
Resources: Is Google downloading all the resources of the page?
Is it downloading all your site-specific JavaScript and CSS files that it would need to generate the page?
Page size follow-up: Take the max and min of all your pages and resources and diff them. If you see a difference, then Google might be failing to fully download all the resources or pages. (Hat tip to @ohgm, where I first heard this neat tip).
Have we found any problems yet?
If Google isn't getting 200s consistently in our log files, but we can access the page fine when we try, then there is clearly still some differences between Googlebot and ourselves. What might those differences be?
It will crawl more than us
It is obviously a bot, rather than a human pretending to be a bot
It will crawl at different times of day
This means that:
If our website is doing clever bot blocking, it might be able to differentiate between us and Googlebot.
Because Googlebot will put more stress on our web servers, it might behave differently. When websites have a lot of bots or visitors visiting at once, they might take certain actions to help keep the website online. They might turn on more computers to power the website (this is called scaling), they might also attempt to rate-limit users who are requesting lots of pages, or serve reduced versions of pages.
Servers run tasks periodically; for example, a listings website might run a daily task at 01:00 to clean up all it’s old listings, which might affect server performance.
Working out what’s happening with these periodic effects is going to be fiddly; you’re probably going to need to talk to a back-end developer.
Depending on your skill level, you might not know exactly where to lead the discussion. A useful structure for a discussion is often to talk about how a request passes through your technology stack and then look at the edge cases we discussed above.
What happens to the servers under heavy load?
When do important scheduled tasks happen?
Two useful pieces of information to enter this conversation with:
Depending on the regularity of the problem in the logs, it is often worth trying to re-create the problem by attempting to crawl the website with a crawler at the same speed/intensity that Google is using to see if you can find/cause the same issues. This won’t always be possible depending on the size of the site, but for some sites it will be. Being able to consistently re-create a problem is the best way to get it solved.
If you can’t, however, then try to provide the exact periods of time where Googlebot was seeing the problems. This will give the developer the best chance of tying the issue to other logs to let them debug what was happening.
If Google can crawl the page consistently, then we move onto our next step.
5. Does Google see what I can see on a one-off basis?
We know Google is crawling the page correctly. The next step is to try and work out what Google is seeing on the page. If you’ve got a JavaScript-heavy website you’ve probably banged your head against this problem before, but even if you don’t this can still sometimes be an issue.
We follow the same pattern as before. First, we try to re-create it once. The following tools will let us do that:
Fetch & Render
Shows: Rendered DOM in an image, but only returns the page source HTML for you to read.
Mobile-friendly test
Shows: Rendered DOM and returns rendered DOM for you to read.
Not only does this show you rendered DOM, but it will also track any console errors.
Is there a difference between Fetch & Render, the mobile-friendly testing tool, and Googlebot? Not really, with the exception of timeouts (which is why we have our later steps!). Here’s the full analysis of the difference between them, if you’re interested.
Once we have the output from these, we compare them to what we ordinarily see in our browser. I’d recommend using a tool like Diff Checker to compare the two.
Have we found any problems yet?
If we encounter meaningful differences at this point, then in my experience it’s typically either from JavaScript or cookies
Why?
Googlebot crawls with cookies cleared between page requests
Googlebot renders with Chrome 41, which doesn’t support all modern JavaScript.
We can isolate each of these by:
Loading the page with no cookies. This can be done simply by loading the page with a fresh incognito session and comparing the rendered DOM here against the rendered DOM in our ordinary browser.
Use the mobile testing tool to see the page with Chrome 41 and compare against the rendered DOM we normally see with Inspect Element.
Yet again we can compare them using something like Diff Checker, which will allow us to spot any differences. You might want to use an HTML formatter to help line them up better.
We can also see the JavaScript errors thrown using the Mobile-Friendly Testing Tool, which may prove particularly useful if you’re confident in your JavaScript.
If, using this knowledge and these tools, we can recreate the bug, then we have something that can be replicated and it’s easier for us to hand off to a developer as a bug that will get fixed.
If we’re seeing everything is correct here, we move on to the next step.
6. What is Google actually seeing?
It’s possible that what Google is seeing is different from what we recreate using the tools in the previous step. Why? A couple main reasons:
Overloaded servers can have all sorts of strange behaviors. For example, they might be returning 200 codes, but perhaps with a default page.
JavaScript is rendered separately from pages being crawled and Googlebot may spend less time rendering JavaScript than a testing tool.
There is often a lot of caching in the creation of web pages and this can cause issues.
We’ve gotten this far without talking about time! Pages don’t get crawled instantly, and crawled pages don’t get indexed instantly.
Quick sidebar: What is caching?
Caching is often a problem if you get to this stage. Unlike JS, it’s not talked about as much in our community, so it’s worth some more explanation in case you’re not familiar. Caching is storing something so it’s available more quickly next time.
When you request a webpage, a lot of calculations happen to generate that page. If you then refreshed the page when it was done, it would be incredibly wasteful to just re-run all those same calculations. Instead, servers will often save the output and serve you the output without re-running them. Saving the output is called caching.
Why do we need to know this? Well, we’re already well out into the weeds at this point and so it’s possible that a cache is misconfigured and the wrong information is being returned to users.
There aren’t many good beginner resources on caching which go into more depth. However, I found this article on caching basics to be one of the more friendly ones. It covers some of the basic types of caching quite well.
How can we see what Google is actually working with?
Google’s cache
Shows: Source code
While this won’t show you the rendered DOM, it is showing you the raw HTML Googlebot actually saw when visiting the page. You’ll need to check this with JS disabled; otherwise, on opening it, your browser will run all the JS on the cached version.
Site searches for specific content
Shows: A tiny snippet of rendered content.
By searching for a specific phrase on a page, e.g. inurl:example.com/url “only JS rendered text”, you can see if Google has manage to index a specific snippet of content. Of course, it only works for visible text and misses a lot of the content, but it's better than nothing!
Better yet, do the same thing with a rank tracker, to see if it changes over time.
Storing the actual rendered DOM
Shows: Rendered DOM
Alex from DeepCrawl has written about saving the rendered DOM from Googlebot. The TL;DR version: Google will render JS and post to endpoints, so we can get it to submit the JS-rendered version of a page that it sees. We can then save that, examine it, and see what went wrong.
Have we found any problems yet?
Again, once we’ve found the problem, it’s time to go and talk to a developer. The advice for this conversation is identical to the last one — everything I said there still applies.
The other knowledge you should go into this conversation armed with: how Google works and where it can struggle. While your developer will know the technical ins and outs of your website and how it’s built, they might not know much about how Google works. Together, this can help you reach the answer more quickly.
The obvious source for this are resources or presentations given by Google themselves. Of the various resources that have come out, I’ve found these two to be some of the more useful ones for giving insight into first principles:
This excellent talk, How does Google work - Paul Haahr, is a must-listen.
At their recent IO conference, John Mueller & Tom Greenway gave a useful presentation on how Google renders JavaScript.
But there is often a difference between statements Google will make and what the SEO community sees in practice. All the SEO experiments people tirelessly perform in our industry can also help shed some insight. There are far too many list here, but here are two good examples:
Google does respect JS canonicals - For example, Eoghan Henn does some nice digging here, which shows Google respecting JS canonicals.
How does Google index different JS frameworks? - Another great example of a widely read experiment by Bartosz Góralewicz last year to investigate how Google treated different frameworks.
7. Could Google be aggregating your website across others?
If we’ve reached this point, we’re pretty happy that our website is running smoothly. But not all problems can be solved just on your website; sometimes you’ve got to look to the wider landscape and the SERPs around it.
Most commonly, what I’m looking for here is:
Similar/duplicate content to the pages that have the problem.
This could be intentional duplicate content (e.g. syndicating content) or unintentional (competitors' scraping or accidentally indexed sites).
Either way, they’re nearly always found by doing exact searches in Google. I.e. taking a relatively specific piece of content from your page and searching for it in quotes.
Have you found any problems yet?
If you find a number of other exact copies, then it’s possible they might be causing issues.
The best description I’ve come up with for “have you found a problem here?” is: do you think Google is aggregating together similar pages and only showing one? And if it is, is it picking the wrong page?
This doesn’t just have to be on traditional Google search. You might find a version of it on Google Jobs, Google News, etc.
To give an example, if you are a reseller, you might find content isn’t ranking because there's another, more authoritative reseller who consistently posts the same listings first.
Sometimes you’ll see this consistently and straightaway, while other times the aggregation might be changing over time. In that case, you’ll need a rank tracker for whatever Google property you’re working on to see it.
Jon Earnshaw from Pi Datametrics gave an excellent talk on the latter (around suspicious SERP flux) which is well worth watching.
Once you’ve found the problem, you’ll probably need to experiment to find out how to get around it, but the easiest factors to play with are usually:
De-duplication of content
Speed of discovery (you can often improve by putting up a 24-hour RSS feed of all the new content that appears)
Lowering syndication
8. A roundup of some other likely suspects
If you’ve gotten this far, then we’re sure that:
Google can consistently crawl our pages as intended.
We’re sending Google consistent signals about the status of our page.
Google is consistently rendering our pages as we expect.
Google is picking the correct page out of any duplicates that might exist on the web.
And your problem still isn’t solved?
And it is important?
Well, shoot.
Feel free to hire us…?
As much as I’d love for this article to list every SEO problem ever, that’s not really practical, so to finish off this article let’s go through two more common gotchas and principles that didn’t really fit in elsewhere before the answers to those four problems we listed at the beginning.
Invalid/poorly constructed HTML
You and Googlebot might be seeing the same HTML, but it might be invalid or wrong. Googlebot (and any crawler, for that matter) has to provide workarounds when the HTML specification isn't followed, and those can sometimes cause strange behavior.
The easiest way to spot it is either by eye-balling the rendered DOM tools or using an HTML validator.
The W3C validator is very useful, but will throw up a lot of errors/warnings you won’t care about. The closest I can give to a one-line of summary of which ones are useful is to:
Look for errors
Ignore anything to do with attributes (won’t always apply, but is often true).
The classic example of this is breaking the head.
An iframe isn't allowed in the head code, so Chrome will end the head and start the body. Unfortunately, it takes the title and canonical with it, because they fall after it — so Google can't read them. The head code should have ended in a different place.
Oliver Mason wrote a good post that explains an even more subtle version of this in breaking the head quietly.
When in doubt, diff
Never underestimate the power of trying to compare two things line by line with a diff from something like Diff Checker. It won’t apply to everything, but when it does it’s powerful.
For example, if Google has suddenly stopped showing your featured markup, try to diff your page against a historical version either in your QA environment or from the Wayback Machine.
Answers to our original 4 questions
Time to answer those questions. These are all problems we’ve had clients bring to us at Distilled.
1. Why wasn’t Google showing 5-star markup on product pages?
Google was seeing both the server-rendered markup and the client-side-rendered markup; however, the server-rendered side was taking precedence.
Removing the server-rendered markup meant the 5-star markup began appearing.
2. Why wouldn’t Bing display 5-star markup on review pages, when Google would?
The problem came from the references to schema.org.
<div itemscope="" itemtype="https://schema.org/Movie"> </div> <p> <h1 itemprop="name">Avatar</h1> </p> <p> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> </p> <p> <span itemprop="genre">Science fiction</span> </p> <p> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </p> <p></div> </p>
We diffed our markup against our competitors and the only difference was we’d referenced the HTTPS version of schema.org in our itemtype, which caused Bing to not support it.
C’mon, Bing.
3. Why were pages getting indexed with a no-index tag?
The answer for this was in this post. This was a case of breaking the head.
The developers had installed some ad-tech in the head and inserted an non-standard tag, i.e. not:
<title>
<style>
<base>
<link>
<meta>
<script>
<noscript>
This caused the head to end prematurely and the no-index tag was left in the body where it wasn’t read.
4. Why did any page on a website return a 302 about 20–50% of the time, but only for crawlers?
This took some time to figure out. The client had an old legacy website that has two servers, one for the blog and one for the rest of the site. This issue started occurring shortly after a migration of the blog from a subdomain (blog.client.com) to a subdirectory (client.com/blog/…).
At surface level everything was fine; if a user requested any individual page, it all looked good. A crawl of all the blog URLs to check they’d redirected was fine.
But we noticed a sharp increase of errors being flagged in Search Console, and during a routine site-wide crawl, many pages that were fine when checked manually were causing redirect loops.
We checked using Fetch and Render, but once again, the pages were fine. Eventually, it turned out that when a non-blog page was requested very quickly after a blog page (which, realistically, only a crawler is fast enough to achieve), the request for the non-blog page would be sent to the blog server.
These would then be caught by a long-forgotten redirect rule, which 302-redirected deleted blog posts (or other duff URLs) to the root. This, in turn, was caught by a blanket HTTP to HTTPS 301 redirect rule, which would be requested from the blog server again, perpetuating the loop.
For example, requesting https://www.client.com/blog/ followed quickly enough by https://www.client.com/category/ would result in:
302 to http://www.client.com - This was the rule that redirected deleted blog posts to the root
301 to https://www.client.com - This was the blanket HTTPS redirect
302 to http://www.client.com - The blog server doesn’t know about the HTTPS non-blog homepage and it redirects back to the HTTP version. Rinse and repeat.
This caused the periodic 302 errors and it meant we could work with their devs to fix the problem.
What are the best brainteasers you've had?
Let’s hear them, people. What problems have you run into? Let us know in the comments.
Also credit to @RobinLord8, @TomAnthonySEO, @THCapper, @samnemzer, and @sergeystefoglo_ for help with this piece.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
from The Moz Blog https://ift.tt/2lfAXtQ via IFTTT
2 notes
·
View notes
Text
Firefox 26 For Mac

Mozilla Firefox for Mac is an easy-to-use, secure and fast web browser that provides all the necessary tools and features to fulfill your needs, improve your browsing experience and replace Safari. Built-in full-screen mode support and customizable interface. Mac OS X 10.5; Firefox 16.0; More system details Additional System Details Installed Plug-ins. Garmin Communicator Plug-in Version 4.2.0.0 Shockwave Flash 10.3 r183 Garmin Communicator Plug-in Version 4.0.3.0 The QuickTime Plugin allows you to view a wide variety of multimedia content in web pages. For more information, visit the QuickTime Web.
Mac users interested in Firefox for mac mountain lion 10.8.5 generally download: Firefox 80.0 Free Firefox is one of the most popular web browsers on the market, providing numerous helpful features and quick speed to millions of users worldwide. Firefox for Mac について語るスレ���ド。 質問される方はFirefoxのバージョン、拡張、テーマを明記して下さい。.
Latest Version:
Password recovery method used in this article is tested to work on Mac OS X (Mavericks) and Microsoft Excel for Mac 2011. It may vary slightly or significantly with other versions or products. Excel password recovery tool. Excel Password Recovery. Add-on 3 Password Attack Types. Optimized for three intelligent attack types, this Excel password recovery tool can easily recover lost opening password in Excel workbook regardless of password complexity. Just choose the method then you are able to easily have access to Excel. Excel password recovery mac free download - PRS Password Recovery Software for MAC, MiniTool Mac Data Recovery, MediaRecover Image Recovery Mac, and many more programs.
Requirements:
Mac OS X
Author / Product:
Mozilla Organization / Firefox for Mac
Old Versions:
Filename:
Firefox 26.0.dmg
MD5 Checksum:
https://alwaysbigwombat.tumblr.com/post/643896212597178368/vsco-download-for-mac. Download VSCO Film for Mac free DMG setup file in single direct download link. VSCO Film for Mac is consist of different presets to provide your image best possible results. VSCO Membership Monthly or Annual Subscription Start your free 7-day trial. 200+ VSCO Presets. Unlock VSCO’s complete preset library, including vintage Film looks by Kodak, Agfa, and Ilford. Advanced Photo Editing Tools. Create images you love with exclusive tools like HSL and Borders. Video Editing Tools. Find VSCO software downloads at CNET Download.com, the most comprehensive source for safe, trusted, and spyware-free downloads on the Web. Download VSCO, start creating, and join a global community of creators. US +1 CA +1 IN +91 NO +47 MX +52 SE +46 BR +55 TR +90 IE +353 GB +44 AU +61 Send Message and data rates may apply.
a0646e34beb63c1682d824462856c8c3
Mozilla Firefox for Mac is a fast, full-featured Web browser. The app includes pop-up blocking, tab-browsing, integrated Google, Yahoo and Bing search, simplified privacy controls, a streamlined browser window that shows you more of the page than any other browser and a number of additional features that work with you to help you get the most out of your time online. Hide your real IP address and protect your privacy while online! Check out HMA! Pro VPN for Mac! Check out the new Firefox for macOS, which is first of several releases called Firefox Quantum for Mac, getting you to the things you love and the stuff you need faster than ever before, along with a fresh new look. Features and Highlights 2x Faster Crazy powerful browser engine? Check. Less time waiting around for pages to load? Also, check. Get the best Firefox yet. 30% lighter than Chrome Less memory usage means more space for your computer to keep running smoothly. Your other programs will thank you. Smooth browsing Whether you’ve opened 10 or 1000, switching between tabs is faster than ever with the program’s new, responsive engine. Private Browsing The app blocks online trackers while you browse and won’t remember your history after you’re done. Tracking Protection Some ads have hidden trackers that follow you online. Rude. We know. That’s why powerful tool stops them cold. Faster Page Loading By blocking some ads and scripts that bog down browsing, pages load up to 44% faster. Now that’s a win-win. Screenshots Uncomplicate screenshots. Take and share them directly from the tool. That means no more searching for mysterious file names on your computer. Pocket Built right into the toolbar, it’s the ultimate save-for-later feature. View your articles, videos and pages across any device. Gaming & VR Engineered for next-gen gaming, the browser has built-in support for WASM and WebVR. No additional installation needed! Library Save time! Find all your favorite content like Pocket saves, bookmarks, browsing history, screenshots and downloads in one spot. Extensions Customize the tool with thousands of extensions like LastPass, uBlock Origin, Evernote and more. Themes Make over the app to suit your mood! Choose a new look from theme categories or create your own. Toolbar Set up Fire fox your way. Drag and drop features in and out of your toolbar for easy access. Sync your devices Seamlessly access passwords, bookmarks and more. Plus, use Send Tabs feature to instantly share open tabs between desktop, mobile and tablet. Also Available: Download Firefox for Windows
A faster, more secure and customizable Web browser.
Downloads
811.4K
Firefox 26 Download For Mac
3.6K

27.7K
471
3.7
56 Ratings
3.0
1 Ratings
Mozilla Firefox is a fast, light and tidy open source web browser. At its public launch in 2004 Mozilla Firefox was the first browser to challenge Microsoft Internet Explorer’s dominance. Since then, Mozilla Firefox has consistently featured in the top 3 most popular browsers globally and this is set to continue thanks to the release of Firefox 30. The key features that have made Mozilla Firefox so popular are the simple and effective UI, browser speed and strong security capabilities. The browser is particularly popular with developers thanks to its open source development and active community of advanced users.
XCOM: Enemy Unknown will expand on that legacy with an entirely new invasion story, enemies and technologies to fight aliens and defend Earth. You will control the fate of the human race through researching alien technologies, creating and managing a fully operational base, planning combat missions and controlling soldier movement in battle. Xcom for mac.
Easier Browsing
Mozilla put of a lot of resources into creating a simple but effective UI aimed at making browsing quicker and easier. They created the tab structure that has been adopted by most other browsers. In recent years Mozilla has also focused on maximizing browsing area by simplifying toolbar controls to just a Firefox button (which contains settings and options) and back/forward buttons. The URL box features direct Google searching as well as an auto predict/history feature called Awesome Bar. On the right side of the URL box there are bookmarking, history and refresh buttons. To the right of the URL box is a search box which allows you to customize your search engine options. Outside of that a view button controls what you see below the URL. Next to that you have the download history and home buttons.
Speed
Mozilla Firefox boasts impressive page load speeds thanks to the excellent JagerMonkey JavaScript engine. Start up speed and graphics rendering are also among the quickest in the market. Firefox manages complex video and web content using layer-based Direct2D and Driect3D graphics systems. Crash protection ensures only the plugin causing the issue stops working, not the rest of the content being browsed. https://alwaysbigwombat.tumblr.com/post/643895889626316800/kyocera-printers-drivers-for-mac. Reloading the page restarts any affected plugins. The tab system and Awesome Bar have been streamlined to launch/get results very quickly too.
Security
Firefox was the first browser to introduce a private browsing feature which allows you to use the internet more anonymously and securely. History, searches, passwords, downloads, cookies and cached content are all removed on shutdown. Minimizing the chances of another user stealing your identity or finding confidential information. Content security, anti-phishing technology and antivirus/antimalware integration ensures your browsing experience is as safe as possible.
Personalisation & Development
One of the best features of the Firefox UI is customization. Simply right click on the navigation toolbar to customize individual components or just drag and drop items you want to move around. The inbuilt Firefox Add-ons Manager allows you to discover and install add-ons within the browser as well as view ratings, recommendations and descriptions. Read about the top recommended add-ons for Mozilla Firefox on TechBeat. Thousands of customizable themes allow you to customize the look and feel of your browser. Site authors and developers can create advanced content and applications using Mozilla’s open source platform and enhanced API.
Process separation (e10s) is enabled for some of you. Like it? Let us know and we'll roll it out to more.
Roar for moar protection against harmful downloads! We've got your back
Add-ons that have not been verified and signed by Mozilla will not load
GNU/Linux fans: Get better Canvas performance with speedy Skia support. Try saying that three times fast
WebRTC embetterments:
How Many Games Can My Computer Run. New from Can You Run It, now you can test your computer once and see all of the games your computer can run. We will analyze your computer against 6,000+ of the newest and most popular games on the market. Both for Minimum and Recommended requirements. Check the UNO system requirements. Test your specs and rate your gaming PC. System requirements Lab runs millions of PC requirements tests on over 6,000 games a month. Click here to see Recommended Computer. Latest Graphic Cards. Can i run it for mac. Unless otherwise noted, your Mac should be running at least macOS 10.13 High Sierra to use these tools, and your Mac should generally be a 2011 or later model (excluding early Mac Pros).
Delay-agnostic AEC enabled
Full duplex for GNU/Linux enabled
ICE Restart & Update is supported
Cloning of MediaStream and MediaStreamTrack is now supported
Searching for something already in your bookmarks or open tabs? We added super smart icons to let you know
Windows folks: Tab (move buttons) and Shift+F10 (pop-up menus) now behave as they should in Firefox customization mode
The media parser has been redeveloped using the Rust programming language
Windows 7 systems without Platform Update can now use D3D11 WARP
Various security fixes
Improved step debugging on last line of functions
Heyo, Jabra & Logitech C920 webcam users. We fixed those pesky WebRTC bugs causing frequency distortions. Buh-bye, squeaky voice!
After version 48, SSE2 CPU extensions are going to be required on Windows
So long to support for 10.6, 10.7 and 10.8. Now we can focus on where most Mac users are: 10.9. Don't forget to upgrade!
Au revoir to Windows Remote Access Service modem Autodial
48.0
08.02.16
Free
English
43.12MB
Windows 2000/XP/2003/Vista/7/8/8.1/10
Free
Flock delivers the latest webmail, photos, videos and updates from your favorites sites.
Navigate the Internet using browser with powerful search, sharing, and multimedia capabilities.
IE7Pro makes your IE easier, more secure and customizable.
The new Netscape Browser gives you more ways to make your browser secure.
Try the alpha release of alternative lightweight customizable browser.
Download Firefox 26 For Mac
Explore the Web with the beta channel version of Google's speedy browser.
Firefox 26 For Mac
Free

0 notes
Text
8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk
Ransomware attacks surged during the aboriginal bisected of this year, as cyber abyss looked to advance their file-encrypting malware while abounding bodies are alive from home.

How to connect remotely with Chrome Remote Desktop – TechRepublic – remote desk | remote desk
Analysis of awful action throughout the year appear in Skybox Security’s 2020 Vulnerability and Blackmail Trends Address says ransomware has thrived in the aboriginal bisected of the year, with a 72% access in new samples of the file-encrypting malware.
The acceleration in ransomware attacks came back ample cardinal of organisations switched to alien alive as the apple faced the COVID-19 pandemic.
SEE: A acceptable action for cybersecurity (ZDNet adapted report) | Download the address as a PDF (TechRepublic)
While the about-face to home alive has accustomed abounding organisations and workers to abide productive, it has additionally brought added risk; aegis vulnerabilities in remote-desktop protocals – accumulated with the use of anemic passwords by agents – has provided cyber attackers with an added way into networks.

How to Access Windows Remote Desktop Over the Internet – remote desk | remote desk
This, forth with the actuality that some home workers accept not been provided with bright cybersecurity training, has added the advance apparent for cyber abyss – at a time area cybersecurity teams are already afflicted because of the new absoluteness of alien working.
It’s as a aftereffect of this, the address suggests, that ransomware has surged, with aegis departments clumsy to absolutely avert networks adjoin attacks.
And because ransomware is so atrociously acknowledged at locking bottomward all-inclusive swathes of basement and apprehension the arrangement about absolutely unusable, in abounding cases, the victim feels as if the alone advantage is to pay the bribe – which can amount hundreds of bags of dollars in bitcoin.
In addition, several ransomware campaigns accept actively targeted healthcare and pharmaceuticals in an accomplishment to blackmail ransoms from organisations anon complex in coronavirus-related analysis and research.

Free Remote Desktop Connection Tool | Remote Troubleshooting Software – remote desk | remote desk
“We empiric 77 ransomware campaigns during the aboriginal few months of the communicable – including several on mission-critical analysis labs and healthcare companies,” said Sivan Nir, blackmail intelligence aggregation baton at Skybox Security.
“The focus and the adequacy of attackers is clear: they accept the agency to admit austere banking and reputational abuse on organizations,” she added.
The address additionally addendum how ransomware operations like Sodinokibi accept become well-engineered and effective, blame profits for attackers alike college – and potentially auspicious lower-level cyber-criminal operations to chase the aforementioned aisle in following of money.
SEE: Ransomware warning: Now attacks are burglary abstracts as able-bodied as encrypting it

Simple Questions: What Are Remote Desktop Connections? | Digital .. | remote desk
In adjustment to assure adjoin ransomware attacks during the coronavirus communicable and beyond, it’s basic that organisations booty the actual accomplish to remediate vulnerabilities that could be exploited by hackers.
This includes accepting abounding appearance of all accumulated assets beyond the arrangement and analysing how analytical assets could potentially be accessed by affective alongside about the arrangement with or after the actual credentials, and that VPNs, firewalls and added systems are appropriately configured with the adapted aegis patches.
“The charge for focused remediation strategies that are abreast by abounding arrangement afterimage and clear, data-rich intelligence has never been added pressing,” said Nir.
8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk – remote desk | Pleasant to my personal website, in this moment We’ll explain to you regarding keyword. And today, this is actually the initial graphic:

AnyDesk – Wikipedia – remote desk | remote desk
How about graphic previously mentioned? will be in which remarkable???. if you’re more dedicated so, I’l t demonstrate some graphic once again beneath:
So, if you’d like to get the fantastic pics related to (8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk), simply click save link to save the photos in your computer. There’re ready for transfer, if you love and wish to have it, just click save symbol in the post, and it’ll be directly down loaded to your laptop computer.} Finally if you like to obtain unique and latest image related to (8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk), please follow us on google plus or bookmark this blog, we attempt our best to present you regular update with fresh and new graphics. We do hope you enjoy keeping right here. For many up-dates and latest news about (8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk) pics, please kindly follow us on twitter, path, Instagram and google plus, or you mark this page on bookmark section, We attempt to give you up-date periodically with fresh and new photos, love your surfing, and find the perfect for you.
Here you are at our website, articleabove (8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk) published . Nowadays we’re delighted to announce we have discovered an awfullyinteresting nicheto be reviewed, namely (8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk) Some people attempting to find specifics of(8 Unexpected Ways Remote Desk Can Make Your Life Better | remote desk) and definitely one of these is you, is not it?

The AnyDesk App for Remote Desktops on Mac – remote desk | remote desk

How to Access Windows Remote Desktop Over the Internet – remote desk | remote desk

The AnyDesk Remote Desktop App for Android – remote desk | remote desk
Painter Legend https://desktopdrawing.com/wp-content/uploads/2020/07/how-to-connect-remotely-with-chrome-remote-desktop-techrepublic-remote-desk.gif
0 notes
Link
The results are in! After 51 nominations whittled down to 15 finalists by a community vote, an expert panel consisting of Nicolas Grégoire, Soroush Dalili, Filedescriptor, and myself have conferred, voted, and selected the Top 10 new web hacking techniques of 2019. Every year, professional researchers, seasoned pentesters, bug bounty hunters and academics release a flood of blog posts, presentations, videos and whitepapers. Whether they're suggesting new attack techniques, remixing old ones, or documenting findings, many of these contain novel ideas that can be applied elsewhere. However, in these days of vulnerabilities arriving equipped with logos and marketing teams it's all too easy for innovative techniques and ideas to get missed in the noise, simply because they weren't broadcast loudly enough. That's why every year, we work with the community to seek out and enshrine ten techniques that we think will withstand the test of time. We regard these ten as the creme of the most innovative web security research published in the last year. Every entry contains insights for aspiring researchers, pentesters, bug bounty hunters, and anyone else interested in recent developments in web security. Community Favourite - HTTP Desync AttacksThe entry with the most community votes by a substantial margin was HTTP Desync Attacks, in which I revived the long forgotten technique of HTTP Request Smuggling to earn over $90k in bug bounties, compromise PayPal's login page twice, and kick off a wave of findings for the wider community. I regard this as my best research to date, but I made the tactical decision to exclude it from the official top 10 because there's no way I'm going to write a post that declares my own research the best. Moving swiftly on... 10. Exploiting Null Byte Buffer Overflow for a $40,000 bountyAt number 10 we have a fantastic heartbleed-style memory-safety exploit from Sam Curry and friends. This critical but easily-overlooked vulnerability almost certainly affects other websites, and serves us a reminder that even if you're an expert, there's still a place for simply fuzzing and keeping an eye out for anything unexpected. 9. Microsoft Edge (Chromium) - EoP to Potential RCE In this writeup, Abdulrhman Alqabandi uses a mixture of web and binary attacks to pwn anyone who makes the mistake of visiting his site using Microsoft's new Chromium-Powered Edge (aka Edgium). $40,000 in bounties later this is now patched, but it's still a sterling example of an exploit chain combining multiple low-severity vulnerabilities to achieve a critical impact, and also beautifully demonstrates how web vulnerabilities can bleed onto your desktop through privileged origins. It inspired us to update Hackability to detect when it's on a privileged origin by scanning the chrome object. For another look at web vulnerability chaos in the browser-chrome battleground, check out Remote Code Execution in Firefox beyond memory corruptions. 8. Infiltrating Corporate Intranet Like NSA: Pre-Auth RCE On Leading SSL VPNsThe incumbent winner Orange Tsai makes his first appearance alongside Meh Chang with multiple unauthenticated RCE vulnerabilities in SSL VPNs. The privileged, internet-exposed position VPNs typically sit in means that in terms of sheer impact, this is about as good as it gets. Although the techniques applied are largely classics, they use some creative twists that I won't spoil for you here. This research helped spawn a wave of audits targeting SSL VPNs, leading to numerous findings including a clutch of SonicWall vulnerabilities published last week. 7. Exploring CI Services as a Bug Bounty Hunter Modern websites are stitched together from numerous services reliant on secrets to identify each-other. When these get leaked, the web of trust can fall apart. Secrets leaking in Continuous Integration repositories/logs is a common occurrence, and finding them via automation is even more common. Yet this research by EdOverflow et al systematically sheds new light on overlooked cases and potential future research areas. It's also quite possibly the inspiration for the hilarious site/tool SSHGit. 6. All is XSS that comes to the .NETMonitoring novel research is a core part of my job, but I still managed to completely miss this post when it was first released. Fortunately, someone in the community had sharper eyes and nominated it. Paweł Hałdrzyński takes a little-known legacy feature of the .NET framework and shows how it can be used to add arbitrary content to URL paths on arbitrary endpoints, causing us some mild panic when we realised even our own website supported it. Reminiscent of Relative Path Overwrite attacks, this is a piece of arcana that can sometimes kick off an exploit chain. In the post it's used for XSS, but we strongly suspect alternative abuses will emerge in future. 5. Google Search XSSThe Google Search box is probably the most-tested input on the planet, so how Masato Kinugawa managed to XSS it was beyond comprehension, up until he revealed all via a collaboration with his colleague LiveOverflow. These two videos provide a solid introduction on how to find DOM parsing bugs by reading the docs and fuzzing, and also give a rare look into the creativity behind this magnificent exploit. 4. Abusing Meta Programming for Unauthenticated RCEOrange Tsai returns with a pre-auth RCE in Jenkins, described over two posts. The authentication bypass is nice, but our favourite innovation is the use of meta-programming to create a backdoor that executes at compile-time, in the face of numerous environmental constraints. We expect to see meta-programming again in future. It's also an excellent example of research continuation, as the exploit was subsequently improved by multiple researchers. 3. Owning The Clout Through Server Side Request ForgeryThis presentation from Ben Sadeghipour and Cody Brocious starts out with an overview of existing SSRF techniques, shows how they can be adapted and applied to server-side PDF generators, then brings DNS rebinding into the mix for good measure. The work targeting PDF generators is an insightful look into a feature-class that's all too easily ignored. We first saw DNS rebinding on server-side browsers appear on the 2018 nomination list, and the release of HTTPRebind should help make this attack more accessible than ever. Finally, I might be wrong about this but I suspect this presentation may deserve some credit for finally persuading Amazon to think about securing their EC2 metadata endpoint. 2. Cross-Site Leaks Cross-site leaks have been a long time coming. First documented over a decade ago, and creeping into our top 10 last year, it's in 2019 that awareness of this attack class and its sheer number of crazy variations exploded. It's hard to apportion credit at such a scale but we clearly owe thanks to Eduardo Vela's succinct introduction to the concept with a novel technique, the collaborative effort to build a public list of known XS-Leak vectors, and researchers applying the XS-Leaks technique to great effect. XS-Leaks have already had a lasting impact on the web security landscape, as they played a major role in the death of browser XSS filters. Block-mode XSS filtering was a major source of XS-Leak vectors, and this combined with even worse issues with filter-mode to persuade Edge and later Chrome to both discard their filters in a victory for web security and a disaster for web security researchers alike. 1. Cached and Confused: Web Cache Deception in the WildIn this academic whitepaper, Sajjad Arshad et al take Omer Gil's Web Cache Deception technique (which premiered at #2 in our top 10 back in 2017), and share a systematic exploration of Web Cache Deception vulnerabilities across the Alexa Top 5000 websites. For legal reasons, most offensive security research is conducted during professional audits or on websites with bug bounty programs, but through careful ethical footwork this research offers a glimpse into the state of security on the wider web. With the help of a well-crafted methodology that could easily be adapted for other techniques, they prove that Web Cache Deception is still a prevalent threat. Aside from the methodology, the other key innovation is the introduction of five novel path confusion techniques which expand the number of vulnerable websites. They also do a better job of documenting web-caching provider's caching behaviour than many providers themselves. Overall, this is a superb example of the community taking existing research in a new direction, and a well deserved number one! ConclusionWe saw a particularly strong set of nominations this year, so many excellent pieces of research didn't make it into the top 10. As such, I recommend checking out the full nomination list. For those interested in getting access to 2020 research as soon as it's released, we recently created the r/websecurityresearch subreddit and @PortSwiggerRes Twitter accounts to promote notable research. You can also find past year's top 10 lists here: 2018, 2017, 2015, 2014, 2013, 2012, 2011, 2010, 2009, 2008, 2007, 2006. Year after year we see great research comes from building on other people's ideas, so we'd like to thank everyone who takes the time to publish their findings, whether nominated or not. Finally, we'd like to thank the wider community for your enthusiastic participation. Without your nominations and votes, this wouldn't be possible. Till next year!
0 notes
Text
Reviewing Popular SEO Page Speed Tools I Recommend WebPageTest 💪

Fast web page render times are key for SEO success. Google has stated over and over that speed is important.
Fast render times are even more important now that most online activity is on a mobile device. This means slower, less reliable network connectivity and slower CPUs.
Surveys continue to show more consumers expect pages to load faster on mobile devices than desktops.
Why is speed so important?
No one likes to wait.
Studies show anxiety levels rise when a person must wait on a web page to render. If it takes too long they will find another answer or solution to their question.
Google calls this bounce rate and a bad bounce rate negatively affects your ability to rank.
What does it mean to load fast and how can you measure your page speed to make sure your site performs well.
Since these tools score our pages I decided to score them back!
Let's see how they do and what tool I recommend you use over all other tools...
Love2Dev Tool Score - D-
This is a popular tool with online marketers, but honestly it is bad, really bad.
The report looks nice and all, but they don't measure much that offers real value. That is unless your server is really, really bad.
You can enter a URL in their free online tool. They let you select from a few locations around the world to see how long it takes your content to reach the client.
And that is the clue, the time it takes your bytes to reach the client computer.
Pingdom only measures time to first byte, which in the scope of page speed accounts for 5% or less of your performance metrics.
It gives this site a score of 86% because of the Google Analytics and other tracking pixel requests. Those all come from external domains and do not have cache headers applied.
Otherwise I would score 100.
They give you a nicely formatted network waterfall. And as you can see from my profile, even including the favicon request my page's assets reach the browser in about 500ms.
My advice is to skip this tool, there are better, free options.
GTMetrix is another popular tool for search engine optimizers. This is another free tool, and like Pingdom it leaves a lot on the table.
The tool does offer a little more insight, but not much.
GTMetrix does run a basic audit of best practices on the page, which is nice. These are all good performance best practices, most I classify as low hanging fruit.
If you score bad in the PageSpeed items then you most likely have a configuration issue with your server or deployment process. It might also be your site's theme, so look in all these areas to improve.
The next tab is a bad sign in my opinion, YSlow.
Don't get me wrong YSlow was great, in its time. But the project has been deprecated for a few years as technology has progressed.
YSlow was created by a team at Yahoo, yeah that company we have all forgotten, as a FireFox plugin you could use to evaluate your page's performance.
They were based on research lead by Steve Souder's team back in the 2007 time frame.
Since then HTTP/2 and other changes to the web have happened, which make some of the YSlow recommendations obsolete.
For example, domain sharding, you should not shard anymore, but use HTTP/2. You should also use smaller files so you can control caching at a granular level.
Like Pingdom the tool really just measures how long it takes your page's resources to reach the browser.
Google Page Speed Insights
Love2Dev Tool Score - C+
This is the last of the popular SEO go to tools. It makes sense this one is offered by the Google search team, so it has to be good, right?
Compared to Pingdom and GTMetrix the Google Page Speed tool is much better. It does not bother with basic time to first byte, but focuses more effort on the rendering cycle, which is the key to good page speed.
The Page Speed tool recently went through an overhaul where it now runs its test using Lighthouse, which I will cover later.
The real value is the Lab Data section. Here you will see:
The real measurement that matters is Time to Interactive, the time when the page is fully interactive. This means when the page has completely loaded all assets, rendered and finished executing JavaScript.
And that my friends is how you measure real page speed, not how lond it takes the server to respond.
All the time up to the point the browser's UI thread is busy loading and rendering page assets.
Google Web.Dev
Love2Dev Tool Score - B-
While the Google Page Speed Insights tool recently migrated to using Lighthouse, they went one step farther by launching Web.Dev.
Like the page speed test, Web.Dev runs Lighthouse over your page. You get a very similar set of data, just more of it.
As a bonus you can view the actual Lighthouse report.
You do not have control over where the test is run. It is run from a Google server, somewhere in the cloud.
Speaking of Lighthouse...
Love2Dev Tool Score - B+
A while back the Chrome team started working on a site auditing tool, with a focus on page speed.
After a few iterations, including a deprecated Chrome extension, Lighthouse was born.
There are two ways you can run Lighthouse, from your browser and using the Node CLI.
To run Lighthouse from your Chrome browser open the developer tools (F12). Go to the 'Audits' tab.
You will be greeted with the ability to select which audits you want to run and the conditions the tests will execute.
I select all audits, because why not get everything!
Its free after all.
For conditions I like to select 'simulated fast 3G' and mobile. This should execute your page in a more harsh environment. This will reveal where you have issues more than if you run using your desktop and high-speed connection.
For the record, never test using high end equipment, like your developer's machine.
The Lighthouse report is rather detailed. It also gives you a nice filmstrip view of your page loading. This allows you to see what the page looks like to the consumer over time.
Running from the developer tools is very convenient, but I also mentioned the node CLI (command line interface).
This is great because your devops team and developers can integrate it in the site's build and deploy processes.
The tool exercises the page and creates a report in JSON format. You can then use the report data to verify the page is within your allowed performance budget.
SEOs will probably chuckle at the SEO audits because they are so high level. But look at the report this way, it is just another eyeball on those basic tasks, which your developer most likely overlooked.
Also, all these performance tools offer valuable SEO analysis because they are measuring and checking for many technical SEO requirements that most developers and non-technical folks overlook or do not know about.
Finally, the best page speed testing tool, WebPageTest.org!
If you really want to know how well your site and pages load you will use this test because it offers the most thorough coverage.
And it is FREE!
You can visit the site's home page, enter your url, select where the test should run and what browser or device should be used.
I like using the real phones in the Dulles data center to run my tests because they use a real cellular connection and real phones.
Public instances of WebPageTest are available from data centers all over the world. Because this site is popular in India, I often run tests from the Mumbai instance as well.
Honestly, I don't have the space here to dive into all the data collected by the tool. I focus mostly on the initial scorecard in the top right corner of the report, the times in the table just below the scorecard and the waterfall.
I have been using WebPageTest so much over the years I can glance at these three visuals and just know the basic health of the web page.
Like the Google Page Speed and Lighthouse you get the time to first interactive score as well as the full time it takes for everything, including the content being loaded by the service worker, to fully load.
For the record you want a 3 second or less time to first interactive, even on mobile. Many will say 5 seconds or less, but I have higher expectations.
Why?
Because if you achieve 3 seconds in a known environment then you should be faster than 5 seconds even in the worst environment.
You can also capture the Lighthouse report within the tool, which in my opinion make running Google Page Speed and Web.Dev a bit weak😊💪.
By default, the tool loads a page twice, this gives it the ability to check for properly cached URLs. You can adjust this and run it more times if you like.
You also get a filmstrip view. But even better you can also watch a video of your page rendering!
If you want to get more fancy or stand up you own WebPageTest instance you can. There is an API you can exercise to automate your tests.
WebPageTest is an open source project, which means you can clone it and stand it up in your data center. You can also clone an Amazon EC2 instance or use a container.
Don't worry if you don't understand what I am talking about, your developers and devops folks will.
If you have not guessed by now, WebPageTest is the tool I recommend always using to verify your site's page speed.
It has everything you want. It is regularly updated. It is easy to use and produces reams of data.
You can automate and stand up your own private instances if you want.
Finally, it is FREE!!!!
Monitor Page Speed Over Time
Performance is never a one and done effort. It requires investment over time. Tiny tweaks can have a big impact in either direction.
Sometimes different factors can affect a single measurement. Maybe a router was overloaded, which temporarily increased the network latency. Maybe a high CPU process was running on the client machine creating a longer time to first interaction. Maybe a third party dependency's server was down or unavailable, which created a delay.
This is why I typically do not rely on a single test, but run multiple passes and over time. I look for a consistent pattern to determine the real page speed.
But this can be tedious if you do it by hand. You cannot always remember to run a test every day or even for a large set of URLs. This is why an automated tracking tool or service can be a game changer.
This is what SpeedMonitor.io does for you. Just enter a URL, then some contact information and your first report is off and running!
You can add additional URLs and even track competing URLs. Over time you can see trends and patterns emerging.
If you are actively making tweaks to pages or the entire site you can see how your changes affect the
There are four key metrics, which just happen to map to 4 of the most important metrics in my opinion:
The data is collected from Google Page Speed Insights. Again the best thing is your tests will be run automatically each night for you. Plus since it is the Google Page Speed Insight tool you are getting data Google thinks is important.
Here's the best thing...
It is free!!!
So other than time needed to configure your URLs to monitor there is no financial commitment.
The service is new, so expect improvements and new features over time.
Wrapping it Up
Ok, these are the four most popular page speed testing tools. As you can tell I don't really care for Pingdom or GTMetrix and love Lighthouse and WebPageTest.
If you are an SEO, web developer or business owner you should make Lighthouse and WebPageTest part of your workflow.
If you have pages that are not scoring well, these tools will quickly show you where you are failing so you can take action to improve not only your search ranking, but your ability to engage customers and even make your staff more productive.
This content was originally published here.
0 notes
Text
Edge Goes Chromium: What Does it Mean for Front-End Developers?
In December 2018, Microsoft announced that Edge would adopt Chromium, the open source project that powers Google Chrome. Many within the industry reacted with sadness at the loss of browser diversity. Personally, I was jubilant. An official release date has yet to be announced, but it will be at some point this year. With its release, a whole host of HTML, JavaScript and CSS features will have achieved full cross-browser support.
The preview build is now available for Windows, and coming soon for Mac.
📣 Calling all web devs and tinkerers! 📣
The first preview builds of the next version of #MicrosoftEdge are ready for you – try it out now! https://t.co/I531hfmD3G pic.twitter.com/Tvh6OGGouO
— Microsoft Edge Dev (@MSEdgeDev) April 8, 2019
Not so long ago, I penned an article titled "The Long Slow Death of Internet Explorer." Some of us are lucky enough have abandoned that browser already. But it wasn’t the only thing holding us back. Internet Explorer was the browser we all hated and Edge was meant to be its much-improved replacement. Unfortunately, Edge itself was quite the laggard. EdgeHTML is a fork of Trident, the engine that powered Internet Explorer. Microsoft significantly under-invested in Edge. The apple didn’t fall far from the tree. Edge’s User Voice website was a nice idea, allowing developers to vote for which features they wanted to be implemented. Unfortunately, as Dave Rupert put it, voting on the site was "like throwing coins in a wishing well." The most requested features were left unimplemented for years.
There are a lot of features that pre-Chromium Edge doesn’t currently support but are available in other modern browsers and, once they’ve made the switch, we’ll be able to use them. Many of them can’t be polyfilled or worked around, so this release is a big deal.
caniuse.com comparing the final non-Chromium version of Edge to the other popular modern browser
Features we can look forward to using
So just what are those features, exactly? Let’s outline them right here and start to get excited about all the new things we’ll be able to do.
Custom Elements and Shadow DOM
Together, custom elements and shadow DOM allow developers to define custom, reusable and encapsulated components. A lot of people were asking for this one. People have been voting for its implementation since 2014, and we’re finally getting it.

HTML details and summary elements
The <details> and <summary> elements are part of HTML5 and have been supported since 2011 in Chrome. Used together, the elements generate a simple widget to show and hide content. While it is trivial to implement something similar using JavaScript, the <details> and <summary> elements work even when JavaScript is disabled or has failed to load.
See the Pen details/summary by CSS GRID (@cssgrid) on CodePen.
Javascript Font Loading API
This one means a lot to some people. All modern browsers now support the CSS font-display property. However, you still might want to load your fonts with JavaScript. Font-loading monomaniac Zach Leatherman has an explainer of why you might want to load fonts with JavaScript even though we now have broad support for font-display. Ditching polyfills for this API is important because this JavaScript is, according to Zach:
[...] usually inlined in the critical path. The time spent parsing and executing polyfill JavaScript is essentially wasted on browsers that support the native CSS Font Loading API."
In an article from 2018, Zach lamented:
[...] browser-provided CSS Font Loading API has pretty broad support and has been around for a long time but is confoundedly still missing from all available versions of Microsoft Edge."
No longer!
JavaScript flat and flatMap
Most easily explained with a code snippet, flat() is useful when you have an array nested inside another array.
const things = ['thing1', 'thing2', ['thing3', ['thing4']]] const flattenedThings = things.flat(2); // Returns ['thing1', 'thing2', 'thing3', 'thing4']
As its name suggests, flatMap() is equivalent to using both the map() method and flat().
These methods are also supported in Node 11. 🎉
JavaScript TextEncoder and TextDecoder
TextEncoder and TextDecoder are part of the encoding spec. They look to be useful when working with streams.
JavaScript Object rest and object spread
These are just like rest and spread properties for arrays.
const obj1 = { a: 100, b: 2000 } const obj2 = { c: 11000, d: 220 } const combinedObj = {...obj1, ...obj2} // {a: 100, b: 2000, c: 11000, d: 220}
JavaScript modules: dynamic import
Using a function-like syntax, dynamic imports allow you to lazy-load ES modules when a user needs them.
button.addEventListener("click", function() { import("./myModule.js").then(module => module.default()); });
CSS background-blend-mode property
background-blend-mode brings Photoshop style image manipulation to the web.
CSS prefers-reduced-motion media query
I can’t help feeling that not making people feel sick should be the default of a website, particularly as not all users will be aware that this setting exists. As animation on the web becomes more common, it’s important to recognize that animation can cause causes dizziness, nausea and headaches for some users.

CSS font-display property
font-display has been well-covered on CSS-Tricks before. It's a way to control the perceived performance of font loading.
CSS caret-color property
Admittedly a rather trivial feature, and one that could have safely and easily been used as progressive enhancement. It lets you style the blinking cursor in text input fields.
8-digit hex color notation
It’s nice to have consistency in a codebase. This includes sticking to either the RGB, hexadecimal or HSL color format. If your preferred format is hex, then you had a problem because it required a switch to rgba() any time you needed to define transparency. Hex can now include an alpha (transparency) value. For example, #ffffff80 is equivalent to rgba(255, 255, 255, .5). Arguably, it’s not the most intuitive color format and has no actual benefit over rgba().
Intrinsic sizing
I’ve not seen as much hype or excitement for intrinsic sizing as some other new CSS features, but it’s the one I’m personally hankering for the most. Intrinsic sizing determines sizes based on the content of an element and introduces three new keywords into CSS: min-content, max-content and fit-content(). These keywords can be used most places that you would usually use a length, like height, width, min-width, max-width, min-height, max-height, grid-template-rows, grid-template-columns, and flex-basis.
CSS text-orientation property
Used in conjunction with the writing-mode property, text-orientation, specifies the orientation of text, as you might expect.
See the Pen text-orientation: upright by CSS GRID (@cssgrid) on CodePen.
CSS :placeholder-shown pseudo-element
placeholder-shown was even available in Internet Explorer, yet somehow never made it into Edge... until now. UX research shows that placeholder text should generally be avoided. However, if you are using placeholder text, this is a handy way to apply styles conditionally based on whether the user has entered any text into the input.
CSS place-content property
place-content is shorthand for setting both both the align-content and justify-content.
See the Pen place-content by CSS GRID (@cssgrid) on CodePen.
CSS will-change property
The will-change property can be used as a performance optimization, informing the browser ahead of time that an element will change. Pre-Chromium Edge was actually good at handling animations performantly without the need for this property, but it will now have full cross-browser support.
CSS all property
all is a shorthand for setting all CSS properties at once.
For example, setting button { all: unset; } is equivalent to:
button { background: none; border: none; color: inherit; font: inherit; outline: none; padding: 0; }
Sadly, though, the revert keyword still hasn’t been implemented anywhere other than Safari, which somewhat limits the mileage we can get out of the all property.
CSS Shapes and Clip Path
Traditionally, the web has been rectangle-centric. It has a box model, after all. While we no longer need floats for layout, we can use them creatively for wrapping text around images and shapes with the shape-outside property. This can be combined with the clip-path property, which brings the ability to display an image inside a shape.

Clippy is an online clip-path editor
CSS :focus-within pseudo-class
If you want to apply special styles to an entire form when any one of its inputs are in focus, then :focus-within is the selector for you.
CSS contents keyword
This is pretty much essential if you’re working with CSS grid. This had been marked as "not planned" by Edge, despite 3,920 votes from developers.

For both flexbox and grid, only direct children become flex items or grid items, respectively. Anything that is nested deeper cannot be placed using flex or grid-positioning. In the words of the spec, when display: contents is applied to a parent element, "the element must be treated as if it had been replaced in the element tree by its contents," allowing them to be laid out with a grid or with flexbox. Chris goes into a more thorough explanation that’s worth checking out.
There are, unfortunately, still some bugs with other browser implementations that affect accessibility.
The future holds so much more promise
We’ve only looked at features that will be supported by all modern browsers when Edge makes the move to Chromium. That said, the death of legacy Edge also makes a lot of other features feel a lot closer. Edge was the only browser dragging its feet on the Web Animation API and that showed no interest in any part of the Houdini specs, for example.

Credit: https://ishoudinireadyyet.com
The impact on browser testing

Testing in BrowserStack (left) and various browser apps on my iPhone (right)
Of course, the other huge plus for web developers is less testing. A lot of neglected Edge during cross-browser testing, so Edge users were more likely to have a broken experience. This was the main reason Microsoft decided to switch to Chromium. If your site is bug-free in one Chromium browser, then it’s probably fine in all of them. In the words of the Edge team, Chromium will provide "better web compatibility for our customers and less-fragmentation of the web for all web developers." The large variety of devices and browsers makes browser testing one of the least enjoyable tasks that we’re responsible for as front-end developers. Edge will now be available for macOS users which is great for the many of us who work on a Mac. A subscription to BrowserStack will now be slightly less necessary.
Do we lose anything?
To my knowledge, the only feature that was supported everywhere except Chrome is SVG color fonts, which will no longer work in the Edge browser. Other color font formats (COLR, SBIX, CBDT/CBLC) will continue to work though.
Uh, @GoogleChrome Are you planning to support #OpenTypeSVG soon? Supported in Safari (12+), Firefox (26+) even EdgeHTML (38+) Photoshop, Illustrator - but not Chrome /cc @colorfontswtf pic.twitter.com/tgwJ3AqHm2
— Chris Lilley (@svgeesus) February 15, 2019
What about other browsers?
Admittedly, Edge wasn’t the last subpar browser. All the features in this article are unsupported in Internet Explorer, and always will be. If you have users in Russia, you’ll need to support Yandex. If you have users in Africa, you’ll need to support Opera Mini. If you have users in China, then UC and QQ will be important to test against. If you don’t have these regional considerations, there’s never been a better time to ditch support for Internet Explorer and embrace the features the modern web has to offer. Plenty of PC users have stuck with Internet Explorer purely out of habit. Hopefully, a revamped Edge will be enough to tempt them away. An official Microsoft blog entry titled "The perils of using Internet Explorer as your default browser" concluded that, "Internet Explorer is a compatibility solution...developers by and large just aren’t testing for Internet Explorer these days." For its remaining users, the majority of the web must look increasingly broken. It’s time to let it die.
Is Google a megalomaniac?
Life is about to get easier for web developers, yet the response to the Microsoft’s announcement was far from positive. Mozilla, for one, had a stridently pessimistic response, which accused Microsoft of "officially giving up on an independent shared platform for the internet." The statement described Google as having "almost complete control of the infrastructure of our online lives" and a "monopolistic hold on unique assets." It concluded that "ceding control of fundamental online infrastructure to a single company is terrible."

Many have harked back to the days of IE6, the last time a browser achieved such an overwhelming market share. Internet Explorer, having won the browser war, gave in to total stagnation. Chrome, by contrast, ceaselessly pushes new features. Google participates actively with the web standards bodies the W3C and the WHATWG. Arguably though, it has an oversized influence in these bodies and the power to dictate the future shape of the web. Google Developer Relations does have a tendency to hype features that have shipped only in Chrome.
From competition to collaboration
Rather than being the new IE, Edge can help innovate the web forward. While it fell behind in many areas, it did lead the way for CSS grid, CSS exclusions, CSS regions and the new HTML imports spec. In a radical departure from historical behavior, Microsoft have become one of the world’s largest supporters of open source projects. That means all major browsers are now open source. Microsoft have stated that they intend to become a significant contributor to Chromium — in fact, they’ve already racked up over 300 merges. This will help Edge users, but will also benefit users of Chrome, Opera, Brave, and other Chromium-based browsers.
The post Edge Goes Chromium: What Does it Mean for Front-End Developers? appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes
Note
I know KS is well you already know but I actually want to continue it just cause I'm curious on how it'll end /or who will end up dead first/ but the thing is... we are allowed to like what we like right? As long you know what's real and what isn't it?
I’m of the opinion that people simplify this issue too much. Consuming problematic media is not inherently wrong, but it’s not just enough to know “what’s real and what isn’t”.
Now, this is one particular issue in which I use my own behavior as a model, but note that I am not going to try and claim that my views are the ‘correct one’ or that my approach is better than others. However, I would just like to offer to everyone who worries about this some insight into a philosophy that isn’t quite so black-and-white as others I have seen.
Basically, like every ask I ever receive, the answer’s going to be long, so hang on, Anon. Please note that Google Chrome ‘ran out of memory’ while I was writing this post, so if anything cuts off at a weird point, I just lost that portion and didn���t notice…
More below the cut:
First thing’s first: I consume problematic media. As an aspiring writer, I enjoy experiencing stories that make me feel things, even if that feeling might be “dear god, this is what it feels like to watch a train wreck”, and as someone who thrives on new experiences, I enjoy being able to feel a broad range of emotions in a safe and controlled medium - either dreams or fiction. If there was a way to try psychedelic drugs and or ‘bad trips’ without risk of physical or psychological damage, I would try it.
Heck, I’m the kind of person who tries to induce sleep paralysis and nightmares for fun because I get a kick out of the sheer terror. It’s inevitable that I sometimes like to read about the visceral horror and sickening dread that comes from highly dangerous and awful situations. (Of course, I also have my limits, but that’s not the point of this post)
That being said, I try to be mindful about my enjoyment of such content in many ways, and I’m of the opinion that everyone else should as well. Something I always say is that “people can’t help how they feel, but they can help how they behave,” and through that behavior the feelings might change over time. However, you can’t blame someone for a reactive emotion, be it positive or negative. Humans don’t have control over their emotions.
As such, of course we’re all allowed to like what you like, but ‘liking’ something is not your ‘behavior’. Liking something is a feeling. Everything else you choose to do are actions, and you need to think them through because every action has a consequence, either on you or the environment around you.
Since you mentioned Killing Stalking, we’ll use it as an example. Although you’re allowed to like what you like, do you also know the reasons why some people are so vehemently against it? It’s not just the murder and it’s not just the depiction of abuse, and it’s not okay just to handwave it all under “haters will be haters”. These are people genuinely upset about this comic’s contents and consumption, and as someone who is choosing to enjoy it, I personally feel as though fans have a responsibility to first understand what these people are so upset about, and then make an informed decision whether or not to read it.
Once I learned that Killing Stalking was so negatively received by some individuals, I did my research. I read reasons why people dislike it. I specifically searched for primary sources, reactions of gay men and reactions of individuals with BPD. I went in with a neutral mindset - I had only just started reading the comic and I wouldn’t have minded giving it up at that point - and then decided what points I could empathize with and thought about how these viewpoints - different from my own - would affect my actions. Typically, there are three questions:
1) Will I continue reading/watching?
2) Will I financially support this content?
3) Will I socially support this content?
Question 1:In my opinion, only the first question depends on your personal likes/dislikes. Yes, you can like what you like. You can consume questionable content. However, if your answer to that is ‘yes’ or even a ‘maybe’, you absolutely have to ask yourself the next two questions.
Question 2:We live in an era of rampant digital pirating, and though yes, it is a crime and people are always encouraged not to, I’ve never personally met someone of my generation who hasn’t pirated a movie if they missed it in theaters and then couldn’t find it on Netflix and or Amazon Video. Popular books can be downloaded as PDFs or epubs. Foreign comic translation is a veritable unpaid industry of its own, on the internet (which is its own bucket of problems, but that’s not what this post is about).
So, ultimately, though the economic and moral implications are a bit hazy, you get to decide whether or not you financially support anything you watch or read. You can decide whether or not something that you find enjoyable is also something you think there should be more of in the world. In the modern capitalistic era, you as a consumer have the power to vote with your wallet, in a sense. I’m going to give an example of how this might work after this section.
I will say, however, if you plan to indirectly profit off your interaction with certain media, no matter how problematic, you have an obligation to support the author for their work. If you are going to write a movie review as an official film critic, you have to watch it in theaters. If you are going to write a book review in an official capacity, buy the book. This is partially because I believe that if you’re profiting off someone else’s work in any way, that someone should be compensated even if you hated it, and mostly because I believe that reviewers will be more accurate if they actually pay the money to see if something was “worth their money”.
This is also the reason why I bought Killing Stalking through its official channels. I had built up a surprising following for my lost-in-translation posts and even received a small sum of donations for my write-ups. As such, as an aspiring content creator myself, I could not in good conscience not pay for the webcomic when the official version was so easily accessible to me. This is also why once I felt too uncomfortable with the content and author’s comments that I stopped my lost-in-translation posts as well. I didn’t feel comfortable financially supporting her, and I didn’t feel comfortable profiting off someone else’s content for free.
Also I just didn’t want to read anymore, ahaha.
An example of something I would watch if I didn’t have to financially support it, though, is the new Ghost in the Shell movie. Even though I have pretty much vocalized everything I dislike about it, I am curious to see it for myself. If I really, really wanted to, I could easily watch the movie without providing financial support or official viewership. However, in exchange, I wouldn’t feel right writing a review about it, especially not a monetized one, due to my personal stance on creative content and also because a low-quality laptop-screen experience would greatly differ from a cinema-quality experience.
Question 3:And lastly, separate from the financial question, you have to ask whether or not you will socially support something. Word-of-mouth and fandom content are powerful, powerful forms of marketing, especially on Tumblr.
I read Killing Stalking and actively contributed to the fandom with my cultural / language translation posts. However, followers of mine might have noticed that aside from the first week or so, I never reblogged any fanart or other such content. This was because, although I personally was reading the comic with some interest, it was not content I wanted to actively encourage others to read. For the same reason, I assured all my followers that every post of mine with Killing Stalking content would be appropriately tagged so that they can blacklist it, should they feel it necessary.
There are some things that I read and enjoy that I choose not to support publicly or enthuse about. Some might call it disingenuous and others might tell me not to let others censor my behavior, but it is an intentional decision on my part. In the case of Killing Stalking, I had several reasons.
Firstly, I knew not all my followers were comfortable with it, and I want my blog to be a comfortable and accessible place for most people. This was especially true because I knew for a fact that I had some younger followers age 14 and 15 and so, and let me tell you, I remember being that age and feeling like I knew enough to make informed choices. I have learned more with age, enough to recognize that rather than controlling the media I consumed, the media I consumed was controlling me. I was young and impressionable, and I made some mistakes I’m not proud of.
I was especially careful after the first week or so to not post fanart, no matter how nice, because as a teenager, I was so, so, so easily influenced by good fanart. In fact, I am still so easily won over by good fanart and funny content, and this is a problem for me as a person, and it’s dragged me down some pretty questionable rabbit holes in the past.
Secondly, another reason I limited fandom participation outside of my lost-in-translation posts was because sure, Killing Stalking is an interesting story in some capacity, but it isn’t a story I would outright recommend to the general masses, like I would some other media. Killing Stalking is more of a story that people will end up finding if they’re interested in such content in the first place.
In fact, it’s something that I would have found worrying if it had become widely popular, because then it truly would become a social influence and start affecting people’s views of the world.
As an additional note, some people would argue that the ‘lost-in-translation’ posts that I made might have been a form of promotion for this comic. Perhaps that is true, I don’t know. However, the way I see it, the people who would have seen those posts were individuals already in the fandom, and how I saw it, the fandom needed something more than just the fanart and the fanfics. There were a lot of people explaining why fans of Killing Stalking shouldn’t support the comic, but the problem is - and I know this from experience - the vast majority of fans, especially younger fans, won’t read about people hating what they like.
More often than not, a diehard Harry Potter fan won’t read an article about how much the original Harry Potter books suck, except to judge the person who wrote it. Sure, Killing Stalking isn’t Harry Potter and honestly it’s laughable that I even made that comparison at all, but the nature of fans don’t change from story to story. Fans are fans. Killing Stalking fans either wouldn’t have read or wouldn’t have taken to heart some pretty harsh, legitimate criticisms of the comic, especially when they’re really into it.
If someone is already a fan of something and someone comes up to them telling them (often aggressively) that they are wrong to be a fan, those two individuals are already established as enemies. Heck, we see how heated sports fans get about their teams. It’s also pretty much proven human nature, especially in individualistic societies, that if someone tells you not to do something, you feel the need to continue in order to re-establish your autonomy.
So a large part of why I made those lost-in-translation posts was so that people already in the fandom had someone within the fandom they could engage with who could offer some perspective on some of the more dangerous elements within the story. And people have come to ask me for advice about it, you included, Anon! And I’m genuinely grateful that you value and trust my opinion on topics such as these.
Reasons why “I know it’s not real” is not an adequate excuse for unchecked fandom behavior:
This is a metaphor I spent some time developing, but I think it fits. Though, I did come up with the metaphor thinking of a gun-free area, so it might not apply to all parts of America, aha, but let’s just roll with it:
Say, for instance, you have a model gun. Anyone can tell that it’s fake if they take the time to look at it, but it’s still a pretty accurate depiction of a gun. You know it’s not real, and most adults can tell it’s not real. Saying “the content’s not real, so let people reblog whatever they want” is akin to saying “it’s not a real gun, so let people carry it wherever they want.” Sure, that may be a fair point… except, long-term, carrying realistic model guns wherever you want leads to two distinct but significant problems:
1) Children grow desensitized to the sight of guns.
2) It becomes harder to tell the difference between model and real guns.
Problem 1:If children become desensitized to the sight of guns, they grow desensitized to the true danger that comes with holding a gun. One of the most powerful moments of my life, to date, is the first time I held a big, sharp knife. Because I had never held a knife before, I felt the weight of the metal, saw the glint of the edge, and oh boy, I was a little terrified knowing that I held a potential weapon in my hand. It kept me wary. It kept me careful.
Children who grow up desensitized to guns wouldn’t have that with guns. They wouldn’t feel that same danger, and really, that means there’s just one less hurdle between them and real guns.
Problem 2:Where oh where to begin with this. First of all, if children grow up thinking all the model guns are real guns, they’ll end up getting a real gun instead of a model gun. What will they say when they get caught and in trouble? “Everyone else does it, though!” and it may or may not be true.
Secondly, if some people start carrying real guns around amidst the model guns, and the model guns look realistic too, we have difficulty picking out the real guns from the model guns. We know they’re out there, but we can’t tell which is which. It’s not like you could check every single person out there carrying a model gun.
Thirdly, it becomes more difficult to tell real danger from fake danger. In a model gun society, maybe it’s commonplace for people to point model guns at each other as a joke. Haha, it’s fake, we all laugh. But maybe there’s someone out there being threatened by someone close to them with a real gun, disguised as a joke, and we can’t tell.
The Explanation:Maybe I lost you a bit there. It’s a little difficult to see how this relates to problematic fictional media. But again, let’s take Killing Stalking and pretend it became widely popular and mainstream. If something gets super popular and mainstream, it becomes a fad.
I’ll be honest, I lost this entire section when the post restarted, so I’m going to just give you the cliffnotes version. I’m sorry, I’ll rewrite it at some point;;
1) Children get desensitized easily. Think of any drugs, even alcohol or tobacco. The more you take, the more your body builds a tolerance, the more you need to take next time to have the same effect. The human brain is one of the most changeable parts of the body, and it will do the same thing with fictional media. Repeated exposure to something will have an effect. That’s why exposure therapy exists. Simultaneous exposure is a whole different beast. That’s why Pavlovian conditioning exists.
2) Desensitized children grow up into desensitized adults who think that what they went through / the intensity / content of media they watched was the norm, and they will go on to raise children who might end up even more desensitized than them. Perhaps that would just make it ‘natural social change,’ but is is a desirable one?
3) Also, in the case of Killing Stalking, people wore cosplay with visible signs of abuse to conventions. Some conventions have children attending. I am of the opinion that children should not be exposed to fake signs of physical abuse as that is not something that should be normalized.
4) Just these last two weeks, two separate men in two separate countries Facebook Livestreamed the murders they committed. We are living in a technologically developing society that is simultaneously exhibitionist, voyeuristic, and Orwellian. If media like Killing Stalking became popular and mainstream and encouraged similar media to come onto the market, especially in live-action, it will become harder and harder to distinguish the ‘real’ from the ‘not real’. In the future, someone might livestream someone they keep locked in the basement, reassuring their viewers that it’s all ‘fake’ and just an ‘experimental storytelling’ thing. In a society where such media is commonplace, we just might believe it.
In Closing:
I am aware that not everyone has the patience, energy, or desire to do this research with every controversial piece of media they choose to consume. That’s up to them. However, even these individuals have a responsibility to be mindful about their behavior. Even if you don’t research, if there are people criticizing the content of whatever you are reading/watching, acknowledge that there must be something that bothers some people. You cannot determine that you are right and they are ‘too sensitive’ without actually doing the research.
Be mindful that, no matter what measures people take, there are probably preteens in your fandom. I won’t tell you what to do with that information, but at least keep it in mind.
One person’s mindfulness changes little, but little changes build up. I would write more but it is long and I have a headache, good bye;;
#Anonymous#consumption of media#killing stalking#ks ask#long#fiction#murder//#guns//#knives//#problematic media#problematic content
69 notes
·
View notes
Text
Monthly Web Development Update 3/2019: React Hooks, Constructable Stylesheets, And Building Trust
Monthly Web Development Update 3/2019: React Hooks, Constructable Stylesheets, And Building Trust
Anselm Hannemann
2019-03-15T13:13:08+01:002019-03-15T13:34:54+00:00
Do you sometimes feel like there’s so much to read and learn that your brain can’t take it anymore? It’s something most of us experience from time to time when we have too much to do and then overload our brains with even more. I’m aware that my reading lists aren’t helpful in that regard, as they contain even more things to learn. But it’s the very reason why I try to compile a diverse, open-minded set of articles that aren’t entirely frontend- or tech-related. And in weeks like this one where there aren’t too many articles for me to summarize, I realize how relieving this can be. Let’s give our brains the chance to wind down a bit when it tells us to and use the opportunity to reconsider how we do work.
Think about how you approach tasks, for example. Do you ask for more details when you’re given a specific task? Do you figure out how to do it yourself? Or are you just following the task’s details? Only doing the latter will get things done, of course. But it’ll also increase the risk that you forget about necessary details, as a study on storing passwords reveals now. If there’s nothing in the task description about hashing a password, for example, many people will not apply it, even if they know it’s the better solution. Or take the process of building a website: If we forget to add the correct caching, server costs will be unnecessarily high, and performance will suffer. It’s these little extra steps of thinking that make the difference between good, solid work and “just getting stuff done”.
News
Chrome 74 brings some new features to DevTools: It now highlights all elements that are affected by a CSS property, Lighthouse 4 is integrated into the Audits panel, and a WebSocket binary message viewer has been added, too.
Intersection Observer is still quite new and yet Chrome developers are currently introducing version 2 to tackle some common problems and implement learnings from the first version. Here’s what’s going to change in Intersection Observer v2.
General
It’s easy to forget about it, but even today we often build non-diverse solutions in many areas of life. This article shows how that happens with car crash test dummies that neglect women.
Voice is becoming more and more important in our lives, mainly because we use more devices without real display interfaces today — Homepod, Alexa, Siri, Google Assistant, or Amazon Echo. Mozilla teamed up with institutes from around the world to create an open-source pool of high-quality voices that helps teach machines how real people speak.
“In our modern world, it’s easy to junk things up. Simple is hard. We’re quick to add more questions to research surveys, more buttons to a digital interface, more burdens to people”. Kate Clayton explores how to be an elegant simplifier.
“People think that data is in the cloud, but it’s not. It’s in the ocean.” Let’s dive deep into how communication works and how it came to be that Microsoft, Google, Facebook, and Amazon own more than half of the undersea bandwidth. The article shows how the Internet depends on these big four companies nowadays and that we’d face massive struggles and performance impacts if we avoided them.
Jason Miller wrote an introduction to rendering on the web, summarizing what happens when a user accesses a website through a modern browser. There’s a lot to learn in here.

Data is not in the cloud. It’s in the ocean. And more than half of the undersea bandwidth is owned by Amazon, Facebook, Google, and Microsoft. (Image credit)
UI/UX
Anand Satyan explains why it’s important to start designing without color first. It helps you understand the structure of data and layout better and often results in cleaner, more consistent designs.
Brad Frost wrote about the importance of providing forms that are simple, not clever, especially if you want users to log in.
Nikita Prokopov tried to analyze and redesign Github’s repository page. While I don’t like the final result too much, there are a lot of great takeaways from improving existing design patterns and the user experience with simple methods.
JavaScript
Addy Osmani shares a table that explains how different methods of loading JavaScript affect loading and rendering of websites in Chrome. And while other browsers might behave slightly differently, this table is transferable.
Faraz Kelhini shares the latest JavaScript features that ease the task of writing regular expressions.
We don’t hear a lot about integrating videos on websites efficiently. Now Oscar from Kitchen Stories shares their approach to using HTTP Live Streaming (HLS) and optimizing load times.
I’m a big fan of Filepond as a JavaScript upload library, but Uppy seems to be worth mentioning as an alternative as it can fetch files not only from your local disk, but also from Google Drive, Dropbox, Instagram, remote URLs, and cameras, for example.
React Hooks are the new hot topic in the React community but how do we write one? Leonardo Maldonado explains.
Ever wanted to know which element has focus? This article by Kayce Basques explains how to use Chrome DevTools to track focus of elements.
CSS
Constructable Stylesheets is a new way of initializing an external stylesheet or set of styles in a non-blocking way. This new approach allows us to dynamically construct stylesheets via JavaScript which is especially useful when we use it for Web Components in a ShadowDOM. The feature is available in Chrome Preview builds currently.
Rachel Andrew explains how we’re going to break boxes with the new CSS Fragmentation specification. With CSS Fragmentation, we can do things we used to do with float, but it’s more flexible and helps us control page breaks and other things relevant for print or eBooks.
This CSS-only experiment is mind-blowing. I’m seriously impressed and wouldn’t have imagined that we can do something like this with CSS today.
Security
This study shows interesting insights into how engineers tackle their tasks and why security is often so weakly implemented in projects.
Web Performance
How much do you know about caching on the web? Harry Roberts summarized the basic, and some extended, concepts about caching. Caching can make a huge performance difference, and we all should think about it before we follow other optimization strategies.
Matthew Ström shows how he switched to variable fonts and what he learned along the way.
Tim Kadlec has a lot of experience with performance budgets. Now he shares how to work out performance budgets that stick.
Accessibility
Ben Robertson shares five tools we can use for automated accessibility audits. This is great because it allows us to use these tools in CIs, in regression testing (e.g., via Selenium or Chrome/Firefox headless browsers), or directly in our browsers.
Alex Carpenter summarized takeaways from WebAIM’s recent accessibility analysis of the top one million sites: 59% of form inputs are unlabeled and, thus, not accessible. Making them accessible for everyone wouldn’t be hard at all. It’s as easy as wrapping the input and describing it, for example like this: <label>Name<input name="name"></label> Of course, there are even better labeling practices out there, but this would already be enough to make a difference for all users of a website, not only those who rely on assistive technologies.
Accessibility Insights is a new platform service that provides developers with tools to analyze the accessibility of their web projects.

The Accessibility Insights extension helps you spot accessibility errors and shows how to fix them. (Image credit)
Work & Life
How do we build trust as leaders? Claire Lew shares why business retreats and team building activities don’t matter much compared to the things that really make a difference: showing vulnerability, communicating the intent behind actions, and, finally, following through on commitments.
I found this article by Sahil Lavingia, the founder of Gumroad, very insightful. In it, he shares the failures, the struggles, and the bad decisions when getting Venture Capital, and why having a “normal” company is worth a thought, too, to prevent the whole thing from failing.
Our children are technology-focused and spend a lot of time in front of screens, playing games or watching videos. Pamela Paul advocates for letting our children get bored again.
Going Beyond…
What does a public event like a concert feel like if there are no phones allowed? David Cain experienced it at a Jack White concert and is sharing the emotions, the different atmosphere, and why it’s important to think about how we experience life with a smartphone and how without it.
Leo Babauta on the issue of thinking we don’t have enough time. Spending our time intentionally and setting the right expectations is very important in our hectic lives.
Sara Soueidan shares what led her to leading a mostly waste-free lifestyle.
Despite climate change being a big topic now, big tech companies are automating the crisis by closing deals with fossil energy companies to place their artificial intelligence services and products.
Here’s one more thing: The periodic — yet not regular — reminder to give something back if you enjoy reading my writings and summary of articles. — Anselm

(cm)
0 notes
Text
Edge Goes Chromium: What Does it Mean for Front-End Developers?
In December 2018, Microsoft announced that Edge would adopt Chromium, the open source project that powers Google Chrome. Many within the industry reacted with sadness at the loss of browser diversity. Personally, I was jubilant. An official release date has yet to be announced, but it will be at some point this year. With its release, a whole host of HTML, JavaScript and CSS features will have achieved full cross-browser support.
The preview build is now available for Windows, and coming soon for Mac.
📣 Calling all web devs and tinkerers! 📣
The first preview builds of the next version of #MicrosoftEdge are ready for you – try it out now! https://t.co/I531hfmD3G pic.twitter.com/Tvh6OGGouO
— Microsoft Edge Dev (@MSEdgeDev) April 8, 2019
Not so long ago, I penned an article titled "The Long Slow Death of Internet Explorer." Some of us are lucky enough have abandoned that browser already. But it wasn’t the only thing holding us back. Internet Explorer was the browser we all hated and Edge was meant to be its much-improved replacement. Unfortunately, Edge itself was quite the laggard. EdgeHTML is a fork of Trident, the engine that powered Internet Explorer. Microsoft significantly under-invested in Edge. The apple didn’t fall far from the tree. Edge’s User Voice website was a nice idea, allowing developers to vote for which features they wanted to be implemented. Unfortunately, as Dave Rupert put it, voting on the site was "like throwing coins in a wishing well." The most requested features were left unimplemented for years.
There are a lot of features that pre-Chromium Edge doesn’t currently support but are available in other modern browsers and, once they’ve made the switch, we’ll be able to use them. Many of them can’t be polyfilled or worked around, so this release is a big deal.
Features we can look forward to using
So just what are those features, exactly? Let’s outline them right here and start to get excited about all the new things we’ll be able to do.
Custom Elements and Shadow DOM
Together, custom elements and shadow DOM allow developers to define custom, reusable and encapsulated components. A lot of people were asking for this one. People have been voting for its implementation since 2014, and we’re finally getting it.

HTML details and summary elements
The <details> and <summary> elements are part of HTML5 and have been supported since 2011 in Chrome. Used together, the elements generate a simple widget to show and hide content. While it is trivial to implement something similar using JavaScript, the <details> and <summary> elements work even when JavaScript is disabled or has failed to load.
See the Pen details/summary by CSS GRID (@cssgrid) on CodePen.
Javascript Font Loading API
This one means a lot to some people. All modern browsers now support the CSS font-display property. However, you still might want to load your fonts with JavaScript. Font-loading monomaniac Zach Leatherman has an explainer of why you might want to load fonts with JavaScript even though we now have broad support for font-display. Ditching polyfills for this API is important because this JavaScript is, according to Zach:
[...] usually inlined in the critical path. The time spent parsing and executing polyfill JavaScript is essentially wasted on browsers that support the native CSS Font Loading API."
In an article from 2018, Zach lamented:
[...] browser-provided CSS Font Loading API has pretty broad support and has been around for a long time but is confoundedly still missing from all available versions of Microsoft Edge."
No longer!
JavaScript flat and flatMap
Most easily explained with a code snippet, flat() is useful when you have an array nested inside another array.
const things = ['thing1', 'thing2', ['thing3', ['thing4']]] const flattenedThings = things.flat(2); // Returns ['thing1', 'thing2', 'thing3', 'thing4']
As its name suggests, flatMap() is equivalent to using both the map() method and flat().
These methods are also supported in Node 11. 🎉
JavaScript TextEncoder and TextDecoder
TextEncoder and TextDecoder are part of the encoding spec. They look to be useful when working with streams.
JavaScript Object rest and object spread
These are just like rest and spread properties for arrays.
const obj1 = { a: 100, b: 2000 } const obj2 = { c: 11000, d: 220 } const combinedObj = {...obj1, ...obj2} // {a: 100, b: 2000, c: 11000, d: 220}
JavaScript modules: dynamic import
Using a function-like syntax, dynamic imports allow you to lazy-load ES modules when a user needs them.
button.addEventListener("click", function() { import("./myModule.js").then(module => module.default()); });
CSS background-blend-mode property
background-blend-mode brings Photoshop style image manipulation to the web.
CSS prefers-reduced-motion media query
I can’t help feeling that not making people feel sick should be the default of a website, particularly as not all users will be aware that this setting exists. As animation on the web becomes more common, it’s important to recognize that animation can cause causes dizziness, nausea and headaches for some users.

CSS caret-color property
Admittedly a rather trivial feature, and one that could have safely and easily been used as progressive enhancement. It lets you style the blinking cursor in text input fields.
8-digit hex color notation
It’s nice to have consistency in a codebase. This includes sticking to either the RGB, hexadecimal or HSL color format. If your preferred format is hex, then you had a problem because it required a switch to rgba() any time you needed to define transparency. Hex can now include an alpha (transparency) value. For example, #ffffff80 is equivalent to rgba(255, 255, 255, .5). Arguably, it’s not the most intuitive color format and has no actual benefit over rgba().
Intrinsic sizing
I’ve not seen as much hype or excitement for intrinsic sizing as some other new CSS features, but it’s the one I’m personally hankering for the most. Intrinsic sizing determines sizes based on the content of an element and introduces three new keywords into CSS: min-content, max-content and fit-content(). These keywords can be used most places that you would usually use a length, like height, width, min-width, max-width, min-height, max-height, grid-template-rows, grid-template-columns, and flex-basis.
CSS text-orientation property
Used in conjunction with the writing-mode property, text-orientation, specifies the orientation of text, as you might expect.
See the Pen text-orientation: upright by CSS GRID (@cssgrid) on CodePen.
CSS :placeholder-shown pseudo-element
placeholder-shown was even available in Internet Explorer, yet somehow never made it into Edge... until now. UX research shows that placeholder text should generally be avoided. However, if you are using placeholder text, this is a handy way to apply styles conditionally based on whether the user has entered any text into the input.
CSS place-content property
place-content is shorthand for setting both the align-content and justify-content.
See the Pen place-content by CSS GRID (@cssgrid) on CodePen.
CSS will-change property
The will-change property can be used as a performance optimization, informing the browser ahead of time that an element will change. Pre-Chromium Edge was actually good at handling animations performantly without the need for this property, but it will now have full cross-browser support.
CSS all property
all is a shorthand for setting all CSS properties at once.
For example, setting button { all: unset; } is equivalent to:
button { background: none; border: none; color: inherit; font: inherit; outline: none; padding: 0; }
Sadly, though, the revert keyword still hasn’t been implemented anywhere other than Safari, which somewhat limits the mileage we can get out of the all property.
CSS Shapes and Clip Path
Traditionally, the web has been rectangle-centric. It has a box model, after all. While we no longer need floats for layout, we can use them creatively for wrapping text around images and shapes with the shape-outside property. This can be combined with the clip-path property, which brings the ability to display an image inside a shape.

Clippy is an online clip-path editor
CSS :focus-within pseudo-class
If you want to apply special styles to an entire form when any one of its inputs are in focus, then :focus-within is the selector for you.
CSS contents keyword
This is pretty much essential if you’re working with CSS grid. This had been marked as "not planned" by Edge, despite 3,920 votes from developers.

For both flexbox and grid, only direct children become flex items or grid items, respectively. Anything that is nested deeper cannot be placed using flex or grid-positioning. In the words of the spec, when display: contents is applied to a parent element, "the element must be treated as if it had been replaced in the element tree by its contents," allowing them to be laid out with a grid or with flexbox. Chris goes into a more thorough explanation that’s worth checking out.
There are, unfortunately, still some bugs with other browser implementations that affect accessibility.
The future holds so much more promise
We’ve only looked at features that will be supported by all modern browsers when Edge makes the move to Chromium. That said, the death of legacy Edge also makes a lot of other features feel a lot closer. Edge was the only browser dragging its feet on the Web Animation API and that showed no interest in any part of the Houdini specs, for example.

Credit: https://ishoudinireadyyet.com
The impact on browser testing

Testing in BrowserStack (left) and various browser apps on my iPhone (right)
Of course, the other huge plus for web developers is less testing. A lot of neglected Edge during cross-browser testing, so Edge users were more likely to have a broken experience. This was the main reason Microsoft decided to switch to Chromium. If your site is bug-free in one Chromium browser, then it’s probably fine in all of them. In the words of the Edge team, Chromium will provide "better web compatibility for our customers and less-fragmentation of the web for all web developers." The large variety of devices and browsers makes browser testing one of the least enjoyable tasks that we’re responsible for as front-end developers. Edge will now be available for macOS users which is great for the many of us who work on a Mac. A subscription to BrowserStack will now be slightly less necessary.
Do we lose anything?
To my knowledge, the only feature that was supported everywhere except Chrome is SVG color fonts, which will no longer work in the Edge browser. Other color font formats (COLR, SBIX, CBDT/CBLC) will continue to work though.
Uh, @GoogleChrome Are you planning to support #OpenTypeSVG soon? Supported in Safari (12+), Firefox (26+) even EdgeHTML (38+) Photoshop, Illustrator - but not Chrome /cc @colorfontswtf pic.twitter.com/tgwJ3AqHm2
— Chris Lilley (@svgeesus) February 15, 2019
What about other browsers?
Admittedly, Edge wasn’t the last subpar browser. All the features in this article are unsupported in Internet Explorer, and always will be. If you have users in Russia, you’ll need to support Yandex. If you have users in Africa, you’ll need to support Opera Mini. If you have users in China, then UC and QQ will be important to test against. If you don’t have these regional considerations, there’s never been a better time to ditch support for Internet Explorer and embrace the features the modern web has to offer. Plenty of PC users have stuck with Internet Explorer purely out of habit. Hopefully, a revamped Edge will be enough to tempt them away. An official Microsoft blog entry titled "The perils of using Internet Explorer as your default browser" concluded that, "Internet Explorer is a compatibility solution...developers by and large just aren’t testing for Internet Explorer these days." For its remaining users, the majority of the web must look increasingly broken. It’s time to let it die.
Is Google a megalomaniac?
Life is about to get easier for web developers, yet the response to the Microsoft’s announcement was far from positive. Mozilla, for one, had a stridently pessimistic response, which accused Microsoft of "officially giving up on an independent shared platform for the internet." The statement described Google as having "almost complete control of the infrastructure of our online lives" and a "monopolistic hold on unique assets." It concluded that "ceding control of fundamental online infrastructure to a single company is terrible."

Many have harked back to the days of IE6, the last time a browser achieved such an overwhelming market share. Internet Explorer, having won the browser war, gave in to total stagnation. Chrome, by contrast, ceaselessly pushes new features. Google participates actively with the web standards bodies the W3C and the WHATWG. Arguably though, it has an oversized influence in these bodies and the power to dictate the future shape of the web. Google Developer Relations does have a tendency to hype features that have shipped only in Chrome.
From competition to collaboration
Rather than being the new IE, Edge can help innovate the web forward. While it fell behind in many areas, it did lead the way for CSS grid, CSS exclusions, CSS regions and the new HTML imports spec. In a radical departure from historical behavior, Microsoft have become one of the world’s largest supporters of open source projects. That means all major browsers are now open source. Microsoft have stated that they intend to become a significant contributor to Chromium — in fact, they’ve already racked up over 300 merges. This will help Edge users, but will also benefit users of Chrome, Opera, Brave, and other Chromium-based browsers.
The post Edge Goes Chromium: What Does it Mean for Front-End Developers? appeared first on CSS-Tricks.
Edge Goes Chromium: What Does it Mean for Front-End Developers? published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Monthly Web Development Update 3/2019: React Hooks, Constructable Stylesheets, And Building Trust
Monthly Web Development Update 3/2019: React Hooks, Constructable Stylesheets, And Building Trust
Anselm Hannemann
2019-03-15T13:13:08+01:002019-03-15T12:40:01+00:00
Do you sometimes feel like there’s so much to read and learn that your brain can’t take it anymore? It’s something most of us experience from time to time when we have too much to do and then overload our brains with even more. I’m aware that my reading lists aren’t helpful in that regard, as they contain even more things to learn. But it’s the very reason why I try to compile a diverse, open-minded set of articles that aren’t entirely frontend- or tech-related. And in weeks like this one where there aren’t too many articles for me to summarize, I realize how relieving this can be. Let’s give our brains the chance to wind down a bit when it tells us to and use the opportunity to reconsider how we do work.
Think about how you approach tasks, for example. Do you ask for more details when you’re given a specific task? Do you figure out how to do it yourself? Or are you just following the task’s details? Only doing the latter will get things done, of course. But it’ll also increase the risk that you forget about necessary details, as a study on storing passwords reveals now. If there’s nothing in the task description about hashing a password, for example, many people will not apply it, even if they know it’s the better solution. Or take the process of building a website: If we forget to add the correct caching, server costs will be unnecessarily high, and performance will suffer. It’s these little extra steps of thinking that make the difference between good, solid work and “just getting stuff done”.
News
Chrome 74 brings some new features to DevTools: It now highlights all elements that are affected by a CSS property, Lighthouse 4 is integrated into the Audits panel, and a WebSocket binary message viewer has been added, too.
Intersection Observer is still quite new and yet Chrome developers are currently introducing version 2 to tackle some common problems and implement learnings from the first version. Here’s what’s going to change in Intersection Observer v2.
General
It’s easy to forget about it, but even today we often build non-diverse solutions in many areas of life. This article shows how that happens with car crash test dummies that neglect women.
Voice is becoming more and more important in our lives, mainly because we use more devices without real display interfaces today — Homepod, Alexa, Siri, Google Assistant, or Amazon Echo. Mozilla teamed up with institutes from around the world to create an open-source pool of high-quality voices that helps teach machines how real people speak.
“In our modern world, it’s easy to junk things up. Simple is hard. We’re quick to add more questions to research surveys, more buttons to a digital interface, more burdens to people”. Kate Clayton explores how to be an elegant simplifier.
“People think that data is in the cloud, but it’s not. It’s in the ocean.” Let’s dive deep into how communication works and how it came to be that Microsoft, Google, Facebook, and Amazon own more than half of the undersea bandwidth. The article shows how the Internet depends on these big four companies nowadays and that we’d face massive struggles and performance impacts if we avoided them.
Jason Miller wrote an introduction to rendering on the web, summarizing what happens when a user accesses a website through a modern browser. There’s a lot to learn in here.

Data is not in the cloud. It’s in the ocean. And more than half of the undersea bandwidth is owned by Amazon, Facebook, Google, and Microsoft. (Image credit)
UI/UX
Anand Satyan explains why it’s important to start designing without color first. It helps you understand the structure of data and layout better and often results in cleaner, more consistent designs.
Brad Frost wrote about the importance of providing forms that are simple, not clever, especially if you want users to log in.
Nikita Prokopov tried to analyze and redesign Github’s repository page. While I don’t like the final result too much, there are a lot of great takeaways from improving existing design patterns and the user experience with simple methods.
JavaScript
Addy Osmani shares a table that explains how different methods of loading JavaScript affect loading and rendering of websites in Chrome. And while other browsers might behave slightly differently, this table is transferable.
Faraz Kelhini shares the latest JavaScript features that ease the task of writing regular expressions.
We don’t hear a lot about integrating videos on websites efficiently. Now Oscar from Kitchen Stories shares their approach to using HTTP Live Streaming (HLS) and optimizing load times.
I’m a big fan of Filepond as a JavaScript upload library, but Uppy seems to be worth mentioning as an alternative as it can fetch files not only from your local disk, but also from Google Drive, Dropbox, Instagram, remote URLs, and cameras, for example.
React Hooks are the new hot topic in the React community but how do we write one? Leonardo Maldonado explains.
Ever wanted to know which element has focus? This article by Kayce Basques explains how to use Chrome DevTools to track focus of elements.
CSS
Constructable Stylesheets is a new way of initializing an external stylesheet or set of styles in a non-blocking way. This new approach allows us to dynamically construct stylesheets via JavaScript which is especially useful when we use it for Web Components in a ShadowDOM. The feature is available in Chrome Preview builds currently.
Rachel Andrew explains how we’re going to break boxes with the new CSS Fragmentation specification. With CSS Fragmentation, we can do things we used to do with float, but it’s more flexible and helps us control page breaks and other things relevant for print or eBooks.
This CSS-only experiment is mind-blowing. I’m seriously impressed and wouldn’t have imagined that we can do something like this with CSS today.
Security
This study shows interesting insights into how engineers tackle their tasks and why security is often so weakly implemented in projects.
Web Performance
How much do you know about caching on the web? Harry Roberts summarized the basic, and some extended, concepts about caching. Caching can make a huge performance difference, and we all should think about it before we follow other optimization strategies.
Matthew Ström shows how he switched to variable fonts and what he learned along the way.
Tim Kadlec has a lot of experience with performance budgets. Now he shares how to work out performance budgets that stick.
Accessibility
Ben Robertson shares five tools we can use for automated accessibility audits. This is great because it allows us to use these tools in CIs, in regression testing (e.g., via Selenium or Chrome/Firefox headless browsers), or directly in our browsers.
Alex Carpenter summarized takeaways from WebAIM’s recent accessibility analysis of the top one million sites: 59% of form inputs are unlabeled and, thus, not accessible. Making them accessible for everyone wouldn’t be hard at all. It’s as easy as wrapping the input and describing it, for example like this: <label>Name<input name="name"></label> Of course, there are even better labeling practices out there, but this would already be enough to make a difference for all users of a website, not only those who rely on assistive technologies.
Accessibility Insights is a new platform service that provides developers with tools to analyze the accessibility of their web projects.

The Accessibility Insights extension helps you spot accessibility errors and shows how to fix them. (Image credit)
Work & Life
How do we build trust as leaders? Claire Lew shares why business retreats and team building activities don’t matter much compared to the things that really make a difference: showing vulnerability, communicating the intent behind actions, and, finally, following through on commitments.
I found this article by Sahil Lavingia, the founder of Gumroad, very insightful. In it, he shares the failures, the struggles, and the bad decisions when getting Venture Capital, and why having a “normal” company is worth a thought, too, to prevent the whole thing from failing.
Our children are technology-focused and spend a lot of time in front of screens, playing games or watching videos. Pamela Paul advocates for letting our children get bored again.
Going Beyond…
What does a public event like a concert feel like if there are no phones allowed? David Cain experienced it at a Jack White concert and is sharing the emotions, the different atmosphere, and why it’s important to think about how we experience life with a smartphone and how without it.
Leo Babauta on the issue of thinking we don’t have enough time. Spending our time intentionally and setting the right expectations is very important in our hectic lives.
Sara Soueidan shares what led her to leading a mostly waste-free lifestyle.
Despite climate change being a big topic now, big tech companies are automating the crisis by closing deals with fossil energy companies to place their artificial intelligence services and products.
Here’s one more thing: The periodic — yet not regular — reminder to give something back if you enjoy reading my writings and summary of articles. — Anselm

(cm)
0 notes