#walter o’brien x reader
Explore tagged Tumblr posts
Text
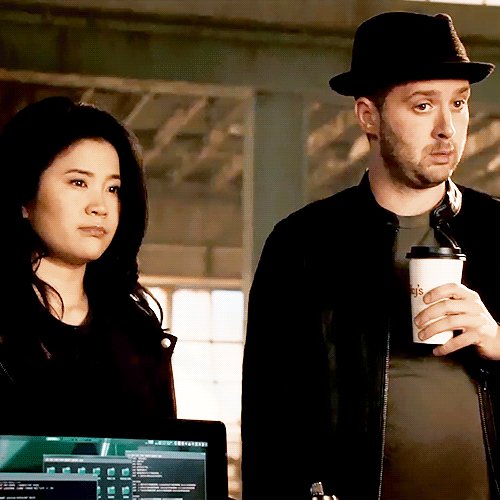
Walter x reader - a little unsure

Walter O'brian x reader. Either reader is a vigilante (yes. I have a problem. an obsession with vigilante reader. shh.) or is one of his co-workers. Maybe a Tony Starkisc reader? Smart with mechanics and VERY VERY advanced things but not the best with emotions. (like the rest of the team.) their feelings for each other got so bad, even the team had to yell at them their feelings are shared. - @nyxiethesimp 💜
A/N: it’s been a while since I watched the show so sorry if it’s bad 😅
Sitting in front of your desk, you grabbed the wrench next to you and carried on working in the part of the car engine in front of you.
You heard the door to your garage open then it closed.
“You haven’t been in for the past two days.”
You glanced up at the man who walked in then back down to what you were working on and he walked over, sitting in front of you.
“Your case isn’t all that interesting to me.”
“Why?”
“Because it’s a plain and simple car jacking, that is boring Walter, you know it’s boring too, I don’t see why you took it.”
“There’s more too it, I was actually hoping I would be able to convince you to help. I was going to send Paige since she’s more of communication person, but they told me to come.”
You set the wrench down, then you picked up something else to take apart the engine so you could get at what you needed.
While you were doing that Walter set a few papers on the table.
“There were some microchips in the car, they contain codes for missiles all over the country, they were going to be sold, we need to find them.”
“So, check all the sites, they’ll be up there somewhere.”
“Done that, nothing. Cabe was hoping you could check with some of your informants.”
You stopped what you were doing and looked at Walter, leaning back in your chair.
You held out your hand and he got up, walking around the table to sit on it in front of you, handing them over.
You flicked through them, taking one of them before handing him back the rest.
“Yeah, okay. But he owes me money.”
“I don’t understand why you don’t just work with us, you do the same thing, and you’ll get a regular pay as well.”
Folding up the paper, you set it inside your jacket pocket.
“I don’t like other people Walter, people get in the way, working as a team makes things go slowly and I have no patience for that.”
“But you like the team. Right?”
“Of course, otherwise I wouldn’t let them come here.”
Walter followed you across the room.
“You don’t let Cabe in.”
“He’s a federal agent, for both our sakes it better he doesn’t know what I do properly, what he doesn’t know can’t get him trouble, and it means I also don’t get arrested.”
“So, will you help?”
You nodded, grabbing the keys to your bike as well your helmet.
“I’ll meet you at yours.”
“Thank you.”
He left and you left a few minutes later, heading to one of the well known underground bars and you walked to the bartender.
You leant over the counter.
“Stolen microchips, what do you know?”
He looked at you.
“Nothing you need to know.”
Humming a little, you grabbed him by the collar, slammed your helmet against his forehead and you shoved him back.
The whole place fell silent.
“Look I’m in a hurry, I have a car I need to fix, a friend who’s waiting for answers, so, let’s try this again. What do you know.”
He gave you some papers and you began following the trail.
You worked fast and brutal, you did what you had to in order to get the job done, and by the end of the day you made your way back to Walter.
Walking through the doors, you made your way to Cabe.
“You owe me.”
“How much do you want?”
Pulling off your helmet you thought for a moment, making your way to Walter’s desk, sitting next to him.
“I’ve changed my mind, no money. I’ll save this for a rainy day.”
“You know there’s some things I can’t bail you out off.”
“I know.”
“So, what did you do to get this, because we couldn’t find it.” Toby said.
You waved your hand dismissively at him, leaning your head on Walter’s shoulder and he looked at you before going back to his work.
You stared at his screen in boredom.
Computers weren’t your thing, but when it came to anything else, that’s where you came in handy.
Yawning slightly, you kicked your feet up on his desk.
“(Y/N) please, that’s unsanitary, put your feet down.”
You grumbled a little but complied, putting your feet back on the floor.
Everybody shared a look at the pair of you, but neither of you noticed it, or the way that the pair of you would occasionally sneak a glance at the other.
“How long until they finally come out with it?” Toby asked.
“At this rate never. Honestly how two people so smart can be so oblivious is beyond me.” Happy said.
“Well, maybe somebody should tell them.” Sylvester suggest.
“That’s not a bad idea, but maybe we should try setting them up first.” Paige suggested.
Everybody immediately agreed with her, since she was the more compassionate of the group.
And that’s what they did, they tried to set you both up on dinners to drinks and nobody else turning up.
They tried everything and neither of you could see how the other felt.
Finally they had enough.
Walter was sat with your in your garage and they walk came bursting through the doors.
“We’ve had enough!” Happy yelled.
You looked up from where you were laid with your head in Walter’s lap.
“Of what?” You asked confused.
“You two are in love with each other! Discuss!”
They all stood there and you turned to Walter confused, and he looked just as confused.
Taking his hand, you led him to your office and closed the door and blinds for privacy.
“I.. I don’t know what they’re talking about..”
You studied him for a moment.
“Is it true?” You asked.
“I.. I don’t.. they’re not..”
He fumbled for his words, not able to get them out.
“Walter.”
He stopped, looking at you.
“Look, we both suck at the whole emotion thing, but Paige doesn’t, neither does Toby, or Cabe, and Happy and Sylverster know more than both of us combined about it.”
“Yes, I’m aware of that.”
You pointed to you, then you pointed at him.
“So, me and you. They’ve seen something, we need to figure it out.”
“Well… I.. I don’t.. you go first.”
“I like you, I get along with you and I don’t want to hit you if that counts for something.”
“You don’t want to hit me?”
“I want to hit a lot of people.”
He nodded his head.
“Well, I.. I suppose that I do enjoy your company…”
You both went quiet.
“So… would you maybe consider dinner..?” He mumbled.
You smiled a little.
“Absolutely, how about now?”
He nodded and you held out your hand, letting him unsurely take it.
Neither of you knew what you were doing, or if you were doing this right, but you decided to just roll with it and see where it went
#scorpion#scorpion x reader#scorpion x you#scorpion imagine#walter o'brien#Walter O’Brien x reader#Walter o’brien x you#Walter O’Brien imagine
114 notes
·
View notes
Text

hello! welcome to my blog :) | they them !
my masterlist. guidelines + who i write for
most recent work: sunday, monday or always - bucky egan
previously known as: hqrringtonz !
(boarder used by @saradika )

#matt murdock x reader#spencer reid x reader#stiles stilinksi x reader#thomas maze runner x reader#tangerine x reader#dave lizewski x reader#aaron hotchner x reader#steve harrington x reader#walter mckey x reader#ethan landry x reader#jason todd x reader#dick grayson x reader#batfamily x reader#bruce wayne x reader#garfield logan x reader#clark kent x reader#barry allen x reader#wally west x reader#peter parker x reader#pietro maximoff x reader#dylan o’brien x reader#brenton thwaites x reader#evan peters x reader#andrew garfield x reader#tom holland x reader#jack champion x reader#joe keery x reader
49 notes
·
View notes
Text
Girlfriends and Confusion
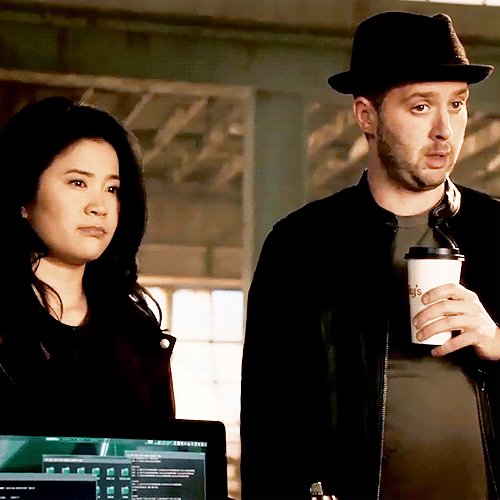
Scorpion: Walter O'Brien, Paige Dineen, Tobias Curtis. WordCount: 610 T(W): Threat of violence Request: Yes; "for the Walter O’Brien x reader, if you could make it like the team finds out Walter has a girlfriend. use your imagination for it, but I want to see Toby confused. 😆" – Anon A/N: I hope this is what you were looking for, apologies it took so long. Apologies for the GIF choice, I couldn't find one of Toby being speechless.
When it came to light that you were, not only a real human being, but also that you were involved with Walter, shocked was the understatement of the garage. You had heard so much about the team and were nervous to meet them all, you weren’t exactly sure what to expect from each of the team. You had heard about all of them, in great detail according to Walter’s interpretation of them. You couldn’t figure out whether to let mess with them and switch their name’s around or suppress your sarcastic nature and just go with the flow. You sat in the booth at Nemo’s fidgeting with anything in front of you, from the ends of your hair to the napkin you had twisted apart. You jumped slightly as Walter returned to the booth with drinks and a portion of fries to share. He answered his phone and gave brief responses to whoever was on the other end of the call. Then relayed that the team would be there soon. You took a deep breath and looked to the table as you released the breath. Walter looked at you clearly trying hard to work out the right response. He was ‘saved’ from the effort by the bell above the door ringing signalling someone entering. Walter looked to the door, stood up holding the bottom of his tie and greeted the newcomer allowing them to take a seat in the booth next to him, you looked up when you heard your name. You looked up and apologised for not greeting them when they first arrived. You could tell from how the person interacted with you that this was clearly Paige, but your brain was focussed on the earlier conversation with yourself and you, jokingly, assumed this was Happy. The look of confusion on both faces fuelled your fear of embarrassing yourself in front of his friends. Thankfully, Paige didn’t seem to be too offended, but it didn’t prevent the now heightened emotion you were feeling regarding meeting the rest of the team. You mentally scolded yourself and Paige assured you there was no offense taken and that she hoped you could both be friends.
You heard the door go again and felt yourself tense up again. This time you stood up with Walter to greet the newcomer, “Hey Walter, I got your message, why’d you wanna meet he- damn, who’s this?” From the hat and erratic speed of speech you could only assume this was Dr. Curtis. When Walter introduced the speedy doctor, confirming your suspicion, and introduced you to Toby as his girlfriend. The speechless look on the good doctor’s face was amusing to say the least. He couldn’t figure out the words to use and was just looking between the two of you and pointing with his index finger. You weren’t too sure if the doctor had broken or not and looked nervously towards Walter. He looked stoic as he waited for Toby’s brain to engage again and crossed his arms adjusting his stance to stare him out until he had re-engaged and the information settled with him. “What the- how the? Walter!” Toby went back and forth like that for a while, and even when he had sat down, he was still in a state of shock, even when the others arrived, and couldn’t believe that he hadn’t figured out that Walter had a girlfriend. Happy became increasingly annoyed at Toby’s return to the fact that you existed and threatened physical violence on more than one occasion which Gabe tried to diffuse. On the whole, you thought that the meeting went well, even if Toby was completely bamboozled.

Tags;
@lastwandastan, @lollipopsandlandmines
#scorpion#scorpion x reader#walter obrien#walter obrien x reader#tobias curtis#toby curtis#reader insert#requests open
127 notes
·
View notes
Text
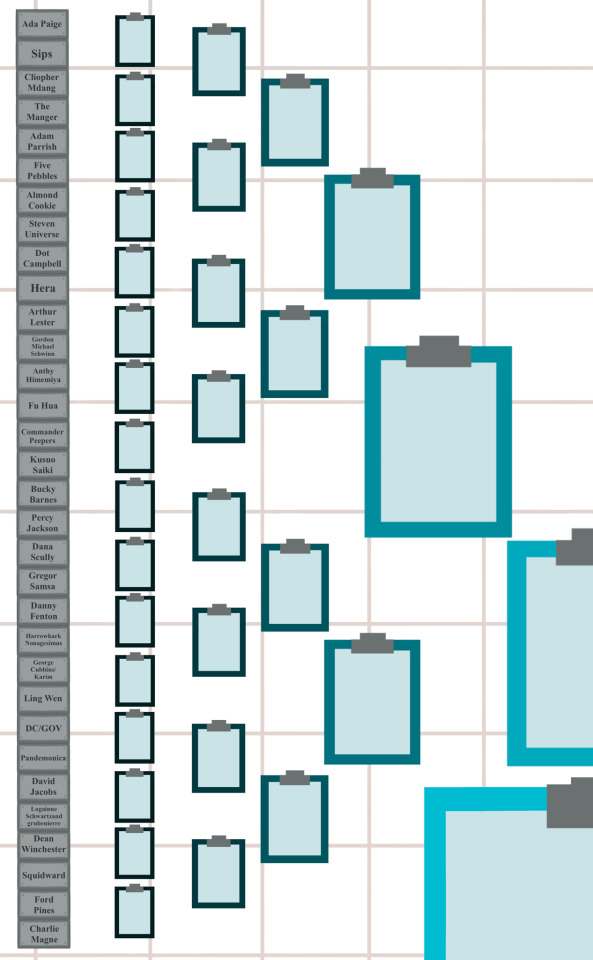
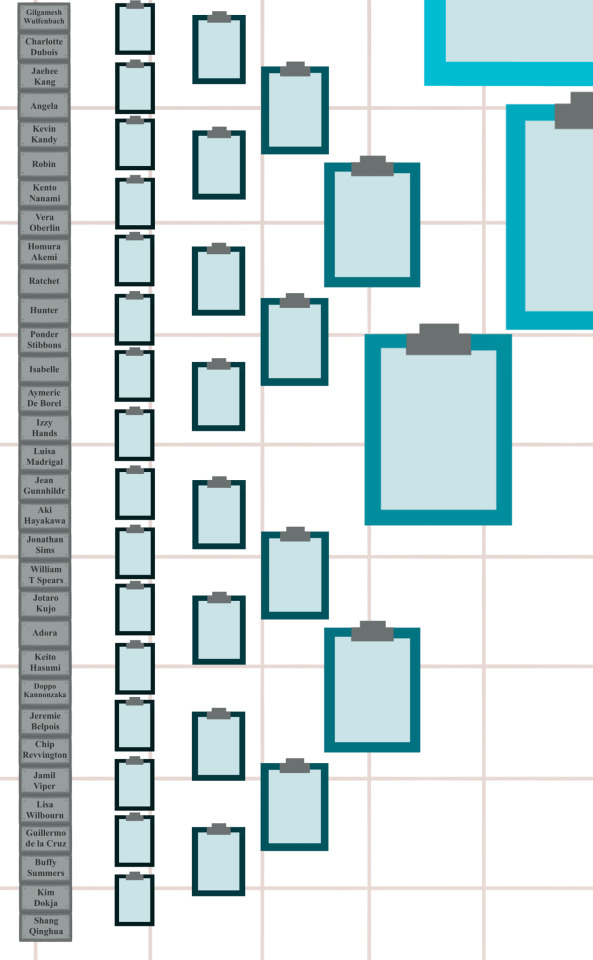
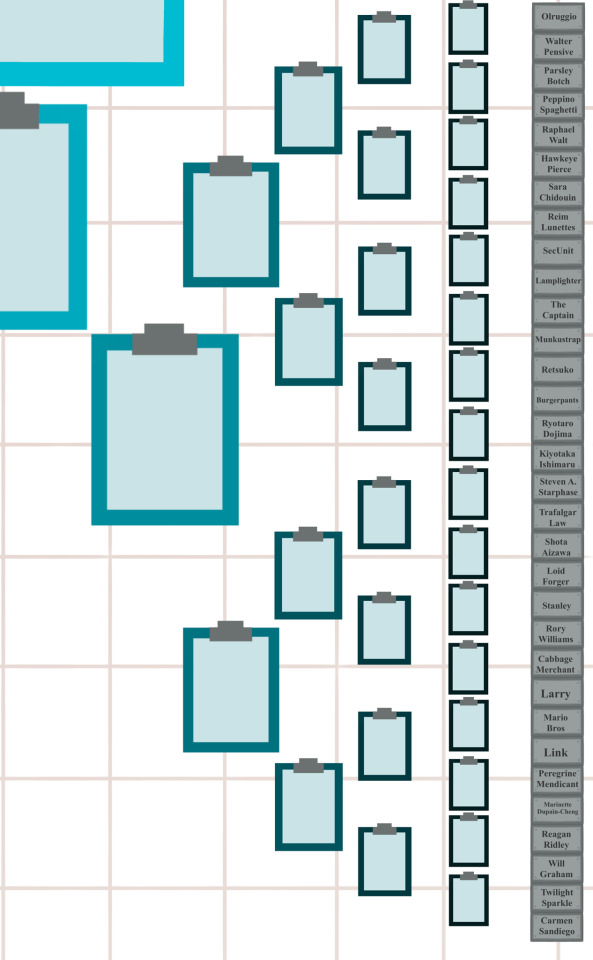
Overworked Blorbo Battle Round 1!




Round 1 will be split into 8 waves of 8 week long polls with each wave being posted 24 hours after the previous begins. The first wave will start on Friday the 29th of July at 3pm BST
The matchups are listed under the readmore
The matchups were all randomised although I did make minor adjustments if I thought one was much too unfair.
Wave 1:
Ada Paige (Rythm Doctor) Vs Sips (Fools Gold)
Cliopher Mdang (The Hands Of The Emperor) Vs The Manager (The Hotel Podcast)
Adam Parrish (The Raven Cycle) Vs Five Pebbles (Rain World)
Almond Cookie (Cookie Run) Vs Steven Universe (Steven Universe)
Dot Campbell (The Wilds) Vs Hera (Wolf 359)
Arthur Lester (Malevolent Podcast) Vs Gordon Michael Schwinn (A New Brain)
Anthy Himemiya (Revolutionary Girl Utena) Vs Fu Hua (Honkai Impact 3rd)
Commander Peepers (Wander Over Yonder) Vs Kusuo Saiki (The Disastrous Life Of Saiki K.)
Wave 2:
Bucky Barnes (Marvel) Vs Percy Jackson (Percy Jackson)
Dana Scully (The X Files) Vs Gregor Samsa (Metamorphosis)
Danny Fenton (Danny Phantom) Vs Harrowhark Nonagesimus (Gideon The Ninth)
George Cubbins/Karim (Lockwood and Co) Vs Ling Wen (Heaven’s Official Blessing)
DC/GOV (Welcome To The Table) Vs Pandemonica (Helltaker)
David Jacobs (Newsies) Vs Logainne Schwartzandgrubenierre (The 25th Annual Putnam County Spelling Bee)
Dean Winchester (Supernatural) Vs Squidward (SpongeBob SquarePants)
Ford Pines (Gravity Falls) Vs Charlie Magne (Hazbin Hotel)
Wave 3:
Gilgamesh Wulfenbach (Girl Genius) Vs Charlotte Dubois (Falsettos)
Jaehee Kang (Mystic Messenger) Vs Angela (Lobotomy Corporation)
Kevin Kandy (Spooky Month) Vs Robin (Smash Legends)
Kento Nanami (Jujutsu Kaisen) Vs Vera Oberlin (Monster Prom)
Homura Akemi (Madoka Magica) Vs Ratchet (Transformers)
Hunter (The Owl House) Vs Ponder Stibbons (Discworld)
Isabelle (Animal Crossing) Vs Aymeric De Borel (Final Fantasy)
Izzy Hands (Our Flag Means Death) Vs Luisa Madrigal (Encanto)
Wave 4:
Jean Gunnhildr (Genshin Impact) Vs Aki Hayakawa (Chainsaw Man)
Jonathan Sims (The Magnus Archives) Vs William T Spears (Black Butler)
Jotaro Kujo (Jojo’s Bizarre Adventure) Vs Adora (She Ra)
Keito Hasumi (Ensemble Stars!) Vs Doppo Kannonzaka (Hypnosis Mic)
Jeremie Belpois (Code Lyoko) Vs Chip Revvington (Toontown: Corporate Clash)
Jamil Viper (Twisted Wonderland) Vs Lisa Wilbourn (Worm)
Guillermo de la Cruz (What We Do In The Shadows) Vs Buffy Summers (Buffy The Vampire Slayer)
Kim Dojka (Omniscient Reader’s Viewpoint) Vs Shang Qinghua (Scum Villain's Self-Saving System)
Wave 5:
Kurapika (Hunter X Hunter) Vs Mafuyu Asahina (Project Sekai/Colorful Stage)
Lucifer (Obey Me!) Vs The Elsen (Off)
Marsh (Mistborn) Vs Lisa Cuddy (House MD)
Matthew Venn (The Long Call) Vs Carol Hathaway (ER)
Larry Needlemeyer (The Amazing World Of Gumball) Vs Kim Kitsuragi (Disco Elysium)
Merlin (BBC Merlin) Vs Dick Gumshoe (Ace Attorney)
Maedhros Feanorian (The Simarillion) Vs Riza Hawkeye (Fullmetal Alchemist)
Laerryn Coramar Seelie (Critical Role) Vs Lucretia (The Adventure Zone)
Wave 6:
Miles O’Brien (Star Trek) Vs Jonathan Harker (Dracula)
Miss Pauling (Team Fortress 2) Vs Susan Taxpayer (Susan Taxpayer)
MK (Lego Monkey Kid) Vs Kunikida Doppo (Bungo Stray Dogs)
Molly Blyndeff (Epithet Erased) Vs Emma Perkins (The Guy Who Didn’t Like Musicals)
Mrs Doyle (Father Ted) Vs Jess Jordan (Succession)
Nicholas Benedict (The Mysterious Benedict Society) Vs Jafar (Twisted: The Story Of A Royal Vizier)
Nishida (Yakuza) Vs Touta Matsuda (Death Note)
Obi-Wan Kenobi (Star Wars) Vs Alfred Pennyworth (Batman)
Wave 7:
Olruggio (Witch Hat Atelier) Vs Walter Pensive (Hello From The Hallowoods)
Parsley Botch (Smile For Me) Vs Peppino Spaghetti (Pizza Tower)
Raphael Walt (My Next Life as a Villainess) Vs Hawkeye Pierce (MASH)
Sara Chidouin (Your Turn To Die) Vs Reim Lunettes (Pandora Hearts
SecUnit (The MurderBot Diaries) Vs Lamplighter (Oneshot)
The Captain (BBC Ghosts) Vs Munkustrap (Cats)
Retsuko (Aggretsuko) Vs Burgerpants (Undertale)
Ryotaro Dojima (Persona) Vs Kiyotaka Ishimaru (Danganronpa)
Wave 8:
Steven Alen Starphase (Blood Blockade Battlefront/Kekkai Sensen) Vs Trafalgar Law (One Piece)
Shota Aizawa (My Hero Academia) Vs Loid Forger (Spy X Family)
Stanley (The Stanley Parable) Vs Rory Williams (Doctor Who)
The Cabbage Merchant (Avatar The Last Airbender) Vs Larry (Pokémon)
Mario & Luigi (Super Mario Bros) Vs Link (The Legend Of Zelda)
Peregrine Mendicant (Homestuck) Vs Marinette Dupain-Cheng (Miraculous Ladybug)
Reagan Ridley (Inside Job) Vs Will Graham (Hannibal)
Twilight Sparkle (My Little Pony) Vs Carmen Sandiego (Carmen Sandiego)
#tournament bracket#tournament brackets#tournament#tournaments#round 1#tournament updates#tournament dates#overworked blorbo battle
70 notes
·
View notes
Text
MASTERLIST
Scorpion
Walter O’Brien
Pretty Boy
Sylvester Dodd
Truth, Dare, Or Statistics
Toby Curtis
Garage Kisses
Ghostbusters
Egon Spengler
Red String Of Fate
Migraine
Panic Attack
X-Men
Charles Xavier and Erik Lehnsherr
Colors
My Hero Academia
Nieto Monoma
Monoma x Reader
Craig of the Creek
Elder David
Elder David x Reader
David x Reader
Twilight
Alec Volturi
Anniversary Quilt
#twilight#scorpion#mha#my hero academia#x-men#craig of the creek#masterlist#x readers#fanfics#alec volturi#elder david#neito monoma#egon spengler#walter o'brien#Charles Xavier#Erik Lehnsherr
10 notes
·
View notes
Text
fear | paige dineen x fem!teen!reader
a/n: i’ve been rewatching Scorpion lately and couldn’t get this idea out of my head. this is based around 3x17. it’s a criminally underrated show and so original. also this is the first fic i’ve written in months so, sorry if it’s shit /lh
warnings: mentions of death/coma
word count: 3.1k
masterlist | navigation | request rules
reader is paige’s 18 year old daughter and sometimes helps out team scorpion but when she inadvertently inhales poisonous fumes, she soon finds herself on the brink of death, hallucinating her deepest darkest fear
i do not give you permission to repost or translate my fics on any platform - likes/reblogs are okay and are much appreciated

“Here.”
You said, placing a George Washington style hat on your younger brother’s head.
“Did you know that these are called tricorns and were referred to as-“
“Cocked hats? Yes, and they were worn not only by the aristocracy, but also as common civilian dress, and as part of military uniforms.”
You explained, interrupting Ralph as he stopped adjusting the hat and looked up at you with surprise.
“I was a history major, remember? You’re not the only one who knows things.” You joked, smiling when he did.
“So why am I wearing this tricorn?” Your genius brother asked.
“Well, you’ve got a history project due about Washington and what better way to understand his actions than by getting into his persona and pretending to be him?”
“You’ve been spending too much time around Toby.” Ralph smirked.
“Hey!”
You and your brother turned to face Happy and Toby who had just entered the garage.
“I’ll have you know that I’m a world-class behaviourist.”
“Shut it, doc.” Happy said, but there was no malice in her words.
“Where’s everyone?”
“Mum and Walter went out somewhere and Cabe’s with Allie at Sly’s desk because Sly’s asleep and drooling over himself.”
“Ew.” You said, replying to your brother.
As Happy and Toby left to find Cabe, you and Ralph continued discussing George Washington. You were both interrupted when you heard your mother’s voice.
“Morning!”
Yours and Ralph’s faces lit up when you saw she was holding a bag from Fro-Yo-Ma. Ever since Walter had got himself banned after a petty argument with the manager about a loyalty card which resulted in him having a black eye, you had all been unable to attend the establishment.
You smiled when an idea formed in your head and faced your brother once more,
“Hey, how about we sneak up to Mum whilst she’s distracted and grab our fro-yos?”
Ralph nodded in agreement and you both cautiously approached your mum who was busy telling the team that the frozen treats were for after lunch. As you both flanked your mother, you glanced over at Ralph and gave him a slight nod. Then you grabbed a tub each and began to sneak away as quietly as you came but your Mum looked at you both in confusion.
“Quick. Run, Ralph.”
Ignoring your mother’s laugh, you took a hold of Ralph’s free hand and ran back to the corner of garage you were studying in.
“I got to stop leaving them with you people.” Paige said.
Halfway through eating the frozen yogurt, you heard Cabe announce that Scorpion had a case.
Like your Mum, you weren’t a genius but you did help Scorpion anytime they were down a member, especially now since Toby had said he’d stay back to help Ralph with his project.
You were a little hurt that Ralph welcomed his help more-so than yours, despite you being the History expert, but nonetheless, you brushed it off and gathered your things to join the team’s trip to Greenland.
✧── ・ 。゚★: *.✦ .* :★. ───✧
Arriving at the Granse World Seed Vault, you tugged at the lapels of your winter coat, trying to keep some of the warmth in you which was a large feat considering you were stuck in a blizzard in the middle of nowhere.
The winds, that could only be described as gusting, blew through your hair, further obstructing your view as you entered the building.
Moving the hair from your face, you shivered and looked up to see that the vault was desolate.
“Well, now we know why nobody ever comes out here.” Sly stated.
You all watched as Walter failed to use the key card resulting in Happy jump starting the generator using the battery from the snowcat you travelled in.
Then you all split up to go and complete your tasks.
Your Mum and Walter remained at the entrance whilst Happy started to repair the generator, Cabe went to the breakroom, Sly went to the server room and you went to find the operations centre to locate the power conduit which you needed to switch off and on again.
The dark hallway you were in suddenly brightened meaning Happy had managed to fix one of the power sources. You let out a breath of relief; you didn’t exactly welcome the idea of wandering around a pitch black vault alone where no one had been for almost a year.
You then began to cough as the vents let out some sort of yellow dust. The smell was putrid, almost making you heave.
“God, that smell is awful. So much for this being an antiseptic facility.” You groaned.
“Well, this facility self-purifies its air, but the system's been down for days, so the seeds have decayed a bit, the vents are just stirring up seed dust.” Walter said through your comms.
“Speaking of stirring up, I can only imagine what kind of trouble is being stirred up in the garage. I worry about his maturity level.”
“Mum, don’t worry. Ralph’s the most mature person I know.”
“Oh honey, I know. I was talking about Toby.”
You snickered to yourself and then stopped when you realised you’d found the Ops Centre.
“Guys, I figured out what caused the surge.”
You listened as Sly’s voice crackled through your comms.
After he had finished explaining, you spoke, “So the whole place went dark because the programmers forgot to synchronize their watches?”
“Right! But if I can get the operating system's clock lined up with Finland's, then I'll have this fixed.”
Sylvester paused for a brief moment and when he spoke again, his voice came out in a panicked whisper.
“Is anyone else getting a weird vibe? Like...like we're not alone?”
“Hey, Sly. It’s okay. Just breathe.” You said calmly before telling him to follow your breathing pattern to regulate his own.
“Good job, y/n. Sly, everything’s going to be fine. Fix the server’s clock and we’ll be out of here soon.”
You smiled at your mother’s praise and went to find the panel switch.
You enjoyed working with your Mum, loving the fact that you got to spend more time with her since starting University. But sometimes, you found yourself feeling...lonely because most of your Mum’s attention was focused on Ralph and the rest of the team.
You understood Ralph, in the broadest of terms, that was. You loved him as much as your mum and you knew her looking after Scorpion was her job but it still hurt you because you didn’t have anything in common with the rest of them.
THUD
You jumped when the door behind you slammed shut.
“Mum? I’m locked in.” You shouted out worryingly.
“It’s okay, sweetie. Our blast doors are locked too.” Your Mum said, her voice calming you with every word.
“The vault prioritizes keeping seeds safe so it must go into lockdown when it's most vulnerable, i.e. a reboot. So the doors will open in 40 minutes when the reboot is done. Everything is fine.”
Walter explained before you winced at the shriek that came through on your comms.
“Sly, what the hell?” You yelled, rubbing your ear, as if trying to sooth the pain.
“They’re in here. They’re in here.” The genius repeated as your brows furrowed in confusion.
“Sly, what’s going on?”
“Sylvester, do you copy?”
“Sly!”
You all started to shout in concern, scared for Sly’s safety, before stilling when the latter’s screams fell quiet.
“I was right. I’m not alone. It’s chickens!”
How the hell had chickens got into the seed vault? You thought to yourself.
“Hey guys. I didn’t want Sly to hear us.” Toby said.
You figured your Mum must have called him and patched him through to your comms.
You all listened as Toby explained how Sly was suffering from a psychotic break but when he commented on some yellow dust, he realised that you had all breathed in seed fungus that affected the fear centre in your brain.
You started to get even more concerned when it became apparent that Happy and Cabe were hallucinating but you were shamefully relieved that the ergot spores hadn’t affected you. You weren’t sure you wanted to experience your darkest fear, especially when you were surrounded by your Mum and the team.
“Are you sure you’re okay?”
“Yes, Mum. I’m not seeing or hearing anything.” You reassured her, hearing her sigh of relief.
“Okay, thank god. We’ll get you out soon enough, okay, sweetie?”
You blinked, turning around when you heard your mother’s voice behind you.
“Y/N?” Paige said through your comms.
But you just blinked again, because you could see your Mum in front of you and you couldn’t distinguish the look on her face.
“Mum, what’s wrong?” You said.
“What? Nothing’s wrong. Toby. Walt. What’s happening?” Paige said frantically.
“Y/N must have inhaled the ergot too and she’s now trapped in her false reality.” Toby explained.
“We got to get her out of there, Walter.”
Paige said, near tears, before falling silent as she watched you on the security camera. She saw you sit on a chair and converse with an imaginary Paige.
“Mum, what did I do? I’m sorry.” You said, tears forming in your eyes at your mother’s words.
“I told you, I don’t love you. Scorpion is my family. They’re geniuses and you’re not.”
“Mum, please.” Your voice broke, as you started to plead with her.
“I-I can’t watch this. I need to get her out of there. Y/N, listen to me. I am here!”
Paige ran up to the blast doors and started to bang on the reinforced steel. Her attempts, however, were futile, because she knew that the doors wouldn’t open until you, Cabe, Happy and Sly had completed your tasks.
“Paige, you have to keep it together.” Toby said.
“No, my daughter is living her worst fear and I can’t do anything to stop it.”
“I know. I want to help Happy too. But we can’t until we figure out what psychological baggage the fungus is unpacking.”
“And we might need to hurry because Sly is getting unsure of foot.”
Walter said as Paige returned to his side to see Sly having trouble keeping his balance.
“God, we need to get them out of there. The exposure seems extensive which means their blood vessels are being constricted, especially in the brain meaning-“
“Less blood flow. And less blood flow means less oxygen. And less oxygen means...coma.” Walter finished solemnly.
“We have to talk them lucid so they can finish their tasks. I’ll take Happy. Walt, you take Cabe. Ralph, you have your work cut out for you with Sly. And Paige-“
“I’ll help y/n. Y/N? Y/N, honey, if you can hear me, I need you to flip the switch on the panel next to you. Y/N?”
“Y/N!”
“I’m sorry, Mum. Please don’t yell. What did I do wrong?”
“I told you, you’re just not special so why should I waste my time with you?”
“Please, Mum. I’m sorry I’m not special enough. I’m sorry I’m not smart like everyone else. Please don’t send me away.”
Paige’s heart broke as she watched you cry on her screen.
“Y/N, I love you so much. You are special. I love you.” Paige cried, tears dropping down her face.
“Toby, it’s not working. I can’t get through to y/n!”
“Ralph and I may have come up with another idea. You need to go back to the point when these fears started and attack that seminal moment.”
“Okay, so she’s talking about not being smart enough. I can only guess that this started when I joined the team. Y/N? Baby, can you hear me?”
Paige’s voice softened as she spoke to you once more.
“Yes, Mum?” You replied, sniffling as your tears continued to fall down your face.
“Oh, honey. Just because you’re not a genius like the rest of these guys, doesn’t mean you’re not special.”
“But I’m not.”
“Y/N, yes, you are. You’ve been special since the moment you were born. Since the moment I first held you in my arms. You’re my baby, y/n. You are special in your own way.”
Your Mum grabbed your hand and held them to her heart.
“You feel that?”
“Y-Your heartbeat?” You asked, feeling the light repetitive beating under your palm.
“Yes. My heartbeat. More importantly, my heart. You are my heart, y/n. You have been for 18 years. I grew up with you. You made me into the person I am today. The person I am now. I love you so much.”
“Yes, you’re not as smart as Ralph or Walter or the rest of the team but neither am I. Y/N, you are bright, intelligent. You are twice the person I am. You care so much about everyone. Your heart is beautiful.”
Your mother gently dropped your hand in her lap and lifted her own to cradle your face.
“That’s what makes you special.” She moved to place a soft kiss on your forehead.
“Now, y/n. I’m already so proud of you but I need you to do one thing for me. I need you to turn the switch in front of you off and on again.”
Paige held her breath as she and Walter watched you slowly stand up on your shaky legs and walk over to the panel that had the power conduit switch attached to it.
“Done.” Your voice echoed on the security monitor.
“Good girl.”
“I’m kinda sleepy, Mum. I’m just going to take a quick nap.” Your voice quietened as you lay down on the floor.
“Uh, Toby. Y/N flipped the switch but she’s really sleepy and I can’t get her to wake up.”
“Oh god, Happy, Sly and Cabe are out too. They’re in comas. They need medical assistance stat or they will die.”
“Walter.” Paige whispered, unable to speak any louder due to fear of losing you.
“We can synthesize a treatment!”
Toby then explained the different seeds they needed to mix together to make the medicine whilst Ralph hacked the vault’s database to locate them.
Once Paige and Walter had manufactured oxygen tubes out of PVC pipes, they hastily made their way to the vault before stopping when they saw you unconscious on the ground.
Paige ran to your side, still holding her breath, and quickly checked for a pulse, relaxing slightly when she felt it, albeit it was weak, but it was still there. She ran her thumb against your cheek in a gentle caress and then followed Walter to the vault, passing the others, also unconscious, on their way.
Easily finding the required seeds, the duo made the medicine oil but when a chemical fire broke out, Walter stayed to put it out whilst Paige ran to give the oil to the rest of you.
She found Cabe first, then Happy and Sly. Once she had rendered them conscious, she ran off in pursuit of the Operations Centre where you were.
Carefully but quickly, she lifted your head to rest against her leg as she poured the oil beneath your tongue.
“Come on, sweetie. Wake up. Open your eyes. Please, God.” She murmured to herself.
You opened your eyes with some difficulty, wincing at the light above you.
“Mum? What happened?” You groaned, sitting up.
“Thank God, you’re okay. I thought I’d lost you.”
Ignoring your question, your Mum gathered you in her arms and hugged you tight against her.
“I love you so much, y/n.”
Hugging her back, you rested your head against the crook of her neck, “I love you too.”
“Guys, come on, we gotta go.”
You both looked up to see Happy standing at the door. With the help of your Mum, you stood up and she then grabbed your hand and you all ran back to the entrance.
✧── ・ 。゚★: *.✦ .* :★. ───✧
You had all safely arrived back home and managed to make it in time for Sly’s debate.
You sat in the chair next to Happy, slowly falling asleep, exhausted from the ordeals of the day.
Soon after you’d left the Vault and were on your way home, the grogginess of the poisonous fungus had fully left your system, allowing you to remember your hallucination. You’d barely said more than two words on the plane ride home, unsure of the right words to say to your Mum who had undoubtedly heard your fear.
“Hey, sweetie. Stay awake for a little while longer. We’re going home. Sly’s going to look after Ralph tonight.”
Your mother said, resting her hand on your shoulder to rouse you. You nodded in response and got up, following her to her car.
Similar to the plane, the car ride was silent. Not necessarily an awkward silence, but it was far from comfortable. You felt the constant glances your Mum gave you as she drove on the quiet roads. You noticed her lips part a few times too, as if she was about to say something but then stopped herself at the last moment.
Arriving home, your Mum unlocked the door and you made a beeline to your bedroom to get changed into your nightie. As you laid in your bed, you heard a soft knock on your door.
Inviting your Mum in, you saw she had changed too. She sat on your bed, the lamp providing some light in the room.
“Honey, can we talk?”
Not waiting for an answer, she got into the bed beside you and rested against the headboard.
“I want to talk about what happened earlier.”
There was no need for her to clarify what she meant.
“Do we have to?”
“Yes, y/n, we do. It broke my heart to see you cry today. And it hurt even more to hear that I was the reason why. I’ve never ever wanted to cause you any pain and the fact that I was a part of your deepest fear just-“
When her voice faltered, you looked up to see quiet tears streaming down her cheeks.
“Mum, I’m sorry.”
“Baby, you have nothing to apologise for. I’m sorry that you felt like you weren’t special. But I meant what I said back there. You are special in your own way. Yes, I love you and Ralph in different ways but you mean so much to me. I’m surrounded by geniuses all the time, and frankly, it gets tiring. So I’m glad I have you. You bring me back down to Earth. You’re my heart and soul, y/n.”
Not knowing the right words to say, you simply lay your head against your mother’s chest and hugged her close.
“I love you, Mum.”
“I love you too, baby. I always have and I always will.”
Soon enough, both of your tears stopped and you fell asleep in her arms, her hands gently stroking your hair as she cradled you against her.
You may not have been a genius but you were smart enough to realise that no matter what, your Mum would always love you.
#scorpion#scorpion x reader#paige dineen#paige dineen x reader#happy quinn#happy quinn x reader#toby curtis#toby curtis x reader#sylvester dodd#sylvester dodd x reader#cabe gallo#cabe gallo x reader#ralph dineen#ralph dineen x reader#walter o'brien#walter o’brien x reader#katharine mcphee#jadyn wong#quintis#c: scorpion#c: paige dineen#s: mine#c: fear#c: paige dineen x d!r
180 notes
·
View notes
Text
Cast
Anchor
Stiles Stilinski x Original Character (Reader)

Story Masterlist
Starring...
KAYLEE BRYANT as OLIVIA MARTIN

DYLAN O’BRIEN as STILES STILINSKI

Featuring...
Tyler Posey || Scott McCall Crystal Reed || Allison Argent Tyler Hoechlin || Derek Hale Holland Roden || Lydia Martin Colton Haynes || Jackson Whittemore Daniel Sharman || Isaac Lahey Gage Golightly || Erica Reyes Sinqua Walls || Vernon Boyd Adelaide Kane || Cora Hale Max Carver || Aiden Steiner Charlie Carver || Ethan Steiner Arden Cho || Kira Yukimura Shelley Hennig || Malia Tate Dylan Sprayberry || Liam Dunbar Ryan Kelley || Jordan Parrish Cody Christian || Theo Raeken Ian Bohen || Peter Hale Seth Gilliam || Alan Deaton Melissa Ponzio || Melissa McCall Linden Ashby || Noah Stilinski Jr Bourne || Chris Argent Susan Walters || Natalie Martin Bryce Dallas Howard || Grace Martin
(Gifs are not mine)
29 notes
·
View notes
Text
Fanfiction Recommendations by Auden
Archive of Our Own with best hits settings / taysfics on tumblr / indoorkites on wattpad
• Give Me a Sign (I Want to Believe) – Panic! at the Disco – Archive of Our Own o Reader x Brendon Urie o Major trigger warnings, self harm, abuse, suicide, pregnancy, etc., o It’s about bullying and being best friends with Brendon, super fluffy, no smut, kind of angsty, definitely one of my favorites of all time, chaptered, right around the transition from vices and virtues to too weird to live too weird to die era, with periscope references and vines, lots of factual information integrated into it, happy ending
• Safety Pin – BTS – Archive of Our Own o Reader x Min Yoongi Suga o Trigger warnings abuse, gangster criminal au, blood o Extremely angsty, really cute, especially with the rest of bangtan as your best friends, possessive Jungkook, almost like watching an anime, bittersweet, chaptered
• Run & Go – Twenty One Pilots – Tumblr -taysfics o Reader x Josh Dun o Extremely well written, very symbolic in a way, it’s like an adventure and mystery at the same time, iconic
• Dreamers at Best – Twenty One Pilots – Archive of Our Own o Josh Dun x Tyler Joseph (Joshler) o Very gay, amazing at the entire regional at best era, when the band was first starting out, uses a lot of factual data, faces lots of homophobia, very nostalgic fic, chaptered
• Bones Exposed – Twenty One Pilots – Tumblr now Wattpad – lex indoorkites o Reader x Blurryface o SMUT, very kinky, lots of that gritty dirty blurry dom you want to see, beautifully written, I hadn’t seen a lot of well executed Blurryface fic out there and I fell in love with this one
• A Little Infamy – Fall Out Boy – Archive of Our Own – ladyfoxxx o Patrick Stump x Pete Wentz (Peterick) o Chaptered one, back to the soul punk hiatus era of fall out boy, has characters of that era such as Travie and Lupe Fiasco, extremely emo Pete and extremely shy little Patrick, really cute
• The Waige Chronicles – Scorpion – Archive of Our Own o Walter O’Brien x Paige Dineen o An entire fucking novel, fifty chapters or someshit, one of the first smuts I ever read in my life, lots of different one shots, extremely steamy, I was too young for this, it destroyed my innocence
• Hourglass and Heartbeat – Twenty One Pilots – lex indoorkites o Reader x Josh Dun x Tyler Joseph o SMUT, both split up into a handful of parts, lots of cliffhangers, much angst and much smut, you will be screaming and gasping and crying and orgasming, lots of really good clapbacks which you know I live for, definitely the death of me
• Kidnapped – American Horror Story – daddytate o Reader x James Patrick March o I don’t even remember what this is about, except it has smut, probably bondage, and murder considering it is American Horror Story, and y’all know James Patrick March got me weak as well as Evan Peters sooooo
• Love Is Just So Damn Complicated – BTS – Archive of Our Own o Jungkook x Reader o Reader cheated on him or whatever and RapMon beats her up, she ended up getting drugged by their producer or someshit and got raped, it was weird, but I live for the part where RapMon beats up the reader for cheating on Kookie
• Show Praise with Your Body – Panic! at the Disco – Archive of Our Own o Brendon Urie x Reader o Literally the reader just goes couch shopping with their parents and then Brendon takes them to a back room and fucks them on a couch, it was so random and hilarious to me at the time and it still is now, but it will forever be burned into the back of my mind
• Tonight is All About – Fall Out Boy – Archive of Our Own o Patrick Stump x Reader o Super old vintage Fall Out Boy where Patrick fucks the reader in the old van, you know what I’m talking about
• Sharing Can’t Be Wrong – Supernatural – tumblr – carry on my wayward writers o Sam Winchester x Dean Winchester x Reader o A two part threesome story, super sexy, great turn on
27 notes
·
View notes
Text
Surprises

Fandom: Scorpion
Pairing: Walter O’Brien x Reader
Warning: N/A
Writer: @imaginesofeveryfandom aka @thequeenofthehobbits
Summary/Request: Requested by @fiercefray: One shot: Walter surprising you with tickets to go somewhere (Scorpion)
“Are those?” You star at the pieces of paper in Walter’s hands, he’s grinning at you in that way he does. The grin that says he knew you were going to freak out in the best of ways, that that was the point of this whole thing.
When he said he had a surprise you thought it would be something little, like him having cooked your favourite for dinner or a bunch of flowers. Not tickets.
“Disneyland!” Not tickets to disneyland, somewhere you’d wanted to go to forever, somewhere that you’d struggled to get the money saved up for and yet here he was waving those precious tickets in your face.
“Oh my god! Walter!” You launch yourself at him, arms wrapping around his waist tightly. “Thank you, thank you!” You keep thanking him as you hug him. You’ve never felt more excited or appreciated in your life.
What a surprise. You needed outfits, you needed to plan, prepare! You were going to disneyland!
“Where are you going?” He laughs behind you as you run off through the house, following behind you at a slower pace.
“We have to pack! This is the best!”
#readerinsert#reader insert#scorpion#scorpion reader insert#walter o'brienxreader#walter o'brien x reader#walter o'brien/reader#walter o'brien / reader
117 notes
·
View notes
Text
Staying Connected And Learning From Each Other
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of … More about Iris …
A month is a long time to stay on top of things. Here you’ll find an overview of everything we’ve been working on and have also enjoyed reading over the past month. Of course, you can always find us on Twitter, Facebook and LinkedIn, and also stay updated with our RSS feed as well as our Smashing Newsletter (sent out every second week with all sorts of goodies!).
Digital space obviously has its challenges, but it also provides incredible opportunities for us to connect and learn in ways we just wouldn’t be able to do otherwise. The situation with COVID-19 has challenged us to consider ways in which we could offer a similar SmashingConf experience and access to experts just as in an in-person workshop — without needing to leave your desk.
With insightful takeaways, exercises, access to slides, recordings and friendly Q&As, it has been such an incredible experience already! We’ve had literally people from all over the world collaborating together on group exercises — something we’d never be able to achieve with an in-person event.
We’re looking forward to connecting with Brad Frost, Joe Leech, Miriam Suzanne and many others. Try spotting them, but don’t get too distratced by the Mouse!
And we’re just getting started! We already have a schedule of online workshops ready for you so you can start marking your calendars and join us anytime you like. What better way is there to boost your skills online and learn practical, actionable insights from experts in the industry — live!
Do you like what you see, but are worried about getting some time off from work? Well, you surely didn’t think we would leave your hanging? We know how difficult it can sometimes be, and so we’ve prepared a neat lil’ Convince-Your-Boss template to help you out. Good luck!
Ready For The Next Smashing Book?
That’s right! Paul Boag’s Click! Encourage Clicks Without Shady Tricks is currently in its final production stage and the pre-release starts on May 5. This practical guide has 11 chapters full of advice that can help you start improving your conversion rate in just a matter of simple steps. You can subscribe for a pre-order discount and be one of the first to get your hands on the book. Stay tuned!
Live UX Review With The Author
Next week, we’ll be hosting a Smashing TV webinar with Paul Boag who’ll be reviewing your websites and sharing some techniques you can use to improve conversion rates — without having to resort to any shady tricks. Tell me more →
As for the previous book, printed copies of The Ethical Design Handbook have made their way around the world, and we got to see some happy responses and thoughtful reviews. If you’d also like a copy, you can download a free PDF excerpt (5 MB) to get a first impression of the book — we’re sure you won’t be disappointed!
Also, in case you missed it, there is a Smashing Podcast episode featuring two of the authors of the book: Trine Falbe and Martin Michael Frederiksen. They discuss what it means for a design to be ethical, and how we can make improvements in our own projects.
Drew has also interviewed Laura Kalbag, Eduardo Bouças, Stéphanie Walter, and many more. You can subscribe and tune in anytime with any of your favorite apps!
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Best Practices With React Hooks” by Adeneye David Abiodun This article covers the rules of React Hooks and how to effectively start using them in your projects. Please note that in order to follow this article in detail, you will need to know how to use React Hooks.
“Inspired Design Decisions With Herb Lubalin” by Andy Clarke How can we combine elements to develop powerful headers and calls to action? How do we use pre-formatted HTML text, and the text element in SVG for precise control over type? How can we optimise SVGs and make SVG text accessible? In this article, we’ll explore just that.
“Baking Structured Data Into The Design Process” by Frederick O’Brien Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
“How To Make Life Easier When Using Git” by Shane Hudson You don’t need to know your trees from your dangling blobs. If you use Git every day and feel like it’s a juggling act, then here are some tricks and tips to help make your life a bit easier.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
Tips For Leading A Remote Team
Leading a remote design team can feel a bit daunting, especially if it’s your first time. Luckily, other people out there have found themselves in the same situation before and developed strategies to keep the team productive and effective, no matter where everyone might be located. Mark Boulton is one of them.
In light of recent events when many teams need to switch to remote work, Mark summarized some simple but useful approaches that have helped him leading remote teams for years. From continuing your team’s rituals to dealing with expectations on availability and coaching people through the ups and downs that working remotely brings along, Mark’s tips aren’t hard to adopt but they can make a real difference. (cm)
Getting To Grips With CSS Viewport Units
CSS Viewport units provide us with a way to size things in a fluid and dynamic way, without the need for JavaScript. If you haven’t gotten around to dive deeper into the topic yet, Ahmad Shadeed wrote a useful guide to CSS Viewport units.
Starting with a general overview of the viewport units vw, vh, vmin, and vmax, the guide covers how viewport units differ from percentages and explores practical use cases for viewport units and how to implement them in your projects. Just the push you might have needed to make the switch. (cm)
A Better File Uploader For The Web
Building a better file uploader for the web. That was the idea behind the JavaScript image uploader Uppload. Created by Anand Chowdhary, the image uploader is open-source and can be used with any file uploading backend. And with more than 30 plugins, it’s highly customizable, too.
Users can drag and drop their files to upload them or import from a camera, URL, or social media and a several other services (there’s even an option to take and upload a screenshot just by entering a URL). During the uploading process, users can apply effects to the images and adjust filters like brightness, contrast, and saturation. If that’s overkill for your project, you can select only what you need and treeshake the rest, of course. Uppload supports browsers down to IE10. Handy! (cm)
Open-Source Flip Counter Plugin
Do you want to count down to an event, visualize a fundraising campaign, or show a clock or sales counter? Then Rik Schennink’s Flip Counter might be for you. The plugin is open-source, mobile-friendly, easy to set up, and it gets by without any dependencies.
Apart from its ease of use and flexibility, Flip shines with the beautifully smooth animation that is used to flip the numbers on the cards. Depending on your use case, there are several presets that you can use as a starting point to build your flip counter. The visual style can be customized with CSS. A lovely little detail. (cm)
How To Write Good Email Code
Maybe you’ve been in that situation before where you had to code an HTML email but struggled with email code best practices. To help you master the challenge, Mark Robbins set up a library for good email code. You can simply copy and paste the code and use it in your emails or you can learn more about the theory behind it.
Priority lies in making sure the code is semantic, functional, accessible, and meeting user expectations, as Mark points out. Consistency between email clients and pixel perfect design are important, too, but always secondary. One for the bookmarks. (cm)
A Complete Solution For Tooltips, Popovers, And Dropdowns
If you’re looking for a quick and easy solution for tooltips, popovers, dropdowns, and menus, you might want to take a look at Tippy.js. The library provides the logic and styling involved in all types of elements that pop out from the flow of your document and get overlaid on top of the UI.
Tippy.js is optimized to prevent flipping and overflow, it’s WAI-Aria compliant, works in all modern browsers, and, so the promise, it even delivers high performance on low-end devices. You can style the elements with custom CSS and TypeScript is supported out of the box, too. Handy! (cm)
Open-Source Tool To Make Animated Product Mockups
What do you do when you’re missing a tool for a specific purpose? You build it yourself. That’s what Alyssa X did when she was looking for a tool to make animated GIFs and videos to showcase a product. Her take on the subject: Animockup.
With Animockup, you can showcase your product in action within a device mockup. Just drag some screen footage into the browser-based tool, and Animockup automatically places it into your desired mockup. You can add text, images, and adjust the styling, and choose from a selection of presets to optimize your mockup for sharing on Twitter, Dribble, Instagram and the like. A useful little helper. (cm)
Create CSS Color Gradients With Ease
Hand-picking colors to make a color gradient requires design experience and a good understanding of color harmony. If you need a gradient for a background or for UI elements but don’t feel confident enough to tackle the task yourself (or if you’re in a hurry), the color gradient generator which the folks at My Brand New Logo have created has got your back.
Powered by color gradient algorithms, the generator creates well-balanced gradients based on a color you select. There are four different styles of gradients that go from subtle to a mother-of-pearl effect and an intense, deep color gradient. You can adjust the gradient with sliders and, once you’re happy with the result, copy-paste the generated CSS code to use it in your project. Nice! (cm)
Collaborative Diagrams
Pen and paper are often hard to beat when you want to visualize an idea with a quick diagram. If you’re looking for a digital alternative that is just as straightforward and easy to use as your analog tools, you might want to check out Excalidraw.
Excalidraw is a virtual whiteboard that you can draw on. You can choose from a set of shapes, connect them with arrows or lines, add text, and color. There are some other styling options, too, but the tool is kept rather simple so that you can focus on what’s really important: visualizing your idea. A great feature that comes in especially handy now that a lot of teams work remotely: You can share a live-collaboration session with your team members or your clients. Export and save options are included, too, of course. (cm)
Mastering BEM Naming Conventions
BEM makes your code scalable and reusable, prevents it from becoming messy, and facilitates teamwork. However, even experienced CSS developers struggle with the naming conventions sometimes. To prevent you from getting lost in the BEM cosmos, the folks at 9elements put together the BEM Cheat Sheet with naming suggestions for some of the most common web components: breadcrumb navigation, buttons, cards, lists, tabs, form checkboxes, sidebars, and more.
If you want to dive in even deeper into the BEM methodology, Luke Whitehouse shares tips to tackle an ever-present issue in BEM: grandchildren, i.e. elements that are tied to another element, rather than to the block itself. Luke explores three different approaches to master the challenge: flattening the grandchildren and treating them as if they have no relation with their parent element, by creating new blocks, and by extending the BEM naming convention. A good read. (cm)
A Preserve For Classic Games
Do you feel nostalgic when you think of the video games you played back in the 80s and 90s? Well, why not take a little trip back to those days when games were just as much fun without the fancy effects they shine with today?
ClassicReload preserves more than 6,000 old retro games and abandoned OD/interfaces that you can play right in your browser. You can search for your favorite or browse the games by name, year, genre, and platform to discover something new. No matter if it’s The Oregon Trail, Prince of Persia, or Dangerous Dave you’ve been longing for for so long, if you’ve got a sweet spot for games, the site will keep you entertained for quite a while. (cm)
Managing HTML DOM And jQuery Alternatives
How do you manage HTML DOM with vanilla JavaScript only? Phuoc Nguyen collected 100 native DOM scripting snippets along with explanations on how to use them. The snippets are labeled by difficulty and range from basic (e.g. detecting if an element is focused) to more intermediate tasks like exporting a table to CSV and, finally, advanced use cases like creating a range slider.
Speaking of going vanilla: If you’re using jQuery in your projects, it might be a good idea to check if you actually need the additional dependency or if a few lines of utility code could do the trick. “You might not need jQuery” lists useful alternative code snippets that help you forgo jQuery. (cm)
Overly Descriptive Color Palettes
Have you ever considered combining snail-paced soft pink with unsealed mahogany and lousy watermelon as a color scheme for your next project? Well, what might sound a bit weird at first, is the concept behind colors.lol, a color inspiration site with “overly descriptive color palettes”, as its creator Adam Fuhrer describes it.
Created as a fun way to discover interesting color combinations, the palettes are hand-selected from the Twitter bot @colorschemez. The feed randomly generates color combinations and matches each color with an adjective from a list of over 20,000 words. Hiding behind the unusual names are of course real hex color values that you can use right away — #FDB0C0, #4A0100, and #FD4659 in the case of snail-paced soft pink and its fellas, for example. A fun take on color. (cm)
Flexible Repeating SVG Masks
Sometimes it’s a small idea, a little detail in a project that you tinker with and that you can’t let go off until you come up with a tailor-made solution to make it happen. Nothing that seems like a big deal at first glance, but that requires you to think outside the box. In Tyler Gaw’s case, this little detail was a flexible header with a little squiggle at the bottom instead of a straight line. The twist: to make the component future-proof, Tyler wanted to use a seamless, horizontal repeating pattern that he could color with CSS in any color he liked.
To get the job done, Tyler settled on flexible repeating SVG masks. SVG provides the shape, CSS handles the color, and mask-image does the heavy lifting by hiding anything in the underlying div that doesn’t intersect with the shape. A clever approach that can be used as the base for some fun experiments. (cm)
As a token of appreciation, Vitaly Friedman released his very own “Smart Interface Design Checklists”, a PDF deck with 150+ questions to ask when designing and building anything from hamburgers to carousels and tables. Subscribe to the newsletter below and get it in your inbox right away!
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/staying-connected-and-learning-from-each-other/ source https://scpie1.blogspot.com/2020/04/staying-connected-and-learning-from.html
1 note
·
View note
Text
Staying Connected And Learning From Each Other
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of … More about Iris …
A month is a long time to stay on top of things. Here you’ll find an overview of everything we’ve been working on and have also enjoyed reading over the past month. Of course, you can always find us on Twitter, Facebook and LinkedIn, and also stay updated with our RSS feed as well as our Smashing Newsletter (sent out every second week with all sorts of goodies!).
Digital space obviously has its challenges, but it also provides incredible opportunities for us to connect and learn in ways we just wouldn’t be able to do otherwise. The situation with COVID-19 has challenged us to consider ways in which we could offer a similar SmashingConf experience and access to experts just as in an in-person workshop — without needing to leave your desk.
With insightful takeaways, exercises, access to slides, recordings and friendly Q&As, it has been such an incredible experience already! We’ve had literally people from all over the world collaborating together on group exercises — something we’d never be able to achieve with an in-person event.
We’re looking forward to connecting with Brad Frost, Joe Leech, Miriam Suzanne and many others. Try spotting them, but don’t get too distratced by the Mouse!
And we’re just getting started! We already have a schedule of online workshops ready for you so you can start marking your calendars and join us anytime you like. What better way is there to boost your skills online and learn practical, actionable insights from experts in the industry — live!
Do you like what you see, but are worried about getting some time off from work? Well, you surely didn’t think we would leave your hanging? We know how difficult it can sometimes be, and so we’ve prepared a neat lil’ Convince-Your-Boss template to help you out. Good luck!
Ready For The Next Smashing Book?
That’s right! Paul Boag’s Click! Encourage Clicks Without Shady Tricks is currently in its final production stage and the pre-release starts on May 5. This practical guide has 11 chapters full of advice that can help you start improving your conversion rate in just a matter of simple steps. You can subscribe for a pre-order discount and be one of the first to get your hands on the book. Stay tuned!
Live UX Review With The Author
Next week, we’ll be hosting a Smashing TV webinar with Paul Boag who’ll be reviewing your websites and sharing some techniques you can use to improve conversion rates — without having to resort to any shady tricks. Tell me more →
As for the previous book, printed copies of The Ethical Design Handbook have made their way around the world, and we got to see some happy responses and thoughtful reviews. If you’d also like a copy, you can download a free PDF excerpt (5 MB) to get a first impression of the book — we’re sure you won’t be disappointed!
Also, in case you missed it, there is a Smashing Podcast episode featuring two of the authors of the book: Trine Falbe and Martin Michael Frederiksen. They discuss what it means for a design to be ethical, and how we can make improvements in our own projects.
Drew has also interviewed Laura Kalbag, Eduardo Bouças, Stéphanie Walter, and many more. You can subscribe and tune in anytime with any of your favorite apps!
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Best Practices With React Hooks” by Adeneye David Abiodun This article covers the rules of React Hooks and how to effectively start using them in your projects. Please note that in order to follow this article in detail, you will need to know how to use React Hooks.
“Inspired Design Decisions With Herb Lubalin” by Andy Clarke How can we combine elements to develop powerful headers and calls to action? How do we use pre-formatted HTML text, and the text element in SVG for precise control over type? How can we optimise SVGs and make SVG text accessible? In this article, we’ll explore just that.
“Baking Structured Data Into The Design Process” by Frederick O’Brien Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
“How To Make Life Easier When Using Git” by Shane Hudson You don’t need to know your trees from your dangling blobs. If you use Git every day and feel like it’s a juggling act, then here are some tricks and tips to help make your life a bit easier.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
Tips For Leading A Remote Team
Leading a remote design team can feel a bit daunting, especially if it’s your first time. Luckily, other people out there have found themselves in the same situation before and developed strategies to keep the team productive and effective, no matter where everyone might be located. Mark Boulton is one of them.
In light of recent events when many teams need to switch to remote work, Mark summarized some simple but useful approaches that have helped him leading remote teams for years. From continuing your team’s rituals to dealing with expectations on availability and coaching people through the ups and downs that working remotely brings along, Mark’s tips aren’t hard to adopt but they can make a real difference. (cm)
Getting To Grips With CSS Viewport Units
CSS Viewport units provide us with a way to size things in a fluid and dynamic way, without the need for JavaScript. If you haven’t gotten around to dive deeper into the topic yet, Ahmad Shadeed wrote a useful guide to CSS Viewport units.
Starting with a general overview of the viewport units vw, vh, vmin, and vmax, the guide covers how viewport units differ from percentages and explores practical use cases for viewport units and how to implement them in your projects. Just the push you might have needed to make the switch. (cm)
A Better File Uploader For The Web
Building a better file uploader for the web. That was the idea behind the JavaScript image uploader Uppload. Created by Anand Chowdhary, the image uploader is open-source and can be used with any file uploading backend. And with more than 30 plugins, it’s highly customizable, too.
Users can drag and drop their files to upload them or import from a camera, URL, or social media and a several other services (there’s even an option to take and upload a screenshot just by entering a URL). During the uploading process, users can apply effects to the images and adjust filters like brightness, contrast, and saturation. If that’s overkill for your project, you can select only what you need and treeshake the rest, of course. Uppload supports browsers down to IE10. Handy! (cm)
Open-Source Flip Counter Plugin
Do you want to count down to an event, visualize a fundraising campaign, or show a clock or sales counter? Then Rik Schennink’s Flip Counter might be for you. The plugin is open-source, mobile-friendly, easy to set up, and it gets by without any dependencies.
Apart from its ease of use and flexibility, Flip shines with the beautifully smooth animation that is used to flip the numbers on the cards. Depending on your use case, there are several presets that you can use as a starting point to build your flip counter. The visual style can be customized with CSS. A lovely little detail. (cm)
How To Write Good Email Code
Maybe you’ve been in that situation before where you had to code an HTML email but struggled with email code best practices. To help you master the challenge, Mark Robbins set up a library for good email code. You can simply copy and paste the code and use it in your emails or you can learn more about the theory behind it.
Priority lies in making sure the code is semantic, functional, accessible, and meeting user expectations, as Mark points out. Consistency between email clients and pixel perfect design are important, too, but always secondary. One for the bookmarks. (cm)
A Complete Solution For Tooltips, Popovers, And Dropdowns
If you’re looking for a quick and easy solution for tooltips, popovers, dropdowns, and menus, you might want to take a look at Tippy.js. The library provides the logic and styling involved in all types of elements that pop out from the flow of your document and get overlaid on top of the UI.
Tippy.js is optimized to prevent flipping and overflow, it’s WAI-Aria compliant, works in all modern browsers, and, so the promise, it even delivers high performance on low-end devices. You can style the elements with custom CSS and TypeScript is supported out of the box, too. Handy! (cm)
Open-Source Tool To Make Animated Product Mockups
What do you do when you’re missing a tool for a specific purpose? You build it yourself. That’s what Alyssa X did when she was looking for a tool to make animated GIFs and videos to showcase a product. Her take on the subject: Animockup.
With Animockup, you can showcase your product in action within a device mockup. Just drag some screen footage into the browser-based tool, and Animockup automatically places it into your desired mockup. You can add text, images, and adjust the styling, and choose from a selection of presets to optimize your mockup for sharing on Twitter, Dribble, Instagram and the like. A useful little helper. (cm)
Create CSS Color Gradients With Ease
Hand-picking colors to make a color gradient requires design experience and a good understanding of color harmony. If you need a gradient for a background or for UI elements but don’t feel confident enough to tackle the task yourself (or if you’re in a hurry), the color gradient generator which the folks at My Brand New Logo have created has got your back.
Powered by color gradient algorithms, the generator creates well-balanced gradients based on a color you select. There are four different styles of gradients that go from subtle to a mother-of-pearl effect and an intense, deep color gradient. You can adjust the gradient with sliders and, once you’re happy with the result, copy-paste the generated CSS code to use it in your project. Nice! (cm)
Collaborative Diagrams
Pen and paper are often hard to beat when you want to visualize an idea with a quick diagram. If you’re looking for a digital alternative that is just as straightforward and easy to use as your analog tools, you might want to check out Excalidraw.
Excalidraw is a virtual whiteboard that you can draw on. You can choose from a set of shapes, connect them with arrows or lines, add text, and color. There are some other styling options, too, but the tool is kept rather simple so that you can focus on what’s really important: visualizing your idea. A great feature that comes in especially handy now that a lot of teams work remotely: You can share a live-collaboration session with your team members or your clients. Export and save options are included, too, of course. (cm)
Mastering BEM Naming Conventions
BEM makes your code scalable and reusable, prevents it from becoming messy, and facilitates teamwork. However, even experienced CSS developers struggle with the naming conventions sometimes. To prevent you from getting lost in the BEM cosmos, the folks at 9elements put together the BEM Cheat Sheet with naming suggestions for some of the most common web components: breadcrumb navigation, buttons, cards, lists, tabs, form checkboxes, sidebars, and more.
If you want to dive in even deeper into the BEM methodology, Luke Whitehouse shares tips to tackle an ever-present issue in BEM: grandchildren, i.e. elements that are tied to another element, rather than to the block itself. Luke explores three different approaches to master the challenge: flattening the grandchildren and treating them as if they have no relation with their parent element, by creating new blocks, and by extending the BEM naming convention. A good read. (cm)
A Preserve For Classic Games
Do you feel nostalgic when you think of the video games you played back in the 80s and 90s? Well, why not take a little trip back to those days when games were just as much fun without the fancy effects they shine with today?
ClassicReload preserves more than 6,000 old retro games and abandoned OD/interfaces that you can play right in your browser. You can search for your favorite or browse the games by name, year, genre, and platform to discover something new. No matter if it’s The Oregon Trail, Prince of Persia, or Dangerous Dave you’ve been longing for for so long, if you’ve got a sweet spot for games, the site will keep you entertained for quite a while. (cm)
Managing HTML DOM And jQuery Alternatives
How do you manage HTML DOM with vanilla JavaScript only? Phuoc Nguyen collected 100 native DOM scripting snippets along with explanations on how to use them. The snippets are labeled by difficulty and range from basic (e.g. detecting if an element is focused) to more intermediate tasks like exporting a table to CSV and, finally, advanced use cases like creating a range slider.
Speaking of going vanilla: If you’re using jQuery in your projects, it might be a good idea to check if you actually need the additional dependency or if a few lines of utility code could do the trick. “You might not need jQuery” lists useful alternative code snippets that help you forgo jQuery. (cm)
Overly Descriptive Color Palettes
Have you ever considered combining snail-paced soft pink with unsealed mahogany and lousy watermelon as a color scheme for your next project? Well, what might sound a bit weird at first, is the concept behind colors.lol, a color inspiration site with “overly descriptive color palettes”, as its creator Adam Fuhrer describes it.
Created as a fun way to discover interesting color combinations, the palettes are hand-selected from the Twitter bot @colorschemez. The feed randomly generates color combinations and matches each color with an adjective from a list of over 20,000 words. Hiding behind the unusual names are of course real hex color values that you can use right away — #FDB0C0, #4A0100, and #FD4659 in the case of snail-paced soft pink and its fellas, for example. A fun take on color. (cm)
Flexible Repeating SVG Masks
Sometimes it’s a small idea, a little detail in a project that you tinker with and that you can’t let go off until you come up with a tailor-made solution to make it happen. Nothing that seems like a big deal at first glance, but that requires you to think outside the box. In Tyler Gaw’s case, this little detail was a flexible header with a little squiggle at the bottom instead of a straight line. The twist: to make the component future-proof, Tyler wanted to use a seamless, horizontal repeating pattern that he could color with CSS in any color he liked.
To get the job done, Tyler settled on flexible repeating SVG masks. SVG provides the shape, CSS handles the color, and mask-image does the heavy lifting by hiding anything in the underlying div that doesn’t intersect with the shape. A clever approach that can be used as the base for some fun experiments. (cm)
As a token of appreciation, Vitaly Friedman released his very own “Smart Interface Design Checklists”, a PDF deck with 150+ questions to ask when designing and building anything from hamburgers to carousels and tables. Subscribe to the newsletter below and get it in your inbox right away!
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/staying-connected-and-learning-from-each-other/ source https://scpie.tumblr.com/post/615709373558390784
0 notes
Text
Staying Connected And Learning From Each Other
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of … More about Iris …
A month is a long time to stay on top of things. Here you’ll find an overview of everything we’ve been working on and have also enjoyed reading over the past month. Of course, you can always find us on Twitter, Facebook and LinkedIn, and also stay updated with our RSS feed as well as our Smashing Newsletter (sent out every second week with all sorts of goodies!).
Digital space obviously has its challenges, but it also provides incredible opportunities for us to connect and learn in ways we just wouldn’t be able to do otherwise. The situation with COVID-19 has challenged us to consider ways in which we could offer a similar SmashingConf experience and access to experts just as in an in-person workshop — without needing to leave your desk.
With insightful takeaways, exercises, access to slides, recordings and friendly Q&As, it has been such an incredible experience already! We’ve had literally people from all over the world collaborating together on group exercises — something we’d never be able to achieve with an in-person event.
We’re looking forward to connecting with Brad Frost, Joe Leech, Miriam Suzanne and many others. Try spotting them, but don’t get too distratced by the Mouse!
And we’re just getting started! We already have a schedule of online workshops ready for you so you can start marking your calendars and join us anytime you like. What better way is there to boost your skills online and learn practical, actionable insights from experts in the industry — live!
Do you like what you see, but are worried about getting some time off from work? Well, you surely didn’t think we would leave your hanging? We know how difficult it can sometimes be, and so we’ve prepared a neat lil’ Convince-Your-Boss template to help you out. Good luck!
Ready For The Next Smashing Book?
That’s right! Paul Boag’s Click! Encourage Clicks Without Shady Tricks is currently in its final production stage and the pre-release starts on May 5. This practical guide has 11 chapters full of advice that can help you start improving your conversion rate in just a matter of simple steps. You can subscribe for a pre-order discount and be one of the first to get your hands on the book. Stay tuned!
Live UX Review With The Author
Next week, we’ll be hosting a Smashing TV webinar with Paul Boag who’ll be reviewing your websites and sharing some techniques you can use to improve conversion rates — without having to resort to any shady tricks. Tell me more →
As for the previous book, printed copies of The Ethical Design Handbook have made their way around the world, and we got to see some happy responses and thoughtful reviews. If you’d also like a copy, you can download a free PDF excerpt (5 MB) to get a first impression of the book — we’re sure you won’t be disappointed!
Also, in case you missed it, there is a Smashing Podcast episode featuring two of the authors of the book: Trine Falbe and Martin Michael Frederiksen. They discuss what it means for a design to be ethical, and how we can make improvements in our own projects.
Drew has also interviewed Laura Kalbag, Eduardo Bouças, Stéphanie Walter, and many more. You can subscribe and tune in anytime with any of your favorite apps!
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Best Practices With React Hooks” by Adeneye David Abiodun This article covers the rules of React Hooks and how to effectively start using them in your projects. Please note that in order to follow this article in detail, you will need to know how to use React Hooks.
“Inspired Design Decisions With Herb Lubalin” by Andy Clarke How can we combine elements to develop powerful headers and calls to action? How do we use pre-formatted HTML text, and the text element in SVG for precise control over type? How can we optimise SVGs and make SVG text accessible? In this article, we’ll explore just that.
“Baking Structured Data Into The Design Process” by Frederick O’Brien Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
“How To Make Life Easier When Using Git” by Shane Hudson You don’t need to know your trees from your dangling blobs. If you use Git every day and feel like it’s a juggling act, then here are some tricks and tips to help make your life a bit easier.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
Tips For Leading A Remote Team
Leading a remote design team can feel a bit daunting, especially if it’s your first time. Luckily, other people out there have found themselves in the same situation before and developed strategies to keep the team productive and effective, no matter where everyone might be located. Mark Boulton is one of them.
In light of recent events when many teams need to switch to remote work, Mark summarized some simple but useful approaches that have helped him leading remote teams for years. From continuing your team’s rituals to dealing with expectations on availability and coaching people through the ups and downs that working remotely brings along, Mark’s tips aren’t hard to adopt but they can make a real difference. (cm)
Getting To Grips With CSS Viewport Units
CSS Viewport units provide us with a way to size things in a fluid and dynamic way, without the need for JavaScript. If you haven’t gotten around to dive deeper into the topic yet, Ahmad Shadeed wrote a useful guide to CSS Viewport units.
Starting with a general overview of the viewport units vw, vh, vmin, and vmax, the guide covers how viewport units differ from percentages and explores practical use cases for viewport units and how to implement them in your projects. Just the push you might have needed to make the switch. (cm)
A Better File Uploader For The Web
Building a better file uploader for the web. That was the idea behind the JavaScript image uploader Uppload. Created by Anand Chowdhary, the image uploader is open-source and can be used with any file uploading backend. And with more than 30 plugins, it’s highly customizable, too.
Users can drag and drop their files to upload them or import from a camera, URL, or social media and a several other services (there’s even an option to take and upload a screenshot just by entering a URL). During the uploading process, users can apply effects to the images and adjust filters like brightness, contrast, and saturation. If that’s overkill for your project, you can select only what you need and treeshake the rest, of course. Uppload supports browsers down to IE10. Handy! (cm)
Open-Source Flip Counter Plugin
Do you want to count down to an event, visualize a fundraising campaign, or show a clock or sales counter? Then Rik Schennink’s Flip Counter might be for you. The plugin is open-source, mobile-friendly, easy to set up, and it gets by without any dependencies.
Apart from its ease of use and flexibility, Flip shines with the beautifully smooth animation that is used to flip the numbers on the cards. Depending on your use case, there are several presets that you can use as a starting point to build your flip counter. The visual style can be customized with CSS. A lovely little detail. (cm)
How To Write Good Email Code
Maybe you’ve been in that situation before where you had to code an HTML email but struggled with email code best practices. To help you master the challenge, Mark Robbins set up a library for good email code. You can simply copy and paste the code and use it in your emails or you can learn more about the theory behind it.
Priority lies in making sure the code is semantic, functional, accessible, and meeting user expectations, as Mark points out. Consistency between email clients and pixel perfect design are important, too, but always secondary. One for the bookmarks. (cm)
A Complete Solution For Tooltips, Popovers, And Dropdowns
If you’re looking for a quick and easy solution for tooltips, popovers, dropdowns, and menus, you might want to take a look at Tippy.js. The library provides the logic and styling involved in all types of elements that pop out from the flow of your document and get overlaid on top of the UI.
Tippy.js is optimized to prevent flipping and overflow, it’s WAI-Aria compliant, works in all modern browsers, and, so the promise, it even delivers high performance on low-end devices. You can style the elements with custom CSS and TypeScript is supported out of the box, too. Handy! (cm)
Open-Source Tool To Make Animated Product Mockups
What do you do when you’re missing a tool for a specific purpose? You build it yourself. That’s what Alyssa X did when she was looking for a tool to make animated GIFs and videos to showcase a product. Her take on the subject: Animockup.
With Animockup, you can showcase your product in action within a device mockup. Just drag some screen footage into the browser-based tool, and Animockup automatically places it into your desired mockup. You can add text, images, and adjust the styling, and choose from a selection of presets to optimize your mockup for sharing on Twitter, Dribble, Instagram and the like. A useful little helper. (cm)
Create CSS Color Gradients With Ease
Hand-picking colors to make a color gradient requires design experience and a good understanding of color harmony. If you need a gradient for a background or for UI elements but don’t feel confident enough to tackle the task yourself (or if you’re in a hurry), the color gradient generator which the folks at My Brand New Logo have created has got your back.
Powered by color gradient algorithms, the generator creates well-balanced gradients based on a color you select. There are four different styles of gradients that go from subtle to a mother-of-pearl effect and an intense, deep color gradient. You can adjust the gradient with sliders and, once you’re happy with the result, copy-paste the generated CSS code to use it in your project. Nice! (cm)
Collaborative Diagrams
Pen and paper are often hard to beat when you want to visualize an idea with a quick diagram. If you’re looking for a digital alternative that is just as straightforward and easy to use as your analog tools, you might want to check out Excalidraw.
Excalidraw is a virtual whiteboard that you can draw on. You can choose from a set of shapes, connect them with arrows or lines, add text, and color. There are some other styling options, too, but the tool is kept rather simple so that you can focus on what’s really important: visualizing your idea. A great feature that comes in especially handy now that a lot of teams work remotely: You can share a live-collaboration session with your team members or your clients. Export and save options are included, too, of course. (cm)
Mastering BEM Naming Conventions
BEM makes your code scalable and reusable, prevents it from becoming messy, and facilitates teamwork. However, even experienced CSS developers struggle with the naming conventions sometimes. To prevent you from getting lost in the BEM cosmos, the folks at 9elements put together the BEM Cheat Sheet with naming suggestions for some of the most common web components: breadcrumb navigation, buttons, cards, lists, tabs, form checkboxes, sidebars, and more.
If you want to dive in even deeper into the BEM methodology, Luke Whitehouse shares tips to tackle an ever-present issue in BEM: grandchildren, i.e. elements that are tied to another element, rather than to the block itself. Luke explores three different approaches to master the challenge: flattening the grandchildren and treating them as if they have no relation with their parent element, by creating new blocks, and by extending the BEM naming convention. A good read. (cm)
A Preserve For Classic Games
Do you feel nostalgic when you think of the video games you played back in the 80s and 90s? Well, why not take a little trip back to those days when games were just as much fun without the fancy effects they shine with today?
ClassicReload preserves more than 6,000 old retro games and abandoned OD/interfaces that you can play right in your browser. You can search for your favorite or browse the games by name, year, genre, and platform to discover something new. No matter if it’s The Oregon Trail, Prince of Persia, or Dangerous Dave you’ve been longing for for so long, if you’ve got a sweet spot for games, the site will keep you entertained for quite a while. (cm)
Managing HTML DOM And jQuery Alternatives
How do you manage HTML DOM with vanilla JavaScript only? Phuoc Nguyen collected 100 native DOM scripting snippets along with explanations on how to use them. The snippets are labeled by difficulty and range from basic (e.g. detecting if an element is focused) to more intermediate tasks like exporting a table to CSV and, finally, advanced use cases like creating a range slider.
Speaking of going vanilla: If you’re using jQuery in your projects, it might be a good idea to check if you actually need the additional dependency or if a few lines of utility code could do the trick. “You might not need jQuery” lists useful alternative code snippets that help you forgo jQuery. (cm)
Overly Descriptive Color Palettes
Have you ever considered combining snail-paced soft pink with unsealed mahogany and lousy watermelon as a color scheme for your next project? Well, what might sound a bit weird at first, is the concept behind colors.lol, a color inspiration site with “overly descriptive color palettes”, as its creator Adam Fuhrer describes it.
Created as a fun way to discover interesting color combinations, the palettes are hand-selected from the Twitter bot @colorschemez. The feed randomly generates color combinations and matches each color with an adjective from a list of over 20,000 words. Hiding behind the unusual names are of course real hex color values that you can use right away — #FDB0C0, #4A0100, and #FD4659 in the case of snail-paced soft pink and its fellas, for example. A fun take on color. (cm)
Flexible Repeating SVG Masks
Sometimes it’s a small idea, a little detail in a project that you tinker with and that you can’t let go off until you come up with a tailor-made solution to make it happen. Nothing that seems like a big deal at first glance, but that requires you to think outside the box. In Tyler Gaw’s case, this little detail was a flexible header with a little squiggle at the bottom instead of a straight line. The twist: to make the component future-proof, Tyler wanted to use a seamless, horizontal repeating pattern that he could color with CSS in any color he liked.
To get the job done, Tyler settled on flexible repeating SVG masks. SVG provides the shape, CSS handles the color, and mask-image does the heavy lifting by hiding anything in the underlying div that doesn’t intersect with the shape. A clever approach that can be used as the base for some fun experiments. (cm)
As a token of appreciation, Vitaly Friedman released his very own “Smart Interface Design Checklists”, a PDF deck with 150+ questions to ask when designing and building anything from hamburgers to carousels and tables. Subscribe to the newsletter below and get it in your inbox right away!
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
Via http://www.scpie.org/staying-connected-and-learning-from-each-other/
source https://scpie.weebly.com/blog/staying-connected-and-learning-from-each-other
0 notes
Text
Staying Connected And Learning From Each Other
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of … More about Iris …
A month is a long time to stay on top of things. Here you’ll find an overview of everything we’ve been working on and have also enjoyed reading over the past month. Of course, you can always find us on Twitter, Facebook and LinkedIn, and also stay updated with our RSS feed as well as our Smashing Newsletter (sent out every second week with all sorts of goodies!).
Digital space obviously has its challenges, but it also provides incredible opportunities for us to connect and learn in ways we just wouldn’t be able to do otherwise. The situation with COVID-19 has challenged us to consider ways in which we could offer a similar SmashingConf experience and access to experts just as in an in-person workshop — without needing to leave your desk.
With insightful takeaways, exercises, access to slides, recordings and friendly Q&As, it has been such an incredible experience already! We’ve had literally people from all over the world collaborating together on group exercises — something we’d never be able to achieve with an in-person event.
We’re looking forward to connecting with Brad Frost, Joe Leech, Miriam Suzanne and many others. Try spotting them, but don’t get too distratced by the Mouse!
And we’re just getting started! We already have a schedule of online workshops ready for you so you can start marking your calendars and join us anytime you like. What better way is there to boost your skills online and learn practical, actionable insights from experts in the industry — live!
Do you like what you see, but are worried about getting some time off from work? Well, you surely didn’t think we would leave your hanging? We know how difficult it can sometimes be, and so we’ve prepared a neat lil’ Convince-Your-Boss template to help you out. Good luck!
Ready For The Next Smashing Book?
That’s right! Paul Boag’s Click! Encourage Clicks Without Shady Tricks is currently in its final production stage and the pre-release starts on May 5. This practical guide has 11 chapters full of advice that can help you start improving your conversion rate in just a matter of simple steps. You can subscribe for a pre-order discount and be one of the first to get your hands on the book. Stay tuned!
Live UX Review With The Author
Next week, we’ll be hosting a Smashing TV webinar with Paul Boag who’ll be reviewing your websites and sharing some techniques you can use to improve conversion rates — without having to resort to any shady tricks. Tell me more →
As for the previous book, printed copies of The Ethical Design Handbook have made their way around the world, and we got to see some happy responses and thoughtful reviews. If you’d also like a copy, you can download a free PDF excerpt (5 MB) to get a first impression of the book — we’re sure you won’t be disappointed!
Also, in case you missed it, there is a Smashing Podcast episode featuring two of the authors of the book: Trine Falbe and Martin Michael Frederiksen. They discuss what it means for a design to be ethical, and how we can make improvements in our own projects.
Drew has also interviewed Laura Kalbag, Eduardo Bouças, Stéphanie Walter, and many more. You can subscribe and tune in anytime with any of your favorite apps!
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Best Practices With React Hooks” by Adeneye David Abiodun This article covers the rules of React Hooks and how to effectively start using them in your projects. Please note that in order to follow this article in detail, you will need to know how to use React Hooks.
“Inspired Design Decisions With Herb Lubalin” by Andy Clarke How can we combine elements to develop powerful headers and calls to action? How do we use pre-formatted HTML text, and the text element in SVG for precise control over type? How can we optimise SVGs and make SVG text accessible? In this article, we’ll explore just that.
“Baking Structured Data Into The Design Process” by Frederick O’Brien Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
“How To Make Life Easier When Using Git” by Shane Hudson You don’t need to know your trees from your dangling blobs. If you use Git every day and feel like it’s a juggling act, then here are some tricks and tips to help make your life a bit easier.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
Tips For Leading A Remote Team
Leading a remote design team can feel a bit daunting, especially if it’s your first time. Luckily, other people out there have found themselves in the same situation before and developed strategies to keep the team productive and effective, no matter where everyone might be located. Mark Boulton is one of them.
In light of recent events when many teams need to switch to remote work, Mark summarized some simple but useful approaches that have helped him leading remote teams for years. From continuing your team’s rituals to dealing with expectations on availability and coaching people through the ups and downs that working remotely brings along, Mark’s tips aren’t hard to adopt but they can make a real difference. (cm)
Getting To Grips With CSS Viewport Units
CSS Viewport units provide us with a way to size things in a fluid and dynamic way, without the need for JavaScript. If you haven’t gotten around to dive deeper into the topic yet, Ahmad Shadeed wrote a useful guide to CSS Viewport units.
Starting with a general overview of the viewport units vw, vh, vmin, and vmax, the guide covers how viewport units differ from percentages and explores practical use cases for viewport units and how to implement them in your projects. Just the push you might have needed to make the switch. (cm)
A Better File Uploader For The Web
Building a better file uploader for the web. That was the idea behind the JavaScript image uploader Uppload. Created by Anand Chowdhary, the image uploader is open-source and can be used with any file uploading backend. And with more than 30 plugins, it’s highly customizable, too.
Users can drag and drop their files to upload them or import from a camera, URL, or social media and a several other services (there’s even an option to take and upload a screenshot just by entering a URL). During the uploading process, users can apply effects to the images and adjust filters like brightness, contrast, and saturation. If that’s overkill for your project, you can select only what you need and treeshake the rest, of course. Uppload supports browsers down to IE10. Handy! (cm)
Open-Source Flip Counter Plugin
Do you want to count down to an event, visualize a fundraising campaign, or show a clock or sales counter? Then Rik Schennink’s Flip Counter might be for you. The plugin is open-source, mobile-friendly, easy to set up, and it gets by without any dependencies.
Apart from its ease of use and flexibility, Flip shines with the beautifully smooth animation that is used to flip the numbers on the cards. Depending on your use case, there are several presets that you can use as a starting point to build your flip counter. The visual style can be customized with CSS. A lovely little detail. (cm)
How To Write Good Email Code
Maybe you’ve been in that situation before where you had to code an HTML email but struggled with email code best practices. To help you master the challenge, Mark Robbins set up a library for good email code. You can simply copy and paste the code and use it in your emails or you can learn more about the theory behind it.
Priority lies in making sure the code is semantic, functional, accessible, and meeting user expectations, as Mark points out. Consistency between email clients and pixel perfect design are important, too, but always secondary. One for the bookmarks. (cm)
A Complete Solution For Tooltips, Popovers, And Dropdowns
If you’re looking for a quick and easy solution for tooltips, popovers, dropdowns, and menus, you might want to take a look at Tippy.js. The library provides the logic and styling involved in all types of elements that pop out from the flow of your document and get overlaid on top of the UI.
Tippy.js is optimized to prevent flipping and overflow, it’s WAI-Aria compliant, works in all modern browsers, and, so the promise, it even delivers high performance on low-end devices. You can style the elements with custom CSS and TypeScript is supported out of the box, too. Handy! (cm)
Open-Source Tool To Make Animated Product Mockups
What do you do when you’re missing a tool for a specific purpose? You build it yourself. That’s what Alyssa X did when she was looking for a tool to make animated GIFs and videos to showcase a product. Her take on the subject: Animockup.
With Animockup, you can showcase your product in action within a device mockup. Just drag some screen footage into the browser-based tool, and Animockup automatically places it into your desired mockup. You can add text, images, and adjust the styling, and choose from a selection of presets to optimize your mockup for sharing on Twitter, Dribble, Instagram and the like. A useful little helper. (cm)
Create CSS Color Gradients With Ease
Hand-picking colors to make a color gradient requires design experience and a good understanding of color harmony. If you need a gradient for a background or for UI elements but don’t feel confident enough to tackle the task yourself (or if you’re in a hurry), the color gradient generator which the folks at My Brand New Logo have created has got your back.
Powered by color gradient algorithms, the generator creates well-balanced gradients based on a color you select. There are four different styles of gradients that go from subtle to a mother-of-pearl effect and an intense, deep color gradient. You can adjust the gradient with sliders and, once you’re happy with the result, copy-paste the generated CSS code to use it in your project. Nice! (cm)
Collaborative Diagrams
Pen and paper are often hard to beat when you want to visualize an idea with a quick diagram. If you’re looking for a digital alternative that is just as straightforward and easy to use as your analog tools, you might want to check out Excalidraw.
Excalidraw is a virtual whiteboard that you can draw on. You can choose from a set of shapes, connect them with arrows or lines, add text, and color. There are some other styling options, too, but the tool is kept rather simple so that you can focus on what’s really important: visualizing your idea. A great feature that comes in especially handy now that a lot of teams work remotely: You can share a live-collaboration session with your team members or your clients. Export and save options are included, too, of course. (cm)
Mastering BEM Naming Conventions
BEM makes your code scalable and reusable, prevents it from becoming messy, and facilitates teamwork. However, even experienced CSS developers struggle with the naming conventions sometimes. To prevent you from getting lost in the BEM cosmos, the folks at 9elements put together the BEM Cheat Sheet with naming suggestions for some of the most common web components: breadcrumb navigation, buttons, cards, lists, tabs, form checkboxes, sidebars, and more.
If you want to dive in even deeper into the BEM methodology, Luke Whitehouse shares tips to tackle an ever-present issue in BEM: grandchildren, i.e. elements that are tied to another element, rather than to the block itself. Luke explores three different approaches to master the challenge: flattening the grandchildren and treating them as if they have no relation with their parent element, by creating new blocks, and by extending the BEM naming convention. A good read. (cm)
A Preserve For Classic Games
Do you feel nostalgic when you think of the video games you played back in the 80s and 90s? Well, why not take a little trip back to those days when games were just as much fun without the fancy effects they shine with today?
ClassicReload preserves more than 6,000 old retro games and abandoned OD/interfaces that you can play right in your browser. You can search for your favorite or browse the games by name, year, genre, and platform to discover something new. No matter if it’s The Oregon Trail, Prince of Persia, or Dangerous Dave you’ve been longing for for so long, if you’ve got a sweet spot for games, the site will keep you entertained for quite a while. (cm)
Managing HTML DOM And jQuery Alternatives
How do you manage HTML DOM with vanilla JavaScript only? Phuoc Nguyen collected 100 native DOM scripting snippets along with explanations on how to use them. The snippets are labeled by difficulty and range from basic (e.g. detecting if an element is focused) to more intermediate tasks like exporting a table to CSV and, finally, advanced use cases like creating a range slider.
Speaking of going vanilla: If you’re using jQuery in your projects, it might be a good idea to check if you actually need the additional dependency or if a few lines of utility code could do the trick. “You might not need jQuery” lists useful alternative code snippets that help you forgo jQuery. (cm)
Overly Descriptive Color Palettes
Have you ever considered combining snail-paced soft pink with unsealed mahogany and lousy watermelon as a color scheme for your next project? Well, what might sound a bit weird at first, is the concept behind colors.lol, a color inspiration site with “overly descriptive color palettes”, as its creator Adam Fuhrer describes it.
Created as a fun way to discover interesting color combinations, the palettes are hand-selected from the Twitter bot @colorschemez. The feed randomly generates color combinations and matches each color with an adjective from a list of over 20,000 words. Hiding behind the unusual names are of course real hex color values that you can use right away — #FDB0C0, #4A0100, and #FD4659 in the case of snail-paced soft pink and its fellas, for example. A fun take on color. (cm)
Flexible Repeating SVG Masks
Sometimes it’s a small idea, a little detail in a project that you tinker with and that you can’t let go off until you come up with a tailor-made solution to make it happen. Nothing that seems like a big deal at first glance, but that requires you to think outside the box. In Tyler Gaw’s case, this little detail was a flexible header with a little squiggle at the bottom instead of a straight line. The twist: to make the component future-proof, Tyler wanted to use a seamless, horizontal repeating pattern that he could color with CSS in any color he liked.
To get the job done, Tyler settled on flexible repeating SVG masks. SVG provides the shape, CSS handles the color, and mask-image does the heavy lifting by hiding anything in the underlying div that doesn’t intersect with the shape. A clever approach that can be used as the base for some fun experiments. (cm)
As a token of appreciation, Vitaly Friedman released his very own “Smart Interface Design Checklists”, a PDF deck with 150+ questions to ask when designing and building anything from hamburgers to carousels and tables. Subscribe to the newsletter below and get it in your inbox right away!
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/staying-connected-and-learning-from-each-other/
1 note
·
View note
Note
hi! i was wondering once you are all settled in and are ready, if you could write more Walter O’Brien x reader imagines/scenarios because they are my favourite but there isn’t a a lot of them, they could be about whatever really, but I’m just wondering. all good if you don’t want to, I get that, anyways, I hope all is well!
Hey Nonnie!
Of course! If you have a plot/prompt/idea/scenario I'd love to write more Walter.
Stay safe! <3
6 notes
·
View notes
Link
The mild-mannered German historian Jürgen Osterhammel might serve as an example of that global turn. When his book The Transformation of the World: A Global History of the 19th Century (2014) came out in English, one reviewer baptised him the new Fernand Braudel. It was already a sensation in Germany. One day, Osterhammel’s office phone at the University of Konstanz rang. On the other end of the line was the country’s chancellor, Angela Merkel. ‘You don’t check your SMSs,’ she scolded lightly. At the time, Merkel was on the mend from a broken pelvis and the political fallout of the Eurocrisis. While recovering, she’d read Osterhammel’s 1,200-page book for therapy. She was calling to invite the author to her 60th-birthday party to lecture her guests about time and global perspectives. Obsessed with the rise of China and the consequences of digitalisation, she had turned to the sage of the moment: the global historian. It’s hard to imagine Osterhammel getting invited to the party now. In our fevered present of Nation-X First, of resurgent ethno-nationalism, what’s the point of recovering global pasts? Merkel, daughter of the East, might be the improbable last voice of Atlantic Charter internationalism. Two years after her 60th birthday, the vision of an integrated future and spreading tolerance is beating a hasty retreat. What is to become of this approach to the past, one that a short time ago promised to re-image a vintage discipline? What would global narratives look like in the age of an anti-global backlash? Does the rise of ‘America First’, ‘China First’, ‘India First’ and ‘Russia First’ mean that the dreams and work of globe-narrating historians were just a bender, a neo-liberal joyride? Get Aeon straight to your inbox DailyWeekly Until very recently, the practice of modern history centred on, and was dominated by, the nation state. Most history was the history of the nation. If you wander through the history and biography aisles of either brick-and-mortar or virtual bookstores, the characters and heroes of patriotism dominate. In the United States, authors such as Walter Isaacson, David McCullough and Doris Kearns Goodwin have helped to give millions of readers their understanding of the past and the present. Inevitably, they wrote page-turning profiles of heroic nation-builders. Every nation cherishes its national history, and every country has a cadre of flame-keepers. Then, along came globalisation and the shake-up of old, bordered imaginations. Historians quickly responded to the fall of the Berlin Wall, the crumbling protective ramparts of national capitalism, the boom in container shipping, and the rise of the cosmopolis. New scales and new concepts came to life. Europe’s Schengen Agreement, inked in 1985, the North American Free Trade Agreement in 1993, and the founding of the World Trade Organization in 1995, heralded new levels of international fusion. These now-imperilled treaties promised a borderless world. ‘The world is being flattened,’ Thomas Friedman’s popular manifesto of globalisation, The World Is Flat (2005), concluded. ‘I didn’t start it and you can’t stop it,’ Friedman wrote in an open letter to his daughter, ‘except at great cost to human development and your own future.’ As the only game in town, globalisation produced a new popular genre that might be called patriotic globalism. Samantha Power’s A Problem from Hell: America and the Age of Genocide (2002), Philip Gourevitch’s We Wish to Inform You That Tomorrow We Will Be Killed with Our Families (1998), and books by Adam Hochschild all gave us horrible crises with would-be heroes fashioned, not as nation-builders, but as humanitarian worldmakers. There was also a surge of stories about a shared, planetary future, with a common, carbon-addicted past. The Rio de Janeiro Earth Summit in 1992 turned sustainability into a border-busting buzzword and fuelled environmental history. Two decades earlier, Alfred Crosby could not find a publisher who wanted his book The Columbian Exchange (1972), which charted the ecological fallout of the integration of the New World biome into the Eurasian system. Now, his book is Biblical. After years of falling enrolments, declining majors and a dispiriting job market, many saw ‘global history’ as an elixir In 2006, the scholars jumped officially on board. A team founded the Journal of Global History. Patrick O’Brien at the London School of Economics kicked it off with a call for new cosmopolitan meta-narratives for ‘our globalising world’. It was dedicated to stories to transcend (quoting the 18th-century Tory philosopher Lord Bolingbroke) ‘national partialities and prejudices’. Behind the scenes, universities in Europe (which includes, for a few more months at least, the United Kingdom), pockets in Japan, China and Brazil, but most especially in the US, rolled out new courses, new research centres, and new PhD programmes. After years of falling enrolments, declining majors and a dispiriting job market for history PhDs, many saw ‘global history’ as an elixir, a way to return to public relevance. Globalisation had become all the rage. Historians, Hunt wrote in 2014, were stepping up with narratives of interconnection and integration. Jared Diamond’s works, synthesising 13,000 years of global history, populated airport newsstands. To get middle- and high-school students jazzed up about history on a cosmological scale – ‘13.8 Billion Years of History. Free. Online. Awesome’ – Bill Gates unveiled his Big History Project. More recently, Sven Beckert’s Empire of Cotton: A Global History (2014) swept prizes and hit No 1 on Amazon’s bestseller ranks under the ‘Fashion and Textile’ category. To understand what global history was, it helps to understand what it was supposed to eclipse. It used to be that, in the US, history departments had their cores in American and/or European fields; in Canada, Australia and Britain, the nuclei were also national. History meant the history of the nation, its peoples and their origins. When social and cultural history came along, it changed the subject from presidents or prime ministers to Hollywood or garment workers. But the framework remained mostly national; historians still wrote books about the making of the English working class, or the conversion of peasants into French citizens. There might be a smattering of East Asian or Latin American historians in the mix. Often, they were cordoned into regional studies units, or lumped – as in my home department at Princeton – as ‘non-Western historians’, defined by their fundamental difference, there to embellish but not challenge the national canon. The major exception was the study of migrations and diasporas, coerced or free. But even those fields tended to sit alongside the national behemoths; there was the American history survey (or French, or British), and then the story of African-Americans. True, there has long been something called ‘world history’. The standard world history course was a tour of the civilisations that preceded or abutted ‘Western Civilisation’. The Western Civ industry dated to the early years of the 20th century. Back then, faced with creeping specialisation, historians got summoned to offer a structured base for the national collegian-citizen. With household names such as Arnold Toynbee and Will and Ariel Durant it boomed, like the rest of American industry, in the golden age of NATO, Sputnik and federal spending. One of its greatest figures was the University of Chicago historian William H McNeill, author of the stand-by History of Western Civilisation: A Handbook (1949). As Western Civ became something of a relic in the 1960s, ‘world history’ or ‘world civilisations’ took its place to explain the Triumph of the West and, by extension, the Decline of the Rest. McNeill’s epic The Rise of the West (1963) was the high-standard bearer for this kind of encompassing view of the planetary past composed of civilisational blocs competing for global supremacy. This was not global history, though many subsequent global historians cut their teeth studying other civilisations. Rather, it was a story that brought in the Rest to help explain the West. Connection was in; networks were hot: global history would show the latticework of exchanges and encounters By the 1980s, it was no longer foregone that the Rest was synonymous with decline, or the West with rise. The Rest, to some, became the new threat to define the purpose of the West. Samuel Huntington’s The Clash of Civilisations and the Remaking of World Order (1996) offered a counterpoint to the emerging bravura of one-world heroism. In Huntington’s view, the essentially dark, antagonistic, competitive perspective of the world-civilisations approach remained the driving force of history. Don’t kid yourself, he argued: the fall of the Berlin Wall merely heralded the return of an older, deeper civilisational conflict. That message has new treads with the White House chief strategist Steve Bannon’s prophecies about the inevitable collision of the ‘Judeo-Christian West’ with the Jihadist East. ‘There is a major war brewing, a war that’s already global,’ he told an audience in 2014. ‘Every day that we refuse to look at this as what it is, and the scale of it, and really the viciousness of it, will be a day where you will rue that we didn’t act.’ The notion of intractable divides, however, seemed increasingly at odds with the high-def, global-fusing present; it mobilised a new generation of historians to go beyond stories of our walled-off, essential selves. Their global history project would reveal connections across societies instead of cohesions within them. The vintage comparative, civilisational framework gave way to contacts and linkages. Connection was in; networks were hot. Global history would show the latticework of exchanges and encounters – from the Silk Road of 1300 to turbo-charged supply chains of 2000. More than anyone, Sanjay Subrahmanyam, now at the University of California, Los Angeles, made the coinage of ‘connected histories’ his own. As determined to dethrone the myth of Indian civilisation (whose Hindutva ideology is dear to the tribalism of India’s Right-wing Bharatiya Janata Party) as he is to dispel the idea of a Great European Trajectory (from Athens to the Enlightenment, a march dear to European tribalists), the son of urbane Delhi turned encounters and contacts with many origin points and as many meanings into a global bricolage that antedated our multicultural makeups. Through travel, discovery, translation and the flow of books, silver and opium – ‘histories that moved’ as Subrahmanyam called them in his inaugural lecture at the Collège de France in 2013 – he evoked a world laced together long before the rise of the West. Global history’s other signature was its emphasis on dependence between societies. If globalisation opened the borders between Westerners and Resterners, global historians were especially interested not just in the contacts, but in the ways in which countries and regions contoured each other. The rise of the West looked more and more not just like a response to the Rest, but dependent on it. Even the industrial revolution and Europe’s great leap forward in the 19th century, the one thing that seemed to separate Europe from others, came under the global historian’s macroscope. In The Great Divergence: China, Europe, and the Making of the Modern World Economy (2000), Kenneth Pomeranz demolished the view of Europeans as the authors of their own miraculous rise. He revealed how much European enterprise and accumulation shared with China. How Europe’s break from the common, Eurasian-Malthusian straightjacket began not with the region’s internal uniqueness, but with access to and conquest of what Adam Smith called the wastelands of the Americas. In the same vein, global historians demonstrated how much insurance, banking and shipping startups owed to the African slave trade. The European miracle was, in short, a global harvest. Global history did not mean telling the story of everything in the world. What was global was not the object of study, but the emphasis on connections, scale and, most of all, integration. Even the nations and civilisations were more the products and less the producers of global interactions. Some scholars went all-out. ‘If you are not doing an explicitly transnational, international or global project, you now have to explain why you are not,’ said the Harvard historian David Armitage in 2012. ‘The hegemony of national historiography,’ he pronounced, ‘is over.’ No sooner did historians catch the globalisation wave with fancy new courses, magazines, textbooks and attention, than the wave seemed to collapse. The story changed. A powerful political movement arose against ‘globalism’. White-supremacists and Vladimir Putin fans from the Traditionalist Worker Party in the US proclaim as their slogan that ‘Globalism is the poison, nationalism is the antidote.’ Donald Trump put it only a bit more mildly. ‘Americanism, not globalism, will be our credo,’ he thundered to cheering Republicans in his convention speech in July 2016. On the day after the US inaugurated Trump, the French presidential hopeful Marine Le Pen gave an incendiary speech at a summit in Germany, calling 2017 the year of the great awakening of the nationalist Right. ‘We are living through the end of one world,’ she proclaimed, ‘and the birth of another.’ Suddenly, global historians seemed out of step with their times. If the backlash was a wake-up call for the globalisers, it also revealed some problems for the global chroniclers. All narratives are selective, shaped as much by what they exclude as what they include. Despite the mantras of integration and the inclusion on the planetary scale, global history came with its own segregation – starting with language. Historians working across borders merged their mode of communication in ways that created new walls; in the search for academic cohesion, English became Globish. Global history would not be possible without the globalisation of the English language. In a recent workshop in Tokyo, I marvelled as Italians, Chinese and Japanese historians swapped ideas and sake in a lingua franca. But this kind of flatness can mask a new linguistic hierarchy. It is one of the paradoxes of global history that the drive to overcome Eurocentrism contributed to the Anglicising of intellectual lives around the world. As English became Globish, there was less incentive to learn foreign languages – the indispensable key to bridging ourselves and others. According to a 2015 report by the Modern Languages Association, the US foreign-language head count at universities peaked in 2009, and has been declining ever since. Global history is another Anglospheric invention to integrate the Other into a cosmopolitan narrative on our terms, in our tongues The retreat from learning how to talk with others reflected a wider stall. Despite the embrace of global history, there is evidence that the global turn didn’t actually help to raise the profile of the Rest. In a 2013 survey of 57 history departments in the UK, the US and Canada, Luke Clossey and Nicholas Guyatt show that historians remain pretty loyal to the West after all. In the UK, 13 per cent of historians study the non-Western world. The most wincing datum? East Asia commands only 1.9 per cent of all history faculty appointments in the UK. In the US, the figure is almost 9 per cent. Even in the US, less than one-third of historians are interested in the world beyond the West. If some critics were getting all worked up about the encroachment of Resterners on the Western Civ canon, they needn’t worry. ‘We’re overwhelmingly interested in ourselves,’ Clossey and Gyatt conclude. To justify Brexit, the UK’s prime minister Theresa May yearns for a ‘Global Britain’ (as if Europe were not part of the globe), but UK historians still look inwards; 41 per cent of historians in the UK study Britain and Ireland, homelands to 1 per cent of the world’s population. Oxford University, my alma mater, recently mothballed its professorship in Latin American history, the last of its kind in the UK. Outside the Anglosphere, things are mostly worse. In all the German-speaking universities, there are only five professors of African history. In Japan, to study non-Japanese and non-‘Oriental’ pasts means dispatch from history departments altogether, to teach about the Other in other units on the margins of the master-discipline. What are we to make of all this? First, the high hopes for cosmopolitan narratives about ‘encounters’ between Westerners and Resterners led to some pretty one-way exchanges about the shape of the global. It is hard not to conclude that global history is another Anglospheric invention to integrate the Other into a cosmopolitan narrative on our terms, in our tongues. Sort of like the wider world economy. Secondly, to some extent, global history sounds like history fit for the now-defunct Clinton Global Initiative, a shiny, high-profile endeavour emphasising borderless, do-good storytelling about our cosmopolitan commonness, global history to give globalisation a human face. It privileged motion over place, histoires qui bougent (stories that move) over tales of those who got left behind, narratives about others for the selves who felt some connection – of shared self-interest or empathy – between far-flung neighbours of the global cosmopolis. Perhaps we should not be shocked at the backlash against post-national, cosmopolitan story-telling. During the French regional elections of 2015, one Front National poster featured two women’s faces, one painted with the French tricolour and the other wearing a burqa. The text proclaimed: ‘Choose your neighborhood: vote for the Front.’ The logic of global history tended to dwell on integration and concord, rather than disintegration and discord. Global historians favoured stories about curiosity towards distant neighbours. They – we – tended to overlook nearby neighbourhoods dissolved by transnational supply chains. Global history preferred a scale that reflected its cosmopolitan self-yearnings. It also implicitly created what the sociologist Arlie Russell Hochschild in Strangers in Their Own Land (2016) called ‘empathy walls’ between globe-trotting liberals and locally rooted provincials. Going global often meant losing contact with – to borrow another of her bons mots – ‘deep stories’ of resentment about loss of and threat to local attachments. The older patriotic narratives had tethered people to a sense of bounded unity. The new, cosmopolitan, global narratives crossed those boundaries. But they dissolved the heartlanders’ ties to a sense of place in the world. In a political climate dominated by railing against Leviathan government, big banks, mega-treaties with inscrutable acronyms such as TPP, and distant Eurocrats, the pretentious drive to replace deep stories of near-mourning with global stories of distant connection was bound to face its limits. In the scramble to make Others part of our stories, we inadvertently created a new swath of strangers at home. Global history faces two seemingly opposite challenges for an inter-dependent, over-heating planet. If we are going to muster meaningful narratives about the togetherness of strangers near and far, we are going to have to be more global and get more serious about engaging other languages and other ways of telling history. Historians and their reader-citizens are also going to have to re-signify the place of local attachments and meanings. Going deeper into the stories of Others afar and Strangers at home means dispensing with the idea that global integration was like an electric circuit, bringing light to the connected. Becoming inter-dependent is not just messier than drawing a wiring diagram. It means reckoning with dimensions of networks and circuits that global historians – and possibly all narratives of cosmopolitan convergence – leave out of the story: lighting up corners of the earth leaves others in the dark. The story of the globalists illuminates some at the expense of others, the left behind, the ones who cannot move, and those who become immobilised because the light no longer shines on them. To shift the imagery: understanding inter-dependence means seeing how it expands personal and social horizons for some, but also thins bonds with others. At least until those bonds become more meaningful than an Instagram list, there will be much more resistance to integration than we have admitted. To gain better insights into the dynamics and resistances to integration, to give as much airtime to separation, disintegration and fragility as we do to connection, integration and convergence, we are going to have to get rid of flat-Earth narratives and ideas of global predestination once and for all. We are going to have to account for how more interdependence can yield more conflict, how for instance, despite growing trade and student exchanges between China and Japan, Beijing can announce (as it did in 2014) two new national holidays to commemorate the victims of Japanese aggression from 1937 to 1945. Connection, mobility, fusion, oneness: we put our stock in the magnetism of the market and the empathetic power of a cosmopolitan spirit that appeared to take hold of the upper echelons of a higher education committed to an idyll of global citizenship. I did my own part in the global pivot. For several years, I oversaw Princeton’s internationalisation drive, creating global knowledge supply chains. It never occurred to me, or to others, to ask: what would happen to those less sexy, diminutive, scales of civic engagement? We didn’t worry much. They were the remits of provincialism, quietly escorted from the stage upon which we were supposed to be educating the new homo globus. During globalisation’s up-cycle, it was easier to overlook the divides. When economies slumped, and globalisation fatigue set in, the gauzy veil came off. This does not make global history less pressing. On the contrary. One of the ironies is that the anti-globalism movement is immersed in transnational mutual adoration networks. The day after the Brexit plebiscite, Trump travelled to the UK to reopen his golf resort. The British had ‘taken back their country’, he told the bristle of microphones, then returned home to Make America Great Again. Le Pen’s excitement about Trump is well-known. Fyodor V Biryukov, head of Rodina, the Russian Motherland Party, calls this swarm ‘a new global revolution’. It was, we should recall, the global financial crisis of 2008-9 that did the most to ravage the hopes of one-world dreamers, emanating from the sector that had gone furthest to fuse Westerners and Resterners while creating deeper divides at home: banking. In short, we need narratives of global life that reckon with disintegration as well as integration, the costs and not just the bounty of interdependence. They might not do well on the chirpy TED-talk circuit, compete with Friedman’s unbridled faith in borderless technocracy, or appeal much to Davos Man. But if we are going to come to terms with the deep histories of global transformations, we need to remind ourselves of one of the historian’s crafts, and listen to the other half of the globe, the tribalists out there and right here, talking back.
0 notes
Note
Can we get more Walter O’Brien x fem reader?
Hey Nonnie,
If requests come in for it then yes!
I have at least 1 that I'm working on now, but unfortunately, I can only write what inspiration/requests come in.
If you have any requests then feel free to send them :)
1 note
·
View note