#virtualdom
Explore tagged Tumblr posts
Text
Understanding Virtual DOM in React: Key Concepts and Benefits
React is a popular JavaScript library used to build fast and interactive web apps. A key reason for its speed is the Virtual DOM — a smart, in-memory version of the real DOM.
The real DOM is how a browser displays a web page. But updating it directly can be slow. React solves this by using the Virtual DOM. When something changes, React updates the Virtual DOM first, compares it with the previous version, and then updates only what’s necessary in the real DOM. This makes apps faster and smoother.
React also uses smart features like keys in lists, one-way data flow, and component-based design to avoid unnecessary re-renders. Tools like React Developer Tools and the Profiler help developers track and improve app performance.
In short, the Virtual DOM helps React build modern, scalable apps with great performance and a smooth user experience.
0 notes
Text
Understanding ReactJS – A Beginner-Friendly Guide

Introduction
ReactJS is widely used in various industries, including web development company in Bangalore, which leverage its capabilities to build dynamic and scalable applications.
Imagine a world where building a website is like assembling LEGO blocks—each block representing a specific function. This is exactly what ReactJS does! ReactJS is a powerful JavaScript library developed by Facebook that helps developers create interactive user interfaces in a structured, reusable, and efficient way. Since its release in 2013, it has become a game-changer in web development, powering applications like Facebook, Instagram, and Airbnb.
ReactJS has revolutionized front-end development by making it easier to build large-scale applications with reusable components and a seamless user experience. In this guide, we will break down ReactJS into simple, digestible concepts, making it easy for beginners to grasp and use effectively.
What is ReactJS?
ReactJS is an open-source JavaScript library designed to create fast and dynamic web applications. Unlike traditional HTML and JavaScript, where each change refreshes the entire webpage, React uses a smart feature called the Virtual DOM to update only the necessary parts. This significantly boosts performance and enhances user experience.
Why Choose ReactJS?
Component-Based Structure: Applications are built using reusable components, making development organized and efficient.
Lightning-Fast Performance: The virtual DOM optimizes updates, improving speed.
Strong Community & Support: With a vast developer community, solutions and tutorials are readily available.
SEO-Friendly: Unlike other JavaScript-heavy frameworks, React supports server-side rendering, improving search engine rankings.
Scalability: From small projects to large enterprise applications, React scales seamlessly.
Cross-Platform Development: React Native, a React-based framework, allows developers to build mobile applications using the same concepts.
Core Concepts of ReactJS
1. Components – The Building Blocks
Think of React components as small, reusable pieces of a website, just like individual LEGO pieces. A component can be a button, a form, or an entire page!
There are two types of components:
Functional Components – Simple, stateless components that return UI elements.
Class Components – More powerful components that can manage their own state and lifecycle events.
Components help in modular development, making it easier to maintain and scale applications.
2. JSX (JavaScript XML) – Writing HTML in JavaScript
React uses JSX, a special syntax that looks like HTML but works inside JavaScript. JSX makes UI code easier to read and write, reducing complexity and improving development speed.
3. Props – Passing Data Between Components
Props (short for properties) allow components to communicate with each other by passing data. They help in making components dynamic and reusable.
4. State – Managing Dynamic Data
State is used to store and manage data that can change over time. Unlike props, which are read-only, state can be updated dynamically. This makes applications more interactive and responsive.
5. Virtual DOM – The Secret Behind React’s Speed
Traditional web applications update the entire webpage when a change occurs. React, however, creates a Virtual DOM, a lightweight copy of the actual DOM. Instead of reloading everything, it updates only the changed elements, making applications incredibly fast.
Getting Started with ReactJS
Setting up a React project is simple. Follow these steps:
Install Node.js and npm: React requires Node.js, which comes with npm (Node Package Manager).
Create a React App: Open the terminal and run npx create-react-app my-app.
Navigate to the project folder: Use cd my-app.
Start the development server: Run npm start. Your app will open in the browser at http://localhost:3000/.
This setup creates a structured environment to build React applications efficiently.
Advanced React Features
1. React Hooks – Making Functional Components More Powerful
Hooks allow functional components to manage state and side effects. The useState hook is one of the most commonly used, replacing class components in many cases.
2. React Router – Handling Multiple Pages
React applications often need navigation between different pages. React Router enables this functionality without requiring full-page reloads, ensuring smooth transitions between components.
3. Redux – Managing Complex Application State
As applications grow, managing state becomes challenging. Redux is a popular library that helps manage state in a predictable and structured way, making applications easier to debug and maintain.
4. Context API – An Alternative to Redux
For applications that do not require a complex state management system, React provides the Context API. It allows data to be passed globally without the need for prop drilling, improving code efficiency.
5. Server-Side Rendering (SSR) – Improving Performance and SEO
React supports SSR, which allows content to be rendered on the server before being sent to the client. This enhances page speed, improves SEO, and ensures better user engagement.
Best Practices for React Development
Keep Components Small and Focused: Each component should have a single responsibility.
Use Functional Components and Hooks: They make code simpler and more readable.
Optimize Performance: Use techniques like lazy loading, memoization, and avoiding unnecessary re-renders.
Follow a Consistent Folder Structure: Organizing components, assets, and utilities properly improves maintainability.
Use Error Boundaries: They help in handling errors gracefully without breaking the entire application.
Write Clean and Reusable Code: Reusing components and avoiding redundant code improves efficiency.
Future of ReactJS
React continues to evolve with new features and improvements. Some trends shaping its future include:
Concurrent Mode: Improving performance by allowing multiple tasks to run simultaneously.
React Server Components: Enhancing server-side capabilities.
Better Developer Experience: With updates in developer tools and debugging features.
With strong community support and continuous updates, ReactJS remains a top choice for front-end development.
Conclusion
ReactJS is a powerful tool that makes web development easier, faster, and more efficient. With its component-based architecture, virtual DOM, and advanced features like hooks and routing, it’s no wonder that companies worldwide rely on it.
By learning React, you unlock the potential to create stunning, high-performance web applications. Whether you’re a beginner or an experienced developer, mastering ReactJS will open doors to countless opportunities in the tech world.
With its vast ecosystem, seamless integrations, and continuous improvements, ReactJS remains at the forefront of web development. If you're planning to dive into front-end development, ReactJS is the perfect technology to master.
Keywords: ReactJS, JavaScript, Web Development, UI Components, Virtual DOM, Front-End Development, React Hooks, Redux, Server-Side Rendering, React Router, Context API, Web Development Company in Bangalore
#ReactJS#WebDevelopment#JavaScript#FrontendDevelopment#ReactComponents#VirtualDOM#ReactHooks#WebDevelopmentCompany#BangaloreTech#SEO#UIUX#SoftwareDevelopment#Programming#Coding#ReactNative#TechTrends
0 notes
Text
How does Virtual DOM actually work in Reactjs?
The Virtual DOM is a core concept in React that plays a crucial role in optimizing the performance of Reactjs. It’s a simplified, in-memory representation of the actual DOM. The Virtual DOM allows React to efficiently update the real DOM and avoid unnecessary re-renders.

0 notes
Text

ReactJS is a JavaScript library for building user interfaces, known for its component-based architecture and efficient rendering using a virtual DOM.
#ReactJS#JavaScript#WebDevelopment#FrontEnd#UIFramework#VirtualDOM#ComponentBased#SinglePageApps#StateManagement#ReactHooks#ReactRouter#Redux#ContextAPI#ReactNative#UIComponents#leopardtechlabs#bealeopard#conservation#techie#technology
1 note
·
View note
Text
React JS vs Other Frameworks: Which Is Best?

Why React JS Stands Out
Before we get into the details about the differences, let’s look at the reasons behind why web development using React JS is such an incredibly popular choice. React is a product created by Facebook and is well-known for its modular architecture that is flexible, flexible, and efficient. It lets developers build reused UI components, which makes development easier and more manageable.
Key Features of React JS
Component-Based Architecture helps to break down complicated UI into smaller pieces that can be reused.
VirtualDOM — Increases the speed of web pages by only updating necessary portions of the website.
Solid Community Support — Many developers contribute to the improvement of React everyday.
SEO-friendly When properly executed rendering on the server side, React can be optimized for search engines.
React JS vs Angular
Angular is a framework created by Google and is a different powerhouse in front-end development. In contrast to React which is a program, Angular is a fully-fledged framework. React can be more flexible, and permits developers to select the tools they prefer, while Angular has a well-defined and highly opinionated method. The learning curve is more than React, which makes it more difficult for newcomers to master.
In terms of performance, React tends to be more efficient because of the Virtual DOM implementation, which eliminates unnecessary rendering re-runs. However Angular’s actual DOM manipulations can cause performance bottlenecks when using complex applications. If you’re looking for an all-in-one solution that includes an inbuilt routing and management of state, Angular might be a more suitable choice. If you prefer the flexibility, web development React JS is an excellent choice.
React JS vs Vue.js
Vue.js is frequently regarded as an intermediate between React as well as Angular. It is well-known for its user-friendliness and its gradual adoption. When compared with React, Vue has a more streamlined learning curve, which makes it an ideal choice for people who are new to the game.
Although the two React and Vue provide high-performance, the vast community support and its extensive ecosystem give an advantage when it comes to large-scale applications. Vue’s reactivity mechanism allows data binding to be simple however React demands explicit management of states. In the case of a small project that requires a simpler system to incorporate, Vue could be the best option. But for longer-term scalability and widespread adoption, React JS web development remains the most robust choice.
So, Which One is Best for You?
There isn’t a universal answer to this question. It depends on the specifics of your needs for your project:
Use React JS If you’re looking for a flexible system and performance that is high. an extensive community.
Choose an Angular If you’re looking for an all-in-one, structured solution.
Choose Vue.js if you’re looking for something easy-to-learn with low learning curve.
As a programmer, I personally enjoy web development with React JS due to its speed, flexibility, and the strong community support. If you’re committed to front-end development, getting familiar with React will open many possibilities.
Which one do you prefer? Tell me your thoughts by leaving a comment!
0 notes
Link
Merhaba, bugün Vue Js nedir, ne işe yarar, Virtual Dom nedir, geliştiriciler neden Vue core kütüphanesini tercih ediyor hepsini detaylı olarak ele alacağım.
0 notes
Text
ReactJS and AngularJS

Check AngularJS and ReactJS for code quality, code support and performance to see which one best suits your needs.
introduction Do you know what ReactJS and AngularJS web development came about?
But before that, let us give you a brief overview of web development and its 3 types.
Web development is the work associated with creating a website for the World Wide Web or Intranet.
This usually includes web engineering, web design, web content development, customer links, and e-commerce development.
Let us give you a brief of AngularJS and ReactJS.
AngularJS
AngularJS is an advanced javascript website for creating web pages only.
It is taken care of by Google and the company / companies that take care of it.
Angular is a general term for all Angular types produced after AngularJS.
Angular is a complete suite of tools used by BMW, Forbes and Xbox to design their applications.
ReactJS
React JS is an open-ended development application designed for opening user spaces.
It can be used as a foundation to create a single page or mobile app.
Difference between ReactJS and AngularJS
ReactJS
Basic - Jordan Walke
Type - Open Source JS Library
Coding type - Normal
Initial release year - 2010
Biding - One way data biding
Main developer - Facebook community
Script - Javascript
Latest version - V 17.0.2
DOM (Document Object Module) - Work with regular DOM
Rendering side - Server side and client side
Languages - HTML, Javascrpit
Learning curve - Low learning curve
AngularJS
Basic - Miško Hevery
Type - Javascript Framework
Coding type - Slow
Initial release year - 2013
Biding - Two way data biding
Main developer - Google
Script - Typescript
Latest version - Angular 10
DOM (Document Object Module) - Work with virtual DOM
Rendering side - Client side
Languages - JSX, XML
Learning curve - High learning curve
Disadvantages using AngularJS
AngularJS is not protected - Javascript framework and applications written in AngularJS are not protected.
If a user disables Javascript, only the main page will be displayed.
Advantages of AngularJS
It provides the ability to create fellow applications only seamlessly and efficiently.
It provides a rich and user-friendly user experience with the ability to integrate HTML-based data.
Angular JS is a unit that is being tested and provides usable hardware.
Developers can get services with a little code.
Disadvantages of ReactJS
Poor Documentation
Response technologies and software are updated from time to time. Developers will not be able to record ReactJS programs.
To overcome this problem, developers are trying to release textbooks about upcoming software.
The high pace of Development
High progress rates have both advantages and disadvantages.
On the land side, where the environment continues to change rapidly, some developers are reluctant to start learning new ways all the time.
It may be difficult for them to accept all of these changes and all the ongoing updates. They need to be constantly updated by their skills and learn new ways of doing things.
Advantages of ReactJS
Large Community
Javascript engineers will be updating their skills with the latest technology.
Github is a great platform where you can post any kind of problem and find a solution. React has over 177,000 stars on Github as well as 12 million npm downloads.
Reusable Components
ReactJS is a unique set of components that each have its own logic and control. You can use code and modify applications where you can create and manage devices.
Smooth Learning Curve
ReactJS has a great learning curve as beginners have the opportunity to learn ReactJS through tutorials and tutorials online.
Any developer with a Javascript background can learn ReactJS and build a website faster in a day.
Comparison between Real DOM and Virtual DOM of ReactJS and AngularJS
If you get here, then you have an idea that React uses Virtual DOM for better performance.
In this section, I will explain what is Dom? In the example describes the Virtual DOM.
According to W3.org "DOM (Model Book) is a platform and language independent that allows programs and scripts to access and promote content, formatting and documentation."
Virtual DOM is a simple analysis of DOM. You can think of it as a copy of the DOM, which can be updated without affecting the actual DOM. It usually has similarities to the actual DOM object, but cannot be captured on the screen as a real DOM.
The DOM made it gain speed and expertise due to its high temperature.
Switching is a transition between the current Virtual DOM model and the previous Virtual DOM version also called Browser DOM.
AngularJS doesn’t have a Virtual DOM nor a Real DOM
ReactJS vs AngularJS: which one to choose

Code Quality
AngularJS developers use AngularCLI (Command Line Interface - a type of speech under Angular). It has amazing connections like Angular Core, Angular Material and more.
The angular code size is a bit difficult when building a web / mobile application.
For example, to explain in a simple way - if you display some code in the program, it will be created using different codes of its own.
In ReactJS, the code quality will be clear in terms of components and key components. Here, keeping the ReactJS code is easy.
For example, if you have an element/component, you can use it as many times as you want.
In ReactJS, there are no rules and regulations to follow.
So the ReactJS code quality is high
Code support
Angular is commonly known for building fellow applications only.
The explanation is that a single-page application has complex features in a few program modules.
For this reason, it usually puts program documents in different directories.
Follow with that kind of complexity as you retain rich applications.
AngularJS recommends the best configuration for complex life as well as the ability to manage complex name configurations. Angular type instructions as a general rule where SPA (application only / single page) requires a complete standard display of code configuration.
According to W3C, weather.com is the most visited website in the world.
Angular enables national and regional weather radar to get instant weather information for applications.
It integrates the application with the UI software and uses it for better code quality.
We have seen many times that designers really have a problem with the viability when it comes to creating rich websites for customers. However, the combination of HTML and Javascript is problematic due to low modularization.
The best part is that Angular solves these problems by creating effective Javascript.
It provides HTML enhancements to handle such issues, and it appears to be a relief for designers with great storage time for engineers.
Performance
So far, you understand that these two applications have different advantages and disadvantages.
Now, let's look at their performance.
Virtual DOM promises high performance and can handle large datasets.
"Short Delivery" is the best part of ReactJS.
This new feature is combined with various processes to improve and speed up the updated interaction. AngularJS reduces execution when a power outage occurs.
Nonetheless, considering the key point that AngularJS has stopped updating, it puts a terrible threat in the UI area.
React is better than Angular?
Angular is full of javascript formats that include programs, directory sizes, and much more.
However, unlike React, Angular has a negative characteristic of bloat, complexity, and frontal appearance.
It is recommended for small development projects and says it has high expectations for learning and making changes.
To make matters worse, AngularJS is currently not subject to any changes in the event. AngularJS assembled in TypeScript and searched for a lot of code, which makes it very complicated.
No matter what one might expect, React is "simple" and one of its directions is based on sample management.
Basically, this allows the engineer to choose exactly what they want, but in addition, it takes advantage of the use of a large third-party package.
Conclusion
So, finally, we need to get to the point where we can only select one Javascript, right?
If you want to create a small website or start a business, you can try ReactJS, which has a small learning curve.
If you want to create a company application with high development, you can choose AngularJS because it has a large learning curve.
ReactJS has an easy way to get the job done. Since it has nothing to do with HTML, it has the easiest way to manage the UI object. Although Angular is isolated from everyone else and can take care of many things on its own, it may not be so appealing.
Either way, the benefits anticipate more open ideas and more time spent.
Whew! It seems I have covered a lot of things. I hope this blog provides you with more information about ReactJS as well as AngularJS.
Frequently Asked Questions
1. Can we use AngularJS and ReactJS together?
One item can be worked with Angular, another with React. These items, despite the fact that they are worked by various groups utilizing various stacks, regularly share Components and utilities.
2. Is JavaScript a ReactJS?
ReactJS is a JavaScript library, generally used to foster programs that are continually reviving information on its UI. This innovation wipes out the need of reloading the entire screen and furthermore tries not to handle each and every line of code
3. Which company uses ReactJS?
Facebook, Instagram, Airbnb, BBC and Reddit – these are important companies that use ReactJS in order to increase their user base.
4. Are AngularJS and ReactJS the same?
No, they are not. AngularJS is a Model View Controller and ReactJS is an Open-source Framework. Angular runs on regular DOM and React runs on Virtual DOM
0 notes
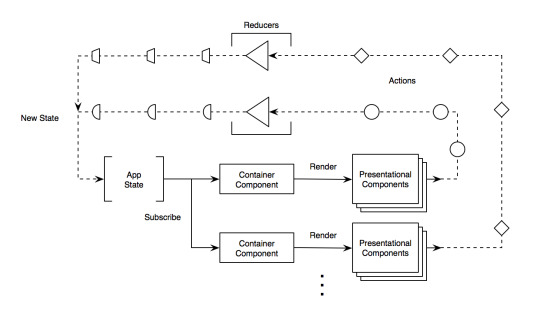
Photo

Figured that there may be other visual learners out there besides me. This is unidrectional flow of data in Redux visualized along with how container and presentational components fit into the picture. More info here: https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0
0 notes
Text
Something New. Something Artsy. Something Creative. Something to Peruse while having coffee!
They found out and they will all be there!!!! Join me on a whole new venture on facebook…as I travel to lands untraveled and worlds unknown in virtualdom….never have ventured on facebook lands before….so I start at 0 over there! My page will be swimming in a sea of unseen pages! So I am reaching out to this wonderful community here to be the first to grace the page with their presence! I would…

View On WordPress
0 notes
Text
Something New. Something Artsy. Something Creative. Something to Peruse while having coffee!
They found out and they will all be there!!!! Join me on a whole new venture on facebook…as I travel to lands untraveled and worlds unknown in virtualdom….never have ventured on facebook lands before….so I start at 0 over there! My page will be swimming in a sea of unseen pages! So I am reaching out to this wonderful community here to be the first to grace the page with their presence! I would…

View On WordPress
0 notes
Text
Something New. Something Artsy. Something Creative. Something to Peruse while having coffee!
They found out and they will all be there!!!! Join me on a whole new venture on facebook…as I travel to lands untraveled and worlds unknown in virtualdom….never have ventured on facebook lands before….so I start at 0 over there! My page will be swimming in a sea of unseen pages! So I am reaching out to this wonderful community here to be the first to grace the page with their presence! I would…

View On WordPress
0 notes
Text
Facebook webdrive php assert

#FACEBOOK WEBDRIVE PHP ASSERT DRIVER#
#FACEBOOK WEBDRIVE PHP ASSERT MAC#
These commands allow you to select components off the React VirtualDOM and return either a single WebdriverIO Element or an array of elements (depending on which function is used). To do this, you have a choice of two commands: react$ and react$$. WebdriverIO provides a way to select React components based on the component name. You can fix this by updating the Appium Server settings, see the Appium docsįor the settings and this comment on a detailed explanation. The provided image selector might have been taken from the original screenshot. This will result in not finding a match because
#FACEBOOK WEBDRIVE PHP ASSERT MAC#
On iPhones but also on Mac machines with a Retina display because the DPR is bigger than 1). To verify if the element can be found in that (app)screenshot.īe aware of the fact that Appium might resize the taken (app)screenshot to make it match the CSS-size of your (app)screen (this will happen Note: The way how Appium works with this selector is that it will internally make a (app)screenshot and use the provided image selector In Appium you send the Java code, as a string, to the server, which executes it in the application’s environment, returning the element or elements.Ĭonst elem = await $ ( './file/path/of/image/test.jpg' ) You can use the UI Automator API, in particular the UiSelector class to locate elements. Android UiAutomator Īndroid’s UI Automator framework provides a number of ways to find elements. This is especially useful when a test needs some fine-grained control over finding elements. Only then can the methods mentioned above can be used.įor native mobile testing, there is no switching between contexts, as you have to use mobile strategies and use the underlying device automation technology directly.
#FACEBOOK WEBDRIVE PHP ASSERT DRIVER#
But to select elements from the DOM, the driver will need to be set to the platform's webview context. For automating gestures, the driver ideally should be set to native context. getText ( ) ) // outputs: "Open downloads folder"įor hybrid mobile testing, it's important that the automation server is in the correct context before executing commands. Const button = await $ ( '>.dropdown-item:not()' )Ĭonsole.

0 notes
Text
クロスプラットフォーム開発の新しい技術、SvelteNativeというのがあるらしい。
僕の知り合いが呟いてたツート、気になったので聞いてみた。 SvelteNativeというのがあるらしい、初めて知った! https://twitter.com/UchidaYuma/status/1498978720719437824 マッチョエンジニアに��物足りない 僕のような60点くらいのエンジニアにはぴったり 分岐やループ書きやすい VirtualDOMではないので、大きいページは苦手かも なるほどねえ。 公式ドキュメントはここ。 [blogcard url=”https://svelte-native.technology/”%5D そもそもSvelteっていうのも知らなかったんだが!w

View On WordPress
0 notes
Link
Merhaba, bugün Vue Js nedir, ne işe yarar, Virtual Dom nedir, geliştiriciler neden Vue core kütüphanesini tercih ediyor hepsini detaylı olarak ele alacağım.
0 notes
Video
youtube
ReactJS Tutorials in Hindi | What is DOM? | DOM vs Virtual DOM | Part-4
0 notes
Text
Kuker - React/Angular/Vue開発用デバッガー
from http://www.moongift.jp/2018/02/kuker-reactangularvue%e9%96%8b%e7%99%ba%e7%94%a8%e3%83%87%e3%83%90%e3%83%83%e3%82%ac%e3%83%bc/
最近のフロントエンド界隈でのトレンドはVirtualDOMです。これまで苦労してきたDOMのステータス変更を気にすることなく、サーバサイドのようにレンダリングできるようになる技術です。しかし、その結果として通常のJavaScriptよりもデバッグしづらくなっています。
そこで使ってみて欲しいのがKukerです。各種VirtualDOMライブラリに対応したデバッグツールです。
Kukerの使い方
KukerはGoogle Chrome機能拡張としてインストールします。React/Angular/Vueなど各種ライブラリに対応しています。
http://images.moongift.jp/2018/01/open-source-kuker-5_thumb.08ac151f427e60b2eed696db760e59fd.png
0 notes