#uidesig
Explore tagged Tumblr posts
Text
The Role of UI and UX in Human-Centered Design

In the highly-connected digital age that we are living in today, the performance of any application or product is not just based on its capabilities, but equally the user experience(UI) and the user's experience (UX). Both play a crucial role in making a design that is human-centric and connects with people. What is it exactly that UI and UX encompass as well as why they are important in the field of design? Let's look at their importance and influence on the creation of user-centered experiences.
Understanding UI and UX
Before we get into their functions, it is crucial to differentiate the difference between UI as well as UX. User interface, also known as UI is aspects of visual design in a website or app. It includes everything from icons and buttons to the use of color schemes and typography. UI designers are accountable for creating an appealing and user-friendly interface that matches the purpose of the product and its brand identity.
However, UX, or user experience, is a focus on the interaction that customers experience with a product or service. UX designers focus on making the experience as smooth and enjoyable as possible. They take into account user requirements goals, objectives, and issues to ensure that each aspect of the product fulfills the purpose and contributes to the user's experience.
This is the Marriage of UI and UX
UI as well as UX are not separate elements of design. They are integral partners when it comes to human-centered design. Effective UI design improves the aesthetic appeal of a product making it visually pleasing and enthralling. But, just aesthetics won't suffice. UX is there to make sure that this attractive interface is also efficient, user-friendly and useful.
Imagine a beautiful app that has exquisite graphics and a stunning color palette. From a first look, it seems ideal. But if users have a difficult time with the interface, get the information they require, or complete their functions, then the aesthetic appeal will be lost. This is the point where UX helps bridge the gap by using the user's research, usability testing and wireframing to make sure that the UI is not just attractive but also works effectively.
Human-Centered Design
At the heart of UI as well as UX design is the concept that design is human-centered (HCD). HCD is a philosophy of design which is built around being able to empathize with and understand the users. It recognizes that users aren't just numbers or target groups, but actual individuals with their own desires, needs and behaviors.
UI as well as UX designers are immersed in the world of users trying to understand their needs and motivations. They conduct research on users as well as create personas and create user journeys to gain insight into the viewpoint of the user. In this way they can create user-friendly interfaces that connect with users on a the level.
Enhancing User Engagement
UI and UX play an important role in increasing user engagement. A pleasing UI attracts users and makes them want to learn more about the product or app. But, is the UX to keep them interested. A well-thought-out navigation system, well-organized information architecture and smooth interactions are all part of the user's experience to be positive that encourages users to stay for longer and come back.
Consider social media platforms like Instagram. Its sleek and appealing interface entices users to browse through a myriad of photos. But, the simple navigation, intuitive gestures and the specialized content available within the UX are the reason why users stay interested for longer periods.
Building Trust and Loyalty
UI and UX are also a major part in establishing confidence and loyalty. If users are satisfied with their experience using a product, users are likely to believe in the product and will become faithful customers, or even users. It's not only about security, it can also be a reflection of the confidence that users are confident in the ability of the product to satisfy their expectations and needs.
A well-designed UI conveys an authentic and trusted appearance. In addition, a user-centric UX ensures that users' time and requirements are taken care of creating a sense of loyalty. If customers trust and feel committed to a product and feel they have a reason to do so, they are most likely to endorse it to friends and family members, and keep using it.
The Iterative Process
UI as well as UX design aren't static processes. They are dynamic and iterative. Designers seek feedback from users, and analyze data to pinpoint areas for improvement continuously. Continuous refinement helps ensure that the product stays current with the changing demands of users and technological advances.
In the end, the importance of UI as well as UX in human-centered design can't be overemphasized. They are the primary drivers in the creation of products and apps that connect with users on functional and emotional levels. When we traverse the digital world it's important to keep in mind that behind every click, swipe or tap, there is a real person who has expectations and needs. When we prioritize UX as well as UI design We can design experiences that aren't only friendly to users, but actually geared towards them and leave an impression on the user and establish lasting relationships.

0 notes
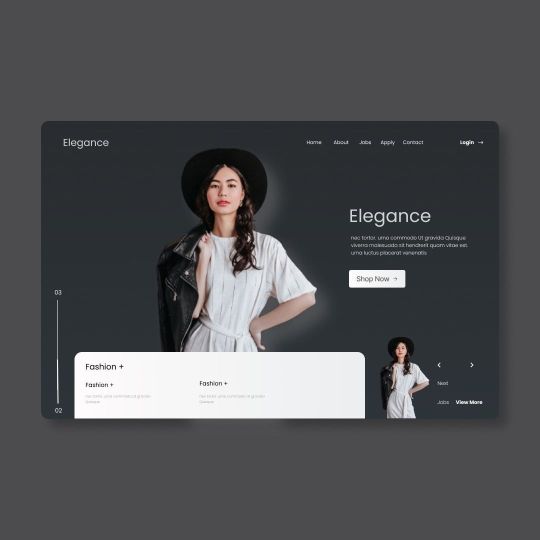
Photo

UI Design | Web Design Follow @webstarinfotech #webstarinfotech #webdesign #uidesig #uidesigner #webdesignagency #uidesignpatterns #uidesignerlife #webdesigntrends #webdesigntrends #uidesignspattern #webdesigndubai #ux #ui #uiux #uiuxdesign #uxinspiration #uiinspiration #uidesignpatterns #uxdesignmastery #typography #typographyinspired #uxbrainy #uiuxcenter #uixnerd #figma #figmadesign (at India) https://www.instagram.com/p/CdPqcdNP0E8/?igshid=NGJjMDIxMWI=
#webstarinfotech#webdesign#uidesig#uidesigner#webdesignagency#uidesignpatterns#uidesignerlife#webdesigntrends#uidesignspattern#webdesigndubai#ux#ui#uiux#uiuxdesign#uxinspiration#uiinspiration#uxdesignmastery#typography#typographyinspired#uxbrainy#uiuxcenter#uixnerd#figma#figmadesign
0 notes
Link
#dribbble#behance#ui#uiux#uitrends#ui development#ui developers#uidesig#uxd#uxdesign#uxui#uxing#ux development#ux desgin#graphic#graphicdesign#graphic design#graphic art#motion graphics#graphic depictions of violence#home#homepage#website#website design#website development#websitedesigner#landing#landingpage#landing page#inspiration
1 note
·
View note
Photo

A highly Appealing and Unique Designing Services…!!! Experience the best UI/UX services at Indglobal for responsive User Interface (UI), Graphics, Design, and Interaction, across all devices.
Call us: +91 9741117750 Visit Us: https://bit.ly/390xpCV
0 notes
Link
0 notes
