#tutorialcss
Explore tagged Tumblr posts
Text
Cambiar color de una imagen con CSS — Minitutorial
¡Hola hola! Vengo con este tutorial porque en breves voy a subir una tablilla en la que os será super útil. Hay dos modos de hacer esto, pero yo explicaré solo uno ya que el otro es con JS y foroactivo no lo admite en sus posts. Yo lo uso para ornamentación y marcos, pero también sirve para iconos. Bien, comencemos:
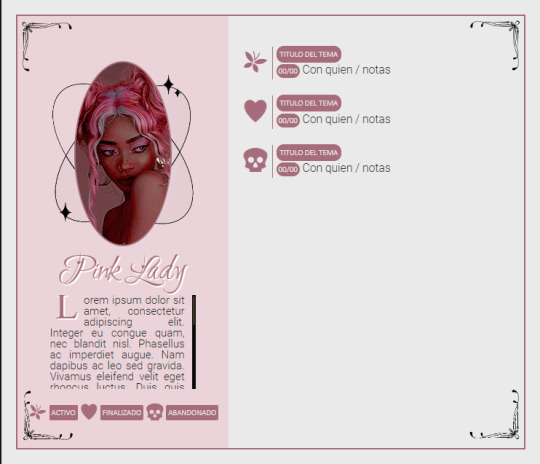
Lo primero es colocar las imágenes, el color exacto lo cogen si la imagen en sí es negra.

Como veis, tanto el marco cómo la ornamentación es negra pero yo la quiero del mismo color que los bordes y el fondo de los textos destacados.
Para eso vamos a cambiar el matiz de los colores jugando con los filtros.
Normalmente usamos RGB para definir un color (#fffff o #00000) pero en este caso usaremos HSL y el filtro "sepia" e "invert".
La propiedad de CSS que usaremos será "filter" con las funciones brightness, hue-rotate, saturate, sepia e invert.
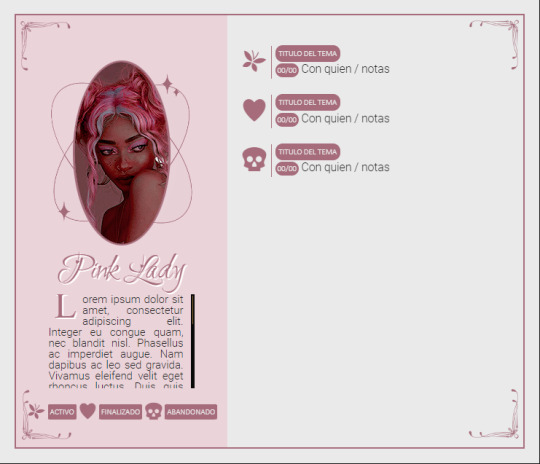
Mi código RGB sería #a66c7b por lo que debería añadir al CSS: filter: invert(48%) sepia(26%) saturate(554%) hue-rotate(294deg) brightness(92%) contrast(86%).
Y así quedaría:

Útil ¿verdad? Así no hay que pasar por un programa de edición de imagen para cambiar la decoración de nuestras tablillas.
Pero ¿Cómo se las propiedades de mi color? Para eso abría que hacer una amplia explicación sobre la teoría del color pero con esta herramienta creada por Barrett Sonntag uncamente tendreís que poner vuestro color en RGB, pulsar "Compute Filters" y os generara la propiedad "filter" con sus respectivas funciones.

Espero que os haya ayudado y en breves subiré la tablilla usada para el ejemplo.
¡Saludos!
8 notes
·
View notes