#tuserace
Explore tagged Tumblr posts
Photo



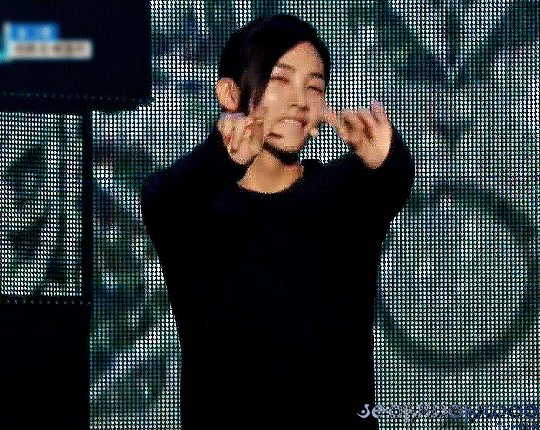
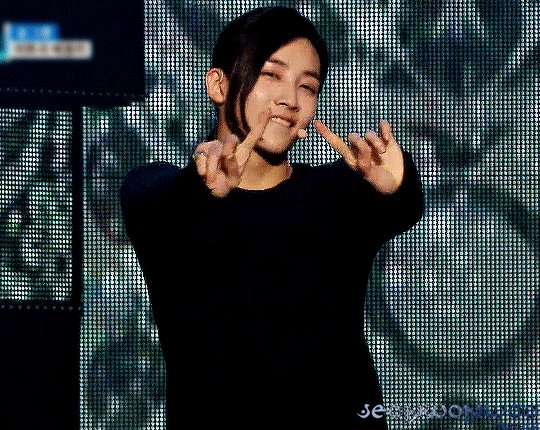
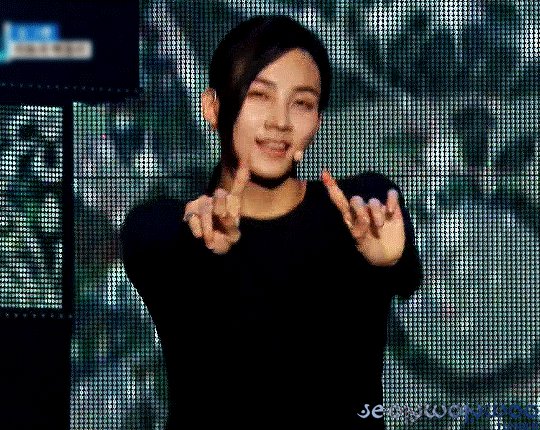
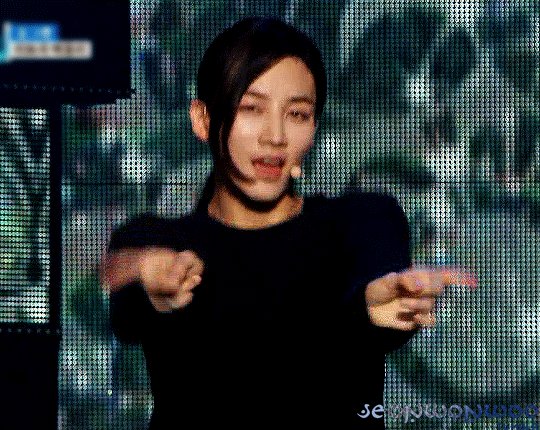
JEONGHAN Lionheart (original. SNSD) + Mansae / 160416
#so crusty but this file was even crustier and i just wanted to get it done and delete it anyway im always baffled when i see this perf 😭#seventeen#yoon jeonghan#jeonghan#svtsource#svtgifs#forsvt#kpopco#kpopedit#userngocchi#tuserace#emification#usersemily#hanatonin#tuserose#tuseral#ftsummer#creations
257 notes
·
View notes
Text


@lgbtqcreators creator challenge: album covers, free choice (music)
1989 (Taylor's Version) redesigned as a collaborations album
#taylor swift#tswiftedit#taylorswiftedit#tsedit#tscreators#candy swift#1989 (taylor's version)#usermanon#userrlucie#tuservalyria#userkarol#userkarolina#userjesslynn#tuserheidi#userauden#userfern#ajlook#cecilylook#tuserlana#userlex#userbabbie#useryoshi#userkrupa#tusercodi#tusermelissa#useraugustine#userkaelyn#tuserace#magicaplin#my edit
47 notes
·
View notes
Photo









all too well: the short film + letterboxd reviews
#tsedit#tswiftedit#tscreators#taylorswiftedit#taylor swift#tusermelissa#tuserace#userpau#userlex#usertreena#userrobin#userleah#userjuless#tusertheo#usertix#userhella#userannalise#10k
11K notes
·
View notes
Photo






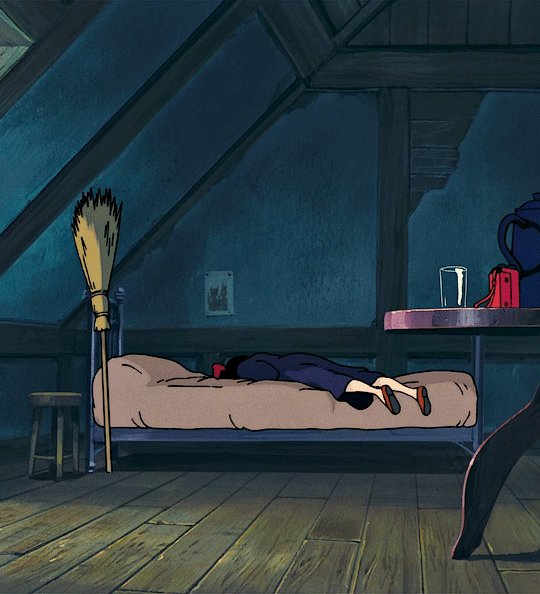
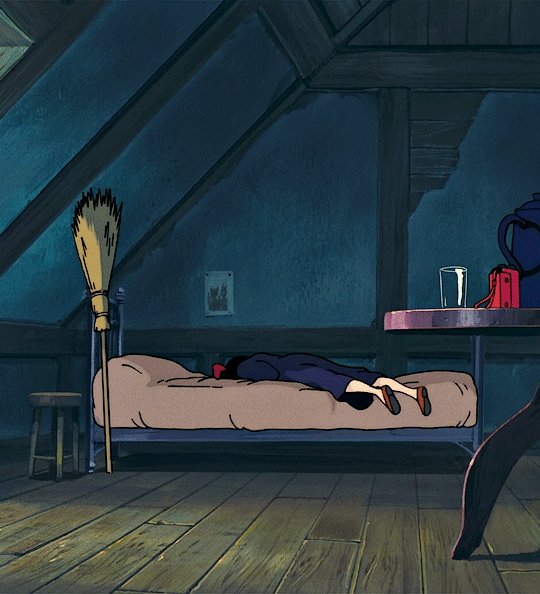
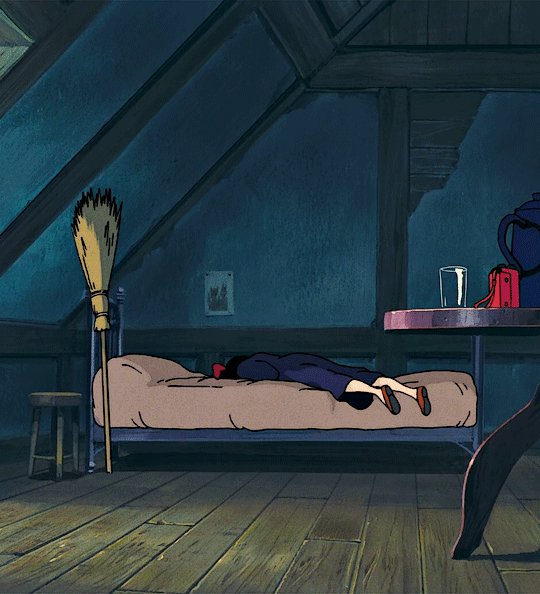
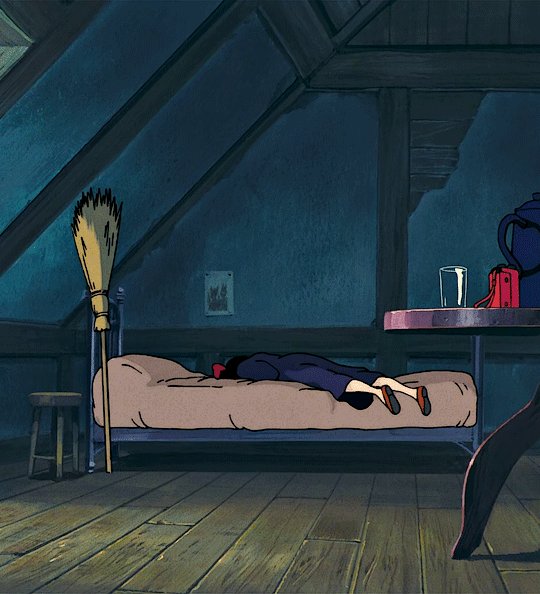
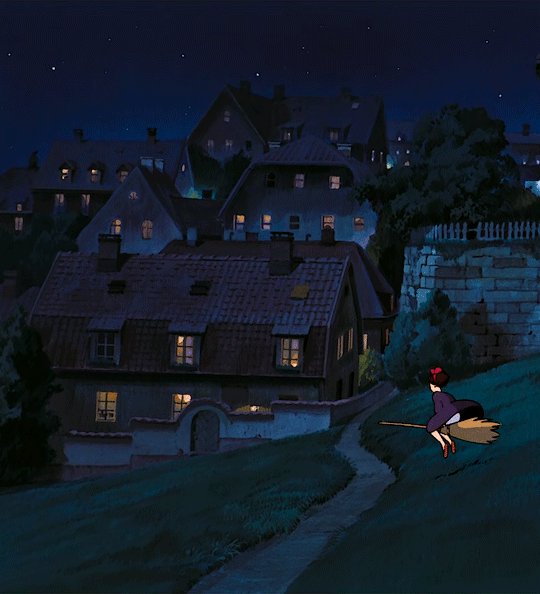
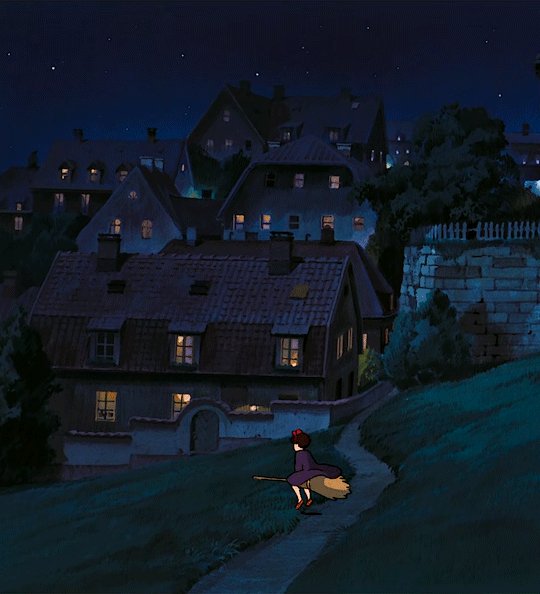
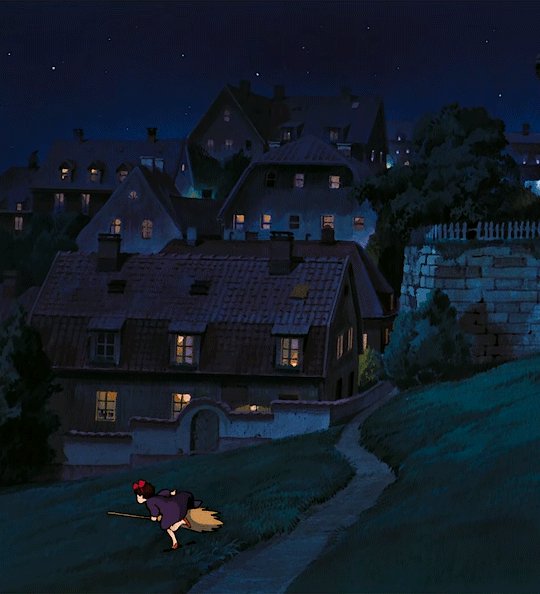
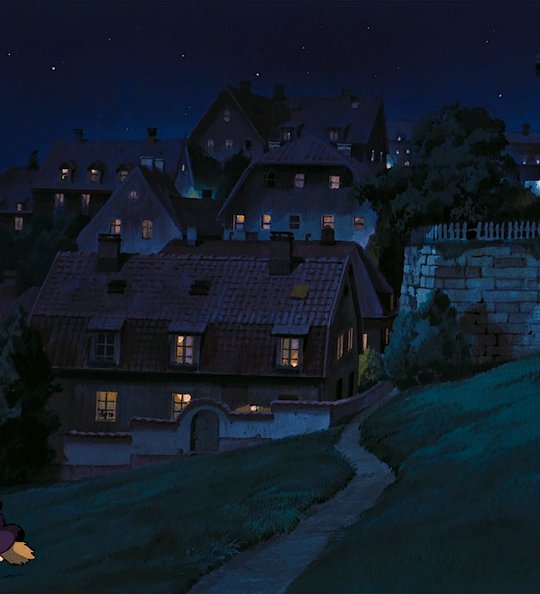
You know, it could be you're working at it too hard. Maybe you should just take a break. But still, if I can’t fly... Then stop trying to. Take long walks, look at the scenery, doze off at noon. Don't do anything. And then suddenly, you'll be flying again. Maybe that’ll help. Trust me, it's gonna be fine. I promise.
KIKI’S DELIVERY SERVICE 1989 • dir. Hayao Miyazaki
#kds#studio ghibli#studioghibliedit#ghibliedit#ghiblifilm#dailyghibligifs#dailystudioghibli#animationsource#filmedit#chewieblog#usercandy#userlynn#tusermelissa#tuserace#underbetelgeuse#userreeshika#vivienvalentino#nyssalance#*#💛
13K notes
·
View notes
Photo







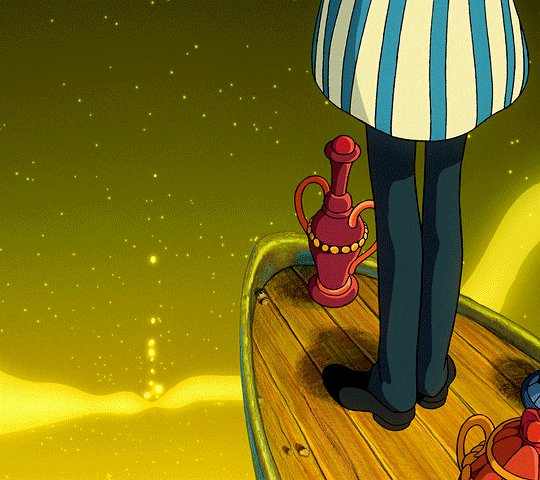
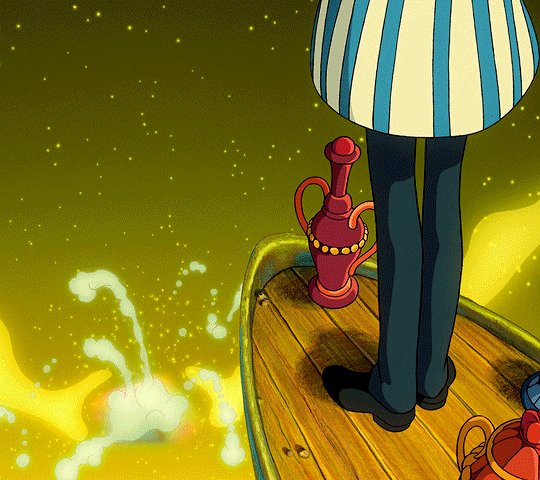
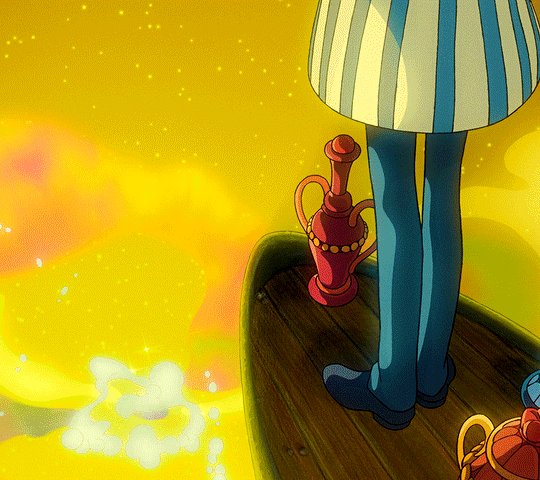
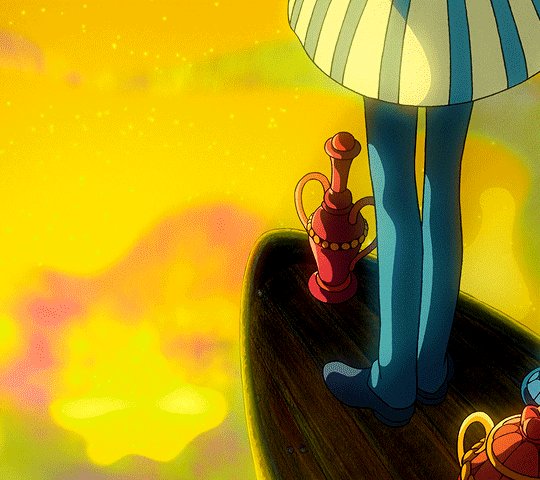
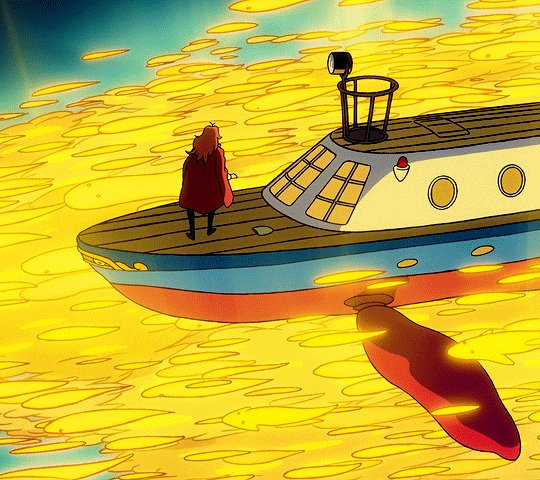
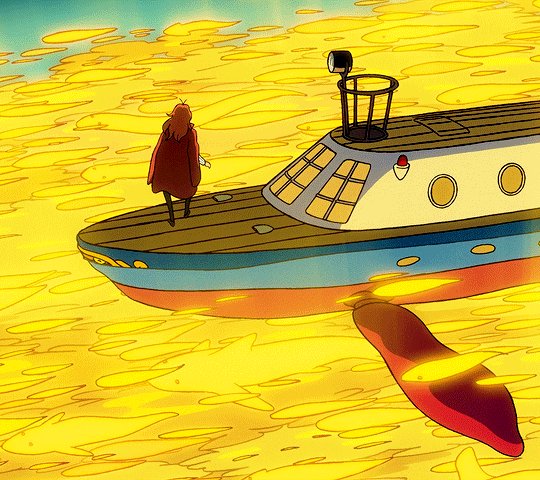
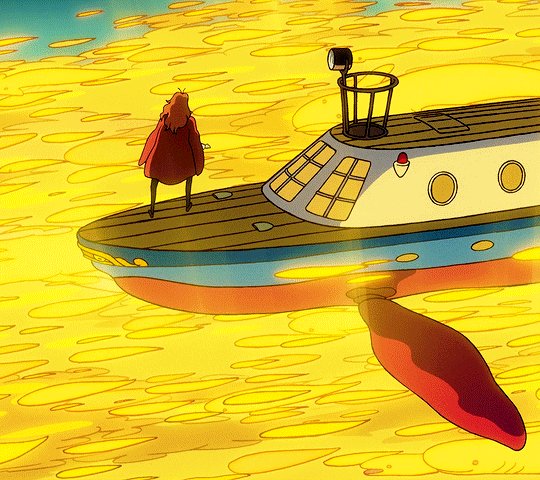
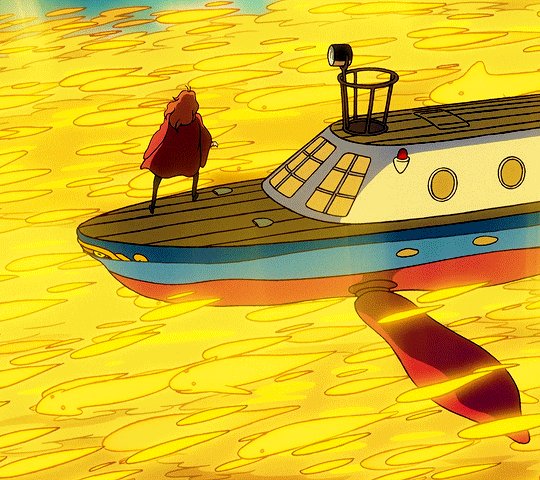
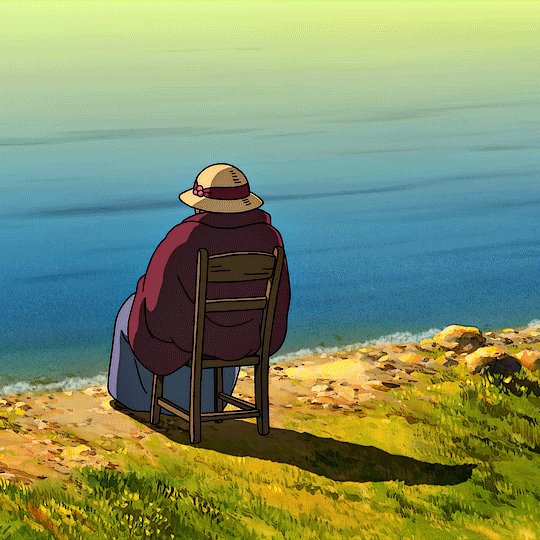
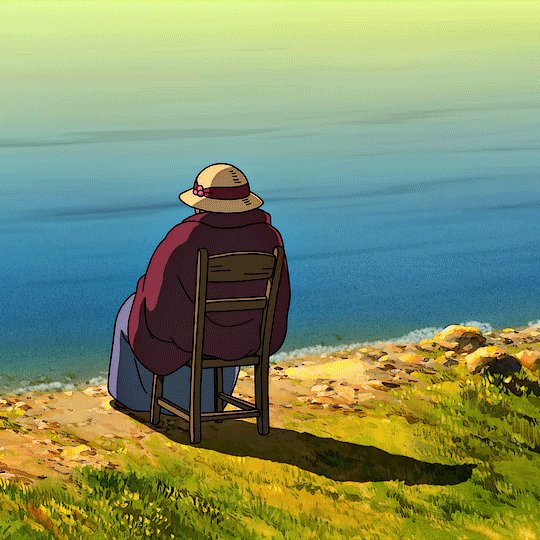
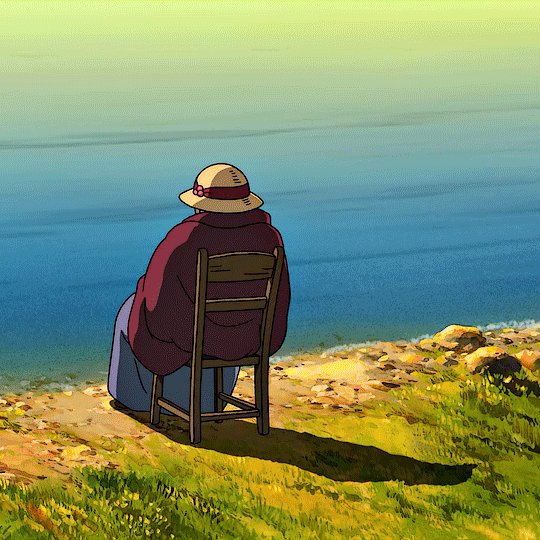
崖の上のポニョ – Ponyo on the Cliff by the Sea (2008) dir. Hayao Miyazaki
#ghibliedit#animationedit#filmedit#filmgifs#usersugar#userk8#tuserace#usermarcy#usercas#userkosmos#usertreena#useryoshi#usersenka#dailyghibli#ponyo#gake no ue no ponyo#movies#*mine#ah yes my brand: the color yellow
5K notes
·
View notes
Photo









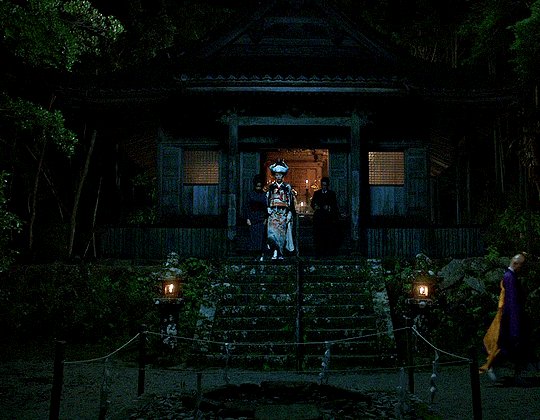
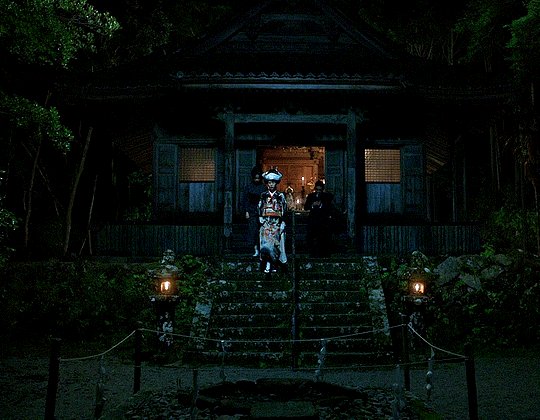
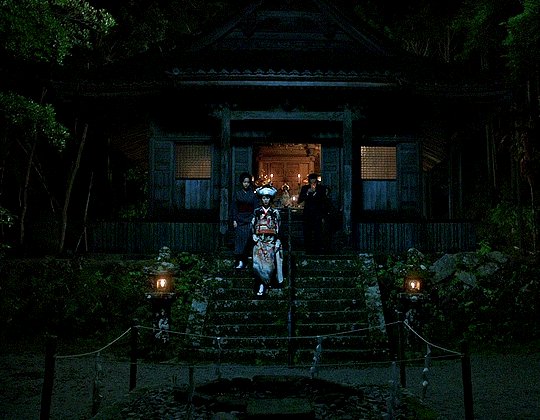
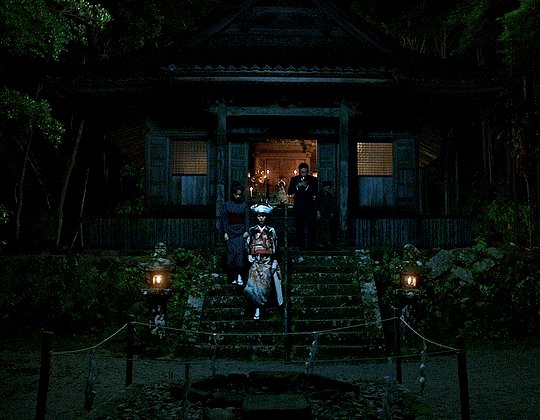
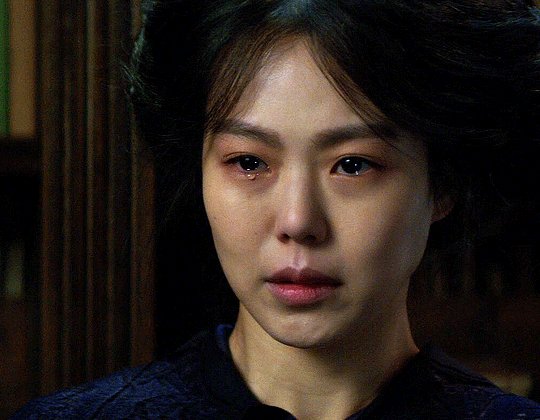
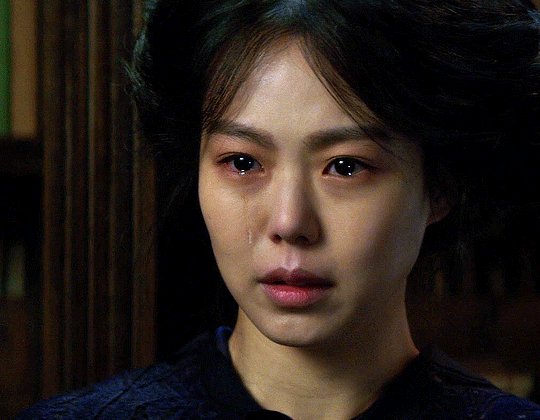
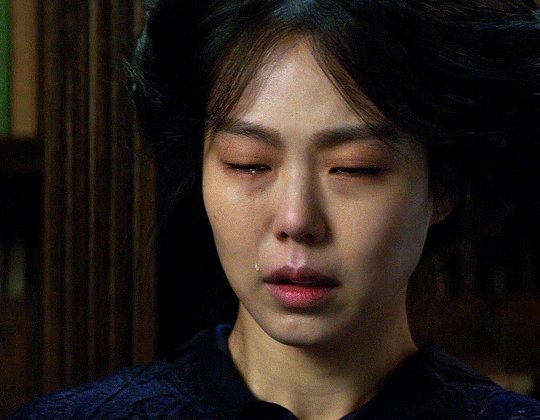
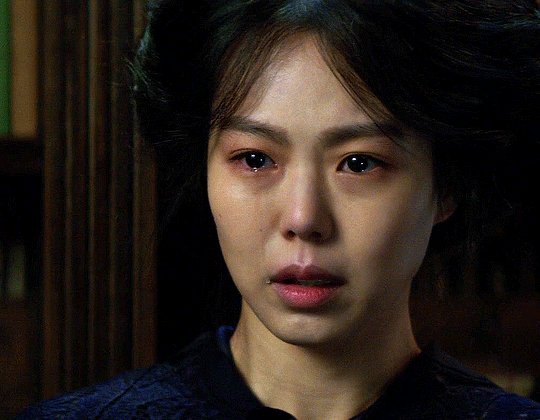
the handmaiden (2016) dir. park chan-wook
#the handmaiden#filmedit#chewieblog#usertelevision#moviegifs#filmgifs#userfilm#uservee#userarina#tuserdana#userkd#underbetelgeuse#userlee#tuserdi#tuserace#usermarcy#gif#*#minimalistsource
7K notes
·
View notes
Photo





I love writing songs because I love preserving memories, like putting a picture frame around a feeling you once had. I like to use nostalgia as inspiration when I’m writing songs for the same reason I like to take photographs. I like to be able to remember the extremely good and extremely bad times. I want to remember the colour of the sweater, the temperature of the air, the creak of the floorboards, the time on the clock when your heart was stolen or shattered or healed or claimed forever. I thrive on the challenge of sprinkling personal mementos and shreds of reality into a genre of music that is universally known for being, well, universal.
HAPPY 32ND BIRTHDAY TO TAYLOR ALISON SWIFT (BORN 13TH DECEMBER, 1989)
#taylor swift#tswiftedit#tswiftgif#taylorswift#tscreators#useraashna#userjacinta#userleanne#userkaelyn#newrcmantlcs#tuserace#userleah#nessa007#*birthdayedit:taylor#*aedits#*mine:2021#*gifs#[ THIS IS SO BAD FAKJDLKJBLJ ]#[ anyways ! ]
6K notes
·
View notes
Photo







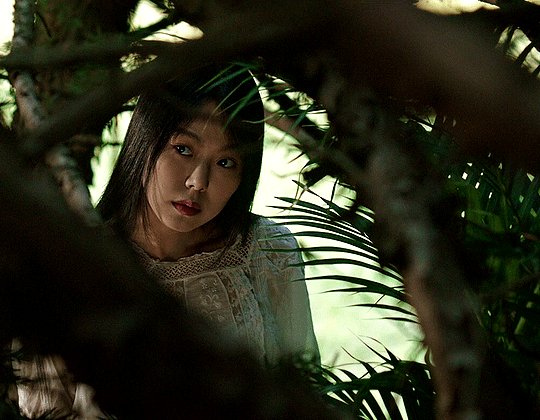
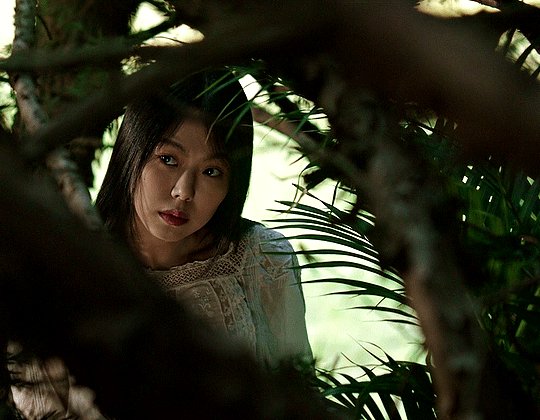
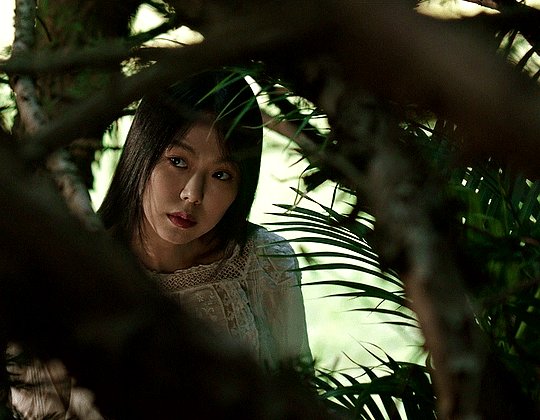
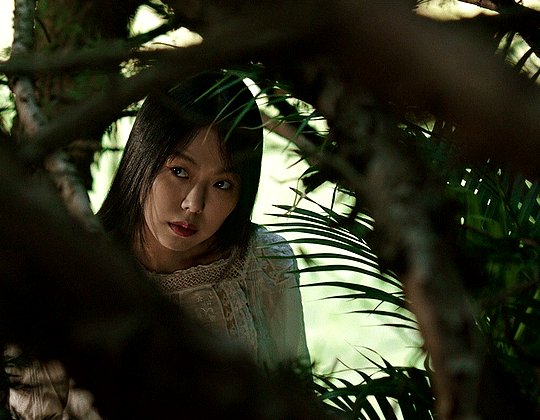
the handmaiden (2016) + nature dir. park chan-wook
#the handmaiden#filmedit#chewieblog#usertelevision#moviegifs#filmgifs#userfilm#dailyworldcinema#uservee#userarina#tuserdana#userkd#underbetelgeuse#tuserdi#tuserace#usermarcy#userlee#films#*senka#*
4K notes
·
View notes
Photo



FRIENDS (1994) 1.09 | The One Where Underdog Gets Away
#friendsedit#friendsdaily*#centralperksource#tvedit#sitcomedit#dailytvfilmgifs#userbbelcher#tuserace#usermarcy#usertreena#useralison#userrlucie#userlarri#friends#tv#cinematvedit#by char
2K notes
·
View notes
Photo








NATASHA ROMANOFF | Marvel Cinematic Universe
“I’ve been compromised. I got red in my ledger. I’d like to wipe it out.”
#natasha romanoff#marveledit#filmedit#marvellegends#fyeahmarvel#marveldaily#tuserace#userdiana#userlukeskywalker#userkosmos#usermarcy#uservalentina#usertreena#userannalise#tuserchar#userhella#underbetelgeuse#user.amara#ours#diana
3K notes
·
View notes
Photo





OBI-WAN KENOBI & ANAKIN SKYWALKER Star Wars: Revenge of the Sith (Episode III)
#star wars#starwarsedit#swedit#anakin skywalker#obi wan kenobi#starwarsfilms#tusermelissa#userconstance#tuserace#usernessa#usermoira#usertom#tusergabi#revenge of the sith#gifs*#this was the hardest thing i ever tried to colour
2K notes
·
View notes
Text





















@lgbtqcreators creator challenge: colour
Midnights userboxes
(Hits Different lyric as requested by @andthatsromance 🤭)
#taylor swift#lgbtqcreators#tswiftedit#tsnation#tayloralisonswiftnetwork#networkthirteen#tscreators#usermanon#userauden#tuserheidi#userfern#tsuserbella#tuserecho#userkaylee#usercardigan#userkarina#userahne#userdean#newrcmantlcs#tuserace#taswifts#userpjo#cascadeoceanwave#paintedtaygolden#shirewalker#recklesspath#userjessica#midnights#magicaplin#my edit
285 notes
·
View notes
Photo






HAPPY VALENTINE'S DAY from shadow and bone
#shadow and bone#grishaverse#six of crows#kaz brekker#inej ghafa#alina starkov#jesper fahey#sabedit#*#socdaily#dailyshadowandbone#tuserdi#tuserems#userannalise#uservalentina#tuserace#useremary#tuserrex#tuserpluto#shadowandbonecentral
2K notes
·
View notes
Photo




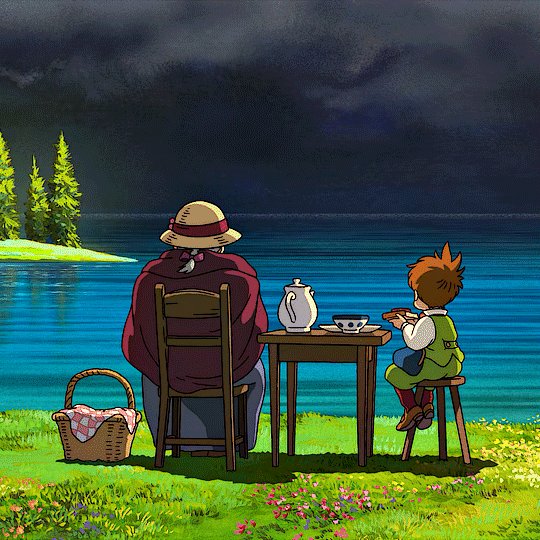
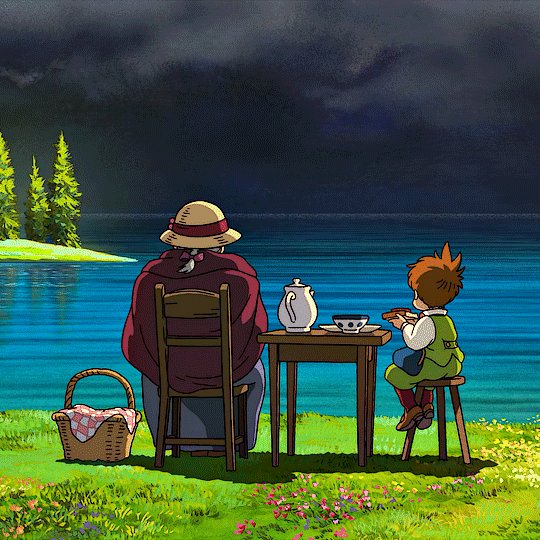
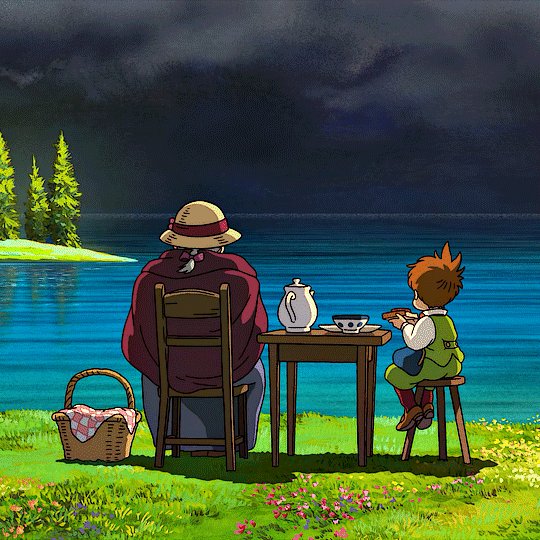
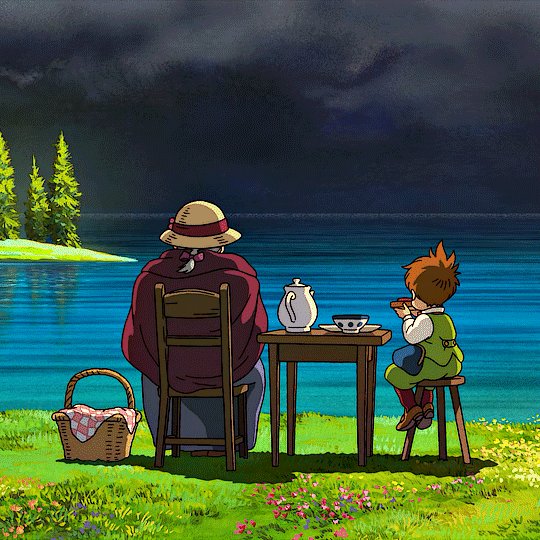
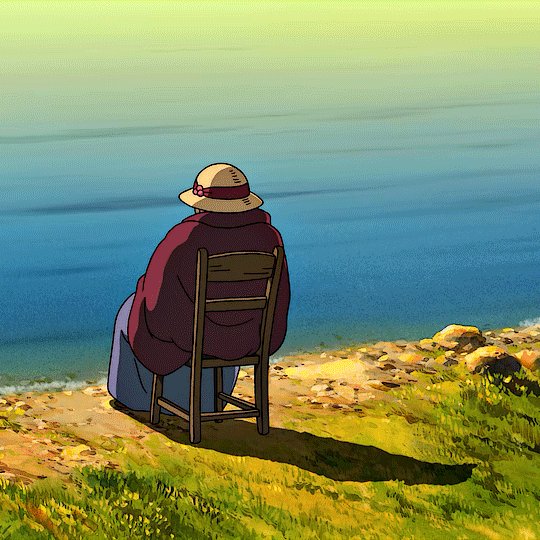
When you’re old, all you want to do is stare at the scenery. It’s so strange. I’ve never felt so peaceful before.
HOWL’S MOVING CASTLE 2004 • dir. Hayao Miyazaki
#hmc#studio ghibli#studioghibliedit#ghibliedit#ghiblifilm#dailyghibligifs#dailystudioghibli#animationedit#animationsource#filmedit#chewieblog#usercandy#userlynn#tusermelissa#tuserace#usersage#underbetelgeuse#vivienvalentino#nyssalance#*
5K notes
·
View notes
Photo








@pscentral mini event: get to know the members
Comfort Movies: Howl’s Moving Castle (2004) dir. Hayao Miyazaki
#usermills#usernatty#userk8#tuserace#tuserkay#tuserchar#underbetelgeuse#usermarcy#useryoshi#usernanda#userrainbow#tuserluz#tuserheidi#usersenka#userlex#usercas#userrobin#userbrina#*mine#howl's moving castle
4K notes
·
View notes
Photo


the handmaiden (2016) dir. park chan-wook
#the handmaiden#filmedit#chewieblog#usertelevision#moviegifs#filmgifs#userfilm#minimalistsource#uservee#userarina#tuserdana#userkd#underbetelgeuse#tuserdi#tuserace#usermarcy#gif#*
4K notes
·
View notes