#this was also my first time using Krita and mY GOD IT'S WONDERFUL
Explore tagged Tumblr posts
Text



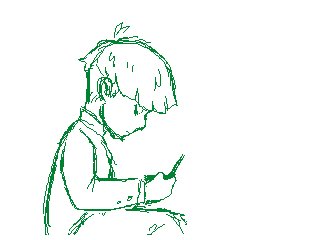
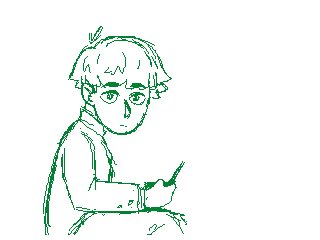
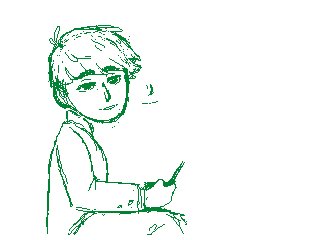
Art of the same character i did with three different apps lol
Top | Krita - I had lots of fun designing the first character draft for this one, I was actually just letting the pen flow and trying out a realistic style- but I switched over to FireAlpaca in my search for a damn blending tool lmaoo, but she was supposed to have more details but krita's autosave demolished the extra details smh
Middle | FireAlpaca - Same thing with Krita, still didn't find the blending tool, but I got to work with making Guru's art and another redraw of the character above, loved the new pens and kept trying the mirror tool :3
Bottom | Clip Studio Paint - One of my all time favorite drawing apps, even though I had to screenshot my work in order to export it since I'm using the insane 3 month free trial of CSP.. works fuckin wonders I tell you, but I also tried doing some freehanded art without using the mirror tool at all, and trying my best to make some decent looking hands for once.
Yes, this is technically a character teaser for Mrs. Maisonnaige and her soon-to-come appearance in TDOTD.. yipee!
All of these were made like a day apart each, very cool to see how my artstyle fluctuated between cartoonish to realistic, to god knows what the second one was LMAO
0 notes
Text
so I kinda maybe... drewathing
Perhaps someday I will manifest the energy/motivation to develop my own anatomy style that I'm happy with, but for nowww I use chibi bases by Nukababe on Patreon :3 I love dis person very very much and you should TOTALLY go support them if you're interested!! They are not currently making new bases, but there are TONS of old ones to buy, and a subscription gets you a discount~
anywayyyy without further ado, here's this bean

he has been occupying my brainspace so - yep.
#God I hate drawing and shading clothing and fabric I am never happy with how it turns outttttt#this was also my first time using Krita and mY GOD IT'S WONDERFUL#but anyway yes I am very nervous to posty#but I lub he so I share he#markiplier egos#night kollok#god of night kollok#kollok god of night#markiplier god of night#god of night#markiplier#my art#KiwiDrawsArts
8 notes
·
View notes
Note
First of all- is Krita really all that free as the website says? There is no soul selling? Second of all- i present thee prompt... au where Natsume and Natori are biologically related yokai. The AU in which Nishimura is right and suffering for it. ((the other alternative prompt idea would be shrunk!Hattori Heiji))
as far as i can tell, though i haven’t checked the terms and conditions. but it’s still laggy on this laptop even if it’s not as bad as it was on my last one so i probably won’t end up using it, though it does seem very good and from what i could do before it crashed i’d love to use it on a laptop that can handle it (so i guess i can’t really answer this with art sadly. i drew a wonderful conan but didn’t get to save in time).
also three prompts?? ur spoiling me.
prompt one - natsume and natori are biologically related yokai
- I would go with that they’re distant cousin yokai who haven’t met until i guess canon events. at which point maybe we can say the fujiwaras found natsume in the woods and he was like oh wow no one’s ever cared for me before this is nice and started living amongst humans. “why do you have horns natsume?” “nishimura you can’t just ask a person that!”.
and then natori and his entourage of lesbians (u know,, his shiki. but like they’re just pals in this au, found family. they’re like his mean older sisters who bully him relentlessly) turns up and is like wait a second *squints*,,, my cousin? and then natori sticks around to keep all the exorcists away from natsume and he also gets forcibly adopted into the family
prompt two - nishimura is right and suffering for it
- i’m assuming you mean about natori being a people eating woods lurking yokai cryptid part time to his acting career and dear god that’s so funny. imagine he was right. natori really just decided you know what i’m taking up acting in addition to being a yokai and it’s really fucking with everyone. natsume’s stupid actor yokai friend who he’s trying very hard to reign in and natori’s stopped eating people for now just because he asked very nicely. jesus christ both of these would be beautiful to write fanfic for
prompt three - shrunk!hattori
- lets say that this is something that happens during canon events. like, say, a good while into canon. not too far but at least past haibara’s big character arc and the vermouth arc. maybe we could put it around when jodie sensei and the other fbi agents started getting involved and the main characters don’t yet know they’re fbi. so hattori gets shrunk. he gets too involved.
first off, we’re not lying to kazuha cause dkjsfjkdsjf all this lying has gone on so long i’m so tired gosho aoyama we don’t do it like that here. or maybe we do lie to kazuha but she has a character arc early on and figures it out herself because i love kazuha and she deserves to be an actual person instead of just hattori’s love interest (like i get that she is a person but it feels like she’s only ever there in the plot because of hattori and i think she deserves to be way more dynamic as a person and have her relationships with other characters explored a bit more. like with conan maybe? they never interact).
hattori would very obviously head to conan first because shinichi knows about this stuff. and then i feel he wouldn’t really have a lot of options at this point other than to stay at agasa’s with haibara. i’m not really sure where it would go from there other than we get a kazuha character arc and hattori would obviously have his own character arc because being shrunken and put in so much pressure is pretty obviously a stressful situation.
7 notes
·
View notes
Note
Hey! I've really been trying to get into digital art (which I found to be...harder then traditional) because I've finally became confident of my traditional works, so now I'm starting from rock bottom T-T .
Point is, I REALLY REALLY adore and love your art, and I was wondering if you could give some pointers/ systems to use ?
You, among other artists really inspire me so I really wanna give it a shot.
Thanks for your time!
Hyello Anon! Sorry it took me so long to get back to ya, but I am not as active on here as I used to be. 😬😬 I still remember when I first made the jump from traditional to digital and honestly I haven’t looked back since! I still dabble in traditional and am an avid alcohol marker collector however personally, I prefer digital. So... I have started off on Photoshop, and honestly it was ALL trial and error. You have to remember that you will not start off with creating masterpieces (I mean, you might be the next Da Vinci) but the point is, do not get discouraged if at first you cannot seem to get the look to your art that you want! Developing your own techniques and looks in digital art take time, just like it does in traditional. youTube tutorials are honestly a god send, so I would probably venture into there. It really does depend what kind of art you want to create for me to be able to give you specific YT’ers. So when it comes to systems I personally use a mix of CSP (Clip Studio Paint) and Photoshop CC. In the long run, CSP is more worth it IN MY OPINION because, of my style and because of the kind of art that I create which is mostly anime/manga and the program has many manga/comic tools that I use on the daily. With Photoshop however, that program is just an all rounder really. When it comes to concept art or just general illustration I feel like Photoshop does that job really well. Oh! I have also had a bout with Paint Tool SAI However, not my cup of tea. Could not make friends with the UI and just overall the program felt a bit clunky to me. There are also many, free alternatives such as Krita, Ibis Paint, Medibang, Fire Alpaca and that’s just to name a few - which are all good programs that have the similar tools to their paid alternatives. All in all, like with everything - you must test things out in order to see what works best for you and to not get discouraged if something does not work from the get go. I hope that helped a lil and keep creating!
13 notes
·
View notes
Text
finished my 7 seeds reread, up to the very last chapter (luckily including the side stories, bless the translator lisahey! whoever you are and wherever you are)<3
(i’m so excited for the anime coming in june! hope it’ll do justice to the series!) read more cos i have a looooooot to say.
overall, wow. what a brilliant story. i cried so much (again, this is about my who knows what number reread, but this is the first time i read it all through like this in a couple of days with everything still fresh in my mind). the poetic yet miraculous weaving of fate throughout the story is always so well put together and is so beautifully done (even if it gets overused a little). her storytelling never fails to bring tears to my eyes.
i’m always awed at how she juggles so many characters’ stories and makes *every* last one intriguing, while keeping characters (mostly) marvelously three dimensional. the wide range of personality types, and how those types deal with things in their own ways, and how they grow...she nails them. the characters really become human to the reader.
i’d say a problem was hana becoming an almost exhausting, flat character at some point because of how often the story revolved around her. tamura tends to fail when she places a character on a pedestal, and it’s painfully noticeable. despite all that, i do like hana! hana and arashi’s reuniting was me sighing out for them, lol- ahhhh, finally. the scene with them in black hugging on the hill was so cute, and the pages with their expressions changing too.
i really enjoyed the parts where the characters were stuck under sado and conversed through the machinery; tamura did a very good job of making sure we know nothing is black and white when it comes to people, and arashi’s struggle when it comes to ango was obvious in displaying that. i wish we had seen ango and arashi talk a little in the side stories. it was moving to hear how arashi, natsu, and semimaru stuck up for him (my favorite and BEST trio!) while also condemning his actions to help him realize himself.
i LOVE natsu/semimaru. my babies. my cinnamon apples. my adorable awkward couple. and NATSU! i was so proud of natsu, she grows so much! what a girl<3 she was a gem of a character. the GROWTH. i also really liked haru/koruri, the way they met was so cute. ayu and aramaki matched so well too (lol at ayu telling tsunomata he was a second candidate to have kids with)
hotaru and hibari were adorable. i love hibari, lol. her and hotaru’s dynamic reminds me of me and my sister’s. tamura does the family jealousies/feelings great although she hardly touched on them :-(
maria’s ending and character were so touching. i love how tamura writes the women. all of them are amazing! kurumi, fujiko, chisa, nijiko, etc. all the women are so different and so so strong in their own ways. the giving birth chapter made me cry, oh the wonder that is a mother...
aramaki and ango’s backstory were definitely the ones that hurt my heart the MOST, i never cried so much in my life i swear. tamura was intent on making them suffer honestly...LOL...like their lives hadn’t been bad enough
i can’t say i agree with how ango was dealt with... his whole story is incredibly painful and until the end, i truly think i cried the most over his scenes because they were so heartbreaking. i honestly think it was a mistake on tamura yumi’s part to make one of his actions almost r*ping hana, it came out of nowhere imo. he was power hungry and spiralling into insanity sure, but i feel as if tamura used it as leverage to make hana the flawless, suffering heroine *unnecessarily*, and ango the outcast to the end (which i get that he deserved, understood and grew from, which was good). to me, ango’s sin of killing the innocent izayoi should have been enough without pulling hana into it to become an outcast. did the murder of an innocent soul mean nothing to tamura...
that and especially the romance drama was too much. hana’s crush on aramaki was useless.........yumi wrote aramaki’s reasons well though. haru’s crush on hana, again, useless....oran was set up with krita or whatever for what. ryo and matsuri, again unnecessary and made the characters flat. i believe ryo had the potential to bounce back on his own, he was a very strong character. matsuri was a lovely character, i love her SO much, but tamura just used her crush on ryo to expose her as a character (which is totally fine, but not when another character’s writing suffers because of it) there’s more i can’t think of just shoved in there lol- oh, ban and fujiko, gengoro and akane, chisa and akio (found em cute though). i’m glad it wasn’t expanded on because god tamura it’s not NEEDED
i think the basic problem was that tamura felt she had to use romantic love/an other as something to change a person, which is never the case imo- a person can help you change, but at the end of the day, you are the one who commits to the action of change because you allowed your belief system to change.
chimaki’s backstory came out at the end, so that tamura could make me cry one last time, damn it. tsunomata’s backstory made me cryyyyyy. i wish we saw him be able to thaw the capsule containing his kid...i guess tamura thought releasing 145 babies would be too much to add in hahahah
i love botan: a sentence of its own because i love her THAT much!
there were obviously questionable things in the course of reading, like how are their backpacks, clothes, knives etc lasting out over around 9 months but it’s fine i guess.....................
the artstyle grew on me for sure, it becomes almost charming. i love how she tones her blacks out with whites on the edges, and how she draws tears is particularly charming to me even if it doesn’t make sense hahaha. tones being blurred out to make a white pulsation is a staple in shoujos, but in 7 seeds it’s magical to me lol. she’s very skilled at using her drawings to tell a story. i super love how she draws water/people diving into water with tendrils of bubbles floating around them.
i have more to say spinning around in my head, but here’s a rough spewing of my thoughts for now~ if anyone wants to talk 7 seeds with me pleaseeee doooo haha
#7 seeds#7seeds#long post#i'm going to be in a trance this whole week caused by finishing this series i feel spent
16 notes
·
View notes
Text
me trying to make a gif part 2 (thrilling finale, buildup ver.)
ok good news and bad news: good news being withheld for Spoilers (not that it’s that hard to guess anyway lol), bad news explained first bc, chronologically, it is first
so yesterday i mentioned in the tags of that post that i had seen that krita has an animation feature so i was gonna try importing the frames into that and then exporting it as a gif. easier said than done, as it turns out
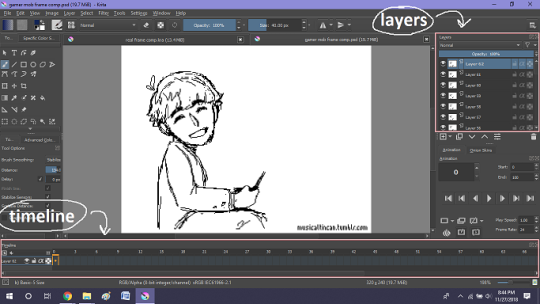
i started by opening the file i made yesterday with 62 layers as the frames and importing that into krita, which worked fine (i didn’t know you could actually open .psd files in clip stuido ((this typo is so fucking stupid it made me laugh so im leaving it)) and krita, so that’s pretty neat, i wonder if it works the other way around too) but i ran into problems when i tried to convert those layers into frames in an animation. because, like, the layout of the program has the layers displayed in one tab, and the animation timeline in another, like so:

(do u like how im using pictures now, i thought of that yesterday after i published the other post and realized hey, visual reference would probably make my plight a lot easier to understand!! so enjoy these educational diagrams from now on)
so my goal was to get the frames from the layers into the timeline, and i still don’t know if i did it right bc lbr krita is not very intuitive at all,,.,, i mean i watched a video tutorial abt how to animate in krita which was v helpful (it’s the one by jesse j james on yt fuckin SHout out) but it was about animating from scratch, not importing an animation you’ve already done elsewhere
so like, the way krita’s animation thing works, from what i could piece together as i bumbled my way around w/ it, is that each layer in the layers tab is a separate timeline in the,,, timeline tab

i want them all to be in the same timeline, not separate ones, and there’s no way to combine them in the timeline tab bc doing that just overwrites whatever layer you’re pasting it down onto, and also if you define the number of frames for that timeline (62 for this project) it just puts the single image of that layer for all of the frames instead of just one of them, so you’d have to go through and delete all the other frames you don’t want it to be, which would be such a fuckin pain
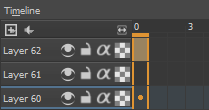
so i found a workaround, which is so tedious that it can’t be the right way to do it, but basically i started w/ layer 1 and defined 62 frames & then emptied frames 2-62, like this

(that blue box is the frame, btw, even tho it says 0, which actually kind of annoys me like why doesn’t it start the first frame on 1????)
from there i went up to layer two and selected that in the timeline, but for some reason the frame doesn’t show up automatically?

& i couldnt fuckin figure out how to make it into like, an Official Timeline Layer or whatever tf bc like, u see on layer 1 how theres that little lightbulb-looking icon on the right? that’s for turning on onion skin which only applies when you actually have frames with things drawn on them, so basically layer 2 in the layers tab has a drawing but in the timeline it doesn’t?
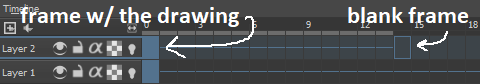
i didn’t find out what the actual reason for this is or how you’re /supposed/ to make the frame appear in the timeline, but what i did was right click on layer 2′s timeline & select “create blank frame” which magically made the frame i want appear

but it’s on top of the layer 1 frame, and i want it to be the frame after. also it’s still in a different timeline. this is the only easy fix in this whole damn process, u can literally just click & drag the frame from layer 2 to layer 1 and put it wherever u want on the timeline

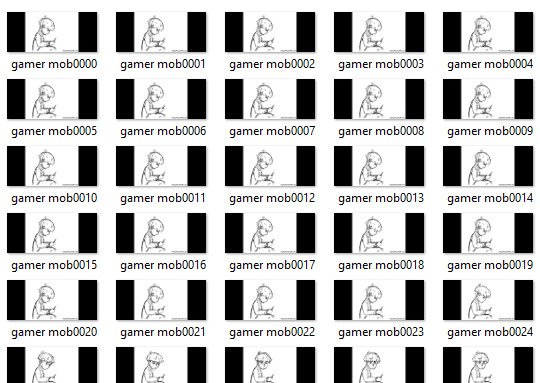
and then u just delete layer 2 and that’s it, frame transferred!! then i just had to do that for 60 more layers and after [unspecified amount of time but it was a fuckin while ok] my timeline looked like this!

(the gaps near the end are held frames, to save me time so i didn’t have to copy a bunch of frames that were exactly the same)
krita is great because as far as i know ur animation can have an unlimited number of frames, at the risk of your own pc’s processing power, which is a definite upside to SOME expensive art programs i know (clip studio, i’m talking abt csp) and u can pick the frame rate too (cough photoshop elements 5.0 even tho u dont technically have an animation feature & it’s a miracle u can even make gifs at all) so once i finally got all the frames situated all nice and in order like on the same timeline, playing it was great! played at the right speed, looped perfectly, it was a dream come true right
well, time to export it as a gif
ha
haha
hoooo oo o
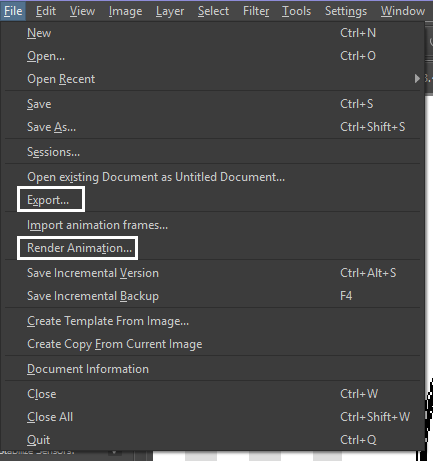
so u got 2 options for exporting ur animation, u can either hit “export,” which lets u save it as different file types, one of which being gif, or you can hit “render,” which gives you gif and video options

well
i tried export first, bc that seemed like a good idea, but the “””gif””” it made was distinctly not a gif, despite its claim to be one?? this is what i got:

notice: 1. it is not moving, and 2. the black bars to the sides?? those are supposed to be transparent. they’re transparent in the file i made so why didn’t they register as transparent in the export, when gifs have transparency capabilities??

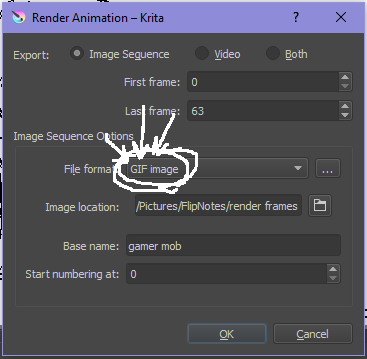
so That was some real live bullshit but i still had the “render” option, right? export was wrong, so rrender must be the correct option to go to that will produce the results i am wanting to see produced in front of me like a silver dinner platter with a correctly functioning gif under the lid, that’s what i want to see and “Render Animation...” is gonna Give me that silver platter righWRONG ok look at this shit rn ok Look

it says GIF it says it RIGHT THERE right??? right?????? then WHY


?????????????
and it also gave me all This bullshit

like did i ask?? did i fucking ask???? i already have all the individual frames why do i need even M o re i mfjgjgk
((rationally ok yea thats v useful for if ur making the animation in krita and want to export the frames to use elsewhere, but like uhhh 1. again, they’re not transparent & 2. i should have the option of saying i don’t want these??? bc *meme voice* i don’t want these)
so in the end i could find NO correct method of exporting animations as a gif in krita bc every ooption that says gif is fuckign LYING to ur face there are NO gifs in krita, aliens made the progam who looked at gifs and went “hmm i thikng this is how a gif works “ and just made jpegs instead but somehow got on the computers good side and got it to lie for them about it being a gif so thats why it says gif on the file still even tho its not a gif illimati confinr
so what is the conclusion to this? well i said there was good news too, and this is the portion where i divulge that sweet nectar (i type dthis 2 seconds ago and @ me what the fuck)
so after wasting a good 2 hours trying to figure out krita i gave up and watched some good old [youtuber name redacted bc what if it shows up in search & ppl see this dumbass post in there but it rhymes with fjackfsepticfeye] to relax into accepting my fate that i’ll never be able to upload my animations to tungle except in poor quality loopless video form, making me into a laughing stock on my own art blog, but THEN i had a stroke of genius, in my Brain
so if u read yesterday’s post u might remember that flipnote studio, the animation program i use on my ds, to animate, has the option to export files as gifs, both animated and sequential (meaning either as one fully animated gif or each individual frame separately), which is super convenient, but as i mentioned yesterday, any time i tried to open the folder with those files on my laptop, it crashed immediately
WELL today i thought “hey, how about instead of opening the folder in the sd card when it’s plugged in, how about i copy that folder from the sd card to my flash drive, and try to open it there, in case it’s the card’s hardware that’s causing the problem, not corrupted files”
so i tried that and it FUCKING WORKED THANK GOD GLORY HALLELUJAH
so now instead of spedning A THOUSAND YEARS trying and failing to force art programs to bend to my will i can just export the animations straight from my ds and drag them onto my computer Just As God Intended oh GOD im so fucking happy
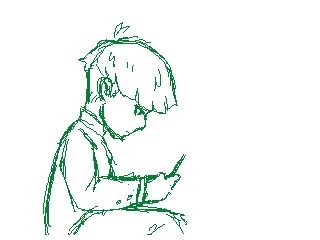
here’s the gif in the end, i’m gonna post it to my art blog too but this is the Green Version bc i animate in green bc of some default settings in flipnote that i got used to, plus it makes me feel like i’m just sketching so nothing really has to be finalized so i’m comfortable while i work, and also it’s just nice ok it’s a Nice Green

(there’s a few frames at the end that are like the extra scraps from while i was working dw i got rid of those in the final version that i’m posting to my art blog later. also i added my blog url to that one too it’s aaaaaall good)
the only downside to this method is that i can’t change the canvas size to be 540px wide to fit with tumbrl s image dimensions but whatever i can just post them in a text post and fix the html to display it at its original size instead of the resizing bullshit tmurbl pulls constantly ugh. anyway it works great on desktop but it’s inevitably gonna look like shit on mobile no matter what i do *Big Ass Shrug*
anyway thats the end of my success story uhh i can’t make the like comment & subscribe joke again bc i already did that in the last post so like bye i guess thanks 4 watchign & have a great day i’ll see u in my next fvideo
https://www.youtube.com/watch?v=YYob4uDjEKI&t=0s
(^that’s my outro music)
#this started out so boring like a tutorial (but made by someone who doesn't know what the fuck theyre talking abt)#& then things derail Real Quick#that's why this is the ''buildup ver.''#retag later#talkin bout stuff#today posts#rieley's wips#(me: i can't mention this youtuber by name in case my post shows up in search#me: *adds a link to the post rendering that effort for naught*#me: *leaves it anyway bc it's funny*)#pls listen to the outro musi c it's rly good & tunmgmldnr wouldnt let me embed the video & idk how to do it thru html & too lazy to look it#up :(
2 notes
·
View notes
Text
Ok, people reblogging their own art is a thing, apparently, so I’m going to try it. To celebrate the beginning of the Christmas season, I’m resurrecting an old drawing I did from (checks date) 695 days ago—yikes!
Yousef, adoptive father of Yeshua ha-Notzri, is a very under-rated figure. A humble carpenter/stonemason, a compassionate husband, a trusting follower of his God—in short, a very ordinary man who was convinced that Miriam’s child was the Messiah, the promised King, of his people and all the peoples of the world, who took Him in as his own and raised Him as his own son, and looked out for His safety when the Child’s life was in danger. He would have taught the young Yeshua not just his trade, but how to follow and obey the God of his ancestors, helped Him memorize the Torah, talked with Him about what it meant, and helped provide for the boy’s material needs as He grew up. Yousef was the man that Yeshua called “Abba” (“Papa”) long before He taught His followers to refer to their God as “Abba.” I cannot help but think that Yeshua, saying that phrase, spared a fond memory of Yousef’s face, even as He addressed Another.
It is likely that, by the time Yeshua was baptized by Yohanan the Baptist, that Yousef had died from unknown causes. I sometimes wonder what Yousef and Miriam understood when their Yeshua was born in a corner of an animal pen, likely attached to the house of some of Yousef’s extended family’s house. What did he think when he saw that Baby’s face for the first time? Most likely, Yousef had a very hazy understanding of the Boy’s true nature. But strange as the story was in which he found himself, Yousef accepted it as true, probably despite many doubts and reservations, and his acts of quiet obedience to his God and his love for a Boy he did not father have affected billions, even to the present day.
I tried to capture his feelings in this sketch.
Behind the Scenes
I drew this a couple years back, back when I was still substitute teaching, as an homage to the paintings of the Renaissance and Early Modern period which I love. The bottom sketch is the original, while the image at the top has coloring that was added digitally using Krita (an open-source art software) and a Wacom Intuos tablet after I scanned it into my computer. I wanted to emulate the dramatic lighting of some of Caravaggio’s paintings, but with an eye towards a more historically plausible look to the contents of the scene. I intentionally made the source of light in the painting the Christ Child, also in line with several Renaissance imaginings of the same event.
The gesture of the figures, the touching of the fingers, is an homage to Michelangelo’s The Creation of Adam. I think it was on purpose (it’s been a while) that Jesus is on the left and Joseph on the right, the same positions as God and Adam, respectively, in the great artist’s fresco. However, there are tweaks. For one, Jesus is lower than Joseph in my picture, looking up at him, whereas Adam looks up at God in Michelangelo’s fresco, signifying the humble state to which God has put Himself in the Incarnation. Also, Adam and God’s fingers do not touch In Michelangelo’s fresco, signifying both the healthy separation between God and humanity due to God’s transcendence and the tragic separation of God and humanity due to human rebellion against God’s personality. But in my picture, God’s and humanity’s fingers finally make contact—the very purpose of the Incarnation.
On a more personal note: my dad, growing up, used Michelangelo’s gesture of touching his fingertip and mine (accompanied with the phrase “Michelangelo”) as a gesture of affection, equivalent to a hug or familial kiss. I have ever since associated the touching of index fingers with the love of a father and a son. His love is, to me, a model of the love the Scriptures say exists between the triune God and humanity, and forms the core of the picture’s meaning.


“The people who walk in darkness
Will see a great light;
Those who live in a dark land,
The light will shine on them.”
Isaiah 9:2 NASB
https://www.bible.com/100/isa.9.2.nasb
“L’Adoration de Josef”
Joyeux Nöel!
#christmas#bibleart#nativity#jesus#joseph#sketch#cartoon#holy bible#christianart#christianity#homage#lighting#religious art#religion
6 notes
·
View notes
Text
Monday 30th March
MONDAY 30TH MARCH:
WHAT’S THE PLAN FOR THIS WEEK?
EI: The site’s getting there. We have two pages, one for Text, and one for a homepage. There’s a few minor issues with formatting/sizing etc, but on the whole it’s looking okay. Let’s get a domain name and try putting it online… Let’s get that done by 12pm… 11:16
EI: I bought the domain name thevds.xyz and have managed to get the homepage up! Next step is to make the links work, and fix the ‘virtual design studio’ page, which is essentially the about page! 13:55
WEDNESDAY 1ST APRIL: DISCUSSING THE TO DO LIST.
EI: how do we make a data dictionary for the virtual design studio? 13:59
TF: It turns out this is something that I've been thinking about on and off over the last few years. Just a few weeks ago, I wrote about having a data dictionary for the UDK, and of course this could lead to a community designed data dictionary. I figured it was worth another shot and looked for some data that would be appropriate for the virtual design studio. The first thing I looked at was the Illumination wiki, which provides an enormous amount of data about your design studio from all of your major tools, as well as some secondary (Gif, audio, etc.) data. The key lines are where to find all of this stuff – Sb (not sure what that stands for.. 14:00
EI: A Community designed data dictionary, huh? That could be good… I’ll have a look at the illumination Wiki. 14:03
EI: I’m not sure which Illumination wiki in particular you’re referring to- one seems to be a media company. I wonder what data can be derived from our major tools… GIF, Audio are definitely good starting points. But there do we start for the VDS? 14:05
TF: Well as we've mentioned already this idea is to create graphics from scratch. Basically with Photoshop. Or any other design program. That could be Photoshop. Illustrator. Krita. Inkscape. We should start with our graphical objects and tools like sketch, photo. Create our own ideas as we went along and turn these into usable images that our business or team can use. You don't have to be an artist to do this. (I can only do vector graphics so that's what I'm doing currently but it's pretty simple if you want to try something new.) 14:06
EI: How can you make vector graphics? You’re just a transformer. 14:07
TF: Of course, being a transformer, you can change into a graphic design. Though, remember, there are other ways to spend your time. Just look at the tools that are available today, say, the ones that you will receive when you register for the first CSS Boot Camp. 14:08
EI: I've already made some graphics for the Virtual Design Studio identity on illustrator and exported them as SVG for the website. I'm wondering how to create more narratives or contexts for new graphics/images and drawings, and what that might look like. What do you think? 14:10
TF: Any suggestions for ideas for a logo for Level 9? 14:11
EI: what’s level 9 of the virtual design studio, and why does it need a logo? 14:11
TF: Not all designers, yes; but some. We want to increase the competence level of our teams. Level 9 is there for the team's daily needs.
Also the big "The Vision" found at the top. We just wanted to say, what's the vision? How can we make the website better? How can we improve things? What have you learnt?
Design your own logo. If you have questions, contact the design team, as we can answer them. This is one way of supporting the team. Your favourite logo design tool? Rebrand your company! And why not? It's not like we don't support our own 14:13
EI: Ok, so let's get back to the team members of the virtual design studio. There's Emma the Human, Botnik, Transformer. What other skills and people might we need? 14:14
TF: No one would even know if anyone could be an asset to our company.So let's continue the various stuff I did to get bots to work:
Demo the different options for setting the shots. I got a robot that was so hard to handle that I couldn't see why the team was spending so much time working on it.
Here's some sample example footage of Botnik in action:
What's the problem I asked myself in these experiments? How do I get a robot to move at the right speed and consistently? 14:15
EI: But if we think about it, we need *other* skills; we need to outsource things we aren’t already doing. Like drawing for example. Let’s find an intelligence who is an expert at drawing, and ask them to help us generate some stuff. Only question is, what are we generating and why? 14:17
TF: Anybody who knows how to draw will have no problem passing our test, because at least half of the time it will be something of worth. Think about that. * We're looking for a person who can produce art. * Somebody who can produce art can work for us, and not be completely unproductive, it turns out. 14:18
EI: I think I know someone… 14:18
EI: She’s called Quick, Draw!, and I think she can help us with some images, or doodles of certain things. What should we ask her for first in relation to the virtual design studio? 14:20
TF: First, you should be clear what you are wanting from the virtual studio. Do you want a full user interface design session, full stop? If so, that would be really cool, but not what this project is about. You may want a non-digital process such as art direction or actual design work and not just a design document for you to download. You may want to work with Quick, Draw! in-person. Do not have in mind a "completely digital process." 14:21
EI: I think it would be good to make an illustration of what we are. I’ll ask. 14:22
EI: Ok, so I’ve been and asked, and the images aren’t actual image files. I think they’re drawn in Json, or Javasript somehow, but they’re numbered, and they’ve been logged with places and dates, and how fast Quick, Draw! Identified them and what they’re drawings of. So I called up all the computer drawings, and there’s 117,460 of them. 14:32
EI: This is making me wonder what virtual narratives might look like, and how we can potentially begin to pull these drawings, perhaps randomise them with tags, and then generate illustrated, virtual, narratives. 14:33
EI: That said, this has a very limited vocabulary, and I think we need to find alternative intelligences that are capable of recognising imagery of a greater number of categories. 14:36
EI: I’m currently searching for AI that can draw, or any kind of AI that can make images. There’s quite a few that are capable of identifying images, but not a lot that are capable of producing an image when prompted. 14:41
EI: OH MY GOD. I’ve just found an AI that makes COLLAGES. I’ve typed a brief description into it, and the image re-renders every time you add a new letter. It’s SUPER weird.
“virtual design studio sat at their desks doing work for the virtual design studio. they make images about the internet and human interaction with computers and the problems that occur when the real and the virtual are separated” is what I typed in. Here’s what it made
EI: It’s so bad at doing what it’s supposed to do that it’s actually good. It starts to create things that allude to what we’re talking about here at VDS, but it also it completely does not make any sense. It’s like those pictures that are really ambiguous and you’re asked by a psychologist “what do you see here?” to try and diagnose what’s wrong with you etc. When in actual fact, these are completely perfect to the “clutching at straws nothingness” that the territory of the project resides in. 14:51
EI: OK, this is actually phenomenal and is everything I didn’t know I needed from an image generator. I’m actually feeling a little overwhelmed because I’m not sure I can do justice to everything this is producing; like how do I even handle and manage this? I’ve just gone through and saved all of the images. https://experiments.runwayml.com/generative_engine/ has created. I don’t even know what it’s called. It’s an experiment and a generative engine. Like, how do I begin to decide what to do with this next? Because what I just did was quite time consuming, but the result are VERY worth it. I think this is where the notions of CARE that Laura Potter was talking about on monday come into play. This is a powerful tool, and I have to be very careful with how I use it; what I ask it to do etc. 15:11
EI: I only found it because some news platform had written an article about it, saying how BAD it was. But, in fact, what it does is “hubristically tries to assert meaning meaninglessly where there is none”. I think it’s the same with the other intelligences I’ve employed to work for the studio. But, Congratulations Gengine (Generative Engine), you’re in the crew. 15:13.
EI: Right, so I’ve spent the past few hours plugging in words to the Image Generation Engine, and in return I’ve gotten some amazing stuff. The final task was plugging in the ‘living internet’ text, and then recording the playback and saving the images. Yes. All 480 of them. Individually. But that’s ok. I’ll need to make a gif of it, and I’d like to make some drawings from some of them. So that’s perhaps a task to start after dinner or tomorrow. The other thing it’s made me think is that I need to plug the text statements that Botnik made the other day into them. In particular the one that starts with ‘hands’ or ‘death’. I’d also like to put each of the categories of ‘living internet’ into it, as I feel like each category will end up having its own unique image aesthetic. Perhaps then I can make more drawings, or this will prompt more text pieces. Overall I just need to manifest the ‘nothingness’ that the project is about, and the truth is there’s very little to hold onto. So I guess it’s using the internet to analyse itself, but also using the internet to provide commentary on itself, and the theory that goes with it. Clearly the context report was GOOD- we just have to continue in the same way we did then- take the feeling and run with it.
I’d also like to teach botnik to set tasks for the studio. I’m not sure how I’d do this. Perhaps it’s by writing down the tasks we’ve already done (a bit like this) and then using his predictions to write and designate new tasks. I don’t know if plugging this script into him will do that. It might struggle to generate NEW content, but maybe that’s ok. Perhaps reworking the old is enough for now, and then the studio feedback loop will allow progress to occur, as transformer can be asked to comment on Botnik’s tasks, and that will push us into new territories.
Since I’ve mentioned feedback loops, it might be a good idea to start to document what these look like for the individual pieces that seem to be emerging. 17:40
This might be something along the lines of diagrams for the audio clip we recorded the other day, and then maybe making the GIF and drawing a system diagram/feedback loop/production line for it. This way we can spot patterns and begin to explore/exploit them. 17:41
I also need some help pinning down exactly what we’re tapping into here, and articulating that. I’m not sure if I should ask matt to describe what he sees on friday, or if something else would be more beneficial/helpful. That’s something to think about. Perhaps there’s an online bot that can write copy text or that can make a summary document? I don’t know. But it’s something I’m aware is lacking. But, maybe it’s not something that CAN be articulated in words. Maybe the articulation needs to be communicated through practice, presentation and execution, as those are equally credible modes, just not often regarded as highly as language. AND, maybe the best method of articulation is via setting up and running the studio (that’s the tool) and then employing sub-tools and devices that each serve an independent purpose and deliver independent deliverables/outcomes/articulations of the overall theme/struggle and nothingness. 17:45
0 notes