#this started because i wanted to rework also having a simplified style for these guys* (as opposed to the more detailed style i use
Explore tagged Tumblr posts
Text
south park but its like an obscure shitty low budget early/mid-2000's flash cartoon u can only find low quality clips of on youtube
#south park#stan marsh#kyle broflovski#kenny mccormick#eric cartman#south park art#south park fanart#south park animation#mine#this started because i wanted to rework also having a simplified style for these guys* (as opposed to the more detailed style i use#for most of my art) but i got bored doing it character sheet style so i decided 'okay what if i make a lil. animation-y thing' and it just#spiraled out from there. if overusing after effects were illegal id be in jaiiiil#*to clarify i did at one point have one i used pretty regularly circa 2019 (see: spalienforce on instagram) but its just been a hot sec#anyway. original audio/clip is from jakovasaurs
559 notes
·
View notes
Text
Hey! Below is my Patreon newsletter for October - I’m sharing this one publicly as an example of what I’ve been writing up and posting every month since July. I cover all the game dev & 3D modelling work I’ve done that month and post progress gifs and lil explanations of my progress and such! There’s usually a bunch in em that I don’t post anywhere else too. October’s newsletter is also a good introduction to my current game project, Housepet! If you’d like to support me and read newsletters like this every month, please consider becoming a Patreon here :O At the time of posting this I’m pretty close to my first goal...! Thanks for reading!!

BOO!!! It’s here again, the spookiest time of the year... [THUNDER SFX] When Ghouls and and Devils roam the streets... [WOLF HOWL SFX] That’s right, it’s [AUSTIN POWERS VOICE] Halloween Baby!! Although by the time you’re reading this it’ll be… [GHOST MOAN SFX] NOVEEEMMMBER 2017! Truly, the march of time is the ultimate fright. Speaking of, let me start talking about the work I did this month past.
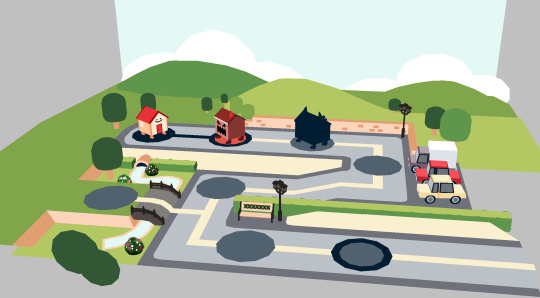
A reminder of what my current game project is: it’s called Housepet! It’s a game where you decorate the inside of a pet house to attract characters that can become tenants who pay you rent which can be used to buy more furniture. The furniture you place alter your Housepet’s stats and your tenant’s comfort contributes to your Housepet’s mood. You also fight enemy houses in simple RPG style battles, and every tenant you have can be equipped as their own unique attacks to be used in fights. Obviously.
The first thing I did this month was start designing some enemy houses for World 1! Last time I talked about the battle system it was time based, but I’ve since remade it to be turn based and more similar to a pokemon battle system, which I think is generally easier to explain and get into. Here’re some sketches:

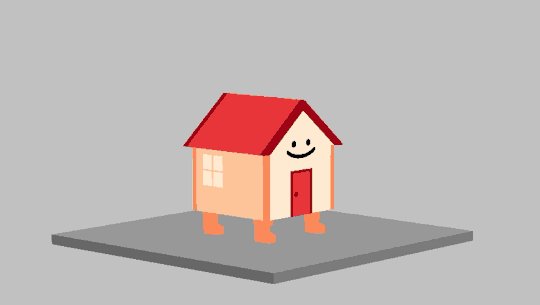
Enemy houses have an evil form when you fight them and a good form when you beat them. You cured them by fighting them I guess?? I’m not worrying too much about making stuff make sense at this point, I’m just doing what I think feels funny or game-y. A more cohesive “plot” can be figured out later if I want there to be one.

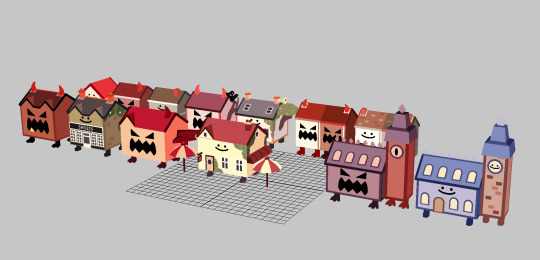
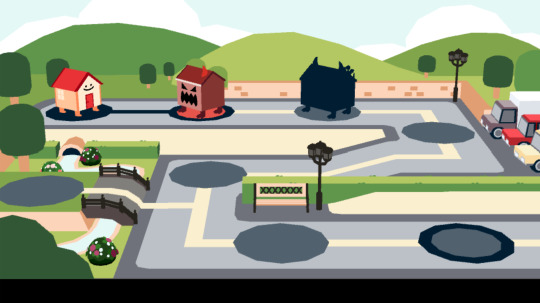
For the first overworld area I want these guys to be the enemies, going in order of No. 1, Birdnest, Neighbours, Sweetooth, B&B and then the boss, St. Catherine. The theme of the overworld here is like, typical grass intro level and small village/town, so the enemy houses are kinda standard houses/buildings, but it’d definitely be fun to start losing that in later levels.


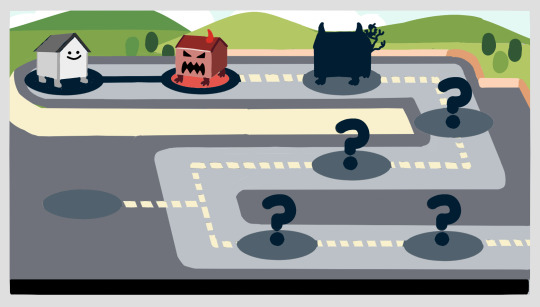
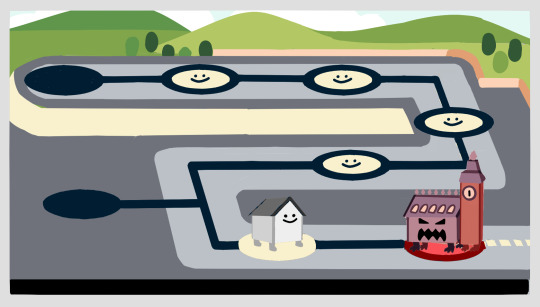
Battles in Housepet would be pretty special events as opposed to a game where you’re expected to grind by fighting enemies. You have to fight them one at a time to progress through a board, and the stat increases between them will usually mean you’ll need to decorate your house some more or get more tenants before you can win the next fight. Battling here isn’t a focus of the game, but more of a way of marking progression. Beaten houses will drop Catalog Scraps which can be used to unlock new types of furniture as well as rewarding players with a chunk of cash, and there’ll be a simple EXP system that rewards you with new rooms in your Housepet on level up. There’ll also be bonus spaces on the board with rewards and minigames and such. That’s the plan!



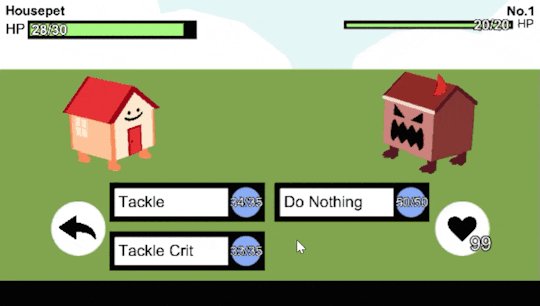
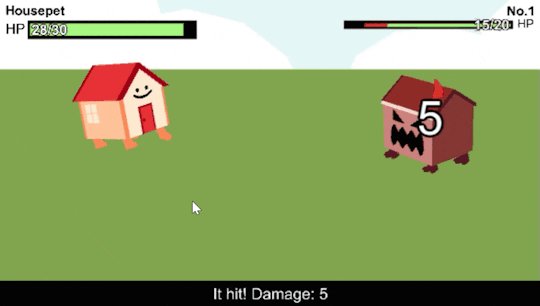
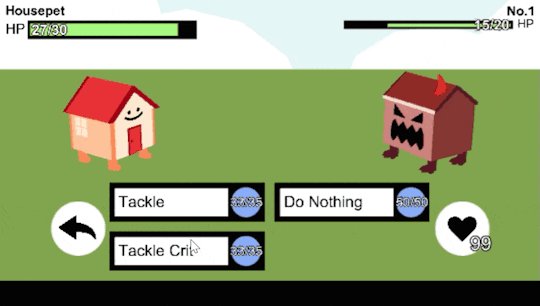
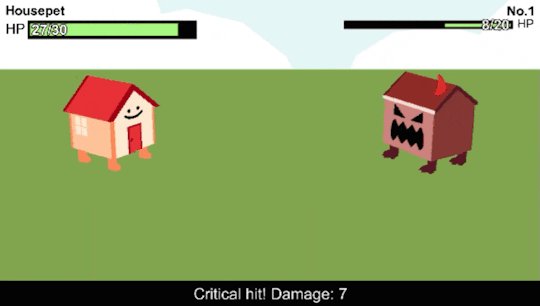
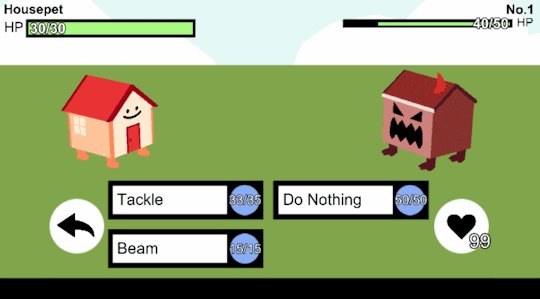
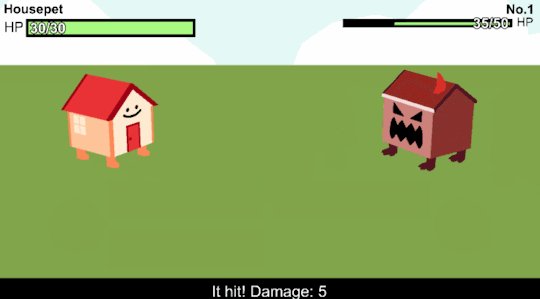
Like I mentioned previously, the battle system has been reworked to be more similar to something like Pokemon, but I’ve simplified it. The only stats the Housepet has are HP, POW, DEF and SPD. HP is just health, or House Points (lol...). POW is your attack power, DEF is your defence against being attacked and SPD determines if you should go first in a battle. You might notice there’s no special attack or special defence, since in Housepet attacks won’t have elements tied to them.


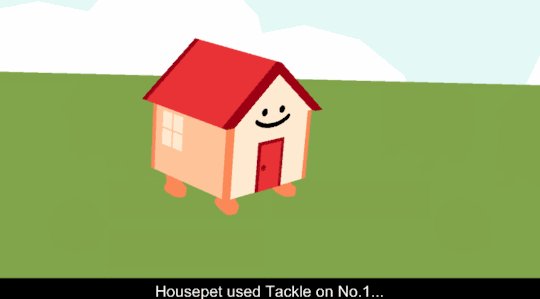
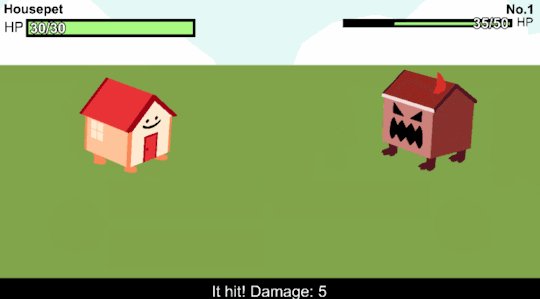
In this early gif (the UI is very temporary) you can see you can exit to the overworld from inside the house, pick the enemy to fight, compare stats, choose and make attacks, damage/crit the enemy and have the enemy take turns too. I’ve also implemented winning and losing, progressing to the next enemy after a win, attacks that can damage others/damage self/heal others/heal self and such, as well as a STUN and SLP status. STUN is essentially being paralyzed, meaning there’s a chance you won’t be able to make a move that turn, and SLP means you’ll sleep for a few turns before waking up. I have other statues I want to implement planned too.


I also played about with making a system for controlling the camera during fights, which I think’ll add a cool dramatic element to certain attack animations!

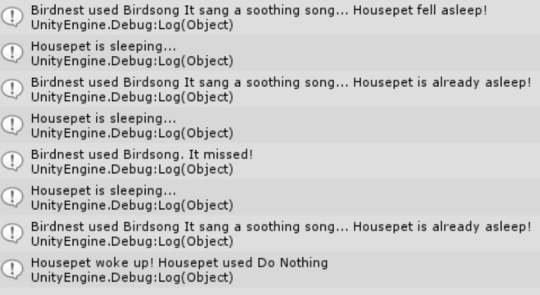
Below is a text example of just how exciting fights can be with the SLP status…!

Obviously here I was just testing - enemies actually have a hidden “urgency” variable that helps determine the chances of what attack they’ll use (above though it was ignored and they were forced to use Birdsong every turn). If their urgency is high, if they have low HP for example, they’ll be more likely to use more advantageous attacks, such as something damaging or something that would heal them. With a low urgency though, say if they had high HP, they might be more lax and more likely to take a turn to try do a non damaging move that might cause a status on the player. Urgency can also be lowered if the player has a status, and if they have one that can be caused by one of the enemies attacks, the chance for them trying to use that attack while you already have the status dips very low. Each enemy has their own unique rules for urgency and their attacks, which means they all act differently! I think that’s cool.

Woah who’s this!! I want Housepet to have lots of different characters you can unlock as tenants, since the character collection to me is a pretty important and fun aspect of the game. This guy’s the Edgy Rival type, look at his cool spikes and brooding, golden eyes...

I’ve come up with a good few tenants so far and plan to make many more. Here’s a look into the Creative Process of coming up with character types:

Right now I have it in my head that you convert Guests (visiting characters attracted to your house) into Tenants (permanent characters in your inventory you can place in your house and use as attacks in battles) by finding them visiting one of your rooms and interacting with them in a short VN/dating game style dialog back-and-forth where they ask questions about the home and, depending on how appealing to them you make it sound with your answers, you’ll “weaken” them. The more weakened they are, the more likely you’ll be able to “catch” them Pokemon GO style by throwing a crumpled up paper lease ball at them. But I also want there to be other ways that are perhaps more secret or multi-staged. For example, there’ll be characters that knock on your front door from time to time, and one of them could start a path like this:

...Listen, it’s fine. This is what people want from games I think.
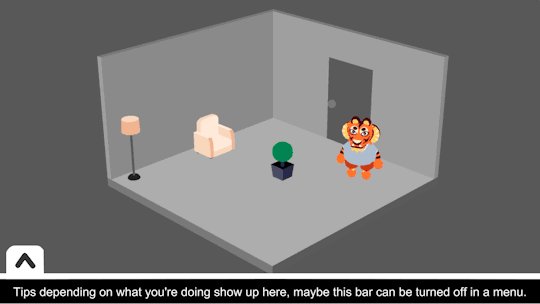
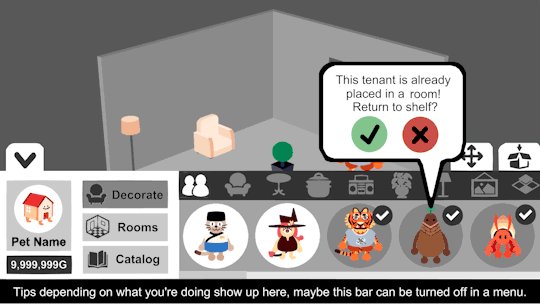
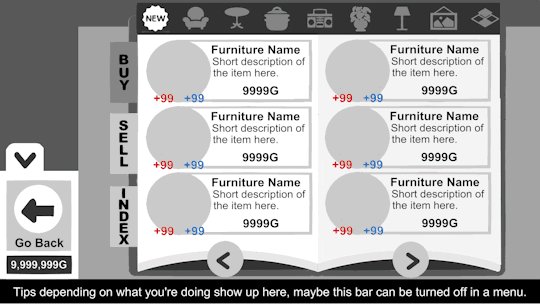
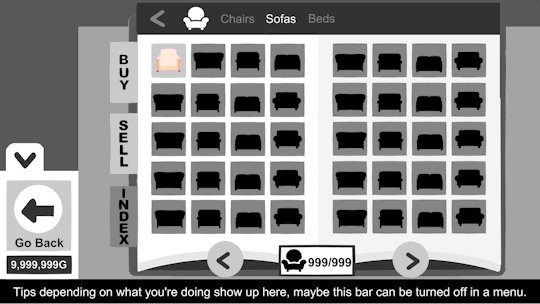
I spent a good half of the month just on designing a more permanent UI that connects everything together, since that was a big goal of mine for this month. Man, UI is hard…! It’s something that takes a lot of energy for me to do personally at least. I’ve come up with a solid enough solution for now, for inside the house at least, that’ll work something like this:

I’ve started implementing this and so far you can pick items by main category and subcategory, place move rotate and remove furniture and tenants, have tenants activate and move around when not in move or remove mode. I’ve also started to re-implement buying and selling furniture from the catalog.

The last thing worked on this month was starting to add a way to change the floors and walls of a room. I’m thinking I want low res tiling photograph textures for the floors to give it that Petz/early 2000s game feel that has such a charm to it and works well in highlighting the solid colour furniture and characters.

Oh! And! I modeled a victoria sponge cake I ate in Edinburgh castle as an item I want people to be able to place on surfaces. I want a whole sub category of food “furniture” because, it’ll be a good excuse to model a lot of pretty food.

Unrelated to Housepet, here’re the sticker designs I’ll be sending out to this month’s sticker tier backers! I haven’t done pixel stuff for a long time now and I miss it, so it was fun to do these pixel flowers… Very relaxing. I’ll also add in stickers of these pixel roses I did a while ago now (the ones featured on my business cards!) since I think they’ll go nice together…!

[THUNDER SFX, AGAIN] Hah ha ha… Did you enjoy it? My spooky tale of times since past? Thanks for supporting me this month everyone!! I think I made some good progress - it’s definitely fun to compare stuff from the first newsletter I introduced Housepet to how it is here. But for now… [DOOR SQUEAK SFX AS I CREEP OUT] Farewell… And sweet dreams… [NO FURTHER SFX AS I STAND OUTSIDE THE DOOR I LEFT AND WAIT FOR YOU TO LEAVE SO I CAN COME BACK IN AND WORK SOME MORE]
50 notes
·
View notes
Text
From Blender to pixel art
Hey guys !
Last time, i mentioned that the first game is a 2D pixel art platformer, but it was really important to me that the animations were smooth and fluid. The usual (and to be honest, best looking) way to achieve this is by having a 2D artist working on tons of frames (the more you want fluid animations at 60 fps, the more frames you need).


Examples from PixelOutput
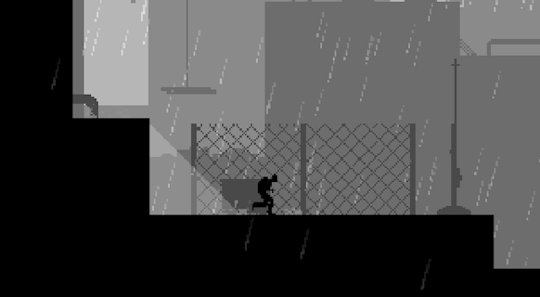
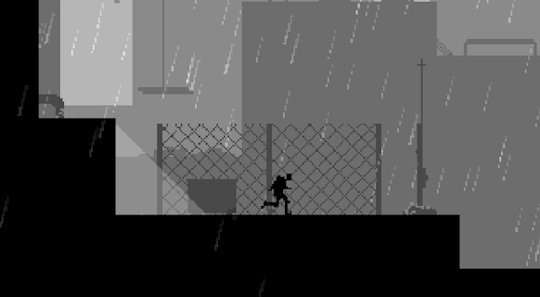
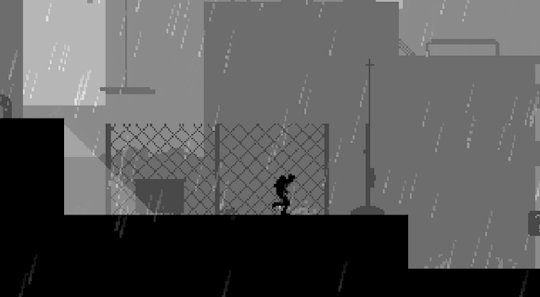
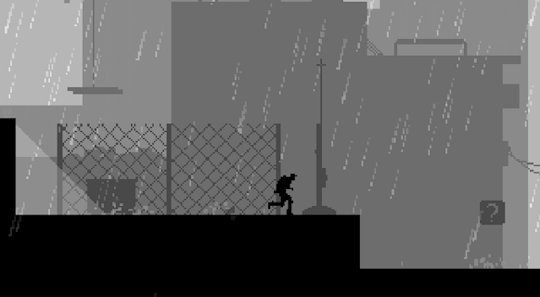
The way that i chose, i thought i came up with the ideas myself but it's actually something that has been used many times before in the industry, the most recent example i have in mind being Dead Cells. The idea is to use all the 3D workflow sugar (keyframing, animating, iterating on the mesh without necessarily having to rework the animations, blending between poses or between animations using Mecanim,...), and making it render as pixel art on screen. This article will detail the workflow (actually the main steps of it) i've used to create, animate and render my main character, and i'll be providing very helpful links i've been referring to for most of the steps. Thanks to all of these guys for their great insights.
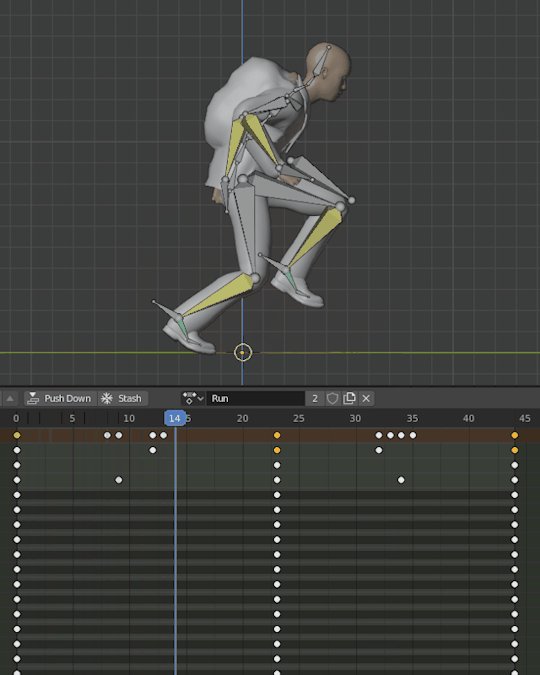
Step 1 - Create a character MakeHuman is free and very easy to use. I won't elaborate on this, check this tutorial if you need any help.
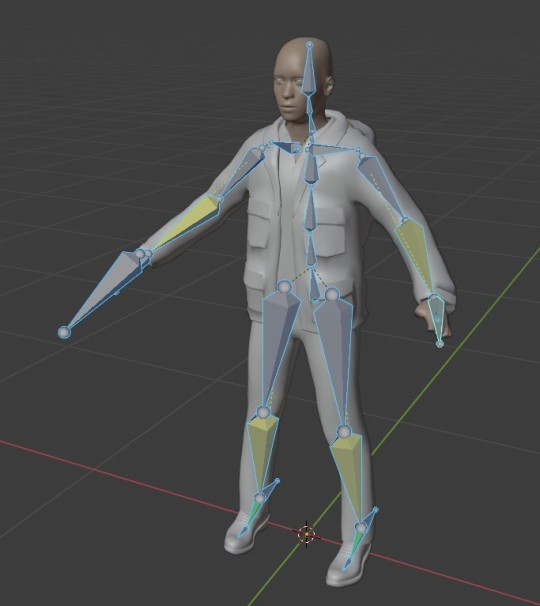
Step 2 - Customizing the character Once your character is in Blender, you have the opportuniy to customize it as you see fit. Depending on what you want to do, it will require more or less modeling skills. For my game i knew i'd go with the black solid color for characters, so i only needed a silhouette which simplifies a lot this process. I just sculpted a really barebone backpack because i wanted my main character to have one. Remember it will be rendered as pixel art in the end, so no need to be too finicky about the details. You may have noticed that the mesh from MakeHuman has quite a lot of vertices. If you think you may run into performance issues because of that (for instance, if you want to display a large number of characters on screen), you may want to simplify the mesh topology using modifiers or manual retopology. I didn't, my main character appears only once in the game.
Step 3 - Rigging Once you're happy with the mesh, you can rig it. Again this is very standard and straightforward (but not necessarily easy), check this tutorial. For an easier setup, you can also use Rigify (which i did). Get familiar with the rig, but because it's a human character and we will be doing a lot of animations, you absolutely need IK on your rig for arms and legs, or you will quickly feel the urge to kill yourself. Check this out to understand IK and how to set it up in Blender. Feel free to make your rig more personal, it's all about how you will use it to animate. This part is important because you create the tools you'll be using while iterating, so these tools must be as efficient as possible to have you win as much time as possible. For example, i removed a lot of bones that i didn't require because of my art style that will hide details (fingers, toes,..). Make it easy on yourself!

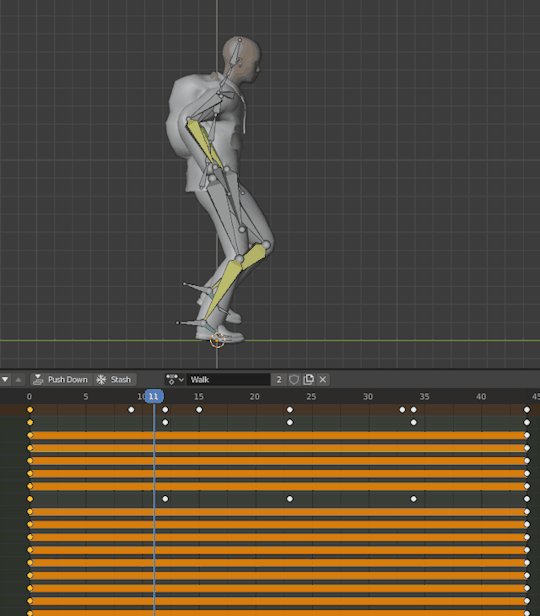
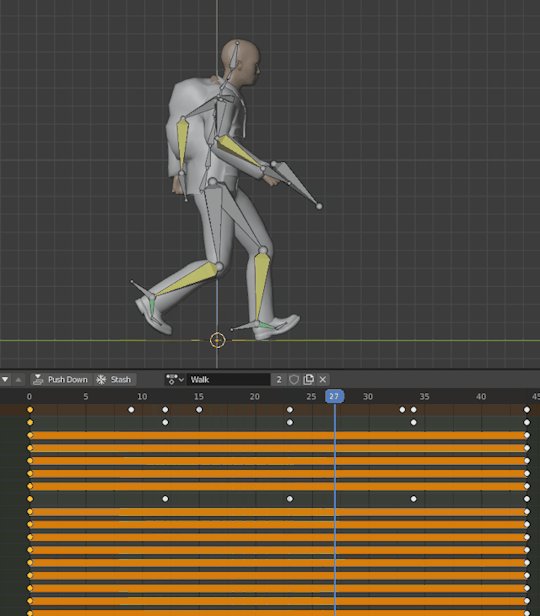
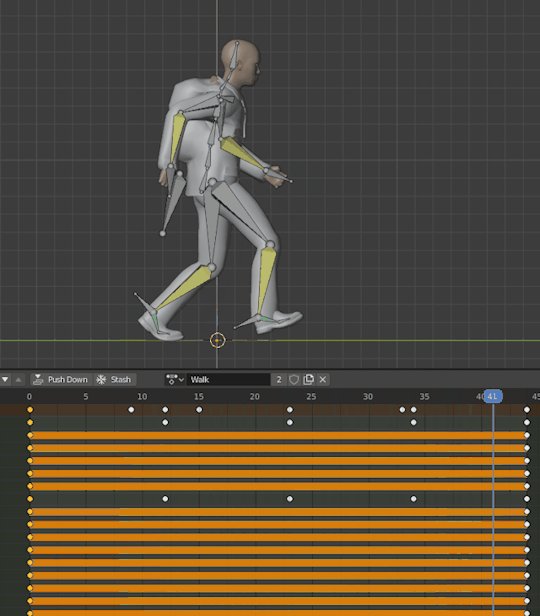
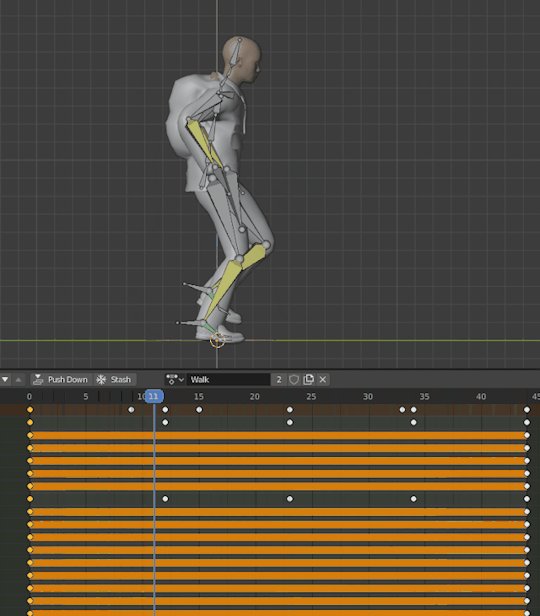
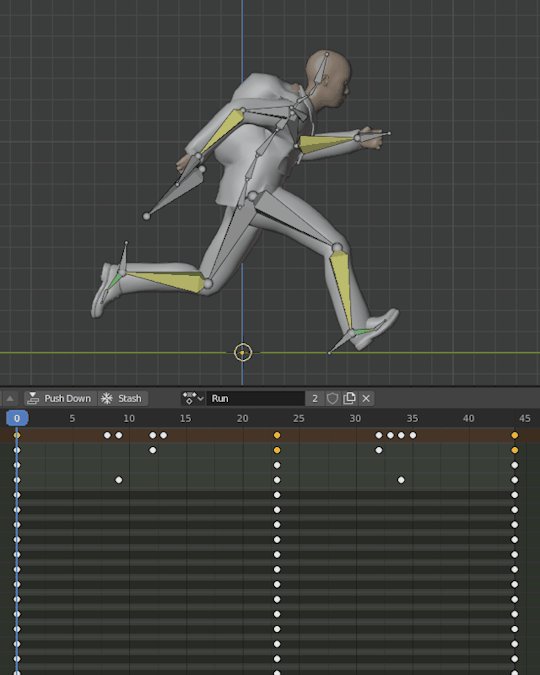
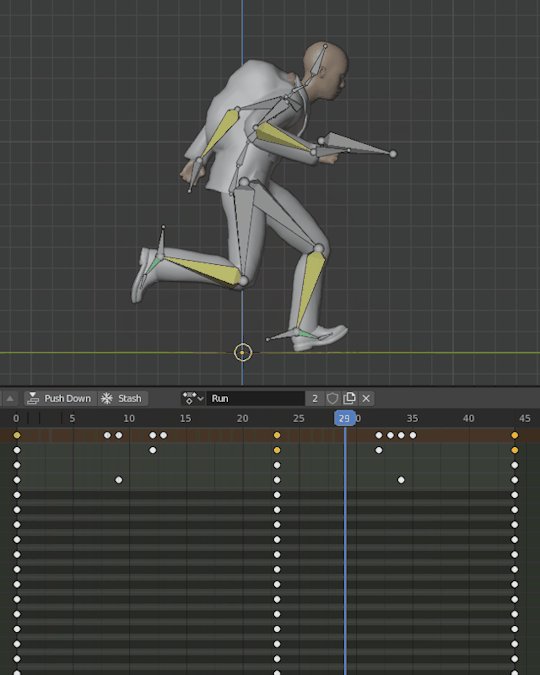
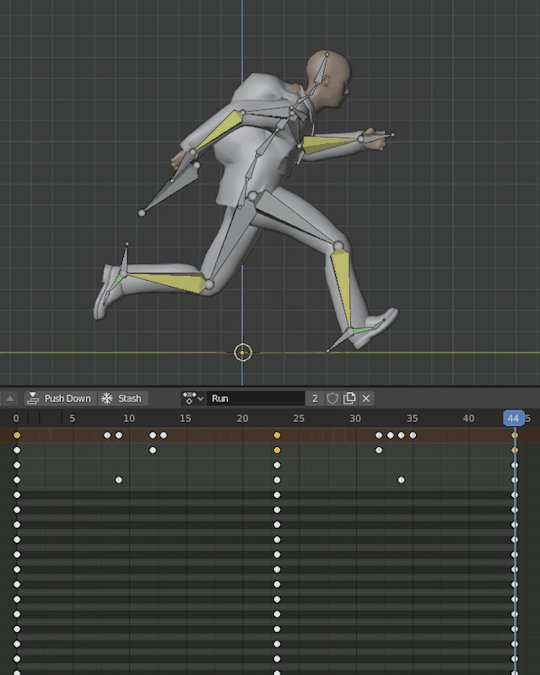
Step 4 - Animation Now that your model is rigged, you can animate it. There is little to know from the technical standpoint (check this tutorial to get you started), but be warned that you will spend A LOT of time on animations. First try to think of the framerate of animations that you'll be using in-game (configured in Unity) so you use the same in Blender. Then for each animation, i usually follow these steps : - If possible, study the movement you want to make by watching videos in slow motion on youtube or whatever. - Think about how you'll use the animation in game. For a 2D platformer, you only need the animation to look good from one side. So put your animation view to the side and work from there. It doesn't matter if the limbs are all wrong when looking the animation from the face: The player will never see that. - Time the animation by doing a rough keyframing of the "big movements" of your animation (ie left foot/right foot for a walk cycle) - If i'm doing a cycle animation, i'll duplicate the first frame to the frame "last+1" (if your animation is 50 frames long, duplicate frame 1 in frame 51). This is so interpolation will make your cycle loop perfectly. - Iterate to improve on these keyframes until you're happy with the overall movement. - Begin to add smaller details (think, sub-animations) and iterate on them. - Remember to focus your efforts on what really matters: Spend more time on the animations you'll be seeing most often. Walk and run cycles are very important for instance, you'll be doing that the whole time in-game.


My animations honestly don't look very good, even from the side, but once they are displayed as pixel art and blended with Mecanim, i think the result is good enough, and fits my expectations of fluidity and smmoothness. That's one way of getting around a weakness (ie. my inability to animate properly a human character) to not let it hurt the game idea you have in mind.
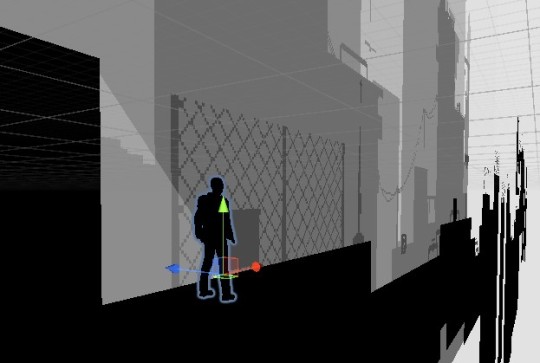
Step 5 - From Blender to Unity To export from Blender to Unity is a simple process, but it raise a few issues regarding scaling, rotation, export and import settings,... I've solved all of them using the settings described in this link, but please keep in mind it might change depending on versions of both Blender and Unity.
Step 6 - Setting up the in-game character Having your model show and animate in Unity is usually as simple as a drag and drop. In my case, since i'm doing a 2D game with 3D models, i had to make a prefab that would just add a 2d collider, and set the Z position so the model is displayed above all the sprites (which have Z == 0). Since the camera is orthographic, the bigger scale of the character because of its proximity with the camera won't be an issue.

Step 7 - Render as pixel art Unity now provides some tools to render your game with a pixel-perfect camera. This article from Unity explains it very well. You can also set a custom resolution for your game view that matches your render resolution, so you have a good preview even when the game is not running which is very helpful for designing UI or using Unity animation sequence tool.

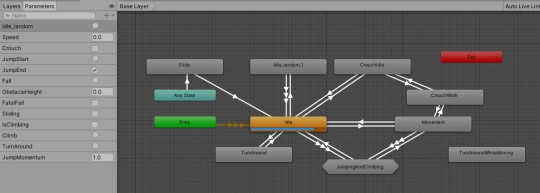
Step 8 - Mecanim I'll skip this step as it's very dependant on the game. For a very simple Mecanim example of a 2D character playing a run animation when moving, check this tutorial. The advantage of using 3d models and animations is that Mecanim will be able to blend bone positions between animations, allowing for smoother transitions. Be careful to keep the Animator clean (These are good tips), as things can quickly go out of control in Mecanim. This is my complete Animator for Skyline Rider :

Step 9+ - Iterating Now that everything is setup, you can start iterating. Try out your game, see how your animation feels, go to Blender to make a few tweaks, then export to fbx again and continue testing. Most of the time you can even remain in play mode and the animation will be updated without the need to restart the game. I think of it as "gameplay driven" design which is only possible with great workflows. If you had to redraw every frame when you want to tweak an animation or the looks of a character, you waste a lot of time and either the budget explodes and the release date is pushed away, or you end up with "animation driven" design where programmers will need to make gameplay fit animation, and my personal opinion is that it can hurt the feeling of the game, which must always remain the top priority (at least, in the kind of game i like). This will probably be less and less of an issue with the continuous progress of procedural animation and animation rigging. Looking forward to working on things like that !
Obviously this whole 2D/3D is kind of a workaround, so in the next article i'll mention something that was actually made less convenient because of this.
Thanks for reading!
If you have questions or want to know more about this workflow, feel free to contact me (check the first post for contact information).
0 notes