#this is from the new ''tumblr premium'' page
Explore tagged Tumblr posts
Text

Hey Tumblr, what does this mean? I know there's always been a daily post limit (I've never hit it but whatever) but what do you mean limited likes?? Is it per day? baby, this account is over 12 years old, I have over 60,000 likes, that page is a garbage pit atp, are you gonna suddenly stop me from adding to it? I need some fucking clarity
#this is from the new ''tumblr premium'' page#i just saw it today#im 🤨🤨🤨#the rest of it i dont give a shit. im never gonna buy it but#Tumblr premium#tumbr
48 notes
·
View notes
Text
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 18/11/24 (D/M/Y) 01:28PM BST v16.3
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V16.0: Fixed Search view pages and made them look normal, unfortunately, I can't bring back the dropdown menus for "top"/"All Time" etc - but it should look more like the original now v16.3: Minor tweaks to make search pages look better
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
24K notes
·
View notes
Text
Thursday, September 12th, 2024
🌟 New
When a community post gets 10 reactions (not counting reactions from the post author) the post author will now receive a notification about those reactions. We want to give some kind of notification when you’re getting reactions, but not for every single reaction (that could be a deluge of hundreds of notifications in our big communities). Let us know what you think!
Community admins and mods will now be asked for a reason when they moderate a comment.
Logged out users, likely new visitors to Tumblr itself, can now start requesting new communities to be put on the waitlist. They will be asked to log in or sign up before finishing.
To celebrate the new folks joining Tumblr from Brazil, we have launched a lot of communities features if you’re in that country, such asrecommended communities in the For You feed and related communities carousels when searching and viewing tag pages in the mobile apps.
🛠 Fixed
Dismissed “Check out these blogs” recommendations are now dismissed forever.
New custom domains were not receiving renewed SSL certificates, and thus not properly accessible. This has now been fixed, and new SSL certificates have been granted to the affected domains.
Archives and custom pages on blogs with custom domains were broken. This has now been fixed.
On web, some dialogs did not disable our keyboard shortcuts while they were open. For example, you could like a post with the ‘l’ key even though a dialog was open on top of the post! This is now fixed.
On web, we were displaying an option to block a community in Activity, which is not actually possible, and has now been removed. Instead of blocking a community, you can simply leave a community.
The community tags section has been updated to make it clearer that they will aid in discovery of your community.
We’ve made a few small design improvements throughout communities. Less wasted space FTW!
🚧 Ongoing
We’re aware that some ads may interrupt background audio on iOS and are working on a fix! We have also received reports of a weird “cricket-like” sound in the app, which we think is related.
🌱 Upcoming
No upcoming launches to announce today.
Experiencing an issue? Check for Known Issues and file a Support Request if you have something new. We’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with other users.
Wanna support Tumblr directly with some money? Check out Premium and the Supporter badge in TumblrMart!
362 notes
·
View notes
Text
Whisky, gin and beer
It was always going to be about beer, too - not only whisky and gin. And it was probably designed to be a simultaneous project, that might have been postponed for various reasons: funny how all those intelligent people across the street forget everything about COVID, when it does not fit their agendas. And by COVID, I do not mean only the prolonged lockdowns, but first and foremost the worldwide logistics crisis, with compromised supply chains and overall a huge blow on the transports' sector.
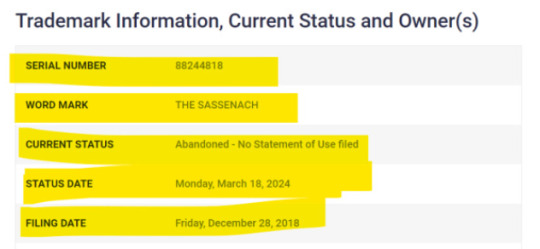
In fact, looking at those trademark websites, it becomes evident that first (now abandoned) trademark application for beer was filed in at the same time as the one for whisky, on December 28, 2018:

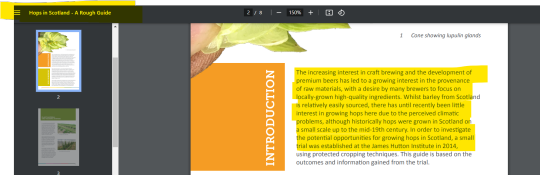
Separate categories, as per US regulations, need separate filings, of course. And beer is a brilliant, simple idea, with high quality local ingredients (it's really barley, water, hops and yeast) relatively easy to source. Well, spare perhaps for the hops, but that is not really a problem, anymore:

(Source: the James Hutton Institute's booklet Hops in Scotland, 2018 - well, then. The institute is based in Dundee, by the way, so I think they know exactly what they are talking about, especially after a four year long feasibility study with encouraging results: https://www.hutton.ac.uk/news/scottish-hops-viable-commercial-crop-hutton-research-finds)
As I always make a point of reminding anyone, this page does not deal in fantasy and empty, meaningless scouring of social media accounts. And cackle to your heart's content, Mordor, but S seems to have a genuine, informed interest in the industry, as shown above.
This is a different business plan and a different marketing model, based on affordable production costs and yield/volume (as compared to successive, 'limited batches' of tequila or whisky, where the accent is placed on the excellence of the product and know-how, as reflected in the final price tag). You can bottle that beer or you can sell it on tap, partnering with local bars and pubs first, then progressively extending that network. And I bet the farm it is going to be a premium, artisanal beer first, with options open for a more democratic product, once brand awareness is properly built: beer is versatile, like that.
Whisky and gin were expensive, carefully curated pet projects. Beer is a fun, easy and lucrative one, with a wider clientele and fast growing potential. And this is how that unknown, struggling Scottish actor who once was the face of Tennent's has a fair opportunity to strike it big. To be followed, which I might do. And this is also how his products could cover the entire price range, from luxury to affordable.
It is also always disheartening to see how all those bitter women congregating on certain Tumblr pages feel the need to dismiss anything he does. As I always said and I always will, many of them have no idea about the very basics of business and trade, no exposure to that world and, to be honest, no particular intellectual acuity. Plus I bet the farm many of them lie about their own circumstances: it's easy to pretend, on the Internet and always sexier (and lame, of course) to introduce yourself as a corporate whatever than a secretary. But I wonder how would they feel, in the unlikely situation they would be running their own lemonade stand, if passers by started cackling and bitching about their trade, out of the blue.
So, all in all, we seem to be dealing with some careful preparation, portfolio diversification and yes, taking much needed strides away from McGrandma. To be continued, of course...
PS: FMN Gin, still crickets? Ahhh...

77 notes
·
View notes
Text
Development Update - September 2024

Hello folks! Miyazaki checking in with our development updates for the month of September. Between getting our newest art team member onboarded, cooking up some really exciting Fall Quarter concept art, a new color, and a new Mutation, it's been a really creative month for us.
Koa and Sark are hard at work on the back end, creating the systems that power the game. We've got functioning inventories, and Koa was able to have a Beast successfully use a healing potion in the Wild Area! I'm making headway on our intro quest, working in tandem with the art team to create assets to bring our very first area to life.
All in all: some solid progress this month!
Also, for Tumblr users: the August update didn't get posted here (I apologize!), but you can read it here.
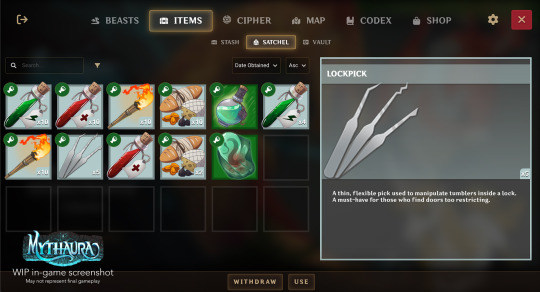
Inventory System


This month, we focused on refining Mythaura’s inventory system, with special attention on making starting items function as expected. One of the most exciting additions is the Satchel feature. The satchel begins with 18 slots and can be expanded using non-premium currency, allowing for plenty of space to bring essentials on your adventures.
When preparing to explore, only provisions can be transferred from your stash to the satchel, but along the way, you’ll be able to pick up and store all types of loot. Additionally, the first row of your satchel is now displayed as a hotbar while exploring, enabling quick use of items like the Godspeed Potion, which boosts your movement speed, or a Torch to light your way in the dark.
However, be cautious—if you’re defeated while exploring, you’ll drop your satchel, leaving your items behind. You’ll need to return to the floor you were defeated on to recover it. If you’re defeated again before retrieving your original satchel, those items will be lost for good.

Fall Quarter (2024) Concepts


It’s the first day of Fall Quarter 2024, which means we’ve got new Quarterly Rewards for Sponsors to vote on on our Ko-fi page!
Which concepts would you like to see made into official site items? Sponsors of Bronze level or higher have a vote in deciding. Please check out the Companion post and the Glamour post on Ko-fi to cast your vote for the winning concepts!
Votes must be posted by October 27, 2024 at 11:59pm PST in order to be considered.
All Summer 2024 Rewards are now listed in our Ko-fi Shop for individual purchase for all Sponsor levels at $5 USD flat rate per unit. As a reminder, please remember that no more than 3 units of any given item can be purchased. If you purchase more than 3 units of any given item, your entire purchase will be refunded and you will need to place your order again, this time with no more than 3 units of any given item.
Summer 2024 Glamour: Corona Dragon
Summer 2024 Companion: Venomous Stalker
Summer 2024 Solid Gold Glamour: Solid Gold Griffin (Young)

Custom Color Contest Winner

In another round of incredible color concepts pitched to our team, we came away with an exciting new color, courtesy of user Noxith: Canyon!
Their reference images were canyons with a beautiful gradient of reds and oranges, along with other geographical features of the American Southwest, such as mesas.
Canyon adds a wonderful richness to the Mythauran color wheel. We encourage you to share your Canyon creations made in the Beast Creator with us!


New Mutation: Celestial

Astrology plays no small part in Mythauran culture, so perhaps it's not such a surprise that the genes of some Beasts born in Mythaura are mutated to show a map of brightly glowing constellations around their bodies.
As a reminder, Mutations are not Specials that can be applied via item. Instead, a Beast can rarely be born with a Mutation or they can rarely be obtained via a late-game boss encounter.

Mythauran Astrology: October

The month of October is referred to as Greenbright's Close, representing the official beginning of autumn and the winding down of greenery as foliage turns gold and red. This month is also associated with the constellation of the Physician and the malachite stone.

Mythaura v0.32
Dependency upgrades were made to improve stability.
Implemented new inventory services
Created satchels and added services to manage dropping and retrieving them.
Added energy and position tracking to wild area sessions.
Implemented filtering and context actions for inventories.
Starting items were created for each class and are automatically delivered to the satchel at game start.
Added battle item structure and functionality.
Added the ability to use an item from your satchel in battle.
Added functionality for health & energy-related items.
Added functionality for revival items.
A Hotbar with adjustable keybindings has been added to the UI when exploring.
A semi-final version of each skill tree was fully populated and began implementing said skills.

Thank You!
Thanks for sticking through to the end of the post, we always look forward to sharing our month's work with all of you--thank you for taking the time to read. We'll see you around the Discord.
We are also keeping all those impacted by Hurricane Helene in our thoughts. We hope you and your loved ones are all safe.
#mythaura#indie game#indie game dev#game dev#dev update#unicorn#dragon#griffin#peryton#ryu#basilisk#quetzal#hippogriff#kirin#petsite#pet site#virtual pet site
28 notes
·
View notes
Text





✦ ⤹ 점점 더 난 네게 빠져가 ⊹ ❍
⟢ ₊ ↷ 𝒴ou attack my heart!





⠀ ͡ ׅ ۟ kassiadreams/siyzuii ָ֢ ֹ ֹ ۪ 𝟥 new layout? do we fw it?
✦ ⁔⁔ ۪ my first moodboard ever idek what they're used for but i love making them (not dr related like i said it would be.. but oh well i'm obsessed with chuu in the underwater mv anyway) i hope it looks decent?? might put one for every post if i feel like it heheheh ⊹ ֗
☆⠀⠀𓈒⠀⠀ׁ⠀⠀this song is truly the cutest thing ever and a literal masterpiece at that, dare i say my fav kpop song!! ok now back to the actual post sorry LOL⠀ ׅ⠀⠀ ͡


── NEW INTRO POST 🔔
◌⠀ׁ₊ ˚ hiii!!! this is my shifting blog (and also my main blog)!! my username used to be siyzuii and i used to go by xylia or léa so u might know me from there but i go by kassia now! (close friends can still call me stella ofc)
i shift.. obviously anyway i've shifted to my dr 3 times now and shifted to parallel realities (on accident too) like a whole lot of times i can't even count
i have discord, tiktok, and instagram but i pretty much only use discord & tiktok, i exclusively use insta if there's someone i'm friends with that genuinely doesn't have any other socials.
note that i also only post shifting content on here. but i'm also 10x more active on discord & tiktok (mostly discord) than i am on tumblr, so feel free to add me (pls ask for my user first bc i have anti shifter friends and i don't want them finding this lol)
i also write and make edits (like every 2 months) yay!!!!
── INTERACT NEOW!!!
other shifters (specifically kpop shifters i need my spotify premium back. hi yes lets yap about our drs together pls) (honestly i'll yap with anyone about each others drs) (this is a silent invitation)
i don't care if you don't believe in shifting, if you respect people who do believe in it (and aren’t gonna force your beliefs on them) feel free to interact! i don't know why you would but whatever
cool people!!!
── GO!!!!
anti shifters (bye)
basic dni criteria
people who actively hate on everything (do you have a life?)
── WHAT TO EXPECT FROM MY PAGE
shifting content (mostly storytimes & yapping and whatever with the occasional sprinkle of memes)
shitty & messy blog layouts because idk how this app works
rants
yapping
probably me going inactive for either 2 days or 2 weeks straight (school keeps me busy and i already skipped my homework for this)
i might call u slurs if we get close!! (THAT I CAN RECLAIM)
me NOT talking about my favs (i cant openly talk about them idk why it's so embarrassing bye)
potentially horrid english because english is not my first language (i pull this excuse every time)
slow replies on here bc i forget about this app 24/7
── MY CARRD
kassiadreams.carrd.co
literally this whole thing summarized

ㅤㅤㅤㅤㅤ ♡ ͟ ׂ 𓂂 THANKS FOR 400+ FOLLOWERS I LOVE YOU GUYS MWAH !! should i do anything special?? if u have any ideas lmk and i'll see what i can do LOL
ㅤㅤㅤㅤㅤ ⊹ ׂ ok i know a while ago i said to drop some stuff in my ask box bc i'm bored but i havent answered any of them yet BECAUSE I DIDN'T KNOW WHERE TO FIND THEM UNTIL I GOT ON MY PC AGAIN so i'm gonna restart this time i SWEAR ill actually go over them from now on everything you ask i WILL see. thx guys!!!!
ㅤㅤㅤㅤㅤ ⋆ ۫ ໒ give me post suggestions i beg..
#intro post#♡ ͟ ׂ 𓂂 pin#not very shifting related#okay i lied it highkey is#but i need more moots i have like 3..#so im still adding the tags ho!!#shifting realities#shifting motivation#desired reality#reality shifter#shifting#shifter#reality shifting#shifting antis dni#shiftblr#guys pls drop asks im bored
26 notes
·
View notes
Text

26/08/2024 Devlog
Hallo everyone! Tumblr devlog time. Sorry I missed the last one. Sometimes I just miss the notification when it pops up. Sometimes I remember on the off week but don't want to throw off the schedule and end up just waiting for the next one to roll around.
Summary:
Finished Yren's Play test
Finished Raif's Play test
Finished Noel's Play test
Started Kav's Play test
Finally got the colour slider in the game with help from Windchimes
New music room (slightly redesigned)
New gallery screen
Bonus scene page
Wrote the rest of the ch1 bonus scenes
Got the affinity indicators coded
Multiple new BGs
Finished Yren's Ch 2 CG
Started Noel's Ch 2 CG
Worked on coding sprite expressions
Set affinity scoring up through Ch 5
Worked on the premium and public game guides
Writing/Playtesting:
I have been working on my own play test of the game which is essentially another round of reading and editing. Last time I said the script was 616,000 words. Well it's now 621,000 words.
I'm not just cramming in filler. A lot of that is additional choice options. Sometimes I would find places where you went a really long time without choices. Others I would encounter a choice menu that had 3 options when it needed 5 or 6 options (one for each LI).
Adding menus and choice options can increase your word count pretty rapidly so that is where most of the increase has happened.
I'm also fixing a lot of small continuity issues. This usually results in a small variation or callback being added into the script for clarity or to correct a seeming contradiction. For instance, at one point I realised that I needed an additional variation in Ch 5 to account for a game state that wasn't accounted for in the existing options. And I had to do it for all 6 LIs. Which meant that a 200 word variation became a 1200 word addition to the word count.
So yeah, those things add up fast when you have 6 LIs.
I am continuing to work on this. And I will do one full play test of everyone's "best" ending before beta testers touch it.
I also have decided to add in "bonus scenes" these will basically unlock at the end of some chapters. Some of these will be POV scenes and some will be other scenes and content told from the MC's point of view. These are just extra scenes that I think help flesh out the characters and relationships but really didn't fit into the main story because you just...can't fit everything in the main story. I will be writing any bonus content as I work on the episodes and as I get ideas for them.
I don't have any specific rules I'm going to hold myself to for bonus content. They're just fun extras. They may be quite short in some cases. The ones for Chapter 1 are 1400 or so words.
Art:
Art wise, I've received new BGs - they're about 90% done at this point.
I also completed Yren's CG and started on Noel's. Raif's is already done, Kav doesn't get one for Ch 2.
So yeah. Getting those completed bit by bit.
Other Stuff:
Lots of other stuff.
We managed to get the colour slider set up for Wil's sprite (we being me and my friend from Windchimes games). This required re-colouring the original sprite and original CG for Wil in greyscale and then coding in everything necessary to have Wil colourised by Ren'py rather than by me.
As you can see from this Wil's hair and eyes are not colourised. Wil's eyes being silver/grey are just kind of a plot element and is related to their species. And while I contemplated having Wil's hair be on a slider too the reality is that the hair styles were not designed to be colourised in this way and some of them don't look as good. Particularly the curly hair which doesn't have strong outlines or, really the same type of shading to give it depth. Some colours looked quite good on it and others looked quite bad.
I tried redrawing that hair half a dozen times to see if I could make it look better while retaining the same overall look and feel and it just was not possible. I could have redone the hair but frankly. I didn't want to. And some of the other styles didn't look *amazing* recoloured. They were just okay.
I think if I want to revisit the slider in the future then I just need to approach the art with that in mind versus trying to add it to art not designed for it.
But in any case, Wil having only black/silver options was also originally with intent so I don't mind keeping with that set up.
In terms of other features that are finally in game we have affinity indicators, a newly designed music room, the bonus scene page, the gallery screen and things like that.
I did the affinity scoring up through Chapter 5 which is when the route gets locked in. That was primarily so I could test that section properly. But yeah. That's done.
And I've been working on coding sprite expressions. If you have been following me for a while you know that sprite expressions are an *ordeal* for me.
I have a lot of expressions coded in which means I tend to change the expression every 1-4 lines - especially for the main character. Gilded Shadows had about 6500 expression changes per route. Including the common route, that's about 60,000 expression changes coded manually. Which is a lot.
About half of those probably...were Morgan. She is on screen more than anyone else, of course. All the narration is her internal dialogue. She is on screen for it and her expressions are changing based on what she's thinking.
WSC is very much the same.
So the expressions are a lot.
I got Wil's expressions completed through Chapter 2. This chapter is about 50,000 words and of course I've been working on a ton of other things so I've only dedicated an hour or two a day to work on expressions. It's very tedious. It's also impossible to not edit as you go because you have to read the script line by line to decide what expressions people are using. Inevitably you see typos and stuff that you fix as you do expressions.
So it's just kind of a time sink that isn't *difficult* but does tend to take some time.
Upcoming Weeks:
My huge checklist has become smaller and smaller over the last few weeks.
The main things now are...CG creation, flowchart set up, coding expressions and getting my play test done.
Those are kind of the things that have to get done before Episode 1 can go to beta testers on Patreon.
There are always features and elements I consider big milestones when they get ticked off the main list. The colourised sprite was one of the remaining "big ones" - the flowcharts are another.
Anyway, that is all for this update. I will hopefully see you all again in *two weeks* this time.
(I swear I need a less easy-to-miss reminder). LoL
37 notes
·
View notes
Text
List of programs and stuff I use
[pt: List of programs and stuff I use ./end pt]
Disclaimer: This is in no way trying to say I have the best setup of all time or anything. The point of this post is mostly to introduce people to cool things they may not know about, or a place to point to when someone asks what I use!
(Last updated: 6/28/24)
Browser
[pt: browser ./end pt]
Firefox (Windows/Linux/MacOS/Android/IOS) - Obviously I recommend Firefox above all else, especially with chromium-based browsers moving onto manifest V3.
Bitwarden (Windows/Linux/MacOS/Android/IOS) - Good password manager! Used it for years with no complaints!
AdNauseam (Firefox/Chrome) - My adblocker. It's built upon uBlock Origin and has all the same features, but it actively clicks on the ads to waste advertiser money. If that's not up your alley, uBlock Origin is fantastic too!
Wayback Machine extension (Firefox/Chrome/Safari) - Allows you to make snapshots of pages, or view old snapshots if a page isn't loading correctly!
XKit ReWritten (Firefox/Chrome) - Pretty much a must-have for Tumblr. Has a ton of features to make navigating this site much better. Full feature list here!
Discord
[pt: Discord ./end pt]
Vencord (Windows/Linux/MacOS) - A modified Discord client that adds support for plugins and themes. Basically allows you to install plugins from a massive list that improves Discord. (Technically against ToS. Basically, don't post that you're using it in big servers, and turn off your themes before sharing screenshots.)
Bunny (Android/IOS) - If you miss Vendetta for Discord, Bunny is an actively maintained fork of Vendetta! Basically the same as above, but for Android/IOS instead of desktop. Same warnings about ToS apply.
Aliucord (Android) - Miss the old Android app feel, and still want to have plugins/themes? Pretty cool but has a less impressive theme/plugin selection. Same warnings about ToS apply.
Bluecord (Android) - Another Discord modification without the new Discord UI!
Youtube
[pt: Youtube ./end pt]
Freetube (Windows/Linux/MacOS) - A desktop Youtube client with adblock and sponsorblock built in. Still in beta, but very good.
Sponsorblock (Firefox/Chrome) - Pretty much a must-have for watching Youtube these days. Automatically skips over sponsors, self-promos, interaction bait, outros, intros, etc. Highly configurable!
Dearrow (Firefox/Chrome) - Haven't used this very long but I love it. Gets rid of vague or clickbait titles/thumbnails and replaces it with descriptive and more accurate thumbnails. Also built into Freetube now!
Newpipe (Android) - Lightweight Youtube client. I haven't used it myself much but people swear by it!
ReVanced (Android) - Modded Youtube client with Sponsorblock, Return Youtube Dislike, and Youtube Premium features. Doesn't support Dearrow as of 6/25/24 :( (PLEASE BE CAREFUL INSTALLING THIS. If you don't know what you're doing, you can cause some damage!)
Spotify
[pt: spotify ./end pt]
Spicetify (Windows/Linux/MacOS) - Spotify modded client. Has adblock, themes, etc! Think Vencord, but for Spotify.
Misc.
[pt: Misc ./End pt]
Obsidian (Windows/Linux/MacOS/Android/IOS) - Basically a personal wiki for notetaking! A bit of a learning curve. Fanfic writers and worldbuilders... go feral.
Notepad++ (Windows) - A must-have text editor. Might be on more platforms but can't confirm?
Mullvad VPN (Windows/Android) - The only VPN I can 100% recommend. Cheap, fast, and really cares about your privacy. It's a little under $6 USD a month!
NVDA (Windows) - A free screenreader I use for reading large blocks of text. (Notice: I am not visually impaired to the point I rely on a screenreader to navigate my PC. I use it on occasion to read text to me because I have a hard time reading. If you're looking for advice on screenreaders for the visually impaired unfortunately I'm not a good source! Maybe check out the #visually impaired, #blind, or #accessibility?)
Syncthing (Windows/Linux/MacOS/Android) - Lets you sync folders across devices. It's especially good with Obsidian.
"Tequito, I didn't find what I wanted!"
[pt: "Tequito, I didn't find what I wanted!" ./end pt]
I'm sorry. :( If you're looking for a program I have personally mentioned using in the past, feel free to shoot me an ask or DM! Or hey... maybe try searching the letters "FMHY" and having a look around? *wink*
22 notes
·
View notes
Text
been seeing that annoying premium button up top that's in the way? has it been especially breaking "old tumblr dashboard" stylus layouts? ublock origin is what i used to get rid of it, hopefully permanently, so i'll walk you through what i've done P:
( please note, i am NOT anywhere near a computer genius, just someone that got annoyed enough to try and permanently block the offending elements. your mileage may vary on this fix; any adjustments by someone more educated on this are welcome! )

what you want to focus on here is the picker mode. zapper mode ( the lightning icon on the left ) WILL also get rid of any elements you block, but only temporarily, reverting back whenever you refresh or leave to another page. if you do not see the picker icon, click the gear icon and click "enable my custom filters". be sure to apply changes!

with picker mode enabled, hover over the general banner area. this turns that particular area red- we'll need to block this element first before we can access the premium button. click it, and this popup should appear. press create: this creates a filter that should permanently block that banner from loading in.


now to the premium button. do the same thing here: click, go to the popup window, and click create. it should look something like this.

both elements should be blocked now, and the original banner with all its useful buttons should have returned! even after opening and closing new tabs, or opening tumblr in different firefox containers, the filters have been keeping the premium banner from disrupting my usual layout. if you click ublock's gear icon and go to "my filters", you should find the blocked elements in your list. if at any point you want to undo this filter, just delete it like you'd delete any plain text.

happy blogging; i hope this fix works for you too!
#tumblr premium#ublock#stylus#i really hope this works for others '_' but it's working great for me so far
13 notes
·
View notes
Text
I made an @ellipsus-writes account yesterday and with one day under my belt here are my first impressions.
It's basically Google Docs, but without being associated with Google. You're able to edit documents from any device with a web browser, which is a lot more convenient than the WebDav server I'm currently using.
Things that are less than ideal:
There aren't a lot of customization options. You can switch between light and dark mode, but I would like to be able to set my document backgrounds to a color. Also it would be better if you could change your view layout. Right now it looks like this:

and I would prefer to have these documents in a list, rather than these big bubbles. The bubbles might be cool if you could change their color or add an image background to them, but as is they're just boring white and taking up a lot of space. I have only 12 documents in this folder and it's a bit silly that I can't see them all at once.
2. You might also notice that these documents appear to be in a completely random order. They're actually in the order I last edited them in. I prefer my documents to be in alphabetical order, and this is an option that exists, but a) when switching to this view it for some reason defaults to reverse alphabetical order and I then have to manually select regular alphabetical order, and b) this setting will not be remembered between sessions.
3. I can't seem to get rid of the, "Need help? Chat with us" popup at the bottom of the page. It takes up an annoying amount of space, and I wish it was collapsible.
Things that worry me:
Instead of having a password system, Ellipsus sends you an email link every time you go to log in. There's nothing wrong with doing it this way I guess, since you can access the link from the same device you're accessing the website from, but it kind of just smacks of being different for the sake of being different. Makes me worry about security. Not that I write anything worth stealing.
Instead of having a normal profile system, Ellipsus uses Gravatar, which is some "universal internet account" nonsense that I will absolutely not be using. This probably won't be a huge issue, though, as I don't really plan on using the collaboration tools, so I won't need to make a profile. I wish I could change my email address, though, as I accidentally used the wrong one to make the account. I might make a new account.
I don't understand how all this is being paid for. There are no ads, the account is free, but the hosting is all done by Ellipsus. While text does not take up a ton of space to host, it does take up some space, and that costs money. Are the creators doing it out of their own pockets? Do they have a donor? Will there be donation drives to support it later? Or will they adopt advertisements in the future or introduce a "premium" option where you can pay for additional features? The last one normally wouldn't worry me, but since it is currently so bare-bones I'm a bit antsy. What if you have to pay for the option to have your documents in alphabetical order by default?
Their advertising is. Vague. I put this off for a long time because looking around on their website there was a lot of talk about how you're a writer and super creative and also they'll never steal your data to train AIs, but it was really hard to find a place where it outright said what the product was. This concerns me because it makes me feel like the company has something to hide.
Good things:
It's a platform that does the same thing as Google Docs without actually being Google Docs. This is a powerful pro. I'll probably keep using it for now.
Oh yeah and they don't have an app. A few years ago this would have gone in the less-than-ideal section for me but these days with the way app stores are about user generated content it's probably best to avoid the whole thing. I followed their suggestion to set a link on my homescreen (through Firefox) and it works very well. I was worried it might be laggy (Tumblr was laggy when I used it through Firefox) but it's been very responsive. No server access if you're not connected to the internet, but if you have the document already open then you can keep typing into it and it will update when you reconnect. This is the same way I used Google Docs back in the day and perfectly serviceable in my opinion.
#idk if the team will read this but if theres one thing they take from it its clean up your advertising#its all over the place#what service are you offering. say it in plain language
10 notes
·
View notes
Text
Someone else can link the tumblr post/reddit link in the replies under this, I'm mostly here to elaborate on uh. How SSE Fucked Up This Time (possibly illegal version).
Disclaimer: Not an actual expert on this stuff, but i am an economics major. and i literally took a class on this sort of thing this semester.
What is SSE doing?
TLDR: as of roughly today (dec 21st 2023) but possibly earlier, you have a chance of, when trying to buy starrider, getting not just the "regular" discount packages that we know, where you pay once and get a bunch of seasonal goodies and the weekly sc, but also a "special" "Discounted" option where you get the goodies and starrider and *no weekly sc*. Meaning you will have to manually buy starcoins if you ever want any beyond the initial 2k or whatever.
Why is this possibly illegal?
I'm not diving too deep into A/B testing, because I know the least amount about it, but essentially it is literally up to chance which option you get, the regular set or the "cheap" option.
Combined with the fact that they sneakily removed the "receive a weekly starcoin allowance" from the starrider page from one day to another, and the fact that a slight graphical change (that being the +100sc not being in the image of the cheap option) are the only acknowledgements of this change, it basically sets them up for a lawsuit in any location they roll out these options.
Trade, market and consumer authorities (the FTC in the US, the European Commission in Europe, Konsumentverket in Sweden for example) have as one of their main and foremost goals the protection of consumers in the country where a product is sold. They're the reason why you can get your money back if you order something online and it doesn't arrive, or something distinctly different from what you ordered arrives instead. Rule number 1 for any company or seller is do not mislead your consumers.
Does removing the sc allowance directly break said rule? No. But doing so in a shady, hidden way that leads people to believe they should be receiving starcoins onto to be told by customer support to suck it up, they bought the wrong thing, and to do so unannounced and randomly throughout multiple regions, Definitely sets up a case against them.
It can absolutely be argued that after a decade of having a premium currency allowance as the Standard in their starrider subscriptions, to remove it unannounced and present it to customers as a regular discount is deliberately misleading consumers to buy a product that is not what they intended to buy. Both new customers and returning customers buying alternate accounts step into this process expecting to pay once for a starrider bundle that, given the ongoing seasonal festival, includes the seasonal cosmetic options, in addition to the "regular" premium currency allowance. This is especially more obvious once you realise that (presumably since implementing this system), you have to have created an account on their site and logged into it to even see which starrider bundles are available to you, which makes people unlikely to ever realise that the offers they are getting might be different from other people in their same region, with one version being significantly worse/different from what they might expect.
TLDR: it's really fucking shady of them to just Suddenly shove a bundle without the weekly allowance in people's faces when people are expecting to have them, especially because they're clearly trying to hide the fact that it's an option at all or different from the regular bundle.
What now?
If you or someone you know is getting this bundle or has bought it and felt surprised/betrayed by the fact that it lacks the allowance, take it to your local consumer protection authority (after you've contacted customer support). If you're uncertain what to tell them, try and add the following points:
You bought an online product to be used inside the game, which turned out to be something different from what you thought it was.
When you contacted customer support over this, they told you that the version you bought does not contain the allowance, but offer no way to correct this mistake. (Unless the customer support script ends up changing. In that case simply add what they did tell you.)
The discounted bundle did not clearly state that it lacks the allowance, nor is it distinctly different from other bundles, and is in fact the first option you were given.
To see what bundles are offered to you at all requires logging into an account on their website, making it difficult for you to compare offers to what other people might be getting, and making it unlikely for you to realise that you got something different from others at all until after you have bought it.
At worst, SSE will be reprimanded and made to add more clearly on their website what the bundle contains and what you're missing out on.
At best they actually go to court and go bankrupt over said costs and we'll finally be truly free
53 notes
·
View notes
Text



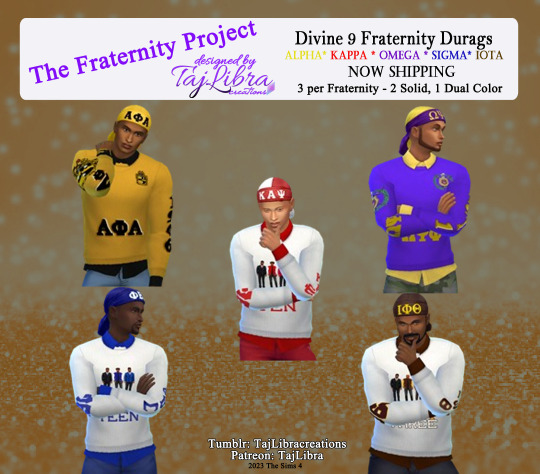
Divine 9 Fraternity Durags by TajLibra Creations
NEW Durags for the D9 Fraternities. These premium silk durags are extra-long and have wide tails mean extra hold and compression for everyday use.
For the Divine 9 Fraternities:
Alpha Phi Alpha
Kappa Alpha Psi
Omega Psi Phi
Phi Beta Sigma
Iota Phi Theta
CAS DOWNLOAD - Fraternity Bucket Hats
TajLibra_D9_Fraternity_Durag_AM
Outfit Type: Hat (Brimless)
Sub part Type: Hat
Fashion Choice: Masculine
Age: Teen to Elder
All Occults (except Werewolf)
Custom Swatch
Occasions: Everyday, Athletic, Cold Weather, Hot Weather, Party, Swimwear
Swatches: 15 (3 per Fraternity)
Variations: Alpha (black/gold). Kappa (red/white). Omega (purple/gold), Sigma (blue/white), & Iota (brown/gold).
Disallowed for Random
Recolor designed by TajLibra Creations
Mesh: Base Game Compatible
Models Credits - Photography by @tajlibra
Divine 9 Fraternity Clothing is by TajLibra Creations
DOWNLOAD INFORMATION:
DOWNLOAD Divine 9 Fraternity Durags on 🖱️ Patreon
File Name(s):
TajLibra_D9_Fraternity_Durag_AM
Uploaded on 10/06/2023 by @tajlibracreations @tajlibra @tajlibradesigns
Want a creation for your Organization? Let me know!
DISCLAIMER: These creations are for The Sims 4 as custom content. This is content is purely for fun. Many simmers love having a piece of reality in their games. Some images were obtained from various online sources and their credit remains on the image. Please do not share disrespectful images or videos using these Divine 9 creations. Organizations mean a lot to their members.
TajLibra Creations Terms of Use (TOU):
Do not sell or place MY custom content behind paywalls or on paysites. My content is not for sale. Link directly to my Patreon, tumblr, or simfileshare link.
Do not re-upload, re-edit, and/or then claim as your own! Please credit designs to me.
Do not include my content in pay to download lots, rooms, and/or households. Separate my content and provide it as a free download or link to my page.
I credit mesh creators and link to required meshes whenever possible, you should as well. My goal is to never use a mesh that requires payment to download.
Feel free to tag me when you use my creations. @tajlibracreations @tajlibra
Please let me know if links do not work or if you have problems with my content working in your game.
Social Media:
The Sims 4 Gallery: TajLibra (cc free builds & sims),TajLibraCreation & TajLibraCreates
Twitter: @TajLibraCreates
Facebook Page: @TajLibraCreations
Instagram: @Tajlibra
Patreon: patreon.com/TajLibra
LuniverSims: TajLibra
Tumblr: tajlibracreations.tumblr.com & tajlibra.tumblr.com
Discord - TajLibra Creations: Click to Join
Trello Board - TajLibra Creations: Click to Visit
Itch.io: Click Here to view Unreleased Commission Items
YouTube - TajLibra Creations: Click to Visit
Pinterest - TajLibra Creations: Click to Visit
Website - TajLibra Creations
Etsy Store for Digital Art - TajLibra Designs
Kofi - TajLibra: Click to Visit (accepting donations)
Buy Me A Coffee (Smoothie) - TajLibra: Click to Visit (accepting donations)
38 notes
·
View notes
Text
ffs tumblr has a fucking 'go premium' banner stuck over the top of the page and because I'm using a script to change the layout from the garbage twitter-esque 'new' layout to something approximating the old one, I now cannot click any fucking activity buttons
fuck off with trying to beg for my goddamn money @staff this is pointless, I haven't got any to give the site even if it was worth doing!
#i will have to change the script back out if I want to use the site.#but it is still not okay to be hanging a go premium banner right in the way of everything#if I switch back and it is right there hovering for all to see at all times#I am going to be so mad
12 notes
·
View notes
Note
How do you make your infographics if I can ask, and how long does it normally take you to design, do the research, find what quotes you like, etc. I’m very interested in making my own, especially about the drag queen issue but I struggle with adhd and staying on task and get unmotivated easily.
What I use to make Infographics/Posts


You don’t need anything fancy to make infographics! I’m familiar with Adobe InDesign and the Adobe design suite, but those tools are expensive and are hard to learn.
I use Canva to make my material. I don’t pay for their premium account, so my account is completely free! It gives you templates and design elements to work with. I really like Canva because it helps me quickly design and post material.
How long does it take?
Making posts with just a quote usually takes me 5 minutes per post, so they're pretty fast to make.
My infographic posts take the longest to make. My Intersex and Sex Binary posts took me over 30 hours to research, plan, compile, write, design, and edit. Some smaller infographics like Transmasculine Individuals and Binding took ~4 hours.
A lot of the time is spent on the research stage. The good news is I've compiled a lot of my research into this ~300-page master document! It's full of studies and facts, grouped by topic as a resource for other women. It's so big I've really only scraped the surface in terms of what I've been able to adapt so far.
Feel free to take a look for yourself if you want to make your own posts/material, or if you're just curious! If you're interested in making posts about any of the topics listed, this might help shorten your research. I've also named/linked all my sources, so you can click the hyperlinked sources or Google the name of the study and read the whole thing if it interests you.
Work Process & Motivation
I also struggle with motivation and finishing projects. The key (for me) is to organizing my digital workspace.
If I see a statistic or study that interests me, I stick it into my masterdoc. If I see a Tumblr post with an interesting idea, quote, or fact, I save the post as a draft

When I have time, I go through my drafts and pick a few posts I feel like adapting.
On Canva, you can search for keywords like "Instagram Post", "Instagram Story" or "Quote" and Canva will give you suggested templates.


I have a Canva document saved of a bunch of templates I want to use for quotes, for example (you may recognize some of the backgrounds/fonts from my posts):

When I pick a quote I like, I copy and paste the template square into a blank page on my document where I keep all my quotes and I just edit the text and mess around with the design elements until I'm satisfied.

I can then easily export my posts!
My process for infographics is similar. I search "Infographic" and save infographic templates I like, then just add in the information when I have the time and motivation.
I get demotivated sometimes, so it helps to do a lot of posts back-to-back when I'm motivated and have time. I then add the posts to my Tumblr queue, so my blog is posting daily, even on days or weeks when I don't have the time, energy, or motivation to make material.

I know online activism can get really tiring and it can be easy to burn out. Stickering, flyering, reading feminist/woman-centered books to educate yourself, signing petitions and writing letters, meeting with like-minded women, and volunteering for women's shelters/causes are great ways to help women in real life that don't feel as impersonal as a Tumblr blog. If there's a topic you're passionate about, make that infographic or post, but also think about what you can do in real life to advocate for or advance the cause!
I find mailing women radical feminist stickers (which you can order for free here!) is a great way to remind myself that I'm not alone and there are other women like me. Every envelope I pack makes me feel really connected to other women. I also work for an organization that helps women in the Global South and try to read feminist books in my spare time.
TL;DR - Use Canva, spread the word, and try to help women in real life!
55 notes
·
View notes
Text
Once again thinking about how advertising shifted from a small group of selected individuals who would rate, approve, and distribute a limited number advertisements on TV, radio and in print and how the modern "anyone can make an advertisement for anything and put it anywhere" completely destroyed the market.
In theory advertisements aren't bad. I mean there are still a great number of people who loudly and proudly declare they only watch the Super Bowl because marketing agencies spend big bucks on funny, interesting advertisements. There were scenarios where advertisements were acceptable and even enjoyable!
But not anymore. Since a person can register for Google Adsense and slap as many ads on a thing as they want to, the more desperate and sleazy among us decided to fill entire pages with ads. The value of a single advertisement bottomed out, as instead of guaranteeing a viewer's undivided attention, websites started being lit up like the Las Vegas strip. Memorable ads suddenly matter less than whatever's the most simple and flashy.
The side effect, the thing that I'm actually thinking about today, is how little advertising matters to me now. The only ads that ever actually command a single iota of my attention are the most annoying things: websites with "sign up for our mailing list!" pop-ups, or when I go dumpster diving on my Roku and find a streaming app that plays ads every 90 seconds, or when a news website is covered in "SUBSCRIBE TO OUR PREMIUM SERVICE" banners in every corner (or limits how much you can read before paying).
The only ads I remember are the ones that feel like a punishment.
To the point where, on a website that actually tries to show an acceptable number of advertisements, my brain has been automatically trained to ignore them. I don't even see them. I was using the tumblr app five minutes ago on my phone and I can't tell you what the ads were. I salted the earth for those neurons in my brain. That kind of mental spite is a reflex for me now. The rest of the internet has made me so resistant to all forms of the most annoying, forceful, attention-grabbing advertising that it will probably never work on me ever again for as long as I live.
But I can still recite the Toys'R'Us song by heart. It's been more than twenty years since its debut and people still remember the McDonalds "I'm Lovin' It" jingle.
...Actually, I'm so inoculated to modern advertising I had to double check whether or not McDonalds even still uses "I'm Lovin' It" because I cannot remember having seen a McDonalds advertisement in a very long time.
I suppose my ultimate point in all of this is never feel obligated to watch ads. Never feel guilty for using an adblocker. When that website says "We noticed you're blocking our ads, please turn it off" there is no law that says you have to (if they try to force you, a quick google search will probably solve that).
Always remember you are the victim of their circumstance, not the other way around.
67 notes
·
View notes
Text
So I've actually found a way to be productive with my free time, which means I've spent comparatively less time reading the Locked Tomb and writing tumblr posts about it, haha
@wellhappybirthdaytomeiguess:
Pal is still working on his path towards a new lyctorhood I think.
Interesting, I'm curious as to how many other different ways there are to becoming a Lyctor? At the end of the last book, I assumed he meant whatever happened with John and Alecto, but obviously that isn't an option for him and Camilla because his body got exploded, so it will have to be some kind of body sharing solution
I still giggle at John’s ‘see I did create a utopia’ comment. I can just picture John’s ‘like and subscribe’ at the end of his streams :-p
Yeah, that's such a millennial bit of humor, my first priority for my utopia was not to recreate the internet. But that just makes me wonder, if it was intended to be a utopia in some way, why has it been 10,000 years and people are still getting mumps? Honestly, an even better question than "why did you create a world without modern medicine/vaccinations" is how did he even manage to create something that was so utterly static for 10,000 years?
This is I think sort of it: chapter 14 of Harrow: “the emperor of the nine resurrections looked at you for a long time, and then he swore, very quietly, under his breath. You thought you understood but ten he said: “this was….all so different…before we discovered the scientific principles.” Page 156 in hard copy
Yes, thank you! It was right after Harrow described how her parents used the thanergy from the 200 children:

So maybe John doesn't treat it scientifically mainly because the scientific knowledge of it resulted it being put into these kinds of like, engineering purposes. He can just think stuff and it happens, and he because he has so much power he doesn't have to optimize or engineer anything or think about what the consequences of necromancy are for the people who do optimize and engineer it. It's kind of like how programmers back in the day had to be much better engineers than programmers now, because they had to work with a much more limited supply of space, RAM, CPU, etc. and now we can afford to use languages like python, which are pretty to look at and easy to use but don't have great performance, because the time and effort spent coding is now at a higher premium than the actual computer resources that are being used, in some cases. John has infinite resources, so he doesn't have to do any engineering, he can be as inefficient as he wants and he doesn't have to think about exactly how much death it takes to achieve whatever result
14 notes
·
View notes