#this is a good cheatsheet for when i do more interactions
Explore tagged Tumblr posts
Note
okay here’s the list for who Aliza gets along with the most and such and this list is hella long already so I probably skipped a couple of charaters (or i end up forgetting ;w;) plus i think i got most of them but eh i did the whole cast for most of them anyway so herez-
Sdr2:
Hajime: y’all already know
Chiaki: they have a sister like relationship, like they like each other as siblings :3 plus they both loves games so they hang out a lot (Chiaki knows about Aliza’s downside with her foresight)
Sonia: good friends in a way-
Hiyoko: she gets on her nerves a lot-
Mahiru: ehhh they talk here and there
Peko:same thing, they talk here and there
Akane: probably not-
Nagito: weird friendship plus they don’t really have good luck so- ;-;
teruteru: has mixed feelings about him-
Mikan: best friends for sure, Mikan probably have to treat her if Aliza’s orbs breaks and cuts her in the process. Only thing mikan worries is the bandage on Aliza’s neck and arms she saw one time- i mean what-
Gundam: oh lord they’re definitely getting along
Kazuichi: she doesn’t like him-
Nekomaru: he’s too loud for her to handle-
Fuyuhiko: eh they don’t talk much here and there
Ibuki: i mean Aliza can sing so they can get along due to music
Ultimate imposter (can’t remember if he had a name or not-): ehhh like fuyuhiko they don’t talk much-
V3 gang:
Kaede: again music but these two are good friends :3
Shuichi: good friends as well, Aliza is into mystery sorta so ._.
Kokichi: he reminds her of Monkai a bit but i’m pretty sure Kokichi drags her into whatever chaos there is ;-;
Maki: they talk a couple of times, Aliza gets a bit nervous around her tho-
Korekiyo: She rather be around him then Kanade-
Angie: nope She doesn’t like her.
Ryoma: i mean… they’re both depressed so- ;-; (tho Aliza tends to hide it a lot more then him soo plus Ryoma probably might tell-)
Himiko: they both do magic shows and plus Aliza’s the Ultimate foreseer so- magic-
Rantaro: they just chill, they talk alot but manly about random stuff
Tenko: uh- she can handle her.. sorta-
Kirumi: Aliza helps her a lot with cleaning plus whatever else-
Miu: Nope Doesn’t like her-
Kiibo: they have a pretty good friendship
Gonta: they talk about bugs, Aliza likes butterflys a lot so-
Kaito: chaotic friendship that’s all-
Tsumugi: Oh she does not like the feeling she gets when tsumugi’s around-
Sdr:
Kanata: same thing with Mikan
Akane: Best friends :3 (plus Aliza tends to hide behind her if mitch is around-)
Mikado: well they can foresee things so they tend to share what they have (probably one of the few people Aliza told about her downside of her foresight)
Tsurugi(i guess this applies to sdra him as well-): Didn’t like him at first but they be friends (and same thing if mitch is around Aliza hides behind him-)
Rei(same thing with sdra rei): they get along :) (plus told her and tsurugi about her downside with foresight)
Teruya(sdra him as well): Chaotic friendship-
Yuki: Good friends, :>
Kizuna: er neutral pretty much-
Kinji: Aliza is not big into religion so she doesn’t really talk to him (that and some of her family members tried to force a religion on her so uh yea-)
Kakeru: they don’t talk much but she doesn’t mind him
Kiyoka: reminds her of a friend so they be good friends :3
Satsuki: welp there’s gonna be chaos-
Haruhiko: same thing with satsuki ;-;
Ayame: they got along well
Mitch: Oh HELL NO- the level of uncomfortable Aliza gets from him she tries to avoid him
Sdra2:
Hibiki: yep they’re best friends plus they can sing so ye :D
Kokoro: nope-
Mikado: also nope-
Yuri: oh definitely not, she gets uncomfortable by him-
Nikei: Surprisingly they get along well-
Kanade: hell no- nope she gets a really bad feeling from her so nope-
Iroha: They do art a lot so friends
Emma: hm the get along
Setsuka: welp she got a big sis here so ye-
Shinji: eh they get along don’t talk much
Sora: best friends :3 (plus like the others aliza told, she also knows about her downside to her foresight)
Hajime: he gives her big bro vibes, but they get along well
Yoruko: well she can mess with her and sora so ha- but other then that they get along
Rebirth: (i know Ayumu and Marin are used here can’t remember if anyone else is so i’ll do these two)
Ayumui: they get along very well :3
Marin: i will not be surprised if she start’s calling Aliza big sis-
Blowback (know kana is used not sure about the others):
Kana: they get along, they talk here and there but not a lot-
Drdt: (oh here we go-)
Teruko: okay they are best friends, plus she reminds Aliza of Hoshiko so ye
Xander: yall already know- (also he and hajime don’t know about Aliza’s downside of her foresight since she doesn’t want them to worry so-)
David: nope doesn’t like him (that and she can see though his act-)
Arturo: Also no-
Levi: they talk here and there, but they’re friends
Ace: she can handle him-
Eden: best friends :3
Arei: Reminds her of Monkai, so chaos-
J: they hang out a bit but they get along
Nico: they both like pets, so they talk about that a lot
Veronika: i mean they both like horror (Aliza can’t help that something feels off though-)
Whit: he’s ultimate matchmaker i’m pretty sure he tease her and xander a lot-
Rose: they both like to draw so they do some drawing together
Hu: ehh they get along a bit
Charles: they don’t talk much
//Well you are missing the Trigger Happy Havoc gang but other then that this all looks good.
//I will mention what she's like with the OCs around here. Review Anon as I mentioned Aliza gives her a wide berth due to some truly nasty foresights she's had with her.
//And like literally everyone else, she is nervous around the penguins.
//As for Sawa well...you can decide on that one.
#review anon talks#alizachan#this is a good cheatsheet for when i do more interactions#since aliza is probably the oc i have the least knowledge on#and that is 100% due to the fact finalverse got erased before i could read it#and since aliza doesn't show up anywhere else#heck this is probably the biggest role she has currently
1 note
·
View note
Text
— drucilla’s character info sheet. (or a quick cheatsheet on relevant info regarding dru)
name: drucilla pritchard
name meaning: drucilla means “mighty, strong.”
alias/es: drucilla is an alias, adopted to hide herself from marines. it came from a book she liked as a kid. pritchard came later, to honor the woman that took her in as a teenager.
ethnicity: white (irish)
one picture you like: this in particular because i imagine it as one of her freer, happier moments. in a modern au, it was taken during college.
three hcs you never told anyone:
learned her forgery skills, not from any pirate or wayward character she met on her own, but her parents. her parents were not above forging signatures to keep a roof over their head while on the run. she picked up mimicking voices from people watching, and duplicating art through her natural predilection for painting. in her modern verse, it’s how she’s made extra money.
her first kill was through her devil fruit. ended up with her jaws around their lower torso, savaging the boy. she threw up for an hour afterward due to the taste of blood (and how much she liked it), and with how much she was regarded as a monster, and since then, puts her swordsmanship first and uses her power as backup. it’s worked better this way for the element of surprise.
despite her flighty, self-saving habits, she’s incredibly loyal. she’s someone who can pull stories from even the most curmudgeonly people. will honor debts even if it’s more work on her end. she loves hard after years of being afraid to.
three things your character likes doing in their free time:
art. she’s a painter primarily, but sketches too. she doesn’t have much room to paint while on the sea, but in times when she has a stable place on land, hanging up her own art helps it feel like home. when she paints, she'll get it in her hair and on her clothes. many times, she leaves the splotches, liking the way it looks.
rock climbing. she’s always been fond of being out in nature, but after ten years of climbing ropes aboard pirate ships, she’s come to enjoy the familiarity and feel of being able to pull herself out of anything.
thrifting/antique shopping. she’s a great haggler with a good eye for special finds, but she also takes great appreciation in the history and make of items.
three four people your character loves (or important people mentioned in her canon):
iona pritchard. adoptive mother of sorts, village fortune teller that would never tell her if her powers were real or not. drucilla regrets keeping up a misguided wall between them, in holding tight to the memory of her birth parents. she took iona’s last name after her death.
isabela rivaini. captain and greatest friend. when drucilla found herself alone again and struggling, she met isabela and, after swapping similar stories, joined her crew. isabela taught her how to wield a sword, how to fight, how to sail. in return, drucilla gave her her utmost loyalty and use of her devil fruit powers.
dracule mihawk. this can be switched out if she ever interacts with another mihawk, but as i’ve used mine to flesh out her character, he’s become quite important to her story. he does her the greatest favor of aiding her in rescuing isabela, which cements her loyalty and affection, and in doing so, they find a kindred soul in each other. he calls out her bullshit, and she never lets his attitude daunt her.
rob lucci. this can be switched out if she ever interacts with another lucci, but as i've used mine to flesh out her character, he's become important to her story. they were childhood friends, both being orphans, before he was taken to guanhao. the loss hurt her deeply, until many years later when they reunited on opposite sides of the government / pirate divide.
two things your character regrets:
packing up and leaving after a fight with iona without letting her or the friends drucilla had made know. when drucilla came back to the village later, iona had died, and she was too guilt-ridden to check in with anyone else.
looking the other way when others were in life or death moments because she was more focused on saving her own skin.
two phobias your character has:
thunderstorms make her uneasy because she nearly drowned during one. she’s had a few close calls, but this one in particular was by far the closest. she felt her body start to shut down as she watched her crew get pulled under the water too.
the conflicting ideas that there’s either nothing after death or instead of heaven waiting for her, it’ll be hell, for all the horrible things she’s done.
extra headcanons:
can sing very well. in her band au with @a11sunday, she's a singer-songwriter tired of writing for other people who strikes out on her own at open mic nights.
knowledgeable about plants and flowers to an unexpected degree that comes from the brief period she was on her own. she usually has flower detailing on her clothes that she sews herself.
her first wanted poster doesn’t show all of her face, instead showing only her scarred eye and lower ¼th of her face peeking out from under the brim of her hat, like this. her updated poster after marineford shows the entirety of her face.
while she’s the type to be slow to rise in argument, usually having not necessarily a good head, but can pick and choose when she lets go of her anger, she has been banned from at least two bars across the four quadrants for threatening to bite someone and making good on it once.
2 notes
·
View notes
Text
— drucilla’s character info sheet. (or a quick cheatsheet on relevant info regarding dru)
name: drucilla pritchard
name meaning: drucilla means “mighty, strong.”
alias/es: drucilla is an alias, adopted to hide herself from marines. it came from a book she liked as a kid. pritchard came later, to honor the woman that took her in as a teenager.
ethnicity: white (irish)
one picture you like: this in particular because i imagine it as one of her freer, happier moments. in a modern au, it was taken during college.
three hcs you never told anyone:
she’s skilled in forgery, whether it’s forging signatures or creating copies of famous art. in her modern verse, it’s how she’s made extra money.
her first kill was through her devil fruit. ended up with her jaws around their throat. she threw up for an hour afterward due to the taste of blood, and since then, puts her swordsmanship first and uses her power as backup. it’s worked better this way for the element of surprise.
despite her flighty, self-saving habits, she’s incredibly loyal. she’s someone who can pull stories from even the most curmudgeonly people. will honor debts even if it’s more work on her end. she loves hard after years of being afraid to.
three things your character likes doing in their free time:
art. she’s a painter primarily, but sketches too. she doesn’t have much room to paint while on the sea, but in times when she has a stable place on land, hanging up her own art helps it feel like home.
rock climbing. she’s always been fond of being out in nature, but after ten years of climbing ropes aboard pirate ships, she’s come to enjoy the familiarity and feel of being able to pull herself out of anything.
thrifting/antique shopping. she’s a great haggler with a good eye for special finds, but she also takes great appreciation in the history and make of items.
three people your character loves (or important people mentioned in her canon):
iona pritchard. adoptive mother of sorts, village fortune teller that would never tell her if her powers were real or not. drucilla regrets keeping up a misguided wall between them, in holding tight to the memory of her birth parents. she took iona’s last name after her death.
isabela rivaini. captain and greatest friend. when drucilla found herself alone again and struggling, she met isabela and, after swapping similar stories, joined her crew. isabela taught her how to wield a sword, how to fight, how to sail. in return, drucilla gave her her utmost loyalty and use of her devil fruit powers.
dracule mihawk. this can be switched out if she ever interacts with another mihawk, but as i’ve used mine to flesh out her character, he’s become quite important to her story. he does her the greatest favor of aiding her in rescuing isabela, which cements her loyalty and affection, and in doing so, they find a kindred soul in each other. he calls out her bullshit, and she never lets his attitude daunt her.
two things your character regrets:
packing up and leaving after a fight with iona without letting her or the friends drucilla had made know. when drucilla came back to the village later, iona had died, and she was too guilt-ridden to check in with anyone else.
looking the other way with some things because she was more focused on saving her own skin.
two phobias your character has:
thunderstorms make her uneasy because she nearly drowned during one. she’s had a few close calls, but this one in particular was by far the closest. she felt her body start to shut down as she watched her crew get pulled under the water too.
the conflicting ideas that there’s either nothing after death or instead of heaven waiting for her, it’ll be hell, for all the horrible things she’s done.
extra headcanons:
she can dance, but she can't sing. singing is relegating to humming while working or while drunk.
knowledgeable about plants and flowers to an unexpected degree that comes from the brief period she was on her own. she usually has flower detailing on her clothes that she sews herself.
her first wanted poster doesn’t show all of her face, instead showing only her scarred eye and lower 1/4th of her face peeking out from under the brim of her hat, like this. her updated poster after marineford shows the entirety of her face.
while she's the type to be slow to rise in argument, usually having not necessarily a good head, but can pick and choose when she lets go of her anger, she has been banned from at least two bars across the four quadrants for threatening to bite someone and making good on it once.
2 notes
·
View notes
Photo

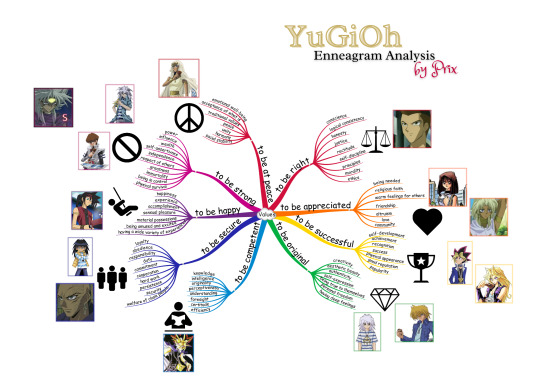
[ID: A chart describing the core values of each of the nine Enneagram personality types with YuGiOh characters correlated to each of the types.]
YuGiOh Enneagram Analysis, Part #1
Please note that this is the “boring” informational post about Enneagram with the Types listed and explained as well as a few other things. The next post is what has the actual, in-depth character profiles promised!
Introduction & Motivation
Over the past several months, I have been trying to analyze my strengths and weaknesses as a writer and learn more. I have been writing fanfiction since I was a little kid, making my first FF.net account in 2003 when I would have been twelve years old. Even before that, I was a lurker and wrote fics to share with my childhood best friend on paper or floppy discs.
YuGiOh came into my life at some point shortly thereafter. I know this, because I spent my thirteenth birthday in a comic book shop, mostly watching some of my male friends play the trading card game. I had some of the cards, but I was never much of a player, unable to keep up with the seemingly rapid rule changes. Besides that, I was always way more interested in the story and characters than I was in the card game. I remember I even wanted to call “YuGiOh cards” “Duel Monsters” instead to make it seem a little closer to tween-y LARPing.
Eventually, I gave up on collecting cards or trying to ply the game. I felt that while my male friends didn’t mind me being around when they played, they weren’t extremely interested in helping me learn or keep up. I felt I had other strengths, so I started carrying around a notebook even more than I already did. I started my fledgling forays into online fandom. And YuGiOh was a big part of the beginning of that.
I can’t remember posting any YuGiOh fic in particular, and I’m sure that if I had it would make me cringe now. What I do remember is reading some and also spending a lot of time lying on my bed, headphones plugged into a small purple stereo, listening to the first of the two American-released CDs with YuGiOh-inspired music on them. In particular, the last three tracks were pieces of music from the original score composed for the 4Kids dub, which is - for some reason - different from the original Japanese music.
During that time, I would fantasize and conjure my own YuGiOh plots in my head, most of which were focused on the Ancient Egyptian and more spooky, spiritual, and horror themes in the show. I was really fascinated with the reincarnation angle, though my understanding of and opinions on how that works have grown with time.
Years went by, and I didn’t think about YuGiOh much at all. Then, something happened in 2018. I don’t know what got in my head, but it was like all the joy I once found in thinking about the YuGiOh characters came back in a giddy conversation with my childhood best friend. Then, for a little while, it wouldn’t leave me alone.
I started writing for the fandom then, and after several detours, I’m trying to get back in the groove of it.
My approach to the tone of YuGiOh-fanning is that it’s a bit serious, but it’s also with a tongue placed in my cheek because of how incomprehensible or silly the plot can be on a meta level. Sometimes, it almost brings tears to my eyes by being so over-the-top about something that, in the real world, would make no sense at all. But the drama, in the context of the universe, somehow rings true.
I think that’s all owing to how most of the primary characters are just... really freaking great characters.
It has often puzzled me. Like, did Takahashi do all this layering on purpose? Is it really there, or did earnest fanon just make it seem like it? And, as a person, I am always here for a good fan-and-canon symbiosis.
This post is going to be, from here on, an effort to match the YuGiOh characters to the 9 Enneagram Personality Types. I am writing this for my own benefit as I continue to work on my pet YuGiOh fanfiction project, It’s Always Sunny in Domino City, which is a mixture of YGOTAS-vibes-and-concepts taken seriously and a sincere take on fanfiction for the actual canon. It’s dramedy about a sizeable chunk of the main cast a few years post-canon with some canon divergence such as the Memory World arc not yet and possibly never-happening. If that sounds like something you’d like, I would humbly request you check it out!
Either way, this will be an in-depth character analysis cheatsheet for all of the characters above, based on my observations, opinions, and feelings. I invite discussion, but it’s fine if we need to agree to totally disagree!
If you are interested and enjoy what’s below the Read More and in the coming second post, then you are welcome to utilize the character analyses to aid you in your own fanwork!
Enneagram
What is Enneagram, and why am I using it?
Enneagram is a personality categorization system that one might compare to the somewhat better-known MBTI. However, in the words of excellent writing-advice YouTuber, Abbie Emmons:
MBTI shows us how we behave.
Enneagram shows us what we believe.
I will be referencing Abbie’s video Using The ENNEAGRAM To Write CONFLICTED CHARACTERS and her free Enneagram-cheatsheet, available in the description of the linked video. Whether it’s before you continue reading or after, if you’re interested in writing, I would highly recommend you check out her channel!
The Enneagram system has nine basic personality types that overlap and interact in really interesting ways. It is not a hard science, and it’s not a horoscope. Instead, it’s supposed to be “based on conventional wisdom and modern psychology.” All I can say is that with every set of characters I’ve tried it with, it works! Once you get the hang of it, it feels kind of like ~✰~magic~✰~!
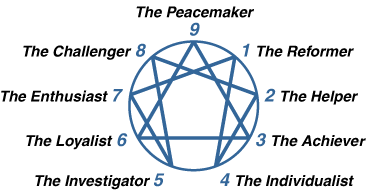
Below, I will list Abbie’s simplified definitions of each of the personality types, in order:
Type 1: The Reformer
The Rational, Idealistic Type:
Principled, Purposeful, Self-Controlled, and Perfectionistic
Basic Fear: Of being corrupt/evil, defective
Basic Desire: To be good, to have integrity, to be balanced
Key Motivations: Want to be right, to strive higher and improve everything, to be consistent with their ideals, to justify themselves, to be beyond criticism so as not to be condemned by anyone.
Type 2: The Helper
The Caring, Interpersonal Type:
Generous, Demonstrative, People-Pleasing, and Possessive
Basic Fear: Of being unwanted, unworthy of being loved
Basic Desire: To feel loved
Key Motivations: Want to be loved, to express their feelings for others, to be needed and appreciated, to get others to respond to them, to vindicate their claims about themselves.
Type 3: The Achiever
The Success-Oriented, Pragmatic Type:
Adaptable, Excelling, Driven, and Image-Conscious
Basic Fear: Of being worthless
Basic Desire: To feel valuable and worthwhile
Key Motivations: Want to be affirmed, to distinguish themselves from others, to have attention, to be admired, and to impress others.
Type 4: The Individualist
The Sensitive, Introspective Type:
Expressive, Dramatic, Self-Absorbed, and Temperamental
Basic Fear: That they have no identity or personal significance
Basic Desire: To find themselves and their significance (to create an identity)
Key Motivations: Want to express themselves and their individuality, to create and surround themselves with beauty, to maintain certain moods and feelings, to withdraw to protect their self-image, to take care of emotional needs before attending to anything else, to attract a "rescuer."
Type 5: The Investigator
The Intense, Cerebral Type:
Perceptive, Innovative, Secretive, and Isolated
Basic Fear: Being useless, helpless, or incapable
Basic Desire: To be capable and competent
Key Motivations: Want to possess knowledge, to understand the environment, to have everything figured out as a way of defending the self from threats from the environment.
Type 6: The Loyalist
The Committed, Security-Oriented Type:
Engaging, Responsible, Anxious, and Suspicious
Basic Fear: Of being without support and guidance
Basic Desire: To have security and support
Key Motivations: Want to have security, to feel supported by others, to have certitude and reassurance, to test the attitudes of others toward them, to fight against anxiety and insecurity.
Type 7: The Enthusiast
The Busy, Variety-Seeking Type:
Spontaneous, Versatile, Acquisitive, and Scattered
Basic Fear: Of being deprived and in pain
Basic Desire: To be satisfied and content—to have their needs fulfilled
Key Motivations: Want to maintain their freedom and happiness, to avoid missing out on worthwhile experiences, to keep themselves excited and occupied, to avoid and discharge pain.
Type 8: The Challenger
The Powerful, Dominating Type:
Self-Confident, Decisive, Willful, and Confrontational
Basic Fear: Of being harmed or controlled by others
Basic Desire: To protect themselves (to be in control of their own life and destiny)
Key Motivations: Want to be self-reliant, to prove their strength and resist weakness, to be important in their world, to dominate the environment, and to stay in control of their situation.
Type 9: The Peacemaker
The Easygoing, Self-Effacing Type:
Receptive, Reassuring, Agreeable, and Complacent
Basic Fear: Of loss and separation
Basic Desire: To have inner stability, "peace of mind"
Key Motivations: Want to create harmony in their environment, to avoid conflicts and tension, to preserve things as they are, to resist whatever would upset or disturb them.
Now that you’ve seen all those, what do you think your favorite character is? In YuGiOh or anything else! It works great for original characters and even yourself and your loved ones.
The actual Character Profiles will be in coming post(s), but continue reading if you want me to explain more about how and why the Enneagram is a great personality typing system. #nonspon, or whatever.
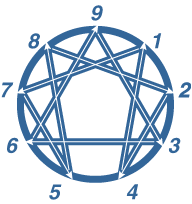
The Enneagram Chart
Now, you could just go to the Enneagram Institute’s page on How the System Works, but below I’ll cut it down to only the parts I’m interested in and explain those in a way that helps me.
Unlike in astrology or MBTI, which are both more restrictive in different ways, the relative position of each type matters a bit on the Enneagram chart, because it can be used to visualize a lot of things about a person!
The Basic Chart

The Types are shown in a clockwise fashion with “1″ in the 1 o’clock position on an analog clock. The interior lines mean things, but I have trouble reading it without further delineation.
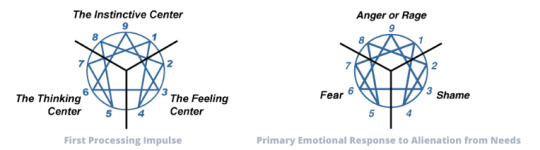
Centers of Response
Below are two small charts, displayed side-by-side. (If it’s too small, try right-click, open in new tab!)
The chart on the left shows the three “centers.” The “centers” indicate the first ‘processing language’ a person would use to respond to stimuli.
Type 8, Type 9, and Type 1 respond first based on instinct (primal, gut-feeling). If you want to go Freudian, this is from the id.
Type 2, Type 3, and Type 4 respond first based on feelings (social or personal desires, the heart). If you want to go Freudian, this is from the ego.
Type 5, Type 6, and Type 7 respond first based on thoughts (analytical rather than emotional, the head). If you want to go Freudian, this is from the superego.
Remember that, of course, every single type and person engages their instincts, their emotions, and their thoughts at different times and to different degrees, and some of these are learned or changed behaviors. This is about what their innate drive toward that would be.
Likewise, the same “centers” can also be used for the chart on the right. You will notice that all three of these are defined by what is typically considered a negative emotion. This is because this is about a person’s instinctive, not particularly conscious emotional response when they are backed into a corner and deprived of something that is core to the needs of their personality type.
Type 8, Type 9, and Type 1 tend to respond to a threat to their psychic well-being with anger/rage.
Type 2, Type 3, and Type 4 tend to respond to a threat to their psychic well-being with shame.
Type 5, Type 6, and Type 7 tend to respond to a threat to their psychic well-being with fear.

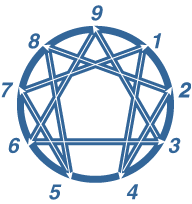
Stress vs. Growth
We all know that there are times when a person isn’t acting like themselves, for better or for worse. Usually, “You’re not acting like yourself,” means that a person is behaving badly. Of course, it’s way easier to withdraw and bristle and defend rather than growing in the midst of adversity. However, it is certainly possible to experience character growth in response to experiences, good and bad. Unlike a lot of other personality typing schemes, the Enneagram has a way to display and predict what stress and growth do to a person.
The Enneagram never suggests that any Type is an island unto itself. Every person contains multitudes, but a person’s Type is likely to remain relatively stable throughout their lives, once they have had a chance to develop any personality at all. This means that when a person is stressed or growing that they do not become the type they emulate. Rather, they are more highly expressing that aspects of their personality that reflect those drives and desires but in a way that is either fraught, sickly, or unwell (in the case of stress), or aspirational, flying-high, and incorporating the hard-lessons into who a person is going to be going forward (in the case of growth). The latter, especially, isn’t a sustainable mode, while a stressed person can become more entrenched in their bad habits and defensive coping mechanisms.
Stress

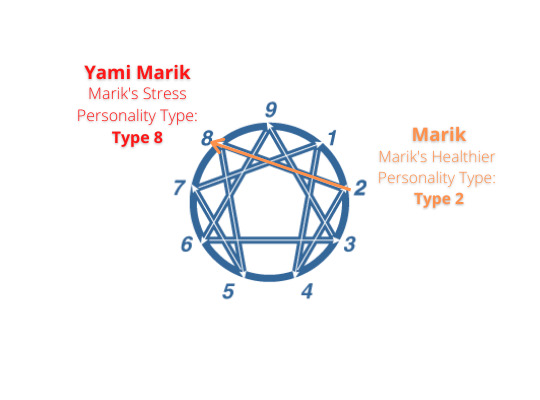
Note the white, directional arrows. Each number has an arrow point pointing to it and an arrow leading away from it. The point indicates that this is the stress manifestation for the Type at the origin of that arrow. The origin of each arrow indicates the Type being described.
Confused? Let me finally give you a YuGiOh example.

When I was trying to identify the Types of the characters, defining Marik was difficult, because he has a “Yami,” or Dark Side, which has its own personality and will but which is not its own separate soul or person than Marik himself. Rather, it’s a kind of fantasy/magic-assisted personality splintering where Yami Marik is a full manifestation of the negative traits Marik needed to embody to survive.
So, for reference:
When stressed, Type 1 behaves more like Type 4.
When stressed, Type 2 behaves more like Type 8.
When stressed, Type 3 behaves more like Type 9.
When stressed, Type 4 behaves more like Type 2.
When stressed, Type 5 behaves more like Type 7.
When stressed, Type 6 behaves more like Type 3.
When stressed, Type 7 behaves more like Type 1.
When stressed, Type 8 behaves more like Type 5.
When stressed, Type 9 behaves more like Type 6.
Alternatively, you can use these sequences to follow the stress lines:
1-4-2-8-5-7-1
9-6-3-9
Growth
Think of the above-explanation in reverse.

The sequence:
1-7-5-8-2-4-1
9-3-6-9
As a Type 1 grows, they incorporate more positive traits of Type 7.
As a Type 2 grows, they incorporate more positive traits of Type 4.
As a Type 3 grows, they incorporate more positive traits of Type 6.
As a Type 4 grows, they incorporate more positive traits of Type 1.
As a Type 5 grows, they incorporate more positive traits of Type 8.
As a Type 6 grows, they incorporate more positive traits of Type 9.
As a Type 7 grows, they incorporate more positive traits of Type 5.
As a Type 8 grows, they incorporate more positive traits of Type 2.
As a Type 9 grows, they incorporate more positive traits of Type 3.
Wings
The final thing to know about the Enneagram chart for my purposes is about wings. The wing of your personality traits accounts for the complementary and contradictory aspects of your personality. They are the inconsistencies that make you human, predicted and jumped in. Typically, a person is not thought to have both possible wings but one or the other. A wing is one of the two adjacent Types to yours, the number before, or the number after, and it is annotated, for example:
Type 1, Wing 2: 1w2
Type 1, Wing 9: 1w9
Link to Part 2 Here!
#yugioh#yugi mutou#seto kaiba#jounouchi katsuya#yugioh duel monsters#mutou yugi#kaiba seto#kaiba mokuba#mokuba kaiba#kujaku mai#mai kujaku#anzu mazaki#mazaki anzu#katsuya jounouchi#marik ishtar#isis ishtar#rashid ishtar#hiroto honda#honda hiroto#ryou bakura#bakura ryou#yami bakura#yami marik#yami yugi#pharaoh atem#atem#ryuji otogi#otogi ryuji#main cast#op
37 notes
·
View notes
Text
un jour tu t’en voudras - part 1
Ethan Hitchcock/Maelgwyn
Modern AU - University AU - Fake/Pretend Relationship - Pining - Hurt/Comfort but like significantly more hurt than comfort - french people being terrible
13,060 words
content warnings: terminal illness, drunkenness and smoking, unhealthy family dynamics
For three hundred dollars, Ethan Hitchcock will attend your family's holiday event posing as your shitty art school boyfriend and do everything in his power to wreck the night. Maelgwyn's getting tired of Thanksgiving.
(Featuring art from my dear friend Matt Prairiecryptid!)
For once in his life, Maelgwyn is excited to see Thanksgiving go to shit.
Nausea always creeps up on him as he moves towards a family gathering, but he’s distracting himself with schadenfreudian thoughts of how much of the night’s chaos and strife is going to be his responsibility this time. They’re going to hate the boy he’s bringing on his arm so goddamn much. Ethan has taken it upon himself to sound like even more of an egregious Quebecois douchebag than usual, like he's cramming a handful of extra vowels into every single word. It would bother Maelgwyn too if it wasn’t a result of an evening back home spent excitedly brainstorming ways to make him insufferable. It’s all Ethan can do to make himself as disheveled and douchey as possible. Maelgwyn’s paying a pretty penny for him to antagonize his parents, after all.
The Hitchcocks rarely advertise their services through anything but word of mouth anymore. Exam cheatsheets, less than legal party supplies, forged doctors’ notes, winning Roll Up The Rim cups—everyone around campus knows there’s not much they can’t get for you if you’re paying. Their acting services don’t come all that cheap, either, but once in a blue moon someone needs to make an ex jealous or fake a family emergency. Maelgwyn had come to them with his dilemma half expecting to be turned down, but they’d just nodded knowingly and named their prices as if they’d performed this particular service a dozen times before.
So now Ethan’s here in Louisiana with him, blowing cotton candy-flavored clouds into the evening sky as they walk through pretty polished suburbs on their way to Maelgwyn’s grandfather’s house. He didn’t come cheap, even if they gave him a discount for a year of friendship and for the fact that they know how much shit his parents piled on him. Still, Maelgwyn is relieved he’s here. The thought of affronting his family again is much less dread-inducing with the knowledge that he’ll have backup. Ethan is a good friend to have—he’d endeared himself to Maelgwyn mostly by sleeping through the film classes they’d had together and later begging to study with him, then slyly turning their study sessions into outings with his friends. It was one of the reasons Maelgwyn had finally broken out of the lonely shell he’d hidden in through his first year at university.
He can work with him, he knows that much. He just wishes they’d had more time to prepare a plan for the night. Maelgwyn clears his throat. “So, we’re starting off on too good of a footing already. My parents are way too happy to hear I’m bringing home a boy.”
Ethan tucks away his vape and gives him a sideways look. “Aren’t you bi?”
“Yeah, well… I rode out making them think I was straight as long as I could. It pissed my dads off thinking I wouldn’t even consider experimenting.” Maelgwyn pulls a face. “Samot wanted to throw me a coming out party.”
Ethan snorts. “Too much acceptance is really an unusual complaint to have.”
“I know, I know.” Maelgwyn lets the matter slide. It’s a petty thing to bring up, and really the least of his worries when it comes to his parents. “Anyway, you’re also going to get brownie points with Samot right off the bat for being, y’know… good-looking.”
Ethan raises his eyebrows at him and gestures at himself. His Habs jersey and ripped jeans are wildly inappropriate for a dinner party, and he’d purposefully smudged his eyeliner at Maelgwyn’s request. His earrings are even mismatched. “Am I, though?” he says, skeptical.
“I mean your face. You’re not ugly.”
“Oh.” Ethan puts a fist under his chin and pouts at him. “Well, that’s all I get? I’m not ugly?”
Maelgwyn sighs good-humoredly. “Yeah, yeah, you’re pretty.”
Ethan splits into a grin, having gotten what he wanted out of him, and puts a spring into his step. Maelgwyn shoves his shoulder fondly. “Pretty fuckin’ annoying.”
“ Oh! ” Ethan stumbles and clutches his chest. “Is that any way to speak to your beloved? You wound me, mon cher .”
Maelgwyn laughs despite the strange feeling creeping into his chest. He really wishes they’d had a chance to rehearse. Hearing Ethan refer to him so affectionately is strange. Something occurs to him. “Oh, shit. Um, one more thing. My parents are pretty PDA, so we’ll probably have to…
“Match their expectations so they don’t assume your relationship is crashing and burning?”
“Good way to put it.” Ethan really has done this before. Maelgwyn’s not sure how to feel about that.
Ethan’s hand hovers by his waist. “Can I, then?”
“Sure.” Maelgwyn lets him put his arm around him and tries to adjust to being held as he walks. It’s not that foreign of a feeling. He’s had to endure the Hitchcocks’ drunken snuggling enough to not be fazed by them being touchy-feely when sober. Still, people don’t usually touch him here. He feels like he’s being flirted with by a spineless frat boy at a party.
As they near the house, Maelgwyn finds himself nervously hoping he knows enough about Ethan for their false relationship to appear plausible. He knows that Ethan’s the cheery, personable one in relation to his brother, and that his general knowledge of the world is extremely hit or miss. He knows he’s kind enough to once have comforted Maelgwyn as he heaved his guts out in the bathroom of a frat party, and that he lacks enough common sense to have been found passed out in the bushes himself twenty minutes later. Maelgwyn doesn’t know shit about his life before university, but he figures Ethan will fill in the gaps if he needs to. He’s resourceful like that. Spirits buoyed again, he turns them onto the driveway leading up to the house.
Samol’s mansion is deceptively quaint, vines creeping over its two-story columns and cheerful flowerboxes and porch swings decorating the wrap-around deck. You would imagine it had been purchased for a pittance and passed down through generations. In reality, the house had been built as a wedding gift a few years before Maelgwyn was born, and the charming plant life and Victorian-era aesthetic was a result of careful curation. Maelgwyn still doesn’t know if he’s relieved or resentful over his parents giving it up.
American Thanksgiving has always been Samol's domain, which Maelgwyn is constantly grateful for. He couldn't survive his parents' dinner party posturing again after having to endure it once in October. He doesn’t think Ethan could survive a polite evening in their mansion without snapping either, based on the three-room shithole apartment the Hitchcocks share. It might have inspired him to ask for more money too, which Maelgwyn couldn’t afford without going through the mortification of asking his parents. It’s much better to be here, where their wealth is plausibly deniable. Maelgwyn knocks on the door and braces himself.
There’s a distant hubbub deep within the house as his family politely argues over who’s going to answer. Ethan pops some gum and starts chewing obnoxiously, getting on Maelgwyn’s already frayed nerves—but he supposes that’s the point. Finally, a flash of blond hair approaches through the frosted glass on the door. Samot swings it open, flashing his campaign-trail grin. Maelgwyn’s excitement for his parents to balk at his disheveled, offensively casual boyfriend starts to wane a little as he tries to estimate how much Mayor Samot’s qipao of black silk and golden gilding must’ve cost the taxpayers of Toronto. His hair is in an elegant updo that he must’ve paid an equally opulent amount for.
“Maelgwyn!” Samot says, delighted as if he had no idea that his own son would be attending the family dinner he’s pressured into year after year. He steps out and wraps him up in a perfumey hug, earrings tinkling. Maelgwyn pats his back to participate without having to hug him back. “Oh, it’s so good to see you,” Samot effuses, stepping back. “Come in, come in. Everyone’s been asking after you, sweetheart.”
Maelgwyn lets himself be shuffled into Samol’s nicely decorated if overly floral foyer. It’s pointless to fight Samot when he’s turned into an overwhelming cloud of energy and charm in his determination to do something. Ethan steps in after them, and Samot looks to him like an apex predator zeroing in on movement. His smile gets a little wider, showing more of his painfully white teeth. “You must be Ethan.”
“Yeah. Hi.” Ethan takes one hand out of his pocket and shakes his hand. Samot’s sharp smile dulls a little as he takes in his outfit. Still, the fact that it stays on his face instead of dropping away entirely means Maelgwyn was right to say Ethan would pass his standards for appearance. He feels a twinge of annoyance.
An unfavorable twinge passes across Ethan’s face too as Samot’s deceptively slender fingers crush his hand. “Samot,” he says, smile back up to its maximum brightness. “Charmed, I’m sure.” Maelgwyn wishes his parents didn’t feel the need to establish authority over every single person they meet, but then again he wishes a lot of things about his parents. Every interaction with them is a fucked-up give and take exchange mired in the complicated politics of their family.
There are heavy steps behind him, and his heart sinks. He turns unwillingly. Samothes is making his way down the hall with a drink in one hand, as tall and stern and regal and terrifying as he was when Maelgwyn last saw him. That was some time ago. The golden embroidery down the chest of his sherwani matches the pattern on Samot’s qipao, and Maelgwyn has to resist rolling his eyes. He steps out to meet him, wanting to get it over with. “Hi, dad,” he says, and doesn’t deign to add anything else.
“Glad you could come,” Samothes says, hesitating for a nearly imperceptible moment before he pats Maelgwyn’s shoulder heavily. His gaze goes past him and visibly grows darker. He leans in and asks under his breath, “What is this?” As if Maelgwyn’s brought home a stray dog he doesn’t approve of.
“This is my boyfriend.” Maelgwyn turns so he doesn’t have to interact with him further and marches over to take Ethan’s arm firmly and interrupt whatever invasive questions Samot was trying to wheedle him into answering. Samot smiles innocently. Samothes comes to put an arm around his husband’s waist, frowning openly at Ethan. Maelgwyn can watch him doing Ethan’s job for him and making a dozen unfavorable assumptions about him already.

Ethan raises his chin at him in greeting and snaps his gum. “What’s good?” he asks. He’s discreetly wringing out his hand from Samot’s handshake.
“This is Ethan, dearest,” Samot says, leaning into his husband and drawing himself up to his full height to rest his head on his shoulder. His eyes are getting narrower and narrower as Ethan’s dreadfully inappropriate outfit and lack of manners already start to outweigh his pretty face.

“Ethan,” Samothes says, and doesn’t make any attempt to welcome him. Ethan puts out his hand, realizes there isn’t a handshake waiting, fumbles and puts it down. Maelgwyn can see him start to take on a tinge of genuine nervousness. He feels like he should’ve warned Ethan in some way, but there’s really not much more he could’ve done after telling him my parents are politicians. Samothes, who relishes in his position as senator of Ontario largely because of his lack of contact with the public, is really the worst one to have to impress.
Then again, Ethan isn’t really here to impress. “Um, Samothes, I guess?” he says like he’s only half-interested, getting even more insufferable about his gum-chewing.
“Mm,” Samothes grunts, still glaring at him. Maelgwyn imagines how terrifying his parents must seem from Ethan’s point of view, tall and beautiful and hostile in that courtly, dismissive manner of theirs. Making them hate him is going to be easier than he thought.
“Let’s not keep everyone waiting, yes?” Samot says, nudging his husband and sweeping them back off to the foyer. He throws Maelgwyn a look that says they’re going to talk about Ethan’s outfit later. Maelgwyn can’t wait.
He kicks off his shoes and shrugs off his coat, throwing it over the rungs of the staircase to the second floor for lack of available racks. “Well, that was hostile,” Ethan remarks, following Maelgwyn’s lead with noticeably less care. “They’re very—”
"Don't joke about how hot my parents are,” Maelgwyn snaps.
Ethan raises his eyebrows at him. "I didn't say anything."
"I know. I’m just saying. I didn’t want to tell you in advance and hear a million dumb jokes from you and Edmund."
"They made a good-looking kid. I didn't really need a warning."
"You can’t deflect from calling my parents hot by flirting with me. That just makes it worse . " Maelgwyn jabs a finger at him accusingly, and Ethan raises his hands.
"I didn't say anything ,” he insists.
Maelgwyn sighs and leads him through the dim foyer and into the bright, bustling living room. The adults are dressed as if they’re attending a formal gala. Adults—Malegwyn hates that he still calls them that unconsciously. They throw a few judgemental glances at Ethan out of their cloud of cocktail dresses and tailored suits. Ethan’s jersey had set him back a few hundred bucks, but no one here would find that an exorbitant sum. “Well,” says Ethan, insolently refusing to be intimidated, “should we make the rounds?”
“Yeah,” Maelgwyn says, though he’s reluctant. He can see his grandfather in his usual rocking chair, swimming in a stark white dress shirt that used to fit him perfectly. He’s laughing at something his sister is saying. Maelgwyn makes a beeline for him, pulling Ethan along by the arm.
Samol catches sight of him and eases himself up, smile so wide and genuine it crinkles the corners of his eyes. He holds out his arms for a hug, and Maelgwyn leans into him much more gladly than Samot. “Hey, grandpa.” He puts his arms around him and feels a moment of protectiveness at just how frail he is.
“It’s been far too long. I hope they’re treating you well up north.” Samol steps back and grins over his shoulder. “And this must be the famous Ethan.”
“Yeah, hi,” says Ethan, putting out a hand. Samol ignores it and pulls him into a hug, too. Surprise quickly flashes across Ethan’s face, and then he hugs him back politely.
“Good to meet you. I have to say,” Samol says, pulling away, “we haven’t heard all that much about you, son. I’m looking forward to getting to know just who you are.” He smiles, easy and kind. Still, there’s an edge to the statement that Maelgwyn doesn’t quite understand.
“Um, you too,” Ethan says. He can’t bring himself to be rude to Samol, as most people can’t, but he looks slightly discomforted by the idea that people have been wondering about him. Maelgwyn doesn’t blame him when it’s these people.
Samol holds out a hand to the rest of his family. “This is my sister Severea. Her partner Galenica. My… brother of sorts, Tristero.” Severea and Galenica glitter as always, and Tristero’s in his signature jet black suit. They give Ethan smiles in varying shades of politeness as he shakes their hands in turn.
"Pleasure," he says, greatly enjoying his aggressive Quebecois shtick. Tristero narrows his eyes. His handshake looks painful.
"Likewise," he says, with his perfect Parisian lilt. Maelgwyn can see the exact moment Ethan stops enjoying himself. Tristero snatches away his hand like Ethan has the plague and turns to speak to Severea in mainland French, abruptly cutting him out of the social circle.
Ethan stands there for a moment, taking furious breaths, and then he turns around to round on Maelgwyn. "You didn't tell me you were French."
"All sorts,” says Maelgwyn. “I said we were all sorts."
Ethan puts his hands over his face and mutters a long string of curse words that contains tabarnak no less than four times. Some of Maelgwyn’s family members look at him strangely, but none of them really grasp what he’s saying. “We’re in Louisiana,” Maelgwyn reminds him. “What did you expect?”
Ethan puts his hands down, but he’s still sulking. “Your family has a hell of a grip,” he mumbles.
“Yeah, it’s from all the political grandstanding.” Maelgwyn puts an arm around his shoulders and turns him away from the adults’ corner of the room and its dozens of empty martini glasses. “You wanna meet my cousins?”
Ethan nods miserably and lets himself be led over to where the Tristé siblings are sprawling across the couches texting. Adelaide is draped across the length of one couch, head propped on her arm, and Angelo is aggressively manspreading at the other end to try to win back some space. They aren’t dressed extravagantly, but they still drip in brand names and good taste and organic locally-sourced handpicked vegan textiles.
Angelo rolls off the couch and hops up to give Maelgwyn that shining grin that he shares with his father and hates so much. “Bro,” he says, pulling him into a hug and slapping his back, “where’ve you been? Tristero’s made me go on a humblebrag parade around the room, like, five times. It’s your turn, Oscars boy.”
“Oh, god, I hope not.” Angelo’s been out of the house much longer than Maelgwyn has, but Maelgwyn knows he resents his father treating him like a child at these gatherings as much as he does. He punches Angelo’s shoulder amicably. “Nice to see you.”
“This your boyfriend?”
“Yeah—yeah. Uh, Ethan.”
Ethan jolts to attention and steps in to slap Angelo’s hand. “Hey,” he says, a shade more friendly than he was with most of the family. He seems relieved not to have to shake another hand. Trusting Angelo to be polite unsupervised, Maelgwyn turns his attention to the other Tristé sibling.
“Hey, Adie,” he says, leaning down to give her a one-armed hug. “You guys look great.”
Adelaide squeezes his shoulders. “And your boyfriend looks terrible. You’re trying to piss off Samot, aren’t you?” Maelgwyn gives her a pleading look, and she raises her hands. “My lips are sealed. Enjoy whichever game you’re playing.”
Maelgwyn breathes a sigh of relief and drops onto the couch across from her. He appreciates that the Tristés consider him to be enough of an ally in the political landscape of their family that they’ll call him out on his shit instead of pretending to fall for it. He and Ethan chat with them during the long lull before Samol announces dinner is served. Maelgwyn mostly sticks to small talk and half-listens to Ethan enthusing about his fencing team with Angelo. It’s completely unsurprising that they get along well. He just wishes he hadn't given Ethan free license to exaggerate his accent. It's already getting grating.
It’s not even halfway into the night, and Maelgwyn’s weary and itchy and uncomfortably warm. He wishes desperately he could be home, not for the first time and not for the last. At some point Ethan leans over and asks if he can put an arm around his waist again. It helps to have some time to parse the feeling of Ethan’s arm around him in a place he usually hesitates to let people touch. It’s not so bad once he gets used to it.
Finally, Samol comes back from checking on his food and announces that dinner is served. The slow shuffle to the dining room starts, and Maelgwyn endures nearly ten more minutes of laughter and milling about and seats being scraped back and forth. Ethan’s arm around him starts being less of a touch he’s tolerating and more of a grounding sensation. Finally, the seating arrangement is established, with Maelgwyn sitting as far from Samothes as he possibly can and ending up by Samol, who’s taken up the other head of the table. His grandfather smiles at him for a moment before they say grace, eyes merry and twinkling between wrinkled lids. Maelgwyn can’t help but smile back.
Samothes settles himself in his seat with gravitas, looking gravely out over candlesticks and seasonal decorations and heaping plates of Louisiana home cooking. "Dear lord," he begins, projecting his booming voice. There’s a flutter as hands are clasped and eyes are closed. "Thank you for this food. Bless the hands that prepared it. Bless it to our use and us to your service—"
Ethan suddenly shoves back his chair with a loud noise, makes sure people are looking as he spits his gum into his hand, and gets up to throw it out in the kitchen. The table sits in stony silence until he returns. Maelgwyn desperately holds in laughter. When Ethan returns, Samothes says in a low, dangerous voice, "Would you like to finish our grace, Ethan?"
He freezes. "Me?"
"The lord seems to have moved your spirit."
There's a nervous chuckle around the table. Ethan's squirms, waiting to see if it's a joke that will blow over. It isn't. He opens his mouth and hesitates. As if someone else is saying it for him, he mumbles distantly, "And help us to give you glory each day through Jesus Christ our lord."
An amen goes around the table, and dinner properly begins. Samothes looks grimly pleased. Ethan rips apart a dinner roll violently. Maelgwyn briefly worries that Samothes has genuinely upset him, but Ethan's anger seems to evaporate a moment too quickly. Or maybe he’s imagined it. It’s never easy to tell what Ethan’s thinking. Too many of his actions are the result of one facade or another.
Either way, Ethan eventually pulls himself up from his childish slouch to serve himself like everyone else. He goes for his dinner fork, hesitates and purposefully picks up his dessert fork instead. Samot goes to say something, seems to think better of it and just purses his lips. Maelgwyn has always noted that Ethan has strangely impeccable table manners when he wants to, and he’s thrilled that he’s deciding to use his knowledge of etiquette for evil. He picks up his own dinner fork, because to do otherwise would be a little too suspicious, and digs into his food enthusiastically. Samol’s jambalaya has often been the only thing getting him through this fucking holiday.
"So, Ethan," Samol begins, smiling warmly, "where do you spend your Thanksgivings when my grandson isn't dragging you out to my neck of the woods?"
Ethan gives him a small, polite smile. Samol is too hospitable for anyone to stay standoffish when speaking to him. "At friends', with my brother." To tell the truth, Maelgwyn is tremendously envious of the friendsgiving he’s constantly missing out on. For Thanksgiving to be a pleasant night and not a drawn-out affair of family drama and faux-politeness would be a dream.
"Not with family?" Samot asks from across the table, masking judgement with concerned curiosity.
Ethan snorts. “Wouldn't know where to find them for it, and wouldn’t care to see them." They have the opposite problem, really. Maelgwyn has too much family, and Ethan has next to none. Ethan has never seemed to give much of a shit about it, which Maelgwyn envies tremendously. He wishes with all his heart and soul that what his family was doing didn’t bother or affect him.
Samot takes a slow sip of wine. “Well, I’m sorry to hear that.” His eyes are intense over his glass as he watches Ethan rub at his eye, purposefully smearing his eyeliner a little further.
Ethan shrugs and shovels more shrimp in his mouth. Samothes gives him a narrow-eyed, skeptical look Maelgwyn’s learned to fear, but Ethan seems completely unfazed by it. “This is great,” he says as an aside to Samol, mouth is full of shrimp. Samol smiles brightly, and Samothes moves on, having recognized that Ethan is outplaying him by winning his father’s favor. The strain between them tightens a few fractions more.
“ Puis-je avoir du sel? ” Tristero says, gesturing to the salt shaker at Ethan’s elbow.
“ Ouais, ” says Ethan, leaning unnecessarily hard into the a to make it absurdly clear that he isn’t saying a proper oui. He reaches out and drops it into Tristero’s hand. Tristero’s eyes widen as if horribly offended, and he straightens his back self-righteously. Maelgwyn braces himself for one of his insufferable speeches on table etiquette.
“ Il ne faut pas passer le sel de la main à la main, ” says Tristero, growing steadily more hostile with each word. “It should be set down on the table in front of your neighbor so they can pick it up for themselves. I just thought I should let you know, seeing as they don’t seem to teach etiquette up in your country.”
“Oh,” Ethan says, reaching the point of hostility much faster. “I see. Well, let me put this in a way you’ll understand, since there seem to be so many cultural stumbling blocks between us. Je m'en fous.”
The table quiets slightly, everyone finally able to understand Ethan’s profanity (except for Samothes, who keeps eating his rice in blissful ignorance). Maelgwyn and the Tristés try to suppress snickers and smiles. Samot goes to snap at Ethan, finds himself in the position of not wanting to discipline a stranger, and instead says in exasperation, “Maelgwyn!”
Maelgwyn tries to stop smiling and look appropriately serious, but is only halfway successful. “Ethan,” he says, touching his arm.
“He started it,” Ethan says sulkily.
“I know, babe.” Maelgwyn finds himself rubbing Ethan’s shoulder and feels foolish both for acting like his father and for using a term of endearment for the first time. He should’ve rehearsed it earlier, as Ethan had. He drops his arm and goes back to his food, hoping he isn’t red in the face. Samot looks disappointed in him for taking Ethan’s side, but he doesn’t instigate the matter further.
“Well, it was always said that passing salt de la main a la main would cause a quarrel,” says Samol good-humoredly. There’s some reluctant chuckling around the table. The matter having been smoothed out enough to ignore, they continue picking at their plates. Still, there’s a considerable strain underpinning the evening. Ethan and Tristero keep trading blows, though neither escalate as far as the spat over the saltshaker. A steady, dull pain grows in Maelgwyn’s chest, and he starts desperately avoiding speaking with his parents. He almost thinks he’s home free when Samothes abruptly clears his throat and asks, "How are your films going, Maelgwyn?"
Maelgwyn swallows. "We don't really put out anything till third year, dad."
It’s not technically true, but he doesn't feel like explaining the intricacies of his projects to his father and watching his eyes glaze over. He waits for a followup question and gets none. Samot touches Samothes's arm, making it clear to Maelgwyn that he told him to ask, and then he speaks up instead. "What about you, Ethan? What do you study?"
“Performing arts,” Ethan says, sounding appropriately contemptuous and uninterested in regular human interaction for someone of his major. Maelgwyn can see Samothes’s face completely drain of hope that he had brought someone normal home. Samot progresses to rubbing his arm comfortingly. It’s awfully early in the evening for him to be doing that, which is a good sign.
“I see,” Samot says, “and do you know what you plan to do with your degree?”
“Perform art,” Ethan says flatly. There’s a chuckle around the table, mostly from the Tristé siblings and Samol. Ethan splits into a shitty grin. “I’m joking. You can’t do shit with an arts degree. It’s join the army or marry rich.”
The table finds this less entertaining. Samot’s hand goes still on his husband’s arm, and Maelgwyn can see him digging in his nails. Ethan sips his drink peacefully like he was just making pleasant conversation and as if Samothes isn’t staring daggers at him less than a day into knowing him. Maelgwyn finds himself wishing he hadn’t been thrown under the bus by association, but he still has to respect the balls Ethan has to have to act so unbothered by his father’s ire.
Samot lets out a fake, tentative laugh, pretending this is a joke to give him an opportunity to backpedal. Maelgwyn realizes he might’ve had too much wine. “But you… do have goals other than that.”
“Well, marry rich. I already said that.”
“That’s not…” Samot sighs. “Maelgwyn’s going to make films. You haven’t considered acting in them?”
“Sure.” Ethan drops his cutlery and pushes back his chair with a harsh scraping noise. “I mean, in case you haven’t noticed, you seem to be doing well enough for yourselves to look down your noses at me. I’m sure you’ll bribe someone to give your son a few dozen mil, right?” Samot’s mouth drops open in indignation. Ethan sits back, gesturing around at the dining room in all its faux-antique charm. He’s smiling one of his most horrible smiles. “Hell, I’m sure some portion of all this is willed to Maelgwyn, and your tête de la famille will keel over soon enough, won’t he?”
If Ethan’s previous outburst had quieted the table, this one completely kills all activity around it, forks clattering still and jaws pausing mid-chew. The silence is murderous. Adelaide chokes on something politely and brings a hand to her mouth. Samot sits back with his wine, staring at Ethan with open, intense malice for the first time in the night.
Samothes holds his knife like he wants to slice Ethan open with it. “What did you say?” he says, voice low and dangerous. It’s redundant. Everyone knows what he said. Ethan blinks at him.
“I said you’re doing well enough for—”
“No, you know what I mean. How dare you?”
Ethan slides back down, looking less confused than pissed off now. Maelgwyn tries to say something, but all that comes out is a squeak. It’s still enough to get Samothes’s attention, and he fixes him with his awful stare instead of Ethan. “How do you manage to be with someone like this? How could you trust him enough to tell him?”
Maelgwyn wants to disappear. He can’t even slink down in his seat, he’s so frozen with fear. The table hovers in its silence, no one daring to breathe. Samothes’s directed malice fades to an aimless fury. “You didn’t tell him,” he says quietly. It’s more of an accusation than a question. Maelgwyn shakes his head wordlessly. He feels like he was just plunged under six feet of water. Samothes sighs and looks to Samot. “Tell your son—”
“ My son?” Samot snaps, sitting forward again and sloshing wine onto the tablecloth in his indignance. Maelgwyn stares down at his plate and pushes around some rice, chewing mechanically without tasting his food.
“Aw, don’t kick up such a fuss,” Samol tries to say, but he’s spoken over immediately.
“I’m sorry, what was I not told?” Ethan says, something hostile about his tone even though Maelgwyn silently begs him to stay soft. He might’ve been pushed too far.
The table becomes abruptly quiet again. Samot and Samothes sit looking at each other, not knowing how to break the news. They’ve never known how to talk about it. It’s like the mere mention of it has plunged them back into grief as fresh as the day the news was first broken to them.
“It’s stage four,” Samol says softly. Ethan blinks at him, opens his mouth to ask a dumb question, and then understands and slowly melts into horror.
Samothes pushes his chair back with a horrible screech and gives Maelgwyn a look before leaving for the kitchen. The blame is shifted to him as always. Maelgwyn didn't do enough, didn’t behave properly enough, wasn't enough. He should’ve better informed Ethan about his family’s history, and yet he should never have brought it up—or brought him home—to begin with. Tristero stands up in a huff and completely leaves the room, slamming the door to the back porch. Angelo and Adelaide jump up to go after him, giving Maelgwyn looks of apology and pity. Severea regards her brother with a deep sadness, and she and her partner rise and follow them out more slowly. The festively decorated table suddenly seems ridiculous and inappropriate in the sober atmosphere. Maelgwyn feels like slinking under it, pressing his head into a corner and hiding for the rest of the night. He can hear Samothes washing dishes aggressively, trying to regain some sense of control over the world. The way he bangs each dish brings Maelgwyn back to the arguments that used to echo through this house in his childhood, and how badly he would flinch at every little noise.
Samot rises from the table, still fixing Ethan with an openly malicious look. He walks around the table slowly, scaring Maelgwyn more with each step. "You've got a little something," he says, and then hauls Ethan up by the scruff of his neck like a kitten and scrubs vigorously at the corner of his eye. He drops him just as quickly, looking furiously satisfied, and storms off to the kitchen after his husband. Ethan sits there, blinking and stunned. When he looks at Maelgwyn questioningly, he can see that Samot had wiped off the eyeliner he's been so insistently smudging towards his temple.
It almost makes Maelgwyn laugh despite everything, and then the hissing whispered argument beginning in the kitchen reaches him and all mirth he could’ve summoned evacuates his body abruptly. He took this too far. He knows that. He sinks down in his chair, every harsh consonant he can hear hitting him in the stomach like a blow. There’s nothing he can do. There never has been.
He, Ethan and Samol are the only ones left at the table. "I'm sorry," Ethan says, soft and genuinely regretful.
"It's alright, son. You didn’t know." Samol gets up and claps him on the shoulder. Maelgwyn watches Ethan re-evaluate how frail he is, how much trouble he has getting himself upright. For a moment Maelgwyn wants to burst into tears and rest his head against his grandfather’s bony shoulder and tell him everything, lay out their whole horrible scheme and try to explain why he thought it was a good idea.
He remembers confessing the fear and unease of his home life to Samol when he’d been a child in the midst of his parents’ impending separation, and the relief of Samol telling him he’d take care of it and letting him sit in his Marlboro-scented car as he walked into the house to chew his fathers out. Maelgwyn aches for the same sort of relief, but he still can’t bring himself to speak. He watches Samol make his way across to the door out to the back porch and rest his hand on the handle. “I’ll smooth things over,” he says in his effortlessly comforting manner, and steps out.
Maelgwyn feels a fraction better, but only that much. Even though there's no one left at the table, he finishes his dinner silently. Ethan sits there for a few more moments, then follows suit. He seems unsure of what to say.
“I didn’t think it would come up,” Maelgwyn says when he can be verbal again. It feels like a woefully inadequate excuse. Ethan looks up at him from his dish. He doesn’t seem angry with him, for which Maelgwyn is awfully grateful.
“I guess it worked in our favor,” he says, but he sounds unsure. He pushes his food around a little and then looks up again, eyes anxious. “I am sorry.”
“Don’t—Don’t worry about it.” Maelgwyn doesn’t want to talk about this anymore. He stabs a piece of shrimp a little too hard. It’s quiet for a few minutes as they finish their food. The argument keeps gaining traction in the kitchen, growing more and more heated. Samol is coughing outside. Something about the harshness of the sound makes something in Maelgwyn snap.
He gets up abruptly and slams open the door to the porch. It’s darker than he expected it to be, none of the porch lights on and the suburbs glittering in the moonlight in the distance. Samol is sitting on the edge of one of the porch swings, a lit cigarette between his fingers as he rests his hand on his knee. The Tristé siblings lounge on another of the benches, looking sullen. Their father leans against the railing at the edge of the deck. They all blink at Maelgwyn’s sudden, violent entrance.
"You're not supposed to smoke anymore,” Maelgwyn snaps at his grandfather.
"Maelgwyn," Tristero says warningly, but Samol waves at him and goes to stub out his cigarette.
"Naw, he's right. C’mon, Tristé, ain’t there been enough unpleasantness tonight?” Tristero glowers at Maelgwyn, but relents. He shoots an even dirtier look over Maelgwyn’s shoulder as the door opens. Ethan steps up beside Maelgwyn and puts a hand on the small of his back. Maelgwyn isn’t sure if it’s supposed to be a comforting touch or just a part of the act, but it makes him feel better to have someone at his back.
Tristero takes a step towards the staircase that leads down to the backyard as if Ethan’s very presence disgusts him. Ethan takes bold steps out to meet him, hand outstretched. "It's was good to meet you.” Tristero regards him with a moment of wary disdain, trying to figure out what he's playing at, before he clasps it.
"Have a good rest of your night," he says, enunciating his accent pointedly. The moment he lets go and steps away, Ethan jams his hand in his pocket like he wants to get rid of the feeling of touching him. Maelgwyn appreciates his dedication to his job, even if the rivalry he’s trying to embroil himself in might be a little bigger than his paygrade.
Tristero descends the stairs and walks off across the lawn into the dark. Galenica and Severea wait for him by a streetlight. Samol stays behind, rocking back and forth on his porch swing quietly. Maelgwyn wonders if he hates the family falling apart because of him as much as he does. “Where’s everyone going?” he asks Samol. All the venom has gone out of his voice, and he sounds small and tired.
“Just to take a breather,” Samol says evenly. Maelgwyn wouldn’t be surprised if he was lying to spare his nerves. His grandfather’s guitar is leaning against one of his rocking chairs, and Samol hobbles across to sit in it and pick up a quiet tune. Even if it doesn’t quite match the situation, it’s soothing. Maelgwyn crawls onto the porch swing he just vacated and sways back and forth miserably.
(Read part 2 here)
6 notes
·
View notes
Note
Okay so- the thing that kept me from reading your new ff at first was the mention of mirafraxus/something possibly romantic between laxus and mira because.. miraxus simply makes me feel really bad. but then I saw your tags now and that it's gonna be romantic cana/mira and freed/laxus and that the marriage between laxus and mira is probably just for the public and formalities (keeping the act up and all) so I tried reading it and- so far it's great! I'll really try keeping up with it >.
I love the bond between lucy and laxus and also the bond between freed and lucy?? And freed and laxus of course, their bickering is spectacular and they’re just so perfect! I’m curious to see how the canajane will develop and I’d love to see freed and loke swordfight and freed beat him. also I ship both nalu and lolu so that’s gonna be an interesting ride? and I’ve always been a fan of your writing UGH!! do you have any tips for creating such big stories with many charas, and motivation? (2/2)
Aaaaa I’m so glad you gave it a try and liked it! Though I would’ve understood if you chose to step back because of a notp. Still, it’s good to hear you enjoyed the stories so far!
Laxus and Mira’s marriage is not a romantic one indeed, but it goes much deeper than publicity and they have a unique bond that I’m excited to show on the next story I have for them. Add Freed and Cana to the equation and it has me stoked to explore those interactions. Laxus/Freed with Lucy is a personal fave of mine and I’m so happy to see that a lot of you guys appreciating their scenes! You’ll definitely see some Canajane and more swordfighting, as well as Lucy’s adventures in love and politics.
This series… is just really me… and my character study tendencies. I love introspection, can’t you tell.
And hmm… advice for big stories with a wide cast of characters with differing motivation… Hmmm… These aren’t exactly new tips, but these are the pointers that really help me when creating my more elaborate AUs.
Tip #1: NOTES NOTES NOTES! Make a cheatsheet or an easy-access reference. It doesn’t have to be super elaborate or detailed, just a compilation of the important details that will help you keep track of the characters/settings/development. It’s super helpful to have something you can always come back to when you’re keeping everyone in check.
I answered a question about this a while back that may help you: [here].
Tip #2: Establish the big picture first before coming up with the smaller details. Plot your Point A, Point B, and Point C. Then you figure got how to get from Point A to Point B, then to Point C. It’s easier to figure out the in-betweens when you know where you’re going and where you’re coming from.
But, you say, I have some tiny great bits of details already! Don’t worry, that’s important too! If you have a stray idea like a throwaway line, a character detail or a short scene that you don’t want to let go of but you also don’t think might be significant enough to warrant as a whole plot point? File those away for safekeeping, then come back to them later when you have the major points figured out. That’s when you decide which part of the story you can put the tiny details in.
Tip #3: Make sure your characters grow! Your great and magnificent and groundbreaking overarching plot is only as strong as its impact on the characters. I mean, what’s the use of a grand adventure if your heroes stay static?
Make sure you give them a satisfying development and conclusion during the course of your story, but also be careful that they might lose what readers love about them. And remember, different people grow/change in different ways, so don’t just copy-paste their journeys. You mentioned motivation - so base their individual growth on their motivation!
Do you have that one fave that you think the author did dirty and overlooked by the end? THEN IT’S YOUR TIME TO SHINE. GIVE THEM THE DEVELOPMENT AND ENDING YOU’VE ALWAYS WANTED FOR THEM. DO IT~
.
Aaaand uh, that’s about it, really! Thanks soooo much again for your comment and your support!
6 notes
·
View notes
Text
How To Create Profitable Advertisements From Scratch
Look – I don’t mean to scare you… honestly, I don’t!
But I need you to know something …
Writing ads is kinda hard.
Well … it’s kinda hard when you don’t know what you’re actually doing.
I don’t know you – but I know one scary statistic that makes my stomach cramp up worse than three cups of coffee before breakfast:
80% Of Small Businesses Die After Their First Year Of Operations
It might be the coffee I’m drinking – but I feel shaky after writing that. 80% of businesses die after 12 months!
Now I know what you’re thinking – “But Andrew! That’s mostly first-time business owners who have no idea what they’re doing.”
You’re right! To a degree …
Many first-time business owners dramatically crash their businesses in spectacular fashion. But many people don’t know why this happens. And because they don’t know why their businesses crashed and burned, their next business will likely do the same.
It’s been proven since the dawn of entrepreneurship why this happens – the lack of distribution. Yet to so many people it’s still a mystery.
Without Distribution, Your Company Will Slowly (Or Quickly) Suffocate
Distribution is the access to your ideal target audience, fanbase, and customer list.
It’s the ability to send a message, get people to interact with it, and either advance the relationship you have with them or move them into a sales system for a product or service.
If you do not have distribution, you have no access to new customers. If you have no access to new customers you will die.
Game over.
Please restart your game and try again.
So why in 2018, where distribution is so easy to obtain, do businesses still flop like fish on the beach when it comes to obtaining distribution?
Businesses Lack Distribution Because They Don’t Know How To Write Compelling Advertisements That Turn Strangers Into Friends And Friends Into Customers
Distribution in 2018 is about relationship and relevancy.
When you’re starting out, your distribution is best achieved by running paid advertisements to a buying audience.
Yes that requires money. Yes it involves risk. Welcome to entrepreneurship.
I want to let you in on an industry secret …
The difference between a successful paid ad and a failed paid ad lies in its ability to grab the attention of a stranger, pull on an emotional heart string that’s tied to a problem they have, and capture their information with a dedicated landing page.
Let me say that again because this is a critical factor between the life and death of a business: Your ability to acquire new customers relies 100% on your ability to grab the attention of a stranger, pull on an emotional heart string that’s tied to a problem they have, and capture their information with a dedicated landing page.
Every successful ad I’ve ever run does all those three things, and every failed ad I’ve managed didn’t do at least one of those well.
As an advertiser, it’s no use to us if someone reads our ad, says to themselves “Wow! What a fantastic ad” and tosses our ad to the side like a batch of burnt cookies. Those three elements prevent that from happening.
We have to make our audience take action!
What Are The Three Ingredients Of A Successful Ad?
Every successful ad I’ve ever seen or ran has three critical elements. These three parts are what TRIGGER the three factors I listed above. Get these right and you’ll be able to grab attention, pull on a heart string tied to a problem, and capture information with a landing page.
To create a successful ad, you need to have:
1- A relevant audience.
2- A winning offer.
3- An optimized landing page to capture their information.
I’m going to expand on those points, but first I want you to watch this short clip from the TV show “Parks And Recreation.” In this clip, Ron Swanson, one of the lead characters, created an advertisement for his company “Very Good Construction.”
Check it out …
youtube
WHEW. Alright.
Well then.
I get that this is a fictional commercial for a fictional company … but the scary thing is that so many actual companies do nearly the exact same thing and wonder why they don’t get results.
Earlier this week a new barber in my town decided to run a Facebook ad targeting people my age. Very well. The problem?
It was a one sentence ad that said: “Come get your haircut.” The image was a man in the distance walking away.
Is that compelling enough to bring in a new customer who has never heard of you?
No.
Look above at my three elements and you’ll see none of them present in the ad.
Compare that to this ad that I ran in the fall for an eCommerce brand I co-owned with a friend.
This ad brought in 376 leads for $166 (44 cents a lead). The video in the ad simply rehashed the ad copy. It’s better than doing a static image because Facebook rewards video ads with more views at cheaper costs. I always advise you make a video of some sort for your ads.
Why did it do so well? Because I incorporated all three of my elements into this advertising campaign.
Let’s explore them together …
Element #1: Target A Relevant Audience
Specificity is everything in paid advertising. You’re reaching specific people with a specific message. The more specific your audience, the higher the likelihood that your ad will succeed.
Why? Because in the past era of mass marketing we were trained to filter out the “noise” in the marketing world and disregard it as spam. We are hit with hundreds of marketing messages everyday. We only pay attention to messages that:
1- Call us out.
2- Are directly targeted and relevant to us.
Notice in my ad how I did this.
I called out the audience TWO times.
1 – “Would you like to learn some tips and tricks that will stop your dog from barking?”
I called out dog owners.
“But Drew! You didn’t say ‘Hey Dog Owners!’”
That’s because I didn’t have to. Notice my words – “will stop YOUR dog from barking”
“Your” is a qualifying word. It attaches identity and ownership to the reader. If you own a dog you logically think to yourself “I own a dog – he must be talking to me.”
If you don’t own a dog you think “I don’t own a dog – he isn’t talking to me. I can ignore him now.”
See how I immediately hook the targeted reader?
2- “Owning Corgis is a lot of fun – but they LOVE to bark.”
I labeled myself as a Corgi owner – and I targeted Corgi owners to see this ad. When a Corgi owner scrolls through their Facebook feed and sees me saying “Owning Corgis is a lot of fun” they think to themselves “Yeah! My Corgi is a lot of fun too.”
Likewise when I say “They LOVE to bark” the reader thinks “Yes my Corgi barks far too much as well.”
This is calling out the audience by identifying something I have in common with them. This is an interest based call out.
These Two Strategies Can Be Used In Almost Every Industry And Niche
Let’s say you promote vegan recipes.
In your ad copy you could say “Looking for the tastiest vegan recipes of 2018?”
OR
“As a vegan myself, I’ve found that these 7 recipes give me more energy, stamina, and endurance than any other meal I’ve tried.”
If you’re actively involved in what the audience is interested in, you can use both strategies to hone in (with copy) on your ideal target audience. This will help you get more leads, customers, and orders while reducing your ad costs.
Element #2: Present Your Audience With A Winning Offer
The offer is the REASON that your ad exists. It’s the thing you’re going to give to your audience in exchange for their contact information. Research needs to go into your offer in order to determine what you should promote (unless you’re a local business with a product or simple service). In the case of the local business, you can run a front-end offer like a $21 initial chiropractic exam or first month of gym membership for $10. Those types of deals work well.
My offer in this ad was a simple PDF cheatsheet called “7 Simple Steps To Stop Excessive Dog Barking.”
Why would I call it that, and why would I present it to my audience?
In his book “Ca$hvertising: How To Use More Than 100 Secrets Of Ad-Agency Psychology To Make Big Money Selling Anything To Anyone” Drew Eric Whitman says that …
“Human beings are biologically programmed with the following eight desires:
1- Survival, enjoyment of life, life extension.
2- Enjoyment of food and beverages.
3- Freedom from fear, pain, and danger.
4- Sexual companionship.
5- Comfortable living conditions.
6- To be superior, winning, keeping up with the Joneses.
7- Care and protection of loved ones.
8- Social approval.”
Whitman calls these desires “The Life-Force 8.” These eight desires drive every buying decision we have ever made to some extent. They are the foundational blueprint for how to influence a human being.
When We Run Ads We MUST Use At Least One Of Those Eight Desires. If We Don’t, We Might As Well Give Up And Throw Our Money Into A Fire.
I knew that my offer had to be directly tied to the enjoyment of life (#1) and comfortable living conditions (#5). Those are the two biggest desires created by owning dogs.
All I needed to do was to figure out what specifically triggered those two desires.
After my research one glaring issue stood out to me – many dog owners had extremely loud, obnoxious dogs that bark all hours of the night!
Aha!
Because I did the research, I was able to create a PDF that promised to solve that issue. As we now know, the offer worked.
How Can You Create A Winning Offer?
Study the eight desires listed above. I highly suggest buying Whitman’s book in order to get a deeper understanding of the eight desires.
Take the time to analyze your audience. Where are their unmet desires? What can you create, offer, or do that will satisfy that desire? Your ability to implement the solution in the form of your offer will directly impact how engaging and relevant your ad is.
Element #3 – Create An Optimized Landing Page That Captures Information And Turns Readers Into Leads
Your landing page has one role – to capture information!
That’s it.
I see so many people trying to build complex, confusing landing pages.
I get it – you’re fancy.
But you’re probably losing a lot of money.
Why? Because people will not jump through too many hoops to get what they want. At least not without a lot of nudging.
Landing pages are not website home pages! They have a very simple, basic purpose.
Look at my landing page for the campaign we’ve been studying…
It’s simple, clean, and got the job done.
On Mobile, every single element is above the fold. I found that this increased the conversion rate (the percentage of people that signed up) by 24%.
I included the headline up top with a consistent message, showed them the front page of the PDF, gave a short description, and placed the button where they can signup.
The popup simply asked for a name and email address.
That’s all there was too it!
The Elements Of A Successful Landing Page (For Cold Audiences And Ads)
When you’re building a landing page for an ad, follow these principles:
1- Keep everything above the fold on mobile. The entire page should be visible without scrolling down.
2- Keep a headline consistent with the ad itself. The goal is to make visitors feel like they clicked in the right place.
3- Include a relevant image. Don’t use video. Use video in your ad and images in the landing page.
4- Keep the opt-in incredibly simple. For my landing page it was a button that gave a popup. All we asked for was name and email.
5- SIMPLICITY SELLS! I don’t care if it’s ugly. It needs to convert. Sometimes really ugly landing pages convert the best. Surprise!
Honestly out of all three of these elements I’ve talked about, landing pages are the easiest. All the work of research and audience development has been done. Essentially rehash the ad copy, keep colors and branding consistent, and keep the opt-in short and sweet. That’s what you need to work about. The ad will do all the heavy lifitng. The landing page collects the information from your leads and sifts out the bad visitors from the good. It’s like your own personal gatekeeper!
Look – Writing Profitable Ads Is A Science (And An Art … I guess)
There’s a very formulaic way to present your ads, as I’ve talked about here, to keep them winning.
Generally, if you hit the three points I’ve talked about your ad will do well. It’s science, folks. Hard. Cold. Science.
But sometimes even science royally screws things up and sends you running for help.
There are two things you need to do when this happens:
1- Go back to the drawing board and see if you can salvage what went wrong. Sometimes this is as simple as rewriting your ad copy. No kidding! The first time I ran the ad I showed you, the copy was completely different. I got 2 leads for $5 each. Yuck. I rewrote it, simplified it, and BOOM leads galore.
2- Talk with a professional who has been doing this thing for a while. Look – you’ve probably got some mental blocks you’re stuck up on. It’s okay. We all do. Despite being out biggest critics, we don’t see what’s holding us back. Every single one of us has “blind spots” that prevent us from reaching our potential.
So here’s what we’re going to do … I want you to go over to MeetWithAndrew.com right now and sign up for a free 15-minute consultation. I want you to give me your name and email address (how dare I try to collect your information!!! Right?)
… In all seriousness, if you actually thought that please don’t sign up because I don’t want to talk with you. I’m not trying to be mean, just honest.
If this is you, I found one of your problems – you have a mindset that’s holding you back. If you got upset when I asked for your information, you’re hung up on accepting that it’s okay to promote to someone if it will genuinely help them. Please read Alex Becker’s book “10 Pillars Of Wealth: Mind-Sets Of The Worlds Richest People.” It will help you get a mindset that’s geared for success. If you don’t have that, I can’t actually help you.
I love you. Please don’t take what I said the wrong way. I just want to be honest and help you see your weakness (I had that same one for the longest time. Thanks Alex!)
If you’re looking for someone to help you run ads and create the types of marketing systems you saw in the article, come check out some testimonials and case studies I’ve got. I even have the one I covered in here. Oh, and click the big shiny button at the bottom of that page. It’s a good button to click. You’ll have a great time. I promise.
It’s been fun everyone.
Let’s talk soon?
– Andrew
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n; n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, document,'script','https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '935000969877115', { em: 'insert_email_variable,' }); fbq('track', 'PageView'); (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "http://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); Source link
0 notes
Text
Web Design for Coding:
7 steps checklist to have it ready for development
Most creative projects today ain’t a one person’s project. Truly innovative can only be a result of collaboration, because it requires a skill set that a single mind won’t possess. At Chop-Chop, we are dealing with web development as a part of larger projects and decided to write an article about web design for coding. Things are mostly described and designed beforehand – it’s our job to make it all work and shine! But, the deadline is near and the tension rises. How to make the development stage a smooth and rewarding experience?
When a web developer is dealing with thousands of PSDs, PNGs, JPGs, SKETCHs and many other kinds of web design files, what matters most is to get them rightly prepared.
The Designer and The Developer: Some Lust, No Trust?
To have each web development project successfully delivered on time, designers and programmers have to work together. Effective cooperation comes with empathy, smooth communication, and clear instructions. What helps on the way, is a set of certain actions the designer can perform on the files.
As I am working for a web agency that has been dealing with advanced web development for years, I have listed basic Web Design Principles that should be taken into account before the files are sent to programmers for coding. I hope they can summarize the importance of delivery process optimization. Which, in the end, will help everyone work more effectively on the web content.
Web Design for Coding: 7 steps checklist
1. Ordered and labeled layers
Imagine a pile of randomly scattered Layer_16_Copy_of_Layer_16_Copy_5’s, which the coders have to unravel. Have mercy on them, for project’s sake! Group your design layers, put them in order and label them clearly so that the programming specialist know where to look for every single element.
Tip: many designers and design teams these days use applications like InVision, Figma or Zeplinto collaborate on their work when making UI projects. These tools let you organize files, wireframes, and documentation and provide handoff features that simplify the process. If you haven’t started yet, consider starting using one of them, because they can save you a lot of time.
2. Separated design files
Do not just throw all pages to a single file. Heavy PSDs are a pain to work with on most machines. Loading a massive file just to get one icon? It’s a time-killing diversion, really.
To speed up a development process, it’s better to create a separate design for each subpage and for their mobile versions. Then label them clearly and try to structure file groups in subfolders (sorted by page or by breakpoint).
Tip: provide the developers with Layer Comps or even with flat JPG/PNG files for each subpage. They’re perfect as a quick point of reference for your web design for coding.
3. Element’s Behaviour
This is pretty straightforward: if an element is supposed to have a hover, focus or any other action to perform when the user interacts with it, design the behaviour step by step. It shows the developer exactly how should it be presented on the page.
Tip: When designing a page or an app with a multilevel menu, don’t forget to describe all its functions. Show the menu when it is expanded, collapsed, clicked, hovered. Present how it pops-in, what happens with the submenus, etc.
4. Style Guide
Whether you keep it in the design file itself or in a separate brief, a complete style guide for the web design for coding makes the coding process much easier. The developers don’t need to dig in the layers to find things like hover effects! With a style guide as an instruction, they can quickly create, let’s say – a typography cheatsheet. On top of this, creating the guide makes a good exercise for you, keeping your creative discipline fit.
Tip: Having all of the designed user interface elements within one document will help to reveal all inconsistencies and missing details. Use it as a checklist and your work’s summary.
5. Pixel-perfect design
Some developers will ask you if they can average the inconsistent pixel values in your web design for coding. Should they ever do that? Don’t take chances and don’t rely on the coders to interpret the design for you! Just before the hand-off, go through your files once again and make sure that font sizes, line heights, sizes and spacings of all elements are consistent.
Tip: if you use a grid, like the CSS Grid or Bootstrap, make sure your design meets the grid’s requirements. Luckily there are more and more designers using modules and symbols for web projects – they allow to keep changes coherent on each element or page, reducing the work and chances for inequalities.
6. Merge layers and layer groups to flat images
Blend modes can be somewhat unpleasant for web developers, so review your PSDs and other formats and make sure that the images used in layers are flattened. That will keep the file simpler and reduce its size.
Tip: Keeping in mind that you’re making web design for coding, think of what parts of the image should be isolated to make the website work better (e.g. background and title, patterns and icons). Save these parts as separate layers.
7. Fonts and extracted icons
To save the ever-precious time, be certain that the web developers have everything they need to start coding right away. Apart from the PSD files, have all the necessary assets ready in your file stack. Use folders to group your custom fonts, (if their use is required by your design), extracted icons (this is a true life-saver!), SVG etc.
Tip: If you want your design to look crispy on Retina screens, add the Retina version of all icons (it’s two times bigger than the regular one), or just export the icons as SVGs.
Fast web development matters
Now, your shiny web design for coding is ready! To see it turning into a fantastic, functional website, all it needs now is some coding. Whether you are going to do this yourself, hire a developer or a web development agency, make sure that the transition is as smooth as possible.
There are many simple projects out there that take much more time than they should be coded. Often because of poorly structured design files, making web developers struggle with. And, instead of rapid coding, you’re getting an exchange of back-and-forth emails about missing assets or unclear design ideas. I hope you agree that we should be all saved from that.
The post Web Design for Coding:
7 steps checklist to have it ready for development appeared first on Apiumhub.
Web Design for Coding:
7 steps checklist to have it ready for development published first on https://koresolpage.tumblr.com/
0 notes
Text
twitter-button
Let’s talk Twitter.
The beauty of Twitter is that it’s a platform that’s fair game for brands in just about any industry. It’s also one of the most straightforward for businesses to master when it comes to customer service and engagement.
Twitter isn’t without its roadblocks for brands, though.
The big one? Twitter moves at an absolutely insane pace.
With over 8,000 tweets blasted into the Twitterverse every second, it’s easy to lose track of particular post and interactions.
Twitter represents a treasure trove of information and opportunities for brands to engage with fans and followers.
That is, if you know to navigate Twitter advanced search and the platform’s various search operators.
To help wrangle your brand’s most important real-time interactions, we’ve put together a quick guide breaking down how to make the most of Twitter’s search features. These tips and tactics might be total eye-openers if you’ve never taken advantage of them before.
Read on to find out how to use Twitter advanced search strategically for your brand. Or if you’re just looking for a refresher, click to jump to the Twitter or Sprout Social search operators cheatsheet.
Jump to the Twitter or Sprout Social Search Operators Cheatsheet.
What is Twitter advanced search, anyway?
Beyond a straight-up hashtag search, trying to find what you’re looking for with a normal Twitter search is like finding a needle in a haystack.
On the flip side, Twitter advanced search makes the platform more akin to a social search engine. Starting here, you can comb through billions of tweets based on specific parameters.
All of these words (results include all terms searched)
This exact phrase (results will only include “exact match” terms)
Any of these words (results includes all any combination of search terms)
None of these words (removes results based on these terms)
These hashtags (results include specific #hashtags)
Written in language (results are pulled from a specific language)
To these accounts (results only specify tweets sent to a particular @account)
Mentioning these accounts (results highlight any @account mentioned)
Near this place (results are confined to a 15-mile specified by the user)
From this date (results are produced from a specific date range)
Let’s look at Twitter advanced search in action.
Here’s was the first result that popped up for #WorldSeries. Topical and viral, it’s no secret why this particular post topped the search results.
Hey @Dodgers, the support group for back-to-back #WorldSeries losers meets on Tuesdays.
— Texas Rangers (@Rangers) October 29, 2018
But let’s say I’m interested in something a bit more specific about the World Series. Running an advanced search that includes the #WorldSeries tag and includes the terms “stats,” “average,” or “statistics,” I can zero in on tidbits of info like this:
This game has now taken longer than the game time of the entire 1939 #WorldSeries.
That year, the Yankees swept the Reds in four games that took a combined 7:05.
— Stats By STATS (@StatsBySTATS) October 27, 2018
See how that works?
At a glance, you can probably see how Twitter advanced search can help you tap into finding specific Tweets or real-time information.
For example, let’s say we remember that somebody made a really good point during a recent #SproutChat but can’t pinpoint the specific date. By specifying a date range, we can dig through comments from the most recent sessions to find what we were looking for.
What about Twitter search operators?
Before we get into the nitty-gritty of advanced search, we need to talk for a moment about Twitter search operators.
The platform’s standard operators work similarly to Twitter advanced search but can be entered into the normal search function.
For example, let’s say you’re planning a Disney vacation and have a family member with dietary restrictions. Maybe you want to see what the Twitterverse’s experiences with Disney’s dining options, so you search “Disney” and “allergy” (in quotations, separately) to score some real-time information and feedback.
ICYMI: Food-Allergy Friendly Options Available on Disney’s Mobile Order https://t.co/acTJDznJhg pic.twitter.com/Uxg9zuBiWk
— The DIS (@TheDIS) October 25, 2018
There are a number of Twitter search operators and queries out there that brands can use for everything from customer service to competitive research. Whether you use these operators in the standard search field or the advanced search UI comes down to your preferences. If you’d like a handy reminder your options for Twitter search operators, check out the cheatsheet below.
And hey, that leads us right into our next section.
How brands can use Twitter advanced search
From a marketing perspective, there are tons of advantages to using Twitter advanced search.
Want to be more diligent amount monitoring your mentions?
Or are you interested in your industry’s top-performing content across Twitter?
If so, you need to familiarize yourself with a few particular Twitter advanced search tactics and operators. Below are some examples that brands should familiarize themselves with.
1. Spot positive customer comments
Brands are rightfully concerned about their reputation to fans and followers.
You can conduct a surface-level sentiment analysis via advanced search by tacking on emoticons such as “:)” and “:(” when searching your brand on Twitter. These mentions are prime examples to either share user-generated content or response to an unhappy customer.
Appreciate when a brand can have fun 🙂 and we know @DavidKHarbour appreciates this @SouthwestAir gate at BWI #Halloween pic.twitter.com/KXHc9U2bs6
— Clinton Bonner (@clintonbon) October 28, 2018
2. Monitor conversations between customers and brands
Maybe you had an interaction with a fellow brand that you or want to highlight.
Or perhaps you’re trying to recall a back-and-forth conversation between yourself and a customer.
Searching by account makes finding those interactions so much easier. For example, the folks at Brafton often offer some nuggets of wisdom during our #SproutChat sessions. Through advanced search, finding those comments doesn’t require any digging.
A4: Depends on who your audience is. For B2C brands catering to the millennial and Gen Z demographics, networks like Instagram & Snapchat provide high value. If you're targeting Boomers, Facebook is where it's at. #SproutChat pic.twitter.com/te3ib87eYw
— Brafton (@Brafton) May 30, 2018
3. Find relevant industry influencers
Want to know who the biggest players in your industry?
Or who’s content is totally killin’ it?
Searching by parameters such as retweets or favorites can help you do just that.
Here’s an example of a recent social roundup we found through the #smm hashtag. Using the hashtag alongside the operator “min_retweets:10,” we can see recent tagged posts that got at least ten retweets. That number could likewise be bumped up to see who’s scoring the most shares in your space.
29 of the Best #SocialMedia Marketing Blogs of 2018 https://t.co/HQ1iLCjmhv – thank you @HubSpot & @Kippbodnar for the mention! Honored to be alongside:@PegFitzpatrick @socialmedia2day @SocialMediaHats @SMExaminer @SproutSocial
and so many more! #digitalmarketing#smm pic.twitter.com/Z9RlS3fSui
— Rebekah Radice (@RebekahRadice) October 28, 2018
4. Discover educational industry content
How-to and educational content is all the rage in just about any industry.
Including “how to” as part of your query alongside a relevant keyword or tag, you can see what’s next and cook up some relevant content ideas of your own.
Keep customers happy and loyal by optimizing both your product offering and customer experience. Not sure how? Here is the complete guide to ecommerce personalization: https://t.co/QBlXieExuX pic.twitter.com/U3NuMMoh6q
— BigCommerce (@BigCommerce) October 28, 2018
5. Never miss another mention
Spoiler alert: not everyone talking about you online is taking the time to tag you.
Saving a Twitter advanced query which includes your brand name, common misspellings and your website is a good start to monitoring your mentions more diligently.
Sleeping on such an interaction could be bad news for your business, especially if it’s a customer complaint on the line.
6. Zero in on customer questions and concerns
As noted, Twitter is the go-to channel for customer support.
To prioritize your fans’ issues, advanced searches including your @account and terms such as “help,” “support” and service can help clue you in on anyone having a problem. Additionally, you can tack on a question mark (“?”) to that query to spot anyone who has a question for you.
Please DM details (a short description, your Evernote version numbers, email address, etc) to our support account, @evernotehelps –– a member of our support team can take a closer look at what's going on.
— Evernote (@evernote) October 29, 2018
7. Pinpoint fans and followers by location
Searching by location is especially important for tracking interactions before, during and after events or conferences.
Specifying a location ensures that you’re seeing posts from people at the event itself rather than those just talking about it.
Getting more out of Twitter advanced search
Even though Twitter allows you to use search operators for complex searches including @mentions, hashtags, keyword groups and exclusions, there are more operators out there to narrow down the search even more.
This means that you need to have a strategy for not only figuring out relevant searches for your brand but also organizing them.
That’s where Sprout Social’s Smart Inbox and Keyword Search tools help you find exactly what you’re looking for on Twitter, while putting everything together in a single-stream inbox. Through Sprout, you can also save your search results in the platform so you remember which operators were the most successful at bringing you to your audience.
Again, let’s say you want to do a deep dive of relevant industry content on Twitter
Through Sprout’s API, you can search for content that is either related to your industry or that mentions your brand name in the URL. These searches are great to see what businesses or blogs are talking about you. Additionally, it can help you find what influencers are saying in your industry.
You always want to know what others in your field are saying so you can stay abreast of trends and news to create your own content. Sprout’s Twitter management tools can be used for “how-to” searches associated with a major keyword in your industry. For example, you could use the operator:
(how to (social media engagement OR twitter engagement))
This will help you discover stories about engagement and social media content while staying in your Sprout single-stream inbox.
Twitter advanced search for local businesses
With Sprout’s advanced keyword search, you enter a Twitter keyword and simply click “near this place” in the right menu on the messages tab to enter a location and mileage near that specific area. This will help you get as specific as you want with the location you’re monitoring. You can search keywords like “hungry,” “recommendation,” “restaurant” and “food.”
Then, you can easily select the “near this place” category to find tweets near that location about the above keywords without all the noise of other tweets.
If you were looking to host an event in a different city, these types of searches could help you find what people are saying about your brand before and after the event and in that specific location.
Why brands must step up their social monitoring
Here’s some food for thought: modern customers want to reach out to your company in the easiest way possible.
The problem is many companies are not seeing or responding to those who have questions or concerns. If you’re solely tracking tag mentions, you’re inevitably missing out on opportunities to engage with your customers.
Don’t put yourself in a position where customers having conversations about you instead of with you. When brands value social media monitoring, they’re opening the door for the social conversation. This means customers will feel more appreciated when you’re able to easily search, find and respond to conversations about your brand.
Monitoring the Twitter landscape can be challenging, but with Sprout’s reporting features, you can collect contextual insight on topics, hashtags and trending Tweets that surround your business.
To get your feet wet in social monitoring, try Sprout Social for free for 30 days!
<h2=”#infographic”>Twitter Search Operators Cheatsheet
Click image to download.
<h2=”#infographic2″>Sprout Social Twitter Search Operators Cheatsheet
Click image to download.
This post Here are the Twitter advanced search techniques brands need to know about originally appeared on Sprout Social.
from http://bit.ly/2qnnG5b
0 notes
Text
5 Ways to Calm Your Mind When You’re Exhausted (Without Meditation)
“Calm your mind. Life becomes much easier when you keep your mind at peace.” ~Unknown
Let me start with a confession.
If I’m honest with you, even just writing these words actually makes me feel kind of uncomfortable.
But I’m going to say it because it’s true, and some of you reading this are going to realize that on some level you probably share the same feeling.
I hate meditation.
Now, let me do the obligatory defend-the-shocking-thing-I-just-said.
I mean, to be more specific, some days I hate meditation.
Most of the time, I love it. I really love it. It’s had the most positive influence of anything in my entire life. But so have my family, and some days… just joking. Look, normally meditation makes me feel on top of the world. I’m bursting with gratitude, and even the idea of stress can seem to be so far away.
But on other days, I do also kind of hate it. Actually, hate is too strong, let me say I really dislike it. I’m sure some of you can relate.
But there’s a reason we feel this way at times: exhaustion.
About six months ago, my meditation practice had been going well. I was feeling incredibly content, just with life in general. But after a couple of weeks of travel, difficulties with work, and family commitments, I found myself tired, very tired. And my mind started racing a lot more than it had been.
Mentally, I felt like I had lost my inner calm. Like I’d taken one step forward and two steps back.
So I tried to do what always do. Meditate.
But for a couple of weeks, I was approaching the practice with completely the wrong attitude. I started trying to use meditation as my medication, and it had the opposite intended effect. It just wouldn’t work! I actually started to get completely annoyed with the whole thing.
So I tried harder, and harder, and harder. Every day I would sit down to meditate, only to leave the session feeling even more tired than when I had started.
It was at this point that I decided to shift my focus to other ways to calm my mind, at least until I had more energy.
And I realized a few very important things.
Firstly, I realized that I truly am in love with meditation. Even when I ‘hated’ it, I still wanted to practice consistently, and followed through with it.
But I also understood that in times of stress, we can sometimes start to resent things we love. I understood that although I’ve barely missed a day of meditation in the last couple of years, I’m still a human being in a human body and I’m going to have days where I feel like I’m back where I started.
I also came to realize that a calm mind is a focused mind, and a tired mind doesn’t have the resources to stay focused.
It’s an unfortunate reality of the human brain that the more fatigued we are, the more our thoughts start to race. Anxiety and tiredness work on a feedback loop. So when you’re struggling with one, it's inevitable that you’re going to have problems with the other.
While meditation is the most effective way to do this, it’s not an option when we’re incredibly tired! There is another way to do this, which is by doing things that naturally focus your mind outside of ourselves, and guide our brain to release calming neurochemicals.
The following five ways to calm your mind don’t require as much mental energy as meditation. And in the short term, they have the same effect on our mood.
1. Do something complex (but not too difficult).
The default mode network (DMN) is the part of the brain that is associated with reflections about yourself. Though like; “Why do I feel lazy today?” “Should I text John back now or later?” “I’m starting to get hungry, maybe I should get a snack.” Meditation researchers call this “mind-wandering” and it takes up a huge portion of our waking life.
When we’re tired or anxious, our minds wander more than usual, which makes us more tired and anxious.
There are two commonly used ways we can consistently quiet the DMN. The first is meditation; the second is engaging in a complex task. (In fact, mindfulness coloring books are effective because of task complexity as well mindfulness.)
You can pick something you regularly do, like drawing, sports, creative writing, or a work project and just increase the difficulty slightly. With drawing, for example, you can try and draw something that is more of a challenge, or with a sports or writing, you can try setting a timer and complete a task in a limited time period.
2. Do something for someone else.
This is another way we can get out of our own heads when exhaustion starts to set in. Obviously, you don’t want to do anything too strenuous, but even doing simple things, when focusing on others, can quiet a racing mind.
You can make it a habit to contact someone that you feel may need it, or you can spend some time volunteering or building something that you think can help others. Focusing on the well-being of the community can also give us purpose and meaning, which can be very reinvigorating.
3. Do something fun and creative.
When we are trying too hard to ‘feel better’ all the effort can defeat the purpose and be kind of damaging. Doing something fun can help us break the cycle. This is because dopamine has a re-energizing effect on the nervous system and by engaging in play and creativity, we recharge our depleted energy reserves.
Sometimes for example, I like to do free-writing mind maps. Essentially you set a timer for fifteen minutes and just let all your thoughts out on paper, and create mind maps for how they relate to each other. You can do this as a mindfulness exercise or just to express any creative ideas you have. This helps you feel like your thoughts are organized and focused and not scattered and distracted.
Trying to do anything artistic like painting, origami, or even lego (if you have kids) can also be effective. Fortunately, YouTube has millions of tutorials if you want to learn something new.
4. Get some exercise and take a long sleep.
Exercise may seem counter-productive when you’re tired, but when we’re mentally exhausted, it can sometimes start to mess with our sleep. This varies slightly depending on each individual, but is largely because exhaustion and anxiety impact our ability to wind down before bed, which is a critical part of good quality sleep. Unconscious worries can also wake us in the night and stop us from getting into the deep states we need.
By exercising, eating a big and healthy meal, and taking a long sleep, you can get the restorative effects that you need. This isn’t an invitation to oversleep, but if it’s been a while since you got some deep rest, it could be exactly what you need. It’s also useful to create a pre-sleep ritual that involves calming down and not looking at any screens for two to three hours before sleeping.
5. Do something social.
This goes for introverts as well as extroverts. It’s a common belief that introverts are drained by social interactions, but typically this is only when interacting with people they’re not comfortable with.
If you’re an introvert, make the effort be social with someone who you always have fun with. When we’re engaged in a social situation that is fun, and not anxiety-inducing, we naturally get out of our own heads and begin to recharge our batteries.
Meditation is great for calming our minds, and while you should keep trying to meditate even through rough periods, it can be good to have some short-term solutions to help you get your energy back.
Have you ever felt this way with meditation? How else have you tried to quieten your mind? Let us know in the comments!
About Benjamin Fishel
Benjamin Fishel is a freelance writer, meditation practitioner, and the creator of the popular blog Project Monkey Mind. He's also currently studying his Masters in Applied Neuroscience. If you'd like to know how you can calm your mind using Modern Psychology and Eastern Spirituality, get his free cheatsheet 10 Hacks to Calm Your Monkey Mind (in 5 minutes or less).
Web | More Posts
Get in the conversation! Click here to leave a comment on the site.
The post 5 Ways to Calm Your Mind When You’re Exhausted (Without Meditation) appeared first on Tiny Buddha.
from Tiny Buddha https://tinybuddha.com/blog/5-ways-calm-mind-without-meditation-exhausted/
0 notes
Text
The Node.js Community was amazing in 2017! Here's the proof:
Let me just start by stating this:
2017 was a great year for the Node.js Community!
Our favorite platform has finally matured to be widely adopted in the enterprise, also, a lot of great features have been merged into the core, like async/await & http2, just to mention a few.
The world runs on node ✨🐢🚀✨ #NodeInteractive http://pic.twitter.com/5PwDC2w1mE
— Franziska Hinkelmann (@fhinkel) October 4, 2017
Not only the developers who contribute to Node make this platform so great, but those who create learning materials around it were also exceptional.
In our final article of 2017, we collected a bunch of longreads which were created by the Node community. We used data from Reddit, Hacker News, Twitter & Medium to search for the most read, most shared & liked stuff out there. We intentionally omitted articles written by RisingStack (except 1, couldn't resist) - if you're interested in those, please visit our top15 of 2017 post!
I'm sure we left a bunch of amazing articles out - so if you'd like to get attention to an exceptional one you read, please let us know in the comments section.
Also, keep in mind that this post is not a classic "best of" list, just a collection that shows how amazing the Node community was in 2017! I figured that a big shoutout to the developers who constantly advocate & teach Node would be a great way to say goodbye to this year.
So, here come the proof I promised in the title:
1. We have insanely useful community curated lists:
If you'd like to gain useful knowledge quickly, you can count on the Node community. These lists were created in 2017, and contain so much best practices & shortcuts that you can definitely level up your skills by going through them.
The largest Node.JS best practices list is curated from the top ranked articles and always updated.
Awesome Node.js is an extensive list of delightful Node packages & resources.
The Modern JS Cheatsheet contains knwledge needed to build modern projects.
These lists have over 300 contributors & gained around 50K stars on GitHub!
Also, we recommend to check out these articles written by Yoni Goldberg & Azat Mardan which will help you to become a better developer:
Node.JS production best practices
10 Node.js Best Practices: Enlightenment from the Node Gurus
2. There are actually insightful Case Studies available!
One of the best articles on using Node.js was written by Scott Nonnenberg in April. The author summarized his Node experiences from the past 5 years, discussing basic concepts, architectural issues, testing, the Node ecosystem & the reason why you shouldn't use New Relic.
"I’ve already shared a few stories, but this time I wanted to focus on the ones I learned the hard way. Bugs, challenges, surprises, and the lessons you can apply to your own projects!" - Scott
..
Also, did you know that Node.js Helps NASA to Keep Astronauts Safe? It's hard to come up with something cooler than that.
NASA choose Node.js for the following reasons:
The relative ease of developing data transfer applications with JavaScript, and the familiarity across the organization with the programming language, which keeps development time and costs low.
Node.js’ asynchronous event loop for I/O operations makes it the perfect solution for a cloudbased database system that sees queries from dozens of users who need data immediately.
The Node.js package manager, npm, pairs incredibly well with Docker to create a microservices architecture that allows each API, function and application to operate smoothly and independently.
To learn more, read the full case study!
Also, shoutout to the Node Foundation who started to assemble and distribute these pretty interesting use-case whitepapers on a regular basis!
3. Node.js Authentication & Security was well covered in 2017:
When it comes to building Node.js apps (or any app..) security is crucial to get right. This is the reason why "Your Node.js authentication tutorial is (probably) wrong" written by micaksica got so much attention on HackerNoon.
tl;dr: The author went on a search of Node.js/Express.js authentication tutorials. All of them were incomplete or made a security mistake in some way that can potentially hurt new users. His post explores some common authentication pitfalls, how to avoid them, and what to do to help yourself when your tutorials don’t help you anymore.
If you plan on reading only one security related article (..but why would you do that?!), this is definitely one of the best ones!
..
Also, we recommend to check out the Damn Vulnerable NodeJS Application github page, which aims to demonstrate the OWASP Top 10 Vulnerabilities and guides you on fixing and avoiding these vulnerabilities.
..
Other great articles which were receiving a lot of praise were Securing Node.js RESTful APIs with JSON Web Tokens by Adnan Rahic, and Two-Factor Authentication with Node.js from David Walsh.
4. API development with Node.js has been made even more easy:
One of the main strengths of Node.js is that you can build REST APIs with it in a very efficient way! There are a lot of articles covering that topic, but these were definitely the most popular ones:
RESTful API design with Node.js walks beginners through the whole process in a very thorough, easy to understand way.
Build a Node.js API in Under 30 Minutes achieves the same result, but it uses ES6 as well.
10 Best Practices for Writing Node.js REST APIs (written by us) goes a little further and includes topics like naming your routes, authentication, black-box testing & using proper cache headers for these resources.
5. We're constantly looking under the hood of Node.js.
Luckily, the Node/JS community delivers when you want to go deeper, in fact there were so many interesting deep-dives that it was really hard to pick out the best ones, but one can try! These articles are really insightful:
Understanding Node.js Event-Driven Architecture
What you should know to really understand the Node.js Event Loop
Node.js Streams: Everything you need to know
How JavaScript works: inside the V8 engine + 5 tips on how to write optimized code
ES8 was Released and here are its Main New Features
6 Reasons Why JavaScript’s Async/Await Blows Promises Away (Tutorial)
What were the best articles that peeked under the hood of JS/Node in your opinion? Share them in the comments!
6. Awesome new Tools were made in 2017:
Two of the most hyped tools of the year were Prettier & Fastify!
In case you don't know, prettier is a JavaScript formatter that works by compiling your code to an AST, and then pretty-printing the AST.
The result is good-looking code that is completely consistent no matter who wrote it. This solves the problem of programmers spending a lot of time manually moving around code in their editor and arguing about styles.
Fastify was introduced by Matteo Collina, Node.js core technical commitee member during Node Interactive 2017 in Vancouver.
Fastify is a new web framework inspired by Hapi, Restify and Express. Fastify is built as a general-purpose web framework, but it shines when building extremely fast HTTP APIs that use JSON as the data format.
..just to mention a few.
7. There are Amazing Crash Courses Available for Free
If you'd like to start learning Node, you can count on the commmunity to deliver free, high-quality resources that can speed up your journey!
One particular author - Adnan Rahić - received a huge amount of praise for releasing crash courses for different topics on Medium. Here they are:
A crash course on testing with Node.js
A crash course on Serverless with Node.js
We hope Adnan will continue this series and create crash courses on other areas of Node as well!
8. Miscallaneus Topics are Covered as Well
What do we mean under miscallaneus topics? Well, those are topics that go beyond the "traditional" use cases of Node.js, where the authors describe something interesting & fun they built with it.
For example there were exceptional articles released that used the OpenCV library for either face recognition or just regular object recognition.
Chatbots were a hype topic too, and there was no shortage of blogposts describing how to build them using different languages.
Building A Simple AI Chatbot With Web Speech API And Node.js was one of the most praised articles. In this post Tomomi Imura walked us through building a chat-bot which can be controlled by voice. Yep, it's pretty cool.
We also recommend to check out Developing A Chatbot Using Microsoft's Bot Framework, LUIS And Node.js too, which is the first part of a series dealing with the topic.
What other fun projects did you see? Add them to the comments section!
9. The community can attend great conferences, like Node Interactive!
Node Interactive Vancouver was a major event which provided great opportunities for it's attendees to meet with fellow developers & learn a lot about their favorite subject.
Fortunately every prezentation is available on YouTube, so you can get up-to-date even if you couldn't participate this year (just like us.)
The 10 most watched right now are:
Node.js Performance and Highly Scalable Micro-Services by Chris Bailey
New DevTools Features for JavaScript by Yang Guo
The V8 Engine and Node.js by Franzi Hinkelmann
High Performance JS in V8 by Peter Marshall
The Node.js Event Loop: Not So Single Threaded by Bryan Hughes
Welcome and Node.js Update by Mark Hinkle
Take Your HTTP Server to Ludicrous Speed by Matteo Collina
WebAssembly and the Future of the Web by Athan Reines
High Performance Apps with JavaScript and Rust by Amir Yasin
TypeScript - A Love Tale with JavaScript by Bowden Kelly
Of course this list is just the tip of the iceberg, since there are 54 videos upladed on the Node Foundations' YouTube channel, and most of them are really insightful and fun to watch.
10. Node.js is finally more sought after than Java!
Although Ryan Dahl recently stated in an interview that..
for a certain class of application, which is like, if you're building a server, I can't imagine using anything other than Go.
.. we have no reason to doubt the success of Node.js!
Mikeal Rogers, one of the core organizers of NodeConf, community manager & core contributor at the Node Foundation stated that Node.js will overtake Java within a year in a NewStack interview this summer!
We are now at about 8 million estimated users and still growing at about 100 percent a year. We haven’t passed Java in terms of users yet, but by this time next year at the current growth, we will surpass. - Mikeal.
Mikeal is not alone with his opinion. There is hard data available to prove that Node is becoming more sought after than Java.
According to the data gathered by builtinnode, the demand for Node.js developers has already surpassed the demand for Java devs by the summer of 2017 in the Who is Hiring section of Hacker News!
Since Node was already adopted and is being advocated by the greatest tech companies on Earth, there's no doubt that it will remain a leading technology for many years ahead!
We hope that the Node community will continue to thrive in 2018 as well, and produce a plethora of exellent tools & tutorials.
At RisingStack, we'll keep on advocating & educating Node in 2018 as well, for sure! If you're interested in the best content we produced in 2017, take a look!
The Node.js Community was amazing in 2017! Here's the proof: published first on http://ift.tt/2fA8nUr
0 notes
Text
10 impressive examples of CSS3 animation
CSS3 properties opened a multitude of new doors to web designers and developers, making it possible to create animations and interactivity entirely in CSS markup, without going near Flash, Silverlight or After Effects. Below we’ve rounded up some of the best CSS3 animation examples around – including standalone effects and sites.
01. One Shared House
Anton & Irene’s web documentary uses CSS Transformations
One Shared House is a web documentary profiling UX designer Irene Pereyra’s experiences growing up in a feminist commune in 1970s Amsterdam. From the moment you arrive, you’re not alone: your cursor movements are followed.
Instead of relying on trite scrolling techniques, Pereyra and partner-in-design Anton Repponen drew inspiration from the early-90s game ‘Where in the World is Carmen Sandiego?’ and made use of the bottom screen to subtly expose exploratory content, offering you the ability to define your own level of involvement with the story.
Interactions combine with storytelling to deliver a mesmerising, novel experience. Pereyra and Repponen’s boldness in persevering through two years of self-funded and self-initiated work is important: “It enables us to experiment with disciplines and techniques for which there is typically no space in client projects,” says Pereyra.
02. Type Terms
An animated cheatsheet for type
Type Terms is an animated cheatsheet created by Supremo, a web design agency in Manchester. After doing some research, they found that most existing online information about typographic terminology used simple, static images. The team was looking for a reason to experiment with SVG and CSS animation, and this was the perfect opportunity.
“I decided to create something that was more visually engaging, which would help new designers learn all the key typographic terms in an instant,” says designer Dan Heywood.
The team emphasise the importance of designers having a good grasp on typography. For those learning the rules for the first time, or for experienced designers needing a refresher, this cheatsheet is both educational and a delight to explore. The content is focused, the information is clear, and the animations are silky-smooth.
03. Waaark
Mouse over the boundaries for a fun animation
Every interaction on Waaark’s site reveals an incredible attention to detail. Art director Jimmy Raheriarisoa and frontend developer Antoine Wodniack, the individuals who make up the French studio, have thought through everything. They have planned how scenes transition from one page to another, how text fades in a certain way, and how complex SVG graphics animate in.
Everything is brought to life while maintaining performance and accessibility. The pair have added keyboard shortcuts and swiping gestures to make the experience better for people with a wide range of motor abilities.
When asked about their newly released portfolio site, Wodniack explained that collaboration was key: “With the web becoming more and more creative, it’s becoming vital to assemble a creative duo between a developer and a designer. Developers always need new challenges to blossom, and designers need solutions to make their ideas possible.”
04. Periodic table
At the start of the demo, the disparate elements gently fly towards each other
The periodic table of elements is a popular subject for designers to showcase new web technologies. Built by Barcelona-based web designer Ricardo Cabello – best known within the community as ‘Mr Doob‘ – this demo starts with the animated elements hurtling through space towards each other to form a table.
You’re then given the option to rotate them in three dimensions by dragging on your mouse. You can also switch between ‘Table’, ‘Sphere’, ‘Helix’, and ‘Grid’ views by clicking the buttons at the bottom of the page.
Cabello created the experiment to see if he could use his three.js JavaScript library to replicate the effects used in a demo for the game engine famo.us. Cabello has also posted this video of how the demo runs on an iPad 2:
05. CSS Creatures
What will your CSS creature look like?
We all know that working in the design industry can sometimes become monotonous. So, take some time out from your busy schedule and have some creative fun with this cute little CSS project from Pittsburgh-based web designer and developer Bennett Feely.
CSS Creatures allows the user to design, create and animate their very own web-based friend. Like the sound of that? All you have to do is send a tweet to @CSSCreatures with your preferred colour, personality and features. Your CSS creature then appears on the site in under 25 seconds!
06. AT-AT Walker from Star Wars
AT-AT Walker by Anthony Calzadilla
This illustrated animation of AT-AT Walker from The Empire Strikes Back by Anthony Calzadilla is created entirely in CSS3. Click on the ‘view the bones’ link on the iPad and you can see how each part animates and functions.
07. GT America
Designer Josh Schaub’s animations bring this microsite to life
Grilli Type, a Swiss type foundry, has struck gold with the release of its new font GT-America, and this “fun, funny, fresh microsite that takes the idea of a type specimen to the next level” (in the words of graphic designer and critic Michael Bierut). Every detail on the site fits together to tell the story of the font.
GT-America is named after its country of inspiration, the United States. There’s so much play going on here, with more than 40 quirky animations by designer Josh Schaub. You can even interact with some of them to bring the illustrations to life. We like the use of animation and video to showcase the incredible versatility in the font: width, stroke, kerning, use. Everything is a storytelling moment, a teaching moment and a learning moment in one.
08. Caaaaaaaat
The cat stretches to the width of the browser window
Japanese web designer and interactive director Masayuki Kido, aka Roxik, has created this animated kitty which stretches across the length of the browser window, and resizes accordingly as you reduce the window’s width. Make it narrow enough and the word changes with hilarious consequences. And the fun doesn’t end there – but we don’t want to spoilt it, so go have a play now!
09. Greenwich Library
This site uses animation effects to create the illusion of drawing elements while the user scrolls
Public service websites don’t have a great record of being beautiful or easy to use, but Greenwich Library’s website is an exception to the rule. The redesign is the result of two years’ worth of research, user testing and design.
One of our favourite parts is the illusion of drawing elements while the user scrolls. This is a trick many developers create explicitly with SVG, but the simple combination of CSS transformations and layering elements here creates just as interesting an effect as a more complex SVG line drawing. The colour-coded navigational elements also add personality without having to splash colour over every element.
10. Interactive album covers
Album covers by bluedashed.com
Not only have @MrDenav and @lucasmarinm of bluedashed.com recreated some classic record covers using pure CSS, they’ve also made them react to music. Demonstrations include First Impressions by the Strokes and Joy Division’s Unknown Pleasures. NOTE: Only works in Google Chrome.
Read more:
Understand the 12 principles of animation
Create storyboards for web animations
How to use animation in mobile apps
This post comes from the RSS feed of CreativeBlog, you can find more here!
The post 10 impressive examples of CSS3 animation appeared first on Brenda Gilliam.
from Brenda Gilliam http://brendagilliam.com/10-impressive-examples-of-css3-animation/
0 notes
Photo

This Week's HTML5, CSS and Browser Tech News #277
— Read this e-mail on the Web
FrontEnd Focus
Issue 277 — February 15, 2017
'CSS4' Selectors: What Can We Expect?
Some of the ideas currently in discussion at the W3C regarding the Selectors Level 4 Draft.
Arturo Campos
How Stack Overflow Redesigned Its Navigation Bar
A significant change for one of the most used developer sites in the world. This post digs into the changes made and how they performed during A/B testing.
Stack Overflow
What’s Up with Base64 Encoding and Performance?
What is the performance reality of embedding external assets directly into pages or stylesheets? The conclusion is ‘Base64 still feels like a huge anti-pattern.’
Harry Roberts
Automatically capture and fix JavaScript errors affecting your users 🚀
Get real-time crash alerts and collect detailed diagnostics so you can fix errors for your users. See deminified stacktraces with support for sourcemaps. Cut through front-end noise so you can efficiently assess the impact of errors. Learn more.
Bugsnag Sponsor
Bridging CSS and JS with Custom Properties
A simple, practical example of how CSS variables (supported in all major browsers except Edge) can lead to looser coupling and better code when JS needs to interact with CSS.
Sérgio Gomes
Autotrack: Enhanced Google Analytics Tracking
By default, Google Analytics tracks pageviews, but there are many other common on-page events that can be tracked (form submits, scrolling, page visibility). Autotrack makes this easier to do.
Google
An Element-by-Element HTML Reference
Essentially a list of 113 HTML elements which link to pages explaining their use and the attributes they support, if any. There’s a similar reference for CSS too.
Jeremy Thomas
Friendly Webdev Tutorials For Complete Beginners
Covers basic HTML, CSS, the box model, flexbox, floats, etc. Suited for beginners but I found the flexbox page a good primer on its own.
Interneting Is Hard
Experimenting with speechSynthesis
The Web Speech API provides the ability to voice-enable your website by using the SpeechRecognition and the SpeechSynthesis interfaces.
Aaron Gustafson
Jobs
JavaScript Application Developer (m/f) - Berlin/UmgebungCivey is seeking an experienced developer with strong JavaScript skills and is familiar with HTTP, REST and Web Applications. Civey
Front-End Developer - Florida/Remote Launch Potato
Front-End Engineer - Nashville, TN Lonely Planet
Can't find the right job? Want companies to apply to you? Try Hired.com.
In Brief
Editor's Draft of CSS Timing Functions Level 1 news W3C
Achieving 60 FPS Mobile Animations with CSS3 tutorial Jose Roasario shares tips for animating elements in mobile contexts. Sitepoint
A Basic Introduction to CSS Attribute Selectors tutorial e.g. href$="5555" for links to URLs ending in ‘5555’. Tiffany Brown
Create data-intensive, feature-rich web and mobile apps with Sencha Ext JS tutorial Learn how to design, develop and test data-intensive web apps that run on desktops, tablets, and smartphones with Sencha Ext JS Sencha, Inc. Sponsor
The Google Analytics Setup I Use on Every Site I Build tutorial Philip Walton
Exercises in Flexbox: Simple Web Components tutorial Zviad Sichinava
More HTML5 Semantics: New Elements and Features tutorial Louis Lazaris
Creating a 'Rollover' Map of the US with SVG and JS tutorial Chris Coyier
CSS Grid Layout Terminology, Explained tutorial Ire Aderinokun
HTML Canvas Cheatsheet tutorial Skilled
HTML5 for the Mobile Web: Browser Forms and Input Types story An overview of new form controls, how they look, behave and are supported on various mobile browsers. Ruadhán O'Donoghue
A Battle Rages for The Future of The Web opinion The W3C, led by Sir Tim Berners-Lee, looks set to standardise DRM-enabling Encrypted Media Extensions (EME) in browsers. Ars Technica UK
Front-end ♥ npm; npm ♥ you tools Bring npm to work to unblock collaboration, quit reinventing the wheel, and build amazing things. npm, Inc. Sponsor
CSSO: A CSS Minifier with Structural Optimizations tools Sergey Kryzhanovsky
A Collection of 180 Curated CSS3 'Web Gradients' tools itmeo
ScrollDir: Leverage Vertical Scroll Direction in CSS Via a Data Attribute code Dollar Shave Club
SVGO: A Node-Based Tool for Optimizing SVG Files code A long standing project but still getting frequent updates.
Rythm.js: Make Elements On Your Page 'Dance' code A funny effect but warning: music autoplays. Benjamin Plouzennec
Sticky-Kit: jQuery Plugin for Sticky Elements code Attach elements to the page when the user scrolls.
Fluid Paint: A WebGL-based Painting Experience demo A browser-based WebGL painting simulator. Code. David Li
Curated by Peter Cooper and published by Cooperpress. If you like this, you may also enjoy: JavaScript Weekly, Node Weekly, and React Status.
Stop getting FrontEnd Focus : Change email address : Read this issue on the Web
© Cooper Press Ltd. Office 30, Lincoln Way, Louth, LN11 0LS, UK
by via FrontEnd Focus http://ift.tt/2lJWME7
0 notes
Text
The Node.js Community was amazing in 2017! Here's the proof:
Let me just start by stating this:
2017 was a great year for the Node.js Community!
Our favorite platform has finally matured to be widely adopted in the enterprise, also, a lot of great features have been merged into the core, like async/await & http2, just to mention a few.
The world runs on node ✨🐢🚀✨ #NodeInteractive http://pic.twitter.com/5PwDC2w1mE
— Franziska Hinkelmann (@fhinkel) October 4, 2017
Not only the developers who contribute to Node make this platform so great, but those who create learning materials around it were also exceptional.
In our final article of 2017, we collected a bunch of longreads which were created by the Node community. We used data from Reddit, Hacker News, Twitter & Medium to search for the most read, most shared & liked stuff out there. We intentionally omitted articles written by RisingStack (except 1, couldn't resist) - if you're interested in those, please visit our top15 of 2017 post!
I'm sure we left a bunch of amazing articles out - so if you'd like to get attention to an exceptional one you read, please let us know in the comments section.
Also, keep in mind that this post is not a classic "best of" list, just a collection that shows how amazing the Node community was in 2017! I figured that a big shoutout to the developers who constantly advocate & teach Node would be a great way to say goodbye to this year.
So, here come the proof I promised in the title:
1. We have insanely useful community curated lists:
If you'd like to gain useful knowledge quickly, you can count on the Node community. These lists were created in 2017, and contain so much best practices & shortcuts that you can definitely level up your skills by going through them.
The largest Node.JS best practices list is curated from the top ranked articles and always updated.
Awesome Node.js is an extensive list of delightful Node packages & resources.
The Modern JS Cheatsheet contains knwledge needed to build modern projects.
These lists have over 300 contributors & gained around 50K stars on GitHub!
Also, we recommend to check out these articles written by Yoni Goldberg & Azat Mardan which will help you to become a better developer:
Node.JS production best practices
10 Node.js Best Practices: Enlightenment from the Node Gurus
2. There are actually insightful Case Studies available!
One of the best articles on using Node.js was written by Scott Nonnenberg in April. The author summarized his Node experiences from the past 5 years, discussing basic concepts, architectural issues, testing, the Node ecosystem & the reason why you shouldn't use New Relic.
"I’ve already shared a few stories, but this time I wanted to focus on the ones I learned the hard way. Bugs, challenges, surprises, and the lessons you can apply to your own projects!" - Scott
..
Also, did you know that Node.js Helps NASA to Keep Astronauts Safe? It's hard to come up with something cooler than that.
NASA choose Node.js for the following reasons:
The relative ease of developing data transfer applications with JavaScript, and the familiarity across the organization with the programming language, which keeps development time and costs low.
Node.js’ asynchronous event loop for I/O operations makes it the perfect solution for a cloudbased database system that sees queries from dozens of users who need data immediately.
The Node.js package manager, npm, pairs incredibly well with Docker to create a microservices architecture that allows each API, function and application to operate smoothly and independently.
To learn more, read the full case study!
Also, shoutout to the Node Foundation who started to assemble and distribute these pretty interesting use-case whitepapers on a regular basis!
3. Node.js Authentication & Security was well covered in 2017:
When it comes to building Node.js apps (or any app..) security is crucial to get right. This is the reason why "Your Node.js authentication tutorial is (probably) wrong" written by micaksica got so much attention on HackerNoon.
tl;dr: The author went on a search of Node.js/Express.js authentication tutorials. All of them were incomplete or made a security mistake in some way that can potentially hurt new users. His post explores some common authentication pitfalls, how to avoid them, and what to do to help yourself when your tutorials don’t help you anymore.
If you plan on reading only one security related article (..but why would you do that?!), this is definitely one of the best ones!
..
Also, we recommend to check out the Damn Vulnerable NodeJS Application github page, which aims to demonstrate the OWASP Top 10 Vulnerabilities and guides you on fixing and avoiding these vulnerabilities.
..
Other great articles which were receiving a lot of praise were Securing Node.js RESTful APIs with JSON Web Tokens by Adnan Rahic, and Two-Factor Authentication with Node.js from David Walsh.
4. API development with Node.js has been made even more easy:
One of the main strengths of Node.js is that you can build REST APIs with it in a very efficient way! There are a lot of articles covering that topic, but these were definitely the most popular ones:
RESTful API design with Node.js walks beginners through the whole process in a very thorough, easy to understand way.
Build a Node.js API in Under 30 Minutes achieves the same result, but it uses ES6 as well.
10 Best Practices for Writing Node.js REST APIs (written by us) goes a little further and includes topics like naming your routes, authentication, black-box testing & using proper cache headers for these resources.
5. We're constantly looking under the hood of Node.js.
Luckily, the Node/JS community delivers when you want to go deeper, in fact there were so many interesting deep-dives that it was really hard to pick out the best ones, but one can try! These articles are really insightful:
Understanding Node.js Event-Driven Architecture
What you should know to really understand the Node.js Event Loop
Node.js Streams: Everything you need to know
How JavaScript works: inside the V8 engine + 5 tips on how to write optimized code
ES8 was Released and here are its Main New Features
6 Reasons Why JavaScript’s Async/Await Blows Promises Away (Tutorial)
What were the best articles that peeked under the hood of JS/Node in your opinion? Share them in the comments!
6. Awesome new Tools were made in 2017:
Two of the most hyped tools of the year were Prettier & Fastify!
In case you don't know, prettier is a JavaScript formatter that works by compiling your code to an AST, and then pretty-printing the AST.
The result is good-looking code that is completely consistent no matter who wrote it. This solves the problem of programmers spending a lot of time manually moving around code in their editor and arguing about styles.
Fastify was introduced by Matteo Collina, Node.js core technical commitee member during Node Interactive 2017 in Vancouver.
Fastify is a new web framework inspired by Hapi, Restify and Express. Fastify is built as a general-purpose web framework, but it shines when building extremely fast HTTP APIs that use JSON as the data format.
..just to mention a few.
7. There are Amazing Crash Courses Available for Free
If you'd like to start learning Node, you can count on the commmunity to deliver free, high-quality resources that can speed up your journey!
One particular author - Adnan Rahić - received a huge amount of praise for releasing crash courses for different topics on Medium. Here they are:
A crash course on testing with Node.js
A crash course on Serverless with Node.js
We hope Adnan will continue this series and create crash courses on other areas of Node as well!
8. Miscallaneus Topics are Covered as Well
What do we mean under miscallaneus topics? Well, those are topics that go beyond the "traditional" use cases of Node.js, where the authors describe something interesting & fun they built with it.
For example there were exceptional articles released that used the OpenCV library for either face recognition or just regular object recognition.
Chatbots were a hype topic too, and there was no shortage of blogposts describing how to build them using different languages.
Building A Simple AI Chatbot With Web Speech API And Node.js was one of the most praised articles. In this post Tomomi Imura walked us through building a chat-bot which can be controlled by voice. Yep, it's pretty cool.
We also recommend to check out Developing A Chatbot Using Microsoft's Bot Framework, LUIS And Node.js too, which is the first part of a series dealing with the topic.
What other fun projects did you see? Add them to the comments section!
9. The community can attend great conferences, like Node Interactive!
Node Interactive Vancouver was a major event which provided great opportunities for it's attendees to meet with fellow developers & learn a lot about their favorite subject.
Fortunately every prezentation is available on YouTube, so you can get up-to-date even if you couldn't participate this year (just like us.)
The 10 most watched right now are:
Node.js Performance and Highly Scalable Micro-Services by Chris Bailey
New DevTools Features for JavaScript by Yang Guo
The V8 Engine and Node.js by Franzi Hinkelmann
High Performance JS in V8 by Peter Marshall
The Node.js Event Loop: Not So Single Threaded by Bryan Hughes
Welcome and Node.js Update by Mark Hinkle
Take Your HTTP Server to Ludicrous Speed by Matteo Collina
WebAssembly and the Future of the Web by Athan Reines
High Performance Apps with JavaScript and Rust by Amir Yasin
TypeScript - A Love Tale with JavaScript by Bowden Kelly
Of course this list is just the tip of the iceberg, since there are 54 videos upladed on the Node Foundations' YouTube channel, and most of them are really insightful and fun to watch.
10. Node.js is finally more sought after than Java!
Although Ryan Dahl recently stated in an interview that..
for a certain class of application, which is like, if you're building a server, I can't imagine using anything other than Go.
.. we have no reason to doubt the success of Node.js!
Mikeal Rogers, one of the core organizers of NodeConf, community manager & core contributor at the Node Foundation stated that Node.js will overtake Java within a year in a NewStack interview this summer!
We are now at about 8 million estimated users and still growing at about 100 percent a year. We haven’t passed Java in terms of users yet, but by this time next year at the current growth, we will surpass. - Mikeal.
Mikeal is not alone with his opinion. There is hard data available to prove that Node is becoming more sought after than Java.
According to the data gathered by builtinnode, the demand for Node.js developers has already surpassed the demand for Java devs by the summer of 2017 in the Who is Hiring section of Hacker News!
Since Node was already adopted and is being advocated by the greatest tech companies on Earth, there's no doubt that it will remain a leading technology for many years ahead!
We hope that the Node community will continue to thrive in 2018 as well, and produce a plethora of exellent tools & tutorials.
At RisingStack, we'll keep on advocating & educating Node in 2018 as well, for sure! If you're interested in the best content we produced in 2017, take a look!
The Node.js Community was amazing in 2017! Here's the proof: published first on http://ift.tt/2w7iA1y
0 notes