#the document title for this is literally “2 cakes”
Explore tagged Tumblr posts
Text
(Continued from this snippet! Content notes: police interrogation, homophobia)
“You don’t look gay.” The detective gives Steve a very obvious once-over. Steve tries to look gayer as subtly as he can.
“Sorry,” he says. “Guess I’ll have to let my boyfriend know you don’t think I look gay enough to fuck him.”
The detective’s face twists slightly, like he’s smelled something bad. “No need to be like that. I’m just saying, I bet a good-looking guy like you could get a girlfriend pretty easy.”
“You’re not my type,” says Steve. He smiles with his teeth, even though his heart is going fast and he can feel his palms starting to sweat.
The detective’s hands tense, and Steve wonders if he’s about to get hit, but they relax again and the detective sits back.
“Just doing my job,” says the detective. “Because, funny enough, we asked around with all your little friends, and it seems like you used to be a bit of a ladies’ man.”
“Things change,” says Steve.
“In fact…seems like none of your friends ever even saw you talk to Munson before. Moved in different circles and everything. I remember what high school was like.”
The detective leans close.
“So why would the captain of the swim team, a nice normal boy from a good family with a string of pretty girlfriends, ever—ever—stick his neck out like this for some murdering scum like Munson? That’s what I’m trying to figure out, here.”
“Don’t fucking talk about him like that,” says Steve. His mouth is dry. His pulse is thundering in his ears. “He didn’t kill anyone. He was with me the whole time. He’s—he didn’t kill anyone.”
“Hm,” says the detective.
It takes a while for them to stop interrogating him. They keep asking him the same questions over and over, trying to trip him up. He asks for water and doesn’t get it. In the back of his mind, a hysterical little voice is shrieking Scoops Ahoy! I work for Scoops Ahoy!, but he manages to keep it locked down. Doesn’t let himself get baited, just keeps repeating that Eddie was with him the whole time and neither of them know anything.
It takes a while, but it’s over eventually.
When he leaves the station, Eddie’s standing outside with Hopper and Joyce Byers, wearing a shirt and jeans that definitely belonged to Jonathan at some point. Eddie’s got his hands tucked into his armpits, looking antsy and tense, but he’s free and standing on his own two feet. It’s a pretty big upgrade from when Steve last saw him about a week or two ago.
It’s almost too easy to go straight over to him, wrapping him up in a tight hug like they’ve had their arms around each other a million times.
“Oof. Easy there, tiger,” laughs Eddie. “I’m, uh, still a little fragile.”
“Sorry,” says Steve, and loosens his hold. He doesn’t let go all the way.
“Come on, boys,” says Joyce. “I’m taking you two home. Steve, Eddie’s been staying with us, but we’re a little short on spare beds and it’s not great for his recovery. We’re moving him to your place until we can figure out something better, okay?”
———
Joyce drops them off and helps carry in a few garbage bags full of Eddie’s stuff. There’s not that much.
And then the door closes behind her, and Steve’s alone with Eddie for the first time since—actually, maybe ever.
“So,” says Eddie. “What…the fuck, Harrington.”
“Is that an actual question?” Steve says. He rolls his shoulders, trying to get some of the stiffness out. “I mean, didn’t Hopper and Mrs. Byers explain everything to you?”
“Kind of? I mean, I still think this is probably the worst idea of all time, but they told me—anyway, what I meant just now was a much more personalized and individual what the fuck. As in, why the fuck would you agree to any of this? You know you’re never gonna get another girl in this town to look at you now.”
“Dumping me already? Ice cold, man.”
Eddie groans and actually throws his hands in the air in frustration. Steve hadn’t known people did that in real life.
“Jesus christ.” Eddie wheels around and grabs two of the garbage bags. “I can’t do this right now, I need to take a fucking nap. We will be discussing this later.”
“Still don’t know what there is to discuss,” says Steve, but he picks up the last garbage bag and leads the way to the spare room.
Eddie pitches forwards onto the bed, arms outstretched and face mashed into the pillow. “Fuck yes, I am going to marry this goddamn mattress. Hit the lights when you leave,” he says, slightly muffled.
For a second, Steve finds himself stepping forward with a hand outstretched to—do something. He’s not sure what. Touch Eddie’s hair, or something dumb like that. His face warms. He’s really glad Eddie isn’t looking at him and doesn’t see how he’s kind of just standing there with a hand out for no reason.
He turns around, flicking the light switch on his way out, and doesn’t look back.
#steddie#the document title for this is literally “2 cakes”#bc again...there is already a fic with this premise. by bonitabreezy. as I have already said: please go read that instead!#this is like the writing equivalent of a figure study#don't know where it's going or if it's going anywhere. I truly am just vibing with increasingly dubious historical accuracy.
2K notes
·
View notes
Photo

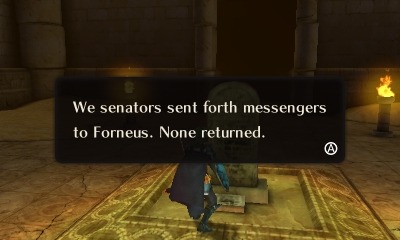
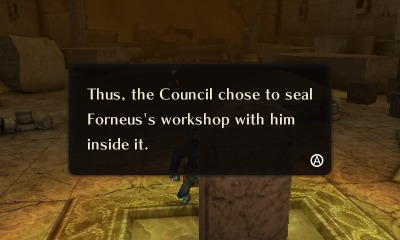
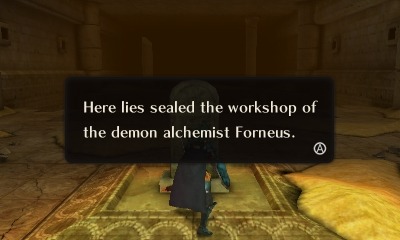
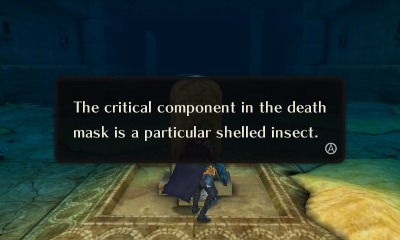
[Stand My Heroes] 聖夜を奏でる♪ Symphonic numbers (Performing the Holy Night ♪ Symphonic numbers) Shindo Kiyoshi SR Event Drop Card Story 【The Trembling Heart is a Tremolo】 Translations
*Sutamai Master-list *MC name is retained as my usual. Requested by Anon! *Part 2′s Story title: [寒空の下で滲むもの Things that blur under the cold skies] and is voiced. *Scenario Writer: @Atomiatomi (Atomi)
Part 1 / Part 2
Ran: —Hm?
It was a couple of hours since I visited the Kujo Mansion, and I had just finished explaining the documents I had on hand when I looked outside—
Ran: Shindo-san, it’s snowing out. No, actually… It’s piling up!
The parts of the garden I could see were covered in a sheet of pure white.
Shindo: And what about it?
Shindo was absolutely calm about the matter, continuing with his organization of his documents without giving the garden even so much as a glance.
(This icyness is rather hard to swallow...) (Oh, right! Maybe he’ll become more excited about this if I build a cute snowman or something like that!)
In a flash, I immediately took action.
Ran: How about we go outside?
Shindo: No. I don’t have a reason to.
Ran: You do have a reason to, actually. Let’s make a snowman together!
Shindo: ……
He had on a face that spoke of the annoyance he felt from the bottom of his heart, but yet, he still followed after me as I took the first couple of steps ahead of him, walking off.
And this was how we ended up going out into the gardens to make a snowman.
─────────────────────────⋅…⋆⋅☆
MC: Um… How about you make a snowman too, Shindo-san?
Shindo: I’m perfectly fine with just watching you from here.
MC: You’re just going to look?
Shindo: Well, yes. I only followed you because you told me to, that’s all.
Despite his bluntness, he didn’t make a move to return back to the mansion.
In the end, I ended up continuing my work on the snowman under his watch. Observe; that was all he did.
─────────────────────────⋅…⋆⋅☆
MC: ...Achoo!!
(Mmf… It really is freezing now that I’ve been out here for a while.)
The longer I spent frolicking out in the snow, the better my body would adapt itself to the colder temperatures out… Or so, I could only wish.
Unable to do anything to combat the cold winter winds, I could only endure it as I snuffled.
Ran: Shindo-san, about the snowman’s face— Huh? He’s not here?
I could see neither hide nor hair of him from the spot I last saw him standing at.
(Well, it IS quite cold outside after all, so maybe he went back in.)
Shrugging it off since he was his own person after all, I turned back towards my snowman.
And then—
Shindo: You must have brought a muffler scarf with you, didn’t you? Why aren’t you using it?
Ran: !
Something fluffy came from behind me, wrapping itself around my neck.
(It’s my muffler?)
Ran: Did you go fetch it for me?
Shindo: If you catch a cold, then that’d mean a chance to extort a huge amount of money for you as your treatment fee… But, I’ll let it go just this once. Warm yourself up properly.
His hand carefully wrapped the scarf around me.
Ran: ...Thank you.
Shindo: Have you finished the snowman?
Ran: Yup, all that’s left now is to finish up the face.
Shindo: I see. You can use round pebbles for it’s rounded eyes, a tree branch for its nose and some dead leaves for its mouth. Oh, and it’ll be a nice finishing touch if we have a hat and a muffler scarf lying around somewhere that we could use.
Shindo mumbled on by himself, but after he had voiced it all out, he went off in search of said items.
(And he actually helps, in that regard. Maybe because he wants to make sure that it has a cute face?)
What I saw was his defenseless back facing me.
Ran: ……
(Ooo, yess!)
Thud!
Shindo: ——!
Aiming for his back, I flung a snowball at him, hitting bullseye as it met its target right smack in the center.
And just as I’d expected, he naturally turned to me with an inscrutable look on his face.
Shindo: Hey, what are you trying to pull?
Ran: I hereby declare a snowball fight!
Ran: Listen up! 3 hits by a snowball and you’re out!
Shindo: ...Do you really think that you can win against my strength and physique?
Ran: You wouldn’t know that until you try now, won’t you?
Ran: Here goes… There! ...Take this…!
Shindo: ……
He easily dodged the snowballs that I threw at him with all my might.
(Damn… I managed to land a hit on him like a piece of cake with his back to me, but I can’t score a single one when facing him head front!)
─────────────────────────⋅…⋆⋅☆
And then, finally, he retaliated—
Shindo: If you’ve prepared yourself, then this will be where you meet your end.
Ran: Ugh…
And then, taking on a brilliant form, he threw his snowball at me, which then flew towards me with startling speed—
(...Hmmmmmm?)
It didn’t reach.
Ran: Err, you don’t have to hold back at all, so just come at me like you really mean it.
Shindo: ……
However, no matter how many times Shindo flung snowballs at me after that, they were all amateur shots… With none of them ever reaching me.
Ran: What in the world...
Shindo: ...Nope.
Ran: Huh?
Shindo: What your existence means to me is something that has changed along with the flow of time itself. Although my brain registers the fact that this is just merely a game, I cannot do anything about it if my body refuses to listen to me.
Ran: Changed…? What do you mean by that?
Shindo: It means that the you inside of my head is someone that I wish to protect from both the cold and danger alike, and not as an opponent to pelt snowballs at.
Shindo: ...Think about the rest on your own.
Ran: Wha-
The hand that I was using to pelt him with snowballs halted at his sudden confession that quite literally came out of nowhere.
─────────────────────────⋅…⋆⋅☆
(It should be cold, but yet I’m suddenly feeling hot...)
Behind the muffler scarf I had wrapped around me, I felt the sweat beading at his sudden, unexpected words.
───⋅𝕿𝖎𝖑𝖑 𝖓𝖊𝖝𝖙 𝖙𝖎𝖒𝖊…⋆⋅☆
#Stand My Heroes#スタンドマイヒーローズ#スタマイ#Sutamai#Translations#Otome#Shindo Kiyoshi#Masuda Toshiki#聖夜を奏でる♪ Symphonic numbers#聖夜を奏でるSymphonic numbers#Performing the Holy Night ♪ Symphonic numbers#Symphonic numbers
24 notes
·
View notes
Text
fav fic titles
[Rules: List your 20 favorite fic titles, whether they're story titles or chapter titles! They can be funny, creative, eye-catching, whatever makes them your best. :) If you don't have 20 favorites, or don't have 20 stories, just do however many you want!]
tagged by @impossiblepluto and believe or not, 237 fics and I really don’t have many.
1) Half Past Midnight - my first re-emergence into writing and publishing CSI fic after many, many years (though honestly I don’t count a lot of my teenage stuff cause it was hot garbage anyway) and I didn’t actually even notice until I think I posted the first or second chapter that technically, when the team is watching the feed for the first time, it is a little half past midnight so. that was just cool to sort of subconsciously gather lmao
2) The All In series: Atrophy, Agony, Augury - Alliteration, pure and simple lmao very satisfying and esp in my most recent graphic series for it. It’s all about that Suffering
3) Agony Ch. 26: Would’ve, Could’ve, Should’ve - The longest I’ve written for any of my multi-chaps to date, this chapter means a lot to me on so many levels and I feel like it’s title is due in part to my own bout of agony going on with some pretty severe depression so. Yay self projection
4) Specimen Stokes & its chapter titles - Even before the shrinking twist I was giddy about dubbing Nick a “specimen” just for the like. idk, human experimentation aspect and because he’s super hot. The chapter titles are all composed of things you’d find in a lab which has actually started to become a little tricky for me (and I super want to name this one chapter “Feed My Frankenstein” but it’ll break the trend lol) but I had a dream recently about a chapter called “scissors” and I know exactly what would happen in it. Whether that’ll be this story or the sequel, I’m stoked.
5) First Flight - It originally had a double meaning but I scrapped half of the fic’s plot for reasons but recently I figured out how to restore that double meaning with a brand new twist that wasn’t necessarily gonna happen. I also have a tentative chapter called “no cake in the breakroom” that’s gonna be the most angsty, gut wrenching thing I ever write and I’m weirdly excited for it
6) Finder’s Fee - Out of all of my episode-related titles I actually think I like this one the most? and by that I mean where I either twist the name of the episode (i.e, Assume Nothing > Everything Assumed) or take a line from the episode as the title. This was another “means a lot to me” fic too (coughSelfProjectioncough)
7) For Your Viewing Pleasure - Okay this was another episode related one and I just like it cause it was a super underrated creepy ass line in Grave Danger and I wrote an entire fic about it in a week. out of nowhere.
8) Last Breath & its chapter titles - Mostly composed of song titles, I tried to choose things that would kinda give a clue/set the tone for the chapter. I’m a sucker for Evanescence’s knack for angst in their lyrics lmao
9) Hollow Heart & its chapter titles (specifically “The Rescue”) - My first lemon fic! Angsty lemon!!!! Really kinda harder on the angst than the lemon aspect esp since I’m (still) not that good at writing smut but! I thought it turned out pretty good.
10) Stone Heart - Grave Danger AU, so naturally love it because of that, but it’s a reference to the lyrics of Outside Chance and something I actually want to get tattoo’d some day (I’m thinking a tattoo of the tape recorder, a pair of glow sticks, and a ribbon that reads “stone heart” on it)
I swear I do actually love more of my fic titles but these were the ones that resonate with me right now.
Also bonus, some titles of unreleased fics (subject to change) mainly just an excuse to gush over my WIPs that I actually have a name for cause otherwise I legit have documents titled “shock waves word vomit” or “attempt at writing word vomit hospital meat jekyll shit::
Bonus #1 The Violence in the Pouring Rain - Nick/Naomi (OC), one of my favorite uses of lyrics from Halsey’s “Hurricane” cause yeah. They’re trapped in a hurricane. Also a dream fic.
Bonus #2 Augury Ch. 1, I Just Died in Your Arms Tonight - I’m gonna be taking a real dangerous leap with this chapter into a territory I’ve never written before and feel a little idk not uncomfortable but just. worried about doing BUT...I feel like it’s gonna be one of my best in terms of build up and action and how the chapter ends. (and if you’ll notice, I used that song for the “trailer” I made even though I gotta finish Agony first LMAO)
Bonus #3 The Pancho Problem/The Sanders Solution - The Pancho Problem was one of the earlier CSI fics I posted when I started publishing in 2018/2019 but unfortunately I had a moment of weakness and deleted what I had going for it. I do want to revisit it one day and re-work what I thought was wrong and one of my chapter titles for the Pancho Problem was “The Girl with the Flower Tattoo” which at the time, I thought was fucking amazing.
Bonus #4 The Beast You Made of Me: More Nick in captivity, but think of The Most Dangerous Game for the human hunting aspect, and idk other creepy shit like The Texas Chainsaw Massacre for torture. Basically I’m gonna make Nick into a feral human beast by the end of it. With long hair and a scraggly beard. And literal shit thrown at him. Eventually finds his way home after a full on YEAR to find out...he doesn’t have one anymore.
Bonus #5 The Day the World Went Away: The assclowns haunted mansion fic I promised for years lmao. Combining inspiration from Twin Peaks, Silent Hill and my own dreams, I hope it ends up being done in time for this year’s Halloween lmao (or earlier)
Bonus #6 Nick + Jack + Nick: DaltonStokes + Nick Corelli. Cause we need to give Nick Corelli some love dammit.
11 notes
·
View notes
Text
wips tag game D:
tagged by: @absoluteyoongit ily bueller
tagging: @koushiningg @bangtans-peaceful-piegon @bunlina @excusemin @joontier @tatastaetae @dreamystuffers @magicalcrwn @suhdays @jinpanman @psychedia @vinterjeon @rosaetae AND WHOEVER SEES THIS! TAG YOU’RE IT! sry luv u gotta do it now
rule: post the names of all the files in your wip folder, regardless of how non-descriptive or ridiculous. send me an ask with the title that most intrigues you and interests you and i’ll post a little snippet of it or tell you something about it!
i am so sorry in advance, these r literally what the title of my docs are and most of them are WAY out of context; these are all member x reader
wnrs drabble/oneshot bc u are a simp; pjm
jin goes avada kedavra *DIE*
ah shit here we go again (it’s the misunderstood revamp LMFAO)
e2l highschool!au and they were idiots who are in cabinet (yoongi or jimin)
hoseok as a MF local studio dancer perIOD
reply 1995; pjm
the thought of jin icing a fcking cake makes my mouth water
Untitled Document (ITS FOR JOON :’D)
band au mofos (ot7 oneshot series w/ jae)
i’ll give it to you; jjk
nerve x purge x island x insanity x other shit (ot7 oneshot series w/ jae & drea)
assassin au (ot7 oneshot series w/ jae)
strings of my heart pt. 2 or AYO CONCRETE JUNGLE WET DREAM TOMATO
qurack shit in quarantine (ot7 drabble series w/ jae)
AS U CAN TELL I LOVE JAE! AND HER SEXY MIND! @koushiningg
#tag game#jumi goes juju#u think the titles r bad?? wait til u see what’s inside the docs BYE#pls send asks bc i am bored as hell
21 notes
·
View notes
Text
Dust, Volume 6, Number 3

Matthew Shipp and Nate Wooley
We shoehorn another Dust into the end of a wintery month, putting politics, a global pandemic, bad weather and the final season of Better Call Saul aside to concentrate on the ever overwhelming flow of new music. This month spans the usual gamut of obscure but worthy genres, from free jazz to crunk to extreme noise to yet another take on Pachebel’s Canon. The clear star this month, though, is Matthew Shipp, who gets two slots for two different collaborations, and so commands our cover image. Writers include Bill Meyer, Jennifer Kelly, Ray Garraty, Ian Mathers, Justin Cober-Lake and Jonathan Shaw.
Lao Dan / Paul Flaherty / Randall Colbourne / Damon Smith — Live at Willimantic Records (Family Vineyard)
youtube
It’s a long way from China to Connecticut. But this quartet bridges the distance so masterfully, you would not know that it’s not only the first time they’ve played together; it’s the first time that alto saxophonist, bamboo flute, and suona player Lao Dan played in the United States. The musicians bring a combination of deep knowledge and fresh potential to the encounter. Saxophonist Paul Flaherty and drummer Randall Colbourne have been playing together for decades, keeping the free jazz torch lit in times and places around New England where no one else knew what the fuck they were doing, let alone appreciated the fact that they were doing it. Lao Dan may be half their age, but since he’s spent his musical career playing in China’s major cities, he knows the experience of playing in an uncomprehending environment just as well. When he plays alto, he certainly sounds well acquainted with the conventions of free jazz, matching Flaherty’s growls and cries with aplomb. And while the moments when he plays traditional Chinese instruments sound distanced from free jazz convention, he finds space and rhythmic footing to make real contributions within the fertile matrix of force and rhythm laid out by Flaherty, Colbourne, and double bassist Damon Smith (at the time a Massachusetts resident, since relocated to St. Louis).
Bill Meyer
demitasse — Perfect Life (Bedlamb)
Perfect Life by demitasse
demitasse is the quiet alter-ago of Buttercup’s Erik Sanden and Joe Reyes. Though there are a couple of lo-fi rockers here, the main tenor is tremulous, emotive and rather lovely, with spider silk melodies that look wispy but turn out to have a fair amount of tensile strength. Take for instance, “Coming Out Wrong Again,” a gently delivered slip of a song framed in the barest frame of strumming, in a well-weathered voice with creaks in the corners. And yet, as it rolls on diffidently, the tune picks up momentum, and the chorus wreathes the title phrase in harmonies in a way that might remind you of Carissa’s Wierd or its successor Grand Archives. Which is to say, in a way that seems inevitable and right. In the more amplified parts, the singer picks up a bit of Jonathan Richman’s whimsied warble and drums kick through scratchier, more aggressive guitar playing. “Free Solo (for Alex Honnold)” (yes the rock climber) is perhaps the brashest and less constrained of these cuts, imbued with the muffled mania of its title character and approaching Chad VanGaalen’s whacked out tunefulness. The title cut, like most of the album, celebrates small lapidary moments – the singer’s dad cutting his hair— and their weight in memory. There’s a resonance to the smallest sounds here, and a significance in elliptical lines. demitasse is a small cup of wonder, just sitting there on the kitchen table in the midst of life itself.
Jennifer Kelly
Duke Deuce — Memphis Massacre 2 (Quality Control Music)
youtube
After the viral hit “Crunk Ain’t Dead” Tennessee rapper Duke Deuce dropped a full tape which got endorsed by Lil Jon, Project Pat and Juicy J. These Dirty South legends jumped on the remix of “Crunk Ain’t Dead”, a song that is literally supposed to slaughter strip clubs all the way up from Memphis to Canadian border. Crunk’s been leading zombie-ish life, being if not fully then almost dead for years. It’s hard to predict if Memphis Massacre 2 will spur a wave of neocrunk but even if it won’t, it will remain a gutsy punch to the soft rap belly. The slower songs on the tape, like “Trap Blues”, are weaker efforts as they are lost among same-y Southern rap ballads.
Ray Garraty
Arto Lindsay / Ken Vandermark / Joe McPhee / Phil Sudderberg—Largest Afternoon (Corbett Vs. Dempsey)
Largest Afternoon by Lindsay/Vandermark/McPhee/Sudderberg
After decades of frequent partnership, Joe McPhee and Ken Vandermark have attained the level where they are being recruited for dream teams. Astral Spirits recently released Invitation to a Dream, a specially commissioned meeting between the two multi-horn players and pedal steel guitarist Susan Alcorn. And now comes Largest Afternoon, by a quartet comprising McPhee, Vandermark, drummer Phil Sudderberg (Marker, Spirits Having Fun, Vibrating Skull Trio) and guitarist Arto Lindsay (DNA, Ambitious Lovers, his own bad self) at the behest of the record label / art gallery, Corbett Vs. Dempsey. If you’re hoping for a combination of free jazz and Brazilian pop, keep your dancing shoes in their box; this CD documents a first-time, no-net encounter. On the rare occasions when Lindsay opens his mouth, it’s to emit strangled phonemes; by comparison, his utterances with DNA seem positively Dylan-esque. But if you want to hear feedback squaring off against soulful reed-song, valve-pops peppering amp-coughs and interactions between percussion, strings, and wind that verge on the tectonic, Largest Afternoon will make your day.
Bill Meyer
Jason McMahon — Odd West (Shinkoyo)
Odd West by Jason McMahon
Odd West delivers extremely soft focus (bordering on new-age-y) instrumentals plus effected vocals from a one-time Skeletons mainstay. The main instrument is acoustic guitar, pristinely recorded and glossed with a radiant glow. McMahon, a jazz-trained guitarist, learned to finger pick for this record, and there’s something a bit studied about these cascading bouts of iridescent sound, a bit too perfect, a bit too glassy and calm. “Ambisinistrous” ebbs and flows in minor key fret flurries, McMahon all alone with the guitar and sounding rather good at it. “Sunshine for Locksmith” floats “lahs” and “ahs” and lullaby “wooh-ooh-oohs” over its placid surface, tilting golden dust-moted rays onto all natural motifs until it seems too good to be real. By the end, I’d give a lot for a string squeak or even a stray false note. It’s like the old descriptions of heaven in Sunday school, too pretty to seem like somewhere you’d want to live.
Jennifer Kelly
Donovan Quinn — Absalom (Soft Abuse)
Absalom by Donovan Quinn
Donovan Quinn has been a mainstay of the Bay Area’s hand-made, lo-fi folk-psych-rock scene for almost two decades through the Skygreen Leopards with Glenn Donaldson, in New Bums with Ben Chasny (who also plays here) , in the one-off Fuckaroos with Sonny Smith and Kelley Stoltz and on his own in the 13th Month. Regardless of project, you can count on him for hazily soft-focus not-quite-rock, not-quite folk songs, that drone like VU outtakes wreathed in patchouli smoke, edgeless and adrift and whispery. That’s more or less what he’s doing here, with a variety of SF-adjacent talent in tow, not just Chasny and Elisa Ambrogio but Papercuts Jason Quever and underground songwriters Eric Amerman and Michael Tapscott. But it’s Quinn’s show, really, with Quinn’s soft unhurried voice, his loosely coalescing arrangements of guitar fuzz, drums and chamber strings, his subtly off center way with lyrics. “Satanic Summer Nights,” sings urgently of “a game with no rules,” but it’s not quite that; rather it’s a game where the rules are buried like power lines under enveloping clouds of free-form smoke, feeding structure and electricity into what seems like a passing daydream.
Jennifer Kelly
Matthew Shipp String Trio — Symbolic Reality (Rogue Art)
Pianist Matthew Shipp, bassist William Parker, and violist Mat Maneri have a lengthy shared history, but Symbolic Reality is their first recording as a trio in 20 years. In its early years, this combo was the chamber music outlier of Shipp’s constellation of ensembles. But now the classical and jazz elements mix in his music like the eggs, flour and milk in your best cake batter. While it’s true that Maneri’s microtonal bowing still sets this apart from any other Shipp group, giving the music a unique pungency, the viola’s lack of auditory bulk is at least as important in defining the group sound. The presence of a third musician who is neither loud and nor chord-oriented induces Shipp to throttle back his attack a bit, which makes Parker’s foundational architecture stand out in bold relief; and the vinegary slurs in Maneri’s playing elicit a blues feeling that doesn’t often come to the fore in Shipp’s playing.
Bill Meyer
Matthew Shipp and Nate Wooley — What If? (Rogue Art)
Pianist Matthew Shipp and trumpet player Nate Wooley know how to surprise, creating both compositions and tones that get to weird places. The two have worked together before, but recent release What If? marks their first work as a duo. Shipp provided the composition, but it's clearly a two-man answer to the question. The artists touch on some more typical jazz modes, trading leads or letting Wooley play a melody over Shipp's broad chords. More intriguingly, they feed off each other's moods. Wooley doesn't shy from abrasive sounds, and on cuts like “Ktu,” Shipp matches his grating approach. “The Angle” plays with jittery space; Shipp's chords largely traded in for flutters that go with Wooley's reserved blips. Highlight “Space Junk” puts all the musicality and the enjoyment of the odd together. The duo plays a few moments that sound trad, then go for something avant, then turn somewhere new as ideas and moods run away from them. At times Wooley sounds like he wants to soundtrack a casual night out, and at times he wants to smash it; both of them find the whole enterprise entertaining. The “What if?” question remains open-ended, but the answer comes very specifically from these two artists, and it's more than sufficient for whatever's been asked.
Justin Cober-Lake
Sightless Pit — Grave of a Dog (Thrill Jockey)
Grave of a Dog by Sightless Pit
Sightless Pit is a collaboration among three significant names in contemporary heavy music: Lee Buford, of the Body; Dylan Walker, singer for Full of Hell; and Kristin Hayter, who records under the name Lingua Ignota. Made over two years at Machines with Magnets, the songs were shaped, executed and revised whenever one or two of the artists could get to the studio. It’s thus a sort of experiment in asynchronously generated music. Grave of a Dog (an unfortunate title) is likely best appreciated with that unconventional approach in mind —n ot a set of songs by a band so much as an ongoing, sonically mediated conversation among like-minded creators. Not surprisingly, the record really lights up whenever Hayter’s remarkable vocals move into the music’s foreground. She’s an unusual talent, with a big voice that can do drama, intimacy and lunacy to equal effect, and a compositional intelligence that grooves with Sightless Pit’s sound-collaging sensibility. “Kingscorpse” is a stirring combination of melody and power electronics, and the record’s solemn, fragile closer “Love Is Dead, All Love Is Dead” lets Hayter show off the full range of what she can do with her instrument.
Jonathan Shaw
Solar Woodroach — 7 Perversions on Pachelbel’s Canon (Nilamox)
7 Perversions on Pachelbel's Canon by Solar Woodroach
From the start of “How the West Was Won,” most music fans would be able to identify (if not necessarily name) the source material Solar Woodroach uses here even without the album title. Yes, Pachelbel’s Canon in D, one of the most overexposed pieces of music ever used, is getting dug up and sent shuffling our way again, this time from some enigmatic figure or figures known as Solar Woodroach. The best clue there, it must be said, is that the label is listed as “Nilamox,” also the name of whatever ex-Severed Heads man Tom Ellard is doing these days. But Ellard, or whoever, has more than just necromancy on their minds during these 7 Perversions; sometimes stretching and smearing the composition past the point of immediate recognition. But whether it’s the slow-motion glow of “Decomposition in D,” the mini-swarm of synthesized voice bits in “The Canonisation of St. Pachelbel,” or the eventual return of something like the original in the closing “The Pachelbel Spirit,” 7 Perversions proves, perversely enough, both that our takes on the Canon (or canon?) could be more inventive, and that there might be more life left in those standards than we give them credit for after an umpteenth listen. It’s a cheekily satisfying listen, maybe especially if (whisper it) you still enjoy the old Canon a bit too.
Ian Mathers
Rafael Toral / Mars Williams / Tim Daisy — Elevation (Relay)
Rafael Toral / Mars Williams / Tim Daisy :: Elevation :: (relay 027) by Relay Recordings
Interstellar Space. My Goals Beyond. Other Planes of There. The list of outward-bound jazz records that invite the listener to draw a bead on the furthest cosmic reaches is a long one, and despite the relative humility of its title, Elevation makes a similar request. The album’s three tracks are all named after cloud formations, and even in their most subdued moments the three musicians involved treat gravity as a negotiable notion, not an immutable law. Portuguese electronic musician Rafael Toral joined up with Chicagoans Mars Williams and Tim Daisy for just one day, during which they played one concert in a suburban library and the recording session yielded this CD. Daisy’s a highly accommodating drummer, and much of his playing on this record disperses beats and tones like a spray of cloud-born moisture. Williams balances incendiary blowing guided by the anything goes spirit he nurtures in Extraordinary Popular Delusions with little instrument forays that infuse this music with the spirit of A-list types like Sun Ra’s Arkestra and the Art Ensemble of Chicago. And Toral draws pure electricity into flashes and stretched bolts that illuminate “Stratus,” “Cirrus” and “Altostratus” from without and within. Keep your eyes and ears on the sky.
Bill Meyer
Tribe — Hometown: Detroit Sessions 1990-2014 (Strut)
Hometown: Detroit Sessions 1990-2014 by Tribe
This disc collects post-break-up material from the long-running Detroit cultural collective Tribe, a pan-arts organization led by saxophonist Wendell Harrison and trombonist Phil Ranelin. During its 1970s heyday, the Tribe organization put out jazz records, published monthly magazine covering black culture, collaborated with dance and theater groups and taught music in Detroit schools. This collection picks up after Ranelin moved to Los Angeles and the Tribe name had been retired. Still Harrison continued to preside over multidisciplinary creative coalition, tapping into a vibrant Detroit scene for Afro-centric visual arts, theater, dance, music and literature. Handclapped, percussive “Juba,” for instance, documents Tribe’s connections to modern dance; you can intuit movement in its chanted, panted, grunted and foot-stomped rhythms. The two spoken word pieces, “Marcus Garvey” and “Ode to Black Mothers,” showcase the works of Mbiyu Chui, a poet, pastor and founder of the Black Christian Nationalist Movement. The music, too, is very, very good, from the swaggering big band swing of “Wide and Blue,” to the smouldery sleek piano grooves of “Hometown” (Harrison’s wife Pamela Wise on keys) to the Afro-Caribbean polyrhythms that animate “Ode to Black Mothers.” Detroit was in about as bad a state as a city can be during the period this music was recorded, but art and pride and resilience run through every track.
Jennifer Kelly
Various Artists — Back from the Canigo: Garage Punks Vs Freakbeat Mods Perpignan 1989-1999 (Staubgold)
Back from the Canigó: Garage Punks Vs Freakbeat Mods Perpignan 1989-1999 by Various Artists
Perpignan is the southernmost French city, nestled in a curve of the Mediterranean just before it turns south into Spain. It also the unlikely headquarters of a Gallic garage rock scene centered around the Limiñanas, but incorporating another dozen or so bands represented on this compilation. (The Limiñanas themselves are absent, just to be clear.) The two oldest bands — Les Gardiens du Canigou and the Ugly Things — are the most vital, both rough-rocking outfits fond of wheedling organ fills and much indebted to the Troggs. “Baby I Don’t Want to Drive” from the Ugly Things has the grit and swagger of Wimple Witch’s “Save My Soul,” while Les Gardiens turn in a truly unhinged live cover of “Gloria.” Some of the younger bands follow this example closely. The Vox Men and The Feedback, for instance, pursue the exact same sort of screaming hedonism. However, others diverge. Beach Bitches take a day-glo, 1960s garage energy into joke-y surfy directions; their “Walking in the Jungle,” intersperses novelty record animal cries with banging drums and blasts of molten guitar. Les Buissons bustles and blares with a fully-orchestrated sound, James Brown doing battle with a community marching band and flop-haired psychedelia in “Buissons Theme I.” The whole comp is immensely enjoyable in a what-decade-is-it-anyway manner. It’s probably not what you picture when people say, “south of France,” but it rocks pretty hard.
Jennifer Kelly
#dust#dusted magazine#bill meyer#lao dan#ian mathers#paul flaherty#randall colbourne#damon smith#demitasse#jennifer kelly#duke deuce#ray garraty#arto lindsay#ken vandermark#joe mcphee#phil sudderberg#jason mcmahon#donovan quinn#matthew shipp string trio#matthew shipp#nate wooley#justin cober-lake#sightless pit#solar woodroach#rafael toral#mars williams#tim daisy#tribe#Back from the Canigo
9 notes
·
View notes
Note
bitch u know i want all of those answered for shaelle. i ain’t ever gonna stop loving you or her. bitch
aubren i would literally go to war for u.
1. What’s their full name? Why was that chosen? Does it mean anything?
im boutta give her a bunch of middle names to upp the fancy meter here we go
so her full as name. the name she signs on Official Documents. is Lady Shaelle Alihanna Amoniel Erunae Dasyra
her middle names are the names of prominent ancestors, because her mom’s Like That. both her siblings are named after ancestors too. her first name translates roughly to “increased happiness”.
2. Do they have any titles? How did they get them?
Master Wizard of the Luniac, Heir to the Third Advisory to the Crown of Serin Ilyan.
master wizard is the title she got for graduating. the luniac (academy) is a prestigious school in the city.
and her family holds an advisory position to the queen. sort of like a cabinet? when she inherits the position it’ll change to Third Adviser to the Crown.
3. Did they have a good childhood? What are fond memories they have of it? What’s a bad memory?
her childhood was very happy! idyllic, even. she was a leeeetle bit of a spoiled brat. she really really didn’t take to being told “no” and her parents weren’t hands-on raising her, she had nannies. and her nannies kind of gave up fighting with her. it wasn’t their money, anyway!
anyway. her favorite memories are times spent with her brothers, particularly sundemar! he’s closer to her in age than sylvar is (i can’t remember how much older than her sylvar is, but sundemar is two years younger). she was the brains, sundemar the brawn, and they got up to all sorts of trouble.
bad memories... one time her dad hit her but that’s about it.
4. What is their relationship with their parents? What’s a good and bad memory with them? Did they know both parents?
HA. distant, i guess. her mom treats her more like a colleague and she doesn’t talk to her father even though they all live together.
good memory w/ pollae was when shaelle graduated. pollae was so legitimately proud of her and straight said so. bad memory was seeing her mother cry when sylvar got arrested.
good memory with her father was uhhhhhhhhh. visiting her paternal grandma when she was very very young, before she died. bad memory is every other minute with him.
5. Do they have any siblings? What’s their names? What is their relationship with them? Has their relationship changed since they were kids to adults?
two siblings! sundemar, younger brother. sylvar, older brother. she was very very very close to sylvar. he was her friend and confidant. sundemar was close to her when they were kids but they’ve grown apart since she started school. now she doesn’t really talk to him and she CAN’t talk to sylvar because he’s in PRISON.
6. What were they like at school? Did they enjoy it? Did they finish? What level of higher education did they reach? What subjects did they enjoy? Which did they hate?
she was teacher’s pet. she loved it. she graduated with highest honors and there is literally no further “schooling” she could have -- she’d just have to do research on her own from now on.
7. Did they have lots of friends as a child? Did they keep any of their childhood friends into adulthood?
she was friends, at least loosely, with most of her parents’ colleagues’ children, and she’s run in those same circles ever since. she doesn’t have many close friends, though.
8. Did they have pets as a child? Do they have pets as an adult? Do they like animals?
no, no, well enough. she’s not averse to having pets but her mom hates them, and since she still lives with her mom. yknow.
9. Do animals like them? Do they get on well with animals?
dkjlfs not really. she’s a little nervous around animals and i think they can sense that. she’s okay with relaxed animals like. cats.
10. Do they like children? Do children like them? Do they have or want any children? What would they be like as a parent? Or as a godparent/babysitter/ect?
she likes kids a lot! i think kids like her? she has a sort of caring maternal presence and she does very fun magic tricks. she very much wants kids.
i think she’d struggle with being a parent, at least at first. because she doesn’t have anyone to model her own parenting after. but i think al and al’s mother especially help her fall into it better. she’s very encouraging and supportive but she is terrible at saying no.
11. Do they have any special diet requirements? Are they a vegetarian? Vegan? Have any allergies?
nope! she eats most vegetarian but that’s mostly a cultural thing.
12. What is their favourite food?
heavily spiced curry.
13. What is their least favourite food?
Cucumber Sandwiches.
14. Do they have any specific memories of food/a restaurant/meal?
a picnic with her brothers as a tween. laying under a leafy trellis on a blanket, with the sound of the ocean’s dull roar somewhere in the distance. eating dates and hummus and little cakes.
15. Are they good at cooking? Do they enjoy it? What do others think of their cooking?
she’s never had to cook in her entire life. and she is atrocious. she can, like, dice carrots or whatever. but that’s it. she just straight up don’t cool for people. she’ll pay someone else to do it.
16. Do they collect anything? What do they do with it? Where do they keep it?
perfume! she has hundreds of bottles of perfume. she has her favorites on her vanity and the rest in a glass case in her closet.
17. Do they like to take photos? What do they like to take photos of? Selfies? What do they do with their photos?
if she took photos, they’d be either selfies of her with acquaintances or of parties. maybe som like studyblr type photos. and she’d been an instagram queen.
18. What’s their favourite genre of: books, music, tv shows, films, video games and anything else
she either reads nonfiction hard science books or epic poetry. and music...she’s not really into. poetic ballads.
19. What’s their least favourite genres?
uhhhh thriller/whodunnits
20. Do they like musicals? Music in general? What do they do when they’re favourite song comes?
no, no, not really. she’ll hum along to a song she knows.
21. Do they have a temper? Are they patient? What are they like when they do lose their temper?
OH BOY DOES SHE. she does not take kindly to being disrespected, especially. like there aren’t a lot of things that piss her off but she has a short fuse on the things that do. and she. usually will get violent. if she can’t hurt you directly she’ll find some way to ruin ur fucking life.
22. What are their favourite insults to use? What do they insult people for? Or do they prefer to bitch behind someone’s back?
usually insults that imply someone is stupid/foolish. idiot, fool, etc. sometimes dumbass if she’s feeling vulgar. and it’s usually because they did something stupid. but she doesn’t often insult people directly to their faces.
23. Do they have a good memory? Short term or long term? Are they good with names? Or faces?
she has a pretty good memory! she can remember names a lot better than faces. she’s better at. like. facts and dates and shit than people.
24. What is their sleeping pattern like? Do they snore? What do they like to sleep on? A soft or hard mattress?
midnight to 9am, pretty constantly. she does not snore, but she does sometimes mumble in her sleep. and she sleeps. on a big ol canopy bed on imported linen sheets. and she absolutely sleeps on a featherbed.
25. What do they find funny? Do they have a good sense of humour? Are they funny themselves?
she’s a witty banter kind o gal. but i think she laughs easily at what other people say. she’s not particularly funny.
26. How do they act when they’re happy? Do they sing? Dance? Hum? Or do they hide their emotions?
she’s not super expressive. she’d probs smile more easily or even laugh more but that’s about it. unless she’s around someone she likes, then she’s open and giddy and giggly.
27. What makes them sad? Do they cry regularly? Do they cry openly or hide it? What are they like they are sad?
she cries real easily, but she usually tries to keep that hidden. listen my sweet girl gets overwhelmed really easily because she never learned how to deal with her emotions in a healthy way so she just cries.
28. What is their biggest fear? What in general scares them? How do they act when they’re scared?
she’s really afraid of making bad decisions. she’s afraid people will get hurt because of her. or that she’ll do something so bad she gets disinherited and leaves her family with sundemar as its heir. yknow.
also zombies.
29. What do they do when they find out someone else’s fear? Do they tease them? Or get very over protective?
she tries to comfort people, usually. or explain why they shouldn’t be afraid. that kind of thing.
30. Do they exercise? Regularly? Or only when forced? What do they act like pre-work out and post-work out?
dude you couldn’t convince shaelle to exercise. she does not like being sweaty. she goes on walks sometimes but that is It.
31. Do they drink? What are they like drunk? What are they like hungover? How do they act when other people are drunk or hungover? Kind or teasing?
NO. jfdls no she does not drink. she doesn’t trust herself to. her brother’s an alcoholic and she’s afraid she’ll get addicted too and she’s not willing to risk it. though she does take care of drunks when she comes to them.
32. What do they dress like? What sorta shops do they buy clothes from? Do they wear the fashion that they like? What do they wear to sleep? Do they wear makeup? What’s their hair like?
She’s Fancee. big skirts, ruffles, embroidery, sewn in pearls. all her clothes are custom made. she mostly wears up-to-date fashions. to sleep, she has a selection of ruffly nightgowns. she wears “”natural”” makeup, designed to make her look prettier without being noticeable. and her hair is wavy and silky and she does a lot with it -- it’s very cooperative.
33. What underwear do they wear? Boxers or briefs? Lacey? Comfy granny panties?
f. fantasy underwear? modern!shaelle would wear cute little lacy undies. matching bras always.
34. What is their body type? How tall are they? Do they like their body?
pear shape! she got Hips n Thighs. narrow-ish shoulders and small tiddies. (ok not small like a comfortable b cup). she’s about 5′5. and she doesn’t hate her body. she wishes she was shaped less like a human but what can ya do.
35. What’s their guilty pleasure? What is their totally unguilty pleasure?
human food is guilty pleasure. dancing is unguilty.
36. What are they good at? What hobbies do they like? Can they sing?
she’s. hm. a good wizard. and smart. but she doesn’t really have any hobbies or talents. come to think of it she’d probably be self-conscious about that.
37. Do they like to read? Are they a fast or slow reader? Do they like poetry? Fictional or non fiction?
she loves reading! she’s a fast reader. either poetry or non-fiction. she doesn’t read a lot of fictional prose.
38. What do they admire in others? What talents do they wish they had?
people who are charismatic/good with people. bravery, loyalty. also people who have any talent with musical instruments, because she’s pretty rubbish.
39. Do they like letters? Or prefer emails/messaging?
she writes letters but modern!shaelle would write emails fjkdsl.
40. Do they like energy drinks? Coffee? Sugary food? Or can they naturally stay awake and alert?
she drinks caffeinated tea in the morning. and she really likes sweet food. but generally she’s fine to stay up without it.
41. What’s their sexuality? What do they find attractive? Physically and mentally? What do they like/need in a relationship?
she’s uhhhh bi i guess? she likes people who are tall. stronk, usually. she really likes intelligent and kind people. but she is Not Picky. ideally she /needs/ someone who supports and encourages her and attends to her emotionally stunted ass but she rarely gets it.
42. What are their goals? What would they sacrifice anything for? What is their secret ambition?
survival basically? look basically she’s on a path she’d rather not be on with no way out. if you’d asked her at sixteen what her goals are, she would have told you she wants to travel and study magic and maybe teach, once she gets old enough. and she’d still love to do that. but she’s got a noble house to run now so she’s just. gonna do that.
43. Are they religious? What do they think of religion? What do they think of religious people? What do they think of non religious people?
nooo. she. thinks it’s foolish and pointless, and religious people fools. she’s not mean about it and won’t say anything on it unless you try to preach to her.
44. What is their favourite season? Type of weather? Are they good in the cold or the heat? What weather do they complain in the most?
spring! warm sunny spring days! she complains about the heat more than anything else but that’s because she wears heavy clothing. even her lightest clothes are heavier than they should be.
45. How do other people see them? Is it similar to how they see themselves?
uhhhh I don’t think so? i would think people who know who she is would be a little intimidated by her. she’s very smart and marginally powerful. but she sees herself as weak and foolish and ineffectual so!
46. Do they make a good first impression? Does their first impression reflect them accurately? How do they introduce themselves?
she usually makes a? pretty good first impression? among peers, at least. mostly by virtue of her manners and title, because she introduces herself by letting everyone know she’s a master wizard and is gonna have the queen’s ear in a decade so like. lol.
47. How do they act in a formal occasion? What do they think of black tie wear? Do they enjoy fancy parties and love to chit chat or loathe the whole event?
She Loves Fancy Parties. that’s one thing she’d miss about being an academic, less opportunity to dress up and be better than other people. but yeah she loves getting dolled up and dancing and gossiping.
48. Do they enjoy any parties? If so what kind? Do they organise the party or just turn up? How do they act? What if they didn’t want to go but were dragged along by a friend?
fancy parties, tea parties, dinner parties, galas, etc. she both hosts and attends, but never without being invited. and she’s very well-mannered and good at making party small-talk.
49. What is their most valued object? Are they sentimental? Is there something they have to take everywhere with them?
she’s. pretty sentimental. she still has all of sylvar’s books, even though they are of no interest to her. she has a necklace he gave her for her last birthday w him that she wears a lot, but not always.
50. If they could only take one bag of stuff somewhere with them: what would they pack? What do they consider their essentials?
HH. a book, paper, ink, pen, toothbrush, soap, perfume, change of clothes, magical focus.
#fingersinhisass#Gosh Golly Gee I Sure Love My Wife.#fjdklsf ;thank u!!!!!!!!!!!!!!!#carly tells tales#carly's ocs#oc: shaelle
4 notes
·
View notes
Text
Implementation of dark mode in reaction devices
One of the apps features most requested is the dark mode (or night mode, as others call it). In the apps which we use every day, we see dark mode. From smartphones to web applications, the dark mode has become important to businesses wishing to look after their users' eyes.The dark mode is an add-on feature that often shows dark surfaces in the UI. Most big corporations (such as YouTube, Twitter, and Netflix) have brought their smartphone and web applications into dark mode.Although we are not going to go into React and styled-components in detail, a simple knowledge of React, CSS, and styled-components would be useful.
A few days before this article was written, StackOverflow announced its release of dark mode, offering users the opportunity to switch between the two modes.Dark mode eliminates eye pressure and aids when operating on a device or cell phone for a long period of time. What Is Dark Mode?The dark mode is the color scheme of any device showing light text and device elements on a dark backdrop, making it a little easier for the user to view cell phones, tablets, and computers. Dark mode decreases the light produced by the screen while preserving the minimum color-contrast ratios that are appropriate for reading. Why Should You Care About Dark Mode?Dark mode improves visual ergonomics by reducing eye strain, adapting the screen to current light conditions, and ensuring ease of use in dark environments or at night.Let's look at its benefits before we introduce dark mode in our app.
BATTERY SAVINGDark mode in Web and mobile apps will extend a device's battery life. Google stated that dark mode on OLED screens has been a tremendous help to battery life.For example, the dark mode in the YouTube app saves about 15 percent more screen energy than a flat white background at 50 percent brightness. The dark GUI saves a whopping 60 percent of screen energy at 100 percent screen brightness. DARK MODE IS BEAUTIFULThe dark mode is stunning, and can greatly enhance the screen's appeal.Although most products go for the same bland white look, the dark mode offers something else that looks both mysterious and fresh.It also offers great opportunities for a fresh presentation of graphic material, such as dashboards, videos, and images.
Now that you know why you should implement dark mode in your next web app, let's dive deep into style-components, which in this tutorial's defining resources.The dark mode is the color scheme of any interface that displays light text and interface elements on a dark background, making viewing on mobile phones, tablets, and computers a little easier.
What Are Styled-Components?We will be using the styled-components library very much in this post. There have always been a lot of ways to design a modern web application. A document-level there is the conventional styling approach which involves creating an index.css file and linking it to the HTML or styling within the HTML file.A lot has changed in the way web apps are recently designed after CSS-in-JS was introduced.CSS-in-JS refers to a pattern where JavaScript is used to compose the Html. To style components in a JavaScript file, it uses tagged template literals. The styled component is a CSS-in-JS library that allows you to use all the
CSS
features you need, including media queries, pseudo-selectors, and nesting.
Why Styled-Components?For the following reasons styled-components were created:
No hell class name Instead of scratching your head to find an item class name, styled-components can create unique class names for your types. You will never have to think about misrepresentations, or using class names that have no meaning.
The use of designed component props allows one to expand the styling properties using the props parameter widely used in React — thereby dynamically influencing the component's feeling through the state of the application. Supports Sass syntax
Writing Sass syntax out of the box without having to set up any preprocessors or extra build tools is possible with styled-components. In your style definitions, you can use the & character to target the current component, use pseudo-selectors, and experiment with nesting.
• Theming modeled components have full thematic support through the export of a ThemeProvider wrapper. This framework provides a theme for all components of React within itself via the Context API. All styled-components will have access to the given theme in the rendering tree, even though they are deeply multi-level. As we continue this tutorial, we will investigate the thematic features of modeled components more deeply SETTING UP
1. CREATE THE FILE STRUCTURECreating a folder and inserting within it three empty text files: one with.html, one with.css, and one with.js. Also, create a folder of images for the photos you wish to view on the website.JQuery also makes use of our "dark mode in CSS" demo. In the example, we are going to add the script right from the Cloudflare CDN to the HTML file so that it is always up to date. If you like, however, you can download and add the jQuery library as a local.js file as well.Here's how the file structure will look before coding begins:
- dark-mode-css/ - images/ - cake.jpg - index.html - script.js - style.css
2. MARK UP THE HTMLAdd the dark-mode switch to the top of the page in the HTML. Then create a < h1 > title tag, and a semantic < article > tag for the page's content. Finally, just before the < /body > tag closes add the two < script > tags.Please note that before the custom script you are adding the jQuery library so it can use its functionalities. The style.css file will go into the page's < head > section.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo | Dark Mode in CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="switch">Dark mode: <span class="inner-switch">OFF</span> </div> <h1 class="title">The Best Recipes of All Time</h1> <article> <h1>Raspberry Cake</h1> <p><small>Created with Cupcake Ipsum</small></p> <p>...</p> <img src="images/cake.jpg"> <p>...</p> </article> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
3. CREATE THE CSS FOR THE LIGHT MODEFirst, let's build the CSS for light mode, since this is the page's default state. The following CSS makes use of a column-based flexbox style that allows you to easily place elements on the page, specifically the.switch class that handles the dark mode toggle wrapper and the < img > elements.
body { font-family: sans-serif; font-size: 1.125rem; display: flex; flex-direction: column; max-width: 50rem; margin: 0 auto; padding: 0 0.9375rem; } small { font-style: italic; } article { display: flex; flex-direction: column; } img { max-width: 100%; display: block; align-self: center; } .switch { align-self: flex-end; margin: 0.9375rem; } .inner-switch { display: inline-block; cursor: pointer; border: 1px solid #555; border-radius: 1.25rem; width: 3.125rem; text-align: center; font-size: 1rem; padding: 0.1875rem; margin-left: 0.3125rem; }
The display: flex; rule applied to the tag allows the align-self to be used: flex-end; rule over the dark mode turn. The align-self CSS property aligns individual flex elements along the cross-axis (which is the left-to-right axis when a column is set to flex-direction).In this way, the move is located automatically to the top right corner of the flex container — for all viewport sizes. .switch is a full-width layout row due to the flexbox, and its height does not fall at smaller screen sizes either.Similarly, the display: flex; and flex-direction: column; rules added to the < article > tag allow align-self to be used: center; rule on all images inside the post. As a result, all the images can be conveniently focused without adding extra elements to the HTML, only for positioning purposes. 4. ADD THE SWITCH FUNCTIONALITY WITH JQUERYThe.js script file provides the toggle switch feature. Therefore, the dark mode is activated when the user clicks the toggle and the mark on the switch switches to "ON." And if, when the page is in dark mode, the user clicks the toggle, the light mode is added and the mark switches to "OFF."
$( ".inner-switch" ).on("click", function() { if( $( "body" ).hasClass( "dark" )) { $( "body" ).removeClass( "dark" ); $( ".inner-switch" ).text( "OFF" ); } else { $( "body" ).addClass( "dark" ); $( ".inner-switch" ).text( "ON" ); } });
The script above makes use of the following jQuery functions:·
on(“click”, function() {…})
is an event handler that triggers the action inside the function when the user clicks the .inner-switch element,·
hasClass()
checks if the .dark class is assigned to the .inner-switch element or not (this is based on the state of the toggle),·
removeClass()
removes the .dark class from the HTML when the user switches to light mode,·
addClass()
adds the .dark class to the HTML when the user switches to dark mode,·
text()
sets the text of the label on the switch — it’s either “OFF” or “ON”.· 5. ADD THE CSS FOR THE DARK MODEThe last thing you need to do is to define those styles for the.dark class that the jQuery script above added to the HTML when dark mode is turned on. In addition to the.dark class, apply the dark mode theme to both its direct and indirect children using the.dark * universal CSS selector.
.dark, .dark * { background-color: #222; color: #e6e6e6; border-color: #e6e6e6; }
The CSS belonging to the.dark class goes to the file ending with style.css. This is because CSS (= Cascading Style Sheets) is cascading in nature. The cascade may thus bypass the colors all over the page without bumping into specificity or other probelms.You can also create a separate dark.css file for the dark mode styles if you are creating a more complex website. In this case, be careful that you always add the unique dark.css in the < head > section of the HTML after the generic style.css file, so that the cascade will work properly.
CREATING THEME-TOGGLING FUNCTIONALITY1. Add HTML:Using any item that should store the content for which you want the interface toggle. In our case, for simplicity we'll use < body >:
Example
<body>
Add CSS:Design the item < body > and build a toggle class in.dark-mode:
Example
body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; }
3) Add JavaScript:Get the < body > item and switch between the class of dark-mode:
Example
function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); }
ConclusionDark mode is increasingly becoming a choice for the consumer, and it is much easier to integrate it into a web app by using the Theme Provider theme wrapper in styled components. Go ahead and play with styled-components as you implement dark mode; you could add icons instead of a button.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
#b2b ecommerce
#b2b content marketing
#b2b market research companies
#b2b seo
#Ecommerce
0 notes
Text
Implementation of Dark Mode in React Devices
One of the apps features most requested is the dark mode (or night mode, as others call it). In the apps which we use every day, we see dark mode. From smartphones to web applications, the dark mode has become important to businesses wishing to look after their users' eyes.The dark mode is an add-on feature that often shows dark surfaces in the UI. Most big corporations (such as YouTube, Twitter, and Netflix) have brought their smartphone and web applications into dark mode.Although we are not going to go into React and styled-components in detail, a simple knowledge of React, CSS, and styled-components would be useful.
A few days before this article was written,
StackOverflow
announced its release of dark mode, offering users the opportunity to switch between the two modes.Dark mode eliminates eye pressure and aids when operating on a device or cell phone for a long period of time. What Is Dark Mode?The dark mode is the color scheme of any device showing light text and device elements on a dark backdrop, making it a little easier for the user to view cell phones, tablets, and computers. Dark mode decreases the light produced by the screen while preserving the minimum color-contrast ratios that are appropriate for reading. Why Should You Care About Dark Mode?Dark mode improves visual ergonomics by reducing eye strain, adapting the screen to current light conditions, and ensuring ease of use in dark environments or at night.Let's look at its benefits before we introduce dark mode in our app.
BATTERY SAVINGDark mode in Web and mobile apps will extend a device's battery life. Google stated that dark mode on OLED screens has been a tremendous help to battery life.For example, the dark mode in the YouTube app saves about 15 percent more screen energy than a flat white background at 50 percent brightness. The dark GUI saves a whopping 60 percent of screen energy at 100 percent screen brightness. DARK MODE IS BEAUTIFULThe dark mode is stunning, and can greatly enhance the screen's appeal.Although most products go for the same bland white look, the dark mode offers something else that looks both mysterious and fresh.It also offers great opportunities for a fresh presentation of graphic material, such as dashboards, videos, and images.
Now that you know why you should implement dark mode in your next web app, let's dive deep into style-components, which in this tutorial's defining resources.The dark mode is the color scheme of any interface that displays light text and interface elements on a dark background, making viewing on mobile phones, tablets, and computers a little easier.
What Are Styled-Components?We will be using the styled-components library very much in this post. There have always been a lot of ways to design a modern web application. A document-level there is the conventional styling approach which involves creating an index.css file and linking it to the HTML or styling within the HTML file.
A lot has changed in the way web apps are recently designed after CSS-in-JS was introduced.
CSS-in-JS refers to a pattern where JavaScript is used to compose the Html. To style components in a JavaScript file, it uses tagged template literals. The styled component is a CSS-in-JS library that allows you to use all the CSS features you need, including media queries, pseudo-selectors, and nesting.
Why Styled-Components?For the following reasons styled-components were created:
No hell class name Instead of scratching your head to find an item class name, styled-components can create unique class names for your types. You will never have to think about misrepresentations, or using class names that have no meaning.
The use of designed component props allows one to expand the styling properties using the props parameter widely used in React — thereby dynamically influencing the component's feeling through the state of the application. Supports Sass syntax
Writing Sass syntax out of the box without having to set up any preprocessors or extra build tools is possible with styled-components. In your style definitions, you can use the & character to target the current component, use pseudo-selectors, and experiment with nesting.
• Theming modeled components have full thematic support through the export of a ThemeProvider wrapper. This framework provides a theme for all components of React within itself via the Context API. All styled-components will have access to the given theme in the rendering tree, even though they are deeply multi-level. As we continue this tutorial, we will investigate the thematic features of modeled components more deeply SETTING UP1. CREATE THE FILE STRUCTURECreating a folder and inserting within it three empty text files: one with.html, one with.css, and one with.js. Also, create a folder of images for the photos you wish to view on the website.JQuery also makes use of our "dark mode in CSS" demo. In the example, we are going to add the script right from the Cloudflare CDN to the HTML file so that it is always up to date. If you like, however, you can download and add the jQuery library as a local.js file as well.Here's how the file structure will look before coding begins:
- dark-mode-css/ - images/ - cake.jpg - index.html - script.js - style.css
2. MARK UP THE HTMLAdd the dark-mode switch to the top of the page in the HTML. Then create a < h1 > title tag, and a semantic < article > tag for the page's content. Finally, just before the < /body > tag closes add the two < script > tags.Please note that before the custom script you are adding the jQuery library so it can use its functionalities. The style.css file will go into the page's < head > section.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo | Dark Mode in CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="switch">Dark mode: <span class="inner-switch">OFF</span> </div> <h1 class="title">The Best Recipes of All Time</h1> <article> <h1>Raspberry Cake</h1> <p><small>Created with Cupcake Ipsum</small></p> <p>...</p> <img src="images/cake.jpg"> <p>...</p> </article> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
3. CREATE THE CSS FOR THE LIGHT MODEFirst, let's build the CSS for light mode, since this is the page's default state. The following CSS makes use of a column-based flexbox style that allows you to easily place elements on the page, specifically the.switch class that handles the dark mode toggle wrapper and the < img > elements.
body { font-family: sans-serif; font-size: 1.125rem; display: flex; flex-direction: column; max-width: 50rem; margin: 0 auto; padding: 0 0.9375rem; } small { font-style: italic; } article { display: flex; flex-direction: column; } img { max-width: 100%; display: block; align-self: center; } .switch { align-self: flex-end; margin: 0.9375rem; } .inner-switch { display: inline-block; cursor: pointer; border: 1px solid #555; border-radius: 1.25rem; width: 3.125rem; text-align: center; font-size: 1rem; padding: 0.1875rem; margin-left: 0.3125rem; }
The display: flex; rule applied to the tag allows the align-self to be used: flex-end; rule over the dark mode turn. The align-self CSS property aligns individual flex elements along the cross-axis (which is the left-to-right axis when a column is set to flex-direction).In this way, the move is located automatically to the top right corner of the flex container — for all viewport sizes. .switch is a full-width layout row due to the flexbox, and its height does not fall at smaller screen sizes either.Similarly, the display: flex; and flex-direction: column; rules added to the < article > tag allow align-self to be used: center; rule on all images inside the post. As a result, all the images can be conveniently focused without adding extra elements to the HTML, only for positioning purposes. 4. ADD THE SWITCH FUNCTIONALITY WITH JQUERYThe.js script file provides the toggle switch feature. Therefore, the dark mode is activated when the user clicks the toggle and the mark on the switch switches to "ON." And if, when the page is in dark mode, the user clicks the toggle, the light mode is added and the mark switches to "OFF."
$( ".inner-switch" ).on("click", function() { if( $( "body" ).hasClass( "dark" )) { $( "body" ).removeClass( "dark" ); $( ".inner-switch" ).text( "OFF" ); } else { $( "body" ).addClass( "dark" ); $( ".inner-switch" ).text( "ON" ); } });
The script above makes use of the following jQuery functions:·
on(“click”, function() {…})
is an event handler that triggers the action inside the function when the user clicks the .inner-switch element,·
hasClass()
checks if the .dark class is assigned to the .inner-switch element or not (this is based on the state of the toggle),·
removeClass()
removes the .dark class from the HTML when the user switches to light mode,·
addClass()
adds the .dark class to the HTML when the user switches to dark mode,·
text()
sets the text of the label on the switch — it’s either “OFF” or “ON”.· 5. ADD THE CSS FOR THE DARK MODEThe last thing you need to do is to define those styles for the.dark class that the jQuery script above added to the HTML when dark mode is turned on. In addition to the.dark class, apply the dark mode theme to both its direct and indirect children using the.dark * universal CSS selector.
.dark, .dark * { background-color: #222; color: #e6e6e6; border-color: #e6e6e6; }
The CSS belonging to the.dark class goes to the file ending with style.css. This is because CSS (= Cascading Style Sheets) is cascading in nature. The cascade may thus bypass the colors all over the page without bumping into specificity or other probelms.You can also create a separate dark.css file for the dark mode styles if you are creating a more complex website. In this case, be careful that you always add the unique dark.css in the < head > section of the HTML after the generic style.css file, so that the cascade will work properly.CREATING THEME-TOGGLING FUNCTIONALITY1. Add HTML:Using any item that should store the content for which you want the interface toggle. In our case, for simplicity we'll use < body >:Example<body> Add CSS:Design the item < body > and build a toggle class in.dark-mode:Example
body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; }
3) Add JavaScript:Get the < body > item and switch between the class of dark-mode:Example
function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); }
ConclusionDark mode is increasingly becoming a choice for the consumer, and it is much easier to integrate it into a web app by using the ThemeProvider theme wrapper in styled components. Go ahead and play with styled-components as you implement dark mode; you could add icons instead of a button.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Implementation of dark mode in reaction devices
One of the apps features most requested is the dark mode (or night mode, as others call it). In the apps which we use every day, we see dark mode. From smartphones to web applications, the dark mode has become important to businesses wishing to look after their users' eyes.The dark mode is an add-on feature that often shows dark surfaces in the UI. Most big corporations (such as YouTube, Twitter, and Netflix) have brought their smartphone and web applications into dark mode.Although we are not going to go into React and styled-components in detail, a simple knowledge of React, CSS, and styled-components would be useful.
A few days before this article was written, StackOverflow announced its release of dark mode, offering users the opportunity to switch between the two modes.Dark mode eliminates eye pressure and aids when operating on a device or cell phone for a long period of time. What Is Dark Mode?The dark mode is the color scheme of any device showing light text and device elements on a dark backdrop, making it a little easier for the user to view cell phones, tablets, and computers. Dark mode decreases the light produced by the screen while preserving the minimum color-contrast ratios that are appropriate for reading. Why Should You Care About Dark Mode?Dark mode improves visual ergonomics by reducing eye strain, adapting the screen to current light conditions, and ensuring ease of use in dark environments or at night.Let's look at its benefits before we introduce dark mode in our app.
BATTERY SAVINGDark mode in Web and mobile apps will extend a device's battery life. Google stated that dark mode on OLED screens has been a tremendous help to battery life.For example, the dark mode in the YouTube app saves about 15 percent more screen energy than a flat white background at 50 percent brightness. The dark GUI saves a whopping 60 percent of screen energy at 100 percent screen brightness. DARK MODE IS BEAUTIFULThe dark mode is stunning, and can greatly enhance the screen's appeal.Although most products go for the same bland white look, the dark mode offers something else that looks both mysterious and fresh.It also offers great opportunities for a fresh presentation of graphic material, such as dashboards, videos, and images.
Now that you know why you should implement dark mode in your next web app, let's dive deep into style-components, which in this tutorial's defining resources.The dark mode is the color scheme of any interface that displays light text and interface elements on a dark background, making viewing on mobile phones, tablets, and computers a little easier.
What Are Styled-Components?We will be using the styled-components library very much in this post. There have always been a lot of ways to design a modern web application. A document-level there is the conventional styling approach which involves creating an index.css file and linking it to the HTML or styling within the HTML file.A lot has changed in the way web apps are recently designed after CSS-in-JS was introduced.CSS-in-JS refers to a pattern where JavaScript is used to compose the Html. To style components in a JavaScript file, it uses tagged template literals. The styled component is a CSS-in-JS library that allows you to use all the
CSS
features you need, including media queries, pseudo-selectors, and nesting.
Why Styled-Components?For the following reasons styled-components were created:
No hell class name Instead of scratching your head to find an item class name, styled-components can create unique class names for your types. You will never have to think about misrepresentations, or using class names that have no meaning.
The use of designed component props allows one to expand the styling properties using the props parameter widely used in React — thereby dynamically influencing the component's feeling through the state of the application. Supports Sass syntax
Writing Sass syntax out of the box without having to set up any preprocessors or extra build tools is possible with styled-components. In your style definitions, you can use the & character to target the current component, use pseudo-selectors, and experiment with nesting.
• Theming modeled components have full thematic support through the export of a ThemeProvider wrapper. This framework provides a theme for all components of React within itself via the Context API. All styled-components will have access to the given theme in the rendering tree, even though they are deeply multi-level. As we continue this tutorial, we will investigate the thematic features of modeled components more deeply SETTING UP
1. CREATE THE FILE STRUCTURECreating a folder and inserting within it three empty text files: one with.html, one with.css, and one with.js. Also, create a folder of images for the photos you wish to view on the website.JQuery also makes use of our "dark mode in CSS" demo. In the example, we are going to add the script right from the Cloudflare CDN to the HTML file so that it is always up to date. If you like, however, you can download and add the jQuery library as a local.js file as well.Here's how the file structure will look before coding begins:
- dark-mode-css/ - images/ - cake.jpg - index.html - script.js - style.css
2. MARK UP THE HTMLAdd the dark-mode switch to the top of the page in the HTML. Then create a < h1 > title tag, and a semantic < article > tag for the page's content. Finally, just before the < /body > tag closes add the two < script > tags.Please note that before the custom script you are adding the jQuery library so it can use its functionalities. The style.css file will go into the page's < head > section.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo | Dark Mode in CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="switch">Dark mode: <span class="inner-switch">OFF</span> </div> <h1 class="title">The Best Recipes of All Time</h1> <article> <h1>Raspberry Cake</h1> <p><small>Created with Cupcake Ipsum</small></p> <p>...</p> <img src="images/cake.jpg"> <p>...</p> </article> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
3. CREATE THE CSS FOR THE LIGHT MODEFirst, let's build the CSS for light mode, since this is the page's default state. The following CSS makes use of a column-based flexbox style that allows you to easily place elements on the page, specifically the.switch class that handles the dark mode toggle wrapper and the < img > elements.
body { font-family: sans-serif; font-size: 1.125rem; display: flex; flex-direction: column; max-width: 50rem; margin: 0 auto; padding: 0 0.9375rem; } small { font-style: italic; } article { display: flex; flex-direction: column; } img { max-width: 100%; display: block; align-self: center; } .switch { align-self: flex-end; margin: 0.9375rem; } .inner-switch { display: inline-block; cursor: pointer; border: 1px solid #555; border-radius: 1.25rem; width: 3.125rem; text-align: center; font-size: 1rem; padding: 0.1875rem; margin-left: 0.3125rem; }
The display: flex; rule applied to the tag allows the align-self to be used: flex-end; rule over the dark mode turn. The align-self CSS property aligns individual flex elements along the cross-axis (which is the left-to-right axis when a column is set to flex-direction).In this way, the move is located automatically to the top right corner of the flex container — for all viewport sizes. .switch is a full-width layout row due to the flexbox, and its height does not fall at smaller screen sizes either.Similarly, the display: flex; and flex-direction: column; rules added to the < article > tag allow align-self to be used: center; rule on all images inside the post. As a result, all the images can be conveniently focused without adding extra elements to the HTML, only for positioning purposes. 4. ADD THE SWITCH FUNCTIONALITY WITH JQUERYThe.js script file provides the toggle switch feature. Therefore, the dark mode is activated when the user clicks the toggle and the mark on the switch switches to "ON." And if, when the page is in dark mode, the user clicks the toggle, the light mode is added and the mark switches to "OFF."
$( ".inner-switch" ).on("click", function() { if( $( "body" ).hasClass( "dark" )) { $( "body" ).removeClass( "dark" ); $( ".inner-switch" ).text( "OFF" ); } else { $( "body" ).addClass( "dark" ); $( ".inner-switch" ).text( "ON" ); } });
The script above makes use of the following jQuery functions:·
on(“click”, function() {…})
is an event handler that triggers the action inside the function when the user clicks the .inner-switch element,·
hasClass()
checks if the .dark class is assigned to the .inner-switch element or not (this is based on the state of the toggle),·
removeClass()
removes the .dark class from the HTML when the user switches to light mode,·
addClass()
adds the .dark class to the HTML when the user switches to dark mode,·
text()
sets the text of the label on the switch — it’s either “OFF” or “ON”.· 5. ADD THE CSS FOR THE DARK MODEThe last thing you need to do is to define those styles for the.dark class that the jQuery script above added to the HTML when dark mode is turned on. In addition to the.dark class, apply the dark mode theme to both its direct and indirect children using the.dark * universal CSS selector.
.dark, .dark * { background-color: #222; color: #e6e6e6; border-color: #e6e6e6; }
The CSS belonging to the.dark class goes to the file ending with style.css. This is because CSS (= Cascading Style Sheets) is cascading in nature. The cascade may thus bypass the colors all over the page without bumping into specificity or other probelms.You can also create a separate dark.css file for the dark mode styles if you are creating a more complex website. In this case, be careful that you always add the unique dark.css in the < head > section of the HTML after the generic style.css file, so that the cascade will work properly.
CREATING THEME-TOGGLING FUNCTIONALITY1. Add HTML:Using any item that should store the content for which you want the interface toggle. In our case, for simplicity we'll use < body >:
Example
<body>
Add CSS:Design the item < body > and build a toggle class in.dark-mode:
Example
body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; }
3) Add JavaScript:Get the < body > item and switch between the class of dark-mode:
Example
function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); }
ConclusionDark mode is increasingly becoming a choice for the consumer, and it is much easier to integrate it into a web app by using the Theme Provider theme wrapper in styled components. Go ahead and play with styled-components as you implement dark mode; you could add icons instead of a button.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Photo

My Favorite Stuff from 2017
It’s been a tough one, but there was a lot of awesome stuff that made it easier. Here are some of my favorites in no particular order.
DAMN by Kendrick Lamar, Album - The World felt different once this was in it. Kenny’s 4th release proved he’s just as thoughtful, agile, and hungry as ever.
everyone’s a aliebn when ur a aliebn too by Johnny Sun, Book - You can go through this hybrid graphic novel/picture-book in one sitting, but there’s so much to chew on here that I recommend taking time with this story, which follows Jomny, a misspelling aliebn sent to earth to study human behavior. The brief, direct interactions simply, & hilariously reveal everything beautiful and tragic about what it is to be alive.
Abstract: The Art of Design, Series - This Netflix series drops you into the lives of 6 masterful creators moving through subcultures of artistry (i.e Footwear Design, Illustration, Stage Design). Each revealing their varying methods, ideas, and joys about creativity. The standout episode follows Christoph Niemann, an illustrator for the New Yorker, and his blue-collar approach to his work.
Game of Thrones: The Spoils of War, TV Series - Though this season was rushed, clumsy and arguably unrecognizable from the compelling and prestigious drama that has unprecedentedly impacted our culture, you won’t find a more gripping hour of television. You know a show is wilding out when you don’t know who the hell to even root for anymore (Get em, Drogo! Wait, not Bronn! Wait, not the incestuous child killer!)
Insecure: Season 2, TV Series - The show you didn’t know you needed. Issa Rae’s hilarious dramedy paints a picture of what it’s like to be young, ambitious, unapologetic, lonely, intelligent, sexy, successful, and losing.
Last Week Tonight with John Oliver: Season 4, TV Series - Oliver’s weekly recap simultaneously manages to be enlightening, funny, depressing, and hopeful. His takedown of Alex Jones was one of the most satisfying things I consumed all year.
Do Not Disturb by Drake, Song - the final track of More Life, a surprise ‘mixtape’, samples ‘Time’ by Snoh Alegra, and is one of his most personal songs to date. Without a chorus, he raps for 3 minutes about not needing romance, fear of irrelevancy, and the quickening passage of time. Gracefully shifting between insecurity and arrogance with dizzying fervor, Aubrey continues to capture the emotional woes of an entire generation.
Get Out, Film - Jordan Peele’s directorial film debut is the rare instant classic, and it’s not because it has one of the most crowd-pleasing endings of all time. The satirical, social commentary cloaked in the guise of a horror comedy, refuses definition, and peels back layers of race, and class previously untouched in cinema.
Melodrama by Lorde, Album - With a kajillion pounds of pressure on her shoulders to follow up one of the best pop debuts of all time, Ella delivers. She croons on top of Jack Antonoff’s unruly production about heartbreak, fame, and the feeble impact of acclaim. As one Twitterer put it “I gain an extra chromosome when the beat drops in ‘Sober II’.
mother!, Film - I can’t say I enjoyed this movie because it was the second most excruciating sit I had at the theater all year (kudos to Justice League), but it left me SHOOK. It’s clearly allegorical, but what makes it masterful is that the way you take this movie in is colored almost entirely by your own personal experiences.
Master of None: Season 2, TV Series - A perfect double-feature to Insecure (give me a shared universe where Dev and Issa are a power couple). Ansari’s relentlessly entertaining series accomplishes what every second season strives for. It tops the first, while redefining and expanding itself. The show is tirelessly committed to the experiences of ‘others’ (a deaf person, a lesbian, a non-believing muslim, service workers in NYC etc.) It’ll leave you crying, laughing, and hungry.
Split, Film - When we’re lucky, films hit ya with “SURPRISE, muthafucka” moments that Jesus himself would not see coming. Shyamalan’s second hit in a row (after a run of all time duds) ends with one 17 years in the making. The iconic villain terrifyingly played with razor-sharp swiftness by the world-class James McAvoy is the icing on the cake.
Isaiah Thomas, Athlete - If not for Russell Westbrook’s record breaking response to Kevin Durant���s betrayal, the “King in the Fourth” takes home the MVP. Watching him play through tears the day after his sister died in a car accident will stay with me forever. His 53 point performance on her birthday a few weeks later starkly reminded me of the unifying, powerful spirit of sport.
Moonlight’s Best Picture Win - I’ll begin by saying that I really liked La La Land. A month after we swore in Don, we got it wrong again… psych! I’ll never forget the roller coaster of emotion that came over me in this moment. Barry Jenkin’s tale told through 3 untraditional acts (titled ‘Little’, ‘Chiron’ & ‘Black’) was gorgeously shot, flawlessly acted, and supremely helmed. It arrived at a time we needed it most and Mahershala Ali FINALLY got his shine.
Coco, Film - We got one shot this year, and we NAILED it. This breathtaking portrait of Mexican culture demands to be seen on the big screen and illuminates the importance of dreams, family, and tradition. No manches!
‘No Man’s Land’ scene in Wonder Woman - There were two times in the theater this year that I felt that sinking drop of a roller coaster in my belly, this was one of them. Gal Gadot and Patty Jenkins must be emboldened and protected at all cost.
Woody Harrelson, Actor - The rare movie-star actor quietly had a phenomenal year, further etching the grooves of his name into Hollywood lore. His turns in The Glass Castle, The War for the Planet of the Apes, and Three Billboards in Ebbing Missouri prove he’s STILL at the top of his game. I’m shocked that his heartbreaking portrayal of a drifting, alcoholic yet whimsical and passionate father in The Glass Castle hasn’t gotten more attention.
S - Town, Podcast - The colder you go into this one, the better. All I’ll say is that you’ll step away from this one feeling some type of way about people, the feeble sustainability of the planet, and clocks.
The World Series, Sports - The. Best. Ever. After being devastated by Hurricane Harvey, the Astros grant Houstonians some restoration via their first World Series Championship in a thrilling 7-game series that was literally witnessed by the World.
The Keepers, Documentary Series- This 7 episode series documenting the varying controversies surrounding the Catholic Church left me epiphanized about what it means to remove the seemingly impenetrable powers of institutions. Targeting one single individual, or a group of individuals or an organization won’t get it done. We must take down the viral ideas themselves.
Bladerunner 2049, Film - Aside from being wondrously constructed technically (you won’t see better production design or cinematography - give Deakins his Oscar now dammit), this story about a robot serves up a surprising amount of soul. Denis Villeneuve, solidifying his auteur status, delivers a nostalgic yet entirely unique follow up to the beloved sci fi classic.
‘Throne Room’ scene in The Last Jedi - This was the other time I felt like I was falling in the theater. Despite considerable problems, Rian Johnson showed us stuff we’ve never seen before in the SW universe. It’s the showdown you dream about as a kid.
The Big Sick, film - Kumail Nanjiani’s autobiographical story of how he met his lover is sorta the woke edition of Meet The Parents. Like Dev on MON, Kumail struggles to blaze trails while upholding loyalty to family and falls in love for a white girl along the way. Ray Romano and Holly Hunter turn in a pair of the year’s best performances.
Big Little Lies, Mini Series - I resisted the marketing for this one initially: dissatisfied, rich folk in Monterey. But the re-teaming of Jean-Marc Vallée (Wild, Dallas Buyers Club, Demolition) & Reese Witherspoon seemed promising. Momentum grew with each weekly installment (I overheard people theorizing whodoneit in restaurants), which is refreshing in the Netflix age. The leads are all stellar (believe the hype about Kidman) and Zoe Kravitz proves she should be working more.
Creature Comfort by Arcade Fire, Song - A painful examination of youth that’s equally heartbreaking and melodic.
Homecoming Season 2 - The fictional podcast about the remnants of a government coverup of a failed rehabilitation program for distressed veterans makes some questionable narrative choices in it’s second season and Oscar Isaac is absent throughout most of it (likely due to a loaded schedule). He does “appear” at the end of the second episode ‘CIPHER’, in a brilliant usage of audio storytelling, and it left me in puddles.
Mindhunter, TV Series - We all know Fincher is a technical maestro, but I don’t think he gets enough credit for being a complete storyteller, which he clearly is. The 13-episode made-to-binge Netflix series based off the book by the same name follows Holden Ford, an idealistic FBI profiler, and Bill Tench, played by Holt McCallany subverting every macho character role he’s ever taken on as a highly intelligent, hardened fed, as they attempt to break ground on our understandings of serial murderers. All of Fincher’s trademarks are there with sprinkled elements of Seven, & Zodiac.
Tyler the Creator’s Tiny Desk Concert, Podcast - I enjoyed ‘Flower Boy’, but didn’t find myself returning to it. That all changed after this. In a year of fantastic TDCs (i.e: Thundercat, Chance the Rapper) Tyler’s stands out. With help from a pair of stellar background singers, his array of talents are on full display, namely: composing and orchestrating melody and harmony.
Colin Kaepernick, Athlete - it’s not about the flag or the military don’t @ me.
20th Century Women, Film - Released wide in January, it remains one of the year’s best. Set gorgeously in 1970′s Santa Barbara, Mike Mills’ deeply personal tribute to motherhood, women, & outcasts overflows with heart.
Kamala Harris, (D) CA Senator - She is so bad, can we get started on the 2020 bumper stickers now?
What Now by Sylvan Esso, Album - ‘Hey Mami’ from their 2014 debut popped up on my Pandora one day and I was IN. Amelia Meath’s angelic vocals layered over Nick Sanborn’s unpredictable production is sublime. The “Echo Mountain Sessions” include dope af live recordings of the album’s standout tracks.
Logan, Film - The Wolverine movie we deserve also features a star-making performance from Dafne Keen and an unrecognizable Professor X. With a decade between the last time he inhabited his iconic portrayal of Charles Xavier, Sir Patrick Stewart strides (wheels?) back into the role with award worthy tact.
Fargo Season 3, TV Series - The best season yet and that’s really saying something. David Thewlis is haunting as Varga, the creepiest, most frightening villain in the series’ history and a collection of top-tier thespians rounds out the rest of the cast. There’s also a moment in one of the later episodes similar to the ending of ‘Split’ that’s a real delight.
Mr. Robot Season 3, TV Series - Showrunner Sam Esmail moves us through this complex dystopia, which has begun to bear resemblance to our reality lately, with complete CTRL. We see Mr. Robot AND Bobby Canavale like never before. That oner episode is pretty cool too, but it’s not even the season’s best.
Other Notables: Patton Oswalt: Annihilation, Girls Trip, The Leftovers Season 3, Glow, Twin Peaks: The Return, Ingrid Goes West, BEAUTIFUL THUGGER GIRLS by Young Thug, Add Violence by NIN, Good Time, Stranger Things: Season 2, Legion, Dunkirk, Crashing, NO ONE EVER REALLY DIES by N.E.R.D, 4:44 by Jay-Z, Dirty John, Wind River, Dear White People
FYI: I still haven’t seen/listened to a lot of stuff, namely all the big award contending films.
6 notes
·
View notes
Text
BEWARE DANGEROUS DEVIANTART USER
! ! ! !
please do not go out and harass the people in this journal. they've decided to leave deviantART for the time being, and could return as a better person.
----
☆ . ☆ . ☆
hello! it's dazai typing this out and I just wanted to let you know that I only felt this was necessary to bring to peoples attention due to the current treatment that has been received over the past few weeks. this is my side of what happened! cass herself has made her side of the story (and it's quite different) and it will be featured at the bottom of the journal.
☆ . ☆ . ☆
----
rylands accounts
(primary) blackbear666 deadmp3 poacherss
(secondary) hellisten autisticgod wolfga-ng prorobloxplayer ashfurrs
Dazai's Version:
Ryland has been an almost extreme experience for me, his unruly behaviour getting more and more out of hand throughout the three years i've known him. he would pretend to be my friend (according to him) out of "pity" (despite feeling no sympathy) for me yet continued to trash-talk me to his ex and a few others, even during while i was venting to him. he's laughed BOTH times my girlfriends left me, picking on me during times like this while PRETENDING TO BE MY FRIEND.
he's leaked my "deadname" to his ex, told secrets about his exes in a malicious manner, promoted teasing of them and he even claimed to have never loved his ex during the last relationship they had together, taking every moment he could to hurt him. he told me that he purposefully put my main kin on his kin list just to get with me because his ex suggested it.. This is a petty way to "get back" at someone imho
around the time he would pick on me with his ex, he created a callout on me claiming things that i was "a fake tranny," and that i "never payed for my commissions," due to me taking my time to pay $18.00 USD despite having payed off around 5-10 artists at the time. due to the way he pressured me I had to put the other commission on hold, cancel his and pay another artist off just to feel safe about the whole situation. Thankfully in the end the commission problems were sorted out.
** in a call, he mentioned that it was (by memory) "silly of him to have done that, and that he understands that I was trying to pay off the larger thing first."
>> I also have the original callout he made on me saved, if anyone would be interested in seeing it. <<
during this time i felt at unease, I noted him mentioning how i was feeling (i was crying, shaking, bloody anxious, etc.) and at this point i wanted to make another account just to get rid of this backlash. i made the mistake of uploading my main character to my new toyhouse which linked to my new account and he used that to comment on my toyhouse AND my deviantart profile with this comment:

let me explain the situation in that comment!
1.) i called him a psychopath lol
2.) i blocked his boyfriend (ex) on my new account (that i avoided showing anyone) in hopes i could have a fresh start. me blocking his boyfriend caused no harm to him, as we apparently were not mutual.
3.) his boyfriend was trying to avoid mentioning that he had shown me his vent account, leading ryland (kaspur) to believe that I was the one that shared his vent account. he later found out that he infact was wrong, and mad enough at his boyfriend to make him suicidal. I don't know the private details, this is what ryland himself told me. 4. he also used this whole "autism diagnosis" against me despite having been undiagnosed / re-evaluated on the diagnosis with his knowledge of such.
/ / / / / / / / ☆ / / / / / / / /
some time passed and things settled down, until he and his ex broke up. i mentioned something about his ex ( i think i was supporting his ex somehow? the comments are hidden / gone ) and he spammed my profile with 4-6 aggressive comments that he's removed recently, all that is left is us having a tense conversation. with this, we decided to add eachother on discord to figure out what kind of situation ryland had been left in, how his ex treated him and began to enjoy talking to eachother once more.
Time passed and we grew closer, eventually dating. It started out smoothly, we cared about eachother and wanted the best for eachother, but as time went on, teasing remarks began to feel more harmful and fights began to occur more often. Ryland would push my buttons, dig into my weaker side of myself (unintentionally or intentionally, i do not know) and it caused me to become very unhealthy. He was assuming how i felt about situations and tried to one-up me. He literally told me that "i dont rely on you for affection, dont rely on you for attention, dont rely on you for help" and how "I'll dedicate time to Cass, preserve every conversation I had with her," Due to this, I began to get very disconnected with myself and needed proper treatment for the situation I was in. he vented about me and how he "hated me" during our relationship. He even ASKED ME TO ABUSE HIM. LOOK AT THIS:
https://sta.sh/2ejxr4mb7l9?edit=1
and to add the icing on the cake, he would threaten to slit my wrists if I ignored him, and if it was meant to be some kind of sick joke, he made it sound very serious with the tone he used it in.
Can I just mention that.. if you ask someone to do something, it usually means they haven't done it, right? Not only this, but (while he was drunk) he was begging me to have sex with him, tried to pressure me into having sexual conversations with him because "I did with my other girlfriends" and wouldn't stop bringing it up during that night, it hurt me. And what hurts me more is that these conversations happened in a no longer existing groupchat meaning the most I can give you guys is my word.
Not to mention, cass' therapists have mentioned that ryland comes off to them as an abusive, controlling and sometimes even predatory person. One of them even referred Cass this document as something they feel connects with ryland:
/ / / / / / / / ☆ / / / / / / / /
For the past few weeks, ryland has been venting about me in group-chats and pm, as well as making very malicious status posts targeting (and name-dropping) both cass and i.
screenshots of his vents
- Ryland has yet to state what makes him believe I gas-lighted him and abused him, only claims these two titles. i'm still waiting for his reasoning behind these claims ***
- I'm not a Satanist, I do not have any beliefs in religious-related subjects, and never have been. I've questioned it, but in the end never went along with it
- "im more mature with situations like fights" ... that doesn't seem evident in the multiple times you have:
Spammed various people's profiles with hateful messages and deaththreats
Using a wide array of slurs (whore, nigga, cunt) against people
Making fun of their diagnosis's and coping methods, such as autism or age regression
- We decided to leave Ryland because he was making us unhealthy
- Ryland has NO RIGHT to assume what happened in my relationships, there was no pressure involved in any of my relationships
- The problems I 'pressured' him for were ones RELATING TO THE RELATIONSHIP. It was ideal for me to know the problems someone may have with me in hopes to change to make them comfortable and healthier.
*** this is the only thing he uses to back his claims.

"i talked to a therapist someone who KNOWS WHAT IT IS and what abuse is n shit"
/ / / / / / / / ☆ / / / / / / / /
This is a link of him harassing people, spamming people as well as dictating emotions..
extra information
Also, some texts he sent to cass which concerned me.




Cass's Version:
This is going to be the hardest thing I've ever done ;_; because I have never done this to someone before and I hope I never do this again. He was my best friend and I cared for him. But I'm sick and tired of being harassed, name dropped, etc, just because I left him to better myself. I'm sick of him making me look like an awful person just because I left. He makes my mistakes look like the worst thing that has ever happened to him. He won't leave us alone and I don't want to be walked all over by him anymore, not again.
He manipulates the truth:
Last year, Ryland was so stressful to handle.
After I left him, he made a massive call out journal on me. Because I stopped being his friend. Let that sink in, I stopped being his friend. He called me his best friend, he even said to me that I was "better than Nichii" (now known as Dazai) and you know, you don't fucking attack your so called 'best friend' after they leave you, all I did was stop being his friend.
"Oh but he was your bestfriend! Why are you calling him out?!" He won't shut the fuck up about us, he won't leave us alone. He is so spiteful.
Even if Ryland was going through so much at that time, I needed to look after myself. I don't owe him my friendship. I DON'T owe him anything. I was also going through a hard time, I was being bullied at school but oh, I guess your problems were more important then my problems. I was dealing with my own shit, I didn't have to keep babying you because I was so special to you.
I know I don't owe you anything. I did tell him that I felt like I owed him something (I don't remember the exact thing I said) but even if I did say that I owed him something, I don't.
When I was his friend last year it stressed me so much, the counselors I went too could see how our friendship was hurting my mental health... it was just unhealthy what we were and I acted differently because it was affecting my mental health so much. They wanted me to leave him. He kept calling me 'perfect' and a lot of other things, it's been a year so I don't quite remember things clearly but that is one of the things that stuck with me. Everything he said to me made me feel like I had to be the perfect friend for him, I had to be like some sort of knight in shining armor. So I acted differently towards him. I let him walk all over me. I let him hurt me (unintentionally / intentionally?) just so I can be good enough for him.
He didn't force me to act differently, but it's the impact he had on me. I was so depressed, I had to be perfect. I had to be the best just for him. I couldn't do it.
Everyone around me was literally telling me to leave him INCLUDING my therapists, that really says something right? Everyone saw who he really was except me because I considered him my FRIEND.
So back to the massive call out post on me, because of the things he said about me on that call out are now the reason why I think I'm such an awful person,(and because I used to be bulliedl) I know I'm not. He demonized me. He made himself look like an angel. I did do stupid things out of emotion but he did way worse to me, he attacked me, he made himself look like he did nothing bad and I was just some evil person.
Sadly, I didn't screenshot / save anything about the journal (my friends have witnessed it and they all called it bullshit because everything he said about me was false and they are the people who truly know who I am) but I do have a comment which is still up on his old account which is basically all the things he said about me but not as bad.
https://comments.deviantart.com/4/39888493/4226447654
-He was previously known as Kaspur

Okay, first of all I did not leave him over a bee.
I left him because of how depressed he made me(he was tearing at my mental health unintentionally) and everyone(including therapists) told me to leave him. So, I did. I shouldn't of said "it will be okay" it was stupid of me to do, but I was panicking. HE WAS SPAMMING MY PAGE, HE WAS SPAMMING ME ON SKYPE, HE WOULDN'T STOP, WHAT THE HELL WAS I SUPPOSE TO DO?
I do not hurt people intentionally, I never want to hurt people. Everyone who knows me knows that I don't. He never knew me! He really should fucking stop assuming how people felt. He isn't right just because he says it, he never knew how I felt and he still does this to this very day. YOU DO NOT KNOW HOW OTHERS FEEL.
You know what, I did leave him for a month because I needed personal space at that time I was not 'trying to get the fuck away from him'. He was unbelievably dependent on me and I couldn't handle it, I couldn't even handle myself, so how the hell was I suppose to handle him?
He made it seem like I made him be so 'attached' and so 'clingy'. I did nothing. I knew what I was to him but that doesn't mean shit. That doesn't mean I have to stay and be his friend. I am not obligated to be his friend just because he felt like that towards me. Leaving him doesn't make me a bad person.
"I told him i WILL NEVER LEAVE YOU"
He asked me to promise him that I would not leave him. That is unhealthy. I remember the day very clearly because it made me feel uneasy. I did say those things but I felt very very pressured into doing so. I mean, if someone who relied on you heavily asked you that, how would you react? "I can't promise you that I can stay forever/ I can't promise you I won't leave."
"when he gave his opinion about a friend coming back to me (she left me for 5 months and i didnt know why) I TOTALLY DIDNT LISTEN TO HIM! HIS OPINION DOESNT MATTER RIGHT?!!?"
How dare you assume my personal situation you barely knew anything about. I wasn't going to leave my best friend just because you told me too. She did not hurt me like how you hurt me.
Also, by the way, if your friend hurt/upset you and you vent about how you feel at that moment, that doesn't make it a fucking back stab. We all say things at the heat of the moment, and I suppose what Ryland did back then was 'heat of the moment' but it was a major overreaction. I remember he'd talk about it for months, he terrified me. You don't DEMONIZE someone you called your 'best friend' just because they leave you.
He also harassed me. He spammed my fucking profile. He still does this to people. I know he spammed his ex. I still have those screenshots. He used multiple accounts. He made 3 new accounts just to keep spamming me.
https://xxcasandraloverxx.deviantart.com/
http://xxcasandrasenpaixx.deviantart.com/
http://xxcasandrasuckedmexx.deviantart.com/
I was in a call with my best friend at that moment and I was crying my eyes out! He saw all the things they said about me he helped me hide the comments because there was so much.
Overall, he and his friends used 12 accounts just to spam me. Pathetic. Here's the accounts because I reported it:

(lol dazai was one of them xD abuse)
+ the fact that he used my real name to create three of these spam accounts made me feel absolutely terrible
If anyone wants proof of the spam, I'll gladly give it to you. I have it saved on my old phone.
This was last year but from what I and Dazai can tell, he has barely improved and has gotten worse. He STILL manipulates situations into something more 'evil' then what they really were.
Me and Dazai would call and play minecraft but we kept it from him because we didn't want to make him jealous, he was very jealous about me and Dazai being friends.
So we were all in a call together and after I went to bed, Dazai accidentally told him that we had been calling and playing minecraft and Ryland makes it out that this is one of the terrible things Dazai has done. He lied about playing minecraft with me.
In a journal he said this, "38. What happened? we dated. i got lied to three times. he made me look like the bad guy cus i was mad at him for lying. he left me. haha, so what was that mr "i love ryland" thnx 4 faking it"
He made you look like the bad guy? You made yourself look like the bad guy, you overreacted to him not telling you that we played minecraft together. Like, you lie yourself, you told me you lied about our friendship or whatever the fuck you mean't a few months ago. So... you can lie, but if we lie we're the worst person to have ever existed? Grow up. Just because you're 13 doesn't give you an excuse to act immature. Sure, it plays a roll because you're young but... you know what you do is bad and you STILL DO IT. You're nearly 14.
----
The counselors/therapists I've gone to ALL say he's manipulative and they all think he's a predator. I tell/show them what he has said to me and that's what they have all said. All (I'm not exaggerating) of the therapists don't even believe he is 13 because of the way he acts. My recent therapist thinks what he did to me was a "power and control thing" and she said he is very manipulative.

She read them out loud to me and I was shocked because some of them were spot on for example: Minimize/deny/blame
The descriptions under the headlines are just examples of what someone could do.
He DEFINITELY minimizes the things he has done wrong since he's done it with me(you can see it up there), he did it with Dazai (look at his side of the story) and I'm sure he does it with everyone who wrongs him.
-He knows he does bad things but, he never changes? He told me he didn't want to change.
-He blamed the things he did to Dazai on his ex.
I didn't want to believe any of it, he was my friend. I didn't want to believe he was manipulative. I was ignorant because I was blinded by the fact that he was my friend. I know he isn't intentionally manipulative, or at least, I hope he isn't intentionally manipulative. But IT'S HIS PERSONALITY. Dazai KNOWS HIM. You don't want to see the bad in your friend, ya know? You support your friends. Now that I left him for good and I'm with healthier people, I can finally see who he really is and I regret supporting him.
---
I'll repeat this: He is sometimes unintentionally manipulative but he does have control over what he does.

He told me things like this multiple times:

but as soon as I want too, he pulls stuff like this:

He begged me, I don't want to show it all because it fucks me up but if I really have too I will. I asked him to not beg me but he still kept begging!

That really pressured me. It made me feel like shit. It made me feel so guilty for leaving you which shouldn't happen.
He lied to me saying it was okay, and then he tried to manipulate me into staying with him. Those screenshots really explain themselves. I nearly stayed too despite it putting SO MUCH PRESSURE ON ME, I was crying so much, it hurt my chest, I was about to have a panic attack, it was awful.
I didn't stay because Dazai helped me through it, and I'm glad I didn't stay because our friendship was fucking me up.
One time he called me selfish for trying to stop him from committing suicide(he apologized but that isn't the point of this) and this is what my friend said about it:

-------
Ryland checks up on us.
We check up on him. I'm not going to lie, I do check up on him. He's out to get us. He makes me so anxious. I'm scared he's going to ruin my reputation like he did with me last year! and with so many people just because they leave him or because they 'gaslight/manipulate him'. DAZAI IS NOT MANIPULATIVE. Dazai is no where NEAR manipulative! Dazai is honestly the kindest soul I've ever met. He has helped me and my friend Sky through a lot, and I'm really glad I met such a kind person like him. Many other people can say the same and it's really fucking weird how only one person on earth thinks differently about both of us!

You don't know us. You're just really fucking upset because me and him are friends and you sure love to try to get back at us for enjoying each others company. How malicious.
We have our heads up OUR ASSES? how fucking hilarious.
HOW DO YOU NOT SEE HOW MANIPULATIVE YOU ARE, IS YOUR HEAD SO FAR UP YOUR ASS YOU CAN'T GET OUT?
You treated DAZAI LIKE SHIT.
You manipulated me. You pressured me. You made a call out on me BECAUSE I STOPPED BEING YOUR FRIEND. You've done HORRIBLE stuff to me, Dazai and your other 'abusive' ex.(more on that later) If anything, calling me a bitch is a compliment. Thank you. YOU'RE TOXIC.
Dazai is not manipulative, that is not who he is. You fucking told me he was manipulating me but you have no proof? I know why Dazai acted the way he did and what he did to you isn't as bad as you make it out to be. Sure, he did stupid things but you make it out like it's the worst fucking thing he's ever done in his life. NOBODY deserves to be demonized for minor / HUMAN mistakes. You demonize the living shit out of people just because they leave you.

proof who? He's manipulating me because I... think he's a good person? He does not treat me like how you treated me.
I'm sure Dazai mentioned this in his side of the story so I'm going to say this: He acted differently around you because of how awfully you treated him, he was not himself and he wanted to leave. You do NOT know Dazai. It is not an excuse, but it is the impact you had on him. You made him unhealthy by the way you treated him, intentionally or not, you still did and you fucking knew you were treating him poorly. You hint it yourself in a meme journal you wrote here;
"49. What do you regret: reacting the way i did
50. Why? cus i would be with the person i love right now lol?"
SO YOU MUST KNOW YOU DID SOMETHING WRONG!
And you know what Ryland? You're not my second choice, your not even my last choice! I'll never pick you! Not anymore at least. You always wanted to one up Dazai! You made me feel so freaking pressured to leave him just because you wanted to be better then him. I felt like I had to tell you that 'you're better' and other things just to comfort you. You depended on me and I felt like there was no other option, I didn't know what to say that would make you feel better! Sure, it might've not been your intention to do that but you still made me feel very pressured.
"i will always be that friend u have in the background while u r playing doll with ur other friends but when they leave you, you come to me"
EXCUSE ME? E X C U S E M E? YOU DO NOT KNOW HOW I FELT ABOUT YOU. STOP FUCKING ASSUMING HOW I FELT TOWARDS YOU. I have NEVER came back to you when my friends leave me. You're fucking gross, how DARE YOU. YOU DON'T KNOW ME. That is not who I am. I try my best to talk to EVERYONE even when I am facing my own problems. STOP TRYING TO BE BETTER THEN MY FRIENDS. YOU'RE NOT BETTER THEN THEM. You are probably THE WORST friend I've EVER HAD. Not even the friends I had petty childhood fights with treat me like that! and that's saying a lot.
AND JUST IN CASE HE MENTIONS THIS I'LL JUST SAY IT: I swear to god if you mention how "I left that one friend because I was jealous" yeah, I did. I don't want to get into detail because it is irrelevant but I didn't want to hurt her anymore then I have, I wasn't handling myself well and so I left her. You even told me to leave her. I care a lot about her still and I know for a fact I won't act the way I did again. I've learnt from my mistake. You don't know the full story between me and her. Yeah I told you 'bits' and 'pieces' but you don't know how we felt. So just fuck off before you mention it, you really really love to assume things so I wouldn't be surprised if he mentions this situation with some diluted bullshit.
You're disgusting Ryland for assuming I'd do that. I don't know how I supported and even loved someone like you.
You are not fucking mature when it comes to fights stop trying to make yourself this fucking angel, you're the most immature 13 year old I've ever met. My brothers your age too and he thinks your really immature. You make NO SENSE.
You also do not know how I handle my friends either, so like, just fuck off? I'm sorry that my mental health / care for the other person is important to me? NOT EVERYBODY ACTS LIKE YOU RYLAND. You made me so FUCKING DEPRESSED and you couldn't fix that. You can't fix it. I've always felt like that around you. Just because I leave someone does not mean they were worthless to me. So shut the fuck up, seriously. You do not know how me and Dazai handle things, we handle our situations very differently then yours, just saying.
I'll repeat this again; I do not owe you my friendship. No matter how depressed, weak, whatever you feel, I don't have to be your friend.
I really should not have come back to you all those 4 times I felt bad. I knew you were dependent on me that is why I kept coming back. I couldn't say no to you and I don't know why. I enjoyed our friendship of course, but there were more negatives in our friendship then positives. You said it in a bunch of statuses before, how you can't function without me and other things about me. I got those screen shoted.
But, like you said to me:

My kindness does blind me. I gave you the benefit of the doubt all this time. I thought you were a good person despite you proving it otherwise constantly.
---
Stop assuming how I felt throughout our friendship.
Stop assuming how I handle my friendships.
I handle situations differently to yours so SHUT THE FUCK UP.
Stop fucking assuming how I feel! Just because I tell you something doesn't mean it's the whole story! You are malicious.
I don't like you.
I want you to get the fuck away from me, I want you to shut the fuck up about me, I never want to be in contact with you AGAIN. I'll never ever come back to you like I have stupidly done those 4 times, I did it because I cared about you but fuck that. You obviously never cared about me since you treat me like shit after I leave. You're so fucking spiteful and full of revenge it'd be healthier if you just move on and learn from your mistakes. You almost never do.
You CONSTANTLY complain about things you can fix about yourself, I CAN'T HELP YOU WHEN ALL YOU DO IS WHINE AND NOT WANT TO CHANGE.
I'm also reconsidering the situation with your ex Sage, because I know now that you make issues look more sinister then they really are. I know he did some stupid shit, but were they really that fucking terrible? I'd honestly like to hear his side of the story since we never got to hear it.
If what me and Dazai did was bad, the things he's done to us is worse.
I'm done with you Ryland.
3 notes
·
View notes
Text
FE Echoes: My travel into Thabes (Spoilers)
I documented my progress into the Echoes post-game because a few friends were very interested in my reaction and thoughts, so here we go!
The fact that Fire Emblem Echoes turned out to have post-game content made this game in the series even more lovable to me, and a good friend of mine really wanted me to document the journey as I go, hence why I’m writing down my experience for the very first time. So without further ado, let’s head off into the oceans to Archanea and drop off this old lady. I just want to note how AWESOME I think it is that we’re heading to Archanea? In the past I often considered how cool it would be for the people of one continent to visit another, so the idea is very exciting to me especially because it’s one of my favorite FE continents. Combined with the ties to Archanea that some of the characters in Echoes have, I’m glad they decided to go for it. And I’m not even on shore yet, haha. Alright, so I’m a doofus and hardly made any screencaps of the first few battles on sea, but they were pretty straightforward to me. Except for the last one with the Blue Dragons, and the other terrors constantly pouring in as reinforcements. My attacking units were fine, but it was Genny and Tatiana that were often targeted by the reinforcements because there’s so little ‘safe’ spaces on this boat. You’re literally always surrounded in the first few turns.

So after restarting a couple of times, in which I also put the game down for a while to get a fresh view on it- I finally managed to get through. Though I have the help of Mila’s Turnwheel to thank the victory to. With the dragons and terrors now gone from our route, we finally reach the Archanean coast and arrive at the continent in a small village. There we drop off the old lady, who is the reason we’re here in the first place (though my responsibility for accepting, haha) We get our reward, and what do we do next? Well, after forging and upgrading some weapons, we don’t head back to Valentia- we go straight ahead into Archanean territory. Because there’s one last place we haven’t been yet, and that’s the Tabes Labyrinth. While I know something great awaits me there, it doesn’t ease down my excitement to explore just one bit. In fact, just entering the place and reading the content on the gravestone ahead of me multiplies it even more.

So Thabes originally housed an alchemist called Forneus? Praised for his intelligence, but eventually feared by all. Sounds like the classic ‘knowledge leads to power, power leads to corruption’. Fantastic. I spend another moment in the room just looking at my surroundings. The old dragon statues, which probably aren’t there just for decoration but perhaps hint at something? I sure hope so. I descend the stairs, eager for what is to come. The floor is straightforward. Not much to mention aside bandits, maybe some treasure here and there, but then I reach a room where we need to jump down in order to progress. I get brief Silent Hill 2 vibes before I decide to do so, landing in a room where I’m presented with another stone tablet. So there’s more than one? This continues on each new floor? Somehow this fills me with a sense of dread.



Alright. Sounds like he was utterly committed to his work. Which isn’t anything new, but upon remembering what the first tablet said, I don’t get good vibes in the slightest. With thirst for more of Forneus’s story, I progress on until I reach the next tablet. Wake the dead and controlling them as his army? Oh... that’s... not good.

I think we all know what happens when mankind tries to create a perfect creature. Don’t we? Holy shit, I now get a better imagination of the state many floors down below me.


Well... I’m not surprised. The guy’s absolutely obsessed and mad at this point in his research. Probably used them for his experiments, whatever that might contain for those poor messengers. Maybe he controlled the ‘dead’ messengers as his own soldiers to take out the ones the Council sent? Because I doubt a single Alchemist can take on a bunch of soldiers on his own.

I guess if dragging the Alchemist off doesn’t work, they decided to just keep him locked up forever? While I disagree that it’s the best decision, I understand why they did so. I mean, you gotta do something to keep an obvious madman, who has potential to create a disaster- in check, right?

Oh boy... dragons. Something is beyond here, I just know it.

Is that... the Fire Emblem? That dragon was sure doing me a favor by guarding it to try and keep me out. This confuses me, because it seems to be the one from the Archanea series. So imagine if it is, then... Forneus was locked up after the events of the two games? If not, they’d have to snatch the Emblem off this sealed door to use in their wars and allow Forneus to escape. Anyway, no time for speculation just yet, but... I don’t like the idea of taking the ‘seal’ off this door, because I’m sure shit’s gonna hit the fan as soon as I continue on. At this point, I retreat from the dungeon and get some extra training in for some of my units. Also because I didn’t want to get defeated and lose all of the progress I made so far. So after a while of recollecting myself, I went back in until I reached this door once more and take the Fire Emblem, which turns out to be called the Sage’s Shield- a shield that held something in Thabes at Bay. Oh boy.

A little further ahead, I find another tablet. So we’re only heading into the actual workshop of Forneus NOW? Heaven’s sake, what enemies could be awaiting for me there if everyone before that was considered to be just the base of the cake, so to say.

Descending down to the next floor, I realize soon enough that things have indeed changed. The halls are darker, a really eerie and disturbing yet beautiful tune is now playing. The enemies are different too, much tougher, and carry a lot of annoying poison. I try my best to maneuver around them without getting spotted, but I get ambushed really badly three times. Luckily I managed to make it out of the battles quite OK.



Are the Death Masks what the enemies were wearing on this floor? So the actual components of the masks are mere insects that awaken the dead when introduced to a dead body? So practically they are parasites, hosting themselves in a body and living through them. Very... interesting, but very disturbing to say the least.

UHHH. The last thing this mad genius needs is the blood of a divine dragon?? This relates to his pursuit of creating a singular perfect being, I assume?

OK, so I’m a bit confused. Because it doesn’t make sense that the Senate would grant Forneus what he needs for his experiments after going to such lengths to make to get rid of him in any way possible.
Is Forneus instead hinting at the messengers and soldiers the senators sent? Does he consider them the gifts he needed to ‘craft life anew’? Using their bodies to test the thanatophages on? Considering Forneus has lost it pretty badly, I can see this being a possibility? At this point I’m convinced that the first successful members of his ‘undead’ army were indeed the poor messengers and soldiers that never returned. Either way, he succeeded obtaining one of the two matters that consumed him- the undead soldiers. Not good, man. Now he’s halfway of what he wants, and now has the confidence of knowing that he indeed can pull this off, and that’s what a madman like him shouldn’t get.

Wait. WAIT. Did he give his blood to a thanatophage? I’m going to assume he also gave the thing the blood of the divine dragon that he obtained, or did he have an actual divine dragon locked up from which he tapped the blood? Because I don’t see the Senate donating either of those to Forneus, ever. Really, all I can do is speculate right now. I’ll have to discuss this with other friends after I complete post-game for sure.

Well, you did feed it your own blood, which is part of yourself. If it can get access to Forneus’s mind just via his blood, who is to say that he couldn’t obtain other parts of Forneus, such as his intelligence and madness? And the fact that this thing began to grow.... well, crap. The text is cut off, so is this where Forneus succumbs to either his own madness or the ‘thing’s’ influence, or did it even get control over him? I wouldn’t be surprised if Forneus turned himself into one of his undead soldiers either. Unfortunate that the text cuts off, because I’m going to assume this is the last tablet I’ll find judging by that...

Also, it’s QUIET HERE. The unnerving music is somehow already being missed. At this point my heart is racing, and I feel just like I felt when I first made my way through Mt. Silver in Pokemon Silver as a little girl, which is an amazing thrilling feeling I’ve ever hardly felt since then.

WELL. We all know who that symbol belongs to. This is where Grima originated?? Was Grima the matter that consumed his mind that Forneus ended up creating? GRIMA IS MAN-MADE?? BY ALCHEMY AND BY ONE MAN??? WHAT.

Oh my God. There he is. I can only allow myself to quietly and slowly approach up the stairs, watching every movement of the beast with great and yet fearful intrigue.

The beast roars an unearthly sound at me, summoning Dead masked summons on the field. But I have no eye for them, the only thing I can see is this dark beast and the very apparent Grimleal brand painted(?) on the floor? (I do doubt that was just paint, just saying)

The first thing I notice on the lower status screen is his title: The Creation. I guess in a sense, that’s all he was before anyone found him and worshiped him as a God. Yet, amusingly enough, the status ‘God’ is already present. This thing was created to be as powerful as a god by Forneus, what else could you possibly call a perfect singular being? But he was already a fell dragon, because he came from the inspiration of a great mastermind who fell as soon as he decided to pursue his insane and uncomprehending ideals. AND THE TRACK USED FOR THIS? It’s Forbidden Sanctuary from New Mystery of the Emblem. I don’t even need to look it up, it’s one of my favorite tracks from the game and I listen to it a LOT while I go for walks and while drawing. I used to go to church a lot back in the day, but the Pipe Organ has always been such an intriguing instrument there to me, hence why I love this track so much. The fight itself was as expected: lots of random summoned units after taking them out one by one. Baiting The Creation into battle made me notice another thing; He’s small, much smaller than we’ve seen him in... future visions, so to say. Now you can argue this is because it’s the battle model, but it makes sense with the lore we’ve been presented. The Creation obviously would continue to grow until it reached godly size. (And did the Creation always have such a bloated belly?)

After much trouble, I allow Kamui to finish the beast off with a lovely critical hit. I mean, he doesn’t like dragons, right? Especially necrodragons. Well, I figured: Kamui, feast your eyes on this beautiful beast.

Joking aside; after the battle there’s a quote; “The horror has passed. Yet still a foul air lingers, filling this place with a sense of dread...” Upon proceeding, I obtain a Rusted Ring. Immediately, I like to imagine this belonged to Forneus. Before me remains the almost glowingly red mark of the Grimleal on the floor. It, together with the quote after beating the creation makes it more than clear that the beast and Forneus’ intentions are not gone. Just into slumber, or waiting once more. I think we all know that.

Further ahead a new glowing mark presents itself; the familiar brand of the Exalt. While I understand the reference and the ties it represent, it confuses me. Why is it here? And I’ve yet to come up with anything to explain it’s presence. Standing on it, it teleports me out of the labyrinth, and away from the horrors and tainted creature I’ve witnessed there. Almost like nothing happened in the rest of the continent while we’ve been exploring down there. Almost unsettling so, because nobody does know of the beast’s existence except for the select group of people who confronted it. I’m sure the Senate expected horrible things to come from this madman, but if only they actually knew what was hiding down here, many and MANY floors underneath the desert sand. Probably growing in silence, growing stronger gradually. And the sheer power of this creature in the far future, judging by the events of Awakening. Or they were more than aware, and then the decision of locking Forneus up in his workplace might’ve not been just for the sake of the man, but rather for whatever the man would spawn in his tainted experiments. That said. Holy. Shit. THIS.... answers questions I’ve had involving Grima ever since Awakening. And holy crap, I did NOT expect this kind of lore to be behind him. To be created by one man and to grow into one of the most feared Dragons in Fire Emblem tales? That’s literally unheard of in FE lore, up until this point. My opinion? I loved the HECK out of this! Many people ask why they even included Grima’s backstory in a game that’s not revolving around the events of Awakening- but I LOVE that they did this, because you didn’t expect this at all? I love that they did postgame content like this to begin with, because I don’t think they did it before like this, ever??? And if you think about it, MORE things about the FE lore could be explained like this. I LOVED Echoes as it is, but I think with this... it might just have to be my favorite Fire Emblem game of all time. As much as PoR and RD will forever be personal favorites, I just have to acknowledge that Echoes is currently my absolute favorite FE game. What a FREAKING journey. Wow! Also, just a personal note that I found incredibly amusing and coincidental: Back in October 2016, I wanted to draw some FE Final dragon bosses for the Inktober challenge. Out of ALL the dragons I had to pick from, and picking a few was rather tough because I wanted to draw them all- I decided to go only with Duma, and Grima. ...Both Duma and Grima are in Echoes. A game I never knew I’d play as I was drawing these dragons, but while drawing Duma I so badly wished there’d be a remake of Gaiden, but realized it probably wasn’t ever going to happen. Yet, here we are. A friend of mine made a joke; “Row, you subconsciously predicted both final bosses of the game.” Not just that: as mentioned earlier, the track Forbidden Sanctuary is one of my all time favorite FE tracks, so I listen to it a lot. I also listened to it whilst drawing Grima back in October, because that’s when I just moved the entire OST to my mp3 and couldn’t wait to listen to it. That’s WHEN I realized how much I loved this track. Seriously though. What are the odds of that? It’s almost... weird. Fire Emblem is great.
7 notes
·
View notes
Text
Horizon: Zero Dawn - A Review

Right, gimme a moment to compose myself after the INCREDIBLE RIDE that was this fucking game.
Okay. So. Picture it: E3 2015. There I was, minding my own business, completely PS4-less and only scoping out upcoming PC titles since at the time I was a proud PC gamer. Deep down I was always bitter that I probably would never get a PS4, though, so I usually knowingly avoided any footage of PS4 games like inFamous: Second Son, Uncharted 4, etc. I’ve always been a naturally jealous person, so seeing footage from those games at the time sorta stirred up some jealousy there.
But regardless of that, I still end up seeing the original gameplay trailer anyways. And holy fuckballs, I was so pissed. There in front of me was footage of a game that was literally MADE for me, I swear to god. It had all the elements that I loved in a game. Let’s list them, shall we?
Lush open world with gorgeous vibrant landscapes and incredible graphics: check and check
Female protagonist that looks badass and is voiced by ASHLY FUCKING BURCH: check, check and check
Bow and arrow combat: check
Stealth: check
RPG elements like side quests, skill trees, dialogue trees, etc: checkcheckcheckcheck
Intriguing and mysterious story: check
Platforming and climbing mechanics a la Tomb Raider & Uncharted: check
Honestly, I could go on and on but you get the idea. I never thought I’d see the day where a game could so perfectly fit the criteria of everything I like. So 2-Years-Ago-Me was completely heartbroken since at the time I was convinced that I’d never own a PS4. It was up there with Kingdom Hearts III as the games I thought I’d never get to experience.
Flash forward to now, having been a PS4 owner for about several months. This game was pretty much top priority on what to get, so as soon as it was available for preorder, I clicked that shit so fast I almost broke my mouse. So naturally, when the game finally became playable, I completely immersed myself in it.
This may be a bold statement, but I think Horizon is going to be one of my favorite games of all time. For real.
So all those elements I listed up there were true, but there were also additional elements I love that I had no clue were even in it, prior to playing. Like for example, I had no idea just how deep into the RPG category it was going to go. This game was so freaking immersive. I was immediately in Aloy’s shoes and experienced the world through her eyes, starting from childhood. And then what a pleasant surprise it was when I discovered that the game presents you with moral choices, too! At that moment I knew that the game was going to exceed my already extremely high expectations.

There are also dialogue trees in which you can exhaust a lot of dialogue from, and I of course took every chance I got to choose all the options. I thoroughly enjoyed learning more about this intricate world Guerrilla Games has built and encountering its inhabitants. I loved finding out more about all the different tribes and their own unique traditions and religious beliefs, as well as their relationships with each other. It also helps that their outfits are all so fucking rad. In addition to all that, there are collectibles called “datapoints” where you could find various text, audio and holographic documents from the world of the “ancient ones”, and there’s so many interesting tidbits you can discover from these files. Guerrilla really has fleshed out this world as fully as they could. And let’s quickly touch on the diversity this game has. Man oh man, there were so many people of all different races throughout this game. Lots of strong female characters who weren’t one-dimensional, and I even stumbled upon a gay character during one of the side quests. The diversity showcased doesn’t feel contrived or there to appease the masses, it feels natural and well represented.
I was a bit worried about the story at first, since Guerrilla were definitely shrouding it in mystery and being extra vague every chance they got, which I guess a part of me did like, since it made me not know what to expect and heightened my sense of discovery while playing. But these devs have crafted a really amazing story with a likable cast of characters, including the star of the show Aloy herself. I’m a little biased about her though, since she’s voiced by Ashly Burch who I adore to pieces, but even regardless of that she was simply a wonderfully written character. I just loved watching the story unfold, finding out more and more about what happened to the world and witnessing Aloy finding out the truth about who she really is. The lowest expectation I had initially about this game was probably the story, but it didn’t disappoint at all. I was thoroughly hooked and craved to know more. I won’t spoil anything, since I want those of you who are going to play the game to be more engrossed by it as you have your own experience through it.
Those of you who have seen screenshots and/or gameplay know that this game is a visual masterpiece. The environments are lush and full of life despite the post-apocalyptic nature of it. Originally I had thought the Last of Us had the most gorgeous post-apoc landscapes of all time, but Horizon definitely takes the cake for this one, no question about it. There’s a photo mode available, and because the game itself is so beautiful, it’s probably impossible to take a bad shot. Even without using the filters provided, the graphics have that gorgeous pinkish glow that I always love in games, very reminiscent of Dragon Age: Inquisition I think. The screenshots in this review were some snaps I took using the photo mode feature, and it’s really fun to play around with. You could probably spend hours with it taking scenic shots and action shots to your heart’s content.

Now let’s talk combat. A game automatically has me sold when it has archery. My love of this developed through the 2013 Tomb Raider remake, which I’m sure I reviewed on here a long while back. It grew when I played the sequel to that remake, Rise of the Tomb Raider. This game takes that style of combat and amps it up to a hundred, adding a bunch of various unique and craftable arrow types, as well as multitudes of elemental traps and explosives. Most unique out of these is probably the Ropecaster, which allows you to tie down enemies to leave them immobilized. These are extremely useful for the flying machines that you’ll encounter later on in the game, since they can be pretty tricky. The combat relies heavily on weakpoint takedowns, so you’ve definitely gotta have real good aim in order to slay them robots, especially the bigger ones. Unlike most action games, you can’t just go in guns blazing and continuously shoot arrows at random spots on the machines’ bodies. Focusing on their weakpoints is key, as that’s where all the real damage lies. Most of the robots are also weak to specific element types, so exposing those weaknesses gives you an even bigger advantage. Some enemies you could even strip off their ranged weapons and use it against them, which I thought was fucking radical. I did it more than a few times and it was a hell of a lot of fun.
There’s also melee combat in this game, although I rarely ever used it to be quite honest. The only use I found for melee are the silent takedowns during stealth, but in battle I would say ranged is the way to go. Battles with the machines are very exhilarating and intense, since they are clearly much more stronger than you, even the weaker ones. There are also human enemies like bandits and cultists, but they’re pretty easy to pick off since all it takes are headshots, basically. The machines are the real challenge. I played on Easy since I’m a scrub, and have always had no shame in playing games on easy difficulties anyways since, unlike most gamers, I’m not much of a fan of challenge. Basically for me, Easy is my Normal. That’s just how I roll. But even easy mode was a bit of a challenge at times, at least for me. I had some trouble with the huge, stronger machines. Then again, I pretty much spent the entirety of the game doing nothing but side stuff and power-leveling, so by the last few main quests I was already at max level. But even at max level and wearing arguably the best outfit in the game, the final boss was a lot to handle.
I’ve spent the majority of this review gushing about this game, but was there anything I disliked? In all honesty, not really all that much. Most of my negatives are pretty much small nitpicks. I thought the climbing mechanics could’ve been a little bit better, since unlike Tomb Raider or Uncharted, most of the platforming can be done just by pushing the left stick and only pressing the jump button once in a while. I would’ve liked it better if the jump button was more frequently used during platforming, basically. You also can’t filter between icons on the map, and the map interface can get pretty hectic as a result since there’s so much stuff cluttered in it. Not sure why they didn’t add the option to filter between machine sites, collectibles, etc. Would’ve made for an easier time navigating.
Another negative is probably how I wish the outfits were more customizable. As it stands, each outfit is already one full set, and the only modifications you can make are by using two or three slots where you can insert mods to increase certain effects like elemental resistances, stealth, etc. I wish it was a little more in-depth in that you could get different pieces for each body part, like most RPGs, and maybe be able to insert modifications to each individual armor piece. Actually, the modification system in general, for both outfits and weapons, is a bit too simplified for my taste. You can’t really upgrade them, it’s as simple as just inserting a mod or two and you’re done. This may be ideal for more action-oriented players, but since I’m an RPG enthusiast, I find it to leave much to be desired. There are some other small nitpicks I have with the game that hold it back from being absolute perfection, but honestly they’re all pretty much easy to ignore. The positives crush the negatives.

So yeah, overall I’m extremely overjoyed with how this game turned out. It’s everything I had been hoping for and then some. It literally just came out a few days ago and already I’m aching for a story DLC or, hell, even a sequel. This game better branch out into a franchise; there’s so much Guerrilla can explore with this world that they’ve created.
I give Horizon a 9.75/10. 9.5 seemed a little too low and 10 seemed a little bit too high, so I thought fuck it, 9.75 it is. This game is near perfection, and if you have a PS4 or are going to own a PS4 in the future, then I swear to you that you won’t regret having Horizon in your game library. It’s a mishmash of various elements in open world, action-RPG gaming all rolled into an impeccable, beautiful package. And for all you trophy hunters out there, it’s pretty easy to platinum too.
Man, do I love this game. Jesus. Looks like I’ve found something new to unhealthily obsess over.
0 notes
Text
Believing in these 10 Myths about French Translator Dubai keeps you from growing.
Most people don't request French translations regularly, so they find it difficult to understand the world of translation. While French translators Dubai make up the vast majority of the world of translation, there are also many misconceptions about translation work. The following are myths we hear from time to time in our production facility.
1.The first myth is that the only way to get a good translation is to request a translation from the world's biggest translation companies.
LSPs (Language Service Providers) with worldwide reach are the only companies capable of creating the goods. That is a widespread misconception. It is better to work with a small agency or a freelance French translation service specializing in a specific industry or region. On the other hand, medium and small agencies have their functions supporting medium and small customers who spend a few hundred thousand dollars or euros or yen on translations. Large providers and their intricate compartmentalization are certainly not the best solutions for every single type of project.
2.Having more translators results in higher-quality translations.
Working as a French translator is an extended process of becoming acquainted with the client's writing style, tone, and preferences. They are becoming familiar with the recipe to take a look at the cake without a lot of fuss or trying to avoid making a mess. There is a trend to avoid reusing the same translator or a small group of translators on multiple projects; this encourages inconsistency in translations, resulting in variations in voices and styles. You'll want to work with a dedicated team of highly familiar people with your source content when you have recurring projects.
3.One can obtain quality assurance by getting a "back translation."
On the one hand, you can think of these as two options. Convert the target language to the source language, and have the source language converted back to the target language by the same LSP. Once you've had one LSP do one way of translation, have another one goes back and complete the job. It gets thought that by comparing multiple versions, they could find errors. But this process will fail in the long run. Mistakes can occur at any point during the translation process. There will be a difference between the source and the back-translated version of the LSP producing the "back translation" that makes a mistake, but the customer will not tell where the error came from.
4.The fourth myth claims that bilingual employees will be able to translate that for us.
On the other hand, bilingual employees are great additions to the team, but requesting that they translate or review text will not be an excellent idea if they have not gotten hired as internal French translators. Due to the secondary nature of the work, it might be challenging to provide attention and care. A related misconception is that speaking additional languages means having specialized knowledge, and that's not true. That could result in severe problems.
5.My source content does not affect the quality of the output.
When the source text is unclear or ambiguous, translation errors often occur. When it comes to translation, translators rely on their professional experience and the tools that are immediately available to them to see if their interpretation is correct. Although this method can occasionally lead to disappointing results, it is generally not the best approach and will result in a French translation services near me that does not meet expectations. If you hire a professional translator, they will identify and highlight these errors certain language combinations are or ask for clarification on the matter. Many daily phrases do not have an equivalent expression in another language, and no choice but to be literal is required.
6.Translation and interpreting are identical.
It is not correct to say that French translation and interpreting are the same things, and the titles are frequently misused. Many people continue to make the error of assuming that they are the same. In the field of translation, there are two distinct kinds of professionals: translators, who work with the written word, and interpreters, who act as an intermediary between two or more parties who are both speaking in real-time and onsite, not over the phone. It also applies in reverse: a great interpreter does not necessarily have the skills required to translate because the two tasks are quite different. An interpreter does not always interpret, and a translator does not always translate.
7.Anyone can translate anything, regardless of subject matter.
While translators who specialize in specific fields are good at translating texts within their area of expertise, this does not mean they can translate texts for other occupations. This misconception should be obvious. As the skillfully produced legal paperwork, technical documentation, and marketing copy show, creating these documents takes great skill. Translating documents on rocket propulsion may not be the best use of a marketing translator.
8.This myth says that a machine translation is adequate for most tasks.
Websites like Google and Bing will help you understand emails sent from foreign clients or colleagues. Do keep in mind that these online systems get intended to understand better, not to disseminate information. You may find yourself lost in translation and quite possibly out of business, should you want to use that French translation to represent yourself in the global marketplace.
9.This myth says that a good translator will understand your company's preferred terminology and style after being introduced to it.
No matter how well they sell themselves, translators all have their style and capabilities. Context, style guides, glossaries, and good translation memory are needed to complete a translation project effectively. French translation teams must understand the company's terminology. Open communication is of critical importance.
10.The higher the price, the better the quality.
Unfortunately, trying to fix a problem by throwing money at it is futile. While certain language combinations are always more expensive than others, this is mainly due to the supply and demand in the market. Certain language combinations have good structure, standards, and selection processes, and you must have all three. Unfortunately, buying French translation is difficult because you can't tell how good it is, and you have to trust the service provider blindly.
0 notes
Text
Sitka - Modern WordPress Blog Theme
New Post has been published on https://intramate.com/wordpress-themes/sitka-modern-wordpress-blog-theme/
Sitka - Modern WordPress Blog Theme
LIVE PREVIEWGet it now for only $59
Meet Sitka. Our most powerful theme yet.
Chock-full of customization options yet effortlessly intuitive, Sitka is the perfect tool for WordPress beginners and seasoned bloggers alike. Wielding a wealth of interchangeable layouts, complete color & font options, numerous striking featured area designs, and much more, Sitka’s style possibilities are virtually endless. Travel, lifestyle, food, or fashion, Sitka’s flexibility makes it the ideal companion regardless of your passion. From bold to airy, minimal to dramatic, Sitka does it all.
GUTENBERG READY
Sitka is fully compatible with the Gutenberg block editor (WordPress 5.0+). You could even say they’re sort of a match made in heaven. Build pixel-perfect posts and pages using Gutenberg’s dynamic content block system which include exclusive Sitka stylings. Add your most frequently used colors to the Gutenberg color palette to easily access your favorite hues. Even more, Sitka includes a custom “Post Grid” Gutenberg block to artfully insert post previews of your choosing anywhere inside your posts or pages. With Sitka & Gutenberg, beautiful things happen.
1-CLICK DEMO IMPORT
Short on time or need some design inspiration? Get your site up and running lightning-fast with Sitka’s 1-click pre-built demo imports. Browse through and pick from an ever-growing portfolio of Sitka demos which showcase the nearly endless possibilities the theme can be configured into. And, with the 1-click demo importer, applying a pre-made Sitka demo to your site is literally a few clicks of the mouse away.
POST FORMATS & LAYOUTS
Frame your content spectacularly with 3 Post Format options – Standard, Video, or Gallery. Each Post Format offers specialized Post Layout options to create visual impact with various striking header styles. Further elevate the feel of each post by choosing from 3 Post Content Layouts to best suit its subject matter—Sidebar, Full-Width, or Narrow (no sidebar).
FEATURED AREA
Sitka’s featured areas pack a major punch! From elegant & understated to full-width stunners, have the first thing your visitors see be nothing short of impressive. Choose from 7 attractive featured area layouts to showcase your highlighted posts and pages.
100% RESPONSIVE
Rest assured that your site will shine on any screen or device with Sitka’s 100% responsive stylings. Want to see it in action? Visit any of Sitka’s demos (link to landing page here) via a mobile device to have the responsive experience first-hand.
BLOG LAYOUTS
Sitka includes 5 attractive blog feed layouts, many which offer further alternative styles.
Classic
1st Post Full + Grid
Grid
1st Post Full + List
List
Enable the sidebar on any layout option for a robust content feel or disable the sidebar for a more airy, wide arrangement.
WOOCOMMERCE COMPATIBLE
Dream of selling your physical or digital goods via your own webshop? With Sitka and WooCommerce, adding a shopfront to your site is a piece of cake! Exhibit your products in simple elegance with Sitka’s custom WooCommerce stylings and rest easy knowing you have the powerful WooCommerce e-commerce plugin doing the heavy-lifting.
PROMO BOXES
Promo Boxes are customizable boxes of content that include an image, title, & hyperlink of your choosing. They’re perfect as a Call-To-Action or a visual menu of sorts. Sitka’s unique Promo Boxes offer a stylish way for visitors to engage with featured content of your choosing. Easily create Promo Boxes in rows of 1-4 columns or choose its eye-catching Mixed Grid layout that’s sure to grab attention.
900+ GOOGLE FONTS
With more than 900 Google Fonts at your fingertips, easily change Sitka’s typography to suit your own type needs. Built-in font customization options make intuitively switch fonts throughout Sitka a breeze. No plugins or coding know-how needed!
TOTAL COLOR & TYPOGRAPHY CUSTOMIZATION
Sitka includes boatloads of built-in options to effortlessly change colors and text stylings throughout your site. Simply organized into theme sections, Sitka’s Customizer allows you to quickly and easily adjust theme elements’ color, font-size, font styles, and more.
PLUGIN-FRIENDLY
Sitka is fully compatible and optimized to work with popular WordPress plugins such as Yoast SEO, Contact Form 7, MailChimp for WordPress, Loco Translate, WooCommerce, and many more.
CUSTOM WIDGETS
Sitka comes with 5 unique & useful custom widgets to liven up the sidebar.
Sitka: About | A biographical widget to introduce yourself or your team. It can include an image, heading, sub-heading, text, & a signature image.
Sitka: Promo Box | A flexible image widget. Choose your desired image, title, & hyperlink. The height is adjustable.
Sitka: Post Widget | Display posts in 4 different layouts. Filter posts by a shared category or pick-and-choose specific posts to feature.
Sitka: Facebook Like Box | A widget that displays your Facebook Page details.
Sitka: Social Icons | Link visitors to your social media accounts via social icons. Set them to show in 1-5 columns.
SEO
Sitka’s coded to the latest SEO standards and is 100% compatible with the powerful & popular Yoast SEO plugin. Hand in hand, they’ll ensure your site is SEO amazing.
SUITABLE FOR ANY GENRE
It’s wealth of various layouts & customization options help make Sitka a perfect choice for any genre of content. Sitka’s broad featured areas just beg to showcase travel, food, or fashion images. The minimal, Narrow post layout is ideal for editorial or text-centric blogs. With Gutenberg’s dynamic block editor and Sitka’s custom Post Grid block, DIY & craft blogs’ creative content takes center stage. Lifestyle, technology, personal, art—whatever your passion, Sitka’s here to empower your expression.
LEGENDARY SUPPORT COVERAGE
Have questions with your theme? We’re here to help! Sitka comes with 6-months of Solo Pine’s top-notch customer support to help you every step of the way. Feel free to visit our dedicated support site and open up a new ticket (https://solopine.ticksy.com/). All tickets are answered 365 days a year, 7 days a week.
ONLINE DOCUMENTATION
Check out our extensive online documentation
Changelog
Version 1.2.1 – February 28th, 2020
Fixed: Issue with Advanced Custom Fields Pro. If you update from 1.2 make sure you also update the Sitka Blocks plugin to 1.2.1
Version 1.2 – February 27th, 2020
New: Interior Design Demo – View Demo
New: Lifestyle Demo – View Demo
New: Header Layout – View Example
New: 2 Static Featured Areas – Create custom slides instead of using posts or pages Example 1 | Example 2
New: Option to show post header below featured image on post style 1
New: Font size setting for text logo on mobile
New: Image logo max-width setting for mobile
New: Image logo max-width setting for Header Layout 3
New: Additional color & typography settings for Promo Boxes
New: Instagram Footer title now links to Instagram account
New: Additional color & typography settings for Promo Boxes
New: Color option for border in Post Widget numbering
New: Color option for WooCommerce cart icon in header
New: Color option for border in Post Widget numbering
New: Option to hide featured image on Page style 1
New: Color option for border in Post Widget numbering
New: Font settings for Promo Box subtitle
New: Linkedin and Email share buttons now opens in a new tab
New: Added styling for WooCommerce Guteberg blocks
Fixed: Color options for Featured Area Arrows
Fixed: Cart icon now appears in the mobile menu on Header layout 3
Fixed: Changed “grid-template-rows” to “grid-auto-rows” to fix Promo box mixed layout height issue
Fixed: Removed ”#” from url when closing mobile menu
Fixed: Reduced top spacing on post layouts
Fixed: Gallery Block spacing issue
Fixed: Custom color palette not working for Heading Block
Fixed: If page is very short, Footer now stays at the bottom of the page
Fixed: Instagram Footer title reduced font size on mobile
Fixed: Added web-kit-appearance: none to submit buttons
Fixed: Only execute sticky.js if exists
Fixed: Added font-display:swap to FontAwesome
Fixed: Image Block Right Align margin issue
Fixed: Reduced margin between menu and some featured area layouts
Fixed: Added height auto to image logos
Fixed: Added web-kit-appearance: none to submit buttons
Fixed: Font size on image/gallery block captions
Update: Sitka Core plugin
Update: Sitka Blocks plugin
Version 1.1 – November 13th, 2019
New: Lifestyle Demo – View Demo
New: Promo Box Gutenberg Block – View Example
New: Color options for tags
New: Email social icon
New: Option to hide related post date
New: Option to set max width on footer logo
New: Option to change burger menu icon color
Fixed: Post widget big thumbnails
Fixed: Widget title spacing in Facebook and Search widgets
Fixed: Missing shop cart icon in header layout 2 & 3
Fixed: Missing function_exists around functions
Fixed: Footer spacing if no footer menu was assigned
Updated: Latest Advance Custom Fields PRO v5.8.7
Version 1.0.1 – October 24th, 2019
New: Option to hide/show elements on Grid and List Post layouts
New: A child theme folder to the Sitka download package
Fixed: Footer spacing if footer logo is deactivated
Fixed: Instagram footer spacing
Fixed: Issue where icons would not show if using a child theme
Fixed: Responsive video embeds if using classic editor
Fixed: Featured area images are now clickable
Updated: Latest Advance Custom Fields PRO v5.8.6
Thanks for checking out Sitka!
Feel free to contact us with any questions you may have. You’re the reason we’re here! We love any and all constructive feedback and even folks dropping in just to say hello. If you love Sitka as much as we know you will, please remember to star rate it via your Downloads page!
Want to stay in touch?
Subscribe to our newsletter for releases & sales
Follow us on Facebook
Follow us on Twitter
Follow us on Instagram
LIVE PREVIEWGet it now for only $59
0 notes
Text
Why In-N-Out Burger Pays Greater than Different Fast Meals Joints
Why In-N-Out Burger Pays Greater than Other Quick Food Joints

Twice I’ve seen lone grownup bears walking near one of many 4wd roads. Word the washout. They zig-zag throughout the 4x4 roads and are typically pretty deep.Mud? Are you a cat groomer? The pizza offerings are acceptable, but the salad bar and the dessert bar need to be expanded. Writer: lps You moreover may need now not apprehend the place to get the final fabrics to create the 2 systems, when the Earth4Energy guide has listed the issues plus also states the overall most value-effective sources for them. Being prepared for any sudden change in the general economy or stock market circumstances might help the investor stay afloat for the long haul. Some market fanatics will preach the outdated adage, nothing ventured nothing gained. Hell, I'm in my late 20's and I am not too outdated for Chuck E. Cheese. The cheese sorts one other important a half of the pizza.
Many Choices - DQ is all about choices, offering two franchise options with varying building sizes and types. The project, a single building incorporating each a Residence Inn by Marriott and a Courtyard by Marriott, would come with 205 rooms - one hundred twenty on the Courtyard and 85 on the Residence Inn - and be constructed at 227 Wolf Street. Instead I found a cute, shingled, shack-sized place off to the side of a low-slung purple building. These Chinese Spare Ribs are gradual cooked for 5 hrs with sesame oil, mirin, pink chili bean paste, garlic and purple peppers, creating their one-of-a-sort flavor. Publisher: Sam Reeves Do Chinese language ladies want the identical factor as western ladies? Other than this there are literally many cases in Bible during which they’ve utilized the word “Olive Tree”; this can be one with the motives why Christians imagine this real wood as sacred. I ought to add one in all the good historical past hyperlinks I used in my research--infact I will.
Icing on the cake, we received within the automotive and drove away only to seek out out my dad's sandwich wasn't proper, and even had a great dimension piece of eggshell in it. Meanwhile, the regular Pixel 2 feels like it bought Wiki (here.) neglected. Be excited, Common Jons fans. taco bell maple heights near Not like our regular garlic, elephant garlic has a shorter shelf life and so, should not be stored for very long. I too am a life coach and and am always studying from others and gaining new insights. If I may put unfavorable stars right here, I might. Put that on the rooster, Taco Bell! Please let me know the place and who to contact and I'm actually looking forward to have the information to start out it. Historical past too I did not know that the tomatoe originated in Mexico and South America. A Treasury man from Minnesota came into Miami to instruct other witnesses, who had been rounded up and taken to a secure house, in what they should say in court. Who can declare the title of The Restaurant Metropolis.
New Jersey can reach the Phrase Trade Middle, 33rd St, and other stations in Manhattan. Also, consider using credit score playing cards as a substitute of debit playing cards; having your checking account emptied of money whereas your bank sorts out the scenario is usually a problem and result in secondary problems (bounced checks, as an illustration). Whereas overseas text is unintelligible, viewers can spot and acknowledge logos for global corporations (Volkswagen, H&M, Starbucks). Comps at LongHorn Steakhouse increased 2.6%, lower than the prior-quarter comps progress of three.5%. Visitors increased 0.1%, while pricing and menu combine grew 1.5% and 1%, respectively. In two years the group grew to 38 those who successfully planted 48 churches in Cambodia. I am often suspicious once i hear individuals make claims like this of their hometown. The salmon, for instance, sometimes tastes prefer it came out of a box in the frozen food section of a grocery store. As a group, “Quick Service Restaurants” firms have a potential upside of 8.62%. Given Jack Within the Box’s stronger consensus rating and better attainable upside, equities analysis analysts plainly imagine Jack In the Box is more favorable than its peers. Should you plan on coming into them in competitions, you may have to watch how the shade foods have an effect on their overall colour to get award successful birds.
You could find an out of the way in which new business and get a value for his or her open bar and it really works out even better if they've a meals license. Discover out about the influence of promoting on children and what you are able to do to counteract or avoid it by studying extra here on this web page. If it had been accessible extra easily spherical these elements, it can be an solid suggestion in its worth range. Matthew Ballenden, owner of the Recent Earth Food Store, an organic health store and vegetarian restaurant with an important on-line retailer. Chick-fil-a has my absolute favourite quick meals shakes. So many of my early recipes were my favorite Olive Garden recipes. It will likely be crisp on the surface and smooth on the inside. The supplier or Personal Representative of the decedent will fill in the date that they sign the document. Fill in this information truthfully.
They play music within the dining space to help keep the place from getting too quiet, and on every of my visits the playlist consisted completely of basic tunes from that specific decade. At this level, place the jack beneath your car’s jack support and elevate your car regularly until it reaches the purpose the place by the tire to be replaced does not contact the ground. Many of the arrangements appear to lose contact with the fabric someplace in mid-song. Each albums can be an excellent addition to any music library even when you're not a pugilist or have Celtic blood. MR: It was nice because you additionally trace at parts of the Crossroads story, solely instead of making use of it to the blues, it was to the fiddle, which is awesome. Why even offer that if you won't honor it? Even if you're George Soros, a world well-known forex trader.
0 notes