#that anon about the size of my font- is this better?
Explore tagged Tumblr posts
Text







insecurities out in the open.
transcript below.
C: Now what are you doing down here so early, mi amor. K:I couldn’t go back to sleep after feeding Mae. C: And your shirt? K: It got too hot so I took it off. Do you mind massage my back for me? C: Anything for you, mi amore. Least I can do after my son is putting you through it this pregnancy. K: laughs Mae’s pregnancy was so smooth. Hopefully it calms down.
C: You look beautiful like this. K: Like what? Exhausted and sleep deprived? C: No. You look beautiful when you don’t hide. You’re always wear clothes that hide this beautiful body. K: I’m … still getting used to seeing it change. I didn’t pop until third trimester with Mae. I’m already showing and we’re not even at the second trimester. C: Mi amor, you’re growing our child. Give yourself some grace and credit. K: I’m working on it with my therapist. C: And I will be here to support you and call you beautiful every day until you believe it. Hottest mom on the block. K: laughs Thanks, my love.
C: How does your back feel? K: Much better. I think I have to strengthen my back and core before giving birth. C: I can help you with that. I’ve got a few ideas. K: smacks head playfully I’m being serious! C: laughs okay, okay. We can do it whenever my dad comes over to help with Mae. K: Thank you… speaking of your dad, are you dreading seeing Vinny and him today? C: Abso-fucking-lutely. Those two are an echo chamber of bad ideas. K: I wish I could be there but I have a deposition today. If I wrap up early I can come by. K: No worries, amor. I’ll have Mae there to soften their defenses.
K: Just remember that even if they don’t listen you tried at least. C: sighs I just wish they would actually listen to me instead of thinking I’m trying to tell them what to do. I just want this fucking cycle to stop before it’s passed down to the next generation. K: Even if it doesn’t, you stopped it for Mae. Your mother would be proud of you and I think we’re slowly getting through to your dad. C: He only listens if you say something… Me? He acts like he knows what he’s doing.
K: I love that your dad is scared of me. I’ve never even given him reason to be scared of me. C: I think he’s more scared of the power you hold. If he does anything even the slightest bit toxic you would encourage me to cut him off and he knows I would do anything for you. Which means he would also lose Mae and we both know how much he adores her. K: Well tell him he either gets Vinny in check or I will be mad. C: Oh he’ll start actually parenting then.
K: Whatever the outcome, be proud that you put in that hard work and broke the cycle of broken men raising broken kids. Mae and all our future kids will not suffer the way Vinny and you did. If Vinny decides to follow that path then at least our nieces or nephews will have us to protect them. C: It’s moments like this that I thank whatever is out there that they sent you to me. K: You give me a lot of credit. C: I owe you my life, I just wish I could show you how much I love you…
K: Then how about you let your body do the talking. C: We have about an hour before Mae is up, mi amor. We’ve done nastier in less time- I have faith in you. C: I love pregnant horniness. K: Shut up and take your pants off.
#ts4#the sims 4#ts4 edit#ts4 gameplay#the sims 4 edit#current household#slate#slate gp#that anon about the size of my font- is this better?#pls let me know!!#i increased it but im worried it's still not big enough!!#also these two#UGH#cain and kitty are always so squishy and wholesome#but cains got a big ass chip on his shoulder
125 notes
·
View notes
Note
Previous anon here! I would love to read how you did it. Im suprised you managed to did it in Google Docs. I thought you used a program similar to InDesign or programs that are more suitable for graphic design ANYWAY i am also curious how many chapters you used. Was it seven? Did you stop there because the length was convinient or because a story arc ended there? I am not really good at identifying where an arc begins and stops. okay bcgjkkcj THANK YOU FOR YOUR TIME
YAYYY I LOVE TALKING ABOUT ARTS AND CRAFTS!!
gonna put this in main tags as well this time so:

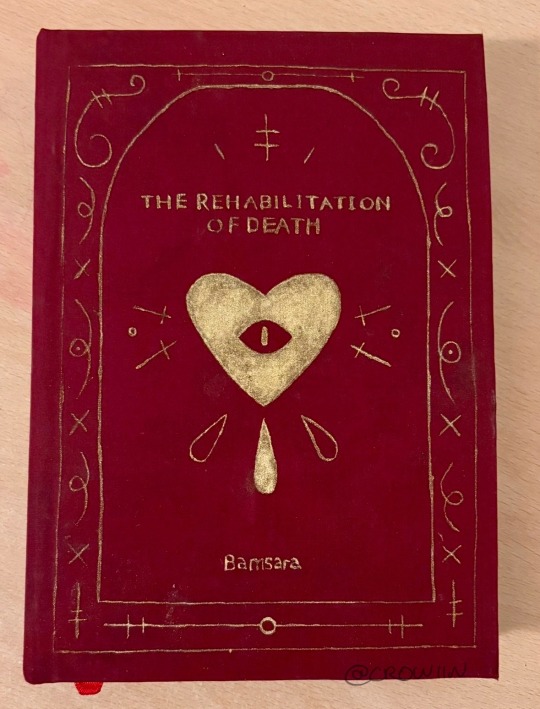
this is my bookbind of trod pt 1 :] by @bamsara which u can and SHOULD read here
ok so this first bit is how I made the pdf and then the next bit is how I turned it into signatures for binding. Then the last bit is splitting up chapters and stuff. If anyone has any advice or tips on what I could do differently (for free or v cheap haha) please let me know!! This is so fun I love learning and discussing and making things
first thing I did was grab a real book so I could take a look at where they put the title page, where they left the pages blank, etc
I then formatted the title and contents and stuff in docs by messing with font and position on the page (etc) until it was to my liking! THEN I realised I wanted an image on the very first page so I went back and put that in. I got to design it it was sooo fun
OH. I ALSO STUCK A SHAMURA QUOTE WHERE THE DEDICATION WOULD BE. HEHE
thennn I went and changed all the heading, title and normal text options for the doc so that they looked nice! I used times new roman size 16 :) but that might be a bit big for most people. I like bigger text
^^ that step was important so that when I started copy-pasting in the text it would all come out the right size automatically. also so that my chapter titles and notes pages looked consistent
next I downloaded trod from ao3 as a html file! I found it works better than pdf bc there aren’t any page breaks
I just copied and pasted trod in one chapter at a time and added in the notes and summary for every chapter where I wanted it and that worked pretty well for me
THEN SPELLCHECK. I didn’t want to do it automatically (docs had some horrible opinions sometimes. Also kept trying to erase bits of the writing style that made perfect sense and sound beautiful???) so I had to confirm every change which took a while but I think was worth it
lastly I added page numbers. They did not want to cooperate with me and I still do not understand the tiny fuckers, but I managed to get them in the middle of the page for book 2 so it looks less weird (hurrah). There’s a button for it
then I saved it as a pdf!
OK NEXT THING : SIGNATURES
this post is my bestest friend (link is to a tumblr post that was really helpful)
and this webpage is how I got a pdf of the signatures (it’s the same one linked in the post)
CHAPTERS:
yeah I split it into chunks of 7 chapters! Book 1 ends on the argument in the field bc a) it was getting wayyy too long and b) I want to lend it to my friends and that’s a delightful emotional cliffhanger. Book 2 (which is actually finished. I’ll try and post photos later today or something) ends after hekets release from purgatory which is I thiiiink another 7 chapters? Book 3 is gonna be a bit longer bc I want to do it up to the most recent chapter, which I was gonna leave out bc of length but then it came out and I went insane haha
OH in book 2 I did drop caps and title decoration which I designed in procreate and then imported into docs and moved around as imported photos. I’ll put a bunch of pictures at the end too
THANK U FOR ASKING!!! If there’s anything else u want to know then let me know!! :]








15 notes
·
View notes
Note
sorry i couldn't find out how to ask on your other blog.
that book binding you posted is gorgeous btw !!
I noticed that in one of the photos you included the disclaimer that you also edited it. I just had a question about how you formatted the text.
one of my biggest gripes with AO3 is text formatting (i often feel like i'm reading a legal document vs a novel/story) . Did you change how it is formatted on AO3 compared to printed?
I feel like i'm in the 0.5% that hate AO3 formatting but i thought i might as well ask in case you have any tips for that. >,>
(also how do you decide on the page size, do you just choose a standard size for all your projects? or do you vary it depending on what you are binding?)
thanks so much for taking the time to answer and for sharing your projects :) !!!!!!!!!!!
hey anon! I have asks turned off for the sideblog, but happy to answer here. Thanks very much!
I'm taking this opportunity to info-dump and link a lot of resources. I think they're useful for people new to either typesetting or bookbinding, but not all are directly related to your queries. That said, hope this is of use!
one of my biggest gripes with AO3 is text formatting (i often feel like i'm reading a legal document vs a novel/story) . Did you change how it is formatted on AO3 compared to printed?
I do a fair bit of editing when I'm binding a fic; typesetting is often the longest part of the process. Your mileage will vary depending on your experience with using word processor software, particularly the paragraph style and page style settings. Another factor is how simple/complicated you want your typeset to look. Replicating a published novel in format is difficult but learnable for a complete beginner.
I'm not equipped to give a full tutorial on how to typeset, but I'll point you towards some useful resources for ficbinding then talk about my own process.
ArmouredSuperHeavy has a tutorial on how to make Ao3's HTML downloads into a printable book in Microsoft Word. I use LibreOffice Writer myself, so this adaptation of the same tutorial is what I follow. Both are very helpful to reference as you're learning the typesetting ropes.
Personally, I don't mess around with HTML. I find it easiest to start by doing a Ctrl+A copy of the Entire Work fic view on Ao3 then pasting that into my word processor. This video tutorial by Beautifully Bound runs through how to do this in Microsoft Word using an AO3 fic as an example, including the associated steps needed to make the fic look novel-like. This is probably the best tutorial to address your gripe with AO3 formatting. Other than that, I'd recommend looking into videos or tutorials about typesetting novels for print. Same idea, and you may get more hits than searching for fanbind/ficbind typesetting tutorials.
More under the cut! Once I start yapping, it's hard to shut me up 🤷♀️
As a point of comparison, here's one of my fics on Ao3 and the corresponding typeset side by side:



Beautifully Bound explains this in far better detail than I will, but off the top of my head, the steps involved:
making a new document and setting the default page size to whatever size I want the book's pages to be (A5 or A6 usually). You can also set the margins at this point, taking account of your printer settings.
CTRL+A and copying the entire work's text on AO3 then pasting it into the document.
removing all hyperlinks and AO3 frontmatter, things like the author tags, summary, notes, etc as well as any website text that got copied over alongside the fic.
(optional) running a spell check and ensuring grammar usage is consistent. For me that's substituting em dashes for hyphens between clauses, enforcing curly double quotation marks for dialogue, etc. LibreOffice Writer automates a lot of this with customisable settings, via Tools -> Auto-Correct. Here's also where to make sure character names are all spelled right, convert the text to or from US to UK English, etc.
picking out fonts for the body text, headers, page numbers, etc. This is where you'll want to use paragraph style settings. Page style settings also comes in clutch if, for example, you'd like different headers on alternating pages. I like having the author on the right, the fic title on the left.
setting the body text first line indent to whatever makes sense visually). This in particular helps make the fic feel more like a novel. You can also play around with line spacing and space between paragraphs at this stage. For this A6 typeset, I had a 0.75cm first line indent, 1.15 line spacing, and 0.15 spacing between paragraphs.
(optional) formatting the first line of the work to use small capitals and to add a drop caps to the first letter of the first word. Again, this is a convention in publishing which add a novel-like feeling to a printed fanwork.
Inserting page numbers, adding images, coming up with how I wanted the "copyright" page to look—optional for the most part, but these are details that make a fic appear more like a novel.
For multi-chapter works, there's extra work in formatting chapter titles as headings so that they're referenced correctly in the automatic table of contents word processors can generate.
Once you have a typeset you're happy with, and if you're considering printing and binding it as a book, then you'll need to look into how to create and print signatures. Personally, this is something I had to actually try (and mess up a bunch of times) before I got to grips with it. Understanding how both your printer and your PDF reader work, particularly printer margins and booklet print settings, is key.
I won't go into as much detail on this, but if it's something you have an interest in, I'd recommend starting with DAS Bookbinding's tutorial. DAS has tutorials for everything bookbinding related so when in doubt, check his channel! Plenty of other YouTubers also have good videos on making signatures.
This resource is extremely useful once you've got your head around how to print signatures manually, so here's a link for anyone in that space: GitHub Bookbinding Imposer. Essentially, this does the signature creation for you, removing the need for booklet print settings in your PDF reader.
also how do you decide on the page size, do you just choose a standard size for all your projects? or do you vary it depending on what you are binding?
I have access to both A4 and A5 sized paper and my printer can handle printing on either size. In bookbinding, normally two pages are printed per side of the paper (which are then folded in half as part of a signature). That is, when I print on A4 paper, it's to make an A5 sized book. Printing on A5 paper will yield an A6 sized book.
Before I begin typesetting, I'll usually know what paper I plan to use, so the typeset will be one size down from the paper. So far, I've made softcover pamphlets at A6 size and casebound books in A5. No real method of choice for me, it's whatever I feel most suits the project.
---
If you made it this far anon, thanks for reading! Here's links to a few general resources if bookbinding is something you'd like to explore more:
DAS Bookbinding (YouTube, bookbinding in all forms)
Sea Lemon DIY (YouTube, bookbinding and other crafts)
bitter melon bindery (YouTube, bookbinding, particularly beginner friendly!)
Jess Less (YouTube, demonstrations of fanbinding and re-binding existing novels)
Papercraft Panda (blog, lots of detailed tutorial on bookbinding)
Renegade Bookbinding Guild (collective and website, loads of fanbinding-specific resources from their members and they have a helpful Discord).
24 notes
·
View notes
Note
Camping anon here⛺️,, I’m so happy that you took time out of your schedule to expand and add onto my thoughts… I love how you describe each of the characters, even going into detail about Finn,, which is something I don’t see people do much. Which you are absolutely right about what you said about him. He is essentially just a symbol,, an object and he is used as such. He gets used as a plot device for the story to continue on, almost like a puppet…
I loved reading your thoughts on the others, you expanded a lot on why they are the way they are which is something I thought about doing but I didn’t want to write you a whole essay 😭…
Regarding Kol (my love), I definitely agree with you that Daniel Sharman is the better actor (for multiple reasons other than just his acting abilities…). He plays the character of Kol very well and conveys the emotions beautifully. I don’t know if you have watched it but he plays a character named Troy Otto on Fear: The Walking Dead,, Troy is borderline psychotic for a number of reasons,, the way he was raised and y’know the added stress of being in the apocalypse and having to lead a group of survivors,, Sharman depicts the character very well… I’d argue that he could have played vamp!Kol better… (I still love you vamp!Kol…)
Daniel also plays on Teen Wolf,, another show that you may or may not have watched. He plays Isaac Lahey,, a victim of abuse and he portrays the character in such a beautiful and accurate way. He’s incredibly talented as an actor and way underrated imo. Not to get into a Teen Wolf rant because God knows I will, but there’s a lot of talent on that show and some underrated actors who deserve way more recognition than they get and Daniel falls into that category.
~ Thank you so much for sharing your thoughts with me 💜
p.s. I’m so dumb I’m just realizing you can change the font size and color and stuff even when you’re anonymous, I thought you couldn’t do that…
I have not seen either of those shows! He is a brilliant actor and I would love to see him in more things.
&& this is a PSA please send me essays about your favorite TVDU or HOTD character ... I love that shit, I gobble it up like a feral little gremlin.
#lissa responds#camping anon#the originals#the vampire diaries#tvdu#tvd#elijah mikaelson#klaus mikaelson#kol mikaelson#daniel sharman
8 notes
·
View notes
Note
okay😓😓 well i hope you feel better ❤️🩹 🫶🏻 in the meantime i will try to help distract with siren thots (but also no pressure still)‼️
idk who u wanna talk about but i was thinking about juyeon😩 and how you’d said about kissing to keep breathing underwater,, but the siren’s spit is an aphrodisiac and you’re just overwhelmed and overstimulated by the pleasure you’re receiving because you need to keep kissing to stay breathing, stay alive.. u have no choice hehe🤭 and besides, he won’t let u go out of his grasp either.. i imagine sirens are strong, and he can hold you against his body tightly to keep you safe
and then u also mentioned the eggs… breeding.. i’m dizzyzyzyy but if u don’t mind 👉🏻👈🏻 are u able to clarify what u mean by that? before i go off cuz idrk what im imagining for that😓
- 🧁 anon
I WAS WRITING A REPLY N ACCIDENTALLY CLOSED THE TUMBLR APP OMFG WHY IS THE UNIVERSE TORTURING ME LIKE THIS
anyways :3
YEAHHH OMG JUYO :( idk why i've been sooo in my tbz era lately probably bc of the tour n everything ��
but yea uhm siren juyo ☆_☆ siren juyeon who is so strong n ur life quite literally depends on him when ur underwater so ur clinging to him the whole time n he thinks ur so cute for it if he could he'd just keep us as like his pet or something :( but like in a very fucked up possessive way 😵💫😵💫
honestly !! idk abt the eggs bc when i mentioned it i didnt rlly think much abt it 😭 it was a time where i was reading a lottttt of monsterfucker smut n was just like mhhh that sounds neat 👍🏻 but didnt think it through 🥲 so like ,, omfg this is so embarrassing let me switch to the small font so i dont feel like im yelling this to the whole world 😭 so yeah uhhh i kinda looked up .. ovipositor toys :] n they r basically like dildos but the top part is 'open' (?) n the eggs go through it so its basically like a tube n OMG THIS IS SO EMBARRASSING TO EXPLAINNNN but also .. it would be kinda hot .... ok bye srry if this is weird im . yea 🫥 so like just think of that instead of a normal dick ig ?? but also i was thinking me personally it would kinda freak me out if it was already open while looking at it like srry siren juyo ur hot asf but . no 🫶🏻 so like instead of that it 'opens up' (? when hes abt to cum/breed u/push the eggs inside of u also like ik fish eggs r usually rlly small but since sirens r human sized (if not even bigger bc yea why not size kink yay) so it'd be like normal eggs bc yea thats hotter than the fish ones 🫠👍🏻
this was so rambly n embarrassing im so sorry 😭
#🍰 seongminiz !#🍞 tbz !#💭 . 🧁 anon !#the boyz hard hours#the boyz smut#tbz hard hours#tbz smut#juyeon smut
3 notes
·
View notes
Text
On The New Tumblr Desktop Dash
I've been using the new Tumblr desktop dashboard for a few days now and I have some Thoughts that I thought would be useful to put out in to the wild. Most of the reaction I've seen has been...abnormally harsh about this UI update, so I think it would be interesting to actually go through the changes and point out what I like, what I don't, what I think could use some improvement, and maybe break down a little about why those Twitter comparisons are way off the mark.
More below the fold, but the tldr for me is - I think it's great! At the end of the day, I feel like I use the desktop version of Tumblr more and more since the change. Whereas before I used to just pick up my phone and refresh the app, now I get a hit of dopamine flipping over to the Tumblr tab when I need a work break.
The change is clean and logical, and as someone who came to Tumblr a year ago and still never quite grokked what all the icons at the top meant, having them spelled out is much nicer than guessing what they mean, even for someone who has become more familiar with the site. And to be clear, from what I can tell that's the goal of this change - to make it easier for newer people to use Tumblr and find their way around. Despite all the hate this change is getting, that is an unabashedly good thing.
The Left Nav
It's really, really clean. The old dash had a lot of unused space on the left, it makes sense to carve some of that out to have a menu that actually lays out what each icon means. The font size and style is comfortable without overcrowding. It just feels more...confident? Like these are the features Tumblr has. Use them! It's also just a more familiar web browser experience for anyone who has been using web apps since the dawn of email.
The badges also fit much nicer with the left nav. They don't float above an unclear icon, they're right next to what it says on the tin. You got 20 new posts to read, buddy. 5 new notifications. 1 anon ask. It's just better on my eyes.
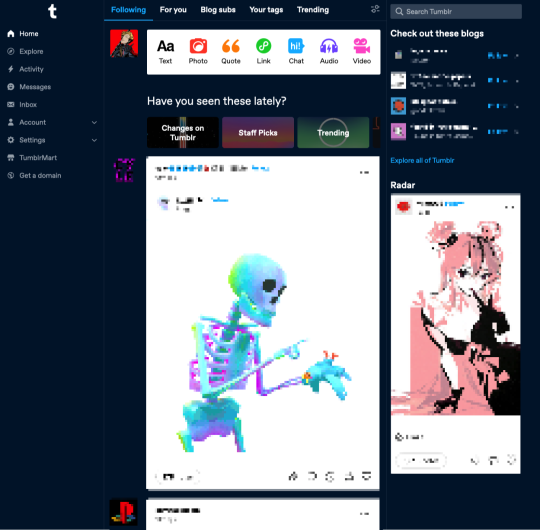
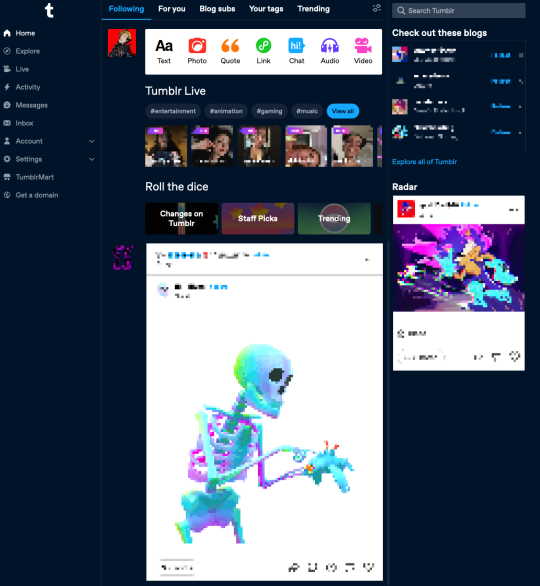
I do understand the gut reaction that things are "too" cluttered. One of the first things I did was snooze Tumblr live and that helped me out a lot. Just removing all of the noise of live tags and loading-in thumbnails of people I'm not interested in watching went very far. It brought the post content further up on the screen.
A little before and after snoozing Live:


Explore
I didn't even know what Explore was used for before. It was a compass icon. I think I thought it was some kind of search? I can't remember if I ever clicked on it before. Explore is much more interesting to me. It makes me curious. For a site that struggles with getting new users to find new content, it's a beacon that says "Find some cool new stuff!"
My problem with Explore is that clicking on it...doesn't get me much. The landing page just takes me to a feed from @todayontumblr that almost never has any content that I'm interested in. The "For You" tab on my regular dash is where I go mining for new blogs, along with "Your Tags." If Staff finds this change leads to more Explore click-throughs, I'd love if the tab itself get some love and made it a hub for finding new content easier. Maybe mixing up a feed of any tags you're following, trending posts, and other algorithmically sorted goodies that I'll want to take off the shelf and put in my chronological dash. I want it to be a place with the goal of encouraging me to follow new blogs.
Live
The transition to the Live page doesn't feel good to me. You're taken to a totally different kind of page, and the UI jumps all the way to the left. It feels like you're going to a separate site. At least when you snooze Live it also removes the menu item. That's really nice! But I'll save Live thoughts for another day.
Activity/Messages/Inbox

I never knew how much I suspected these things were a bit redundant, but I'm glad now that they're separated and labeled correctly. I don't have to remember what the face icon/mail/lightning bolt all mean or why they're different. Things are much cleaner in that regard.
I don't really care for the popups when you click on them. Those do feel cluttered to me, like I'm going to lose sight of my dash, or the notifications. I don't have much UX advice here, other than to say I think I prefer how the Inbox is handled, where you're just taken to a full page view of the page. However maybe another solution would be how the Account and Settings icons are conducted...
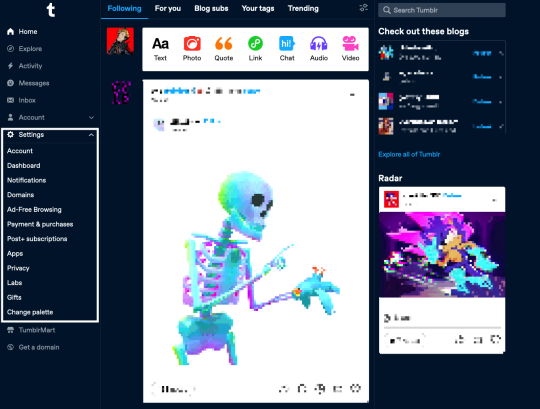
Account/Settings

This is the section that sold me on the new dash. On the old dash, I found navigating the Account and Settings options...ephemeral. I was afraid I was going to lose my place if I didn't find the menu I needed. Here, having them slide out as a drawer, keeps me in place and lets me orient myself easier. It's made exploring settings overall frictionless. I've changed dash palettes like ten different times just because I could and it was easy to find. Maybe something similar for inbox/messages/activity would make the UI feel more consistent and less overcluttered-feeling?
I do notice that the Account dropdown adds a new scrollbar which makes things like the t logo and badges jump to the left. That can be a bit disorienting.
TumblrMart/Get a Domain

The Get a Domain menu item is fine, but TumblrMart feels like it needs some love. On a new refresh, clicking the icon loads for a total six seconds before the mart pops up. By this point, if I wasn't intentionally testing, I would have just moved on. Again, I also just don't like pop-ups like this. Feels loosey. Much prefer the full-spread domain page you get.
Create

This is maybe my least favorite change. Every time I switch to my Tumblr tab, I see it in the bottom left and think it's the "Where were we?" button. When I do want to create a post, it feels like I have to travel far to get to the button, and then I have to travel again when the dots come up to select what type of post I'm making.
I wonder if just tucking it at the bottom of the menu under "Get a domain" would be better? Or at the top of the menu? Not sure. I feel in my jellies there's a better spot for this one.
On Twitter
If I can address the most frequent criticism I see on this site, which is that @staff are trying hard to "ruin" Tumblr by "turning it into Twitter," I understand that gut reaction.
But I'd encourage folks to think about that for a minute. UIs change, and a left-aligned nav is extremely common for a reason. Since the dawn of email, menu navigation has been relegated to a left sidebar. Twitter is not "burning to the ground" because their nav bar was on the left. Having a left sidebar means literally nothing in the grand scheme of what makes a website what it is.
What, truly, has this nav update changed? It does not change the functionality of the site at its core at all. It doesn't change what you can post, how you can post, what content you find, reblogs, or tags. For a site that struggles with new users "getting" the site and finding their way around, this nav change makes it much easier to settle in with something a bit more ubiquitous to the modern browser-viewing experience.
Thus leading me to believe the only reason people hate on this change so vehemently is they don't want to see new users or any effort at all to attract them at all, and I think that's exclusionary crap. Knock it off.
Change is Scary!
That said, the change is scary! Having your muscle memory interrupted isn't fun and can take a while to get used to. Every change has a growing period. I get that. For me, I got over that period fairly fast, but I recognize this process is different for everyone, especially those who have been around here for a lot longer than I have.
The change is also open for valid criticism. There are usability and likely accessibility concerns for sure. Staff needs time to iterate, and they need to know what problems are actually worth fixing and addressing. "I hate it turn it back" doesn't help anyone - it doesn't help Staff, and it doesn't help new users who are trying find a new place on the internet to call home after *shakes fist at the rest of the internet.*
I really like this change as a starting point, and I can't wait to see it iterated on further.
And on a small end note, if you also have thoughts and opinions that you want to tell Staff, please, please, please remember there are other human beings on the other end of line.
#tumblr#dash#tumblr dashboard#dashboard#I get dispirited when I see prominent blogs reblogging metaphors about sandwich shops and Radio Shack.#They're not being made in good faith.
9 notes
·
View notes
Note
Hi!! Question, since you do a lot of IDs (image descriptions) do you have any resources or tips for someone who wants to start writing them as well? What to pay special attention to, what is irrelevant, checklists etc?
Hi Anon!! This made me so happy to see. I'm glad you're interested in writing ID's!!
It's definitely not as overwhelming as it may seem. I will say I'm still learning myself, but here's my process. I boiled down my steps into a basic checklist to get you started:
Describe the category of image (digital/traditional art, photo, social media screenshot, etc.), unless it's already stated in the post.
Next, the summary. Pretend you're explaining the image to a friend (since that's pretty much the goal). You'll find yourself naturally starting out with the broadest/most obvious things. If it's a drawing or a photo, for example, that'll be the main subject[s] and whatever they're doing: "[Character] holds a bouquet of roses." "A fluffy cat blinks at the camera." OneLook Reverse Dictionary is your friend if you can't find the word for an action or pose.
Then, once you have your super basic one-to-two sentences, you can start on the details. When I'm low on energy or time, I stick to describing the most punchy details of the image: "A heart-shaped frame surrounds the characters. The piece uses pinks and reds." I also found this site for identifying drawing styles. For art, pay attention to color (or lack thereof), presence/absence of line art, and shading. For photos, describe style, mood, and color if you think it's relevant. It might be for artistic photography, not so much for a news article or a meme.*
There are different ways to demarcate your ID. You've probably seen that I use brackets around the description ( [ ] ) and sometimes a slash ( / ) right before writing "end ID." I've heard these aren't required, but lots of people prefer the visual distinction.
Use plain text (normal-sized font, no fancy formatting). You'd think it'd go without saying, but I've seen far too many people write their ID's in tiny font. Bold text at the beginning and end is fine, but that's about it.
Some subjective language is fine for describing mood (melancholy, cheerful, etc.), but don't overdo it. Don't add jokes that aren't in the image itself.
*For fictional characters, I usually only describe their outfits and features if they deviate from canon. For real people, I use my judgement on whether describing these details is relevant: Without those details, would they miss out on something important?
As for what's irrelevant, people have different preferences. I've heard from some blind and low vision people that they prefer really straightforward descriptions, while others prefer the detailed ones because they give them an equal or equivalent experience to what a sighted person would have.
I try to strike a balance, writing shorter descriptions for memes/informational images and longer ones for art. Active voice can help simplify your ID, though this isn't a strict rule.
What I have almost universally heard, though, is this: Even the most basic ID is better than none. If all you can do is a quick one-sentence description, that's ok! You've still opened up a previously inaccessible image to a new audience.
Now for resources:
Image Desc. Guidelines - This helped me out a lot when I started out!
Writing Image Descriptions
Giant Google Doc for Describing Memes
Resource for Video Desc. (I'm still learning how to improve my VD's myself)
Lastly, I know not everyone likes joining discord servers to ask questions, but The People's Accessibility Server is a great resource. (I removed the link because I couldn't find a way to hide my discord # from the invite, and I don't want to just put it out there, but here's this invite via keplercryptid's blog.) You can ask for advice, for someone to review your ID's, or even for someone to write them for you. You can DM me as well if you're comfortable with that.
I hope this is a good starting point for you, anon!! Best of luck <3
#ask#anon#aaa i hope this was helpful!!!! i went into hyperfocus writing this lmao#but this made my day anon!! im glad to hear from someone interested in accessibility#and like i said in the post#visually impaired and blind friends (and ppl who have more experience writing these): if u have anything to add or i got something wrong#feel free to let me know!#long post
4 notes
·
View notes
Note
1, 13, 18 for the writers’ asks thing?
Hello anon! Thanks for sending these!
[Weird writing questions]
What font do you write in? Do you actually care or is that just the default setting?
Thanks for asking! I write in 12-point, single-spaced Times New Roman, unless I'm writing in LaTeX, in which case I use the default LaTeX font and occasionally change the font size and spacing to suit my needs. For academic/formal writing and original fiction, I usually do no breaks after paragraphs and indent to indicate a new paragraph. For fanfiction, I set it to add a space after each paragraph so it's formatted similarly to how it'll look on AO3. I care about this a lot, for better or for worse.
Whenever I had to turn in work in a specific format in college, I wrote in my preferred format and then changed everything after.
13. What is a subject matter that is incredibly difficult for you to write about? What is easy?
Answered here!
18. Choose a passage from your writing. Tell me about the backstory of this moment. How you came up with it, how it changed from start to end.
After a quick look at my recently published fics, I have decided that I will discuss the opening scene in chapter 2 of the juggling au!
I wanted this scene to be, in part, an adaptation of the price change scene in Newsies, but instead of a headline, the characters are getting an email, and the email wasn't even sent to the entire student body. I'm not sure how well that last part came across, but there is an implication when some of the characters who walk in have no idea what's going on at first (beyond that people are crowding Jack's tiny laptop and seem upset). The admin-speak in the email came upsettingly easily (my friend commented on just how true-to-life it sounded), but the "Sturgeon strong" sign-off didn't come along until later. My ex suggested something alliterative would be good when we were proofreading, and that was what we came up with.
Charlie/Crutchie's comment about how he's not sure what they can do is meant to be a nod to the "we got the right to starve" line, and Katherine initially agreeing with him will eventually be significant. The discussion about why they need club status in the first place comes from a combination of issues I faced running an organization in college that, while recognized and official, answered to ResLife rather than the student government and hoops I had to jump through running an organization that did answer to the student government. What the scene does not contain is Jack and David tag-teaming/a WWK-esque sequence, though. They're college students in a somewhat obscure club with a bit less of a time crunch, so they have slightly different priorities in terms of what order they're going to do things in - namely, they want to get more people involved and write an actual petition with evidence and justifications since they can't really go on strike like in canon.
(also, Jack and David are becoming weirdly codependent friends a little more slowly than in canon, so I don't think they're at the rabble-rousing tag team stage yet)
#asks#anonymous#thanks anon!#also while writing the answer to 18 i had a brainwave about the juggling au. we'll see what comes of it.#juggling au
1 note
·
View note
Note
112ance here, voidwaren!
It's been so long and I honestly forgot what I had written, but augh, I am so glad to see you're back!
Oh, yeah, this is a slap in the face with a really thick book, but I just bookbound Whale Song a few days ago. (Font size is 14 on A5 paper, single space, and it added up to like... 250 pages or something.) I was bored. And I just really needed to sew.
Time flies so fast! I can't believe I'm in college now when I was still in junior high when I started reading Whale Song. Hopefully this message reaches you, and I do miss the old times of GrahamScott brainrot!
112ANCE! DUDE. WHERE U BEEN.
(okay maybe better suited for me since I'm the one who went AWOL but whatever)
no seriously Tumblr is being a bitch tho. after the last ask you sent me (which Tumblr tried to tell me was never sent? I got a notif AND I got an email but the actual ask wasn't there? it was weird, I'm not sure if you ever saw my @ message about it. something fucky is up.) I tried sending both an ask and a message, but did either of them go through? I didn't even think to try anon.
ANYWAY. HI. YOU WHAT NOW? 250 PAGES?!
CAN I SEE???
(you don't actually have to show me but I am FREAKING OUT JUST SO YOU KNOW. THAT IS SO COOL. AND ALSO SO FLATTERING??? LIKE HOLY DAMN. you have a physical copy of something I wrote. me. from these fingies. wow.)
also goddamn, junior high. wow, I feel fucking OLD. thank you for being around all this time! I hope everything is going well for you!
#dude you don't even show up on my dash anymore#and when I try to search you NADA.#wtf is going on?#smart using anon to trick the man tho wish I had though of it#112ance#asks
1 note
·
View note
Note
I love that the itch.io IF game community has grown immensely and has created mobile templates to make development easier. HOWEVER, as a mobile UX designer, I hate the mobile design of almost every single game I've played because the user experience is terrible. Interactive elements are generally too small and difficult to target with a touch screen, features are arranged non-intuitively, icons are not explained in a user friendly way, font sizes are too small, etc etc. So many of the choices I see are artistic ones and have been made for aesthetic purposes. I hate to be the one to rain on a parade, especially because I love the games I've played, but sometimes the experience makes it so difficult to enjoy the story being told. Since I'm not a beta tester, it feels like it's not my place to bring this up to devs since I feel that it is unsolicited criticism. Tl;Dr: IF games are amazing. Please find someone who designs UX for mobile apps/games to make the experience even better. Thanks for letting me confess in your ask box, gl with your writing!
Thank you for confessing Anon,
Since you are someone who designs mobile UX, it's def normal to be more sensitive when it comes to play mobile version of IF. I am sure editors who read IF must cringe a lot reading our unedited stuff, or UI designers for desktop must cry about how our page looks.
Accessibility is tricky. It requires knowledge about what could need accessibility (colours, font, placement of things, etc...) and about how to implement it (code). Having the knowledge of one still need the knowledge of the second for it to work. I think the strive for more accessibility is quite recent in the IF (Tumblr) space, especially with Twine games. With more code/information being shared, though templates and tutorials, it's been a bit easier to think of this and have more people implement it. Still, it involves a lot of learning (on top of learning the IF program), which for a lot of hobbyist creators is not always available, or funds if you want to go the hire a designer route, which same. I think believe, while it could be better, we are slowly getting there.
I guess there is still a collaboration route, but that requires time/communication/willingness to share projects...
And honestly, there isn't as much useful information out there to create good UI, especially mobile version, that would work with IF programs. And, as much as I like to splash around in the puddle (it makes sense in French), I really wish there were more tutorials for mobile creation. Every system/format has their own tweaks, which makes some things incompatible or needing more specific knowledge.
For example: Twine/SugarCube has a built-in UI, which includes a decent-ish mobile UX, but if you want to change things, you need to learn to work around the built-in CSS; a lot of which is not compatible with Twine/Harlowe. So if you find code for Harlowe, it probably won't work for SugarCube.
Even with the templates, you need to know how it works to be able to edit it.
Though... It does seem you would be open to help us creators get better and help readers have nicer experience overall. I guess here are some ways you could do that to avoid ruffling feathers (or rain on the parade) :P
Participating in beta
Reaching out to creators and see if they want pointers (i.e. not just a list of what is wrong, but maybe solutions?)
Creating UX templates that is mobile compatible*
Creating tutorials focusing on UX and what to keep in mind for mobile viewing (like a do/don't do)*
*would probably need to make sure those are compatible with IF programs. but damn those would so useful
Also not every IF have to be mobile compatible. TTTT def can't.
~~~~~~~~
SEND ME YOUR CONFESSIONS ! RELIEVE YOUR SOUL!
Thank you for the luck :)
#ask box#confession time#gosh I would love to work with a UX designer#but money tho#and also still a hobby#and learning to do stuff myself is fun
27 notes
·
View notes
Note
My drafts are being weird and I was wondering if you’ve ever had this problem/have a solution
I created a title, made the font biggest, and saved the unfinished draft
when I came back, I finished the oneshot, deleted and replaced the title with something much more poetic and fits better with the writing (it’s also the last line)
when I previewed the draft it showed both titles- the one I deleted and the new one
I reloaded, went back into the drafts, and the original title never showed up while in editing mode, only the second one
yet out of editing mode it shows both
so . . . help?
(I came to you bc as a writer you probably have a lot of drafts and may have encountered this issue)
Are you talking about Tumblr or Ao3? I assume Tumblr, since you reference changing font size.
Unfortunately, Tumblr post editor is often quite glitchy, especially when it comes to titles. My advice is to make a completely new post and copy-and-paste the content of your fic into that. Also, you don't need to change the font size to make your title large—Tumblr text post editor has a built-in title space which will automatically make your title bigger:

Edit: I don't think mobile has that section? So if you're using mobile, anon, disregard everything I just said about the title.
If your fic isn't already saved in another place (like the Notes app, a Word document, etc.), I would recommend doing that. Tumblr has a habit of randomly deleting your work in edit mode.
Anyway. If the problem persists even after trying to make a new post, then closing the Tumblr app/your browser and re-opening it might be a better solution.
5 notes
·
View notes
Note
hey would you possibly be willing to share how you did the pantone gifset? or would you like to a tutorual?
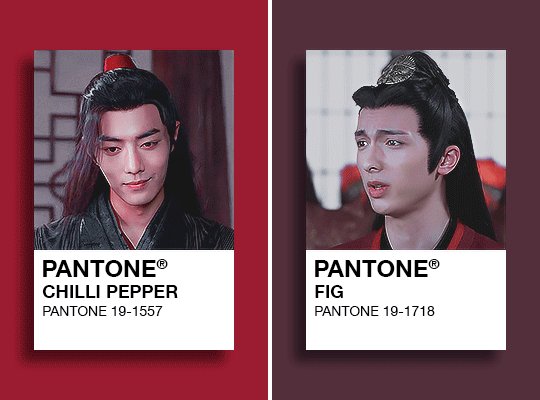
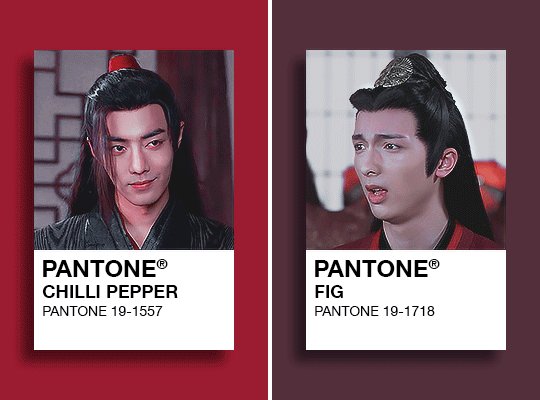
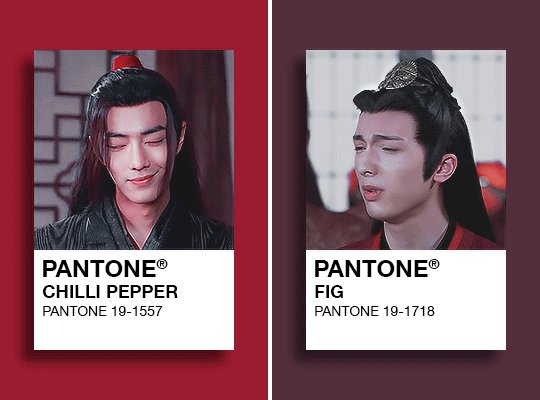
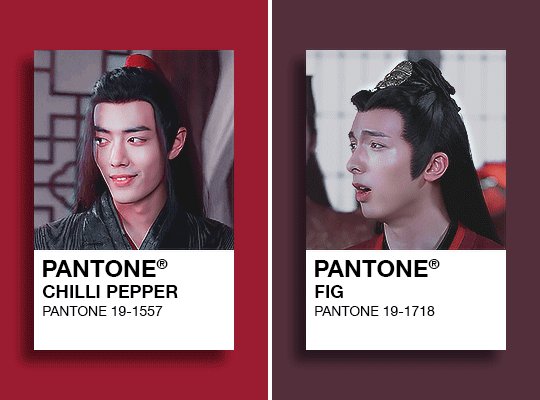
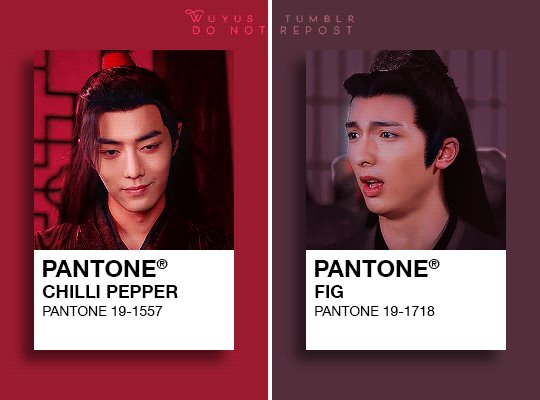
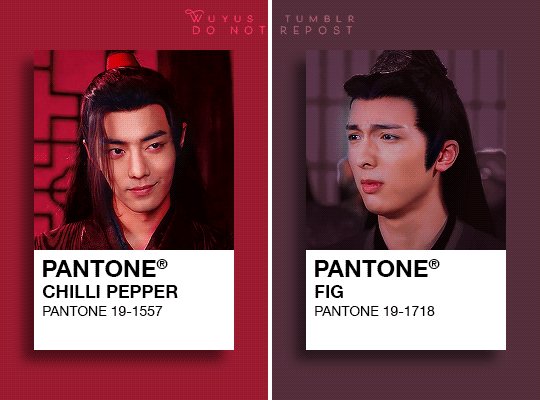
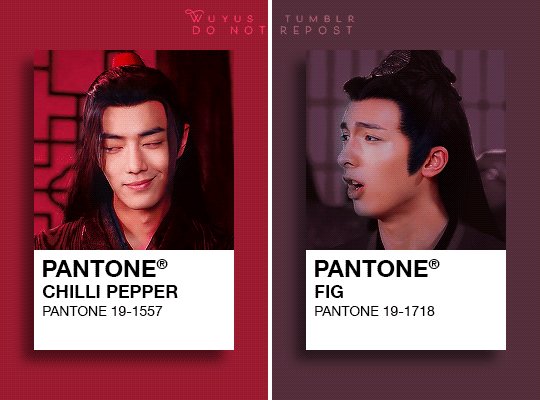
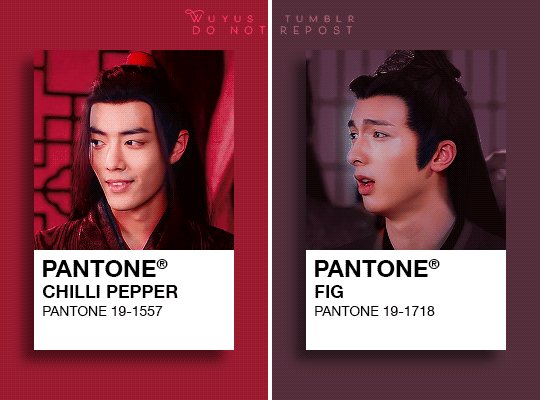
hi anon! I’m gonna assume you’re talking about this edit
I actually did this… a really long time ago (posted exactly 2 years ago on 3 june 2020 in the thick of the plague lalskdf) and my giffing style/ procedure has changed a lot since then, so the below will be a mixture of (what I can recall) of what I did back then + how I would’ve done it had I done this set today (by remaking one gif out of the 10)
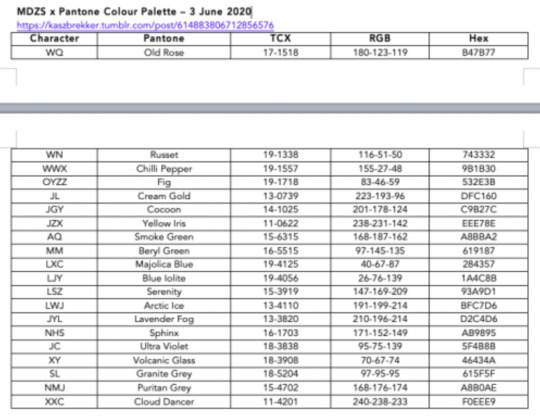
1. google around for pantone colours and match them to the characters
I specifically googled for pantone colours with names - I don’t actually think pantone colours have official names (at least in my line of work when I’m exposed to pantone colours, they’re referred to only with their number codes), so I have a feeling whatever I found on google then were just random names generated by other people. you’ll probably need to do a bit of searching, especially if you want to find a name that “fits” the character

actual pantone chips from my work! they... don’t have names...
this is more of my personal way of planning out my gifsets - map out which character matches to which colour so that you know who you’re missing. save the colours you’ve selected so that you can use that colour later!

2. figure out the layout
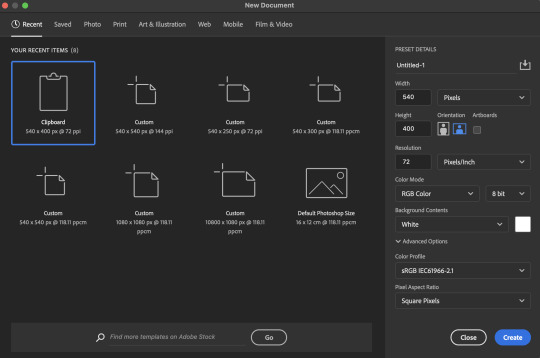
create your file first, in my case I used 540x400

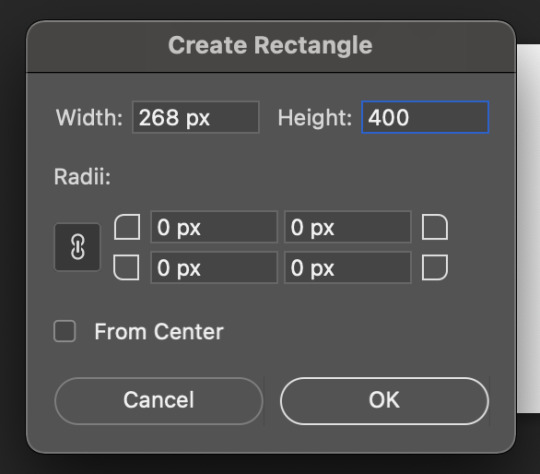
then use rectangle (U) to create a rectangle and fill it with the colour for that particular pantone. back when I was doing this set, I’d used the rectangular marquee (M) and filled it in with the colour, but the rectangle tool is much better since it gives more control over specific dimensions


position and duplicate

then recolour the duplicated to your next pantone colour

for the “pantone chip” itself, I used the proportions of an actual pantone chip (2x3cm, the colour part being 2x2cm) to create another rectangle (in white this time) of 200x300px

then add in a shadow - I played around with the settings to get a soft yet still visible shadow

then created frames

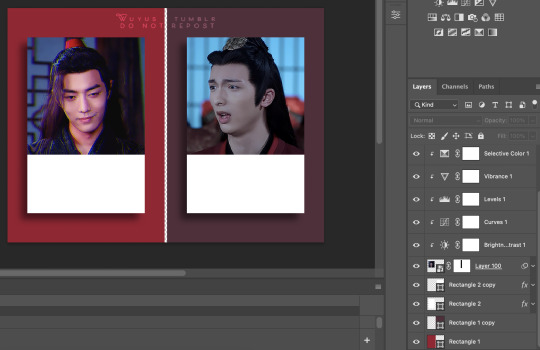
3. import, sharpen, and colour your gif
do whatever is your typical gifmaking procedure to import your gif, sharpen, and colour - demonstrated only on wwx first, oyzz here is still as imported

back when I did this set, I hadn’t yet learned how to colour backgrounds and had just started playing around with layer masks which explains why the colours are so dull and not a uniform colour, but you can find a more detailed post on how I now colour backgrounds here
this is where my current style differs from what it had been when I’d made that set:
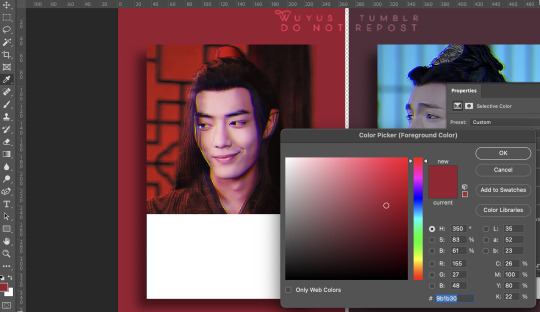
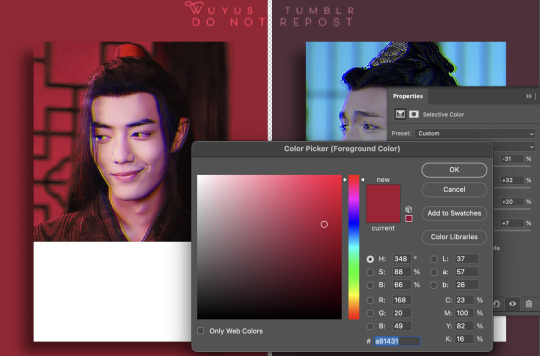
on selective colouring (whites, neutrals, blacks), I played around with the colours till I got something that matches more closely with the pantone colour I’m aiming for
a trick is to use eyedrop (I) to select the pantone colour to see what are the individual %, and then to eyedrop the background colour and then gauge how close you are to the pantone colour
when the pantone colour is eyedropped, the hue, saturation, and brightness (HSB) are 350, 83, and 61 respectively

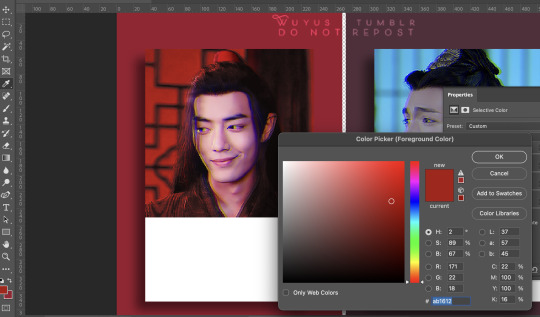
meanwhile, the red part of the gif is 2, 89, and 67. from this comparison (and by looking at the slider), I could tell my background colour was currently still too yellow and not magenta enough

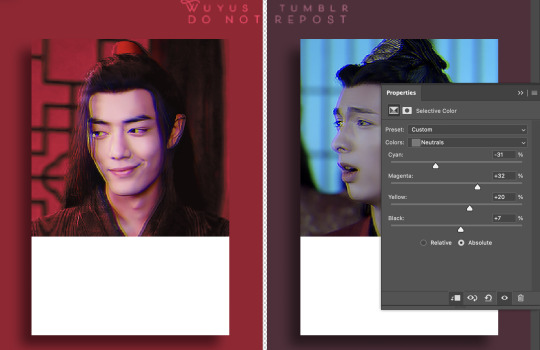
so I went back to selective colouring and pushed the yellow slightly down and increased the amount of magenta

visually it kinda matches more closely to the pantone colour now, but just to check, I went back to eyedrop the background again and now, the HSB values are 348, 88, and 66 (vs. 350, 83, 61) - close enough for me to be happy!

4. the text
I actually googled for the font they used on pantone chips lol and got the answer from a reddit post:

not much typography creativity here, I just went with the recommended helvetica neue and sized down the text with each line

the gif posted in the original set:

remade:

14 notes
·
View notes
Note
Hi star, I just want to say that I’m really sorry if I came off as unpleasant, obnoxious or demanding. I didn’t mean to. It’s hard to convey tone in texting. The fic was really good. I really really enjoyed it and I just wanted to know if you were going to write a part 2 for it. I’m really not saying this for the hell of it, I truly am sorry if I came off like that. I’m new to Tumblr, I just joined I think three days ago and I’m trying to send in asks by my account name without going anon but I’m slowly getting there. Hopefully soon I’ll be able to talk to you without going anon ❤️ again I’m sorry if I came off as rude. I’ll try to send some ideas if I can ❤️
No worries. Welcome to tumblr.
I hope you feel comfortable coming off anon, the fandom is an amazing place.
Honestly your ask did come off as a bit rude and demanding (I think it was the font size and color) but I can see now that you were excited. I wasn't upset or anything so don't worry about it.
The best way to get a part 2 is to comment and/or reblog the actual fic.
Now you don't have to at all, you can definitely be a silent reader but if you are, it's better to at least say what you enjoyed about the fic and a brief sentence or two of why you would like a part 2.
For example. "I would love to see what happens when they do x, y or or what they do after the tour ends or if they partied in a hotel room etc or how they met"
That comes across better than yelling for a part 2. I love talking about fics and feedback is what motivates me to write.
I hope you enjoy your fandom experience. There are many wonderful writers, artists and readers here!
19 notes
·
View notes
Note
To carry on the MCU Peter anon: would you ever write a multiverse / blend where your Peter meets a more MCU Peter (actual MCU Peter not the fanon created one)? And/or initimable Peter meeting another version you’ve created?
Also, would you ever write a MJ (my beloved) POV fic?
Hey boo
So Question 1: I did a little piece with a MCU/Inimitable crossover here
It’s not quite the same, since it’s from the pov of MCU Peter.
The idea of young Inimitable Peter meeting someone who he could have so easily been if he’d not gotten involved with Team Red and had instead stuck closer to Stark would be an interesting thought, I must say. Not so interesting that I’d write it, but I’d def have half a drink and then a muse on the idea and how it would unfold.
For MJ, I have written some stuff from her POV! ( See just roll with it from the Dumpster Fires Verse)
I also wrote a terrifying piece a long ass time about about some non-NYC vigilantes trying to step in and overthrow the vigilante/Superpeople order of things by trying to goad Peter, Matt, Wade, etc into a fight. MJ narrates it and it’s sort of dark so I’m putting it under the cut here.
trigger warnings for violence (like Netflix DD and Punisher levels), violence against minors at school, and some pretty heavy injuries.
-------
“Michelle?” a voice she’d never heard in her life rasped into the classroom door. The smell of iron and smoke and god, blood—that was blood she was smelling—it was all suffocating.
“Michelle, honey, c’mon, sweetheart. We ain’t got time for being scared right now,” the voice said.
She’d never thought that she’d have to consider the fact that those were boots coming towards her, not sneakers, not shoes.
The butt of a rifle swung down into her view. Joined the boots right in front of her. Bones popped as the Punisher knelt down.
She knew him by the skull on his vest.
She knew him as a monster. Not a hero.
He held out a hand to her.
“I got you, baby girl,” he promised, “Ain’t no one gonna touch you.”
His hands were smeared in some kind of grease. Gun oil? Soot? It didn’t matter. He stayed crouching low. He didn’t wear a mask.
His nose was kind of crooked. And his eyes were deep set.
They were brown.
He said nothing, just held out his big, greasy hand.
She took it.
--
The Punisher’s grip was calloused and firm and he kept her behind him at all times. He was even bigger than she’d ever imagined; bigger than Mr. Murdock. Bigger than her dad. Maybe the around the same size and build as Wade.
He didn’t explain things; he used his hands to talk.
Stay behind me, said the press of his rough palm. Don’t let go, stay behind me.
Out front, the fingers said later, now curled over the tops of her own. Walk, walk fast. Out front.
Stay behind.
Out font.
Down.
He made her kneel with him and peeled off his vest. He didn’t give her a choice.
It was heavy. So heavy. He strapped it onto her as tight as it would go.
“Home stretch, darlin’,” he finally said with words, the noise of bullets and panic around them seemed quieter with him talking. She found that she didn’t want to leave him. “You go when I say, alright? You go when I say and you don’t look back, alright?”
No.
No, he would die if she left. He needed to wear the vest.
“Look at me, Michelle.” She did, through the tears. “You don’t look back.”
She nodded.
--
He said go.
She didn’t look back.
Not until Mr. Murdock was pulling her away, shouting at the top of his voice for an ambulance. She’d never heard that gravel in his tone before.
“Michelle, look at me,” Mr. Murdock told her, grabbing her cheeks and pulling her gaze away from the classroom where the Punisher was dying.
“Look at me, honey, look.”
There wasn’t much to look at, she couldn’t see his eyes through his mask.
“Are you hurt? Where are you hurt? Show me where you’re hurt.”
It didn’t matter, she couldn’t feel it anymore. The Punisher was dying in there, he needed his vest.
“Frank’s fine,” Mr. Murdock told her. He pulled her head back to face him, but he wasn’t looking at her at all. It was like he was looking down at the space between them. One of her hands felt warm on top, cold at the fingers. It didn’t want to cooperate as she pulled at the vest. “He’s fine, he’s gonna be fine. Fuck. Fuck. Put your arms around my neck, honey, c’mon. There you go, good girl. Alright, up you go. No, one more time. There you go, I got you. It’s okay, I got you.”
Mr. Murdock was stronger than he looked and he didn’t seem to mind that the vest was digging into his chest. His voice didn’t seem as loud, even though her head was right next to his throat.
She couldn’t tell if he was talking to her anymore.
--
She woke up.
There was white and blue and gray everywhere.
Her mom was burgundy. Her sweater was. Then she was tears, tears pouring out of her eyes, down over her lips. Her eyes weren’t burgundy, they were neon. Neon pink.
--
Her mom held her hand while the doctors explained to her that she’d have a lot of scarring, but she would be okay. She’d need some physical therapy to make the wrist do what it was supposed to again, but the bullet hadn’t caused irreparable damage.
The same for the wound in her ankle.
She’d be okay.
So why did she want to cry so bad?
--
She remembered why.
--
Peter was okay. He was in the room one over, attached to a lot of machines, but he was okay. His face wasn’t as clean as hers, the doctors and nurses hadn’t had the same kind of time to wash him down, they’d been busy trying to save his life.
His aunt had stepped out to go get things to wash his face for him. She was still wearing her scrubs. She worked in the ICU upstairs.
--
Ned was okay, he had a row of stitches from the bump in his wrist to his elbow. He told her tiredly that once he turned eighteen, he’d get a tattoo to cover the mark. Maybe laces, like sneaker, he told her.
Maybe stitches again, to remind himself what he’d almost lost.
--
Flash was okay. Abe was okay. Melanie and Gabriella were okay.
They were all okay.
Including the Punisher.
--
He came to see her in the hospital, he’d swiped a staff ID to do it. She thought that that was maybe overkill, but this was the man who’d offered his life for hers.
He was startled and went wide-eyed and stiff when she threw her arms around his broad chest and started crying. But he loosened up and told her that she shouldn’t be putting weight on her ankle. He let her hug him sitting on the bed instead.
He didn’t say things were okay like the others did. He grabbed her chin and shook it a little and said, “You’re fucking brave, girl. You’re so fucking brave.”
She didn’t believe him.
She’d just gone and hadn’t looked back.
“Sweetheart, there are times when you think, and times when you move. And both of them are different kinds of bravery,” he told her.
Different kinds of bravery.
“Do you mean courage?” she asked him.
He cocked his head. He had stitches of his own at the top of his cheekbone. Bruises from his temple to his chin.
“No, courage, that’s something else,” he said, “I’m talking about bravery.”
She didn’t understand. He said that he didn’t have a better way of explaining it. He smoothed her hair back and said that he was glad that she was alive and that she was going to get better.
He’d been the one who’d carried Peter out. He’d had to send her out first because he couldn’t carry both of them.
Mr. Murdock’s voice was raw and hoarse because he’d come running from the fire in the classroom next door and he’d been trying to find Peter. He was the only one who could hear Frank Castle through the fire and the bullets and the creak of the burning building. And Mr. Castle had told him that he couldn’t take both Peter and Michelle.
She remembered now.
Mr. Castle had been talking to himself the whole time they’d been running and hiding through that building. He’d been talking to himself, but he’d really been talking to Mr. Murdock who was trying to find a way in and a way out that wouldn’t get him killed.
There hadn’t been one, there were too many guns. The second she’d started running, Frank Castle had whistled, hard and loud and piercing and all the guns had turned on him.
She didn’t look back.
She thought that he hadn’t either.
“Thank you for saving us,” she told him.
He shook his head.
“Red’s your man, he called me screaming. Man never calls nobody in that tone of voice. You’d have thought y’all were his babies dying in there.”
Okay.
Okay, so was Mr. Murdock okay?
“Nah, girl. I don’t think he is. But I think he’ll get there.”
--
Mr. Murdock pretended like he was okay, but the way he wrapped his arms around both Michelle and Peter when they came to his office said that he was very much not. It wasn’t an awkward hug, even though there were two of them.
It was firm.
It was tight.
And Peter started crying and it was hard, really really hard not to join him.
Mr. Murdock let them go and pressed his forehead to Peter’s and said nothing. He just held Peter’s shoulder with one hand and smoothed a hand through his hair with the other. Peter wasn’t making words so much as he was making distressed sounds, but Matt understood him.
“He’s alright, Pete,” he said. “He’s alright.”
Who?
--
Wade was fine, somehow. There wasn’t a bullet hole in him. There wasn’t a scratch on him, he claimed, trying to smile and make Peter stop sobbing his heart out.
Matt told him that he wasn’t fucking helping and to just be fucking honest for once in his goddamn life.
Matt’s hands shook a little at his sides. His cuticles were still stained gray from the soot.
Wade looked from him to Peter a little helplessly and then at Michelle and he sobered. He held out an arm for her to come closer.
He was big, too. His ribs felt different from Mr. Castle’s.
“Where’s Ned?” he asked, pressing a hand on the back of Peter’s head to encourage him to direct his upset into his chest.
Ned was at home. Ned’s mom and dad were too upset to let him out of their sight for now.
“Yeah, I can see that,” Wade said. He didn’t hug her as tight as Matt had, he more laid a heavy arm across her shoulders and pulled a bit.
--
They weren’t allowed to go back to school. The whole campus was closed, there’d been significant damage to the south side and there were too many photos and crime scenes that needed to be documented.
Peter’s wounds were already mostly healed, while hers ached and burned with every movement.
He apologized for not getting to the room she’d been in faster.
That was some dumbass shit, that was.
“Who did it?” she asked him.
Peter set his jaw.
“We don’t know. Wade and Mr. Castle said they’re finding out. They aren’t letting me or Matt in on it.”
What did that mean?
“I think it means that it’s something bigger than us.”
And what did that mean?
“Uh, maybe bigger isn’t the right word. Lower.”
Lower. Like?
“Someone underground. Deeper in than me and Double D. We’re—we’re mostly surface level. Wade and Mr. Castle, they’re deep under there.”
“Were they trying to kill you, Peter?” she asked him.
He took a long shaky breath.
“I really hope not.”
---
They weren’t trying to kill Peter, Mr. Murdock eventually told them, having had them come to his home for this news. He had them sit on his faux leather couch as he said this.
He was trying to say something without words, Michelle thought.
She thought she was reading it right.
It was personal. This was personal.
“Were they trying to kill you, Matt?” she asked. He shook his head.
No.
They weren’t trying to kill anyone, they’d been trying to draw them out. As many of them as possible.
“They’re taking stock of us,” Matt said to his fists. His knuckles never seemed to heal. “Making lists. They knew a school would bring everyone out and we fell for it like fucking chumps.”
What did that mean?
“Means there’s something big brewing, and I want nothing to do with it.”
That’s not what his knuckles said.
“Peter,” Matt said, “Whoever they are, they’re going to target you. You’re young, that makes you an easy mark. Do not engage, do you understand?”
Peter understood.
---
Peter was hurt. He was hurt every day over the next few weeks. He had bullet wounds and knife wounds and it got to the point where, even after school reopened, he didn’t come back. It wasn’t suspicious, a lot of kids didn’t. Their parents were still terrified, maybe looking into other academies.
Peter was just sleeping. He had to sleep to heal and he had to heal because the second he set foot out the door there was someone there waiting for him and he couldn’t engage. He just had to take it. Suit or no suit.
MJ would have hit back by now, she was amazed that he hadn’t.
“The second I hit back, they’ll take that as permission,” Peter told her quietly at his desk in his room. May had bandaged his arm for him. She wasn’t concerned about school, she didn’t want Peter to even leave the house.
“Permission to do what?” she asked.
“To engage,” Peter said.
What did that mean, though?
“They’ll kill me.”
He couldn’t know that. He couldn’t—
“They don’t care who I am. It’ll be a message. As soon as I hit back, that makes whatever happens next fair game, so I can’t do anything.”
“Can’t Stark help you?” she asked. He sighed and looked at his bandaged wrist.
“If it gets any worse, he and May said I’ll stay with him for a while. But they’ll just move onto the next guy, and then the next guy, until someone engages. We can’t avoid them forever.”
‘We,’ Peter said. That meant that this was beyond him. This was everyone on that list those guys had shot her, stabbed Ned, scared everyone to make. The list that had set their school on fire.
---
It got worse.
Peter didn’t come to school.
He couldn’t breathe very well. He slept even more, but not at home. He slept at Stark Tower, where Tony Stark could guard him, because no one else could at the minute.
---
It got worse because they started picking on Matt.
Matt as Mr. Murdock most certainly would not have engaged, but Matt as Matt was struggling. He was very obviously struggling.
Just sit back and take it, was what he had to do. Unlike Peter, who slept and had somewhere to go when things got too bad, Matt didn’t heal and Matt didn’t have anyone to lean on.
He stopped showing up to work.
Neither Foggy or Karen said anything about it. They carried on with the cases and the work and the filing as if nothing was wrong, as if nothing happened. As if they weren’t both suffocating, trying to carry their friend’s pain with their own.
Michelle went to see him and Foggy told her to be as quiet as she could be.
He slept with a broken arm laid up on his chest. He shivered in his sleep. His knuckles weren’t bruised, but his neck was and he didn’t acknowledge anyone who spoke to him.
There was a woman there with him, she was his sister, MJ remembered her. Elektra was watching him with silent, stoic fury in her eyes. It showed nowhere else on her.
“She’s protecting him,” Foggy explained as he made them all tea. “Well, maybe not protecting, but guarding him so he feels like he can sleep.”
There wasn’t anything to say to that, not when Spiderman and Daredevil could only rest in unconsciousness.
“Why are they doing this?” she asked him. Foggy sighed and set the kettle down.
“Because they’re cruel and they’re jealous and they think that this will get them respect,” he said.
Respect.
Psh.
All it did was make her mad.
“If you show them that you’re angry, Michelle, that’s as good as engaging. We can’t let them know that they’re getting to any of us.”
This was bullshit.
---
Bullshit because Matt went to get groceries and didn’t come home and Wade had to go find him. They wouldn’t let Michelle see him, but she heard his sister screaming. She screamed at anyone who touched him, swore that she’d put the lights out of the next person who tried.
Foggy didn’t stop her.
Matt didn’t say anything.
He didn’t come to work and Foggy kept his office door closed.
Karen told Michelle that Elektra had taken Matt somewhere with her, where he would be safe. He wasn’t in Hell’s Kitchen. Elektra wouldn’t say where they’d gone, but she’d sent Foggy pictures so that he knew Matt was safe.
---
It was bullshit because they were too scared to fuck with Wade or Castle, so instead they attacked Hawkeye the younger and Michelle heard through Wade that Hawkguy had nearly exploded in his anger. He couldn’t do anything, of course he couldn’t, that was how this game worked.
But he’d swapped his easy-going persona for the one he used when he worked with the Black Widow.
Wade said it was eerie to see him so quiet and focused. Locked onto his target.
The people trying to pick a fight, well, they were scared of Hawkeye.
---
Not for long. They went in on both of Hawkeyes at the same time and soon Hawkeye the elder reached breaking point and called in the Widow so that he and his partner could get two minutes of peace. Just two.
---
It was interesting how the second the Widow got involved, everything went topsy turvy.
Michelle had passed by the place where Wade had told her the Widow was standing guard and saw nothing out of the ordinary.
Then she realized that whoever these guys were, they were really, really scared of the Widow.
Not so high and mighty now, huh, boys?
They abandoned the Hawkeyes and went after Jessica Jones.
---
It went on and on like this for two, three, maybe even four weeks. People took as much as they could. They picked themselves up. Some limped into the offices of Nelson, Murdock and Page. Some limped, watched carefully by people, in the street.
They were stopped at all hours by guys in plain clothes who struck out without warning. Threw fists. Feet. Spat on people. And instead of fighting back, local bodies threw them off and ran away. Avoided confrontation. Put walls and doors and fences between themselves and the others as much as they could.
It was, in a way, amazing.
The level of restraint was super human.
---
Then the new kids got cocky and shoved the Winter Soldier.
They were in for a lesson.
Michelle saw the conflict on the news. Five guys throwing themselves at Bucky Barnes, who was trying to buy a bottle of whiskey in peace.
He ignored them, counted out exact change.
He walked right through their group on the way out the door and they parted around him, then followed him out of the convenience store.
Camera phone footage showed him walking home, being heckled by these creeps. A few blocks, presumably, from his home he stopped walking and the gang of people drew in close around him.
And then they all leapt back.
The Winter Soldier wasn’t taking their shit, he’d apparently decided. Loud enough to be heard from the cameraman’s place across the street, he shouted, “Y’all have one more chance to get the fuck out of my way.”
Let no one say he didn’t warn them.
They went down hard and they went down fast and they all went down within a minute of each other.
Bucky Barnes held a guy by his throat and told them to call their motherfucking leader, he wanted to have a chat.
It was the beginning of the end.
---
Do not engage went right out the window and MJ woke up to her phone sending her six thousand alerts not to take such-and-such road or to approach such-and-such area.
The news showed her Peter slamming his fist into a man’s face like he was born to do it.
The Man in the Mask was out in broad daylight, stalking towards those people who were suddenly trying to escape him. He picked them up and dropped them without so much as breaking the rhythm of his pace.
Ironman beat the shit out of twelve people in the company courtyard.
Hawkeye had switched his bow for a rifle.
The general advice from all city personnel was to stay the fuck inside.
This was war.
---
And then it was over.
And everything was cleaned up and bodies were carted off if they were found.
Peter arrived to school.
Matt reappeared in his office.
They carried on like nothing had happened. But there was something about the aftermath of silence that made the day of brutality so much more violent.
Neither of them were smiling. They were cold, thawing slowly.
Michelle thought of all the things they weren’t saying.
She thought she heard their combined bodies whisper, this is my city. This is our city. Get with it or go the fuck home.
She didn’t know if it made her feel better, but it certainly made her feel safe.
--------
120 notes
·
View notes
Note
Why is the Avs supplemental content so much better than other teams!! Do they love each other the most!! Are they just more willing to play?? (Just thought about everyone saying Burky in answer to ‘least likely to keep a secret’)
ANON YOU GET ME ON AN INTRINSIC LEVEL
the colorado avalanche have singlehandedly given me fomo. they are the cause of all of my problems bc they will score fifteen goals and then release a vid titled "which teammate would you like to wine and dine for a romantic candlelit dinner on the river" and then i look at my own teams who have done exactly neither. the stars youtube is so barren that it has reinvented the three-field system and if i think connor mcdavid had to eat bean boozle in front of a camera he would actually shrivel up into a raisin
I just want to understand what avs social media have done to strongarm everyone under their bidding. did the team lose a huge bet?? is it a contract clause in size 2 font that no one has read until it is too late?? is the sheer fruity energy of the avs so uncontainable that they simply need to be in front of a camera?? i don't GET IT
10 notes
·
View notes
Note
MA'AM YOU CANNOT JUST TAG "THE POLY NEIN" IN A FIC WITH NO EXPLANATION.
Yikes I probably should have put more thought into it then. Ok, here goes. Let's say this is the version of the Poly Nein that exists in Love and Somatics.
It wasn't hard for them all to come together, after what they'd been through. I'm seeing this as set after this aeyor(sp) arch. Molly's there too. Was he brought back via Lucien? Was he there the whole time? I don't know and neither do you. The point is, everyone lived and they went back too being a happy adventure family. Deal with it.
Veth approves of the practice, but never joins. Yezza and Luke have her whole heart, and considering the Mighty Nein do often get her presence, she wants to keep her heart for them. (She whispers about it sometimes, though, with Yezza. Two snickering halflings with wild imaginations can come up with some raunchy stuff.) She teases the Nein mercilessly about it. She'll still get in on a gang tickle though, providing things don't get sexy. As a Ler she's wicked, fast tiny ahands picking people apart piece by piece. As a lee, she usually squeals and escapes quickly, vowing revenge and taking off to procure backup.
Caduceus isn't really into the sex stuff, but he likes intimacy, cuddles and care. Likes having permission to be close, to be loving, with some of the most love-starved people he knows. He'll often start off with them, then retire to the side to watch them love one another. He is fairly certain that regularly tickling each other into submission might be one of the healthiest coping mechanisms the Nein have, so you know he's ready to help out. As a ler he uses his size to his advantage, not to mention his personal fuzziness and the textured surface of his tongue. As a lee he's more about soft giggles and hugs, always a little worried about hurting the others if they really get him good.
I think Yasha joins him in watching the others sometimes, either leaning up against his side or sitting with Beau sprawled accross her lap, one hand working each of them into a slow, quivering finish. She likes to watch, be present, really settle in to the comfort of knowing that they are all safe/loved/here. Other times she's in the frey, picking people up and holding others down. A wall of muscle, soft smiles and warm skin. She and Beau both prefer women over men, and thus tend to get a lot of one-another's attention. They love the others, but the two of them are a pair. As a ler she likes to bundle the others into her arms for a tickle, or just yank them up into the air and call for the others to wreck them. She's not the most ticklish lee in the world, but cracking her smile is so satisfying that the others don't mind.
Beau is a giving lover. Not a talker, but a doer. Most of her attention goes to Yasha and Jester, though she loves a gang-up scenario enough that she'll go after anyone. Besides, Molly and Caleb are good with their mouths. As a ler she is wicked, having found a huge variety of ways to apply her monk training to tickling anyone to tears and back. She doesn't like to be a lee much, so it doesn't happen often, but there have certainly been times that found her curled in a stubborn, laughing ball in Yasha's arms, feeling safe and warm.
Molly is a shameless switch, just as likely to tease and torment as provoke and partake. #AllTieflingsAreKnismos. Once the group's relationship takes off, it's next to impossible to stop him from constantly being in someone's arms. There are so many options. As a lee he will provoke the Nein into wrecking him regularly and love every second of it. As a ler he teases and taunts. Caleb is his favorite victim, and Jester is his partner in crime. He fears Cad the most.
Speaking of #AllTieflingsAreKnismos, Jester is... exactly how you'd expect her to be. A masterful lover, a teaser in every way imaginable. She and Fjord have a special bond, his dedication to her is absolute. They love the others, but they are a pair. THAT SAID, they were all pretty in love with Jester Lavorre, so she tends to rule the roost. She's good at seeing what people need and giving it to them. As a lee she is sweet and squeeling, teasing her ler and making them do exactly what she wants. As a ler she is a literal devil, more intuitive than Cad and faster than Beau.
Fjord is a font of love in his own way. His affection for them all is quiet, steadfast. He's sometimes a little shy, especially with the other men. He loves them, but he's not as experienced with them. He is attentive and loving, a good talker who knows it. He uses it to tease alongside Jester, and together they are a deadly team. She often brings him in on her insights, whispering to him at night about how she's worried about one person, wants to give extra attention to another. As a lee he's all huffs, chuckles and whines. It takes a while to crack him open and get a good laugh. As a Ler he talks, a lot, driving Lee's up a wall with teases and threats. And Fjord always makes good on his threats.
Caleb is a sponge for love, so much fun to tease and torment that he always has someone in the Nein who is willing. He likes to be made helpless. He doesn't trust himself with control, but he trusts the Nein entirely, and giving up control to them is a great comfort. So the Nein make it a point to tickle and torment him out of his keen mind on a regular basis, and he is better for it. As a ler he can actually be quite dangerous, between vokstrucker training and a good charisma score. But he doesn't tend to start fights he can't win, so his attacks are special occasions. As a lee he can be taken apart with tickles, compliments, threats, teases and all sort of other fun things. He begs prettily, and the nein all know some pretty niche Zemnian at this juncture. It's not unusual for him to polymorph after a hard day, crawling into their beds as some ginger fluffball or another, and fall to slumber in his animal form. He transforms eventually, but by then he's achieved sleep and cuddles without having to ask for them. What happens when he wakes up depends on the bed.
There you go anon, you have my penance and my apologies. The Poly Nein!
#Im actually glad i got all this down thanks anon#tickle fic#critickle role#tickling headcannons#lovely asks#the poly nein
25 notes
·
View notes