#tablefoot
Explore tagged Tumblr posts
Note
siguiendo el consejo del css del foro. CATEGORIAS, FOROS Y SUBFOROS entran en index_box todos o unicamente los subforos
¡Hola anon! Donde se muestren los elementos de subforo van a tener el template index_box, porque si no... no estarías viendo subforos at all. Esto incluye el índice, las categorías (/cX-) y el interior de los subforos (/fX-, ¡sólo si tienen subforos interiores!).
Esto aplica a todos los templates: si estás viendo un elemento que pertenece a ese template, significa que si pones un style ahí... saldrá junto con el elemento. No tiene mucha ciencia 😉
PD: Por supuesto, ten en cuenta que por ejemplo para index_box, tienes bloques repetitivos, es decir, que se generan varias veces (catrow, tablehead, forumrow, tablefoot). Evita poner tus <style> dentro de estos bloques o vas a tener un style idéntico por cada categoría/foro/etc que pongas.
¡Saludos!
1 note
·
View note
Photo

#coffeetable #manufacturingtable whatsapp telephone +0905325592456 #fiberglasstable #furniture #furnituredesign #tablefoot #mobilya #modokomobilya #keyapmobilya #maskomobilya #hotel #hotelproject #furniture #seat #seatotable #furnitureseattle #seattle #tablefoot #moskova #russia #architecture #içmimar #mimar #dubai🇦🇪 (Park Ürünleri) https://www.instagram.com/p/B-FM0ZsntcL/?igshid=1fkctcy0mlitd
#coffeetable#manufacturingtable#fiberglasstable#furniture#furnituredesign#tablefoot#mobilya#modokomobilya#keyapmobilya#maskomobilya#hotel#hotelproject#seat#seatotable#furnitureseattle#seattle#moskova#russia#architecture#içmimar#mimar#dubai🇦🇪
0 notes
Photo

That's the foot design. Now, let's do the work. All will be done in our shop. #tabletopgames #pokertable #poker #columns #corbels #tablefoot #carpentry #carpenter #sketch #design #nj #nyc #finewoodworking #furniture #customcabinets #woodart #classicstyle #drawing
#design#carpentry#classicstyle#woodart#finewoodworking#columns#nj#poker#carpenter#pokertable#tabletopgames#furniture#customcabinets#sketch#nyc#tablefoot#drawing#corbels
0 notes
Photo

#magis #jeanmariemassaud #soundofvintageitaly #tablefoot #adaptable #vintagestyle #designinspiration #onsale
#designinspiration#soundofvintageitaly#tablefoot#adaptable#magis#jeanmariemassaud#onsale#vintagestyle
0 notes
Note
De nuevo yo, qué pena! Ya lo pude solucionar; moví el frbody justo debajo de topiclist forums y santo remedio 😅 Por alguna razón al envolver el bloque forumrow (aunque en la captura sale dentro, lo puse también por fuera) se generaba un frbody para cada subforo. Muchas gracias por la ayuda y disculpa las molestias!
¡Hola anon! Sí, el frbody debe empezar en el bloque tablehead y terminar en el bloque tablefoot. El bloque forumrow se repite por cada subforo que tengas 😉 Y molestia ninguna, le puede pasar a cualquiera y al final lo has cazado tú! 💞
0 notes
Note
necro buena tarde, una pregunta, tengo 3 categorias en mi foro cada una con varios foros pero los foros ocupan todo el ancho, me preguntaba ¿como hago para que el foro quede uno al lado del otro? cosa que sirve para numeros pares pero si llegara a tener un numero impar de foros el ultimo me ocupe todo el espacio. muchas gracias por tu ayuda de antemano.
¡Hola! Lo más fácil para esa disposición es usar flexbox. Tu template tiene que ser algo similar a esto: <!-- BEGIN catrow --> <!-- BEGIN tablehead --> <div class="forabg"> <div class="header">{catrow.tablehead.L_FORUM}</div> <div class="frbody"> <!-- END tablehead --> <!-- BEGIN forumrow --> <div class="frow">Tu HTML de forito</div> <!-- END forumrow --> <!-- BEGIN tablefoot --> </div> </div> <!-- END tablefoot --> <!-- END catrow -->
Lo que nos importa aquí es la existencia de la caja .frbody, que envolverá a todos los subforos de cada categoría. Una vez la tienes, simplemente pasamos a darle las cualidades necesarias a .frbody y a .frow:
.frbody { display:flex; justify-content:center; align-items:center; flex-wrap:wrap; gap:10px; }
.frow { width:calc(50% - 5px); align-self:stretch; flex-grow:1; }
Y listo 😉
5 notes
·
View notes
Photo

En esta cuarta entrega de Diseñando un skin desde cero, vamos a ponernos con los subforos. Como mencioné en la anterior entrega de Diseñando desde cero, esta entrega se hará mano a mano con el tutorial que hice en su momento de esta zona, que puedes ver aquí. Recuerda que puedes navegar todo este tutorial en el tag #nctutorial: desde cero.
Primero que nada: recomiendo tener abierto el otro tutorial para que si tenéis alguna duda de por qué uso una variable u otra, tengáis la explicación allí.
Mi método para diseñar subforos es: primero escribe el HTML, con un solo subforo, y luego añade todas las variables. Así que vamos a hacer eso, marcando dónde nos hacen falta las variables (esto lo hago por visibilidad para que sepáis dónde irían, de normal no pongo nada).
<div class="forabg"> <div class="header">cat title</div> <div class="fbody"> <div class="frow"> <div class="frbody"> <div class="fr1"> <img src="imagen nuevos mensajes" class="frnew" /> <div class="frimg"></div> </div> <div class="fr2"> <a href="link del foro" class="forumtitle">Nombre foro</a> Descripción. </div> <div class="fr3"> <div class="frdata"> Avatar de last message <div class="frdenv"> <span><strong>Var temas</strong> TEMAS</span> <span><strong>Var respuestas</strong> RESPUESTAS</span> </div> </div> <div class="frlast"> Last link Last datos </div> </div> </div> <div class="fsubs"></div> </div> </div> </div>
Vale, ahora que tenemos todo el HTML escrito, vamos a poner las variables. Como recordatorio, la zona de categorías corresponde al template index_box.
<!-- BEGIN catrow --> <!-- BEGIN tablehead --> <div class="forabg"> <div class="header">{catrow.tablehead.L_FORUM}</div> <div class="fbody"> <!-- END tablehead --> <!-- BEGIN forumrow --> <div class="frow"> <div class="frbody"> <div class="fr1"> <img src="{catrow.forumrow.FORUM_FOLDER_IMG}" class="frnew" /> <div class="frimg"></div> </div> <div class="fr2"> <a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a> {catrow.forumrow.FORUM_DESC} </div> <div class="fr3"> <div class="frdata"> <!-- BEGIN avatar --> {catrow.forumrow.avatar.LAST_POST_AVATAR} <!-- END avatar --> <div class="frdenv"> <span><strong>{catrow.forumrow.TOPICS}</strong> TEMAS</span> <span><strong>{catrow.forumrow.POSTS}</strong> RESPUESTAS</span> </div> </div> <div class="frlast"> <!-- BEGIN switch_topic_title --> <a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a> <!-- END switch_topic_title --> {catrow.forumrow.USER_LAST_POST} </div> </div> </div> <div class="fsubs"></div> </div> <!-- END forumrow --> <!-- BEGIN tablefoot --> </div> </div> <!-- END tablefoot --> <!-- END catrow -->
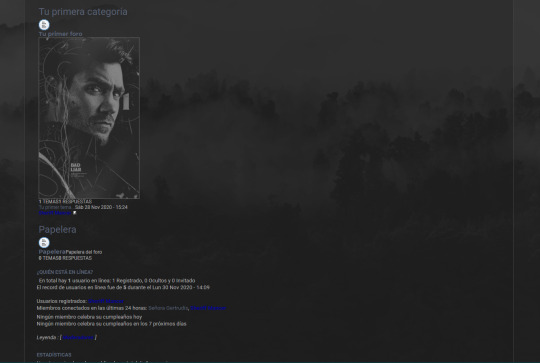
Lo pegamos en el template borrando todo lo demás y lo publicamos. Ahora mismo, tenemos el forito así:

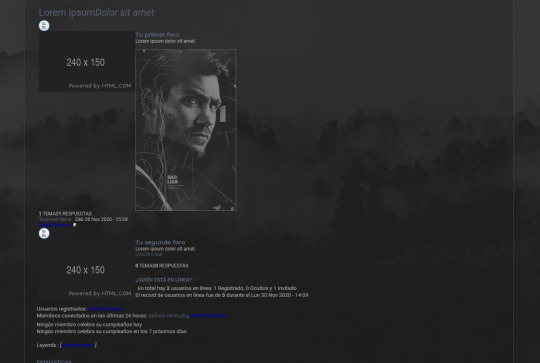
Pero antes de ponernos con el CSS, tendremos que poner un par de detallitos. Lo primero, es incluir el HTML de la descripción; en nuestro caso, pondremos un subforo con links y otro sin links.
<div class="desc">Lorem ipsum dolor sit amet.</div> <div class="subs"><a href="">Link</a><a href="">Otro link</a></div>
Incluiremos también nuestra imagen en el campo de Imagen de foro. Haremos esto en todos nuestros foros y añadiremos también el texto de fondo de nuestra categoría en el título (si quieres que esto salga en caso de subforos interiores, tendrás que añadirlo también en el título del subforo "parent").
<span>Lorem ipsum</span><em>Dolor sit amet</em>
Casi lo tenemos preparado para ponernos con el diseño.

Ahora nos toca añadir la numeración de categorías en el título. Como esto no tiene sentido que aparezca en el interior de subforos, vamos a hacer que sólo aparezca en el índice. Nos dirigiremos a index_body, buscaremos la variable llamada {BOARD_INDEX} y la envolveremos en un div llamado #foros.
<div id="foros">{BOARD_INDEX}</div>
Copiamos y guardamos. Ahora nos dirigiremos a los javascript y crearemos uno nuevo, que marque solo índice, y pondremos el siguiente código:
$(document).ready(function() { $('#foros').children().each(function (index,element) { $(element).find('.header span').attr('number', (index + 1)); }); });
Y añadiremos una línea de CSS para hacer que aparezcan:
.forabg .header span:before {content: "0"attr(number)". ";}
Además, necesitaremos un par de códigos extra, que pondréis en otro JS que tenga marcados Índice y Subforos. Tenéis todos los códigos aquí.
Ya tenemos todo listo para el CSS.

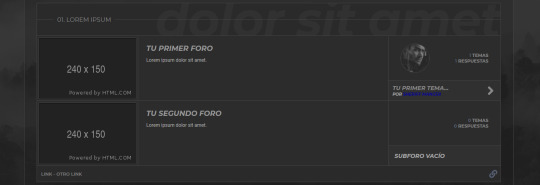
Como siempre, haremos el CSS siguiendo nuestro mockup, pasito a pasito. Acordaos de usar cuantas más variables mejor, que luego facilita el trabajo de modificar los colores. Ahora vamos a arreglar un par de cositas antes de terminar. Retiremos el texto extra que tenemos en la navegación (el <em> de los headers).
.tnbot a span em { display: none; }
Añadiremos también las imágenes que nos faltan, la que da el borde de colores de las imágenes y las flechitas del last.

¡Y ya lo tenemos! En el siguiente capítulo, pasaremos a diseñar las estadísticas y los afiliados. Recordad que podéis ver el foro en funcionamiento en:
https://nc-beyondthewalls.foroactivo.com/
El diseño irá avanzando a medida que veáis las partes de los tutoriales, para que lo veáis avanzar poco a poco. Tendréis una cuenta para usar y verlo desde dentro, llamada Señora Gertrudis, con la contraseña necromancercoding. No tendréis permiso para postear nada, tenedlo en cuenta, es una cuenta simplemente de visualización.
Podéis encontrar las imágenes incluidas en este tutorial aquí.
39 notes
·
View notes
Photo

Los subforos son una parte fundamental de un diseño. Al fin y al cabo, éstos y los temas vendrían a ser las zonas esenciales de un foro. Por lo que conocerlos es fundamental si te quieres embarcar en la aventura que es diseñar.
Este tutorial se explicará asumiendo que el lector tiene un entendimiento básico de HTML y CSS, y al menos sabe lo que es un JS y cómo ejecutarlo/aplicarlo.
Primero que nada, deberemos conocer el template. Sin esto, podemos hacer lo que queramos en codepen o cualquier otra plataforma pero no nos servirá de nada si no muestra los datos correctos.
El template a editar es index_box. Este template se muestra cada vez que una zona debe mostrar subforos (ya sea el índice, subforos interiores, etcétera). Lo primero que encontraréis, L1-10, es el primer .linklist. Este contiene los links que se muestran al principio de las categorías (aka: Ver mensajes desde la última visita, ver tus mensajes, ver mensajes sin respuesta, marcar todos los foros como leídos). Puedes prescindir de ellos si los tienes puestos en otro sitio.
De la L12-82 tienes el diseño básico de un/a categoría/subforo. Las variables de esqueleto son catrow, tablehead, forumrow y tablefoot. Todas ellas vendrán determinadas como <!-- BEGIN nombre --> y <!-- END nombre -->, com en el resto de templates.
Catrow: Esta variable engloba todo el diseño de una categoría. Repetirá este esqueleto cada vez que tenga que producir una categoría.
Tablehead: Determina lo que se mostrará como "header" de cada categoría. Siempre debe ser la primera en mostrarse.
Forumrow: Engloba el diseño de un subforo. Repetirá este esqueleto cada vez que tenga que producir un subforo.
Tablefoot: Determina lo que se mostrará como cierre de categoría. Debe ir siempre al final.
Por último, de L84-93 encontrarás el segundo .linklist, que cuenta con los links que se muestran debajo de las categorías (aka: Temas activos del día, top 20 posteadores hoy, top 20 posteadores del foro, suprimir cookies -si está activo-).
Ahora bien, ¿qué puedes hacer con esto? Lo que quieras. Pero claro, para ello tenemos que saber primero qué variables usar. Te explico qué cosa es cada (todas ellas van dentro de catrow):
Tablehead:
{catrow.tablehead.L_FORUM}: Genera el nombre de la categoría envuelto en un <h2>.
{L_TOPICS}: Genera el texto "Temas".
{L_POSTS}: Genera el texto "Mensajes".
{L_LASTPOST}: Genera el texto "Últimos Mensajes".
Forumrow:
{catrow.forumrow.FORUM_FOLDER_IMG}: Genera la imagen del subforo (las que muestran si hay nuevos mensajes o no).
{catrow.forumrow.INC_LEVEL_LEFT}: Genera el texto puesto en "Anchura de la celda imagen categoría/foro" en el PA->General->Configuración.
{catrow.forumrow.U_VIEWFORUM}: Link del subforo.
{catrow.forumrow.FORUM_NAME}: Nombre del subforo.
{catrow.forumrow.FORUM_DESC}: Genera el texto puesto en la descripción de cada subforo.
{catrow.forumrow.L_LINKS}: Genera el texto "Subforos :".
{catrow.forumrow.LINKS}: Genera los links a los subforos interiores, si esto está activado.
{catrow.forumrow.TOPICS}: Genera el número de temas del subforo.
{L_TOPICS}: Genera el texto "Temas".
{catrow.forumrow.POSTS}: Genera el número de mensajes del subforo.
{L_POSTS}: Genera el texto "Mensajes".
{catrow.forumrow.USER_LAST_POST}: Genera la fecha, el nombre de usuario y la imagen que te lleva al último mensaje no leído.
[Forumrow] Topic title:
<!-- BEGIN switch_topic_title -->: Abre la sección del link al último tema (comprueba que esté activado).
<!-- END switch_topic_title -->: Cierra la sección del link al último tema.
{catrow.forumrow.U_LATEST_TOPIC}: Genera el link del último tema.
{catrow.forumrow.LATEST_TOPIC_TITLE}: Genera el título, completo, del último tema.
{catrow.forumrow.LATEST_TOPIC_NAME}: Genera el título del último tema con el máximo de caracteres estipulado en PA->Visualización->Estructura y Jerarquía->Longitud del título del tema anunciado.
[Forumrow] Moderadores:
<!-- BEGIN switch_moderators_links -->: Abre la sección de moderadores (comprueba que estén activados).
<!-- END switch_moderators_links -->: Cierra la sección de moderadores.
{catrow.forumrow.switch_moderators_links.L_MODERATOR}: Genera el texto "Moderadores :".
{catrow.forumrow.switch_moderators_links.MODERATORS}: Genera los links de los moderadores (en grupos).
[Forumrow] Avatar:
<!-- BEGIN avatar -->: Abre la sección de avatar (comprueba que esté activada).
<!-- END avatar -->: Cierra la sección de avatar.
{catrow.forumrow.avatar.LAST_POST_AVATAR}: Genera el avatar del último mensaje.
Ahora que sabes todo esto, tienes todas las herramientas para montar tus subforos. Sin embargo, hay ciertas cosas que pueden ayudar a tu diseño, por lo que te dejaré algunos de los JS que uso casi siempre en mis diseños en esta zona.
Si tu caja de últimos temas se queda vacía cuando ese subforo no ha sido usado todavía, este JS la quitará por ti.
$('.ÚLTIMOTEMA>a:first-of-type:empty').parent().remove();
Ten en cuenta que si tu diseño no es adaptable a que esta caja sea retirada, te dejará vacío igual. Si prefieres que aparezca un mensajito en su lugar, puedes usar esto:
$('.ÚLTIMOTEMA>a:empty').each(function(){ $(this).parents('.ÚLTIMOTEMA').html('<strong>Subforo vacío.</strong>'); });
Si como yo sois más de iconos HTML que de imágenes porque sois tragedias andantes con PS, usando esto os quitaréis un problema de en medio:
$('.ÚLTIMOTEMA a img[src="LINK"]').parent().html('<em class="th th-chevron-right"></em>');
En LINK deberás poner el link directo a la imagen del último tema (este bichito). Ten en cuenta, por supuesto, que eso sólo cambiará la normal. Para cambiar la otra, usaremos el mismo código, pero para poder cambiarle el color y que se sepa que es nuevo, le meteremos una clase:
$('.ÚLTIMOTEMA a img[src="LINK"]').parent().html('<em class="th th-chevron-right"></em>').addClass('newtopicsub');
¿Quieres que cada una de tus categorías tenga un estilo diferente? Estás de suerte.
$('.forabg .header h2').each(function() { var catTitle = $(this).text().slice(0,10).replace(/\s/g, '').toLowerCase().replace(/'/g, "").replace(/\(|\)/g, ""); $(this).parents('.forabg').addClass('cat' + catTitle); });
Este código cogerá los 10 primeros caracteres del título de tu categoría y lo asignará, todo seguido, como clase.
¿Qué pasa si lo quiero usar para los subforos? Muy sencillo.
$('a.forumtitle').each(function() { var subTitle = $(this).text().slice(0,10).replace(/\s/g, '').toLowerCase().replace(/'/g, "").replace(/\(|\)/g, ""); $(this).parents('.FORO').addClass('sub' + subTitle); });
Y esos son los códigos que suelo usar.
Espero que esto os ayude y podáis hacer cosas bonitas con ello. Si os ha servido, se agradecen los reblogs para que llegue a más gente. ¡Un abrazo!
91 notes
·
View notes