#such a physical show which does audio-only action scenes regularly and for the most part does them pretty well
Explore tagged Tumblr posts
Text
Now, I haven't actually listened to all that many audio drama podcasts in comparison to other podcast fans, but I really genuinely honest-to-god believe that as audio drama expands as a medium and if fiction podcasting gains mainstream attention that The Silt Verses will be held up as a groundbreaking example of what audio drama can be and as a show that pushed and expanded the boundaries of the medium. Even the roughness of the audio (mainly in season 1 but there are some messy bits throughout the show) I think is an indication of the show's sheer ambition and creative vision, running into the limitations and either pulling back in creative ways or breaking those boundaries. Like imo it's truly unmatched in audio drama productions right now. I've never heard anything like it before. The fandom is not the biggest compared to the really famous podcasts (though it is sizeable and growing!), but I hope that one day TSV gets the acclaim it deserves because it is really, really that good
#tsv#the silt verses#this is maybe cringe but like. i really do think it just is that good!!#i have NEVER heard another podcast with such rich and complex world building. such an expansive plot#so many absolutely fascinating characters with satisfying and complete arcs#such a physical show which does audio-only action scenes regularly and for the most part does them pretty well#like. the writing and voice acting and themes are incredible ofc#but ive heard other podcasts with those things (though i think the themes & writing r kinda unmatched also tbh)#but the scope really gets me. ive never heard another show do so much in only 45ish episodes#it's so goddamn impressive. give the silt verses every award RIGHT NOW#sound quality in s1 is pretty dogshit though that i will concede. but again. that's the ambition!!
130 notes
·
View notes
Text
Storytelling Enhances * every * Learning Experience
"If history were taught in the form of stories, it would never be forgotten." Hemingway once wrote a six-word novel that reads as follows: “For sale: baby shoes, never worn.” What makes it famous, other than the author?
Neuroscientist Paul Zak would say a) its appeal to the brain’s short attention span, b) the power of its emotional impact, and c) the surprising economy of the two combined.
Researchers are discovering just how powerful an effect a good story can have on the brain, and not just in terms of entertainment. A memorable yarn can also help us retain important information, both in casual and formal learning settings.
“A story is the only way to activate parts in the brain so that a listener turns the story into their own ideas and experience,” says Gerry Beamish, who researches the value of storytelling in accelerating learning. “In terms of influencing there is nothing more powerful than people thinking that the idea is their own.”
When people believe the idea is their own, he says, they “put all their energies behind implementing it, thus reinforcing culture/values and facilitating learning and change.” What better way to summarise the educational potential of storytelling?
Below we dive a little deeper into the science behind storytelling and identify some of the modern pioneers of the practice.
Storytelling, Learning, & the Brain
“Storytelling is an enduring form of communication,” says the University of Georgia’s Diann Moorman, PhD. “Although many educators use storytelling in their classrooms, the stories are often presented spontaneously and may not be considered integral to the day’s learning and teaching activities. In fact, in many fields, the perception exists that storytelling is not a real learning tool.”
Moorman’s research aims to dispel that notion.
Her latest study, This Is Not a Fable: Using Storytelling in a College Classroom to Enhance Student Learning, demonstratesthat students recall information tied to storytelling better than material presented without storytelling. Using data collected from in-class examinations and on-line quizzes, she and her colleagues found that information tied to storytelling is recalled more successfully for the current semester’s examinations than material presented without storytelling. That same material was also retained by students long after the semester was over.
But why exactly does storytelling aid learning and memory?
According to Paul Zak, Director of the Center for Neuroeconomics Studies at Claremont Graduate University, stories capture our attention better than other information because they leave a physical and emotional trace in the brain.
“As social creatures who regularly affiliate with strangers, stories are an effective way to transmit important information and values from one individual or community to the next,” Zak writes. “Stories that are personal and emotionally compelling engage more of the brain, and thus are better remembered, than simply stating a set of facts.”
Part of the reason behind this is evolutionary: We attend to stories, Zak explains, because “we intuitively understand that we, too, may have to face difficult tasks and we need to learn how to develop our own deep resolve.” In essence, we learn because we can’t help it, which is the most natural and lasting type of learning.
But not all stories are created equal. Researchers have discovered that there are two key aspects to an effective story: attention and transportation. Structurally, the best stories always have an increasing level of tension (attention); materially, there should be a protagonist who faces some sort of stressful challenge or conflict, something that draws attention because it’s engaging emotionally and intellectually (transportation).
Since oxytocin has been shown to make people more sensitive to social cues, Zak says stories that keep people’s attention have to be character-driven. “You can tell a war story or something with a lot of action that will grab your attention,” he says, “but you still need a personal story, someone to empathise with. We need to have that social aspect for it to resonate with us.” He adds: “We watch a flickering image that we know is fictional, but evolutionarily old parts of our brain simulate the emotions we intuit [a character] must be feeling. And we begin to feel those emotions, too.
”Narratologists call this phenomenon “transportation,” and it’s often just as physical as it is mental.Researchers at Emory University have detected what may be actual changes in the brain that linger, at least for a few days, after reading a novel. Their findings, published in the journal Brain Connectivity, came from observing twenty-one Emory undergraduates, who all read the 2003 thriller “Pompeii,” over nineteen consecutive days.
“The story follows a protagonist, who is outside the city of Pompeii and notices steam and strange things happening around the volcano,” says neuroscientist Gregory Berns, lead author of the study and the director of Emory’s Center for Neuropolicy. “He tries to get back to Pompeii in time to save the woman he loves. Meanwhile, the volcano continues to bubble and nobody in the city recognises the signs.”
The researchers chose the book due to its page-turning plot. “It depicts true events in a fictional and dramatic way,” Berns told Science Daily. “It was important to us that the book had a strong narrative line.”
Each morning for five days, the participants came in for a base-line fMRI scan of their brains in a resting state. They were then given nine sections of the novel, about 30 pages each, over a nine-day period, asked to read the assigned section in the evening, and come in the following morning. After taking a quiz to ensure they had finished the assigned reading, the participants underwent an fMRI scan of their brain in a non-reading, resting state. Then they completed all nine sections of the novel and returned for five more mornings to undergo additional scans in a resting state.
The results showed heightened connectivity in the left temporal cortex, an area of the brain associated with receptivity for language, on the mornings following the reading assignments.
“Even though the participants were not actually reading the novel while they were in the scanner, they retained this heightened connectivity,” Berns says. “We call that a ‘shadow activity,’ almost like a muscle memory.”
Heightened connectivity was also seen in the central sulcus of the brain, the primary sensory motor region of the brain. Neurons of this region have been associated with making representations of sensation for the body, a phenomenon known as grounded cognition. Just thinking about running, for instance, can activate the neurons associated with the physical act of running.
“The neural changes that we found associated with physical sensation and movement systems suggest that reading a novel can transport you into the body of the protagonist,” Berns says. “We already knew that good stories can put you in someone else’s shoes in a figurative sense. Now we’re seeing that something may also be happening biologically.
”The neural changes were not just immediate reactions, Berns says, since they persisted the morning after the readings, and for the five days after the participants completed the novel.
“It remains an open question how long these neural changes might last,” Berns says. “But the fact that we’re detecting them over a few days for a randomly assigned novel suggests that your favorite novels could certainly have a bigger and longer-lasting effect on the biology of your brain.”
Scientists have found similar effects from auditory storytelling as well, which is good news for teachers interested in incorporating stories into their lectures.
“Audio is one of the most intimate forms of media because you are constantly building your own images of the story in your mind and you’re creating your own production,” says Emma Rodero, a communications professor at the Pompeu Fabra University in Barcelona. “Like reading, listening to audio allows people to create their own versions of characters and scenes in the story. But listening, unlike looking at a written page, is more active, since the brain has to process the information at the pace it is played.”
0 notes
Text
The Final Project
***
As the final project, this assignment is a little different from the others in this process blog. The challenge in the final assignment is to use multiple prototyping techniques in one project to communicate and evaluate an idea.
The emphasis of this post is to document the concept and implementation of the final project. I’ve included some notes on process and analysis along the way.
The project was completed with great help from Alex Pease. The concept is originally mine, but together we worked to produce all the prototype materials.
***

Concept
Great ideas can happen when you least expect them. In fact they often do. Hot showers, long walks, that time right before you fall asleep—these all incite relaxed states that can facilitate bursts of lucid thinking. But how do you capture and store these ideas when you’re not prepared? Too often they are lost in the ether of poor human memory.
There many ways to capture your ideas. Voice can often be the most direct. While voice recorders are nothing new, Silo creates an input that is direct, immediate, and puts your thoughts where you need them most.
Silo achieves these principles with a wearable audio recorder called the Remember Ring and associated mobile and web applications. The ring is worn on the finger and with the push of a button audio is recorded and transmitted to the companion applications. Within the applications notes can be annotated with text, photos and anything useful to make them multidimensional bits of memory.
Prototypes
For this final project Alex and I created 4 prototypes to communicate the overall concept of Silo in order to evaluate its desirability and feasibility.
Concept Video A short (~1 minute) video portraying a user scenario and how Silo helps them achieve their goal.
youtube
Remember Ring A low fidelity prototype of a wearable audio recorder in the form of a ring.

Mobile and Web Prototypes High fidelity interactive prototypes for smartphone and desktop with audio and annotation demos. The interactive prototypes can be accessed via the links below.
Mobile
Desktop
Goals Each prototype was used to answer different sets of questions, outlined below.
Concept Video Is the concept appealing? Can the viewer relate to the scenario? Given the scenario, how would the viewer think about solving the problem?
Remember Ring Does the form facilitate function? Is this something people would wear and use? Does the physical action make sense for the user? What other interactions would they expect?
Mobile Does the presentation of notes fit the mental model of the user? Do the interactions make sense? Is this a desirable way to collect and annotate ideas? What other features would users expect?
Web Similar questions as above. Does the web app compliment the mobile app? What would users expect to be able to do with the notes in concert with other desktop applications? What features do they need or don’t need to compared to the mobile?
Implementation & Process
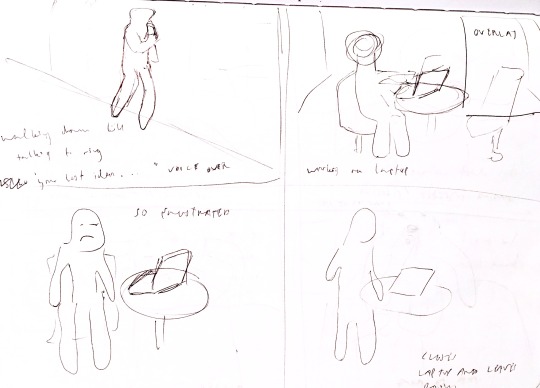
Concept Video The concept video was created in series of distinct process: storyboarding & scripting, filming, and editing. Each required their own set of tools. Alex being more proficient in filling and editing, I put more energy into ‘directing’ and creating the concept.
The initial concept was one that I had started with when the idea for the product came. I simply wanted a way to unobtrusively remember some of the more lucid thoughts that I get before I fall asleep. This seems to occur most regularly when I’ve been working on a bigger problem but can’t see a clear solution. To illustrate the concept of Silo, we immediately agreed on this scenario.
We started with storyboards as a way to set each scene and tell our story. I sketched out some really quick (and not very graphic) storyboards just to piece the shots together. From there I realized we needed an actor, so I called upon a good friend who had some experience with stage acting. His facial expressions were especially crucial for telling the story.

With a simple set of scenes and a story, I then wrote a script that would be used to narrate over the film. In this way we could reduce the amount of real acting required for the video, and it gave some flexibility to change along the way.
We filmed in several locations at my house and at the train station. Alex handled filming with his personal dSLR. During filming, I gave directions and helped set up shots. I also fed the actor. One goal we set out with the video was to really make the scenarios believable—with that in mind we tried to film in real locations (like the train) to give a sense of gravity to how the concept could be used on a daily basis.

The next day Alex and I met to edit using Adobe After Effects. After Effects was necessary because we wanted to add pop up in the video showing the character’s interaction with technology—similar to the kind of pop ups we’d seen in newer television series like Black Mirror.


Alex handled most of the editing. Watching him work, I quickly realized that would have taken me many many many more hours to produce the same results.
Remember Ring The ring prototype was constructed using simple materials: black wire, electrical tape, and dab of hot glue. The wire was easy to mold into the shape of a ring using pliers. I chose to cover it with electrical tape because I wanted it to be more comfortable, but also to suggest that it might have some kind of waterproof capabilities. How else would catch your shower thoughts? Finally, the dab of glue was used to simulate the button. While it doesn't press, the difference in color and material suggest interactivity.
This iteration of the prototype is super simple, but intended to simulate the key attributes of the design. In a future prototype I would like to employ a working button, a light, and perhaps a real microphone, all to create more affordances of what the ring can do.

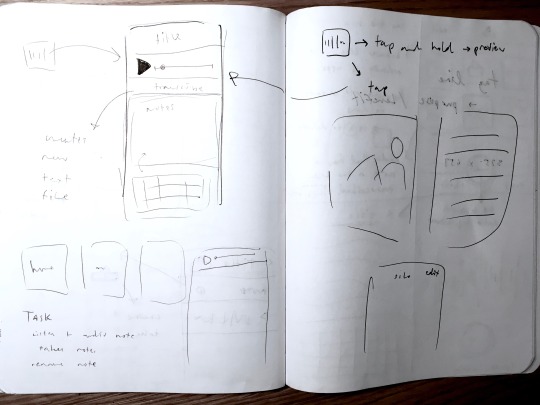
Mobile The interactive mobile prototype was built using designs from Figma and interactive elements from proto.io. The initial concept of the mobile was already in place before the project, but Alex and I redesigned my previous work for this project. It was rewarding to improve on something I had worked on before; something which seems to rarely happen as a student moving from one project to the next.
We spent a lot time sketching before making any designs, really thinking through what each note type needed to be, and what each note type needed to be able to do. We also reconsidered the layout, and most importantly how images would be presented on the notes.

Using Figma, we created a shared library of components that could be reused throughout the screen designs. This was a new, but really useful feature of Figma, and something I will definitely take advantage of in future projects.
One of the trickiest obstacles with this design was getting screens and elements from Figma to proto.io—this took quite a bit of tedious wrangling, but eventually I figured out a smooth flow by exporting image files from Figma into a dropbox which then gets updated in the assets of proto.io. This was one of the clunkier parts of the process, and something I will reevaluate for future work.

One goal for the interactive prototype was to incorporate real audio messages with the ability to annotate them in order to test the feasibility of this concept. Fortunately, proto.io made this relatively simple. The audio, at least. Taking notes and saving them throughout screens was not as easy to implement, and so in the prototype, I just stuck with the basic functionality of doing text input as you listen to a note.
Most of the features of Silo had to be implied. This was achieved by creating mock ups for different types of notes—audio only, text only, photo with text, audio with photo, folders, etc…—to give the user a sense of what Silo can do. For most of these, I just made up little notes or reused things I already had lying around. Some of them are a a little silly, but others reference actual aha moments, for example John Tesh’s NBA theme music.
youtube
In this project, proto.io worked great for some types of interactivity, but in total created a lot of bugs with navigation. Even though I was using native button from proto.io for going back to a previous screen, for example, it was really buggy in the final prototype. The button area was either to small to activate, or the response was painfully slow. For this reason, I doubt I will use proto.io in the future—this is a good reminder of why learning a tool like framer.js can be much more useful in the long run.

Web The web prototype was made in the same way as the mobile—Figma screen designs brought to life with proto.io. In the beginning stages, Alex and I thought about how to make the desktop app a continuation of the mobile, but to add different features. Given the time constraints, we kept the web prototype simple and just as reference to complete the picture of how the components of Silo can work together.
Evaluation
The prototypes were tested in class during the final exhibition and on individual participants (friends mostly).
Concept Video The most resounding feedback we got from the video was ‘wow, it looks really good!’ and ‘i like the music’—so it’s encouraging that they recognize the amount of the work that went into it!
We had mixed results on the understanding of the scenario. To our surprise, one viewer did not understand it all. She was confused by the pop ups and did not seem to catch the portrayal of interactions between the character and the technology. Specifically, she did not understand what at the problem was and how Silo helped achieve it.
Conversely, other viewers readily grasped the concept, commenting that it ‘totally made sense’ and expressing that they could relate the scenario of having a moment of clarity before falling asleep. Some viewers still expressed some confusion with the pop ups.
In terms of desirability of the idea after watching the video, we also got mixed results. One viewer commented, ‘why not just use pen and paper next the bed?’, while others expressed that this is something they would ‘totally use’.
Remember Ring Since this is a low fidelity prototype, the functions of the ring had to explained to participants before trying it. Surprisingly, even after explaining the functionality and how the ring is intended to be worn on the index finger, almost every participant tried putting the ring on different fingers (the ring finger in particular) while pushing the button.
Most participants were pleased with the comfort of the ring and in particular the gesture used to talk to the ring by placing the hand close to the mouth. One person remarked ‘this is exactly what it would be like to talk to my hand’.
Mobile Unfortunately during the exhibition, the mobile prototype was not working effectively. Most participants had a lot of trouble with navigation, which made the overall demo very clunky (I think this had something to do with the size of the buttons). Many participants were, however, impressed with the incorporation of audio, and expressed that the audio demo’s helped to sell the idea. Some participants seemed confused by the simplicity of certain notes, for instance, having a photo without annotations did not seem appealing to them.
The audio/text relationship also revealed that most people assumed the app would transcribe a voice note into text. While this was not the original intention of this design, it was helpful that they filled in the missing gap with this feedback.
Web Of all the prototypes, the web app had the least amount of testing. In general, participants seemed to understand the utility and continuity of having a desktop version of the app, but one participant commented the use case was not clear. They did not immediately see why they would want to access the simple notes on the desktop versus mobile.
Analysis
Concept Video With positive feedback from the video, it appeared that the quality of the video helped sell the idea, or at least make it believable and appealing. However, it also emerged that we need to make the interactions and scenario more concrete. One thing that mystified people about the pop ups was likely the content, and I think we can make this more relatable in a future iteration of the video. Also, since we wanted to test the concept without screen designs as pop ups appeared to misleading. Now that we have a better idea of the what the interactions and design of the system can be with the other interactive prototypes, this is definitely something to incorporate into the footage. Finally, it’s also clear that perhaps one scenario is not enough to sell the idea. One possibility for a future video is to make it longer and incorporate other scenarios in order to encompass a more relatable message.
My take away: video is hard, and the more polish, the more room for error. Making a professional quality video takes a great amount of detailed planning and time for editing. In future projects, this is a useful thing to consider when selling an idea at different stages.
Remember Ring To our delight, the ring seemed to be the most successful prototype. The idea is simple and clear and participants had the least amount of confusion about it. It was effective for getting feedback on how people like to wear it, how they intuitively interact with it, and what kind of features they would want (for instance waterproofing or a light). Paired with the video, the ring was very useful for bringing the concept into the physical world, and in that way it is a very useful prototype.
Mobile One important lesson from the exhibition: make damn sure the prototyping is working effectively before you demo it! With clunky navigation, this definitely took precedence in how people responded to the app as a whole.
Despite these problems, one take away from the evaluation is that this type of app—taking quick notes and mementos—does not appeal to everyone. In general, I think most people are accustomed to creating media (photos, text) with the intention of sharing it through social media. In that sense, it appeared that the concept of storing media for personal use might be a little foreign to some people. This observation definitely helps narrow who the target user group might be.
Further, this prototype helped reveal what people expect, namely the feature of auto transcription of voice notes. This would be an important consideration for future designs.
Web Even though the web prototype was the least functional, it still served an important purpose of completing the picture for how all the components of Silo integrate together. For future desktop prototypes, it would be important to test how people would use it in conjunction with other tools. For example—if someone recorded an audio note with a melody, could they use that with other music software to compose music? Could they use voice to text notes to help write a document? These would be difficult, but significant things to test in a future prototype.
Conclusion
This the first time in my education where I’ve had the opportunity to refine work from a previous project. In the fury of quarter system, I’m so accustomed to generating work and leaving it behind as a half baked idea that probably isn't worth revisiting. It was a great pleasure in this project to reevaluate the concept of Silo after getting some distance from it, which really helped me see the holes and what needs to be done to improve it.
This was largely achieved by creating actual prototypes of the system. Not only did this force me to think more deeply about how the system would actually work, it allowed me to get the quick and visceral sort of feedback from others about if this idea has any sense of desire and feasibility. My conclusion from this is, is that yes, this type of thing could be really useful, but probably only for certain types of people. Not everyone conveys their thoughts best through audio notes and text, and many people it seems, don’t really rely on notes at all. Thus far in the project, I’ve mostly designed with my own needs in mind (I know, I know, you’re not supposed to this…), so it was enriching to see the concept from the perspective of other people. After all, that’s what HCDE is all about.
For future work, I would love to explore more of the social considerations of actually talking to oneself through a ring in public or private spaces. Some people are accustomed to talking to themselves, but its fair to say most prefer to interact with technology as a silent partner. It would be fascinating to build a working prototype of the ring and run usability studies to evaluate the social constraints around such an interaction.

0 notes