#strapi development services
Explore tagged Tumblr posts
Text
How Strapi Development Services Transform Your Web Presenc
How expertly crafted Strapi Development Services enhance your digital presence. Elevate your projects with our skilled developers. Discover innovation and reliability in web development today.
0 notes
Text
Unleash Your Website's Potential with Strapi CMS Development Services

Are you looking for a reliable and customizable CMS for your website development needs? Strapi CMS is the best choice. Our Strapi CMS website development services provide you with a highly scalable, flexible, and easy-to-use CMS that allows you to create and manage your website content with ease.
Our team of experienced developers has extensive knowledge of Strapi CMS, enabling them to build custom solutions that meet your unique business requirements. From creating custom content types, implementing APIs, and integrating with third-party services, we've got you covered.
At Strapi CMS, we understand the importance of a well-designed website. Our developers work closely with you to create a visually appealing and user-friendly website that resonates with your audience. We also prioritize site security and ensure that your site is optimized for search engines.
Our services don't end with website development. We offer ongoing support and maintenance to ensure that your site runs smoothly and remains up to date. Our team is available to provide technical assistance, address any issues, and help you make updates to your website as needed.
Overall, our Strapi CMS website development services provide you with a robust and scalable CMS solution that can grow and evolve with your business. Contact us today to learn more about how we can help you enhance your online presence.
1 note
·
View note
Text
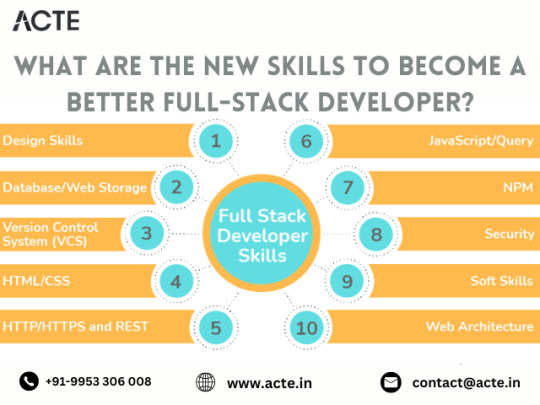
Elevating Your Full-Stack Developer Expertise: Exploring Emerging Skills and Technologies
Introduction: In the dynamic landscape of web development, staying at the forefront requires continuous learning and adaptation. Full-stack developers play a pivotal role in crafting modern web applications, balancing frontend finesse with backend robustness. This guide delves into the evolving skills and technologies that can propel full-stack developers to new heights of expertise and innovation.

Pioneering Progress: Key Skills for Full-Stack Developers
1. Innovating with Microservices Architecture:
Microservices have redefined application development, offering scalability and flexibility in the face of complexity. Mastery of frameworks like Kubernetes and Docker empowers developers to architect, deploy, and manage microservices efficiently. By breaking down monolithic applications into modular components, developers can iterate rapidly and respond to changing requirements with agility.
2. Embracing Serverless Computing:
The advent of serverless architecture has revolutionized infrastructure management, freeing developers from the burdens of server maintenance. Platforms such as AWS Lambda and Azure Functions enable developers to focus solely on code development, driving efficiency and cost-effectiveness. Embrace serverless computing to build scalable, event-driven applications that adapt seamlessly to fluctuating workloads.
3. Crafting Progressive Web Experiences (PWEs):
Progressive Web Apps (PWAs) herald a new era of web development, delivering native app-like experiences within the browser. Harness the power of technologies like Service Workers and Web App Manifests to create PWAs that are fast, reliable, and engaging. With features like offline functionality and push notifications, PWAs blur the lines between web and mobile, captivating users and enhancing engagement.
4. Harnessing GraphQL for Flexible Data Management:
GraphQL has emerged as a versatile alternative to RESTful APIs, offering a unified interface for data fetching and manipulation. Dive into GraphQL's intuitive query language and schema-driven approach to simplify data interactions and optimize performance. With GraphQL, developers can fetch precisely the data they need, minimizing overhead and maximizing efficiency.

5. Unlocking Potential with Jamstack Development:
Jamstack architecture empowers developers to build fast, secure, and scalable web applications using modern tools and practices. Explore frameworks like Gatsby and Next.js to leverage pre-rendering, serverless functions, and CDN caching. By decoupling frontend presentation from backend logic, Jamstack enables developers to deliver blazing-fast experiences that delight users and drive engagement.
6. Integrating Headless CMS for Content Flexibility:
Headless CMS platforms offer developers unprecedented control over content management, enabling seamless integration with frontend frameworks. Explore platforms like Contentful and Strapi to decouple content creation from presentation, facilitating dynamic and personalized experiences across channels. With headless CMS, developers can iterate quickly and deliver content-driven applications with ease.
7. Optimizing Single Page Applications (SPAs) for Performance:
Single Page Applications (SPAs) provide immersive user experiences but require careful optimization to ensure performance and responsiveness. Implement techniques like lazy loading and server-side rendering to minimize load times and enhance interactivity. By optimizing resource delivery and prioritizing critical content, developers can create SPAs that deliver a seamless and engaging user experience.
8. Infusing Intelligence with Machine Learning and AI:
Machine learning and artificial intelligence open new frontiers for full-stack developers, enabling intelligent features and personalized experiences. Dive into frameworks like TensorFlow.js and PyTorch.js to build recommendation systems, predictive analytics, and natural language processing capabilities. By harnessing the power of machine learning, developers can create smarter, more adaptive applications that anticipate user needs and preferences.
9. Safeguarding Applications with Cybersecurity Best Practices:
As cyber threats continue to evolve, cybersecurity remains a critical concern for developers and organizations alike. Stay informed about common vulnerabilities and adhere to best practices for securing applications and user data. By implementing robust security measures and proactive monitoring, developers can protect against potential threats and safeguard the integrity of their applications.
10. Streamlining Development with CI/CD Pipelines:
Continuous Integration and Deployment (CI/CD) pipelines are essential for accelerating development workflows and ensuring code quality and reliability. Explore tools like Jenkins, CircleCI, and GitLab CI/CD to automate testing, integration, and deployment processes. By embracing CI/CD best practices, developers can deliver updates and features with confidence, driving innovation and agility in their development cycles.
#full stack developer#education#information#full stack web development#front end development#web development#frameworks#technology#backend#full stack developer course
2 notes
·
View notes
Text
Advanced Techniques in Full-Stack Development

Certainly, let's delve deeper into more advanced techniques and concepts in full-stack development:
1. Server-Side Rendering (SSR) and Static Site Generation (SSG):
SSR: Rendering web pages on the server side to improve performance and SEO by delivering fully rendered pages to the client.
SSG: Generating static HTML files at build time, enhancing speed, and reducing the server load.
2. WebAssembly:
WebAssembly (Wasm): A binary instruction format for a stack-based virtual machine. It allows high-performance execution of code on web browsers, enabling languages like C, C++, and Rust to run in web applications.
3. Progressive Web Apps (PWAs) Enhancements:
Background Sync: Allowing PWAs to sync data in the background even when the app is closed.
Web Push Notifications: Implementing push notifications to engage users even when they are not actively using the application.
4. State Management:
Redux and MobX: Advanced state management libraries in React applications for managing complex application states efficiently.
Reactive Programming: Utilizing RxJS or other reactive programming libraries to handle asynchronous data streams and events in real-time applications.
5. WebSockets and WebRTC:
WebSockets: Enabling real-time, bidirectional communication between clients and servers for applications requiring constant data updates.
WebRTC: Facilitating real-time communication, such as video chat, directly between web browsers without the need for plugins or additional software.
6. Caching Strategies:
Content Delivery Networks (CDN): Leveraging CDNs to cache and distribute content globally, improving website loading speeds for users worldwide.
Service Workers: Using service workers to cache assets and data, providing offline access and improving performance for returning visitors.
7. GraphQL Subscriptions:
GraphQL Subscriptions: Enabling real-time updates in GraphQL APIs by allowing clients to subscribe to specific events and receive push notifications when data changes.
8. Authentication and Authorization:
OAuth 2.0 and OpenID Connect: Implementing secure authentication and authorization protocols for user login and access control.
JSON Web Tokens (JWT): Utilizing JWTs to securely transmit information between parties, ensuring data integrity and authenticity.
9. Content Management Systems (CMS) Integration:
Headless CMS: Integrating headless CMS like Contentful or Strapi, allowing content creators to manage content independently from the application's front end.
10. Automated Performance Optimization:
Lighthouse and Web Vitals: Utilizing tools like Lighthouse and Google's Web Vitals to measure and optimize web performance, focusing on key user-centric metrics like loading speed and interactivity.
11. Machine Learning and AI Integration:
TensorFlow.js and ONNX.js: Integrating machine learning models directly into web applications for tasks like image recognition, language processing, and recommendation systems.
12. Cross-Platform Development with Electron:
Electron: Building cross-platform desktop applications using web technologies (HTML, CSS, JavaScript), allowing developers to create desktop apps for Windows, macOS, and Linux.
13. Advanced Database Techniques:
Database Sharding: Implementing database sharding techniques to distribute large databases across multiple servers, improving scalability and performance.
Full-Text Search and Indexing: Implementing full-text search capabilities and optimized indexing for efficient searching and data retrieval.
14. Chaos Engineering:
Chaos Engineering: Introducing controlled experiments to identify weaknesses and potential failures in the system, ensuring the application's resilience and reliability.
15. Serverless Architectures with AWS Lambda or Azure Functions:
Serverless Architectures: Building applications as a collection of small, single-purpose functions that run in a serverless environment, providing automatic scaling and cost efficiency.
16. Data Pipelines and ETL (Extract, Transform, Load) Processes:
Data Pipelines: Creating automated data pipelines for processing and transforming large volumes of data, integrating various data sources and ensuring data consistency.
17. Responsive Design and Accessibility:
Responsive Design: Implementing advanced responsive design techniques for seamless user experiences across a variety of devices and screen sizes.
Accessibility: Ensuring web applications are accessible to all users, including those with disabilities, by following WCAG guidelines and ARIA practices.
full stack development training in Pune
2 notes
·
View notes
Text
Cutting-Edge Technologies Used by AdxVenture in Web Development Projects
In the dynamic field of web development, staying ahead requires adopting and integrating the latest technologies. AdxVenture, a leading web development company in Dehradun, leverages state-of-the-art tools and methodologies to deliver high-quality, innovative web solutions. Here’s an in-depth look at some of the advanced technologies AdxVenture employs to ensure their projects are at the forefront of digital innovation.

1. Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) blend the best of web and mobile applications, offering a seamless, fast, and engaging user experience without requiring users to download anything. AdxVenture uses PWAs to create web applications that are reliable, load quickly even on slow networks, and offer an immersive experience comparable to native apps. This approach significantly enhances user engagement and satisfaction.
2. Responsive Design with Bootstrap
Ensuring a consistent user experience across various devices is crucial. AdxVenture employs Bootstrap, a powerful front-end framework, to design and develop fully responsive websites. This ensures optimal viewing and interaction experiences on any device, whether it’s a desktop, tablet, or smartphone. With Bootstrap, AdxVenture crafts interfaces that are both visually appealing and highly functional.
3. Single Page Applications (SPAs) with React and Angular
Single Page Applications (SPAs) enhance the user experience by dynamically loading content without refreshing the entire page. AdxVenture utilizes modern frameworks like React and Angular to build SPAs that offer faster interactions and smoother navigation. This approach provides users with a desktop-like experience on the web, significantly improving usability and performance.
4. Headless CMS with Strapi and Contentful
To offer clients maximum flexibility and control over their content, AdxVenture implements headless Content Management Systems (CMS) like Strapi and Contentful. These platforms decouple the content repository from the presentation layer, allowing for highly customized and scalable solutions. This setup enables easy content management and seamless integration with various front-end frameworks, enhancing the overall user experience.
5. Serverless Architecture with AWS Lambda
Serverless architecture allows AdxVenture to build and run applications without managing server infrastructure. By leveraging AWS Lambda, AdxVenture creates scalable and cost-effective web solutions that automatically adjust to varying traffic levels. This approach not only reduces operational overhead but also ensures high availability and fault tolerance, providing a robust foundation for web applications.
6. APIs and Microservices
Building modular and scalable web applications is essential for modern businesses. AdxVenture employs microservices architecture and APIs to divide applications into smaller, independent services that can be developed, deployed, and scaled individually. Utilizing technologies like RESTful APIs and GraphQL, AdxVenture ensures seamless communication between different components, enhancing flexibility, maintainability, and overall system resilience.
7. Artificial Intelligence and Machine Learning
Incorporating Artificial Intelligence (AI) and Machine Learning (ML) technologies, AdxVenture develops intelligent web applications that offer personalized user experiences and advanced functionalities. From chatbots and recommendation engines to predictive analytics, AI-driven features enhance user engagement, streamline operations, and provide valuable business insights, helping clients stay competitive in a rapidly evolving market.
8. Blockchain Technology
For clients requiring secure and transparent transactions, AdxVenture integrates blockchain technology into their web solutions. Blockchain ensures data integrity and security, making it ideal for applications involving financial transactions, supply chain management, and other areas where data security is paramount. This technology provides a tamper-proof ledger that enhances trust and accountability.
9. WebAssembly (Wasm)
To improve performance and bring near-native execution speed to web applications, AdxVenture utilizes WebAssembly (Wasm). This binary instruction format allows code written in multiple languages to run on the web at near-native speed, significantly enhancing the performance of complex applications. WebAssembly opens new possibilities for developing high-performance web apps that were previously unimaginable.
10. DevOps and Continuous Integration/Continuous Deployment (CI/CD)
AdxVenture adopts DevOps practices and CI/CD pipelines to streamline the development process and ensure rapid and reliable delivery of updates. Using tools like Jenkins, GitLab CI, and Docker, AdxVenture automates testing, integration, and deployment, reducing time-to-market and improving product quality. This approach fosters a culture of collaboration and continuous improvement, resulting in more robust and resilient applications.
Conclusion
By harnessing these cutting-edge technologies, AdxVenture delivers web development projects that are innovative, high-performing, and scalable. Their commitment to staying updated with the latest advancements ensures that clients receive modern, efficient, and future-proof web solutions. Whether you need a simple website or a complex web application, AdxVenture’s expertise in these technologies positions them as a leader in the web development industry, ready to help your business thrive in the digital age.
0 notes
Text
The Latest Trends in Web Development for 2024
As we move further into 2024, the web development landscape continues to evolve at a rapid pace. For any Website Development Company or Web Development Agency in Gurgaon, staying abreast of these trends is crucial to delivering cutting-edge solutions. Here, we delve into some of the most exciting and impactful trends shaping the industry today.

AI Integration in Web Development
Artificial Intelligence (AI) is revolutionizing how we build and interact with websites. Web Development Services are increasingly incorporating AI to create personalized user experiences. From AI-driven chatbots to advanced machine learning algorithms that predict user behavior, AI is becoming a cornerstone of modern web development.
Progressive Web Apps (PWAs)
PWAs are gaining traction due to their ability to deliver app-like experiences directly in the browser. They offer offline capabilities, faster load times, and improved performance, making them a valuable asset for any Web Development Company. For businesses in Gurugram, this trend is particularly relevant as PWAs can significantly enhance user engagement and retention.
Web3 and Decentralized Web
The advent of Web3 and decentralized applications (dApps) is transforming the web development landscape. By leveraging blockchain technology, developers can create more secure and transparent applications. A Web Development Company in Gurugram can leverage these technologies to build innovative and trustless systems that cater to the modern user's needs.
Jamstack Architecture
Jamstack is an architecture that enhances security, scalability, and performance. It separates the front-end from the back-end, allowing developers to use static site generators like Next.js or Gatsby. For a Website Development Agency Gurgaon, adopting Jamstack can streamline development processes and improve overall site performance.
Serverless Architecture
Serverless computing allows developers to build and deploy applications without managing infrastructure. This trend is ideal for Website Developer Agencies looking to reduce operational overhead and improve scalability. Popular providers like AWS Lambda and Google Cloud Functions make it easier than ever to implement serverless solutions.
Headless CMS
Headless CMSs decouple the content management backend from the front-end presentation layer. This approach provides greater flexibility and allows content to be delivered across various platforms. Web Development Companies can leverage headless CMSs like Strapi or Contentful to create more dynamic and responsive websites.
WebAssembly (Wasm)
WebAssembly is enabling near-native performance for web applications. This is particularly useful for performance-intensive tasks such as gaming, video editing, and other complex computations. For a Website Development Company Gurgaon, WebAssembly opens up new possibilities for creating powerful web applications.
Accessibility and Inclusive Design
Ensuring that websites are accessible to all users is not just a best practice but a necessity. Web Development Services are focusing on inclusive design to meet legal requirements and enhance user experience. Tools and techniques for accessibility are becoming more advanced, making it easier to implement inclusive features.
Micro Frontends
Micro frontends allow large applications to be divided into smaller, more manageable pieces. This approach enhances modularity and enables teams to work on different parts of an application simultaneously. A Web Development Company can benefit from micro frontends by improving development efficiency and maintaining cleaner codebases.
API-First Development
An API-first approach ensures that the API is developed first, making it easier to integrate with different front-end interfaces. This methodology is becoming standard practice for Web Development Companies aiming to create scalable and adaptable applications.
By embracing these trends, any Web Development Agency in Gurgaon can stay ahead of the curve, offering innovative and efficient solutions to their clients. Whether you're a Website Development Company Gurgaon or a Website Development Agency Gurgaon, understanding and implementing these trends will be key to your success in 2024 and beyond.
#Website Development Company#Web Development Agency in Gurgaon#Web Development Company in Gurugram#Website Development Agency Gurgaon#Website Development Company Gurgaon#Web Development Company#Web Development Services#Website Developer Agency
0 notes
Text
What is Gatsby JS used for and Is Gatsby JS free?

What is Gatsby JS used for?
Gatsby.js is a good open-source framework for making websites and online apps that run fast, use few resources, and are well-optimized. It's designed to use the most up-to-date web technologies and best practises to make creation easier and give top-notch speed. Gatsby can be used for many different things because of its abilities and traits. Some of the most common ways Gatsby.js is used are as follows:
Static Websites:
Blogs: Gatsby is a great choice for making blogs because it is fast and has tools that help with SEO. Sites with a lot of information load quickly thanks to Gatsby's static site building.
Marketing Websites: Gatsby is a great choice for marketing websites because it can handle both static and moving content while still being search engine optimised.
Documentation Sites: Gatsby is often used for docs sites because it is easy to handle information and make flat pages. It makes sure that the right information is easy to find when it's needed.
E-commerce Websites:
Gatsby can be used to make a good e-commerce site when paired with a headless e-commerce platform like Shopify. It works well and is optimised for search engines (SEO) for listings and product details.
Portfolios and Personal Websites:
Developers, designers, and artists often use Gatsby as a base for their portfolio websites. The design is a good choice because it is quick and easy to change.
Progressive Web Apps (PWAs):
Gatsby could be set up as a Progressive Web App (PWA), which would give people an app-like experience. Many web apps need to be able to work offline and have pages that load quickly.
Content Management Systems (CMS):
Gatsby works with many content management systems (CMSs), such as WordPress, Contentful, Strapi, and more. All of the benefits of making a static site can be kept, and content writers can find it easier to handle and change information.
Bespoke Web Applications:
Gatsby can be used to make custom web apps with high speed, changing data, and engaging features. It lets programmers put React components anywhere they're needed to make changeable behaviour.
Headless Content Delivery:
Gatsby lets businesses use APIs from virtual content delivery services to get to their data and use it. With this method, information can be pulled from different places and shown in different ways.
SEO Optimization:
Gatsby is a great choice for websites and apps that need to rank well in search engines because it focuses on search engine optimisation and speed improvements.
Serverless Deployments:
With serverless options like Netlify and Vercel, it's easy to get a Gatsby site up and running. This auto-scaling tool is great for websites whose traffic goes up and down. Web pages that are written in more than one language:
Multilingual Websites:
Gatsby is great for making websites that are available in more than one language because it supports internationalisation (i18n) and translation.
Community and Blog Sites:
The efficient rendering and content handling of Gatsby are especially useful for online discussions and blogs, making the experience for users more pleasant.
Gatsby.js is basically a flexible platform that can be used for a wide range of web development jobs. By mixing static site production with dynamic and engaging parts, you can make websites and web apps that work well for a wide range of businesses and uses. Gatsby could be a very useful tool for building a blog, an e-commerce site, a data centre, or a custom online application that needs speed, performance, and a good user experience.
Read More
0 notes
Text
Exploring the Latest Innovations in Web Development Technology
In recent years, web development technology has witnessed rapid advancements, driven by the ever-evolving needs of businesses and users alike. Developers are constantly exploring novel ways to create faster, more secure, and more interactive web experiences, from new programming languages and frameworks to innovative tools and techniques. In this article, we delve into the latest innovations in web development technology, highlighting key trends, emerging technologies, and their impact on the future of web development.

Progressive Web Apps (PWAs): Progressive Web Apps (PWAs) continue to gain traction as a transformative approach to web development. PWAs combine the best of web and mobile applications, offering features such as offline access, push notifications, and app-like interactions. With advancements in service workers and web APIs, PWAs are becoming increasingly powerful, providing users with fast, reliable experiences across devices and network conditions.
Serverless Architecture: Serverless architecture has emerged as a game-changer in web development, allowing developers to build and deploy applications without managing traditional server infrastructure. With serverless platforms like AWS Lambda, Google Cloud Functions, and Azure Functions, developers can focus on writing code while the cloud provider handles scaling, provisioning, and maintenance. Serverless architecture offers scalability, cost-effectiveness, and agility, enabling rapid development and deployment of web applications.
Jamstack (JavaScript, APIs, and Markup): Jamstack architecture is revolutionizing the way web applications are built and deployed. By decoupling the front end and back end, Jamstack enables developers to leverage pre-built markup, APIs, and JavaScript frameworks to create fast, secure, and highly performant websites and web applications. With the rise of static site generators like Gatsby, Next.js, and Nuxt.js, Jamstack has gained popularity for its simplicity, scalability, and flexibility.
Headless CMS: Headless Content Management Systems (CMS) are gaining momentum as a modern approach to content management. Unlike traditional monolithic CMS platforms, headless CMS solutions like Contentful, Strapi, and Sanity.io separate content management from the presentation layer, allowing developers to deliver content seamlessly across multiple channels and devices. Headless CMS enables greater flexibility, scalability, and agility in content delivery, empowering developers to create dynamic and personalized web experiences.
WebAssembly (Wasm): WebAssembly (Wasm) is revolutionizing web development by enabling high-performance, low-level code execution in web browsers. With WebAssembly, developers can run code written in languages like C, C++, and Rust directly in the browser, unlocking new possibilities for web applications, games, multimedia processing, and more. As browser support for WebAssembly continues to expand, developers are exploring its potential to enhance performance, security, and functionality in web applications.
GraphQL: GraphQL has emerged as a powerful alternative to traditional RESTful APIs for client-server communication. With its flexible query language and hierarchical data structure, GraphQL enables clients to request only the data they need, minimizing over-fetching and under-fetching of data. GraphQL offers improved performance, efficiency, and flexibility in data fetching, making it an attractive choice for modern web applications and microservices architectures.
Artificial Intelligence and Machine Learning: Artificial Intelligence (AI) and Machine Learning (ML) are increasingly being integrated into web development services to create smarter, more personalized user experiences. From chatbots and virtual assistants to recommendation engines and predictive analytics, AI and ML technologies transform how users interact with web applications. With advancements in natural language processing, image recognition, and data analysis, developers can harness the power of AI to automate tasks, optimize content, and improve user engagement.
Cybersecurity: Cybersecurity remains a top priority in web development, with the increasing frequency of cyber-attacks and data breaches. Developers are focusing on implementing security best practices, such as using HTTPS, securing APIs, and preventing common vulnerabilities like cross-site scripting (XSS) and SQL injection. With the rise of privacy regulations like GDPR and CCPA, cybersecurity is becoming increasingly important for protecting user data and maintaining trust in web applications.
The latest innovations in top web development companies in Bangalore are driving significant technology and advancements in the way web applications are built, deployed, and experienced. From Progressive Web Apps and serverless architecture to Jamstack and WebAssembly, developers have access to a wide range of tools and techniques to create faster, more secure, and more interactive web experiences. By embracing emerging technologies such as GraphQL, AI, and cybersecurity, developers can stay ahead of the curve and deliver cutting-edge web applications that meet the evolving needs of businesses and users in the digital age.
#best website company in bangalore#web design development company in bangalore#website development services in bangalore#top website development company in bangalore#top web design company in bangalore#top web development companies in bangalore#best website designers in bangalore
0 notes
Text
Exploring the Top 10 Strapi Development Companies in USA (2024)
Discover the leading Strapi development companies shaping the digital landscape in the USA for 2024. Explore the top innovators driving excellence in web and app development with Strapi.
#strapi development#custom development services for strapi#expert strapi developers#hire strapi developer
0 notes
Text
HIRE JAMSTACK DEVELOPER
Jamstack: Embrace the Future of Web Development
Jamstack development is a modern approach to web development that stands for JavaScript, APIs, and Markup. It emphasises performance, scalability, and security. In the Jamstack architecture, the presentation layer is pre-rendered during build time and served as static files. Jamstack development is a modern web development approach that prioritises performance and scalability.
In the Jamstack architecture, the presentation layer of a website or web application is pre-rendered during the build process and served as static files. This eliminates the need for dynamic server-side rendering. JavaScript is used to enhance interactivity on the client-side, while APIs enable data fetching and server-side functionality. Markup languages like HTML and CSS provide the structure and styling.
The static nature of Jamstack sites allows them to be served quickly, resulting in faster loading times and improved user experiences. They can be easily cached and distributed through content delivery networks (CDNs). Jamstack development promotes separation of concerns, making it easier for developers to collaborate and maintain codebases. It also offers better security and protection against common web vulnerabilities.
Popular Jamstack tools and frameworks include static site generators like Gatsby, Next.js, and Hugo, headless CMSs like Contentful and Strapi, and deployment platforms such as Netlify and Vercel. Jamstack development is gaining popularity due to its performance benefits, scalability, improved developer experience, and the ability to leverage modern web technologies.
Techrish is a leading technology company offering top-notch Jamstack development services in the UK. With our skilled and experienced team of developers, we provide the best solutions for your web development needs. Our expertise in the Jamstack architecture ensures fast, secure, and scalable websites and applications. We pride ourselves on delivering high-quality work that aligns with your business goals. Whether you need a static website, dynamic web app, or e-commerce platform, our Jamstack developers have the knowledge and skills to meet your requirements. Choose Techrish to hire Jamstack developers in, UK for best services
0 notes
Text
Building a Headless CMS Architecture: A Comprehensive Guide

In the ever-evolving world of web development, the Headless CMS architecture has emerged as a popular solution for building websites and applications. In this article, we'll explore what a Headless CMS is, why it's gaining popularity, and how you can build a Headless CMS architecture with a Hook to enhance its functionality.
What is a Headless CMS?
A headless CMS is a content management system that doesn't control the front-end presentation layer but offers a content repository, API, and backend system for managing content. Unlike traditional CMS systems, a Headless CMS separates content management from content delivery, allowing developers to build custom front-end experiences using the API and tools of their choice.
Why is Headless CMS gaining popularity?
Headless CMS is gaining popularity for several reasons, including:
Flexibility:
With a Headless CMS, developers have complete control over the presentation layer and can use any technology they prefer to build custom front-end experiences. This flexibility allows developers to create unique user experiences and enables faster development times.
Scalability:
Headless CMS is highly scalable and can handle large amounts of content and traffic without affecting performance. The API-driven approach also allows developers to build applications easily scaled horizontally.
Security:
Headless CMS architecture is more secure than traditional CMS systems as it doesn't expose the back-end system to the internet, reducing the risk of attacks and data breaches.
Cost-Effectiveness:
Headless CMS systems can be more cost-effective than traditional CMS systems as they require fewer resources and can be hosted on scalable cloud platforms.
How to Build a Headless CMS Architecture?
Building a Headless CMS architecture can seem daunting, but it can be broken down into several key steps:
Step 1: Choose the Right CMS Platform
The first step in building a Headless CMS architecture is to choose the right CMS platform. There are several popular Headless CMS platforms available, including Strapi, Contentful, and Sanity. Every platform has different benefits and drawbacks, therefore it's important to assess each choice in light of your particular needs.
Step 2: Define Your Content Model
Determining your content model comes after selecting your CMS platform. The types of content you'll be managing, the attributes that make up each content type, and the connections between various content categories are all defined by a content model.
Step 3: Create Your Content
The next thing to do after establishing your content model is to start producing content. This can include text, images, videos, and any other media types you'll be managing in your Headless CMS.
Step 4: Set Up Your API
The API is the backbone of a Headless CMS architecture and allows developers to access and manipulate content from the CMS. Setting up your API involves configuring your CMS platform to expose your content through a REST or GraphQL API.
Step 5: Build Your Front-End Application
The final step is to create your front-end application after your API is established. This involves using the API to fetch content from the CMS and display it on your website or application. Your front-end application's technology selection is up to you, allowing you to create a unique user experience that suits your unique demands.
Using a Hook to Enhance Your Headless CMS Architecture
While building a Headless CMS architecture is relatively straightforward, you can enhance its functionality using a Hook. A Hook is a piece of code that allows you to modify or extend the behaviour of a CMS platform. Hooks can be used to perform a variety of tasks, including:
Integrating with third-party services:
Hooks can be used to integrate your Headless CMS with third-party services, such as analytics.
Modifying content:
Before the content is transmitted to the front-end application or saved to the CMS, hooks can be used to change it.
Extending functionality:
Hooks can be used to extend the functionality of your Headless CMS by adding custom features or integrations.
To use a Hook, you'll need to identify the appropriate Hook point in your CMS platform and write custom code to execute. Hooks can be written in various programming languages, depending on your CMS platform.
Conclusion
Ultimately, creating a headless content management system design offers more flexibility, reliability, safety, and cost-effectiveness than conventional CMS systems. You need to choose the best CMS platform, establish your content model, produce your content, configure your API, and develop your front-end application before you can design a Headless CMS architecture. Using a Hook can also enhance the functionality of your Headless CMS architecture by allowing you to modify content, integrate with third-party services, and extend functionality. You can create a Headless CMS design that satisfies your particular requirements and offers a distinctive user experience by following these directions and using the power of Hooks.
#content management system#headless cms architecture#cms architecture#content management system architecture
0 notes
Text
NodeJS Development: Analyzing the Good and the Bad
Introduction: Node.js is a server-side development platform made on Google Chrome's JavaScript V8 Engine, which is known for its flawless adaptability. NodeJS is mainstream among web designers and a predictable piece of web development innovation stacks like MEAN and MERN. In this article, we will survey the advantages and disadvantages of NodeJS development.
Albeit utilized essentially for service side programming, NodeJS offers extra highlights. It's neither a library nor a system, however, an extensive run time climate committed to service side applications.
NodeJS is a programming language, which permits designers to compose code both front-end and back-end code for service side applications. The stage is received by probably the greatest organizations on the lookout, including monsters like Twitter, NASA, and Walmart. It is ideal for building versatile and proficient REST APIs. Nonetheless, numerous designers additionally use NodeJS to fabricate an assortment of arrangements, including crossbreed portable applications, the Internet of Things, and work area applications. Two highlights hang out in NodeJS development the most, specifically, its occasion-driven nature and non-obstructing I/O model. Both these highlights establish the framework for NodeJS's effective, lightweight, and quick arrangement.

Advantages of NodeJS
• Easy Scalability • Easy to Learn • Highly Extensible • High Performance • Support For JSON • Optimized For JavaScript • Full-Stack JavaScript • Used as a Single Programming Language • Support of Large and Active Community • Handles the Requests Simultaneously • Powered By Google Chrome • Cross-Platform Applications
Disadvantages of NodeJS
• Heavy Computing Tasks Affect Performance • Application Programming Interface (API) is Not Stable • Paradoxically Harder to Maintain • Does not have a Strong Library Support System • Asynchronous Programming Model
Node.js Frameworks and Tools • AdonisJs • Egg.js • Express • Fastify • Gatsby • hapi • koa • Loopback.io • Meteor • Micro • NestJS • Next.js • Nx • Sapper • Socket.io • Strapi
People also ask about Node.js Web App Development:
What is node js used for?
Node. js is primarily used for non-blocking, event-driven servers, due to its single-threaded nature. It's used for traditional web-sites and back-end API services, but was designed with real-time, push-based architectures in mind.
What is Node.js used for?
Node.js is primarily used for non-blocking, event-driven servers, due to its single-threaded nature. It's used for traditional web sites and back-end API services but was designed with real-time, push-based architectures in mind.
Hire Our Node.js Developers & Node Js Development services to Create Quality Solution
#Nodejs Development#hire nodejs developer#hire node.js development company#nodejs development services
1 note
·
View note
Text
Web Content Management Market Size, Growth, Statistics & Forecast Research Report 2021-2026
The report "Web Content Management Market by Component, Solution (Standalone & Integrated), Application (Website Management, Social Media Management, Workflow Management), Deployment Mode, Vertical, and Region - Global Forecast to 2026", size to grow from USD 6.9 billion in 2021 to USD 14.3 billion by 2026, at a Compound Annual Growth Rate (CAGR) of 15.7% during the forecast period. Various factors such as customer shift towards video-based content across the Over-The-Top (OTT) platform, and adoption of AR and VR to enable companies to modify website content are expected to drive the demand for WCM solutions and services.
Request a Sample Report @ https://www.marketsandmarkets.com/requestsampleNew.asp?id=255522685
COVID-19 is disrupting the world, businesses, and economies, thus impacting the livelihood of people, their interactions, and the way they manage their businesses. The ability to sustain has become the new normal for enterprises as they are shifting their focus from growth opportunities and concentrating on implementing drastic measures to mitigate the impact of the COVID-19 pandemic. The competition among major WCM companies is expected to be furious as most upcoming projects are on hold due to the pandemic. Hence, several companies would fight to gain a single project. Businesses have already started their efforts to return back to normal and are facing multiple challenges on the customer as well as the operational side. The pandemic has raised the importance of digital experiences, increasing the importance of digital transformation. Vendors in the WCM market struggle to offer users more scalable WCM systems across digital channels. Organizations are under pressure to scale their businesses digitally and innovate faster to respond to market demands.
The cloud segment to grow at a higher CAGR during the forecast period
The WCM market by deployment mode has been segmented into on-premises and cloud. The cloud segment is expected to grow at a rapid pace during the forecast period. The high CAGR of the cloud segment can be attributed to the availability of easy deployment options and minimal requirements of capital and time. These factors are supporting the current lockdown scenario of COVID-19 as social distancing, and online purchasing of goods hit the industry and are expected to drive the adoption of cloud-based WCM solutions and services. Highly secure data encryption and complete data visibility and enhanced control over data in terms of location and the real-time availability of data for extracting insights are responsible for the higher adoption of on-premises-based WCM solutions and services.
The services segment to grow at a higher CAGR during the forecast period
The WCM market is segmented on the basis of components into solutions and services. The services segment is expected to grow at a higher CAGR during the forecast period. This growth is attributed to the growing digitalization and increasing customer shift toward online purchases, which have made it difficult for companies to cope with the ever-increasing volumes of customer data and extract actionable real-time insights from the data during the pandemic.
The integrated segment to grow at a higher CAGR during the forecast period
The WCM market is segmented on the basis of solutions into standalone and integrated. The integrated segment is expected to grow at a higher CAGR during the forecast period. The integrated WCM solution is offered as a part of a suite or platform, in which WCM is offered as a capability or feature. It is integrated with a single solution to provide various benefits to end users. These benefits include personalization, editing tools, document management, digital asset management, and record retention. Users can get multiple data protection capabilities out of a single solution.
The managed services segment to grow at a higher CAGR during the forecast period
The WCM market is segmented on the basis of services into professional and managed services. The managed services segment is expected to grow at a higher CAGR during the forecast period. The growth of the managed services segment is attributed to the provision of technical expertise. These services help companies enhance their focus on core business processes.
The consulting services segment to grow at a higher CAGR during the forecast period
The WCM market is segmented on the basis of professional services into consulting, training, support, and maintenance, and system integration and implementation. The consulting services segment is expected to grow at a higher CAGR during the forecast period. The growth can be attributed to highly technical consultants helping businesses create the right content strategy for moving toward the digital transformation initiative or finding the best-fit approach.
The SMEs segment to grow at a higher CAGR during the forecast period
The WCM market is segmented on the basis of organization size into large enterprises and SMEs. The SMEs segment is expected to grow at the highest CAGR during the forecast period. The growth can be attributed to the growing need to enhance business processes, reach new customers, and stay competitive and control their spending. The increasing shift of customers toward online platforms is creating the challenge for companies to create attractive website content. This is one of the major factors encouraging the adoption of WCM solutions and services among SMEs.
The social media management segment to grow at a higher CAGR during the forecast period
The WCM market is segmented on the basis of applications into website management, workflow management, document management, social media management, access control, content scheduling/ deployment, workflow optimization, and others (content syndication, content virtualization, multi-site management, and customer engagement). Social media management segment is attributed to grow at a higher CAGR during the forecast period. The growth can be attributed owing to the rising need of companies to manage the online presence on different social media platforms by creating, publishing, and analyzing user posts.
Among verticals, the media and entertainment segment is expected to account for the largest market size during the forecast period
The WCM market is segmented on verticals into media and entertainment, healthcare and life sciences, retail and eCommerce, IT and Telecom, BFSI, government, travel and hospitality, education, and other verticals (energy and utilities, manufacturing, and transportation and logistics). The media and entertainment vertical is expected to account for the largest market size during the forecast period. The growth of the vertical is due to the rise in the demand for WCM solutions and services across media and entertainment firms to provide more personalized content across different OTT platforms for better customer experiences. Moreover, the healthcare and life sciences vertical is expected to grow at the highest CAGR during the forecast period. The need to maintain patient records and improve patient care in real-time across different channels drives the adoption of WCM solutions and services. Moreover, demand for enhanced patient experiences and quality care for personalized treatments in real-time to drive the WCM market growth among healthcare and life sciences vertical.
North America to hold the largest market size during the forecast period
North America is the largest revenue contributor to the global WCM market. The region is witnessing significant developments in the WCM market. Many WCM providers are adopting various growth strategies to strengthen their positions in the market. The US government has provided support by promoting an ideal environment for research and innovation, leading to advancements in various fields of science and technology. APAC has witnessed the advanced and dynamic adoption of new technologies and is expected to record the highest CAGR during the forecast period. The growing awareness for companies to edit images, videos, and content in real-time to make faster business decisions in key countries, such as China, India, and Japan, is expected to fuel the adoption of WCM solutions and services. The commercialization of AI and ML technology, giving rise to generate real-time data, and the need for further advancements to leverage its benefits to the maximum are expected to drive the adoption of WCM solutions and services in the region.
Major vendors in the global WCM market include include include Adobe (US), Microsoft (US), Oracle (US), OpenText (Canada), RWS (UK), Progress (US), Upland Software (US), RWS (UK), HubSpot (US), HCL (India), e-Spirit (US), Sitecore (US), Kentico (Czech Republic), Frankly Media (US), Duda (US), Agility (Canada), GX Software (Netherlands), Solodev (US), Siteglide (UK), Amplience (England), Contentful (Germany), Contentstack (US), Storyblok (Austria), Brandcast (US), Webflow (US), Bynder (Netherlands), Docsie (Canada), GraphCMS (Germany), Pantheon (US), and Strapi (France).
Browse in-depth TOC on WCM Market @ https://www.marketsandmarkets.com/Market-Reports/web-content-management-market-255522685.html
0 notes
Text
Headless CMS for eCommerce Websites
Headless CMS for eCommerce Websites
Several platforms are providers to offer a hand to the creators, who want to be more flexible and realistic to proportion their content. The internet is becoming the primary tool for purchasing due to safe and clean-to-use structures. Content creators for eCommerce websites want to care about a lot of information before choosing their system to place all of the efforts into.
Check out more platforms by visiting the digital marketing company in Bangalore.
Butter CMS
Butter CMS is aware of a way to leak in hearts with the method to their work. It gives an easy-to-use marketing dashboard and fast content API for present-day apps. With Butter CMS, you can have a typical provider for multi-channel and multi-website online tasks.
Butter CMS is comfortable as a SaaS and pays attention to the security of its customers for a higher experience. As a scalable machine, global CDNs provide the most performance and availability. Another often commonplace advantage of the satisfactory headless CMS is the technical guide, which gives you a wonderful procedure.
Strapi
Strapi is an open-source headless CMS and offers a fully customizable and developer-first device. You may pick out Strapi to build apps quickly as it additionally enables you to apply API from every other tech group, apps, and IoT gadgets, using rest or GraphQL. it's far first-rate mainly if you want the use of Javascript.
The great advantage of the nice headless CMS is flexibility and quickness. Strapi presents its users with that way to the capabilities included. running on multi-channel is quite simple and seamless.
Directus
Directus is an open data platform for headless CMS. You could combine new or current sql databases in your projects that you may broaden on Directus. Realtime GraphQL+REST API encourages distinct responsibilities for developers. In case you aren't an expert at the technical facet of the work, you will experience the intuitive admin app.
Directus is also 100% JavaScript like Strapi and absolutely loose as it is open source. There are 300+ individuals enriching the gadget.
DotCMS
dotCMS is a headless CMS for eCommerce websites. As eCommerce websites are their main recognition, you may discover the whole thing you want in content management in this selection. You'll locate an API-first approach additionally in dotCMS to construct your own tasks effects.
It gives a multilingual and multi-tenant experience with a drag-and-drop interface. A cloud-based device allows getting admission from any device every time that alleviates the methods.
GraphCMS
Delivering digital content with GraphCMS is very clean using GraphQL APIs in omnichannel. A consumer-friendly interface simplifies the content creation and the business enterprise gives super use for B2B corporations. They guide delivering content material for organizations with crew performance and scalability.
You can begin or maintain your digital adventure for your eCommerce undertaking with GraphCMS, which is a free-all-the-time product.
Bold
With Quintype, you may submit, distribute and monetize content material even if you are not experienced in coding. For an eCommerce website, you can attend to your content and go away with the technical responsibilities backstage that you will not need to cope with. The consumer interface of ambition is easy and offers you the liberty to create your content material as you want.
As an award-triumphing business enterprise, bold serves many clients with its digital publishing answers.
Wrapping Up
Despite the fact that there are numerous varieties of content control system solutions that are equipped to serve your wishes, finding the right one is always tough. The high-quality thing you may do is to bear in mind your enterprise requirements at the beginning. as soon as you compromise on the important thing criteria the CMS offers, then you can move ahead with the elimination procedure.
To make this method smooth and effective for you, we have accumulated the pleasant content material management systems (CMS) in a complete list that fits all wishes.
Brandlution is the best digital marketing company in Bangalore and a Content writing company in Bangalore with the best content marketing services.
Keywords: #digital marketing company in Bangalore, #best digital marketing company in Bangalore, #content writing company in Bangalore
#digital marketing company in Bangalore#best digital marketing company in Bangalore#top digital marketing company in Bangalore
0 notes
Text
Web Content Management Software Market 2021 Competitive Landscape and Trends by Forecast 2027
Web Content Management Software Market Overview
The Web Content Management Software Market 2020 can advance rapidly at an approximate rate of 15% between 2017 and 2023 (appraisal period), says Market Research Future (MRFR). We will provide COVID-19 impact analysis with the report, offering detailed market developments following the coronavirus disease outbreak.
Renowned Industry Vendors
The renowned industry vendors profiled by MRFR analysts are Oracle Corporation (U.S.), Hewlett Packard, Inc (U.S.), International Business Machine Corporation (U.S.), Dell EMC (U.S.), Open Text Corporation (Canada), Adobe Systems Inc. (U.S.), to name a few.
aGet Free Sample copy at: https://www.marketresearchfuture.com/sample_request/4932
Key Drivers and Primary Barriers
The COVID-19 outbreak and the resultant lockdown continue to affect the world economy. However, the Internet has emerged as a prime solution to deal with the pandemic spread as it is helping gain information with regard to various aspects of the public. From education to healthcare, and from retail to sales, the strong IT infrastructure has ensured continuous business flow as well as dissemination of accurate data.
Although the COVID-19 impact has been significant, the Internet has helped companies to adapt to the major changes and continue with their work. With that said, the unexpected changes in the internet traffic patterns have led to challenges in terms of managing the digital content found on a website. Therefore, a number of websites that offer critical updates with regard to the novel coronavirus are increasing opting for the web content management software to deal with the voluminous traffic content currently witnessed.
As a result of the considerable surge in the internet use along with the massive smartphone proliferation worldwide since the SARS-CoV-2 outbreak, the web content management market has been on a rapid upward trajectory. One top market trend can be the escalating demand for CaaS/content as a service to be experienced as EaaS/ as a service, primarily among renowned technology vendors and to better review the customer behavior so they are able to provide an enhanced customer service. Another important market trend can be the increasing innovations in PaaS/ cloud platform as a service, given that several companies are now opting for cloud to conduct business as they bring down the cost of maintenance as well as subscription services.
For instance, in July 2020, Strapi, a leading web content management system firm, released its latest enterprise editions that help boost the RBAC/ Role-Based Access Control capabilities for enhanced governance and security.
Market Segmentation
Component, deployment, organization size and industrial sectors are the key segments according to which the web content management software market has been covered in the MRFR study.
The primary components discussed in the report are solution as well as services.
The market caters to cloud and premise, depending on deployment.
The key ranges based on the organization size are large enterprises along with small and medium enterprises.
The web content management software is largely used in industrial sectors such as education, hospitality, government, healthcare, food and beverage, media & entertainment, retail, and more.
Regional Insight
The geographical distribution of the web content management software industry comprises Europe, Asia Pacific/APAC, North America and RoW/rest of the world.
At present, North America is the global leader and is touted to remain so throughout the review timeline. With the expansive IT infrastructure and the fast consumption rate of the latest technologies, North American remains one step ahead of other regions. Some other factors that work in favor of the regional market can be the high amount of focus that goes into research & development, especially in the United States as well as Canada. These countries are technically progressive and house some of the world renowned web content management software companies, which can be another major factor that promotes market growth.
A noteworthy development in the global market can be APAC’s fastest advancement rate from 2017 to 2023. Since the region is home to a fast increasing number of emerging firms in the field of software solutions, software development and electronics, the web content management market here is bound to observe garner profits in the ensuing years. The leading contenders in the region are immensely focused on boosting their revenues by offering personalized content, push the online interaction level with their customers and are also interested in expanding their brand presence, as a result of which the market is presumed to progress at a bullish rate in the following years.
Get Complete Report Details at: https://www.marketresearchfuture.com/reports/web-content-management-software-market-4932
About Market Research Future:
At Market Research Future (MRFR), we enable our customers to unravel the complexity of various industries through our Cooked Research Report (CRR), Half-Cooked Research Reports (HCRR), Raw Research Reports (3R), Continuous-Feed Research (CFR), and Market Research & Consulting Services.
Contact:
Market Research Future
+1 646 845 9312
Email: [email protected]
0 notes