#ssg podcast
Explore tagged Tumblr posts
Text
EPISODE 1 OF THE STEDDIE SUPPORT GROUP PODCAST IS OUT NOW!!
Listen on Spotify or Apple
Cady really said DON'T TOUCH MY BOYS!! @lostinadmiration @steddiesupportpodcast
#steve harrington#eddie munson#stranger things#steddie#steve x eddie#ssp links#ssg podcast#ssp promos#ssg promo
66 notes
·
View notes
Text
Bravely speaking my truth: I’m obsessed with Steve Harrington’s spin move
Swinging to a streaming service near you on 1st July 😏
#steves spin move#ssp promos#steddie#steddie podcast#steve harrington#stranger things#ssg podcast#steddie support group#steddie support podcast
117 notes
·
View notes
Note
Related to summer 2019: I recommend checking out the SSG podcast with Courtney, Shayne, and Wes, and especially the last few minutes of it. I'm not sure if I've ever seen Courtney getting so shy with Shayne before.
I’m sorry, I thought I answered this earlier but I guess it didn’t upload. You also sent in a timestamp but that got deleted as well but I put the clip you recommended as the first part of this video. The second part is what I noticed by scrolling around the end and a cute moment I personally noticed. It reminds me of the one twitch stream where they did Reddit aita and someone said something about working together and Courtney said “just like us… figuring out who the a—holes were” while looking at Shayne.
Link for full podcast ep
But you are so right! Courtney got so giddy when Shayne was doing the impressions. I feel like I’ve heard her say she liked when Shayne did them/he is good at it.
56 notes
·
View notes
Text
Also! People keep saying that the views weren’t good enough to keep the video (??) when sword af got 240k-1.5M views and smosh mouth gets 236k-1.1M views. Keep in mind sword af is a series and the views on series always go down a little bit as it goes on. Idk much about DnD but I’ve seen someone say that 240k for a DnD series is still really good so there’s that too. Like why is sword af the one whose video gets cut when it gets just as good if not better views as the ACTUAL PODCAST that still has video?? Idk I’m trying not to get mad but I can’t help but be upset by how this all got handled. The video enhances the experience and the story and like I know they aren’t in costume or anything and are just sitting around a table but that’s the case for almost every other smosh games video. As a matter of fact? Let’s just cut the video on all the smosh games videos where they’re just sitting around! Why not? The video is not that important anyway apparently! It just doesn’t make sense. Make it make sense 👏
THAT’S WHAT I’M SAYING! SWORD AF WAS DOING SO WELL FOR WHAT IT WAS???
The community for it was only growing too! I just totally don’t understand.
The only POSSIBLE THING I would be somewhat understanding for why they changed it is because the shoots were just too long (one of them said (I think it was Ang) that they played D&D for 6-8 hours straight (this makes sense with the twice a month uploads of Sword AF, they film 2 eps in one session), so I can imagine that taking up a shit ton of space on shoot weeks, and them wanting to make it less laborious and cut down on in-studio time.
It could be like what I was saying about SSG/SWG where they straight up don’t employ enough people to make it work? not enough editors and not long enough shoot days for everyone to be healthy?
BUT, even keeping in mind (literally any good enough) reason they way they HANDLED THE SITUATION IS SO FUCKING SHITTY. “I know we promised this 4months ago, and that it was going to be better than last season, but we couldn’t do it so we’re just not going to apologize FOR LYING AND CHANGING THE WHOLE FORMAT INTO SOMETHING THATS KIND OF SHITTY and not explain why we changed it. teehee <3” like WTF???
They truly shit in our faces because they couldn’t/didn’t do what they said they would..
Watching back the end of Sword AF when Damien is talking about the fact they got green-lit for a second season and that they have “incredible things planned” is so soul crushing man..
“We hope to earn [your support] for season 2″...........
#Smoshblr#smosh#smosh games#sword af#sword af season 2#sword af s2#liars#I need a hug after this one Mitty#<3
18 notes
·
View notes
Text
Building Tuff - A static site generator just for me
Just about a month ago, for some unknown and undoubtedly a sleep deprived reason, I began building my own static site generator (SSG).
And I did it entirely wrong. This is that story.
A sensible person would have first looked at the available static site generators and tried them first. I didn't. In fact, I have only a limited amount of experience with a few SSGs. That same sensible person should have made a comprehensive feature matrix to figure out what these products offered and, perhaps, pick out the features I would need. I didn't do that either.
Instead, I wanted to see how I would solve the problem rather than looking at prior art. By doing so, perhaps I would come up with some different (and, maybe, better?) ways of doing some of the things that SSGs do. Now that I'm about a month into development I'm ready to share what I've accomplished so far. Spoiler: I don't think I came up with anything new or better. But I have had fun.
I named my SSG Tuff, the type of rock formed from volcanic ash. My mind is like a volcano spewing nonsense and Tuff is what puts it all together.
Here is how Tuff works today.
The directory structure so far:
_lib - For external code libraries.
dist - For the output that is the website itself
website
website/assets (multiple directories for images, css)
website/content - for markdown files
website/content/blog - blog posts (directories by YYYY/MM)
website/content/pages - pages e.g. about
website/content/podcast - podcast episodes
website/content/portfolio - portfolio entries
website/content/blog.md
website/content/home.md
website/content/podcast.md
website/content/portfolio.md
website/feeds - templates for syndication feeds
website/layouts - HTML template files
My main objective with Tuff was to avoid a complicated technology stack and keep dependencies to a minimum. As it stands, there is but 1 code dependency and that is Parsedown. I wasn't about to rebuild a Markdown parser in PHP. Parsedown is extensible with add-ons but I don't currently use any.
Other dependencies related to the stack are that you need to be able to run PHP. I'm currently using PHP 8.1 on my Mac to run Tuff locally.
There is no magic to how Tuff works. I've set up various commands that will chew through the markdown files and spew the content out combined with the HTML in the layouts folder. Each section of the site is able to be built on its own.
For example, to build the entire website I run tuff build all from the command line. This deletes the previous build of the site and rebuilds it from scratch. Now that my website has reached a point of some sort of solid footing, I shouldn't need to rebuild the entire site very often. Most of the pages on the site do not change often so there is no need to rebuild them. However, whenever I make a change to one of the core layout files (like, say, the footer) I need to. Rebuilding the entire website, with over 15,000 files, takes less than 10 seconds. This has nothing to do with my skills as an efficient programmer and more to do with the awesome raw power under our fingertips with computers.
Other commands I have include tuff build recent which only builds the most recent posts, tuff build portfolio which rebuilds the portfolio. Of course, other commands include building the podcast pages, the other pages like the about page, etc. And, I have a command to move assets (images, CSS files) around.
I plan to make Tuff's build routine even more efficient over time. I do not agonize over every millisecond of build time, but I like the idea of touching just the files that are necessary. By doing so it will keep things like file created dates and modified times more accurate.
The built website is able to be viewed on my local computer and network so that I can test the site on other devices. For this I'm using Docker, though on a Mac I obviously don't need to do that. I just to like Docker Compose. I'm using a dead simple Apache container and that's it.
Once I've verified that my updated content has been built correctly, it is time to deploy the changes to the public site.
To deploy Tuff uses rsync. This has proven to be extremely fast. I can first request a "dry run" deploy which lists the files that will be updated during a real live deploy. I sometimes do this if I'm curious how many files will be impacted. But most often I just shoot from the hip. The deploy routine can be broken apart into smaller chunks to just deploy things like assets. I plan to break this part even more to conincide with Tuff's other build commands. This way I can deploy just a single page, just a single blog post, etc.
Backing up my website's content has never been easier. In fact, I currently have 4 copies of my website's content that are fairly up-to-date. Tuff's built-in backup command will take the local copy and push it out to OneDrive and local hard drives. This too I would like to improve to daisy chain commands together so that I don't need to run this manually. I'd also like to set up a Shortcut on macOS to either alert me when a backup is out of date or run the routine when it is.
Tuff's current featureset includes, but is not limited to:
Home page
Pages like about or projects
Blog index, and pagination, posts, titleless posts
Blog post tag indexes, examples photography, wis
Blog date indexes, example January 2018
Portfolio index and entries
Podcast index and entries
Mastodon favorites (gathers Mastodon faves at build time)
RSS feed
Social media redirects, example cdevroe.com/yt redirects to YouTube
Featured images for portfolio and podcast post types, including image counts
And text files. Each page or post has a corresponding text file. Here is the one for this post. Append .text to most URLs and you'll find the content. I stole this idea from Daring Fireball.
Of course, there is still much to do. I'd like to make it easier to share a photo from my phone to my website. Right now there are a number of steps to do so. Most of those steps can be eliminated with a few Shortcuts automations. I'd also like to bring back the comments that had been left on my site over the decades. I have a lot of server maintenance to do to pair down the services that run there that I no longer need (such as mySQL). I'm also going to take that opportunity to upgrade a bunch of the software there. And of course, just improvements overall.
My website has never been faster or used less compute cycles to deliver a page. I'm super happy with how things are today and I'm looking forward to continuing to whittle away at making more improvements to Tuff. And I may end up using it to rebuild all of my other websites including The Watercolor Gallery.
0 notes
Video
youtube
I promised y’all a breakdown of the games last night, and here it is. Samsung had an absolutely masterful performance against the reigning world champions, showing that they can go toe-to-toe with SK Telecom T1 in both draft and in game and come out on top.
14 notes
·
View notes
Text
GRP 160-Sacrifice: A Gold Star Widow's Fight For The Truth
You can access the full episode on Apple Podcast (Apple users), or Spotify, and Anchor (Android users). Be sure to like, share, subscribe, and download the episodes. Thank you.
Joining me for this week's podcast is the Gold Star Wife of Staff Sergeant Bryan Black Michelle Black. SSG Black was killed alongside SFC Jeremiah Johnson, SSG Dustin Wright, and SGT LaDavid Johnson after their Special Forces team was ambushed on October 4th, 2017, in Niger, Africa.
After investigating the incident, the military sat down with the Black family to discuss their findings. Michelle felt the Army wasn't telling the entire truth about what happened. They blamed the soldiers on the ground while not holding senior officers accountable that sent the team after a terrorist leader without the proper support and mission planning. Michelle details what happened in her book "Sacrifice: A Gold Star Widow's Fight For The Truth" Tune in.
Main Episode Takeaways
Life as a military family
The military not holding senior officers accountable.
Overcoming adversity
Special Forces
Connect With Michelle Black
www.michelleblacksacrifice.com
Instagram
Book
Connect With John Hendricks
www.globalrecon.net
Instagram
Music provided by Caspian:
www.caspian.band
#Sacrifice#SSG Bryan Black#Niger Ambush#Special Forces#Michelle Black#oda 3212#Green Berets#Special Operations#GRP 160
8 notes
·
View notes
Note
how do you feel about swnn being turned into a podcast series?
oh, i didn’t listen to that smos/hcast ep, is that what they meant by they’re bringing back swnn? :/ to be frank,, it sounds hella dumb 😬 for the past few months they’ve been bringing back old fan favorites -- what’re those, board af, ssg, and now swnn -- but they never actually bring it back, it’s always a different show with the reused name (with the exception of maybe board af, although the absence of og sg definitely gave it a different vibe).
i don’t mind change and i know covid has turned everything on its head but imo it feels cheap to hype up the return of a show with the (assumed) intent of getting longtime viewers on board, only to disappoint them with something (vastly) different. like,, acknowledge the change, call it something else, do something! don’t just try to ride off the hype you falsely created for the fans.....
15 notes
·
View notes
Text
bad video ideas part 2
- a lip sync battle but it’s incredibly intense and well shot
- karaoke competition on gaming with a twist, the losers have to perform a karaoke duet in front of the whole office
- each member is given a different person’s name, and then given a week to find clothes to style them in (a la the emo makeover). except that they’re choosing clothes they think will make the others look the coolest
- just a literal food fight
- a weeklong series of competitions between each of the squad members in strange and twisting events. (similar to ssg or swg, except that it’s individual, and the fans get to vote)
- lasercorn gets an entire video where he just gets to blow stuff up and shoot flamethrowers
- smosh theater: each member is given 30 minutes to write and prepare a one minute sketch. it must fall within the theme (drama, tearjerker, comedy, shakespearean, ect) and include a specific prop, and at least two costumes
- olivia, keith, and noah are sent to explore a haunted location for fun
- a whole video (or a series) where mari attempts to teach everyone ballet. they have a performance at the end
- a podcast with noah, keith, and shayne
- the whole office has an epic nerf gun battle
100 notes
·
View notes
Note
HEY CFM YOU WERE LEFT OUT OF THE BIG ASS PODCAST AND THIS IS UNFAIR SO WHATS YOUR FAVORITE SSG APOCALYPSE MOMENT
IT REALLY IS UNFAIR. THEY SHOULD HAVE ME ON THE SMOSHCAST SOMETIME. ANYWAYS MY BELLYFLOP WAS MY FAVORITE MOMENT
5 notes
·
View notes
Text
How about podcasts? I like the Sunnydale Study Group! I got a photo with the guys at Wondercon this weekend. There’s also Hellmouthy. Check them out!
@ssgpodcast @hellmouthy-podcast

**HEY BTVS FANS**
Can you point me towards articles/literature/discussions/discourse/anything about the show that you particularly enjoyed?
Whatever you found interesting, i wanna read it!
56 notes
·
View notes
Photo

“in the mix” - Chris SSG will be playing at Aoyama ZERO, on November 24th! 2018.11.24 (sat) 22:00 - 5:00 in the mix - 23rd #Anniversary Party - @aoyama.zero FEE: DOOR ¥3,000 /1D UNDER 23 ¥1,500 /1D WITH FLYER ¥1,500 /1D WITH PASSPORT ¥1,500 /1D GENRE: #HOUSE #TECHNO #BASS Guest DJ: Chris SSG(MNML SSGS / Japan) DJs: DJ MOCHIZUKI, Masayoshi Kimura, KAMIYA, Takao HIROSE, 果実 Venue: 0 Zero Shibuya AiiA ANNEX Bid. B1F 2-9-13 Shibuya, Shibuya-ku, Tokyo 151-0002 Tel : 03-3797-9933 in the mix is one of the longest run party in Japan, which always ahead of the time of the dance music scene in Tokyo. They invited DJs and artists from all over the world, such as @basement_jaxx, IDJUT BOYS, @ashleybeedlemusic, KING BRITT, IG CULTURE, @mauricefulton, @dj_greg_wilson , HUBBLE, @djkrushofficial, @djbaku_kaikoo, NARUYOSHI KIKUCHI, KEI KOBAYASHI, @_kenishii_ , etc... In 2014 they launched new theme "FREE FORM HOUSE MUSIC". The long run party "in the mix" will have the 23rd anniversary in November 2018. For this occasion, Chris SSG will be playing at Aoyama ZERO, on November 24th! We can't miss these exciting Booking. Chris SSG is best known as the co-founder of the now defunct MNML SSGS blog, recognized as a leading source of critical insight on electronic music. Following the end of the blog in 2012, he has devoted his energies to DJing and organising parties, and in the process has become an integral part of the Tokyo techno scene. His distinctive style has been illustrated with mixes for podcast series including @resident_advisor, @xlr8r_official , @thebunkerny, Smoke Machine, and @mystofthedeep, and he has also curated a Japan showcase for Electronic Explorations. In his dancefloor sets he explores warm melodies, midtempo grooves through to techno and electro. Chris SSG has played most major clubs in Tokyo, and in recent years has ventured further afield, appearing at @Berg hain_ostgut’s Elektroakustischer Salon, @concrete.paris and @thebunkerny, as well as major festivals including @berlinatonal, @nachtdigital, Organik, Orbits, @Sustain Release and Rural. #tokyo #aoyama #nightclub #dj (0 Zero) https://www.instagram.com/p/BqYVKrEjhzJ/?utm_source=ig_tumblr_share&igshid=1i3qez19tl7t9
1 note
·
View note
Photo

Kritik an Aussage in Podcast Köpping wehrt sich: Sachsen nicht "unregierbar" 01.02.2022, 19:25 Uhr Sächsische Städte und Gemeinden sind von der Aussage der Landessozialministerin irritiert, wonach Teile Sachsens "unregierbar" seien. Das habe sie so nicht gesagt, entgegnet Köpping. Sie verweist dennoch auf viele lokale Schwierigkeiten bei der Pandemie-Bekämpfung. Sachsens Kommunen sehen sich in der Corona- Pandemie zu Unrecht an den Pranger gestellt. Der Sächsische Städte- und Gemeindetag (SSG) reagierte am Dienstag "mit großem Befremden" auf Äußerungen von Sozialministerin Petra Köpping. Die SPD-Politikerin hatte in einem Podcast der "Sächsischen Zeitung" einer Aussage von Politikwissenschaftler Hans Vorländer zugestimmt, wonach Teile Sachsens "unregierbar" seien. Hintergrund waren Weigerungen von Akteuren der kommunalen Ebene, Beschlüsse zu Corona-Maßnahmen umsetzen zu wollen. "Mit Frau Staatsministerin Köpping hat ein Mitglied der Staatsregierung offensichtlich den Anspruch aufgegeben, ganz Sachsen gut regieren und aus der Pandemie führen zu können. Das enttäuscht uns ebenso wie der Vorwurf, einige Bürgermeister würden auf extremistische Aktionen nicht reagieren", erklärte SSG-Präsident Bert Wendsche. Von einer Ministerin, die den gesellschaftlichen Zusammenhalt in der Bezeichnung ihres Ministeriums trage, hätte man "einende Worte und keine spaltenden Schuldzuweisungen gewünscht". Es werde eine der größten Aufgaben nach Bewältigung der Pandemie sein, die Menschen zu versöhnen und Brüche zu überwinden. Köpping: Aussage betraf den Umgang miteinander Köpping zufolge wurde die Äußerung in dem Podcast aus dem Kontext gerissen. Es sei um eine Situationsbeschreibung gegangen, was die Demonstrationen und den Umgang der Menschen miteinander betreffe. Sie habe der Einschätzung von Vorländer zugestimmt, aber auch "einen langen Satz" zur Erklärung dazu gesagt. "Natürlich ist Sachsen nicht unregierbar - um das ganz klar zu formulieren." Es gebe aber viele Schwierigkeiten. Es würde in Sachsen vieles leichter fallen, wenn man hier auf allen Ebenen mehr an einem Strang ziehen würde. Darauf habe sie abgezielt. Innenminister Roland Wöller sprang seiner Kollegin zur Seite. Man müsse leider zur Kenntnis nehmen, dass sich einige Akteure nicht immer an die Regeln halten. Auch kommunale Verantwortliche würden "nicht immer so handeln, wie man sich das vorstellt". Wöller stellte klar, dass Gesetze einzuhalten sind. Der Bautzener Vize-Landrat Udo Witschas hatte kürzlich vor Teilnehmern eines Protestes gegen Corona-Maßnahmen den Eindruck erweckt, dass seine Behörde die Impfpflicht in Gesundheits- und Pflegeeinrichtungen nicht durchsetzen werde. Nachher fühlte er sich falsch verstanden und bedauerte seine Äußerungen.
0 notes
Text
Get in bitches, we’re going to meet our internet besties 🚙💨
Friendships in fandoms. Episode 3 comes out on Saturday the 29th. Stay tuned! 🎙️
13 notes
·
View notes
Photo








2020.7.31. Today in the afternoon went to the department store. With mom ate buckwheat noodles set menu. Today is mom’s birthday. I bought buckwheat noodles set menu. Went to the department store by subway and bought department store bakery bread. Went to Park hair shop and received hair cut from my hair designer. After hair cut at the coffee shop Starbucks drank ice coffee with gifticon from Sujung. At the near flower shop bought hydrangea (8000 won) and lily (4000 won). Today received SSG Internet shopping mall promotion USDA printed summer picnic good bag. Very happy and thankful mind for partnership organizations. Did dishwashing and listened to podcast. Served soft and hard peaches and ate peach. Tomorrow may buy potato pizza for family. Have a safe and good weekend.
0 notes
Text
5 Myths About Jamstack
Jamstack isn’t necessarily new. The term was officially coined in 2016, but the technologies and architecture it describes have been around well before that. Jamstack has received a massive dose of attention recently, with articles about it appearing in major sites and publications and new Jamstack-focused events, newsletters, podcasts, and more. As someone who follows it closely, I’ve even seen what seems like a significant uptick in discussion about it on Twitter, often from people who are being newly introduced to the concept.
The buzz has also seemed to bring out the criticism. Some of the criticism is fair, and I’ll get to some of that in a bit, but others appear to be based on common myths about the Jamstack that persist, which is what I want to address first. So let’s look at five common myths about Jamstack I’ve encountered and debunk them. As with many myths, they are often based on a kernel of truth but lead to invalid conclusions.
Myth 1: They are just rebranded static sites
JAMStack is 99.9% branding and .1% substance. 😳😆 https://t.co/nxoEVQ43oE
— Nicole Sullivan – Black Lives Matter (@stubbornella) February 9, 2020
Yes, as I covered previously, the term “Jamstack” was arguably a rebranding of what we previously called “static sites.” This was not a rebranding meant to mislead or sell you something that wasn’t fully formed — quite the opposite. The term “static site” had long since lost its ability to describe what people were building. The sites being built using static site generators (SSG) were frequently filled with all sorts of dynamic content and capabilities.
Static sites were seen as largely about blogs and documentation where the UI was primarily fixed. The extent of interaction was perhaps embedded comments and a contact form. Jamstack sites, on the other hand, have things like user authentication, dynamic content, ecommerce, user generated content.

A listing of sites built using Jamstack on Jamstack.org
Want proof? Some well-known companies and sites built using the Jamstack include Smashing Magazine, Sphero, Postman, Prima, Impossible Foods and TriNet, just to name a few.
Myth 2: Jamstack sites are fragile
A Medium article with no byline: The issues with JAMStack: You might need a backend
Reading the dependency list for Smashing Magazine reads like the service equivalent of node_modules, including Algolia, GoCommerce, GoTrue, GoTell and a variety of Netlify services to name a few. There is a huge amount of value in knowing what to outsource (and when), but it is amusing to note the complexity that has been introduced in an apparent attempt to ‘get back to basics’. This is to say nothing of the potential fragility in relying on so many disparate third-party services.
Yes, to achieve the dynamic capabilities that differentiate the Jamstack from static sites, Jamstack projects generally rely on a variety of services, both first- or third-party. Some have argued that this makes Jamstack sites particularly vulnerable for two reasons. The first, they say, is that if any one piece fails, the whole site functionality collapses. The second is that your infrastructure becomes too dependent on tools and services that you do not own.
Let’s tackle that first argument. The majority of a Jamstack site should be pre-rendered. This means that when a user visits the site, the page and most of its content is delivered as static assets from the CDN. This is what gives Jamstack much of its speed and security. Dynamic functionality — like shopping carts, authentication, user generated content and perhaps search — rely upon a combination of serverless functions and APIs to work.
Broadly speaking, the app will call a serverless function that serves as the back end to connect to the APIs. If, for example, our e-commerce functionality relies on Stripe’s APIs to work and Stripe is down, then, yes, our e-commerce functionality will not work. However, it’s important to note that the site won’t go down. It can handle the issue gracefully by informing the user of the issue. A server-rendered page that relies on the Stripe API for e-commerce would face the identical issue. Assuming the server-rendered page still calls the back end code for payment asynchronously, it would be no more or less fragile than the Jamstack version. On the other hand, if the server-rendering is actually dependent upon the API call, the user may be stuck waiting on a response or receive an error (a situation anyone who uses the web is very familiar with).
As for the second argument, it’s really hard to gauge the degree of dependence on third-parties for a Jamstack web app versus a server-rendered app. Many of today’s server-rendered applications still rely on APIs for a significant amount of functionality because it allows for faster development, takes advantage of the specific area of expertise of the provider, can offload responsibility for legal and other compliance issues, and more. In these cases, once again, the server-rendered version would be no more or less dependent than the Jamstack version. Admittedly, if your app relies mostly on internal or homegrown solutions, then this may be different.
Myth 3: Editing content is difficult
Kev Quirk, on Why I Don’t Use A Static Site Generator:
Having to SSH into a Linux box, then editing a post on Vim just seems like a ridiculously high barrier for entry when it comes to writing on the go. The world is mobile first these days, like it or not, so writing on the go should be easy.
This issue feels like a relic of static sites past. To be clear, you do not need to SSH into a Linux box to edit your site content. There are a wide range of headless CMS options, from completely free and open source to commercial offerings that power content for large enterprises. They offer an array of editing capabilities that rival any traditional CMS (something I’ve talked about before). The point is, there is no reason to be manually editing Markdown, YAML or JSON files, even on your blog side project. Aren’t sure how to hook all these pieces up? We’ve got a solution for that too!
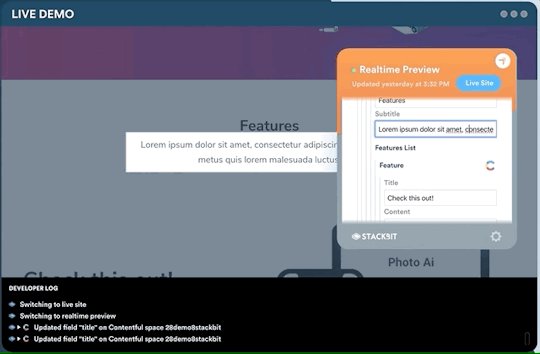
One legitimate criticism has been that the headless CMS and build process can cause a disconnect between the content being edited and the change on the site. It can be difficult to preview exactly what the impact of a change is on the live site until it is published or without some complex build previewing process. This is something that is being addressed by the ecosystem. Companies like Stackbit (who I work for) are building tools that make this process seamless.

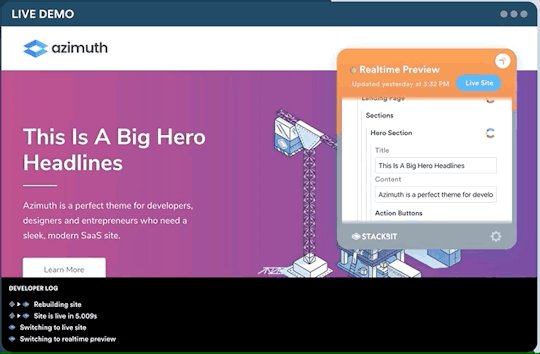
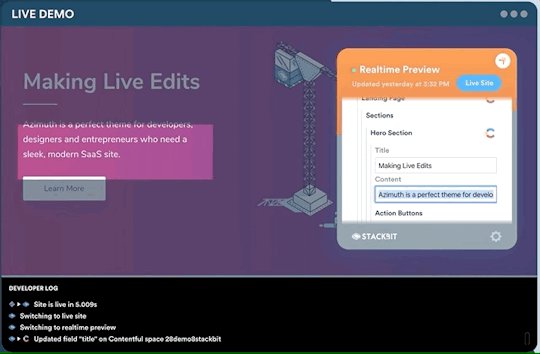
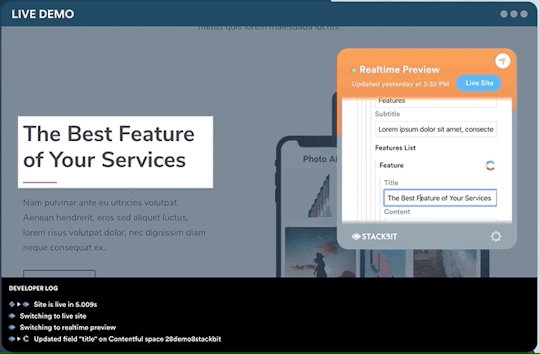
Editing a site using Stackbit
We’re not the only ones working on solving this problem. Other solutions include TinaCMS and Gatsby Preview. I think we are close to it becoming commonplace to have the simplicity of WYSIWYG editing on a tool like Wix running on top of the Jamstack.
Myth 4: SEO is Hard on the Jamstack
Kym Ellis, on What the JAMstack means for marketing:
Ditching the concept of the plugin and opting for a JAMstack site which is “just HTML” doesn’t actually mean you have to give up functionality, or suddenly need to know how to code like a front-end developer to manage a site and its content.
I haven’t seen this one pop up as often in recent years and I think it is mostly legacy criticism of the static site days, where managing SEO-related metadata involved manually editing YAML-based frontmatter. The concern was that doing SEO properly became cumbersome and hard to maintain, particularly if you wanted to inject different metadata for each unique page that was generated or to create structured data like JSON-LD, which can be critical for enhancing your search listing.

The advances in content management for the Jamstack have generally addressed the complexity of maintaining SEO metadata. In addition, because pages are pre-rendered, adding sitemaps and JSON-LD is relatively simple, provided the metadata required exists. While pre-rendering makes it easy to create the resources search engines (read: Google) need to index a site, they also, combined with CDNs, making it easier to achieve the performance benchmarks necessary to improve a site’s ranking.
Basically, Jamstack excels at “technical SEO” while also providing the tools necessary for content editors to supply the keyword and other metadata they require. For a more comprehensive look at Jamstack and SEO, I highly recommend checking out the Jamstack SEO Guide from Bejamas.
Myth 5: Jamstack requires heavy JavaScript frameworks
If you’re trying to sell plain ol’ websites to management who are obsessed with flavour-of-the-month frameworks, a slick website promoting the benefits of “JAMstack” is a really useful thing.
– jdietrich, Hacker News
Lately, it feels as if Jamstack has become synonymous with front-end JavaScript frameworks. It’s true that a lot of the most well-known solutions do depend on a front-end framework, including Gatsby (React), Next.js (React), Nuxt (Vue), VuePress (Vue), Gridsome (Vue) and Scully (Angular). This seems to be compounded by confusion around the “J” in Jamstack. While it stands for JavaScript, this does not mean that Jamstack solutions are all JavaScript-based, nor do they all require npm or JavaScript frameworks.

In fact, many of the most widely used tools are not built in JavaScript, notably Hugo (Go), Jekyll (Ruby), Pelican (Python) and the recently released Bridgetown (Ruby). Meanwhile, tools like Eleventy are built using JavaScript but do not depend on a JavaScript framework. None of these tools prevent the use of a JavaScript framework, but they do not require it.
The point here isn’t to dump on JavaScript frameworks or the tools that use them. These are great tools, used successfully by many developers. JavaScript frameworks can be very powerful tools capable of simplifying some very complex tasks. The point here is simply that the idea that a JavaScript framework is required to use the Jamstack is false — Jamstack comes in 460 flavors!
Where we can improve
So that’s it, right? Jamstack is an ideal world of web development where everything isn’t just perfect, but perfectly easy. Unfortunately, no. There are plenty of legitimate criticisms of Jamstack.
Simplicity
Sebastian De Deyne, with Thoughts (and doubts) after messing around with the JAMstack:
In my experience, the JAMstack (JavaScript, APIs, and Markup) is great until is isn’t. When the day comes that I need to add something dynamic–and that day always comes–I start scratching my head.
Let’s be honest: Getting started with the Jamstack isn’t easy. Sure, diving into building a blog or a simple site using a static site generator may not be terribly difficult. But try building a real site with anything dynamic and things start to get complicated fast.
You are generally presented with a myriad of options for completing the task, making it tough to weigh the pros and cons. One of the best things about Jamstack is that it is not prescriptive, but that can make it seem unapproachable, leaving people with the impression that perhaps it isn’t suited for complex tasks.
Tying services together
Agreed. In yesterday's web you could grab an instrument and begin playing. Today's web development feels like a conductor trying to pull together a massive orchestra into a cohesive song – you have to understand each individual musician's part to have any chance of success.
— Brian Rinaldi (@remotesynth) May 1, 2020
When you actually get to the point of building those dynamic features, your site can wind up being dependent on an array of services and APIs. You may be calling a headless CMS for content, a serverless function that calls an API for payment transactions, a service like Algolia for search, and so on. Bringing all those pieces together can be a very complex task. Add to that the fact that each often comes with its own dashboard and API/SDK updates, things get even more complex.
This is why I think services like Stackbit and tools like RedwoodJS are important, as they bring together disparate pieces of the infrastructure behind a Jamstack site and make those easier to build and manage.
Overusing frameworks
In my opinion, our dependence on JavaScript frameworks for modern front-end development has been getting a much needed skeptical look lately. There are tradeoffs, as this post by Tim Kadlec recently laid out. As I said earlier, you don’t need a JavaScript framework to work in the Jamstack.
However, the impression was created both because so many Jamstack tools rely on JavaScript frameworks and also because much of the way we teach Jamstack has been centered on using frameworks. I understand the reasoning for this — many Jamstack developers are comfortable in JavaScript frameworks and there’s no way to teach every tool, so you pick the one you like. Still, I personally believe the success of Jamstack in the long run depends on its flexibility, which (despite what I said about the simplicity above) means we need to present the diversity of solutions it offers — both with and without JavaScript frameworks.
Where to go from here
Sheesh, you made it! I know I had a lot to say, perhaps more than I even realized when I started writing, so I won’t bore you with a long conclusion other than to say that, obviously, I have presented these myths from the perspective of someone who believes very deeply in the value of the Jamstack, despite it’s flaws!
If you are looking for a good post about when to and when not to choose Jamstack over server-side rendering, check out Chris Coyier’s recent post Static or Not?.
The post 5 Myths About Jamstack appeared first on CSS-Tricks.
5 Myths About Jamstack published first on https://deskbysnafu.tumblr.com/
0 notes