#software development
Explore tagged Tumblr posts
Text

Spring Boot Development for Modern Software Development Platforms enables rapid, scalable, and production-ready application creation using minimal configuration. It streamlines enterprise-grade backend development, making it ideal for microservices and cloud-native architectures.
4 notes
·
View notes
Text

x
17K notes
·
View notes
Text
Understanding the Process of Odoo Implementation and System Integration

Odoo Implementation Services are cantered on integrating and customizing Odoo ERP to align with specific business needs. The process involves configuring the platform to map existing business workflows, ensuring that modules are tailored for operational requirements. Data migration is an essential step, ensuring the transition from legacy systems to Odoo is smooth and accurate.
As an Odoo Implementation partner, the goal is to optimize business processes through system configuration, allowing for seamless automation of tasks. This includes customizing the sales, inventory, and accounting modules, ensuring each is adapted to improve the business’s daily operations. The implementation also focuses on ensuring data consistency across the platform and making sure that reporting and analytics are accurate and real-time.
Throughout the process, attention is given to reducing downtime, ensuring that business operations continue smoothly while transitioning to the new system. The result is an ERP system that effectively supports business functions while improving overall data management and operational efficiency.
2 notes
·
View notes
Text
Hello there!
so, here's the deal:
I, a burnt out autistic highschooler, want to create an app for therians (as a therian myself).
Here's the basic features:
A database full of information on as many animals as possible (that can and will be updated!)
Blank templates for otherkins!
Each user has a profile- public or private- and can add theriotypes and notes about those theriotypes!
A journal feature where you can add pictures, drawings, and notes to a digital journal, similar to a glorified notes app lol- and you can make certain parts of your journal public or private!
Packs!
What are packs?
Have some word soup as an explanation: Basically if you want to create a pack to either make friends or add your friends, you can submit a pack request, where you explain why you want to make a pack and if you have specific people in mind to join, and I'm thinking that I don't want it to be like everyone has their own pack or whatever so that's why it has to be approved and stuff like I don't want too many different packs. Basically it's like a discord server or an amino thingy it's a big group chat and the pack creators can set up virtual events and send out pings like "hey! Join this zoom call if you wanna do some arts and crafts!!" Or smth like that
It's a database and a community!! If you would like to help out, please please please send an ask!! I would love all the support I can get!
P.S.
BE NICE AND DRINK WATER
#therian#alterhumanity#alterhuman#therianthrope#coding#programming#software development#therianthropy#therian community#therian things
2K notes
·
View notes
Text
the past few years, every software developer that has extensive experience, and knows what they're talking about, has had pretty much the same opinion on LLM code assistants: they're OK for some tasks but generally shit. Having something that automates code writing is not new. Codegen before AI were scripts that generated code that you have to write for a task, but is so repetitive it's a genuine time saver to have a script do it.
this is largely the best that LLMs can do with code, but they're still not as good as a simple script because of the inherently unreliable nature of LLMs being a big honkin statistical model and not a purpose-built machine.
none of the senior devs that say this are out there shouting on the rooftops that LLMs are evil and they're going to replace us. because we've been through this concept so many times over many years. Automation does not eliminate coding jobs, it saves time to focus on other work.
the one thing I wish senior devs would warn newbies is that you should not rely on LLMs for anything substantial. you should definitely not use it as a learning tool. it will hinder you in the long run because you don't practice the eternally useful skill of "reading things and experimenting until you figure it out". You will never stop reading things and experimenting until you figure it out. Senior devs may have more institutional knowledge and better instincts but they still encounter things that are new to them and they trip through it like a newbie would. this is called "practice" and you need it to learn things
257 notes
·
View notes
Text
Top 5 Free Cypress Testing Tools That Supercharge Your Test Automation

Cypress has become a go-to end-to-end testing framework for frontend developers, thanks to its speed, developer-friendly syntax, and real-time debugging. But did you know you can take your Cypress experience to the next level with free AI-powered tools?
In this article, we’ll explore the top 5 Cypress testing tools that are free to use and can significantly boost your productivity, test coverage, and reliability.
Why Cypress?
Cypress is a powerful open-source testing framework tailored for modern web apps. It offers:
Time-travel debugging
Automatic waiting (no need for sleep)
Real-time reloading
Easy setup with no dependencies
However, Cypress alone doesn’t offer everything—this is where plugins, extensions, and AI tools come into play.
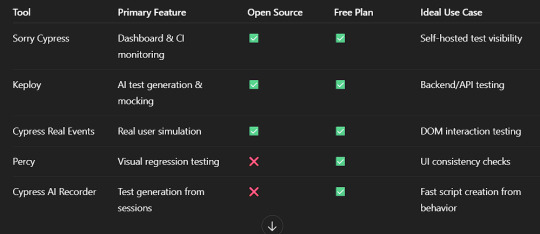
1. Sorry Cypress
What it is: A self-hosted, open-source alternative to Cypress Dashboard.
Why use it:
View test results in a dashboard without paying for Cypress Cloud
Great for teams who want full control of test data
Compatible with Cypress parallelization features
Features:
Project-level reporting
Run metadata tracking
Dashboard for CI visibility
2. Keploy
What it is: An open-source AI tool that auto-generates test cases and mocks for APIs using real traffic.
Why use it with Cypress:
Capture real-world API calls during Cypress tests
Auto-generate regression tests and mocks
Works with REST APIs and microservices
Key Features:
Generates test cases with >90% code coverage
Helps maintain stable test environments
Integrates with CI/CD pipelines and backend systems
🔗 Learn more: Keploy
3. Cypress Real Events
What it is: A plugin to simulate real user interactions instead of synthetic events.
Why use it:
Simulates realHover, realType, and realClick
Closer to actual user behavior than standard Cypress commands
Reduces flaky test cases caused by artificial DOM interaction
Ideal for: Accessibility testing, form input validation, and hover effects.
4. Percy
What it is: A free visual testing tool that integrates with Cypress to detect UI regressions.
Why use it:
Snapshots and compares your app’s visual state
Identifies unintended CSS/UI changes
Free tier available with generous usage limits
How it helps: Ensures pixel-perfect UI across changes and merges.
5. Cypress AI Recorder (OpenReplay)
What it is: An AI-powered test recorder that captures user sessions and generates Cypress test scripts.
Why use it:
Converts real user flows into test cases
Minimizes manual scripting
Useful for eCommerce flows, onboarding, and multi-step interactions
Bonus: Great tool for test case discovery and prototyping.
Comparison Table

Best Practices for Using Cypress Tools
Use Keploy to generate backend test coverage while running Cypress on the frontend
Pair Percy with each pull request for visual checks
Replace flaky events with Cypress Real Events
Add Sorry Cypress if you're using CI tools like GitHub Actions or Jenkins
Use Cypress Recorder tools to speed up test creation in large UI apps
Final Thoughts
Using the right Cypress testing tools can dramatically reduce test maintenance, increase confidence in your releases, and help you scale automated testing across teams.
Whether you're testing UIs, APIs, or backend integrations, combining Cypress with AI-driven tools like Keploy, Percy, and Real Events gives your testing superpowers—without the need for costly enterprise licenses. Want to auto-generate backend tests from Cypress workflows? Try Keploy and accelerate your test automation today.
1 note
·
View note
Text
Ok. I am going to let you in on a secret about how to make programming projects.
You know how people write really good code? Easy to read, easy to work with, easy to understand and very efficient?
By refactoring.
The idea that you write glorious nice code straight is an insane myth that comes from thinking tutorials is how people actually code.
That is because programming is just writing. Nothing more. Same as all other writing.
The hobbit is ~95000 words.
Do you think Tolkien created the Hobbit by writing 95 thousand words?
Of course not! He wrote many many times that. Storylines that ended up scrapped or integrated in other ways, sections that got rewritten, dialog written again and again as the rest of the story happened. Background details filled in after the story had settled down
Writing. Is. Rewriting.
Coding. Is. Refactoring.
Step 1 in programming is proof of concept. Start with the most dangerous part of your project ( danger = how little experience you have with it * how critical it is for your project to work )
Get it to do... anything.
Make proof of concept code for all the most dangerous parts of the project. Ideally there is only 1 of these. If there is more than 3 then your project is too big. ( yes, this means your projects needs to be TINY )
Then write and refactor code to get a minimum viable pruduct. It should do JUUUUUST the most important critical things.
Now you have a proper codebase. Now everytime you need to expand or fix things, also refactor the code you touch in order to do this. Make it a little bit nicer and better. Write unit tests for it. The works.
After a while, the code that works perfectly and never needs to be touched is hard to read. Which does not matter because you will never read it
And the code that you need to change often is the nicest code in the codebase.
TRYING TO GUESS AHEAD OF TIME WHAT PARTS OF THE CODE WILL BE CHANGED OFTEN IS A FOOLS ERRAND.
( also, use git. Dear god use git and commit no more than 10 lines at once and write telling descriptions for each. GIT shows WHAT you did. YOU write WHY you did it )
Is this how to make your hobby project?
Yes. And also how all good software everywhere is made.
#codeblr#software#developer#software development#software developer#programmer#programming#coding#softeware
373 notes
·
View notes
Text
I made a support request with a vendor asking if there’s a way to leverage the logic they already have for determining what counts as a business day (it is very critical that this is done exactly correctly and that it never breaks in the future if nobody is maintaining it) when using their API since I didn’t want to have to maintain a separate source of truth for it, and in their response they said:
it is not too hard to do date/timestamp arithmetic
which any developer who has done date/time arithmetic knows is the understatement of the century
Famously everyone thinks so until they take down an important system by forgetting about DST, or leap years, or that leap years don’t happen every 100 years, or that they do happen every 400 years, or not considering implications of people using different calendar systems, even if they’re just slightly different like having weeks start on a different day, or they consider whether the first week of the month is the first full week or the partial week before that, or they format it in a different order.
Then when they finally think, “OK, but I know about that,” then they learn about the leap second, or the negative leap second.
So yes, date math is “too hard”.
587 notes
·
View notes
Text

305 notes
·
View notes
Text
the current landscape of webdev needs to know that I don't need web applications that scale up to millions of users, I need web applications that scale down to 5 users or less
209 notes
·
View notes
Text

November 1, 2001. Oulu, Finland. Agfa ePhoto CL18.
This was my workstation at the software development job I had at the time. As you can tell from the amount of caffeine implied. This office was at Technopolis in Linnanmaa. The company isn't there any more. It's nowhere.
#photo#my photos#photoblog#oulu#finland#energy drink#software development#coca cola#computers#programming
66 notes
·
View notes
Text

AI chatbot development involves creating intelligent virtual assistants that can interact with users using natural language. These chatbots are designed to automate customer support, streamline business operations, and enhance user engagement. With advanced AI chatbot development, companies can deliver 24/7 support and personalized experiences.
1 note
·
View note
Text


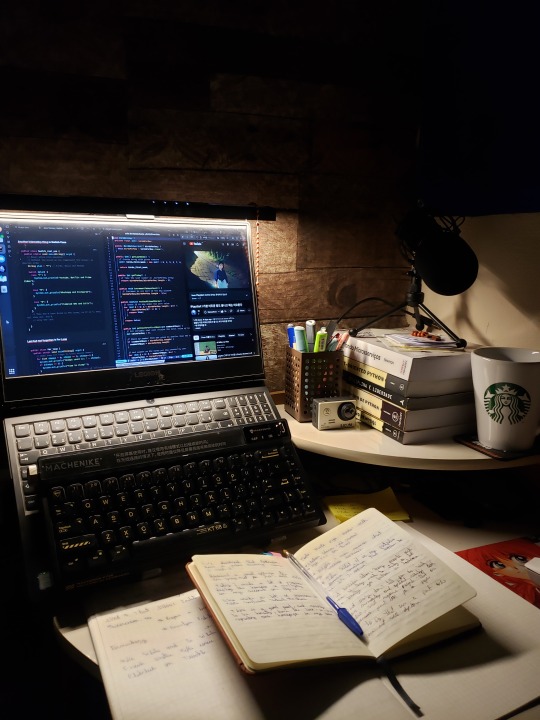
Getting old is interesting. I've always been a middle ground between sports (skateboarding, surfing, jiu-jitsu) and an avid student. Over time, it's clear that you can't keep trying the same tricks, just as you can't study the same way.
Today, as I'm writing an article about event-driven architectures, I realize that final exams in college were much easier, just like it's not as easy to jump the same stairs on a skateboard as I did when I was 18. In the image, you can see my favorite note-taking app, Obsidian, and my Neovim terminal. I'm diving deep into Java, and for that, I'm taking a Spring Boot bootcamp offered by Claro through the DIO Innovation One platform.
#coding#linux#developer#programming#programmer#software#software development#student#study aesthetic#study blog#studyblr#studying#studentlife#studentlearning#masterdegree#master degree#softwareengineering#softwareengineer#study motivation#studyblr community#brazil#java#javaprogramming#apachekafka#self improvement#self study#study inspiration#room#room decor#dark academia
172 notes
·
View notes
Text

65 notes
·
View notes
Text
I swear that half of programming is staring at your screen going "how do I do this" and the other half is figuring out why something doesn't work and being like, "oh duh I'm just fucking stupid"
97 notes
·
View notes