#shopify announcement bar
Explore tagged Tumblr posts
Text

Scarlett Johansson has expressed alarm at the risks of artificial intelligence following a deepfake video that emerged, misleadingly showing her and other Jewish celebrities protesting against Kanye West. The acclaimed actress is calling on the U.S. government to make legislation controlling AI use a top priority to avoid such abuse. The doctored video, making the rounds around the web, includes Johansson as well as celebrities such as David Schwimmer, Jerry Seinfeld, Steven Spielberg, Adam Sandler, Sacha Baron Cohen, Natalie Portman, and Lenny Kravitz. They were depicted in white T-shirts carrying a Star of David on the hand that holds up one-finger salute across the word "Kanye." None of those celebrities appeared in the video, though, with their likenesses used without their permission. The controversy is in response to West's latest exodus from the X platform after posting antisemitic content. The rapper, who legally goes by Ye at the time, previously left fans aghast when they offered swastika-emblazoned T-shirts on his site. The phony clip, presented in a manner mimicking his explicit action, displays the caption: "Enough is enough. Stand against antisemitism." Gage Skidmore, CC BY-SA 3.0 https://creativecommons.org/licenses/by-sa/3.0, via Wikimedia Commons She responded with a statement in People magazine, highlighting her opposition to hate speech but also voicing strong concerns regarding the implications of AI-generated content. "It has been brought to my attention by friends and family members, that a video created using AI, in my likeness, in response to an antisemitic opinion, has been shared online and was gaining popularity," she said. "I am a Jewish woman who has no patience for antisemitism or hate speech of any form. But I also strongly believe that the possibility of hate speech amplified by AI is a much bigger danger than any single individual who takes responsibility for it." Her statement highlights the broader issue of AI’s capacity to distort reality, making it difficult to distinguish between truth and fabrication. She warned that if the misuse of AI remains unchecked, society risks losing its grip on what is real. The timing of this deepfake video aligns with heightened tensions surrounding Kanye West. Recently, he further incensed by calling himself a "Nazi" and showing admiration towards Hitler on X. After getting slammed, West announced that he was closing down his account. Fueling more outrage, he hosted a Super Bowl ad where viewers were prompted to visit his website, selling only swastika-print T-shirts. Nonetheless, Shopify removed the site over policy infractions. Fox Television Stations CEO Jack Abernethy also weighed in on the issue in a memo to employees, denouncing the dishonesty of the ad. "The ad, which was promoted as a legitimate online clothing website prior to and during the Super Bowl broadcast, was swapped out at some point thereafter, and entirely outside of our stations' control, viewers of the commercials were rerouted to the promotion of an entirely despicable product," he stated, reported Variety. In the meantime, rapper Ty Dolla $ign, who teamed up with West on his 2024 albums "Vultures 1" and "Vultures 2," has stayed clear of the scandal. Though he did not explicitly denounce West, he took a position on social media. "I do not support any type of hate speech against anyone," he wrote on Instagram. The deepfake video of West was produced by Guy Bar and Ori Bejerano, online marketers for the Israel-based creative agency Gitam BBDO. Posting the video on Instagram, Bejerano described the inspiration for the project. "It's time to stop being silent and respond to antisemites like Kanye West in the strongest way possible," he wrote. The virality of the video has also attracted conflicting responses. While some fans initially thought that the celebrities had criticized West, journalist Nicole Lampert observed in the Jewish Chronicle that the campaign highlighted the inactivity of well-known figures on the issue. "It was exciting to watch Jewish celebrities call out Kanye West - if only they actually did," she said. "A viral video of the campaign, which turned out to be AI-generated, does nothing but amplify the deafening silence of the celebrity class." Outside of this particular instance, the problem resonates with a broader issue about AI-generated content and its deceptiveness. Fresh statistics from the UK's Advertising Standards Authority show that fake celebrity and public figure advertisements continue to be the most prevalent form of online fraud. With increasingly advanced AI tools, the danger of manipulated content spreading misinformation and ruining reputations increases exponentially. Johansson's call to action follows a larger trend calling for greater regulation of AI. As deepfake technology develops further, there are warnings that the capability to create realistic yet deceptive content will be increasingly accessible. Without appropriate control, people and institutions are increasingly likely to become victims of AI-generated disinformation, eroding trust in digital media and public debate. The actress's position reiterates the importance of preemption of such issues prior to further undermining the capacity for distinguishing reality from fiction through deepfake technology. While controversies surrounding AI regulation persist, Johansson's alarm call is a dire warning of artificial intelligence's ethical implications at a time when digital content is virtually indistinguishable from reality. Read the full article
2 notes
·
View notes
Text
Shopify Announcement Bar: Your Ultimate Guide to Boosting Engagement and Sales
If you're running a Shopify store, you've likely heard of the Shopify announcement bar. It’s one of the simplest yet most effective tools to communicate important messages, promotions, or updates to your visitors. Whether you're launching a new product, running a limited-time discount, or just informing your customers about shipping delays, an announcement bar can significantly enhance your customer experience and drive conversions.

In this article, we'll explore everything you need to know about the Shopify announcement bar, including how to set it up, creative ideas to make it stand out, and the best practices to make the most of this powerful feature.
What is a Shopify Announcement Bar?
A Shopify announcement bar is a customizable strip that appears at the top or bottom of your Shopify store’s website. It serves as a tool for displaying important messages such as sales promotions, seasonal discounts, new arrivals, or any other urgent information. The announcement bar can be configured to appear on every page of your website or specific pages depending on your store’s needs.
Not only does it serve as a communication channel with your visitors, but it also creates a sense of urgency and exclusivity, which can lead to higher engagement and conversion rates.
Why Should You Use a Shopify Announcement Bar?
The question isn't why you should use an announcement bar, but how could you not? With its ability to catch the attention of your site visitors instantly, it provides several benefits:
Increased Visibility: Since the announcement bar stays at the top of your site, it's visible on every page, making it an ideal spot for showcasing important information.
Better Customer Engagement: Whether you're offering a special deal or announcing a new product, an announcement bar allows you to keep your audience informed and engaged.
Boost Sales: The announcement bar can be used to highlight time-sensitive promotions, urging visitors to act fast and take advantage of offers.
Improved User Experience: Providing updates about shipping times, promotions, or other relevant information can prevent confusion and improve overall customer satisfaction.
How to Set Up a Shopify Announcement Bar
Setting up an announcement bar on Shopify is easy and doesn't require any coding knowledge. Here’s a step-by-step guide to get started:
Step 1: Access Your Shopify Admin Panel
Log in to your Shopify account and navigate to the admin panel. From there, you will find the “Online Store” section.
Step 2: Choose “Themes”
Under the “Online Store” section, click on Themes. This will show you the current theme you’re using.
Step 3: Customize Your Theme
Click on Customize to open the theme editor. This is where you can make changes to your store’s design.
Step 4: Add Announcement Bar
Look for the option to add a header or announcement bar in the editor. Depending on your theme, you may find a dedicated section for announcement bars.
Step 5: Customize Your Announcement Bar
You’ll be able to customize the message, select the color, and choose where the bar appears (top or bottom). You can also add a call-to-action (CTA) button that directs visitors to a specific page or product.
Step 6: Save and Publish
Once you’re satisfied with your announcement bar, click Save and Publish. The bar will now be live on your store.
Best Practices for Shopify Announcement Bars
Now that you know how to set up an announcement bar, let’s dive into some best practices that can help you make the most of it.
1. Keep Your Message Short and Clear
The announcement bar is meant to deliver a quick message, so avoid making it too long or complicated. Clear and concise messaging works best. For instance, "50% OFF All Winter Apparel – Limited Time Offer" immediately grabs attention.
2. Use Bold and Contrasting Colors
To ensure that your announcement bar stands out, choose bold, contrasting colors that grab attention. If your website uses neutral tones, a bright color like red or yellow can make the bar more noticeable.
3. Include a Clear Call-to-Action (CTA)
A call-to-action can increase the likelihood of conversions. Whether it’s a “Shop Now,” “Learn More,” or “Get 20% Off Today” button, make sure the CTA is action-oriented and directs visitors to take the next step.
4. Make It Time-Sensitive
Use your announcement bar to create a sense of urgency. For example, adding a countdown timer for sales or using language like “Today Only” can encourage immediate action from your visitors.
5. A/B Test Your Messages
Different messages may resonate with your audience in various ways. Experiment with A/B testing for your announcement bar, trying different copy, CTAs, or visuals to see what performs best.
6. Use the Announcement Bar for Multiple Purposes
The announcement bar doesn’t have to be limited to promotions. You can use it to highlight important updates, such as:
Shipping delays due to unforeseen circumstances
Free shipping offers with a minimum purchase
New product launches
Storewide sales or special offers
By diversifying the purpose of your announcement bar, you can keep it fresh and engaging.
Creative Ideas for Shopify Announcement Bars
Struggling to come up with ideas for your Shopify announcement bar? Here are some creative examples to inspire you:
Seasonal Promotions: “Spring Sale: 20% Off All Products – Limited Time Only”
Free Shipping: “Get Free Shipping on Orders Over $50!”
Flash Sales: “Flash Sale: 30% Off for the Next 24 Hours!”
Product Launches: “New Arrivals: Check Out Our Latest Collection Now!”
Urgent Alerts: “Our Warehouse is Moving – Expect Shipping Delays for the Next Week.”
The more creative and compelling your announcement bar is, the more it will stand out to your customers.
How to Track the Effectiveness of Your Announcement Bar
To ensure your announcement bar is helping you achieve your business goals, it's essential to track its performance. Here's how you can do that:
1. Monitor Click-Through Rate (CTR)
Using Shopify’s built-in analytics or third-party tools like Google Analytics, you can track the click-through rate (CTR) of your announcement bar. A high CTR suggests that your message is resonating with visitors.
2. Check Conversion Rate
Ultimately, the goal of your announcement bar is to drive conversions. By setting up conversion tracking, you can measure how many users clicked through your announcement bar and completed a desired action (e.g., making a purchase, signing up for a newsletter).
3. Test Different Designs and Messages
As mentioned earlier, A/B testing is a powerful way to figure out which designs and messages perform best. Run tests regularly to optimize the effectiveness of your announcement bar.
Conclusion
A Shopify announcement bar is a simple yet powerful tool to communicate with your audience and drive more sales. Whether you're offering a limited-time discount, announcing new products, or updating customers on shipping times, an announcement bar ensures that your message is seen by visitors instantly. By following best practices, tracking performance, and getting creative with your messaging, you can use this feature to significantly boost your store's engagement and conversion rates.
Ready to give it a try? Set up your own announcement bar today and watch your Shopify store thrive!
0 notes
Text



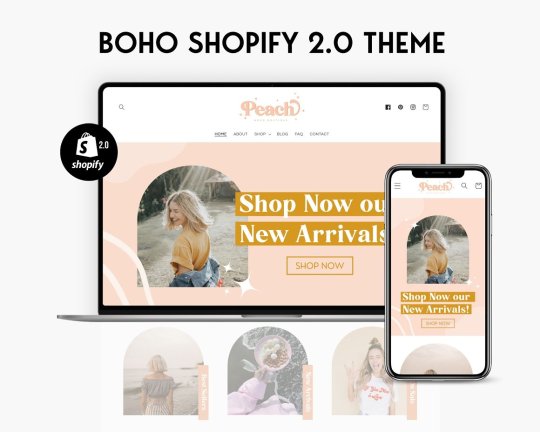
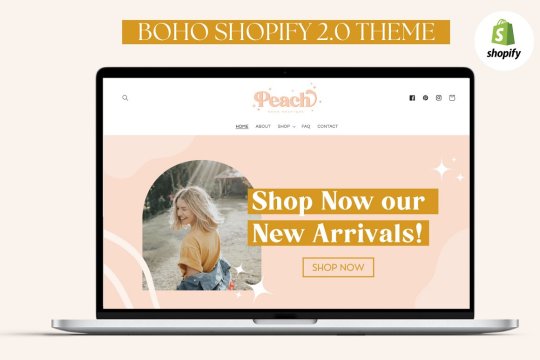
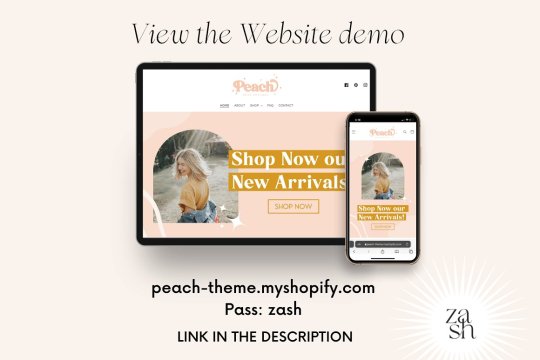
Peach - Boho Pink Shopify Theme
✹ NEW UNIQUE CUSTOM SECTIONS ✹
On our Themes you'll find our Custom Sections like the Parallax Effect Banner, Responsive Slideshows with Link, Banner with Link, Video Background Banner, Video with text, Marquee Infinite Announcement Bar etc. All easy to use and customize.
✹ 100% MOBILE RESPONSIVE THANKS TO THE NEW MOBILE BANNERS ✹
You can FINALLY choose a banner for Desktop and the other one intentionally designed for the Mobile devices so your website will be 100% responsive!
WHAT’S INCLUDED:
A Shopify 2.0 Theme with the following 7 beautifully custom designed pages: Download Link: https://psdmonsters.com/peach-boho-pink-shopify-theme/
#Shopify#Shopify Theme#Shopify Theme Store#Boho#Shopify Template#Shopify Design#Boutique Templates#Boutique Store#Website Template#Web Design#Web Design Template#Web Designer#Ecommerce#Ecommerce Templates#Ecommerce Website#Ecommerce Themes#Store#Online Shop#Online Business#Website Design#Pink#Aesthetic Tones
1 note
·
View note
Text

🚀 Announcing a Powerful New Partnership: Taranker x Essential Countdown Timer Bar! 🚀 We’re thrilled to bring you the Essential Countdown Timer Bar through our partnership! This tool is a game-changer for Shopify stores, creating urgency and FOMO with customizable countdowns to boost conversions and prevent cart abandonment. Perfect for holiday campaigns or special promotions, it integrates easily and can match your store’s unique style. To celebrate this partnership, we’re thrilled to introduce special deals for you! 🧐 Take advantage of the limited discount today and start driving more sales with Essential Countdown Timer Bar! 🛒
#shopify#taranker#shopify experts#shopify development company#shopify ecommerce development#shopify tips#ecommerce
1 note
·
View note
Text
Dokan Pro Plugin Multi Vendor Business v3.11.4
https://themesfores.com/product/dokan-pro-plugin-multi-vendor-business/ Dokan Multi Vendor Business v3.11.4 Note: For Dokan Pro to work you need to first install and activate the FREE VERSION. Dokan lets you construct a multi-seller or multi-vendor e-commerce resolution with WordPress. You can begin your personal eBay or Etsy like market websites in a matter of time. E-commerce with WordPress Plugin now made simple! e-Commerce Solution for WordPress A web-based market that manages itself. Dokan Multivendor’s tremendous intuitive design & interface makes everything simple even for freshmen. It is so automated that you simply solely must overview the orders! Distributors handle everything Distributors get full performance from the frontend dashboard – coupons, reductions, evaluations, withdraws, income stories, assist, everything on the frontend! Compatible with any WooThemes Dokan frontend is bootstrap primarily based, absolutely appropriate with most (100+) WooCommerce themes and greater than 17+ absolutely appropriate themes on ThemeForest. Straightforward to make use of design Our intuitive frontend UI is extraordinarily simple. Anybody with even no eCommerce expertise can simply enroll and begin promoting instantly. One of the best storefront and market expertise Dokan presents the very best trying storefront, options and follows essentially the most trending market design for creating the very best buyer expertise. A whole lot of Gateways and Multilingual prepared Dokan Pro is Paypal and Stripe prepared. Including different well-liked gateways and 100+ WooCommerce supported gateways will allow your market to promote in any nation, with tax charges built-in. Dokan is accessible in 25+ languages, absolutely translatable and RTL supported – making your market actually world. Dokan Multi Vendor Business – Best Marketplace Plugin & eCommerce Solution Also Check This Theme – Dokan WordPress Theme Dokan Pro Plugin Key Features v3.11.4 Similar to Shopify, eBay or Amazon – Dokan gives any vendor a customized storefront and chance to give support as extra. Use Any WooCommerce Compatible Theme – You can start using Dokan with any theme that supports WooCommerce. You will also get a free theme to get started so you don’t face trouble when building your multi-vendor marketplace. Frontend Dashboard for Vendors and Customers – Customers and Vendors get access to a rich frontend dashboard that allows easy management of product inventory including sales, orders, discounts, coupons, and more. Earn from Each Sale as an Admin – Charge commission globally, on a vendor or get a special commission on a single product. A fair commission model allows both parties to share the success of your marketplace. Dokan Pro Changelog Added product search feature under Add New Product page if Single Product Multi Vendor module is enabled. Added seller verification badge under Store listing page, single store page, and single product page Option to close progress bar if profile completeness score is 100% Added EU Compliance Customer Fields in Order details Billing and Billing section of Customer profile #1724 Module page design updates Activating Store Support from Modules has no reflection on the single store page unless vendor update their settings #1702 Tools – Page Installation Pages button does not work appropriately Hide add new coupon button from coupon create page Shipping continent is not being shown under the shipping tab on the single product page. Disable shipping option when virtual is enabled for bookable products Resource available quantity field is empty Added Dokan Upgrader to delivery time schema updates Styles are not being saved If the announcement is drafted or edited after scheduled Showing an extra comma in the Booking resource’s Parent products when a connected product is deleted. Live Demo – https://wedevs.com/dokan Please note that any digital products presented on this website do not contain malicious code, viruses or advertising. https://themesfores.com/product/dokan-pro-plugin-multi-vendor-business/ #WooCommercePlugin #WordpressPlugins
0 notes
Text
5 Shopify tips to increase conversions

5 Shopify tips to increase conversions and provide more details!
1. Targeted Popups and Email List Building:
Instead of: Generic discount popups, use exit-intent popups that appear when a customer tries to leave your site.
Offer:
Targeted discounts based on browsing history or abandoned carts.
Free shipping thresholds to incentivize larger purchases.
Early access to new products or sales for email subscribers.
Build your email list:
Clearly communicate the benefits of subscribing (e.g., exclusive deals, new product announcements).
Offer a valuable signup incentive like a welcome discount.
Facebook Ads Audience: Once you have an email list, you can create a lookalike audience on Facebook Ads to target people with similar demographics and interests to your existing customers. This increases the effectiveness of your ad campaigns.
2. Strategic Add-to-Cart Buttons:
Go beyond sidebars: Place high-contrast "Add to Cart" buttons
Near product descriptions.
On product images (as long as it doesn't obscure the product).
Throughout the product page, not just at the top.
Use clear and concise button text: "Add to Cart" or "Buy Now".
Consider a sticky "Add to Cart" bar that remains visible as the user scrolls down the page.
3. Compelling Product Images:
Multiple high-quality images: Showcase your products from various angles and in use. Consider 360-degree views and lifestyle shots.
Zoom functionality: Allow customers to get a closer look at product details.
Short product videos: Briefly demonstrate product features and functionality.
4. In-Depth Product Information:
Comprehensive descriptions: Include details like:
Material and care instructions.
Size charts and fit guides.
Recommended uses and benefits.
Shipping and return information: Clearly outline shipping timelines, costs, and return policies. This builds trust and reduces purchase hesitation.
5. Live Chat with a Human Touch:
Offer live chat support:
During peak business hours.
Consider chatbots for basic inquiries after hours.
Train your chat representatives to be knowledgeable, friendly, and helpful.
Integrate live chat strategically:
On product pages where complex decisions might be made.
During the checkout process to address any last-minute concerns.
Bonus Tip: Leverage Social Proof
Include customer reviews, testimonials, and social media mentions to build trust and encourage conversions.
By implementing these enhanced tips, you can create a more user-friendly and trustworthy shopping experience, ultimately leading to increased conversions on your Shopify store.
Use Dropeex for Quality and Fast Listings on shopify
0 notes
Text
Boost Sales and Conversions with Shopify Announcement Apps in 2024

Shopify announcement bar apps are powerful tools for boosting sales, conversions, and customer engagement. Remember, successful announcement bars hinge on creativity, data-driven optimisation, and a focus on providing value to your customers. Follow the link to learn more.
0 notes
Text
Smart Announcement Bar Shopify App

Enhance your Shopify store with the Smart Announcement Bar app! Elevate user experience, promote deals, and increase conversions effortlessly. Unlock a new level of customer engagement.
To learn more about the Announcement Bar app: click here
#Shopify #Ecommerce #SmartAnnouncementBar"
0 notes
Text
Boost Your Sales with a Shopify Promotion Bar with Timer

Introduction:
In the competitive world of e-commerce, attracting and retaining customers is a constant challenge. To stand out and drive sales, online store owners need effective tools to capture their visitors' attention and create a sense of urgency. One powerful solution is the Shopify Promotion Bar with a timer, also known as an announcement bar or notification bar. We'll explore how this tool can help you create attractive and high-converting promo bars and banners on your Shopify store.
What is a Shopify Promotion Bar with Timer?
A Shopify Promotion Bar with a timer is a versatile tool that allows e-commerce store owners to display eye-catching promotional messages, limited-time offers, or important announcements at the top or bottom of their website. The timer feature adds an element of urgency by counting down to a specific event, such as a sale's end or a product launch.
Key Benefits:
Increased Conversions: The countdown timer creates a sense of urgency, encouraging visitors to take immediate action. This can lead to higher conversion rates, as customers are more likely to make a purchase when they feel time is running out.
Promotion Visibility: The bar is prominently displayed on your website, ensuring that your promotion or message is highly visible to all visitors. This helps increase awareness of your offers.
Customization: Shopify Promotion Bars are highly customizable, allowing you to match them to your store's branding and style. You can control the design, colors, text, and the timer's appearance.
Targeted Marketing: You can choose to display the bar on specific pages or to specific customer segments. This enables you to tailor your promotions to the right audience at the right time.
Easy to Implement: You don't need extensive technical knowledge to set up a Promotion Bar with a timer on your Shopify store. Many apps and tools are available to simplify the process.
Examples of Effective Use Cases:
Flash Sales: Use a promotion bar with a timer to highlight limited-time discounts or flash sales, creating a sense of urgency.
Product Launches: Countdown to the release of a highly anticipated product to build excitement among your audience.
Email Sign-Up Offers: Encourage visitors to subscribe to your newsletter by offering a time-limited incentive in the promotion bar.
Shipping Deadlines: Communicate order deadlines for special occasions like holidays or events to ensure timely deliveries.
Conclusion:
In the world of e-commerce, capturing your visitors' attention and driving sales is crucial. A Shopify Promotion Bar with a timer can be a game-changing tool for online store owners. By creating attractive and high-converting promo bars and banners, you can effectively communicate your offers and promotions while instilling a sense of urgency in your customers. Implement this strategy wisely, and watch your sales soar as you entice customers to act quickly and make the most of your enticing deals.
0 notes
Text
Five Best Shopify Apps Essential To Your Store
Attracting customers, streamlining processes, and increasing conversions are all crucial to the success of a Shopify store. Fortunately, Shopify has an app store with useful tools to help your online store thrive.

Here we'll look at five of the most useful Shopify apps that are highly recommended and can help you expand your business. These apps are essential for every Shopify merchant looking to improve their business, from search engine optimization to customer connection.
#1 Quick Add To Cart - Sticky Bar
Quick Add To Cart - Sticky Bar is a game-changer for your Shopify store's user experience. Customers may simply add items to their shopping carts without leaving the current page, thanks to the floating bar or button added to your website.
This simplified procedure saves time and effort while simultaneously facilitating impulse buys. The sticky bar can be tailored to your store's aesthetic and placed wherever you see fit. This app helps boost conversion rates and customer happiness by streamlining shopping.
Key Features of Quick Add To Cart - Sticky Bar
Adds a sticky bar with an "Add to Cart" button for easy and quick purchasing.
Customizable design to match your store's branding.
Supports product variants and quantity selection.
Mobile responsive for a seamless experience across devices.
Provides analytics and reporting for performance optimization.
#2 Live Chat On WhatsApp
Building trust and providing speedy answers to consumer questions require open lines of communication. By utilizing WhatsApp's widespread use and ease, you can have instantaneous conversations with your customers via Live Chat On WhatsApp.
You may improve your Shopify store's accessibility and customer service by installing a chat button so customers can start discussions with you directly through WhatsApp. It helps communicate better.
This app allows you to schedule automated responses, establish operating hours, and keep tabs on several discussions simultaneously. Improve your consumer interactions and inspire trust in your brand with this direct line of communication.
Key Features of Live Chat On WhatsApp
Enables live chat functionality on your website using WhatsApp.
Allows real-time communication with customers for instant support.
Increases customer engagement and improves conversion rates.
Easy installation and integration with your Shopify store.
Provides a convenient and popular messaging platform for customer interactions.
#3 Webiators Promo Alert - Top Bar
Motivating purchases through scarcity and limited-time incentives is a proven strategy. Display captivating promotional alerts in your Shopify store's top bar with the help of the Webiators Promo Alert - Top Bar app.
This software is useful for paying attention to time-sensitive promotions, such as price drops, free shipping, and introducing brand-new products. The top bar can be modified to fit your business's visual identity and promotional schedule.
Key Features of Webiators Promo Alert - Top Bar
Displays promotional alerts in a prominent top bar on your website.
Increases visibility of special offers, discounts, and announcements.
Customizable design to align with your store's branding.
Conversion rates can be increased, and customer loyalty fostered by using visual notifications.
Easy setup and management of promotional messages.
#4 WEBSEO - SEO & Image Optimizer
Your online shop must perform well in search engines to succeed in today's cutthroat e-commerce industry. If you're using Shopify, using the WEBSEO - SEO & Image Optimizer software will make optimizing your store for search engines a breeze.
Meta tag editing, URL optimization, and XML sitemap building are just a few of the functions it provides. In addition to optimizing page load times and user experience, the program can help optimize your product photographs.
This app helps you improve the overall appearance of your website. By optimizing your online store for multiple search engines, you may draw in more visitors and convert them into paying customers.
Key Features of WEBSEO - SEO & Image Optimizer
Optimizes your website for better search engine rankings.
Provides on-page SEO analysis and recommendations.
Optimizes images for improved loading speed and user experience.
Helps increase organic traffic and visibility.
Offers easy-to-use tools and features for SEO optimization.
#5 Social Proof - Sales Pop & Fomo
The best way to turn site visitors into paying clients is to earn their trust and respect. You may do this with the assistance of the Social Proof - Sales Pop & Fomo app, which notifies shoppers in real time of their recent purchases and other actions on your Shopify store.
These alerts instill a sense of time pressure and peer approval, urging site users to complete a purchase. The notifications can be scheduled and styled to fit your business's aesthetic. This app uses the power of social proof to raise client confidence and boost conversions.
Key Features of Social Proof - Sales Pop & Fomo
Displays real-time sales notifications to create social proof.
Shows recent customer purchases to build trust and credibility.
Increases urgency and encourages potential customers to make a purchase.
Customizable design to match your store's aesthetic.
Helps boost conversions and sales by leveraging the power of social proof.
Final Words
If you want your Shopify store to thrive in the cutthroat world of online retail, you need to use the correct tools and apps. The aforementioned five applications provide a wide range of features to increase your store's usability, customer communication and conversion rate.
These apps also help your Shopify store improve its search engine rankings. Engage customers, boost sales, and stay ahead of the competition with the help of these robust apps for your Shopify store.
Use these tools to their full extent and see your internet business soar. At Store Webiators, we help you drive customer attention and boost sales by offering these amazing apps at an affordable cost. Connect with our team to know more.
Original Source : https://store.webiators.com/blog/post/five-best-shopify-apps-essential-to-your-store
0 notes
Text
Update Announcement Bar in Shopify :)
Hi welcome to update announcement bar tutorial where we will have a look at the advanced implementation so that the value for someone to qualify for free shipping it's updated whenever someone adds an item to the card without the page having to refresh and the same thing should work on the cart page.
If someone adjusts the quantity you can see the message gets updated and it should be fun to implement this so let's go alright so starting this post I assume that you have already seen part 1 of this tutorial and just to quickly recap that by now you should have this modified announcement bar and you can display the amount that someone needs to add in order to unlock free shipping.
When you add an item to the cart this value won't get updated automatically and you need to refresh the page so that it gets updated and if you haven't seen part one yet I highly recommend you go back and watch that first so you can get a really good understanding of what is going on but otherwise if you're using the theme you could also go ahead and copy and paste the content of our modified header that liquid fire.

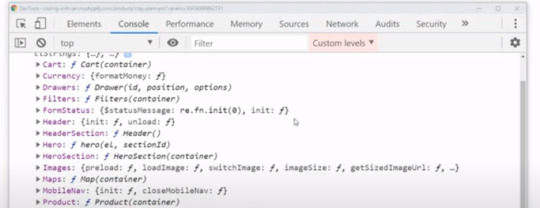
Okay so that being said I can already tell you that in this post we are going to write some JavaScript code to implement our update functionality and therefore I want to give you a quick overview on how the JavaScript is structured within the W theme and you will find the same pattern and many other themes as well and I can simply right click with my Chrome browser and then go to inspect and switch to the console and in here we can test and debug JavaScript code but what I want to show you right now is that our theme fires attached an object that is called theme to the window and in that theme object we will find all the theme elements that have to be managed in some way by JavaScript and just to name a few examples here we have the mobile navigation or maybe the search drawer or some post if we have posts on our page and all these elements contain methods that help to control them.
So for example we could use the MDOT search drawer and in here we will find a method that is called open and this would simply bring up the search bar and in the same way we have a method that is called closed and this would dismiss the search bar and in the same way we are going to create a helper function to update our shipping bar and then we will simply call that every time an input changes.

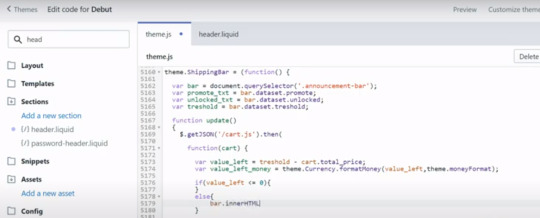
Okay so now we can have a look into the actual theme code and in your theme files you will find a folder called assets and this should contain the theme j/s which should contain most of the JavaScript for your theme and you can already see the window dot theme object which I just showed you on the front-end and here it is set to a blank object and then over time you will see that all the other elements are added to this object.
So we have the theme of currency the draw the header the mobile navigation the video and so on and so forth and within these elements we have all the helper functions that we can use to control the elements but for example here we have a method called pause video and here we have one that is called load videos and now we are going to scroll to the bottom and down there we will implement our own shipping bar element with all the necessary update functions.
So let me zoom in that it's easier for you to read and down here we drop to a new line and first of all we create our new shipping bar element so let's type theme dot shipping bar and then we set it to an empty JavaScript object and now we will drop in between these curly brackets and down here I can define the so-called object properties and all the properties will be public on the front end so maybe we could simply type test and then some text hello world and maybe another property or test - which will be some random number maybe one two three four five but we can also add functions to these properties.
So we will have an update function and then we would simply type function a pair of parenthesis and a pair of curly brackets and in here we can define what happens when someone executes the function let's do user lock and for now we would simply type updated shipping bar and for now safe this and after a quick refresh on the front end.
We should now have access to our new themed shipping bar object and you can already see that we have our defined values so ended shipping bar the test equals had a word and test two as one two three four five and we can even call our update method therefore we just use parentheses and you can see now it says updated shipping bar and this is exactly where we will implement our real update functionality later but for now I just want to tell you that I have a small problem with these two values being public because later we will have some variables and I don't want them to be public but with the syntax that I used we don't have a way to create private or hidden properties.

So we will fix that and then we will go ahead and implement the update method so back in the theme file we will now define this object in a slightly different way so let's type a theme but shipping bar and now we won't set it to an object immediately or instead to a function this function should be executed immediately so we type parentheses at the end and in between the curly brackets we can define that function and in here we can now define all the variables that we need and our update method and then all the variables will be private and we will only return or make the update method public and now I feel like this may sound a little bit confusing especially if you're new to JavaScript.
So let's define some variables and then I will show you this in action so we will have one variable for the shipping bar HTML and then we will have one let's say for the promote message we can do promote ext and then we will have another one for the message that shows up when you unlock free shipping so unlocked txt and down below we can then define our update function.
Let's do function that is called update we can also define that function right here but for now we will simply type console dot lock updated shipping bomb and now we can go ahead and delete all the above declaration and in this function we will simply return our new update function to the public let's type update we'll link to the update function and then save this so as we check the front-end one more time.
We should now see that within the theme that shipping bar element we only have access to the update method and all the other variables are no longer public and so this syntax helps to keep things structured and it's also used throughout the theme so I thought it would be a good idea to share this alright.
So in order to build out our update function we now need to assign some values to our variables and the shipping bar itself is relatively easy to get so we can simply use document query selector and then selected by its CSS class so I think it was announcement far nons min - bah but in order to get the other two values so the promote message and the unlock message and the threshold as well we will need that too.
Now we will use a small trick to get these because we can't simply access the customizer settings from the JavaScript file so therefore we will go back to the header dot liquid where we implemented our free shipping bar and then we will simply add these values to the data set of the announcement bar so we will define three data attributes the first one will be data #NAME? then we will have data there's unlocked and we will have data - threshold and now we can simply copy these variables that we defined above and place them into the data attributes are we wanted me to add curly brackets so the liquid gets rendered and unlocked txt threshold and in the JavaScript we can now get these data attributes and assign them to our variable so back in the JavaScript fire.

We can now take the announcement bar and get all the values we need from its data set so bar dot data set but promote and bar dot dataset dot unlocked and bar but dataset best hug we can save this and now the time has come that we can implement our update function and therefore we will use an ajax request so a request in the background if you want to say and therefore we type dollar sign get json and then the request domain which will be slash cart js.
So we want to request the cart and once we get that data so then we want to perform a certain action with their data so we can simply type the function and then cart and then curly brackets and in here we will define what happens with the card data but now let me show you really quick what we get when we call this request domain and therefore I will copy this to my clipboard and then I can use my Shopify domain and append slash card j/s and you can see that I get the card data in the JSON format and the JSON format is a way to display structured data we can see it here in a more structured way and you can see that I get information on the card like the item count the items in the card the subtotal total price and this is the key attribute.
I'm interested in to compare if the threshold has been reached or not yet and now back in the update function I can simply calculate the value that is left by subtracting the card dot total price from the threshold - card dot total price and in the same way as we did it in the header fire we now need to apply a money filter to this value left because right now it's incense and doesn't match the theme mana formatting.
So let's do VAR value left money and then we can use a function that lies within theme dot currency dot format money and this function will take the value and sense and the theme dot money format and then we can save it and now the last thing we have to do in order to finish our update method is simply check if the value that is left is less or equal to zero then we want to display the unlock message and otherwise so if it is still above the zero then we want to display the promote message and therefore we will simply access the announcement bar.

So we will type bar in our HTML in both cases and now we can simply copy the message from the head of fire so let's do this right away and right here we have the announcement bar message so we can simply copy it stood right here now we have to use single quotes we will get a conflict with these double quotes and we also remove the curly brackets from the liquid rendering because now we can use the JavaScript variable that we defined above and then we will use plus here we use single quotes again success message and down below we can copy the same statement or the same markup and now we will replace the unlock message with the promote message but if you remember.
We still have this dynamic placeholder from the customizer settings where we output the value that is left and we will replace that as well so let's type dot replace and then value oh it's in brackets where you and we will replace it with the value left money and then we can save it and I hope you can already see that this is very similar to what we have done in the first tutorial so in the head of fire we did basically the same we took some of the messages from the customizer and when we update or put out the announcement by message we simply check if the value that is left is less or equal to zero and then we set the announcement message to either the success message or to the promote message all right.
So now we should give our new implemented method a test on the front end and therefore I went to the cart page and now I will adjust the quantity and when I call our new method so theme the shipping part our update we should see this value jump to 10 euro and it does so this is great and now I would qualify for free shipping and I will call the same method again and then we should see the unlock message and we do so this works great and we didn't make any mistakes otherwise we would see them right here and we could fix them in the theme file but now that this is working.

We simply have to call this method whenever the card input or the card quality changes and I think right now you already have enough input so the last thing is very simple to do and then we can finish the project all right so back at the theme files we now have to find all the places where let's say in items edit with the card or the input quantity is changed or an item is removed entirely and in the W theme you can search for exactly these keywords.
So let's search for update item and right here you will find a function that is called whenever the input quantity changes and you can see that they also do an AJAX request to perform this on the background and once this is done they also do some other stuff and right before they end here we can call our new theme shipping bar update method let's copy it right here and this is the first place we will add this and then we will go ahead and search for at item 2 card or add item and you will see the second function that gets called whenever an item is added to the card and even here they do an ajax request to perform this on the background and again once this is done the executors function and right before they end this function.
We can again insert our new m dot shipping bar update method and save it again and the last place we recall our new function is when an item is removed so on remove and let's see here we have the function for it and there's the Ajax request to perform it on the background and once this is done they execute all this and at the end we will call our new shipping bar update method let's copy it here as well: and save and I think now we have all the important places.
So let's check this on the on the front-end so back at the front-end I can now try to add an item to the cart and you would see that this gets updated immediately and even on the cart page if I adjust the quantity let's say to six and is updates to the unlock message perfect and even if I remove the item entirely this jumps back to 50 so everything's working perfect.
Okay so before we finish the post I want to add one more little thing so that this gets a little bit safer to use because right now we don't have any validation if the shipping bar is enabled and if it isn't enabled this might throw an arrow and break a lot of theme code so what I simply want to do is after we get the shipping bar or after we try to get the shipping bar I want to test if the shipping bar has any useful value.

So we can simply type if bar and then wrap this into curly brackets and the same thing will be done in the update method so if we have a shipping bar then we want to do everything that we just implemented and otherwise we will simply do nothing so we'll save this and this is the minimum validation that we can make and then we can finally finish the post and this was a lot to explain and probably a lot of input for you as well so if you have questions you can always leave them down in the comment section and as always I hope you found some value in this post and then I hope to see you on the next post bye.
1 note
·
View note
Photo

Like another business strategy, there are many plus points, and eCommerce's benefits can help more Businesses.
1. Faster buying process 2. Store and product listing creation 3. Cost reduction 4. Affordable advertising and marketing 5. Flexibility for customers 6. No reach limitations 7. Product and price comparison 8. Faster response to buyer/market demands 9. Several payment modes
#store build or redesign#adding custom fonts to shopify#Add Subcategories/subcollections#Announcement bar on your store#Fix Inaccurate Variant Prices#Show Cart total price#Add Security/Trust badges
0 notes
Text
Monday, January 11, 2021
The workers hit hardest during Covid-19’s first wave are getting pummeled again (Yahoo Finance) Since the beginning of the pandemic, one group of workers has been hurt far more than others: those working in the service industries, specifically in leisure and hospitality jobs. And in December after some progress, that industry lost jobs once again. “The most recent surge in coronavirus cases is once again battering the US labor market,” Indeed’s economic research director Nick Bunker wrote in a note. “The economic fallout from this wave of cases is hitting the industries and workers pummeled hardest by the initial damage before they fully bounced back from that first hit.” The latest hit isn’t as bad as the spring, as vaccines are rolling out and certain measures are in place, but restaurants, bars, and other jobs that depend on people interacting still cannot do business in a pandemic environment.
Squelched by Twitter, Trump seeks new online megaphone (AP) One Twitter wag joked about lights flickering on and off at the White House being Donald Trump signaling to his followers in Morse code after Twitter and Facebook squelched the president for inciting rebellion. Though deprived of his big online megaphones, Trump does have alternative options of much smaller reach. The far right-friendly Parler may be the leading candidate, though Google and Apple have both removed it from their app stores and Amazon decided to boot it off its web hosting service. Trump may launch his own platform. But that won’t happen overnight, and free speech experts anticipate growing pressure on all social media platforms to curb incendiary speech as Americans take stock of Wednesday’s violent takeover of the U.S. Capitol. Facebook and Instagram have suspended Trump at least until Inauguration Day. Twitch and Snapchat also have disabled Trump’s accounts, while Shopify took down online stores affiliated with the president and Reddit removed a Trump subgroup. Twitter also banned Trump loyalists including former national security advisor Michael Flynn in a sweeping purge of accounts promoting the QAnon conspiracy theory and the Capitol insurrection. Some had hundreds of thousands of followers.
Navy’s Priciest Carrier Ever Struggles to Get Jets On, Off Deck (Bloomberg) Aircraft takeoff and landing systems on the USS Gerald R. Ford remain unreliable and break down too often more than three years after the $13.2 billion carrier was delivered, according to the Pentagon’s top tester. The latest assessment of the costliest warship ever built “remains consistent” with previous years, director of testing Robert Behler said in his new summary of the program obtained by Bloomberg News before its release in an annual report. The Ford’s new systems—which propel planes off the deck and into the sky and then snag them on landing—are crucial to justifying the expense of what’s now a four-vessel, $57 billion program intended to replace the current Nimitz class of aircraft carriers. The continuing reliability woes with the carrier systems built by General Atomics of San Diego are separate from another continuing challenge: the installation and certification of elevators needed to lift munitions from below deck. As of November, six of 11 “advanced weapons elevators” that should have been installed when the ship was delivered in May 2017 are now operational.
In Central America, tensions rise as soldiers aim to stop migrants (Reuters) Guatemalan and Honduran soldiers will be deployed to prevent new U.S.-bound migrant caravans from advancing, military officials said, amid growing desperation among those seeking to cross and signs that some groups will depart later this month. Two devastating hurricanes late last year along with severe economic fallout from the coronavirus pandemic have pushed millions of people in the already-poor region closer to hunger, leading to a steady rise in U.S.-bound migration through Mexico. In online forums, many Honduras have indicated they plan to leave next weekend in a new caravan, which has caught the attention of U.S. officials who have called on the region’s governments to stop them. Many migrants in recent years have chosen to travel by caravan because being part of a large group offers protection from criminals who might prey on them, even though traveling alone is often faster.
Johnson under fire as UK again faces onslaught of COVID-19 (AP) The crisis facing Britain this winter is depressingly familiar: Stay-at-home orders and empty streets. Hospitals overflowing. A daily toll of many hundreds of coronavirus deaths. The U.K. is the epicenter of Europe’s COVID-19 outbreak once more, and Prime Minister Boris Johnson’s Conservative government is facing questions, and anger, as people demand to know how the country has ended up here—again. Many countries are enduring new waves of the virus, but Britain’s is among the worst, and it comes after a horrendous 2020. More than 3 million people in the U.K. have tested positive for the coronavirus and 81,000 have died—30,000 in just the last 30 days. The economy has shrunk by 8%, more than 800,000 jobs have been lost and hundreds of thousands more furloughed workers are in limbo. Even with the new lockdown, London Mayor Sadiq Khan said Friday that the situation in the capital was “critical,” with one in every 30 people infected. “The stark reality is that we will run out of beds for patients in the next couple of weeks unless the spread of the virus slows down drastically,” he said.
In the Cold and Rain, India’s Farmers Press Their Stand Against Modi (NYT) Under a rain-slick tarpaulin, half a dozen elderly women bake roti on a wood-fired griddle—flattening dough, flipping browned bread from dawn until the sun retreats into Delhi’s evening smoke. Anyone who walks in gets served rice and cooked vegetables and, to wash it down, a cumin-flavored yogurt drink. Across the road, Jagjeet Singh, a burly man with a large fanny pack and a light purple turban, churns a hefty pot of milk coffee from 5 a.m. to 5 p.m. The scenes stretching for miles around the Indian capital don’t come from a fair. They make up one of the largest sustained protests the country has seen in decades, persisting through steady rains and dozens of deaths that farmers and the Indian media have attributed to the weather, illness or suicide. For six weeks now, tens of thousands of farmers have choked the city’s four main entry points. They are challenging Prime Minister Narendra Modi, who has crushed all other opposition and stands as the country’s dominant political force, over his effort to reshape how farming in India has been done for decades. “They sold everything else. Only the farmers are left,” said 18-year old Ajay Veer Singh, who has been at the protest with his 67-year-old grandfather since it began in November. “Now they want to sell the farmers to their corporate friends too.”
China sees growing outbreak south of Beijing (AP) More than 360 people have tested positive in a growing coronavirus outbreak south of Beijing in neighboring Hebei province. The outbreak has raised particular concern because of Hebei’s proximity to the nation’s capital. Travel between the two has been restricted, with workers from Hebei having to show proof of employment in Beijing to enter the city. Almost all of the cases are in Shijuazhuang, the provincial capital, which is about 260 kilometers (160 miles) southwest of Beijing. A handful have also been found in Xingtai city, 110 kilometers (68 miles) farther south. Both cities have conducted mass testing of millions of residents, suspended public transportation and restricted residents to their communities or villages for one week.
Pompeo voids restrictions on diplomatic contacts with Taiwan (AP) Secretary of State Mike Pompeo announced Saturday that the State Department is voiding longstanding restrictions on how U.S. diplomats and others have contact with their counterparts in Taiwan, another move that is expected to upset China as the Trump administration winds to an end. The Trump administration has sought to strengthen bilateral relations with Taiwan. It announced Thursday that U.N Ambassador Kelly Craft would go to Taiwan, a move that sparked sharp criticism from Beijing and a warning that the U.S. would pay a heavy price. In August, Health and Human Services Secretary Alex Azar became the first Cabinet member to visit Taiwan since 2014. Pompeo said that the State Department has created complex restrictions when it comes to contacts between the two parties. He said those actions were taken to appease the Communist regime in Beijing. “No more,” Pompeo declared in a statement. “Today I am announcing that I am lifting all of these self-imposed restrictions.” The Chinese government maintains that mainland China and Taiwan are parts of “one China.” China has been stepping up its threats to bring the self-governing island under its control by military force with frequent war games and aerial patrols. It has been using its diplomatic clout to stop Taiwan from joining any organizations that require statehood for membership.
Japanese pray for end to pandemic in annual ice bath ritual at Tokyo shrine (Reuters) Men wearing traditional loin clothes and women dressed in white robes clapped and chanted before going into an ice water bath during a Shinto ritual at a Tokyo shrine on Sunday to purify the soul and pray for the end of the COVID-19 pandemic. Only a dozen people took part in the annual event at Teppou-zu Inari Shrine, scaled down this year due to the health crisis, compared to over a hundred in early 2020. After doing warming-up exercises and chanting under a clear sky with outside temperatures at 5.1 degree Celsius (41.18 Fahrenheit), the nine male and three female participants went into a bath filled with cold water and large ice blocks. Fewer participants at the Shinto ritual made the water extra cold, participant Naoaki Yamaguchi told Reuters. “Normally we have more participants and it makes the water temperature a little bit warmer. But this year, there were just twelve people, so it (the cold) was crazy,” the 47-year-old said.
Indonesian divers find parts of plane wreckage in Java Sea (AP) Indonesian divers on Sunday located parts of the wreckage of a Boeing 737-500 at a depth of 23 meters (75 feet) in the Java Sea, a day after the aircraft with 62 people onboard crashed shortly after takeoff from Jakarta. Earlier, rescuers pulled out body parts, pieces of clothing and scraps of metal from the surface. It’s still unclear what caused the crash. There was no sign of survivors. Fishermen in the area between Lancang and Laki islands, part of an archipelago around Thousand Islands north of Jakarta’s coast, reported hearing an explosion around 2:30 p.m. Saturday.
At a Yemen hospital wracked by U.S. funding cuts, children are dying of hunger (Washington Post) Her infant son, weakened by hunger, needed a better-equipped hospital in the capital, Sanaa, roughly 30 miles away. But Hanan Saleh could no longer afford even the $30 taxi fare. Before, she depended on a Western aid organization, Save the Children, for funds, drawn from money donated by the United States, to cover the travel costs, said employees of the organization and hospital officials. But last year, the United States slashed its funding to United Nations groups and others such as Save the Children. So Saleh had to raise money to treat her son, Mohammed, in Sanaa until those funds ran out, too. Her last option was a small hospital in this northern Yemen market town, a 15-minute walk from their home. The staff tried to build up his skeletal, malnourished 9-month-old body. “He died two months ago,” Saleh recalled in November, breaking down in tears. Aid cuts by the Trump administration and other Western countries, intended to prevent Yemen’s Houthi rebels from diverting or blocking funds, are worsening the country’s humanitarian crisis, already considered the most severe in the world. Last year’s pledges totaling $1.61 billion were less than half of 2019’s funding, and hundreds of millions of dollars committed by donors have not yet been paid, according to the U.N.’s humanitarian office for Yemen. At least 15 of the U.N.’s 41 major programs have been scaled back or closed, and additional programs could shutter in the months to come, if more funds are not received, U.N. officials say.
The Tiny Satellites That Will Connect Cows, Cars and Shipping Containers to the Internet (WSJ) Scientists who track the health of Adélie penguins on the ice-covered wastes of Antarctica are managing their cameras from thousands of miles away—via tiny satellites orbiting above our heads. Energy companies are exploring using the same technology for monitoring hard-to-reach wind farms; logistics companies for tracking shipping containers; and agribusiness companies for minding cattle. It even helped National Geographic track a discarded plastic bottle from Bangladesh to the Indian Ocean. In the near future, it isn’t unreasonable to imagine this evolving satellite technology could put a distress beacon in every automobile, allow remote monitoring of wildlife in any environment on earth, and track your Amazon shipment—not just when it’s on a truck, but backward, all the way to the factory that produced it. And it could be done at a fraction of the cost of earlier satellite tracking systems. These novel networks of nanosats—aka cubesats—are a result of a number of factors. First, the satellites themselves are smaller, cheaper and more capable than ever. Just as important, there’s the rollout and adoption of new long-distance, low-power wireless communication standards that can work just as well in outer space as they do on the ground. In the next year, hundreds of satellites from more than a dozen companies are set to launch.
2 notes
·
View notes
Photo

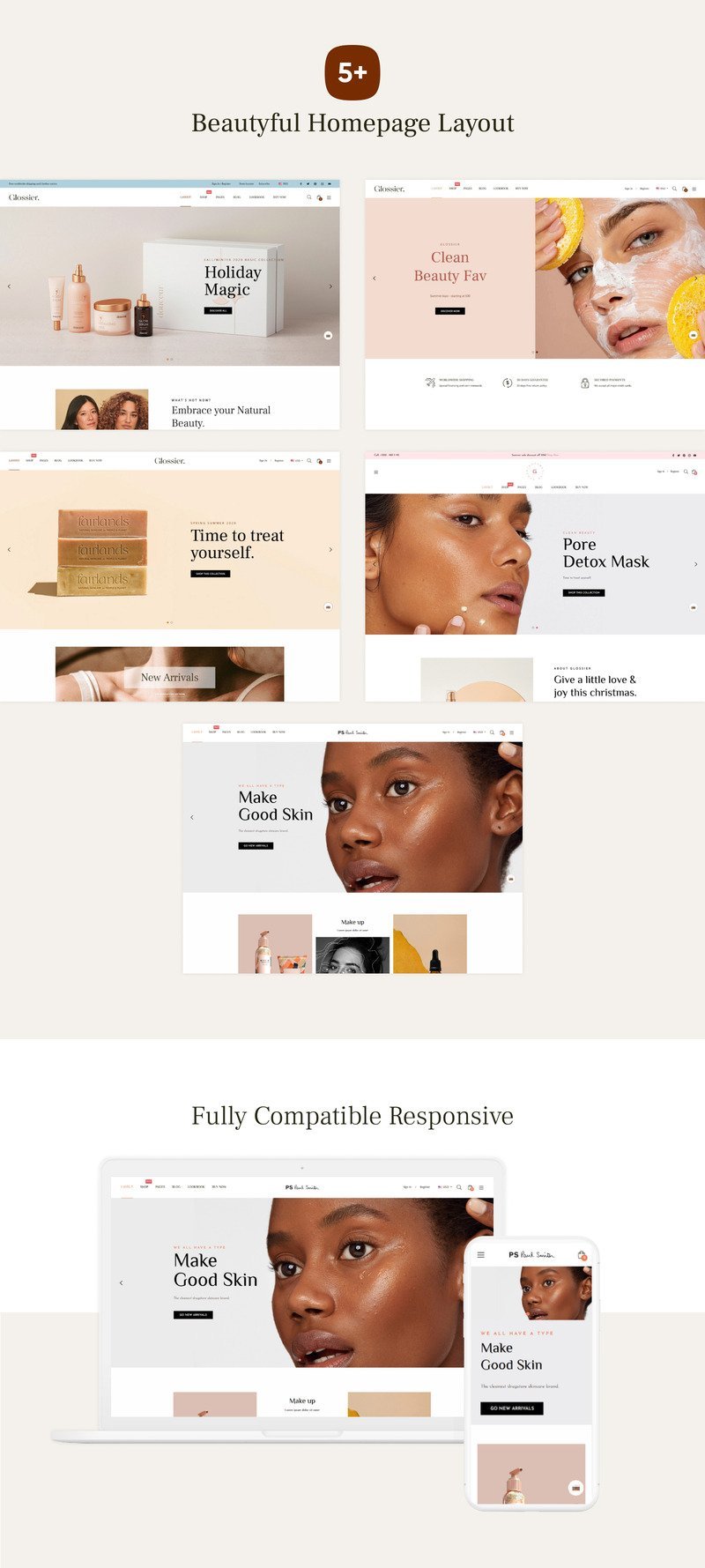
Download Glossier - Multipurpose Sections Shopify Theme #160558 | Premium themes & Plugins
Description Glossier - Multipurpose Sections Shopify Theme #160558 :
Download Glossier - Multipurpose Sections Shopify Theme #160558. The Theme author on templatemonster. It’s uses with#Glossier #Multipurpose #Sections #Shopify #Theme. Item Title: Glossier - Multipurpose Sections Shopify Theme #160558 Category: website templates Author: Published Date: Wednesday 10th March 2021 10:45:51 PM More Info / DownloadDemo

.

Theme Overview
Glossier - Multipurpose Store Shopify Theme is a Stylish and Multipurpose Cosmetic Shop SHOPIFY theme. For fashion Stores, cosmetics Shops, beauty Stores, Spa Products Online, Salon Equipments, Makeup Kits, eCommerce Gifts Stores,
Clothing Business, and fragrance products, Perfumes Shop, skincare creams, beauty salon, beauty spa, beauty center, beauty shop, face creams, handmade foundation, organic cosmetic shop, cosmetic store, cosmetic products, beauty products,
cosmetics makeup, eye care, lip care, neck creams, body care, wellness and healthcare Stores Online!
Everything is customized easily. 5 main designs will give you more choice for your store.
Glossier - Multipurpose Store Shopify Theme is the right choice if you want to create a professional and truly unique eCommerce website with ease.
Responsive
Fully Responsive design makes to be compatible with all of mobile devices
SEO friendly
Glossier - Multipurpose Store Shopify Theme supported by SEO standard of electronics major.
Blog
This module allows you to write blogs about the benefits of using your products or services, or on any topic related to your business, this can help your visitors to understand about services or products you offer, it also helps you rank in search engines and get you more traffic.
Theme Features
Section Drag & Drop Page Builder
05+ Pre-made Demos
Multiple Header and Footer
Collections
Product Details
Mutiple languages support
Multiple currencies
Smart Megamenu
New, hot, sale labels
Localizations
Quickview
Newsletter
Popup newsletter
HTML5 video, Product video, Youtube, Vimeo
Countdown timer – Deal time
Google map
Instagram, Social media, Social sharing
Promotion announcement bar
Sticky header
Transparent header
Promotional text on header
Gallery
Lookbook
Isotope – Masonry with 2/3/4/5 columns
Slick carousel
Product list
Product tab
Customer Reviews
Testimonial
Team member
Timeline
Unlimited color options
Go to top button
Pre-made Our story page
Pre-made FAQs page
Pre-made About page
Support Online 24
Well Documented
Changelog
v1.0.0 Initial release
More Info / DownloadDemo #Glossier #Multipurpose #Sections #Shopify #Theme
1 note
·
View note
Text
Step By Step Guide To Set Up Your Facebook Shop
The phrase Facebook Shop is not a favorite of most e-commerce websites. And, like Murphy’s Law, they seem to happen at the worst possible moment…when you least expect it.
I’m sure you are aware of the BIG announcement made by Facebook’s owner, Mark Zuckerberg. You may not be aware of how you can use this new feature to improve your business and compete with the big guns.
Facebook launched its own virtual shop, a new feature which will allow businesses to be able to sell to customers through Shops, potentially posing a challenge to e-commerce rivals such as Etsy and Amazon.
This is good news if you solely wish to have a physical storefront in front of foot traffic. Besides, the golden rule of every business is to meet your customers where they are.
If the idea of creating an online store on Facebook has been going around your head for a while, in this guide, all your possible questions will be answered:
What is Facebook Shop?
Facebook Shops is a simple version of your online store that lives inside the Facebook and Instagram mobile apps. These virtual shops make it easy for billions of users to find, browse, and buy your products in the apps they use daily to discover new experiences.
Facebook Shops will make it easy for businesses to set up a single online store for customers to access on both Facebook and Instagram.
Shops will be primarily aimed at businesses, allowing them to sell to customers on the app.
Why Should I Sell On Facebook?
Selling on Facebook is such a good idea!
Keeping up with the competition in a world filled with multi-platform companies is hard unless you don’t want to expand your business to where your customers hang out the most.
And it just so happens that Facebook is one of the places online where people spend the majority of their time.
With more than 2 billion active users on Facebook, imagine the impact of such a powerful tool and traffic would do on your business.
Actually, an average of 40+ minutes is spent by a Facebook user per day on the popular social network – and a large share of that goes towards shopping on Facebook.
That’s quite a bit of time considering this happens on a daily basis!
Without counting the time, many of us spend clicking on links and liking posts on Facebook throughout the workday.
Hence, this is a great time to take advantage of the new Facebook as a selling platform!
Pros and Cons of Having a Facebook Shop
It sounds good to have an online Facebook shop. But the question in everyone’s mind is, how profitable is it to sell more products among viral videos about cats, songs, and photos of family members?
Let’s start weighing it all out.
Pros
Every potential client, or almost all of them, are on Facebook—and we want to be where clients are, don’t we?
It is free; this is always a plus.
It is easy to set up with a few clicks.
You can easily share your product links as if they were a normal post once you have created your products and offers.
A marketplace where you can showcase your new products to attract customers to your shop.
Product tagging features that enable you to publish a picture where one of your products appears, you will be able to tag them so users can click on them.
The shopping feature will also eventually appear on WhatsApp and the company’s other messaging apps and integrate with live streams.
Once a buyer decides they want to spend money, they will usually be directed to the company’s website to complete the transaction.
And if problems arise or a buyer wants to ask questions, they can do so through Facebook Messenger, WhatsApp, or Instagram Direct messages, some of which are already used by companies for that purpose.
Cons
It takes time: although it is easy to set up, if you use a native tool, you will need to spend some time on updating prices and images.
Low visibility: unless you share and change your products a lot, at least for the moment, only a few people know about Facebook Shop.
The payment is made on your website. So if you’re in the USA, using Stripe or PayPal can already complete the purchase without leaving Facebook, but it is still not possible in Europe.
What’s Great About A Facebook Shop Page?
With the Facebook page, you don’t even need to have any preexisting store – and if you want, all your operations can be done via Facebook.
But the benefits don’t end there. With a Facebook Shop page, you can:
Easily add an unlimited number of products,
Organize your products into collections and categories,
Communicate with your customers through the page directly,
See stats on your sales, visits, and more,
Get your products appearing in Facebook Marketplace, giving you access to a much larger base of potential customers.
Just the last thing from this list is a good enough reason to look into this whole Facebook Shop page on its own!
How Much is Facebook Shop Fees?
Creating a Facebook Shop is free and straightforward.
You can easily choose the products you want to feature from your catalog and then customize your shop’s look and feel with a cover image and accent colors that showcase your brand.
This simply means no matter your size or budget; you can bring your business online and connect with customers wherever and whenever it’s convenient for them.
In doesn’t stop there, you can bring your products or services to Facebook market with a shopping experience that feels native to each platform, on any device.
Showcase your distinct brand and products by customizing the colors and layout of your Facebook Shop and organizing product collections into featured tiles to match your store’s look and feel.
Nearly a million businesses in the UK and around the world can now set up a single online store to sell products, with no fee, on Facebook and Instagram.
The initial stage of the Facebook Shops rollout has been brought forward and extended because of Covid-19.
The stores will appear on business pages, Instagram profiles, and targeted ads.
The company has already used a no-fees approach in its Facebook Marketplace for personal classifieds.
“IT’S BIGGER THAN USUAL JUST BECAUSE WE WANT TO MAKE SURE WE’RE MOVING QUICKLY TO GET THESE TOOLS IN THE HANDS OF AS MANY BUSINESSES WHEREVER THEY ARE, BIG OR SMALL, TO HELP THEM SURVIVE DURING THIS TIME,” FACEBOOK’S LAYLA AMJADI SAID.
And product manager George Lee said it had been in the pipeline for at least half a year.
“Obviously, given the current situation, we have accelerated a lot of our efforts,” he said.
“We’re in a unique position to be able to contribute to the survival of a bunch of these businesses.”
The rollout is part of a wider range of changes planned for shopping across Facebook’s products, including:
A loyalty scheme that will link things such as points from local coffee shops to Facebook
A Shop button, where products and brands will be showcased, on Instagram’s main navigation bar.
Anthony Ha, a senior writer at technology news site TechCrunch, said “the pandemic lockdown might have worked in Facebook’s favor.”
“After all, if your favorite store has changed their hours, or switched to online delivery or doorstep pickup, they’ve almost certainly posted about it on Facebook or Instagram,” he said.
So it makes sense for Facebook to make the purchase process as easy as possible from those profiles.
From a business perspective, the obvious goal is to drive more advertising.
“BUT IT’S ALSO WORTH REMEMBERING THAT THE PANDEMIC’S ECONOMIC FALLOUT WILL LIKELY KILL OFF MANY SMALL BUSINESSES, INCLUDING THOSE THAT POST AND ADVERTISE ON FACEBOOK. SO THE COMPANY HAS A STAKE IN HELPING THOSE BUSINESSES SURVIVE IN ANY WAY IT CAN.” RELA
How do I set up a Facebook Store?
Selling your products via Facebook store is fast and easy, and there are two ways to do it:
One of the basic ways is a Facebook Store with product listings and directly connect your payment option to the cart on the platform. This simply means there won’t be a need for your customers to leave the platform to buy your product, and you won’t need external platforms.
Alternatively, you can make use of e-commerce websites, like Shopify, BigCommerce, Woo, Channel Advisor, and create a web store on Facebook. Thus, enabling you to link your products on the e-commerce websites to your Facebook Store page.
The second option is most preferred because it extends your online presence to different platforms, which is better for your business.
Note that selling products using your personal account is against Facebook terms.

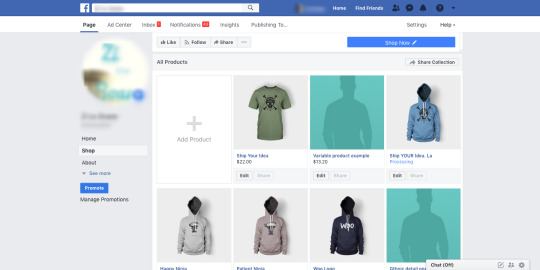
An example of a Facebook shop
How to Create a Facebook Shop
Creating a Facebook shop isn’t the most daunting task in the world. On the other hand, it’s pretty easy.
When creating your shop, the number of steps you take will depend on the template of your business page, which you can change at any time.
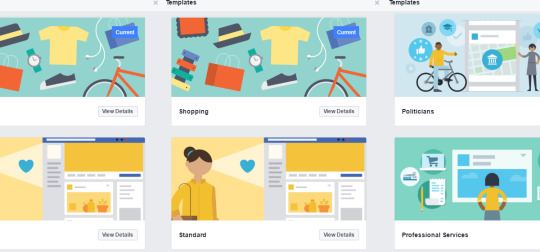
Step 1. How To Change Your Template
Facebook automatically select a Standard Template for you when creating a business page.
What you need to do is to change the template to Shopping. This step is only necessary if you don’t see the Shop tab below your Facebook page cover photo. Just click Settings at the top of the Page > Templates and Tabs in the left column > Edit next to your template > View Details > Apply Template > OK.
Here’s how it looks in practice:

An Example of a Facebook Shop Page Templates
After you’ve changed the template, you’re welcome to take the following steps.
Step 2. Click on ‘Shop’ in the Left Menu
Following the Add Shop Section link, you’ll find the information that this section allows you to do. Click to continue upon reading.

Making a Facebook shop
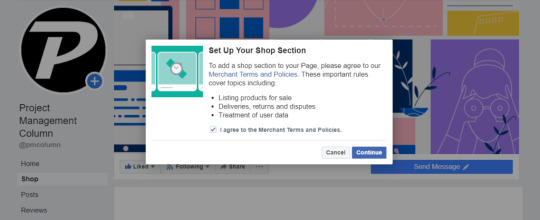
Step 3. Agree to Facebook’s Merchant Terms and Policies
After you click the Add Shop Section button, Facebook’s Merchant Terms and Policies will appear. Don’t forget to read them carefully before agreeing. They might include useful information about what you’re allowed to sell on Facebook and how you should solve any problems that appear with return and refund policies, for example.

Facebook shop policy
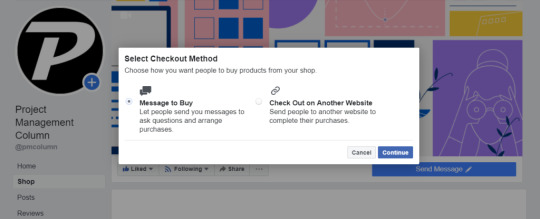
Step 4. How to Select Checkout Method
After you’ve agreed to the terms and policies, you can proceed to select the type of checkout you prefer. Simply put, when opening your Facebook Shop, choose your payment method. Typically, there’re two methods of checkout on Facebook – Check Out on Another Website and Message to Buy.
Check Out to Another Website simply allows you to send your customers to other e-commerce websites where they will complete their purchases.

Checkout Method
Choosing this checkout method means that you will have the URL of the e-commerce website when listing your products and filling in the underlying form.
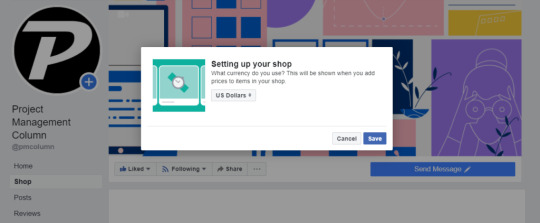
Step 5. Choose the Currency for Your Shop and Hit Save
Now, you have decided on your payment method. It’s time to choose your choice of currency that will appear on the product description after you add it completely.

Facebook shop currency
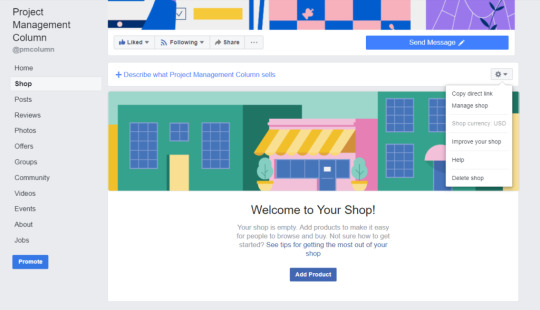
Note: Should you choose the wrong currency or wish to change your checkout method, you will need to delete your shop and create another one. This means all the products listed in the shop will be deleted.
Delete your shop, click on the Shop Tab, find the gear icon in the right-up corner, and choose Delete.

how to delete a Facebook store
Step 6. Describe What You’re Going to Sell
Congratulations!
Now you can fill in some general information about the products you’re selling and add them to the shop. A little box will appear, where you can describe what you’re going to sell in 200 characters.

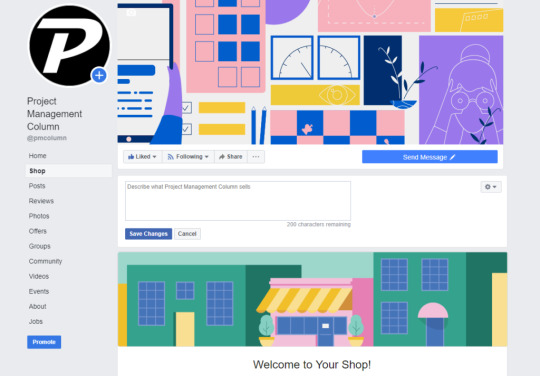
describe what your Facebook shop sells
Step 7. How to Add Products to Facebook Shop
After you’ve added a little description of what you’re going to sell, you can add your first product.
This is doable from your computer, and you can only sell physical products, according to Facebook guidelines.
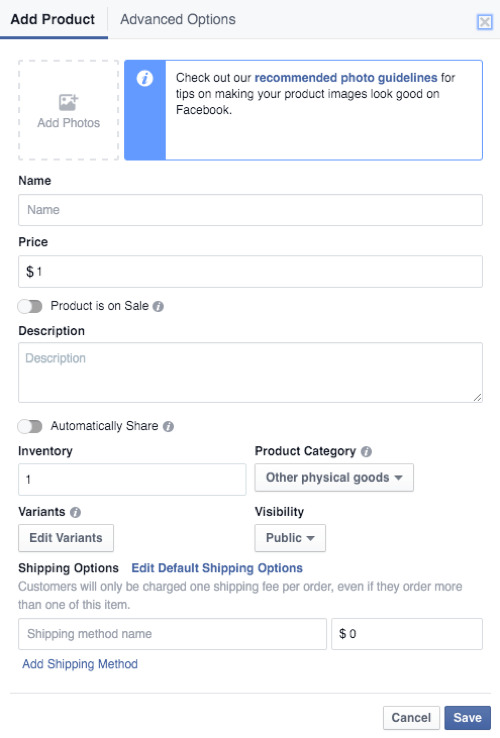
The box you’ll see will look like this (in case you’ve chosen Message to Buy as your checkout method). You’ll see completely intuitive and user-oriented on-screen instructions. The form requires adding a photo, name, price, description, and visibility of your product. Also, there are some other toggles you can play with.

how to add products to your Facebook shop
But here are some rules and best practices to complete your Facebook online store. You won’t be able to publish a product without adding at least one photo. Please note that customers will be happy to see more than one. The best dimension for a photo would be a square image of 1024 x 1024 pixels, according to Facebook’s recommended photo guidelines.

product pictures for Facebook shops
It’s also possible to add a video of your product.
Let’s see what you can do next.
Clearly, put down the name of your product.
Fill in the price. You can mention only one price, but if you decide to choose “This product is on sale,” you can change it. This way, your clients will see how much they save.
Describe your product or tell about its advantages in short sentences, preferably with bullet points.
Avoid company-specific information.
Don’t use URLs or emojis; both will be broken in the description. According to Facebook, the descriptions cannot contain phone numbers, email addresses, long titles, excessive punctuation, capitalized letters, or in lowercase, book or movie spoilers, or external links.
In Edit Options, you can add options describing the size and color of your product.
There, you can also choose your shipping information and policy.
After you click the Save button, Facebook begins to Process your product. It may take up to 24 hours to review if it complies with Facebook policies.
Share the product on your page. When you have created a product, you can publish an announcement telling people what’s new in your shop. If you add many products, it’s better not to share them on the page all at once. You will be able to do this later.
Step 8. Add Collections
Facebook allows you to create collections if you want to sell many products of different types. Categorized collections make navigation easier for buyers and improve the shopping experience.
This feature becomes visible when you’ve already added some products. The next thing you’ll have to is to create a name for your collection, add products, and choose “Feature this Collection” to make it stand out in your shop.
Nordgreen, a Danish brand of watches, for example, has collections of women’s and men’s watches separated on their Facebook online store. Check it out:

Facebook shop collection
Step 9. Change the CTA Button
Facebook does a lot of things automatically, and setting your CTA is no exception. It creates your call to action button on the right corner under your background image that leads to the shop on your page.
Famous brands like Tiffany & Co. use a simple message in their CTAs: Shop Now. However, when you’ve set up a store on Facebook, you can easily change the CTA button and even link your website to it. It’s up to you!

Shop Now button on Facebook
Frequently Asked Questions on Creating Facebook Shop
What are the Products I Can’t Sell on a Facebook Shop?
Facebook has a list of prohibited items. Some of the unapproved products include prescription drugs, weapons, animals, alcohol, and anything that promotes discrimination.
You check Facebook Community Guidelines to understand their policies.
Which payment types does Facebook accept?
This depends on where you are. For US stores, where customers can checkout directly on your Facebook page, your money will come through either Stripe or PayPal.
If you’re outside the US, you will need to arrange a different payment method. This could be a bank transfer, cash, or telephone payment. This is easiest if you allow customers to contact your page through Messenger.
Can I sell digital goods on my Facebook Store?
Sadly, the answer is no!
This is another important reason for not relying on Facebook for your online business. You can only sell physical products through your Facebook Store.
But with websites like Shopify, BigCommerce, Woocommerce, you can easily sell both physical and digital products!
How do you increase your conversions from a Facebook Store?
To increase your conversions from your Facebook Store, you need to grow your Facebook audience. This can be done through paid ads, promoting Facebook posts – if you have the budget – or simply through increasing your Facebook activity.
You could also try searching for Facebook groups related to your store and post about your store in those, which may help increase your traffic and boost your conversions.
What are the image requirements for product photos on a Facebook Shop page?
Your best bet is to check out Facebook’s guidelines for listing products – since the requirements change on occasion.
There are also several things to worry about, such as dimensions, image formatting, and backdrops. For instance, at the time of this article, Facebook recommends having image resolutions at 1024 x 1024 or higher, along with white backgrounds and square images.
Why my customers can’t purchase multiple products in one shopping cart?
This all depends on your own website and payment processor. Facebook doesn’t offer its native shopping cart in some regions, so transactions are redirected to your own shopping cart and payment processor. That said, Facebook is rolling out these features to new countries as we speak.
Your store is not available in countries other than your own.
The privacy settings of your whole page might be set incorrectly. An easy mistake to make. Go to the Settings of your page and make sure that the Page Visibility parameter is set to Page published.
Do I have to add my products manually?
That depends on a couple of factors. Here’s the gist of it:
If you’ve set up your Shop page via an external e-commerce tool like Shopify or BigCommerce, everything should be synchronized automatically.
This means that Facebook has information on how to link your shop and sync all of the products with the Facebook Shop page.
If you’ve set up your Shop page manually, then yes, you do have to continue adding your products manually. The same goes for updating any details about them (price, availability, descriptions, etc.).
What are the Requirements to have a shop on Facebook?
Your Facebook shop must:
Sell physical items
Agree with our Merchant Terms
What are the Benefits of having a Facebook Shop Page?
Facebook Shops have different features depending on your location. They can be valuable to you because you can:
Add as many products as you want: You don’t need to upload a product catalog anywhere else first, and there’s no limit on how many products you can add.
Customize your product inventory: You can organize your products into different collections so your customers can browse your shop by category.
Communicate with customers: Your customers can message the shop on your Page with questions.
Get insights: You can see views, clicks, and purchases for each of your products.
Is Facebook Shop a good platform to sell products?
F-commerce is a powerful source of income and traffic. It isn’t really the most profitable way to sell your products if you depend 100% on Facebook. Of course, it’s free and straightforward to set up, but it’s still a social network and not an actual online platform to sell products.
Then, there’s also the algorithm where Facebook makes constant changes to it, so you’ll always have to adjust your strategy.
Overall, if you really want to build a strong brand reputation for your business, it is important to have to own your personal online store.
In the end, having a Facebook store is really worth it as it is one of the most useful tools to promote your products, but if you wish to have some extra options to personalize your online brand, make sure to do thorough research and find the best platform that will suit your needs.
Congratulations!
You now know everything you need to know about setting up a Facebook Shop. Indeed, if universities handed out PhDs in the field of Facebook, you’d have one by now!
Yes, just knowing all the tips and strategies is quite an accomplishment. But the truth is, packing away all this information in your noggin won’t do you any good if you don’t use it. And that’s why I suggest you take action – starting right now – by creating your Facebook Shop. Because the sooner you get started, the sooner you can turn this “Ph.D. in Facebook” into real results!
If you have any questions about setting up a Facebook Shop page, leave a comment in the section below. If you’ve successfully established your Facebook store, feel free to leave a link for others to visit and check out the techniques you’ve used to make your page unique.
1 note
·
View note
Text
7 Must-Have Apps for Your Shopify Store

Over a decade of experience in developing plugins, apps, and extensions, we always tend to find solutions for our customers, especially eCommerce business.
Ever-changing market trends keep store owners thinking about how they are going to integrate new changes in their store.
The development of individual features for your store is expensive and time-consuming.
To avoid this long, expensive route, we developed apps that offer exact features you are looking for at a very affordable price.
The apps we are going to discuss are made keeping in mind the high customer demand. Let’s start.
1. Delivery Dates and Shipping Rates
One of the most loved apps by Shopify store owners is Delivery Date and Shipping Rates. The app comes with multiple delivery options and date/time selections.
Our app gives you three different types of delivery methods:
1. Standard Shipping
2. Store Pickup
3. Local Delivery
Whether you use one, two, or all three types of delivery, we offer delivery date and time pickers for all three.
The delivery calendar is totally customizable. From restricting the preparation time to restricting the order number, everything is covered.
If you don’t deliver on some days, configure the non-working days, and the app will block those days to restrict users from choosing those. Thus, enjoy your vacation with no pending orders.
Every business has a certain limit of orders that they can fulfill in a day. So, simply set how many orders you would want in a day, and once the counter hits, the date will be restricted, and no other customer can choose that day for delivery.
The next step is shipping rates. Whether you have a fixed shipping rate or a dynamic, you can configure both these on our app. Based on delivery location and delivery date, customize different shipping rates for your customer.
Feature Highlights:
Multiple delivery options: Store Pickup, Local Delivery, and Shipping
Delivery date and time picker with rescheduling feature
Default and dynamics shipping rates
Restrict preparation time and non-working days from the calendar
2. CommerceXpand
Using multiple apps to manage multiple business aspects often leads to a slowdown of your Shopify store.
You need apps that can fulfill your purpose without affecting the loading of your store. CommerceXpand is your one-stop solution, as you will find apps related to boosting sales, store management, and marketing.
CommerceXpand is a bundle of 28+ apps and is free of cost. You can simply install the app and use it over the most helpful apps like Bulk Editor, Image Optimizer, SEO Alt tags, Product reviews, Geo Redirection, and many more.
These apps can help you increase conversion rate, boost revenue, reduce abandonment rate, capture more leads, and build customer trust.
Feature Highlight
Improve customer engagement with apps like Volume Discounts, Back-in-Stock Alerts, Quick Buys, and more
User-centric apps like Facebook Chat, Sticky Cart, Geo IP Redirect
Sale booster apps like Countdown FOMO, Pre-order
SEO Optimization of the store with Image Optimizer app
Strengthen your marketing strategy with apps like Customer Reviews, Announcement Bars, and more.
3. Zipcode Validator
Our Shopify Zipcode Validator enables your customers to check the availability of products at their location using a zip code.
Your customers can check whether the product is available at their location or not on the product page rather than finding it out later during checkout.
If you have dynamic shipping rates and you charge based on zip code, our app can help you calculate the shipping rates as well.
Feature Highlight
Embed the Zipcode Validator in the header or on the product detail page
Create different delivery rules for the whole catalog, individual products, or collections
Prepare a whitelist and blacklist of zipcodes
Customize the text and color of the zip code label to match your Shopify store theme
Display estimated delivery date on entering zipcode
4. Language Translator
Online stores in a language that customers best understand can encourage them to buy. Translating the store to visitors’ native language will not just better customer experience but also makes it SEO friendly.
Our Shopify Language Translator app helps you translate the store without changing the backend theme.
You can host all the translations within your store database. Thus, translation will not impact your store’s loading speed.
As there will be no third-party translator overlays and the high loading speed of the store, the Language Translator app makes it SEO friendly.
Feature Highlight
Supports bulk translation
Edit auto-translated content if required
Manual and auto-translation of store components
Facility to create a language-specific domain for SEO
Translate SMS and emails to elevate customer experience
5. Australia Post Shipping
An app made for Australia’s Shopify store owners, the Australia Post Shipping app lets you manage and calculate shipping rates with ease.
Using this app, Shopify store owners can automate the live calculation and contract shipping rates. Thus, managing shipments becomes hassle-free.
The app has multiple options to assign dimensions to products. If you have already enrolled in multiple services of Australia Post, you will be able to enable the services you want and disable the rest.
Feature Highlight
Assign product dimension with multiple options like bulk, manual, or default
Re-sync option to auto-update shipping services
Fetch live shipping rates from Australia Post
Avail concessional rates offered by Australia Post for high volume orders
Enable/disable shipping services of Australia Post
6. Geolocation + Currency Converter
When you serve customers all over the world, you will use multiple domains to serve your customers better. But it is important to redirect visitors to the right domain, which is in their regional language.
Our Geolocation and Currency Converter app lets you redirect site visitors to their country/state-specific domain. Thus, you can offer your personalized experience to your customers.
There are two ways to redirect your customers to their region-specific website:
1. Auto-detect
2. Custom pop-ups
Choose any of the above features so that customers can comfortably shop in their local currency and language.
Feature Highlight
Auto geo redirection feature to redirect site visitors to state or country-specific domain
Block malicious visitors and IPs
Currency conversion feature as per customers’ location
Custom pop-up with text to redirect visitors to their state/country specific domain
Parameter to track the number of redirects
7. Dropshipping Manager
Struggling while shipping orders on time?
Well, simplify shipping management with our Shopify Dropshipping manager app. The app lets you find the order using the vendor’s name or by date.
So you can easily find out when your order is due and never miss any order date. If you have bulk orders, there is no need to manually add entries, directly import the XLSX, CSV, or ODS files sent by the vendors.
In the same way, export the order list in your preferred formats and share it with your vendors. With a few clicks, you can import/export order lists and save a lot of time to avoid manual entries.
Feature List
Filter orders using vendor’s details and dates
Import/export order details with CSV file
Update vendors about order status via emails
Final Thought
These apps are a must for Shopify store owners in an ecommerce business. These apps will not affect the loading speed of your store and enhance the user experience. If you want to serve your customers better, try out our Shopify apps now!
Shopify Apps
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
The Article is originally published on:
https://www.appjetty.com/blog/shopify-apps-ecommerce-business/
0 notes