#shader magic
Explore tagged Tumblr posts
Text
Magical floating Wizard Tower 🔮

I build this floating Wizard Tower and am so happy about the Moon in the Background! It adds something so magical to it I cannot even describe how I feel! <3 ✨
Textures: Mizunos16craft & Astralex Shaders
NO REPOSTING
#minecraft aesthetic#minecraft shaders#minecraft#minecraft build#astralex shaders#cottagecore#cottage#minecraft cottagecore#minecraft building#minecraft builder#aesthetic minecraft#wizard tower#mineblr#magical#magic#amethyst#moon#moon core#✨#🔮
633 notes
·
View notes
Text



A few days ago I realized I could use shaders, and then I proceeded to fall into a bought of madness where I spent five hours taking screenies. as a result i've queued up a bunch of builds from SMP members, which will post over the next few weeks!
enjoy :) - cass
#untitled smp#untitled s4#theecryptiid was killed by magic#theecryptiid#cass#minecraft builds#minecraft shaders#mineblr#minecraft smp
38 notes
·
View notes
Text
i made a magical cabin!

i joined a new server with tons of new (to me) mods, and i'm using this opportunity to play around with colors, form, and staging of spaces

i've been living out my eclectic wizard dreams lately

more below the cut!

i was even able to make my beloved massive crop garden!
this is something i've wanted to make since discovering crop mods, but i never got the chance to before now





this was such a blast to do!
it's been too long since i've been able to just design and build what my heart desires, so getting back on this proverbial horse was well worth the journey it took

↓ watch the process ↓
youtube
#minecraft#mineblr#minecraft build#complementary shaders#youtube#sygdh#so you got dragged here#smp#minecraft smp#magic cabin#wizard cabin#wizard#Youtube
61 notes
·
View notes
Note
your preset is gorgeous!
Thank you! I mostly use @folkbreeze's raices preset btw, it's absolutely stunning!
#ask#anonymous#i changed a few things/shaders but it's super lovely! the rest is photoshop magic#I sometimes use other presets -> i should have them all linked in my resources page
8 notes
·
View notes
Text


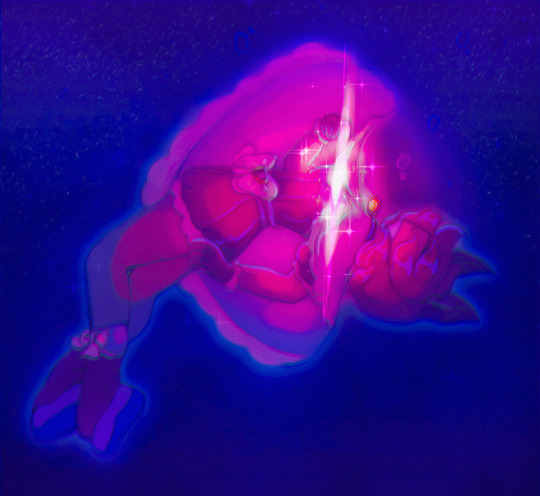
metamorphosis / attack ✨
second one is a redraw of a tmm screenshot, comparison under the cut :)


not a 1 to 1 redraw but in my defense, the screenshot i was using for reference is CRUNCHY quality TwT and her cape covered a lot of the sketch :(
#magical girls#tokyo mew mew#first is actually a sketch i am still testing clip studios shader assist!#just put a ton of filters on it to make it look less messy but yeah shes not REALLY hand rendered#so if it looks fuzzy/blurry...hehe. its a sketch#with several dozen effects piled in a trenchcoat on it#still preddy cute tho#original#tm2#tokyo miracle#mira aoyama#sketches#doodles#tmm oc#fan mews#ALSO THE MIRACLE MALLET GOT A REDESIGN. a soft one but still. overdue#still doesnt look anything like a MUSICAL mallet but . if u ask what instrument its TECHNICALLY KIND OF based on. yeah#i always get nervous abt throwing my ocs in the tmm tag btw i dont want to spam it as much as i draw em#so i usually DONT tag them w that and instead use tm2#...but this one is good quality so maybe it is Ok#like its not TECHNICALLY spam or anyhing. these r my tmm ocs! but. like 40 posts of them in the main tmm tag a week...#would be obnoxious...#considering its not tmm real charas or anything#I SAY BUT I LOVE WHEN OTHER PPL TAG THEIR TMM OCS SO I CAN SEE THEM. JSDKDSF#all of that to say if u would like to see more of them check my blogs tm2 tag :3
23 notes
·
View notes
Text
changed my load order a little and now i can NOT get the shadowheart tattoo mod to work its driving me insane no matter where i put it in the load order it either doesnt show up or gives that other weird tattoo texture that happens with the old shaders mod AUGH

#it was working fine before and now it just doesnt....#i took out the old companion textures bc ppl were saying that was the issue. didnt work#top of load order doesnt work end of load order doesnt work#i had it inbetween the old shader mods before but now that doesnt work either like what happened 😭#i know there's another tattoo mod now with a bunch of options but its mad dark and im nitpicky....#it was literally working fine before!!!! and i dont think i added anything that would affect it??#and the order of the mods i changed were script mods that loaded after it anyways like i did not touch the textures part of the order WTFFF#.txt#hoping that publicly complaining would make it magically work bc that always happens
2 notes
·
View notes
Text

tada
that's kinda gay. I need to rig his hair and make his face not a single static texture. and then that's 4/6 main characters
#oc#original character#sulli art#mmd#mikumikudance#used t toon shader and the motion data for sweet magic for this preveiw#3d#3d model#3d art#sulli 3d#character:jayne#character:zack
1 note
·
View note
Text
Magical Place! Tarea Grafica Avanzada.
0 notes
Text





arcadia - a gshade preset
after much tweaking, i give you another preset! - a blend of mango's feel and gleam's vibrant hues, arcadia brings a dynamic, comic atmosphere, breathing life to both cas and gameplay
more previews here
download + info under cut ↘
download: patreon (free)
disclaimer:
- incompatible with edge smoothing as it conflicts with some effects
- if the preset looks off -> check the repository for missing fx - here is arcadia's fx list & order (order does matter!)
notes:
- untoggled effects = not recommended gameplay
- this preset uses vyxated's clear ui shaders; i highly recommend downloading it for gameplay use
- avoid using bright cas backgrounds, as 'bloom' can overly enhance the glow - adjust/toggle to mitigate
toggle keys:
depth haze: 7
magic bloom: numpad 7
quint bloom: numpad 8
chromatic aberration: numpad 5
relight: numpad 6
adof + cinematic dof: semicolon ;
comic: apostrophe '
halftone + posterize: O
kuwahara: F12
mxaos: L
tracking rays: forward slash /
clear ui: numpad decimal .
tou:
feel free to use it as you please - please do not steal/claim this as yours, place it behind any paywall, or use it as a base.


1K notes
·
View notes
Text
youtube
Atrium is a Minecraft Java Edition server currently running 1.21.1.
Our server is Survival mode, and focuses on community and storytelling.
Atrium has been a very small community for the last 3 years, and we have decided to allow some folks from Tumblr onto our whitelist.
Our server is semi-modded with a lot of custom datapack content, but no special installation is required to play.
We endeavor to be extremely supportive of LGBTQ+ individuals, neurodiversity, and other marginalized people.
If you are a chill person and like the sound of fantasy vibes, a custom magic system, and a frankly unnecessary amount of lore, you're in the right place.
Atrium Iteration 5 launches February 3rd.
Apply here if you're interested in joining the community.
#minecraft#mineblr#minecraft server#minecraft atrium#minecraft shaders#atrium gods#atrium wizard#atrium iteration 5#atrium magic system#minecraft datapack#minecraft lgbt#neurodiversity#lgbtq community#minecraft community#minecraft java#neurodivergent#lgbt+#Youtube
30 notes
·
View notes
Text






This is one of the many presets born from me trying to make one to be my main one. So expect many more, I'll be sharing them all!
BIGGER BEFORE & AFTERS: O1 • O2 • O3
You'll find the download below the cut at the end of the post, some mandatory stuff is listed before.
Pictures taken on @theneighborhoodsave

1 — I'm using — Sunblind by @softerhaze and Even Better In-game Lighting Mod (Bright) by @northernsiberiawinds 2 — MANDATORY DOWNLOAD: The Moods MultiLUT by @pictureamoebae (Tbh a must even if you don't use my preset!)
To install amoebae's MultiLUT just open your GShade Control Panel > Installs > Open Custom Shaders & Textures Folder.
DO NOT copy the "reshade-shaders" from MultiLUT download. Instead open it and merge the "Shaders" and "Textures" folders from inside it with the ones from GShade's.
You won't need to download Prod80's Framework as stated by amoebae, GShade already comes with all Prod80's shaders.

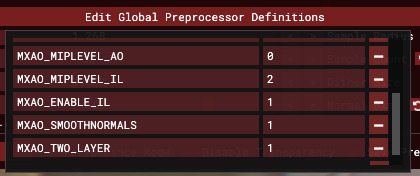
ADD THESE TO YOUR PREPROCESSOR DEFINITIONS:


SHORTCUTS LIST: (on/off is for what it is by default)
(on) Adaptative Fog — Numpad /
(off) Ambient Light — Alt + Numpad 7
(on) Bloom & Lens Flares — Numpad 7
(on) MXAO (Immerse) — Alt + Numpad 9
(off) More MXAOs (make it stronger) — Numpad 9
(off) Cinematic DOF (focus w/ mouse) — Alt + Numpad 8
(on) ADOF (auto-focus) — Numpad 8
(off) ReLight (if you have it...) — F6

PRO TIP: I always adjust the "BloomAndLensFlares" shader to my needs, which is where the magic of this preset lies. The settings I'm uploading it with may be too strong or too light for some cases, so it really depends on your shot. Just mess with the "fBloomThreshold" slider a bit and see what I mean and, if you're feeling confident, mess with the "fBloomAmount" altogether.

DOWNLOAD: PATREON (FREE)
#s4cc#s4gshade#s4reshade#sims 4#the sims 4#the sims 4 gshade#ts4cc#the sims 4 cc#cc finds#x#gshade#sims 4 cc#s4mm#ts4mm
330 notes
·
View notes
Text


Interior of the Giant Maze Box of Madness - @krystalrage
#krystalrage#worm#theecryptiid was killed by magic#untitled s4#minecraft builds#minecraft shaders#mineblr#minecraft smp
24 notes
·
View notes
Text
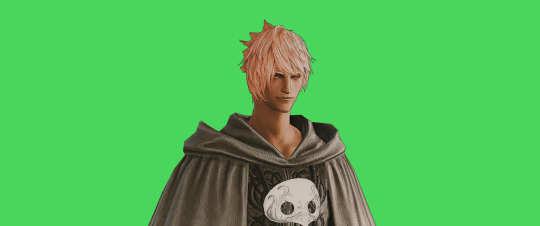
FF14 Battle Portrait Tutorial
For the past few weeks I was trying to find a way to recreate the battle portrait from FF14 as there was a few characters that I want to see in that style but don't officially have one yet. I think I got it down more or less (see image below) so I thought it's a good time to share what I did.

First of all, I made a few files that would help make life a little easier. They can be grabbed here .
Note: I did use Reshade to do a bit of work at the screenshot stage to help speed up the process but the same effect can be recreated in Photoshop with a vanilla screenshot. There are a lot of tutorials on how to do comic/cartoon effect in photoshop and those would make good bases to work off of.
Step 1: Take the screenshot with the PortraitBase Shader on. I usually take two screenshots. One with "Comic" on and one with it turned off. This is so that I have more to work with if needed.


Step 2: Drag all the screenshots into photoshop and remove the background. In photoshop, arrange the layer so that the screenshot with the Comic lines visible is on top of the one with the effect off.
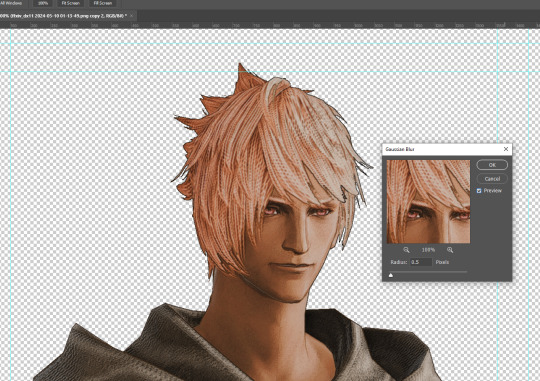
Step 3: Duplicate the the layer with the "comic" effect and apply Blur->Gaussian blur (radius 0.5)

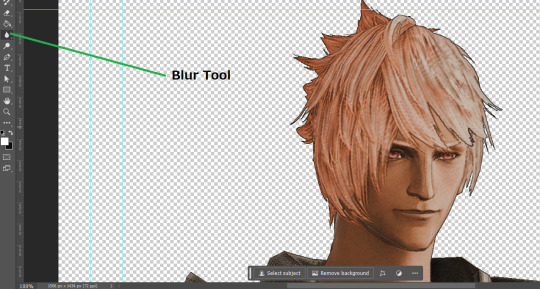
Step 4: Take a look at the hair. In Eric's case, It still doesn't look blur enough to me so I used the blur tool and blurred it a bit more

Step 5: Create a new layer above the layer in the previous step and use the brush tool to start outlining the edges. Where to outline is up to you but the idea is to make edges defined so that it looks more like a drawing.

Step 6: Duplicate the outline layer and then hide that layer. Step 7: Merge everything under the outline layer. Step 8: Drag and drop the "Texture.png" into the project and Clip it to your character layer. Set the blending of the texture to "soft light". Step 9: Drag and drop the "stroke Texture.png" into the project and Clip it to your character layer. Adjust the size till you are happy then set the blending to "overlay". Step 10: Adjust the opacity settings of both texture layers until it looks good to you.
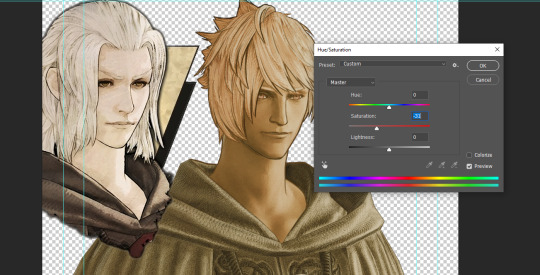
Step 11: Click on your character layer and go to image->Adjustments->Hue/Saturation (note: you will see I dragged in the official Hades portrait as a point of reference to work off of). Adjust the saturation till you are happy.

Step 12: Go to image->Adjustments->Color Balance and adjust the color till you are happy. In this example, since Eric is also wearing the Sophist robe, I tried to match that color to Hades' Sophist robe color.
Step 13: Once you are happy, drag the "Template.png" into the project and scale that to the size you want. Make sure it is completely covering the character. If it's not, you can just use paint more of it with the brush tool to extend it till it covers everything.

Step 14: Hide the "template.png" layer and select your character layer. Use the magic wand tool to select the outside of the character.
Step 15: With the selection still selected, click on the "Template.png" layer and press delete on your keyboard. You should now be left with a blank in the shape of your character.

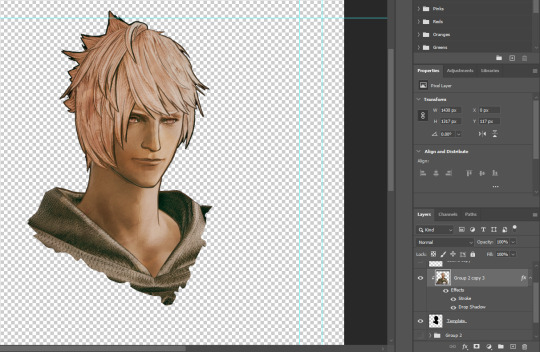
Step 16: Drag the"Template.png" layer to be below your character layer. Then click on your character layer and clip it.

Step 17: Click on the "Template.png" layer and add a 2px stroke and shadow to it.
Step 18: Drag "Back_Deco.png" into the project and place it behind your character. Scale it till you are happy with it.

And that's it! Now you can recreate portraits for any NPCs that you want (in theory). A lot of it is also fine tuning to what you want but this should at least give you a decent base to work off of :)
971 notes
·
View notes
Text
Alright, it's a gamedev magic system. Things that are easy in gamedev are easy. Things that are hard are hard.
Teleportation? Easy. Just find the object's X,Y, and Z coordinates and give them a tweak. Unless you want to send an object to a different scene, in which case it's a whole thing.
Perfectly circular explosions or force fields? Basic radius calculations make that a breeze.
Line-of-sight spells? Also simple, you just have to do some very basic raycasting.
Summoning exact duplicates? Easy, just copy the entity and all its properties (and make sure that you offset it, so they don't start out clipping through each other).
Changing something's color or texture? Just do a shader swap or something, I guess.
Deforming an object? Yeesh. Doing it in a non-uniform way means complex mesh deformation.
Anything involving water, fire, or smoke? Look, we're not going to go there, do not touch the water, don't set things on fire.
In fact, cloth and hair simulations are also probably out, unless they're very simple.
People? Yikes. Facial animation is a no-go. Monkeying with AI is a fool's errand unless it's extremely basic.
So you get a wizard who can easily teleport across the country, but would struggle to use magic to tie his own shoes. They can rotate a castle, but can't make a fire.
371 notes
·
View notes
Text
Vertical Slice Breakdown - Dragon Age Veilguard
youtube
It's been a few days since the Dragon Age Veilguard gameplay video was released. I posted a challenge for aspiring developers to identify as many specific features and systems as they could spot. My expertise is in gameplay, so that's where I will be focusing. Expertise on visuals like lighting, rendering, shaders, etc. should be directed elsewhere.
0:22 - In-Game Cinematic with moving cameras 0:30 - Seamless cinematic transfer to gameplay, quest tracking UI element, different walking speeds 0:36 - Interactable element with UI 0:43 - Camera movement - orbital motion, but likely not detachable 0:53 - Party member movement, including waiting for the player as part of an escort sequence 2:08 - Uninteractable NPC actors perform animations 2:13 - Scriptable terrain changes/destruction 2:18 - Scriptable interactions with multiple actors 2:29 - Uninterrupted conversations when transitioning from gameplay to in-game cinematic 2:39 - Context-specific traversal method with special traversal animation (balancing across a thin beam) 2:50 - Small sequence that is likely unloading the last area and loading in data for the next environment. Likely also locks players off from returning to the previous area. 3:22 - Conversation wheel with "personality" icons and paraphrased words 3:39 - Dynamic inventory in game cinematics, show player's items 3:46 - Scripted Player equipment change during cinematic 4:04 - Quest variables (e.g. player background) result in different NPC response 4:27 - Combat UI including current target (four red dots), Combat log 4:30 - Player can jump 4:33 - UI Melee danger indicator for incoming attacks - silver for enemy attacking, gold for shortly impending damage 4:35 - Player can dash/dodge 4:39 - Event log - Items/Loot notification 4:42 - Shooting UI including hit/miss indicator (red reticle), time scaling, arrow charging (rounded purple bar above arrow count), arrow refill cooldown 5:03 - Some kind of special charge/jumping attack 5:09 - XP gain UI, Quest objective completion UI, Quest objective map indicator UI 5:12 - Auto sheath weapons 5:15 - Potion use/Health recovery 5:18 - Recover potions from the environment 5:40 - Quest objective indicator change on approach 5:49 - Ranged attack danger indicator 5:51 - Defensive action (player reflects damage back on ranged attacker) 6:06 - Enemies can be knocked off edges when fatal 6:10 - Destructible objects in combat, can be scripted 6:16 - Some kind of "special" dodge skill with VFX, likely a rogue class skill 6:51 - Second context-specific traversal method (sliding down a slope) also likely a second "can't go back" type of lockoff 7:01 - Action/Command UI (party/self ability commands) 7:06 - Specific skill used, skill cooldown, enemy debuffed + UI (weakened), resource used (purple bar at bottom of screen) 7:07 - Quick use button mapping, likely for controller face buttons 7:09 - Resource bar refills on its own and on attack damage 10:47 - Different kinds of health bars (likely magical shield and armor) 11:59 - Boss UI with both magical shield and armor bars. Not sure what the number 4 there indicates 12:15 - Telegraphed danger zones projected onto the floor 12:22 - Quick recover timing event 14:45 - Conversation option for branching cinematic 14:51 - Follower approval UI event log 18:49 - Destructible object with health bar and UI highlighting
Each of these elements is something that would need to be designed and implemented by someone on the gameplay team working with UI, engineering, and art. See anything I missed? Which did you get?
[Join us on Discord] and/or [Support us on Patreon]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent Questions: The FAQ
152 notes
·
View notes
Text
Speaking of the zeldas: of the Zelda game, I'm a bit unsure of the cat(as in girl)suit power up.
Because on the one hand:
Nintendo? You put an equipment item in your First Zelda-Lead Adventure that puts her into a catgirl costume?
It just feels a bit like... Nintendo, have you at least heard of gender stereotypes in storytelling?
Because I'm not saying you're wrong, necessarily! Maybe it's an innocuous choice amongst many other costumes, or there's some cultural differences, or whatever. It just seems to be the kind of thing that you'd at least consider, before you put this in your game.
Especially because this is your First Zelda Adventure #feminism.
But on the other hand, see:
The game's art style is so cartoony that it comes across as more "adorable!" than "sexy!", I think*.
But it's Really Adorable. Cute as hell, it looks almost like claymation**, I love it.
On another finger of that second hand:
I demand equality. Hashtag Put Link In The Cat Suit Too 2024.
On a second additional finger of that second hand:
Actually Nintendo you know what? Fuck you. I am a Reverse Engineer and Game Hacker when not a somewhat stoned letsplay watcher, I'll do it my self. You build this game on the same engine as Zelda: Links Awakening (2019)? I'll extract the models out of Zelda: Echoes of Wisdom and inject them back into Zelda: Links Awakening (2019)!
Bam. Link in the catsuit! The world is better place.
On another finger of that first hand, that is, the post has gone non-linear oh god:
Does it make it worst that it's explicitly a costume? As in, this is clothes that Zelda is magically quick-changing into. Zelda, the Hylian woman, has changed out of her Ninja Cloak into "Sexy Catgirl Costume Like What You Buy From Halloween Store".
She's not, for example, just turning into a different species. Which is something that's been one of the primary gimmicks of least... Two? Three? previous Legend of Zelda games!
Although reconsidering in light of footnote one, it's it's possible that they DID just mean it to be sexy, but most other people might have Opinions about the relative sexinesses of "woman in catgirl suit" versus "catgirl, as in member of species: catgirl"***. So I am maybe off base?
* I am admittedly possibly a very Spiders Georg in the area of "sexual attraction".
** someone please do this in some future game: take the style of this Zelda subseries and make it like, 25% more claymationyier. That wouldn't be to hard to do with some minor graphical design differences and shaders, and it would make these admittedly already pretty adorable games even more adorable!
*** This is presumably a continuum with "no costume but acting like a cat" further back on the "woman in catgirl suit" point, and it then continuing on past "species catgirl" to "catgirl (furry)" and "cat girl (cartoonish bipedal cat)" to "quite realistic to nature cat (who is incidentally a girl)". I mean hypothetically you could find a point that could be MORE CATS THAN ACTUAL CATS THEMSELVES ARE... But I'm not getting laid**** enough to engage in that kind of advanced recreational furryism.
**** holy typoing fuck I meant PAID! I'm not getting PAID ENOUGH! I'm dying.
122 notes
·
View notes