#saas logo
Explore tagged Tumblr posts
Text
asoiaf fandom post 2018 is so wild like if i say something like "i love arya/sansa" this three word sentence will get misinterpreted as "oh so you hate sansa/arya then why do you hate feminine/non confirming women?" like hold up?!? when did i say that?
#arya stans vs sansa stans beef is wild i cannot block any more people to scour through edits and fics#like ha ha bhai yeh karlo pehle#smh#asoiaf fandom critical#anti asoiaf fandom#asoiaf#anti toxicity#anti toxic fandom#THE BLAME SOLELY GOES TO D&D THOUGH#as a stark sister enjoyer seeing these two get pit each other like regina sucks bhai#already these two children have so much on their plate aur saas bahu esque drama add karna hai tum logo ko#smh smh#that's why i hate fandomposting with irls they have the most deadass dumb takes
17 notes
·
View notes
Text

A box inside the heart - Heart, Arrow, Box, Hexagon by artology- https://lnkd.in/eAdbWc99
Let's work together on your project! Send an email to → [email protected]
#branding#identity#design#logo#presentation#box#heart#SaaS#Arrow#management#tech#saas#startup#dating#datingLogo#LOVE#Heart
2 notes
·
View notes
Text

Concept : Crypto Logo Design
✪ Rating Designs | Branding Agency
Advertising Agency 👌 Branding Solutions |
Fashion | Logo & Brand Identity | illustration
| 👉 Available for Commissions Works.
CONTACT -
Email 📧 [email protected]
WhatsApp:+8801571391936
Rating Designs
instagram.com/ratingdesigns/
#Concept : Crypto Logo Design#bitcoin#blockchain#BrandDesign#brandidentity#crypto#CryptoLogo#design#Ethereum#logo#logodesigner#logomark#Saas#business#fiverr#freelancer#Graphic#Marketing#art#upwork#illustration#Company#needlogo#WordPress#developer#painting#comics#onelineart#artists on tumblr
2 notes
·
View notes
Text
pienten makeisvalmistajien tuotteet: pakattu paperipussiin johon printattu etiketti fonttikoolla josta ei saa selvää, logo on pikselöitynyt mössö vuodelta 2004, tuotteen nimi on joku "Pehtoorin Mälli" ja se että ne karkit on liimautuneena yhteen könttiin kertoo siitä että ne on Artesaanilaatua. ja minä ostan ne aina
137 notes
·
View notes
Text
Brand Logo Carousel with Fading Effect and Infinite Looping
A responsive and modern brand logo carousel using plain HTML and CSS3 animations. It features a smooth, infinite loop with a subtle fade effect at the edges. This type of Carousel has been widely used in SaaS products or landing pages to: Show various product features or service offerings with icons or logos. Highlight testimonials using company logos or user avatars. Display sponsors’ logos at…
3 notes
·
View notes
Text
How can I make a SaaS website design with WordPress tips?
Designing a SaaS website using WordPress? Adhere to these guidelines for a professional website that effectively highlights your services and focuses on conversions.
Select an appropriate theme: Choose a WordPress theme that is a good match for displaying SaaS products. Search for themes that provide sleek designs, customizable layouts, and compatibility with common plugins.
Emphasize the importance of being clear and simple: Your website needs to effectively convey the value of your SaaS design services. Maintain a simple design, easy-to-use navigation, and content that is easy to understand.
Showcase your past SaaS website design projects prominently on your website to spotlight your portfolio. Demonstrate your expertise and the quality of your work by utilizing case studies or portfolio galleries.
Optimize your website with the focus on increasing conversion rates. Utilize distinct calls-to-action (CTAs) to prompt visitors to reach out to you or ask about your services. Think about incorporating lead capture forms or chatbots to interact with visitors and gather leads.
Optimize your website to ensure it is fully responsive and mobile-friendly. It is essential for the user experience to be consistent across all devices since a large number of users will be accessing the site via smartphones or tablets.
Implementing SEO best practices is important for enhancing your website's presence in search engine results. This involves maximizing meta tags, utilizing informative headings, and producing top-notch, keyword-optimized content.
Incorporate testimonials, client logos, or case studies to establish trust with potential clients by integrating Social Proof. Utilizing social proof can show your reliability and persuade visitors to select your services.
Give Easily Understandable Information about Your Services: Clearly define the services you provide, like the process for designing SaaS websites, pricing choices, and any extra services like maintenance or support.
Add a blog: Have a blog to post helpful information on SaaS website design, web development trends, case studies, and industry insights. Frequently updating your blog can increase traffic to your website and position you as an expert in your industry.
Frequent Updates and Maintenance: Ensure your website is always current by staying on top of the latest WordPress core, theme, and plugin updates. Frequent upkeep guarantees safety, efficiency, and alignment with modern technologies.
#SaaSwebsite#SaaSWebsiteDesign#WordPressWebsiteDevelopment#DigitalDesign#WebDevelopment#WebsiteDesign#OnlinePresence#TechSolutions#CustomWebsite#UserFriendlyDesign#EcommerceIntegration
3 notes
·
View notes
Text
Are you in search of an exceptional UI/UX designer who can bring your wildest design dreams to life? Look no further! I'm here to sprinkle some creative magic on your projects and make them shine brighter than a disco ball at a party!
💼 Who am I?
I'm not just your ordinary UI/UX designer – I'm a unicorn with a paintbrush! Well, maybe not literally, but I do have a magical touch when it comes to creating captivating user experiences. With years of experience under my belt, I've helped countless clients turn their visions into reality.
🌈 What can I do for you?
- Craft stunning and intuitive user interfaces that will make your users go "Wow!"
- Conduct comprehensive user research and create user personas to ensure we're on the right track.
- Develop wireframes, prototypes, and interactive mockups that will make you say, "That's exactly what I was thinking!"
- Collaborate with developers to ensure smooth and seamless implementation.
- Constantly stay updated with the latest design trends and technologies to keep your project ahead of the game.
💡 Why should you choose me?
Not only will I bring top-notch design skills and a fresh perspective to your project, but I'm also an absolute joy to work with. Together, we'll create a fun, creative, and collaborative environment where ideas can flow freely like a waterfall of inspiration. Plus, I promise to add a sprinkle of humor to keep things light-hearted and enjoyable!
🎉 Let's make some magic!
If you want to take your UI/UX design to the next level, let's connect! Drop me a message, and let's start turning your dreams into a beautiful reality. I can't wait to be part of your exciting journey!
P.S. Don't forget to bring your sense of adventure and a big dose of imagination – we're about to embark on an unforgettable design journey together! 🚀💫
𝐌𝐘 𝐒𝐊𝐈𝐋𝐋𝐒:
• Web design (UX/UI);
• Mobile design (UX/UI);
• Proposing an art direction;
• Graphic design;
• User flow creation;
• Wireframing;
• Creating clickable prototypes (Figma);
• UX strategy;
• Logo creation;
• Branding / corporate Identity creation;
• Style & colour guideline creation;
• Landing page design;
• Web application/SaaS product design;
• Dashboard design;
• Icon design;
𝐓𝐇𝐄 𝐓𝐎𝐎𝐋𝐒 𝐈 𝐔𝐒𝐄:
• Figma
• Adobe creative suite
•Sketch
• Framer
• WordPress
• Webflow
• Wix
#ui ux design#web graphics#app design#graphics design#ui ux company#wordpress themes#uxui#ux desgin#uiux#ui ux development company
2 notes
·
View notes
Text




Hello, everyone! 😍I want to make sure you get a design that you will feel proud of it. I'll design a simple minimalist logo for your company/brand/website.
👉 Get Now/Order Now: https://bit.ly/3nf3T90
Or, Contact for a new project!
📧 Email: [email protected] 📞 Phone: +880 18128 51553!
📱 Telegram: @abdulhasib5429
See more: https://www.behance.net/abdulhasib501
#logodesigner #logo #graphicdesign #logodesigns #branding #graphicdesigner #design #logos #logomaker #logotype #designer #logodesign #logoinspirations #logoinspiration #brandidentity #art #illustrator #brand #illustration #logomark #creative #vector #graphic #designinspiration #brandingdesign #typography #graphics #photoshop #marketing #logobrand #b2b #saasmarketing #saas #softwaredevelopment #newproductdevelopment #newfeature #growthhacking #growthmindset #cloud #creativity #personaldevelopment #motivation #mindfulness #inspiration #selfhelp #management #leadership #digitalmarketingagency #digitalmarketing #digitalmarketingtips #socialmediamanagement #socialmediamarketingtips #socialmediatips #socialmediatrends #datadriven #communitymanager #videomarketing
#trending#business logo#logoconcept#letter logo#modern logo#my logo#minimalist logo#logo creation#logomark#logotype#logo design#3d logo#digital art#creative logo#embroidery logo#logo#logodesigner#logomaker#wood logo#logotents#brand identity#graphic design#graphic designer#product design#product#business news#business#services#earnings#economy
5 notes
·
View notes
Text
From Zero to a Million-Pound Business in 12 Months: The Untold Story of an Entrepreneur’s Success

Can You Build a Million-Pound Business in One Year? Here’s Proof That You Can.
Most people think building a million-pound business takes years of grinding, massive funding, or a stroke of luck.
What if I told you that one entrepreneur did it in just 12 months—starting from scratch, with no investors, no industry connections, and no fancy MBA?
This isn’t just another “rags-to-riches” story. This is a blueprint.
If you’re ready to build, scale, and even sell your own million-pound business, this is your step-by-step guide.
Step 1: The “No Money, No Problem” Launch Strategy
Most people spend months “preparing” to start a business—choosing a logo, buying a domain, setting up social media… and making £0.
🔥 What This Entrepreneur Did Instead: ✅ Sold before creating the product/service. ✅ Launched with a “minimum viable offer” (MVO) instead of spending months perfecting it. ✅ Used free platforms like LinkedIn, TikTok & word-of-mouth to attract early customers.
🚀 Fast-Track Tip:
Instead of building a website first, create a Google Doc or landing page and start selling immediately.
📌 Reality Check: If no one is willing to pay you today, they won’t pay you six months from now.
Step 2: Choosing the Right Business Model (The Millionaire Shortcut)
Most entrepreneurs pick the wrong business model—one that’s too expensive to scale, has low profit margins, or takes forever to grow.
🔥 The Winning Business Models in 2025: ✔️ Service-Based Business (Low cost, high margins) – Selling expertise as a premium service. ✔️ E-Commerce (Scalable & automated) – Building an online store with AI-driven product sourcing. ✔️ Subscription Model (Recurring revenue) – Membership sites or SaaS. ✔️ Lead Generation (Low overhead, high profits) – Selling leads to businesses.
✅ What This Entrepreneur Chose: A service-based business with low upfront costs and high profit margins—allowing money to be reinvested into growth.
Step 3: Making the First £10K (Without Paid Ads)
Here’s the mistake most new entrepreneurs make: They think they need a huge audience before making money.
🔥 What This Entrepreneur Did Instead: ✅ Used “DM Sales” – Reached out to 50 potential customers a day. ✅ Leveraged authority & positioning – Positioned themselves as the expert, even before they had clients. ✅ Asked for referrals – Each satisfied customer referred 2-3 others.
🚀 Fast-Track Tip:
Join Facebook & LinkedIn groups where your ideal customers already hang out.
Offer value before selling—share insights, case studies, or free audits.
📌 Reality Check: You don’t need ads to make your first £10K. You need conversations.
Step 4: Scaling to £100K (The Power of Systems & Automation)
Most businesses hit a ceiling because the founder does everything manually. That’s not how million-pound businesses are built.
🔥 What This Entrepreneur Did Differently: ✅ Automated lead generation with AI-powered chatbots & email sequences. ✅ Hired freelancers & virtual assistants early to remove non-revenue tasks. ✅ Standardized services so fulfillment was fast and scalable.
🚀 Fast-Track Tip:
Use Zapier to automate repetitive tasks.
Hire a sales assistant or closer once you hit consistent revenue.
📌 Reality Check: The difference between a £10K/month business and a £100K/month business is systems.
Step 5: How to Attract High-Paying Clients (Without Chasing Them)
High-value clients don’t come from cold emails or cheap Facebook ads. They come from strategic positioning.
🔥 What This Entrepreneur Did to Get Premium Clients: ✅ Built a personal brand – Shared insights on LinkedIn, Medium, and Twitter. ✅ Created authority-building content – Case studies, testimonials, and success stories. ✅ Spoke at events & on podcasts – Became known as the go-to expert.
🚀 Fast-Track Tip:
Use social proof & credibility signals (e.g., "As featured in Forbes") to attract premium buyers.
📌 Reality Check: The easiest way to attract high-paying clients is to become the obvious choice.
Step 6: Scaling from £100K to £1M (The Growth Engine Formula)
🔥 What Most People Do Wrong at This Stage: ❌ Try to do everything themselves. ❌ Underprice their services or products. ❌ Focus on getting more clients instead of increasing lifetime value.
🔥 What This Entrepreneur Did Instead: ✅ Increased prices & introduced premium offers. ✅ Built a referral & affiliate system. ✅ Expanded internationally.
🚀 Fast-Track Tip:
If you’re already making £10K/month, double your prices, add a premium tier, and watch revenue skyrocket.
📌 Reality Check: The fastest way to grow to £1M isn’t getting more customers—it’s getting the right ones.
Step 7: Selling the Business for a Life-Changing Exit
The biggest mistake entrepreneurs make? They build a job, not an asset.
🔥 Why This Entrepreneur Sold Their Business for a Massive Payday: ✅ The business could run without them. ✅ It had strong recurring revenue. ✅ It was systemized and easy for a buyer to take over.
✅ Where They Sold It: 📍 World Businesses for Sale – A marketplace for entrepreneurs to sell for the highest price.
🚀 Fast-Track Tip:
If you want to sell your business one day, start documenting processes, building a brand, and securing long-term revenue now.
📌 Reality Check: A business that runs itself is 10X more valuable than one that depends on you.
Final Takeaways: How to Build a Million-Pound Business in 12 Months
✔️ Step 1: Sell before building. ✔️ Step 2: Pick a high-profit business model. ✔️ Step 3: Make your first £10K with direct outreach. ✔️ Step 4: Scale to £100K by automating & hiring. ✔️ Step 5: Attract high-value clients through positioning. ✔️ Step 6: Scale to £1M with pricing & expansion. ✔️ Step 7: Sell your business for maximum profit.
🚀 Ready to turn your business into a million-pound success? 📍 List it now on World Businesses for Sale.
🎥 Watch real success stories on our YouTube channel.
🔥 The question isn’t "Can I build a million-pound business?" It’s "How fast do I want to get there?"
#b2b#b2b services#b2bmarketing#business#sales#buy a business#world business for sale#sale a business#sale#business owner
0 notes
Text



Cineva Play Icon: Modern Gradient Logo Design by Artology https://dribbble.com/shots/25543024-Cineva-Play-Icon-Modern-Gradient-Logo-Design
📩 Contact me at: [email protected] to discuss your branding needs or to purchase this exclusive design.
#LogoDesign#BrandIdentity#Cineva#Tech#Modern#Logos#Typo#NFT#Ai#SaaS#Blockchain#Web3#LogoMaker#Cletter#Triangle#Play
0 notes
Text

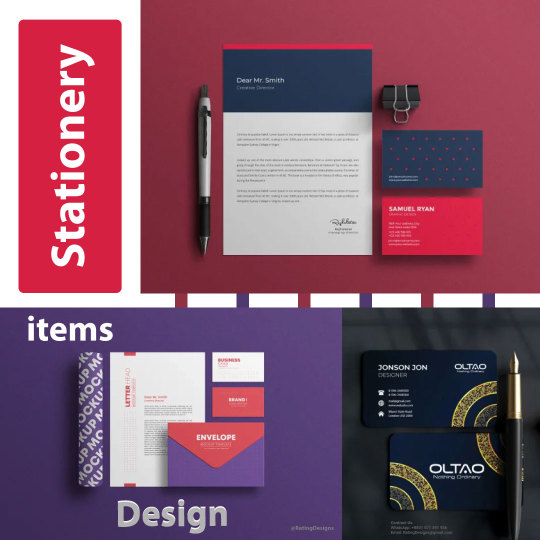
Stationery Items Designs
Rating Designs | Branding Agency
Advertising Agency
👌 Branding Solutions | Fashion | Logo & Brand Identity | illustration | 👉 Available for Commissions Works. 📧 [email protected]
#RHOP#graphiccontent#GraphicDesign#stationery#logos#Logodesigner#fiverr#logomark#developers#nft#Saas#creativedesigner#software#freelancer#Graphic#Marketing#flyer#AthiyaShetty#business#companyprofile#branding#startups#USA#onelineart#art
1 note
·
View note
Text
How to Start a Baking Business: A Beginner’s Guide to Cakes, Pastries, and More | Bake Boost Academy
Are you dreaming of starting your own baking business but don’t know where to begin? You’re in the right place! At Bake Boost Academy, we’re here to guide you step-by-step on your journey to becoming a successful baker and entrepreneur in the cake, pastry, and baking industry. Whether you’re a home baker looking to turn your passion into profit or a complete beginner, this is your starting point!
Step 1: Find Your Baking Niche 🎂
The baking industry is vast, and finding your specialty is key to standing out. Ask yourself:
What do I love baking the most? (e.g., cakes, cupcakes, pastries, bread, cookies, etc.)
Who is my target audience? (e.g., weddings, birthdays, health-conscious customers, gluten-free diets, etc.)
What makes my baking unique? (e.g., signature flavors, custom designs, organic ingredients, etc.)
Pro Tip: Start small and focus on one or two products to perfect before expanding your menu.
Step 2: Learn the Basics of Baking Business 📊
Running a baking business isn’t just about baking—it’s also about managing finances, marketing, and operations. Here’s what you need to know:
Licenses & Permits: Check your local regulations for food business licenses, health permits, and kitchen requirements.
Costing & Pricing: Calculate your ingredient costs, overheads, and labor to set profitable prices.
Suppliers: Find reliable suppliers for quality ingredients and packaging.
Pro Tip: Use tools like Bake Boost SaaS to manage orders, inventory, and customer relationships effortlessly.
Step 3: Master Your Craft 🧁
Practice makes perfect! Invest time in honing your skills:
Take online baking courses or watch tutorials.
Experiment with new recipes and techniques.
Learn about food safety and hygiene to ensure your products are safe for customers.
Pro Tip: Start by offering free samples to friends and family for feedback.
Step 4: Build Your Brand 🎨
Your brand is what sets you apart. Think about:
A catchy business name and logo.
Your brand’s story and values (e.g., “homemade with love,” “eco-friendly packaging”).
A consistent visual identity (colors, fonts, packaging design).
Pro Tip: Use social media platforms like Instagram and Facebook to showcase your creations and attract customers.
Step 5: Start Small & Scale Up 🚀
You don’t need a fancy bakery to start. Many successful bakers began from home kitchens! Start by:
Taking pre-orders for events or holidays.
Selling at local markets or pop-up shops.
Offering delivery or pickup options.
Pro Tip: Use Bake Boost’s order management system to streamline your operations and focus on baking.
Step 6: Market Your Business 📣
Get the word out about your baking business:
Post mouth-watering photos of your creations on social media.
Collaborate with local influencers or businesses.
Offer promotions or discounts for first-time customers.
Pro Tip: Engage with your audience by sharing behind-the-scenes content and baking tips.
Step 7: Keep Learning & Growing 🌱
The baking industry is always evolving. Stay ahead by:
Attending workshops or baking expos.
Keeping up with trends (e.g., vegan baking, drip cakes, etc.).
Listening to customer feedback and improving your offerings.
Pro Tip: Join the Bake Boost community to connect with other bakers and share insights.
Ready to Start Your Baking Journey? 🎂
With passion, practice, and the right tools, you can turn your love for baking into a thriving business. At Bake Boost Academy, we’re here to support you every step of the way. Stay tuned for more tips, tutorials, and resources to help you succeed!
💬 Comment below: What’s the first product you want to sell in your baking business? Let us know!
Bake Boost Academy – Empowering bakers to rise and shine! 🌟
1 note
·
View note
Text
Positioning your B2B SAAS Company right, in a competitive landscape

For B2B SaaS (Software as a Service) companies, LinkedIn is one of the most valuable platforms for building brand awareness, generating leads, and establishing industry authority. With over 900 million members across a wide range of industries, LinkedIn provides a targeted, professional audience that is ideal for B2B marketing.
Being active on LinkedIn Vs Having a strategic approach on LinkedIn
Here’s a list of effective LinkedIn marketing strategies tailored for B2B SaaS companies, offering practical tips and tricks that can help you engage with prospects, build relationships, and drive growth.
Is LinkedIn relevant for B2B SaaS Marketing?
LinkedIn remains The Go-To Marketing Tool for B2B SaaS businesses for several reasons:
Targeted Messaging: LinkedIn is the go-to platform for professionals across industries, including decision-makers, business owners, and executives, making it the ideal place to connect with potential clients and partners.
Niche Targeting : The platform’s advanced targeting options, such as job titles, industries, company size, and more, allow you to reach the exact audience that matters most to your SaaS company.
Content Engagement: Users on LinkedIn are actively seeking professional content that can help them solve business problems, which makes it an ideal space for sharing thought leadership and case studies.
Lead Generation: LinkedIn is one of the top social media platforms used by B2B companies for lead generation. With its direct messaging capabilities and the ability to connect with key decision-makers, SaaS companies can build relationships and convert prospects into customers.
6 LinkedIn Marketing Strategies for B2B SaaS Companies
1. Optimize Your Company’s LinkedIn Page
Your LinkedIn company page is often the first point of contact with potential clients, partners, and employees. A fully optimized page is essential for making a great first impression.
Tips for optimizing your LinkedIn company page:
Create a compelling headline: Clearly communicate what your SaaS company offers and how it helps businesses solve problems. Use strong keywords that resonate with your target audience.
Write a clear, concise ‘About Us’ section: Explain your SaaS product’s unique value proposition and why it’s valuable for businesses in your niche.
Use high-quality visuals: A professional logo, banner image, and relevant multimedia (like product demos or case studies) can make your page visually appealing and credible.
Include contact information: Make it easy for potential clients to get in touch with your sales or support teams.
2. Share Thought Leadership Content
One of the most effective ways to establish your SaaS company as an authority in your field is by sharing valuable, educational content on LinkedIn. This type of content helps to build trust, increase engagement, and drive traffic to your website.
Content ideas for thought leadership:
Blog posts and articles: Write in-depth articles on the challenges faced by your target audience, and how your SaaS product provides a solution.
Industry insights: Share updates on trends in your niche, such as developments in cloud computing, AI, or automation.
Case studies: Showcase how your SaaS solution has helped businesses achieve significant results. Use data and real-world examples to prove your value.
Whitepapers and eBooks: These in-depth resources can be gated for lead generation. Use LinkedIn to promote and capture interest.
Tip: Posting regularly (at least 3–5 times a week) will keep your company top of mind for your audience.
3. Leverage LinkedIn Groups
LinkedIn Groups are a powerful feature that allows you to join discussions with like-minded professionals in your industry. Participating in or creating LinkedIn Groups is a great way to build a community and establish thought leadership.
Tips for leveraging LinkedIn Groups:
Join relevant groups: Look for groups that cater to your target audience (e.g., business owners, IT managers, SaaS enthusiasts) and actively participate by sharing your expertise.
Create your own group: Starting your own LinkedIn Group related to SaaS or a niche within the industry can help you build a community around your brand and foster direct conversations with potential customers.
Share valuable content: Post industry insights, product updates, and tips, but avoid being overly promotional. The goal is to add value and build relationships.
4. Use LinkedIn Ads for Targeted Lead Generation
LinkedIn Ads are a great way to reach a highly targeted audience based on factors such as job title, industry, company size, and location. With LinkedIn’s precise targeting features, you can ensure that your ads are shown to decision-makers who are likely to be interested in your SaaS product.
Types of LinkedIn Ads to consider:
Sponsored Content: Promote your blog posts, case studies, or product demos directly in the LinkedIn feed.
Sponsored InMail: Send personalized messages to the LinkedIn inboxes of prospects. This is a great way to introduce your product and generate leads.
Text and Dynamic Ads: These ads appear in the sidebar and can be targeted to specific job titles or industries.
Lead Gen Forms: Use LinkedIn’s built-in lead gen forms to collect contact information from prospects directly within the platform. These forms are pre-filled with users’ LinkedIn profile data, making it easy for them to submit their details.
Tip: Start with a clear and compelling call to action (CTA), such as “Download our free eBook” or “Request a demo,” to encourage conversions.
5. Engage with Your Audience through Comments and Messages
Building relationships on LinkedIn isn’t just about posting content — it’s about engaging with your audience. Responding to comments, sending personalized messages, and starting meaningful conversations are essential tactics for nurturing leads.
Engagement tactics:
Respond to comments on your posts: Replying to comments shows that you value engagement and helps keep the conversation going.
Use LinkedIn messages for lead outreach: Personalize your connection requests or direct messages by addressing prospects’ pain points and offering a solution in the form of your SaaS product.
Engage with others’ content: Like, comment, and share relevant posts from others in your industry. This will increase your visibility and encourage reciprocal engagement.
6. Track Analytics and Adjust Your Strategy
To ensure your LinkedIn marketing efforts are driving results, regularly monitor your performance using LinkedIn’s analytics tools. These insights will help you understand what type of content resonates with your audience, which ads are performing best, and which strategies are generating leads.
Key metrics to track:
Engagement rates: Measure likes, comments, and shares on your posts to see what content is getting the most attention.
Click-through rates (CTR): Track the number of clicks your sponsored content and ads are generating.
Lead generation: Monitor how many leads your content, posts, and ads are converting into.
Follower growth: Keep an eye on how your follower count is increasing, as it indicates how well your content is attracting a relevant audience.
Tip: Use A/B testing to experiment with different content types, messaging, and calls to action to see what works best for your audience.
Positioning your B2B SAAS Company right, in a competitive landscape
LinkedIn offers a wealth of opportunities for B2B SaaS companies to connect with decision-makers, build thought leadership, and generate high-quality leads. By optimizing your company page, sharing insightful content, engaging with your audience, and leveraging LinkedIn Ads, your SaaS company can unlock the full potential of this platform. Your B2B SaaS company will be well-positioned to thrive in the competitive digital landscape with these tips.
The key to success on LinkedIn is consistency and a well-defined strategy. If you’re a busy entrepreneur or a Marketing Manager looking for marketing support, Katalysts.net is your partner for creating engaging content, tracking performance, iterating on the approach and focusing on providing value to your audience.
0 notes
Text
Data Science & Analytics Saas WordPress Responsive Website
Creating a WordPress website for a Data Science & Analytics SaaS can be a fantastic way to showcase your services and connect with potential clients. Here are some steps and tips to help you get started:
1. Choose a Domain Name and Hosting
Domain Name: Pick a domain name that reflects your brand and is easy to remember.
Hosting: Choose a reliable hosting provider that supports WordPress. Some popular options include Bluehost, SiteGround, and WP Engine.
2. Install WordPress
Installation: Most hosting providers offer one-click WordPress installation. Follow the instructions provided by your hosting service to get WordPress up and running.
3. Select a Theme
Theme: Choose a WordPress theme that suits the style and tone of your Data Science & Analytics SaaS. Look for themes that are responsive, SEO-friendly, and customizable. Some popular themes include Xamin Lite, Divi, and Pivotal.
4. Customize Your Website
Header and Footer: Customize the header and footer to include your logo, contact information, and social media links.
Navigation Menu: Create a clear and easy-to-navigate menu that includes sections like Home, About, Services, Blog, and Contact.
Color Scheme: Choose a color scheme that aligns with your brand identity.
5. Add Essential Plugins
SEO Plugin: Use an SEO plugin like Yoast SEO to optimize your website for search engines.
Security Plugin: Install a security plugin like Wordfence to protect your website from cyber threats.
Analytics Plugin: Use Google Analytics to track and analyze your website traffic.
Social Media Plugins: Add social media sharing buttons to encourage visitors to share your content.
0 notes

