#progressive-web-app-development
Explore tagged Tumblr posts
Text
The article explains what PWAs are and how they can provide a better user experience than traditional mobile apps or websites.
0 notes
Text
Introducing Snappy
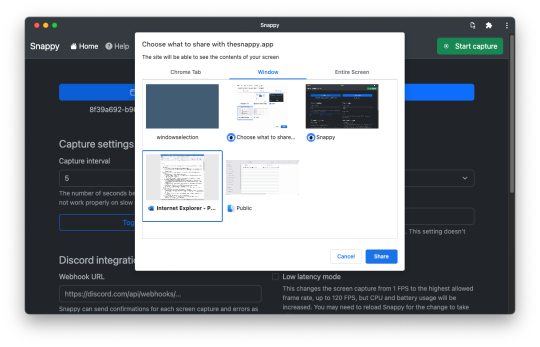
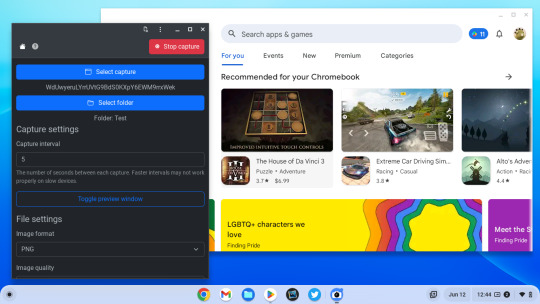
I've been using tools like AutoScreenCap for years to automatically capture screenshots on an interval, but I wanted something that was more cross-platform and had more features. I decided to build my own alternative: Snappy!

Snappy is a Progressive Web App (PWA) that can run in any modern web browser, or it can be "installed" to look and feel more like a desktop application. It can be used to automatically capture a screenshot at a specified interval, down to one screenshot every single second. Snappy can save screenshots in PNG, JPEG, or WebP format, and can even send status updates (but not the images) to a Discord channel using webhooks, which can be useful for remote monitoring.
Snappy uses the getDisplayMedia browser API to capture your screen, just like Zoom and other web apps. In Chromium browsers (Google Chrome, Microsoft Edge, Vivaldi, etc.), the API allows Snappy to capture any screen, application window, or browser tab. It even works for tabs running in the background, which are normally off-limits to native screenshot tools. Firefox and Safari only support capturing screens and windows, and there's at least one Safari-specific bug that I haven't been able to fix yet.

Snappy takes advantage of the File System Access API to save screenshots to any location on your computer. That includes folders inside cloud storage folders, so you can quickly share screenshots with other people if needed. However, only Chromium browsers have fully implemented that API. In other browsers, like Safari and Firefox, screenshots are saved to your Downloads folder.
I was looking at a few different frameworks for building a screenshot application, such as Dart or Python, but a web app ended up being the best option. Since all the screen capture functionality is provided by the browser, and the new File System Access API is pretty simple, the initial working demo of Snappy was under 100 lines of JavaScript.

I know most people don't have a need for automatic screenshots, but I need it for my work on a somewhat regular basis (mostly capturing images from livestreams), and I think Snappy is already one of the best tools for the job. It might be especially useful on Chromebooks/ChromeOS, because most similar screenshot utilities aren't available on that platform.
I have some ideas for additional features, like keyboard shortcuts and camera capture support, but I consider Snappy "feature complete" already. I needed something that could take screenshots automatically and worked on more than just Windows, and Snappy does both.
You can try Snappy at thesnappy.app and the source code is on GitHub.
#web app#progressive web app#progressive web apps#snappy#chrome#firefox#web development#chromebook#chromebooks
2 notes
·
View notes
Text
Progressive Web Apps vs. Native Apps

The debate between progressive web apps (PWAs) and native apps continues as businesses strive to deliver exceptional user experiences. Each type of app comes with its own set of advantages and challenges. By understanding their unique offerings, you’ll be better equipped to make an informed decision. Let’s dive into the details.
What Are Progressive Web Apps (PWAs)?
Progressive web apps are essentially websites designed to function like native apps. They offer features such as offline access, push notifications, and high-speed performance, all accessible through a browser without requiring downloads or installations from app stores.
Why Are They Called Progressive?
The term “progressive” highlights their adaptability. PWAs improve over time, depending on the capabilities of the user’s device and browser. This means whether you’re using an older smartphone or the latest technology, a PWA delivers a consistent and reliable experience.
What Are Native Applications?
Native applications are software programs built specifically for a particular operating system, like iOS or Android. These apps are installed through app stores and developed using platform-specific programming languages such as Swift for iOS and Kotlin for Android. Native apps are known for their seamless integration with device hardware and software, offering superior performance.
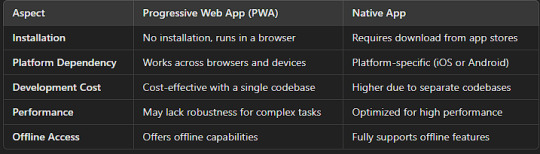
Comparing Progressive Web Apps and Native Apps
Here’s a side-by-side look at how PWAs and native apps differ:

Where PWAs Shine
PWAs are perfect for businesses prioritizing accessibility and cost efficiency.
Use Cases for PWAs:
E-commerce Platforms: Fast loading and offline browsing enhance user engagement.
Content and News Sites: Push notifications keep readers updated.
Service Applications: Simplifies booking processes and customer interactions.
Notable Examples of PWAs:
Twitter Lite: Combines speed and functionality for a full app experience.
Starbucks: Allows users to browse menus and modify orders, even offline.
Uber: Operates efficiently in low-network areas.
When Native Apps Are a Better Fit
Native apps excel in scenarios requiring advanced features and tight integration with device capabilities.
Use Cases for Native Apps:
Gaming Applications: High-performance graphics and interactivity.
Banking and Finance Apps: Secure transactions with robust encryption.
Social Media Platforms: Advanced functionalities like camera integration and live streaming.
Popular Native Apps:
Instagram: Smooth sharing and editing of images.
WhatsApp: Real-time messaging with device-level integrations.
Spotify: Superior audio quality and offline playback features.
Pros and Cons
Advantages of PWAs:
Cross-Platform Functionality: Operates seamlessly across devices and browsers.
Lower Development Costs: Single codebase reduces expenses.
No Installation Needed: Easily accessible through a browser.
Drawbacks of PWAs:
Limited Hardware Access: Struggles with advanced hardware features.
Performance Challenges: Not ideal for highly complex applications.
Browser Dependency: User experience varies based on browser capabilities.
Advantages of Native Apps:
Optimal Performance: Designed specifically for the platform.
Hardware Integration: Access to device features like GPS, camera, and biometrics.
Customizable Features: Tailored functionalities based on platform capabilities.
Drawbacks of Native Apps:
Higher Costs: Separate development for iOS and Android increases expenses.
App Store Dependencies: Approvals and updates take time.
Device Compatibility Issues: Requires adjustments for varying screen sizes and resolutions.
Choosing Between PWAs and Native Apps
Your choice depends on your project’s goals:
Go with PWAs if you need an app that is cost-effective, widely accessible, and quick to develop. This is an excellent choice for businesses focusing on online visibility and user engagement without hefty investments.
Opt for Native Apps if your project demands high-speed performance, extensive features, or a targeted audience with specific needs.
For expert guidance in web app development, consult professionals who can help tailor a solution that meets your needs.
Conclusion
Progressive web apps and native apps both serve unique purposes. PWAs are perfect for cost-conscious businesses seeking ease of access, while native apps excel in performance and feature integration. Understanding your audience, budget, and project requirements will help you decide which option aligns with your business goals.
0 notes
Text
Progressive Web Applications: Your Ultimate Guide to Modern Web Development

Progressive Web Applications: An Overview
Progressive web apps are standalone applications that can be installed using offline cache. They can be installed on all the devices on a single codebase providing you native like experience. Introduced in 2016, they were built as an alternative to device-specific applications but now can be used on a range of different systems, including desktop and mobile devices. The main goal of developing a Progressive web application is to help developers create cross-platform apps more easily than they would with native apps and eliminate slow network issues or lack of connectivity. They are built on languages like HTML, Javascript and CSS which combine the technologies of a normal app with that of the web application. Progressive Web Apps were originally proposed by Google in 2015 with an aim to create more user experience and ease of development for mobile and web. We will discuss more examples further but think of a website you are planning to visit and when you open the same website you feel like you are using a desktop Application. The first thing that comes to your mind is GMAIL which is one of the best examples of Progressive Web application where you can select emails, mark as read, delete marks, label them and attach a signature which cannot be done without the use of PWA technology.
Progressive Web App works on two fundamental components – Web Manifest and Service Worker. The web manifest is a JSON file that defines the look and feel of the PWA once it has been successfully installed. It contains anything associated with appearance, such as home screen icons, colors, names, etc. In general, the web manifest carries metadata such as the app’s name, version, description, theme colors, and screen orientation. A web manifest is required for developing a native-like app experience. A service worker is JavaScript code that executes in the background of a PWA. Their major job is to pre-cache resources, allowing the web app to load quickly and even work offline. After visiting the website once, the service worker saves (or caches) key assets such as HTML files and photos. Other duties that service workers can perform include push notifications and data syncs in the background.

Benefits of Progressive Web Application
Cost Effectiveness – PWA is developed through a cross platform development technology that does not require a separate codebase for each platform such as Android or iOS. Also Progressive Apps uses standard technologies like CSS, HTML, Javascript which are familiar to all front end developers so there is no need to hire a separate web developer for PWA.
User Experience – Progressive Web applications are compatible with all of the devices like phones, tablets or desktop. These apps offer smooth navigation and save cache to load instantly even on slower networks. They also enable push notifications, keeping you engaged by delivering timely updates, offers that enhances user experience.
More conversions – This happens generally in the eCommerce Industry, PWA leads to more customer engagement as customers can continue shopping even when there is no network. When a customer is heavily equipped with a variety of options like push notifications and location tracking the customer engages more and in turn, this leads to more conversions.
Offline Availability – PWA caches essential data on the user’s device enabling users to access the app’s core functions even when the app is offline. This also reduces data usage and enhances conversions as users are not disturbed by the connectivity issue. For example, if the Hotel Booking app is a PWA it may not require an internet connection to check-in their hotel in the remote locations.
Reliable – Progressive Web Apps works with strict security standards protecting against unauthorized access and data breaches. This level of security is critical for various industries like Banking and Finance where the login credentials and privacy should be maintained, eCommerce where the privacy in buying items should be again kept secret. This security and reliability increase user confidence and brand loyalty.
No Installation – We do not require to download an app from the app store saving users time and space. The progressive Web App is directly available on the website of the company for example Screaming frog – A free SEO tool that we need to download directly from their website creating fewer drop-offs and higher user engagement rates. The no-installation alternative additionally boosts accessibility, reaching a wider audience, including those with older or less expensive devices.
Easy Updates – No manual update is needed to update the app. PWA automatically updates the app in the background ensuring users are always on the latest version. This automatic update method provides a more consistent experience, as customers get new features, bug fixes, and security updates right away. This becomes more easy for developers as they can update the app more frequently by receiving any feedback from customers or users.
Best Framework for Progressive Web Apps


Virtual DOM for efficient updates to the actual DOM
Built-in support for offline functionality or where there is no internet connectivity
Can develop both Single Page and Multiple pages web apps
React provides reusable and modular components also promoting uniformity and efficiency throughout your application.
Scalable and offers more flexibility
The same code can be used for both web and native app

Compatible with other frameworks
Multifaceted infrastructure that is beneficial for large-size projects
AngularJS provides fast tooling, progressive improvement, TypeScript support, and a UI component library, allowing you to smoothly construct a sophisticated online app.
The framework is easy to implement also the web apps load quickly and are more responsive.
SEO friendly framework

Uses similar technology like React where it uses virtual DOM
Simple coding infrastructure
Can be merged with Typescript and JSX to generate the best output
Has open source PWA framework for building high quality applications
Enables smooth UX and faster application rendering
Offers easy integration capabilities with existing projects through third-party extensions

Open Source Platform built by Google
More variety of web components, templates, and development tools.
There is no requirement for distinct debugging tools
Extensive documentation
Complete web app stack support, comprising routing, responsive, and data tier layouts
Offers a customizable web app stack support
Low SEO friendliness

Developed by Microsoft with an aim to promote high-speed Progressive Web Applications
It supports both Android and iOS application development
Well documented & easy to use development process
Budget friendly
Best preferrable for small and mid-sized Applications.
PWA Builder automates the development process

Ionic is a web framework for both hybrid web and mobile applications built with CSS, JavaScript, and HTML.
Open-source framework which has its foundation on Apache Cordova and Angular.
Library elements for both iOS and Android platforms
Offers Web view technology for having a glance at native applications
It offers a highly adaptable technology stack that allows for the use of complex frameworks such as Angular, Vue.js, and React to construct apps. Read Full Blog here
#progressive web app#progressive web application#progressive web app development#progressive web application development#web app development#web application development#web app development services#web application development services
0 notes
Text
Transform Your Business with Progressive Web Apps (PWAs)!🚀
At Beta Byte Technologies, we offer innovative website development services to help you create PWAs that deliver fast, reliable, and seamless experiences across all devices. Say goodbye to slow loading times and hello to increased engagement and conversions! Get in touch with us to elevate your online presence today!

#software development#custom software development company#websitedevelopment#best software development company in mohali#software development agency#website development service#Progressive web apps
0 notes
Text

PWA development is a cutting-edge solution that combines the best features of web and mobile apps. With progressive app development, businesses can create fast, reliable, and engaging applications. Our expertise in progressive web development ensures seamless functionality across all devices. As a top progressive web application development provider, we help clients by offering progressive web application development companies the ability to deliver next-gen progressive web app development company services.
#pwa development#progressive app development#progressive web development#progressive web application development#progressive web application development companies#progressive web app development company
0 notes
Text

Why Progressive Web App Development is Revolutionizing User Experience
Progressive Web App (PWA) development combines the best of web and mobile apps. PWAs offer fast loading times, offline access, and a native app-like experience directly in the browser. Here’s why PWAs are beneficial:
Speed: Quick loading and smooth performance.
Offline Access: Works without an internet connection.
Cost-Effective: One codebase for web and mobile platforms.
PWAs enhance user experience and improve engagement. For businesses looking to reach a broader audience with efficient and modern web solutions, Progressive Web App development is a game-changer.
#progressive web apps#web development#PWA Benefits#pwatechnology#costeffectivesolutions#businessgrowth#stigasoft
0 notes
Text
Challenges and Best Practices for Progressive Web App Development
Developing Progressive Web Apps (PWAs) can be challenging. You need to ensure they work well across different browsers, manage offline functionality, and maintain good performance on a variety of devices. There are also security concerns, such as protecting user data. To address these challenges, it's important to follow best practices. Make sure your eCommerce Progressive Web App is responsive, use service workers to enable offline access, and test regularly on different platforms. For security, always use HTTPS and strong encryption methods to safeguard user data.
0 notes
Text
In a nutshell, responsive web design (RWD) is a technique that allows websites to automatically adjust their layout and content to fit the screen size of any device. This means whether you're viewing a website on a giant desktop monitor or a tiny smartphone, the experience should be seamless and enjoyable.
0 notes
Text
How to Choose the Right Mobile App Development Platform for Your Business
Choosing the right mobile app development platform is crucial for your business success. With options like iOS and Android, selecting the right one depends on your business goals, target audience, budget, and required features. Here's a detailed guide to help you choose the best platform for your mobile app development.
1. Define Your App Goals
When creating a mobile app, start by outlining your app goals. Ask yourself:
Do you want to reach a global audience or specific regions?
What features will your app need to offer?
How much are you willing to invest in the app development, design, and future maintenance?
2. iOS vs. Android: Understand the Platforms
iOS: Popular in regions like the U.S. and Western Europe, iOS users tend to spend more on apps. If you're targeting these areas or higher-paying customers, iOS might be your best choice.
Android: Android is widely used in regions like India and Brazil. It's also more flexible, but testing can be complex due to the variety of devices.
3. Evaluate Development and Maintenance Costs
Mobile app development involves both initial costs and ongoing maintenance. You’ll need to budget for:
Development: Designing, coding, testing, and launching the app.
Maintenance: Updating the app, fixing bugs, and ensuring compatibility with new operating system versions.
4. Consider App Features and User Experience
Different platforms support different features. For example, iOS is often preferred for apps using augmented reality (AR). Make sure to consider which platform delivers a better user experience based on your app’s features.
5. Estimate Development Time
iOS apps: Typically take less time to develop because they’re tested on fewer devices.
Android apps: May take longer due to the need to test on multiple devices with various screen sizes and operating system versions.
6. Updating and Maintaining Your App
Keep in mind the importance of regular app updates. Make sure to consider how easy it will be to provide ongoing maintenance on each platform. iOS updates are easier to control, while Android requires more extensive testing.
7. Cross-Platform or Hybrid Apps
To save time and costs, consider building a cross-platform app using tools like React Native or Flutter, which allow you to create apps for both iOS and Android using a single codebase. However, hybrid apps may compromise on performance compared to native apps.
8. Progressive Web Apps (PWAs)
For businesses looking for an alternative to native apps, Progressive Web Apps (PWAs) offer a cost-effective solution. PWAs work across all devices and don’t require app store approvals. However, they may not offer the same performance as a fully native app.
Conclusion
When choosing a mobile app development platform, consider factors such as your budget, app features, development time, and long-term maintenance. Whether you decide on iOS, Android, or a cross-platform solution, the right choice will enhance your app's success and user satisfaction.
#mobile app development#iOS#Android#app platform#cross-platform apps#progressive web apps#business app development#app development cost#app maintenance#React Native#Flutter
0 notes
Text
Why Progressive Web Apps (PWAs) Are Taking Over (And How AngularJS Can Help You Build Them)

In today's fast-paced world, users expect a seamless and engaging experience across all devices – desktops, smartphones, tablets, you name it. This is where Progressive Web Apps (PWAs) are revolutionizing how we interact with web applications. Progressive Web Apps (PWAs) have gained significant traction in recent years. Let's explore the key factors behind their success and how AngularJS, a powerful JavaScript framework, can be leveraged to build exceptional PWAs.
The Allure of PWAs: Here's what sets them apart:
● Offline Functionality: Unlike traditional web apps, PWAs can work even without an internet connection. Users can access cached content, ensuring a smooth experience even when the internet drops. This is a game-changer for mobile users who often face connectivity issues.
● Lightning-Fast Performance: PWAs leverage service workers as intermediaries between the app and the network. This allows for faster loading times and a more responsive user experience, which is crucial for capturing user attention in today's competitive landscape.
● Push Notifications: Like native apps, PWAs can engage users with push notifications. This allows businesses to stay top-of-mind and deliver targeted updates, promotions, or reminders, keeping users returning for more.
● Installable on Any Device: PWAs don't require app store approval, making them easily accessible to users across all platforms. Users can "add to home screen" for convenient, one-click access. ● Cost-Effective Development: PWAs leverage existing web technologies, making development more efficient and cost-effective than creating separate native apps for different platforms.
AngularJS and the PWA Dream Team:
Now, let's explore how AngularJS plays a vital role in building PWAs. AngularJS is a JavaScript framework that simplifies the development of dynamic and interactive web applications. By providing a structured approach and features like data binding and dependency injection, AngularJS accelerates development while ensuring code maintainability.
● Modularization: AngularJS's modular structure promotes code reusability. This helps developers build complex PWAs with cleaner code, easier maintenance, and faster development cycles. ● Data Binding: AngularJS simplifies two-way data binding between the user interface and application logic. This makes creating dynamic PWAs that seamlessly update in response to user interactions easier. ● Dependency Injection: This feature allows developers to manage dependencies effectively, ensuring clean and testable code, a crucial aspect of robust PWA development.
While this blog offers a glimpse into PWAs and AngularJS, Performix Business Solutions provides comprehensive solutions to bring your PWA vision to life.
Our team of experts specializes in AngularJS development, helping you create engaging and high-performing Progressive Web Applications (PWAs) that deliver exceptional user experiences.
Ready to harness the power of PWAs? Contact Performix today!
#progressive web app angularjs#angularjs and javascript#performix#software and web development company#website development company minneapolis#app development company near me#software companies near me#web designers near me#app design and development#website designers in minneapolis
0 notes
Text
Businesses of all sizes struggle to stay ahead in an increasingly cutthroat industry in today’s digital landscape. White-label web development & social media services have become a game-changer for businesses looking to expand their offerings without having to shoulder the effort of building these services internally as organizations try to give exceptional digital experiences. Read this blog for unlocking the power of white label services: Web development and social media management.
#white label web development#progressive web app development company#white label social media management services#social media management packages#social media management services
0 notes
Text
A Step-by-Step Guide to Building a Web App in 2025

The advancements in technology by 2025 have made web app development more streamlined and efficient than ever. However, creating a high-performing web app still requires careful planning, the right tools, and a clear vision. This guide covers everything you need to know, from the basics to advanced strategies, for building a web app.
What Is a Web App?
A web application is a program that operates within a web browser. Unlike traditional software that needs to be installed, web apps can be accessed via a simple URL, making them incredibly convenient.
From simple tools like online calculators to complex platforms like e-commerce sites and social networks, web apps are versatile and widely used by businesses for their seamless communication between users and servers.
Is Web App Development Easy?
Thanks to modern frameworks and tools, building web apps has become more accessible compared to a decade ago. However, the complexity depends on your goals. Simple apps are relatively easy to create, but larger, feature-rich applications demand more effort, expertise, and planning.
Custom web app development is a popular choice for businesses as it ensures tailored solutions that align perfectly with their requirements.
Key Requirements for Building a Web App
Before diving into development, ensure you have these essentials:
A Clear Vision: Know your app's purpose, target audience, and the problems it will solve.
Skilled Team: If you're not a developer, you'll need experts like programmers, UI/UX designers, and project managers.
Budget: Plan for costs, including development, design, and any market-specific needs.
Technology Stack: Choose the tools, frameworks, and databases best suited for your project.
Having these foundations in place will set you up for a smoother development process.
Steps to Create a Web App
Developing a web app involves several key phases:
Ideation: Define your app’s purpose and research your target audience and competitors.
Planning and Design: Create wireframes and mockups to outline the user journey and interface design.
Development: Write code for both front-end and back-end, integrate APIs, and manage databases.
Testing: Identify and fix glitches, optimize loading times, and ensure cross-browser compatibility.
Launch and Maintenance: Deploy your app, market it to your audience, and regularly update it with improvements.
These steps ensure a structured approach, resulting in a reliable and user-friendly product.
Types of Web Applications
Understanding the type of web app you need is crucial:
Static Web Apps: Best for simple, informational content.
Dynamic Web Apps: Ideal for e-commerce, social media, and interactive platforms.
Progressive Web Apps (PWAs): Accessible via browsers but can also be installed like a native app.
Choosing the right type helps streamline your development process.
Stages of Web App Development
Web app development typically involves these stages:
Requirement Gathering: Define objectives and features.
Design and Prototyping: Visualize the app’s structure and user experience.
Development and Testing: Build and refine the app to ensure quality.
Deployment: Launch the app and monitor its performance in real-world conditions.
Following these stages helps deliver a product that meets expectations.
Why Choose Web Apps Over Mobile Apps?
Web apps have several distinct advantages:
Cross-Platform Accessibility: They work seamlessly across devices without needing separate builds.
Cost-Effectiveness: A single web app is more economical to develop than multiple native apps.
Ease of Updates: Users access the latest version instantly, without manual downloads.
How Can Web Apps Benefit Enterprises?
For businesses, web apps offer:
Enhanced Efficiency: Automate processes and reduce manual effort.
Scalability: Easily expand as your business grows.
Global Reach: Serve clients worldwide through a browser-based platform.
These benefits make web apps a valuable investment for enterprises aiming to boost productivity and reach new markets.
By following this guide, you can confidently start building a web app in 2025. Whether you're creating a simple tool or a robust enterprise solution, understanding the basics is essential. For tailored web app development, consider consulting a professional partner today!
#Web App Development#Step-by-Step Guide to Build a Web App in 2025#Progressive Web Apps#Steps to Create a Web App
0 notes
Text
The Future of Mobile App Development in UAE: Trends and Insights
Mobile app development is emerging as an important component of innovation and corporate growth in the UAE's quickly changing digital ecosystem. As businesses attempt to interact with customers in more engaging and efficient ways, demand for advanced mobile app development solutions is increasing. The future trends in mobile app development in UAE will be covered in detail in this article, along with advice on what companies should anticipate and how to take advantage of these developments to remain competitive.

The Growth of Mobile App Development in Dubai
Dubai has established itself as an international center of technology and innovation. As a result, mobile app development companies in Dubai are rapidly expanding. Businesses in a range of industries, including retail and finance, are increasingly depending on mobile apps to improve customer experience and optimize processes. The goal is not to make any app but to develop intuitive, responsive, and highly functioning applications that match the specific needs of the UAE market.
Embracing iOS and Android Dominance
iOS and Android are the dominant platforms in the UAE's mobile landscape, rendering iOS app development services and Android app development services indispensable for any organization seeking to establish a significant presence. With a large portion of the population using iPhones, there is a high demand for custom iOS app development. Companies such as Shark Matrix are leading the way by providing native iOS app development services that ensure apps are optimized for performance, security, and user experience.

However, because Android is so popular in the UAE, developing Android applications is just as important. Android's flexibility and adaptability make it the preferred platform for many businesses attempting to reach a larger audience. The future will see even more specialized and innovative solutions in both native app development services and cross-platform app development services.
The shift toward cross-platform development
Cross-platform mobile app development is increasing in popularity as organizations look to increase their reach while reducing development expenses. Companies no longer have to decide between iOS and Android; they may now have the best of both worlds. Cross-platform mobile application development enables developers to create apps that work easily on both platforms, resulting in a consistent user experience. This trend is projected to continue, with more businesses in the UAE turning to cross-platform development services to remain competitive.
The Advent of Progressive Web Apps (PWAs)
Progressive web app development services (PWAs) are shaping the future of mobile app development in the UAE as well. PWAs combine the best features of web and mobile applications, providing fast loading times, offline functionality, and a user experience similar to native apps. With the increased demand for lightweight and efficient apps, PWAs are gaining popularity among UAE enterprises. PWA development services are poised to transform how businesses approach mobile app development, offering a cost-effective alternative without sacrificing quality or performance.
The Importance of AI and Machine Learning in App Development
Artificial intelligence (AI) and machine learning (ML) are increasingly important to the future of mobile app development. In the UAE, where businesses are continuously seeking ways to innovate, AI-driven apps are gaining popularity. From personalized user experiences to predictive analytics, AI is changing the way apps work. Companies like Shark Matrix are at the forefront of incorporating AI into mobile app development services, ensuring that apps are not just functional but also intelligent and flexible.
Augmented reality (AR) and virtual reality (VR) in mobile applications
AR and VR are the latest technologies that the UAE has been one of the first places to use. These technologies are no longer limited to gaming; they are being implemented in many kinds of industries, including retail, real estate, and education. The future will see more businesses in the UAE using AR and VR in their mobile apps to give immersive experiences to their users. This trend is expected to push the boundaries of mobile app development, making it an interesting area to follow.
The Growing Importance of Security in App Development
As the number of mobile apps increases, so does the demand for strong security measures. In the UAE, where data privacy and security are critical, businesses are increasingly focusing on developing secure apps. This includes not only protecting user data but also making the app resistant to cyber threats. Companies like Shark Matrix are setting the standard by including advanced security measures in their mobile app development services, providing that their clients' apps are safe and secure.
The Impact of 5G on Mobile App Development
The launch of 5G in the UAE is expected to transform mobile app development. With higher speeds and lower latency, 5G will allow for the development of more advanced and responsive apps. This will open up new possibilities for app developers, allowing them to construct apps that were previously not practical due to technology limits. Businesses in the UAE must respond to these developments by investing in mobile app development services that are geared toward 5G.

The Role of Cloud Computing in Mobile App Development
Cloud computing is becoming increasingly important in mobile application development. By embracing the cloud, businesses can develop, test, and deploy apps more efficiently. Cloud-based apps are also more scalable and adaptable, making them ideal for UAE businesses that need to respond to changing market conditions. More businesses will use cloud-based mobile app development services in the future because they provide several benefits, such as cost savings and increased performance.
The Future of Mobile App Development in the UAE: What to Expect
As we look to the future, it is apparent that mobile app development in the UAE will continue to evolve. With technological improvements and a growing need for new solutions, UAE firms must embrace these trends to stay competitive. Companies like Shark Matrix are well-positioned to lead the way, providing cutting-edge mobile app development services tailored to the demands of UAE businesses.
Conclusion
The future of mobile app development in the UAE is bright, with multiple trends and developments affecting the sector. From iOS app development services to cross-platform mobile app development, businesses have a multitude of options to select from. Companies in the UAE can maintain their competitiveness in this quickly changing landscape by remaining informed and investing in the appropriate technologies. With the expertise of companies like Shark Matrix, the future of mobile app development in the UAE is full of promise and potential.
#mobile app development company dubai#ios app development services#custom ios app development#native ios app development services#android app development service#android application development#native app development services#cross-platform app development services#cross-platform mobile app development#cross-platform mobile application development#progressive web app development services#pwa development services
0 notes
Text
#MVP minimum viable product services#block chain developer#progressive web application development#minimum viable product development#MVP development#MVP software development#minimum viable product software development#MVP development services#startup MVP development#blockchain development#blockchain development company#blockchain engineer#blockchain development services#blockchain application development#blockchain app development#certified blockchain developer#blockchain dev#progressive web development#PWA development#progressive app development#progressive web application development companies#progressive web app development company#progressive web app development services#PWA dev#ecommerce web development#ecommerce site development#website ecommerce development#ecommerce developer#ecommerce website design companies#ecommerce web developers
1 note
·
View note
Text
PWA development is a cutting-edge solution that combines the best features of web and mobile apps. With progressive app development, businesses can create fast, reliable, and engaging applications. Our expertise in progressive web development ensures seamless functionality across all devices. As a top progressive web application development provider, we help clients by offering progressive web application development companies the ability to deliver next-gen progressive web app development company services.
#pwa development#progressive app development#progressive web development#progressive web application development#progressive web application development companies#progressive web app development company
0 notes