#prev. aaryastark
Explore tagged Tumblr posts
Photo


Daenerys Targaryen in Winter Is Coming (1.01)
#gotedit#gotdaenerystargaryen#iheartgot#gameofthronesdaily#targaryensource#daenerystargaryendaily#game of thrones#daenerys targaryen#*#prev. aaryastark
655 notes
·
View notes
Photo


Emilia Clarke’s photoshoot for GQ (◠‿◠✿)
#emiliaclarkeedit#eclarkeedit#emilia clarke#flawlessbeautyqueens#dailywomen#people#*#prev. aaryastark
565 notes
·
View notes
Photo






New trailer for season 3 of Westworld.
#westworldedit#westworlddaily#chewieblog#tvgifs#westworld#dolores abernathy#maeve millay#charlotte hale#prev. aaryastark#*
352 notes
·
View notes
Photo



Yennefer, imagine the most powerful woman in the world.
#thewitcheredit#witchernetflixedit#yenneferofvengerbergedit#fantasyedit#the witcher#the witcher netflix#yennefer of vengerberg#anya chalotra#*#prev. aaryastark
256 notes
·
View notes
Text
How to change specific colors in a scene (gif) - tutorial
Hey!
So I’ve gotten a few requests regarding how I do the color change on Daenerys outfits which used to be blue but changed into red (as seen here and here) but also color change in general. I’m no way a pro when it comes to this - and this tutorial is based mostly on me playing around in Photoshop waaay too long, lol. There is most certainly better tutorials out there, but this is how I do it.
I apologize for not having any clear before-and-after examples, but it can be applied to literally anything; changing a normal red rose into a blue one, a green dress into a purple one etc etc.
This tutorial does require basic Photoshop knowledge since I won’t go into in depth on how layering works etc. Anyways, it depends a looot on how the color you want to change is to begin with (in this case, she had a very deep blue outfit, and I want it to be red. And in this case it was very light blue, almost white, but I wanted it red as well). A rule of thumb, if it originally already has a strong color the easier it is to change it into another specific color:
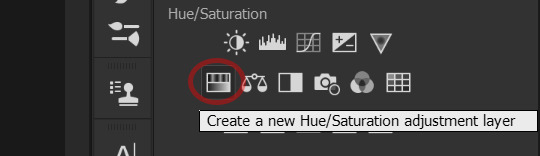
1. Let’s hypothetically say the color I want is red, but at the moment it is blue, I would firsly create a new Hue/Saturation adjustment layer:

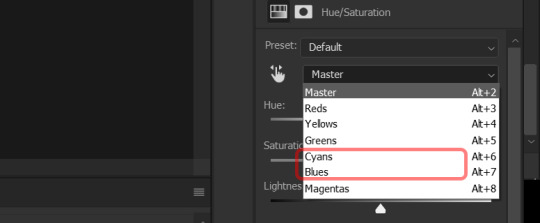
2. Next, since the color is blue at the moment, you want to choose the blues (and often cyans as well) in the adjustment layer:

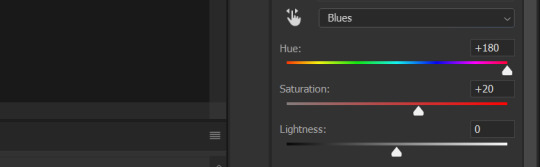
3. After that, you want to adjust the hue til’ you get the color you want (in this case red). It differs from gif to gif where you want to pull the bar, but more often than not if you want to make something redder you pull it towards the red. Also adjust saturation if you need/want to make the color more vibrant or less so:

4. It is important to note you might have to do this a few times, meaning, that you might need more than one Hue/Saturation layer. It depend a lot on the scene you are giffing. Also, you have to adjust to the current color - so if it’s no longer blue but maybe, let’s say it’s like orange, you have the choose yellows (or maybe even reds) instead. I also play around with Selective Color (an adjustment layer) to get the wanted color.
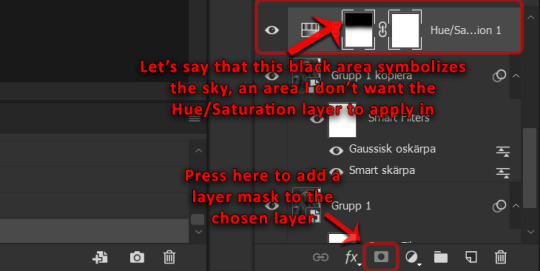
5. But what if there are other blues in the scene - such as the sky - that in this case also would turn red? In this case I just add a layer mask and choose which areas of the gif I want the adjustment layers to cover. The blacks symbolizes the area I don’t want the color change to apply in and the white the area I want the color change to apply in. Basically, just choose the color black and start painting the sky:

*This is also a good trick if you want to change the color red and/or yellow into another color. This is due to skin often changing along with it. Layer masks are a life saver then if you don’t want the skin of a person change to, let’s say green (unless your plan is to make Poison Ivy and in that case you should tag me cause she is the love of my life).
6. Anyways, if I have multiple adjustment layers (maybe I used 3 Hue/Saturation layers and 2 Selective Color layers) and I want to add a layer mask to all of them I usually add the layers into a group and then add the layer mask to the group. That way all the layers in the group will be affected - and I don’t have to add a layer mask to each and every one. It’s a good lazy option, haha.
7. To make it a bit more “realistic” I usually add the adjustment layer levels and change the contrast to darken/lightening it a bit. But only to the area where I have applied the color, therefore, layer masks are once again my best friend in eliminating the areas I don’t want changed.
Once again, this is only the basic information of how to change specific colors since I often play around with a lot of different adjustment layers in order to get the exact result I’m looking for. Practice makes perfect!
However, if the thing I want to change color on doesn’t have a deep clear color (which was the case with her dress here, which originally was very very light blue - almost white - in the areas where I wanted red) I have to basically paint on the color I want to the specific area:
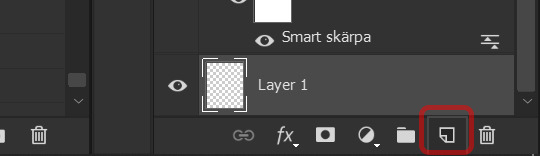
1. Firstly, create a new layer and apply the color to the chosen area (if it’s a dress I want to change from white to red, I color the dress in red). It will look weird to begin with, but bear with me:

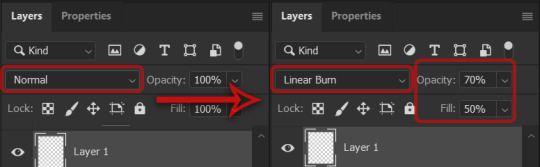
2. Then change the layer you just created from normal to linear burn (color burn also work). I usually adjust the opacity along with fill to make it look more “realistic”:

3. As I mentioned previously, to make it a bit more “realistic”, I add the adjustment layer levels and change the contrast to darken it a bit. I more often than not add a layer mask here as well since I do not want it to apply to the entire gif.
4. I often play around a lot with Hue/Saturation layers and Selective Color layers as well here to really get the color I’m looking for.
*This way of coloring is difficult if the person is moving a lot (at least to me) - so it’s best if the person (or thing - whatever you want to color) is somewhat still. Otherwise the color will splouge over to other unintended areas (but I think a bit is expected - I usually just accept the facts some areas that I don’t really want colored will get some coloring anyways).
This tutorial is a bit all over the place, sorry about that! And it might not be the most efficient way. But hopefully it helps someone with the basics of changing a specific colors. And as usual; practice makes perfect. Play around a lot and it will get better and better! I had no knowledge before I started experimenting - and I still am.
40 notes
·
View notes
Note
Would you ever consider doing a tutorial on how to change only specific colors when making a gif, like how you did the Dany in Targaryen colors sets?
Hi anon! Yes, I’ve been meaning to get around and do a tutorial, but since I’ve been on vacation and other things have gotten in the way (plus me being lazy) It’s been taking longer than anticipated. I’m actually working on it right now, so if we’re lucky it will be out already tonight - and if not, sometime this week!
3 notes
·
View notes