#preciousthoughts
Explore tagged Tumblr posts
Photo

Minions - Free The Fun by NBC Universal Bello! Our September term break has been fun with #minions invading our home! From waffles maker, toys to shower gel, cheerful colors of yellow and blue brighten our days! Go watch our family fun time with #minions stories in highlight! So How has your school holidays been so far? Go check out #minions products at the below retailers, the pricing are very reasonable too! Available at @thebrickshop_sg @takashimayasg, @bhg.sg @toysrus_sg @tangssg @fairpricesg @tokyuhands.sg @shopee_sg @lazada_sg @7elevensg @pt_singapore #lego #mattel #takaratomy #Kitkat #recolte #Colgate #Poriainternational #walteragencysg #Irisshop.sg #preciousthoughts https://www.instagram.com/p/CTmy1CslEve/?utm_medium=tumblr
#minions#lego#mattel#takaratomy#kitkat#recolte#colgate#poriainternational#walteragencysg#irisshop#preciousthoughts
0 notes
Text
WELCOME TO CSS!
Hello World!
Welcome to CSS (Cascading Style Sheets).
In my previous posts, I have been talking about HTML. While HTML governs the meaning and structure of web documents, CSS adds style to these web documents. The style could be changing of fonts, colors, spacing,etc. I’m so excited to see how advanced and better I am getting in my Web Authoring class. My lecturer (Ruairi) introduced CSS to us yesterday, and its so good to see how I could play around my dummy website to my taste. With CSS, I can change my fonts, the color of my page, even the color of texts, I can change the style of my HTML dummy website just by linking my style sheets to my HTML file. Well, I’m sorry I can’t put details here on how to do that,kikiki. Maybe unless you are that curious, then you can ask me questions in the comment section, I will answer you to the best of my knowledge, Lol.
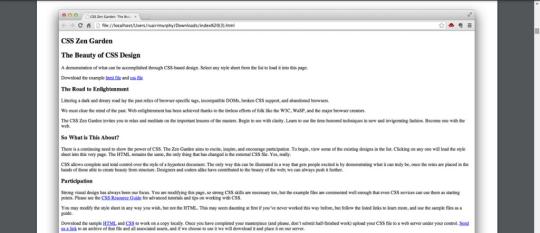
So guys, do you remember my last post, where I posted a screenshot of my HTML dummy web page?? It looked something like this:

Yea! The picture above shows what an HTML page looks like without CSS. It looks boring, to be honest, LOL. Whoever that thought about CSS should be given a bottle of Cocacola, Its not easy, hehehe.
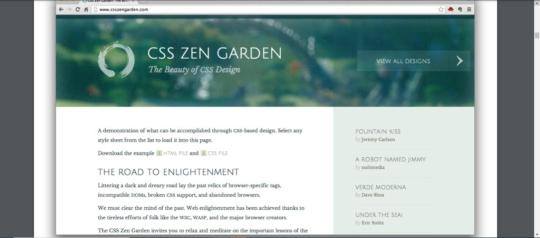
So who wants to see what that page would look like, when we add CSS? Lol, “me toooo, I wanna see”. Ok, Ok, when you add CSS, the page is going to transform from that... to this:

Now tell me, if you were going through a website, that has the first picture, and you come across another similar website, that has the second picture, which will you go for? That’s right... the second one huh? yeaaa...
Finally, the introduction to CSS has given me the idea of what web designers go through, in order to make a web page look welcoming and subtle. I have this positive vibe that i’m going to make a good web designer, lol. So maybe in my upcoming posts, i’m going to add CSS to my dummy HTML web page, yea the one with the “Man Bites Dog” heading. and I will show you guys how good i’m getting at this...Don’t forget to grab that big bowl of popcorn. lol and stick around for more updates...
Thank you for taking your time to read this, see you guys next week on My Preciousthoughts! Byyyyyyeeeee!
2 notes
·
View notes
Text
Ace Of Cups (#ChristmasGift #FellowBloggers)
Graphic Design and Artwork by Phil Gennuso Arts Today I draw for youon Christmas Eve 2021,a gift for my fellow bloggers,the beautiful Ace Of Cups,filled to the brimwith the sweetest nectars of life;Draw deep and oftenfrom this brimming cup,and share your preciousthoughts and inspirations with usin the coming year,and together we can give thanksgiving,for the life we have been given,and how…

View On WordPress
0 notes
Text
Update on HTML!
Guys!!! I am now a GURU!!!... Liiikkkeee! You should have seen me in class today, typing in the codes, links and all the elements. You know that feeling when you see a tech guru sitting with his laptop and the laptop has this dark theme with codes that have red and white fonts... the respect you give to the tech guru like, how do you know all these codes?...Guys!! I am that Tech Guru... that Tech Guru is Me!! You should give me some respect now, I can now add “Web Developer” to my CV, Lol... Ok., Ok...let me not take all the glory. I did this, with the help and assistance of my lecturer, Ruari.. (God bless him) I called his attention like 100 times, Lol. So who wants to see the “Tech Guru” image I created earlier?

Here you have it! I am not expecting you to understand the things that are in there. I haven’t understood it completely, myself. LMAO. So imagine that “Tech Guru” image, going from that.. to this:

That’s right!!! I created this website. Well, it’s kind of a dummy website, so don’t try looking for it online,Lol. So Guys! I know I said i’m a GURU now, but that’s because i’m excited and amazed at how far and how fast I was able to catch up with HTML. Remember in my first post, I said I was a lost soul? Right now... i’m found! I think it’s because I have the best Lecturer or maybe I’m just a smart student, or both.. I’m definitely sure it’s both, Lol. This is just a tip of the Iceberg, guys.. There’s more! I hope you still have that bag of popcorn, cause I have mine. Let’s watch as I continue to progress and find my way through HTML and then CSS.
Thank you for taking your time to read this, see you guys next week on My Preciousthoughts! Byyyyyyeeeee!
2 notes
·
View notes
Text
The Box Model
Hello World!
Welcome back to my blog... or should I welcome myself back to Tumblr, since I post once every week? Lol.
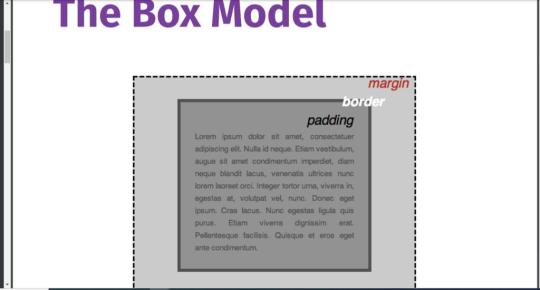
Today, i’m going to talk about “The Box Model”. The Box Model is how CSS governs white-space and borders around elements. The model box is made up of four areas;
1. The content in the middle
2. Padding which surrounds the content
3. A Border
4. The entire box which is offset from other element by a margin.
I know what i have just written, may not make sense to you, lol. So i’m just going to upload a picture, so you can relate.

The picture above shows what a box model looks like.
The writtings in the box (Lorem ipsum....), that is the content in the middle.
Padding is that space between the content and the border. You know our words can’t be jampacked, so we need padding (spaces) in between.
As seen on the image, the border is that line that covers the content and padding, there are different types of border, but I guess that’s a story for another day, lol.
The margin helps us to know the entire box. Like the picture below. We can tell the difference from one box and another box.

This image right here shows different Box Models...yea.. that’s right. I think you’re beginning to understand what I mean now, huh?
So at this point, we have learnt about different ways of creating paddings, margins, borders, colors, texts, etc. We are currently developing our dummy websites and its been awesome so far.
Finally guys, this is it... The box Model... I haven’t really imagined how its done, until I started this class. I just open series of websites and I just find them there and click on which ever that interests me. I’m sure there are more people like me, so this is me, letting you all know how it’s done... ok, you’re welcome, kikiki...
Thank you for taking your time to read this, see you guys next week on My Preciousthoughts! Byyyyyyeeeee!
#technology #html #css #html_css
1 note
·
View note
Text
HTML is easy!

HTML is easy!... Well, that’s what my lecturer said, Lol. I’m sure a lot of you must have heard of the acronym called “HTML”. If you havent, please don’t feel embarrased. I didn’t know about it until I started this course, anyway, so I am as confused as you are... Well, ummm, not for long though, cause i’m taking the course now, and you aren’t, Kikiki. Right now, I am going to talk more about HTML, so sit back and relax.
What is HTML?
HyperText Markup Language (HTML) is a language to describe the contents of web documents. It is continuously updated as they receive feedback, either from Web designers, browser vendors, or any other interested party. It also means that new features get added to them from time to time. HTML was created and led by Tim Berners-Lee and it is a very evolving markup language and has evolved with various versions updating.
With HTML, you can describe the structure of a page, with markup. So everything you see on a website page, is as a result of HTML.
So guys, I had my first class few days ago, and I made my first attempt in structuring a web page, giving the page a head, body and several paragraphs. I think im gonna be a genius sooner than I thought, LOL. Thanks for reading my post. Hang around, cause i will be posting more articles on HTML. Feel free to ask me questions, im smarter than you think...lmao.
Thank you for taking your time to read this, see you guys next week on My Preciousthoughts! Byyyyyyeeeee!
1 note
·
View note
Text
Update on My Dummy Website!
Hello, World!
Welcome back to my blog! So far, I have been sharing with you guys, all that I learn in class every week. This is me, giving you guys an update on what I have learned so far... the work of my hands, lol.
Learning HTML and CSS has been a rollercoster. There were ups and downs. To be very honest, it hasn’t been easy, because it requires constant practice, which is quite difficult to keep up with due to my schedule. Having to work and school at the same time... Mehnn... it’s not even easy at all. There were times I was frustrated and almost broke my laptop, lol.. because it’s either my code wasn’t running or I wasn’t getting it right. At some point, I almost gave up, lmao. I was like, you know what... “f*ck it!”... I can’t do this anymore..It’s not for me, Lol. It’s just like learning a different language, like french or spanish or Arabic!.. yes... Arabic! It’s just like teaching me Arabic and I am expected to learn it within a very short time (3 months). Now I feel like crying even more because my Lecturer keeps bringing up new topics every week. They say, “The higher you go, the hotter it becomes”. I never understood that until now.
Anyways, I am not trying to discourage anyone here, lol. I consider myself to be very terrible at learning languages. I can’t even speak or read or even write my own language, let alone, learning a language that looks like Arabic, lol. The only language I know very well is English, and even at that, my English is still terrible, hahaha...kikikiki.
I have no idea why i’m giving you guys so much details of my life... guess it’s part of owning a blog.. or maybe i’m just excited to show you guys what I have done so far in class. So who remembers my second post, where I posted a dummy website I created using HTML? Well, if you don’t remember, please check previous posts, lol.. I sound like a real blogger..hehehe. But to save you the stress, i’m just going to post a screen shot of my dummy website, when it was first created.

So that’s it right there, looking all boring and disorganised. When I first created that page, I didn’t have the slightest idea about CSS. So guys, Guess what!!!!... I have started using CSS to style my dummy website and it is starting to look amazing. Let me show you...

I know...I know.. You would rather continue with the second page than the first. So what did I do differently? Do you want to know? Are you sure you really want to know? Ok, OK!, I will telll you.....I included CSS..lol.. What else were you expecting to hear..hahaha. Ok let me give you a brief explanation. I added color, as you see, there are background colors, and text colors as well. Also, I used Padding and Margins. In my previous posts, I talked about Margins and Paddings. You can check it out.
However, new topics are being introduced every week, so the best is yet to come. I must commend my Lecturer (Ruari), he’s doing a really good job, he tries his best to carry us along, and it’s been awesome so far. I’m sorry guys, you may not have Ruari as your lecturer, lol. But the least I can do for you is to drop a link I can trust, where you can learn how to use HTML and CSS for free. Please find the link: https://www.w3schools.com/
Ok, you’re welcome...kikiki
Alright, thank you for taking your time to read this, see you guys next week on My Preciousthoughts! Byyyyyyeeeee!
#technology #html #css #html_css
0 notes
Text
The Flex Box Challenge!
Hello World!
Welcome back to my blog. So in my previous post, I talked about the box model and how useful it is to websites ( check previous post). Today, I’m here to talk about the “Flex Box”.
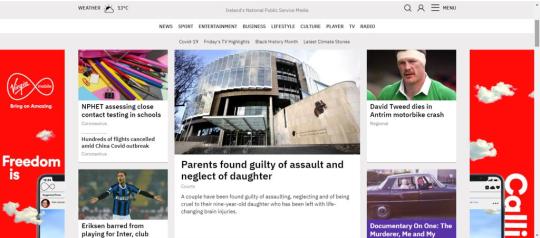
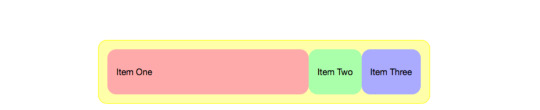
The Flexbox is a “one-dimensional” layout model. It offers space distribution between items and powerful methods for alignment. When I use the word “One-dimensional” I mean that it allows you to layout items in one direction, that is in rows or columns. The image below will show a clear description of all I have just written;

The Image shows different layouts, the first one is in columns, the second one is in rows.
The flex box may be “one-dimensional, but it can be set and controlled to however we want it. You can wrap it if there isn’t enough room for items, they will spill over to the next line, like the image below;

The flex box can also be controlled by making it also look like the image below;

The flex box can help you design your websites to your satisfaction, whatever rocks your boat...lol.

In conclusion, the image above is just a summary of what I have been talking about. Some of the websites we visit may be similar to what we have in the above picture. All these didn’t just happen like magic. It’s the use of the flex box. The image above, shows three different articles in one page. This will help your page look well organised and grouped properly.
For more on Basic Concepts of Flex box: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
For more readings and guidance: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Thank you for taking your time to read this, see you guys next week on My Preciousthoughts! Byyyyyyeeeee!
#technology #html #css #html_css
0 notes