#paymentpoint
Explore tagged Tumblr posts
Photo

Erocery Offer Easy and Fast Payments Method for their Customers. Place your order at www.erocery.com and get your Order within 3 hours. Get 1.5 liter Coke as a gift with orders above Rs 2000.
#paymentproof#paymentrock#paymentservices#paymentpage#paymentsolutions#paymentsolutionproviders#Paymentwall#paymenthistory#paymentondelivery#paymentsmadeeasy#paymentmethod#paymentsolution#paymenttechnology#paymenttech#paymentsystem#paymentsystems#paymentgatewaysolution#paymentpoint#PaymentPlansAvailable#paymentbeforedelivery#paymentprocessing#paymentplans#paymentplan#paymentgateway#payments#payment
0 notes
Photo

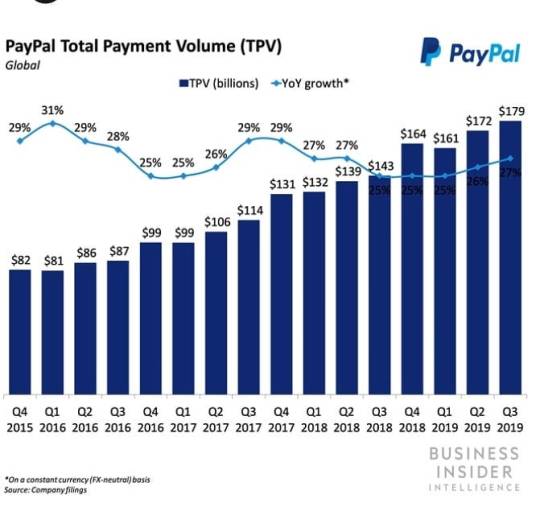
Look how PayPal is chasing it's payment volumes! Isn't it amazing? #payment #payments #paymentgateway #paymentprocessing #paymentsolutions #paymentdigital #paymentsystem #paymentplan #paymentondelivery #paymentplans #paymentsystems #paymentsolution #paymentbeforedelivery #paymentmethod #paymentapp #paymentvalidatesorder #payment_mode #digitalpayment #paymentprocessor #paymentpoint #paymentplansavailable #paymentonline #fastpayment #paymentoptions #paymentondeliverywithinlagos #carpayment #onlinepayment #mobilepayment #multipayment #paymentvalidatesorder👌 https://www.instagram.com/p/B6RuJWvnJ-7/?igshid=h0cqyispf8bv
#payment#payments#paymentgateway#paymentprocessing#paymentsolutions#paymentdigital#paymentsystem#paymentplan#paymentondelivery#paymentplans#paymentsystems#paymentsolution#paymentbeforedelivery#paymentmethod#paymentapp#paymentvalidatesorder#payment_mode#digitalpayment#paymentprocessor#paymentpoint#paymentplansavailable#paymentonline#fastpayment#paymentoptions#paymentondeliverywithinlagos#carpayment#onlinepayment#mobilepayment#multipayment#paymentvalidatesorder👌
0 notes
Photo

Approved : spanduk #payfazz ukuran 100cm x 50cm #kasyafani #ppob #paymentpoint #pulsa #listrik #bpjs #gandasoli #Soreangku (di Print on Demand Soreangku) https://www.instagram.com/p/BwO73KLAmnK/?utm_source=ig_tumblr_share&igshid=cb66bsukabtq
0 notes
Photo

Setiap menjalankan roda bisnis, saya selalu memikirkan sisi manfaat bagi kedua belah pihak... ... Jangan sampai tergiur dengan keuntungan besar namun hanya berlaku bagi salah satu pihak saja... ... Bersama @kudo_indonesia saya begitu percaya diri menawarkan bisnis moderen ini seperti tadi siang, saya mempersatukan Koperasi berbasih BMT yang ada di Komplek Gading Tutuka bersinergis dengan Kudo Indonesia.#koperasi #bmt #ppob #paymentpoint #bisnisonline #business #pembayaran #bisniskeren #bisnisberkah #yukjadipengusaha (di KUDO Pembayaran Soreang)
#ppob#bisnisonline#bisnisberkah#bisniskeren#pembayaran#bmt#paymentpoint#business#koperasi#yukjadipengusaha
0 notes
Link

Why re-invent the wheel everytime? If there's something we as React devs love is the infinite and ever expanding ecosystem of tools and packages at our disposal.
The GFTW Hackaton provided a unique opportunity to add our grain of sand to the community and build something to help future users of the web monetization api. That's why I'm building react-monetize 💸.
What is it about?
It's a set of helpers to speed up development time and integrate easily with the new Web Monetization Api.
Is there a mission
Yes. It has to be easy to use, performant and must support React and Next.js.
Prototype
To use react-monetize you'll have to wrap your app in a MonetizeProvider and give it a payment pointer. After that you'll have the data available for you at any time.
import { MonetizeProvider } from 'react-monetize'; function App() { return ( <MonetizeProvider paymentPointer="myPaymentPointer"> <AppCode /> </MonetizeProvider> ); } export default App;
Feedback
Please feel free to comment your thoughts about the project and any idea is welcomed.
Have a great week!
0 notes
Text
Site Monetization with Coil (and Removing Ads for Supporters)
I've tried a handful of websites based on "tip with micropayments" in the past. They come and go. That's fine. From a publisher perspective, it's low-commitment. I've never earned a ton, but it was typically enough to be worth it.
Now Bruce has me trying Coil. It's compelling to me for a couple reasons:
The goal is to make it based on an actual web standard(!)
Coil is nicely designed. It's the service that readers actually subscribe to and a browser extension (for Chrome and Firefox) that pays publishers.
The money ends up in a Stronghold account1. I don't know much about those, but it was easy enough to set up and is also nicely designed.
Everything is anonymous. I don't have access to, know anything about, or store anything from the users who end up supporting the site with these micropayments.
Even though everyone is anonymous, I can still do things for the supporters, like not show ads.

It's a single tag on your site.
After signing up with Coil and having a Stronghold account, all you really need to do is put a <meta> tag in the <head> of your site. Here's mine:
<meta name="monetization" content="$pay.stronghold.co/1a1b91b23306ab547228c43af27ac0f2411">
Readers who have an active Coil subscription and are using the Coil browser extension will start sending micropayments to you, the publisher. Pretty cool.

Non-monetized site.

Monetized site (and payments successful)
Cash money
I've already made a dollar!

Since everything is anonymous, I didn't set up any logic to prevent injecting the meta tag if an admin is viewing the site. I bet it's mostly me paying myself. And Bruce.
The big hope is that this becomes a decent source of revenue once this coerces a web standard and lots of users choose to do it. My guess is it'll take years to get there if it does indeed become a winning player.
It's interesting thinking about the global economy as well. A dollar to me isn't the same as a dollar to everyone around the world. Less money goes a lot further in some parts of the world. This has the potential to unlock an income stream that perhaps things like advertising aren't as good at accounting for. I hear people who work in advertising talking about "bad geos" which literally means geographic places where advertisers avoid sending ad dollars.
Reward users for being supporters
Like I mentioned, this is completely anonymous. You can't exactly email people a free eBook or whatever for leaving a donation. But the browser itself can know if the current user is paying you or not.
It's essentially like... user isn't paying you:
document.monetization === undefined
User might be paying you, oh wait, hold on a second:
document.monetization && document.monetization.state === 'pending'
User is paying you:
document.monetization && document.monetization.state === 'started'
You can do whatever you want with that. Perhaps you can generate a secure download link on the fly if you really wanted to do something like give away an eBook or do some "subscriber only" content or whatever.
Not showing ads to supporters
Ads are generally powered by JavaScript anyway. In the global JavaScript for this site, I literally already have a function called csstricks.getAds(); which kicks off the process. That allows me to wrap that function call in some logic in case there are situations I don't even wanna bother kicking off the ad process, just like this.
if (showAdsLogic) { csstricks.getAds(); }
It's slightly tricky though, as document.monetization.state === 'started' doesn't just happen instantaneously. Fortunately, an event fires when that value changes:
if (document.monetization) { document.monetization.addEventListener("monetizationstart", event => { if (!document.monetization.state === "started") { getAds(); } }); } else { getAds(); }
And it can get a lot fancier: validating sessions, doing different things based on payment amounts, etc. Here's a setup from their explainer:
if (document.monetization) { document.monetization.addEventListener("monetizationstart", event => { // User has an open payment stream // Connect to backend to validate the session using the request id const { paymentPointer, requestId } = event.detail; if (!isValidSession(paymentPointer, requestId)) { console.error("Invalid requestId for monetization"); showAdvertising(); } }); document.monetization.addEventListener("monetizationprogress", event => { // A payment has been received // Connect to backend to validate the payment const { paymentPointer, requestId, amount, assetCode, assetScale } = event.detail; if ( isValidPayment(paymentPointer, requestId, amount, assetCode, assetScale) ) { // Hide ads for a period based on amount received suspendAdvertising(amount, assetCode, assetScale); } }); // Wait 30 seconds and then show ads if advertising is no longer suspended setTimeout(maybeShowAdvertising, 30000); } else { showAdvertising(); }
I'm finding the monetizationstart event takes a couple of seconds to fire, so it does take a while to figure out if a user is actively monetizing. A couple of seconds is quite a while to wait before starting to fetch ads, so I'm not entirely sure the best approach there. You might want to kick off the ad requests right away, then choose to inject them or not (or hide them or not) based on the results. Depending on how those ads are tracked, that might present false impressions or harm your click-through rate. Your mileage may vary.
How does the web standard stuff factor in?
Here's the proposal. I can't pretend to understand it all, but I would think the gist of it is that you wouldn't need a browser extension at all, because the concept is baked into the browser. And you don't need Coil either; it would be just one option among others.
1 I'm told more "wallets" are coming soon and that Stronghold won't be the only option forever. ↩
The post Site Monetization with Coil (and Removing Ads for Supporters) appeared first on CSS-Tricks.
Site Monetization with Coil (and Removing Ads for Supporters) published first on https://deskbysnafu.tumblr.com/
0 notes
Photo

Bisnis SIP - Smart In Pays Produk: Pulsa, tiket pesawat, ppob listrik pln, speedy, asuransi,dll dengan harga yang sangat bersaing Target pasar: semua pengguna apps se Indonesia Keuntungan: kita jd pemegang apps di sini, jd siapa pun yg bertransaksi, kita bisa dpt keuntungan. Potensi bisnis: bonus banyak, nanti bs dijelasin~ Pakai SIP Pasti SIP Informasi: Rico Ade Trisatria, S. Kom WA/Call 085266617000 Line, WeChat, Kakao,FB: ricoleon IG: ricoleon13 #startupbusiness #startup #smartinpaysindonesia #smartinpays #sip #smartacademy #mobileapps #apps #webapps #tiketmurah #tiket #pulsa #pulsamurah #paymentpoint #payment #pembayaran #hotel #keretaapi #agenpulsa #agentiket #agentravel #travel #travelagency (at Batam, Riau, Indonesia)
#startup#sip#tiket#agenpulsa#pembayaran#pulsa#mobileapps#travel#paymentpoint#payment#agentravel#travelagency#smartinpaysindonesia#keretaapi#smartacademy#startupbusiness#smartinpays#agentiket#apps#pulsamurah#hotel#tiketmurah#webapps
1 note
·
View note