#para1
Explore tagged Tumblr posts
Text
The granola she had forced down felt uncomfortable in her stomach— hard and nauseating, as if she'd swallowed little pebbles instead of the fortifying breakfast they usually were. Ugh. She shouldn't have had anything. Not today. Not when she was seeing Kieran again.
Selene lingers in the hallway, face hot, arms hot, hands cold, dread and longing mixing impossibly inside the cavity of her chest, head swiveling at every footstep she heard, starched shirts and black Jimmy Choo's slipping in and out of offices. Somewhere in there was Kieran.

Somewhere in there was the person she held closest to her heart. Not for the first time, Selene curses her father for having to meet in these circumstances. And not for the last time, Selene curses herself for being complicit in the betrayal of her own heart. And maybe her best friend too.
But years had passed since college— it was possible that Kieran simply didn't care. Maybe to him, she just represented the faded imprint of nostalgia. Textbooks wet with the circle of a beer can. A tight embrace before finals week. Maybe it didn't matter to Kieran she was engaged to his brother, and training her would simply be a chore rather than the marathon of pain it felt like to Selene. Maybe he barely thought of her at all these days. After all. Wasn't he essentially running a Fortune 500?
Selene tucks her fingers her fingers into her chignon for an unnecessary adjustment— it looked fine, it always looked fine when she was so careful about the imagine she cultivated. Her father made sure of that. What no amount of adjusting could fix was her heart, which sat in her chest flayed and raw and aching.
#IM SO FUCKING EFSDFDSF EMOOOOOO ;-; im already fully dead like SDFSDFSF THE WAY THEY ARE FINALLY seeing each other again but like THIS???SDF#char: kieran#para1
79 notes
·
View notes
Text
They manage to get the door open, and already before them is a wall of bodies — in various states of undress, chatting, dancing, sleek with sweat and glitter.
Oh!
Selene had warned Gabi this would be no small affair, but looking around at the penthouse, massive, littered with revelers, she was only now understanding just how big. The reverb from the speakers is loud enough to rattle her teeth. Maybe it'll reset her brain, or something. It'd been a rough fucking week.
"Like I said, he has this ... thing, about him, so if he's surrounded by a gaggle of admirers or something I'll scare 'em off." Selene shoots her friend a wry grin. "Just worry about having fun."
There's a snort, a flutter of Gabi's eyes. Now the woman who worked eighty-hour weeks was going to lecture her?
"Selene. You wouldn't know fun if it showed up in your Google calendar."

Her best friend volleys back an eye-roll of her own, smiles affectionately as she instructs her to stay put.
"Let me go make sure he's not back-flipping across the balcony rail."
There was no telling what he'd be doing at this point in the party. Selene wants to set this introduction up perfectly ... she just has this instinct about it! And a Machiavellian drive to execute this idea.
"Matty. Matty, Matty, Matty."
There he was. Thoroughly enjoying himself, of course. Selene smiles at her little cousin, extends her arm to ruffle that perfect array of hair.
"I have been looking for you."
#SELENE GOING TO TEE THIS UP LIKE ITS THE TGA TOUR AND SHE'S TIGER WOODS B))#SDFSDFSDF#char: matty#para1
105 notes
·
View notes
Text
'The plants can be a little moody, but. I think they like it here.'
Gabi smiles, leans her head upon Matty's shoulder as he gives a gentle squeeze.
"They're all green and huge. They definitely do."
And why wouldn't they be? If Gabi were a plant— she'd like to be something tall and tropical— she would be perfectly content to live here under Matty's care, surrounded by other thriving greenery. Hell. She wanted to stay here now.
Matty had described the pocket of serenity he found on the patio. Listening to the sounds of New York, getting high. It sounded insanely appealing to Gabi, who had yet to curate such a ... rigorous self-care routine as Selene. No. No hot yoga or balcony sessions for her. Mostly she just indulged in her latest snack fixation and angrily scrolled through her work email again. Sitting out there on the patio with him, perhaps lazily pruning a dead leaf or two ... that sounded vastly more appealing and healthy. And. Well. She was pretty certain doing anything with Matty would drop her blood pressure levels quite tremendously. Everything felt better, felt amplified by his side, whether that was cooking breakfast or leaping into the pool.
But her curiosity is interrupted when Matty begins fishing around in the closet, handing her something that makes her heart leap in excitement. The fact he was already comfortable enough to let her flip through....
'I don't do it as much as I used to, but. Maybe that can be date number two.'
Matty's sketchbook. Gabi opens it carefully, as quick as she dares, head bent down to observe what's on each page.
'The first few pages suck...'
The first few pages were beautiful. And so was every single page that followed. The smile that appears on Gabi's face is involuntary, pulled out of her in awe of the sketches and studies Matty's hand created— the heavy pleats of fabric, the globular curve of a hero's shoulder. It was all strikingly beautiful, and Gabi's heart aches at Matty's talent, the fact he might downplay what he drew. Why would he do that?
"I would love to sit and watch you draw..."
Gabi's head snaps up, something misty there in her eyes.
"Matty, these are gorgeous. You're completely brilliant."

"I definitely don't trust you to rate your own artwork..."
It was a miracle that Matty even left the house for work on Mondays. Oftentimes, he'd spend a vast majority of his weekend in that very room.
"Yeah, it's really chill, in a way. Just hearing the city. Smoking some good weed." He shrugged. It was a simple pleasure that Matty enjoyed. And, now that Gabi was in his life, he wondered if they'd share evenings out there together. Smoking, staring out at the skyline.
Matty wrapped an arm around Gabi, squeezing.
"The plants can be a little moody, but. I think they like it here."
Matty laughed. He'd never really expected to be a plant collector, but. Thanks to Diego, he'd grown to appreciate having them around.
"Oh, and there's this…"
Matty walked across the room, opening the closet door. It was mainly used for storage and extras. There were a few tripods, a few cameras in their cases. He fished through a few sketchbooks until he found the right one. Definitely the mildest one.
"I started this in high school, so. The first few pages suck, but… whatever."
He handed it over.
Inside, nearly every page contained a sketch. Matty used to go to the Met whenever he could, and he'd spend hours drawing the sculptures while he listened to music.
"I don't do it as much as I used to, but. Maybe that can be date number two."

109 notes
·
View notes
Text
William prepared himself in a tailored blue shirt, khaki pants and a black sweater. He had been talking to Kate a few minutes ago, and he had gotten some ideas on how to woo Adriana from his beautiful sub.
He picked up his car keys and headed towards the school, where he would finally meet the gorgeous woman. The bookstore was near school so he made it some in record time, also the winter was cold and few people were driving with that temperature.
He reached out the gates and talked to the guards, letting them know he was looking for Adriana.
@slave-adrianalodge

98 notes
·
View notes
Text
starting over
Luci's got first day of school jitters, which is...funny, given that she decided to go back to school to have a job as a teacher. She convinces herself it has everything to do with starting over in a new town. Fresh everything. It's the least the universe could do for her, given what she ran away from.
But she has no regrets. The only thing she needs is a fresh coat of yellow painted sunflower stencils in her kitchen, a job, her dog, and her sanity. She's working on that last one.
"You will never believe what I have for you." Principal Rose, a round older woman with kind eyes tells her as she comes up to the main office desk. "We had our kindergarten teacher unexpectedly quit last night."
Luci draws in a breath.
"I know it's not exactly what is on your resume, but--"
"I'll take it." Luci says quickly. And no, it's definitely not second grade art but...she can...totally do this, right? A job is a job, and she'll get paid significantly more than being a sub for this school.
Rose grins, "Excellent. When can you start?"
Luci grins back, "Show me the classroom."

43 notes
·
View notes
Text
theyve been writing essays about utena since the 90s and havent stopped since and im supposed to narrow it down into six hundred words or less. faints a little.
3 notes
·
View notes
Text
the only thing consistent in pf is that they'll make tanks do excessive terrible shit so dps don't have to figure out how to do mechanics in a fight where they already didn't have to do mechanics
5 notes
·
View notes
Text
Paroxysmal Sympathetic Hyperactivity As A Cause Of Prolonged Icu Stay- Case Report by Arnab Choudhury in Journal of Clinical Case Reports Medical Images and Health Sciences
Abstract
Paroxysmal Sympathetic Hyperactivity (PSH) is commonly described in patients after Traumatic Brain Injury but it can present after an ischemic stroke following a complicated surgery. Usual clinical presentation are tachycardia, tachypnea, hypertension, sweating with seizures and dystonic posturing less likely initial signs. High grade fever and profuse sweating may allude sepsis or epilepsy leading to extraneous administration of anti-epileptics and antibiotics. Suspicion of pheochromocytoma arises in such situations which is ruled out by CECT. Clonidine (α-2 blocker), propranolol (β-blocker) and Baclofen (GABAb agonist) are agents used in treatment. Benzodiazapenes like lorazepam are important part of treatment as discontinuing them can exacerbate PSH attacks. MRI brain with MR angiography usually reveals hyper-intensities on T2/FLAIR in subcortical areas (thalami, cerebellum, crus cerebri) and restricted diffusion with low ADC values. Recurrent PSH episodes can occur due to delay in diagnosing and treatment leading to contractures and difficulty weaning the patient off the ventilator with tracheostomy tube placed. This case presents a scenario in which the delay in diagnosing PSH led to extensive investigations , delay in specific treatment and a prolonged ICU stay of the patient. Mainstay of rehabilitation remains aggressive physiotherapy to improve contractures if any, medications for the autonomic fluctuations and regular follow up.
Keywords : Sympathetic, hyperactivity, paroxysmal, brain, episodes
Introduction
Paroxysmal sympathetic hyperactivity (PSH) is a disorder of autonomic function regulation most commonly observed in patients with acute brain injury. It mostly occurs after traumatic brain injury, but it can also occur after non-traumatic brain diseases such as anoxic-ischemic coma after cardiac arrest, intracranial haemorrhage, and ischemic stroke-[1].
The core clinical features include - tachycardia, tachypnea, hypertension, sweating , hyperthermia and posturing-[2]. These episodes are mostly triggered by some external stimuli such as pain , movement , and urinary retention . PSH occurs due to diffuse or focal brain injuries that disconnect one or more cerebral centers from the caudal excitatory centers and the disconnection of descending inhibitory pathways causing spinal circuit excitation.
Tonic posturing during episodes can mimic tonic seizures, and the raised temperature can mimic infection, which can lead to unnecessary investigations, delays in proper management and prolonged ICU stays. Here, we are presenting one such case.
Case Presentation
A 32-year-old woman (gravida 2 and para1) had pain in the lower abdomen at week 31 of gestation for which she was hospitalized and emergency Lower Segment Cesarean Section was performed in view of fetal hypoxia. On the 2nd day post-delivery, she developed multiple episodes of seizures without regaining consciousness in between and was intubated for airway protection. Brain Magnetic Resonance Imaging(MRI) with angiography suggested posterior circulation ischaemic stroke with bilateral narrow caliber of both vertebral arteries and a left fetal PCA. She was started on antiepileptic drugs and secondary prophylaxis for stroke. She was having high-grade fever and, multiple episodes of profuse sweating per day. Blood counts, cultures, and other markers of infection gave negative Results. She had episodes of tachycardia, tachypnea, hypertension, and sweating associated with fever.
The fever episodes created difficulty in weaning the patient from the ventilator.Therefore, she was started on clonidine and later on, propranolol;-however, these episodes continued to occur. Suspecting pheochromocytoma, abdominal contrast enhanced computed tomography (CECT) was performed, but the results were normal. The patient had recurrent episodes of increase in whole body tone (Fig 1) associated with bilateral lower limb tremors, abnormal posturing along with the above-mentioned episodes of fever. Initially, it was assumed that the rigors were those associated with fever, but later,speculating that the rigors were seizures,- the dosage of herantiepileptic medications were increased, and she was administered triple antiepileptics ( valproic acid , levetiracetam and lorazepam). Her brain EEG showed no epileptiform discharges. Despite receiving triple antiepileptics, she continued to show seizure-like activity. Later, these episodes of fever, tachycardia, tachypnea, hypertension , sweating and increase in body tone occurred simultaneously,- and the diagnosis of paroxysmal sympathetic hyperactivity was made.
The patient was administered clonidine, propranolol, and baclofen. Her episodes of sympathetic hyperactivity were controlled . Later, her empirical antibiotics were stopped as there was no evidence of infection and fever was explained as a part of sympathetic hyperactivity. Antiepileptic medications were tapered off to only levetiracetam. However, after discontinuing valproate and lorazepam she again started experiencing episodes of sympathetic hyperactivity. Therefore, lorazepam was reintroduced to control her symptoms. Finally, the patient was weaned off ventilator support and shifted to the ward.
Investigations
Blood parameters: TLC - 10,000 /mm3 ,Hb - 12 g/dl , Platelets - 2.8 lac/mm3
Blood culture - no pathogenic organism grown after 48 hrs of aerobic incubation.
Urine culture - sterile
Endotracheal aspirate culture - no pathogenic organism grown after 48 hrs of aerobic incubation.
High vaginal swab culture - normal vaginal flora grown.
Procalcitonin - 0.29 ng/ml
CSF analysis, - Acellular; sugar,-24 mg/dl; protein,-68 mg/dl; culture,-sterile
Dengue IGM,- negative; ICT and peripheral smear for Malaria - negative , Typhidot IGM,- negative; scrub typhus IGM,- negative.
Ultrasound abdomen:- no significant abnormality.
MRI Brain with MR Angiography –The brain stem appeared bulky and showed T2/FLAIR hyperintense signal. Similar areas with T2/ FLAIR hyperintense signal were also seen involving the thalami, right crus cerebri and bilateral inferior cerebellar peduncles. Many of these areas showed restricted diffusion with low Apparent Diffusion Coefficient (ADC) values. The bilateral (right > left) vertebral and distal basilar arteries appeared significantly attenuated in caliber. The right PCA appeared to be significantly attenuated in caliberas compared with fetal origin of the left PCA.
EEG - Generalized cerebral dysfunction; -no epileptiform-discharges.
CECT abdomen - No significant abnormality
Outcome and Follow-up
The episodes of sympathetic hyperactivity resolved, and the patient was shifted to the ward from the ICU with tracheostomy in room air. She developed contractures owing to persistent decerebrate posturing. Aggressive physiotherapy was administered. In the ward she regained her sensorium and was discharged with a GCS score of E4VTM6 for further follow-up in the OPD.
Discussion
A significant minority of patients who survive acquired brain injury develop sympathetic hyperactivity, which includes episodes of periodic increase in heart rate and blood pressure, sweating, hyperthermia, and motor posturing, often in response to external stimuli, which can last for weeks or more months-[3].Some studies argue that it is common but often unrecognized-[4].Most studies have reported paroxysmal sympathetic hyperactivity after traumatic brain injury. Fewer cases have reported it to be a sequel of brain stroke following prolonged hospital stay.Though commonly seen in TBI, PSH has rarelybeen described in patients with brainstem strokes and anoxic brain injury-[5].PSH may be mistaken for sepsis, which may lead to unnecessary treatment with antibiotics and prolonged hospital stays-[6].Fever is relatively common among patients in the intensive care settings. Although the most obvious and concerning etiology is sepsis, PSH may be the underlying etiology-[7].There are diencephalic structures analogous to the cerebral motor cortex that are capable of producing, when irritated, paroxysmal motor discharges similar to the focal discharges described as epilepsy-[8].PSA may be camouflaged by epileptic seizures, leading to the unwarranted administration of antiepileptics to the patient. Obstetric patients can present with acute increases in heart rate,-BP and the onset of HELLP syndrome mimicking PSH. Epigastralgia, hypertension, and tachycardia necessitate cesarean section, as in our case, with the subsequent development of HELLP syndrome mimicking PSH.An acute fluid shift from the splanchnic vasculature to the central vasculature may have occurred, causing HELLP syndrome as a result of vasospasm associated with sympathetic hyperactivity. Reporting such cases will facilitate in understanding if the reverse is true, that is, if PSH can mimick as HELLP syndrome-[9,10]. Pregnancy is a risk factor for paroxysmal sympathetic hyperactivity exacerbation, and delivery can result in resolution of the condition-[11].PSH is reclassified as a sympathetic storm rather than an epileptic disorder because of its unresponsiveness to anti-epileptics and the absence of epileptic activity on EEG. [12]it is crucial for clinicians to distinguish this disorder from paroxysmal dystonias. [13,14]Sympathetic storms have been linked to dystonia-like posturing (e.g., PAID, i.e., "paroxysmal autonomic instability with dystonia")[15], Antidopaminergic medications are best avoided to minimize the risk of neuroleptic malignant syndrome, which can potentially mimic PSH (dysautonomia). In contrast to delirium‐associated persistent agitation and picking‐like behaviours, PSH movements are episodic, tend to be provoked by touch, and are uniquely associated with increased sympathetic activityIn the management of this disorder opiates, γ-aminobutyric acid agents, dopaminergic agents, and β-blocker pharmacological agents have been studied. There is a lack of recommendations and comparisons of agents for the management of this disorder. There is a paucity of recommendations and comparisons of agents for the management of this disorder. Monotherapy is usually ineffective for the management of paroxysmal sympathetic hyperactivity, and multiple agents with different mechanisms of action should be considered, as in our case .β-blockers have proven to be therapeutic (not as monotherapy) as in our case,α-agonists such as dexmedetomidine have reported therapeautic efficacy in many studies. However, clonidine another α-agonist has shown therapeutic efficacy, as in our case. The effectiveness of physiotherapy in PSH is rarely reported in medical journals; our case strives to provide an example of such therapeutic benefits.
Conclusion
Paroxysmal sympathetic hyperactivity is quite common in patients with brain insult.It can mimic seizures and/or sepsis (due to high grade fever) leading to unnecessary investigations, exposure to higher-grade antibiotics and antiepileptics. Benzodiazepines are beneficial in controlling sympathetic hyperactivity.Non recognition of PSH can lead to difficulty in weaning patients off the ventilator and prolonged hospital stays. Recurrent episodes of sympathetic hyperactivity can lead to significant weight loss and contractures.
#Sympathetic#hyperactivity#paroxysmal#brain#episodes#JCRMHS#Journal of Clinical Case Reports Medical Images and Health Sciences (JCRMHS)| ISSN: 2832-1286#clinical decision making
2 notes
·
View notes
Note
ok here is the format
para1- write about your self , your name , age , what are you studying
then para 2 about songs , movies , hobbies
and similarly you can share about things about your personality , anything related to you
oh my.. I'll do this tomorrow? I need to write everything down and make a rough copy first 😂😂 but thanks anon!!
3 notes
·
View notes
Note
hi! sorry for the random ask, but I'm sending this to you because of your comment with that PWA guide for Android users from a couple months ago? I followed the instructions and it worked like a charm this entire time, except for just now! I opened up tumblr thru my PWA and lo and behold, tumblr live is back at the top of my dash and I don't know how or why! do you know how to get rid of this new instance?
Sorry for the late response!! Glad to know that guide helped some people (it's here for anyone who hasn't seen it).
If you just want to know the fix then I'll add the line down at the bottom so you can copy/paste, but seeing as you did ask why it came back I'm going to hijack your ask for an educational opportunity.
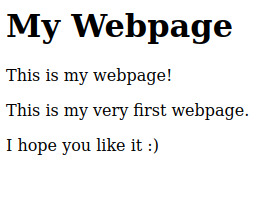
Webpages are structured using HTML (HyperText Markup Language). Examples of HTML elements are <h1>, used for the main heading of a page, <p>, used for paragraphs, and <div>, used for separating content into sections. A very basic webpage might be written like:
<html> <body> <h1>My Webpage</h1> <p>This is my webpage!</p> <p>This is my very first webpage.</p> <p>I hope you like it :)</p> </body> </html>

A webpage for sure, but a pretty ugly one, and it definitely doesn't have all sorts of cool funtionality like the tumblr site does. To make a webpage do cool stuff, we need to use JavaScript, and to make it look nice, we need to style it using CSS (Cascading Style Sheets).
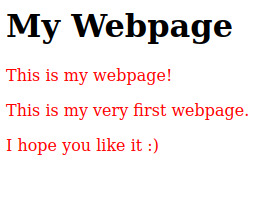
Let's have a go at some CSS! For example, what if I wanted to make all my paragraphs (the <p> elements) red? Let's see:
p { color: red; }

Awesome! But what if I just wanted, say, my first paragraph to be red? How would I do that? Luckily, in my HTML, I could give that first paragraph an id, and then I could use that id in the CSS, like so:
<p id="subtitle">This is my webpage!</p>
#subtitle { color: red; }

(Using a # symbol in the CSS tells it to look for an element with the id of subtitle).
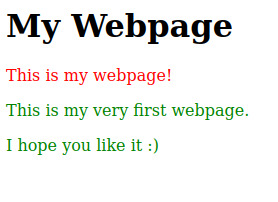
Ok, but now let's say that I wanted to color my other paragraphs green. I could do something like this:
<p id="para1">This is my very first webpage.</p> <p id="para2">I hope you like it :)</p>
#para1, #para2 { color: green; }
And this would work! But it's pretty bulky to write, and that's only with 2 paragraphs! Imagine if I had 5, or 100!
Luckily, another feature we can use is classes. Classes work a bit like ids, but you can apply them to more than one element, so you can style a bunch of elements at once! Elements can also have more than one class, if they need to. Let's see:
<p class="green">This is my very first webpage.</p> <p class="green">I hope you like it :)</p>
.green { color: green; }

(Using a . symbol in the CSS tells it to look for elements with the class of green).
Ok, this is great and all, but what's it got to do with blocking the Tumblr live stuff? I'm now going to show you the line you need to add to your content blocker to remove the Tumblr Live element:
tumblr.com##.KDMTE.wQ2Ma
It looks a little different, but this is actually using CSS syntax! The first part tells our content blocker which site to apply the rule to, and the ## tells it that we're about to give a styling rule, but look at the bit after:
.KDMTE.wQ2Ma
We know what the .s mean - it's just specifying classes! This line is telling our content blocker to block any elements that have the classes "KDMTE" and "wQ2Ma", which are the classes given to the <div> element that contains all the Tumblr Live stuff.
Cool! But why did these classes change from before? And who calls a class something like "wQ2Ma" anyway????
The answer is that a human didn't name a class "wQ2Ma", a computer did. With large sites like Tumblr, it's very common to design the site using something called a framework. I'm not a professional web developer and have never really used frameworks personally, but the way I understand them is that it provides a kind of interface between the programmer and the low-level HTML code, which can speed up development a lot. However, it does mean that class names get kind of randomly generated, so you end up with stuff like "wQ2Ma". This is also why the class names have changed from before - when the latest update to the user interface was deployed, all of these class names would have been generated again, meaning the old blocking rules wouldn't work anymore.
So there you go! That's why Tumblr Live came back! Here's the line you need to add to your content blocker if you didn't want to read my whole spiel (I don't blame you lol):
tumblr.com##.KDMTE.wQ2Ma
2 notes
·
View notes
Text

https://www.mediayoo.com/share2/?para1=57320¶2=2¶4=225¶3=Furiosa:_A_Mad_Max_Saga
0 notes
Text
Arquipélago da Madeira
Previsão para 6ª feira, 15.março.2024
Céu geralmente pouco nublado, aumentando de nebulosidade a partir da tarde.
Vento fraco a moderado (10 a 30 km/h) de sueste.
Temperaturas máximas e mínimas na foto.
ESTADO DO MAR:

Costa Norte: Ondas de noroeste com 1 a 1,5 metros, aumentando para 1,5 a 2 metros a partir do meio da tarde.
Costa Sul: Ondas de sudoeste inferiores a 1 metro, aumentando para1 a 1,5 metros na parte oeste a partir da tarde.
Temperatura da água do mar: 19/20º.
Fonte IPMA
0 notes
Text
https://www.downloader.world/share/?para1=1004113¶2=3¶3=Grey's_Anatomy
0 notes
Text
https://www.downloader.world/share/?para1=1010000¶2=3¶3=Chucky
0 notes
Text

https://www.downloader.world/share2/?para1=53188¶2=2¶3=Expend4bles
0 notes
Text

https://www.downloader.world/share/?para1=1014601¶2=3¶3=Baddies_East
0 notes