#papa emeritus the forth fanart
Explore tagged Tumblr posts
Text



Here is a very simple drawing of Copia, since I'm currently working on some Our flag means death drawings. I want to post them the weeks/days leading up to season 2.
#ghost#ghost bc#ghost fanart#ghost the band#ghost the band fanart#papa emeritus fanart#ghost bc fanart#papa emeritus#the band ghost#the band ghost fanart#papa emeritus the fourth#papa emeritus iv#papa emeritus the forth fanart#papa emeritus iv fanart#copia fanart#cardinal copia
31 notes
·
View notes
Photo

1K notes
·
View notes
Text
Coloring in grey scale
So, hey, this is somewhat of a tutorial for those curious about some of my coloring and blending. I made this especially for anyone younger than me and is exploring digital art, but this is also for others who are curious about what I do. I love reading other artist’s comments and looking at their WIPs, so why not.
Another reminder: if you’re looking for my artwork, please follow @rainbow-illness and not this blog. All of my finished stuff goes there; usually, my works in progress (WIPs) or Angry Doodle Corner go here. Sometimes I use this blog to repost my art, but that is my official art blog, no this one. Not unless you like nonsensical posting and metal, then have at it. If you have any questions, don’t be afraid to hit me up, I love talking about art.
So I can’t always sit down and talk about my processes and how I go about doing them, but I was able to sit down and take some screencaps while I was working on my iPad Pro. Using the iPad is actually my first choice to draw on because of the convenience of carrying it around like a sketchbook, whereas my laptop isn’t always easy to carry around--it’s a big laptop. While I use my iPad, I also like to go back and correct things, recolor, re-proportion, or spend more time privately working on a drawing. I have my iPad with me, all the time, so I’m out in places usually like Starbucks doing this. I also struggle with pretty bad PTSD and agoraphobia, so having my iPad out with my headphones on gives me an excuse to put my mind elsewhere to calm down. My family just usually looks at me and goes “oh, she’s working on her art again”; I did this as a kid, too, only with sketchbooks.
I do not have a Cintiq either, though I would absolutely love one. This laptop is capable of using a stylus, but I think I need a better one to do it with. All I’m using is a cheap Wacom Bamboo tablet that I’ve had for five years, that’s it. Everything I’ve done on this blog has been on a small surface. So if you’re just dabbling into art, don’t beat yourself up for having the small stuff, I’ve worked with small stuff and still do. The only thing I have that’s not small is, well, the space and processor on my laptop are much faster than any other laptop I’ve owned, bought especially for graphic design classes and my artwork.
So, that being said lemme just forewarn some of you guys. My artwork is all done in two to three layers! Yes, you read that right! Why? When I was 16, I didn’t have a Wacom tablet to mess with, so I had to use a mouse and learned from there. When I turned 18, I got my first Wacom tablet while working my first official job and the family computer didn’t have a good processor. So when I got my first official laptop, it was basic and not made to run anything beyond the web browser and such, it could barely handle Photoshop. It did, however, run Paint Tool SAI with no issue (which is why I still prefer it over anything I use), it just couldn’t handle more than five layers. After losing my drawings constantly and not being able to do anything in the prized software I’ve been eyeing since my Sophmore year of high school, I found a workaround with it.
And that’s what I’m going to write about here. With that in mind, no, you do not have to limit your layers! I’ve taken traditional art classes so my first instinct is to literally paint over my stuff like I would on a canvas. If you don’t want to do that, you don’t have to! Yes, I am nuts.
That being said, let's do this.
If you haven’t taken traditional art classes, that’s cool! I’m going to be using some art terms you haven’t heard of, but you definitely will when you take your first ever drawing class. These terms are foreground, value, negative space, contour, and weighted line (I’ve seen it called line weight too). For the more experienced art students who are likely groaning over that stupid contour practice from that book “Drawing on the Right Side of the Brain”, I’m sorry, guys. Newbies, you are going to know this.
And you are going to hate it. While I still hate it and, yeah, my eyes are rolling into my skull right now just even talking about it, there are some useful practices in here that I... actually use. Who would have thought? At least we’re not talking about still lives.
Anyway, here’s what I’M going to say that some art teachers will not tell you but I want anyone to read this to know:
- Do not obsess over your drawing to look exactly like your reference. Just don’t. Forget this completely, worry about it later or don’t even worry about it at all. This is your style, your interpretation.
- Digital art is hard. Art is hard! Practice makes perfect and you learn over time just by studying (looking at) other pieces of art. It took me like well over 10 years to find my own little niche and I’m still playing around with coloring styles. I have a lot.
- If you’re just starting to draw with a tablet of any kind, play around with it. My first official program was a cheaper version of Paint Shop Pro and when I first got it when I was 14, I sat around and experimented on layers to see what it would look like. Explore!
- When you start drawing figures or faces, try not to think of it as, well, face or a figure. Reduce it to basic shapes, like squares, triangles, and circles.
Greyscale can establish light source, value, scale, and negative space.
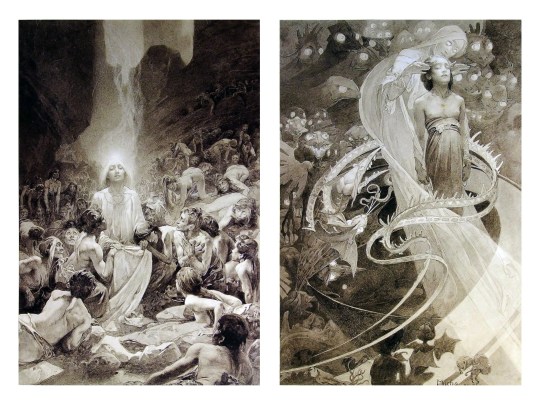
I don’t always use greyscale for my art, but when I do, I appreciate it because it makes my life easier. For example, Alphonse Mucha’s pieces here from his “Slav Epic”.

Chances are, you’ve seen Mucha’s art nouveau on prints, fanart, fabrics, and all of that. But Mucha did so much more and he is a huge influence on me for a reason. By the greyscale we see here, we can see foreground/subject with each illustration. Mucha is using value (that’s shadow) to emphasize this, in addition to negative space (background) to draw you in, just by using black and white. Notice how the other subjects don’t have such a powerful contrast and light source versus the other, especially the woman on the left. Mucha made his art pop by his understanding of contrast.
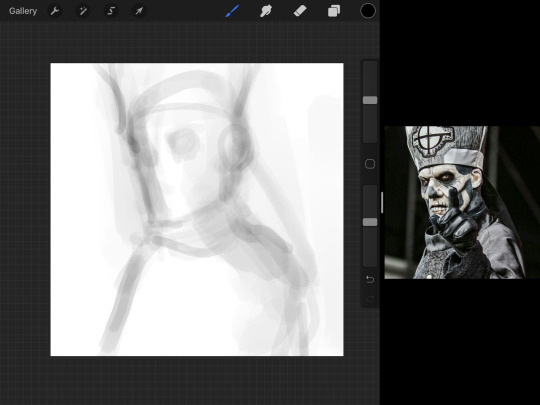
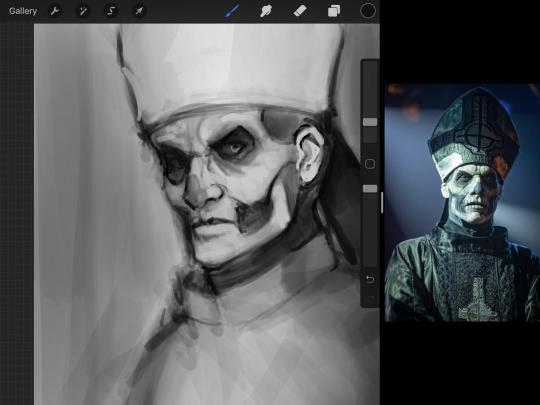
For this first part of this entry, I’m going to be using Papa Emeritus II from “Ghost”... who is a good example of how to draw faces, too. Huh. Regardless of what drawing program you’re using, keep your opacity low, at 50%.
Simplicity at its finest

Instead of focusing a lot on Emeritus’ face, I’m going to focus on the negative space behind him. I’m using this to define his figure. This is a good picture because of the stark contrast, though, it’s a little tricky because it is really contrasted and you can’t see where the light source really is. But that is okay! I am going in and just using this negative space, the contour of his head and torso. Before I even think of a face, I want to softly go in and use black (or grey) to fill up that negative space. Keep it simple and work your way up.

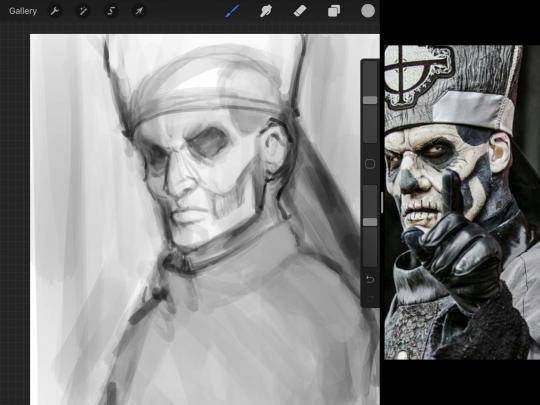
After I lightly fill in the negative space around him, I can start lightly going in and establish his face by blocks of shadow. And this is why Emeritus II is such a good example for this kind of work. I don’t usually start going in and drawing eyes, I rely on the shadows of the face to see where their eyes, ears, lips, and such lie.
Here’s another example (though, it’s old):

This is in my maroon style underpaint, which is what I post most of the time. For their faces, I just used basically eye sockets to start working on their faces, like Papa Emeritus II down below. Again, this dude is a great example.

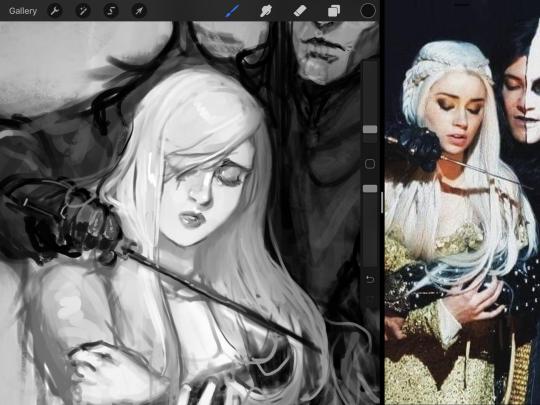
Here is where it may get a little funky. I created a new layer and set that layer to Multiply, still keeping that opacity low. Since I have no light source and I just want to create a really dramatic lighting, I made a vignette with a simple airbrush tool.

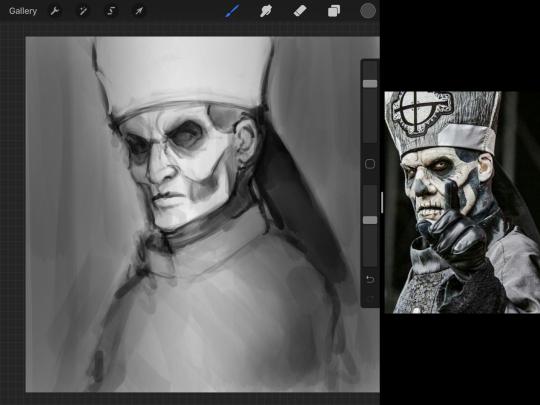
With that little vignette, you can create a new layer (unless you’re me, I just merge it down because of that constant fear of nonexistent software crashing) and I’m using the color pick tool to go back and forth to start using greys to really get into Emeritus’ face, especially his wrinkles. I’m painting over it constantly, switching back and forth between a paintbrush tool and color pick tool to blend. Again, keep your opacity low... unless you’re me and you’re feeling adventurous. You’ll also notice here that I have more than one photo reference. I use several for a lot of my art, so I encourage you to do the same. I had no idea what his jaw looked like, so I grabbed a second photo. Now that I have a better idea of where his hat ends on his forehead and how his nose looks, I start doing a weighted line.
Weighted line and Contour
Now is the dreaded talk. Of contour.

Welcome to Drawing I hell. This cursed image is from the book “How to Draw on the Right Side of the Brain” and if your teacher does not talk about this in your first drawing class, I am going to eat my hat... I have a hat lying around here somewhere. ANYWAY, the contour line exercise is basically you just using a neverending line for a drawing. I don’t know who drew this (and tbh, thanks a lot for every single boring assignment I’ve done in drawing classes), but this guy used contour lines for his drawing. I’m having war flashbacks over here, but I managed to find an art teacher’s page talking about different types of contour. My god, they are evolving.
Going back to our dear friend Papa Emeritus II, I used weighted line to start adding in little shadows to his face. Weighted line goes hand in hand with contour; it is a great technique to not only add details, but add little bits of shadows.

This is a simple example; the thicker line is adding to the shadow of the apple, giving it value!
Papa Emeritus II is such a good reference... I used him as inspiration for King Melwas here.

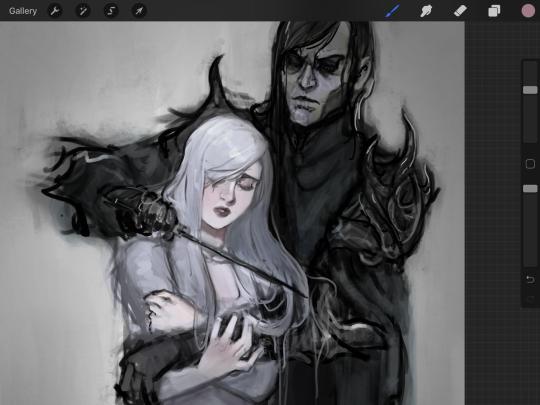
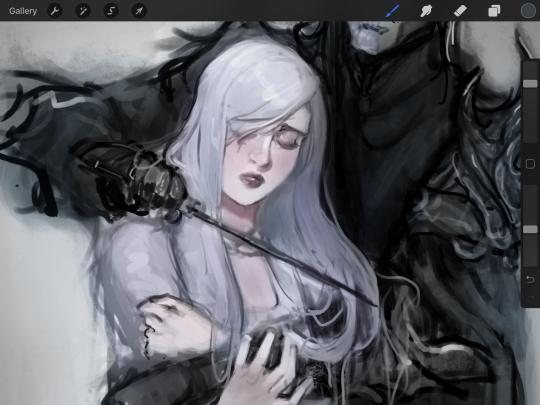
Gwenhwyfar is also a good example of weighted line. Gwen is essentially a very, very pale character. In contrast to Melwas, who is in darker clothing, Gwen is soft, she is the focal point in this drawing. For the little pieces of her hair, the corner of her lips, eyelashes, and her fingertips, I used a weighted line to establish these things, otherwise, Gwen is so pale, she’ll easily be washed out completely.

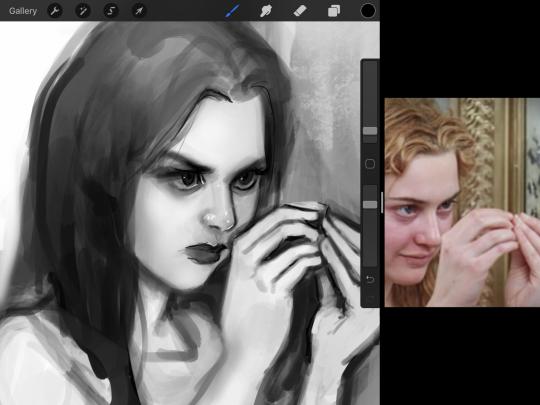
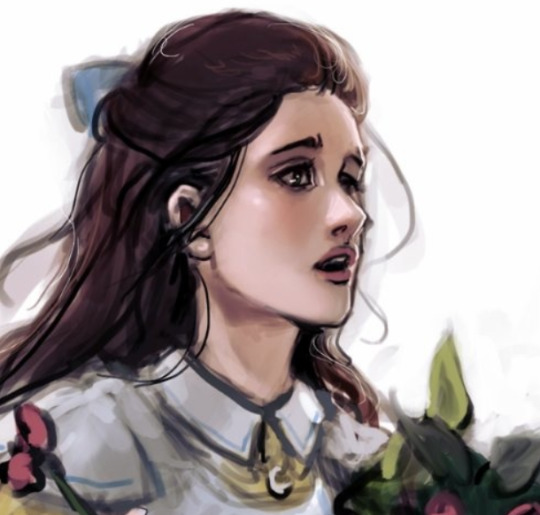
This drawing of Alice, which I’m still messing around with, is another example of how effective a weighted line can be with depth. The lines I added into her face, eyelashes, creases, hair, and fingers add those little details since everything I’ve done before like Papa Emeritus II was so soft with a low opacity on the brush settings.
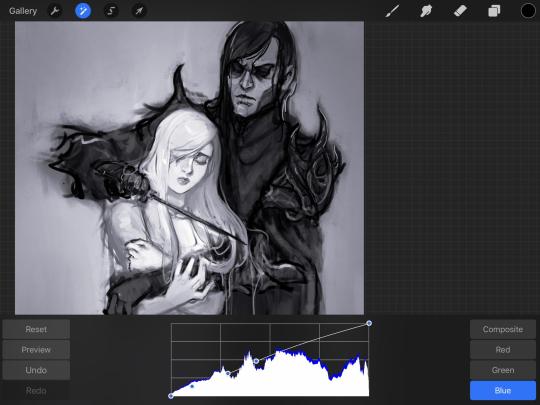
Layer masks and curves
There are two ways you can color greyscale images.
You can do this by going into Layer > Adjustment Layer > Curves (this is how it looks like in Procreate).

This gives you a neat ol’ base color! I am playing around in the blues, adding soft hues of blue in their figures and the white in this picture can either turn blue, cream, or even green. You don’t have to use Blue, you can use any of the other colors. For me, I’m always drawn to blues. Another cool thing to play around with is Color Balance, which is underneath the same function as Curves.
But if you don’t have any of these, you can add a new layer, and do Multiply.

The only drawback to this, of course, is how destaturated (the lack of color) it looks. And yes, that’s an issue you will have and I did run into this while doing this. How I combat this is using additional layer masks. Believe it or not, Alice here was once at a grey scale, looking even more desaturated than Gwen.

For Alice’s face, I went in and use:
- Soft Light because she needed more peach and roses in her skin. Omri’s original drawing gave her a light rose blush so I wanted to do the same.
- Overlay to mask out the black lines from the greyscale I had.
- Lighten which I used to make her lips pinker, her apron’s shadows lighter, and parts of her hair brown.

The same went for Gwen, who is, again, very pale. But while she’s supposed to be pale, I didn’t wash her out completely. To add more saturation, I used a combination of Soft Light over my Multiply layer and Overlay to start working at the highlights on her hair, nose, and shoulder.
This little walkthrough isn’t as visual as I like, but with limited software like Fire Alpaca, GIMP, or Paint Tool SAI that don’t have the abilities of Photoshop in terms of color correction and playing around with colors, I really encourage you, readers, to play around with these tools. Using the color picker back and forth, especially after using layer masks, gives you an ability to mix and blend colors. The reason why I work with greyscale or a maroon under paint is that you can create brilliant colors and make a new palette; the trick is to constantly mess around with them. I never go in and flat out color anything, with the exception of things like “angry doodle corner” which is basically what I call my lazy drawings, drawings where I’m just honestly goofing off with.
So in summation...! Or me trying to summarize this.
Experiment and explore with layer masks and adjustments. Whoever says that using these tools isn’t real art, they’re wrong. And please don’t ever be afraid of using references of any sort! Alphonse Mucha is saved ten times over on this computer.
#my art#tutorial#i think#an attempt was made#digital art#procreate#ipad drawing#ipad pro#Alice madness returns#alice liddell#american mcgee's alice#alice asylum
8 notes
·
View notes