#openSans
Explore tagged Tumblr posts
Text
r36s 한글테마 적용 방법 및 시스템 요구사항 총정리
r36s 한글테마 적용 방법 및 시스템 요구사항 총정리 r36s 한글테마 적용 방법 및 시스템 요구사항 총정리R36S 한글 테마 설치 방법한글 테마 적용 후 기능 및 디자인 변화한글 테마 설치를 위한 시스템 요구사항한글 테마와 호환되는 프로그램 및 소프트웨어한글 테마 설치 비교분석표 R36S 한글 테마 설치 방법 요점 정리: 필요 파일 준비: 한글 폰트 파일(TTF 또는 OTF 형식)을 다운로드해야 합니다. 주로 나눔고딕 또는 Google OpenSans 폰트를 사용합니다. SD카드 준비: R36S 기기의 SD카드를 컴퓨터에 연결하면, “R36S-OS”와 “EASYROMS” 두 개의 파티션이 나타납니다. 테마 파일 적용: SD카드의 “EASYROMS” 폴더에 “TEMA” 폴더를 생성하고,…
#ArkOS 한글화#EmulationStation#R36S 게임기#R36S 설치 가이드#R36S 한글 테마#r36s 한글테마#RetroArch 테마#SD카드 설정#레트로 게임기#레트로 게임기 설정#커스텀 펌웨어#테마 설치 방법#한글 테마 적용#한글 폰트 교체
0 notes
Link
Thick Chunky Gold Goddess Multi Layered Choker Necklace https://shanneltarot.com/product/thick-chunky-gold-goddess-multi-layered-choker-necklace/ #necklace #chunky #jewelry #style #store #shop #shopping #buy #fashion #women #style #trending #trend #trendingnow #gold
0 notes
Text
Ah yes my favorite undertale characters

#undertale#sans undertale#papyrus undertale#undertale au#not that much of a shitpost#but shitpost#i have no words#but yeah#opensans#paprika#papyrus#sans
30 notes
·
View notes
Photo

Small gif, I created that showcases Open Sans. The Idea was for Open to be revealed by a door of some what opening.
0 notes
Photo

I choose to be a conduit for love, gratitude, and blessings. Even if I lose my cool or the enemy comes against me, there is no malice in my heart. ---- My responses aren't always what I want them to be, but I always return to love. Nothing will be stopping my blessings, straight up. ---- 🔥 from @bigsean & @metroboomin ---- #love #first #gratitude #blessings #blessed #unstoppable #favor #courage #success #successful #mindset #workingonme #helpingothers #hiphop #lyrics #noheartsnolove #bigsean #metroboomin #simple #type #oswald #opensans #design #designer #flipmlaw
#mindset#first#unstoppable#successful#helpingothers#blessed#type#bigsean#simple#oswald#success#workingonme#blessings#opensans#design#favor#designer#hiphop#noheartsnolove#flipmlaw#gratitude#love#metroboomin#lyrics#courage
4 notes
·
View notes
Video
tumblr
'Rebel base, three minutes and closing'
1 note
·
View note
Photo

Open Sans type animation
0 notes
Text
I need to learn how to make little embroidered faces for plushes... 🤔
#I’m trying to get better at making plushes and i’d Love to send some as gifts/ opensan Etsy store#hmm I ponder#misc
3 notes
·
View notes
Text
Devlog #45

Tadah, here's a screencap of Griffin I made for a thing on twitter. :)
I've been dragging my feet on sprite/CG expression work, but I'm sure I'll get around to it soon... Weird how I can care so intimately about having expressive characters, yet dread the prospect of drawing it all myself!
On the narrative front, I'm at the point where I'm about halfway done with Dart's scene, and I'm just kinda figuring out what else to add before fully moving onto Jade. I hit this exact same point while drafting Griffin and Warden, so it's certainly part of the process by this point. e_e
I alsooo didddd go back and flesh out some content to Griffin's scene - most notably adding the option to "Give Griffin a rad high-five" and to ask about his relationship to another character in the worst way humanly possible:
"Are you boning?"
In other news, I spent a full day working on the game's GUI:
Starting with research on how AAA games create intuitive buttons/navigation menus. Most notably I've saved screencaps from this fantastic article comparing Doom and Dishonored. Some of yall may know that I do not have any education in UI/UX design, so I'm doing my best to study independently.
I put in some insensitive button states into the save screen.
Added a small a highlight border and glow to existing navigation buttons (seen here on the main menu button), to bring more attention to hovered states:

I FINALLYYYY implemented that text change option and can now freely switch between OpenDyslexic and OpenSans. Took several tries and crashes... bc I didn't put "-Regular" after the names.....
Adjusted the height of the choice buttons HOPEFULLY for the final time.
I linked the Options and Save menu screens together, so you can flip quickly between the two. This, combined with the new hover button highlights, combined with me deciding to rename half the buttons... meant I had to remake a lot of buttons... @_@ Probably would've been avoidable if I did things differently, but I survived.
I removed the player name/avatar from the title screen's options menu. The title screen exists independently of the player's playthroughs, which means the name/avatar will come up as "default" every time -- could confuse someone into thinking their data is corrupted or deleted. So, player name/avatar will now only appear when accessing options in-game.
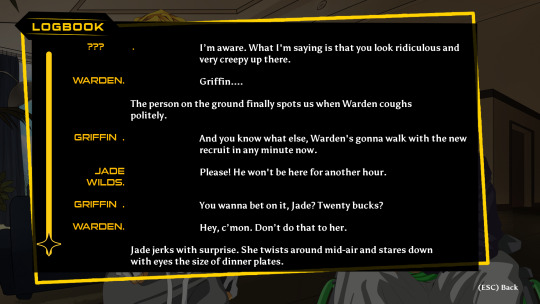
Finally, in a strange bout of success-fueled inspiration, I made a functional mock-up for the logbook! The spacing isn't perfect, but it works. :o Scrolls smoothly and everything.

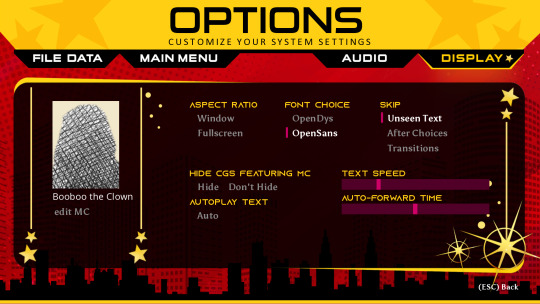
And since I've alluded to it so much, here's what the Options screen looks like right now:

Almost done. Mainly I'll want to switch out the default pink renpy bars, add in the icons Alice made, and work on designing the on/off buttons to be more intuitive/cool/animated. The functionality and formatting is all there, sans finishing touches.
(... Okay no I lied bc I haven't quite coded in the "hide CGs" button yet, but I will, I will. 😂 That's the ONLY button that is just for show rn - I gotta figure out how the function will work with an eventual CG album, make sure those wires don't get crossed.)
Pffahh... okay that's enough. I might have done some other stuff but this is long enough as is. Since this update is delayed by a couple of days, I'm not sure if I wanna do next week's update on Tuesday as usual, or also delay that to give myself a full week... Ah well, we'll see!
I hope you’re all staying safe and keeping warm.
Much love,
Wudge.
PS personal note, I'm gonna try to update my language to use "need" less often - less "I need to [do XYZ]," more "I want to [do XYZ]," etc etc. Should be beneficial for my mental health.
#herotome update#interactive fiction#oelvn#amare#english visual novel#upcoming game#amaregame#dating sim
43 notes
·
View notes
Note
What font do you use for your subtitles?
Uhhh for gifs?? If so, Eastman Condensed Font
If it's for vids, Opensans or Arial
2 notes
·
View notes
Text
EZGIF.COM GIFFING TUTORIAL (requested by anon)

hiii so this is part two, because there’s a lot of pictures so yea!! here’s the whole process of how I gif on an iPad with Ezgif.com! (under the cut) PART ONE HERE

So at this point you have the basic gif, so to make it prettier you can adjust the settings under “effects”. I mainly use saturation, lightness (highlights), and brightness. MAKE SURE YOU USE SHARPENING TOO. You can play around a lot with this part, this is really how the gifs become unique to you!

this is what I had after I finished that part!

There are some other things you can do to your gif, such as add text. (the best fonts to use are opensans-bolditalic (for captions), lobster, marckscript, gloriahallelujah, shrikhand, and the very bottom one that I don’t want to type out)

The gif after text is added!!

you can change the speed of the gif! (keep in mind that the number you put in is a percentage of the current speed, so 50% is half speed, etc.)

And you can add overlays to the gif! This is a bit trickier because you can’t change the size of the overlay, so I suggest using an app or something online to change pixel size of an image. This is how I make my headers and watermarks.


Now, at this point your gif is done. The last thing you need to do is make sure you don’t have too big of a file size, because Tumblr won’t properly display a gif above 8ish MB. (MiB is roughly the same number, if you’re unsure you can use a converter on google.) if your gif is under that number like mine is shown above, great! You’re done! If not, you can click on optimize image to bring down the file size. The two main ways to do this are 1) cutting down the amount of frames, pretty self explanatory, 2) using lossy gif which is the most basic way. It makes the gif slightly more grainy, but can really reduce the file size. Or 3) optimizing transparency, which is particularly good if you’re giffing a hand drawn scene for example, where the background is set and only the foreground moves.

And there you have a finished gif!! I hope you liked this tutorial, if anything is unclear or you would like me to elaborate on anything, please dm me or shoot me an ask anytime!
#gif#giffing tips#giffing tutorial#ezgif#ezgif.com#photoshop alternative#resources#giffing resources#txt#mobile giffing#gif help#my tutorials
46 notes
·
View notes
Photo


These are examples of how Open Sans looks in a publication format. Working with grids and a variety of the Open Sans font family. The text is information about the history of Open Sans, as well as Sans Serif type in general. I really like the legibility of this text as well as its overall aesthetic.
0 notes
Photo

Introkap | Download | Theme Ultimate Text 100 Titles Animation After Effects Template Ultimate Text 100 Titles Animation After Effects Template Ultimate Text | 100 Titles Animation 20871204 Videohive – Free After Effects Template After Effects Version CC 2015, CC 2014, CC, CS6 | No Plugins | 4096×2304 | 65 Mb ULTIMATE TEXT This Project Created to Serve The Designers & C... https://introkap.com/best-2018-intro/ultimate-text-100-titles-animation-after-effects-template.html #İntro #İntroOpeners #AfterEffect #3dlogo #Wordpress2018 #Blog #Script #FreePremiumBlogger #MotionGraphic #FreeAfterEffectsTemplate #ResponsiveCreative #MultiPurposeWordPressTheme #VideohiveProjects #FreeSoundEffect #Elements2018 #motionstockfootage #VideoMotion #Infographic #Transitions #Interface2018 #StockFootage2018 #JoomlaExtensions #PrestashopModule #NulledScripts #AudiojungleMusic #BlogThemes #WordPressPlugin2018 #WordPressFastThemes #HTMLFast #Backgrounds2018 #FreePremiumBloggerWordpressTemplates #Video #PremierPro #sunyVegas #FinalCut #AdobeAnimate #Joomla #Linux #Plugins #VideoEditing #DMCA #BuddyPress #Creativeİntro #eCommerce #Entertainment #Addons #Plugins Pack #SocialNetworking #CMS #NewsMagazine #WooCommerce #ThemePack2018 #MusicEvents #Blogger #Gallery2018 Animation After Effects Template, Free After Effects Template, Monrad, NoirPro, not include, OpenSans, Promo Version, Text Animation Scenes, Total Section is 100 Titels, Ultimate Text 100 Titles, Ultimate Text 100 Titles Animation
#Animation After Effects Template#Free After Effects Template#Monrad#NoirPro#not include#OpenSans#Promo Version#Text Animation Scenes#Total Section is 100 Titels#Ultimate Text 100 Titles#Ultimate Text 100 Titles Animation
0 notes
Note
What font do you use on your gifs?
Most of the time I use OpenSans-BoldItalic, though occasionally I’ll use Arial.
3 notes
·
View notes
Text
WK 1: History of Open Sans
About Open Sans
Open Sans is a humanist sans serif typeface designed by Steve Matteson, Type Director of Ascender Corp. This version contains the complete 897 character set, which includes the standard ISO Latin 1, Latin CE, Greek and Cyrillic character sets. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
In March 2021, the family has been updated to a variable font family and it also includes Hebrew.
To contribute, see github.com/googlefonts/opensans.
Designer
Steve Matteson
Principal design
Steve Matteson is a typeface designer based in Louisville, CO. Owner of Matteson Typographics and formerly Type Director for Monotype and Ascender Corp. Steve is an avid cyclist, musician and letterpress printer.
0 notes
Photo

Download Oliver Multi-Purpose Theme Psd Theme on themeforest
Description Oliver Multi-Purpose Theme Psd Theme :
Download Oliver Multi-Purpose Theme Psd Theme. The Theme releases on Wednesday 6th November 2013 By The Author vero123nica on Themeforest. It’s uses for agency,business,color,company,corporate design,creative,design,popular,positive,professional,responsive,seo,woo commerce,wordpress. Theme Title: Oliver Multi-Purpose Theme Psd Theme Category: ui-templates/photoshop/creative Price: $10 Author: vero123nica Published Date: Wednesday 6th November 2013 07:19:46 AM More Info / DownloadDemo
Oliver is a unique PSD website template designed in Photoshop with a modern and business look. 2. Adobe Photoshop Compatibility These layered PSD files are compatible with Adobe CS3 and later.
? 56 Fully Layered Adobe Photoshop .PSD files ? 10 Home Pages ? 6 Header options ? Well Organized layers makes it very easy to update ? Site content is 960px wide ? Modern Business Theme ? Numerous other design options ? Smart Objects used for images ? 4 color option ? All fonts used in the templates are available for download, the links are below
3. Fonts used Fonts used Helvetica – http://www.myfonts.com/fonts/adobe/helvetica/ OpenSans –http://www.myfonts.com/fonts/adobe/opensans/
4. Credits Icons used in the template http://iconsweets2.com/ http://creattica.com/ http://photodune.com/
5. Photos in the preview image are used just for display and are not included.
Thank You,
More Info / DownloadDemo #Oliver #MultiPurpose #Theme #Psd #Theme
#agency#All_Theme_amp_Template#business#color#company#corporate_design#creative#design#New_releases#popular#positive#professional#responsive#seo#Theme_amp_Template_new_release#woo_commerce#wordpress#Wordpress_new_release#Wordpress_theme
0 notes