#CodeSimplicity
Explore tagged Tumblr posts
Text
The Role of Erlang in Elixir Development
Explore the synergy between Elixir and Erlang in app development. Discover how Erlang's features, like concurrency and fault tolerance, bolster Elixir's capabilities. Learn about practical implementations and key tools, and why hiring an Elixir developer means accessing Erlang's robust foundation for scalable, resilient applications.
#ElixirDevelopment#ErlangIntegration#BEAMVM#Concurrency#FaultTolerance#Scalability#AppDevelopment#ProgrammingLanguages#DeveloperTools#CodeSimplicity#SoftwareEngineering
0 notes
Text
How Can Synchronous Code Improve Your Development Process?
Synchronous code simplifies development by ensuring that operations execute in a predictable, sequential manner, making it easier to understand, debug, and maintain. It eliminates the complexity of handling asynchronous events and callbacks, reducing potential errors. This streamlined approach enhances readability and developer productivity, particularly for smaller projects or tasks where performance concerns are minimal.
Read More : https://mashablep.com/how-can-synchronous-code-improve-your-development-process/
0 notes
Text

Cracking the code to simplicity! 🚀✨ Grady Booch nails it - good software makes the complex look like a breeze. Dive into the world of tech elegance! 💻🌐
#scriptzol#letsconnect#CodeSimplicity#TechMagic#SoftwareGoals#GradyBoochWisdom#SimplifyTheComplex#TechTalks#CodeBrilliance#TuesdayMotivation#InspireYourWeek#MotivationalQuotes#GoalDigger#PositivityBoost#TuesdayVibes#SuccessMindset#KeepGoingStrong#MotivationNation#EmpowerYourTuesday
0 notes
Text
The Hook Revolution: Why React Hooks are Transforming Front-End Development
React is a versatile and ever-growing JavaScript library that is used for building user interfaces. While React provides developers with a range of user-friendly features, one of the most important ones is the introduction of hooks. Hooks have changed the way developers use React, allowing them to easily manage state and react to user interactions.
In this blog post, we will discuss why hooks are the best thing to have happened to React, and how they have revolutionized the way developers work. We’ll explore the benefits of hooks and how they have made React development simpler, faster, and more efficient. We’ll also discuss how hooks enable developers to create powerful and reusable code with fewer lines of code, enhancing development speed and productivity. Finally, we’ll look at how hooks have simplified the development process, allowing developers to create robust web applications with fewer resources.
Hooks are at the core of React’s development process and have revolutionized the way developers work with the library. By allowing developers to access state and other React features without writing a class, hooks have simplified coding and provided a lot of flexibility in development. This has allowed developers to have more control over their React code and create powerful and reusable components with fewer lines of code.
Moreover, hooks have made development faster and more efficient by eliminating the need to write multiple components and classes. Developers can now write a single hook and use it in different components to share data, state, and logic. This eliminates the need for complex code, improving development speed and overall productivity.
Benefits of using hooks in React
1. Ability to leverage existing code components
2. Easily share data across components
3. Enhances the performance of applications
4. Improves debugging capabilities
5. Enhances code readability and maintainability
Introduction to hooks and their use in React development.
Hooks are a feature introduced in React 16.8 that allow developers to use state and other React features without writing a class. Hooks are functions that allow React components to use state and lifecycle features from function components. They are built on top of the existing React architecture and provide a more direct API to the React concepts.
Hooks provide access to features such as state and context in a way that is more intuitive than the traditional class-based components. Hooks can be combined in different ways to reduce the amount of code needed to write a React application.
Simplifying coding with hooks
Hooks are composed of two main types: the state hook and the effect hook.
1. Here’s a more practical example that demonstrates the usage of the state hook in a form input field where the state is used to keep track of the input value:
import React, { useState } from ‘react’;
function FormExample() {
const [inputValue, setInputValue] = useState(‘’);
const handleInputChange = (event) => {
setInputValue(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
console.log(‘Input value: ‘, inputValue);
};
return (
<form onSubmit={handleSubmit}>
<label>
Input:
<input type=”text” value={inputValue} onChange={handleInputChange} />
</label>
<button type=”submit”>Submit</button>
</form>
);
}
In this example, we use the state hook to keep track of the input value by calling useState with an initial value of an empty string.
The input value is updated every time the input field changes by calling the setInputValue function in the handleInputChange function which is passed as the onChange prop to the input field.
Finally, when the form is submitted, the handleSubmit function is called which logs the current input value to the console.
2. Here’s an example of how you can use the Effect hook in React to fetch data from a remote API and update the state with the returned data:
import React, { useState, useEffect } from ‘react’;
function FetchDataExample() {
const [data, setData] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
async function fetchData() {
try {
const response = await fetch(‘https://jsonplaceholder.typicode.com/posts');
const json = await response.json();
setData(json);
setLoading(false);
} catch (err) {
setError(err);
setLoading(false);
}
}
fetchData();
}, []);
if (loading) {
return <p>Loading…</p>;
}
if (error) {
return <p>Error: {error.message}</p>;
}
return (
<ul>
{data.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
}
In this example, the useEffect hook is used to fetch data from a remote API. The effect is defined as an async function fetchData that makes a fetch call to retrieve data from the API.
The useEffect hook is called with an empty dependency array [] to indicate that the effect should only run on the first render of the component, which means the data will only be fetched once when the component is mounted.
We also use two additional state variables, loading and error, to keep track of the loading state and any errors that may occur while fetching the data.
Finally, we return different components based on the state of the data, either a loading message, an error message, or a list of the fetched posts.
— -
Synsoft Global is a leader in providing dedicated React Hooks developers that can effectively and efficiently build high-performance web and mobile applications. Our developers are highly experienced and have extensive knowledge of React Hooks, which they leverage to build applications that are user-friendly, secure, and reliable.
We offer an extensive range of services, right from consulting and development to maintenance and support. We are rated among the top React Hooks developers in India and are capable of building custom solutions with best practices, latest technologies, and industry-standard coding standards to ensure that businesses can make the most out of their applications. With Synsoft Global, you can easily hire React Hooks developers who can help you build applications of any size and complexity.
0 notes
Text
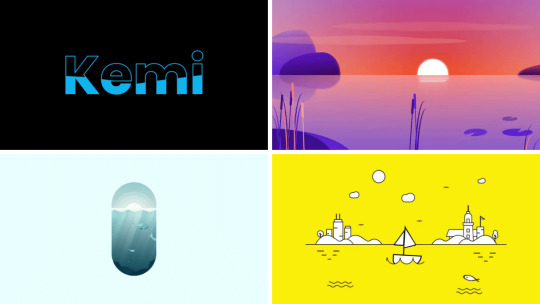
Discover 15+ CSS Water Effects

At CSS Monster, we bring the soothing serenity of water and waves to your web design. Dive into our latest update, showcasing an expansive selection of meticulously curated HTML and CSS water and waves effect code examples. With our November 2022 update, we've delved into reputable sources like CodePen, GitHub, and other dependable platforms to unveil a captivating array of water and waves effects. In addition to the classic water ripple effects, our collection immerses you in a world of code snippets that emulate the graceful movement of waves, the playful dance of splashes, and even the serene beauty of underwater scenes. These enchanting effects can be applied to various elements on your website, whether it's tranquil backgrounds, animated buttons, captivating headers, or entire sections, allowing you to craft a truly immersive and dynamic design. As we continue to expand our collection, the November 2022 update brings you four new items, offering even more possibilities to create a web design that seamlessly integrates the tranquility of water. Explore the endless possibilities of CSS water and waves effects by diving into our collection today. Happy coding! Author Oluwakemi May 5, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeWATER WAVE CSS EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Paulina Hetman February 4, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeSUNRISE OVER STILL LAKECompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-Author Cody Pearce January 29, 2020Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeOCTOCAT SPRITE SWIMMING IN THE OCEAN WITH CSSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-Author Yannick Brandt October 29, 2019Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codePURE CSS RAINCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Goodkatz August 13, 2019Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeSIMPLE CSS WAVESCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-Author Travis Doughty April 24, 2019Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS)About a codeUNDERWATER PURE CSS ANIMATIONCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Ivan Grozdic December 29, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeOUTLINE. PURE CSSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Nicholas Gratton December 13, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeWAVESCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-Author Jhey May 29, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (Stylus)About a codePURE CSS RANDOM RAIN WITH SVG AND CSS VARIABLESCompatible browsers:Chrome, Firefox, Opera, SafariDependencies:-Author Istiyak Amin February 5, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCSS WATER EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author JustSaas February 1, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCUP FILLING WITH WATER CSS ANIMATIONCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:bootstrap.cssAuthor Jaron White February 5, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeWATER DROPCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-Author Adib Behjat July 18, 2015Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeDRIP DROP ANIMATIONCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-Author Jérôme Beau February 14, 2015Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeWATER DROPLETS ON WINDOWCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-Author Lucas Bebber November 11, 2013Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeCSS TEXT FILLING WITH WATERCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:- Read the full article
0 notes
Text
code simplicity book review
Code Simplicity: The Fundamentals of Software by Max Kanat-Alexander is crisp book about writing better software.
The book is just 88 pages, but insights are useful for any software engineer. Author is creator of bugzilla project.
Whenever I come across bold statements in the book, I would sit and think for 2 minutes to correlate with my programming experience. Most of the time I was able to come up with valid example.
This book is highly recommended for programmers who had spent significant time reading other programmers code. If you are an experienced programmer you can consider the points in the books as to validate your current beliefs. I tend to agree on all of the points mentioned in the book and corelate with open source projects in positive and negative sense.
Few of my favorites:
Everybody who writes software is designer.
Design is not democracy. Decisions should be made by individuals.
There is something about future you don't know.
Be only as generic as you know you need to be right now.
Rating: ****
0 notes
Text
Discover 20+ CSS Text Glitch Effects

At CSS Monster, dive into the captivating realm of CSS Text Glitch Effects. Get ready to infuse your website with retro-futuristic vibes! We're thrilled to unveil our latest update, a comprehensive collection of free HTML and CSS text glitch effect code examples. This compilation showcases an array of mesmerizing glitch effects that will instantly transport your text into the realm of digital distortion. With our November 2022 update, we've diligently scoured reputable sources such as CodePen, GitHub, and other reliable platforms to bring you a range of captivating glitch effects. These effects possess the power to transform your plain text into glitchy, pixelated masterpieces that captivate your visitors and evoke a sense of nostalgia. Embark on a journey to explore the world of CSS glitch effects with our collection. Feel free to experiment with various glitch styles, colors, and animations to craft the glitchy aesthetic of your choice. Happy coding! Author Aldriê September 3, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeSTACK GLITCH EFFECT CSS ONLYCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Monica Ghita July 8, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeHOVER TEXT DISTORTION EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author shawn July 3, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeGLITCH EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Matt Gross May 29, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCYBERPUNK-STYLE GLITCH WALKTHROUGHCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-Author Christine Banlawi March 15, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeGLITCH TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Yusuke Nakaya February 3, 2021Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS)About a codeONLY CSS: GLITCH EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author Tee Diang January 29, 2020Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codePURE CSS GLITCH EXPERIMENTCompatible browsers:Chrome, Firefox, Opera, SafariResponsive:noDependencies:-Author Piotr Galor June 18, 2019Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCLEAN CSS GLITCHCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author Isaac Doud May 18, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeGLITCHING TEXT (SCSS)Compatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Luke Meyrick August 29, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS)About a codeSIMPLE TEXT GLITCHCompatible browsers:Chrome, Firefox, Opera, SafariDependencies:-

Author Alex Nozdriukhin May 29, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codePSYCHO GLITCH WITH CSS VARIABLES & @KEYFRAMESCompatible browsers:Chrome, Opera, SafariDependencies:-

Author Maria January 10, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Haml) / CSS (SCSS) / JavaScriptAbout a codeVHS TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Ana Travas November 7, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (Less)About a codeGLITCH EFFECT IN LESSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Kevin Konrad Henriquez October 27, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeGLITCH HOVER EFFECT CSSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author gstorbeck September 28, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS)About a codeGLITCH TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Fabio September 24, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (Sass)About a codeGLITCH TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-Author Chris Underdown May 12, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeGLITCH TEXT HOVERCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author Christian Petersen May 6, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeCSS GLITCHCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Chase March 11, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeCSS GLITCH TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Alex Pivtorak December 15, 2014Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (Sass) / JavaScriptAbout a codeGLITCHED TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:- Read the full article
0 notes
Text
Explore 20+ CSS 3D Text Effects

At CSS Monster, we're taking your typography skills to new heights with our collection of CSS 3D text effects. Your quest for captivating three-dimensional text is over! We're thrilled to unveil our latest update, a comprehensive collection of free HTML and CSS 3D text effect code examples. This compilation showcases a variety of stunning 3D text effects that infuse depth and dimension into your website's typography. With our November 2022 update, we've diligently scoured reputable sources like CodePen, GitHub, and other reliable platforms to introduce four new and thrilling 3D text effect options. These effects possess the transformative power to turn your ordinary text into dynamic and visually captivating elements, instantly seizing your visitors' attention. Whether you're designing a portfolio, a gaming hub, or a creative blog, these effects are your gateway to constructing a visually immersive user interface. Beyond traditional 3D text effects, our compilation delves into code snippets that amalgamate 3D effects with other CSS properties, including animations, transitions, and gradients. This amalgamation empowers you to craft truly unique and dynamic designs that enchant your audience and create a lasting impression. Our collection of CSS 3D text effects is a treasure trove for both novices and seasoned developers, offering the essential tools to elevate your website's typography and construct captivating visual experiences. Dive into this realm of possibilities, experiment with various perspectives, rotations, and animations, and bring your text to life, fashioning a design that genuinely stands out. Embark on this journey with our collection and explore the boundless realm of CSS 3D text effects. Happy coding! Author Radu June 13, 2020Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeCSS 3D TEXT ANIMATIONCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-Author Ashish Anand September 30, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCOOL 3D TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author Liam Egan September 24, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeSCSS 3D TEXT MIXINCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Ryan May 28, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCSS 3D TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Comehope April 28, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeTEXT MARQUEECompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Paul Grant April 5, 2018Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeSIMPLE 3D TEXT EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Yusuke Nakaya December 4, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS)About a codeANIMATED 3D TEXTCompatible browsers:Chrome, Opera, SafariDependencies:-

Author Mandy Michael April 29, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeLAYERED FONTS IN CSSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Mandy Michael March 16, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeMULTI COLOURED 3D TEXT EFFECTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Mandy Michael March 11, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeLINES AND LAYERED CSS TEXT EFFECTSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Mandy Michael February 25, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a codeCSS ONLY 3D PAPER FOLD TEXT EFFECTCompatible browsers:Chrome, Firefox, Opera, SafariDependencies:-

Author astrit February 17, 2017Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSSAbout a codeCSS 3D TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author Rafael González September 16, 2016Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Pug) / CSS (SCSS)About a codeSHADED TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author @TimLamber January 16, 2015Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (Less)About a code3D TEXT STROKECompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-

Author Jérôme Van Overbeke July 26, 2014Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a code3D TEXT LIGHTING & SHADOWSCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:yesDependencies:-

Author Noah Blon July 1, 2014Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a code3D CSS TYPOGRAPHYCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Pete Leidy June 29, 2014Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a code3D TEXT - CSS ONLYCompatible browsers:Chrome, Edge, Firefox, Opera, SafariDependencies:-

Author Johan Fagerbeg November 5, 2013Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a code3D TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author Joey Hoer June 11, 2013Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS)About a code3D TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author simurai April 21, 2013Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeTILT-SHIFT TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-

Author simurai April 21, 2013Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeCSS 3D TEXTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:-Author simurai April 21, 2013Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSSAbout a codeFLASH LIGHTCompatible browsers:Chrome, Edge, Firefox, Opera, SafariResponsive:noDependencies:- Read the full article
0 notes