#of sorts for the character's movement/sprites etc.
Explore tagged Tumblr posts
Note
hey just wondering, how do you draw daroach? i wanna figure him out for myself but dont feel like i get down how he looks well enough. thanks for the help if you have any, if not then thanks for just answering
Thank you for the question! And, yeah, I totally get it - that rat can be a nightmare to draw sometimes, haha. I definitely struggled with him a lot at first (you can kinda tell if you compare my earlier works to my recent ones). I think it’s because so much of him is obscured by his outfit in official art? The way the brim of his hat dips over his face or how his cape likes to defy physics - all in service of a cooler silhouette, sure, but taking away a lot of readability and foundation to work from in the process. I’ll try to offer some tips that work for me (though I’m hardly an expert on this, and teaching's not exactly my strong suit, so please bear with me if things get muddled, haha).
The main piece of advice I can give is gather and study as much reference as you can. Official art, concept art, promotional stuff, sprite sheets - whatever you can find, just grab ‘em and put ‘em somewhere you can easily pull up when you’re drawing. I get most of mine from Wikirby, Spriter’s Resource, and official sites like the Kirby JP Twitter, as well as screenshots taken directly from the games (a great way to get in-motion poses and back views, I’ve found). Here’s what my ref sheet for Daroach looks like (I also have a separate one for color swatches):

Kind of a mess, yeah, but very worth it, I assure you. The more visuals you have to work off of, the easier it will be to detect consistencies in design. Which brings me to my next point: shapes!
Most Kirby characters are, at their core, just a buncha simple shapes. It can be hard to tell sometimes when they wear clothes (like with our rat buddy here), but they still have similar foundations of circles and other rounded features. A way I've found that helps with this is to try redlining (that is, take a piece of reference and trace over it for the purpose of study, learning where lines connect, how silhouettes look, how different parts overlap, what shapes are used, etc.). Here’s an example:

This is a great way to find those design consistencies I mentioned before. I did these a bit messy for a better sense of movement (and ‘cause I’m practiced enough to sketch a little quicker), but you can always start slower and cleaner if it helps you see the shapes and layers more clearly. You can even do them multiple times to familiarize yourself with the design and eventually try copying them without tracing, like doing gesture drawings or life studies.
In Daroach, I’ve found that his head isn’t a perfect circle shape, but more like a rounded diamond, with his ears connecting at or just above the “points” on the sides. His body is a bit smaller than his head, and his snout smaller still, each having sort of a teardrop-like shape. His eyes are bigger than I expected them to be, half circles tilted down slightly, often cut off by his snout and hat to create a shaper angle (meant to make him look more intimidating perhaps?). His ears are taller than his hat, though they can tilt back to look shorter. There are also a lot of arcs and triangles present in his design, especially in his cape when it sits across his form or flares out, and the brim of his hat pointing down from just past his ears to right over his snout. Also, unlike many Kirby characters, he does in fact have a neck - it's just hidden behind his collar and bell most of the time (don't ask me why I spent so long verifying this, no I don't have ulterior motives, don't look at me).
Of course, these observations aren’t set in stone. Kirby characters rarely stay perfectly on-model (see Dedede for proof of that), and Daroach is clearly no exception. I mean, just look at these official pieces (all collected from Wikirby):

Even the folks at HAL Labs are not immune to style inconsistency. And that’s not a bad thing! We love a little personal flair in this house. There’s nothing wrong with altering the design a bit to fit your own style - in fact, it’ll probably happen naturally the more you practice, especially once you’re comfortable enough to work without a guide. Here’s some studies I did recently, no tracing, just observation (with different colors used to help me figure out layering):

I’ve seen other folks take their own designs even further than this, adding more fur or sharper shapes or even realistic rat features to our favorite thief. Nothing like stretching those creative muscles once you’ve got the basics down! On that note, don’t be afraid to be inspired by unofficial sources as well. If an artist you like draws Daroach (or any character) in a way you find appealing, ask yourself what it is you like about it, study it as you study official works, and find ways to incorporate elements of that into your own art - “steal like an artist” as the saying goes.
Another thing I recommend for Daroach specifically is studying how real top hats and capes look, especially from various angles and poses in motion. I find it helps to see exactly how fabric sits on a figure or what sides show at different positions. It might seem weird to use human reference for a cartoon rat, and it might take some finagling to get proportions right, but it’s surprisingly effective. I do this with fighting and athletic poses all the time to help figure out weight distribution and line of action. Don’t be afraid to expand your art repertoire into other fields - you never know when it might come in handy!
And, of course, the key thing to hammer home here is practice, practice, practice! Do studies, do gestures, draw with and without references, build muscle memory, do sketches you show to no one, draw memes, draw angst, take your time, fill pages with messy doodles or just drop one in a corner and call it a day. The more you draw this smarmy rat, the better you’ll get. That’s the long and short of it with any skill, creative or otherwise. You gotta try in order to get good, you gotta make mistakes in order to improve, you gotta be kind to yourself in order to do what you love.
Anyway, I think that’s all I got for now. Forgive me if this got a bit rambly or incoherent - I have trouble putting my thought process in words sometimes, haha. I sincerely hope this helps, and I wish you the best of luck with your own future rat-creating endeavors!

Sketch started and finished 06/14/24.
#veins answers#veins in dream land#veins art#veins sketches#veins fanart#kirby series#kirby#daroach#art thoughts#art advice#art tips#asks#anonymous#description in alt text#veinsfullofstars#thanks for the ask!
14 notes
·
View notes
Text
Persona 3 Reload

Tartarus "à la carte"
Persona 3 Reload is the remake of an rpg I hadn't initially played, from a saga I only knew the name of. Here, I fold: don't expect any comparisons between the old and new versions, as these are my first steps into this universe. And the game had everything to appeal to me, with its mix of turn-based combat, storytelling and dating sim-style management. With all these trump cards in hand, is this fusion a success?
❤ One thing I was already familiar with from the Persona universe was its highly recognizable visual identity. The 3D models reworked for this remaster are really neat and offer fluid, dynamic combat animations. The movement of sprites also brings dialogues to life. The design of the bestiary and the various Personas is also varied, inspired by well-known mythological and media figures, which makes them all the more striking. The scenery is not to be outdone; the various places to visit are quite detailed overall, and evolve as the story progresses, reflecting the gradual changes in this world. ❤ The story may seem a little cliché, with its shonen-ish feel, exuding the power of friendship and the budding heroism of its main character, but it nevertheless promises many epic and even quite moving moments. Indeed, despite its colorful appearance, the game tackles some rather dark themes and doesn't try to spare us. In fact, with its mechanics of literally living from day to day for 4 seasons, a sort of relaxing routine sets in, where violence can explode in our faces at a moment's notice. And after living a whole year immersed in this world, the game offers us a satisfying and emotionally rich finale. ❤ Speaking of clichés, the main characters are all walking stereotypes (the cool, mysterious hero, the sidekick best friend, the popular girl with a strong character, the mascot etc…) and yet, they become extremely endearing and memorable because they all, without exception, evolve alongside the MC and each brings a particular energy to this little group welded together for better or for worse. But this social dimension isn't limited to SEES members. The school and town are full of secondary characters with their own arcs, but also inhabitants who will have a narrative progression if we take the time to explore and chat with our environment (and offering some very fun stories to follow, such as the couple who stalk each other or the child and the cat). ❤ Another big success is the excellent soundtrack, with its energetic, jazzy tunes that follow you throughout the game and never tire, even after 100 hours of looping! "Baby, baby, baby” is guaranteed to haunt your nights. I'd also like to highlight the incredible Japanese cast, with all the big names in dubbing (Akira Ishida, Maaya Sakamoto, Megumi Ogata etc…) who portray their characters to perfection. ❤ The combat system is terribly effective, with each character having their own specificity, bringing a touch of tactic to the composition of the group. What's more, instead of the usual turn-by-turn combat, you can juggle between your characters as you weaken the enemy with an attack, further boosting group synergy. Add to this special attacks thanks to Theurgy, and you'll have some epic confrontations. The management of your Personas will also play an important role in victory conditions, with a fusion option that will become downright addictive, pushing the player to constantly experiment with new combinations to create new Personas and maximize their potential. As a famous franchise once said: "Gotta Catch 'Em All!"
+/- Although these monster encounters are enjoyable, the dungeon phases in Tartarus are not always the game's most exciting moments. Yes, there's a lot to loot, and the scenery and mechanics evolve slightly as you go along, but after several hours, you'll soon feel a certain weariness exploring these floors, as the structure remains basically the same. +/- To reinforce the power of our cards, our MC will interact with various characters, each associated with a tarot symbol. Managing our time each day will therefore take on an important role, as we must also increase our own personal stats (charm, intelligence, courage) in order to unlock new hidden interactions. The problem is that not all of these stories are very interesting; some are really touching or funny, while on the contrary, a few are of no interest at all and will only be played out of obligation to unlock certain special Personas.
✖ While the story is well-paced overall, the twists were still pretty predictable. I would have liked to have been a little more surprised, even if I enjoyed the whole experience. ✖ The 2D cutscenes aren't up to the same standard as the 3D ones, with a chara-design that's a little less polished in my opinion. ✖ I enjoyed the challenge of some of the bosses and even the Reaper, which took me several tries to complete (“normal” mode for me)…., but the ultimate boss of the Monad Passage is extremely frustrating, requiring a combination of specific conditions that are impossible to guess on your own, as no indication is given (I had to search the internet). ✖ Call me a killjoy if you like, but the choice of optional costumes to collect is highly questionable, given that the girls will be treated to bikinis, underwear and other highly sexualized clothing…. we could frankly have done without, especially as the male characters aren't subjected to the same treatment.
For me, this new edition of Persona was an excellent introduction to the franchise, with an almost flawless hand, as its various gameplay mixes kept me hooked for several hours, despite its inevitable redundant stages. But this daily routine also conveys the main message of the game: time is a precious, ephemeral hand of cards. Make the most of every moment, build relationships, try out new experiences, because before you know it, the months are gone…and the game is over.
youtube
➡ My Steam page
#persona 3#persona 3 reload#I miss it already but I'm lazy to start again new game + already xD#oh one important point - YOU CAN PET THE DOG#my main goal in every games lol (with cats)#personal#Lola plays games
2 notes
·
View notes
Text
Devlog 7: ASSET NEVER ENDS

Hi everyone, happy love month. As usual, the polishing stage begins & so does 90% of the work I need to get done for these sorts of projects (angel care, while occasionally pain in the ass to work with, has served me well).
In the light of things regarding polish, we'll be talking about the usual like bug fixing, more maps I've done and the like. This devlog is a bit on the short side since it's just updates on the two things I mentioned last devlog (along with me not having that much time during the week), but it's a lot of progress!
Bug fix update
On the lighter side of things, the first round of bug fixing concluded this month! While I haven't touched directing cutscenes per se along with fancy character sprites/what not during it, things like soft locks have been resolved. Though, I feel like that's still the tip of the ice berg because there are still a multitude of aesthetic issues I have with some of the UI choices I made along with struggling with how to remove the gauge bar in the pause menu, but that's for another day. 2nd round will probabably get started after I do some placeholder assets along with directing the rest of the cutscenes if any of the movement routes bring any softlocks.
More lighting
Thankfully, I've managed to find a more convenient way to name my overlay assets in order to transport them into the game itself without many issues. While making the lighting effects themselves does feel a bit repetitive, the moment lasts quicker than expected. Placeholder maps have been imported into VX Ace for the ones that show up for one time and is ending specific. Right now, a ridiculous amount of that sort of work got done during the weekend, so I'm sure that it'll be done sooner or later.
What next?
Ok, I haven't actually been finding fitting music for Dt-Z yet and that aspect of it has been in the backburner for too long. Though, I did download a free to use survival horror pack I found when I was developing angel care, so tracks from there would be useful (saves more time rummaging around every corner in the internet, too!)
Fancy CG work is also on hold in order to prioritize the game's functionality this month, but hopefully that aspect would have some progress on it in around April, maybe? Unlike angel care, Dt-Z really isn't CG heavy, so there probably wouldn't be that much images in that category. Next month, after bugs and what not have been squashed, I could get started on importing music... Maybe make some original tunes, too, if I feel as if a scene needs a certain type of sound that I can't find anywhere else.
Regarding next month's agenda, I'm actually a bit split on what to do in March lol. I mean, sure, directing CGs is (in my mind) probably more important than CG work and music.. etc. But still. I kinda hate making those fancy sprites, haha. I made a bit of progress regarding that this month, however, so let's see. Definitely basic movement routes are the priority. I've listed down a bunch of things I need to get done for that part, however, so that'll definitely aid me because I have a tendency to forget what I was originally gonna do when I boot up VX ACE.
2 notes
·
View notes
Text
“The Cat and His Water Mage” Day 1
Features added
-Wizard Sprite
-Cat Sprite
-Wand
-A water projectile
- A cat slash projectile
- Platformer Movent
-Primary Fire (Wizard)
-Secondary Fire (Cat)
- Sound effects for Both Primary and secondary fire
-Ambience noise
- Sound effects for jumping
-Respawn System
Executing these additions certainly had some challenges. I got started by adding the character sprites, every single sprite used was grabbed from the GDevelop Asset Store. These came with animations, which largely solved my issue I had with “The Fallen Angels Brew�� I then started to attach the primary fire method (wand) and secondary fire method (cat) to the wizard’s sprite. Doing this required me to use the edit point functions and move or add new points so they could be attached to the places I wanted them to be. I then could use the event tab to program them working in tangent with the wizards movement. I will show programming below
Wand and Wizard:

Cat and Wizard:

Adding the wizards movement was fairly simple as I only had to attach the generic platformers movement behaviour to the sprite and I could adjust its movement speed and jump height etc. I had to add a change movement keys behaviour as well as I did not want to use only the arrow keys to move. After changing them to A for left, D for Right, and space for jump. I had reliable movement. With the movement sorted I had to assign fire bullet behaviours to my two fire methods, being the wand and cat. I will show my coding below:
Wand fire:

Cat fire:

I ran into many issues when it came to size, speed, direction, and even orientation of my projectiles. I would often have to adjust slight points in my code to figure out how to change these values. Most the time it was a pretty easy fix which just involved me changing values in the code, but not all the time. For example, orientation required me to edit the sprite itself. When it came to implementing sound, that was easy. It would simply take me downloading a free asset which fit the sounds I wanted, writing one line of code and then coping and pasting that same line with only small variations based off of when I wanted the sound effects to be made. I will show coding below

Here is the simple coding I have done for the respawn system at the moment, though I may change it in the future because I am having trouble with repairing my cat and wand sprite in the same spot.

Goals for next time: fix respawn, add enemy which attack you, give health bar to self and enemy, add other basic UI, expand the level.
That’s all from me at the moment. Thanks, Eliot.
1 note
·
View note
Text
Platformer Postmortem
A quick recap of my previous post
During my previous development post, I mentioned how I have added several new features like dashing, hovering, shooting, etc to the basic platformer. After posting that, I have also added a couple new platforms to my platformer and officially made a level for it. I believe this temporary level will be sufficient for play testers to have a grasp of what the different feature within the complete game would feel like.

On the bottom right corner of the level, the vertical platform was supposed to disappear when all enemies are killed, however, I was unable to find a way to implement it so for now its just a board up space with not much going on.
Play Tester's Feedback
In total I have let 3 different individuals play test my game, because I see all the game developers doing it and its something mentioned within Game Design Workshop by Tracy Fullerton, I decided to write down all the feedback given by all the play testers.

After organizing and sorting all the feedbacks given by them, I have concluded that these are the play tester's main concern towards my prototype.
Tweaks to Player Movement
Player movement is where most of the criticism regarding my game came from. First of all, the movement felt slippery and not snappy. There are cases where the character is still moving towards right after the D key is released. I believe this can be fixed by adding an small opposite force to the player when the A or D key is released.
Another big problem came from when LShift and Space key is constantly pressed, the character will be constantly dashing and jumping respectively. Which lead to the player character moving in very high speed as well as constantly rising higher and higher until it disappear from the playable area. In order to deal with this issue, I would add a timer to limit the number of input that can be received before the next one is received as well as a limit of how high the character can jump.
Another movement related feedback would be the fact that the player couldn't climb back up to the platform once they fell off the edge, some classmates even suggested adding a ledge grab or copy Super Smash Bros and add a mechanic to jump back onto the platforms. I think this can be added easily as there's a ledge grab feature that can be toggled on the Platformer behavior. Adding a way to jump during mid-air is also an element that can be considered integrating into the game as well since it enhances the player's airtime horizontal mobility.
Sprite/Animation
There's also report of the player model animation flickering when the player model is flipped horizontally in a quick succession. However, I reckon if I were to remake this prototype, I would port in new sprite and animations instead of using the current one that was provided in the workshop resources. In my opinion the aesthetic of the sprites doesn't really fit the theming that I am looking for.
Same goes for the enemy sprite as some play tester said that having a death animation to the enemy can also make it more visually clear on whether the enemy was killed.
UI/Status
Another feedback I gotten was the lack of a health system and a user interface in general. I believe this can be easily dealt with by implementing a damage system where the player will take damage when it touches the enemy and once play health reaches zero, maybe a game over screen will be displayed.
Lack of Variety in Levels
Many players also thinks that my level is too dull and boring, they think that the sprite and aesthetic of my game doesn't fit what I am trying to achieve. Other than that, they also feel that level can also be designed better to fit the advanced movement that I am aiming for.
Bullet Properties
One problem the play tester had with bullets fired from the player character is the fact that it only travels towards the right and doesn't travel towards the left even when the character is facing left. This is a major oversight on my end and can be easily fixed by adding a condition to check whether the character is flipped horizontally, and if it is, then the bullet will travel towards the left instead of right.
Although many criticism were given to my prototype, my classmates still loved the prototype overall. Many enjoyed the dynamic movement system that was implemented and wishes to see more. They also provided many ways that I could improve my prototype which I hope I will put into good use during my assignments as well as other games that I will design in the future.
Personal Notes
After receiving feedback from play testers, I have also went back to my prototype and after play testing it myself. I felt that it had some other flaws that weren't pointed out by the play tester, which prompted me to make a personal note session to put them down in. These includes:
No win condition
No timer
No Game Over screen
No enemy variety
If I were to make a platformer during my next assignment, the flaws listed would be some of my top priorities to tackle for sure.
And... That marks the end of my first design process for this subject. Next week I will stop development on this prototype and begin my work on an asteroid game, as well as the corresponding blogs for it. Stay Tuned!
References
Fullerton, T. (2018). Game Design Workshop: A Playcentric Approach to Creating Innovative Games. ProQuest Ebook. Retrieved from: https://ebookcentral.proquest.com/lib/qut/reader.action?docID=5477698
0 notes
Text
Fave Sprites in each AA Game: AAI1
(Spoilers for Ace Attorney Investigations 1)
So, this game confuses me. On the one hand, I really enjoy the new gameplay format and third-person movement. It also has some of my favorite character designs. But on the other hand, this is the ugliest Ace Attorney game in the whole series. It's also the weakest in terms of actual plot and cases. And I want you all to know that I have never disliked playing an Ace Attorney case (I enjoy 2-3, 4-3, 6-4, etc) but this is the only Ace Attorney game I would consider bad. First of all, I hate the art style they went for. It's a sort of anime-y style that works well for some characters, but then you have Ernest Amano and Zinc Le Blanc. Well, whatever, we're not here to talk about the negatives (I'll leave that for another time) so let's get into the animations I do enjoy.
(Oh, btw I have other posts on the other games, check them out)
Animation 1:

Kay Faraday. Mhmmm.
As a new character, I kind of don't love her inclusion (I personally think that having Ema be the main assistant would have made much more sense and added a better character dynamic).
But design-wise? She rocks. I love her scarf, and her hair, and her bag, etc. I also really appreciate the new "tiny" sprites that showcase larger actions with the whole character's design being shown. They're cute and chibi and great.
This animation in particular is very punchy (pun intended), and it creates a nice loop. I like how she bounces from side to side before stopping to punch with some nice smears on her jabs.
Final verdict: Kay's writing may not be my cup of tea, but I love how energetic and fun her animations are.
Animation 2:

Another "tiny" sprite and another animation that utilizes smear to showcase a fast action. I think that the reason why smears are so common in this game is because they make the whole animation much easier to read on such a small screen and sprite.
Well, the reason why I chose this animation isn't really thanks to the animation quality, but more so just how fucking cool it is. It's just cool to see Lang calmly catch Franziska's whip seconds before it hits him.
As much as I love Franziska, sometimes it's great to see someone stand up to her while she's acting like a spoiled child.
Animation 3:

We have arrived at my favourite character in AAI; Callisto Yew. She's so great. I love her fairly simplistic design, her carefree attitude towards Edgeworth's dramatic personality, etc. Her laughs are always animated wonderfully. Actually let's move on to the next animation and I'll discuss her a bit more there.
Animation 4:

So, animations 3 and 4 are fairly similar from a conceptual level; it is just Callisto laughing. But they're so amazing because you can almost feel and hear her laughter. In the first one she's cackling loudly and trying to stop herself. In the second animation she's completely out of breath and still letting out a few laughs. Overall her animations are sincere and really charming.
Idk if she's an assassin super spy or whatnot. If she kills me don't blame her: she caught ME slipping.
Animation 5:

I'm SORRY. I'm WEAK and I couldn't HELP IT. I had to put Ema on here and how could I NOT choose the iconic DS sprite (I mean, that's definitely a Nintendo DS, right?). This sprite has a special spot in my heart because my childhood DS, that i still use, is the exact same shade of pink <3
Also I love the small detail of the DS screen being reflected on her glasses, causing that to be one of the few animated things in the whole sprite (the other being her arms and fingers).
Honestly, as much as I dislike most of AAI's art design, the highs are VERY high, and I love Callisto and Ema.
Anyways, next time I'll do AAI2, which I really love a LOT. It's gonna be harder to find animations online, because the website I use only has sprite sheets. If you guys know a good website with a lot of AAI2's animations I'd really appreciate it if you'd let me know.
BYE!
14 notes
·
View notes
Text


Ice Climber (NES)
Developed/Published by: Nintendo R&D1 / Nintendo Released: 30/1/1985 Completed: 16/05/2022 Completion: Beat all 32 levels, but not in one go or anything. Trophies / Achievements: n/a
Ah. Ah man. Have you ever played this? I mean man. You are literally never going to believe this one. I’ve lamented before that the “Nintendo Seal of Quality” is essentially meaningless in 2022, but turns out it didn’t mean that much in 1985 either. A lot of the NES games so far I think I’m happy enough to call products of their time and/or just not being to my taste (I don’t care about Baseball; Tennis games have simply improved too much, etc. etc.) but Ice Climbers has to be the first Nintendo game I’ve played where I could easily believe it’s just so badly done it’s close to broken.
It’s so bad, to be honest, that I’m not going to take any more shit from people who grew up on the NES talking smack about the home computers people in the UK grew up on. People talking about janky play, crappy jumps. But listen to me sunshine; when Miner Willy jumps, you know where he’s going to land! Go off and play Ice Climber and see how you feel!
But seriously folks, if you play Ice Climber the very first thing you are going to notice is the completely insane jump. Initially you’re going to be like “this jump is very weird and high and floaty?” and then you’re going to be like “HOW AM I NOT LANDING ON THE PLATFORM” for all of the rest of the hours or more likely minutes you play the game.
You see, Ice Climber has a very weird decision to be extremely strict about whether you are actually landing on a platform when you jump. It seems to require most of your sprite to be over the platform to “count” meaning that if you’ve played literally any other game ever your mindset of “as long as my character is at least slightly over the platform edge, they’ll make it” is just going to fuck you up. Over and over. And over again.
It’s not helped, to be honest, by a jump that is already extremely demanding to understand. There’s a gap of time before left/right movement seems to kick in, so it seems to feel better to not push a direction until you’re actually in the air, but then also left/right momentum from the moments prior jumping does seem to have some sort of effect? Although what feels like nine times out of ten you’ll still fall off the edge of the platform.
This is made even worse by truly bonkers level design. First, to describe the game better, you’re simply a little fella in a parka who is trying to get up 32 mountains to collect the vegetables a… pterodactyl(?) has stolen. Each mountain follows the same design: you’ve got about eight “levels” of platforms, which are generally made of ice-blocks that you break with your head, ice-blocks you can’t break with your head, and moving clouds you can ride, before a “bonus stage” where you try and collect the vegetables without fear of dying by falling off the bottom of the screen (as you can and will do in the “main” level.)
On the way up you face off against wee yeti characters, the Topi, who shovel ice to add platforms (often undoing the space you’ve made to jump through, but in other situations increasing your safety) and birds that just fly about being fucking annoying. Oh, and also a bear in sunglasses shows up to bump the screen upwards if you’re taking too fucking long, which you probbably are because you’re expected in many cases to do pixel-perfect jumps with that fucking jump!
Let’s talk about that level design. Pretty much as soon as you’re “comfortable” the game is like “ok, jump through single spaces between ice-blocks even though your character is wider than that. Oh and also if they’re non-destructable ice-blocks I don’t think that’s possible ever? And if you jump against a wall when trying you’ll bounce off it. And here’s some tiny platforms to stand on, like one or two ice-blocks wide… did I mention they’re actually conveyor belts? Yeah, fight that the whole time, and then jump on a tiny cloud that’s moving incredibly fast. Oh and also we’ve been pretty careful to make sure that you can get yourself into nigh-unwinnable situations due to the way we’ve positioned walls of ice-blocks. Have fun!
It is, and I’m really not joking, crazy. I actually can’t get over that anyone at Nintendo went “no, this is good.” I understand that this was released in the first month of 1985 in Japan, but [checks notes] oh yeah Nintendo made Donkey Kong! It’s not like they’re having to go out there and rip off Joust again!
I don’t know if I should be proud, really, that I finished this (not that there’s an ending, it just loops after level 32) although they must have known that people would get pissed off with this because it just allows you to pick any level to start from, allowing you to brute force your way through this level by level. Even though, really, once you’ve seen the first couple of levels you’ve seen everything there is to see outside of “different brutally crappy level design.”
Will I ever play it again? No. I’ve heard some argue that the game is a lot more fun in two-player, which is probably true, but that jump man. It’s just not worth it.
Final Thought: I suppose I skipped the fact that your wee hero has a hammer, which he can use to batter the Topi (who are, amusingly/controversially, seals in the Japanese version) but even though it’s a game about breaking ice blocks you don’t actually use your hammer for that but your head, and when you jump you can kill birds but only if your hammer is what collides with them (this is another insanely annoying thing.) It’s pretty mental to make an entire game about something that I do my best to avoid as a level designer (the player hitting their head of ceilings) and make it feel this crappy.
But of course, the argument to be made for Ice Climber is that it informed the design of Super Mario Bros., which came about six months later, what with the fact that Mario is always hitting his head off blocks and shit. And, as I remarked a long time ago while writing about Super Mario Bros. Deluxe, it’s not like the first Super Mario Bros. doesn’t have a quirky sort of game feel anyway. But the original Mario Bros. also had head bumps in it, and was also shit, so I dunno how well that holds (outside of the fact that programmer Kazuaki Morita considered this a “warm up” before working on Super Mario Bros.)
Anyway. Ice Climber. Not even once.
Support Every Game I’ve Finished on ko-fi, either via a one-off donation (pay what you like) or by joining as a supporter at just $1 a month and get articles like this a week early.
4 notes
·
View notes
Note
What Sega Saturn games would you recommend?
Actual Classics
The Panzer Dragoon Trilogy. I think I mentioned this in my Panzer Dragoon review for TSSZ, but these were like... the original Team ICO games, in a way. Not literally, of course, but I get a very similar vibe from these games as I do, say, Shadow of the Colossus or whatever. Ancient, quiet worlds, completely unlike anything you get from typical medieval fantasy content. The first game is a bit simple, but things do pick up in Zwei and Saga.
Powerslave. This is apparently a white whale for Nightdive right now, as far as their efforts to revive classic FPSes go. The story of Powerslave is a really weird one. Depending on whether you play on Saturn, PC, or Playstation, you get a completely different game. As far as I'm aware, the bulk of people agree the Saturn is the best version, but it's definitely not unanimous.
Most Sega Arcade Ports. I say "most" because you should probably stay away from launch software (Daytona USA, Virtua Fighter 1, etc.) but there are a lot of stellar, almost-arcade-perfect ports out there like Sega Rally Championship, Fighting Vipers, Decathlete, Die Hard Arcade, and so on. Virtua Fighter 2 on Saturn apparently manages the rare thing of being better than the arcade version, with higher resolution output and smoother framerates. I wouldn't classify Daytona USA C.C.E. as a very accurate version of Daytona still, but it has tons of bonus content to make up for that fact, and that content has never appeared in any other release of Daytona.
Fighters Megamix. Not really Sega's answer to the Capcom vs. series, but close enough. All of AM2's fighters come together to battle it out and it's just a good time. Absolutely nothing in terms of story, but there's a surprising amount of single player content regardless. More than most fighting games, I'd argue.
NiGHTS and Christmas NiGHTS. Don't feel bad if you don't connect with these games, as they aren't for everyone, but if you do connect with them? They're incredible.
Mega Man 8. I know this was on Playstation, but the Saturn version is subtly different in a lot of ways, making it a little tougher. It also has exclusive bonus fights against Cutman and Woodman.
Curiosities
Mr. Bones. I don't think anyone would call this a "good" game, but it is a weird, wonderful game -- more of a minigame collection, with a bizarre storyline and lots of rhythm and blues music. Everyone deserves to experience Mr. Bones at least once in their life.
Bug!, Clockwork Knight, and Astal. Rumor has it these were three different experiments by Sega to find a replacement mascot to supplant Sonic. All of them failed for different reasons. The most interesting of the three is definitely Astal, in my opinion. Clockwork Knight kind of got Sonic & Knuckles'd, so even though there are two Clockwork Knight games, they're more like two halves of one larger project. And Bug... the second game plays better than the first but the second game also has some dated racist middle eastern stuff in it that's not great.
Resident Evil. You can probably skip this, but it's interesting insofar as Capcom had to remake a lot of the 3D models for this game because the PS1 assets were totally incompatible with the Saturn. So all the characters and monsters look subtly different. Gameplay is nearly identical, though there are a few small changes, and an extra "Battle" mode.
Legend of Oasis. Sequel to "Beyond Oasis" on the Genesis. Kind of Sega's "Zelda." I own a disc of this game and I've never been able to reach the third dungeon because the puzzles seemed kind of obtuse. But I also haven't played it in 15+ years.
Shining the Holy Ark. I'm putting this here instead of the "classics" section because I've also never beat it. It's a pure dungeon crawler RPG, with grid-based movement and everything. Hard to play very far when your Saturn can't save data because the battery is dead.
Keio Flying Squadron 2. The original Keio was a Sega CD shmup, but this is more of a 2D platformer/action game. It's got that weird, Japanese sense of humor. Pretty nice sprites.
Sonic R. It's just interesting to see how slightly different this version of the game is compared to the PC version.
Shinobi Legions. This has been a mainstay at GDQ for a couple years now where they do a run during Awful Block. By all accounts it doesn't seem like a great game, but it does have a lot of sentai-esque live action FMV.
Super Tempo. Tempo on the 32X kind of reminded me of "Japan's Earthworm Jim." This sequel doubles down on lavish animation and absurd humor, which... kind of makes it unplayable! But dang, it looks good.
Games I've Never Played But Hear Are Good
Burning Rangers. I keep meaning to tackle this and just haven't. Thought about maybe doing it on stream one day, some day. Apparently a progenitor to the camera problems people had with Sonic Adventure.
Grandia. By all accounts it sounds like the Saturn version of Grandia is still the best, most complete version of the game... but it also never got localized in to English, so it's sort of lost to the ages.
The Mansion of Hidden Souls. Apparently half FMV game, half point and click. Was on Sega CD, too. I never paid any attention to it until recently when RetroPals seemed to sound positive about it after streaming both versions of the game.
Three Dirty Dwarves. From the developers of Ecco the Dolphin comes... a bizarre beat'em'up about rude medieval dwarves with attitude getting warped to the 1990's and having to fight monsters in an urban sprawl. Sega pushed it a lot back in the day and then the game fell off the face of the planet, but people have been rediscovering it lately and it doesn't sound like the worst thing ever made.
Shining Force III. I've heard good things about this game, but Shining Force games are turn based strategy and that's not my bag. Also, only episode 1 ever got localized in to English (and apparently the voice acting is stunningly cheesy). There might be fan-patches for Episodes 2 and 3, however.
Dragon Force. This was an early Saturn game that got propped up as a killer app for a while. Also a strategy RPG.
Guardian Heroes & Radiant Silvergun. These are classic Treasure games. I'm not a fan of shmups, so I never touched Radiant Silvergun. I think I own Guardian Heroes on XBLA, I just haven't ever booted it up.
Dark Savior. This is apparently a sequel to Landstalker and by all accounts seems to be a game people liked, but I've never ever investigated it even a little bit.
29 notes
·
View notes
Text
......
....
......
..........
WELP.
That's the end of this blog! It was not even a DAY that this blog lasted...I'm equal parts disappointed AND impressed!!!
Needless to say when I saw the announcement video on YouTube I lost my ever living shit. I'm absolutely stunned. Was this pure coincidence?! Or some sort of divine intervention?! I have absolutely NO freaking idea, but I'm happy beyond words regardless!!! 🥰
So, here's my thoughts on MIla's art/skills/etc! ☺️
First off, her ART. It is GORGEOUS! I especially love how different it is; it's not some generic anime girl art (which I'm not saying is bad, but I will say it gets stale sometimes) but yet it seriously looks like a devoted religious piece from one of Mila's servants! (if that makes sense?! It's so hard to explain lol!) Basically my girl is looking like the goddess she is meant to BE and I'm LIVING for it. 🥰
As for her skills, I'm not like an expert on skills so I don't really have much to add other than I think she definitely will be powerful!
For her animations/sprite, I love her sprites (she's so beautiful in both forms!!) but I am absolutely just in LOVE with how much she mimicks Duma! Her breath attack, to my knowledge, is just like his, and of course the similar models/animation movements. I'm so happy about that. 🥰
Also, don't get me STARTED on the feelings I have hearing Twilight of the Gods in the background! And then Duma being in the background of the video with Delthea and Berkut?! And Mila having Celica and Alm on hers?! (Ngl I think it would of been cool if Duma's side had Fallen!Celica on it but I suppose it might be weird looking since Mila has Celica on hers but eh.)
I just-

I have so much love for Duma and Mila, and to see all of these little details and such has me going wild. ♡ Like even Azura and Peony being there has me going all
But I'm gonna keep those crazy thoughts in my head, lol, since this is getting way too long! ☺️

Whew...Now my only problem is the alarmingly low amount of orbs I have...It's grinding time!
So...With that, thanks for joining me on this EXTREMELY short journey, LMAO! I might post about getting her if I do, we'll see, but otherwise this will most likely be my last post on here. 😄
Thanks again for joining me, and I hope your favorite gets into Heroes if they're not already! (Hey, maybe I should be making more blogs like this for the other characters I want, maybe I have some luck! 🤣)
Please take care and I send my best!! 🥰
-Moon/Jenneta
#I'm still in shock to be honest...this is freaking wild lmao#fire emblem heroes#fire emblem mila#mod talks#rip to this blog lmao
1 note
·
View note
Text

Dear Anthony,
Absolutely!
My maker ID is VTG-13G-3KF. Go forth and enjoy!
-The Mod


Dear Sinyove,
Co-mod still holds the reins for sure. I’m hardly around. I just wanted to be able to pop back in once and a while. Consider me a ghost from the past.
While it’s true I do randomly select letters from the queue, I don’t think I’ll be tagging them anything special. I don’t pick them because they’re random, I just grab them at random. Besides, if I tagged what I answered, you’d all know how little I’m around any more.
-The Mod

Dear Anonymous,
Co-Mod: Fan content’s all right. That rule just means that stuff made by fans (art, videos, fiction, etc.) shouldn’t be treated as if it actually happened to the characters involved. Sorry for missing this letter until now, by the way!

(Previous Letter)
Dear trearoos,
He could use the fiber. It’s fine.
-The Mod
Co-Mod: At least it wasn’t a broken glass bottle, though, right?

Dear Anonymous,
Co-Mod: Bad dog.

Dear Anonymous,
That’s private information.
-The Mod



Dear Sinyove,
Co-Mod: Dream on, not on your life, and...good question.
With the 2D sprites, I can sometimes edit them to create a more appropriate look, but there are occasions where a lack of different sprites hinders my creativity with their personalities (ex. Marvin Grossberg, Lisa Basil, etc.). In the case of 3D characters, there’s usually enough variety in their movements for me to capture the right emotions. Especially with Ms. Moody herself.



(Previous Letter)
Dear Anonymous,
Co-Mod: No need to apologize -- I’m impressed that someone could figure out that much. I had a feeling it was mostly random anyway, but thanks for your help!

Dear skibot99,
Co-Mod: Well, that explains a lot. I was beginning to wonder why so many people liked those checkboxes so much. Unfortunately, I don’t have a solution as someone who’s as ignorant as Phoenix when it comes to mobile devices. I asked Mod Maya about it, and she suggested that the best idea is to just delete the hashtags you don’t want after they all appear. Sure, it’s a hassle, but that’s technology for you.
If that doesn’t work, then no worries. We can usually tell when a letter is meant for a character instead of a Mod.


Dear Sinyove again,
Co-Mod: For me, Farewell, My Turnabout was an interesting case for both good and bad reasons. In terms of the story, it had great characters, surprising plot twists (including one that was fairly hard to see coming), a whole lot of suspense, and one of the most satisfying breakdowns in the series. Not to mention the heartwarming reunification near the end.

Besides being super sweet, seeing Maya safe and sound was the perfect way to resolve the unrelenting suspense of the trial.
In terms of the mechanics, on the other hand, it was mostly dreadful. There were at least a couple of parts where you’re faced with an all-or-nothing decision to make without much in the way of hints, and the final decision was unfair on a number of levels. Besides having to read Phoenix’s mind to know what the right answer is, your punishment for guessing wrong is just flat-out cruel. I’m sure I don’t need to go into detail with that one.
The Adventure of the Runaway Room was a lot of fun for me, even if I only watched it instead of playing it, and I don’t have many complaints about it, if any. In it, we’re introduced to the Jurist System, we meet all sorts of hilarious British folks, and things end quite unexpectedly, to say the least.
I’m just now realizing why you asked about these two cases in particular, by the way -- in each of them, the defendant is guilty. In the first case, this changed the game’s goal from winning the case to strategically rescuing a hostage while making sure the guilty party receives justice. In the second case, it created a huge plot twist that set us up for more down the road. Either way, it’s nice to know that the defendants in this series aren’t always innocent third parties in need of a defense attorney. Even that might get boring after awhile.
And yeah, I definitely agree with you about that suit jacket. I’d probably take it back if I were you.
-The Mods
10 notes
·
View notes
Text
Mugen archive 18+ edits

Mugen archive 18+ edits update#
However, some specials and hypers are poorly coded, minus his Dual Heads from Hell and Kamikaze Watermelon moves were fixed by MLGPoliwhirl, it also has an error on his Watermelon Command, but was most likely fixed as well. This OTW edit has more palettes, more hypers and more specials. MetalGuy213's edit (Omega Tiger Woods '14) Omega Tiger Woods '14 ( Developer Fags You Imbecile) Victory quotes Unchanged from original version. states and/or ReversalDefs such as Rare Akuma and F1, as. Palette Gallery Unchanged from original version. This edit uses Zobbes' edit as a base and is quite cheap, having larger attack hitboxes in most of its moves as well as being much larger in general, a lack of collision hitboxes in its standing animation and heavily buffed stats its moveset is unchanged, however, and it loses fairly easily to cheap characters that utilize custom K.O. Moves that have only been renamed are not listed. Only animations that have changed are shown. Original names, activation methods and properties for moves that have been modified are faded. Hovering the mouse cursor over the icon displays the hold duration if applicable. Icons encased in square brackets require the respective button(s) to be held down. Hovering the mouse cursor over the Command Input icons will display text that refers to the inputs set in M.U.G.E.N's Key Config. This edit was made as a gift for Mr Jum & Team Latinite Productions and has some changes on their attacks like the Bomb Strike, Mine Strike and Armaggedon's attack boxes making more difficult to avoid for the player, the Shrimp Bus is changed as their animations are altered.Īlso, the edit has some edited hitboxes which makes a bit harder to generate combos when he gets hit. GermanyHDGaming's edit (Omega Tiger Woods 2013) Omega Tiger Woods 2013 ( Developer Fags You Imbecile) 4 Donald Nemesis' second edit (Omega Tiger Woods '18).3 Donald Nemesis' first edit (Omega Tiger Woods '17).2 MetalGuy213's edit (Omega Tiger Woods '14).1 GermanyHDGaming's edit (Omega Tiger Woods 2013).Upcoming rewards Early Access FutaCR White Len 1.
Mugen archive 18+ edits update#
Same as Suggestions Posts, but the char will be selected randomly instead of poll.įuta Update are posts where you will vote for a futa char to be updated with new moves All the suggested characters will join in a poll, the most voted char will be the next Futa Edit. Suggestions Posts are posts where you can suggest a char for my next futa edit. Doom) MUGEN 2: Banned (Wolverine) MUGEN 3: Banned (Wolverine) MUGEN 4: Jotaro. (Bad/Good Endings, NTR, Funny, Creepy, etc) HD/60fps Videos are high quality videos with some sort of short story and texts Hentai Stages are custom edited stages with edited NSFW sprites or animations in the background (I focus my edits on Futa Chars, but i still making Victim chars rarely) Victim Chars are victims for the Futa Characters with compatible movements for s°x scenes Here on my patreon i will not post NSFW Images, you can see the NSFW Images/Videos on my Twitter and PornHub.įuta Chars are playable characters with custom NSFW movements for s°x scenes MUGEN is a fighting game where you can add custom characters/stages/music, basically a customizable fighting game.Īll my edits always will be free, but Patrons will get them first. If you are a new patron, please send me a message and i will send you the lastest rewards and a invitation to our discord serverHi, i make NSFW playable content for the game MUGEN.

0 notes
Text
Final Evaluation - Space birds.

I had a lot of fun with this project, and overall am pleased with how it turned out, and a had a lot of fun with making something and putting it together, but recognise there a few short comings, as well as a number of successes.

For this project, I found myself enjoying the code and widget aspect of it more, learning about game instances and how to use them for things like high score, and going a step further and learning to display the score and high score in different and interesting ways. The score tick up was a welcome challenge and I am definitely happy with the result.
Another thing I had a lot of fun in making was the Sprites.


I wanted simple, but cool animations to give it some life. I also really enjoyed the designs, making something for space etc, it’s not a genre I explore often, although I did go for something a little unconventional, what with space birds.
Another aspect I also enjoyed was the display screen, it allowed for a lot of experimenting and I eventually settled with a theme of blue and orange, as I thought it fit best. Regardless, there were some short comings here and there, If I were to do this again, I would implement some sort of second mechanic or second enemy, to allow for a bit more variety, I also want to drastically improve my art and HUD design for later games I develop. Another thing I will also take away from this project was the fact that the twinstickshooter preset was incredibly frustrating to work with, as it wasn’t quite set up the same way as other defaults, such as sidescroller and firstperson, which made some things incredibly difficult, especially trying to do things with character movement (such as a sprint or a booster). In conclusion, I think this was a good attempt which could use various improvements, I feel this was the first project that felt like I was settling in, and I will ultimately try to deliver something I can be truly proud of in upcoming projects.
0 notes
Text
Phaser tile + arcade shenanigans
I'm actually designing fidough levels now, since I've got autogroups (& colliders), dough springs, treadmills, 2d models, and other fanciness. I've open sourced all of it, reach out if there's something you want that I haven't already made available or want some help with.
I wired it all together and... it didn't work. I could either have map collisions working or else have intersprite collisions working. Everything I'm doing is sane, so the bug is either in phaser's implementation or else I've misunderstood something (latter more likely). But it's easy enough to test for phaser bugs, so I did (link to the multimedia tax). The problem is a programmer understanding one.
What I learned along the way (no I haven't fixed the underlying issues yet)
Tile collision faces are mess(ier than you could possibly imagine)
Say that you have a map composed of tiles like floor, wall, spike, coin (for a variety of reasons that's silly, but whatever), etc, and of mobs and pickups like player, enemy, coin (again!), maybe bullet, you know, that sort of thing.
The graph of interactions is complex. Neither players or enemies can walk through walls. Players can step on spikes but they hurt; for simplicity, we might say that enemies simply cannot step on spikes. Players can step on coins (and flip them into floor), but we'll say again that enemies treat coins as solid.
Phaser supports this super duper messily. At the end of the day, the internal structures are boolean "does this block movement" and maybe a callback. Which means that if the answer to blocked movement is complex -- you have characters that can swim and fly and so on -- it's going to be a bit uphill.
There's actually an example on the included game. If you line yourself up with the spikes along the bottom edge of the map, you can walk through walls. You see, phaser checked whether it should separate you when you entered the spikes (they're solid... to robots...) and the spikes said "no, let them in, we'll just hurt them". But Phaser removed the internal boundary between the southern edge of the spikes and the wall -- because the wall is solid too! -- and so the player was effectively embedded in the wall the moment they touched the spikes!
The answer is annoying; disable recalculateFaces for anything you know you want to treat as a separate crossing domain. So for instance in this example, I wanted to prevent robots from stepping on spikes and players from crossing over from spikes (ouch) to walking through walls; by doing this I accomplish that. I think there will be micro-jaggedies as a result. Alas. Ai me.
Phaser tilemap callbacks basically require double dispatch
You can associate one callback per tile type -- not per tile type per colliding group, note. So since your one tile layer likely has tiles that different units respond to differently, you have to do double dispatch from the tile callback back into the colliding instance. Due to... reasons... the callbacks are always called (sprite, tile) (even if your collider registered them in the order (layer, spritegroup)), so it seems very likely that the tile callback is always literally (sprite, tile) => sprite[`on_${tile.type}`](tile) (or similar).
What should you do?
Note, I haven't done any of this.
A lot of people suggest you have one colliding layer and n art layers. I've resisted that for a while, but I think I have to give it up. If you had one colliding layer per movement type, you could absolutely have water and walls block walking, floor and walls block swimming, and walls (only) block flying. Building that out without a separate layer per collision type seems hard. You can even derive that on the fly (generate the additional colliders dynamically off of the loaded map's tile types).
0 notes
Text
Game Postmortem: The Heart of Tales
Hello, and welcome to the Behind the Scenes article for my game, The Heart of Tales.
Quick intro here. This will contain spoilers for the game.
I've sorted this article into different parts: WRITING, ART, MUSIC, and the POST MORTEM. Each of those parts has different sections, and so on. You can skip ahead to the sections you want to read about.
Also, I'll refer to the player character by her default name, Hiro.
I tried to keep everything short, but it ended up being this long.
Now with that out of the way, let's begin.
=====WRITING=====
Inspiration: From Baldur's Gate to Tolkien
The Heart of Tales is inspired by various RPG games with medieval fantasy settings. Worlds where swords can talk, and you can take mysterious items to a shopkeeper to identify them. I decided to make The Heart of Tales follow similar "rules" to RPGs than to, say, medieval Fantasy television series. Because of that, The Heart of Tales is more eclectic in its nature (pulling from Greek Mythology, Arabic folklore, etc.--like many Dungeons & Dragon games) than historic or purely medieval European.
Some notable inspirations include the games Icewind Dale, Baldur's Gate, Neverwinter Nights, and Undertale. I was also inspired by Tolkien's novels and the German folklore surrounding the jester/trickster character, Till Eulenspiegel.
Icewind Dale
In Icewind Dale, there's a scene near the climax of the game where the main villain gives a big speech of how powerful they are. Like in The Heart of Tales, the player character in Icewind Dale has the option to reply to the whole speech with, "Woah."
Undertale
Undertale inspired the idea to let the player choose whether or not Hiro goes back to adventuring or stays retired by the end of the story. To me, it was important that the player was happy with Hiro's choice, so I didn't want to make the choice for the player.
Princess Maker 2
The line in the game where Hiro is rumoured to have been "born from the sky" is a reference to Princess Maker 2,
12 Kingdoms
The idea of a world or continent being divided by 12 kingdoms is a common trope in fantasy stories. In The Heart of Tales, I pictured that the continent is made up of 12 kingdoms, and the closer you are to the 1st kingdom, the more rich and upper-class the inhabitants are. The 12th kingdom would be the poorest.
Jester Till
I like bards. Bards are one of, if not my favourite, class in Dungeons & Dragons games. Neverwinter Nights used them to a good effect (meaning they have a balanced character build), but many other games overlook and/or don't include the bard class.
Till Eulenspiegel is a character who brings bards and jesters into the forefront of storytelling, by making the main character a jester.
Route Designs
I learned from Three Guys That Paint that having three love interests complicates things compared to two love interests. If you give the player three "A or B" choices, then the possible results can be three points to A or B, or two points to A or B. But adding a third love interest creates a programming problem: What if the player gives one point to each possible love interest? Then the game doesn't know what to do! And adding a fourth choice would add further problems.
That's the problem I had when I added Sareth's route.
I fixed this by making Sareth's route unlockable. The player had to pick New Game+ and that transports them to the "gift" choice, skipping the first choice. So instead of three choices, the player gets two. To add difficulty for the player, if they give one point to Sareth's route and one to Mithamoore or Cole, they fall into Mithamoore of Cole's route instead of Sareth's.
Making Sareth's route unlockable also implies that Aemza gets stronger and stronger with each playthrough, which is why he gains the ability to possess Hiro in Sareth's route.
Writing Process
The writing process was very similar to how I wrote Three Guys That Paint and Must Love Jaws. I started with a plot summary of the whole story. I separated the plot summary into scenes, and then I expanded each scene's summary into dialogue and narration. There were about 20 scenes total, and I wrote each scene in chronological order.
Then I took it all into Ren'Py and added coding like sprite movements and sound effects.
Theme: The Art of Violence?
Even though I've never been able to play any of his games (due to platform issues), I admire that Yoko Taro as a creator who makes video games that use the medium to help tell the story, such as giving plot explanations for the player character's ability to save and reload. The game mechanics have an in-universe explanation and the characters have an awareness of it.
In a video interview, he says the following (though note that this is an English translation), "[While working on the original Drakengard,] I thought about the meaning of "killing." I was looking at a lot of games back then, and I saw messages like "You've defeated 100 enemies!" or "Eradicated 100 enemy soldiers!" in an almost gloating manner. But when I thought about it in an extremely calm state of mind, it hit me that gloating about killing a hundred people is strange. I mean, you're a serial killer if you killed a hundred people. It just struck me as insane. [...] You don't have to be insane to kill someone, you just have to think you're right."
Anemza: Writing "True Villains"
I've also been noticing this change in storytelling, particularly in Western animation: More and more stories are having villains who are either:
a) Misunderstood and not really villains underneath, requiring the hero to "defeat" them through non-violent means. The hero instead has to show empathy and defuse tension when they face the antagonist (examples: Moana, Fantastic Beasts and Where to Find Them, and Steven Universe),
Or b) The villain turns out to be a character who was originally displayed as "nice" or "meek" and was thus overlooked by the hero (recent examples include Zootopia, Frozen, Wonder Woman).
At first, I was really frustrated with this; I missed "true villains" from the Renaissance Era of Disney and I didn't know what to make of this new trend with antagonists. I missed villains who had a lot of build-up and screen time. I missed villains like Megabyte (Reboot) that had a grand sense of presence. But then I realized why this change was occurring: It's important to teach people, especially young children, the importance of not just being brave and standing up for yourself. It's also important to teach them the importance of knowing that you can defuse confrontations in pacifist manner.
So even though I gave the game a "true villain" I also gave the message that for every act of violence, there's a consequence.
He's defeated because he couldn't have been changed: A person has to want to change in order to change.
Body Count: Is Hiro a One-Woman Army?
Hiro tells Cole that she's killed at least 447 beings before she "lost count."
To put this into perspective: The average kill count for the RPG D&D game Baldur's Gate is said to be around 1,500 for its full campaign. In that game, you are usually playing as a party of six characters.
Theme: Faith
I was very concerned about getting the romance routes in this game right because I think the romantic elements in my earlier game Three Guys That Paint were one of its weakest points.
So I realized that I had to focus on a specific aspect of relationships. For this game, I focused on the idea of faith in your partner.
Relationships are about sacrifice. It's about changing the idea of "me" into "we." It isn't just about liking what your lover is like. It's also about liking what you're like when you're with that person. Some partners bring out a certain strength in their partner.
The Meaning of 0451
0451 is a "Easter Egg" number used in a variety of games. Originally created as a reference to Ray Bradbury's Fahrenheit 451, the number is generally used to state that the developers of the game in question (usually an immersive sim like Bioshock, System Shock, and Thief) has themes of an ideology going wrong. For more information on this number's history and significance, I recommend checking out Errant's Signal's video essay on the topic.
One of the themes in The Heart of Tales is the idea that the main character is suffering from being put on a pedestal--and an ideology--that she no longer believes in. She is 0451. That's why during the climax of the game in Sareth's route, she says, "I am nothing. I am the fourth. The fifth. And lastly, I'm the first..." (Which translates to: "Nothing/Fourth/Fifth/First" = 0451). I mean, a lot of games in general are about a fantasy world going wrong, but I still thought it was an intriguing reference. An ideology crumbling.
Rejecting "Kindness Coins"
"Kindness coins" is a term used in visual novel development that refers to the "points system" often used in romance VNs. The player makes choices to unlock a romanceable character. The more choices they make to please the love interest they're pursuing, the more likely they'll unlock that route.
The term is not thought of highly and is generally used in a negative context: The implication is that, so long as the player acts nicely to the love interest and says what the love interest wants to hear (rather than being honest or properly roleplaying as the player character), the player will "earn" a romance with the love interest.
Which is a rather odd design mechanic, since in real life, being nice to someone to get something from them is not true kindness. And romantic partners in real life are often opposites who don't agree on some things.
In The Heart of Tales, Anemza tries to call out Hiro on her choices, saying that a few simple choices lead to the various routes she walked down. And if Hiro fights a possessed Cole or Mithamoore, they also accuse her of manipulating them. The game raises the idea of "kindness coins are bad"... only to reject it. Because Hiro ultimately defeats Anemza and wins the heart of her love interest, with little to no consequences.
This is because I find the idea that "using kindness coins makes the player a manipulator" is untrue, and that punishing a player for playing a romance game is rather... a bit much.*
It's because I find it similar to the idea that violent video games leads to violent people (which I think is utter tommyrot). People who kill in video games are not killers. They are actors reenacting a play. They are roleplaying. You may as well punish an actor for playing a villain.
The player in The Heart of Tales may be making choices to get a certain outcome (or they may not), but at the end of the day, they are still playing Hiro. And Hiro is the one who falls in love.
* (Footnote: There's only a few games I've seen that have managed to pull off this idea of punishing the player for their well-intentioned choices. And it's usually for playing the game a certain way, rather than playing the game at all.)
Hiro: The Difference Between a Grump and a Jerk
I tried to make sure that players liked Hiro, despite her wanting to turn away Mithamoore and Cole, as well as deceiving to them to try and get rid of them.
To me, there's a huge difference between being a grump and being a jerk. Hiro is written as the former, which I think makes her empathetic to players.
I don't like writing jerk-type characters, so that helped.
Mithamoore: Making a Likeable "Bad Boy"
A great irony with The Heart of Tales is that my last completed game, [redacted] Life, pokes fun at character archetypes found in otome games, including the "bad boy" archetype. Yet in The Heart of Tales, the tropes are played straight, rather than deconstructed.
I wanted to make Mithamoore intense yet likeable. It was a challenging balance to make (after all, he does begin the game wanting to kill Hiro). I think what helped was showing his vulnerability. He's unused to being human, and unused to reacting to feelings of romantic love.
I also had each love interest introduced one by one. I wanted Mithamoore to be introduced before Cole because Mithamoore is more aggressive and therefore would probably be harder to like. That was my theory at the time, but I've discovered that Mithamoore ended up being one of the more-popular routes.
Cole: Putting Heroes on a Pedestal and Hero Worship
Cole's character was influenced by the character Leo from Scrapped Princess, one of the first anime series I ever watched. Leo is a knight errant who struggles with the meaning of chivalry, as he gets torn between his duty as a knight and wanting to protect the main character, who is a princess wanted dead by the kingdom to prevent a dark prophesy from fulfilling.
When I was writing Cole, I wanted his character arc to be about overcoming his hero worship of Hiro. He's placed her on this pedestal that she can't possibly measure up to, and he has to learn to accept that and love her for who she really is.
Cole as a Fighter
Cole constantly quoting from the Knight Errant's Mantra was inspired by the character Double H from Beyond Good & Evil, who often quoted a fictional manual called Carlson and Peters.
His maneuver and defence names, Durer's Defence and Wallerstein's Codex, are references to famed engraver Albrecht Dürer (of the German Renaissance, who made many illustrations on sword fighting techniques) and the Codex Wallerstein (a compilation of three 15th-century combat manual manuscripts). Some illustrations from both can be seen here.
Cole as a Cook
I liked how I made Cole a good cook and made Hiro bad at cooking. In terms of gender roles, the stereotype is usually the opposite. Clinging to stereotypes just doesn't feel as believable to me.
"He Didn't Actually Blush"
I made sure that the characters never blush at any point in the story. Falling back to blushing as a way of showing romance is a big pet peeve among writers. I'm okay with others using it in moderation, but I decided to not use it myself.
Sareth: The Final Piece
Originally, Sareth wasn't a love interest. But after I started posting work in progress information on Twitter and Lemmasoft, several people lamented that they wouldn't be able to date the talking sword.
And the more I wrote the story, the more I thought about Sareth becoming a love interest. And the more it made sense. I slowly went from, "I'd be crazy to write this," to, "I'd be crazy not to write this."
So basically, I blame all of you for Sareth's route. ;)
Inspiration Behind Sareth
The biggest inspiration behind Sareth is Enseric the Longsword from Neverwinter Nights: Hordes of the Underdark. Neverwinter Nights was the first RPG I ever played, and it's one of the reasons why I love RPG games.
Enserric was a weapon you obtained during an early section of the game (a dungeon created by a mad wizard). Enserric is a talking sword, is one of the most powerful weapons in the game, and had an entire, elaborate backstory (he was originally a mage who got his soul trapped within the sword and left for dead by his fleeing companions). I've also heard rumors that a side-quest was cut from the final game, which involved finding a body for Enserric before his consciousness completely disappeared within the sword.
Like Sareth, Enseric could taste the blood of the enemies he fought, and had a very inflated opinion of himself.
Anemza's Plans
Anemza explaining his plans on what he was going to do to Hiro (before he decided on his final plan) were actually some of the ideas I had before deciding on the idea I went with.
The Shopkeeper is Based on a Real Person
The ambiguously-gendered, mysterious shopkeeper is loosely based off of Ibn Battuta, a Moroccan scholar who widely travelled the medieval world, including Africa, the Middle East, India, Central and Southeast Asia, and China. He has been described by author John Green as "probably the most well-travelled person before the invention of the steam engine." During the twilight of his life, he wrote an account of his journey, referred to as The Travels, which provides a picture of medieval civilization that is still widely consulted today.


[images: Ibn Battuta and the shopkeeper sprite]
What's in a Name?
I actually came up with Cole and Mithamoore's names pretty late. While I was writing the game, I labelled them as Knight and Dragon.
Hiro's Name
Hiro as in hero, get it? Ha... heh... (sheepishly grins)
The following events happen if you try to name the player character these names:
Choosing nothing, or choosing Hiro/Hero:
"Her name was Hiro. And that should have been the very first clue. [name]."
Naming her Mithamoore: "Her name was Mithril. Named after the beautiful metal used for the armour of heroes."
Mason: "Her name was Morgan. Named after the beautiful gemstone from the darkest caves."
Cole/Caldwell: "Her name was Nicole. The name that stood for 'victorious people.'"
Sareth/Sword/Claymore: "Her name was Sara. It meant 'princess.'"
Anemza: (The music suddenly stops.) Anemza's dialogue goes: "I AM THE DEMON THAT COMES WHEN YOU CALL MY NAME." (The game proceeds to automatically quit.)
Shopkeeper: "Her name was Shoppy. A name that evoked merchants and traders."
Jester/Till/Bard: "Her name was Tilli. Named after the famous jester, Till."
Adventurer: "Her name was Farryn. It meant 'adventurous child.'"
Villager: "Her name was Mariko. It meant 'true village child.'"
Poop/Sh*t: "Her name was Showell. It meant 'to shovel.'"
Anti-swearing feature. If you type in some swear words: "Her name was Liliha. It meant 'to angrily disregard.'"
Dave/Davette/Ogu Pigu/OguPigu: "Her name was Davette."
Mithamoore's Name
I looked at Skyrim dragon names to help come up with a dragon name. I wanted something long yet easy for me to remember. ^^;
The idea of giving him the title of Mithamoore the Earthburner was inspired by The Hobbit's Smaug and his various titles.
Cole's Name
Cole's name was probably from Cole Phelps from the game LA Noire, where Phelps is a very straight-laced, follow the rules-type young detective. I wanted to invoke that feeling.
Anemza's Name
Anemza's name I basically came up with by doing the following:
Start with the name Jasmine.
Remove the first letter: Asmine.
Reverse the remaining letters: Enimsa.
Change some of the letters to other letters that sound phonically similar: E into A, I to E, S to Z: Anemza.
What really settled it was when I realized that Anemza sounds like the word "anemic," which can mean "lacking blood or warmth."
So yeah, Anemza is basically the name Jasmine put through a blender.
=====ART======
Inspiration
The Heart of Tales' overall art style was inspired by games like Princess Maker 2 (detailed illustrations with a pixelated texture), Undertale (giving each background a limited colour palette, and associating home with the colour yellow), and older games like Psychic Detective and Phantasmagoria (using smaller CGs in framed boxes).
Art Process
Preproduction
Before I start production work on any game, I create a folder and fill it with images I've found that give me ideas on what the game should look like. I've only learned recently that this called a "swipe folder."
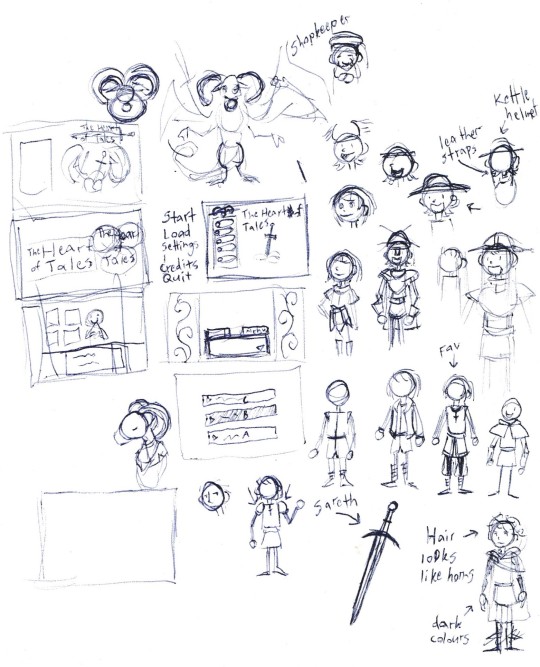
Then I start drawing sketches on paper, and use those as concept art for the final sprites, backgrounds, CGs, and user interface.

[Image: My paper notes]
Index Painting
I used Dan Fessler's wonderful tutorial on creating pixel art through HD index painting.
Basically, the steps are like so:
1) Paint the artwork in Photoshop like you normally do, but using no colour. Only use shades of grey.
2) Apply a Dither layer on top using the Paint Bucket Tool.
3) Add a Black and white Adjustment layer on top of that.
4) Add a Posterize adjustment layer on top of that.
5) Add a Gradient Map adjustment layer on top of that. Edit it to get the colours you want.
I basically reverse-engineered Dan Fessler's Photoshop file that he provides in the tutorial.
Hiro's Design
I wanted her outfit to imply a bunch of different possible backstories, so I gave her puffy sleeves (bard), a tunic with light-coloured trimming (noblewoman), a tunic (adventurer), and a symbol that resembles the game's mouse (implying that she has her own personal symbol).
Mithamoore's Design
I'm not sure where I got the idea for his outfit. I wanted the outfit Hiro gives him to make him look like he values art, culture, and good craftsmanship.
I think I based his hair on Benedict Cumberbatch playing Sherlock Holmes. Which is ironic, because Cumberbatch also played a dragon in The Hobbit.
Cole's Design
Cole's armour design is loosely based off of Leopold Scorpus from Scrapped Princess.
I made Cole the tallest character and gave him armour that looks a lot bigger than himself. I like the "Popeye-arms" effect it gives him.
Anemza's Design
I wanted Anemza's design to look like a creature from another dimension. I looked up animal and monster designs medieval tapestries and manuscript. There are some really bizarre, amusing, and creative designs, so I gave Anemza the body parts of various animals. I made a conscious decision to make Anemza the only animated character, to make him feel more otherworldly.
I was influenced by Terry Gilliam's Monty Python cut-out animation, as well as the designs of the witches in Puella Magi Madoka Magica, and "Omega Flowey" from Undertale.



[images from Monty Python's Flying Circus, Puella Magi Madoka Magica, and Undertale]
I specifically avoided using rigging and tweening when I animated Anemza, to give him a more stop-motion quality. I animated the body parts frame by frame in Photoshop CS6.
I also programmed Anemza's sprite to "glitch" at randomized intervals, and in different ways.




[Image: Just a few of Anemza’s “glitching” animation frames]
=====MUSIC=====
The OST music was created by the wonderful Noyemi K.
I asked Noyemi to create seven leitmotifs:
1) A romantic theme.
2) A sad theme.
3) A scary theme.
4) Mithamoore's theme.
5) Cole's theme.
6) Anemza's theme.
7) Anemza's hopeful theme.
I gave a description of each of the characters, and I specifically asked for Anemza's "hopeful" theme to be a remix of Anemza's "scary" theme. Noyemi creating a "glitching," stuttering sound effect for Anemza's theme to give the idea the Anemz's mere presence is breaking the game.
=====POST MORTEM=====
What Went Right
The Characters
I'm glad that players were okay with the idea of dating a dragon and a sword. I'm glad people embraced that.
Portraying love
Ever since Three Guys That Paint, I've been skeptic and unsure about whether or not I could write love stories. The romances were the weakest part of Three Guys That Paint in my opinion, so I wondered if I needed to try again, or if writing romance just wasn't going to be one of my strengths. I'm glad that people liked the romances in The Heart of Tales. I think a lot of it comes from the love interests feeling more fleshed out to me here than Arthur and Terri from Three Guys That Paint.
Original Music
Working with Noyemi K was an absolute pleasure. Players commented on how much they liked the original sound track. I plan on working with Noyemi on a future project.
Persistent Data
"Persistent data" is a term I discovered while making [redacted] Life. Persistent data allows a Ren'Py game to remember previous choices a player has made, and keeps that information, even if the player reloads or deletes their previous progress.
Although I didn't use persistent data nearly as much as I did with [redacted] Life, I did use it for some of Anemza's dialogue (he notes that he knows about players' previous playthroughs). Many players commented on how they were impressed by that detail.
What Could Have Been Better
Getting Ideas Last-Minute
The pro to it was that there was less research notes I wrote that I needed to read through.
The con was that I usually like to come up with an idea and mull over it for about a year or more. After that amount of time, I have a better idea of where I want the project to go.
Here, I had to make quick decisions like adding Sareth's romance route and realising the theme of the central game was faith in others. Feeling my way through the story as I was writing was slower.
Coincidence
The Heart of Tales relies on a lot of coincidence (Mithamoore and Cole meeting Hiro on the same night, Hiro's companions finding the goblins, etc.). Avoiding coincidence is something that I'll have to try to avoid in my future games.
What I Learned
Ren'Py's New GUI
This is the first game I've made using Ren'Py's updated user interface design (I've tinkered with it on Eight Sweets, but at the time of publishing this, I haven't finished making that visual novel). It took a while getting used to it (and a lot of question-asking on the Lemmasoft forums!), but I've ended up really liking it. I feel much more confident using it.
The Three Act Structure is Good for Revisions -- Not First Drafts
An age-old question among writers is, "Is using the three act structure useful?" I think I learned during this project that you can't shoehorn the three act structure into your story. You just plot out the thing, and then you look at it and see if it feels complete. Our subconscious is so used to the three acts that your story will have them anyway.
But if you write the first draft of the plot outline and find that the story feel incomplete, you can go back and use the three act structure to find out what the problem is.
Basically, I had to do that for The Heart of Tales because of how fast I came up with the story for the game jam.
Le Morte d'Author/The Death of the Author
I think it's this game that taught me that there's a point at which I have to stop explaining things to the audience through social media. Either a player "got" what I was trying to say, or they did not, and I failed to explain or show things in a clear enough way. Or the player interpreted something in a way I didn't even think of, and I shouldn't take that away from them because they're using their own experience and viewpoints to interpret the game.
I see this as a fun challenge, because I know that the audience is smart. As Pixar's Andrew Stanton said, "Don't give [the audience] four; give them two plus two." I'll still answer questions if they're directed at me, but I also feel more comfortable to say, "It's up to your interpretation."
I also feel more comfortable letting the viewer "do the work" when it comes to interpreting a thing that can be interpreted many different ways. For example, I never give a clear answer to the hero's origin story. Was she a princess? A farm girl? A bard? Did she come from the sky? Every player will have a different answer to that question.
I think Davey Warden's 2015 game, The Beginner's Guide, made me think about this more. The idea that the player's interpretation often says more about themselves then it does about the creator or even the work itself.
Audience interpretation is a form of interaction.
We Don't Create Our Work in a Bubble
I've been thinking a lot about how my work affects people, and how work I see affects me. I learned that what I create is not made in a bubble. My own experiences and viewpoints affect the work. To paraphrase an old saying, every painting is a self-portrait. I feel like I have a kind of responsibility to make sure that my art helps people rather than hurts.
The Heart of Tales involves themes of the consequences of violence, yet the climax involves fighting a demon to save the day. I guess trying to defuse situations through talking only works if the other is willing to listen too? Like Cole and Mithamoore? Anemza is the personification of evil, after all.
It's also made me think about how time-sensitive my current and future work's becoming. If I made The Heart of Tales a year earlier, it would have been written a lot differently than how it's ended up now. And not just because I learn and gain developer's experience over time.
I know a lot of artists who have said that they are struggling with finding value in their art, or have completely come to the conclusion that creating art to change people for the better is a futile effort, but I don't buy that. I don't buy that because artwork that I've seen, made by other people, has changed me. And improved me. Stories have made me think about judging others by their appearance. About what it means to be Good, with a capital G. About what it means to try and follow your dreams. And stories have been doing that ever since I was a child.
Surely I'm not the only one who's been affected by art in that way...
9 notes
·
View notes
Link
25+ Short Haircuts for Black Women 2020 - https://shorthaircutsmodels.com/short-haircuts-for-black-women-2020/ - Short Haircuts for Black Women 2020, Find latest most notable hair styles for African American ladies. Take a gander at it here. The ombré include is setting down profound roots and one of the most notable concealing combos for winter. Short Haircuts for Black Women 2020, Is the warm reds purples or blues anyway what tints will we be wearing in the spring? It looks as if our association with warm copper. Disguises is set to end on schedule one year from now and another deluge of garbage. Blonde and trash darker shades will come in to cool out the best haircuts for dull women. Short Haircuts for Black Women 2020 Short Haircuts for Black Women 2020, Dull haircuts for African American women wear t simply play out a decorative limit. Whether or not you need to level iron your twists or go customary you have various choices. On the most capable strategy to style your extravagant mane. Long hair stylings for dull women stand separated with their unprecedented creative mind reflected. In baffling joined models brilliant contorts and shocking updo hair styles for dim women. Likewise wear t miss a chance to get new musings on the most notable medium haircuts for dull women. Short Haircuts for Black Women Short Haircuts for Black Women 2020, These won t leave you segregated with their light footed balanced shapes and cleaned turns. African American short hair stylings handle chic puffs diminished styles crazy Mohawk hair styles for dim women and significantly more. I ve seen a part of the audit photos of the next year s best hair styles for dull women wearing the new flotsam and jetsam covers and disregarding the way that I didn t think I d like it I have to state they do look really remarkable. Short Haircuts For Black Woman 2020 Short Haircuts for Black Women 2020, So one of the major new styles is the medium length trim on thick straight hair. In the event that you re adequately blessed to have an oval face within parting is the key quest for one year from now if not just wear an upside down isolating. Edges are changing to the full forward straight across outskirts or the extra long creating it out fringe styled to make wings on either side of the face. Short Haircuts 2020 Black Hair Short Haircuts for Black Women 2020, Besides to get the last top of the expand finish incorporate a fresh medium trash dull shaded ombré. To incorporate a colossal measure of praiseworthy clean to brilliant coal dark hair. For all you stunning women who love all over blonde or balayage. Short Natural Haircuts for Black Females Blonde get ready to shake the cool look of high structure fade blonde which is a great idea to go to be the sovereign of the cool concealing movement in all the best haircuts for dim women at the present time. Short Haircuts for Black Women With Round Faces There s another salon thing in the states which altogether stops the hair separating hurt that perishing faint hair to light tones reliably causes. It s called Olaplex and goes with an immediate use proposal from. Top Short Hairstyles For Black Women 2020 Tracey Cunningham the hair painter responsible for Gwyneth Paltrow and Jen Lopez s blondie shades. Not just this season short dim hair styles have left an incredible engraving in the year 2020 and they seem by all accounts to be back again. Short Hairstyles 2020 Black Female Over 50 These hair styles are perfect for keeping you cool in the mid year and even more basically saves you a lot of time in the initial segment of the day planning. Likewise they acclaim your customary surface impeccably. Moreover in case you have wavy hair short hair styles will look phenomenal on you. Best Short Black Hairstyles Ideas For 2020 Year in year out Black women come up with new short haircuts hairdos some keep it normal yet others improve it by styling it in different ways.Treated short hair can look incredible if the person who styled your hair considers your skin concealing tone and face shape. Best Hairstyles for Black Women 2020 Right now have gathered in excess of 50 Best Short Haircuts Hairstyles for. Majority of them are normal anyway with a bend while others are totally treated. I will most likely give you whatever number choices as could be. Short Black Hairstyles 2020 Permitted anyway guarantee you settle on haircut hair styling one which arranges your face shape. Short Hair Styles For Black Women 2020 When you love wearing short hair and you are. Depleted by looking face every day in the mirror its chance to change your look. Best Short Hairstyles for Black Women We have picked presumably the best styles to keep your look reliably wherever. The hair style is the different sorts of styles done to the hairs. Wax cream gels powder etc are a couple of sorts of hair care things. That can be applied to the hairs to make them look cooler. Youngsters can look incredible and chic with these haircuts as well. Short Hairstyles for Black Women Do whatever it takes not to confide in me? I have Rihanna and Fantasia exhibiting me right. Not just them various other Hollywood well known individuals have revealed. To us the most ideal approach to pull off short dim hair styles extraordinarily. Trendy African American Hairstyles 2020 Here are 25 distinct ways disclosing to you the most ideal approach to parade your short dull hair styles right. Different hairs styles can make for instance short hair long hair undercut haircut. You can your hairs to make them look dynamically classy and cool. Top Short Hairstyles for Black Women 2019 to 2020 You can contort your hairs according to confront and besides you can. Fix your hairs in case you are sensible in tone Short hairs are definitely not hard to keep up. Different hairs can be styled in case you are having short hairs. Short hairs can be made straight which will give a substitute look to your character. Whether or not you like to wear your hair wavy and stacked with ordinary surface or. Smooth and straight short hair has a greater number of decisions than you may might presume. Hottest Short Hairstyles for Black Women for 2020 Here are the best hair styles for dim women that will leave a suffering impression. Exactly when you really need to appear or enamor. Everybody a short haircut is a perfect go to for typical hair. Black Hairstyles for Short Hair With short hairs Whether included with blonde purple or red you can wear any of these. The element is the new example in hairs world. Anyway you ought to be sensible for make them blonde. A substitute shade on brown can have a significant impact in the look. Black Hairstyles 2020 Female Take a gander at these photographs of the present year s most well known. Short haircuts for dim women with energy and conviction. So Olaplex may well make a more intrigue for lighter highlights in stacks of the. Best haircuts for dull women and be an authentic hair concealing unmistakable bit of leeway for us. Pay uncommon psyche to a weird proportion of Barbie blondies and platinum sprites in your hood. Facebook - Twitter - Reddit - Tumblr
0 notes
Text
Animation Primer (Part 2): The Third Dimension
[When last we left off], I went over twelve principles of animation put together by the Frank Thomas and Ollie Johnston gleaned over decades of working at Disney. These principles were developed as guidelines while drawing still frames on paper repeatedly, and they still apply. However, technology and understanding of the medium have continued to evolve. The field of animation has steadily moved into the third dimension and brought a whole new way of crafting movements with it.
Principles of 3D

When you’re dealing with 2D animation, any sense of angular change is an illusion. Artists use perspective, shading, foreshortening, and a host of other visual tricks to make you think that the drawn image has depth. Unfortunately, this sort of content creation is incredibly labor-intensive. Viewing angle and composition was set in stone quite early on for traditional 2D animation because any little change made to the character like a different costume or a change in viewing angle could necessitate huge amounts of content being redrawn. This is a major reason why palette swaps became the norm in sprite-based video games - it was an efficient way to reuse all of the sprite animations in new content.

In the mid to late 1990s, engineering advanced to the point where programs could utilize mathematics and software engineering to represent three-dimensional space on computers. This was a huge leap forward in the potential for games and movies, because we could finally separate the viewer from the object being viewed. Because engineers could mathematically represent objects in three-dimensional space on the computer, it meant that we could move the viewport (i.e. what the camera sees) independently of the character or object being viewed and the computer could recalculate what that character or model would look like. That meant that we could create a single set of animation data (e.g. a punch), move the camera, and view that same animation data from multiple different angles without having to redraw every individual frame. This was a huge advancement over traditional 2D animation in terms of potential application, because animators no longer needed to redraw every frame for a new camera angle or costume change.

At its core, these sets of 3D animation data are a bunch of numbers. If an animator wants to make an object move, the computer must know which parts of the object are moving, where those parts are in space, and at what time they are there. Then, by placing the parts of the object in those positions at those times, the viewer’s brain would stitch them together to form movement. We’ll talk more about how this actually works in a different post, when I talk about the engineering aspect of animation.
Breaking Down Bones

In the early days of 3D, animators would move all the appropriate vertices (the corners of the polygons) themselves but this became unfeasible as the polycount of models continued to increase at a geometric rate. There were just too many vertices, and the entire model would need to incorporate animation principles like squash and stretch, secondary motion, etc. in order to look good. There needed to be some sort of simplification in order to reduce the amount of work; hand-animating vertices grew even more labor-intensive than drawing still frames.

The solution to this came from the invention of a skeletal animation system with a hierarchy. The idea here was that you’d have a simplified set of joints that can move in certain directions, and that the vertices on the model would each be mapped to a specific joint (or set of joints) to inherit motion from its parent. Thus, when arm joints moved, all of the vertices associated with the arm would move with them. Foot joints would inherit movement from knee joints, the knee would inherit from the hips, and so forth. These joints were named “bones” and the entire skeleton itself was called the “rig”. By moving the bones in the rig, the vertices of the model would follow the bones’ movements appropriately.

The invention of the rig system also brought some really useful other effects as well. Because the rig itself was just data, it was actually entirely possible to reuse the same rig with different models. After all, the collection of vertices just needed to be assigned to specific bones in the rig, and then any animation that played on the rig could be used to play on any model the rig worked with. This meant that things like costume changes were no longer a huge workload - you could have somebody build a very similar model but with a different skin, and then apply the same rig to it and it could make the exact same movements.

This also created a fundamental split in how animation work was divided. Some animators became experts in building the rig itself - they mastered how the vertices of the model would move relative to the bones in the rig, and continue to update and improve the rig in order to provide the animators the ability to create complicated motions without too much difficulty. These experts today are called “Riggers”, “Technical Animators”, or “Technical Directors (of animation)” because they are the experts when it comes to the rig. They are the ones who make sure that all of the appropriate vertices move to the motion when a finger, a toe, or even clothing moves, as well as applying the rigs to multiple models.
Other animators became experts in moving these bones around to create good-looking motion. These are the 3D animators you’re probably most familiar with. These artists work primarily with time and these bones, placing them where they want in time, and adjusting the bones’ movement curves. When it comes to movement, the human brain responds well to arcs and curves (principle #7), so there is always a lot of work done on adjusting movement as a factor of time in order to make it look and feel smoother. The animators usually work by going either from pose to pose or from shot to shot, in order to create a self-contained section of motion and movement that is pleasing and readable to the viewer.
Capturing Motion

Part of the problem with animating humans in particular is that there’s an awful lot of subtle secondary motions that come from all of the bones, muscles, and organs all moving in addition to the primary movements. When a human stands up, hamstrings and quadriceps contract and expand, arms move, legs move, fingers move, feet move, heads move, and everything in between. On top of this, humans are basically primed to see and expect all of these motions because we’ve been seeing other humans move for our entire lives. Hand-drawn 2D animation often took this into account by using a technique called Rotoscoping - filming a person moving, and then drawing the animated characters on top of the filmed movement in order to pick up all of those subtleties of movement. Don Bluth made heavy use of this technique for films like Anastasia and is often associated with it.

Technology improved over time, however, and rotoscoping evolved into using motion capture. Sensors are placed on an actor’s body who performs the motions while computers record the sensors’ positions and orientations in three-dimensional space. That data is then processed and mapped by animators onto a rig so that it can be used in the final product. By capturing the motion of the actor, animators could capture all of the small secondary motions inherent in the primary movement. Conceptually motion capture bypasses the 12 principles of animation, because it isn’t trying to emulate actual motion and uses actual motion instead.
You might think that this process must seem pretty easy, but I cannot overstate this enough - the amount of work it takes to transform motion capture data into usable animation assets is by no means trivial. People don’t use motion capture because it saves time - it really doesn’t. What it does, however, is provide more natural-looking motion because the sensors can pick up all of the little secondary motions. It takes a lot of effort to clean up the motion captured data so that it is in a usable state. All of the movement from each sensor must be mapped to the movement of a bone in the rig, plus animations may need manipulating in order to make the motion actually fit within the space and dimensions needed in the final product. This requires a lot of fine detail work in order to ensure that things move properly and aren’t twisted in funny directions or pop from one position to another while things are in motion.

This is basically how 3D animators work today, both in film and games. Some are constructing and improving rigs, others use those rigs to create scenes and motion through good posing and visuals, and yet others work on cleaning motion captured data and converting it into something usable for the final product.
Part 1: [Animation Primer (Part 1): Core Principles]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent questions: The FAQ
489 notes
·
View notes