#number five icons with psd
Explore tagged Tumblr posts
Text
header example post! in one ask, you may request 2 headers.
i have multiple types of these headers i'll do. i've named the types by number for easier requesting :3.
everything under the cut!
(header one) 3 pictures! i suggest asking for a theme and colors / a color scheme or a psd for this type.

(header two) 1 picture, 2 transparents! i suggest asking for a characters or a theme, colors / a color scheme or psd, or a divider / border for this type.

(header three) 3 pictures and a few transparents! i suggest asking for a theme, colors / a color scheme or psd, or linking / sending some transparents you'd like me to use for this type.

(header four) 3 icons and a few transparents! i suggest asking for a theme or characters, colors / a color scheme or psd, linking / sending in transparents you'd like me to use, and linking / sending me icon masks you'd like me to use for this type!!

(header five) 1 icon and a lot of messy transparents! i suggest asking for characters or a theme, colors / a color scheme or psd, linking / sending me transparents, or linking / sending me an icon mask you'd like me to use for this type.

(header six) a full-fledged banner! a background, overlays, an icon / graphic or two, and a bunch of transparents. i suggest asking for a character and theme, colors / a color scheme or psd, sending / linking me transparents, and sending / linking me frames or icon masks you'd like me to use for this type!

credit post for all this stuff (link).
#headers | plastic beach! gorillaz#blog posts | the masochism tango! tom lehrer#WOOF now to figure out what to tag this as...#layouts#headers#kin layouts#kin headers#hazbin hotel kin#the amazing digital circus kin#xmen kin#tua kin#good omens kin#x-men kin#the umbrella academy kin#mha kin#my hero academia kin#tadc kin#hazbin hotel header#mha header#my hero academia header#xmen header#x-men header#the amazing digital circus header#tadc header#the umbrella academy header#tua header#good omens header
3 notes
·
View notes
Photo

[TASK 311: ASEXUAL FACECLAIMS]
In celebration of Pride Month being June (info in source link below), there’s a masterlist below compiled of over 40+ asexual faceclaims categorised by gender with their occupation and ethnicity denoted if there was a reliable source. If you want an extra challenge use a randomizer to pick a random number! Of course everything listed below are just suggestions and you can pick whichever faceclaim or whichever project you desire.
Any questions can be sent here and all tutorials have been linked below the cut for ease of access! REMEMBER to tag your resources with #TASKSWEEKLY and we will reblog them onto the main! This task can be tagged with whatever you want but if you want us to see it please be sure that our tag is the first five tags, mention us or send us a messaging linking us to your post!
THE TASK - scroll down for FC’s!
STEP 1: Decide on a FC you wish to create resources for! You can always do more than one but who are you starting with? There are links to masterlists you can use in order to find them and if you want help, just send us a message and we can pick one for you at random!
STEP 2: Pick what you want to create! You can obviously do more than one thing, but what do you want to start off with? Screencaps, RP icons, GIF packs, masterlists, PNG’s, fancasts, alternative FC’s - LITERALLY anything you desire!
STEP 3: Look back on tasks that we have created previously for tutorials on the thing you are creating unless you have whatever it is you are doing mastered - then of course feel free to just get on and do it. :)
STEP 4: Upload and tag with #TASKSWEEKLY! If you didn’t use your own screencaps/images make sure to credit where you got them from as we will not reblog packs which do not credit caps or original gifs from the original maker.
THINGS YOU CAN MAKE FOR THIS TASK
Stumped for ideas? Maybe make a masterlist or graphic of your favourite faceclaims. A masterlist of names. Plot ideas or screencaps from a music video preformed by an artist. Masterlist of quotes and lyrics that can be used for starters, thread titles or tags. Guides on culture and customs.
Screencaps
RP icons [of all sizes]
Gif Pack [maybe gif icons if you wish]
PNG packs
Manips
Dash Icons
Character Aesthetics
PSD’s
XCF’s
Graphic Templates - can be chara header, promo, border or background PSD’s!
FC Masterlists - underused, with resources, without resources!
FC Help - could be related, family templates, alternatives.
Written Guides.
and whatever else you can think of / make!
CLICK HERE FOR MASTERLIST!
23 notes
·
View notes
Note
https://www.tumblr.com/kinnporsche/717285264449519616/kpappreciation-week-4-favorite-romantic
hi, cld u pls do a tutorial on this gifset?💗💞it looks so good!
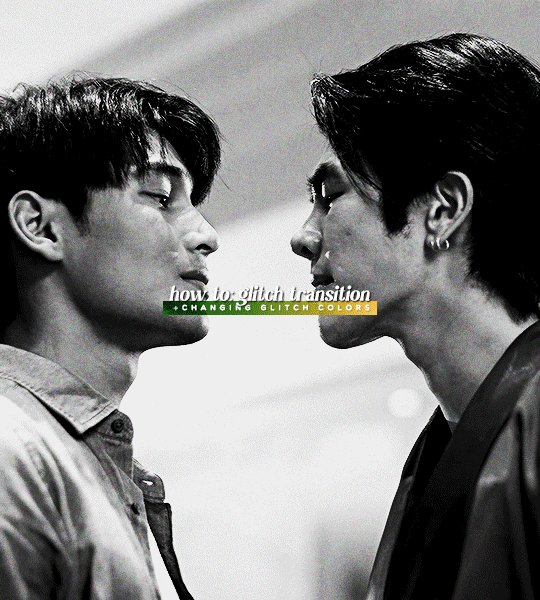
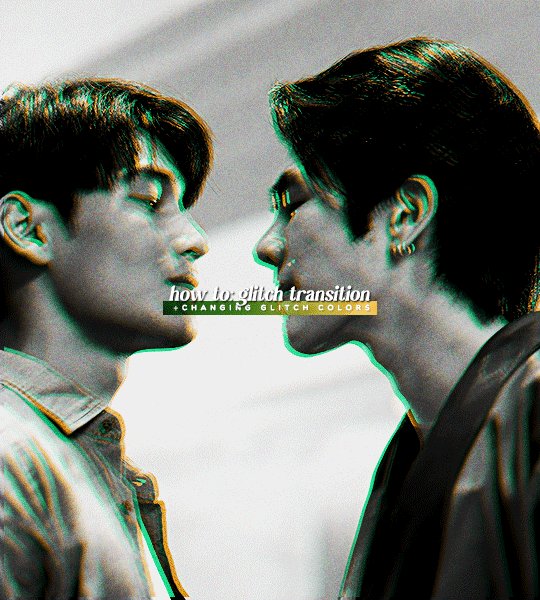
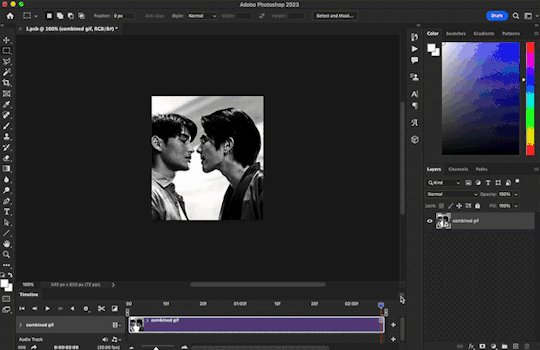
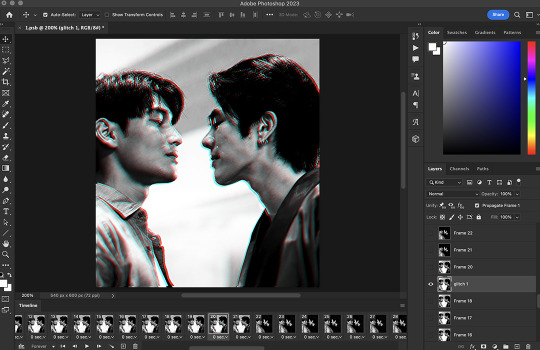
omg thanks! and sure thing—luckily i actually had the base of the top gif in this gifset saved as a .psd file, so i was able to recreate it way more closely than i would have otherwise, lmao. also, i figured you meant like the glitch/transition effects on the top and bottom gifs, so that’s mainly what i’m going to be focusing on here! (tutorial below the cut):

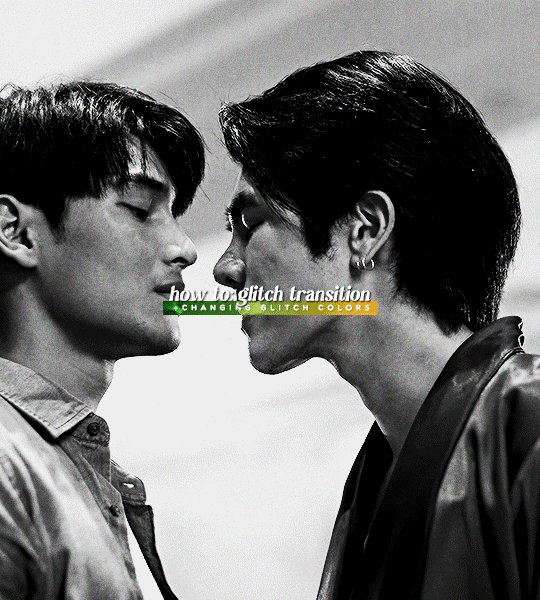
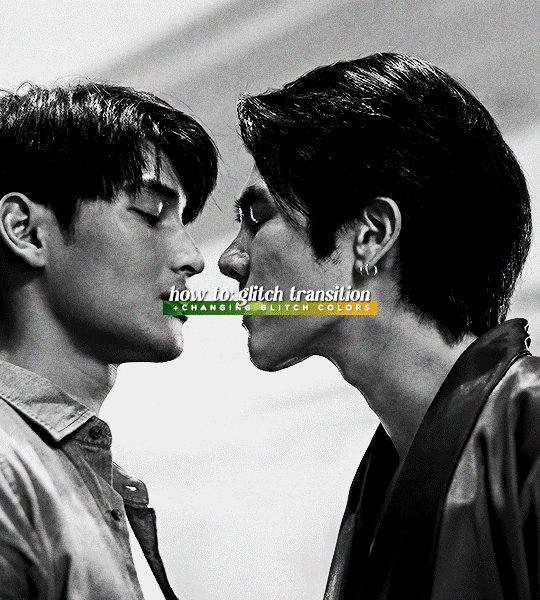
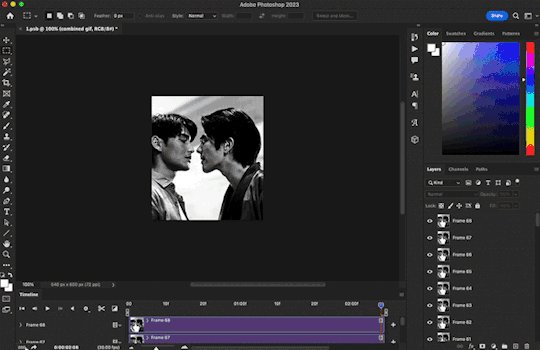
first things first, you need to choose which scenes you want to glitch between. obviously, in this gif i chose to parallel the scenes from episode five & seven where kinn is leaning into porsche’s space all sexy and intimidating lol. if you’re looking to make a gifset that focuses on parallels, you want to use scenes that closely resemble one another—this will make for a more seamless look. however, this glitch effect can definitely be used for transitions between any scenes you want—for example, i used the same general glitch effect in this gifset!
now, using whatever method you usually use (screencaps & ‘load files into stack,’ mp4 & ‘video frames to layers,’ etc.), upload each scene into its own project—make sure to convert from frame animation to video timeline if you haven’t already. resize the gifs (i’m using 540px by 600px), and sharpen them like you usually would. i also like to label my smart objects as ‘scene 1’ and ‘scene 2’ just to make things more organized.
next, drag the second scene onto the first, and fiddle with it until you’re happy with how the scenes switch between one another:

once you’ve got it the way you like it, color your gif however you want. keep in mind, however, that when making the glitch, it’s far easier to manipulate the colors of the glitch (for example, changing it from the typical red/cyan to yellow/green, like it is in my gifset) if you make the gif black & white. it’s possible to change the colors of the glitch on a non-black & white gif, but it really depends on the scene. if you aren’t going to change the colors of the glitch, you don’t have to worry about any of this!
when you’re happy with your coloring, convert all of your layers (‘scene 1,’ ‘scene 2,’ and all coloring adjustment layers) into one smart object—i renamed this smart object ‘combined gif’ for organizational purposes, but it’s not necessary to do that.

remember, once you’ve done this, you can’t edit your adjustment layers on your base gif—if you’re worried about losing these adjustment layers for whatever reason, i suggest saving a duplicate of your current .psd file just in case.
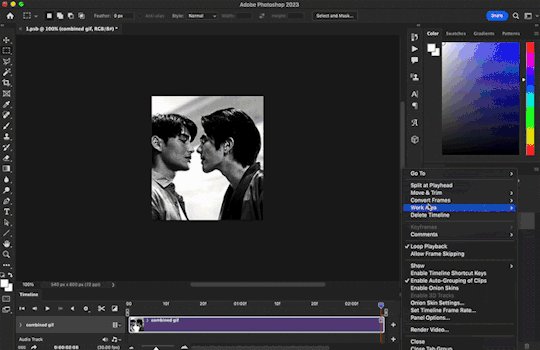
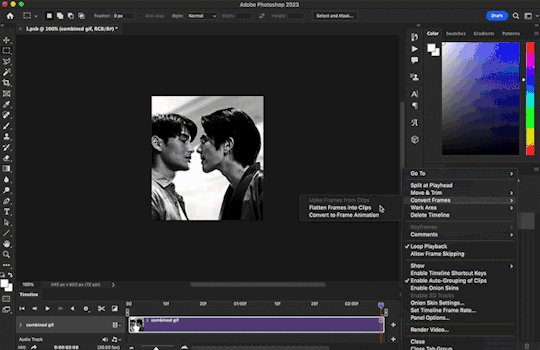
after you’ve combined everything into one smart object, it’s time to convert your project from video timeline back to frame animation, as this is where we’re going to apply our glitch effect. go to the timeline menu > ‘convert frames’ > ‘flatten frames into clips,’ as shown below:

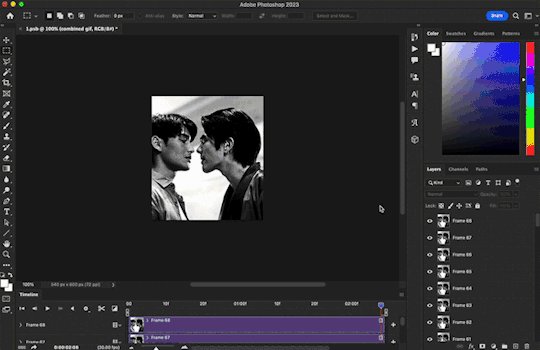
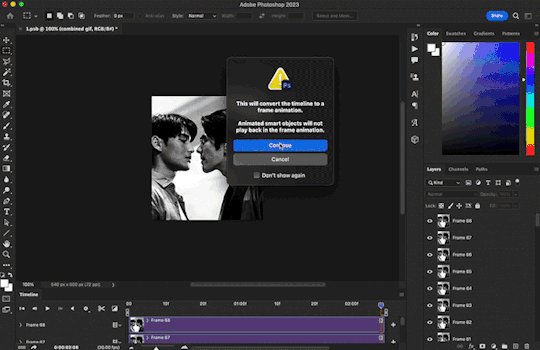
after this, click the button in the bottom left-hand corner, and click ‘continue’ if a dialogue box pops up saying ‘this will convert the timeline to a frame animation.’ then go back to the timeline menu and select ‘make frames from layers,’ as shown below:

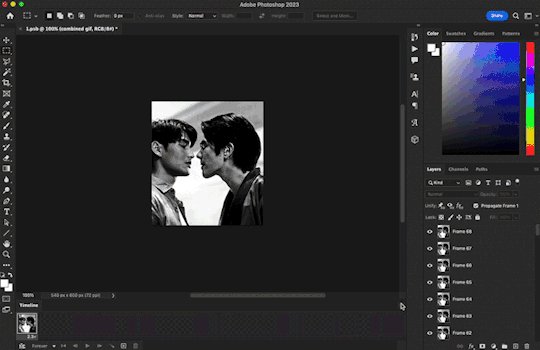
make sure to delete the first frame of your gif (the one that is not timed to ‘0 sec.’) as it is essentially just a long still image, and we don’t want that. now we have our frame animation.
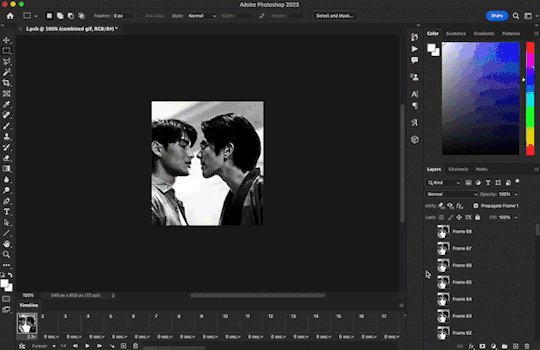
now, in your frames, find the frame where your gif switches scenes—for me, that happens at frame 22. what i like to do is make the glitch span from two frames before to two frames after the cut (so, four frames in total). this means that the first glitch frame will be on frame 20 of my gif.
for my gif, i now want to find the corresponding layer to frame 20. the layer number is not going to be the same as your frame number due to converting from video timeline + deleting the first frame that was not ‘0 sec.’ that’s why it’s important to look for the toggled visibility icon—the little eye next to the layer. on my gif, the corresponding layer is called ‘frame 19,’ as shown below:

to make the glitch effect, i’m going to duplicate this layer, then right click on the duplicated layer (named ‘frame 19 copy’), and click ‘blending options.’ in the blending options panel, uncheck the ‘r’ (a.k.a. ‘red’) channel under ‘advanced blending,’ as shown below:

then, nudge the duplicated layer using your arrow keys to create the glitch effect. for my first glitch frame, i tend to do a simple nudge to the right by 4px, and sometimes i’ll either nudge up or down by an additional 3px. there are no rules for this, however, so feel free to play around.
then, highlight both layers (for me that's ‘frame 19’ & ‘frame 19 copy’) and right click > ‘merge layers.’ i like to rename this newly merged layer as ‘glitch 1’ (once again, just to be organized):

make sure that this new layer’s visibility icon (the little eye) is only toggled for the frame where the glitch is supposed to occur. sometimes this merged layer will appear toggled for all frames for some ungodly reason, so be sure to check and toggle/untoggle accordingly.
for the next glitch frame i like to use a trick to make the glitch look even messier and broken up. so, follow the same steps as before on the following frame/corresponding layer (for my gif that is frame 21 and layer 20)—but before nudging the duplicated layer, we’re going to utilize the ‘rectangular marquee tool’ (found in the top left-hand corner). holding down the shift key, use the ‘rectangular marquee tool’ to create boxes of all random shapes and sizes on top of your duplicated layer. make as many as you want:

after you’ve made all these boxes, switch back to the ‘move tool’ (the one right above the ‘rectangular marquee tool’) and then you may nudge the duplicated layer however you wish—you will notice that the glitch will now appear like it’s been broken up into these boxes! i suggest nudging the duplicated layer in the opposite direction on this frame, this way the overall glitch will look more realistic (so instead of nudging the duplicated layer to the right, nudge it to the left, etc.)—after this, merge the layers.
repeat this process for the following two frames! feel free to play around with the glitch, and do whatever you like best. you can even add a small mini-glitch in between the scene transitions (for this i used three frames instead of four, so it wasn’t as long as the transitional glitches).
once again, we’re going to convert our project back to video timeline. so, highlight all your layers/frames, click ‘convert to video timeline’ in the bottom left-hand corner, right click your layers, and select ‘convert to smart object.’ this is where we make our final adjustments, such as changing the colors of the glitch, adding grain, text, and even overlays if you’re so inclined.
to change the colors of the glitch, add a hue/saturation adjustment layer to your gif. there are two colors in our glitch, cyan & red—so, we are going to target the cyan & red channels on our hue/saturation layer. you can basically mess around with this to get whatever colors you choose. for my gifset, i changed the cyan to dark green and the red to a yellowy-gold by using the hue & lightness sliders:

then, of course, you can do whatever else you wish to your gif! after adding grain and some text, here is how mine turned out:

and that’s all! hopefully this long-winded explanation makes sense—but if you have any follow-up questions, feel free to hit me up again!
8 notes
·
View notes
Text

independent 𝗮𝗹𝗲𝘅 𝗰𝗹𝗮𝗿𝗲𝗺𝗼𝗻𝘁-𝗱𝗶𝗮𝘇 roleplay blog from 𝗿𝗲𝗱 𝘄𝗵𝗶𝘁𝗲 𝗮𝗻𝗱 𝗿𝗼𝘆𝗮𝗹 𝗯𝗹𝘂𝗲. portrayal based off of the movie and book ( currently re-reading the book for a refresher ). written by ande / 29 / she/her they/them / of indigenous descent / est. 08/30/23 / private, selective, & mutually exclusive / do not follow if you aren’t 21+ !
𝑰𝑵𝑭𝑶 / 𝑹𝑼𝑳𝑬𝑺 (tba) * 𝑨𝑺𝑲 𝑩𝑶𝑿
please read rules before interacting / please do not reblog my posts unless stated otherwise / if you do not practice reblog karma, do not reblog memes from me, reblog them from the source.
i will be VERY selective with the blogs i follow back. please do not follow if you have no intentions of interacting ! i will softblock people who follow me first and go a month without any attempts at reaching out ! i prefer to be able to talk to my rp partners ooc so that rping doesn't become stale ! if you can't speak with me ooc, this is not the blog for you !
** HEAVILY AFFILIATED & SHIP EXCLUSIVE WITH @bravelyloves !! ( i am still multiship but will not ship romantically with any other henrys ! )
TEMP. RULES:
CREDIT: The PSD I’m using for my edits is “ENHANCE ABILITY” by Jaynedits & i'm using "THRIFT" by Underesources for my icon border.
ONE. This blog will likely be a low-activity blog, but I will usually be available through IMs if anyone wants to chat (and you can feel free to ask for my discord if we're close enough). TWO. I have ADHD and as such, I will answer asks / respond to threads as I get the muse for them. It's nothing personal if I don't get to something of ours right away, it's just hard for me to focus at times! THREE. Sometimes I will drop threads without warning and it's nothing personal, I just lose muse. I'm more than willing to start up a new thread. The best way to write with me is from sending memes or writing starters. I also like to plot and find that I'm more invested in threads this way. FOUR. I will only follow 21+ blogs on here and will block any minors who may follow for my own comfort. I have the right to follow or unfollow you whenever I please. That being said, I will not follow back personal blogs, or a RP blog that I couldn’t see my muses interacting with. Please don’t take it personally.
FIVE. I only ship with chemistry. Currently, as it stands, the only Henry I will be shipping with is bravelyloves. I'm still open to interaction with other Henrys, and I'm open to discussing shipping with other muses so long as there's chemistry and the other mun is willing to discuss / plot ship dynamics with me. I'm also duplicate friendly and love that other people love Alex too!
SIX. THINGS THAT WILL MAKE ME NOT FOLLOW / UNFOLLOW / SOFT/HARD BLOCK YOU:
+ you are under 21, are racist, transphobic, homophobic, antisemitic, ableist, pedophilic, harass others, etc. + you write an original character with little to no information, as I need something to go off of to think of how to interact with your muse. + write an animated character / use an animated fc without having a live-action fc available to use instead, use youtubers, models, singers, or any other non-actors as your fc. + post an excessive amount of ooc (enough to constantly spam my dash), have constant poor grammar / spelling mistakes (though i'll be more lenient if english isn't your first language), partake in petty, pointless drama, or write in a lot of purple prose / overly format your posts. + don't tag triggering content, write a lot of incest, child death, and any form of abuse (i.e. domestic, sexual, etc), or focus heavily on pregnancy plots. + you follow me first and make no attempt to interact with me, are absent from your blog for long amounts of time (without posting a hiatus warning), disrespect people's boundaries, vague blog, or post a lot of callouts. +if you are a personal blog, follow and unfollow me to try to get my attention, send me things (i.e. memes / rp stuff) when we aren't mutuals, harass my friends, just use me as a number for your follower count, ignore the things i write for you (especially if it's me answering a meme you sent in), or don't put in the effort for a ship that i have grown invested in.
SEVEN. I do not deal with ooc drama. If I see it happening on my dash I will not get involved in it, and if it reaches a certain point, I will probably block the person(s) in question. To add to this: I do not view certain ‘callouts’ as ‘drama’. If someone is bringing attention to harmful behavior, that’s fine. I won’t hesitate to heed that person’s warning and acknowledge / reblog that post if I feel that it is necessary. The types of ‘callouts’ I find unnecessary are the ones where someone is just being petty and talking shit because they don’t like someone and/or are bullying them. That’s something you could handle privately and doesn’t need to be on the dash and/or just block the person and move on. I will not tell you who and who not to write with. I would much rather simply block anyone I wish not to see on my dash. That said, please do not hesitate to inform me if I'm interacting with someone who is a genuinely toxic individual.
4 notes
·
View notes
Text
hello ! bambi here ! due to some unfortunate financial circumstances ( for transparency reasons, i lost my job of five years back in april, and if anyone has further questions there, i'm happy to discuss. i do get unemployment but $150 per week with bills such as credit card payments has been very very limited, so i have a lot of payments i'm behind on that are starting to stack ), i am currently going to be opening up commissions !
for the sake of my energy levels, i am only taking up to four slots. depending on what all is wanted out of each slot, however, i may open another one, or reduce them. you can check out my slot availability on my pinned post !
for a set of a flat ( non gif ) header, pinned graphic, dash icon, and a simple custom border, i am setting the price at $13 usd .
for a set of a gif header, pinned graphic, dash icon, and a more intricate custom border design, i am setting the price at $17 usd to $19 usd if both the header and pinned graphics are requested as gifs.
( ps : i am not counting static overlays as gif headers / pins, that process is way too simple to charge them like that. gifs means proper i am making the gif from scratch from whatever media or taking the time to try to animate something ! )
there are also individual options if you desire !
individual pricing goes as follows : flat headers or pinned graphics are $4 usd, simplistic dash icons are $2 usd, and simplistic icon borders are $3 usd. gif headers or pinned graphics are $5-6 usd depending on their complexity, complex dash icons are $3 usd, and complex or gif involved custom borders are $4 usd.
and prices are flexible because i am, frankly, a little desperate to even be opening these ! a number of these are going to be pay what you want.
if you are interested in commissions, i am reachable here or on my main blog @foolthe via ims. if i am working on a commission for you, i will most likely ask for your discord if you have one for sake of ease of updates + keeping track of everything because tumblr ims are a nightmare.
below the cut i am going to add a variety of examples of my work so you can decide for yourself if you're interested or not !
flat / non gif examples ( a combination of recent within this year + up to 3 year old examples )


















gif examples






dash icon examples ( first row contains simple examples, second row contains complex examples )

simple icon border samples

complex icon border examples




please be prepared with the psd you would like to be used, or, if you would like me to use one of my own, that is also an option ! if you wish to purchase said psd from me, it will be a $2 usd add on <3
#rph resources#rph commissions#ngl may bump the icon borders down in pricing too just bc i don't love making them and thus don't feel the most confident in them !#but like i said in the post a lot of the pricing is flexible / negotiable !! and if i feel like it's smaller scale then i will knock off w/#mwah mwah mwah#also the one simple icon example is not the only one available it's just the only one i have on reference rn
0 notes
Text
Build 0.5.2 and the Queer Games Bundle

Hello everyone! I have here a new build for you all! This doesn't add any new content to the game but there are a bunch of changes made to the game. Here is the full list of changes:
When Rex enters the frat house on the first day of Kamil's route, the music now transitions a lot more naturally.
Modified a line that happens near the end of Day 4 if you have encountered a certain scene variation from Brendan's Day 2.
Broke up a line from Brendan's Day 1 into two due to how it originally went offscreen.
Changed the background near the end of Brendan's Day 1 to save a little file space.
There's now a new CG in the game on both Days 1 and 2 of Brendan's route with its own set of expressions.
There are now fourteen new custom-made songs in the game. Three of these songs are ringtones. Five of these songs were composed by Haoran.
Brendan's sprites now indicate if he's having a boner or not. Previous scenes have retroactively been modified to accommodate this. Yes, you needed to know about this.
Very slightly modified a scene during Brendan's Day 2 near the end.
A few scenes have been modified to include some of Brendan's new expressions.
Kamil, Tucker, Liam, and Reggie now have new outfits for Day 1. Tucker and Reggie both have new outfits only in Kamil's Route.
Replaced the placeholder icon for the composer, Emma, with the new art he provided me.
Modified the lustful variation of the scene you have during Brendan's Day 2 to contain less blur and to make the transitions smoother.
A new image appears while Rex is in his room at the end of Day 1.
The common variety n*pon in Brendan's office background has now been replaced with a tiger plushie to avoid copyright issues.
Also, the Queer Games Bundle is now live! All the money spent on this bundle goes to all the queer game devs who participated in the bundle. Some of these devs include myself, Nemo, Keo (Dawn Chorus), Roddo (Nerus), Cobalt Studio (Strokkur, Anamnesis), pastrygames (This Halloween? We're Exploring the Haunted Brothel!) and Bokedaidu (Where the Demon Lurks). There's also a special version of By Your Hands included in the bundle that contains the following:
The latest build of the game will be updated until the bundle ends. This means that currently it includes Day 5 for Brendan's Route and it will be updated to include Day 6 in July.
PSDs of the game's art.
An erotic art pack of Tappei Midoriya from Morenatsu.
Commentary on the game that has been previously only available to Blooming patrons.
A link to a Dropbox that includes WIP art for future builds that I will be updating until the bundle ends.
And finally, several sketches of Owen, Brendan, and Kamil that you can only see by buying this bundle.
You also get the full version of Capturin' The Booty that includes sex scenes when you buy the bundle. You can purchase it over here. I highly encourage you to buy it as it helps so many developers out. Last year they raised over $200000. Let's try to surpass that number this year!
Anyways, whether or not you buy the bundle, I hope you enjoy the new build regardless. Have a good day and see you later!
1 note
·
View note
Photo



AIDAN GALLAGHER
ICONS WITH PSD.
#aidan gallagher#aidan gallagher icons#aidangallaghericonswithpsd#the umbrella academy#theumbrellaacademyicons#the umbrela academy icons#number five#number five icons number five icons with psd#number five icons with psd#stranger things icons
54 notes
·
View notes
Text









Request by @hoodedbirdie
#psd#icons#psd icons#five hargeeves psd#five hargeeves#five hargreeves icons#number five psd#number five icons#number five#the umbrella academy psd#the umbrella academy icons#the umbrella academy
62 notes
·
View notes
Photo









☆ ⸺ i want to know, have you ever seen the rain
aidan gallagher moodboard !
like or reblog if your save !
#aidan gallagher#aidan gallagher icons#icons#number five#the umbrella academy#the umbrella academy icons#netflix#aesthetic icons#icons boys#aesthtetic#aesthetic psd#parkercolors
96 notes
·
View notes
Text









䨻䨻ꕤ。 𝙰𝗶𝗱𝗮𝗻 𝙶𝗮𝗹𝗹𝗮𝗴𝗵𝗲𝗿. 𖥾🛁꽃㌗ ─ 𝟫𝟦'ᰣ 𝙻𝗶𝗸𝗲ᩚ 𝗼𝗿 𝗋ǝ̲𝖻𝗅𝗈𝗀. ᣳᣴ ⛈ 𝗰𝗿𝗲̲𝗱𝗶𝘁𝘀 𝗺��⃛ⴰ 䨻𓏺𓏺㌖ ⋆
#aidan gallagher icons#icons aidan gallagher#aidan gallagher#aidan gallagher packs#packs aidan gallagher#number five icons#number 5 icons#icons number five#the umbrella academy#the umbrela academy icons#icons the umbrella academy#tua icons#icons tua#tua packs#icons with psd#twitter icons#twitter packs#icons twitter#tv show icons#tv shows icons#icons
312 notes
·
View notes
Text






five hargreeves icons.
𝙡𝙞𝙠𝙚/𝙧𝙚𝙗𝙡𝙤𝙜 𝙞𝙛 𝙪 𝙨𝙖𝙫𝙚 𝙤𝙧 𝙪𝙨𝙚.
#the umbrella acadamy icons#tua icons#the umbrella academy#aidan gallagher icons#aidan gallagher#number five icons#number 5 icons#five hargreeves icons#boys icons#series icons#icons with psd#icons com psd#netflix icons#luther hargreeves icons#diego hargreeves icons#alisson hargreeves icons#klaus hargreeves icons#ben hargreeves icons#vanya hargreeves icons#random icons
503 notes
·
View notes
Text

[TASK 319: OBSESSIVE-COMPULSIVE DISORDER]
In celebration of Disability Pride Month being July (info in source link below), there’s a masterlist below compiled of over 60+ faceclaims with Obsessive-Compulsive Disorder categorised by gender with their occupation and ethnicity denoted if there was a reliable source. If you want an extra challenge use a randomizer to pick a random number! Of course everything listed below are just suggestions and you can pick whichever faceclaim or whichever project you desire.
Any questions can be sent here and all tutorials have been linked below the cut for ease of access! REMEMBER to tag your resources with #TASKSWEEKLY and we will reblog them onto the main! This task can be tagged with whatever you want but if you want us to see it please be sure that our tag is the first five tags, mention us or send us a messaging linking us to your post!
THE TASK - scroll down for FC’s!
STEP 1: Decide on a FC you wish to create resources for! You can always do more than one but who are you starting with? There are links to masterlists you can use in order to find them and if you want help, just send us a message and we can pick one for you at random!
STEP 2: Pick what you want to create! You can obviously do more than one thing, but what do you want to start off with? Screencaps, RP icons, GIF packs, masterlists, PNG’s, fancasts, alternative FC’s - LITERALLY anything you desire!
STEP 3: Look back on tasks that we have created previously for tutorials on the thing you are creating unless you have whatever it is you are doing mastered - then of course feel free to just get on and do it. :)
STEP 4: Upload and tag with #TASKSWEEKLY! If you didn’t use your own screencaps/images make sure to credit where you got them from as we will not reblog packs which do not credit caps or original gifs from the original maker.
THINGS YOU CAN MAKE FOR THIS TASK
Stumped for ideas? Maybe make a masterlist or graphic of your favourite faceclaims. A masterlist of names. Plot ideas or screencaps from a music video preformed by an artist. Masterlist of quotes and lyrics that can be used for starters, thread titles or tags. Guides on culture and customs.
Screencaps
RP icons [of all sizes]
Gif Pack [maybe gif icons if you wish]
PNG packs
Manips
Dash Icons
Character Aesthetics
PSD’s
XCF’s
Graphic Templates - can be chara header, promo, border or background PSD’s!
FC Masterlists - underused, with resources, without resources!
FC Help - could be related, family templates, alternatives.
Written Guides.
and whatever else you can think of / make!
CLICK HERE FOR MASTERLIST!
#fc with obsessive compulsive disorder#fc with ocd#disabled fc#fc list#rph#underused fc#task: 319#task: obsessive compulsive disorder
13 notes
·
View notes
Photo









the umbrella academy | like or reblog
#the umbrella academy#icons the umbrella academy#the umbrella academy icons#number five#number five icons#vanya hargreeves#vanya hargreeves icons#klaus hargreeves#klaus hargreeves icons#diego hargreeves#diego hargreeves icons#aidan gallagher#ellen page#robert sheehan#david castañeda#icons#icons with psd
261 notes
·
View notes
Text



like or reblog if you save.
Twitter: @fuckgrimxs
#the umbrella academy#no psd icons#number 4#number seven#number 1#number 3#number 2#number 7#number four#alisson hargreeves#netflix#icons#packs icons#aidan gallagher#number five
123 notes
·
View notes
Photo









like if you save/use, please ♡
#icons#the umbrella academy#the umbrella academy icons#icons the umbrella academy#number five#number five icons#icons number five#klaus hargreeves#klaus hargreeves icons#icons klaus hargreeves#allison hargreeves#allison hargreeves icons#icons allison hargreeves#lila pitts#lila pitts icons#icons lila pitts#with psd
85 notes
·
View notes
Text








Icons of Aidan Gallagher
Icons de Aidan Gallagher
Like and answer if you save!
Curta e resposte se salvar!
#aidan gallagher#tua season two#tuaedit#tua s2#tua#the umbrella academy#number 5#number five#edits#icons#psd#icons com psd
98 notes
·
View notes