#now it's up to 10MB on tumblr???
Explore tagged Tumblr posts
Text
im almost done with another gifset heavily featuring helen looking at dale, im afraid something in me has been unleashed

#i remember learning to make gifs in 2010 when they had to be under 500kB#now it's up to 10MB on tumblr???#unlimited power#i could be writing#but i could also spend more hours staring at anna's face so#giffing era
7 notes
·
View notes
Text





happy birthday ISAT !!
extras:
PIOU PIOU


#in stars and time#isat#siffrin#isat siffrin#isat fanart#stop motion#needle felt#aysrin cant art#i haven't done stopmotion or 2d in ages this was fun#omg you can upload 30 images now what a glow up from like ten 5 years ago#i miss uploading to tumblr#but ill maybe put long form stuff here now! i need somewhere to put my process writeups lol bsky and twt dont seem very good for that#animation#soft sculpture#i forgor to add the speeen gif#sorry for the crunchy though size limit was 10mb lol#oh also i usually trim any flyaway fibers for a more neat finish#but i left it messy cause it's what siffrin would do ! ehe
1K notes
·
View notes
Text
why is making gifsets so annoying in the new post editor and why does it allow 30 instead of 10 in a set now and why did i not know about that before and why is it saying my gif that's under 10mb is too big and why-
#me#i'm struggling here#i don't like change most times#the gif is 9.81mb and here's tumblr like 'we allow anything up to 10mb'#AND YET IT'S TOO BIG??#LIARS#i've had gifs say 9.99mb and it was fine#IT WAS FINE#do my old gifs that were bigger than 9.81 still work??#like the ones already posted?#i don't know!#they better#time to test different gif sizes to see what works and what doesn't now
6 notes
·
View notes
Text
Tumblr won't allow me to post anything more than 10MB, so I'm splitting it into 2 tracks. And again, this translation may not be 100% correct.
Storyline: It has the same setting as my previous post, you and your boyfriend are in a long-distance relationship because you're studying in another country. In this track, your boyfriend pays you a surprise visit. He shows up at the cafe where you usually spend hours working on your assignment. It's been so long since you both saw each other, and you're surprised because he looks more masculine now, like an adult, though he says he's still very childish at heart seeing how he missed his sleep last night simply because he got too excited about seeing you.
You were studying before, but now that he's here, you stop to greet him. You sit down together, chatting for a bit. He says you look different too, more mature. Then he pauses, looking at you, and...
00.02 Umm... I can wait until you're finished with your studying, but after that, can I go to your room? Ah, I mean, look, I'm carrying a big suitcase with me. Walking around with this would be troublesome so, umm... Really, I don't have any weird intention.
00.26 Sorry, I lied. I actually... can't hold it anymore...
00.34 I want to be alone with you as soon as possible. I want to hold you...
(You head back to your room with him)
00.58 I'm sorry... I didn't mean to suddenly do things with you like this, but... Seeing you in person really makes me want to hold you right away... Makes me want to kiss you...
01.23 Really, I'm sorry, but... I can't hold back anymore.
(He starts undressing you, rushing)
01.40 I'm gonna touch you...
01.45 You're already wet... I'm glad. So it's just not me who's turned on.
01.59 Have you been waiting for me too?
02.05 I just kissed you but you're already so wet down here...
02.13 Do you want me to touch you here more? Or can I put it in?
02.22 Oh, you're suddenly tightening around my fingers. Are you reacting to my words?
02.29 I guess, you can't hold yourself back too, huh?
02.41 I'll put it in, okay?
(He grabs a condom and put it on)
03.01 *thrusts* Ah, t-this sensation... It's been a while since we did this so... It's bad... (meaning he's too sensitive)
03.07 I think... I won't last long... Sorry...
03.22 D-don't do that... Don't tighten up around me too hard...
03.28 I'm really about to cum...
03.39 Seriously, this is bad... At this rate, I'm gonna cum before I can make you feel good.
(He stops, pulling away)
03.58 Sorry... I'm gonna stop for a bit. Can you move for me?
04.08 I'll pull you up now.
TRACK 02
00.02 Sorry, I had to do this 'cause I feel like I'm gonna cum fast if I don't.
(He places you on his lap)
00.09 Like this, you can move however you like.
(You ask him, "But will you feel good this way?")
00.15 It's okay. Right now, everything feels so good to me. Try to hit the spot that makes you feel good too.
00.36 As I thought, this feels amazing...
00.42 Hey... Can I kiss your chest? Just like this...
(He sucks on your breasts)
00.59 I shouldn't? 'Cause you're feeling too good?
01.05 Look, you've stopped moving your hips. Move for me.
01.28 What's wrong? You're gonna cum?
01.33 Ah, wait... If you do it like that, I'm gonna cum too...
01.44 This is bad...
(you both finish together)
(you pull away)
02.22 That felt so good...
02.31 I'm sorry... Doing this right away after we met... I'm terrible, aren't I?
(You say, "It's okay.")
02.42 Really? But in the end you didn't get to finish your studying...
(You tell him not to worry about it)
02.51 Thank you... But you don't have to be too considerate, okay? I really just wanted to see your face, that's all.
(You comfort him)
03.02 I'm happy to hear you say that... You said you wanted to take me somewhere?
(You tell him that you want him to meet your friends)
03.11 Eh? You want to introduce me to your friends?
(You ask him, "Are you not okay with that?")
03.20 Not at all. Actually, I'm so happy. I want to know more about you and your life here. But... Is it really okay to introduce me? To have a boyfriend who can barely speak English like me, aren't they gonna make fun of you?
(You assure him that it's okay)
03.39 Well then, I'll study hard to prepare for tomorrow.
(You offer to teach him)
03.47 Really? Ah, but... To have you as my english teacher... That's a bit disheartening, but it can't be helped, I guess.
(You ask him why)
03.59 Boys always want to look cool in front of their girlfriends, you know. Well, just wait and see, I'll definitely impress you soon. I'll grow even more matured and manlier than this, then one day I'll come and pick you up, just like a prince!
#he's so fucking cute i'm gonna throw up you guys#this really screams yuuji as a boyfriend i'm LIVING#enojun i fucking love you#yuuji itadori#itadori yuuji#enoki junya#yuuji x reader#itadori yuuji x reader#yuuji itadori x reader#junya enoki#jujutsu kaisen#kana.dramacd
2K notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
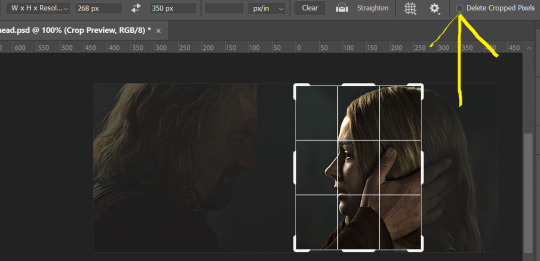
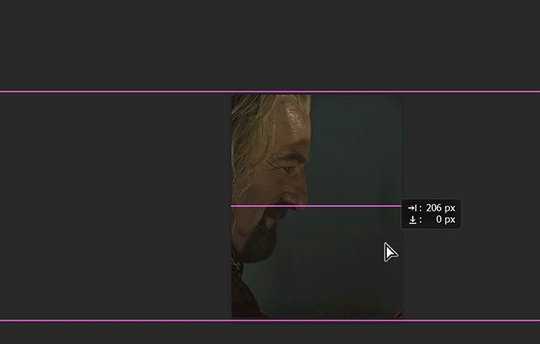
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
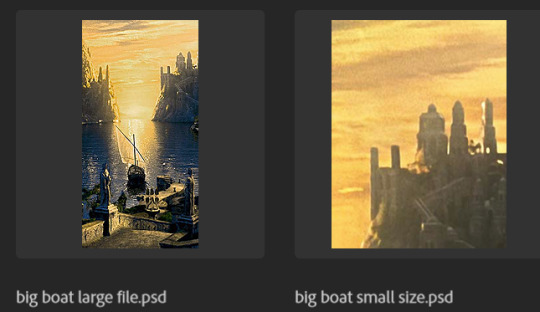
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

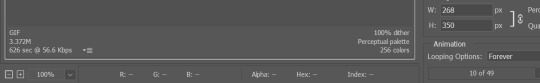
so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
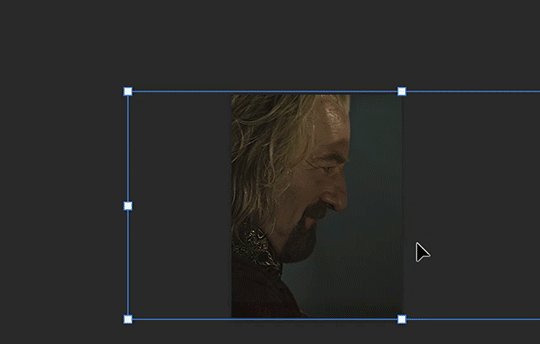
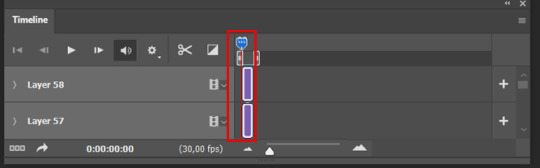
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
260 notes
·
View notes
Text
GIFMAKING TUTORIAL: PHOTOPEA (for Windows)

Screencapping
Gif Width/Size Limit/Ezgif
Loading Frames
Cropping and Resizing
Rasterize/Make Frames
Sharpening
Coloring (not detailed. Links to other tutorials included)
Exporting
Obligatory Mentions: @photopeablr ; @miwtual ; @benoitblanc ; @ashleysolsen Definitely check out these blogs for tips, tutorials and resources, they're a gold mine. Finally I recommend browsing the PHOTOPEA TUTORIAL / PHOTOPEA TUTORIAL GIF tags. DISCLAIMER: English is not my first language and I'm not an expert on what I'm going to discuss, so if anything's unclear feel free to drop another ask.
1. SCREENCAPPING -> PotPlayer (the one I use) or MVP or KMPlayer
INSTALL PotPlayer (tutorial)
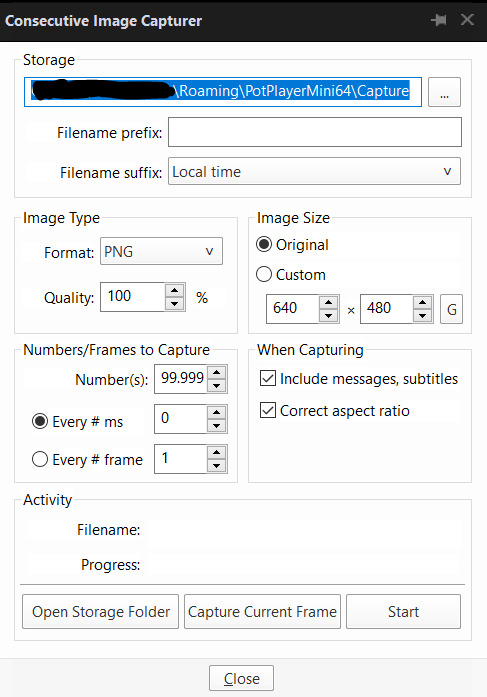
Play your movie/episode and press Ctrl + G. The Consecutive Image Capturer window will pop up. Click Start to capture consecutive frames, Stop when you got what you needed.
Where it says "Image Type -> Format" I recommend picking PNG, for higher quality screencaps.
To access the folder where the screencaps are stored, type %appdata% in windows search, open the PotPlayerMini64 folder (or 32, depending on your system) and then the Capture folder. That's where you'll find your screencaps.

Admittedly MVP is a lot faster but I prefer Potplayer because it generates (at least in my case) higher quality screencaps. MVP kind of alters the hue and it made it harder for me to color my gifs. Still, if you're interested in how to use it, I recommend this tutorial.
As for KMPlayer, every tutorial out there is outdated and I couldn't figure out the new version of the software.
2. GIF WIDTH/HEIGHT, SIZE LIMIT, EZGIF OPTMIZER
At this point you should already know how big your gifs are going to be. Remember the ideal gif width(s) on tumblr are 540 px / 268 px / 177 px. These specific numbers take into account the 4 px space between the gifs. No restrictions on height. Here are some examples:




You can play around with the height (177x400, 177x540, 268x200, 268x268, 268x350, 268x400, 540x440, 540x500, 540x540 etc) but if you go over the 10 MB limit you'll either have to make your gifs smaller/delete some frames.
OR you can go on ezgif and optimize your gif, which is usually what I do. The quality might suffer a little, but I'm not really (that) obsessed with how crispy my gifs look, or I'd download photoshop.

Depending on the gif size, you can decrease the compression level. I've never had to go over 35. It's better to start at 5 (minimum) and then go from there until you reach your desired ( <10mb) gif size. Now that I think about it I should have included this passage at the end of the tutorial, I guess I'll just mention it again.
3. LOAD YOUR FRAMES
File -> Open... -> Pick one of your screencaps. The first one, the last one, a random one. Doesn't matter. That's your Background.
File -> Open & Place -> Select all the frames (including the one you already loaded in the previous passage) you need for your gif and load them.
(I recommend creating a specific folder for the screencaps of each gif you're going to make.)
WARNING: When you Place your screencaps make sure the Crop tool is NOT selected, especially if you've already used it and the width/height values have been entered. It will mess things up - I don't know why, could be a bug.
You can either select them all with Ctrl+A or with the method I explained in the ask: "when you want to select more than one frame or all frames at once select the first one, then scroll to the bottom and, while pressing Shift, select the last one. this way ALL your frames will be selected".
WARNING: Depending on how fast your computer is / on your RAM, this process may take a while. My old computer was old and slow af, while my new one can load even a 100 frames relatively fast, all things considered. Even so, I recommend ALWAYS saving your work before loading new frames for a new gif, because photopea might crash unexpectedly. Just save your work as often as you can, even while coloring or before exporting. Trust me, I speak from experience.
Now you can go ahead and delete the Background at the bottom, you won't need it anymore.
4. CROPPING AND RESIZING
Right now your screencaps are still smart objects. Before rasterizing and converting to frames, you need to crop your gif.
Technically you can rasterize/convert to frames and then crop, BUT if you do it in that order photopea will automatically delete the cropped pixels, even if you don't select the "Delete Cropped Pixels" Option. Might be another bug, unclear. Basically, if you crop your gif and then realize you cropped a little too much to the left or the right, you can go ahead, select the Move Tool (shortcut: V) and, after selecting ALL YOUR FRAMES, move them around on your canvas until you are satisfied. You won't be able to do this if you rasterize first and then crop, the excess pixels will be deleted. I don't know why, I found out by accident lol.
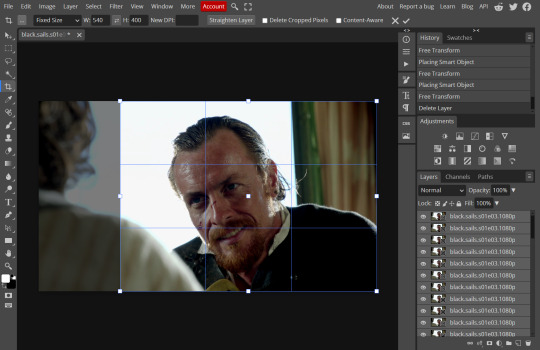
CROPPING
(Cropped pixels: the gray/opaque area outside of the selected area. That area disappears once you press enter and crop, but the pixels are retained, so you can move the frames around and reposition them as you like. In this case I could move the frames to the left and include Silver's figure [curly guy in the foreground] in the crop)

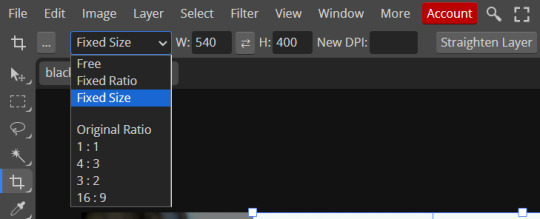
After deleting the Background, you will need to select all your frames (using the Shift key), use the C shortcut on your keyboard to choose the Crop tool. Or you can click on it, whatever's more convenient. Once you do that, a dropdown menu is going to appear. You need to select the "FIXED SIZE" option, as shown in the following screencap.

Once you do that, you can type in your desired width and height. Do not immediately press enter.

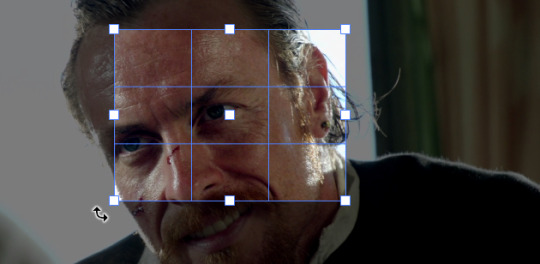
Your work area should now look like this. Now you can click on one of the white squares and enlarge the selected area until the edges are lined up. You can then move it around until it covers the area you wish to gif.
WARNING: to move the big rectangle around, you're gonna have to click on a random point of the work area, PREFERABLY not to close to the rectangle itself, or you might accidentally rotate it.

See? When your cursor is close to the selected area it turns into this rotating tool. Move it away until it reverts to your usual cursor, then you can start moving the rectangle. Press Enter when you're satisfied with the area you selected.
RESIZE
This isn't always necessary (pretty much never in my case) - and it's a passage I often forget myself - but it's mentioned in most of the tutorials I came across over the years, so I'd be remiss if I didn't include it in mine. After cropping, you'll want to resize your image.
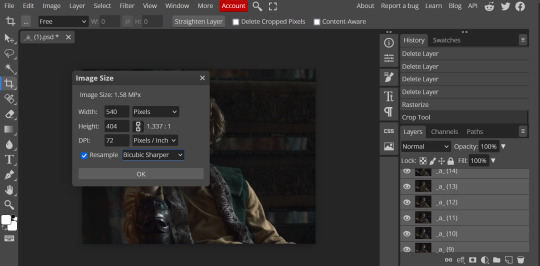
IMAGE -> Image Size...

This window will pop up. Now, should the values in the Width and Height space be anything other than 540 and 400 (or the values you entered yourself, whatever they might be) you need to correct that. They've always been correct in my case, but again. Had to mention it.
5. RASTERIZE & MAKE FRAMES
Now that your screencaps are cropped, you can go ahead and convert them.
LAYER -> Rasterize (if you skip this passage you won't be able to Sharpen (or use any filter) on your frames at once. You'll have to Sharpen your frames one by one.
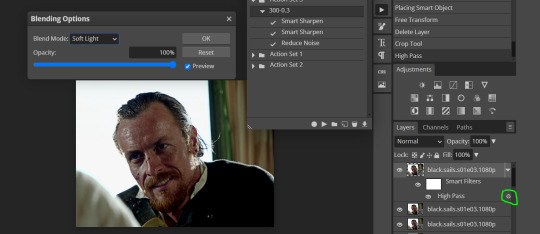
Photopea doesn't feature a timeline and it's not a video editor, which makes this passage crucial. When you select all your smart objects and try to apply a filter, the filter will only by applied to ONE frame. Once you rasterize your smart objects and make them into frames, you can select them all and sharpen them at once. Unfortunately this also means that you won't be able to - I don't know how to explain this properly so bear with me - use all smart filters/use them in the same way a photoshop user can. For example, you can sharpen / remove noise / add noise / unsharp mask... but you can't act on those filters in the same way a photoshop user can. When you work on smart objects you can change the blend mode - which is critical if you decide to use a filter like High Pass. If you simply apply a high pass filter on photopea you won't be able to change the blend mode and your gif will look like this (following screencaps). Or rather, you will be able to change the blend mode by clicking on the little wheel next to "High pass" (circled in green in the 2nd screencap), but you'll have to apply the filter to each frame manually, one by one.


Then you can rasterize/make into frames, but it's extremely time consuming. I did it once or twice when I first started making gifs and it got old pretty soon haha.
Layer -> Animation -> Make frames. This passage will add "_a_" at the beginning of all your frames and it's what allows you to make a (moving) gif. As I said in the ask, if you skip this passage your gif will not move.
6. SHARPENING
Some people prefer to color first and sharpen later, but I found that sharpening filters (more or less) dramatically alter the aspect of your gif and already brighten it a bit (depending on your settings) and you may end up with an excessively bright gif.
Now, sharpening settings are not necessarily set in stone. The most popular ones are 500/0.4 + 10/10, which I use sometimes. But you may also need to take into account the quality of the files you're working with + the specific tv show you're giffing. I've been using different settings for pretty much every tv show I gif, especially in the last couple months. Some examples:

followed by

OR
AMOUNT: 500% RADIUS 0.3px followed by AMOUNT: 20% (or 10%) RADIUS 10px
You'll just need to experiment and see what works best for your gifs.
Some gifmakers use the UNSHARP MASK filter as well (I think it's pretty popular among photopea users?) but it makes my gifs look extra grainy, makes the borders look super bright and it clashes with my coloring method(s), so I use it rarely and with very moderate settings. Something like this:

Again, depends on the gif and on what you like. I've seen it used with great results by other gifmakers!
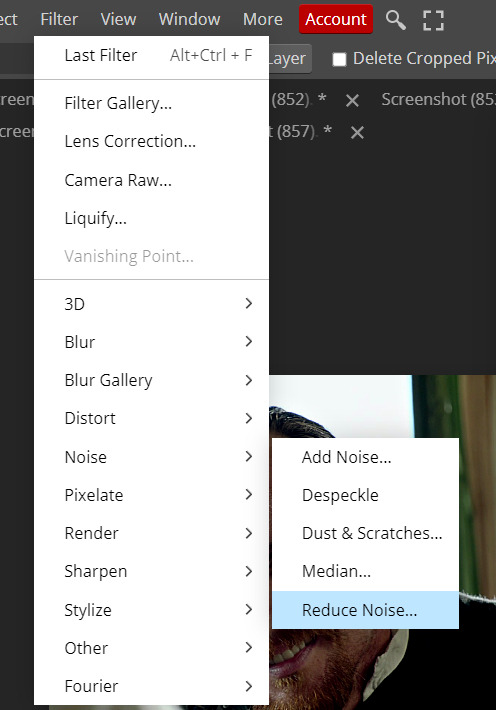
REDUCE NOISE
Sometimes - and this is especially the case for dark scenes - your gif may look excessively grainy, depending on how bright you want to make it. Reducing noise can help. Keep it mind, it can also make it worse and mess up the quality. BUT it also reduces the size of your gif. Obviously, the higher the settings, the more quality will suffer.


These are my standard settings (either 2/70% or 2/80%). It's almost imperceptible, but it helps with some of the trickier scenes.
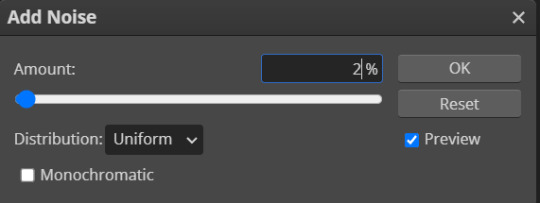
ADDING NOISE

Adding noise (1% or 2% max) can sometimes help with quality (or make it worse, just like reduce noise) but it will make your gif so so so much bigger, and occasionally damage the frames, which means you won't be able to load your gif on tumblr, so I rarely use it.
You'll also want to create ACTIONS which will allow you to sharpen your gifs much faster.
HOW TO CREATE AN ACTION ON PHOTOPEA
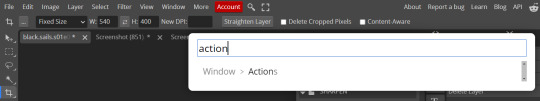
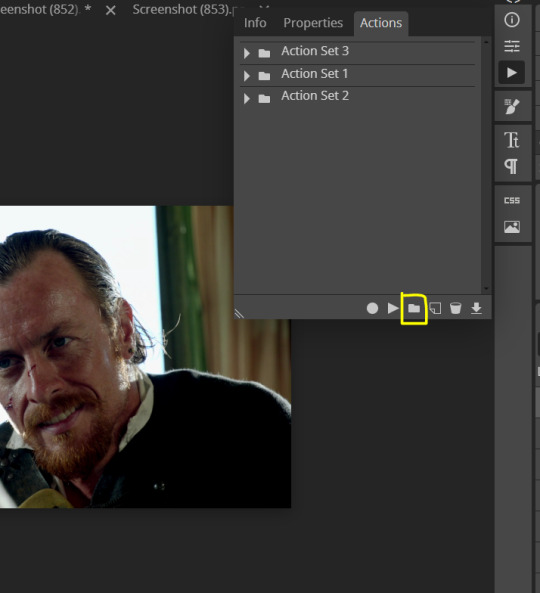
The Action Button (shaped like a Play button as you can see in the following screencaps) may not be there if you're using photopea for the first time. If that's the case click on the magnifiying glass next to "Account" (in red) and type "actions". Press Enter and the button should immediately show up.
Once you do that, click on the Folder (circled in yellow)


and rename it however you like.

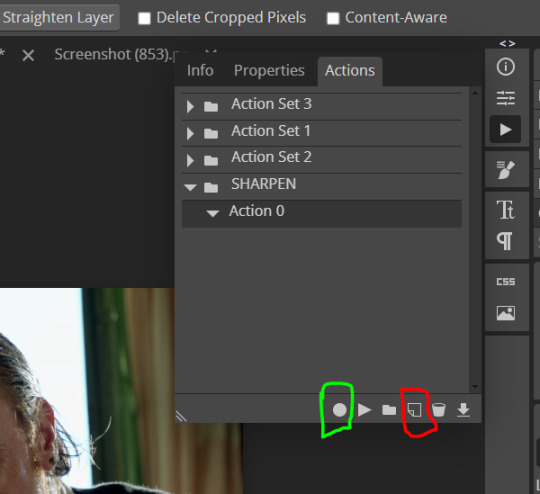
now click on New Action (circled in red). now you can press the Recording button (circled in green)

Now
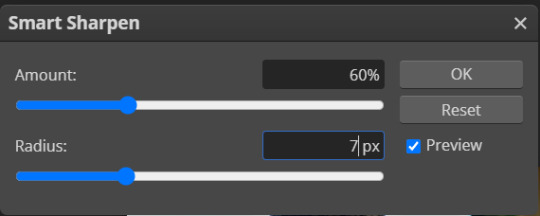
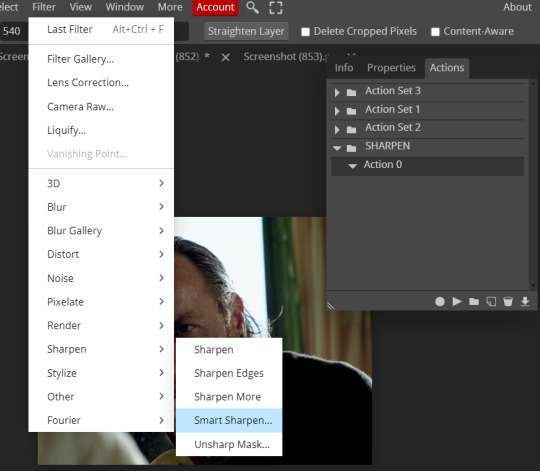
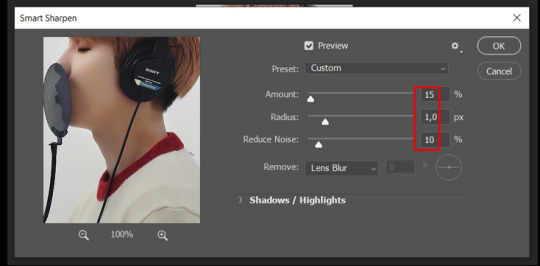
FILTERS -> Smart Sharpen


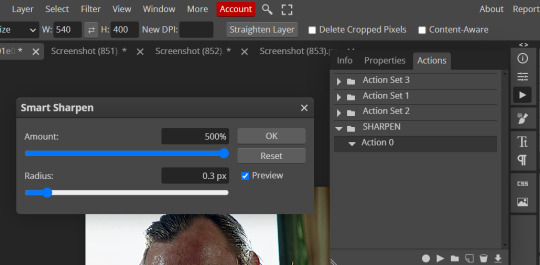
and you can enter your values. Then you repeat this passage (WITHOUT pressing rec, WITHOUT pressing new action or anything else, you just open the smart shapen window again) and, if you want, you can sharpen your gif some more (10%, 10px, or anything you want.)
Maybe, before creating an action, experiment with the settings first and see what works best.
When you're satisfied, you can PRESS STOP (it's the rec button, which is now a square) and you can DOWNLOAD your action (downwards facing arrow, the last button next to the bin. Sorry, forgot to circle it) .

You need to download your action and then upload it on your photopea. When you do, a window will pop up and photopea will ask you whether you wish to load the action every time you open the program. You choose "Okay" and the action will be loaded in the storage.
When you want to sharpen your gif, you select all your frames, then you click on the Play button, and select the Action, NOT the folder, or it won't work.

Actions can also be created to more rapidly crop and convert your frames, but it doesn't always work on photopea (for me at least). The process is exactly the same, except once you start recording you 1) crop your gif as explained in step 4, 2) convert into frames. Then you stop the recording and download the action and upload it. This won't work for the Rasterize step by the way. Just the Animation -> Make Frame step.
7. COLORING
Now you can color your gif. I won't include a coloring tutorial simply because I use a different method for every tv show I gif for. You normally want to begin with a brightness or a curve layer, but sometimes I start with a Channel Mixer layer to immediately get rid of yellow/green filters (there's a tutorial for this particular tool which you will find in the list I mention in the link below)
[Plus I'm not really an authority on this matter as my method is generally... fuck around and find out. Two years of coloring and I still have no idea what I'm doing. 70% of the time.]
Simple Gif Coloring for Beginners -> very detailed + it includes a pretty handy list of tutorials at the bottom.
8. EXPORTING
Now you can export your gif. Some gifmakers export their (sharpened) gifs BEFORE coloring and then load the gifs on photopea to color them. I'm not sure it makes any difference.
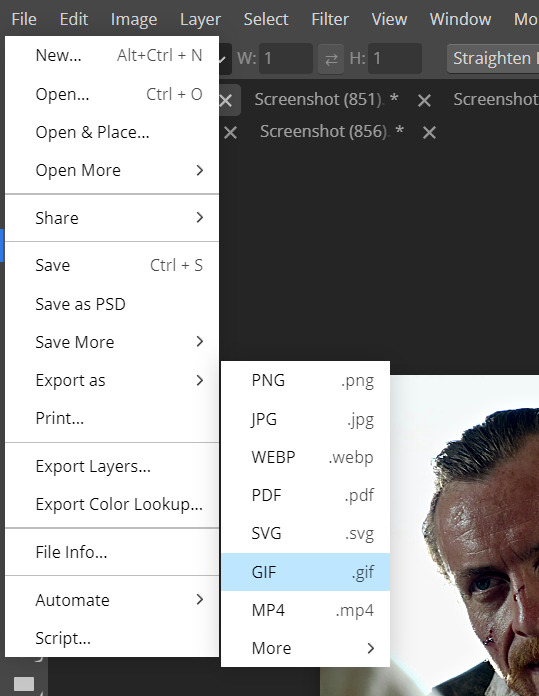
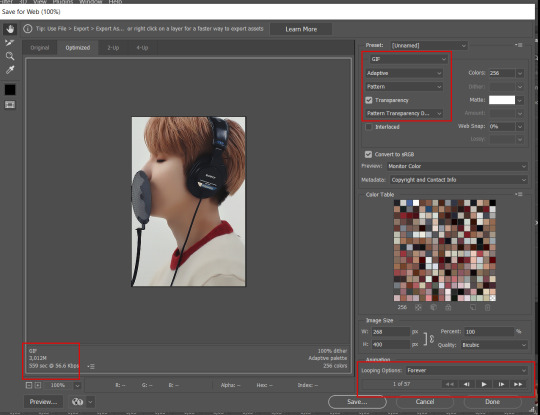
FILE -> EXPORT AS -> GIF


(not colored, just sharpened)
As you can see, unlike photoshop the exporting settings are pretty thread bare. The only option available is dither - it sometimes help with color banding - which, and I'm quoting from google for maximum clarity:
"refers to the method of simulating colors not available in the color display system of your computer. A higher dithering percentage creates the appearance of more colors and more detail in an image, but can also increase the file size."
SPEED
When you export your gif, it will play at a very decreased speed (100%). I usually set it at 180/190%, but as for every other tool, you might want to play around a little bit.
GIF SIZE/EZGIF OPTIMIZER (See Step 2)
And that's it.
P.S.: worth repeating
Save your work as often as you can, even while coloring or before exporting.
#photopea#my inbox is open if you have any questions <3#image heavy under the cut#photopeablr#tutorials#gif tutorial#allresources#photopea tutorial#completeresources#gifmaking
370 notes
·
View notes
Note
hi lourders! do you have any gif tutorials for beginners? i tried searching on your blog to not bother you but nothing showed up :(
Okay so I looked for the tutorial i had made in my other blog but it's not updated so
GIF TUTORIAL: argentinagp version - example this gif ⬇️

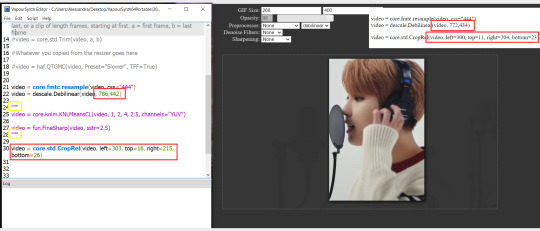
So for starters, of course, you get your source material: the video. What I use for F1 is: 4kdownloader for youtube videos, some instagram/twitter/tiktok downloader, I torrent dts and I screenrecord with OBS (here are my settings) for some longer youtube videos or the post sessions interviews!
Then you need to get your video in photoshop, there are some ways on doing this, but what I do now is open the video directly: [file -> open...] and then click on the video you want to gif. Once it loads it should look like this

Now you need to adjust the speed of the videos, I put it at 50% if it is not screen recorded, and if it is, I put it at 60% most of the time (other times 50% too)

After that I crop the video, I use W: 540px and any height (beware that more height, the file wheights more, and tumblr has a limit of 10mb), I usually go for 540 x 380 or 540 x 400!

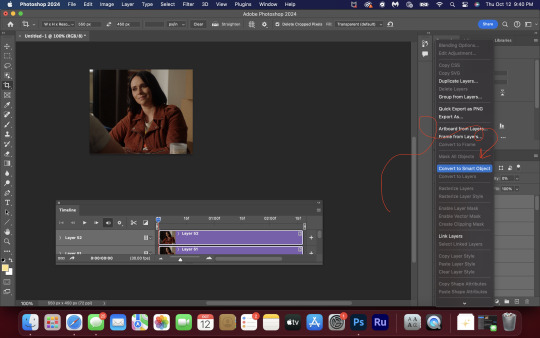
after this you will have to convert the video group to smat object:



Now comes one of the most important parts: SHARPENING!!!!!!!!! What I do here is [Filter -> Sharpen -> Smart Sharpen]

Now you a window will pop up and I use the following settings for starters:


Then I duplicate that layer and in this second one I use the following settings and I change the opacity to 50%:



Then I color the gif for that I use:


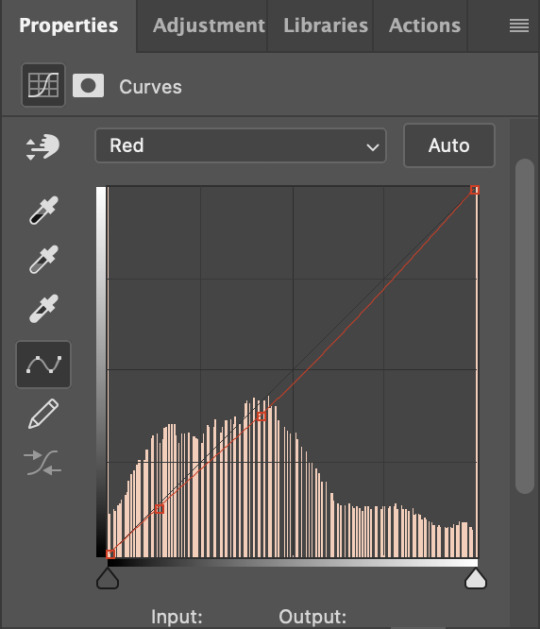
CURVES: Okay so this one I use to control a little the big 3 colors and give the gif a bit more light. The thing I do for starters is click on the "D" element and click on a a part of a gif that is the most lighter and then change fron "RGB" to red, blue and green and play around w the "I" element to control the colors a bit.


EXPOSURE: here is basically shadows and highlights. I play around till im okay w how the gif looks! Exposure and gamma correction in positive numbers and offset in negative (the photo is for the names, do not pay attention to these numbers)


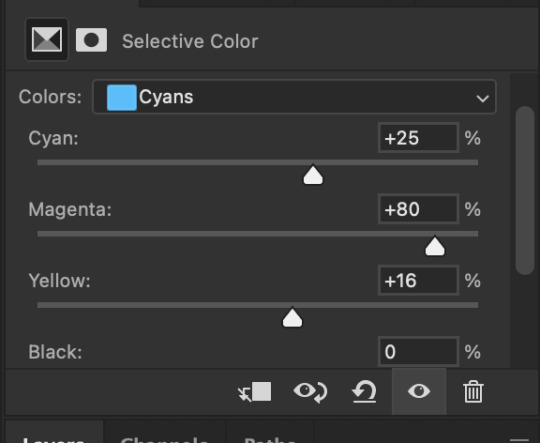
SELECTIVE COLOR: okay, lowkey, one of my fave tools. What I do w this always is put more black so the light parts come more alive and the dark parts dont look pixelated! Sometimes, when the skin is too red or too yellow I play around w those colors too and see if I can fix it.


HUE/SATURATION: here basically is giving life to some colors, specially the lips (inspired by @princemick). But basically you put the color you want to pop up/change/make black and play w it. Important part if u want to play w the lips is using the slider in the bottom to make only the most red/pink part of the gif to saturate, bc if u dont change that the face can also saturate!


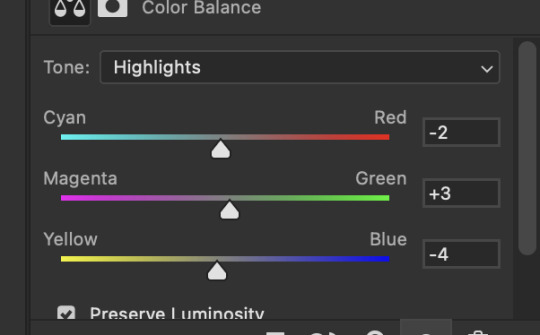
and sometimes color balance (did not use it in these gif), this one is basically if curves and selective color did not work for me, i just play around w it till i like it
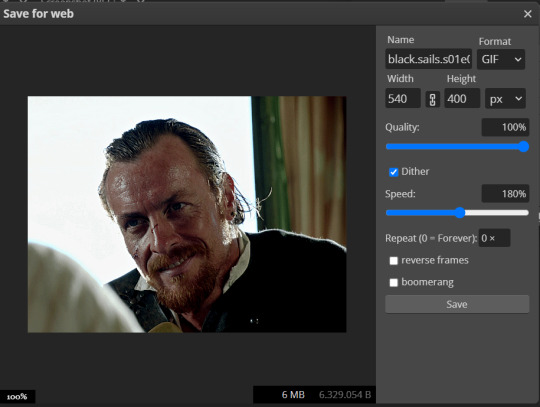
Then, final step, you export the gif [File -> Export -> Save for Web Legacy...] and my settings on the open window is the following one:

and VOILÁ! your gif is done!

#ask#anonymous#gif tutorials#gif resources#photoshop resources#photoshop tutorial#you can ask me more questions if u have them also! or if something is not that well explained
111 notes
·
View notes
Text
It all started under a duvet held up by an oar
Not so long ago I emailed Chris Tester, the voice of Heinrix van Calox in Owlcat’s recently released CRPG Rogue Trader, and asked if he would like to sit for an interview with me. Having some experience in interviewing people I like, most famously Oscar winner and all-around sweetheart Eddie Redmayne, this was not a completely nerve-wracking endeavour. And within a day of sending my email, Chris said yes. And what a pleasure it was interviewing him: Chris was so generous with his time, that the agreed upon 30 minutes turned into 50 minutes as we brushed upon many topics from his start as a theatre actor to his first voice-over role in a video game to his recently discovered hobby of playing D&D. Of course, we also spoke about all things Warhammer 40k, his new found fame brought on by voicing Heinrix and the insights he could share about the character.
I will publish this interview in three parts over the next week in text form and with the accompanying audio file (the audio quality is not spectacular but tumblr limits uploads to 10MB). If you quote or reshare, please quote me as the original source.
Part 2 of the interview
Part 3 of the interview

Fran: Thank you very much for taking your time.
Chris Tester: That's no problem. No problem at all.
F: So then let's start. You graduated in 2008.
CT: I did. Yes.
F: You started out as a stage actor. Did you always want to become a stage actor or an actor in general? Tell us a bit about your career.
CT: I always wanted to be a stage actor. Yes, as soon as I knew that I wanted to be an actor, which probably wasn't until I was a teenager. But yeah, my first passion was always the stage, and that was kind of borne out in my career. I would have been open to TV and film of course, if it had come along, I'm a huge fan of TV and film as well, but I never got an audition for any TV or film work.
I think I literally did about three short films in my 10, 12 years of actually professionally acting, and it is one of those industries where the more you do of one thing, the more you seem to find yourself doing the same thing to a degree. So yes, watching Shakespeare from an early age was one of my first passions.
And that was what first planted the seed of wanting to do it myself. The whole aspect of live performance is still something that I'm very passionate about. Up until 2020, when the world changed, I was trying to do two or three theatre shows a year, but since 2020, I haven't been near a stage and I doubt right now, especially with the way that the UK theatre scene is going, that I'm going to be back on stage anytime soon. I am resigned to that, but at some point in my career, I know I will be on stage again, because I can't live without it, but only for the right thing, both financially, but more importantly, creatively.

F: Your production company is currently on hiatus?
CT: I was the producer of a theatre company, which was run and was the baby of the director of the company, a guy called Ross Armstrong, who's one of the most talented writers and directors that I've ever worked with. I was helping out with a lot of the administration stuff so that he could still put me in plays. Instead of creating my own work because I'm not a very good writer or the best writer in the world, I support those people who will write me good parts. So yes, it is currently on hiatus, but never say never, we would always be looking to get back. It's difficult right now. It's difficult for all of us, because arts council subsidy, that way of being able to fund stuff, is drying up. We were doing a national tour of the UK when we were doing that [with the support of a subsidy]. There's even less money, there's even more people. I won't bore you with anything more than that, but it's kind of tough. We'd like to come back, but in the right way, and that's tricky to negotiate.
F: It's always hard as a stage actor to earn a living.
CT: Well, I've been spoiled by voice-over as well, and whereas when I was in my 20s and 30s then you're all about your art. And of course, I'm still all about my art, but I'm also about my wife and my cat and the mortgage and the bills and wanting to have nicer things to a degree as well. I've come to terms with that and voice-over does facilitate that as well as it opens you up to different roles and working with different people. So, I can't complain.
F: It's quite similar with making a living as a writer, because with a steady income you get used to a certain standard of living and once you have obligations and bills to pay, I think the stress on your mental health being creative and having all the stresses of regular life thrust upon you brings with it a challenge.
CT: It's a cliche we can very easily fall into: if I'm suffering, then it means I'm an artist. And that's not necessarily very true. It very often means that the art that we create only reflects one aspect of our lives, and it's usually a very tortured one. I am also about having wider experiences and broadening myself out. Whereas I think when I was in my twenties, I was thinking a bit more like: Oh, I'll experience the world and life through my art and just purely through my art. Whereas now necessarily I need to have a life outside of it as well, and then I can justify like I have the life so that I can feed my art or not, whatever. You know, I'll be a better artist by having a bit of a life outside of it. Maybe.
F: But that's what your twenties are for.
CT: Yeah, indeed.
F: Doing the crazy stuff, doing the band stuff
CT: Yeah, yeah, exactly. So, there was certainly an aspect of that in my twenties.

F: So, what brought you to voice acting or voice-over work initially?
CT: Money. Video game stuff is kind of sexy and cool, and I'm a gamer, so that's important. Before I was a video gamer, I was a board gamer and off the back of that, I was a voracious video gamer, partly because I wasn't very good at team sports at school. I was always the person who was picked last in the football team. So that becomes part of your identity for better or worse. But video games, I was pretty good at, not amazing, but I was pretty good at, and I enjoyed it. And it gave me a different form of escapism as well, and off the back of that I always had an interest in them.
So, the very first voiceover job was a video game: Dark Souls, which is quite a big franchise. At that time, I was your very typically jobbing actor. My acting agent came in and said: I got something for you. And so, I went in with that. But it was only in 2016, 2017 that I realised it was something that you could actually do yourself. People had recording studios at home and they were contacting people directly, not just going through agents. Because I'd basically written to the same 20 voice agents in the UK, mainly in London for like eight years in a row and not received anything. So, you keep knocking on those doors hoping.
Before I'd even graduated from drama school, I'd burnt a CD and made these cases with my headshot on it and sent them all off at what at the time felt like great personal expense and didn't get anything for eight years in a row. So, I was a bit like, I'm obviously doing something wrong, but I don't really know what, because I'm doing these workshops and getting good feedback. Then I found out through a couple of online courses, that there were ways and means of doing it myself, and that was a bit of a game changer for me, and within six months of having started, I was earning more through voice work than the bar job and the box office job that I was doing combined. Within six months, I was kind of like: “I gotta quit because I'm actually holding myself back from things.” So that was quite a big shift.
F: Somewhere you said, you started out under a duvet and with an oar.
CT: Yeah. On my website, I do have an image of it. [Dear reader, I could not locate this elusive photo] I literally had to take the duvet off my bed and put it into the living room, which was the quietest space in my then shared flat. I also had to wait until after one flat mate had watched TV and another one had used the table that had their washing on it. One of my flat mates had stolen an oar from some night out and that was perfect in order to be able to erect it over my head and the duvet as a frame.
I did probably the first four or five months of voice recording like that. Probably about 10, 15 voiceover jobs that I actually got paid for, I was using that because it worked well enough. Since then, I've gone through various different iterations of a setup in the bedroom, to a setup in the hallway, to my current setup. In 2020 we moved to our first house, and this is the spare bedroom which I've had converted into a studio, which means my cat can be here asleep on me or near me getting fur everywhere, but it's fine. I can thrash around and I've got natural light to work in at the same time, which I find quite important. [Pictured below Chris' current setup.]

F: Very pretty. That's good. Guide us through a typical day of yours, if you like.
CT: Oh, sure. I mean, there is no typical day. And yet, and yet, and yet. A typical day for me is, because I am spending the vast majority of the day sitting in this room or somewhere close to this room, because I may need to record at short notice, because the vast majority of jobs are quite short notice. My priority is exercise for mental health more than anything. I've got some weights at the bottom of the garden, and I will get up first thing, and I will go there and I will do that after breakfast. And that's my minimal routine of physical activity done.
And then I'll come back, and this is so rock and roll. Now what I do is, I spend like an hour on LinkedIn. And that's what you dreamed of as a creative person. Isn't it as an actor? I spend time on LinkedIn regularly every day, because it's a really good networking place for a lot of my types of work, and first thing in the morning, I'm a bit mentally sharper. So that's when I come up with a quick post that may be inspired by a bit of content that I've made elsewhere. That probably takes about 20 minutes and then I spend another 45 minutes to an hour engaging with people and saying hi and introducing myself and asking questions, whether that's with video producers or game developers or documentary makers or pretty much anything and everything. There are a lot of people who are active at that time. And so I do it.
And then after that, if I already have some recording lined up, then I'll prioritise mid-morning, because I've warmed up physically a bit more then, and I'm focused. So, you're going through the scripts, annotating the scripts, recording the scripts, editing the scripts. But then there could be live sessions at any time within that as well. I try to keep hours from nine till six. But occasionally, like with Rogue Trader, that was recorded at various different times of the day because we had people in New York, we had people in mainland Europe, and we had people in the UK. So all different time zones, so that can happen at any time.
And then I try to do other kinds of bits and pieces of marketing whenever I've got free time to. I do use really exciting productivity hacks, like time blocking. Again, not something that as a creative individual, I was like: Oh God, this gets me so excited, because it doesn't, but it works. It's finding a system that works for you, but still has a certain kind of flexibility and fluidity. I'm trying to make sure that I get outside of the house, and that kind of stuff.
Recently, over the last year, I’ve started doing audiobooks as well. That long form type of thing is quite nice to be able to dip into because sometimes you don't record for two, three days. You don't get the work. Nothing’s coming in. So, you’re marketing, but it kind of connects you back to the performance side of things to go: I can do a few chapters and you know, that kind of thing. So that's probably it. I try to formalise it, but you know, every voice actor’s day is radically different. There are people, some of the biggest names, going into different studios every week or every day. I very rarely, despite being based in London, I very rarely go into external studios. Like I would say 99 percent of the work I just do from home.

F: So how do you find the right voice for the specific type of voiceover work you do, maybe start with how did you find Heinrix's voice?
CT: Thankfully, Owlcat sent through quite a detailed casting breakdown. So, you get a picture, and that's pretty crucial, as well as a short bio, in terms of the background of the character, but not too much, because you have to sign an NDA, a non-disclosure agreement. But even if you do sign an NDA, I think developers are always slightly hesitant of giving you too much info about the game because things could still be changed. But I think I did get a picture of Heinrix, if not in the first audition, then certainly on the second one. From that you immediately think about the physicality and what might affect the voice, and there was also some direction in terms of what they were looking for. Anybody who has heard the character and me, they do not sound radically dissimilar. There's not a transformative process that I needed to go through, other than his sense of authority and the space that he takes up and the sureness that he has in that he has a kind of divine right from the emperor, so that level of confidence being brought through.
The other part of the audition was about the void ship [the Black Ship] that he'd been raised in and the horrors that he'd seen. And you as the actor have to do the detective work to go like this is showing another side, the more vulnerable side, the side that underpins all of his life choices up to this point. It's essentially playing the opposite to a degree. So it was kind of knowing when to let those elements bleed through a little bit. I think I had probably about a page worth of scripts, quite a lot of script actually to audition with.
But I don't like to listen back to it a lot, because I think you get into your head. My biggest thing is stage work where it's ephemeral. You say it once and it could be different the next night. The whole point is that there's no one definitive way of doing things. Not quite the same with voice acting, where it's being recorded and you've got to get used to hearing it back. But I try not to overthink it. Just like record it two or three times with different impulses and then review and go like, those two seem pretty contrasting. I'll send those along and hope and then never hear anything back unless I do.
110 notes
·
View notes
Note
Hi! I don't know if you already have a tutorial but would you mind sharing your gif making process? Thank you!
hiiii anon!
thank you for sending this in :) it's my first time getting a tutorial request hehe i tried to explain each step i do as best as i can.

i'll put the gif making process and tutorial under the cut bc it's image + text heavy
before starting, i'd just like to share what i use in creating gifs:
i'm on mac (i used to do them on windows... the ps steps are the same if you're using one)
i'm currently using photoshop 2022
i use 9xbuddy or video downloadhelper extension on firefox mainly for downloading videos
best quality to download for hq gifs is ideally 1080p and above. (although you can get away with 720p for smaller gif sizes)
i use mplayer-osx extended to get the screencaps/frames for my gifs (if i'm not doing the import option in photoshop)
for this tutorial, i'm using the latam highlights video from louis' ig reels to make today's gif. on to the tutorial / process!
please click the screenshots i've included below and zoom in on the texts on them to see them clearly (apologies for the quality!)
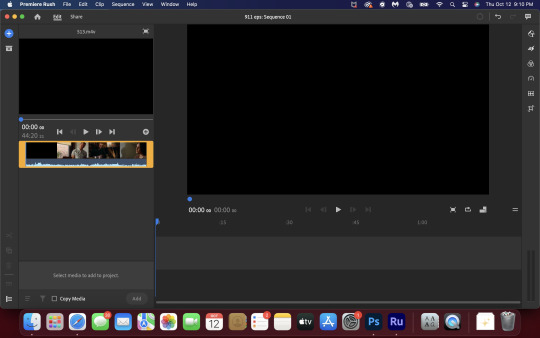
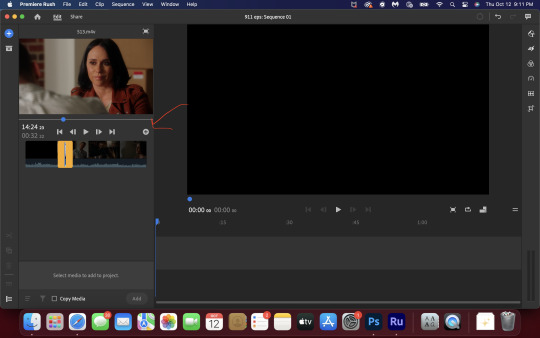
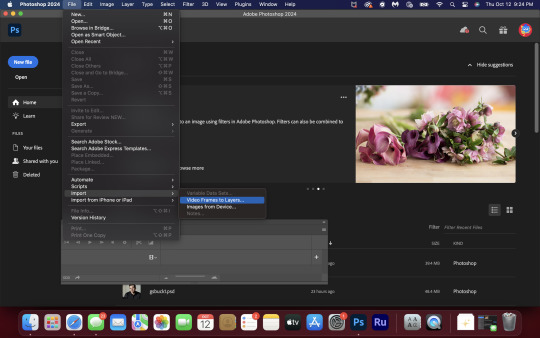
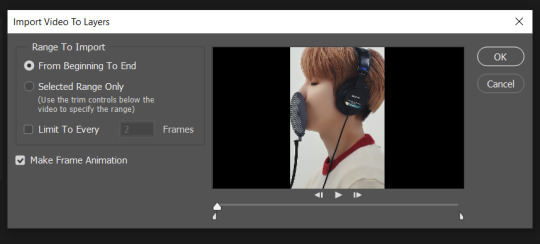
IMPORT YOUR FRAMES. once you've downloaded your video, open photoshop and click FILE > IMPORT > VIDEO FRAMES TO LAYERS
SELECT THE PART YOU WANT TO GIF. the shorter, the better because you want to keep it crisp and keep the file under 10mb when you save it after all the layers. here are the settings i use:

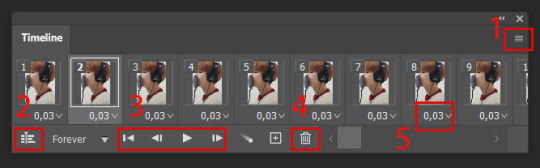
toggle the smaller arrows under the bar to select the parts you want to gif. once you have your frames loaded, it should show you a timeline table at the bottom and their corresponding layers on the right side. (if you can't see the timeline, go to WINDOW > click TIMELINE)
3. DELETE EXTRA LAYERS, CROP PARTS YOU WANT TO FOCUS ON, AND RESIZE.

after cropping the parts of the gifs, resize them according to the tumblr sizing to prevent your gifs from looking blurry once you upload them. you can use this size guide for your reference :) the gif's height can be any size as far as i know. go to IMAGE > IMAGE SIZE > INPUT THE SIZE. for this gif, we'll do 540 x 540
4. CHANGE GIF SPEED and CONVERT TO SMART OBJECT

once you've selected all frames

set the delay to 0.07. this is usually the natural, normal speed for gifs on here. it depends on the number of frames you have but i usually do .07 or .05 (sometimes .08 haha)
with all your timeline frames still selected, then select all the layers on the right side. go to SELECT > ALL LAYERS
then convert them to smart object so we can edit all the layers all at once. go to LAYER > SMART OBJECTS > CONVERT TO SMART OBJECT
5. SHARPEN (one of my fave parts!)
this is the basic one that most users use:
STEP 1: go to FILTER > SHARPEN > SMART SHARPEN

radius usually goes from 0.3-0.4
STEP 2: Repeat STEP 1, but this time change the settings to:

you can stop here but i like my gifs crispier and to have more texture! i use the sharpening settings from this tutorial or these sharpening action packs from user brainwasheds. i highly recommend these! i mix and match the settings when i'm not happy with how they look on my gifs. but for this gif we'll use the sharpening settings from this tutorial.
in addition to the settings from that tutorial, i also added FILTER > OTHER > HIGH PASS at 3.4 radius, then set the opacity to 60-80
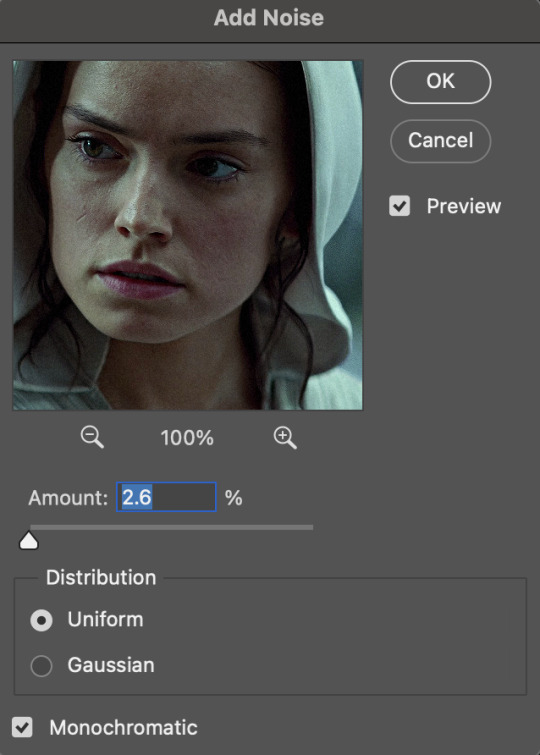
then lastly add FILTER > ADD NOISE > NOISE at gaussian setting with 1.5 amount, then set opacity to 20-30
6. BRIGHTENING, COLORING, BALANCING, ADDING TEXTURE
now for the fun part!
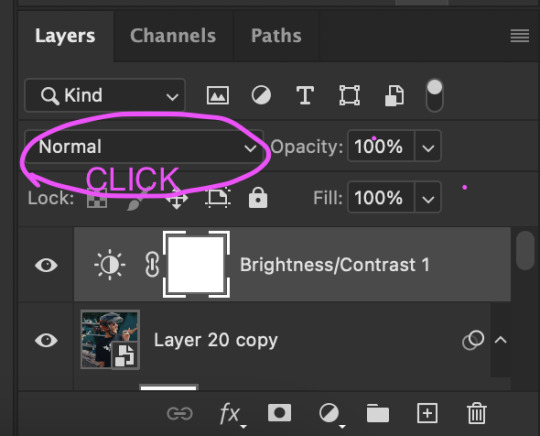
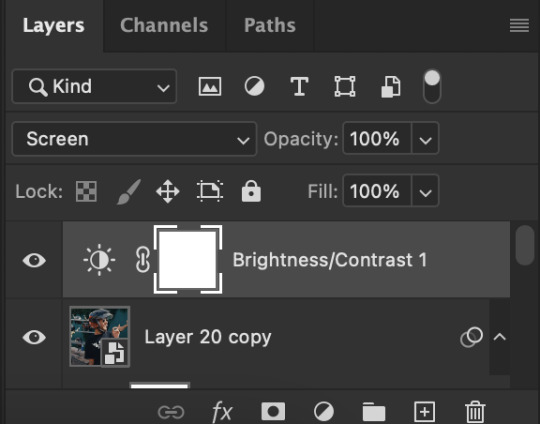
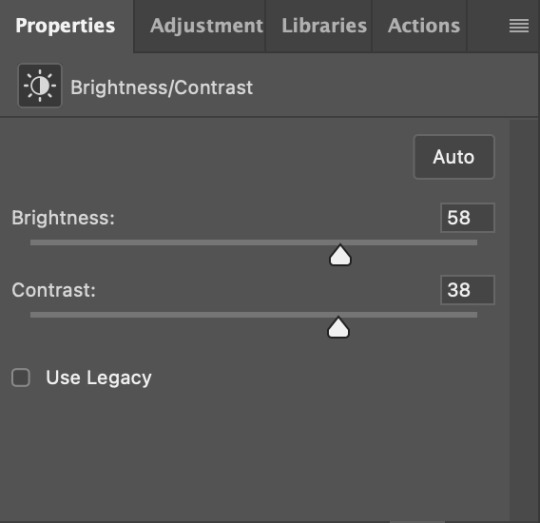
STEP 1: BRIGHTEN UP THE GIF this is my go-to way to increase the brightness. go to LAYER > NEW ADJUSTMENT LAYER > BRIGHTNESS / CONTRAST then change its blending mode from NORMAL to SCREEN



you now have a very bright, highly saturated gif but we'll fix that lol
STEP 2: ADD CONTRAST BY FIXING THE BLACKS AND WHITES add a new adjustment layer > LEVELS

i usually play around with these. middle and black arrows add shadows and contrast while the white arrows add highlights/brightness to the gifs.

these are my settings! these are not definite bc it varies depending on what you're working on, so adjust them accordingly. next, add another adjustment layer > CURVES

i usually zoom in to locate the darkest / black area using the black dropper. then once that's done, do the same and locate the brightest/white area. this adds further contrast to your gif that wasn't done in the previous step.
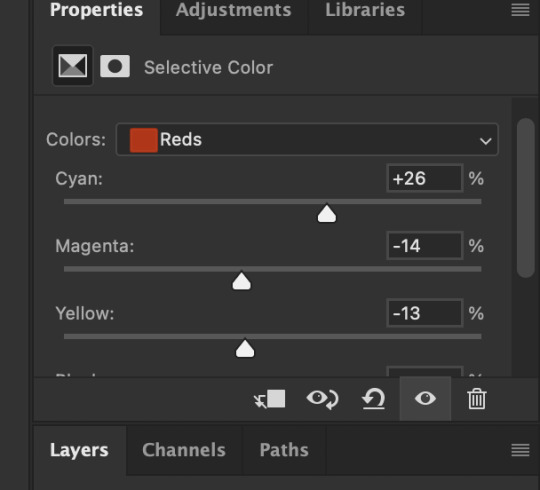
STEP 3: COLORING (my fave part!!!) add a new adjustment layer > SELECTIVE COLOR this is the part where i like to neutralize the skin color when it gets too yellow or red, make the colors pop, and sometimes change them too. louis' skin was looking too red heavy, so i wanted to reduce that! i start with balancing out the skin color with REDS & YELLOWS.



these are my settings for this gif! adjust them and observe the changes it makes on the person's skin. if you know color theory, it's helpful to see how it affects the colors on your gifs. putting the arrows more on the left side, adds more 'cool' tones, whilst putting the arrows to the right side, adds more 'warm' tones.
i like to deepen the blacks on my gifs further so, go to selective color's BLACKS and on the black scale, add more to the right! for this one, i added +10
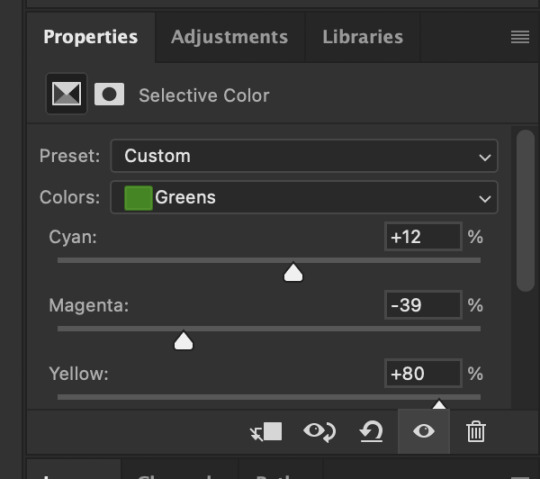
add a new SELECTIVE COLOR adjustment layer. for this one, we'll make the surrounding colors pop more!




for these settings, i made the leaves more vivid while the teal(?) wall, i adjusted them made it more blue.
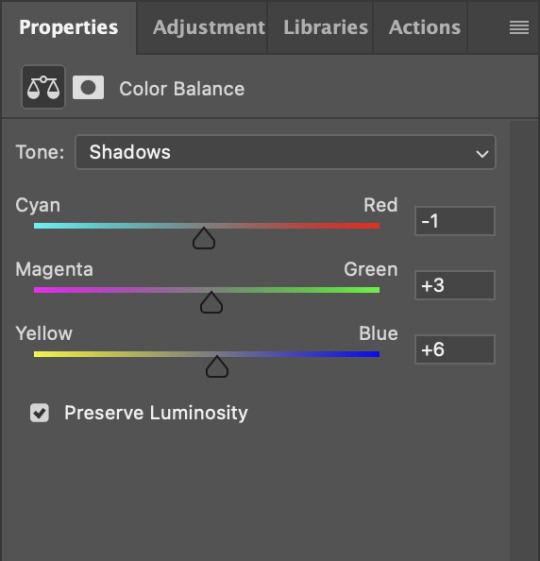
next, add a new adjustment layer > COLOR BALANCE this is where you can make further adjustments on the overall colors of your gif. you can also change the color tone of your gifs here if you want to make it more 'cool' tone or 'warm' tone looking.



earlier's color theory applies here as well!
6.5. OPTIONAL STEP: ADD TEXTURE/OVERLAYS after the last step, you can save your gif as is but again, i like adding textures to my gifs so we'll add one. i use the textures/overlays that i got from here :)

i like to use film, grainy textures! add the texture you want on top of all the layers.

then change the blending mode to LIGHTEN or SCREEN. adjust the opacity to 20-40%. for this gif i used screen with 40%.
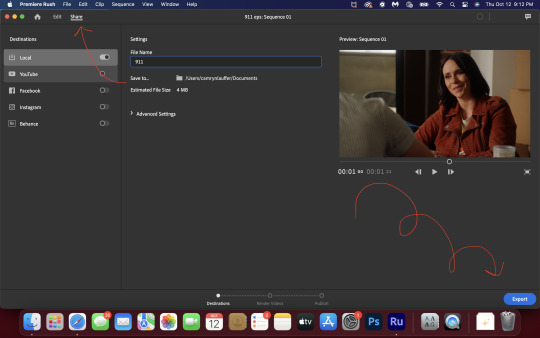
7. EXPORT AND SAVE YOUR GIF time to save your gif! click FILE > EXPORT > SAVE FOR WEB

this is my default setting for my gifs. i also tick the interlaced option sometimes.
here's the finished gif:

there you go anon! :) if you have any more questions, just lmk or you can directly dm me off-anon if you want.
i also get inspo, guides, and other tutorials over at @usergif
76 notes
·
View notes
Note
hello!! I really hope this isn't a rude question, bc I'm genuinely curious. I've been wondering for a while now why people who make gifs from a movie or a show or whatever get upset when somebody else uses the gif in something or want credit for it. Is the process difficult? I'm not 100% how to make a gif but I can't imagine it being that arduous. Anyway like I said not trying to be rude have a good day :D
hey there! it's not a rude question if only because you're asking in the first place instead of just discrediting it.
the thing a lot of people don't understand is how much work actually goes into making a gif, because we don't just plug the video into a gifmaking program and call it a day. a lot of us start JUST with the process of pirating the highest quality video we can find, which can be anywhere from an hour or two of downloading to days at a time (my record is five days for all five seasons of the a-team, but that's a story for another day)
so there's already at least a few hours potentially, just from downloading. granted, we do other things obviously but that's still time that's going into the process.
so you have to download those videos, find the clip you want, and then there are several different methods of getting the clip into whatever program you use (i use photoshop). most of the time i have to reformat the video from .mkv to .mp4, because PS doesn't take .mkv but the highest quality videos are typically in that format. so i put that into a reformatting program, which can take at least another hour depending on how long the file is.
so i've finally got the file ready to go in photoshop, and then i can actually start working on the gif itself. i've now spent at MINIMUM two or three hours just getting this video ready. then i personally clip it down to the exact scene i want it and go from there. if you're just doing a random assortment of scenes, you can choose whatever you want. but if you're doing a scene itself, you have to clip that scene in bursts so you can add the subtitles based off the mouth-movement.
so say you're doing a gifset of your favorite character from a tv show. well, you don't want to just have all of the gifs come from the same episode. so you do the reformatting process all over again. more hours. you do that eight or nine or ten times until you have all the scenes you want. and THEN you can start the actual editing process.
what size should it be depending on what kind of gifset you want to do? 540x540? 540x405? do you just crop it first or should you resize it? the resolution might go down depending on how you resize it. do you know what smart sharpen is, and which levels you should have it on in order to make the scene look the best? what's a smart object? what percentage should your frame rate be so it doesn't look too fast? it's completely different between live action and animation, after all. do you know which colors you should use in the adjustment layers, like selective color? does levels or curves work better for what you're trying to do? how do i get rid of the yellow in this scene so it matches the other gifs? what's the difference between linear contrast and medium contrast? should you use exposure or vibrance to get the shadows you want?
you've done all that, it looks good! you go to export it as a proper gif so you can post it to tumblr. but don't forget your settings on that either! transparency dither, web snap, the amount of colors and what size it should be. you do all that and the gif ends up being over the 10mb limit. so now you have to go back and carefully chip away at the frames until it's under the limit, which means you ultimately have to choose what to sacrifice from that scene so you can properly export it.
so you try again. okay, it's on 9.7MB. that's going to read as 10MB on tumblr. back in you go to chip at it again until it's going to read as 9MB instead. finally. you export the gif, add it to tumblr, and then tumblr doesn't like how it looks when you import it and destroys the quality, so you have to go back and try different export settings until it looks the way you want it.
so you do that nine more times. The Entire Process. downloading and reformatting the .mkv, getting the scene you want, clipping it, resizing and cropping it, coloring it, exporting it, and if you're adding subtitles then it's an entirely new process to add on! and don't forget that if you're doing a mix of scenes, you have to color them all depending on their own lighting, so you're basically doing the process again from scratch.
then you try to think of a fun caption. maybe you want to choose a line you feel best summarizes the character or scene. you put that caption through an HTML formatting program so it can be a gradient (the easiest part!), make the caption look pretty, and then tag it and press send.
you've spent HOURS on this process. literal fucking hours. you've been learning how to carefully manipulate the colors to look good, you know what frame rate looks the best, you have all of your settings saved as .psds.
and then someone right clicks, saves the gif (or just copies it) and posts it to twitter with their own funny little caption.
they get 26k likes, who knows how many retweets, a bunch of new follows. they get all the attention for that gif when they put zero work into it. all they did was write a caption and press send.
you got 400 likes and 165 reblogs on your gifset over on tumblr. maybe you get some tags on it if you're really lucky.
so tell me. wouldn't you be a little frustrated, too?
and just in case anyone wants to try and tell me this doesn't happen, you're welcome to compare the stats on this gifset of godzilla versus the repost on twitter.
#so yes it's a very arduous process#and yes we DO have a skillset that no one really acknowledges#part of the reason i stopped making gifs is simply because they kept getting stolen#and i was tired of seeing it#replies!#and i'm not putting this under a read more so yall can read it yourselves
68 notes
·
View notes
Text
Making Gifs Part 2: Photopea
This is part 2 of my own personal gifmaking guide. Please read Part 1 to learn about how I capture the sequential screencaps to make my gifs.
Once you have your screencaps, open Photopea. They have a very simple guide on how to make animations in their help guide. I will be going into much more detail.
Note: ***Tumblr has a limit of 10mb for the filesize of each gif, and recommends no wider than 540 pixels. If your gif is wider than 540 pixels Tumblr will resize it, and it will cause the quality to be reduced, and also take much longer for the gif to load in your post.***
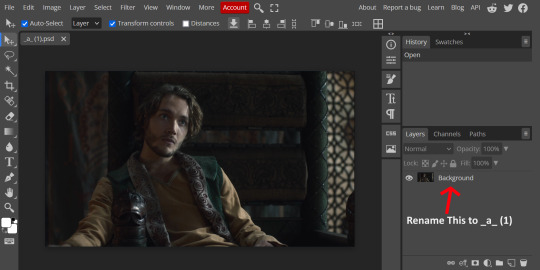
1. RENAME CAPS:
First things first. Rename all of your caps that you will be using for a gif to have the prefix _a_ on your computer. Select all and right-click on the FIRST file and select Rename (windows) and type _a_. Windows will add the numbers.

For most gifs, try not to have more than 60 frames as it will make the gif too large to upload to Tumblr. I usually aim for 45-50 frames max for most of my gifs.
2. IMPORT FRAME #1:
Drag and Drop _a_ (1).png into Photopea. Rename the layer from Background to _a_ (1)

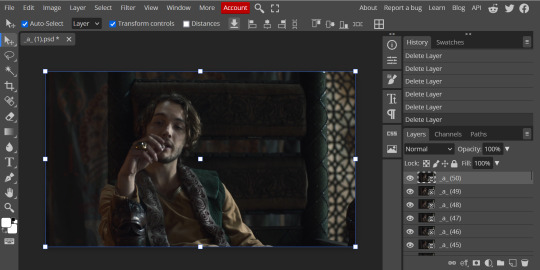
3. IMPORT IMAGES:
Select all the rest of your images from the folder on your computer, and drag and drop ON TOP OF the image (not the layers section). Make sure the file you grab to drag/drop is the next one in the sequence (so _a_ (2).png in this case. Otherwise they will be out of order. If you do it right, you will see the layers section on the right get populated with your caps in reverse order, with 1 at the bottom and the last one at the top.

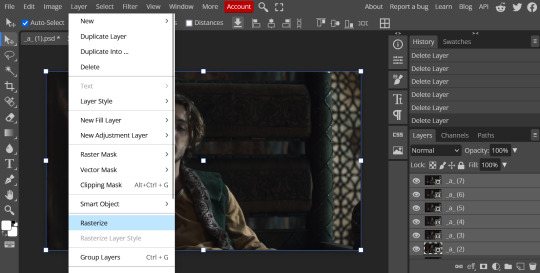
4. RASTERIZE:
Next, select all of the layers (on the right, by holding CTRL and clicking on each layer), go to Layer > Rasterize. They are currently Smart Layers, and if you keep them this way the sharpening will not apply (for some reason, I have no idea why that is)

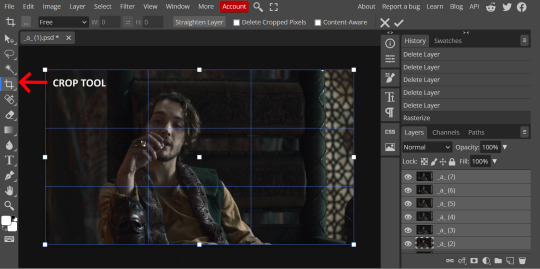
5. CROP:
Next, crop your gif. This tool is on the left menu. You do not have to have all the layers selected for this, it will crop all layers together. Move the blue lines at the edges until the frame is cropped how you like. Be mindful of the character moving in other frames; you may want to check your other layers to make sure nothing important gets cropped off in another frame. Once the blue lines are where you want them, click the checkmark at the top right to finish the crop.

6. RESIZE:
Resize your gif so that it is 540 pixels wide. Go to Image > Image Size in the top menu. Make sure you choose "Bicubic Sharper" as the resample mode. Once this is done, you will see your image is tiny, so go to the Zoom tool (on the left menu, the magnifying glass near the bottom) and select Fit the Area at the top of the screen so you can see what you are doing.

7. SHARPEN:
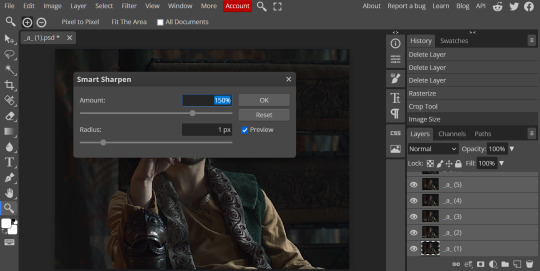
Next is sharpen. Select all your layers again (on the right), then go to the top menu: Filter > Sharpen > Smart Sharpen. The default settings here are for 150%, and that is good for most things.

8. ADJUSTMENTS
This is the tricky part. You now need to adjust the brightness, contrast, exposure, color balance, and saturation. This will vary from gif to gif how much to adjust these values. I will show how I adjusted this one and you can apply that to whatever gif you are making.
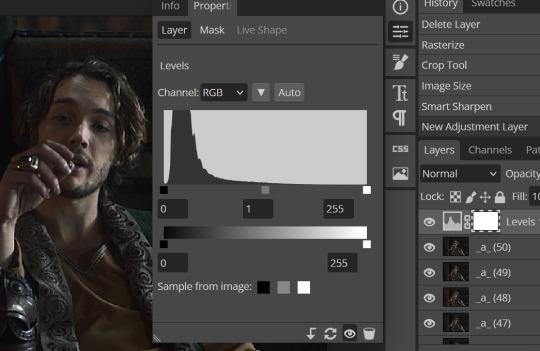
For starters, since this show is SO DARK, you will need to brighten it. There are many ways to do this, but I found the method that works best for me is adjusting the Levels.
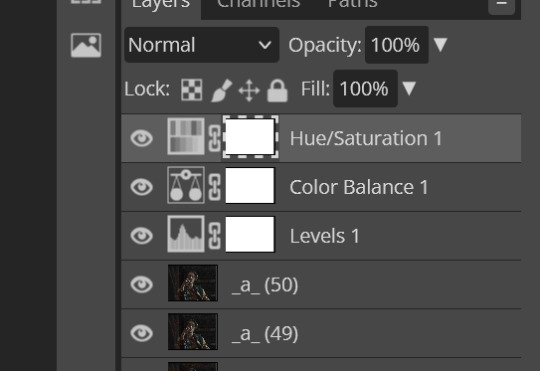
First off, in order to make adjustments, make sure you scroll all the way to the top of your Layers panel and make sure only the TOP LAYER is selected. Otherwise the adjustments will only be applied to whatever is BELOW the selected layer. You want all of them.

8a. ADJUST LEVELS
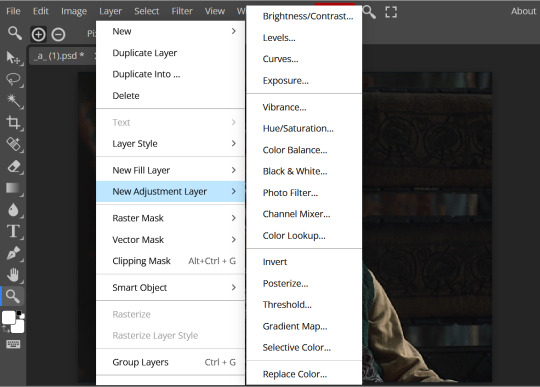
Next, go to Layer > New Adjustment Layer to pull up all your adjustments. For this first example we will use Levels, which is the second from the top.

You will see a histogram like this one:

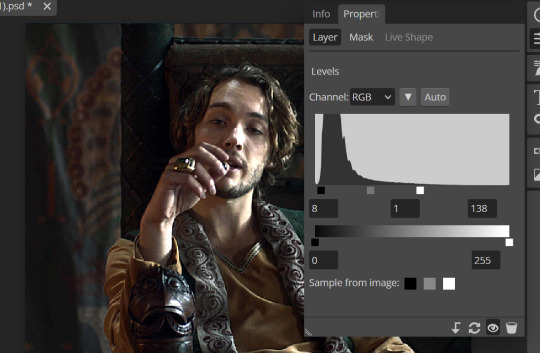
This is a lot of information about the image, but pay attention to where the curve starts and stops. On the left, you see a "0". That is your dark point. This image is slightly washed out so I need to move that adjustment to the right so that the little square is just below where the curve starts. The third number is "255" and this is your bright point. The images are very dark so most of the graph is shifted to the left (dark) so in order to brighten, move the third square (the white one) so that the second square (grey one) is just at the edge of where the curve drops off on the right.

You can now see the numbers changed. Moving the first dark square will enhance your contrast, and moving the THIRD square will enhance your brightness. It is usually not necessary to move the second square, but you can experiment with this by moving things around and seeing how it affects your image. After this, it may be necessary to also increase the Exposure and Brightness if it is still not bright enough, but most of that can be done here.
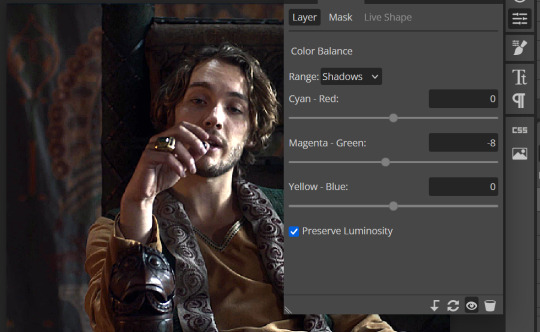
8b. ADJUST COLOR BALANCE
Again go to your Layer > New Adjustment Layer > Color Balance to get this tool. This is a neat one with A LOT of variables, so play around with it to get the colors to look how you want. A lot of the raw video tends to have a bluish or greenish cast to it, so you just move the sliders to get rid of the cast and make the colors look how they are SUPPOSED to.
In this case there is a very slight greenish cast to the pictures so I will adjust that slider to compensate. The Range (at the top) you can select Shadows, Midtones, or Highlights, depending on where the color cast is located. Usually I stick to Shadows but sometimes will use Midtones if the color cast is really bad. Make sure Preserve Luminosity is checked.

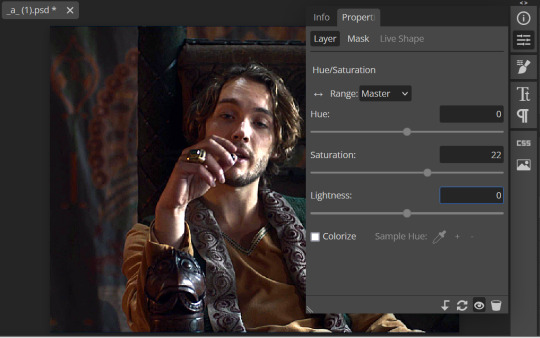
8c: ADJUST SATURATION
Layer > New Adjustment Layer > Hue/Saturation. This will brighten up your colors. This tool is VERY COOL in that you can select color families to selectively increase or decrease the saturation of. Under Range you can choose Master, which is all colors, or choose only Red, Yellow, Green, Cyan, Blue or Magenta. The slider at the very bottom (when a single color is selected) allows you to set the range of colors to. I chose Master and increased the saturation of all colors, but be careful as this can make skintones look VERY orange. So select other colors in the Range to adjust single colors only.

With this tool you can also change the HUE (which is changing the overall colors to a different color, like shifting all the reds to orange) and Lightness (which may or may not be necessary if you did the Levels correctly)
If you need to go back and change something in your adjustment layers, you can do so by clicking on the white box in the Layers section next to whatever you need to adjust.

There are many other Adjustment Layers you can play with, so have fun and experiment!
9. ADD YOUR WATERMARK AND TEXT
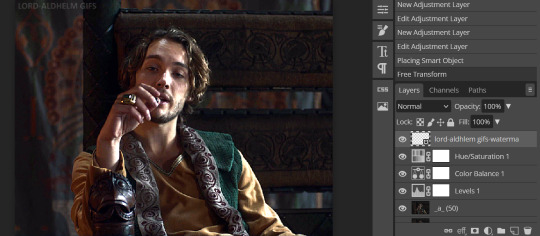
Next, you can add a watermark if you have a premade file, by dragging and dropping it on the image. Then move it around to where you want it, resize it if needed, and change the opacity if it is too bright. Make sure this layer is the TOP layer.

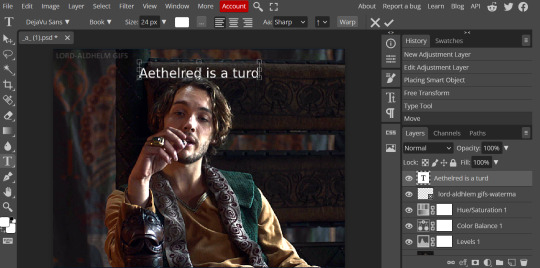
To add text (for subtitles or effects) simply click on the Text icon in the left menu (the T) and click anywhere on the image and start typing. You can change the font, color, size, and style in the menu on the top. Move the text around by using the Select tool (arrow on the left) Again make sure this is the TOP LAYER so that it will be present over the entire gif.

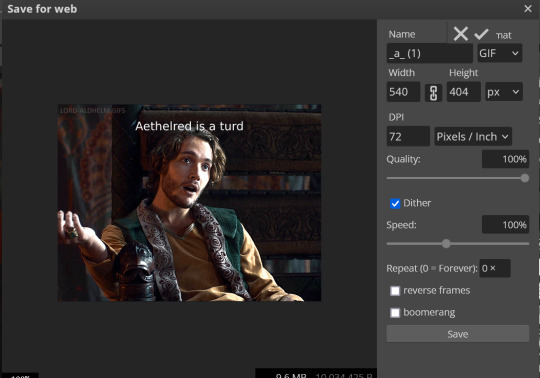
10: EXPORT YOUR GIF
File > Export as > GIF
A pop up dialog will appear and you can change some settings here if you want. I usually don't. Pay close attention to the filesize (at the bottom) and make sure it is under 10mb. Keep the quality at 100%. And most importantly MAKE SURE DITHER is checked! This will prevent compression artifacts from ruining your gif.

Save the file to your computer and VIOLA! Gif!

Have fun!
#gifmaking#gifs#gif makers#gif making resource#gifmakers#gif making#gif#gifmaking resources#gif making resources#my guides#giffing tutorial#gif making tutorial#photopea#photopea tutorial#photopea resources#photopeablr#photopea gifs#long post
34 notes
·
View notes
Text

some quick info: ↳ this is specifically for the screencapping method. i use mplayer osx extended to get my caps, but there are a few other programs you can use as well. i’ll specifically be going over mplayer here. ↳ i’m using ps 24.4.1 on a 2020 m1 macbook air
[tysm to @kyubinz for looking this over and adding some things ily]
☆ feel free to send me an ask/message with any questions you have! ☆
「 setup 」
1. finding videos
one big thing to remember is that the overall file size of your video will impact the quality of your gif. the larger, the better. i almost never use anything below 1080p, and try to use 2160p whenever i can. 4k video downloader is the program i use for downloading videos from youtube, it’s free to install and works great! because of how large some files can be, i always store any media on my hard drive. i highly recommend using one if you plan to keep lots of files on hand.
.mkv files are best, but .mp4 works fine as well (.mkv files are usually bigger aka better quality).
2. getting your screencaps
after downloading mplayer, go to the top bar and click file > open. open the video you’ll be screencapping.
you can either drag the little time indicator or using the arrow keys on your keyboard to move to the spot you want to capture. the > key can also be used to move forward frame by frame. to start capping, pause the video and press shift + cmnd (ctrl if you’re on windows) + s to take a screencap. i usually just hold it down until i’ve gotten all the screencaps i need.
by default, screencaps go right to desktop. you can set up a folder for them to go to automatically by going to settings > general and then selecting a spot in the menu under “interface”, but i just let them go to desktop and then sort them into individual folders so they’re easier for me to find while i’m giffing. in general, i try to stay under 80 frames so my gifs fit into tumblr’s 10mb image size limit.
3. importing screencaps into photoshop
to import your caps into ps, go to file > scripts > load files into stack. this window should open:

click browse, and navigate to the folder with your caps in it. select all of the caps you want to import, and then click open.
click ok to create a file with your caps, and then wait until it’s finished loading your caps into the layers tab. once they’re loaded in, this is what your screen should look like:

(if you aren’t seeing the timeline at the bottom of your screen, go up to the top bar and go to window > timeline)
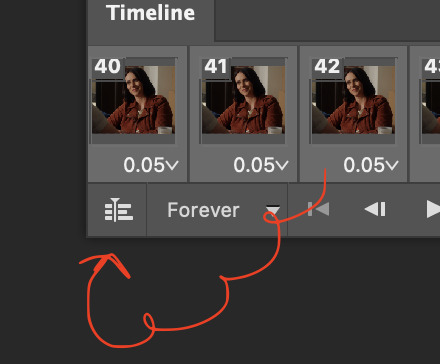
click create frame animation, then go to the hamburger menu at the top right of the timeline and select make frames from layers. once your frames have loaded in, select the same menu again and click reverse frames. play through your gif to make sure everything looks good.
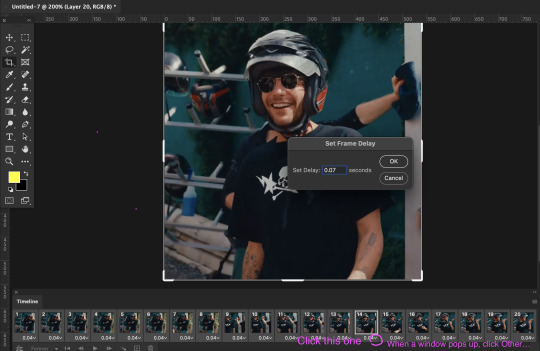
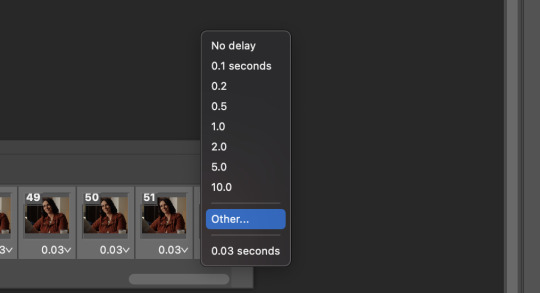
if you were to save your gif at the speed it’s set at now, it would be way too fast. to fix this, you have to set the frame delay. do this by selecting all your frames in the timeline using shift click, and then clicking (on any frame) where it says “0 sec”. select other from the menu that comes up, and you should get this popup:

the general rule of thumb for gif frame delay is 0.05 seconds. there are some cases — certain animated movies or video games, for example — where other delays are best, but for the most part, 0.05 is what you want to use (0.05 can slightly slow gifs, and sometimes using 0.04 better matches the clip's original timing. this is really a "train your eyes" thing, and picking the best delay gets easier as you gif for longer). you can set this by typing the number into the text box and then hitting the ok button or enter on your keyboard.
at this point, i’d go ahead and save your file. you can go to file > save in the top bar, or just hit cmd/ctrl + s on your keyboard.
「 making your gif 」
1. sizing
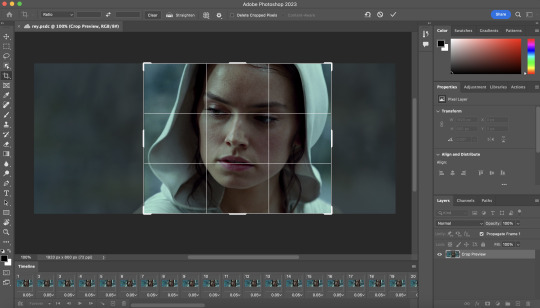
after your frames are ready, the next thing is to size your gif. to crop your gif, press c on your keyboard to open the cropping tool. white borders will show up around your gif.
before doing anything, i would suggest making sure “delete cropped pixels” is unchecked. this will allow you to drag your gif around later if you want to reposition. you can find this option at the top of your screen. drag the borders on either side until you have the area you want selected. mine looks like this:

once you’re happy with your selection, hit enter on your keyboard to finalize it.
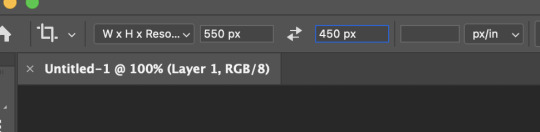
the tumblr image guidelines require gifs to be 540px across (here’s a post detailing this). to change your gif’s image size, go to image > image size in the top bar. you’ll get this popup:

instead of setting the width right to 540, i’ll be setting it to 544, and then trimming down the edges using canvas size. this makes the quality just a little better, and also prevents any weird borders being made around your gif on the off chance photoshop decides to add them. this isn’t necessary at all, you can absolutely size right to 540, but i just like doing this. if you choose to do this, open canvas size right after you set image size (image > canvas size in the top bar), and trim your width down to 540 and your height down a few pixels as well.
2. sharpening & other filters
sharpening is essential for good-quality gifs. the first step to this is converting our timeline from frame animation to a video timeline. select this little icon in the bottom left of your screen:

this is what your timeline will look like now:

you can use the little slider with mountains on either side to change the width of your frames in the timeline for easier access when editing. now that we’ve got all this set up, we can sharpen! i use this action pack to sharpen my gifs in addition to a few of my own settings (here is a video on how to install actions into photoshop). go to window > action in the top bar if you aren’t seeing the action tab.
i’ll be using the sharper action from the pack. to use an action, select it from the list and press the little play button at the bottom of the panel to apply it.
in addition to this, i usually also add unsharp mask at 50% amount with a 0.5px radius:


there are a few other filters than can be helpful when giffing:
a. add/reduce noise noise (aka grain) can be added with “add noise”. go to filter > noise > add noise.
these are the settings i usually use, but the amount depends on the gif (i don't ever go over 3.5 for the most part):

(if you want a grain effect but moving noise doesn't work for the gif, you can also add a grain overlay and then mess with blending mode and layer opacity until it looks how you want)
reduce noise can be used to remove some of the pre-existing grain on a clip. go to filter > noise > reduce noise. here are my settings:

leaving reduce noise on its own at 100% is a bit too much, so double click this icon and change the opacity (i usually do around 45):

b. gaussian blur if your clip is a bit pixelated, gaussian blur can help with smoothing it out a bit. go to filter > blur > gaussian blur. my settings are 1 pixel radius w ~20% opacity (this changes based on the gif).
3. coloring
time to color! i want you to keep in mind during this section that everyone likes different colorings, and this is just my process! please don’t feel pressured to follow exactly what i’m doing, the best way to find what you like is to just mess around and experiment!
i like to start off with lighting adjustments: brightness/contrast, levels, exposure, and curves.
a. brightness/contrast i usually start out with this first, just because brightening the gif right away helps me start thinking about how i want to color! here are my settings:

b. levels/curves levels and curves can either be used interchangeably or together. i usually use levels to adjust lighting and curves to adjust color values, but i’ll go over using both for lighting as well as using curves for adjusting color values.
for both of these adjustments, i use the eyedropper tools to pick out white and black points. for levels, the top eyedropper tool to the left of the graph is used to pick out a black point. i do this first. use the tool to pick a spot on your gif that you want to be the base for black values. for me, that’s the shadow inside rey’s hood. the bottom eyedropper tool picks white point. use the tool to pick a spot on your gif that you want to be the base for white values. i chose the outside of rey’s hood. make sure you’re doing this on a new levels adjustment layer.
now, on to curves. you can either use the same eyedropper method or manipulate the graph directly. using the eyedropper is the same as levels, so i’ll just go over graph manipulation.
shade lightens as you move to the right along the x-axis of the graph — black is the far left, white is the far right, middle is the midtones. generally, i don’t work with midtones.
i’m going to use levels for this gif’s lighting, and curves to adjust color values. here’s how to do that:
curves can be used to adjust the amount of a certain color in different lighting areas of a gif. for example, i can specifically decrease the amount of green in the gif’s whites. to edit these values, select the rgb drop-down menu and adjust them one at a time. here are my final graphs:



c. exposure this one’s pretty straightforward. the exposure slider adjust general exposure. the offset slider adjusts how dark your dark points are, and gamma correction can be used to lighten/darken scenes as a whole. here’s my settings:

d. color balance color balance is used to adjust overall tint of a clip. this is in general pretty simple, but i do want to point out that using the shadow and highlights tabs in addition to just the midtones can really help. here’s my settings:


e. channel mixer channel mixer is one of my favorite tools in ps, especially for coloring scenes that are a pain in the ass without it. to avoid taking up too much space, here’s a great tutorial covering channel mixer. here’s my settings:



[at this point, i’m noticing my gif is still a bit darker than i’d like it, so i’m adding just a bit of brightness/contrast to fix it. there’s also a patch of blue over one of rey’s eyes, so i’ve used a hue/saturation layer to get rid of that bit and masked it to her eye. i’m not going to go over masking here, but there are lots of great tutorials out there!]
f. selective color selective color can be used to adjust the amount of specific colors within a color. for example, if i were to go into the red tab and take out cyans, the reds would become more red. if i were to add yellows, the reds would become more orange, etc etc. this can be especially good for color manipulation. for this gif, i’d like to make the background more blue, so i’m going to use selective color to do this. here’s my settings:

g. color lookup color lookup uses 3dlut files to remap gif colors (it’s a preset — think instagram filter or something similar). i don’t always use these, but when i do, i almost never leave them at 100% opacity. color lookup is great for giving gifs a film-type look if you want to do that, it’s got loads of different options. here’s my settings (adjustment layer is set to 20% opacity):

atp i’m pretty much done with coloring! i usually end up doing a few extra little lighting adjustments at the end. for this gif, i added some brightness/contrast at +8. i’ve also noticed that my gif’s looking a bit grainy, so i’ve added some noise to lean into it. this is usually the way i fix it, but you can definitely do reduce noise/gaussian blur as well if you don’t want a grainy look.
here’s my fully colored gif + a process gif (fast images warning):


「 saving gifs 」
1. frame rate
one thing you may have noticed is that my gif is looking a bit choppy. photoshop has a tendency to mess with frame delay after gifs are converted to video timeline. here’s how to fix that.
select all of your layers and convert them to a smart object (right click > convert to smart object). next, click on the hamburger menu in the top right of the timeline and go to convert frames > flatten frames into clips. now we need to change the timeline from video timeline to frame animation. click the little 3 boxes symbol in the bottom left corner of the timeline:

go to the hamburger menu again and select make frames (this is the same one you used earlier), then go through your frames and delete any duplicates. the first frame usually needs to be deleted specifically. once you’ve done that, set the frame delay back to 0.05 the way you did earlier.
2. exporting
once you’re happy with how your gif looks, go to file > export > save for web (legacy).
these are my export settings, but feel free to experiment with the menus where i have selective and diffusion selected, different settings work best for each gif. in general, most gifmakers only use selective/adaptive and diffusion/pattern because they generally work the best for tumblr. before saving, make sure your looping option is set to forever:

gif size for tumblr has a 10mb limit. my gif is under this, so i don’t need to make any changes, but if yours is over, you can either delete some frames from the beginning/end of your gif and/or adjust the height of the gif (width needs to stay 540px so your gif doesn’t get stretched/compressed on tumblr, but height is fair game).
here's my final gif!

happy giffing, and please don’t hesitate to send me any questions you have! ♡
#*mine#gif tutorial#tutorials#allresources#usertheos#userzesty#userzaynab#usershreyu#rogerhealey#userabs#userhekaates#usermaria#userraffa#usermorgan#uservivaldi#tuserheidi
326 notes
·
View notes
Text

hi everyone! I've gotten several requests to make a tutorial on how to make gifs for someone just starting out and I finally got around to slapping a tutorial together.
This tutorial will cover:
software recommendations
choosing what to gif
creating a gif step by step with probably a lot of unnecessary detail
some tips and tricks:)
(This particular tutorial will not cover how to find tv and movies to download and gif, or any specific instructions on coloring. only the basic gif making process.)
so for the purposes of this tutorial, we will be using Adobe Photoshop, which is the most common program for making gifs, and the one I recommend. the version you have doesn't make a major difference in terms of capabilities but the interface may be slightly different looking if you have an older version or a different type of device. you cannot make or edit gifs in any mobile version of the photoshop application. Optionally, we will also be using Adobe Premiere Rush/Pro or another video editing software of your choice. wherever you are downloading Photoshop, whether from Adobe or a third party, you should easily be able to acquire Premiere as well. I am aiming to be as detailed as possible in this tutorial, so it may sound more time consuming than it really is. once you get the hang of things, it goes fast. the most time consuming part by far is the editing and coloring. in my opinion, one thing that majorly saves time while giffing is knowing your keyboard shortcuts and using your mouse/trackpad as little as possible. I will be going over these in this tutorial as well.
before we begin, some general tips:
gifs of single shots that do not cut between angles or subjects generally will look the best, barring exceptions
for a single gif set, choosing scenes and shots with similar lighting will be easiest to get to look uniform when compiled together, since editing wildly different looking scenes to have similar coloring and lighting is hard and takes some practice!
avoid shots that will require you to majorly crop or zoom to properly frame the subject, as this will greatly diminish quality
speaking of quality, gifs will look best using 1080p video, but you can get away with 720p as well. I would not recommend giffing with anything lower resolution than that
Tumblr's upload capacity for image and gif files is 10mb. be sure when exporting your finished gif that it is under that size. if it is a bit over, you can try trimming a few frames off your gif in the video timeline.
if you get frustrated, don't give up! giffing is hard and complicated especially if you are new to photoshop. I tried to make this tutorial as detailed as possible so it's easy to understand (although im sure I still forgot some stuff)
ok onto the tutorial!!!
STEP ONE: choose what range of frames you want to gif, and how.
once you have decided what you want to gif, there are two main way to convert your episode into a range of frames to make into a gif. the first is by screencapping. this involves downloading a program like mplayer or vlc which can be used to convert video files into "stacks" of screencaps, which can then be separated into whatever range of frames you want and imported into photoshop. this is seemingly by far the most common method I have seen amongst gifmakers*, but personally I don't care for it and I think it's more confusing and time consuming overall, so I will be explaining the second method: importing video frames to layers.
now, normally what this would mean is opening the full episode in photoshop and using the pathetic little playheads on either end of the scrub bar to trim the file into a clip. this is where your video editing software comes into play.
open whatever episode or movie you want to gif in your program. if it is a large file like a long movie in 1080p, this may take a few seconds. like I said, I am using Premiere Rush. I will be using a random episode of 9-1-1 for my example gif.
in your media browser, hover over whichever episode you want (you can also just add the whole episode to your project and scrub through, but that can take longer unless you know what time stamp you're after). click the fullscreen button by the bottom righthand corner.

now you can scrub through and trim the episode before you even import it to premiere. this makes trimming your clip even easier.
use the trim bar (yellow outlines) to trim as close as you can around the scene you want to gif.

then click this plus, and then "add" below. this will add the clip to your project.

now, move the blue playhead up to the frame you want your gif to start on. then, use the scissors button off to the left to slice the clip. select the portion before the playhead, and delete it.
now move the playhead to where you want the gif to stop. a good length for most gifs is around 1.5-2 seconds in my opinion. some may be shorter depending on how long the shot is, or longer if you plan on making them smaller (remember, the uploading capacity on Tumblr is 10mb per file.) trim again, now delete the portion after the playhead. you can also use the left and right arrows beside the play button to move frame by frame, and you can adjust the side of the horizontal scroll bar below your clip to “zoom” in on it and make scrubbing easier.
once you have your clip, go up to where it says "share". your clip will be rendered, and then you can click export to save it.

repeat step one as many times as you want for each gif. I know this may sound complicated, but like I said above once you get in the rhythm this step takes only a few seconds.
STEP TWO: create your gif!
close premiere. open photoshop. head to the control bar at the top. select file > import > import video frames to layers.

navigate to whatever folder you exported your clip to. select it, and hit enter. a second popup will appear asking you to select your range of frames. since you have already trimmed your clip to your liking, simply hit enter a second time.
now your screen looks like this, and we are going to crop and resize our gif! (troubleshooting: if you do not see the timeline bar at the bottom, select window from the control bar, scroll down, and make sure timeline is selected as part of your workspace. Adjustments and layers should be there automatically but if not add them too).

Tumblr posts are 540px wide, so in order to make my gifs as small as possible while maintaining quality, I typically crop my gifs to be around 550-600px wide, with varying heights depending on what shape I want the gif to be. experiment with this a little and decide what works for you. just don't make the width lower than 540px. once you have the portion of the frame you want inside the cropping grid, hit enter again. sometimes you have to hit it twice.
here are the measurements I am using for this gif

now in your timeline, select frame 1. hold down the shift key and scroll to the end to select the very last frame, thereby highlighting them all. from here we will edit our frame delay rate. photoshop will automatically set it to .03s, which will make your finished gif awkwardly fast. I typically use .05s, or .06s if I want a gif to be subtly slower (this comes in handy if the shot you are trying to gif is very short). anything longer than .06s will look weird though. choose "other" from this menu and type in your delay rate. make sure not to miss the zero after the decimal.

once you've set your frame rate, go to the other end of your timeline and click here to convert your frames into a video timeline.

then press option + command + A (on Mac) or windows + alt + A (on PC) to select all layers. then right click (control + click with a trackpad) on any one of the highlighted layers in your layers tab off to the right. scroll down in the popup menu and select Convert to Smart Object.

THAT'S IT!! CONGRATULATIONS!!!!! WE HAVE GIF!!!
from here comes the fun part!! you will begin adding action filters like sharpening as well as adjustment layers to color and edit your gif. experiment with different adjustments and styles until you find something you like. too many adjustment layers will up the size of the finished gif though, so I tend to keep mine to 3-4 layers max unless its a really hard to color scene. if anyone is interested in a separate coloring tutorial, please let me know!
once you are finished editing your gif, click file > export > save for web (legacy) OR hit shift + option + command + S. play your gif in the export window to make sure it looks okay, and then hit save!
I hope you guys find this helpful and informative! please hit up my in box if you have any questions or if anything doesn't make sense. happy giffing!!!
*one reason people seem to prefer screencapping to this method, is saving all the individual clips as video files does take up a lot of space on your scratch drive, which in turn can cause your computer to work slowly or crash programs. this can be rectified by making sure to delete the clips from your computer once you are done making the gifs. another space hoarder to look out for is the proxy files of your episodes that will be automatically saved to your hard drive whenever you add an episode to your project in Premiere. Periodically, go through your storage and delete all the .proxy video files. this will not delete the original episode files, only the proxy files created by Premiere.
tagging some mutuals to sb hehe: @shitouttabuck @lover-of-mine @honestlydarkprincess @eddiediaaz @compactdiscmp3 @eddiebabygirldiaz @bigfootsmom @callaplums @athenagranted @firemedicdiaz @sibylsleaves @loserdiaz @buck2eddie @diazass @eddiediaztho @giddyupbuck @monsterrae1 @icecreampotluck @sunflowerdiaiz @swiftfootedachilles @singlethread @aziraaphales @911onabc
135 notes
·
View notes
Note
hi! if this isn't a lot to ask, can you illustrate how the new editor screws up gifsets?
it's not noticeable on mobile, but it is on desktop - which is how the majority of gifmakers post and why a lot dislike the new editor for their sets. in short the way the old editor worked is that you have a specific photoset format which allows for full size and full quality gifs, each gif is inserted as it's own thing. now alternatively the new editor works by inserting gifs into a textpost, this can make them difficult to format but it also shrinks them slightly, reducing quality. additionally the size limit of the gif itself slightly differs, in the old editor the limit is 10mb and if you are marginally under that it's fine, the new editor is a lot tighter and won't allow 9.8mb+ gifs - this may seem trivial but getting gifs under the limit is already a challenge and having to do so further is frustrating. to give you an idea i have a gifset here posted with the new editor which you can compare to one with the old one. you do have to be in desktop view to see it but either directly on my blog or on dash you can see that in the first there's more 'gapping' on the side, this is a sign that the gifs have been shrunk slightly to fit a text post format rather than being posted via a photoset view.
and i realise that if you don't edit you might think 'but that's nothing!' and barely notice it, and certainly on mobile you can't even tell, but as an editor i notice and find it incredibly frustrating that i have to sacrifice quality because tumblr insists on ignoring a huge portion of its userbase.
253 notes
·
View notes
Note
a gifmaking tutorial would actually be super appreciated :)
Okay, this is gonna get long and it might not be great but I will do my best to make it understandable.
Put under a read more cause we're not forcing anyone to look at all this.
We're gonna make this gif:

First of all you'll need 3 software programs downloaded.
4k downloader (to download videos)
Gomplayer (to get the frames from the videos)
Photoshop (I pay for it but there are other ways)
Some things to keep in mind
better quality video = better quality gifs
if you want videos in 4k you have to download them in MKV format as MP4s can't be 4k.
gifs can only contain 256 colours so gifs with a lot of different colours might get grainy.
if you use low quality videos or upscaled videos they sometimes have duplicate frames which will make the animations look weird, but you can easily remove those extra frames.
tumblr only accepts gifs under 10mb in size so all gifs have to be less than that (photos less than 20mb)
you can put up to 30 gifs/images in one post
ok here we go
Step 1: Download video
Step 2: Get the frames from the video
You will play the video using Gomplayer
Find the part you want to GIF
Press CTRL + G to bring up this menu

I haven't experimented much with these settings but you'll want to choose the place you want your frames to end up so you can find them later
4. Have the Capture all frames box checked (unless it's 60fps then do 0.03). You can capture up to 999 frames in one go.
5. Press "burst capture" and it will start getting the frames (video has to be playing) it will look like this.

6. Great you have your frames.
Step 3. Making a GIF
Open Photoshop
Load Files Into Stack

This will open the folders on your computer so navigate to where you put your frames and select the frames you want by clicking on the first and holding shift while clicking on the last.
3. Wait for PS to load the frames
4. Once it's all loaded the first thing you'll do is crop it. Press 'C' on your keyboard. There are a couple presets you can use or you can 'clear' that and crop however you wish.

I always crop out at least a little of the top and bottom cause there can be dark lines there.

5. Resize: for optimal quality on tumblr there are three sizes to keep in mind.

For sets like this with 3 gifs next to each other the width should be 177p, height does not matter.

For sets like this with 2 gifs next to each other the width should be 268p

And for a set like we're doing today with just 1 gif it's 540p
You'll want to memorise these numbers for future use.
177p, 268p or 540p will be the width of your gifs.
To open the resize menu you press CTRL + ALT + i

Change the width to in this case 540p (p as in pixels)

It will auto match the height to keep the same proportions.
Click OK and wait until it's done.
6. Make sure you have the 'timeline' window up at the bottom of your photoshop

7. Click 'create frame animation' (button might say video timeline but change that by pressing that little arrow next to it)

8. Press the button with three lines in the top right of the 'timeline' window and press 'make frames from layers'

9. The frames will have loaded in in reverse order so open the same menu and click 'reverse frames'
Step 4. Blurring the logo/text (optional)
Since we have a logo in there I will want to blur it but you might not have one or you don't care if there's a logo or text in your gifs.
First we have to make the gif into a smart object.
Select all layers by pressing CTRL + ALT + A
Convert into a 'video timeline' by pressing the button in the bottom left of the timeline window

3. Right click on your layers and click on 'convert to smart object'

4. Press Z to switch to the zoom and zoom in on your logo/text.
5. Press L to switch to the lasso tool and select your logo/text

there should now be a line where you selected.
6. Open 'Gaussian Blur'

7. Click OK
Now we have to get our GIF back to the frame timeline.
8. Click 'flatten frame into clips' using the timeline menu

9. Press 'delete' once to remove the smart object

10. Convert back to frame animation

11. Make frames from layers

No need to reverse this time. But now your logo/text is blurred, as long as it doesn't move but that's a topic for another day.
Step 5: Sharpening
If you didn't have something to blur let's go over smart objects again.
Select all layers by pressing CTRL + ALT + A
Convert into a 'video timeline' by pressing the button in the bottom left of the timeline window

3. Right click on your layers and click on 'convert to smart object'

5. Camera Raw Filter (Optional)
I use this for base editing of colours and the overall clearness of GIFs, it's not made for that tho it sometimes gets buggy. Works best on photos.
Press CTRL + SHIFT + A to open this.

It's best to do as little as possible in here as it can bug out.
I mostly mess with the effects, light and detail settings in here, don't touch the sharpening though cause we will use smart sharpen for that.
6. Smart Shapening
Most people have a sharpening action they use, including me. But you can also do it manually. You can find my actions in here.
To do it manually and make your own settings. This is how you open smart sharpen.

If you use my sharpening action remember it can be a bit much sometimes, in that case hide the second layer

Use an action or mess around to find a sharpening setting that looks good on your gif, usually don't need much.
Now we have to get our GIF back to the frame timeline.
7. Click 'flatten frame into clips' using the timeline menu (I'm low on images to use check the blur section for images)
It might take a minute since it has to process the new settings.
8. Press 'delete' once to remove the smart object
9. Convert back to frame animation
10. Make frames from layers
11. Select all your frames to set the framerate

You can click on any frame for this. Click 'other' and set it to 0,06.
12. Press CTRL + SHIFT + ALT + S to open 'Save for Web'

these are my save settings.
Click save and name and place it wherever you want it saved.

Congrats you've made a gif.
Step 6: Colouring
Now we have a problem cause there's already 30 images in this post.
For colouring I have a psd I use and adjust to the individual set. It's in my google drive you can find it here along with my actions.
If you're making several gifs from one video you'll want to adjust to the first and then copy that over to keep things matching.
We can go more in depth on this but that would have to be a different post since I can't put more images in this one.
Step 7: Watermark (optional)
A lot of GIF makers have watermarks these days as there's a lot of people who repost GIFs without credit. Make your own so people know the GIFs are yours even when posted elsewhere.
Step 8: Post
Post your hard work on your tumblr, use a bunch of tags so people have a higher chance of seeing it.
I hope this post was understandable and clear, let me know if you have any questions and if you want a proper colouring post.
27 notes
·
View notes
Text
Full giffing process - tutorial (*≧ω≦*)


Due to little demand, i will be going thru my complete process for making gifs. so this will cover all the basics i hope! keep in mind this is just the way I personally do things! please feel free to send me asks or dms if you have any doubts or questions!
☆☆☆☆☆☆☆☆ DISCLAIMER: Everything I know about giffing, I've learned from other tutorials, including the VapourSynth Resources I'll be using in this tutorial so I'll leave links to those tutorials I've used here as well!
In Depth Giffing Tutorial (link here) How to use VapourSynth (link here) ☆☆☆☆☆☆☆☆
(o´▽`o) I'm a windows user so idk if this works exactly the same on mac!
First things first, you will need:
☆ 4k video downloader (download it here!) ☆ Vapoursynth (32bit download / 64bit download) ☆ Photoshop (download it here! -64bit version only)
Okay! The first thing you need to do is make sure you're working with the highest quality material possible to ensure a decent looking gif!
I'd say the minimum quality needed for decent gifs is 1080px. But if you really want to gif that low quality 2 frame milisecond of your fave, i respect that
☆ lives / streams and tiktoks are typically not very high quality ☆ for stage performances such as music shows, ts/tp files are preferred but those can be really hard to get a hold of (this is a whole deeper level of giffing hell and more of an advanced class topic so nevermind this for now!) ☆ those occasional 4k facecams on youtube work fine tho! ☆ for mvs, variety shows etc, you can download the video with good quality from youtube using 4k video downloader
_(:3 」∠)_
Now let's talk about tumblr and it's pre-requisites for a good looking gif post :D
Tumblr can be sooooo annoying about gifs okay.... I find it's best to plan my whole set before I actually start doing anything but hey that's just me. Some things to keep in mind are: dimensions, file size, number of frames and post layout!
☆ Dimensions
You have 3 main options here and it's all about the width!
☆ 1 collumn: single gifs! these should be 540px wide ☆ 2 collumns: split that in half! 268px wide so there's a lil breathing space between the gifs! ☆ 3 collumns: 3's a party! 177px for each gif please
You can go crazy on the height but the width should mostly stick to one of those 3 unless you want tumblr to pull and squeeze your gif around like a piece of gum.
☆ File Size
This is really important because tumblr has a single image size limit of 10mb. Which means that every single gif you make has to be under that size or you won't be able to post it. The other thing about this is that the dimensions, number of frames and ammount of varying colors throughtout your gif will greatly impact on the final file size. Basically, the larger the dimensions and the more frames it has, the bigger the final file will be. Later on I will show you how to check your gif's final size before exporting it!
☆ Number of frames
This has more to do with the length of your gif, the longer it is, the bigger the final file will be. Typically gifs should be under 3 seconds long. So if you are making a set, try to break the moments you want to include in your set by increments of up to 2 - 3 seconds each, otherwise it might not fit all into one single gif. The number of frames is also extremely important when making combined gifs but that's for another tutorial.
☆ Post layout
If you want to make a cool looking gifset (where some gifs are larger in dimension than others, or when you want to have a single gif followed by a line of 2 gifs next to each other), then it might be worth it to plan out the layout before you start making the gifs. This way you ensure you won't have to remake gifs down the line because they don't fit together the way you wanted to.
☆ミ(o*・ω・)ノ
Timestamping
For this step, you will go through the video you want to gif from and you will just write down all the sections you want to use, down to the exact seconds. Example: 02:30 - 02:32.
(^◕ᴥ◕^)
VapourSynth (VS) - Clipping the video
I know VS can look pretty intimidating with it's bare coding and all but I promise it can be your friend. You just have to set it up correctly and pay close attention whenever you're using it. This software is a must for giffing, it will do all your cropping, resizing, sharpening and denoising for you, making sure your gifs look good. It is also indispensable when giffing ts/tp files because it deinterlaces those files so you can clip them.
First, let's set it up. This is the most annoying and difficult part of this tutorial so make sure you pay full attention to every single step!
☆ step 1) download a version of VS here (link).
☆ step 2) unzip the file on your desktop area.
☆ step 3) open the folder and find the file named "vapourscript (drop video file on me)" - make a shortcut of that file and move it to the desktop.
☆ step 4) find the folder named "gifs" - make a shortcut of that file and move it to the desktop.
☆ step 5) drag your video file you want to gif from and drop it on top of the "vapourscript (drop video file on me)" shortcut on your desktop.
☆ step 6) enter the timestamp input, in the first line it will be the starting of your timestamp, in hours format, then hit enter. in the second line enter how long your timestamps lasts, in seconds, also in hours format. then hit enter and let the code run.
☆ step 7) the resizer tab should now load on a web browser, then you will set the dimensions of your gif on the top left corner. you can also adjust the position of your gif within the video screen and zoom in if wanted.
☆ step 8) choose the preprocessor, denoise and sharpening options on the left and tick the boxes on. I usually just stick to the settings i'm using in my video down below.
☆ step 9) now in the VS box, go to file > load, choose the script saved in the gifs folder.
☆ step 10) copy the code from the resizer into the code in the vs screen, under the designated line.
☆ step 11) alter the code exactly like I did in my video down below. save it. this is now your default vs script for clipping your gifs. what you are doing by adding the hastag and the quotation marks is you're disabling those sections of the code. the reason you do that is in case you want to run the preview before exporting. this is because those lines involve some heavy graphic processing which can make the computer slow. I will talk about the script in more detail later on.
☆ step 12) i don't usually use this option but you can also preview your gif and set specific frames to start and end your gif. This is around the 4:30 mark in the video.
☆ step 13) time to export your clip! now you will temporarily remove the marks you added to disable the code and then go to script > encode video. in the popup box, you will select the option "export to MOV", then start so that you can use that video file in photoshop later.
☆ step 14) after you are done exporting, close the encoding box and then close vapoursynth, never agree to save the script when closing it, or that will override your default script.
☆ step 15) now you need to rename the encoded file for your gif. go to the gifs shortcut folder you created on your desktop, then go to output. this is the folder where VS will save all your encoded files. but everytime it saves the file with the same name so you need to come to this folder and change the name for every gif file you encode before you clip a new one, otherwise VS will just replace the previous clip with the new one you just finished.
Here's a detailed walk through of each step in this video tutorial:
youtube
IMPORTANT
After you are done processing your first clipped file, now you have your default script already built in VS, so whenever you run it to clip more videos, this script will already be in your VS screen. So now all you need to do whenever you want to clip more files (to make more gifs) is to adjust the dimensions, positioning and zoom of the video in the resizer screen and then change a few numbers in your script! then run encode to save the clipped file.
☆ To make new clips: go thru steps 5- 7, also do 8 if you want to mess with the denoise and sharpening filters again, but I don't really know much about how those work so I can't help you with this.
Now what you need to alter in the code, each time you are making a new gif: after you run VS and change the settings in the resizer to what you want, you need to change the zoom numbers and the video positioning in the code.

you need to replace the numbers in the VS script on the left so they match the numbers in the resizer on the right.
Do step 12 if you want to set specific frames to clip. Then steps 13 - 15 and you are done! You need to do all this every single time you want to make a new gif.
Now let me talk a bit more about some of the lines in this script:
☆ line 14: #video = core.std.Trim(video, a, b) this line is to set specific frames to trim your video section, your final encoded file will be only the frames inbetween the numbers you input here. a = first frame, b = last frame. you will need to run the preview option in VS in order to see every single frame of your clip and select your first and last frame. I usually do this in photoshop later instead so I don't bother with it on VS unless i'm making combined gifs, in which you need all the clips to have the exact same number of frames. the hashtag at the beginning of this line means that the script won't follow this command when executed. so if you want to include it, you need to remove the hashtag before encoding your file.
☆ line 18: #video = haf.QTGMC(video, Preset="Slower", TFF=True) this line is for the preprocessor option in VS, that tool is mainly only used when giffing ts/tp files because you need to deinterlace them before you can use them on photoshop. so you will only need to remove the hashtag and enable it when giffing those types of files. when im giffing those files, i usually always keep it with this setting:

I don't really understand much about this so I never mess with it. If you want to know more, I believe there's more info about it in the tutuorials I linked at the beginning of my post.
☆ line 22: video = descale.Debilinear(video, 786,442) this line is for the zoom of the video screen. you just need to match what you have in your VS script to what you end up with in your resizer.
☆ line 25: video = core.knlm.KNLMeansCL(video, 1, 2, 4, 2.5, channels="YUV") this line is for the denoising filters, in my case I always use KNLM and this is what it's line looks like. I know you can change those numbers to change the filtering settings but I never messed with it so I'd usually just have it like that.
☆ line 27: video = fun.FineSharp(video, sstr=2.5) this line is for the sharpening, in my case I always use FineSharp and this is what it's line looks like. I know you can change the number to change it's settings but I never messed with it so I'd usually just have it like that.
note: lines 25 and 27 (which have to do with denoise and sharpening) are the ones within quotation marks in your default script. I believe the quotations work in a similar way as the hashtag, in which the script only executes the lines when the quotations are removed. Which is what you do everytime you are about to encode your clip, otherwise they stay on. I think you should also remove them if you want to test how they affect your gif in the preview screen but i think these filters also require heavier graphic processing which my computer can't handle well so I never do that.
☆ line 30: video = core.std.CropRel(video, left=303, top=16, right=215, bottom=26) this line is for the positioning of your video screen within the gif dimensions. you just need to match what you have in your VS script to what you end up with in your resizer.
ʕ •̀ o •́ ʔ
Photoshop (PS) - let's make a gif!
Now that we have clipped and preprocessed our video file, it's ready to go to photoshop!
☆ step 1) after you have opened PS, go to File > Import > Video Frames to Layers. Then choose the clipped file you created through VS.
PS should open a box like this:

Keep those options ticked and hit OK
☆ step 2) now you need to go to Window > Timeline to bring up the timeline tool box. This window will always be necessary when making gifs. Let's take a look at it, I've marked down all the important buttons you will need:
timeline menu: there are several commands in here, you will need to use some of them later on.
convert to video / frame timeline
play controls to watch your gif
trash can to delete selected frames. (when deleting frames, first delete them here and then delete it's matching layers which are still there after deleting the frames)
frame delay time: this is where you set the time for how long that frame will be visible in your gif

☆ step 3) remember how I mentioned the preview option in VS and how i don't usually use it to trim the frames of my clip? That's because I usually do that at this step of the process, in PS. Notice how each frame is also a layer, and when a frame is selected, the matching layer has the eye symbol next to it turned on. So now you should play your gif and see if there are any frames you don't want to keep, then delete the frames and it's matching layers.
Since we applied sharpening filters back when we were clipping the video on VS, your clip should probably already look pretty decent even before the next steps, so steps 4 - 9 are optional. The coloring part of my video has been sped up.
☆ step 4) click on the timeline menu and select "Select all frames", then go to the select menu at the top of the PS screen and select "All layers". Now click on button 2 of the timeline at the bottom left, switching from the frame timeline to the video timeline.
☆ step 5) before you do anything else, make sure the blue holder is at the beginning of the track before you do anything else. Then go to Filter (at the top of PS) and select "Convert for smart filters". This will convert all the layers into one single layer.

☆ step 6) now make sure the layer is selected, then go to Filter > Sharpen > Smart Sharpen. A box will open with several options:
I usually keep the amount to around 30, I don't touch on radius and you can also mess with reduce noise if you think your gif is looking too sharp. Hit OK when you're done.

Since this is a filter applied to a smart object (the converted layer that contains all our layer - frames), this means you can turn this filter on or off as long as the layers are in the form of a smart object. You can also go back to it and alter it's settings (like I've done in my video down below)
☆ step 7) now while making sure the blue holder is still at the beginning of the track and the layer is selected, click on the timeline menu that i mentioned above. Then go to Convert Frames, then select Flatten frames into clips.
☆ step 8) again go to the timeline menu, Convert Frames, but now select Make Frames from Clips. Now click on the button at the bottom left of the timeline box, to convert the video timeline back into a frame animation. Then hit continue in the pop up box.
☆ step 9) now you are back to the frame timeline screen from before, but now the first frame is empty. You need to delete that first frame and then check the final frame because sometimes PS also creates another empty frame at the end at this point.
☆ step 10) PS also created a new layer under the layer 0, where the filter is still applied, you can delete this new layer as well. Now for organizational purposes, select all remaining layers (that contain your frames) and group them (you can see how in the video).
☆ step 11) This step is also optional, now I like to add the coloring to the gif. I have a separate tutorial exclusively on this topic. You can check it here:
☆ step 12) This is the time when I also add my signature. This is optional. You need to have the signature layer(s) on top of all the other layers. I usually have it in all black or all white, with lowered opacity of around 40%.
NOTE:
When adding elements (such as a signature) to a gif, it's important to always make sure you have the first frame selected, otherwise PS can move your newly added elements around the canvas on different and random frames. This also applies to anything in the layers pannel that has specific opacities. It's best to already add the elements with the final wanted opacity with the first frame selected.
Exporting + Delay time
☆ step 13) To export: go to File > Export > Save for web (Legacy). PS will open this box:
First I just use the exporting screen to test the delay time of my gif, and to check the gif's final size.
About the size: The final size is displayed at the bottom left. Remember it needs to be under 10mb. If it's above that, then you will have to go back and delete frames and test again until the size is within the limit.
About the delay time: To test the delay time, hit that play button and the gif will play at it's default delay time. If it's too fast or too slow, you will hit cancel and change the delay time (at the next step).
For actual exporting: The highlighted box at the top right of the screen is very relevant now. Make sure the first box has the GIF option selected. At the next box, you can select either perceptual, selective or adaptive. I usually like to use adaptive. At the next box you need to choose either diffusion or pattern. I like to use pattern. Tick the transparency box and then select either pattern or diffusion transparency dither.
Once you are satisfied with all aspects of your gif, hit save to export your final gif.

To fix the delay time: After you have exited the export box, go back to your timeline, click on the menu button at the top right and select "Select all frames". Then, on any random frame, click at the small arrow next to the numbers under the frame. Select the option "Other". That will open a pop up box to alter the delay time. To test it again, use the export box explained above. Once you are satisfied, save your gif! I've also altered the delay time in my video to show you the process.
☆ step 14) After your gif is done and saved, I'd suggest to save your psd file if you added any coloring to it. This is so you can reuse the coloring later in other gifs without having to redo it all. This is useful if mking a set of gifs from the same moment / video.
Here's a detailed walk through of each PS step in this video tutorial:
youtube
I hope this tutorial is helpful! Feel free to send me any asks if you have doubts or need extra help! (つ≧▽≦)つ
184 notes
·
View notes