#nodejs developer
Explore tagged Tumblr posts
Text
Consider employing a developer who can create web apps with ease that support thousands of users concurrently. It sounds thrilling, doesn't it? This is something you can easily accomplish with Node.js developers. We'll go over the main benefits of working with a node.js developer in this blog, which can be quite helpful for your project. One well-known open-source JavaScript runtime environment that makes it easier to create scalable and quick apps is Node.js. It uses Google Chrome's V8 Engine to run code quickly and effectively. Node.js's non-blocking I/O operations allow it to manage numerous requests at once with a single process, in contrast to traditional servers. This makes it ideal for applications requiring extensive connection management.
0 notes
Text
Hire NodeJS Developers From NodeJS Development Company
Hire our best experienced NodeJS developers to build rapid, scalable, secure web applications. As the best NodeJS web development company in USA and India, we offer end-to-end web and mobile development services and solutions within time and budget.
0 notes
Text
Node.js Security Best Practices

Quick summary: This article presents guidelines for Node.js developers to follow to secure their applications against potential vulnerabilities arising from the use of third-party tools. It complies with essential guidelines, which we will refer to as Node.js security best practices, to ensure the security of Node.js applications.
What is Nodejs?
Node.js is a runtime environment that enables developers to use JavaScript beyond web browsers (or the front end) using various frameworks. It runs on Chrome’s V8 engine, allowing JavaScript developers to apply their skills to back-end development using the same language.
What is Nodejs Security?
While Nodejs is secure itself, it relies on open-source packages as in the fast-paced world, companies and developers do not want to invest their in reinventing the wheel. The packages make development easy and fast. However, this convenience can also introduce vulnerabilities in the application.
NPM, an open-source platform containing over two million packages, serves as a valuable resource by providing millions of packages to JavaScript developers. On the one hand, it makes it easy to use packages. On the other hand, it may pose potential risks.
Node.js developers heavily depend on open-source third-party packages.
In 2021, 77 percent of respondents from the United States report using open source to modernize their IT infrastructure, a report from Statista shows.
Despite the fact that over 78% of organizations make use of open-source projects, only about 40% of organizations use formal security rating tools to assess the security of these packages, while only about 27% of open-source projects are audited on a regular basis, a report reveals.
Like others, Nodejs applications are vulnerable to security breaches. Therefore, it becomes imperative to take the necessary steps to enforce strong security measures.
This article is a compilation of tips and advice from experts on how to secure Node.js applications. However, if you need technical assistance to enforce strong security measures on your existing Nodejs app, you can check out our Nodejs development services. Our team of professional IT experts will thoroughly assess your application for security vulnerabilities.
Best Practices for Nodejs Security
1. Enable Strong Authentication Method
Strong authentication is all about implementing the latest security measures to safeguard sensitive pieces of information. As you know, data breaches are no longer a rarity. They are a daily occurrence, and even the biggest tech companies are not immune. In recent years, Google, Twitter, and other big-name companies have all experienced data breaches that led to them redefining their authentication mechanism. Here are a few methods to be considered:
Limit login attempts in a fixed period of time.
Enables mandatory two-factor authentication to access sensitive data and services.
Enable more than a basic authentication — choose standard authentication methods like OAuth, OpenID, etc.
Implement strong password policies for user management and operations.
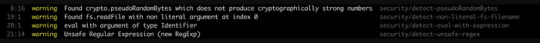
2. Make Use of Security-related plugins
These tools help you identify security weaknesses such as unsafe RegEx, unsafe use of eval(), use of non-literal filenames, etc., in your node applications when you write code. Overall, they can help detect these security flaws easily.
Eslint and Tslint are well-known code analytics tools for JavaScript and TypeScript projects for security checks in Node applications.

3. Limit concurrent requests
Limiting concurrent requests helps prevent Nodejs applications from being unresponsive due to overwhelming requests at the same time. By using a middleware or balancer, you can limit the number of requests. Ngnix is a widely used service for load balancing; however, you can also make use of middleware express-rate-limiter or rate-limiter-flexible package.
4. Avoid blocking the Event Loop
Nodejs includes EventLoop to run JavaScript code and Worker Pool for intensive tasks, which makes it a scalable platform that can handle too many requests. All incoming requests and outgoing responses flow through the Event Loop.
Node.js leverages V8 (JavaScript engine) for code executions, which is fairly fast for many common operations. However, if callbacks have large complexities or regexp and JSON operations occur in your program, it can lead to Event Loop blocking.
The common issues that may trigger Event Loop blocking are vulnerable regular expressions. Follow the below tips to avoid Event Loop blocking.
Use asynchronous operation whenever possible. Node can fairly handle asynchronous I/O operations.
Offload the CPU-intensive tasks to prevent blocking.
Complex regular expressions can lead to catastrophic backtracking; therefore, keep your regular expressions simple.
Use promises and async/await
As described above, middleware can help your performance of various operations efficiency; they can also lead to blocking. Don’t use unnecessary middleware.
Reduce the complexity of the callbacks.
Read more at https://www.brilworks.com/blog/node-js-security-best-practices/
0 notes
Text

Transform Your Ideas Into Reality With Our Expert NodeJS Development Services!
Turn your visionary ideas into tangible reality with our exceptional NodeJS development services! Our team of experts is well-versed in harnessing the power of NodeJS to build robust, scalable, and high-performance applications. Experience seamless integration, lightning-fast speed, and unmatched efficiency with our NodeJS solutions. Unleash the full potential of your ideas today!
0 notes
Text
Revolutionizing Web Development with React Server Components: A Comprehensive Guide

What’s React Server Component?
React Server Components is a new feature in React that allows developers to write components that can be rendered on the server and streamed directly to the client. With React Server Components, developers can build high-performance web applications that load faster and provide a better user experience.
Traditional server-side rendering in React involves sending the entire HTML page from the server to the client, which can be slow and inefficient. With React Server Components, only the components that need to be rendered are sent to the client, reducing the amount of data that needs to be transferred.
React Server Components also provide better support for real-time updates and collaborative editing. Since the components are rendered on the server, changes made by one user can be quickly reflected for other users, without requiring a full-page refresh.
One of the key benefits of React Server Components is that they are fully compatible with existing React code. Developers can easily integrate React Server Components into their existing React projects and start using them to build faster, more efficient web applications.
How React Server Components work:
React Server Components work by allowing developers to write components that can be rendered on the server and streamed directly to the client. Here is an overview of how React Server Components work:
The client sends a request to the server for a specific page or component.
The server receives the request and starts rendering the requested component.
As the component is being rendered, React Server Components stream the markup to the client in small, incremental chunks.
The client receives the markup as it is being streamed and starts rendering the component in the browser.
Once the component is fully rendered on the server, it is “hydrated” on the client, which means that any interactivity and state management is activated.
From this point on, the component behaves like a regular client-side React component, with the ability to respond to user interactions and update the UI in real-time.
Why use React Server Components:
Improved performance: React Server Components can help improve the performance of your web application by reducing the amount of data that needs to be sent from the server to the client. By only streaming the components that need to be rendered, React Server Components can help reduce page load times and improve the overall user experience.
Better collaboration: React Server Components are designed to support real-time updates and collaboration. Since the components are rendered on the server, changes made by one user can be quickly reflected for other users, without requiring a full page refresh.
More flexible architecture: React Server Components are highly flexible and can be integrated into existing React projects with minimal effort. This makes them a good choice for developers who are looking to modernize their existing codebase without having to start from scratch.
Improved SEO: Since React Server Components can be rendered on the server, they are more easily indexed by search engines, which can help improve the SEO of your web application.
Better accessibility: React Server Components can help improve the accessibility of your web application by making it easier for screen readers and other assistive technologies to navigate and interact with your content.
Using React Server Components:
Install the experimental version of React that includes Server Components. This can be done using a package manager like npm or yarn.
Set up your server to handle server-side rendering. This may involve installing additional dependencies, configuring your server to run Node.js, and writing code to handle rendering and serving your application.
Define your Server Components using the React Server Component API. This involves defining a prepare function that returns the initial state of the component, as well as a render function that produces the output.
Use your Server Components in your application code, just like you would use normal React components. However, keep in mind that Server Components may have some limitations, such as no access to browser APIs and limited interactivity.
Render your application on the server using the ReactDOMServer API, and send the output to the client. This can be done using a framework like Next.js, or by writing your own server-side rendering code.
Example of React Server Component:
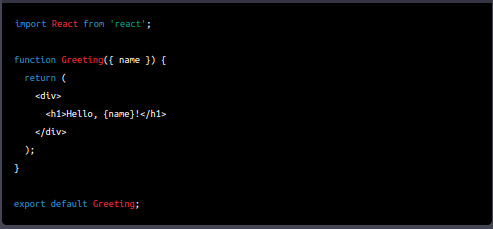
Here’s an example of a React server-side component that renders a simple greeting message:

This component takes a prop called name and renders a greeting message with that name. You could use this component on the server to generate HTML that includes the greeting message, and then send that HTML to the client to be rendered in the browser.
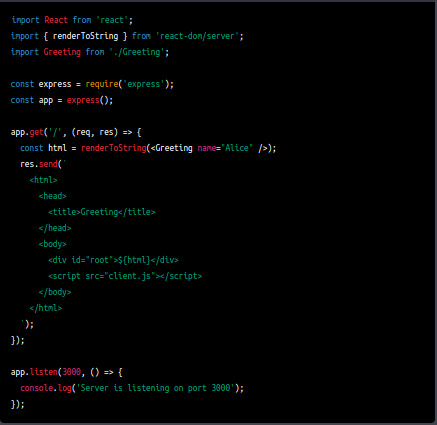
To render this component on the server using Node.js and Express, you could do something like this:

This code sets up an Express app that listens for requests on port 3000. When a request comes in for the root URL, the app renders the Greeting component to a string using renderToString, and then sends back an HTML page that includes that string. The client.js file could contain client-side React code that hydrates the server-rendered HTML and adds interactivity to the page.
What’s the benefit of React Server Component?
React Server Components offer several benefits that can help improve the performance, collaboration, and overall user experience of web applications. Here are some of the key benefits of React Server Components:
Improved performance: React Server Components can help improve the performance of web applications by reducing the amount of data that needs to be sent from the server to the client. By only streaming the components that need to be rendered, React Server Components can help reduce page load times and improve the overall user experience.
Better collaboration: React Server Components are designed to support real-time updates and collaboration. Since the components are rendered on the server, changes made by one user can be quickly reflected for other users, without requiring a full-page refresh.
More flexible architecture: React Server Components are highly flexible and can be integrated into existing React projects with minimal effort. This makes them a good choice for developers who are looking to modernize their existing codebase without having to start from scratch.
Improved SEO: Since React Server Components can be rendered on the server, they are more easily indexed by search engines, which can help improve the SEO of your web application.
Better accessibility: React Server Components can help improve the accessibility of your web application by making it easier for screen readers and other assistive technologies to navigate and interact with your content.
Conclusion:
React Server Components are a new and experimental feature in React that aim to simplify server-side rendering and improve performance in certain scenarios. They offer many benefits over traditional server-side rendering, including faster time-to-interactive, improved SEO, and easier integration with existing React projects.
However, Server Components also come with some limitations, such as limited interactivity, no access to browser APIs, and constraints on server-side rendering. Additionally, since they are still an experimental feature, they may be subject to breaking changes or other issues as they continue to be developed and refined.
Originally published by: Revolutionizing Web Development with React Server Components
#React Server Component#React Static site Generation#reactjs developers#NodeJS Developer#Web development
0 notes
Text
ReactJS and NodeJS Web Application Development: A Perfect Combination
Discover how combining the power of React and Node.js can elevate your web application to new heights. Learn the benefits and practical use-cases of this dynamic duo in building seamless and efficient web solutions.
#reactjs#reactjs and nodejs#nodejs#nodejs development company#nodejs developer#web application design#mobile application testing
0 notes
Text
AngularJS vs NodeJS Know Which is Best | Complete Guide

For so long decades, JavaScript technology has helped a lot of developers in the build of an innovative and creative web or mobile application, meanwhile by working in a combination with other tech environments this JavaScript technology delivers the most outstanding outcomes. In the similar series, these days the two javascript frameworks, Angular js and Nodejs web development are fighting with one another to win the tech race.
Well, the result is dependent on the developers, which they can decide after the fullon observation of the popularity level of both the JS frameworks in between the developers community.
Well to get the actual popularity level of both the frameworks to select the winner, at the first stage we need to understand the differences between both of them. Thus, here we are calculating the entire similarities of the features of bothe the javascript frameworks, with the source a table.
What exactly is Nodejs? What Are Its Benefits?
NodeJS is a cross-platform open-source runtime environment, library, and development framework for creating server-side and networking JavaScript applications. It also provides developers with access to a wide variety of JavaScript plugins that aid in development.
Nodejs provides the following advantages to developers:
It’s free to use.
It’s expandable. Developers can use it for either horizontal or vertical scaling.
It includes built-in support for unit testing. To test their Nodejs code, developers can use any JavaScript unit testing framework.
It has application programming interfaces (APIs) that allow developers to design various sorts of servers.
It is a high-performance tool since it incorporates non-blocking I/O operations. It executes code using the JavaScript V8 engine, which boosts its performance.
It is compatible with scripting languages such as Ruby, CoffeeScript, and TypeScript.
It allows for rapid development, which is ideal for applications that require regular modifications.
To further our understanding of Nodejs vs AngularJS, let us first define AngularJS development services and its benefits.
What exactly is AngularJS? What Are Its Benefits?
Google created and maintains the open-source structural framework AngularJS. It allows developers to utilize HTML as a template language to create dynamic, single-page client-side web apps.
AngularJS provides the following benefits to developers:
It’s free to use.
It’s simple to use since it separates Document Object Model (DOM) manipulation from application logic.
It includes features like filters, directives, and automatic data binding.
It provides a seamless, dynamic Model View Control Architecture, making development easy.
It is compatible with instrument, functional, and activity programming paradigms.
It facilitates unit testing with its developed test runner (Karma)
Now that we know what Angularjs and NodeJS are, let’s look at which is better.
And if you want to avail the best of AngularJS development services and NodeJS development services, then you are at the right place. Inwizards AngularJS and Nodejs development is the perfect place to start.
Or you can also hire AngularJS and NodeJS developers and rest assured your work will be with perfection from our experienced developers
Do you want to create a data-intensive, real-time, server-side application that will run on a network of dispersed devices? Then you’ll require Nodejs.
As a result, developers should first determine the type of application project they are working on before making a suitable choice.
0 notes
Text
Is Node.js Still the Best Choice for Startups in 2023?
Startups must focus more on business usefulness than technology When selecting a technology. The right focus assures future scaling, quick growth, and cost efficiency.

Node.js is a powerful computer language that has been on the rise in popularity since 2009, and it remains one of the most popular programming languages today. Many businesses are benefiting from its use due to its versatility — Node.js applications can be used for many different purposes, ranging from startups to larger companies. In this article we discuss some reasons why using Node.js will benefit your startup and give you pointers on some successful projects that you may want to emulate when making your decision.
Key takeaways about Node.js applications
Node.js is an open-source JavaScript coding environment that uses the V8 Google engine for performance and quick debugging. It allows for rapid deployment of apps using single threads, making it a suitable choice for large projects. Node.js was created from the ground up to be fast and accessible, benefiting from the strengths of both JavaScript and the widely used V8 engine That is, its design facilitates an asynchronous programming style and enables an application to run with high scalability and high throughput while eliminating CPU bottlenecks and conserving power.
The web development technology known as Bootstrap was first launched in 2009 and quickly gained popularity among the world’s premier startups, such as Uber, Netflix, eBay, and Yahoo. after over a decennary of continued use, it remains an important tool for entrepreneurs seeking to create user-friendly websites.
Node.js is a versatile code that can be worn for developing various types of web applications and mobile app. Its capability to integrate third-party libraries expands the potential uses for Node developers, as does its universal nature.
Using Node.js to build an app, one will not be restricted to the browser side, but can handle both the front and the back-end simultaneously because the JavaScript runtime environment is outside the browser.
How does Node.js work?
Node.js is single-threaded and fast by default, but it is also multithreaded, so it is important to make sure it is efficient for you to use. Its job is to handle I/O operations like reading files from a disk or from the network. This accelerates apps performance.
These characteristics are the non-blocking nature of all I/Os and the synchronous nature of the nodes. This feature is scalable for growing startup apps with limited budgeting but huge potential.
Node.js, compared to other technologies, is scalable to varying sizes with a wide variety of web applications and mobile apps that can be easily controlled using real-time communication.
One of the unique advantages of Chubby is its non-blocking nature and synchronous network functionality. This makes it well-suited for growing startup apps with constrained budgets, as there’s no need to scale prematurely or sacrifice efficiency.
Node.js is well-suited for applications that require high throughput and scalability, as it can handle large web applications and mobile apps with ease. Additionally, Node.js provides real-time communication which enables control over the application’s performance in a timely manner
Benefits of hiring Node.js developer for your startup
Node.js is a popular platform for developing web applications in Australia. It has many benefits that make it powerful and beneficial for businesses, as follows:
High productivity
Google’s G8 engine enables developers to create real-time apps with ease. Additionally, NPM (Node package manager) has a whopping 7k pre-made modules that can be used for app development without needing to begin from scratch. This means you don’t need any prior programming experience!
Fast time to market
ts light weight has significantly decreased development time, and helped it enter the market quicker and outcompete rivals.
Cost efficiency
Node.js is a powerful platform that enables developers to build full-stack applications, eliminating the need for specialized back end staff and reducing costs by hiring just one tech expert. Switching between front and backend systems is unnecessary when working with Node.js; each task can be handled by a single team member without conflict or confusion.
Scalability
Eventually, you will require to grow your business by expanding the features and target a larger audience. Node.js development authorise for rapid expansion in response to changing needs; it’s perfect for businesses of any size!
Microservices architecture
The Node.js computing is ideal for implementing a microservice-based architecture due to its flexibility and growth potential. By dividing application functionality into smaller units, Microservices allow for more adaptability and room for future expansion.
Rich ecosystem
The Node.js package manager, also known as the NPM, plays an important role in the advancement of Node.js as a platform; at the time of this writing there were over 1 million npm packages available for installation. AdditionallyNode.js boasts an extensive library database containing nearly 42 thousand entries dedicated to it alone!
According to this data, nearly all latest applications use NPM modules. This tells us that Node.js is a very successful technology and offers ample opportunities for startup development.
Types of projects that will benefit the most from using Node.js
JavaScript is the batter option for developing business applications, social platforms, payment systems, peer-to-peer marketplaces, and entertainment platforms.
Among the main advantages of using Node.js for making real-time applications is that it can handle a high volume of entering requests quickly,respond to user interaction effectively, and perform rapidly when Processing numerous user interactions simultaneously.
Node.js is a popular platform used for handling simple appeal rather than carrying out many complex operations using the server’s resources.
Is Node.js programming language relevant for startups?
Node.js first founded in 2009 and is still very popular among startup owners today.
While there is no guarantees for every startup succeeding, by following a few key business principles when choosing the technology stack for your company, you greatly increase your chances of success.
Node.js provides developers with an efficient codebase and speedy development cycles, making it a favorable choice for businesses looking to quickly launch new products. There is no risk that the idea will become outdated during the time spent on development; Node.js remains related to the market demands throughout its lifespan.
as a regulation, node.js applications tend to have high conversion rates due to their high productivity and user-friendly design.
Node.js is an extremely scalable platform that can easily meet the demands of businesses as they grow. You can add new features and functionality with minimal investment, and update your tools without incurring any costs.
By hiring a single backend and frontend developer, you will significantly reduce the cost of server infrastructure. This also leads to increased development efficiency, reducing your overall budget by an appreciable amount.
Node.js app provide quality and reliability, as many pre-made libraries are available that make development easier and faster.
For startups, the most important value is that Node.js delivers high-quality applications quickly and without sacrificing performance or user experience.
Hire Node.js developers Australia for your startups eliminates the require to employ multiple software developers and spend programmers on extra technologies. This also allows you to allocate that same amount of resources towards more important goals, such as increasing user engagement or building a better product.
Real-life examples of successful Node.js app development
Netflix
Netflix is a streaming service that allows users to download TV series and videos for later viewing on their computer. According to Netflix, the modularity of NodeJS allowed for the development of an efficient user interface. Additionally, streaming NodeJS on a desktop resulted in faster loading times by twofold. Furthermore, increasing load time was possible due to advancements made with Node JS
eBay
eBay has increasingly turned to Node.js for their backend, which aided in the company’s stability as they processed a large number of business deals in real-time. Additionally, eBay is currently developing a frontend using Node.js that will be fully operational and compatible with the rest of the site. This decision was made thanks to Node’s reliability when it comes to handling such large volumes of data quickly
GoDaddy
Since Node.js helps us save cost on processing user requests, this is affirmatively leading to the need for smaller servers and data centers. As a result, development projects are typically conducted by fewer individuals and infrastructure costs are reduced by tenfold due to this technology advancement.
LinkedIn
LinkedIn decided to switch over to Node.js for its own applications, which resulted in an increase in quickly by 20 times. The decision was made possible thanks to the decreased demand on services as a result of using Node.js.
To sum up
Node.js is a popular open-source JavaScript platform that has rapidly gained in popularity over the past few years. This is likely due to its intended function as an different to traditional client/server programming models, which provide users with a two-way communication channel between their browser and the server it’s connected to.
By taking this approach, the app’s performance increased considerably and response times decreased, reducing development costs. Business owners often select Node.js developer as a part of their team for several reasons:
Its asynchronous nature makes it a perfect tool for working on multiple tasks at once.
Non blocking I/O authorise soar concurrency on a one thread.
JavaScript is a programming language that enables developers to write code on the server and client side.
For Business startup, Node.js provides a number of benefits, including the capability to use the same technology stack for both the backend and frontend of an application. Additionally, it can save time and money on hiring additional engineers in order to cover various needs.
Node.js is highly versatile and scalable, making it a favored platform for web applications and Mobile by major companies today. It remains stable even as the tech industry rapidly changes, rendering it cost-effective while providing lasting value to users.
Orginally Source: Node.js Still the Best Choice for Startups
0 notes
Text
Build a modern-age web application with Uplers NodeJS developers. Give your audience a feel of robust application experience.
0 notes
Text

We’re excited to introduce Vibe Checks for the Praxis website, inspired by the process we’ve developed in our Discord server. With this new feature in place, new members will be able to answer a list of community decided questions, ensuring a safe and respectful environment for all who join the website.
Here’s how it works: Vibe checkers, selected by the community, read over the answers and engage with new members in their respective questionnaire tickets, which are automatically generated upon joining. If enough vibe checkers vote in favor of verifying a new member, they are automatically verified and receive a welcome notification.
With Vibe Checks implemented, we're now able to safely share invite links to the website far outside our Discord server. Whether you're a longtime community member or a newcomer looking to contribute, we welcome you to join us in this early round of testing and QA.
Join the project: https://praxis-app.org/i/4efdc9de
#open source#free software#software#praxis#foss#developers#programming#design#typescript#reactjs#nodejs
50 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
24 notes
·
View notes
Text
Best Node.js Open Source Projects in GitHub in 2023

If you’re curious about discovering the best open-source projects in the Node.js domain, this article walks you through the best Node js open-source projects in GitHub in 2023.
A Brief History of NodeJS
Let’s start with the inception of Nodejs.
Ryan Dahl created Node.js in 2009 as a response to the limitations of existing servers at that time, which could not handle high-volume concurrent connections. Node.js enabled developers to utilize JavaScript for server-side scripting; as a result, developers could create web application development using a single language.
Initially, Node.js was exclusively available for Linux and Mac operating systems. However, In June 2011, Microsoft and Joyent collaborated to develop a native Windows version of Node.js, thereby extending its compatibility with Windows operating systems.
Node.js served as the foundation for the development of various frameworks and libraries, including Express, Socket.io, Hapi, Koa, and Ghost. In addition to libraries and frameworks, many tools were built upon Node.js to enhance its functionality and cater to different use cases.
Subsequently, Node.js expanded its capabilities in 2017 with the inclusion of HTTP/2 support. Consequently, These advancements led to a surge in the number of projects developed around Node.js, with approximately 80,000 open-source projects currently on the internet.
What is Node.js?
NodeJS is a server-side built on the Google Chrome V8 engine. It is an open-source, single-threaded, and cross-platform environment that provides faster execution of JavaScript programs, also allowing Javascript outside the browser. Since it uses event-driven, non-blocking I/O architecture, it is widely popular among web app developers. On the whole, It has gained immense popularity, leading to the development of numerous open-source projects centered around it.
Use Cases of Node.Js
Node.js is a versatile platform that can be utilized for creating various software solutions, including web applications, APIs, microservices, real-time chat applications like instant messaging apps, command line tools, streaming applications, IoT applications, and desktop applications compatible with multiple platforms.
Best Node.js GitHub Open Source Projects
In this article, we have included these metrics in figuring out the best projects.
Stars: The project has more than 10,000 stars on GitHub. The number of stars is often indicative of a framework’s popularity and the level of interest it receives from developers.
Active community: We have taken into account projects that have an active and engaged community. An active community indicates that the project is well-supported and has a vibrant community of developers who contribute to its growth and improvement.
Use cases: Also, we have considered the popularity and relevance of a project in various use cases. A widely used and well-suited project for multiple use cases indicates its versatility and potential to address different development needs.
Read more at https://www.brilworks.com/blog/best-node-js-open-source-projects-in-github/
0 notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
30 notes
·
View notes
Text
Hire NodeJS Developers | Hire Dedicated Node Developer | ultroNeous
Hire NodeJS developers to help your business succeed. Expertise in cross-platform apps, enterprise solutions, and API development. Secure and scalable applications with advanced features. Contact us for top-quality work and expedited development.✔
#hire nodejs developers#nodejs development company#nodejs development#nodejs developer#hire dedicated nodejs developer#cross-platform app#api development
0 notes
Text


Sunday 22nd January 2023
Today I am going back and watching the recordings of this week's night coding classes! We had two sub-teachers since the real teacher was off sick I think.
Continuing to study Node.js for class, I am super confused about it and I have homework on it due on Tuesday! Hopefully, I'll make some time tomorrow to study hard for it and see if I can complete it! I currently have 20 tabs open just on Node.js resources, some are helpful but some I am like 'uhhh??' 😅
I'll understand the environment eventually... one day! Node.js has always been something I wanted to tackle when I first got into coding. It's one of the 'Big Ones' I want to learn and be really good at it! Hopefully, I can build projects with it like RESTful APIs!
Thanks for reading and study coding/programming! 🙌🏾
#xc: update#xc: night class#codeblr#progblr#studyblr#nodejs#javascript#coding#programming#comp sci#computer science#computer academia#tech#woman in stem#stem#programmer#software developer#studying
74 notes
·
View notes