#node js express api project
Explore tagged Tumblr posts
Text
10/09/2023 || Day 78
Horoscope Generator - Log #3
Y'all, this project's hard. Ran into multiple problems with it but I'm slowly solving them.
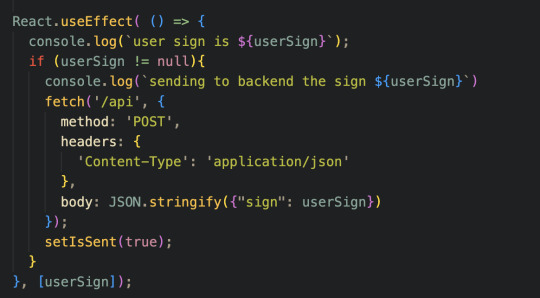
Problem 1: How to send information from the backend to the frontend, and get React to display that information once it's received without refreshing the page. I did this using a bunch of useEffect hooks. The first main one is to monitor the status and changes of my userSign variable, which is set once the use clicks on a button corresponding to their zodiac sign.

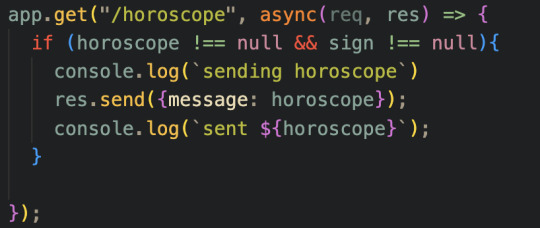
Doing this sends the sign to the backend, which will then do some magic to get that specific sign's daily horoscope (right now, it's just sending a basic testing message). Now we need to actually tackle the problem where now the backend has data I want to send to the frontend, and again we're gonna use the useEffect hook in React. First thing's first though, we need to send that data, and we do that using Node JS and Express JS. I check to see if there are actual values for both the sign and the resulting horoscope, and if so send it forward.

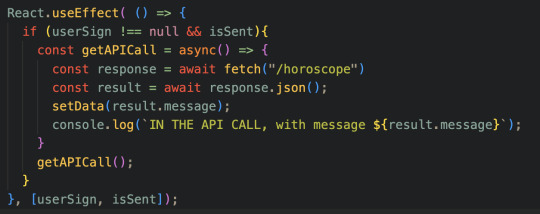
On the frontend side React will GET the data if both conditions listed below are met, ensuring that I'm only making an API call when I have all the information I need to get a proper answer.

Lastly, the easy part; displaying the message: the App component will check the conditions and if they're met will display the message from the api call.

The other problems I'm running into are more trivial but still super annoying.
Problem 2: Find an api that will give me the daily horoscope for a specific/given sign. All the ones I've found are either paid, or that specific service doesn't work. I actually managed to find a free api that does exactly what I want, but it's only available in Portuguese. Now, I don't speak Portuguese, so this leads into problem 3...
Problem 3: Find a free api that'll translate from a given language to English. I spent a lot of time looking for one and dear god are they hard to find. I managed to find a random one that isn't always 100% accurate, but I'm ok with that. The problem now is that it has a 5,000 character/day limit, so I'll need to come up with a method to simply get all the sign's horoscope for the day and translate it at once, then send it to the frontend to sort through that...
Anyways, those have been my struggles with this project, but here's a small video showing that the information is being sent from the frontend to the backend, and then to the frontend again. In a few days it'll actually have the proper messages, trust me.
18 notes
·
View notes
Text
Hire JavaScript Developer: Why It’s the Smart Move for Your Next Project
If you're building a modern website, web app, or even a full-scale SaaS platform, there's one programming language you can’t ignore JavaScript.
Whether it's frontend frameworks like React and Vue or backend with Node.js, JavaScript dominates the full-stack development scene. But to make the most of this powerful language, you need the right talent. In other words, you need to hire a JavaScript developer who knows their way around clean code, performance optimization, and scalable architecture.
In this blog, we’ll break down what JavaScript developers do, where they fit in your project, what skills to look for, and how to hire the right one (freelance or full-time).
Why JavaScript?
Let’s start with the obvious question why JavaScript?
Because it’s everywhere.
Frontend: JavaScript powers interactivity on the web using libraries like React, Angular, and Vue.
Backend: Thanks to Node.js, developers can build server-side apps using JavaScript.
Mobile: Frameworks like React Native allow building cross-platform mobile apps.
Real-time Apps: Perfect for chat apps, games, and collaboration tools.
SaaS & Web Apps: Almost every modern SaaS platform has JavaScript at its core.
In short, JavaScript is full-stack friendly, fast, scalable, and supported by a massive ecosystem.
Who is a JavaScript Developer?
A JavaScript developer is someone who specializes in writing, testing, and debugging JavaScript code that powers web interfaces, APIs, or even native mobile apps.
There are three common roles:
Frontend JavaScript Developer – Focuses on UI/UX, responsive layouts, and interactivity.
Backend JavaScript Developer – Builds server-side logic, APIs, databases using Node.js or frameworks like Express.js.
Full-Stack JavaScript Developer – Handles both frontend and backend using a unified JS-based stack (think MERN: MongoDB, Express, React, Node).
Key Skills to Look for When You Hire a JavaScript Developer
Not all JavaScript developers are created equal. Here’s a checklist of must-have skills, depending on your project:
Core JavaScript (ES6+)
Understanding of variables, arrays, loops, classes, promises, async/await, etc.
Frontend Frameworks
Experience in one or more: React.js, Angular, Vue.js, Svelte.
Backend with Node.js
Knowledge of Express, REST APIs, real-time communication (WebSockets), etc.
Version Control
Git/GitHub proficiency for code collaboration.
Testing Tools
Jest, Mocha, Cypress for unit and integration testing.
Database Integration
Working knowledge of MongoDB, MySQL, PostgreSQL.
Deployment & DevOps (Bonus)
CI/CD, Docker, cloud platforms like AWS or Vercel.
Communication & Teamwork
Clean coding is important, but so is the ability to explain, collaborate, and document.
When Should You Hire a JavaScript Developer?
You should consider hiring a JavaScript developer if you are:
Building a custom website or web app
Creating a SaaS or PWA
Developing a single-page app (SPA)
Planning a real-time chat or collaborative tool
Migrating from legacy tech to modern JS stack
Wanting to scale your product fast with clean, maintainable code
Whether it's a new startup idea or expanding an enterprise solution, JavaScript developers bring agility and performance to the table.
Freelance vs In-House vs Remote JavaScript Developer
Here’s a quick comparison to help you decide which hiring model suits you best: Model Pros Cons Freelancer Cost-effective, short-term, flexible Less control, variable quality In-house Aligned with company vision, full-time Higher cost, longer onboarding Remote Dedicated Developer Balance of quality and cost, flexible hours Needs project management setup
If you're a startup or mid-size business, hiring a remote or dedicated JavaScript developer from a trusted service provider gives you the best of both worlds.
Interview Questions to Ask a JavaScript Developer
Here are a few practical questions to evaluate their skill:
Explain the difference between == and === in JavaScript.
What’s event bubbling and how do you stop it?
How does async/await work under the hood?
What is a closure? Can you give a real-world use case?
How would you handle error logging in a Node.js app?
Have you worked with RESTful APIs or GraphQL?
These help you assess both foundational knowledge and practical experience.
Where to Hire JavaScript Developers
You have several options depending on your budget and project urgency:
Freelance Platforms: Upwork, Freelancer, Toptal
Job Boards: LinkedIn, Indeed, Stack Overflow Jobs
Tech Communities: GitHub, Reddit, Dev.to
Software Development Companies: (like us at HashStudioz 👋)
If you’re looking for pre-vetted developers with proven project experience, hiring through an established development partner is a faster, safer route.
Why Hire from HashStudioz Technologies?
At HashStudioz Technologies, we offer flexible engagement models to help you hire dedicated JavaScript developers who are:
✔️ Experienced in modern JS frameworks (React, Node, Vue, etc.)
✔️ Aligned with your time zone and communication style
✔️ Equipped with Agile development practices
✔️ Available for full-time, part-time, or project-based roles
Whether you're a startup, SME, or enterprise, we provide scalable developer support that fits your workflow and budget.
Final Thoughts
Hiring a JavaScript developer is one of the smartest investments you can make for your tech project. From interactive frontends to scalable backends, they bring versatility, speed, and functionality to your digital product.
But hiring the right talent is just as important as choosing the right technology. So be clear about your project goals, evaluate skills thoughtfully, and partner with a trusted provider.
#javascript development#javascript#coding#javascript developer#javascript development firm#hire javascript developer
0 notes
Text
Advanced MERN Stack Course in Kochi – Master Full-Stack Development with Techmindz
For those aiming to become full-stack web developers, mastering the MERN stack is a smart move. Techmindz offers an Advanced MERN Stack Course in Kochi designed to take your development skills to the next level. This course is perfect for those who already have a basic understanding of JavaScript and want to build dynamic, scalable web applications from start to finish.
Our advanced curriculum covers MongoDB, Express.js, React.js, and Node.js, with a strong focus on API development, authentication, performance optimization, and deployment strategies. Students will work on real-time projects including e-commerce platforms, dashboards, and RESTful APIs to gain deep practical experience.
Located in Infopark Kochi, Techmindz ensures students train in an environment that reflects the actual software industry. Our trainers are experienced developers who guide students through each layer of the stack, focusing not just on coding but also on architectural best practices and DevOps basics.
This advanced course is ideal for those who want to pursue careers as full-stack developers, software engineers, or tech entrepreneurs. With placement assistance, portfolio development, and hands-on projects, Techmindz is your launchpad for a successful tech career in Kochi and beyond.
0 notes
Text
Future-Proof Your Career: Enroll in Kochi’s Premier MERN Stack Training at Techmindz
The tech world is evolving fast, and companies are on the hunt for developers who can build robust, scalable, and interactive web applications from scratch. The MERN stack—comprising MongoDB, Express.js, React.js, and Node.js—has emerged as one of the most powerful combinations for full-stack development. If you're looking to master these skills, Techmindz offers the most advanced and job-ready MERN stack training in Kochi.
Whether you're an aspiring web developer or a working professional looking to upskill, Techmindz’s MERN stack course equips you with everything you need to become a proficient full-stack developer.
💼 Why MERN Stack?
MERN stack is the go-to technology for building dynamic, single-page applications and RESTful APIs. It’s:
JavaScript-based (you only need one language across the stack)
In high demand among startups and tech giants alike
Perfect for developing responsive, real-time apps
Great for career versatility—from frontend to backend roles
By learning MERN, you position yourself for high-growth job opportunities in web development, both in India and globally.
🚀 Why Choose Techmindz for MERN Stack Training in Kochi?
Techmindz is not just another training center. It's a corporate-backed IT finishing school, located in Kochi’s Infopark, designed to transform learners into industry-ready professionals.
✅ 1. Comprehensive, Structured Curriculum
Our MERN stack program is built to cover all key components:
MongoDB – Learn document-based database design and querying
Express.js – Build efficient and secure server-side logic
React.js – Master building dynamic, user-friendly interfaces
Node.js – Handle server-side development and APIs
Deployment – Host applications on cloud platforms like Heroku or AWS
✅ 2. Hands-On Projects
Theory is good—but application is everything. With Techmindz, you’ll build real-world projects including e-commerce platforms, admin dashboards, and dynamic web apps that showcase your skills to future employers.
✅ 3. Expert Trainers from the Industry
You’ll learn from developers actively working in the field, ensuring the course stays current with industry standards and trends.
✅ 4. Career and Placement Support
Techmindz provides 100% placement assistance, including resume workshops, portfolio reviews, and interview prep. Our strong industry network gives you access to jobs in startups, MNCs, and product-based companies.
👩💻 Who Can Join?
Final-year students and recent graduates in CS/IT
Frontend developers looking to learn backend technologies
Professionals switching to full-stack development
Entrepreneurs building their own web apps
No prior backend experience? No worries. The course starts from the basics and progressively builds to advanced full-stack concepts.
📍 Why Techmindz is Kochi’s Top Choice
Located in Kerala’s tech hub, Infopark, Kochi, Techmindz stands out for its:
Corporate training environment
Flexible batches (weekday/weekend/online)
Interactive classroom sessions
Affordable pricing with EMI options
Live project experience
Final Thoughts
The future belongs to developers who can do it all—from managing databases to building beautiful UIs. With the MERN stack training at Techmindz in Kochi, you get the skills, the support, and the confidence to step into the industry as a capable full-stack developer.
🎯 Invest in your future. Enroll at Techmindz—Kochi’s trusted destination for MERN stack excellence.
0 notes
Text
Top 5 Popular Node.js Frameworks to Boost Your Development Efficiency

Have you ever felt stuck while building a website? Maybe you spent hours trying to solve a simple problem, or your code got so messy that you couldn't find where the bugs were hiding. If this sounds familiar, you're not alone! Many developers face these challenges, especially when working with Node.js. That's where a good Node.js framework comes to the rescue.
A Node.js framework is like a helpful friend who organizes your toolbox and shows you the best way to use each tool. It saves you time, reduces mistakes, and makes your work much easier. Today, we'll look at the top 5 Node.js frameworks that can make your development journey smoother and more enjoyable.
Why Do You Need a Node.js Framework?
Before we dive into our list, let's talk about why you might want to use a Node.js framework in the first place. When you build a website from scratch, you need to handle many things: setting up a server, managing routes, connecting to databases, handling errors, and much more. A Node.js framework takes care of these common tasks so you can focus on what makes your website special.
Think of it like cooking dinner. You could grow your own vegetables, make your own cheese, and bake your own bread. Or you could buy these ingredients ready-made and focus on creating a delicious recipe. A Node.js framework gives you the ingredients so you can create something amazing without starting from zero.
Now, let's explore the top 5 Node.js frameworks that developers love in 2025.
Top 5 Node.js frameworks that developers love in 2025
1. Express.js - Simple and Flexible
Express.js is the most popular Node.js framework out there. It's like the trusty bicycle of frameworks - not too fancy, but reliable and gets the job done well.
What makes Express special?
Express is lightweight and doesn't force you to follow strict rules. You can build your application your way, which makes it perfect for beginners and experienced developers alike. It's great for creating APIs, web applications, and mobile app backends.
Here's what you can do with Express:
Create web servers with just a few lines of code
Handle different URL routes easily
Process data from forms
Connect to databases
Serve static files like images and CSS
Many companies offering Web Development Services choose Express because it's easy to learn and has plenty of tutorials and examples online. Whether you're building a small project or a large application, Express can handle it without getting in your way.
2. NestJS - Organized and Structured
If Express is a bicycle, NestJS is more like a car with GPS. It gives you more structure and tells you where everything should go in your node js web development project.
NestJS is inspired by Angular, which is a popular framework for building front-end applications. It uses TypeScript, which helps catch errors before your code runs.
Why choose NestJS?
NestJS shines when you're working on big projects, especially with a team. It keeps everything organized in modules, making it easier to maintain and grow your application over time.
It also comes with built-in support for testing, which helps you make sure your application works correctly. Professional Web Development Services often recommend NestJS for large business applications where code quality is a top priority.
3. Fastify - Speed Champion
As its name suggests, Fastify is all about speed. If you want your website to load quickly, even when many people use it at once, this Node.js framework deserves your attention.
How fast is Fastify?
Fastify can handle up to twice as many requests per second compared to Express. This makes it perfect for applications that need to deal with heavy traffic or process large amounts of data quickly.
Despite focusing on speed, Fastify is still friendly to work with. It has a plugin system that makes it easy to add new features to your application without writing everything from scratch.
Many modern Web Development Services are switching to Fastify when building high-performance APIs and microservices. It also validates data very quickly, which helps keep your application secure and reliable.
4. Koa.js - The Modern Choice
Created by the same team behind Express, Koa.js represents the next step in the evolution of Node.js frameworks. It's smaller, more expressive, and handles modern JavaScript features better.
What makes Koa different?
Koa uses modern JavaScript features like async/await, which makes handling asynchronous operations (like fetching data from a database) much cleaner and easier to understand.
Koa's middleware system gives you more control over how your application handles requests and responses. It also makes error handling simpler, which means fewer headaches when something goes wrong.
For node js web development projects that involve complex data operations, Koa can significantly improve your productivity. Companies providing Web Development Services often choose Koa for projects that need to handle many tasks happening at different times.
5. Adonis.js - The Complete Package
Sometimes you want a framework that handles everything out of the box. That's where Adonis.js comes in. It's a full-featured Node.js framework that provides all the tools you need in one place.
Why Adonis stands out:
Adonis comes with everything needed to build a complete web application:
Tools for database operations
User login and registration systems
Form validation
Template engine for creating HTML pages
File uploading
And much more
If you've used Laravel (a popular PHP framework), you'll feel right at home with Adonis.js. It follows similar patterns and principles.
For businesses looking for comprehensive Web Development Services, Adonis provides a complete solution that can significantly reduce development time. It's particularly good for traditional websites with pages that are created on the server.
How to Choose the Right Framework for Your Project
With so many great options, how do you pick the right Node.js framework for your needs? Here are some simple guidelines:
For beginners or simple projects: Express.js
For large, team-based applications: NestJS
For websites that need to be super fast: Fastify
For modern, clean code: Koa.js
For full-featured websites: Adonis.js
Also think about what you or your team already know. If everyone is familiar with Express, switching to a completely different framework might slow you down at first.
Conclusion
The right Node.js framework can make a huge difference in how quickly and easily you can build web applications. Whether you choose the simplicity of Express, the structure of NestJS, the speed of Fastify, the modern approach of Koa, or the completeness of Adonis, you're setting yourself up for success in your node js web development journey.
Remember that the best framework is the one that fits your specific needs and helps you create high-quality websites efficiently. Many professional Web Development Services use different frameworks for different projects, depending on what each client needs.
Have you tried any of these frameworks? Which one worked best for you? Share your experiences and let's learn from each other!
0 notes
Text
Express.js vs. Node.js: Which One Should You Use?
Not sure whether to use Express.js or Node.js for your next project? This guide explains their differences, advantages, and best use cases to help you make the right choice. Whether it's a web app, API, or real-time application, find out which framework suits your needs best! ⚡ 👉 Read more: https://www.infowindtech.com/express-js-vs-node-js-pros-cons-key-differences/
0 notes
Text
How to Build a Clean Node.js Application with Express Framework?
Introduction to Node.js and Express Framework
Node.js has revolutionized the way we build web applications. Its non-blocking, event-driven architecture allows developers to create fast and scalable network applications. When combined with the Express framework, it becomes even more powerful. Express simplifies the process of building robust APIs and web servers, making it a popular choice among developers.
But how do you ensure that your Node.js application remains clean and maintainable? Whether you’re working solo or as part of a team at a Node JS development company, following best practices is essential for building high-quality software. In this guide, we’ll explore key strategies to structure your Node.js application using Express effectively while keeping your code clear and efficient. Get ready to elevate your development skills!
Setting Up Your Development Environment
Setting up your development environment is crucial for a smooth coding experience. Start by installing Node.js from its official website. This will give you access to npm, which allows you to manage packages effortlessly.
Next, choose a code editor that suits your style. Popular options include Visual Studio Code and Sublime Text. These editors offer various plugins that enhance productivity.
Don’t forget to configure Git for version control. It helps track changes and collaborate efficiently with other developers.
Once everything is in place, create a new directory for your application project. Initialize it with npm by running `npm init`, which sets up the package.json file necessary for managing dependencies.
Ensure that any required libraries are installed early on—like Express—for streamlined setup later in the development process. A well-prepared environment paves the way for building robust applications with ease.
Structuring Your Node.js Application
Structuring your Node.js application is crucial for maintainability and scalability. A well-organized directory structure makes it easier to navigate as the project grows.
Begin with a clear distinction between core components—such as models, controllers, and routes. This separation allows for better code management. For instance, place all route handlers in a dedicated “routes” folder while keeping business logic in “controllers.���
Consider using an “middlewares” directory for reusable middleware functions that enhance functionality without cluttering your main files.
Additionally, group related modules together. If you’re working with user authentication, keep everything pertaining to that feature close by—it simplifies updates later on.
Don’t forget about configuration files; they should reside in their own space for easy access and modification when needed. An organized structure lays the foundation for cleaner coding practices throughout your development process.
Implementing Middleware for Cleaner Code
Middleware is a powerful concept in Express that enhances your application’s functionality. It acts as a bridge between the request and response cycles, allowing you to process requests before they reach your route handlers.
By using middleware effectively, you can streamline code. For instance, authentication checks or logging can be added globally rather than repeating code in each route. This not only makes your application cleaner but also easier to maintain.
You can create custom middleware to handle specific tasks tailored for your app’s needs. Placing common logic in middleware functions means less redundancy and more focus on core functionalities.
Consider organizing middleware into separate modules based on their purpose—authentication, error handling, or data validation. This modular approach keeps things tidy and fosters reusability throughout the project.
Efficient Routing Practices in Express
Routing in Express is essential for managing how your application responds to client requests. With a clear structure, you can make the flow of your app more intuitive.
Start by grouping related routes together. This keeps your code organized and easy to navigate. For instance, if you’re building an API, consider separating user-related routes from product ones.
Utilize route parameters effectively. They allow dynamic URL handling without cluttering your route definitions. Instead of hardcoding values, use params like `/:id` for resources.
Middleware plays a crucial role too. You can implement it globally or at specific endpoints to handle tasks such as authentication or data validation before reaching the final request handler.
Don’t forget about modularizing your routes into different files using Router instances provided by Express. This enhances maintainability and readability over time while ensuring that each module serves a distinct purpose within the application’s architecture.
Managing Error Handling and Logging
Effective error handling is crucial in any Node.js application. It ensures your app remains robust and user-friendly, even when things go wrong. Use try-catch blocks for synchronous code and leverage Promises with .catch() for asynchronous operations to catch errors gracefully.
Logging is equally important. Utilize libraries like Winston or Morgan to capture logs efficiently. They can help track requests, responses, and unexpected errors without cluttering your console.
Make logging configurable so you can adjust the level of detail based on the environment—more verbose in development and minimal in production. This helps maintain performance while keeping an eye on potential issues.
Don’t forget about centralized logging solutions like Loggly or ELK Stack. These allow you to aggregate log data from multiple sources, making it easier to analyze trends and pinpoint recurring problems across your application landscape.
Integrating Database with Node.js Application
Integrating a database into your Node.js application is crucial for dynamic data management. The choice of database often depends on your project’s specific requirements. Popular options include MongoDB, PostgreSQL, and MySQL.
For MongoDB, using Mongoose as an ODM simplifies the interaction with the database. It allows you to define schemas and models seamlessly.
If you prefer SQL databases like PostgreSQL or MySQL, libraries such as Sequelize can facilitate interaction through ORM capabilities. This approach abstracts complex queries into manageable code.
Ensure that your connection logic is robust. Implement environment variables for sensitive information like passwords and API keys to enhance security.
Always handle asynchronous operations effectively to avoid blocking the event loop. Using async/await syntax improves readability and error handling in your codebase significantly.
Establishing a proper connection pool can also enhance performance when dealing with multiple requests simultaneously.
Testing and Debugging Your Application
Testing and debugging are crucial steps in the development process of your Node.js application. They ensure that your code runs smoothly and meets user expectations.
Start by writing unit tests for each component of your application. Use frameworks like Mocha or Jest to automate this process. These tools help you catch bugs early, preventing them from becoming larger issues down the line.
Next, implement integration testing to validate how different parts of your application work together. This step is vital as it reveals potential conflicts between modules.
Debugging can be tackled with tools such as Node Inspector or Chrome DevTools. They allow you to set breakpoints in your code and inspect variables at runtime, making it easier to identify where things may be going wrong.
Use logging liberally throughout the application to track events and errors during execution. Clear logs give insight into performance bottlenecks and unexpected behaviors without overwhelming users with unnecessary information.
Deploying Your Express Application
Deploying your Express application is a crucial step in bringing your project to the world. Choose a reliable hosting service that supports Node.js, such as Heroku, DigitalOcean, or AWS.
Before deployment, ensure you have set up environment variables securely. This protects sensitive information like database credentials and API keys.
Next, prepare your application for production. Optimize performance by enabling gzip compression and setting proper caching headers. Don’t forget to run linting tools to clean up any remaining code issues.
Utilize process managers like PM2 to keep your app running smoothly. They help manage instances and automatically restart the server if it crashes.
Implement monitoring solutions like New Relic or Sentry after deployment. These tools provide insights into performance metrics and error tracking which are vital for maintaining optimal user experiences over time.
Best Practices for Clean Code
Clean code is essential for maintaining a healthy application. Start with meaningful naming conventions for variables and functions. This practice enhances readability, making it easier for developers to understand the intent behind the code.
Keep your functions small and focused. Each function should perform one task only. This reduces complexity and makes testing simpler, which is crucial in any Node.js development project.
Consistent formatting improves visual structure. Use indentation, spacing, and comments wisely to guide readers through your logic without cluttering the code.
Avoid global variables as much as possible; they can lead to unexpected behavior within your application. Instead, rely on module exports or dependency injection methods that promote encapsulation.
Regularly review and refactor your codebase. As you add features or fix bugs, revisit older sections of code to ensure they still align with best practices in clean coding standards.
This content is originally posted on: https://www.algosoft.co/
Source URL: https://www.algosoft.co/blogs/how-to-build-a-clean-node-js-application-with-express-framework/
0 notes
Text
Exploring Node.js – A Beginner's Guide

Introduction Node js has revolutionized the world of web development, allowing developers to use JavaScript on the server side. Its non-blocking, event-driven architecture makes it ideal for building scalable, high-performance applications. Whether you're a seasoned developer or a beginner, understanding Node.js is essential in today's tech landscape.
What is Node.js? Node.js is an open-source, cross-platform runtime environment built on Chrome's V8 JavaScript engine. It allows developers to execute JavaScript code outside of a browser, making it possible to build backend services with the same language used for frontend development.
Key Features of Node.js The features of Node.js make it stand out:
Asynchronous and Event-Driven: Node.js processes multiple requests simultaneously using a non-blocking I/O model.
Single Programming Language: JavaScript is used for both server-side and client-side code.
High Performance: The V8 engine compiles JavaScript into machine code, ensuring fast execution.
Extensive Package Ecosystem: With npm, Node.js has access to a vast library of modules.
Why Use Node.js? Node.js offers numerous benefits:
Scalability: It’s designed to handle multiple connections efficiently, making it great for real-time applications.
Speed: The non-blocking architecture ensures fast request handling.
Unified Development: Developers can write JavaScript across the stack, reducing the need for context switching.
How Node.js Works Node.js operates on a single-threaded event loop. Instead of creating a new thread for each request, it uses an event-driven approach to handle multiple requests simultaneously. This makes it lightweight and efficient, especially for I/O-heavy tasks.
Common Use Cases for Node.js Node.js is versatile and widely used in various scenarios:
Real-Time Applications: Chat apps, gaming servers, and live-streaming services.
RESTful APIs: Quickly building APIs to serve frontend applications.
File Streaming: Processing large files like video or audio streams.
Server-Side Rendering: Rendering React or Angular applications on the server.
Setting Up a Node.js Project Getting started with Node.js is straightforward:
Download and install Node.js from its official website.
Use npm init to create a new project.
Install packages with npm and start coding. For example, install Express with npm install express to build a web server.
Popular Frameworks Built on Node.js Node.js has several frameworks that simplify development:
Express.js: A minimalist framework for building web and API servers.
Nest.js: A progressive framework for building scalable and maintainable applications.
Koa.js: A lightweight and flexible framework for web development.
The Node.js Ecosystem Node.js has a rich ecosystem supported by npm, the largest package registry globally. Developers have access to over a million libraries, tools, and modules to speed up development and add functionality to their projects.
Advantages of Using Node.js Node.js is favored for its many advantages:
Performance: Its asynchronous nature ensures that operations don’t block the main thread.
Scalability: Perfect for applications that need to handle thousands of connections.
Active Community: A large community provides regular updates, libraries, and support.
Challenges and Limitations of Node.js Despite its strengths, Node.js has some limitations:
Single-Threaded Nature: CPU-intensive tasks can block the event loop.
Callback Hell: Overusing callbacks can make code difficult to read and maintain, though tools like async/await have mitigated this.
Best Practices for Node.js Development To ensure efficiency and maintainability in Node.js projects, follow these best practices:
Use promises and async/await to handle asynchronous operations.
Write modular code to keep your project organized.
Use tools like PM2 to manage and monitor Node.js applications.
Implement proper error handling to avoid crashes.
Node.js in the Future The future of Node.js is promising. With ongoing innovations in serverless computing, WebAssembly, and microservices architecture, Node.js continues to adapt to the evolving needs of developers and businesses.
Conclusion Node.js is a game-changer in the world of web development. Its ability to handle concurrent requests, speed, and unified development environment makes it a must-have tool for developers building modern applications. Whether you're working on a small project or a large-scale application, Node.js empowers you to deliver efficient and scalable solutions. Let Node.js take your development journey to the next level!
0 notes
Text
Node JS and Databases
Steps to Build a Blog Application
1. Project Setup
First, you create a new Node.js project on your computer.
You also install necessary tools like Express (for creating a web server) and Mongoose or MySQL (for interacting with the database).
Nodemon can be used during development to restart the server automatically when code changes.
2. Folder Structure
Organize your project files so that everything is easy to manage.
Models: This folder will store database schemas (like the blog post structure).
Routes: These handle requests to different parts of your blog (e.g., showing all posts or creating new ones).
Views: These are the templates used to render your pages (like home, post details).
Public: A place for static files (CSS stylesheets, images).
3. Setting Up the Database
You can use either MongoDB (a NoSQL database) or MySQL (a relational database) to store your blog posts.
MongoDB is easier for beginners because you don't need to define strict tables.
You create a "Blog" model, which defines the structure of each blog post (e.g., it should have a title, content, and a timestamp).
The database connection is established at the beginning so the app can interact with it throughout.
4. Handling HTTP Requests with Express
The Express framework helps manage the flow of the app:
When a user visits the home page, the server sends a list of all blog posts.
When they click on a specific post, it shows the details of that post.
There is also a form where users can create new posts by submitting titles and content.
You create routes to manage these requests. Each route corresponds to a specific URL (e.g., / for the home page, /post/:id to view a post).
5. Creating Views (Templates)
To make your pages dynamic, you use EJS (or another templating engine like Handlebars). Templates allow you to display different content based on the data from the database.
For example:
The home page lists all available blog posts with links to view them individually.
The post page shows the title, content, and date of a single post.
There can also be a form on the home page that lets users submit new posts.
6. Routing and User Interaction
When users visit the homepage, the server pulls data from the database and shows a list of posts.
Clicking on a post’s link takes them to a detailed view of that post.
Users can also add a new post by submitting a form. When they do, the app saves the new post in the database and refreshes the list.
7. Starting the App
You need to make sure both the database server and Node.js app are running.
MongoDB needs to be started separately (if using it).
The Node.js server listens for requests and responds based on the routes you’ve created.
The server is accessible via http://localhost:3000. You can open this in a browser to test the blog app.
8. Testing the Blog API (Optional)
To make sure everything works correctly, you can use tools like Postman to test your routes:
Test retrieving all posts by making a GET request.
Test creating a new post by sending a POST request with sample data.
You can also build error handling to manage invalid inputs.
9. Future Improvements
After setting up the basic blog, you can add advanced features:
User Authentication: Allow users to log in and manage their own posts.
Comments: Add a comment section for each post.
Pagination: Break long lists of posts into pages for better readability.
CSS Styling: Make the blog look more attractive with a custom stylesheet.
Summary
This blog app involves setting up a Node.js server, connecting it to a database to store posts, and using templates to render pages. When users visit the blog, they can view, create, or manage posts, all of which are stored in the database. Express routes manage the requests, and the views ensure everything is displayed neatly.
This project gives you hands-on experience with backend development using Node.js, along with frontend templates, and a solid understanding of working with databases.
Fullstack Seekho is launching a new full stack training in Pune 100% job Guarantee Course. Below are the list of Full Stack Developer Course in Pune:
1. Full Stack Web Development Course in Pune and MERN Stack Course in Pune
2. Full Stack Python Developer Course in Pune
3. full stack Java course in Pune And Java full stack developer course with placement
4. Full Stack Developer Course with Placement Guarantee
Visit the website and fill the form and our counsellors will connect you!
0 notes
Text
What is Express.js? A Comprehensive Guide to Beginners

Let’s start with web development.
When we talk about web development, we are basically essentially talking about the front-end and back-end (also referred to as server-side). Express is a backend development Nodejs framework.
What is a Nodejs Framework?
This section is for those who are not familiar with frameworks. If you already know what a framework is, please feel free to skip ahead.
Writing an application from scratch is time-consuming and tedious, especially in today’s fast-paced world, and initial setup may involve a lot of boilerplate code, such as setting up ports and defining route handlers; frameworks help to save time and effort by providing a pre-built set of tools and libraries that can be used to quickly and easily create a web application. This can free up developers to focus on the things that matter most — writing logic and advanced functionalities.
What is Express js?

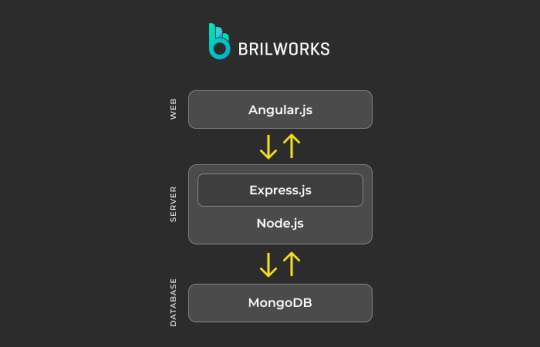
The image shows how a tech stack contributes to complete web development. For instance, when it comes to data storage, a Database (e.g., MongoDB) is required, and for writing the front end, various frameworks exist today, such as Angular.js.(in MEAN stack).
Similarly, you need to use a backend-specific language or framework for the backend. Some popular backend languages include Python, Java, JavaScript (Node.js), and PHP, while Django, Express.js, and Flask are some of the popular backend frameworks.
If you want to use JavaScript in the backend, you typically need to use the Node.js runtime environment. Node.js allows you to run JavaScript code outside of a web browser, which makes it possible to use JavaScript for both the front end and back end of a web application.
On top of Nodejs, several frameworks have been created, among which is Express. More precisely, it is a layer built around Node.js that significantly simplifies the process of working within the Node.js environment and reduces development complexity.
Express is an open-source web application framework for Node.js. It provides a robust set of features for building web and mobile applications, including routing, middleware, template engines, seamless database integration, and a wealth of features for developing advanced features and functions.
Note: In this article, when we refer to web applications with Express, we are explicitly referring to the development of “back-end services or APIs.”
Features of Express
1. An array of pre-built tools
The framework includes an array of tools for web applications, routing, and middleware for building and deploying large-scale, enterprise-ready applications.
2. Node package manager
It comes up with a Node package manager and a command-line interface(CLI), allowing you to create project structures, generate routes, controllers, and other components, as well as manage dependencies and configuration settings.
3. Middleware
Middleware in Express is used as snippets of code that intercept requests and responses, manage errors, and perform various other tasks, helping you to perform actions like validation, logging, and authentication in a reusable and modular way.
4. Routing
ExpressJS offers developers a straightforward routing system that simplifies the handling of HTTP requests. In addition, it allows you to define your own special paths and rules for these requests.
Applications of Expressjs
It is termed as a versatile framework that developers employ for constructing APIs, single page and real-time applications, microservices, proxy servers, CMSs, backend for mobile applications, authentication, authorization mechanisms, and many more services. Below is a list of the application you can build using Express js.
1. APIs for Single Page Application
Single-page applications (SPAs) are a popular type of web application that loads all of the content for the page in one go. This means that the user does not have to wait for the page to reload when they interact with it, which can provide a smoother and more responsive experience.
Some popular examples of SPAs include Gmail, Google Maps, and Spotify. These apps are able to provide a great user experience because they only need to load the content once, and then they can dynamically update the content based on the user’s actions. This makes for a very fluid and interactive experience. Express is used for developing back-end services, or APIs, for single-page applications to fetch data.
2. Real-time applications
Real-time applications are increasingly popular as they allow users to interact with each other in real time. Some popular examples of real-time applications include multiplayer games, chat apps, and collaboration tools. Express is used in developing real-time applications.
It helps you build the basic structure, like handling web pages and buttons, and when you want your website to instantly update without needing to refresh the page, Express.js and socket.io can work together.
Express.js can take care of the regular stuff your website needs, like showing pages and handling regular requests. While WebSockets enables real-time data exchange between the server and clients.
3. Streaming applications
Streaming applications are becoming increasingly popular as they allow users to watch movies, TV shows, and other content on demand. Some popular examples of streaming applications include Netflix, Hulu, and Disney+.
You can leverage Express in streaming applications for a variety of tasks, including handling requests, serving media files, developing authentication and authorization modules, implementing search and recommendations, and many more functionalities.
4. Fintech application
Some popular fintech applications that are built with Express.js include Robinhood, Coinbase, and PayPal. Leveraging the robust functionalities of Express.js, these applications efficiently manage intricate financial transactions.
5. APIs
APIs are software intermediaries that allow different systems to communicate with each other. They are widely utilized by different systems for integrating payment gateways, social media integrations, and e-commerce integrations. Brillworks has developed a suite of APIs and applications for the business consulting and media preservation industries, which includes critical functions such as company setup, visa services, corporate services, file management, customer portal, CMS portal, bulk upload, etc.
Read more: https://www.brilworks.com/blog/what-is-express-js-comprehensive-guide-to-beginners/
0 notes
Text
Exploring The Benefits Of Node.js: Why Companies Are Choosing This Technology
In recent years, Node.js has become an increasingly popular choice for companies developing web applications. But what is Node.js and why are companies choosing it over other technologies
What is Node.js?
Node.js is a JavaScript runtime environment that enables developers to create scalable, real-time applications. Node.js apps are event-driven and can be written in JavaScript, which makes it a popular choice for companies that want to build fast, lightweight web applications.
Node.js has a number of advantages over traditional web development frameworks:
It’s lightweight and efficient – Node.js apps are event-driven and use non-blocking I/O, which makes them much more efficient than traditional web apps. This means that Node.js can handle more concurrent requests with less overhead, making it ideal for real-time applications.
It’s easy to learn – If you know JavaScript, you can pick up Node.js quickly. There’s no need to learn a new language or framework, which reduces the learning curve for developers.
Benefits of Using Node.js
Node.js has quickly become a popular choice for companies looking to develop web applications. There are many reasons for this, but some of the most notable benefits include:
1. Node.js is fast.
2. Node.js is scalable.
Examples of Companies That Use Node.js
There are many big names in the tech industry that have embraced Node.js and are using it to power some of their biggest products and services. Some notable examples include:
– PayPal: One of the world’s largest online payment processors, PayPal uses Node.js for its developer-friendly API and scalability.
– Netflix: The popular streaming service uses Node.js to help manage its massive library of movies and TV shows
Advantages of Node.js Compared To Other Technologies
Node.js has a number of advantages over other technologies that make it an attractive choice for companies. These advantages include:
1. Node.js is fast and scalable.
2. Node.js is open source and has a large community of developers who are constantly improving the technology.
Tips on How to Get Started with Node.js
If you’re looking to get started with Node.js, there are a few things you should keep in mind. First,Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine. This means that it uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Secondly, Node.js has a vast ecosystem of open-source libraries that can be used to build just about anything.
Here are a few tips on how to get started with Node.js:
1. Choose the right framework: There are many different frameworks available for Node.js. Express, Koa, and Hapi are some of the most popular choices. Each one has its own unique benefits, so take some time to research which one would be the best fit for your project.
2. Use npm: npm is a package manager for JavaScript that makes it easy to install and manage dependencies for your project. It’s also great for sharing code with others via npm’s registry of over 350,000 packages.
Conclusion
Node.js has become a popular technology for companies of all sizes, from small startups to large corporations. Node.js offers significant advantages such as scalability and cost-effectiveness that make it an attractive choice for businesses looking to improve their web applications or create new ones.
This Content has been taken From:- https://daringeagle.com/2023/02/21/exploring-the-benefits-of-node-js/
0 notes
Text
Best NodeJS Frameworks To Gear Up Your Development Projects

Node.js is a powerful platform for building scalable and reliable web applications. It is based on the V8 JavaScript engine, which makes it highly efficient and performant. Node.js also has a large and active community of developers, which means a wide variety of the best Node.js frameworks libraries are available to help you build your applications.
Top NodeJS Frameworks
If you are looking for the best nodejs frameworks for your next development project, here are a few of the best options:
Express.js

Express.js is the most popular Node.js framework. It is a lightweight and flexible framework that is easy to learn and use. Express.js is a good choice for a wide variety of projects, including RESTful APIs, web applications, and microservices.
Koa.js

Koa.js is a newer framework node js that is gaining popularity. It is based on Express.js, but it has a number of improvements, such as better performance and more expressive routing. Koa.js is a good choice for projects that require high performance or scalability.
NestJS

NestJS is a full-stack node.js framework that combines the power of Express.js with the benefits of TypeScript. NestJS is a good choice for projects that require a well-structured and scalable architecture.
Meteor.js

Meteor.js is an isomorphic framework that allows you to write code that runs on both the client and the server. Meteor.js is a good choice for projects that require real-time communication or offline support.
Sails.js

Sails.js is an MVC framework that is designed to make development easier and faster. Sails.js is a good choice for projects that require a well-organized codebase and a predictable development process.
Factors to Consider When Choosing The Best Node JS Framework
Here are some factors to consider when choosing a best node js framework:
The Type of Application You Are Building
If you are building a RESTful API, then Express.js or Koa.js would be a good choice. If you are building a web application, then NestJS or Sails.js would be a better option.
The Size And Complexity Of Your Project
If you are building a small project, then a lightweight framework like Express.js might be sufficient. If you are building a large or complex project, then you might need a more robust framework like NestJS or Sails.js.
Your Team's Experience And Expertise
If your team is already familiar with a particular framework, then that might be the best choice for your project. If your team is new to Node.js, then you might want to choose a more beginner-friendly framework like Express.js.
Conclusion
Node.js is a powerful platform for building scalable and reliable web applications. There are a wide variety of best nodejs frameworks and libraries available to help you build your applications, so you can choose the one that best suits your needs.
The frameworks listed above are just a few of the many great options available. If you are looking for a node js best framework for your next development project, I encourage you to do some research and find the one that is right for you.
#best nodejs frameworks#best nodejs framework#framework node js#best node js framework#node.js framework
0 notes
Text
Part2 | Create Book Store Microservices with MongoDB using Nodejs Express & Mongoose Modules
Full Video Link https://youtu.be/DhtvZy7k-bg Hello friends, new #video on #code implementation #coding #tutorial of #nodejs #microservices with #mongodb for #api #developer #programmers with #examples is published on #codeonedigest #youtube channel
This is part2 tutorial of Nodejs Microservice with Mongodb. In this video we will learn how to create book store microservices with mongodb in NodeJS using Express & mongoose packages. I will explain important packages in Nodejs. I will also show you step-by-step code to create microservices in Nodejs. You will be able to create microservices with mongodb in 10 mins. So, stay tuned & watch this…

View On WordPress
#mongodb#node js express#node js express api project#node js express api tutorial#node js express application#node js express course#node js express crash course#node js express project#node js express rest api#node js express tutorial#node js mongodb#node js mongodb tutorial#node js mongoose#node js mongoose connection#node js mongoose express#node js mongoose schema#nodejs express api#nodejs microservice#nodejs microservice architecture#nodejs microservice example#nodejs microservice framework#nodejs microservice project#nodejs microservices interview questions#nodejs microservices tutorial#nodejs mongodb
0 notes
Text
MERN Stack Course: Become a Full-Stack Developer with Techmindz
Are you looking to become a full-stack developer and take your web development skills to the next level? Techmindz offers a comprehensive MERN Stack Course designed to equip you with the knowledge and hands-on experience needed to master MongoDB, Express.js, React, and Node.js — the powerful technologies that form the backbone of modern web applications.
Why Choose MERN Stack?
Full-Stack Development: MERN is one of the most popular stacks for building modern web applications. By learning MERN, you’ll gain the skills to work on both the front-end and back-end, making you a versatile developer.
Popular Technologies:
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format.
Express.js: A web application framework for Node.js, designed to simplify routing and server-side logic.
React.js: A JavaScript library for building user interfaces, widely used for creating responsive and dynamic front-end applications.
Node.js: A runtime environment that allows you to run JavaScript on the server, enabling you to build scalable, high-performance applications.
What Will You Learn?
Front-End Development: Build user interfaces with React.js, manage state with React Hooks, and create dynamic single-page applications (SPAs).
Back-End Development: Learn how to work with Node.js and Express.js to handle server-side logic, routing, and RESTful APIs.
Database Management: Understand how to use MongoDB to store, query, and manage data efficiently.
Deployment: Learn how to deploy your MERN stack applications to cloud platforms like Heroku or AWS for real-world usage.
Version Control: Master Git for version control and collaboration in development projects.
Why Techmindz?
Industry Experts: Our instructors are experienced developers who are passionate about teaching.
Hands-On Projects: Work on real-world projects that will help you build a portfolio showcasing your skills.
Placement Assistance: Techmindz provides placement assistance to help you kickstart your career as a full-stack developer.
Flexible Learning Options: Choose from both online and offline training modes, making learning at Techmindz convenient and accessible.
Course Features
Duration: The course typically spans 3-6 months, depending on your learning pace.
Mode of Learning: Available in both online and offline formats, tailored to suit your schedule.
Interactive Learning: Participate in live sessions, group discussions, and hands-on coding challenges.
Certification: Earn a certificate upon course completion, showcasing your MERN stack expertise to potential employers.
Who Can Enroll?
This course is ideal for:
Aspiring Full-Stack Developers looking to break into web development.
Front-End or Back-End Developers who want to expand their skill set.
Students interested in gaining practical development experience.
Professionals looking to enhance their career with modern development technologies.
Start Your Journey Today!
Ready to take the first step towards becoming a full-stack developer? Enroll in the MERN Stack Course at Techmindz and unlock the skills to build powerful, scalable web applications. Join today and transform your career in web development!
0 notes
Text
MERN Stack Training in Kochi: Master Full-Stack Development with Techmindz
The demand for full-stack developers is on the rise, and the MERN Stack—comprising MongoDB, Express.js, React.js, and Node.js—is one of the most powerful and widely adopted technology stacks for building modern web applications. If you're looking for the best MERN Stack Training in Kochi, Techmindz offers a practical, industry-relevant course designed to equip you with end-to-end development skills.
Why Choose Techmindz for MERN Stack Training in Kochi?
Techmindz has established itself as a leading IT training institute in Kerala by offering job-oriented courses taught by industry experts. Here's why Techmindz is the preferred destination for aspiring full-stack developers:
1. Comprehensive MERN Stack Curriculum
Our training program is designed to help you master:
MongoDB: NoSQL database for high-performance, scalable applications
Express.js: Web application framework for Node.js
React.js: Front-end JavaScript library for building dynamic user interfaces
Node.js: Server-side JavaScript runtime environment
You’ll also learn essential tools and practices like Git, RESTful APIs, JWT authentication, deployment using cloud platforms, and more.
2. Hands-On Project-Based Learning
At Techmindz, learning goes beyond theory. You’ll build real-world full-stack applications from scratch, including:
User authentication systems
E-commerce platforms
Blog and content management systems
RESTful APIs and microservices
Each student completes a capstone project that showcases their full-stack development capabilities.
3. Expert Mentorship
Our trainers are experienced full-stack developers who provide valuable insights, industry tips, and personalized guidance throughout the course. You'll learn not just how to code, but how to solve real-world problems efficiently.
4. Career Support and Placement Assistance
Techmindz doesn’t just train you—we help launch your career. We offer:
Interview preparation and mock interviews
Portfolio and resume building workshops
Placement support with top tech companies in Kochi and beyond
Our strong industry connections ensure that Techmindz students are always a step ahead in the job market.
5. Flexible Learning Modes
Whether you prefer in-person classes at our Kochi campus or online sessions from the comfort of your home, Techmindz offers flexible training options to fit your schedule.
Who Should Enroll in the MERN Stack Course?
Our MERN Stack Training in Kochi is perfect for:
College students and graduates seeking a job in web development
Front-end developers looking to expand into back-end technologies
Freelancers and entrepreneurs wanting to build dynamic web apps
IT professionals aiming to switch to full-stack roles
Start Your Full-Stack Journey with Techmindz
If you want to become a proficient full-stack developer, Techmindz’s MERN Stack Training in Kochi is your launchpad. With a focus on hands-on learning, real-world projects, and career readiness, we ensure that you’re job-ready from day one.
Don’t wait—join Techmindz today and begin your journey into full-stack development with confidence!
0 notes
Text
Archive Of All Articles Identified With Java.
Ninja Training For Software Program Testers.
#toc background: #f9f9f9;border: 1px solid #aaa;display: table;margin-bottom: 1em;padding: 1em;width: 350px; .toctitle font-weight: 700;text-align: center;
Content
Qualified Software Program Examination Automation Designer.
Automation Testing Resources.
Examination Automation With Selenium Webdriver.
Leading Tips For Learning Java Programming.

Qualified Software Examination Automation Architect.
How many days will it take to learn Java?
Bottom line -- beyond the most elementary, the math you need will come from the problem domain you're programming in. NONE of that needs to be a barrier to learning Java development. If you can learn Java, you can probably learn more math if you need it -- just don't try to do both at the same time.
Nevertheless this is inhibited, as well as making use of one browser per node is thought about finest technique for optimal efficiency. You can then utilize the TestNG collection to run your tests on several nodes in parallel customarily. The easiest means to use these in a regional Selenium Grid is to build a Docker Compose file within the origin directory of your project. Name the data docker-compose. yml to keep points easy.
Java 7 can be mounted on Lion and also Mountain Lion to run applets. Lion and also Hill can have both Java 6 as well as Java 7 set up concurrently.
And also, there will be far better assistance for Docker, parallel testing will be consisted of natively, and it will offer a more insightful UI. Request tracing with Hooks will also aid you to debug your grid. As any type of examination automation engineer understands, waits are important to the security of your test automation framework. They can additionally quicken your test by making any sleeps or pauses redundant as well as get rid of slow network and cross-browser concerns.
Automation Testing Resources.
Nevertheless, as these are commonly utilized to produce screenshots of a single element, it deserves recognizing that there will certainly also be an API command to record a screenshot of a component in Selenium 4. The Selenium Grid will certainly be extra steady as well as easier to set up and also take care of in Selenium 4. Individuals will certainly no longer need to establish as well as start nodes and hubs individually as the grid will work as a mixed node and hub.
To get up as well as running, initially you require to have Docker as well as Docker Compose installed on your device. They will both be set up with the Docker Desktop if you're running Windows 10 or a Mac. Selenium Grid is infamously difficult to establish, unsteady, and also difficult to either release, or version control, on a CI pipeline. A much easier, secure and also maintainable way is to utilize the pre-built Selenium Docker pictures. This is essential to ensuring the continued widespread adoption of their framework within their firm.
Generally, puffed up, bekijk volledige prijzen befall of fashion rapidly. He started at IBM, relocated to EADS, then Fujitsu, and now runs his own company.
Below are some suggestions to make your waits a lot more resistant. To create a stable variation of the Grid for your CI pipeline, it's additionally possible to release your Grid onto Kubernetes or Throng. If they do fall short, this guarantees that any Dockers are rapidly restored or replaced. It's worth keeping in mind that it is feasible to have multiple browsers operating on each node.
Test Automation With Selenium Webdriver.
I utilize TestNG as it's especially developed for Approval Tests, while structures such as JUnit are typically made use of for device testing.
Another wonderful structure that is well worth exploring is Spock as it's easy and extremely expressive to check out.
I would certainly additionally recommend setting a day to do this at the very least yearly, although ideally it would be every six months.
Google's Reality assertion collection is likewise a terrific method to compose legible examinations.
youtube

Check to guarantee that you have the suggested variation of Java installed for your operating system. I composed a book that gets testers began with Java quickly, is simple to adhere to, as well as has instances associated with their work. A driver.switchTo(). parentFrame() method has been added to make structure navigation simpler. WebElement.getSize() and also WebElement.getLocation() are currently replaced with a single method WebElement.getRect().
Apple did not create an Update 38 for the Mac, they maxed out at Update 37. On Windows, the Java runtime might or might not be pre-installed, the choice is left as much as the equipment manufacturer. A Java variation 6 runtime was pre-installed by Apple on OS X Leopard and also Snow Leopard, yet starting with Lion, Apple stopped pre-installing Java. Java 6 can be set up on Lion as well as Mountain Lion, however it will not run applets.
Top Tips For Understanding Java Shows.
You code as soon as, as well as the JVM does all the operate in making certain your awesome new programme runs efficiently on any platform, whether Windows, Mac, Linux or Android mobile. Java is one of the most preferred programming language in operation since it's the only language that functions throughout all computer system systems without needing to be recompiled each. Obtain your group access to 4,000+ leading Udemy programs anytime, anywhere.

Create A Junit Test Course
youtube
Check to make certain that you have the advised version of Java installed on your Windows computer and also identify any kind of variations that run out date and needs to be uninstalled. If Java is presently set up and enabled in your browser, we are unable to verify.
Java voor testers don't have to have experience of doing this as your understanding of the technology will certainly suffice (we'll help you with the remainder up until you depend on speed up). Mentor is our enthusiasm and we make every course so you can go back to square one, knowing nothing about a topic and also come to be a specialist after the program as well as can work with enterprise projects. You will get the best in class assistance from the trainer for any kind of concern you have associated with the training course.
Pointer # 3: Chrome Devtools: Mimicing Network Conditions
Where can I practice Java?
JavaScript can be used to do monotonous things like creating animation in HTML. In short, when it comes to how each programming language is used, Java is typically used for all server-side development, while creating client-side scripts for tasks such as JS validation and interactivity is reserved for.
Toptal handpicks leading Java designers to match your requirements. There's also an innovative side to the role as you will make training course web content as well as contribute suggestions for coding challenges for the students.
How can I learn Java for free?
Learning Java on your own doesn't have to be difficult; there are plenty of resources for independent study and practice. No matter your age or experience level, you will find plenty of websites that will give you hands-on experience and teach you how to program in Java.
1 note
·
View note