#best nodejs framework
Explore tagged Tumblr posts
Text
Best NodeJS Frameworks To Gear Up Your Development Projects

Node.js is a powerful platform for building scalable and reliable web applications. It is based on the V8 JavaScript engine, which makes it highly efficient and performant. Node.js also has a large and active community of developers, which means a wide variety of the best Node.js frameworks libraries are available to help you build your applications.
Top NodeJS Frameworks
If you are looking for the best nodejs frameworks for your next development project, here are a few of the best options:
Express.js

Express.js is the most popular Node.js framework. It is a lightweight and flexible framework that is easy to learn and use. Express.js is a good choice for a wide variety of projects, including RESTful APIs, web applications, and microservices.
Koa.js

Koa.js is a newer framework node js that is gaining popularity. It is based on Express.js, but it has a number of improvements, such as better performance and more expressive routing. Koa.js is a good choice for projects that require high performance or scalability.
NestJS

NestJS is a full-stack node.js framework that combines the power of Express.js with the benefits of TypeScript. NestJS is a good choice for projects that require a well-structured and scalable architecture.
Meteor.js

Meteor.js is an isomorphic framework that allows you to write code that runs on both the client and the server. Meteor.js is a good choice for projects that require real-time communication or offline support.
Sails.js

Sails.js is an MVC framework that is designed to make development easier and faster. Sails.js is a good choice for projects that require a well-organized codebase and a predictable development process.
Factors to Consider When Choosing The Best Node JS Framework
Here are some factors to consider when choosing a best node js framework:
The Type of Application You Are Building
If you are building a RESTful API, then Express.js or Koa.js would be a good choice. If you are building a web application, then NestJS or Sails.js would be a better option.
The Size And Complexity Of Your Project
If you are building a small project, then a lightweight framework like Express.js might be sufficient. If you are building a large or complex project, then you might need a more robust framework like NestJS or Sails.js.
Your Team's Experience And Expertise
If your team is already familiar with a particular framework, then that might be the best choice for your project. If your team is new to Node.js, then you might want to choose a more beginner-friendly framework like Express.js.
Conclusion
Node.js is a powerful platform for building scalable and reliable web applications. There are a wide variety of best nodejs frameworks and libraries available to help you build your applications, so you can choose the one that best suits your needs.
The frameworks listed above are just a few of the many great options available. If you are looking for a node js best framework for your next development project, I encourage you to do some research and find the one that is right for you.
#best nodejs frameworks#best nodejs framework#framework node js#best node js framework#node.js framework
0 notes
Text
NodeJS excels in web development with its event-driven, non-blocking I/O model, making it ideal for handling concurrent connections and real-time applications like chat apps and live streaming. Its single-threaded architecture and use of JavaScript, both on the server and client side, allow for seamless development across the entire stack. NodeJS is especially suitable for startups and projects that require fast, scalable, and high-performance solutions.
Java, on the other hand, is renowned for its robustness, security, and platform independence. It is a mature technology with a vast ecosystem and a wealth of libraries and frameworks, such as Spring and Hibernate, which facilitate the development of large-scale, enterprise-grade applications. Java's multithreading capabilities and strong memory management make it well-suited for complex, resource-intensive applications where stability and reliability are paramount.
Choosing between NodeJS and Java ultimately depends on the specific needs of your project. For real-time, scalable applications with a need for rapid development, NodeJS is a compelling choice. For enterprise-level applications requiring high stability, security, and comprehensive tool support, Java is often the preferred technology.
#nodejs#javascript#web development#framework#best web development company in usa#software#node js development company#javaprogramming#programming
3 notes
·
View notes
Text
#list of nodejs frameworks#top 10 nodejs frameworks#nodejs web development company#top nodejs development company#best nodejs development agency#hire nearshore nodejs developers
0 notes
Text
The Debate of the Decade: What to choose as the backend framework Node.Js or Ruby on Rails?
New, cutting-edge web development frameworks and tools have been made available in recent years. While this variety is great for developers and company owners alike, it does come with certain drawbacks. This not only creates a lot of confusion but also slows down development at a time when quick and effective answers are essential. This is why discussions about whether Ruby on Rails or Noe.js is superior continue to rage. What framework is best for what kind of project is a hotly contested question. Nivida Web Solutions is a top-tier web development company in Vadodara. Nivida Web Solutions is the place to go if you want to make a beautiful website that gets people talking.

Identifying the optimal option for your work is challenging. This piece breaks things down for you. Two widely used web development frameworks, RoR and Node.js, are compared and contrasted in this article. We'll also get deep into contrasting RoR and Node.js. Let's get started with a quick overview of Ruby on Rails and Node.js.
NodeJS:
This method makes it possible to convert client-side software to server-side ones. At the node, JavaScript is usually converted into machine code that the hardware can process with a single click. Node.js is a very efficient server-side web framework built on the Chrome V8 Engine. It makes a sizable contribution to the maximum conversion rate achievable under normal operating conditions.
There are several open-source libraries available through the Node Package Manager that make the Node.js ecosystem special. Node.js's built-in modules make it suitable for managing everything from computer resources to security information. Are you prepared to make your mark in the online world? If you want to improve your online reputation, team up with Nivida Web Solutions, the best web development company in Gujarat.
Key Features:
· Cross-Platforms Interoperability
· V8 Engine
· Microservice Development and Swift Deployment
· Easy to Scale
· Dependable Technology
Ruby on Rails:
The back-end framework Ruby on Rails (RoR) is commonly used for both web and desktop applications. Developers appreciate the Ruby framework because it provides a solid foundation upon which other website elements may be built. A custom-made website can greatly enhance your visibility on the web. If you're looking for a trustworthy web development company in India, go no further than Nivida Web Solutions.
Ruby on Rails' cutting-edge features, such as automatic table generation, database migrations, and view scaffolding, are a big reason for the framework's widespread adoption.
Key Features:
· MVC Structure
· Current Record
· Convention Over Configuration (CoC)
· Automatic Deployment
· The Boom of Mobile Apps
· Sharing Data in Databases
Node.js v/s RoR:
· Libraries:
The Rails package library is called the Ruby Gems. However, the Node.Js Node Package Manager (NPM) provides libraries and packages to help programmers avoid duplicating their work. Ruby Gems and NPM work together to make it easy to generate NPM packages with strict version control and straightforward installation.
· Performance:
Node.js' performance has been lauded for its speed. Node.js is the go-to framework for resource-intensive projects because of its ability to run asynchronous code and the fact that it is powered by Google's V8 engine. Ruby on Rails is 20 times less efficient than Node.js.
· Scalability:
Ruby's scalability is constrained by comparison to Node.js due to the latter's cluster module. In an abstraction-based cluster, the number of CPUs a process uses is based on the demands of the application.
· Architecture:
The Node.js ecosystem has a wealth of useful components, but JavaScript was never designed to handle backend activities and has significant constraints when it comes to cutting-edge construction strategies. Ruby on Rails, in contrast to Node.js, is a framework that aims to streamline the process of building out a website's infrastructure by eliminating frequent installation problems.
· The learning curve:
Ruby has a low barrier to entry since it is an easy language to learn. The learning curve with Node.js is considerably lower. JavaScript veterans will have the easiest time learning the language, but developers acquainted with various languages should have no trouble.
Final Thoughts:
Both Node.JS and RoR have been tried and tested in real-world scenarios. Ruby on Rails is great for fast-paced development teams, whereas Node.js excels at building real-time web apps and single-page applications.
If you are in need of a back-end developer, Nivida Web Solutions, a unique web development agency in Gujarat, can assist you in creating a product that will both meet and exceed the needs of your target audience.
#web development company in vadodara#web development company in India#web development company in Gujarat#Web development Companies in Vadodara#Web development Companies in India#Web development Companies in Gujarat#Web development agency in Gujarat#Web development agency in India#Web development agency in Vadodara
8 notes
·
View notes
Text
You can learn NodeJS easily, Here's all you need:
1.Introduction to Node.js
• JavaScript Runtime for Server-Side Development
• Non-Blocking I/0
2.Setting Up Node.js
• Installing Node.js and NPM
• Package.json Configuration
• Node Version Manager (NVM)
3.Node.js Modules
• CommonJS Modules (require, module.exports)
• ES6 Modules (import, export)
• Built-in Modules (e.g., fs, http, events)
4.Core Concepts
• Event Loop
• Callbacks and Asynchronous Programming
• Streams and Buffers
5.Core Modules
• fs (File Svstem)
• http and https (HTTP Modules)
• events (Event Emitter)
• util (Utilities)
• os (Operating System)
• path (Path Module)
6.NPM (Node Package Manager)
• Installing Packages
• Creating and Managing package.json
• Semantic Versioning
• NPM Scripts
7.Asynchronous Programming in Node.js
• Callbacks
• Promises
• Async/Await
• Error-First Callbacks
8.Express.js Framework
• Routing
• Middleware
• Templating Engines (Pug, EJS)
• RESTful APIs
• Error Handling Middleware
9.Working with Databases
• Connecting to Databases (MongoDB, MySQL)
• Mongoose (for MongoDB)
• Sequelize (for MySQL)
• Database Migrations and Seeders
10.Authentication and Authorization
• JSON Web Tokens (JWT)
• Passport.js Middleware
• OAuth and OAuth2
11.Security
• Helmet.js (Security Middleware)
• Input Validation and Sanitization
• Secure Headers
• Cross-Origin Resource Sharing (CORS)
12.Testing and Debugging
• Unit Testing (Mocha, Chai)
• Debugging Tools (Node Inspector)
• Load Testing (Artillery, Apache Bench)
13.API Documentation
• Swagger
• API Blueprint
• Postman Documentation
14.Real-Time Applications
• WebSockets (Socket.io)
• Server-Sent Events (SSE)
• WebRTC for Video Calls
15.Performance Optimization
• Caching Strategies (in-memory, Redis)
• Load Balancing (Nginx, HAProxy)
• Profiling and Optimization Tools (Node Clinic, New Relic)
16.Deployment and Hosting
• Deploying Node.js Apps (PM2, Forever)
• Hosting Platforms (AWS, Heroku, DigitalOcean)
• Continuous Integration and Deployment-(Jenkins, Travis CI)
17.RESTful API Design
• Best Practices
• API Versioning
• HATEOAS (Hypermedia as the Engine-of Application State)
18.Middleware and Custom Modules
• Creating Custom Middleware
• Organizing Code into Modules
• Publish and Use Private NPM Packages
19.Logging
• Winston Logger
• Morgan Middleware
• Log Rotation Strategies
20.Streaming and Buffers
• Readable and Writable Streams
• Buffers
• Transform Streams
21.Error Handling and Monitoring
• Sentry and Error Tracking
• Health Checks and Monitoring Endpoints
22.Microservices Architecture
• Principles of Microservices
• Communication Patterns (REST, gRPC)
• Service Discovery and Load Balancing in Microservices
1 note
·
View note
Text
Node.Js Development Company in New York
LDS Engineers stands out as a premier Node.Js Development Company in New York, USA, when it involves top Node.Js development services offerings; We concentrate on handing over first-rate, scalable, and robust Node.Js answers to clients across the globe, which includes America, the UK, Australia, and India. Our group of professional developers is well-versed in creating effective internet applications that cater to various commercial enterprise wishes.

Why Choose LDS Engineers for Node.Js Development?
At LDS Engineers, we believe in delivering progressive, efficient, and reliable Nodejs development solutions. Our developers are highly skilled and dedicated to providing first-rate backend development for agencies of all sizes. Whether you need a small business website or a complex enterprise-level application, we ensure that our solutions align with your goals and business necessities.
Our Node.Js Development Services
We provide an extensive range of Node.Js development offerings, together with:
Custom Node.Js Web Development: We construct tailor-made internet programs to fulfill your specific commercial enterprise wishes.
Node.Js API Development: Our crew develops sturdy and steady APIs for seamless machine integration.
Node.Js App Development: We create excessive-performance packages with a consumer-pleasant interface.
Real-time Application Development: We specialize in building actual-time apps, together with chat packages and stay-streaming solutions.
Node.Js Plugin Development: Our developers create plugins to beautify the functionality of your application.
E-commerce Solutions: We expand scalable and steady e-trade platforms with the usage of Node.Js.
Node.Js Consulting Services: Our expert specialists assist groups that leverage Node.Js for the most excellent overall performance.
Our Development Process
LDS Engineers follows an established and consumer-centric method for Node.Js development:
Requirement Analysis: We start by way of knowledge of your undertaking requirements and business goals.
Designing Phase: Our designers create visually stunning and consumer-friendly interfaces.
Development: Our builders deliver the layout to life with the usage of modern-day Node.Js technology.
Testing: We behave rigorously in trying to ensure a computer virus-unfastened and seamless experience.
Deployment & Support: We launch your project and provide continuous support to maintain its performance.
Benefits of Working with LDS Engineers
Expert Team: Our developers are exceptionally professional and experienced in Node.Js development.
Cost-effective Solutions: We offer affordable but outstanding development services.
Timely Delivery: We adhere to strict timelines to mensureon-time mission delivery.
Flexible Engagement Models: Choose from distinct engagement models based on your undertaking wishes.
Customer Satisfaction: Our primary aim is to exceed client expectations with our answers.
Partner with Us for the Best Node.Js Solutions
If you're looking for a reliable and efficient Node.Js website development services in New York, LDS Engineers is your exceptional desire. We increase present-day applications that assist companies thrive inside the virtual landscape. Our commitment to excellence, innovation, and patron satisfaction makes us the favored choice for customers worldwide.
Connect with LDS Engineers today and take your commercial enterprise to new heights with our pinnacle-notch Node.Js development offerings!
node.js website development, node.js development services, node.js app development, node.js website development solutions, node.js development, nodejs development solutions, node.js framework development, node.js development company.
#node.js website development#node.js development services#node.js app development#node.js website development solutions#node.js development#nodejs development solutions#node.js framework development#node.js development company#tumblr#like#follow#photography#art#quotes#likeforlikes#explore#explorepage#likes#tumblrpost
0 notes
Text
What are the Most Popular Applications You Can Build with NodeJS? Meet MAE
Node.js has now become a very important platform in the field of backend development which is attracting developers from all over the world. It has some unique features like: event driven, min-blocking I/O model and JavaScript. Its strong runtime environment provides resources to build efficient, high-performance, flexible, and real-time applications.
What is Node.js?
Node.js is an open-source, multi-platform runtime environment that runs JavaScript code outside the web browser. Node.js is built using Chrome's v8 JavaScript engine and follows the dynamic blocking I/O model. For this reason, it works very smoothly on parallel connections and also supports the flexibility of the application.
Key Advantages of Node.js
• High Performance: Node.js is good at handling lots of requests because of its non-blocking I/O model. It is best for instant applications like chat apps, streaming services and APIs.
• Scalability: Node.js applications can easily be scaled by adding more servers. If you get more users, you can simply add new servers.
• Large and Active Community: The community of Node.js is very large and they help the developers a lot. Here developers get different support like libraries Express.js and Socket.io.
• Multi device Compatibility: It is multi-platform compatible and works well on any operating system like Windows, macOS and Linux.
Top Applications You Can Build with Node.js
Node.js is a flexible platform from which different types of applications can be created. These are some popular applications which are made with Node.js:
1. Real-time Applications:
• Chat apps: The reactive design of Node.js makes it great for building real-time chat apps. With this you can also send direct messages, do group chats and video calls.
• Teamwork software: Apps such as Google Docs and Trello use Node.js to enable real-time collaboration and data alignment between users.
• Online games: Node.js is used in many online games, it makes the gameplay experience smooth. It features real-time updates, multiplayer interactions and leader boards.
2. Streaming Services:
• Video streaming platforms: Node.js is used to create smooth streaming platforms like Netflix, Spotify. It can handle multiple users simultaneously and deliver quality video and audio streams.
• Live streaming applications: Node.js makes streaming video and audio of live events like concerts and conferences easy.
3. Application Programming Interfaces:
• RESTful APIs: Many people use Node.js to create RESTful APIs. These APIs help in sharing and communicating data between two applications or services.
• Microservices: Node.js is best used for creating microservices architectures. This means dividing large applications into smaller, separate services.
4. Single-Page Applications:
• Frontend frameworks: Node.js is used in front-end frameworks like React, Angular and Vue.js. This helps in creating dynamic and interactive single page applications.
5. Internet of Things Applications:
• Data streaming and processing: Using Node.js Streams you can efficiently handle data coming from IoT appliances.
• Device control and automation: By using IoT and Node.JS you can develop controlling and automatic devices.
Choosing the Right Node.js Framework
There are many popular frameworks to simplify Node.js development.
• Express.js: This is a framework which is very simple and flexible, with this you can create web applications and APIs easily.
• Nest.JS: This is a backend framework that is progressive and modern, with the help of which you can create effective, flexible and testable applications.
Why Choose Mobile App Experts?
If you want to use Node.js for your next project, then you should consider partnering with mobile app experts as our company is one of the top app development companies in India. Our experienced team will help you:
• Design and develop high-performance, expandable, and secure Node.js applications
• Choose the right framework and tools for your specific project requirements
• Apply best practices for code quality, and performance
• Provide ongoing support and maintenance for your Node.js applications
Conclusion
Node.js has changed backend development a lot. It has excellent performance, is easy to use, and is adjustable for different applications ranging from real-time chat and streaming services to solutions for highly complex e-commerce platforms and IoT applications.

#top app development companies#mobile app development company#mobile app development#mobile application development#app developer companies#mobile app developers
0 notes
Text
7 Best LLM Tools To Run Models Locally (January 2025)
New Post has been published on https://thedigitalinsider.com/7-best-llm-tools-to-run-models-locally-january-2025/
7 Best LLM Tools To Run Models Locally (January 2025)
Improved large language models (LLMs) emerge frequently, and while cloud-based solutions offer convenience, running LLMs locally provides several advantages, including enhanced privacy, offline accessibility, and greater control over data and model customization.
Running LLMs locally offers several compelling benefits:
Privacy: Maintain complete control over your data, ensuring that sensitive information remains within your local environment and does not get transmitted to external servers.
Offline Accessibility: Use LLMs even without an internet connection, making them ideal for situations where connectivity is limited or unreliable.
Customization: Fine-tune models to align with specific tasks and preferences, optimizing performance for your unique use cases.
Cost-Effectiveness: Avoid recurring subscription fees associated with cloud-based solutions, potentially saving costs in the long run.
This breakdown will look into some of the tools that enable running LLMs locally, examining their features, strengths, and weaknesses to help you make informed decisions based on your specific needs.
AnythingLLM is an open-source AI application that puts local LLM power right on your desktop. This free platform gives users a straightforward way to chat with documents, run AI agents, and handle various AI tasks while keeping all data secure on their own machines.
The system’s strength comes from its flexible architecture. Three components work together: a React-based interface for smooth interaction, a NodeJS Express server managing the heavy lifting of vector databases and LLM communication, and a dedicated server for document processing. Users can pick their preferred AI models, whether they are running open-source options locally or connecting to services from OpenAI, Azure, AWS, or other providers. The platform works with numerous document types – from PDFs and Word files to entire codebases – making it adaptable for diverse needs.
What makes AnythingLLM particularly compelling is its focus on user control and privacy. Unlike cloud-based alternatives that send data to external servers, AnythingLLM processes everything locally by default. For teams needing more robust solutions, the Docker version supports multiple users with custom permissions, while still maintaining tight security. Organizations using AnythingLLM can skip the API costs often tied to cloud services by using free, open-source models instead.
Key features of Anything LLM:
Local processing system that keeps all data on your machine
Multi-model support framework connecting to various AI providers
Document analysis engine handling PDFs, Word files, and code
Built-in AI agents for task automation and web interaction
Developer API enabling custom integrations and extensions
Visit AnythingLLM →
GPT4All also runs large language models directly on your device. The platform puts AI processing on your own hardware, with no data leaving your system. The free version gives users access to over 1,000 open-source models including LLaMa and Mistral.
The system works on standard consumer hardware – Mac M Series, AMD, and NVIDIA. It needs no internet connection to function, making it ideal for offline use. Through the LocalDocs feature, users can analyze personal files and build knowledge bases entirely on their machine. The platform supports both CPU and GPU processing, adapting to available hardware resources.
The enterprise version costs $25 per device monthly and adds features for business deployment. Organizations get workflow automation through custom agents, IT infrastructure integration, and direct support from Nomic AI, the company behind it. The focus on local processing means company data stays within organizational boundaries, meeting security requirements while maintaining AI capabilities.
Key features of GPT4All:
Runs entirely on local hardware with no cloud connection needed
Access to 1,000+ open-source language models
Built-in document analysis through LocalDocs
Complete offline operation
Enterprise deployment tools and support
Visit GPT4All →
Ollama downloads, manages, and runs LLMs directly on your computer. This open-source tool creates an isolated environment containing all model components – weights, configurations, and dependencies – letting you run AI without cloud services.
The system works through both command line and graphical interfaces, supporting macOS, Linux, and Windows. Users pull models from Ollama’s library, including Llama 3.2 for text tasks, Mistral for code generation, Code Llama for programming, LLaVA for image processing, and Phi-3 for scientific work. Each model runs in its own environment, making it easy to switch between different AI tools for specific tasks.
Organizations using Ollama have cut cloud costs while improving data control. The tool powers local chatbots, research projects, and AI applications that handle sensitive data. Developers integrate it with existing CMS and CRM systems, adding AI capabilities while keeping data on-site. By removing cloud dependencies, teams work offline and meet privacy requirements like GDPR without compromising AI functionality.
Key features of Ollama:
Complete model management system for downloading and version control
Command line and visual interfaces for different work styles
Support for multiple platforms and operating systems
Isolated environments for each AI model
Direct integration with business systems
Visit Ollama →
LM Studio is a desktop application that lets you run AI language models directly on your computer. Through its interface, users find, download, and run models from Hugging Face while keeping all data and processing local.
The system acts as a complete AI workspace. Its built-in server mimics OpenAI’s API, letting you plug local AI into any tool that works with OpenAI. The platform supports major model types like Llama 3.2, Mistral, Phi, Gemma, DeepSeek, and Qwen 2.5. Users drag and drop documents to chat with them through RAG (Retrieval Augmented Generation), with all document processing staying on their machine. The interface lets you fine-tune how models run, including GPU usage and system prompts.
Running AI locally does require solid hardware. Your computer needs enough CPU power, RAM, and storage to handle these models. Users report some performance slowdowns when running multiple models at once. But for teams prioritizing data privacy, LM Studio removes cloud dependencies entirely. The system collects no user data and keeps all interactions offline. While free for personal use, businesses need to contact LM Studio directly for commercial licensing.
Key features of LM Studio:
Built-in model discovery and download from Hugging Face
OpenAI-compatible API server for local AI integration
Document chat capability with RAG processing
Complete offline operation with no data collection
Fine-grained model configuration options
Visit LM Studio →
Jan gives you a free, open-source alternative to ChatGPT that runs completely offline. This desktop platform lets you download popular AI models like Llama 3, Gemma, and Mistral to run on your own computer, or connect to cloud services like OpenAI and Anthropic when needed.
The system centers on putting users in control. Its local Cortex server matches OpenAI’s API, making it work with tools like Continue.dev and Open Interpreter. Users store all their data in a local “Jan Data Folder,” with no information leaving their device unless they choose to use cloud services. The platform works like VSCode or Obsidian – you can extend it with custom additions to match your needs. It runs on Mac, Windows, and Linux, supporting NVIDIA (CUDA), AMD (Vulkan), and Intel Arc GPUs.
Jan builds everything around user ownership. The code stays open-source under AGPLv3, letting anyone inspect or modify it. While the platform can share anonymous usage data, this stays strictly optional. Users pick which models to run and keep full control over their data and interactions. For teams wanting direct support, Jan maintains an active Discord community and GitHub repository where users help shape the platform’s development.
Key features of Jan:
Complete offline operation with local model running
OpenAI-compatible API through Cortex server
Support for both local and cloud AI models
Extension system for custom features
Multi-GPU support across major manufacturers
Visit Jan →
Image: Mozilla
Llamafile turns AI models into single executable files. This Mozilla Builders project combines llama.cpp with Cosmopolitan Libc to create standalone programs that run AI without installation or setup.
The system aligns model weights as uncompressed ZIP archives for direct GPU access. It detects your CPU features at runtime for optimal performance, working across Intel and AMD processors. The code compiles GPU-specific parts on demand using your system’s compilers. This design runs on macOS, Windows, Linux, and BSD, supporting AMD64 and ARM64 processors.
For security, Llamafile uses pledge() and SECCOMP to restrict system access. It matches OpenAI’s API format, making it drop-in compatible with existing code. Users can embed weights directly in the executable or load them separately, useful for platforms with file size limits like Windows.
Key features of Llamafile:
Single-file deployment with no external dependencies
Built-in OpenAI API compatibility layer
Direct GPU acceleration for Apple, NVIDIA, and AMD
Cross-platform support for major operating systems
Runtime optimization for different CPU architectures
Visit Llamafile →
NextChat puts ChatGPT’s features into an open-source package you control. This web and desktop app connects to multiple AI services – OpenAI, Google AI, and Claude – while storing all data locally in your browser.
The system adds key features missing from standard ChatGPT. Users create “Masks” (similar to GPTs) to build custom AI tools with specific contexts and settings. The platform compresses chat history automatically for longer conversations, supports markdown formatting, and streams responses in real-time. It works in multiple languages including English, Chinese, Japanese, French, Spanish, and Italian.
Instead of paying for ChatGPT Pro, users connect their own API keys from OpenAI, Google, or Azure. Deploy it free on a cloud platform like Vercel for a private instance, or run it locally on Linux, Windows, or MacOS. Users can also tap into its preset prompt library and custom model support to build specialized tools.
Key features NextChat:
Local data storage with no external tracking
Custom AI tool creation through Masks
Support for multiple AI providers and APIs
One-click deployment on Vercel
Built-in prompt library and templates
Visit NextChat →
The Bottom Line
Each of these tools takes a unique shot at bringing AI to your local machine – and that is what makes this space exciting. AnythingLLM focuses on document handling and team features, GPT4All pushes for wide hardware support, Ollama keeps things dead simple, LM Studio adds serious customization, Jan AI goes all-in on privacy, Llama.cpp optimizes for raw performance, Llamafile solves distribution headaches, and NextChat rebuilds ChatGPT from the ground up. What they all share is a core mission: putting powerful AI tools directly in your hands, no cloud required. As hardware keeps improving and these projects evolve, local AI is quickly becoming not just possible, but practical. Pick the tool that matches your needs – whether that is privacy, performance, or pure simplicity – and start experimenting.
#000#2025#Accessibility#agents#ai#AI AGENTS#AI models#ai tools#amd#Analysis#anthropic#API#app#apple#applications#arc#architecture#automation#AWS#azure#bases#Best Of#browser#Business#chatbots#chatGPT#claude#Cloud#Cloud AI#cloud platform
0 notes
Text
Checkout your NodeJS skills - take free NodeJS Quiz here Node JS bridges the gap and allows you to develop applications and dynamic web pages using both HTML and JavaScript. It's a framework that makes it easy for developers to design client-side applications. Use metadata to annotate on your DOM, and the angular will work on the DOM and manipulate it for you. Node JS is the solution to accelerate your programming and coding skills and get down to designing serious professional apps that have true market potential. Learning Node JS becomes easy with the step-by-step angular JS tutorials available online. Knowing about the best online resources saves time and ensures that you have the best possible learning experience, and save time by accelerated learning and quick-paced instruction delivery enhanced by multi-media resources and e-learning tools. Beginners Tutorials and Step By Step Guide Online angular JS tutorials start from the fundamental basics, explain key concepts in a simple and easy to understand manner, and then proceed to explain Node JS in a step-by-step and systematic manner. Completing a tutorial can be a big step toward creating your own first app and quickly bridging the gap between HTML and JavaScript. Node Hero - Getting Started with Node.js Tutorial | @RisingStack The Absolute Beginner's Guide to Node.js - via @codeship | via @codeship Node.js for Beginners Node.js Tutorial – Step-by-Step Guide For Getting Started Node.js Tutorial Node.js Tutorial Websites For Learning Node JS Some great websites are dedicated exclusively for providing Node JS tutorials that explain every concept clearly. These websites offer links to download Node JS tutorials, comprehensive Node JS learning and sequential and systematic explanations. E-learning resources, simplify learning and teach you everything about Node JS, which is rapidly gaining popularity among developers. NodeSchool Production Practices | Joyent Node.js Tutorials - For beginners and professionals Node Tuts - docs.nodejitsu.com Online Courses on Node JS An online course that explains the most complex concepts in a way that grasping information will become easy for any beginner. Efficient instruction delivery, continuous discussions, and high-quality instructional videos make this course unique and powerful. Complete Node JS tutorials, rapid Node JS learning and Node JS tutorial videos. Code School: Real-time Web with Node.js | Pluralsight Essential Node.js Best Cheatsheets and Guides for NodeJS Node JS style guides and cheat sheets are of great help in the beginning and provide a useful list of references about the most essential and commonly used features. For SPAs or Single Page Applications, Node JS provides one of the best available frameworks, and cheat sheets will help you in quickly becoming productive and save time. Cheatsheet On Github Node.js Debugger Node.js - Dzone Refcardz NodeJS Cheat Sheet | OverAPI.com Node.js Cheat Sheet - Resources from GoSquared Node.js API cheatsheet Cheat Sheets for Web Development Node.js Performance Cheat Sheet | AppDynamics nodejs cheat sheet at DuckDuckGo Nodejs Cheat Sheet by raffi001 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion Node.js - npm Cheat Sheet · GitHub Node.JS Cheat Sheet - ChurchMag [es6] import, export, default cheatsheet – Hacker Noon Video Tutorials For Node.js Video tutorials on You Tube are a free resource for learning almost everything about Node JS. Some of the top developers currently working on their own projects provide practical and simple instructions on learning Node JS, core fundamental concepts, Node 2.0, and other topics and concepts. Node Tuts The Native Web Introduction to Node.js with Ryan Dahl - YouTube Node.js: Asynchronous Purity Leads to Faster Development Parallel Programming with Node.js Vimeo Node.js Tutorial
All Courses | lynda.com Node.js and MongoDB Tutorial - PART 1 of 6 - YouTube Node.js: JavaScript on the Server - YouTube Code School: Real-time Web with Node.js | Pluralsight Node.js Tutorials for Beginners - YouTube Search | Pluralsight Learn and Understand NodeJS | Udemy Node.js Tutorial for Beginners - 1 - Installing on Windows - YouTube Learn All The Nodes NodeCasts: Free Node.js Screencasts NodeConf Oneshot Oslo 2015 - YouTube Blogs and News About Node.js Node 2.0 means a better framework than Node JS and has many great features, but at the same time developers used to the old Node JS will have to spend a significant amount of time adapting to changes and getting used to the new framework. Online Node 2.0 tutorials have all the necessary information for a smooth transition to the new framework, and utilizing online resources can make you proficient in a short span of time. Programming, Books, Tutorials | FromDev: Search results for node.js Node.js Tutorials and Insights | Codementor Community Node.js How To Node - NodeJS Daily JS Nodejitsu | Nodejitsu Inc. Node.js Whitepaper on Wilcoxd Dev Thought Node.js Tutorials and Insights | Codementor Community Node.js Tutorial - For Beginners & Professionals Useful Tutorials and Articles on NodeJS The Node JS framework provides tools that can make a huge difference to any developer's productivity, and tutorials and presentations try to describe every important aspect with practical examples. All tutorials begin with simple basics and fundamentals and move on to the advanced practical application of concepts. Hard to learn, important concepts have been covered by various experts in separate presentations and articles. A lot of developers who are preparing to transition from Node JS to Node 2.0 will find these resources extremely useful. NodeSchool GitHub - maxogden/art-of-node: a short introduction to node.js The Node Beginner Book - A comprehensive Node.js tutorial The Node Beginner Book - A comprehensive Node.js tutorial Node Guide Blog rolling with mongoDB, express and Node.js - How To Node - NodeJS Node.js for Beginners Learn Node.js Completely and with Confidence | JavaScript Is Sexy Absolute Beginners Guide To Nodejs Node JS Architecture - Single Threaded Event Loop - JournalDev Node Hero - Getting Started with Node.js Tutorial | @RisingStack Learn Node.js - [2018] Most Recommended Node.js Tutorials | Hackr.io Node.js Recipes - The solution to all Node problems Asynchronous Code Design with Node.js – Shine Solutions Group Understanding the node.js event loop What is require? - docs.nodejitsu.com Node.js Tutorial Bulletproof Node Node.js - Dzone Refcardz Learn You Node Learn Node.js Tutorial - javaTpoint Undefined Scope in JavaScript Code School: Real-time Web with Node.js | Pluralsight Common Nodejs mistakes Best Free PDF Tutorials and eBooks On Node JS Node JS learning tutorials in PDF and e-book format provide a great resource for knowing all about angular JS. The systematic approach to understanding Node JS starts from core basics and first mastering them effectively, then gradually integrating that knowledge with readily available practical examples. Knowing the differences between Node JS and Node 2.0, and preparing for a transition to the new framework. Nodejs Tutorial Node Dev Nodejs Book Oreilly Node.js Tutorial Nodejs Book Oreilly Table of Contents - Mixu's Node book API Docs PDF Format Practical Node.js PDF Version Mastering Node - Open Source Nodejs eBook Sams Teach Yourself Node.js Learning Node.js http://nikhilm.github.io/uvbook/ Manning | Node.js in Action The Pipefishbook Introduction | Node, Express and libsass: project from scratch workshop Introduction · Modern Web tools with Node.js Introduction | Heroku + Node.JS
Mastering Node - Open Source Nodejs eBook Module Patterns Node.js Succinctly Free eBooks | Syncfusion Introduction | Node, Express and libsass: project from scratch workshop NPM Recipes Forums and Message Boards To Discuss Node JS Node JS has evolved into the most popular framework for app developers and knowing all about is absolutely essential for new developers. Learning from online resources accelerates learning, but most tutorials often miss key issues that come up when actually get down to developing your first app. Forums provide simpler answers, great links, and can often be a great resource for learning absolutely new things. Learn Node.js - [2018] Most Recommended Node.js Tutorials | Hackr.io Newest 'node.js' Questions - Stack Overflow Node.js | chat.stackoverflow.com Reddit Node Sub Node Weekly Summary A multitude of online resources makes it necessary for any beginner to analyze the quality of resources, and choose from among the best sources of information. Online videos created by developers who are currently employed and have vast experience in the field can be the best resources for learning about Node JS and Node 2.0. Mastering the basics and core fundamentals is, however, the most essential part of learning and online tutorials provide every reference resource you need. The newest concern among developers of transitioning from Node JS to Node 2.0 has also been comprehensively explained.
0 notes
Text
Comprehensive Software Development Services | Quriosoft
Introduction to Expert Software Development
In today's digital-driven world, businesses thrive on customized software solutions tailored to meet specific needs. Quriosoft stands out as a pioneer in delivering cutting-edge software development services. From conceptualizing innovative applications to delivering scalable enterprise solutions, our team ensures excellence at every stage.
Why Choose Quriosoft for Software Development?
1. Expertise Across Multiple Domains
Quriosoft boasts an experienced team of developers specializing in industries such as healthcare, finance, e-commerce, and more. Our proficiency spans various programming languages, frameworks, and platforms, including:
Python for AI-driven applications
Java for robust enterprise solutions
ReactJS for dynamic front-end development
NodeJS for scalable back-end systems
2. Tailored Solutions for Every Business
Generic software doesn't cut it in competitive markets. We prioritize understanding your unique challenges and delivering custom software solutions that align perfectly with your goals.
3. Agile Development Methodology
With a focus on agility, Quriosoft employs the Agile framework to ensure adaptability and swift delivery. This process involves continuous collaboration and iteration, allowing us to incorporate feedback seamlessly.
Our Range of Software Development Services
1. Custom Software Development
Every business has specific needs. Quriosoft creates bespoke software solutions to enhance productivity, streamline processes, and drive growth. Examples include:
CRM Systems to manage customer relationships
ERP Software for efficient resource planning
Workflow Automation Tools to save time and reduce costs
2. Web Application Development
Our web application development services focus on delivering responsive, feature-rich applications that engage users. Technologies we leverage include:
HTML5, CSS3, and JavaScript for clean, user-friendly designs
Angular and Vue.js for dynamic user interfaces
MongoDB and MySQL for robust database management
3. Mobile App Development
With the mobile-first approach dominating the market, Quriosoft creates high-performance mobile applications for iOS, Android, and cross-platform environments. Key features include:
Intuitive User Interfaces
Seamless Integration with existing systems
Optimized Performance for diverse devices
4. Software Maintenance and Support
Beyond development, we provide ongoing software maintenance and support services to ensure your systems run smoothly. Our team resolves bugs, performs updates, and optimizes performance to keep your operations uninterrupted.
5. Cloud-Based Solutions
Cloud technology is integral to modern software. Quriosoft specializes in developing cloud-based software that enhances flexibility, scalability, and security. We work with platforms like:
AWS
Microsoft Azure
Google Cloud
The Quriosoft Development Process
1. Discovery and Planning
We start with a comprehensive consultation to understand your goals, challenges, and expectations. This phase includes:
Requirements gathering
Feasibility analysis
Creating a detailed project roadmap
2. Design and Prototyping
Our design team develops intuitive prototypes and wireframes, ensuring user-centric solutions. Features include:
Visual mockups
Interactive elements for better usability testing
3. Development
Our developers follow best practices to write clean, scalable code. The development stage includes:
Front-end and back-end coding
Database design and integration
Regular updates and milestones
4. Quality Assurance and Testing
Rigorous testing ensures that the software performs seamlessly under all conditions. This includes:
Unit Testing for individual components
Integration Testing for system compatibility
User Acceptance Testing (UAT) to ensure client satisfaction
5. Deployment and Post-Launch Support
Once the software passes testing, we proceed with deployment. Our post-launch support ensures a smooth transition, including:
Monitoring for performance issues
Immediate resolution of bugs
Continuous updates based on user feedback
Benefits of Partnering with Quriosoft
1. Improved Efficiency
Our tailored software solutions streamline workflows, automate repetitive tasks, and enhance overall efficiency.
2. Enhanced User Experience
Through intuitive designs and robust functionality, Quriosoft ensures exceptional user satisfaction.
3. Cost Savings
Our solutions are designed to optimize resources and reduce operational costs, delivering long-term ROI.
4. Scalability
Quriosoft builds scalable systems that grow with your business, minimizing the need for future overhauls.
5. Security
With a focus on data privacy and compliance, we implement state-of-the-art security protocols to protect your systems and data.
Industries We Serve
1. Healthcare
From telemedicine apps to electronic health records (EHR) systems, Quriosoft transforms healthcare delivery.
2. Finance
We create secure and scalable solutions like trading platforms and risk management software tailored for the financial sector.
3. E-Commerce
Our team develops high-performing e-commerce platforms with features like:
Secure payment gateways
Advanced search capabilities
Personalized user experiences
4. Education
Quriosoft develops e-learning platforms, virtual classrooms, and administration tools that revolutionize education.
Conclusion
Choosing the right software development partner is crucial for business success. Quriosoft combines technical expertise, innovative design, and a client-first approach to deliver superior software solutions. Whether you're a startup or an established enterprise, Quriosoft is here to transform your vision into reality.
0 notes
Text
Exploring the Power of Node.js: A Comprehensive Overview
The way in which developers construct web apps has been revolutionized as a result of the strong and versatile framework known as Node.js. This all-encompassing tutorial will shed light on Node.js and help you realize its full potential, regardless of whether you are an experienced developer or just beginning your journey into the world of programming from scratch.
Through the course of this essay, we will go deeply into the inner workings of Node.js, investigate its benefits, and talk about the best use cases for it. In addition, we will offer important factors that should be kept in mind.

Node.js: What is it?
Developers are able to build code for the server side using JavaScript thanks to Node.js, which is a JavaScript runtime environment. On the front-end and the back-end of their apps, developers can now use JavaScript, which is a single language, as a result of this development. Reusability of code, ease of use, and overall productivity are all significantly improved as a result of this strategy.
Since it is able to efficiently manage a high number of concurrent connections, Node.js has seen a meteoric rise in popularity over the past few years. Because of this, it is an excellent option for developing real-time applications, such as chat applications, tools for collaborative work, and games that encourage several players to participate. Node.js is distinguished by its non-blocking, event-driven design, which is one of its most important characteristics.
Java and PHP are examples of traditional server-side technologies that employ a synchronous approach, in which each request is executed in a sequential manner. Node.js, on the other hand, employs an asynchronous methodology, which equips it with the capability to simultaneously manage many requests. Node.js is able to handle a huge number of concurrent connections without experiencing any slowdown as a result of this because it is highly scalable.
How Does Node.js Operate?
On the server side, JavaScript can be performed with the help of Node.js, which is a runtime environment. Chrome's V8 JavaScript engine, which is used to compile JavaScript into efficient machine code, serves as the foundation for this application. The architecture of Node.js is a single-threaded event-driven architecture. It makes use of an event loop to perform several concurrent tasks without stopping a single thread. A request is added to an event queue for a Node.js server whenever a client delivers a request to the server. Continuously checking this queue and processing each request is what the event loop does.
When an I/O action is involved in a request, Node.js will offload it to the system kernel, which will then handle it in an asynchronous manner. The kernel will notify Node.js and then execute the callback function that corresponds to the I/O operation once it has finished. It is great for developing scalable, high-performance network applications since Node.js is able to handle a large number of simultaneous connections in an effective manner thanks to its non-blocking I/O and event-driven approach.
Characteristics of Node.js-
Architecture that only uses a single thread
The use of event looping allows Node.js to adhere to a single threaded architecture, which enhances the scalability of the Node.js framework. They produce a limited number of threads for the purpose of processing requests, in contrast to other servers. The event-driven approach, on the other hand, allows the NodeJS servers to respond in a manner that is either non-blocking or asynchronous.
As a result, NodeJS benefits from increased scalability. It is possible to assert that Node.js is capable of managing a greater number of requests when compared to other traditional servers such as Apache HTTP servers. The fact that Node.js is based on a single-threaded application makes it possible for it to handle a large number of requests from users.
Unpredictable and triggered by external events
Servers that are built with Node.js never wait for the API to be provided by the application. Rather of waiting for the data to be received from the API, it immediately moves on to the subsequent API. Node.js's application programming interfaces (APIs) are all completely non-blocking in their nature.
Through the utilization of an event-driven mechanism, it is able to receive and keep track of all of the responses to the API queries that came before it. On the basis of this, we are able to assert that the Node.js APIs are all non-blocking in their nature.
Scalable and performance
The Node.js programming language is well-known for its scalability and performance, and it was developed to manage large levels of concurrency. Because of the event-driven and non-blocking architecture, Node.js applications are able to make effective use of system resources, which enables them to maintain a high level of responsiveness even when subjected to severe loads.
Furthermore, Node.js is constructed on the V8 engine, which is responsible for the compilation of JavaScript into machine code. This results in faster execution speeds when compared to languages that are interpreted to code.
Because of its scalability, performance, and effective utilization of resources, Node.js is an excellent option for the development of applications that require the ability to manage a large number of concurrent connections. Some examples of such applications include real-time analytics, microservices, and websites that receive a lot of traffic.
Streaming of Data Quickly
A significant amount of time is required for the processing of the data that has been sent to various streams. The processing of the data, on the other hand, is accomplished by Node.js in a very short amount of time and at a very rapid pace. All of the files are processed and uploaded simultaneously by Node.js, which results in a significant amount of time being saved. As a consequence of this, the overall speed of data and video streaming is achieved through the use of Node.js.
Support for Multiple Operating Systems and Platforms
There are a variety of operating systems that are compatible with Node.js, including Windows, UNIX, LINUX, MacOS, and other mobile devices. It is possible to combine it with any package that is suitable for the purpose of producing an execution that is self-sufficient.
A Rapid Time to Execution for Written Code
Node.js makes use of the V8 JavaScript runtime motor, and Google Chrome likewise makes use of this type of application. There is a wrapper that is provided by the hub for the JavaScript, and as a result, the runtime motor becomes faster. Additionally, as a result of this, the preposition process of the requests within Node.js also becomes faster.
Implements JavaScript
The computer language JavaScript, which is already widely used for client-side programming, may be used by developers to construct server-side applications with the help of Node.js. When it comes to working on the server-side, this eliminates the need for developers to teach themselves a new language or switch between multiple programming paradigms.
By facilitating the usage of JavaScript on both the front-end and the back-end of an application, developers are able to streamline the development process, encourage code reuse, and make it simpler for them to construct full-stack apps.
Examples of Use Cases for Node.js-
Command Line Tools
When it comes to the construction of scripts and tools for the command line, Node.js is also a popular option. It is simple to create command line interfaces (CLIs) for a variety of applications because to its extensive ecosystem of packages and the ease with which the JavaScript programming language can be learnt.
Node.js offers a framework that is both hassle-free and effective for the development of command line tools that are compatible with a variety of operating systems. These tools can be used to automate tedious operations, generate reports, or communicate with APIs.
Websites and Applications
Web applications that demand high concurrency and real-time communication are ideal candidates for development using Node.js. This platform is an ideal option for developing chat apps, collaborative tools, and social networking platforms because to its event-driven architecture and non-blocking input/output approach.
It is also possible for developers to construct full-stack JavaScript apps by integrating Node.js with frontend frameworks like as React, Angular, and Vue.js in a smooth manner.
APIs and Microservices are acronyms
The lightweight and modular nature of Node.js has made it a popular choice for the development of application programming interfaces (APIs) and microservices. Because of its capacity to manage a large number of concurrent connections and its support for asynchronous programming, it is an excellent choice for the development of flexible and responsive application programming interfaces (APIs).
RESTful application programming interfaces (APIs) can be swiftly constructed by developers with the assistance of frameworks such as Express.js. These APIs can be simply accessed by front-end apps or by third-party services.
Conclusion-
The server-side application development platform known as Node.js has grown as a highly effective and powerful runtime environment. The asynchronous and non-blocking I/O architecture that it offers, in conjunction with the widespread use of JavaScript and the huge ecosystem of packages that are made available by NPM, makes it an appealing option for programmers.
The development of online applications, application programming interfaces (APIs), microservices, and command line tools are all areas in which Node.js excels due to its capacity to manage high levels of concurrency, scalability, and performance. It is becoming increasingly important for developers to have Node.js as a tool in their toolbox in order to construct apps that are both scalable and robust as its popularity continues to extend.

Dollar2host Dollar2host.com We provide expert Webhosting services for your desired needs Facebook Twitter Instagram YouTube
0 notes
Text
Angular- which has emerged as a powerful framework for front-end development was designed to address the issues faced in single page application development. Currently, Angular is the best choice of most of the front-end designers for creating an interactive dynamic application. It is the crossed platform supporting language which requires Also, most of the coders prefer Angular because JavaScript is the main pillar behind its development. And, the most famous MEAN stack development requires all the JavaScript technologies to completely develop your whole application which comprised of MongoDB, ExpressJS, AngularJS, and NodeJS. Thus, they don’t need to learn various languages for the entire development. Learning AngularJS can be very beneficial for those who are willing to mark their presence in front-end or complete full stack development. Anyone can go through Angular Training for learning AngularJS so that they can create interactive designs, templates and dynamic contents for their application. The only requirement is a basic understanding of common web technologies like HTML and CSS. There are multiple AngularJS libraries freely accessible over the internet after utilizing them you can include cool and interactive features like charts, navigation, popups etc., in your web application. Here, I’m discussing a few libraries through which you can easily drive front-end development making it outstanding and effective for the end-users. Let’s explore them in-depth: PrimeNG PrimeNG has a massive collection of UI components for your Angular program. It is an open-source package registered distributed under the MIT license and created by PrimeTek Informatics. It comprised of 80+ components for promoting your UI design easily. For mobile page development, it offers enhanced user experience with touch-optimized elements fulfilling your responsive design need. Its interactive customizable templates allow you to start web designing journey in very less time. Currently, PrimeNG is used by more than one million developers. Its impressive functionalities make more than 500 government, private and other non-profitable organizations to adopt this package for the development. Material 2The material is the official component library of Google. It is developed on Angular and TypeScript. It is comprised of various components for as per material specifications. Whether it is about form-controls, navigation, layout, buttons and indicators, popups, modals, or data table- you will have a complete access to these resources. Thus, you can optimize and organize your content according to your objective. Anyone can leverage this complete package over the github with the comprehensive, modern user interface which runs across the internet, mobile phone or a desktop. NG-Lightening This package holds native angular components and directories. It is created from Scratch in TypeScript over the Lightning Design System CSS framework. If you are facing any interoperable issue like cross-domain, and you want to implement Salesforce Lightning Design System (SDLC) icons- don’t worry. It will assist you with a clone of multiple sprite files such as symbols.svg to which you can access locally on your system through the server. These stateless resources are dependent upon their input properties so that you can achieve an enhanced performance and flexibility to use. NG2 ChartsIf you are dealing with the issues for base charts, NG2 chart is the best option. It offers a complete package to serve varieties of charts including line, polar area, doughnut, pie, radar, bar. It offers various properties, events, colors to effectively include interactive charts in your Angular application. You can easily download this package from Github, here where it is registered under the MIT license. Onsen-UI Onsen-UI is another open source framework licensed under Apache 2.0 written in JavaScript. It assists developers in hybrid app development including HTML5, Cascading Style Sheets (CSS) and Javascript like web technologies.
This package comes up with tabs, side menu, navigation and bunch of other valuable components like lists and forms. It supports iOS and Android material designing with attractive styling to achieve better performance result. The best part about Onsen-UI is that it can support both iOS and Android without any trouble with same source code. Fuel-UIFor those who want new and incredible UI patterns, this library is one of the best options. Fuel-UI is one of the evolving UI components which can be implemented with Angular 2 and Bootstrap 4 project applications. It presents varieties of components, directives, and pipes to utilize your work in the easiest way. For including alert boxes, scrolling effects, popups, tags, bars, navigations, tabs etc., in your template you can simply integrate this library. It also offers directives like animations, highlighting tools, tooltips with multiple pipes to cover the most critical and technical aspects of the development.Thus, you can see how Angular is taking front-end development to another level through its massive set of libraries.
0 notes
Text
Top Web Development Companies in Pune: Choosing the Right Partner for Your Business
In today’s digital era, having a strong online presence is crucial for businesses of all sizes. Whether you’re a startup or an established company, your website is the first impression for potential clients. When it comes to building a website that stands out, choosing the best web development company is essential. Pune, known as one of India's fastest-growing tech hubs, is home to several top-notch web development agencies.
In this blog post, we'll highlight the top web development companies in Pune, including Anvi Cybernetics, a leader in the field, and explore how their offerings compare to other similar firms in the region.
1. Anvi Cybernetics: A Leader in Web Development
Anvi Cybernetics stands out as one of the most innovative web development companies in Pune. With years of experience in creating bespoke websites, the company is known for delivering high-quality digital solutions. Whether you need eCommerce development, custom web applications, or mobile-friendly websites, Anvi Cybernetics has a dedicated team to cater to your needs.
For businesses looking to create a strong online identity, Anvi Cybernetics offers services that go beyond just coding. They focus on user experience (UX), responsive design, and SEO optimization, ensuring that your website not only looks good but also performs well in search engines.
Explore some of their detailed insights in their blog on Best Web Development Companies in Pune.
2. TechnoKrats Solutions
Another prominent name in Pune’s tech landscape is TechnoKrats Solutions. Known for their specialization in custom software development and web applications, TechnoKrats Solutions focuses on providing scalable and secure web solutions. Their client-centric approach makes them a preferred choice for small and medium enterprises looking for a local partner in Pune.
Just like Anvi Cybernetics, TechnoKrats also emphasizes the importance of SEO-friendly web design, ensuring your site performs optimally on search engines like Google. While Anvi Cybernetics is renowned for its focus on UX design and scalability, TechnoKrats Solutions excels in creating complex web applications with secure back-end functionalities.
3. CodePlateau Technology
When it comes to building dynamic websites, CodePlateau Technology has made a name for itself. Their services range from web design to mobile app development, providing comprehensive digital solutions for businesses. They emphasize the use of the latest frameworks and technologies such as ReactJS, AngularJS, and NodeJS, offering speed and efficiency in the development process.
Similar to Anvi Cybernetics, CodePlateau has a strong focus on delivering responsive websites that cater to mobile users, making it a great option for businesses targeting mobile audiences.
You can learn more about the importance of responsive design by checking out Anvi Cybernetics' guide on Mobile-First Website Development.
4. SigmaIT Software
SigmaIT Software is another top web development company in Pune offering a wide range of digital services including website development, SEO services, and custom application development. What sets them apart is their extensive experience working with global clients, which has given them the ability to work on larger-scale projects.
While Anvi Cybernetics may be more focused on local Pune clients, SigmaIT Software caters to a broader international market, making them a great choice if you’re planning to expand your online presence globally.
5. Probytes Software
Another excellent web development company based in Pune is Probytes Software. They specialize in building eCommerce platforms, offering businesses the ability to create seamless online shopping experiences. Probytes is known for using advanced technologies such as Magento, Shopify, and WooCommerce, making them an ideal choice for businesses looking to set up an online store.
Although Anvi Cybernetics offers robust eCommerce development services, Probytes Software excels in building tailor-made solutions for complex eCommerce businesses, particularly in terms of integrating with third-party tools and managing high-volume transactions.
For businesses that prioritize security and scalability, check out Anvi Cybernetics' blog on eCommerce Website Development.
Choosing the Right Web Development Company in Pune
When selecting a web development company in Pune, it’s important to look at their portfolio, client reviews, and the range of services they offer. While many agencies provide similar services, companies like Anvi Cybernetics stand out by offering a holistic approach that combines web design, SEO optimization, and custom web development.
With a competitive market, finding the right partner can be a challenge, but with companies like Anvi Cybernetics leading the way, you can ensure your website will not only look great but perform exceptionally well.
To learn more about choosing the right web development partner, visit Anvi Cybernetics' comprehensive guide on Top Web Development Trends.
Conclusion
The Pune web development scene is rich with talent, offering businesses a wide variety of options. Whether you're looking for custom web development, eCommerce solutions, or SEO-optimized websites, Pune has some of the best agencies to help your business grow online.
For a local solution with a global vision, Anvi Cybernetics remains a top contender, offering personalized service and cutting-edge technology. Be sure to explore their in-depth resources for further insights on improving your website’s performance.
0 notes
Text
Freelance vs Full-Time NodeJS Developers
Node.js needs no introduction. It has become the most popular JavaScript library for building scalable, high-performing, and robust web and mobile app solutions.
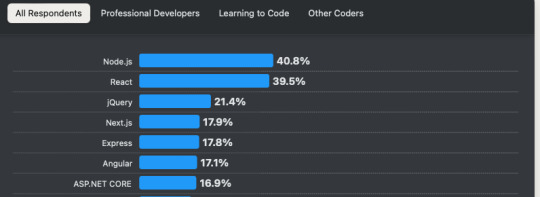
Today, 50% of US websites are powered by Node.js due to its fast development capabilities. As per StackOverflow 2024 developers survey, Node.js is still at the top of the web frameworks list.

Whether you are a startup or an established business like Amazon, Netflix, LinkedIn, PayPal, or others, everyone relies on Node.js core capabilities. Its versatility is another core reason to go for Node.js. From simple API apps to complex IoT, and AL/ML, integrations, Node.js makes it all possible with its simple interface and learning curve.
It is known for
35% decrease in average response time
58% reduced development costs
50% increase in performance
What else any business could want?
Due to its undeniable and unbeatable performance, businesses are targeting Node.js developers from every corner of the world and hiring them to build the best possible application.
Node.js is an old framework with developers available easily, businesses can either go for Freelance or Full-time NodeJS developers to satisfy their unique business needs.
However, businesses find it difficult to hire a trusted developer and are mostly confused- freelance vs, full-time- about which one to go for. To help businesses like yours, we have highlighted the core factors to consider to make the decision.
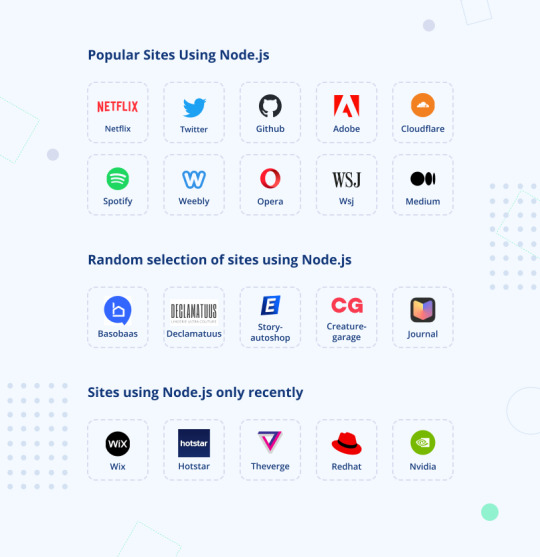
Companies fearlessly using NodeJS

Aspects to Consider for Freelance vs. Full-time NodeJS Developers
While choosing from freelance or full-time Nodejs developers or any developer, you must keep your basics clear. You must understand the following factors and how they can impact the decision.
Project Duration
Always understand your project requirements. Make sure you know-
Is your project long-term or short-term?
If it lasts a few months or years, do you have enough resources?
Will it need regular updates and maintenance?
Or is it less than a year?
Project Details
Keep a long-term vision in your mind while evaluating your project details. Ask yourself
Do you know all the technical requirements and features?
Or do you need more guidance on the specifics?
For technical help or business analysis, you might need an agency.
Budget: What can you afford to spend?
It’s not just about “small budget = freelancer, big budget = company.” The length of the project also matters.
For a year-long project, would it be better to pay an hourly rate or hire a full-time employee?
Are there additional costs like training, taxes, insurance, or hardware?
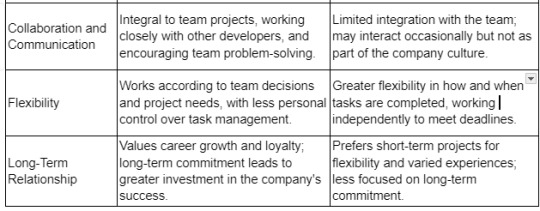
Business Culture
While deciding whether you want freelancer or a full-time NodeJS developer, keep diversity in mind. Make sure you have seamless communication throughout the development process. Make sure to ask the following-
How do you prefer to communicate?
Two out of three options involve remote communication. Is that okay with you?
Are you open to new ideas that might change the project?
What project management tools do you prefer?
Choosing between a full-time developer, freelancer, or company depends on your goals, location, and budget. Freelancers are good for smaller or short-term tasks. Companies offer flexibility and expert guidance.
Let’s explore the difference.
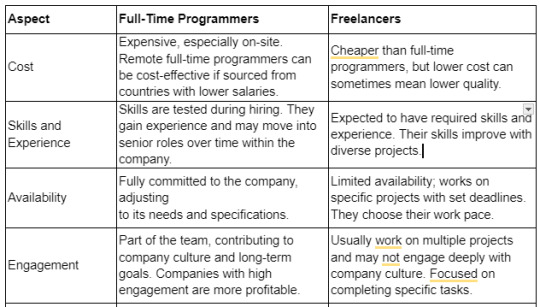
Freelance Verss Full-time NodeJS Developer- What’s The Difference?


If you see, you will find a freelancer option better and cheaper, but it comes with several roadblocks for a growing business in the long run, such as
Communication gap
Quality control
Lack of commitment
Dependency risks
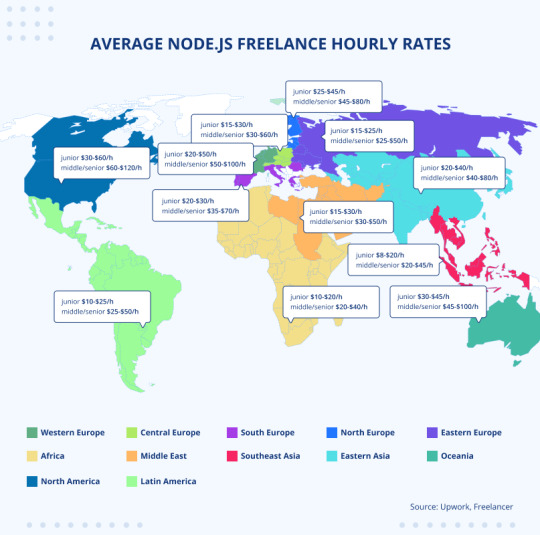
Freelancers are mostly independent workers who charge per hour. Below are the average node.js freelancer's hourly rates.

Despite the costly and a time taking process, a full-time Nodejs developer will prove to be a great asset for your development. Also, businesses can choose Offshore and Nearshore development centers for streamlined Nodejs development in their own or nearby countries.
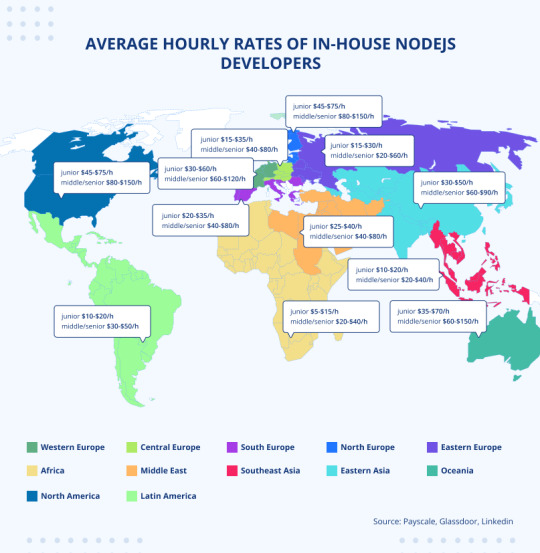
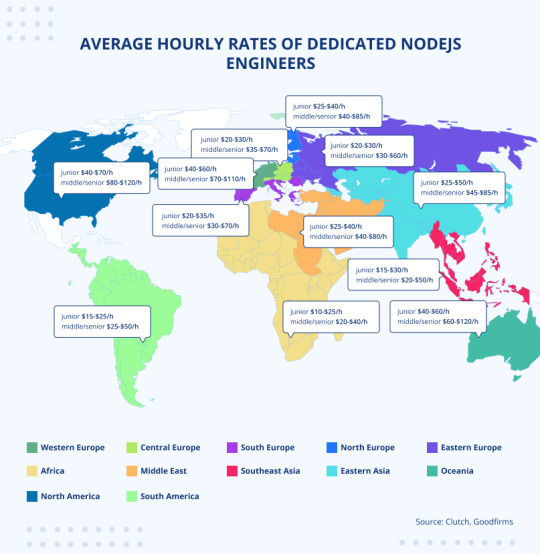
If you choose to Hire Nodejs Developers, you must know the average hourly rates across countries.

Hire Dedicated Nodejs Development Company
Contacting a dedicated nodejs development company lets you quickly hire remote experts to help your in-house team. These companies have skilled engineers who are carefully chosen. They can provide as many specialists as you need on a contract basis. Hiring dedicated developers usually costs more than freelancers but less than in-house staff. This approach is safe, cost-effective, and flexible—you only pay for the work done. The salary for NodeJS Developers depends on where they are located and their level of expertise.

If you are looking to hire full-time dedicated Nodejs developers in the USA, UK, India, Singapore, and Malaysia like countries, OnGraph is the top choice of many brands for Nodejs developers.
Let’s explore the business benefits of hiring in-house Nodejs developers.
Benefits of In-House or Full-time Nodejs Developers Hiring
Here are some benefits of hiring full-time Nodejs developers.
Promotes Growth: Helps current employees advance in their careers, increasing job satisfaction and loyalty.
Maintains Culture: Keeps the company culture strong and consistent.
Quicker Onboarding: Existing employees know the company’s policies and systems, so they get up to speed faster.
Saves Money: Reduces costs related to recruitment, advertising, and relocation.
Faster Decisions: Internal hires understand the company’s structure, leading to quicker and smoother decisions.
Find Appropriate Node.js Developers and Save Budget with OnGraph
OnGraph is a top provider of IT staff augmentation and tech recruitment services. We aim to link businesses with top-notch Node.js experts. We’ve built a network of carefully selected senior Node.js developers who can start contributing right away. By hiring through OnGraph, you’ll benefit in many ways.
Cost-effective development
No hidden cost
Flexible and transparent hiring model
15+ years of Nodejs expertise
Equipped with the latest tools and frameworks
Upskilled regularly
Global talent pool
Also read- A Comprehensive Guide to Hire a Nodejs Developer In 2024
Final Thoughts- Freelance vs. Full-time Nodejs Developers
When choosing how to hire for your projects, consider the pros and cons of each option. Freelancers are the cheapest and work well for small projects. In-house specialists are the most expensive and best for large projects.
Remote developers, available through tech recruitment and staff services, offer a good middle option. These services help you hire skilled professionals quickly at reasonable hourly rates that fit your needs. This method lets you adjust resources based on the project's size and length.
For the best cost savings and access to top experts, choosing developers from OnGraph is a smart choice. We connect you to a global network of highly skilled professionals. Our senior developers, with rates between $45 and $50 per hour, provide great value and quality. Contact us today to find the best Node.js developers for your business!
Content Source URL: https://medium.com/@sophiasmith791/freelance-vs-full-time-nodejs-developers-2b1e3beca8a8
#HiringfreelanceNodeJSdevelopers#Full-timeNodeJSdevelopercomparison#FreelancervsemployeeNodeJSdeveloper#BenefitsoffreelanceNodeJSdevelopers#Full-timeNodeJSdeveloperadvantages#NodeJSdeveloperfreelancerates#Costoffreelancevsin-houseNodeJSdevelopers
0 notes
Text
FULL STACK
Are you a developer seeking to enhance your skills, a professional considering a career shift to full stack development, a housewife, or a student eager to re-enter the workforce after a gap? If you’re feeling overwhelmed by the search for full stack developer Course in Pune that offer placement assistance until you secure a job, as well as interview training with essential preparation metrics, then look no further just join our full stack training in Pune.
Introducing Fullstack Seekho’s Full Stack Course in Pune! Ranked among the best in the region, our program is designed to equip you with everything you need for a successful career transition. We offer a comprehensive range of features, including LinkedIn optimization sessions, intensive interview preparation, mock interviews to refine your skills, and 100% placement assistance until you find a job.
At Fullstack Seekho, we pride ourselves on our proven track record. With over 263 successful placement drives conducted for our students, we bring over five years of expertise in full stack development to the table. Our specialized training in MERN, MEAN, Java, and Python full stack development has transformed the careers of countless candidates, providing them with the tools and knowledge they need to thrive in the industry.
MERN Stack course in Pune
Our full stack web development course in Pune most popular offerings. These web development courses introduce you to cutting-edge technologies, including AngularJS, ReactJS, NodeJS, and RESTful APIs. By enrolling in these programs, you’ll gain a solid understanding of both front-end and back-end development, as well as database management skills, making you a versatile developer ready to tackle real-world challenges.
Full Stack Python Developer Course in Pune
For those specifically interested in software and application development, our Python full stack development course is an excellent choice. This program covers essential Python modules and libraries such as NumPy, Keras, and Pandas, along with neural networks like KNN, CNN, ANN, and RNN. You’ll develop a comprehensive understanding of the Python ecosystem, enabling you to excel in the rapidly growing field of software development.
Full Stack Java Course
Java remains one of the most widely-used programming languages in the software and application development industry. Our Java full stack developer course with placement provides a robust foundation for anyone looking to establish a career in Java development. You will explore crucial concepts, including operators, multithreading, the collection framework, inheritance, polymorphism, exception handling, and more.
Comprehensive Job Readiness
Our commitment to your success includes a 100% job guarantee upon completing the full stack training in Pune, complemented by a host of additional features to prepare you for both interviews and your new job. You will participate in mock interview preparation sessions, where we will guide you through both HR and technical rounds. Every candidate will undergo a series of mock interviews to receive feedback and fine-tune their performance for real-world interviews.
Furthermore, we offer personalized resume preparation assistance, ensuring that your resume stands out to potential employers. In today’s digital age, an optimized LinkedIn profile is crucial; therefore, we conduct LinkedIn optimization sessions where experts evaluate and enhance your profile to reflect your career aspirations accurately so enroll in full stack web developer course with placement.
Take the Next Step
Join Fullstack Seekho’s Full Stack Course in Pune today and unlock your potential. Whether you are starting from scratch or looking to upgrade your skills, our comprehensive curriculum and dedicated support will help you achieve your career goals. Let us guide you on your journey to becoming a successful full stack developer!
0 notes
Text
The Basics of Back-End Development and How Node.js Enhances It

Back-end development is the engine behind web applications, managing server-side tasks like database handling and communication between the front end and the servers. More than 55% of developers focus on back-end technologies, showing just how vital it is for building secure, efficient, and scalable apps that deliver a smooth user experience.
Node.js is a popular choice for enhancing back-end development, known for its speed and ability to handle high traffic. Today, over 30 million websites use Node.js, and 85% of developers report that it significantly boosts application performance. Its efficiency makes it perfect for real-time applications like chat platforms, gaming servers, and other data-heavy projects.
What is Back-End Development?
Back-end development refers to server-side operations that support the front-end of web applications. It involves database management, server configuration, APIs, and application logic, all working together to handle requests and provide data to users.
Key Components of Back-End Development
Server: The central hub where all requests are processed and managed.
Database: Where information is stored, retrieved, and manipulated.
APIs: These allow different systems and applications to communicate with each other.
Authentication and Security: Ensuring that data is accessed only by authorized users is a critical back-end task.
Why Choose Node.js for Back-End Development?
When deciding on a framework for back-end development, Node.js is a top contender due to its speed, scalability, and efficiency. Built on JavaScript, Node.js allows developers to use the same language for both front-end and back-end, leading to faster and more streamlined development.
The Strength of Node.js in Back-End
One of the key strengths of Node.js is its non-blocking, event-driven architecture. This design allows it to handle multiple requests at once without slowdowns, making it ideal for real-time applications such as chat platforms and online games.
Another major advantage is the vast library of packages available through npm. These pre-built modules simplify common back-end tasks, helping developers work more efficiently and save time.
With these features, Node.js becomes an excellent choice for creating responsive, high-performing back-end systems.
Advantages of Using Node.js for Your Back-End
Fast and Lightweight: Node.js uses Google’s V8 engine, allowing for high-speed execution of code.
Scalability: Perfect for applications expected to grow over time, Node.js allows developers to scale the back-end effortlessly.
Unified Codebase: With JavaScript running on both the client and server-side, developers can maintain a cleaner and more unified codebase.
Vibrant Community: Node.js boasts a massive community of developers contributing open-source tools, making it easier to find solutions and innovate faster.
When Should You Use Node.js for Back-End?
Node.js is an excellent choice when you need high-speed processing and scalability. It's particularly useful for:
Real-time Applications: Ideal for chat apps, live-streaming platforms, or collaborative tools where instant updates are essential.
Microservices: Perfect for breaking down large applications into smaller, manageable services that work together efficiently.
API-driven Platforms: Node.js excels at creating fast, scalable, and lightweight APIs that can be easily consumed by front-end applications.
Conclusion: Boost Your Back-End with Node.js
The basics of back-end development focus on managing databases, servers, and APIs, while ensuring smooth communication between the client and server. Node.js enhances this process by offering speed, scalability, and an efficient development environment, making it an excellent choice for modern applications.To unlock the full potential of your back-end, it's essential to partner with skilled professionals. For the best results, consider Hire Dedicated Nodejs developers who can tailor solutions to your business needs, ensuring high performance and seamless scalability.
#Basics of Back-End Development#Node.js for Back-End#hire dedicated node.js developers#Back-End Development#Node.js Enhancements#Back-End Development with Node.js#Web Development with Node.js
0 notes