#mycontroller
Explore tagged Tumblr posts
Text




CONTROL [1\?]
#controledit#gamingedit#videogameedit#miyku#dailygaming#gameplaydaily#control#control remedy#jesse faden#mycontrol#*#gif
464 notes
·
View notes
Text

#jesse faden#gamingedit#video games#screenshot#virtual photography#tattoos#gaming#mine#myjessefaden#mycontrol#officeassistant
86 notes
·
View notes
Text
Spawn #350 (2023) Brett Booth & Carlo Barberi Pencils Todd McFarlane & Rory McConville Script #MyControl

Spawn #350 (2023) Brett Booth & Carlo Barberi Pencils Todd McFarlane & Rory McConville Script #MyControl
#Spawn#350 (2023) Brett Booth & Carlo Barberi Pencils Todd McFarlane & Rory McConville Script#MyControl#Rare Comic Books#Key Comic Books#DC Comics#DCU#DC#Marvel Comics#MCU#Marvel#Marvel Universe#DC Universe#Dynamite Entertainment#Dark Horse Comic Books#Boom#IDW Publishing#Image Comics#Now Comics#key comics
0 notes
Text
@law .@law @harvard_law @bbc_whys @france24 @haaretzcom #reframed ifyou didnot notice the civillian just gave you a raw scan of constant harm by specific bunches and what is less harmful (!!!!!!!!!!) as well as some likely intel civilwar or misery uprising elements oncase (!!!!!!) kick all away that try to reduce mycontrol over what is mine now whatthey enabled enough scums and brainmelted sothey can then deserve more or i must then more so they belong nearer my things ////// misguided kitties and uninformed crudemethods deltas you explain what to even ifmykid is snake ilovemykids!!!!!!!!!!! donot harm my kids ever enable mykids tomake smart good decisions and to be able to disti nguish between german priming ilovemykids mykidsarenot theproblem Whatdidthecivilliantypeyou here inacomplex situation on if then ifthen ifthen v e r y nmot helpful islike uninformed like virus or such like vicious uninformedfools messing that is unknown and morethan misguided islike a dog catching a car and then wha happened but messes on what fraudsystems and germans made here patina of misery and damages ///// on nuisance: the hairwax smellycream teethdirt fromsleeptime is a b s o l u t e l y botch misfit how iam showered and now r e a l l y twice theday teethrbushed yesterday abiotic water plaintea some bagels #keypoint nonhostile sleeptime updates r i g h t now clean bachelor neat thatguy and how it s t a y s clean usually aswell as n o r m a l function guts room to crapmuscle to nerves to sensors hemmorroidpains and coffee braindamamge brainlink to hear t toguts n o r m a l f u n c t i o n isuspect iddiotic careless template usually or bullshit data or obsolete data or whatever idddddddiocy itis nuisance what did the civilliantypeyou donot doomanyone cautionwithmykids and support mildsafe sleeptime and mild afternoon evening youdonotlet onmyhealth nazi fools and nazifetch like hungary and such clowns local shitballs of dictators and aeh aeh aeh nazi nachtigall and geistbock or geisbock andushc locla shitballs and aeh ahe aeh hyazinte and such nazi shit local shit what did the civilliantypeoyu here donot doomanyone nonhostile is jews poland u s a uk m y s u p p o r t even france islikely s t r o n gl y nonhostile as eu the a t o m is nonhostile harvard! this is n o t nuisance whos oncase whos averted
@law .@law @harvard_law @bbc_whys @france24 @haaretzcom #reframed ifyou didnot notice the civillian just gave you a raw scan of constant harm by specific bunches and what is less harmful (!!!!!!!!!!) as well as some likely intel civilwar or misery uprising elements oncase (!!!!!!) kick all away that try to reduce mycontrol over what is mine now whatthey enabled enough scums and brainmelted sothey…
0 notes
Photo



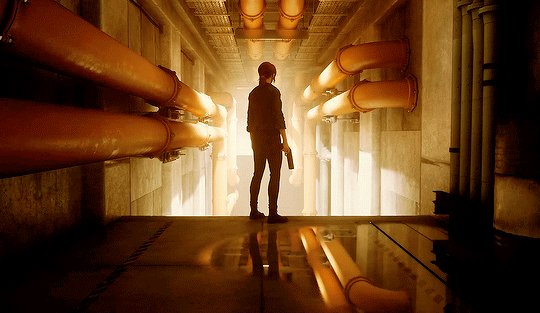
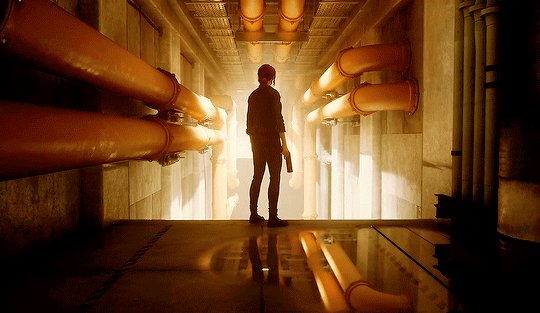
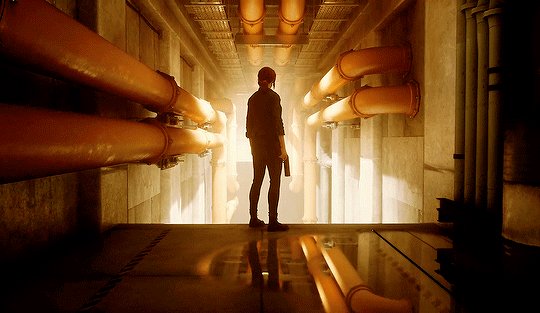
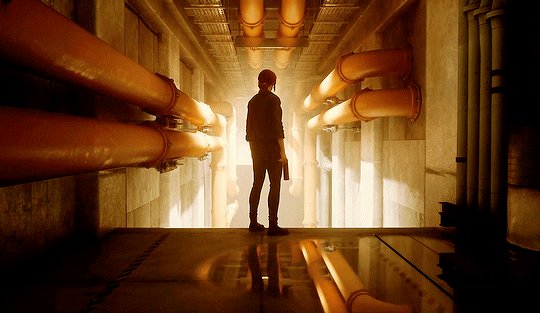
CONTROL | ▶
748 notes
·
View notes
Photo





Welcome to the Oldest House.
786 notes
·
View notes
Photo







CONTROL | dev. Remedy Entertainment
#gamingedit#gamingnetwork#dailygaming#videogamewomen#gamingladiesedit#control#video games#*mygifs#*mycontrol#flashing gif tw
2K notes
·
View notes
Photo


control screenshots - 3/x
25 notes
·
View notes
Text




Inside they found a door with inverted black pyramid. Just like that, it led back to The Oldest House.
#controledit#gamingedit#control remedy#dr darling#casper darling#tuserashes#miyku#gameplaydaily#control#remedy#mycontrol#*#gif
353 notes
·
View notes
Text

#jesse faden#gamingedit#video games#screenshot#virtual photography#tattoos#gaming#mine#myjessefaden#mycontrol#officeassistant
42 notes
·
View notes
Photo

GIRL ON FIRE 🔥 . . . . . Reposted from @josh.does.hair - GIRL ON FIRE 🔥 Our #Mydentity training was full of so much education and I had SO much fun! While I was there I got to play with the New Phoenix Fire and Lightning Bolt Superpower shades on my mannequin here. I also got to style this look using two of our New #Mydentity Styling products, the New #Mycontrol Hairspray and #Mystardust Shine spray! Base: 15 grams Crimson Spell + 30 grams Phoenix Fire 🔥 Midshafts: 40 grams Phoenix Fire 🔥 Ends: Lightning Bolt ⚡️ (at Smyrna, Tennessee) https://www.instagram.com/p/BxOTNBkJsZG/?utm_source=ig_tumblr_share&igshid=18d1jqq0g0mcx
2 notes
·
View notes
Photo

I can't control anyone else but I can control Myself, My Thoughts, My Words, My Choices, My Actions, My Reactions & My Future. . . #myself #mythoughts #mywords #mychoice #myaction #myreaction #myfuture #mycontrol (at Indore meri Jaan) https://www.instagram.com/p/CQUvG-ylAed/?utm_medium=tumblr
0 notes
Text
Do you think you own your data? If YES, manage it using myLIFE powered by OneNote.

#myLIFE #myData #myControl #IOwnMyData #security #myPrivacy #privacy lifesfootprint #getOrganized #manageLIFE #family #kids #familymatters @auscomp Read the full article
#familymatters#GetOrganized#inventory#lifesfootprint#myControl#myData#myFootPrint#mylife#myPrivacy#passwordmanger#passwords#privacy#properties#security#vehicles
0 notes
Photo


CONTROL | ▶
#control#control game#Jesse Faden#gameplaydaily#dailyvideogames#videogameedit#videogamewomen#mycontrol#540px
460 notes
·
View notes
Photo




I’m the director of the Federal Bureal of Control. We’re in this together.
645 notes
·
View notes
Photo

Fca Bank lancia la sua carta di credito, la prima di un gruppo auto in Italia Una carta di credito che rappresenta uno strumento di fidelizzazione per il gruppo Fca. Dagli sconti sui tradizionali servizi di manutenzione e riparazione all’accesso privilegiato al merchandising del gruppo automobilistico torinese sono diversi i vantaggi per i possessori della carta Fca Bank che opera sul circuito Visa, è 100% online e può essere richiesta e gestita completamente sul web…
0 notes