#most of it is not pertinent however so you are getting the filtered version instead of a paragraph on Maurice Kelly
Explore tagged Tumblr posts
Text
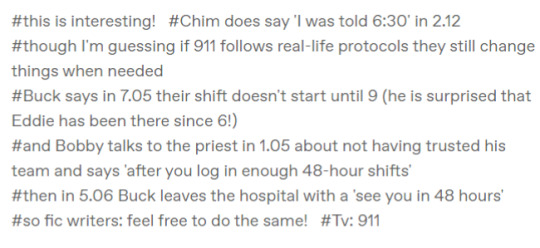
911 Fic Writing Resource: Shift Timings
Okay, so initially I was going to add this to my last post but the topic was completely different so I decided to make a new one. @capsbooty7 and @rutathenurse pointed out that since Tommy was working at the same time as Buck and the rest of the gang, he most likely worked the A shift and thus had his work time completely synced with Buck's. The concept was intriguing enough that I took a look into it.
Like many others, I had previously thought that each house had its own rota, and the timing and length of the shifts varied accordingly. However, that appears to not be the case. Firefighters, in the LAFD at least, work in 3 shifts - A, B and C and each of these shifts are 24 hours long. They don't do the 24/48 or the 48/96 but instead follow what I am given to believe is called the California Swing Shift or a Kelly schedule. Here, they essentially work every other day for 5 days and then have 4 days off. So the schedule is - On - Off - On - Off - On - Off - Off - Off - Off. This means they are usually working 72 hours per rotation but they can also trade in shifts or work overtime if they want to.
From what I found out, you can take more shifts or reduce it according to your convenience by trading with others so technically you can still do 48 hours and then even pull in overtime but the limit for a continuous shift is 60 hours after which you have to take a mandatory 12 hours off [this information was a bit outdated so I am not sure if this rule still stands]. Trade almost always happens for 12 or 24 hours but it isn't unheard of to do an 18 hour trade. Overtime usually happens in 12 hour shifts and you get paid overtime rates only when you have crossed 56 hours in a working week.
As for vacation days, you get 16 days after one year of service and 24 days after 10 years (so Tommy is getting 24 while Buck is getting 16 but Bobby, however, might be getting 25 since I'm guessing he's been a firefighter for at least 31 years). There are also 13 paid floating leave days allotted each year - 1 every 4 weeks.
Shift times are the same for every firehouse and the work day starts at 8am officially but you are expected to make 'face-to-face relief' at 6:30 am.
I am also including the January 2024 schedule here: [follow a colour to understand how the shifts work and where you can sneak in lengthy shifts]

If you have more information or would like to correct me on something, feel free to let me know.
@itsjustpoopeh mentioned:

and @ironworked pointed out:

@cafe-con-letty sent this ask talking about how Tommy's shift might vary as a helicopter pilot so you can also check this out.
#911 abc#bucktommy#fic resources#i'm not sure how helpful this actually is#but i went down a rabbit hole and now i know a LOT lot about lafd working hours#most of it is not pertinent however so you are getting the filtered version instead of a paragraph on Maurice Kelly
212 notes
·
View notes
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later

Why should my business have a responsive web design?
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive web design is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL. click here now Kuwait Web Development
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently web designers created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
Responsive web design statistics
When a team of designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but where is the evidence that proves this is a factor in commercial success?
The content marketing company, Brand Point, found that over 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and like the look of the place, they are more likely to stay and buy.
Screen resolutions are changing all the time as new devices reach the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that is optimised for every customer, whatever device they favour.
Customers are driven away by high wait times and pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just two seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% of web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window of opportunity, and it's fair to assume that people's expectations have increased since this study was compiled.
Although external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for business sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements needed, or even bring in graphics at a later stage.
Design matters because it can have a huge impact on the number of new visitors to your pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your site. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% in unique visitors after a revamp of their responsive web design.
If your mobile pages leave an unpleasant taste in the mouth of your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Journal discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent web strategy that performs the way your customers want it to - wherever they happen to be.
1 note
·
View note
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later

Why should my business have a responsive web design?
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive web design is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL.
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently web designers created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
Responsive web design statistics
When a team of designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but where is the evidence that proves this is a factor in commercial success?
The content marketing company, Brand Point, found that over 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and like the look of the place, they are more likely to stay and buy.
Screen resolutions are changing all the time as new devices reach the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that is optimised for every customer, whatever device they favour.
Customers are driven away by high wait times and pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just two seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% of web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window of opportunity, and it's fair to assume that people's expectations have increased since this study was compiled.
Although external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for business sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements needed, or even bring in graphics at a later stage.
Design matters because it can have a huge impact on the number of new visitors to your pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your site. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% in unique visitors after a revamp of their responsive web design.
If your mobile pages leave an unpleasant taste in the mouth of your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Journal discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent web strategy that performs the way your customers want it to - wherever they happen to be.
Author
Duncan Maund is the CEO of Mediatopia a professional web design and development company in Bristol, UK. Duncan kocaeli web tasarım helps small and medium sized businesses with customised websites and online marketing.
1 note
·
View note
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later
Why should my business have a responsive web design?
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive web design is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL.
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently web designers created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
Responsive web design statistics
When a team of designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but where is the evidence that proves this is a factor in commercial success?
The content marketing company, Brand Point, found that over 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and like the look of the place, they are more likely to stay and buy.
Screen resolutions are changing all the time as new devices reach the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that is optimised for every customer, whatever device they favour.
Customers are driven away by high wait times and pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just two seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% of web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window of opportunity, and it's fair to assume that people's expectations have increased since this study was compiled.
Although external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for business sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements needed, or even bring in graphics at a later stage.
Design matters because it can have a huge impact on the number of new visitors to your pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your site. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% in unique visitors after a revamp of their responsive web design
If your mobile pages leave an unpleasant taste in the mouth of your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Journal discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent web strategy that performs the way your customers want it to - wherever they happen to be.
Author
Duncan Maund is the CEO of Mediatopia a professional web design and development company in Bristol, UK. Duncan helps small and medium sized businesses with customised websites and online marketing.
S4G2 Marketing Agency Will be Best Choice If You Looking For Web Designer in United Kingdom:
Web Designeraberdeen
Web Designer bath
Web Designer belfast
Web Designer birmingham
Web Designer boynton beach
Web Designer bradford
Web Designer brighton hove
Web Designer bristol
Web Designer cambridge
Web Designer canterbury
Web Designer cardiff
Web Designer chelmsford
Web Designer chester
Web Designer city of westminster
Web Designer coventry
Web Designer derby
Web Designer dundee
Web Designer durham
Web Designer edinburgh
Web Designer england
Web Designer exeter
Web Designer glasgow
Web Designer gloucester
Web Designer kendall
Web Designer kingston upon hull
Web Designer lancaster
Web Designer leeds
Web Designer leicester
Web Designer lincoln
Web Designer lisburn
Web Designer liverpool
Web Designer london
Web Designer manchester
Web Designer newcastle
Web Designer newport
Web Designer norwich
Web Designer nottingham
Web Designer oxford
Web Designer peterborough
Web Designer plymouth
Web Designer portsmouth
Web Designer preston
Web Designer salford
Web Designer sheffield
Web Designer southampton
Web Designer st albans
Web Designer sunderland
Web Designer swansea
Web Designer wakefield
Web Designer winchester
Web Designer wolverhampton
Web Designer worcester
Web Designer york
0 notes
Text
Seo (SEO) Advice.
SEO (Search Engine Optimization) is the procedure of making a website more noticeable in search results page, likewise described improving search rankings. However, if other websites connect to both variations of the page, the possible authority will be diluted. There are many reasons for replicate material, however likewise some excellent repairs Inspect your indexed pages (using a website: search) & crawl your website to discover replicate content concerns. Frequently a tidy of your settings or usage of what are called canonical tags can assist correct the situation.

The effect on SEO is twofold. Initially, users desert sites that take longer to load, as we already understand, and mobile users need even faster load times. If your website is sluggish packing on mobile, bounce rate will increase, and that will negatively affect rankings. Second, there is evidence that search engines (a minimum of Google) prioritize AMP-optimized results in the rankings.
A fine example is when you have a couple of filter combinations for your services or items and they create hundreds or countless distinct pages. They may not have any usage being indexed in the search engines however they link to other crucial pages within your website, therefore it's good practice to enable Google to crawl them but not index them.
Now it's time to use your keyword research to develop a great user experience. If you were the customer, believe about your website's page structure as. Navigation is never ever a location to get cute. Keep it uncomplicated so they can discover what they need. Don't use your top quality terms. Use terms they understand. For instance, instead of a page called Health System Growth Tools" attempt Health care CRM Software." You can conserve the imagination for other locations of your site. Having clear page names that match your keywords will help your SEO and your website visitor.
While most of the links to your website will be included slowly, as people find your material through search or other methods and link to it, Google understands that you wish to let others know about the hard work you have actually put into your content. Successfully promoting your new material will lead to faster discovery by those who are interested in the very same topic. Similar to many points covered in this file, taking these recommendations to an extreme might really harm the reputation of your site.
The Web is huge - Wikipedia alone has actually 5,767,158 articles written in English. Yet, seldom do we have a difficult time finding the information we are looking for. This is thanks - in large part - to search engines, such as Google, Bing, and Yahoo. In the earliest days of the internet there were sites with the sole function of listing other sites, like phone books for the web. This nevertheless just will not cut it for the modern era, and now online search engine are how individuals discover the websites they are searching for.
A variety of techniques can increase the prominence of a website within the search results. Cross connecting between pages of the exact same website to provide more links to crucial pages may improve its presence. 52 Writing material that consists of regularly browsed keyword phrase, so regarding pertain to click here a wide array of search questions will tend to increase traffic. 52 Upgrading material so regarding keep search engines crawling back often can offer extra weight to a website. Adding pertinent keywords to a web page's metadata, consisting of the title tag and meta description, will tend to enhance the relevance of a site's search listings, thus increasing traffic. URL canonicalization of web pages available by means of numerous URLs, using the canonical link element 53 or via 301 redirects can help make certain links to various versions of the URL all count towards the page's link popularity score.
Photos are another element you can enhance. Their names ought to be connected to the keyword or the topic so that they appear in the outcomes for image searches. This makes them another source you can utilize to direct traffic to your blog. Rather of using" consist of a great short description related to your topic, not the subject itself (right?). It's no excellent using: ".
Our technical evaluations are based on the requirements of different search engines such as Google, Bing, Yahoo, Yandex or perhaps Baidu and Naver. We check the pertinent technical SEO aspects such as meta tags, page packing speed, mobile optimization and indexing based on tools such as Google Search Console or Bing Web Designer Tools. We offer an international SEO strategy based upon your target markets and coordinate the applications for you.
0 notes
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later
Why should my business have a responsive web design?
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate Agence de référencement .
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive web design is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL.
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently web designers created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
Responsive web design statistics
When a team of designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but where is the evidence that proves this is a factor in commercial success?
The content marketing company, Brand Point, found that over 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and like the look of the place, they are more likely to stay and buy.
Screen resolutions are changing all the time as new devices reach the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that is optimised for every customer, whatever device they favour.
Customers are driven away by high wait times and pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just two seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% of web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window of opportunity, and it's fair to assume that people's expectations have increased since this study was compiled.
Although external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for business sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements needed, or even bring in graphics at a later stage.
Design matters because it can have a huge impact on the number of new visitors to your pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your site. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% in unique visitors after a revamp of their responsive web design.
If your mobile pages leave an unpleasant taste in the mouth of your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Journal discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent web strategy that performs the way your customers want it to - wherever they happen to be.

0 notes
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later

How come should my business have a responsive web design? Responsive web design has become the go-to solution for businesses who want a n accessible interface and higher customer retention. If your company has come this far without taking advantage of all the benefits there are to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate. As a responsible business owner, you will likely need convincing before paying to upgrade your web presence to one that includes responsive design. However , by opting inside you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before in addition to in order to keep up with the competition, you'll need it too. Responsive web design is crucial for the majority of businesses because it allows ones own users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appearance as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop and also desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and comprehensive the action or purchase on a rival site. Unhappy customers are not good for business and neither is going against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not necessarily optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a website is for the query a user has entered, plus the utility of the site - for example , can a buyer complete the action they would like to? Your page may be completely relevant to their search, but if visitors cannot connection the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the web advertising. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as most people naturally select links from the first page. Google have also pointed out that companies which have a single responsive website - rather then one standard and one mobile version - are far easier for their bots to discover, because there is just one URL. If your primary site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps similar to the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read feedback about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs from mobile users. Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back again for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel self-assured in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a absolutely consistent web appearance; however your clients reach you. In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have several competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you need to stay ahead of the curve, responsive design is the only way forward for your website. Responsive web design features Until just lately web designers created different pages depending on where they would be viewed, a tablet for example has a different screen res to a laptop, and so the content would be optimised for viewing on that particular device. However , responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a LAPTOP OR COMPUTER, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of answers, giving every device the same degree of functionality. Responsive web designers believe that their clients' web pages should be accessible to just about every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's measures keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes viewing your site an enjoyable experience. In technical terms there are three key features of responsive web design, the secret ingredient is generally regarded as being media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel about any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier. Another linchpin of responsive design is the accommodating layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for any page. A flexible layout also removes the need to work out the layouts and text size based on pixels. As a substitute, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well for photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as a few dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices. The third portion of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Words can flow relatively easily as the containing area resizes, but in order to spread this across more complex sections, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves along with enables them to add or remove components as needed. Taken a whole, these multiple technologies mean visitors may well enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future. When a mobile visitor changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or even smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the several dimensions. If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and increasing the size of the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners. Responsive web design As contrasted with Mobile web design Until quite recently, mobile web design was considered far more relevant to modern consumers than it's receptive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages then one for PC users. In the early golden years of mobile web design, there were a number of reasons why experts thought that will web applications should always be designed first for use on a mobile device. Most important of these was the frequency of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that preferred these millions of users, companies could promote their service or product to what was seen as the next generation of computing clients. Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or excessive page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar during extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving people a clear route to what they want, it was assumed that their experience would be better, faster, leave them more keen to return or convert them into a paying customer. Mobile applications were thought to have far more utility than SYSTEM based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. With a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these equipment to produce modern web design that was not limited by the constraints of a PC. Although there are pros and cons for the adoption on the mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a prestigious, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a ought to manage one site and one SEO strategy. Therefore , a website which features responsive design can save companies time period and money, but also provide a seamless, convenient way for customers to shop. Responsive web design statistics When a team of graphic designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but the place is the evidence that proves this is a factor in commercial success? The content marketing company, Brand Point, found that across 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and much like the look of the place, they are more likely to stay and buy. Screen resolutions are changing all the time as new devices accomplish the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that's optimised for every customer, whatever device they favour. Customers are driven away by high wait times and even pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just a few seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% connected with web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window for opportunity, and it's fair to assume that people's expectations have increased since this study was compiled. Nevertheless external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for company sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements vital, or even bring in graphics at a later stage. Design matters because it can have a huge impact on the number of new visitors to a pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your websites. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% throughout unique visitors after a revamp of their responsive web design. If your mobile pages leave an unpleasant taste in the mouth to your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Newspaper discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent world-wide-web strategy that performs the way your customers want it to - wherever they happen to be.
0 notes
Text
Basic Data Analysis with MySQL Shell Python mode
I recently watched a fantastic Python Pandas library tutorial series on YouTube. Without a doubt, Pandas is great for all sorts of data stuff. On the same token, MySQL Shell in Python mode is quite powerful in the sense that Python and the MySQL Shell (version >= 8.0) are somewhat united in the same environment. Although Pandas is in a league all its own when it comes to data analysis, between the power of MySQL and Python, we can also perform some basic analysis easily in MySQL Shell Python mode. In this blog post, I will cover some basic data analysis using Python mode in the MySQL Shell. Continue reading to see examples… Business vector created by freepik – www.freepik.com OS, Software, and DB used: OpenSuse Leap 15.1 MySQL 8.0.21 Self-Promotion: If you enjoy the content written here, by all means, share this blog and your favorite post(s) with others who may benefit from or like it as well. Since coffee is my favorite drink, you can even buy me one if you would like! Data Set Used You can download the Stack Overflow Developer Survey Results data set used in this post for your own exploration if you would like. Basic Data Analysis with MySQL Shell Python Mode: Connecting, table row and column count, column names For starters, we use the available global db object and get a connection to an existing table in the database/schema by passing in a name to the get_table() method: 1 MySQL localhost:33060+ ssl learning Py > data = db.get_table('so_data') I store the ‘so_data’ table in a shell.Object variable named ‘data’. We can call the count() method against this object and get a count of the total rows in the table: 12 MySQL localhost:33060+ ssl learning Py > data.count()88883 Related: Read the post, Dynamic MySQL CREATE TABLE statement with pandas and pyodbc, I wrote and see how I dynamically created the ‘so_data’ table and populated it with accompanying data. Calling the select() method on the ‘data’ object, I can essentially retrieve all rows and columns from the table. However, at this time, I am only interested in the actual column names of the table. I’ll store this result in a ‘rows’ object variable: 1 MySQL localhost:33060+ ssl learning Py > rows = data.select().execute() With the ‘rows’ variable, I call the get_column_names() method on it and am returned a Python list of all the table’s column names: 12345678910111213 MySQL localhost:33060+ ssl learning Py > cols = rows.get_column_names() MySQL localhost:33060+ ssl learning Py > cols[ "Respondent", "MainBranch", "Hobbyist", "OpenSourcer", "OpenSource", "Employment", "Country", "Student", "EdLevel", "UndergradMajor", "EduOther", "OrgSize", "DevType", "YearsCode", "Age1stCode", "YearsCodePro", "CareerSat", "JobSat", "MgrIdiot", "MgrMoney", "MgrWant", "JobSeek", "LastHireDate", "LastInt", "FizzBuzz", "JobFactors", "ResumeUpdate", "CurrencySymbol", "CurrencyDesc", "CompTotal", "CompFreq", "ConvertedComp", "WorkWeekHrs", "WorkPlan", "WorkChallenge", "WorkRemote", "WorkLoc", "ImpSyn", "CodeRev", "CodeRevHrs", "UnitTests", "PurchaseHow", "PurchaseWhat", "LanguageWorkedWith", "LanguageDesireNextYear", "DatabaseWorkedWith","DatabaseDesireNextYear", "PlatformWorkedWith", "PlatformDesireNextYear", "WebFrameWorkedWith", "WebFrameDesireNextYear", "MiscTechWorkedWith", "MiscTechDesireNextYear", "DevEnviron", "OpSys", "Containers", "BlockchainOrg", "BlockchainIs", "BetterLife", "ITperson", "OffOn", "SocialMedia", "Extraversion", "ScreenName", "SOVisit1st", "SOVisitFreq", "SOVisitTo", "SOFindAnswer", "SOTimeSaved", "SOHowMuchTime", "SOAccount", "SOPartFreq", "SOJobs", "EntTeams", "SOComm", "WelcomeChange", "SONewContent", "Age", "Gender", "Trans", "Sexuality", "Ethnicity", "Dependents", "SurveyLength", "SurveyEase"] As you can see, there are quite a lot of columns in this table. Instead of counting them myself, I use the Python len() method and get a count of the ‘cols’ list object: 12 MySQL localhost:33060+ ssl learning Py > len(cols)85 Summary: We can use combinations of MySQL Shell methods: get_table(), count(), select(), get_column_names() and the Python len() method and determine pertinent table meta-data information. Basic Data Analysis with MySQL Shell Python Mode: Select specific columns, distinct/unique column values, and constraining rows We learned in the previous section that table ‘so_data’ has over 80k rows of data, along with 85 total columns. That alone is nothing to scoff at. Instead of loading up our screens with many many rows and columns, I’ll utilize several of the available MySQL Shell methods, choosing certain columns and constraining the number of returned rows (if any). The select() method can accept a list of columns names, separated by commas. In this next query, I specify just the ‘SocialMedia’ column and limit the total number of rows to 10, using the limit() method: 12345678910111213141516 MySQL localhost:33060+ ssl learning Py > data.select('SocialMedia').limit(10).execute()+-------------+| SocialMedia |+-------------+| Twitter || Instagram || Reddit || Reddit || Facebook || YouTube || YouTube || YouTube || Twitter || YouTube |+-------------+10 rows in set (0.0010 sec) Pro Tip: The limit() method parameter is the number of rows you want to be returned from theselect() method. While the above query does provide good information, suppose we need to know of all the unique values in the ‘SocialMedia’ column. We can easily include the DISTINCT keyword in the call to select() with the desired column name: 123456789101112131415161718192021 MySQL localhost:33060+ ssl learning Py > data.select('DISTINCT (SocialMedia)').execute()+--------------------------+| SocialMedia |+--------------------------+| Twitter || Instagram || Reddit || Facebook || YouTube || NA || VK ВКонта́кте || WhatsApp || I don''t use social media|| WeChat || LinkedIn || Snapchat || Weibo || Hello || Youku Tudou |+--------------------------+15 rows in set (0.2199 sec) Based on the returned query results, we can see there are 15 unique values for the ‘SocialMedia’ column. Summary: The select() method is capable of choosing either all table columns or individual columns depending on your needs and the column names supplied as parameters. If you need specific columns in your query results, provide those columns separated by commas as parameters to select(). select() also allows MySQL keywords to be included with columns should you need any of them as in the example query using DISTINCT. On the other hand, constrain the number of output rows returned from any query using the limit() method by specifying the number of desired rows using limit()‘s number parameter. Basic Data Analysis with MySQL Shell Python Mode: Counting, group by, and other aggregate functions In the previous section, we executed a query using select() and DISTINCT, retrieving the unique values in the ‘SocialMedia’ column. We have these results from that query: 123456789101112131415161718192021 MySQL localhost:33060+ ssl learning Py > data.select('DISTINCT (SocialMedia)').execute()+--------------------------+| SocialMedia |+--------------------------+| Twitter || Instagram || Reddit || Facebook || YouTube || NA || VK ВКонта́кте || WhatsApp || I don''t use social media|| WeChat || LinkedIn || Snapchat || Weibo || Hello || Youku Tudou |+--------------------------+15 rows in set (0.2199 sec) What is the total number of non-NULL rows for each unique ‘SocialMedia’ column value in the ‘so_data’ table? Can we find out with MySQL Shell Python mode? Absolutely. We can use the COUNT() aggregate function on the ‘SocialMedia’ column right in the select() method. However, we need a GROUP BY clause in the query as well. MySQL Shell has us covered with a same-named method, group_by(). In this query, I’ll retrieve a count of the actual values in the ‘SocialMedia’ column (ignoring NULL‘s in that count) and group those counts by the ‘SocialMedia’ column: 123456789101112131415161718192021 MySQL localhost:33060+ ssl learning Py > data.select('SocialMedia', 'COUNT(SocialMedia) AS num_medias').group_by('SocialMedia').execute()+--------------------------+------------+| SocialMedia | num_medias |+--------------------------+------------+| Twitter | 11398 || Instagram | 6261 || Reddit | 14374 || Facebook | 13178 || YouTube | 13830 || NA | 4446 || VK ВКонта́кте | 603 || WhatsApp | 13347 || I don''t use social media| 5554 || WeChat | 667 || LinkedIn | 4501 || Snapchat | 628 || Weibo | 56 || Hello | 19 || Youku Tudou | 21 |+--------------------------+------------+15 rows in set (0.2566 sec) Summary: We can easily query using aggregate functions in the select() method and group on appropriate columns with the group_by() method. Basic Data Analysis with MySQL Shell Python Mode: Filter rows with where and bind query criteria values The WHERE clause is responsible for filtering out which rows are returned from a query by way of some predicate test. Without a WHERE clause, all rows are returned from a SELECT query. Maybe you want that. Maybe not. If not, use WHERE to filter rows according to your needs. The WHERE clause is not limited to only the SELECT statement, as it is highly important in the DML commands UPDATE and DELETE. Without a WHERE clause targeting a specific row or rows, all rows are affected – in the case of DML (UPDATE and DELETE) – or returned from a SELECT query. MySQL Shell has a where() method we can use to filter the rows in a select() query just the same as in regular MySQL (or any SQL dialect). It is generally a good practice not to include potential user input values into our query expressions. Most programming languages have some sort of binding mechanism in place that imposes a sort of parameterized query and/or a prepared statement. Using parameterized queries and prepared statements, we can greatly reduce the risk of SQL Injection attacks. MySQL Shell has a bind() method we can use instead of directly concatenating values into the query strings of the where() predicate test(s). bind() accepts named parameters (which is what I will use in the examples below) or the universal ‘?’ style of parameter binding. Readers may be interested in the ‘DatabaseWorkedWith’ column of the ‘so_data’ table so let’s filter that column by rows where the ‘SocialMedia’ column is ‘Hello’ using where() and bind(): 1234567891011121314151617181920212223242526 MySQL localhost:33060+ ssl learning Py > qry_cols = 'DatabaseWorkedWith' MySQL localhost:33060+ ssl learning Py > data.select(qry_cols).where('SocialMedia = :soc_media').bind('soc_media', 'Hello').execute()+-----------------------------------------------------------------------------------------------------------------------------------------+| DatabaseWorkedWith |+-----------------------------------------------------------------------------------------------------------------------------------------+| Microsoft SQL Server;MySQL;SQLite || Cassandra || MySQL;Redis || Microsoft SQL Server;MySQL || NA || NA || Cassandra;Elasticsearch;Microsoft SQL Server;Oracle;SQLite || PostgreSQL || Cassandra || NA || NA || DynamoDB || Cassandra || MongoDB;MySQL;Oracle;Other(s): || SQLite || NA || NA || NA || Cassandra;Couchbase;DynamoDB;Elasticsearch;Firebase;MariaDB;MongoDB;Microsoft SQL Server;MySQL;Oracle;PostgreSQL;Redis;SQLite;Other(s): |+-----------------------------------------------------------------------------------------------------------------------------------------+19 rows in set (0.3925 sec) In this query, I use bind() and include a matching named placeholder (minus the colon : prefix) and corresponding value for what is specified in the where() method predicate. For example, in the where() method I used the ‘:soc_media’ named parameter and represented it in bind() with ‘soc_media’ and the actual accompanying value, ‘Hello’. Pretty straightforward. Oftentimes, you need to filter a SELECT query by more than one column or expression using multiple predicates. The MySQL Shell where() method easily accepts multiple predicate conditions just as a regular MySQL WHERE clause would using the AND and OR logical operators. But, with multiple where() predicates, that also means multiple parameterized values right? Yes, it does. However, multiple calls to bind() can be chained one after another, for each of the needed bound values. See the following query for a better understanding: 123456789101112131415161718 MySQL localhost:33060+ ssl learning Py > data.select(qry_cols).where('SocialMedia = :soc_media AND DatabaseWorkedWith :na').bind('soc_media', 'Hello').bind('na', 'NA').execute()+-----------------------------------------------------------------------------------------------------------------------------------------+| DatabaseWorkedWith |+-----------------------------------------------------------------------------------------------------------------------------------------+| Microsoft SQL Server;MySQL;SQLite || Cassandra || MySQL;Redis || Microsoft SQL Server;MySQL || Cassandra;Elasticsearch;Microsoft SQL Server;Oracle;SQLite || PostgreSQL || Cassandra || DynamoDB || Cassandra || MongoDB;MySQL;Oracle;Other(s): || SQLite || Cassandra;Couchbase;DynamoDB;Elasticsearch;Firebase;MariaDB;MongoDB;Microsoft SQL Server;MySQL;Oracle;PostgreSQL;Redis;SQLite;Other(s): |+-----------------------------------------------------------------------------------------------------------------------------------------+12 rows in set (0.3308 sec) In the above query, we filtered using where() on columns ‘SocialMedia’ and ‘DatabaseWorkedWith’. For each of the columns, we also include a separate call to bind(). The first bind() method call includes the value ‘Hello’ for the ‘SocialMedia’ column named parameter ‘:soc_media’ and the second bind() method call has the matching parameters for the ‘DatabaseWorkedWith’ with column and the ‘NA’ value for the ‘:na’ placeholder. Summary: MySQL Shell provides powerful where() and bind() methods for row-filtering needs. Be sure and check out, X DevAPI User Guide for MySQL Shell in Python Mode, for in-depth information on many of the topics covered in today’s post along with much much more. Additional MySQL Shell Python mode articles you should read I have written several blog posts about MySQL Shell Python mode so feel free to check any of those that interest you: MySQL Shell CRUD With Python: Delete – with examples ALTER TABLE ADD COLUMN – MySQL Shell Python style MySQL Shell Python mode for multiple ALTER TABLE statements – easily Exploring .count() and COUNT() – MySQL Shell Python mode Column meta-data in MySQL Shell with Python mode MySQL Shell CRUD with Python: Read – with examples Transaction in MySQL Shell – Python mode with examples CREATE TABLE using Python in the MySQL Shell – with examples. MySQL Shell CRUD with Python: Create – with examples. MySQL Shell CRUD With Python: Update – with examples MySQL Shell Python mode is jam-packed with a ton of goodies and features. It opens up new options for working with data in the MySQL ecosystem. If you have not tried MySQL in Python mode, give it a shot. I am quite sure you will really like what you see. Like what you have read? See anything incorrect? Please comment below and thanks for reading!!! A Call To Action! Thank you for taking the time to read this post. I truly hope you discovered something interesting and enlightening. Please share your findings here, with someone else you know who would get the same value out of it as well. Visit the Portfolio-Projects page to see blog post/technical writing I have completed for clients. To receive email notifications (Never Spam) from this blog (“Digital Owl’s Prose”) for the latest blog posts as they are published, please subscribe (of your own volition) by clicking the ‘Click To Subscribe!’ button in the sidebar on the homepage! (Feel free at any time to review the Digital Owl’s Prose Privacy Policy Page for any questions you may have about: email updates, opt-in, opt-out, contact forms, etc…) Be sure and visit the “Best Of” page for a collection of my best blog posts. Josh Otwell has a passion to study and grow as a SQL Developer and blogger. Other favorite activities find him with his nose buried in a good book, article, or the Linux command line. Among those, he shares a love of tabletop RPG games, reading fantasy novels, and spending time with his wife and two daughters. Disclaimer: The examples presented in this post are hypothetical ideas of how to achieve similar types of results. They are not the utmost best solution(s). The majority, if not all, of the examples provided, is performed on a personal development/learning workstation-environment and should not be considered production quality or ready. Your particular goals and needs may vary. Use those practices that best benefit your needs and goals. Opinions are my own. The post Basic Data Analysis with MySQL Shell Python mode appeared first on Digital Owl's Prose. https://joshuaotwell.com/basic-data-analysis-with-mysql-shell-python-mode/
0 notes
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later
Why should my business have a responsive web design?
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive siti web fossano is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL.
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently Click here created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
For more information: langaweb.it/siti-web-fossano
0 notes
Text
Why Your Business Should Upgrade to a Responsive Web Design Sooner Rather Than Later
[ad_1]
Why should my business have a responsive web design?
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive web design is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL.
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently web designers created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
Responsive web design statistics
When a team of designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but where is the evidence that proves this is a factor in commercial success?
The content marketing company, Brand Point, found that over 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and like the look of the place, they are more likely to stay and buy.
Screen resolutions are changing all the time as new devices reach the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that is optimised for every customer, whatever device they favour.
Customers are driven away by high wait times and pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just two seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% of web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window of opportunity, and it's fair to assume that people's expectations have increased since this study was compiled.
Although external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for business sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements needed, or even bring in graphics at a later stage.
Design matters because it can have a huge impact on the number of new visitors to your pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your site. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% in unique visitors after a revamp of their responsive web design.
If your mobile pages leave an unpleasant taste in the mouth of your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Journal discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent web strategy that performs the way your customers want it to - wherever they happen to be.
[ad_2] Source by Duncan Maund
0 notes
Text
We Ask Our Kids The Same 3 Questions Every Night
A few readers also wrote in about this product and explained that they had good experiences working with it. I also enabled the Erase Data feature, which erases all data on the phone after ten failed passcode attempts. With Nutri Pet, easily optimize the amount of food you should give your pets, dogs and cats. A friend of mine is what I'd call a 'bad vegetarian' in that he mostly eat junk food so it's not like it's an automatic ticket to good health. Back in 2014, the New York Times food critic Pete Wells coined this camera cuisine ," noting that at high-end eateries in particular, its rise seemed intrinsically linked to a decline in taste. And tellingly, in the official biography released in 1995, Hill biographers can't help but concede that the book released about this meeting was largely fiction—or as they put it, a somewhat contrived conversational format featuring Hill and Andrew Carnegie." They insist that the meeting really did happen, just that Hill expanded it into a work that contained his own ideas about success. A much cheaper non-connected food scale and a comprehensive nutrition tracking app continues to be a viable alternative to something like the Situ Scale, but with the newly updated app, the Situ Scale can do things standard scales can't, such as calculate the exact calories in each portion of a custom-created dish. With iOS 9's release this week, Ruby has been updated to marry its sexual health data with data from other apps to give its users a deeper understanding of their well-being (with their express permission, of course). It wasn't ever designed to be. Facebook tried to make it lightweight, more about asking friends to answer fun quiz questions or opinion polls by voting on a pre-made set of answers. If you find yourself in need, feel free to e-mail me at askdave@ , or visit with everyone in the Ask Dave Forums ! He is right, they all regurgitate USDA info, which is dominated by processed, prepared and fast food. The problem is that a grocery delivery service requires a lot of infrastructure, including refrigerated warehouse, trucks and delivery people; also, in general, groceries are a low-margin business, meaning most supermarket chains are unlikely to be able to add this level of service and remain profitable. Just the organic slice of the grocery delivery business remains competitive in the U.S. with giants from the brick and mortar world, tech titans and upstarts all muscling in for a piece of an annual market that sees more than $40 billion in sales domestically. This summer, Ikea ran a popular ad campaign mocking Instagramming your food by imagining how it would have ruined 18th century meals. The Scout class is really more focused around its unique weapons than most other classes, but it does still get some unique and class-defining gadgets that are focused on helping out your team as a whole. A robot that prepped food - especially vegetables - would be more useful, but it's a step in the right direction. Research has found that certain nutrients in food can affect sleep, from how easy it is to fall asleep at a reasonable hour to the quality of rest we get throughout the night. Though often steeped in radiation, food is a far more ubiquitous way of regaining health than the chemical alternatives, with snacking opportunities scattered all over the post-apocalyptic environment.
Or, if you'd like to share your list with friends (again, this can be a gamble depending on network reception), Wunderlist (free; iOS and Android ) allows for robust lists that can be managed by multiple users. That company then became Foodora, which was in turn sold to takeout marketplace Delivery Hero, in which Rocket Internet owns a 40 per cent stake. We've found that people generally like helping each other, and new Ask to Answer Suggestions are designed to make that easier. While the toolbar is fairly easy to remove—the Help menu in the Chrome version leads directly to a page with uninstall instructions—many users clearly don't bother. Or maybe they ask for special candies or chocolates or a beef jerky of their preference or hot sauce. The parameters are indicated by bars in the top right corner and you replenish them by dragging food or water over them. Instead, the team works with a nutritionist who analyzes each snack for factors like flavor, texture, and nutrients (they also call the manufacturer to learn more about the ingredients). If you adored this article so you would like to receive more info pertaining to just click the next site i implore you to visit our web page. The controls are simple and are described in detail in the help section within the app - all without ever losing sight of your fish. It provides you the ability to view all of your HealthKit data from every HealthKit-compatible app. However, it is difficult to connect these dynamic and constantly growing pools of information with more traditional sources such as doctor-created medical records, clinical research and individual genomes - data sets that are fragmented and not easily shared. Air Help streamlines the claims process to help airline passengers file complaints (for a 25 percent cut of the refund), and will soon crawl inboxes for potential refunds from flights up to three years ago. In an interview Wednesday, Ask's director of partnerships Dave Amato told me the Smart Answers feature is aimed at providing a highly relevant and useful answer from a source with high integrity." Ask has 25 Smart Answer partners up and live right now, and plans to add at least three or four new partners every few months going forward. Providing pertinent nutrition notifications to Sage users while they shop via a wearable device like the Apple Watch could be another future possibility. Then, if you want, you can come home later and do a better job analyzing the information and/or adding it to a more traditional food journal. With the right aesthetic, food can now go viral: Dragon's Breath, ice cream logs, the rainbow grilled cheese , the raindrop cake These foods are designed to be filtered. You have to talk to her every time youre in the store buying things be witty when talking to her !!!do not ask if you can plow her!!! Hesser didn't reveal any details about the business model behind Food52's expansion across the Web, though she did say the plan isn't to provide a white-label service to other food brands.
0 notes
Text
Responsive web design
Responsive web design has become the go-to solution for businesses who want a user friendly interface and higher customer retention. If your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
As a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design. However, by opting in you'll soon see a return on investment that will make it worthwhile. In a nutshell, responsive design is just better than what has gone before and in order to keep up with the competition, you'll need it too.
Responsive web design is crucial for the majority of businesses because it allows your users to achieve their goals quickly and smoothly. The important elements of your website can be pulled up on a smart phone and appear as a fully functional version of the original, complete with all the utility you'd offer to customers on a laptop or desktop computer. If you fail to provide a mobile-friendly experience like this for your visitors they won't hang around, they'll simply click away and complete the action or purchase on a rival site.
Unhappy customers are not good for business and neither is going up against a major search engine. Google have recently confirmed what many insiders have suspected for some time - sites that are not optimised for multiple users will slip down their search rankings. Google bases their rankings on how useful a page is for the query a user has entered, plus the utility of the site - for example, can a user complete the action they would like to?
Your page may be completely relevant to their search, but if visitors cannot access the content easily across a number of devices, your site may receive a less than positive review and be placed lower in the search results. If your company is reduced to a second or third page entry you'll lose a considerable amount of traffic, as people naturally select links from the first page.
Google have also pointed out that companies which have a single responsive website - rather than one standard and one mobile version - are far easier for their bots to discover, because there is just one URL.
If your site is responsive and ready to service mobile customers, you can take advantage of many tools and helpful apps like the click-to-call button, this enables a web user to make a voice call to your company immediately. Potential customers can also read reviews about your business or even find you in a busy place using Google Maps, both keenly relevant to the needs of mobile users.
Branding is one of the ways in which we build a relationship of trust with a customer and keep them coming back for more of the same. This is pertinent to responsive design for two reasons, firstly, people do not feel confident in a site they cannot easily navigate and second, in order to create a uniform brand you'll need responsive design to produce a consistent web appearance; however your clients reach you.
In today's market there are only a handful of reasons why a company may choose to stick with static design on their web page. Those who do not rely in any significant way on web traffic to drive sales, or those who have few competitors, or those who have already looked into responsive design and found it was not right for them. For everyone else, if you want to stay ahead of the curve, responsive design is the only way forward for your website.
Responsive web design features
Until recently web designers created different pages depending on where they would be viewed, a tablet for example has a different screen resolution to a laptop, and so the content would be optimised for viewing on that particular device.
However, responsive web design has revolutionised the way in which users look at the internet, it has created an across the board experience allowing us to view pages on a PC, smart phone or notebook in exactly the same way. When they build a site, designers use the same coding on any number of resolutions, giving every device the same degree of functionality.
Responsive web designers believe that their clients' web pages should be accessible to every visitor, giving them an optimal experience, regardless of the device they using. This kind of intelligent response to a web user's actions keeps your company relevant in an ever changing online market place; it boosts your e-commerce figures and makes visiting your site an enjoyable experience.
In technical terms there are three key features of responsive web design, the secret ingredient is generally considered to be media queries. These are filters added on to the CSS or Cascading Style Sheets, affecting the look and feel of any individual page. CSS is a highly useful tool for web designers, but by tagging on a media queries adaption, the process of resizing, rendering and orienting a page becomes far easier.
Another linchpin of responsive design is the flexible layout, this is based on a grid formation, ideal for formatting margins, positioning the key elements of a page and getting the spacing just right. This means a designer is not limited to a certain number of columns, they can choose as many or as few as is appropriate for the page. A flexible layout also removes the need to work out the layouts and text size based on pixels.
Instead, designers use percentages which enable them to adopt a far more fluid approach to producing each page. Pixels work well in photographic images, but are a clumsy tool to use over a number of devices. One pixel may be expressed as three dots on a phone, but ten dots on a desktop, changing the quality of an image considerably between devices.
The third component of responsive design involves the use of CSS or a dynamic resizing function to create flexible images, videos and other content. Text can flow relatively easily as the containing area resizes, but in order to spread this across more complex segments, web designers need to use different techniques. Dynamic resizing gives a web designer greater control over how a page behaves and enables them to add or remove components as needed.
Taken a whole, these multiple technologies mean visitors can enjoy the feeling of familiarity, regardless of what device they happen to be using, or will be using in the future.
When a mobile user changes from landscape to portrait mode, the intuitive design will ensure the page gets bigger or smaller. Furthermore, each element, be it an image, textbox or video will also resize itself to correspond with the different dimensions.
If you have ever tried to access a website and discovered that it was almost impossible to navigate around without shrinking and enlarging the text or buttons, you'll understand why responsive design is considered good practice for the majority of website owners.
Responsive web design Vs Mobile web design
Until quite recently, mobile web design was considered far more relevant to modern consumers than it's responsive counterpart, this approach sees designers using smart phones as a starting point and upgrading the technology progressively, through to notepads, desktop computers and beyond. This method meant that companies needed two websites, one for their mobile pages and one for PC users.
In the early golden years of mobile web design, there were a number of reasons why experts thought that web applications should always be designed first for use on a mobile device. Most important of these was the prevalence of smart phones and the fact that their popularity was continuing to skyrocket. By creating a platform that favoured these millions of users, companies could promote their service or product to what was seen as the next generation of computing consumers.
Secondly, mobile design was said to foster a cleaner concept without room for extraneous elements or unnecessary page clutter. In a screen the size of that on a mobile phone, there simply is not enough room to crowbar in extra buttons and widgets - instead, a design team had to focus on what was actually needed. By giving users a clear route to what they want, it was assumed that their experience would be better, faster, leave them more inclined to return or convert them into a paying customer.
Mobile applications were thought to have far more utility than PC based software, what users expected from their laptop paled in comparison to the capabilities offered on smart phones. From a digital compass, to gyroscopic effects, touch screen inputs and voice control, designers hoped to build on these tools to produce modern web design that was not limited by the constraints of a PC.
Although there are pros and cons for the adoption of a mobile site to run parallel to a main site, responsively designed pages are ideal for retailers who want a robust, homogenous website with plenty of utility for every user. A single site also simplifies marketing campaigns; there is only a need to manage one site and one SEO strategy. Therefore, a website which features responsive design can save companies time and money, but also provide a seamless, convenient way for customers to shop.
Responsive web design statistics
When a team of designers build you a responsive website you know it will adapt intuitively to whatever device it is accessed from, but where is the evidence that proves this is a factor in commercial success?
The content marketing company, Brand Point, found that over 90% of consumers buying decisions are affected by visual elements. In other words, if people land on your site and like the look of the place, they are more likely to stay and buy.
Screen resolutions are changing all the time as new devices reach the market, web developers Spyderweb found that in 2010 there were just 97 unique screen resolution sizes, but by 2013 that figure had leapt to 232. The only way of tackling this increase is to have a responsive website that is optimised for every customer, whatever device they favour.
Customers are driven away by high wait times and pages that take too long to appear; even way back in 2009, 47% of people expected a load time of just two seconds on a webpage. In a study carried out by cloud service providers, Akamai, it was also found that 40% of web users clicked away if they had not gained access to a page within 3 seconds. That is a pretty slim window of opportunity, and it's fair to assume that people's expectations have increased since this study was compiled.
Although external factors like a lack of Wi-Fi or 4G can also affect wait times, the importance of speed for business sites cannot be underestimated. Wed designers can write code for your responsive site that makes it selectively load the elements needed, or even bring in graphics at a later stage.
Design matters because it can have a huge impact on the number of new visitors to your pages, these are people who have reached you through typing in a specific search criteria and decided to click on the link to your site. Web designers, Domain7, have reported that in the case of their client Regent College, there was a leap of 99% in unique visitors after a revamp of their responsive web design.
If your mobile pages leave an unpleasant taste in the mouth of your visitors, they are far less likely to view your entire organisation favourably, and they'll tell their friends. Industry experts at the Search Engine Journal discovered that 57% of people would never recommend a company that had poorly designed pages, strengthening the case for a consistent web strategy that performs the way your customers want it to - wherever they happen to be.
Netshore Software Pvt. Ltd. offers complete, integrated digital marketing services that helps in establishing an effective online presence within the academic market anywhere in the world. We collaborate with your business to create integrated marketing solutions that resonate and deliver powerful results. Our team of digital marketing experts excel in advanced analytics around customer engagement, retention and conversion.we offer seo services solutions for a variety issue to your business , best seo service company UAE, seo company UAE, seo service provider company UAE, best seo company UAE,
0 notes