#mobile-friendly design
Explore tagged Tumblr posts
Text
#app development#Mobile Optimization#Website Speed Optimization#Responsive Design#User Experience (UX)#Mobile Navigation#Content Delivery Networks (CDN)#Mobile-Friendly Design#Performance Analytics#Mobile Testing#Mobile SEO
1 note
·
View note
Text
Improving Website Speed for Better User Experience and SEO
Did you know Google has used page speed for SEO since 20101? A one-second delay can lead to a seven percent drop in conversions, Google says1. Over a quarter of users leave if a page takes more than three seconds to load, hurting your bounce rate1. Making your website faster is key for a better user experience and higher search rankings. Key Takeaways Website speed optimization is essential for…
#Mobile-Friendly Design#Page Load Speed#Search Engine Rankings#SEO Performance#Site Speed Optimization#User Experience Enhancement#Website Loading Time
0 notes
Text
Essential Features of Top Microlearning LMS Platforms

Microlearning has become an increasingly popular approach to training and education, offering bite-sized, focused learning modules that enhance retention and engagement. For organizations looking to implement microlearning, selecting the right Learning Management System (LMS) is crucial. Top microlearning LMS platforms offer a range of features designed to maximize the effectiveness of training programs. Here are the must-have features that distinguish the best microlearning LMS platforms.
1. Mobile-Friendly Design
In today’s digital age, learners expect the flexibility to access training materials anytime, anywhere. A mobile-friendly design is a critical feature for any top microlearning LMS platform.
Responsive Interface
A responsive interface ensures that the LMS is accessible on various devices, including smartphones, tablets, and desktops. This allows learners to continue their training seamlessly across different devices, making learning more convenient and adaptable to their schedules.
Mobile App Availability
A dedicated mobile app enhances the mobile learning experience by providing offline access, push notifications, and a user-friendly interface tailored to mobile users. This feature ensures that learners can engage with content even without a constant internet connection, making it easier to fit learning into their busy lives.
2. Microlearning Content Management
Efficient content management is essential for delivering high-quality microlearning experiences. Top LMS platforms offer robust content management features to streamline the creation, organization, and delivery of microlearning modules.
Content Authoring Tools
Built-in content authoring tools enable the creation of diverse and engaging microlearning modules. These tools should support various content formats, including videos, quizzes, infographics, and interactive simulations. This versatility allows for the development of rich, multimedia learning experiences that cater to different learning styles.
Content Library
A comprehensive content library allows organizations to store, organize, and manage their learning materials effectively. This feature ensures that all content is easily accessible, up-to-date, and can be reused or repurposed as needed, saving time and resources.
3. Personalized Learning Paths
Personalized learning paths tailor the learning experience to meet the unique needs and preferences of each learner. This customization enhances engagement and ensures that learners receive relevant and targeted training.
Adaptive Learning
Adaptive learning technology adjusts the content and difficulty level based on the learner’s performance and progress. This feature helps to address individual learning gaps and ensures that learners are challenged appropriately, leading to better outcomes.
Skill Assessment and Development
Top microlearning LMS platforms offer tools to assess learners’ skills and identify areas for improvement. By providing personalized recommendations and targeted learning paths, these platforms support continuous skill development and career growth.
4. Engaging and Interactive Content
Engagement is key to the success of microlearning. Interactive and engaging content keeps learners motivated and enhances retention.
Gamification
Gamification elements, such as badges, leaderboards, and rewards, add a fun and competitive aspect to learning. These features encourage participation and drive engagement by tapping into learners’ intrinsic motivation.
Interactive Quizzes and Simulations
Interactive quizzes and simulations allow learners to apply their knowledge in practical scenarios. This hands-on approach reinforces learning and helps learners retain information more effectively.
5. Robust Analytics and Reporting
Data-driven insights are essential for optimizing training programs. Robust analytics and reporting features allow organizations to track learner progress, measure the effectiveness of training, and make informed decisions.
Performance Metrics
Performance metrics provide detailed insights into learners’ progress, including completion rates, quiz scores, and time spent on modules. These metrics help identify areas where learners may be struggling and require additional support.
Customizable Reports
Customizable reporting options allow organizations to generate reports tailored to their specific needs. These reports can provide high-level overviews or detailed analyses of individual and group performance, supporting data-driven decision-making and continuous improvement.
6. Social Learning and Collaboration
Social learning and collaboration features foster a sense of community and support among learners. These features enhance engagement and create opportunities for peer-to-peer learning.
Discussion Forums
Discussion forums provide a platform for learners to share ideas, ask questions, and engage in meaningful conversations. These interactions enhance the learning experience by allowing learners to gain different perspectives and insights.
Peer Reviews and Feedback
Peer reviews and feedback mechanisms enable learners to review each other’s work and provide constructive feedback. This collaborative approach promotes critical thinking and continuous improvement.
7. Ease of Integration
A top microlearning LMS platform should seamlessly integrate with other tools and systems within an organization’s ecosystem. This interoperability enhances the overall learning experience and streamlines administrative processes.
API Integration
API integration allows the LMS to connect with other software applications, such as HR systems, content management systems, and analytics tools. This connectivity ensures that data flows smoothly between systems, reducing administrative burdens and improving efficiency.
Single Sign-On (SSO)
Single Sign-On (SSO) simplifies the login process by allowing learners to access the LMS using their existing credentials from other systems. This feature enhances security and provides a seamless user experience.
8. Scalability and Flexibility
Scalability and flexibility are crucial for accommodating the evolving needs of an organization. A top microlearning LMS platform should be able to grow with the organization and adapt to changing training requirements.
Modular Architecture
A modular architecture allows organizations to add or remove features and functionalities as needed. This flexibility ensures that the LMS can be customized to meet specific training needs and scaled to support a growing number of learners.
Multi-Language Support
Multi-language support enables organizations to deliver training in multiple languages, catering to a diverse, global workforce. This feature ensures that all learners can access and engage with the content in their preferred language.
9. Compliance and Certification Management
For industries with regulatory requirements, compliance and certification management features are essential. These features ensure that learners meet necessary standards and that training programs adhere to industry regulations.
Automated Compliance Tracking
Automated compliance tracking monitors learners’ progress towards meeting regulatory requirements. This feature ensures that all necessary training is completed on time and that compliance records are maintained accurately.
Certification Management
Certification management tools track and manage the issuance, renewal, and expiration of certifications. This feature helps organizations ensure that their workforce remains compliant with industry standards and regulations.
10. Security and Data Privacy
Security and data privacy are paramount in any LMS platform. Top microlearning LMS platforms implement robust security measures to protect sensitive information and ensure data privacy.
Data Encryption
Data encryption ensures that all data transmitted between the LMS and users is secure. This protects sensitive information from unauthorized access and potential breaches.
Compliance with Data Protection Regulations
Compliance with data protection regulations, such as GDPR and CCPA, ensures that the LMS meets legal requirements for data privacy. This feature provides peace of mind to organizations and learners, knowing that their data is handled responsibly.
Conclusion
Selecting the right microlearning LMS platform is crucial for the success of any training program. The best platforms offer a combination of features that enhance engagement, improve learning outcomes, and provide valuable data-driven insights. By focusing on mobile-friendly design, efficient content management, personalized learning paths, engaging content, robust analytics, social learning, ease of integration, scalability, compliance management, and security, organizations can create a powerful and effective learning environment. Investing in a top microlearning LMS platform not only enhances the training experience but also drives organizational success through continuous learning and development.
#Microlearning LMS#Mobile-friendly design#Responsive interface#Mobile app#Content management#Content authoring tools#Content library#Personalized learning paths#Adaptive learning#Skill assessment#Engaging content#Interactive content#Gamification
0 notes
Link
Berikut adalah beberapa langkah dan tips untuk mengoptimasi website agar mobile-friendly atau memudahkan penggunan pengguna di perangkat apapun.
0 notes
Text
Unlocking Success: How Professional Ecommerce Design Boosts Business

Many brain-storming questions might be revolving around your grey cell and you might be looking for best possible solutions. Well, the best option is to get in touch with some skilled web professionals who are able to provide quality ecommerce web design services as per your business requirements.
#Web development agency#E-commerce solutions#Responsive design#SEO optimization#Web design trends#Mobile-friendly design#Custom website development
0 notes
Text
The Growth of Low-Code/No-Code App Development
This is about a new way to make mobile app development services called Low-Code/No-Code. It's much easier than before, even for beginners. In the past, only experts who knew special coding languages could make apps, making it expensive and slow.
Now, with Low-Code/No-Code, you don't need to be a coding expert. These tools have simple drag-and-drop features, and you can create apps even if you only know a bit about technology. This makes it possible for more people to create their own apps, making the process fair for everyone.
Low-Code/No-Code has some benefits:
Cost Savings: It's much cheaper to use these platforms compared to traditional ways. You don't need as many professional developers, so businesses can make apps for less money.
Faster Development: These platforms are visual, and they have ready-made parts, so making an app is quicker. This lets companies get their apps to people faster and helps with marketing.
Useful for Developers: Even professional developers find these platforms helpful. They can quickly make prototypes, saving time in the early stages of development.
Focus on Hard Stuff: These platforms handle the easy stuff, so professional developers can focus on the hard parts like complex features and keeping the app secure.
Low-Code/No-Code is also good for:
Making Apps Look Nice: It makes designing the look of the app easy and user-friendly.
Testing Ideas Quickly: You can try out new ideas and fix problems faster.
Keeping Apps Updated: It's easier to keep apps up to date and fix problems with these platforms.
Smart Marketing: It encourages companies to try new ideas and make plans to reach their audience.
However, there are some limitations:
Not for Very Complex Apps: These platforms might not be great for super complex apps that need a lot of customization.
Tied to Specific Companies: If you use these platforms, you might become too dependent on one company, which could cause problems later.
Security Concerns: There could be security issues, so companies need to be careful and check the security of the platform they choose.
In conclusion, Low-Code/No-Code is a good option for many people and businesses. It makes creating apps faster and easier. But, it's not a total game-changer, and there are some things to watch out for. Make sure to understand its limits and think about your project carefully before using it.
#Low-Code/No-Code#website development#mobile app development#ui ux design#responsive website#business#coding#user experience#web design#marketing#mobile-friendly design
0 notes
Text
Improve Your Online Presence in Himachal Pradesh with Skilled Website Design Services.
Customized Solutions: We believe in creating websites that reflect the unique essence of your brand. Our team of expert designers works closely with you to understand your business goals and develop a tailor-made website that sets you apart from the competition.
Responsive Design: With the increasing use of mobile devices, having a responsive website is non-negotiable. Our websites are designed to seamlessly adapt to any screen size, ensuring a consistent user experience across all devices.
SEO Optimization: A beautiful website is ineffective if it doesn't rank well on search engines. Our websites are optimized for search engines, helping you climb the ranks and attract organic traffic to your site.
Fast Loading Speed: In today's fast-paced world, nobody likes waiting for a website to load. We optimize our websites for speed, ensuring that your visitors have a smooth browsing experience without any frustrating delays.
Reliable Support: Our commitment to your success doesn't end once your website is live. We provide ongoing support and maintenance to ensure that your website remains up-to-date, secure, and performing at its best.
Partner with us for Website Designing in Himachal and take your online presence to new heights. Contact us today to discuss your project requirements and let us help you unlock the full potential of your business online.
1 note
·
View note
Text
Mastering SEO: A Guide to Boost Your Website's Search Ranking
In the vast online landscape, achieving top positions in search engine results is the key to unlocking the full potential of your WordPress website. In this guide, we’ll explore practical strategies to enhance your website’s visibility and climb the ranks of search engine results pages (SERPs). 1. Keyword Mastery: Unveiling the Power of SEO Embark on your SEO journey by delving into the art of…

View On WordPress
#Backlink Building#Content Strategy#digital marketing#Google My Business#Keyword Research#Local SEO#Mobile-Friendly Design#On-Page Optimization#Online Visibility#Page Speed Optimization#Search Engine Optimization#SEO Best Practices#SEO Guide#Social Media Integration#Technical SEO#User Experience (UX)#Website performance#Website Ranking#WordPress SEO#WordPress Tips
1 note
·
View note
Text
Mobile-Friendly Design The Key to Enhancing User Experience
Learn the value of mobile-friendly design in the modern digital world. Learn how to improve your search engine ranking with a responsive design.
0 notes
Text
Seo Playbook Smiles
Address: 1735 Pacific Street, Brooklyn, NY 11213
Website: Seo Playbook Smiles
Discover SEO Joy Your companion to Google Success Drink to SEOPlaybookSmiles, where we simplify SEO with humor and creativity, making it an enjoyable trip. Let's enhance your online presence together, one step at a time."
Welcome to SEOPlaybookSmiles, a platform dedicated to simplifying the complexities of SEO and transforming it into an enjoyable experience. Think of SEO as your guide, directing your website towards the top of Google rankings. We aim to demystify search engine optimization by incorporating humor and creativity. SEO doesn't have to be a tedious but rather an enjoyable journey. We aim to collaborate with you and enhance your online presence one step at a time.
Social Link:
Facebook
Twitter
Instagram
Pinterest:
Quora:
#Keyword Research#Backlinks#SERP (Search Engine Results Page)#Meta Tags#Content Marketing#SEO Audits#Website Speed Optimization#Google Algorithm Updates#SEO Tools#Organic Traffic#Social Media SEO#Schema Markup#Site Structure#Mobile-Friendly Design#SEO Strategy#Local Citations#On-Page SEO#Off-Page SEO#Technical SEO#Local SEO#Content SEO#Mobile SEO#E-commerce SEO#Voice Search Optimization#Link Building#SEO Analytics and Reporting
1 note
·
View note
Text
How on page SEO work?
On-page SEO (Search Engine Optimization) involves optimizing various elements on a webpage to improve its visibility in search engine results and provide a better user experience. It focuses on both the content and the HTML source code of a page. Here's how on-page SEO works:

Keyword Research: Identify relevant keywords that users might use to find your content. Use tools to analyze search volume, competition, and user intent.
Page Title (Title Tag): Craft a unique and descriptive title for your page that includes your target keyword. The title appears in search results and browser tabs.
Meta Description: Write a concise and informative meta description that summarizes the page's content and encourages users to click through from search results.
Heading Tags (H1, H2, H3, etc.): Use heading tags to structure your content hierarchically. The H1 tag typically represents the main topic, while H2 and H3 tags organize subtopics.
Keyword Placement: Incorporate your target keyword naturally in the content, including the introduction, subheadings, and body. Avoid keyword stuffing.
Content Quality and Relevance: Create valuable, relevant, and engaging content that addresses the user's query and provides useful information.
Internal Linking: Include internal links to relevant pages within your website. This helps users navigate and improves website structure.
URL Structure: Create short, descriptive, and user-friendly URLs that include the target keyword. Avoid complex and lengthy URLs.
Image Optimization: Optimize images by using descriptive filenames and adding alt text that describes the image's content.
Mobile-Friendly Design: Ensure your webpage is responsive and functions well on mobile devices. Mobile-friendliness is important for user experience and SEO.
Page Loading Speed: Optimize your page's loading speed by compressing images, using browser caching, and optimizing code.
Schema Markup: Implement structured data (schema markup) to provide additional context to search engines, potentially leading to enhanced search results.
Engaging User Experience: Aim for a user-friendly design with clear navigation, readable fonts, and a clean layout.
SSL/HTTPS: Secure your website with an SSL certificate to ensure secure data transmission and gain a slight ranking boost.
Canonical Tags: Use canonical tags to indicate the preferred version of a page when there are duplicate or similar content issues.
Monitoring and Optimization: Regularly monitor your page's performance in search results, track user behavior, and make adjustments based on data and trends.
On-page SEO helps search engines understand the content and context of your webpage, making it more likely to rank higher for relevant search queries. By following best practices and continually improving your on-page elements, you can enhance your chances of attracting organic traffic and providing a positive user experience.
#seo#whitehatseo#Monitoring and Optimization Canonical Tags#Keyword Research:#on page seo#Schema Markup#Keyword Placement:#Page Title (Title Tag):#Meta Description#Content Quality and Relevance#Engaging User Experience#SSL/HTTPS#URL Structure#Image Optimization#Internal Linking#Page Loading Speed#Mobile-Friendly Design#tumblog#tumblr#article#my articles#search engine optimized (seo) articles#entrepreneur: latest articles#tumblr articles
1 note
·
View note
Note
HI i’m personally a crutch user and i love scout with crutches but consider
pyro or engie crutch user(s)
im a big enjoyer of my comfort characters being just like me i hope this is ok 👍
Pyro or Engie crutch users? ❌️
Pyro AND Engie crutch users ✅️

Hopefully these cane personalisations don't look too weird?? I have no idea where I was going with Pyro tbh, I think I was trying to make it a mini lighter but kinda failed miserably :')
Edit: FUCK, YOU SAID CRUTCH NOT CANE I'M SO SORRY I GOT IT MIXED UP
#tf2#team fortress two#my art#tf2 pyro#tf2 engineer#mobility aid#disability#canes#cane user#ALSO FRIENDLY REMINDER THAT I AM REALLY BAD AT TRYING TO DESIGN WEAPONS THAT MAKE SENSE SO IM SORRY IF THIS MAKES NO SENSE#plz correct me if the cane designs are incorrecting any way!#THANK U @waltzfantasia for correcting my cane lengths in ny last drawing!!#i looked at the drawings again and tbh u are so right bestie I drew the canes WAY too short#thanks for telling me tho- love you <3#disabilitymercs
973 notes
·
View notes
Text






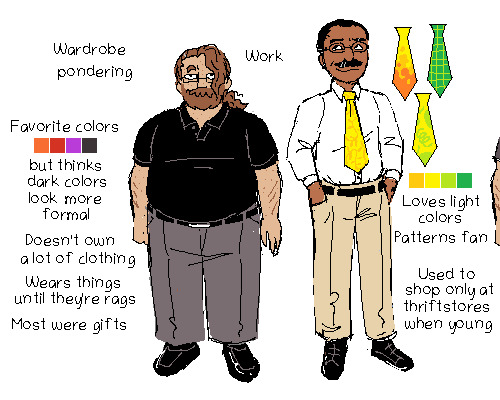
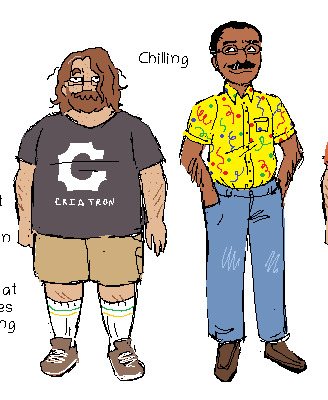
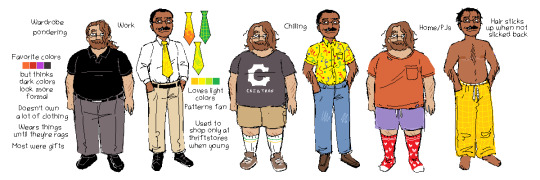
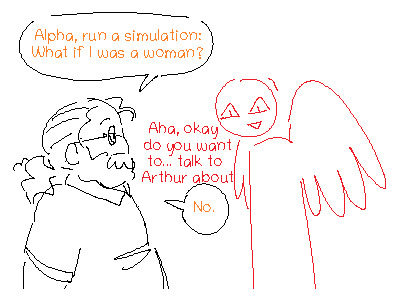
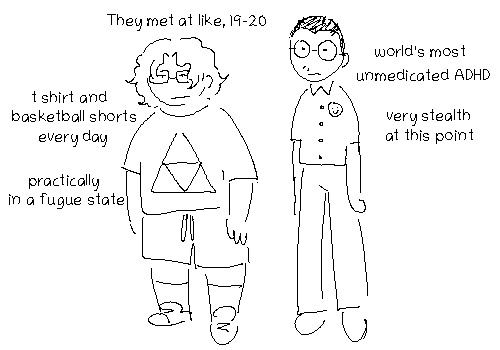
I am just hanging out and being regular.
#If nobody else has my back... designing wardrobes for my OCs will#terribyte#my ocs#beebfreeb art tag#I wish I was better at describing and summarizing my stories but also like#These characters are not where the camera is pointing if that makes any sense.#So it's whatever.#Also. These characters are Gavin and Arthur IDR if I said their names at any point.#Sorry about the self-identity obliterating ego death Gavin I love you <3#I think I'm startingn to actually get over being sick yayyy Finally.#Soon I will return to the website mines (started on code overhaul to make my site mobile friendly)#(also I have like 50 more assets to draw on the No Pickles page)#(And intermission 2 on DIDL which I put on hold until mobile friendly update is done)#(but i2 just needs finished illustrations teehee)
122 notes
·
View notes
Text

🚀 Attention Business Owners!
Are you struggling with your WordPress site’s performance? 🖥️📱
Let The Big Shoutout help you optimize your website for lightning-fast speeds and top-notch responsiveness, especially on Google PageSpeed Insights for Mobile. 🔧✅
🎯 What we do:
• Boost your site speed
• Enhance mobile-friendliness
• Improve user experience across all devices
Don’t let a slow website hold you back! 💼💻
📩 WhatsApp us now: Click Here
👉 Get your WordPress site performing at its BEST!
#wordpress expert#website optimization#page speed insight#mobile friendly design#website speedboost#user experience design#web performance#seo optimization#local business growth#website consultant#web dev solutions#digital marketing#wordpress services#mobile optimization#fast load website
3 notes
·
View notes
Text
mobile-friendly personal websites
@agentreynard wanted to hear more about how I made my website mobile friendly, so here's what I did:
First, crucially, I already had a one-column website that used css to style the HTML.

This made it easy to adapt to smaller screens...as soon as I learned the following three things thanks to Christopher Heng's How to Make a Mobile-Friendly Website: Responsive Design in CSS:
1. You need this magical incantation in the HEAD section of every page:

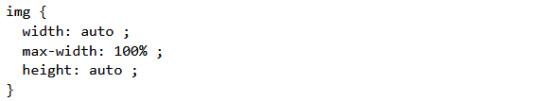
2. You need to tell your images to simmer down and not be stretching out the screen by being as wide as they want. They can be 100% wide and no more!! Add this to the css:

3. And then you'll probably need to give the page special instructions on how to act if it's being displayed on a small screen. This is the fiddly bit. What you put in here will be specific to your website, but it'll all go at the end of your css, tucked inside one of these:

That's what's known as a media query and it can take a variety of forms. This one says that if a screen is 320px wide or smaller, these rules apply. You can also use "min-width" if you want to tell it what to do if a screen is larger than a set number, and you can put whatever numbers in there you want.
Mine looks like this:

Those were all classes I used for the original layout, only now I want them to display differently on smaller screens. So I shrunk all the margins to remove white (and pink) space and now that same page looks something like this on mobile:

I did the same thing for the story files themselves, shrinking the margins so there's more room for text, but that took a different set of rules because they've got a different structure. I also added "back to top" links to the bottom of all my navigational pages.
Now, this is clearly not a foolproof or comprehensive plan. Everything I know about HTML and CSS I learned through trial and error, so I am barely qualified to say even this much. But these were the three things I needed to know before I could stick my hands in there and really shove stuff around.
22 notes
·
View notes
Text
Responsive Web Design Mastery: A Comprehensive Technical Guide
Uncover the secrets of mobile-friendly design and responsive website development in this expert guide. Elevate the user experience with cutting-edge web design techniques. Visit this link for details.
0 notes