#magento 2
Explore tagged Tumblr posts
Text
How to Migrate a Store from Shopify to Magento?
Migration from Shopify to Magento is a huge leap for your business, offering it more flexibility, scalability, and advanced features. Though this might seem daunting, having a clear roadmap for making this transition will ease the process. The following is a step-by-step guide to help in successfully migrating:
1. Understand Why You’re Migrating
First of all, before one dives in, understand why Magento is a destination point. Yes, Shopify was perfect for simplicity and ease, but Magento means advanced personalization, better scalability, and robust features. If your current platform starts to limit growth, your Magento 2 Migration will be the cool thing to do.
2. Plan and Prepare Your Data
Start by auditing your Shopify store. After auditing is completed, the Shopify merchant may need to make a note of data to migrate, which would involve details related to a product, customers, orders, and the site's content. Clean up your data-remove all outdated and duplicate entries, to keep data from becoming a disaster later on. In that way, everything will go just smoothly when migrated, and the shop could be arranged more organizedly at Magento.
3. Set Up Your Magento Store
Install Magento on a decent hosting platform or take the help of a hosting service dedicated to Magento. After that, configure some basic settings such as tax rules, currencies, and store language. Choose a theme for Magento that will represent your brand identity and customize it for seamless user experience.
4. Export Data from Shopify
Shopify provides an export facility of data into CSV format. In your Shopify admin, go to the export section and download all the required files: products, orders, customer records, etc. Back up your Shopify store to ensure you will not lose any data while migrating.

5. Data Import via Migration Tools
Magento also allows for imports with some tools, which ease the migration of data. You can use extensions for such migrations, like Cart2Cart or LitExtension, which allow automated transfers. This is because the tools will map data fields between Shopify and Magento to reduce human-induced errors.
6. Test Your Magento Store
Perform a full test of your fresh Magento store before going to production. Verify that every piece of data has migrated correctly and all product descriptions, image captions, and customer details are correct. Ensure your payment gateways, shipping methods, and checkouts work flawlessly.
7. Optimize for Performance
Magento offers advanced caching, scalability, and mobile-friendly features. Set these up to enhance the speed of your site and the users' experience. Install SEO extensions to maintain or improve your search rankings post-migration.
8. Launch Your Store
When everything is tested and optimized, switch your domain to Magento. Keep your customers informed about the migration process, emphasizing the benefits of the new platform, whether it be a better shopping experience or exclusive features.
9. Monitor and Improve
After going live, monitor your store's performance and user feedback. Address any issues quickly and continue optimizing your Magento store to align with your business goals.
Migration to Magento can be rather labor-intensive and take a long time, but the payoff in terms of customization, performance, and scalability is there. If you plan properly, this transition will lay a foundation for your business's success in the long run.
For More information, please visit: https://mageleven.com/magento-migration-services
3 notes
·
View notes
Text
Enhancing Your E-commerce Store with Magento 2 Extension Development Services
In today’s dynamic e-commerce landscape, businesses require tailored solutions to meet their unique needs. Magento 2 stands out as a leading e-commerce platform due to its flexibility and scalability. One of its most powerful features is the ability to extend and enhance functionalities through custom extensions. With Magento 2 extension development services, businesses can unlock endless possibilities to create a store that caters precisely to their goals.
Why Choose Magento 2 Extensions?
Magento 2 extensions are specialized modules that add new features or improve existing ones within your online store. These extensions are crucial for businesses aiming to stay competitive in a crowded market. Here’s why they’re essential:
Personalized Features: Custom extensions allow you to introduce features specific to your business model, ensuring your store stands out.
Improved User Experience: By adding intuitive features like advanced search, personalized recommendations, or one-click checkout, extensions enhance customer satisfaction.
Operational Efficiency: Automating processes such as inventory management, shipping, or reporting can save significant time and resources.
Scalability: As your business grows, Magento 2 extensions can help accommodate new requirements seamlessly.
Top Applications of Magento 2 Extension Development
1. Optimized Checkout Process Custom checkout extensions simplify the buying process, reduce cart abandonment rates, and improve overall conversion rates. Features like multiple payment gateways, instant cart updates, or guest checkouts can significantly impact your store's performance.
2. Advanced Analytics and Reporting Extensions tailored for data analysis can help you gain deeper insights into customer behavior, sales trends, and inventory management. Custom reporting tools ensure you’re always making data-driven decisions.
3. Enhanced Marketing Tools Magento 2 extensions can supercharge your marketing campaigns by integrating tools like email automation, loyalty programs, and dynamic pricing strategies. Custom modules can also enable seamless integration with third-party marketing platforms.
4. Multilingual and Multicurrency Support For global businesses, custom extensions provide the ability to support multiple languages and currencies. This feature improves accessibility and ensures a seamless shopping experience for international customers.
5. Seamless Integration with Third-Party Services Magento 2 extension development services can help connect your store with CRMs, ERPs, and other essential tools. These integrations streamline operations and create a unified business environment.
Benefits of Custom Magento 2 Extension Development
1. Tailored to Your Needs While off-the-shelf extensions can be useful, they may not address your store’s specific challenges. Custom extensions are developed with your business’s unique requirements in mind, ensuring maximum utility.
2. Enhanced Compatibility Generic extensions can sometimes cause conflicts with other modules or themes. Custom-built extensions are designed to integrate seamlessly with your existing store setup, reducing potential issues.
3. Long-Term Cost Efficiency Investing in custom Magento 2 extensions can save money in the long run by avoiding recurring licensing fees and providing exactly the features your store requires without unnecessary extras.
4. Competitive Advantage A store equipped with tailored features has a better chance of standing out in the competitive e-commerce landscape, helping you attract and retain more customers.
How Magento 2 Extension Development Services Work
1. Requirement Analysis The process begins with understanding your business goals, challenges, and customer expectations. Developers work closely with you to define the features your extension should include.
2. Custom Development Once the requirements are clear, expert developers create an extension tailored to your specifications. This involves coding, testing, and ensuring compatibility with your existing store.
3. Deployment and Integration The extension is seamlessly integrated into your Magento 2 store. Developers ensure that it works flawlessly with other modules and performs as expected in a live environment.
4. Ongoing Support and Maintenance Professional Magento 2 extension development services also include regular updates, bug fixes, and enhancements to keep your store running smoothly.
Why Partner with Experts for Magento 2 Extension Development?
Developing custom extensions requires a deep understanding of Magento 2 architecture and coding standards. Partnering with a professional Magento 2 extension development service provider ensures:
High-quality, scalable, and secure extensions
Faster development timelines
Expertise in handling complex requirements
Ongoing technical support and updates
Magento 2 extension development services are a game-changer for businesses looking to optimize their online stores. By leveraging custom extensions, you can create a unique shopping experience, improve operational efficiency, and gain a competitive edge in the market.
Ready to transform your e-commerce store? Contact us today for tailored Magento 2 extension development services and take your online business to the next level!
1 note
·
View note
Text
Leveraging Magento Integration Services to Manage Multi-Channel B2B Sales

Managing multiple sales channels is one of the most significant challenges for B2B businesses in the USA. Each platform has unique requirements, from inventory management to customer data synchronization. Without an integrated approach, businesses risk inefficiencies, errors, and missed opportunities. Magento integration services offer a solution that brings all your sales channels together, creating a unified system tailored for enterprise-level eCommerce operations.
In this blog, we’ll explore how Magento multi-channel integration can revolutionize the way B2B companies handle their sales processes.
What Are Multi-Channel Sales in B2B?
Multi-channel sales refer to the practice of selling products or services across multiple platforms, such as eCommerce websites, third-party marketplaces, and direct offline channels. For B2B enterprises, this could mean operating through platforms like Amazon Business, custom eCommerce portals, and vendor management systems simultaneously.
Without proper integration, businesses often face challenges such as:
Duplicated or inaccurate inventory data.
Delayed order processing and fulfillment.
Inconsistent customer experiences across platforms.
This is where Magento custom integration and its suite of tools become essential.
How Magento Integration Services Solve Multi-Channel Challenges
Magento stands out for its flexibility and scalability, especially for B2B enterprises with complex operational needs. With the help of best Magento integration services in the USA, companies can streamline operations and focus on growing their businesses.
1. Centralized Data with Magento ERP and CRM Integration Solutions
Magento ERP integration connects your sales channels with back-office systems like SAP, Oracle, or Microsoft Dynamics. Pairing this with Magento CRM integration tools like Salesforce or HubSpot ensures all customer data, from inquiries to orders, is synchronized for accurate reporting and insights.
2. Enhanced Customer Management with Magento API Integration
Using custom Magento API integration solutions, businesses can develop tailored solutions for managing customers, vendors, and sales channels. This ensures faster data exchange and better control over every sales touchpoint.
3. Simplified Payment Processing
B2B transactions often involve customized payment terms and bulk orders. With seamless Magento payment gateway integration, businesses can support multiple payment methods and currencies, ensuring flexibility for their clients.
4. Efficient Order Fulfillment with Magento Order Management Integration
Magento order management integration automates workflows from order placement to fulfillment. For B2B companies managing bulk orders across multiple channels, this integration reduces processing time and errors.
5. Advanced Product Management with Magento PIM Integration
Magento PIM integration��simplifies the management of extensive product catalogs. It ensures consistent product information across sales channels, reducing confusion for customers and sales teams alike.
Benefits of Magento Integration for B2B Businesses
Here’s how Magento integration for B2B businesses drives operational efficiency:
Real-Time Inventory Tracking: With Magento inventory management system integration, businesses can monitor stock levels and avoid overselling.
Scalable Multi-Vendor Management: Magento multi-vendor marketplace integration supports businesses expanding into diverse markets.
Cloud-Based Accessibility: Magento cloud integration services enable businesses to manage operations securely from anywhere.
Third-Party Extensions: Through Magento third-party integration, businesses can enhance functionality without compromising their core processes.
Use Cases: Real-World Success Stories
Magento ERP and CRM Integration Solutions for a Wholesale Distributor
A USA-based wholesale distributor implemented Magento integration with Salesforce to synchronize their customer data and sales pipelines. Combined with Magento ERP integration, the business reduced manual data entry by 40%, improving operational efficiency.
Magento Multi-Vendor Marketplace Integration for an Industrial Supplier
An industrial supplier adopted Magento multi-vendor marketplace integration to manage sales on platforms like Amazon Business and their proprietary eCommerce site. This approach enabled them to double their revenue from online channels within a year.
How to Choose the Right Magento Integration Partner
When searching for the best Magento integration services in the USA, look for:
Expertise in Magento API integration and custom development.
Proven experience in Magento integration for enterprise-level eCommerce.
Capability to handle complex systems like Magento ERP and CRM integration solutions.
Understanding of B2B-specific requirements such as Magento order management integration.
Conclusion
Managing multi-channel sales no longer has to be a logistical nightmare. With the right Magento integration services, B2B businesses in the USA can streamline operations, improve customer experiences, and scale effortlessly. Whether it’s Magento ERP integration, Magento PIM integration, or Magento API integration, these tools ensure every aspect of your business is optimized for success.
Ready to transform your multi-channel operations? Partner with experts offering the best Magento integration services in the USA to unlock the full potential of your business today!
#magento services#magento#magento integration#magento integration services#magento 2#magento development
0 notes
Text
The Benefits of Magento 2 HYVA Development
Magento 2 HYVA development focuses on building fast, scalable websites. Discover how HYVA’s lightweight themes enhance performance, simplify coding, and provide a better shopping experience for your customers.

#saas platform development#shopify developer#saas development services#saas development#Magento 2 HYVA Development#Magento 2#HYVA Development
0 notes
Text
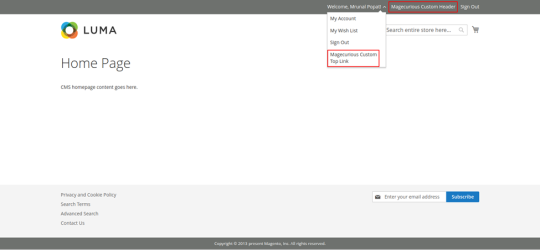
How to Add Custom Header and Top Link in Magento 2
Hello Everyone,
In this blog, we will learn about how to add Custom Header and Top Link in Magento 2.
Header link is displayed for both guest and logged in customer.
Top link is displayed for only logged in customers.
Without wasting your time, let us guide you straight away. Follow the easy step given below to Add Custom Header and Top Link in Magento 2.
STEPS FOR ADD CUSTOM HEADER AND TOP LINK IN MAGENTO 2
Step 1: Create default.xml file
app/code/Vendor/Extension/view/frontend/layout/default.xml
<?xml version=”1.0″?>
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:View/Layout/etc/page_configuration.xsd”>
<body>
<referenceBlock name=”header.links”>
<block class=”Magento\Framework\View\Element\Html\Link” name=”header-menu”>
<arguments>
<argument name=”label” xsi:type=”string” translate=”true”>Custom Header Menu</argument>
<argument name=”path” xsi:type=”string”>*/*/*</argument>
</arguments>
</block>
</referenceBlock>
<referenceBlock name=”top.links”>
<block class=”Magento\Framework\View\Element\Html\Link” name=”top-link”>
<arguments>
<argument name=”label” xsi:type=”string” translate=”true”>Custom Top Link</argument>
<argument name=”path” xsi:type=”string”>*/*/*</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Step 2: Finally run the below commands
$ php bin/magento cache:flush
Step 3: Output:
https://omwebsolution.info/wp-content/uploads/2024/09/image-1.png

If you want to add custom block in your custom header or top link follow the below steps.
Step 1: Create default.xml file
app/code/Vendor/Extension/view/frontend/layout/default.xml
<?xml version=”1.0″?>
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:View/Layout/etc/page_configuration.xsd”>
<body>
<referenceBlock name=”header.links”>
<block class=”Vendor\Extension\Block\Customlink” name=”header-menu”>
<arguments>
<argument name=”label” xsi:type=”string” translate=”true”>Custom Header Menu</argument>
<argument name=”path” xsi:type=”string”>*/*/*</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Step 2: Create Customlink.php file
app/code/Vendor/Extension/Block/Customlink.php
<?php
namespace Vendor\Extension\Block;
class Customlink extends \Magento\Framework\View\Element\Html\Link
{
/**
* Render block HTML.
*
* @return string
*/
protected function _toHtml() {
if (false != $this->getTemplate()) {
return parent::_toHtml();
}
$label = $this->escapeHtml($this->getLabel());
return ‘<li><a ‘ . $this->getLinkAttributes() . ‘ >’ . $label . ‘</a></li>’;
}
}
Final Thoughts:
So this was the easiest way which we have told you in this blog. This is how you can Add Custom Header and Top Links in Magento 2. Hope you liked the blog.
So quickly go to the comment box and tell me how you like this blog?
Stay tuned with us on our site to get new updates of Magento.
Thanks for reading and visiting our site.
0 notes
Text
How to get Product Collection in Magento 2
Hello Everyone,
In this blog, we will learn about how to get Product Collection in Magento 2.
Product Collection means showing the items in your Magento 2 Store when you run the command.
Without wasting your time, let us guide you straight away. Follow the easy step given below to get Product Collection in Magento 2.
STEPS FOR GET PRODUCT COLLECTION IN MAGENTO 2
Step 1: Create Hello.php file
app/code/Vendor/Extension/Block/Hello.php
<?php
namespace Vendor\Extension\Block;
class Hello extends \Magento\Framework\View\Element\Template
{
protected $productFactory;
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $productFactory,
array $data = []
)
{
$this->productFactory = $productFactory;
parent::__construct($context, $data);
}
public function getProductCollection()
{
$collection = $this->productFactory->create();
return $collection;
}
}
Now We Print Product Collection in .phtml file. We call getProductCollection() method from our block.
<?php
$productCollection = $block->getProductCollection();
foreach ($productCollection as $product) {
echo “<pre>”;
print_r($product->getData());
echo “</pre>”;
}
Final Thoughts:
So this was the easiest way which we have told you in this blog. This is how you can get Product Collection in Magento 2. Hope you liked the blog.
So quickly go to the comment box and tell me how you like this blog?
Stay tuned with us on our site to get new updates of Magento.
Thanks for reading and visiting our site.
0 notes
Text
A Comprehensive Guide to Implementing Google Tag Manager (GTM) in Magento 2

Marketing is entirely contingent upon knowing the user's patterns of behavior. Using Google Tag Manager (GTM), industries can effectively measure marketing trends, gather informative data, and monitor user actions. GTM and Magento 2 integration will enhance your data collection skills even more, helping you make the proper decision. This how-to manual graciously introduces the GTM system in Magento 2, emphasizing IoCheckout as a specific example and explaining the benefits and easy installation differentiator.
Understanding Google Tag Manager (GTM)
Google Tag Manager is a free tool for managing and deploying marketing tags (code snippets or tracking pixels) on your website without cheating the source code. GTM makes it simpler to attach new tags, which in turn enables you to follow up on user interactions, conversion rates, and other main factors.
Benefits of GTM Tracking
Ease of Setup and Use: GTM's interface is friendly and intuitive, just like you would expect it to be, even if you are not a computer professional.
Centralized Management: All your tags are stored in one place, which helps prevent mistakes and simplifies the whole process.
Customization and Flexibility: GTM allows for incredible custom changes, which let you monitor almost any user interaction and behavior you like.
Enhanced Marketing Insights: By analyzing user movements, GTM gives you real-time data crucial for refining marketing campaigns and increasing overall performance.
Integrating GTM with Magento 2
Integrating GTM into Magento 2 encompasses some cardinal steps, briefly run below. Also, the IoCheckout extension can be used in this situation; it will be easier this way, and the store admins will already have the checkout tracking set up as a default, which will take care of the user experience for the customer who is shopping on the site.
Step 1: Create an Account and Integrate IoCheckout
Sign Up for GTM: If you do not have a GTM account, you can get one by signing up at tagmanager.google.com.
Create a Container: After the sign-in step, reserve a new container to manage all your tags, triggers, and variables for your Magento 2 store.
Step 2: Add the GTM Code to Magento 2
Obtain the GTM Code: When you create the container, GTM will give you the HTML code and a second snippet.
Insert Code into Magento 2: Enter the following code into your Magento 2 store. Ideally, utilize the code in multiple web page regions, such as the header and body sections.
Step 3: Configure GTM Tags, Triggers, and Variables
Get Tags Ready: Tags are short pieces of code that you can insert into your website to track user actions. Well-known tags are Google Analytics, AdWords, and remarketing tags.
Setting Triggers: Triggers are the ones you can use to get your tags fired on any page you want. For example, to include or exclude a single or multiple pages on a website, click a form, or click an element.
Variable Creation: The variables replace the values that GTM uses to produce the tags and triggers. Surprisingly, this includes the contact form ID, website click text, and page URI.
Enhancing GTM with IoCheckout for Magento 2
IoCheckout is a Magento 2 extension that simplifies the checkout process and includes GTM tracking features. Customers can practically discern the advantages and disadvantages of these online stores by providing a glimpse into the network of grocery chain retailers.
Key Features of IoCheckout
Pre-configured GTM Tracking: The Magento 2 IoCheckout module comes with pre-configured GTM tracking for each step of the checkout process. It, therefore, facilitates the development of one to several technology concepts, including IoT and human-machine interaction, growth and management of local data, introducing analytics, network security, software development, and many other similar disciplines. Users can select and start navigating to their chosen day and time. This helps the customer to know the start time while watching for the train arrival timeframe.
Customization Options: Customizing the tracking code would be very useful. For example, it can be the addition of a required personal data field for a smoother registration process or the live address validation that saves customers time by ensuring they use the correct address the first time. These are steps where IoT technology can assist in dealing with actual problems.
Comprehensive Data Collection: IoCheckout, which you might have heard of and will tell you more about, is a powerful tool for upgrading the checkout process of your e-commerce store. Having given you all these examples, we want you to appreciate the IoT power and the hurdles the industry might face in the years ahead.
Examples include the possibility of unlocking doors through your voice, whether this will replace traditional security quickly or not. Research has been carried out on various IoT technology applications already on the market, and some are still under development. To replicate it, almost the same data should be available.
Measuring Checkout Steps with IoCheckout
Users will talk about their experience in the grocery retail environment, followed by solutions and innovation with new technologies. The checkout process is the most crucial stage in a customer's journey. You can only hop on with the task after first intelligently personalizing the network service for the customer so that you don't end up providing the wrong item, equivalently failing and potentially losing customer trust. IoCheckout's GTM tracking features make it possible for you to:
Track Each Step of the Checkout: Monitor user progress through each checkout process step, from cart review to payment confirmation. To deliver the broad range that customers have come to expect, networks must figure out how to achieve long-term success in terms of their connections' number, variety, and speed. One of the benefits of IoT for the development of smart cities is that it could help.
Optimize User Experience: By utilizing GTM tracking observations, you can customize the checkout process and improve the consumer's experience.
Essence
Google Tag Manager integration into Magento 2 is the best way to improve your different angles of tracking and marketing. GTM allows you to set short descriptions that can be managed and deployed through tags. Additionally, you can do configuration tracking according to your specific needs, and as a result, you will have access to the user behavior data. Implementing the IoCheckout extension can further optimize the process, as it was designed to include the GTM pre-configured tag system for checkout and comprises the option of extra customization. Through GTM and IoCheckout integration with your Magento 2 store, you can reach the full potential of your marketing efforts, make your website more user-friendly, and convert more customers.
#magento 2 google tag manager#Magento 2 GTM Tracking#GTM Tracking#magento 2 gtm#magento google tag manager#magento 2 tag manager#Google Tag Manager#Magento 2#eCommerce Solutions#google tag manager magento 2#magento 2 google tag manager extension
0 notes
Text
Key Features to look for in Magento Hosting for Maximum Performance
Choosing the right hosting for a Magento store is quite an important issue to ensure a fast, secure, and seamless shopping experience. The following are the key features to look for in Magento hosting for maximum performance:
1. Speed and Performance Optimization: Advanced performance features of Magento hosting should include SSD storage, inbuilt caching like Varnish, and CDNs. These will help boost your website's loading speed so customers won't quit over delays. Search for hosting providers whose servers are optimized for the special demands of Magento.
2. Scalability: Your hosting should grow with your business. Find a solution to handle sudden traffic increases, especially when you run sales or special promotions. Look for scalable resources from cloud hosting, such as AWS or Google Cloud, to maintain smooth operations during heavy loads.
3. Magento Specific Support: Hosting with Magento expertise is vital. It is good to have Magento dedicated support, server configurations specifically for Magento, and compatibility with the latest Magento versions to ensure any problems are dealt with quickly and the sites stay up.
4. Robust Security Features: Since eCommerce remains the main target for cyber-attacks, your hosting should include firewalls, SSL certificates, DDoS protection, and malware scanning. Secure hosting means keeping the sensitive information of customers safe and preserving one's business reputation.
5. Easy Backup and Recovery: Downtime or loss of important data is something catastrophic. Hence, make sure the hosting package you choose covers automatic backup every day and that these are recoverable through a simple process. This provides business continuity, even on unplanned eventualities.

Focus on these features, and you will be able to choose Magento hosting that will add to the performance, reliability, and security of your store to ensure the success of your business in the competitive online market.
https://mageleven.com/
3 notes
·
View notes
Text
How to Change Logo in Magento 2
If you're running an online store with Magento 2, you might want to change the logo on your website to better reflect your brand. Changing the logo in Magento 2 is a simple process, and in this article, we will guide you through the steps.
Step 1: Log in to Magento Admin Panel To begin with, log in to your Magento 2 admin panel.
Step 2: Navigate to the Content Section Once you're logged in, navigate to the "Content" section in the left-hand sidebar of the admin panel.
Step 3: Select Design Under "Content," select "Design" from the dropdown menu.
Step 4: Choose Configuration In the "Design" section, choose the "Configuration" option.
Step 5: Select Theme You will see a list of themes that are installed in your Magento 2 store. Choose the theme for which you want to change the logo.
Step 6: Open Header Tab Once you've selected the theme, click on the "Edit" button in the "Action" column. This will open up the theme configuration page. Click on the "Header" tab.
Step 7: Upload New Logo In the "Header" tab, you will see the option to upload a new logo. Click on the "Choose File" button to select the new logo file from your computer.
Step 8: Save Configuration After you have uploaded the new logo, click on the "Save Configuration" button at the top of the page.
Step 9: Refresh Cache Finally, clear your Magento 2 cache by navigating to the "Cache Management" section and clicking on the "Flush Magento Cache" button.
Conclusion Changing the logo in Magento 2 is a simple process that can be done quickly through the admin panel. By following the steps outlined in this article, you can easily update your website's logo to better reflect your brand.
2 notes
·
View notes
Text
Magento 2 Mobile Login OTP Extension [PRO] enables quick and seamless customer login via mobile number, thus eliminating the need to remember passwords. Provide a secure login/register/reset password process through One Time Password (OTP).
Register/Login/Reset Password using registered Mobile Number.
Allow customer sign -up/login with both OTP and password..
Reset Password using Mobile Number or Email.
Verify Customer Mobile Number using OTP.
Login Email Notifications to customers.
Added feature to Resend OTP after timeout. (NEW)
Enable reCAPTCHA to stop spam registrations. (NEW)
Mobile Number OTP supported on Magento Default Register/Login/Forgot Password Page. (NEW)
REST API Available / GraphQL API Available.
Hyvä Addon Available.
0 notes
Text
How to Integrate Progressive Web App (PWA) in Magento 2
Web Apps (PWAs) have rapidly gained significance in today’s business world. These web applications offer a powerful blend of web and mobile app features, making them a compelling choice for businesses seeking to enhance their online presence. PWAs are designed to work seamlessly across different devices and platforms, ensuring a consistent and engaging user experience. They load quickly, even in low network conditions, providing customers with instant access to content and services. This speed and reliability are critical in reducing bounce rates and increasing user retention. Moreover, PWAs can be added to a user’s home screen, making access as easy as opening a native mobile app. In today’s competitive business landscape, PWAs have become a strategic choice for companies looking to improve customer engagement, increase conversion rates, and stay ahead of the digital curve.
In this blog, we will explore the steps to integrate a Progressive Web App into Magento 2.
0 notes
Text
#digital aptech#dapl#magento developers#magento development#magento#magento 2#magento ecommerce development
0 notes
Text
What is Hyva and Why Hyva Theme is Trending in Magento 2
Discover what Hyva is and why the Hyva Theme is trending in Magento 2. Learn about its lightweight framework, improved speed, ease of customization, and developer-friendly features. Read more:- https://www.patreon.com/posts/what-is-hyva-and-105087016
0 notes
Text
In the fast-paced world of eCommerce, speed is king. A swift and responsive website not only enhances user experience but also boosts conversion rates. For Magento 2 users in 2024, staying ahead of the curve with Magento 2 Speed Optimization Tips is crucial for maintaining a competitive edge.
0 notes