#look you don't understand i love html and css this is fun for me
Explore tagged Tumblr posts
Note
Hi! Gonna start off and say that I love the work you're doing with the Welcome Home neocities website! It's perfectly stylized for the project/puppet show and I can see the work you're putting into it.
I'd love to learn how to make my own neocities website (for fun? For a personal project??), so I was wondering if you could provide some tips and/or pointers for a first-timer.
Thank you!
HAHA well first of all i'm flattered that someone would think i'm skilled enough to be giving pointers in the first place. i still consider myself a novice when it comes to web design (for example, if you're wondering why every page on welcome to welcome home has its own CSS, it's because CSS is Way harder for me to wrap my head around than HTML) so i can't give any Super advanced tips, but i can at least write about what's helped me so far:
GUIDES. neocities has its own tutorial and list of HTML/CSS resources, but user-made guides are your best friend when it comes to figuring out where to go from there. a.n. lucas and pauli kohberger both have really good guides for beginners, but for the more advanced stuff, i found myself referencing the resources on solaria's webspace and sadgrl.online the most. w3schools is also very helpful when it comes to answering more specific questions like "how do i use two different fonts on the same page?" (and probably more.) if all else fails, then usually just googling "how to (x) in HTML" or "how to (x) in CSS" will yield at least one useful result. for making your website more accessible, there's the accessible net directory and this masterpost by foxpunk on tumblr.
it sounds obvious, but it helps to have a solid idea of what kind of site you want to build before you actually dive in, and then snoop around on neocities to get an idea of how other users approach the same topic. for example, i got the idea to start a welcome home wiki on neocities after being reminded of the 8:11 wiki on the same site, and then i spent a couple days just looking up stuff like "wiki" or "fansite" on neocities and then clicking on any page that caught my attention to study it.
layouts! there's no shame in using a premade one, and you can even learn more about HTML/CSS in real time just by messing around with the base code before implementing any intentional changes. sadgrl.online's layout builder is a VERY popular choice, since you can already do a lot with the basic options it offers and it's easy to further customize once you have it set up on your page; it's what i used to make welcome to welcome home. sadgrl.online's webmaster links also feature a bunch of other options under the "layouts" tag, and if none of those work for you, then you can even find something just by looking up template/templates/layout/layouts/HTML/CSS on neocities itself.
side note: if you're reading this and you want to make a wiki then you can also use this wikitable code. it came out after i had already established the Look of welcome to welcome home, so i probably won't implement it any time soon, but i TOTALLY WOULD HAVE if it was around when i first set the site up.
you can scale images up or down using percentage, with 100% being the image's default size. i don't know how helpful or acceptable that is, but i use it a lot.
don't feel pressured to get everything done at once, even if you expect people to be visiting your site frequently. usually if you just slap on an "under construction" gif or even just write "hey this site is still under construction" then people will understand. i don't think i've ever seen anyone get super huffy about slow updates on neocities, anyway.
EDIT: OH. GRAPHICS. i mention all of these on welcome to welcome home's front page but i Also wanted to note them here: betty's graphics and websets by lynn both have HUGE collections of background tiles and other graphics that work especially well if you're going for that old web charm. i also like to use this mirror of patterncooler for backgrounds bc of the customization options. you can also make your own background tile and then use a seamless tile maker like this if all else fails.
EDIT 2: ALSO. obviously. do not be like me and use discord or any other chat client as a filehost, no matter how promising it looks, because one day you WILL get a very nasty surprise when the request signature on those urls expire and the images are no longer accessible on other sites. there are a myriad of other filehosts out there, but personally i recommend file garden (and also donating to file garden if you can, even if only for a couple months. i know i said that just yesterday, but if it gets more folks to subscribe then i'm gonna keep saying it.)
#imaginatorofthings#ask#welcome to welcome home#web design#? yeah i'll slap that tag on there why not#neocities
20 notes
·
View notes
Note
33, 36, 52?
33. something you want to learn
I wanna learn a lot of things, but at the moment specifically I wanna learn a bit more about coding/programming. I have been very slowly trying to teach myself html+css so I can make a neocities page, but I'm umm-ing and aww-ing about whether I take an IT course to learn more.
36. 3 dreams you want to fulfill?
1 - publish an original work. Ideally I'd like a book published that I can put on my bookshelf, but I also wanna finish Abe and Orc and publish it as a webcomic somehow. Still looking into how I wanna go about that, but I'm still working on it while it's in the pre prod stage 😏
2 - have a film I've worked on have a run in cinemas. I'll take successful film festival entry, but how good would it be to have a new Aussie-made indie film hit cinemas across the country? Possibly internationally? Ideally I'd like to be the writer/director (or both!) but if there's something else I'm part of, like being AD or lead editor or whatever, I'll be super chuffed. To be real I'll be super chuffed even if I have a minor role in a major movie but the dream part of it is that I had a major part in shaping it haha
3 - direct a game that sells. I've been having so much fun and learning a lot about indie game dev the past couple of years while working on jams and such, and I've been co writing and art director as the highest roles for them, but I'd love to direct and write my own at some stage and have it be big enough that I can charge a few bucks or possibly put it on steam. Would love to move up a level in the scope of the games I'm part of, and would love to lead one myself
52. something i’m talented at
Breaking down or constructing narrative, which I'm super glad was refined while studying for my bachelor. (Can you tell I wish there were more film theory classes?)
I've always enjoyed doing this sort of thing when reviewing or critiquing things I love and things I don't, cause understanding and articulating WHY I think that is very fun for me. And it helps in the inverse too, when creating a narrative, I love to fill it with details and ideas to bring the world and characters to life - though often this means I'm going way out of scope LMAO. Still working on that aspect. But when creating narratives, I feel like I'm finally at a place where I can create the kind of ones I'll enjoy reading and writing, and can utilise my autistic pattern recognition to my advantage and arrange things in ways that make sense and feel good to me. And if I feel good about it, I can more confidently obscure the crazy amount of details and leave it as a nice breadcrumb trail for readers hehe
Send some questions from here
1 note
·
View note
Text
Hello! You can call me Flow my pronouns them/they and I made this side blog to teach some simple coding. Whether that is because you are interested, or you want to use it for Tumblr or Ao3 or build your own website! Either way, I am here for you to learn and I will learn in the process.
I Take Questions and or Requests to help make the code for you to use!
I am here to try it and research if it would work for certain platforms or browsers. If you want to ask me about how something works or what to do, I will try to figure it out or point you to some other source if I can't find it.
Resources For Coding On Ao3:
https://archiveofourown.org/works/56793364/chapters/144389428 Shows all the code you can use and what it gives out.
A Complete Guide to 'Limited HTML' on Ao3 by CodenameCarrot https://archiveofourown.org/works/5191202/chapters/11961779
Resources To Learn More Coding Above Me:
w3schools.com: https://www.w3schools.com/default.asp. This website is good for looking into something you want to do but don't remember how or see other ways to do something. They have a great thing where it has all the colors you can use with names with code which is a God send.
CodeHS: https://www.youtube.com/@codehighschool. Here you find their youtube videos since you need to be in a school program for their website. If you are having trouble with something they might have published one of their bodies.
The Odin Project: https://www.theodinproject.com. Here is a free curriculum to learn more about website coding like HTML and CSS.
My Other Blogs:
FlowGeeksOut: This is for me to geek out about some fandoms I am in and make content for them and just have fun with them.
FlowWritesFanfictionAnnoucemnets: This is for me to post my fanfiction so more people can read it!
On Other Social Media, I am in:
Ao3: Flowrites: This is where I am posting my reguluar fanfiction
Ao3: Flowcodes: This is where I make guides to how to use Ao3 along with showing other fans what you can do with coding to help express your fanwork to the best of your abilities. Along with fanworks that involve a kind of game/website expreinice that has a lot of coding going into it
Ao3: EspañolPractice: Where I use my love for fandoms and learning español and watching as I grow a better understanding of the language
I hope we all have a good time!
1 note
·
View note
Text
How to center and nice-size an image in an AO3 fic using a work skin
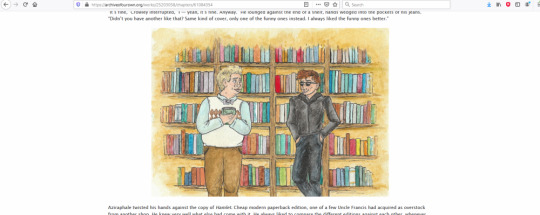
Maybe someone can use this? In my fic for the DIWS Good Omens Mini Bang, I embedded some images from my wonderful illustrator. The centered images will never be wider than the text, no matter the screen size, but they also are never stretched larger than their native size (I resized ‘em to 800px wide in my trusty paint program for faster downloading). Here’s how one looks on my giant monitor and on my phone screen:


If you have never done AO3 skins before then I promise they are not actually scary! You have the option of doing relatively complicated things with them, but this thing is simple.
Anyway this is how I center my images.
Step one: make a skin.
In your AO3 dashboard, click “Skins” in the menu (left or top of page, depending on if you’re on a big or small screen). This takes you to the Site Skins page, which are for if you want to make all of AO3 look different to just you. You want a Work Skin, though, which makes your fic look different to everyone, so click My Work Skins.

Click Create Work Skin in the top right and you’ll get an editor that’s similar to when you’re posting a fic! You only need to set two things. One, give it a title that makes sense to you (the title won’t be visible to people reading your fic). Two, paste some stuff into the big “CSS” box.
This is the stuff to paste:
.centered { margin-left: auto; margin-right: auto; text-align: center; }
.centered img { max-width: 100% !important; }
That was the stuff to paste! Just toss both of those two blobs in the big editor and click Submit. Now you have a skin!
Step two: use the skin in your work.
Open up the work you want to do this in. Find the Select Work Skin box (just under the Choose A Language box) and select the skin you just made. Yay! Sorry, the Homestuck and Undertale ones are just there for everyone and that’s how it is. (Nothing against Homestuck or Undertale. I just don’t like unneeded entries in lists.)
Step three: center your image.
This is the most complicated bit, only because I can’t give you an exact thing to copy-paste. But I can give you a basic template! Don’t try to paste this into Word or a similar word processing program. The quote marks could get turned into “smart quotes” (like the ones I typed there, just now -- see how the opening and closing quotes are different from each other?). If you need to save it off for later, Notepad or another very simple plain-text editor will be perfect, because it will keep the quotes as not smart quotes.
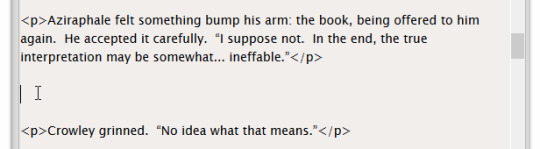
Find the spot in your AO3 work where you want the centered image to be. It would be between two blocks of text which are wrapped with <p> tags, so something like this...

Into that space, you’re gonna hit Enter a couple of times (which I’ve already done in the screenshot) and then paste this block:
<p class="centered"> <img src="BANANA" alt="ORANGE" /> </p>
That was the block to paste. Before you’re done, you need to change two things!
BANANA goes away. Inside the quote marks where BANANA used to be, you need to put the URL of your image. This URL must start with http or https (preferably https), or else it won’t work. I can’t give specific instructions on how to get this, because it depends on where the image is hosted! If it’s only on your computer, or attached to an email, it can’t be embedded. It has to have been put somewhere on the web, like Flickr, Photobucket, or Google Drive. It will work to embed from Tumblr, but I don’t trust Tumblr not to change everything up and bork all the old image URLs, thus breaking your embedded images on an arbitrary date in the future. (Any image host could theoretically do this, but -- well. We’re all familiar with Tumblr, right?)
ORANGE also goes away. Inside the quote marks where ORANGE used to be, you optionally can (I recommend you do!) put a brief (200 characters or fewer) description of the image. This is text which is invisible when viewing your fic in a normal browser -- it’s there for screen reader technologies, used by people who are blind or otherwise have trouble seeing a screen. Their screen reader software will literally read out to them, so that they can hear it with their human ears, the description you put here. Don’t start it with “image of” or “picture of”, because the screen reader tells the human that it’s an image already. Here is a pretty user-friendly guide on how to write alt text! If you’re more technically-inclined, the W3C has more involved docs. Remember, the screen reader is going to say out loud whatever you put here, so don’t make it super long, or else you’ll force people who are using screen readers to wait through the long description for your story to continue.
A finished version of the banana/orange block might look like this:
<p class="centered"> <img src="https://www.my-nifty-example-website.com/prettypicture.jpg" alt="Two dogs having a tea party wearing fancy hats" /> </p>
Step four: do it again if needed.
If you have more images to center in the same work, just repeat step 3 for each! Step 2 has to be done once per work. Step 1 might be done once ever (and then you just keep pulling that same skin into many works), or you might do it multiple times (if you want other changes in the skin that are special to only this one work). I do a different skin every time I have a fic that needs a skin, but that’s because I do extra fancy things that are different for each fic.
You never have to do either step 1 or step 2 more than once per work, even if it’s multi-chapter. In future chapters of the same fic, just do step 3 again.
Step five: preview and/or temporary draft is your friend
I am an IT professional with a (technically expired but work with me here) Microsoft certification in HTML5/CSS and seven years of writing this stuff for pay under my belt. Even I don’t post without previewing. Preview and saving as a draft without publishing are both your friends.
Some fun(?) notes
What you are doing here is using cascading style sheets. The AO3 skin is a very simple stylesheet, which is a series of rules that your readers’ browsers will use to apply to text in your story. There are standards that all your normal sort of browsers (Firefox, Chrome, Safari, Edge, Opera...) are supposed to follow when they see these rules, so that no matter which browser someone uses, a webpage will look as similar as possible.
A skin created from the above steps defines a class named “centered” and tells the browser how “centered” should look. Then, in your fic, if you apply the class named “centered” to something in the big editor -- like, say, the <p>aragraph tag that wraps around your image -- then the style from your skin will be applied.
The magic of cascading style sheets is that you can define your class exactly once and then use it many times. If you decide you want to change all the places you used it -- maybe you want every centered image in your 87-chapters-long heavily-illustrated fic to have a green border? -- you have to change exactly one place: your skin. The change will bubble down to every single place you used it.
Skins do not allow all the features of true CSS (no media queries; I am sad), and you can’t put comments in your skin (the editor strips them out). Browser-specific overrides also do not work (if you don’t know what this means, that’s okay, you have to go to extra work to try to use them in the first place). But they’re still pretty cool.
A lot of people will just put <center> tags around their thing, and use width=“100%” or some other number, but that is technically not standard HTML, hasn’t been for a very long time, and sooner or later Chrome is going to get clever and stop respecting it. (Google’s developers like to make Chrome very clever and change how it does things just because they feel like it. It makes my day job rather more difficult. Ask me about SameSite cookies!! Actually, don’t. Never ask me about that thing.)
For portrait-oriented illustrations -- taller than they are wide -- I like to float the image to the right of the text and have it take up no more than 50% of the width of the screen (as seen near the end of this chapter). But that is a more complicated thing than this one, and I am keeping it simple today. Maybe I’ll show how to do the nice floaty at some point.
For any-oriented illustrations, you could have a small resized version which links out to a larger version as a click-to-zoom thing. That is also a little more complicated, so it isn’t in this post.
Questions and clarifications welcome.
That is how to center and nice-size an image in an AO3 fic using a work skin! I hope you are having a good day.
#ineffablefool original post#man idk how i would even tag this thing#i'll worry about that later#not good omens#look you don't understand i love html and css this is fun for me#i don't get to do it very often at my job since they promoted me so i hafta get my kicks where i can
42 notes
·
View notes
Note
AAAAHHH 💖💖💖 just saw your instagram story and it looks so good!!!! I'm so excited!!!! If it's not too much trouble, how did you learn twine? Specifically making the game look nice? Reading through your blog (and a few others) has really made me wanna write my own IF, but twine UI/CSS stuff is really overwhelming to me ;-;
Thank you so much, anon! 😍 I'm so happy you like what you've seen so far! Not too much trouble at all! ✨
Twine is honestly not that difficult to use, once you get used to it, though I can understand how it can be overwhelming to start off. I actually have a degree in frontend development, so HTML, CSS, Javascript & jQuery, which are the coding languages used, are already familiar to me, but you don't need a lot of knowledge to build your own game.
Twine already comes with a ready interface, so really all you need to make it look nice is some knowledge of CSS. There are so many great tutorials out there to help you out, such as this and this, which is all about styling and customising, and you can also find detailed tutorials and references to all that CSS is capable of at W3schools, which I use a lot. There are also some ready made twine templates to use like this one by @nyehilismwriting .
@townofcrosshollow also has a great “how to” guide on building games in Twine here, as well as several other coding resources here that is worth checking out ✨ There is also a detailed list of all of Twine’s features with examples here that I use a lot. And I know there’s a channel dedicated to coding help on @interact-if‘s Discord server if you ever get stuck.
The reason why my game interface looks a little different is because I partly built it from scratch using the StoryInterface feature in Twine, and a lot of extra jQuery/JavaScript to make it work. I also use Visual Studio Code to build it, instead of working directly in Twine, so I can use things like Sass and Node to make it easier. Like I said, there are so many tutorials out there to help you out, but I would be more than happy to make a video or something to show how I built mine if people are interested in that. Let me know 😍
Beyond that, it’s all about trial and error, really! I’m also more than happy to assist with any coding difficulties, if I can, so you’re welcome to reach out if you’re stuck on something. The important part is to have fun with it, I think!
Hope this helped, anon, and I hope you decide to go for it! ✨ Twine is a really great tool for beginners and once you get familiar with it, pretty easy to use.
Thank you again for your lovely message! ✨❤️
57 notes
·
View notes
Text
“End of Year” Questions for Writers and Artists
THANK YOU @gooddaygalaxy this is very sweeto of you 💕
No pressure to do this, but I tagggggggg @she-who-drank-vodka-with-cats, @heartoferebor, @jlyarts and @henryyarden!
1. What project are you most proud of and why?
Where He Least Expected. I know it's a PWP with a ton of gratuitous nonsense, but the core of the fic is about abuse and consent.
If you break it down, it's about how people (Vernon Roche) in an abusive relationship (Foltest) often feel trapped, and that it can be very scary stepping out of the relationship and into the unknown (Scoia'tael). It's also about how conversations (Isengrim & Iorveth) are important in helping someone understand that they're currently in one, and how it's important to reach out because sometimes people can't see that that there are others (Ves) around them who care deeply for them.
Yes it's a simplification of a complex and very real issue, and yes people in those relationships sometimes don't have the means to escape, but I wanted to write a story about someone who did. I'm proud of it because these are very difficult things for me to talk about, and though I hid the message behind a fuck lot of smut, I still put myself out there and wrote it so I'm still proud of myself.
2. Which project did you have the most fun making?
Something Soft. LOOK IT'S HUMOUR AND FLUFF HOW CAN YOU NOT EXPECT ME TO SAY THIS. I always smiled writing every chapter and looked forward to writing new ones every time.
Also being able to turn around and be like HA, YOU WERE READING THE ENDING ALL ALONG was very fun.
3. Which project was the most unexpected and/or challenging and why?
Constraints of Time. Writing Jaskier/Dandelion, who I'm just not super into, was super tough. He's interesting to read about, don't get me wrong! Just not my cup of tea. I thought of opening fic commissions at some point, but then I realised that I can't write if I'm not into it.
4. Which project would you like to receive more attention?
It Took Years. Yes I know it's got like 3k hits etc etc but I slaved over that fic for so long and I selfishly want more people to love it and love Rorverth LOL please stan these terrible trash men more.
5. Is there a project you intended to work on but couldn’t find the time? If so, what is it?
The everyone edition of ITY. I really wanted to make a smutless and no-violence version so that more people could read it without discomfort, but unfortunately I've run out of steam and patience for the fic. Maybe in 2022.
6. Have you noticed an improvement in your skill this year? Did a specific project help?
Storytelling, specifically. Learning what it means to pick themes and messages for your story, and crafting a narrative around it.
7. If you could remake any project you’ve created this year, which one would it be and why?
The Rain Has A Voice. Knowing what I know now, I would think more about the meaning and message behind it. It was just a cool concept that I decided to write about, but it is extremely hollow in hindsight. And yes I have tons of fics like that are just for fun, but I actually wanted this one to be more srs bizniz.
This is technically from end 2020, but it's been weighing on my mind for forever.
8. What project would you like to make next year?
Unofficial AO3 mobile app :3 So far I've sent AO3 a feeler email about whether it's possible. By the time 2023 rolls around, I want to at least finish writing the html and CSS code, as well as start learning python so I can begin to build out the backend. Fingers crossed!
6 notes
·
View notes