#link goes to neocities
Explore tagged Tumblr posts
Text
my website is a huge work in progress still BUT i just made a lot of progress on my yeehan shrine (a shrine is just a page for something you like), and i'm really proud of it!!
in the coming days i'll be putting more art in, i have a ton saved and spent like 2 hours finding the artists for all of them lol, pinterest is a DEMON
heres the site :)
#yeehan#neocities#web revival#html#cole cassidy#hanzo shimada#i was unsure if i wanted to link my tumblr and website together#but i think its good honestly. my tumblr isnt connected to any other accounts i have AND the two will be connected through my ao3 once i#start writing fanfics#so its inevitable for them to be connected#but im okay with that cause im very open and honest and *myself* on here#and i also am on my site#so its a win win for me and for people here lol#the sinking garden posts#my site#queue goes there
15 notes
·
View notes
Text
thinking about web searching vs web surfing
#it just feels very different to like. google something and open a few pages#vs going down a link rabbithole and wandering. and then you find so many interesting things#something i like about neocities is that everyone kind of revives the old practice of interlinking with each other#like in the days before effective search engines#'cool links' pages and webrings and everything#and with search engines kinda getting worse and results filled with autogenerated SEO junk#it kinda goes full circle and those old practices come back into being useful
11 notes
·
View notes
Text
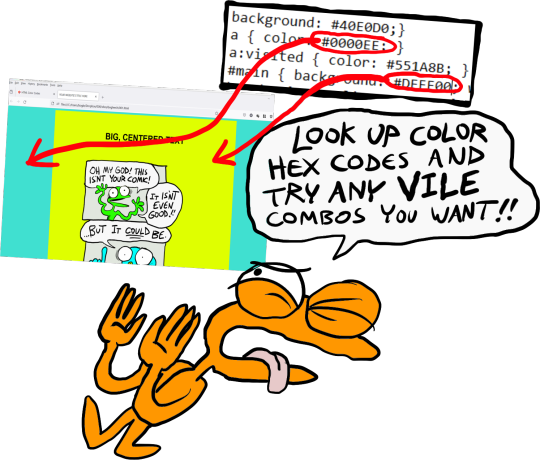
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

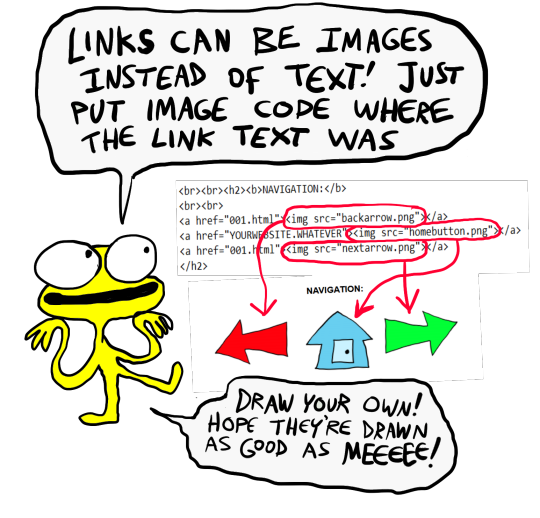
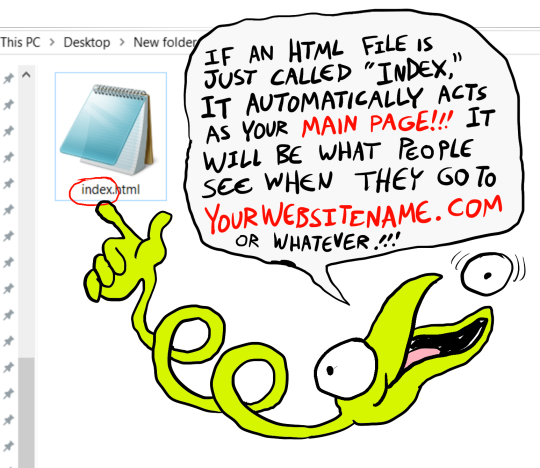
Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






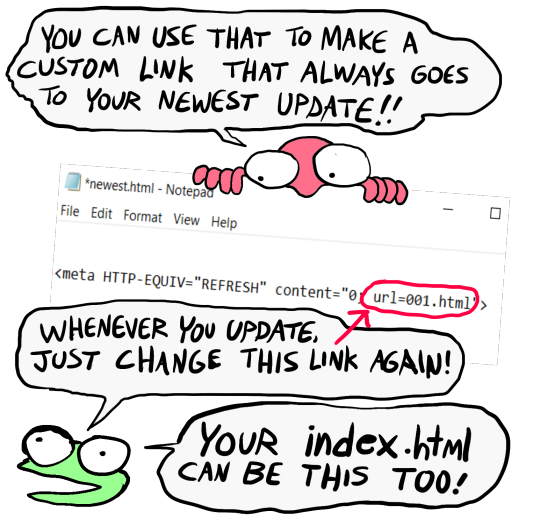
That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
12K notes
·
View notes
Text
KIP'S BIG POST OF THINGS TO MAKE THE INTERNET & TECHNOLOGY SUCK A LITTLE LESS

Post last updated November 23, 2024. Will continue to update!
Here are my favorite things to use to navigate technology my own way:
A refurbished iPod loaded with Rockbox OS (Rockbox is free, iPods range in price. I linked the site I got mine from. Note that iPods get finicky about syncing and the kind of cord it has— it may still charge but might not recognize the device to sync. Getting an original Apple cord sometimes helps). Rockbox has ports for other MP3 players as well.
This Windows debloater program (there are viable alternatives out there, this one works for me). It has a powershell script that give you a little UI and buttons to press, which I appreciate, as I'm still a bit shy with tech.
Firefox with the following extensions: - Consent-O-Matic (set your responses to ALL privacy/cookie pop-ups in the extension, and it will answer all pop-ups for you. I can see reasons to not use it, but I appreciate it) - Facebook Container ("contains" Meta on Facebook and Instagram pages to keep it from tracking you or getting third party cookies, since Meta is fairly egregious about it) - Redirect Amp to HTML (AMP is designed for mobile phones, this forces pages to go to their HTML version) - A WebP/AVIF image converter - uBlock Origin and uBlacklist, with the AI blacklist loaded in to kill any generative AI results from appearing in search engines or anywhere.
Handbrake for ripping DVDs— I haven’t used this in awhile as I haven’t been making video edits. I used this back when I had a Mac OS
VLC Media Player (ol’ reliable)
Unsplash & Pexels for free-to-use images
A password manager (these often are paid. I use Dashlane. There are many options, feel free to search around and ask for recs!). There is a lot that goes into cybersecurity— find the option you feel is best for you.
Things I suggest:
Understanding Royalty Free and the Creative Commons licenses
Familiarity with boolean operators for searching
Investing in a backup drive and external drive
A few good USBs, including one that has a backup of your OS on it
Adapter cables
Avoiding Fandom “wikias” (as in the brand “Fandom”) and supporting other, fan-run or supported wikis. Consider contributing if its something you find yourself passionate or joyful about.
Finding Forums for the things you like, or creating your own*
Create an email specifically for ads/shopping— use it to receive all promotional emails to keep your inbox clean. Upkeep it.
Stop putting so much of your personal information online— be willing to separate your personal online identity from your “online identity”. You don’t owe people your name, location, pronouns, diagnoses, or any of that. It’s your choice, but be discerning in what you give and why. I recommend avoiding providing your phone number to sites as much as possible.
Be intentional
Ask questions
Talk to people
Remember that you can lurk all you want
Things that are fun to check out:
BBSes-- here's a portal to access them.
Neocities
*Forums-- find some to join, or maybe host your own? The system I was most familiar with was vbulletin.
MMM.page
Things that have worked well for me but might work for you, YMMV:
Limit your app usage time on your smartphone if you’re prone to going back to them— this is a tangible way to “practice mindfulness”, a term I find frustratingly vague ansjdbdj
Things I’m looking into:
The “Pi Hole”— a raspberry pi set up to block all ads on a specific internet connection
VPNs-- this is one that was recommended to me.
How to use computers (I mean it): Resources on how to understand your machine and what you’re doing, even if your skill and knowledge level is currently 0:
This section I'll come back an add to. I know that messing with computers can be intimidating, especially if you feel out of your depth. HTML and regedits and especially things like dualbooting or linux feel impossible. So I want to put things here that explain exactly how the internet and your computer functions, and how you can learn and work with that. Yippee!
798 notes
·
View notes
Text
The End of an Era, and the Road Ahead
Hi everybody, the recent news about Dashingdon shutting down feels like it's a bittersweet turning point for many in the ChoiceScript community. Before Don stepped up and took things into his own hands, volunteering his own money, manpower, and time to create and maintain the site, there was no good way for people to host ChoiceScript demos and games in one place: I think the previous solution had been different Dropbox links (which was eventually nuked by security changes in how they hosted files) and possibly separate Neocities sites? Without the Dashingdon site, none of us would have had such an incredible space to gather, share and explore and experience games together, or--for some--even feel motivated to write a ChoiceScript game in the first place, not without an easy and intuitive way of sharing it with others in a playable format. The Dashingdon site significantly lowered the barrier of entry for anyone wanting to make or play or share games; more than that, it was a place of memories, creativity, and connection, and I fully believe that it served as a vital backbone of the ChoiceScript community for many years. A lot of that community relies on the efforts of volunteers--including the creator of CSIDE and the moderators on the forums--and, as with them, I can only thank Don wholeheartedly for his generosity and his 10 years of tireless, selfless, and often thankless work. The fact that a lot of people didn't even know he was a volunteer shows his altruism!
However, all of that work could have only fallen on the shoulders of one person for so long. It's a sad loss to see, though, and I'm very sorry to everyone mourning the loss of the community space, old or inactive WIPs, and save files that will be lost when Dashingdon goes dark at the end of the month. I do wish that there could be an official, stable, company-supported place for authors to host their games in one place, but at least there are alternatives for people to migrate to! (Thank you too to @hpowellsmith and everyone in the community who's taken it upon themselves to spread the news and try to make this transition as smooth as possible for everyone surprised by this announcement. And thank you to the volunteer who's taken up the banner at cogdemos.ink!) I don't know if cogdemos.ink has a page set up to help defray costs, but Dashingdon himself has a ko-fi if you want to leave a tip or thanks for his years of service to the community!
To that end, I want to reassure you all that Shepherds of Haven is safe and isn't going anywhere, and that this change won't affect the game's future. The news has, however, sped up my announcement of something I've been working on for a long time: transitioning away from ChoiceScript and moving Shepherds of Haven to Twine.
Granted, this wasn't how I originally planned on sharing this news. Patrons have known about this move since I decided on it, but I'm a dogged perfectionist, possibly to a fault. I wanted everything to be absolutely polished before unveiling the Twine build, but this unexpected news has been the nudge I needed to take the leap sooner. It's always been my habit to polish my work to an extreme degree: I will rewrite entire novels five, seven, however many times it takes before I send it to my agent or editor... or even before I show it to my own fiance! I still haven't let him read Shepherds, or the novel that I've been talking to him about since 2019, because it "isn't ready" yet, not in my own mind. A common refrain I've always heard from career associates is that my work is "unusually impeccable" by the time it hits their desk. When I do share something, it's usually done. But if I'm learning anything as I grow as a writer, it's that progress matters over perfection. The sudden closure of Dashingdon has made me realize that no one moment will ever feel perfect--and that’s okay. I have to accept that things will never be as perfect as I want to make them before I let them out into the world. Instead of holding myself to an impossible standard, I’m embracing this opportunity to push forward and bring you something I'm truly proud of. (However nerve-wracking that may be!) So, instead of reuploading the ChoiceScript demo somewhere else, only to take it down again later, my efforts are going to shift entirely to getting the Twine version ready for release. It’s a huge task, but it ensures I’ll have complete control over Shepherds of Haven and its future. If I drop everything and focus entirely on this for the next several weeks, my best estimate is that it will take 3-5 weeks of full-time work to make that final push and finally get everything caught up and ready.
Why Twine? There were a lot of reasons behind my decision to move. The biggest of all was that, as the game's wordcount grew, so too did my creative vision for it, and I found myself longing for a version of ShoH that could be just as visually rich and mechanically engaging as I was imagining. Codex entries, interactive maps, infinite saves that can be downloaded directly to your device! Moving to Twine removes the limitations of ChoiceScript's simpler engine, and allows me to honor the game's creative potential and deliver on it in a way that feels true to the journey we've shared so far. It's also a platform that offers greater flexibility and independence for both me and the game: I've put so much work into this project that I'd prefer for its success to rest more in my hands, even if that means taking on the monumental task of publishing it myself, rather than anyone else's.
So. Both the public demo and the alpha build will be released in Twine as soon as I can make that happen. The majority of the work's already done--I just need to get the alpha build caught up with some lingering day off interludes and Chapters 8.5 and 9, and I need to address a queue of lingering quality-of-life questions and tweaks. I want to also note that, while there are very exciting additions to unveil, everything foundational to ShoH remains exactly the same. The story, text, and original functions have been ported in their entirety to Twine, outside of basic edits and refinements that would have happened in the normal course of revision, anyway. I have even taken pains to implement a visual "classic" setting that will replicate the font, colors, and general simplified look of the original version, if players want to use that instead. :) But otherwise, this thing is stuffed to the gills with awesome new features. Custom music soundtrack! Clickable maps! Actual trading card collectibles! Stunning new art! Revamped codex and store and inventory systems! Helpful tutorials and autosave points! Important quality of life improvements, like being able to select pronouns separately from gender and change them any time! This doesn't even touch the surface of it, but needless to say, I think we're going to have a lot of fun. Thank you all for your patience, encouragement, and support so far, and please give me some time to get my ducks in a row. A new version of Shepherds of Haven will be ready for you to play soon!






925 notes
·
View notes
Text

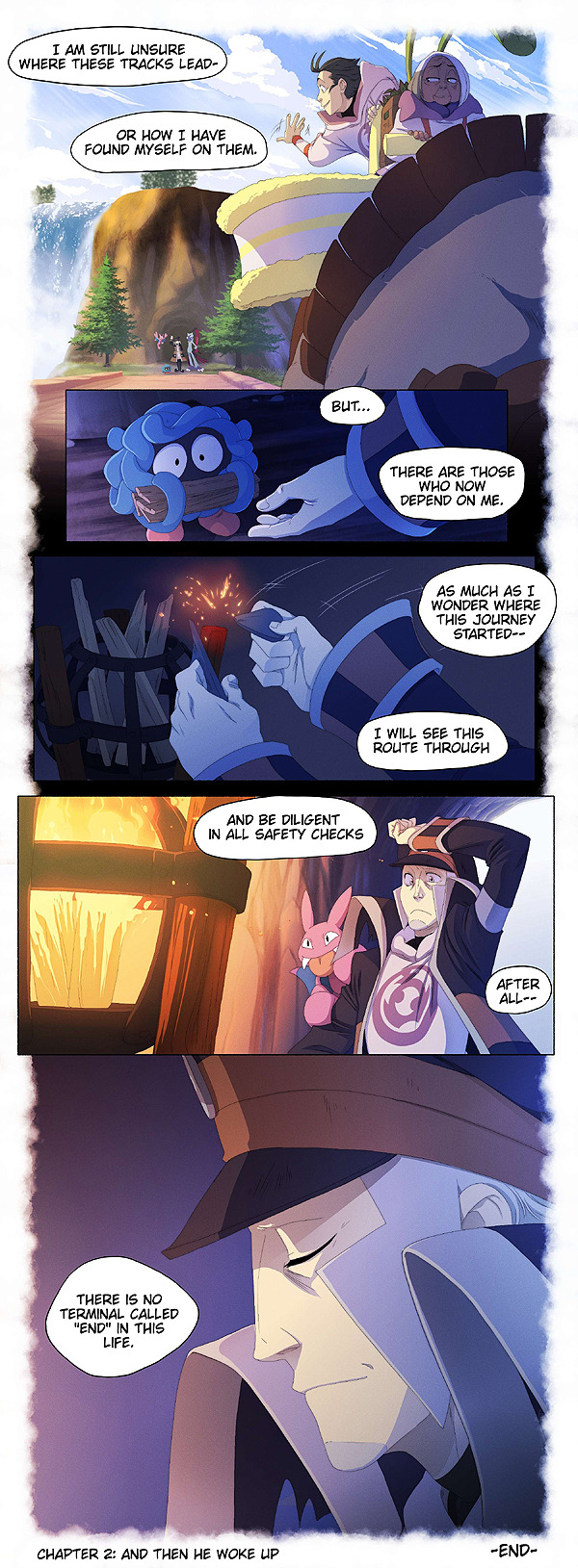
Chapter 2 - Page 24
First | Previous | Next | Latest Index (chapter 3 info under cut)
Chapter 2 has finally concluded! A whole 8 pages longer than the first!! Woo!! I have a feeling they may just get longer as we get more into the story haha. Oh well! Like last time, I'll be taking a break between chapters to rest a little, get the plot points for the next chapter more polished, and try to get a solid backlog of pages ready. Going to take about of month off- POSSIBLY a month and a half? Depends on how well prepping the chapter goes (I have doomed myself by setting it in ancient Ecruteak City and am not as familiar with classic Japanese architecture as I would like hahaha- time to find some refs and do a bunch of studies!). Either way- it will be back in mid-late November! That DOESN'T mean that the comic feed will be quiet though! Like last time, there's a between chapter Interlude page that will be going up on October 11th! And after that, I plan to post some behind the scenes development stuff on days that the comic would normally update- so if folks want to they can get a look at how I put this together. If folks are interested, I could also open up the ask box for a little while? Do a bit of Q&A for comic related things (I won't be answering anything too spoilery, but you're welcome to ask!). And since it has been asked for (and rightfully so, this thing is getting long and difficult to navigate) I've compiled a pinned masterpost to make navigation easier for folks on mobile. There's been an Index Page set up for the web version since the beginning- unfortunately it's hard to get to normally on mobile, so a lot of folks didn't have an easy way to thumb through pages, and that's no good! So- fixed! I'm also in the process of going back and putting "Prev", "Next", "Read from the Beginning", and "Latest" links on each page update. Which honestly I SHOULD have been doing from the start, but hey- live and learn I suppose? Also ALSO am going to see about getting the Neocities page for the comic that I started months ago more finished so it has its own home away from Social Media- but that's a bit lower priority at the moment haha.
But yeah! Honestly, thank you all so much for reading! The response to this silly little passion project has honestly blown me out of the water, I can't believe how many people are keeping up with it now. :'D I love love LOVE reading reactions and speculation in the comments and tags! Thank you all for sticking around so far, and I hope you continue to enjoy this self-indulgent little project as it goes!
~Ann
651 notes
·
View notes
Text
If Tumblr ever actually goes tits up you can always find me at my personal portfolio website, www.featherwurmgraphics.com, where I link my other active social media accounts or wherever else I can be found.
And hey, while I'm here, setting up your own site on the web is always a great idea to have a home base that isn't beholden to advertisers, app stores, or having a successfully funded social-media server. I pay for my site through OneWebHosting but Neocities is free, if more bare-bones in what you can make. Basic HTML and CSS are very simple to use, and there's tons of tutorials out there.
Twenty years ago artists used to consider having their own website portfolio a critical part of their online presence, and while that's given way to a lot of social media posting without a 'home base', with the way advertising and legislation have gone - having your own space online seems still pretty important to me!
44 notes
·
View notes
Text
hey just so you know discord hotlinking finally officially ended so if you had pictures hosted on discord somewhere (like in a fanfic or whatever) you should switch to another host asap
all discord image links in the older format (i.e. without the little temporary url ending bit) will no longer work, even if the images were posted on discord prior to the change. we were warned about this months ago but a lot of people had been wondering whether older images would be grandfathered; the answer is evidently no.
there are a few free hosting options that allow hotlinking around; be aware that imgur, neocities, and dreamwidth prohibit it (you can technically hotlink if you have a paid neocities account but they still discourage doing it.) if you're looking to host nsfw stuff the options are even fewer; personally i've been using squidge, but it's run by one guy which means that if the guy's server goes down, everything goes down, which makes it so that sometimes, pictures will be gone for a few hours to a couple of days. (this isn't a criticism, btw; i think offering free hosting to people in fandom like this is an incredible gesture. i'm just giving a warning for people who are used to online services that never go down.)
i don't have a list of hosts handy unfortunately, tho i know there are some floating around, i just wanted to post about it and kept forgetting. i've been knees-deep in replacing all my links these last few days, thankfully i had the foresight to rehost everything 4 months ago when the announcement first came out and had just been too lazy to switch links around so it wasn't too much of a hassle.
#samtxt#feel free to reblog or w/e but anybody being smug about the discord hotlinking situation will be blasted on sight
179 notes
·
View notes
Text
Hypothetical Decentralised Social Media Protocol Stack
if we were to dream up the Next Social Media from first principles we face three problems. one is scaling hosting, the second is discovery/aggregation, the third is moderation.
hosting
hosting for millions of users is very very expensive. you have to have a network of datacentres around the world and mechanisms to sync the data between them. you probably use something like AWS, and they will charge you an eye-watering amount of money for it. since it's so expensive, there's no way to break even except by either charging users to access your service (which people generally hate to do) or selling ads, the ability to intrude on their attention to the highest bidder (which people also hate, and go out of their way to filter out). unless you have a lot of money to burn, this is a major barrier.
the traditional internet hosts everything on different servers, and you use addresses that point you to that server. the problem with this is that it responds poorly to sudden spikes in attention. if you self-host your blog, you can get DDOSed entirely by accident. you can use a service like cloudflare to protect you but that's $$$. you can host a blog on a service like wordpress, or a static site on a service like Github Pages or Neocities, often for free, but that broadly limits interaction to people leaving comments on your blog and doesn't have the off-the-cuff passing-thought sort of interaction that social media does.
the middle ground is forums, which used to be the primary form of social interaction before social media eclipsed them, typically running on one or a few servers with a database + frontend. these are viable enough, often they can be run with fairly minimal ads or by user subscriptions (the SomethingAwful model), but they can't scale indefinitely, and each one is a separate bubble. mastodon is a semi-return to this model, with the addition of a means to use your account on one bubble to interact with another ('federation').
the issue with everything so far is that it's an all-eggs-in-one-basket approach. you depend on the forum, instance, or service paying its bills to stay up. if it goes down, it's just gone. and database-backend models often interact poorly with the internet archive's scraping, so huge chunks won't be preserved.
scaling hosting could theoretically be solved by a model like torrents or IPFS, in which every user becomes a 'server' for all the posts they download, and you look up files using hashes of the content. if a post gets popular, it also gets better seeded! an issue with that design is archival: there is no guarantee that stuff will stay on the network, so if nobody is downloading a post, it is likely to get flushed out by newer stuff. it's like link rot, but it happens automatically.
IPFS solves this by 'pinning': you order an IPFS node (e.g. your server) not to flush a certain file so it will always be available from at least one source. they've sadly mixed this up in cryptocurrency, with 'pinning services' which will take payment in crypto to pin your data. my distaste for a technology designed around red queen races aside, I don't know how pinning costs compare to regular hosting costs.
theoretically you could build a social network on a backbone of content-based addressing. it would come with some drawbacks (posts would be immutable, unless you use some indirection to a traditional address-based hosting) but i think you could make it work (a mix of location-based addressing for low-bandwidth stuff like text, and content-based addressing for inline media). in fact, IPFS has the ability to mix in a bit of address-based lookup into its content-based approach, used for hosting blogs and the like.
as for videos - well, BitTorrent is great for distributing video files. though I don't know how well that scales to something like Youtube. you'd need a lot of hard drive space to handle the amount of Youtube that people typically watch and continue seeding it.
aggregation/discovery
the next problem is aggregation/discovery. social media sites approach this problem in various ways. early social media sites like LiveJournal had a somewhat newsgroup-like approach, you'd join a 'community' and people would post stuff to that community. this got replaced by the subscription model of sites like Twitter and Tumblr, where every user is simultaneously an author and a curator, and you subscribe to someone to see what posts they want to share.
this in turn got replaced by neural network-driven algorithms which attempt to guess what you'll want to see and show you stuff that's popular with whatever it thinks your demographic is. that's gotta go, or at least not be an intrinsic part of the social network anymore.
it would be easy enough to replicate the 'subscribe to see someone's recommended stuff' model, you just need a protocol for pointing people at stuff. (getting analytics such as like/reblog counts would be more difficult!) it would probably look similar to RSS feeds: you upload a list of suitably formatted data, and programs which speak that protocol can download it.
the problem of discovery - ways to find strangers who are interested in the same stuff you are - is more tricky. if we're trying to design this as a fully decentralised, censorship-resistant network, we face the spam problem. any means you use to broadcast 'hi, i exist and i like to talk about this thing, come interact with me' can be subverted by spammers. either you restrict yourself entirely to spreading across a network of curated recommendations, or you have to have moderation.
moderation
moderation is one of the hardest problems of social networks as they currently exist. it's both a problem of spam (the posts that users want to see getting swamped by porn bots or whatever) and legality (they're obliged to remove child porn, beheading videos and the like). the usual solution is a combination of AI shit - does the robot think this looks like a naked person - and outsourcing it to poorly paid workers in (typically) African countries, whose job is to look at reports of the most traumatic shit humans can come up with all day and confirm whether it's bad or not.
for our purposes, the hypothetical decentralised network is a protocol to help computers find stuff, not a platform. we can't control how people use it, and if we're not hosting any of the bad shit, it's not on us. but spam moderation is a problem any time that people can insert content you did not request into your feed.
possibly this is where you could have something like Mastodon instances, with their own moderation rules, but crucially, which don't host the content they aggregate. so instead of having 'an account on an instance', you have a stable address on the network, and you submit it to various directories so people can find you. by keeping each one limited in scale, it makes moderation more feasible. this is basically Reddit's model: you have topic-based hubs which people can subscribe to, and submit stuff to.
the other moderation issue is that there is no mechanism in this design to protect from mass harassment. if someone put you on the K*w*f*rms List of Degenerate Trannies To Suicidebait, there'd be fuck all you can do except refuse to receive contact from strangers. though... that's kind of already true of the internet as it stands. nobody has solved this problem.
to sum up
primarily static sites 'hosted' partly or fully on IPFS and BitTorrent
a protocol for sharing content you want to promote, similar to RSS, that you can aggregate into a 'feed'
directories you can submit posts to which handle their own moderation
no ads, nobody makes money off this
honestly, the biggest problem with all this is mostly just... getting it going in the first place. because let's be real, who but tech nerds is going to use a system that requires you to understand fuckin IPFS? until it's already up and running, this idea's got about as much hope as getting people to sign each others' GPG keys. it would have to have the sharp edges sanded down, so it's as easy to get on the Hypothetical Decentralised Social Network Protocol Stack as it is to register an account on tumblr.
but running over it like this... I don't think it's actually impossible in principle. a lot of the technical hurdles have already been solved. and that's what I want the Next Place to look like.
245 notes
·
View notes
Text
I've been slowly working on a Neocities page that goes over how sex isn't binary and plan to add what it means to call it a social construction in a simple way.
I just realized that I don't have the definitions for trans or intersex while writing "no prior knowledge needed kinda way." So yeah, a lot of future work needed.
But I thought I'd share the link anyway. It should be considerably mobile friendly. Let me know if there are any stereotypes, common arguments, or commonly confusing things I should address. Most importantly though, if I fucked up somewhere.
9 notes
·
View notes
Note
Your site has convinced me to go make a neocities (tumblr glitching paranoia has gotten to me and by god I will be going back to the early 2000s if this place goes down) and oh my god coding is hard. I am in agony. Yes it's going to look very much like your site I am squinting so hard at your html trying to figure out how to do it. This is the worst looking thing I have ever made but there are three buttons that go nowhere now so I'm succeeding mildly at least
OMG PERCY!!! WELCOME TO THE NEOCITIES CRAZE!!! i'm literally so honoured to have inspired you to make a site. funnily enough, i *also* joined neocities after the tumblr-unfunctional-paranoia got to me, albeit in 2022. welcome to coding hell 😎
god, coding is hard. i hope you’re having fun, though. it's such a great hobby, once you're in The Zone. it’s a little like modeling a little clay image... digitally... anyways! i’m here to say: YOU’VE GOT THIS!!! feel free to reuse any code i’ve put down on octagon and PLEASE please please tell me your link!!! i want to look at it (regardless of “how much” is on there).
i’m sure you’re getting the hang on things fast, but since you activated my yapper mode, you now have to sit through unsolicited advice <3
if you’re looking for coding help, https://www.w3schools.com/ is a goldmine, as is https://htmlcheatsheet.com/. also, with CRTL+U you learn something new! ALWAYS investigate nice code to understand how they did that. and https://32bit.cafe/interactingontheweb/ has a lot of good tips for being social off of social media.
general rule of thumb is always: coding is digital arts + crafts. break your website. it’s more pronuctive than always coding in a breeze. never apologise for dropping off the earth and not updating in 6 weeks, 8 months or 15 years. some websites have been unmanned since 2001 and are still running, so don’t worry about it.
furthermore, i need to state that i'm a really bad example of a neocities coder LMAO. i code in the editor, i have 0 offline copies of my files and my form is chaotic at best. my website runs on pure html+css, i don't use javascript (yet) or iframes. most people code their sites in notepad, then run them in a compiler like https://playcode.io/html and THEN they post them to neocities. i am lazy. i do this directly IN neocities. don't be like me. save your page.
also. I’ve been doing this for 3 years. like, on the day for three years actually. here’s how my very first webpage looked in 2022:

anyways. HAVE FUN. MAKE FRIENDS. DON’T FORGET TO BE YOURSELF. SPARKLE ON!!! NEVER HOTLINK! you’ve got this, if you have any questions, feel free to ask. i’m not sure i will be able to answer, but we can try haha. and PLEASE TELL ME YOUR WEBSITE!!! i would love to look at it and in classic neocities fashion, i’d obviously LINK YOU.
and here’s some sites that are awesome :3
The Maximalists. mobile inaccessible, IMAGE HEAVY!
https://ninacti0n.art/ EYESTRAIN
https://olliveen.neocities.org/ EYESTRAIN
https://phrogee.neocities.org/ EYESTRAIN
The Webcartoonists. also image-heavy. also probably not mobile accessible.
The Minimalists.
7 notes
·
View notes
Text
Right, Mike, just like third grade, here we go, she thinks to herself, before grabbing her ankle and carefully pulling. First out in the direction it's bent towards, then turning it until it's back in the right direction, then carefully sliding it to the side - with an uncomfortably crunchy feeling - until the bones feel properly lined up again.
I'm not tagging anyone but if anyone who sees this wants to the thing, then do :)
Last Line Challenge
Post your last line of writing, whatever writing you want to consider, and tag as many people as there are words in the sentence.
@amethystunarmed tagged me.
In a way, you think Coryo’s as much as a performer as you are - he’s just used to a different sort of stage.
Local girl has been having a lot of emotions about the Ballad of Songbirds and Snakes and Lucy Gray Baird, to the detriment of her WIPs.
I do not know that many people, but I’ll tag who I can. Okay, @littlesilentrebel, @noelle-holi-gay, @am-i-lie, @genericcorpse, @nonbinarycollector, @sherbetflowers, and @acaciapines.
(and I’m cool being tagged in stuff like this, @amethystunarmed!)
#rb#psii.txt#I don't know if I've posted about mike on here#this is from my fic im writing inspired by ANATOMY by kittyhorrorshow#the game is about a fucked up sentient house thats lonely and angy and has teeth#the fic is about an unhinged lesbian who sees the house and goes 'i can fix her'#yes im writing fanfiction no im not very good at it yes its still fun#mikes full name is melissa kawalerski and when she was in third grade she broke her leg during a skiing trip#and then set the break herself while still riding the adrenaline high#long post#also wow im realizing that i like never post my writing on tumblr anymore#i should do that maybe#or at least link to it#do I even have my neocities linked on here??????? eep
64 notes
·
View notes
Note
will you be creating a pillowfort/bluesky for the berserk content, if things go south here? 🫠
I would like to! If tumblr dies, I'll end up wherever most of fandom goes, and I'll figure things out there. Maybe I can write longform meta on like, neocities or dreamwidth and link it on a microblogging platform lol
I also have an old backup of this blog on wordpress, and I'm looking into trying to update it, though I'm not sure I'll be able to. Wordpress doesn't seem to recognize that I've updated bthump since I imported it there however many years ago :/
Anyway in case tumblr suddenly goes down without warning, right now I'm marley-manson at pillowfort and bluesky, and marley_manson at dreamwidth. I'll let people know where my next internet home is going to be from those accounts.
#thanks for asking!#ask#evilogist#b#i have a couple other asks pending in my inbox btw and i'll get to them soon i've just been shifting my schedule and consequently#exhausted this week
8 notes
·
View notes
Text
I dislike the idea of making a post like this for the kind of vibes it'll put out, but I've had something similar drafted since October of last year, and given the Circumstances and the following I've since built up, I think it's sensible to post this now.

If Tumblr goes to shit, you can find me at the following places:
My website (currently at Neocities): This will most likely be my forever home, assuming Neocities can remain afloat. If not, I'll probably still have a website hosted at a different but similar URL.
My e-mail: Not directly linking this so I don't get contacted by the abundance of bots on this site. Go look at the contact page on my website and you'll find it. [Sudden old man voice] I dunno how younger folks feel about sending e-mails, but I like getting sent mail from friends. If you want to get a hold of me pretty quickly but are too scared to request a Discord username, this is the way. [Old man voice gets more severe] Send me e-mail.
My Mastodon: A Twitter-like. It's more chill here but my art posts should be identical to the stuff I post on Bluesky. Won't be strictly Sky-focused but there is a Sky tag for you to sort my account by.
My Bluesky: A Twitter-like. Like my Mastodon, but I like it a little less.
Oh yeah, there's also a Youtube channel but that's not social media to me. Thas media.
I also have a Wafrn lying around, but right now I'm not using it.
#not a photo from the album#this post is unrelated to me not drawing much lately btw#im just busy busy busy#edit: i will also be staying on tumblr for as long as possible but i think its better to make this post when i still can
18 notes
·
View notes
Note
If tumblr goes down, where could we find u?
Neocities!!! if u dont have a neocities account to follow with, I encourage u to bookmark the page & give it an occasional check if u think of me, bc I will be sure to link any other sites I sign up for there!!
ofc I'd post abt it here too so long as tumblr is operational, but just in case!
63 notes
·
View notes
Text
Howdy, netfarer!
I'm Moth, a poly trans lesbian of 19-odd years that goes by it/she pronouns, installed on a computer somewhere in the unfortunate land of "The United States of America".
I'm a programmer by hobby, mostly working on various game projects that may or may not ever come to fruition. You'll find my dabblings in the field of digital art here. I also make music, which you can find either here or on my Soundcloud!
If you wanna, throw an Ask or DM my way -- it's not called "social media" 'cause I wanna be asocial!
Happy netfaring -- don't get lost!
latest blog patch notes:
TAGGING SYSTEM:
POSTS BY ME: #🦋︎ moth.blr
PINNED POST: #📌︎ moth.pin
CLASSES
TEXT: #📝︎ moth.log
IMAGE: #🖻 moth.img
AUDIO: #🎧︎ moth.aud
ASK: #📩︎ moth.ans
LINK: #🔗︎ moth.url
TOPICS
BLOG UPDATES: #📰︎ moth.upd
MY ART: #🎨︎ moth.art
MY MUSIC: #🎶︎ moth.mus
REBLOGS
NOT MY ART: #📼︎ not my.art
NOT MY MUSIC: #📻︎ not my.mus
ASKS I SENT: #📨︎ moth.ask
MISCELLANEOUS
#bugs <3
#gender
Also on Neocities and Scratch!
22 notes
·
View notes