#learn coding
Explore tagged Tumblr posts
Text
Offering Free Software/Web Dev Tutoring Sessions on Twitch Stream Once a Month!
OK, the people have spoken! There was a definite expression of interest in coding tutoring when I floated a vague post about it towards the coding side of Tumblr, which was very exciting to see! I am really excited about helping teach new people in the industry, and I conveniently have a Twitch stream where I do lots of coding stuff on Sundays. Seems like these two things go well together! :D
Here's the deal:
For right now, I will allocate the first Sunday of every month on my coding stream to tutoring! This will be two slots of an hour each, one from 11am-12pm Central Time and one from 12pm-1pm Central Time. (Depending on interest, there may be more slots in the future as well. :) ) If you are interested in requesting a slot for tutoring, please fill out this form!
This is a pay-what-you-can offering, and if I offer you a live tutoring slot it will be at no charge! However, I welcome donations to whatever degree you can afford them, after the session, to help keep my stream and other projects going.
Submitting this form does not guarantee I will give you a tutoring session, as some subjects are more conducive to demonstrating on stream than others and some may be too far outside of my expertise for me to be helpful. However, I will try to at least reach out to you and provide some helpful resources if I have any to offer.
If you don't want direct tutoring on stream (or even if you do!), feel free to stop by my Discord server at https://discord.gg/k4gDad5, where we talk about coding, gaming, and plenty of other nerdy stuff! :) Everyone's welcome, just don't be a jerk. ;)
I'll be posting more about this in the future depending on the response I get. Feel free to hit me up with questions if I can clarify anything. :)
Finally - this is a bit of an experiment; I've never tried this before so I will also be learning as I go. :) Suggestions/feedback appreciated.
Thanks for your interest and good luck in your coding adventures!
#codeblr#coding#programming#learn to code#software development#web development#web dev#software dev#tutoring#learn coding#reblog for wider spread if you would :)
100 notes
·
View notes
Text
time not showing up & i'm sadly taking a pause🩷

i have been focus on this that i don't know anymore what's wrong 😭😭 I follow everything the tutorial show
youtube



i don't wanna focus on this anymore I GIVE UP!!!!!!!

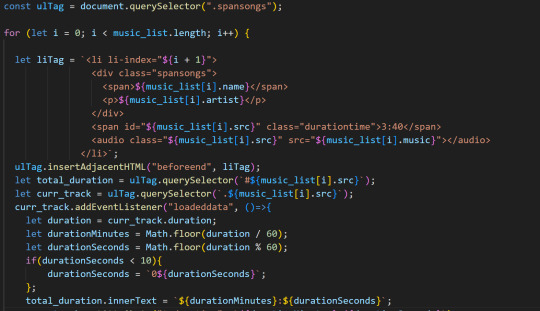
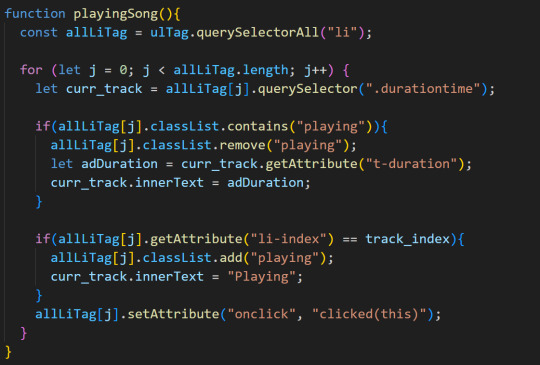
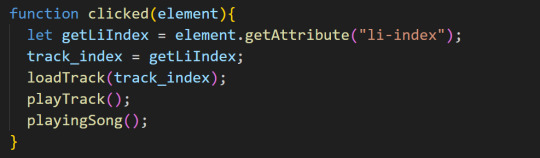
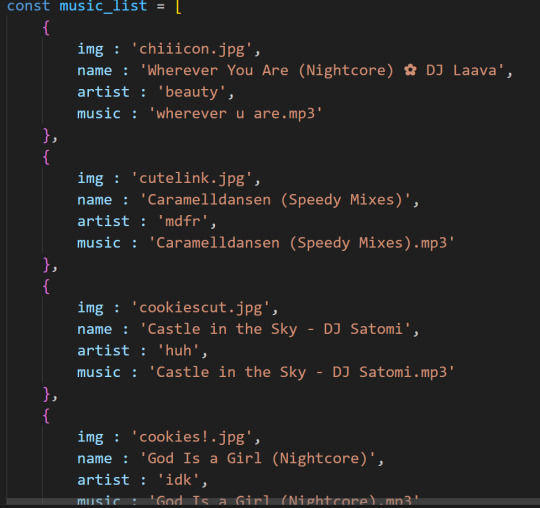
I want to focus on something else on my website, but this stops me!! I wanna make a gallery and I still haven't started it. I really did love this idea sadly I'm not experienced enough in javascript. But if anyone in the community knows how i can make this.

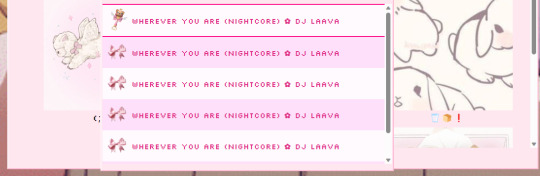
like i want the song that is playing to be border and have an image that shows that it playing (like in the picture). I just want all the song name to show up and the playing song to be border in hot pink.

I can't really lol I'm taking a pause 😭😭😭 I try everything but somehow it just doesn't work so I'm taking a pause and gonna focus on other stuff 🤗🤗

15 notes
·
View notes
Note
Do you have any tips for those, who just started? I know the basics of a few languages, but not enough to understand a lot and be able to make a valid project. I know people say 'just start', but where do I start if I don't know enough? Of course I've done a few small projects, but I wanna move on to something bigger, just don't know what exactly I should start with.
Also, if you know the Harvard computer science course that's posted on YouTube, is it any good and worth the watch?
Hiya 💗
I have a link on my pinned post that’s called “how to start coding” you can check that out for more help, also the “masterpost” link is there for all coding resources I have on my blog: LINK
And the Harvard Computer Science course videos are very good for the foundations! I would later add more resources to learn better and in-depth if needed!
Good luck! 🙋🏾♀️💗

⤷ ♡ my shop ○ my mini website ○ pinned ○ navigation ♡
#my asks#codeblr#coding#progblr#programming#studying#studyblr#learn to code#comp sci#tech#programmer#learn how to code#learn coding
12 notes
·
View notes
Text
"Everyone should learn how to code, because it teaches you how to think” – Steve Jobs.
3 notes
·
View notes
Text
Online Code Practice
A code practice is an online platform designed to help programmers enhance their coding skills through interactive challenges, exercises, and projects. This website provides a structured environment for learners of all levels, from beginners to advanced developers, to practice algorithms, data structures, and real-world problem-solving. Our platform offers coding challenges categorized by difficulty, programming language support, and real-world applications. It also include competitive coding contests, interview preparation kits, and community discussions, making them valuable resources for aspiring software engineers looking to sharpen their coding expertise and prepare for technical interviews.
0 notes
Text
Explore Scribbler.live, the platform for interactive Find Scribbler.live, the platform for interactive Best Learn Javascript, tutorials, and resources. Whether you're just starting or looking to enhance your skills, we offer real-time coding environments and collaborative features to help you grow as a developer. Visit us at https://scribbler.live and unlock your JavaScript potential today!, tutorials, and resources. Whether you're just starting or looking to enhance your skills, we offer real-time coding environments and collaborative features to help you grow as a developer. Visit us at https://scribbler.live and unlock your JavaScript potential today!
1 note
·
View note
Text
Learn Coding Online: A Beginner’s Guide to Kickstart Your Programming Journey
In today’s tech-driven world, learning to code is an essential skill that opens doors to exciting career opportunities and personal growth. Whether you aspire to become a software developer, data scientist, or web designer, learn coding online offers the flexibility and resources you need to get started.
The first step to
is choosing a programming language that aligns with your goals. Beginners often start with Python, JavaScript, or HTML/CSS because of their simplicity and versatility. Online platforms like CodeWithTLS and other reputed providers offer some of the best programming courses designed to guide beginners step by step.
Interactive tutorials, project-based learning, and mentorship programs make it easier than ever to master the basics. Many platforms offer free or affordable resources to ensure anyone can start their journey, regardless of budget.
By choosing to learn coding, you acquire technical skills, problem-solving abilities, and creativity. Building projects like apps or websites allow you to apply your knowledge practically.
Whether you’re a student, working professional, or hobbyist, there’s no better time to dive into coding. Enroll in the best programming courses today and kickstart your journey towards becoming a tech-savvy professional.
0 notes
Text


ALEX PLEASE! I CAN'T TAKE HANDLE THIS MUCH BABY BILL CONTENT IN ONE YEAR! 😭🥺
"These horrible wretched babies birthed from the pen of Emmy Cicierega."

#gravity falls#alex hirsch#The Book of Bill#bill cipher#baby bill cipher#baby bill#gravity falls fandom#LaLaLaLaLa#Halloween#Cipherween#Book of Bill#alex why are you doing this to me#He look so wholesome yet also punchable#ALSO THERE'S A CODE ON HIS HAT#OMG#The cuteness it's too much#dipper and mabel#mabel#dipper pines#mabel pines#grunkle stan#Ford Pines#Stanford Pines#Grunkle Ford#That last Bill is him on his first Halloween after destroying Euclydia#He learned why his parents wouldn't let him eat all the candy the hard way
12K notes
·
View notes
Text
0 notes
Text
No coding stream tomorrow or gaming stream on Monday as I am traveling for work. Back to a normal schedule for a while after that though.
A reminder that if you're interested in getting a free programming tutoring session from me to please fill out this form and let me know!
See you all when I get back.
#coding#codeblr#learn to code#learn coding#tutoring#twitch stream#also hoping to finish BG2 liveblog soon after I get back#I wanted to do it this week but I have had a cold and felt super crappy >.<
6 notes
·
View notes
Text
javascript must be against me because why every time half the time my code never works 😭😭 I follow one tutorial and then when I need to add stuff to it. that's when javascript stopped working for me 😭😭😔
7 notes
·
View notes
Text

Guess who is back in their gravity falls phase! (After it being dormant for almost a decade!)
#gravity falls#dipper pines#mabel pines#stanley pines#stanford pines#pines twins#pines family#the pine brothers#bill chiper#the book of bill#billford#yes i read the book#yes i went thru the webite for hours straight#yes i rewatched the show#yes i just got journal 3 and rhe comic bc this fixation is consuming my life again#yes im learning to decipher the codes too now#yes ive been crying nonstop for like two or so weeks straight bc I love this show sm my bags are really bad im starting to look like Ford#book of bill is so toxic old yaoi and i was so along for the ride thru and thru lmao#did i mention that i really reallly love this show?
17K notes
·
View notes
Text
30 Advanced Java Interview Questions and Answers
Get ready for your Java interview with our list of 30 advanced questions. These questions cover key topics and will help you prepare for tough interviews. Use them to test your knowledge, improve your skills, and make a great impression. Check out our easy-to-understand explanations and get ready to succeed!
👉 CLICK HERE TO EXPLORE

0 notes
Text
Online Code Practice
A code practice is an online platform designed to help programmers enhance their coding skills through interactive challenges, exercises, and projects. This website provides a structured environment for learners of all levels, from beginners to advanced developers, to practice algorithms, data structures, and real-world problem-solving. Our platform offers coding challenges categorized by difficulty, programming language support, and real-world applications. It also include competitive coding contests, interview preparation kits, and community discussions, making them valuable resources for aspiring software engineers looking to sharpen their coding expertise and prepare for technical interviews.
0 notes
Text


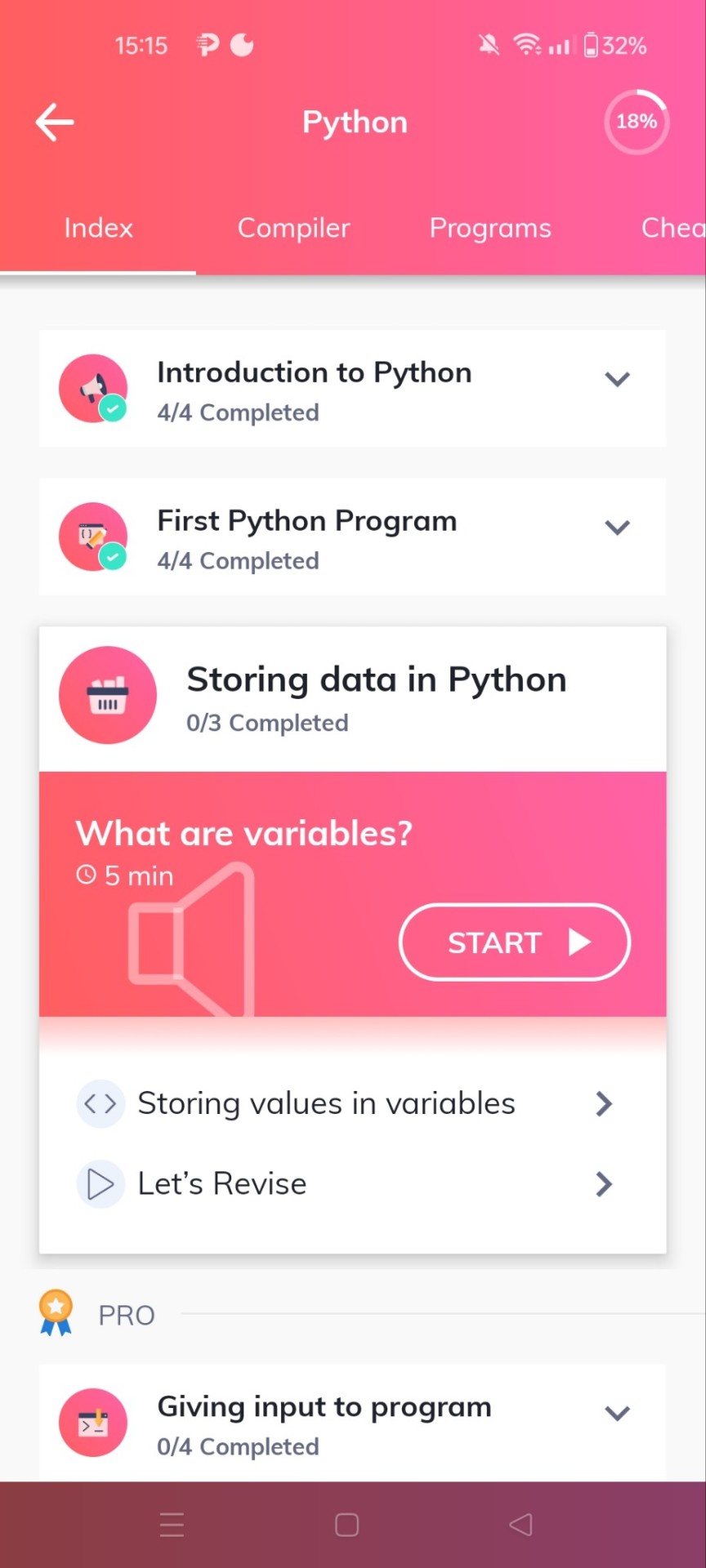
Just found a p good coding app! I've tried codeacademy and udemy but idk just struggle to stay focused on PC at the moment. Thought I'd try a random app called Programming Hub and it's actually really decent for a beginner and good at explaining the absolute basics !!
#trying to learn some python as i cant do bioinformations and computational biology tbh x.x#i know its a weak area of mine lmao x.x and lotta bio jobs in that field#i tried codeacadmey years ago got the html basics but kinda stopped there#wanna learn to analyse data with python tbh as 🤷🏻♀️🤷🏻♀️🤷🏻♀️ total beginner trying to upskill#programming#learn coding#my posts#studyblr#Programming hub
0 notes
Text

Learn how to write your first PHP WebSocket client with our step-by-step YouTube tutorial. https://youtu.be/pTbQxYx-7Lo. Perfect for beginners and pros, this tutorial will help you stream live Forex and Crypto data via our API.
0 notes