#laravel frontend framework
Explore tagged Tumblr posts
Text
#laravel#php#php framework#php programming#php script#phpdevelopment#phptraining#website#developer#frontend#html#code
0 notes
Text
Exploring Essential Laravel Development Tools for Building Powerful Web Applications
Laravel has emerged as one of the most popular PHP frameworks, providing builders a sturdy and green platform for building net packages. Central to the fulfillment of Laravel tasks are the development tools that streamline the improvement process, decorate productiveness, and make certain code quality. In this article, we will delve into the best Laravel development tools that each developer should be acquainted with.
1 Composer: Composer is a dependency manager for PHP that allows you to declare the libraries your project relies upon on and manages them for you. Laravel itself relies closely on Composer for package deal management, making it an essential device for Laravel builders. With Composer, you may without problems upload, eliminate, or update applications, making sure that your Laravel project stays up-to-date with the present day dependencies.
2 Artisan: Artisan is the command-line interface blanketed with Laravel, presenting various helpful instructions for scaffolding, handling migrations, producing controllers, models, and plenty extra. Laravel builders leverage Artisan to automate repetitive tasks and streamline improvement workflows, thereby growing efficiency and productiveness.
3 Laravel Debugbar: Debugging is an crucial component of software program development, and Laravel Debugbar simplifies the debugging procedure by using supplying exact insights into the application's overall performance, queries, views, and greater. It's a accessible device for identifying and resolving problems all through improvement, making sure the clean functioning of your Laravel application.
4 Laravel Telescope: Similar to Laravel Debugbar, Laravel Telescope is a debugging assistant for Laravel programs, presenting actual-time insights into requests, exceptions, database queries, and greater. With its intuitive dashboard, developers can monitor the software's behavior, pick out performance bottlenecks, and optimize hence.
5 Laravel Mix: Laravel Mix offers a fluent API for outlining webpack build steps on your Laravel application. It simplifies asset compilation and preprocessing duties together with compiling SASS or LESS documents, concatenating and minifying JavaScript documents, and dealing with versioning. Laravel Mix significantly streamlines the frontend improvement procedure, permitting builders to attention on building notable consumer reviews.
6 Laravel Horizon: Laravel Horizon is a dashboard and configuration system for Laravel's Redis queue, imparting insights into process throughput, runtime metrics, and more. It enables builders to monitor and control queued jobs efficiently, ensuring most beneficial performance and scalability for Laravel programs that leverage history processing.
7 Laravel Envoyer: Laravel Envoyer is a deployment tool designed specifically for Laravel packages, facilitating seamless deployment workflows with 0 downtime. It automates the deployment process, from pushing code adjustments to more than one servers to executing deployment scripts, thereby minimizing the chance of errors and ensuring smooth deployments.
8 Laravel Dusk: Laravel Dusk is an cease-to-give up browser testing tool for Laravel applications, built on pinnacle of the ChromeDriver and WebDriverIO. It lets in builders to put in writing expressive and dependable browser assessments, making sure that critical user interactions and workflows function as expected across exceptional browsers and environments.
9 Laravel Valet: Laravel Valet gives a light-weight improvement surroundings for Laravel applications on macOS, offering seamless integration with equipment like MySQL, NGINX, and PHP. It simplifies the setup process, permitting developers to consciousness on writing code instead of configuring their development environment.
In end, mastering the vital Laravel development tools noted above is important for building robust, green, and scalable internet packages with Laravel. Whether it's handling dependencies, debugging troubles, optimizing overall performance, or streamlining deployment workflows, those equipment empower Laravel developers to supply outstanding answers that meet the demands of current internet development. Embracing these gear will certainly increase your Laravel improvement enjoy and accelerate your journey toward turning into a talented Laravel developer.
3 notes
·
View notes
Text
Advanced Web Development Tools For Efficient PHP Developers

Web Development is working with frontend and backend both languages that are used by programmers and developers to build a well-functioning website or web application. Some of the most commonly used frontend languages are JavaScript, Angular, React, and Vue and backend languages are Python, Java, PHP, and C#.
PHP is the fastest and most widely used server-side scripting language that is ubiquitous in websites and web app development. It is known as a general-purpose scripting language that can be used to develop dynamic and interactive websites. It offers plenty of frameworks and supports several automation tools for application testing and deployment.
Nowadays the market is flooded with many PHP tools, and choosing the right one from among them is a challenging task. Here, we have made a list of leading tools that your development team can utilize to build feature-rich and innovative PHP webs and applications in 2023.
PHPStorm
PHPStorm is the most standard choice because of its nature of being lightweight, extremely fast, and smooth. It simplifies time-consuming tasks such as static code analysis, debugging, and generating functions. PHPStorm is compatible with many frameworks like Symphony, Drupal, Zend, WordPress, Magento, Laravel, etc.
Sublime Text
One of the most customizable, as well as malleable text editors out there for PHP developers, is Sublime Text. This cross-platform source code editor natively supports multiple coding and native mark-up languages.
AWS Cloud9
One of the main benefits of AWS Cloud9 is it is a cloud-based service, which means that it can be accessed from any computer with an internet connection. AWS Cloud9 comes with a code editor, terminal, debugger, and all necessary programming language tools, such as JavaScript, Python, and PHP, etc. It is an impressive feature-filled software that facilitates real-time code collaboration.
Netbeans
Netbeans supports building large-scale web apps and offers a range of languages like English, Simplified Chinese, Brazilian, Japanese, Portuguese, and Russian. It is considered one of the best software for PHP development and is most commonly used for developing PHP applications.
Aptana Studio
Aptana Studio is an open-source integrated development environment (IDE) for building dynamic web applications that use AJAX, PHP, JavaScript, and Ruby on Rails as well as HTML and CSS. It is enabling developers to develop web apps quickly and easily. Its core features include a code assist, built-in terminal, deployment wizard, and integrated debugger.
CodeLobster
CodeLobster IDE from Codelobster software company is the most popular well-liked PHP dev tool for the developer community. It endorses most PHP frameworks like Drupal, Joomla, Symfony, CodeIgniter, Magneto, CakePHP, etc. It supports numerous plugins and a PHP debugger to validate code. It can accelerate and simplify the development process.
Eclipse
It has a huge community of developers who work on all sorts of plug-ins and equip Eclipse with features. Eclipse features include the Eclipse ecosystem, code assist, syntax highlighting, code templates, syntax validation, code formatting, code navigation, and PHP debugging. These features make it easier for you to write better code.
Zend Studio
Zend Studio is a complete Integrated Development Environment (IDE) for professional PHP Web development, debugging, deploying, and managing PHP apps. It is a suitable option for anyone who wants to develop web applications with PHP version 5.5 and above. It offers fast coding along with an intelligent code editor and integrates with Zend Debugger, X-ray, and Xdebug.
These PHP web tools will set up configuration, complete your code intelligently, help to navigate, and check for errors. They are generally open-source and offer excellent features like syntax highlighting and debugging. They will help increase your productivity and efficiency. If you’re planning to get a web app with PHP, then you can contact Swayam Infotech and schedule a meeting for a detailed discussion. Our PHP experts will guide you with your requirements in a perfect way.
#PHP#php developer#php developers#php development#php development solutions#PHP Web Development#php website#php website development#phpdevelopment#Web Developers#Web Development#web development services#website Development#websites
5 notes
·
View notes
Text
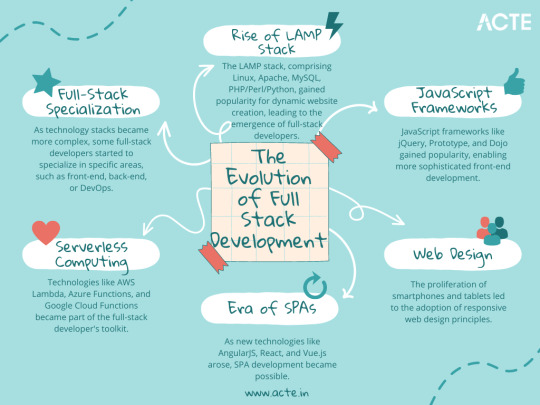
The Future of Full Stack Development: Envisioning Cutting-edge Trends and Innovations
In the rapidly evolving digital era, the concept of full stack development has emerged as a critical component for modern businesses. Embracing full stack development means embracing the ability to handle both frontend and backend development tasks, effortlessly bridging the gap between different layers of technology. By having a holistic understanding of all aspects of software development, full stack developers hold the key to unlocking innovation, efficiency, and adaptability in the tech industry.
Staying ahead of the curve is imperative for any developer, and full stack development plays a vital role in enabling professionals to do just that. In this article, we will explore the realm of full stack development, its evolution over time, and the cutting-edge trends and innovations that are shaping its future.

II. Understanding Full Stack Development
Defining full stack development and its evolution over time
Full stack development refers to the practice of handling both frontend and backend development tasks, making developers proficient in multiple technologies. While the term "full stack" was initially coined to describe web development, its scope has expanded to encompass a broader variety of technologies and platforms, including mobile applications.
Throughout its evolution, full stack development has transformed from being focused on traditional web development stacks to embracing modern and versatile frameworks. This shift has allowed developers to have a more comprehensive understanding of the entire software development process.
Importance of full stack developers in today's tech industry
The demand for full stack developers has soared in recent years, primarily due to their ability to handle various development tasks efficiently. Full stack developers possess a unique skill set that allows them to contribute to different stages of the development lifecycle, making them highly sought after by organizations looking to streamline their processes.
By being capable of working on both the frontend and backend, full stack developers bring synergy to teams, facilitating seamless collaboration and reducing the need for heavy dependencies on specialized roles. Their versatility empowers organizations to innovate rapidly and respond effectively to changing market demands.
III. The Evolution of Full Stack Development
Early days: Traditional web development stacks
In the early days of full stack development, traditional web development stacks like LAMP (Linux, Apache, MySQL, PHP) and WAMP (Windows, Apache, MySQL, PHP) dominated the scene. These stacks provided developers with the foundations to build dynamic and interactive websites, integrating various frontend elements with backend functionalities.
Shifting to modern stacks: MEAN, MERN, and more
As web technologies evolved, modern full stack development stacks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) emerged. These stacks capitalized on the power of JavaScript to provide developers with a unified language for both frontend and backend development. These modern stacks enable rapid development and enhance code reusability and maintainability.
The rise of versatile frameworks and libraries
The continuous innovation in the tech industry has given rise to versatile frameworks and libraries that augment the capabilities of full stack developers. Frameworks like Laravel, Ruby on Rails, and Django simplify backend development, while frontend frameworks like React, Angular, and Vue.js provide efficient solutions for creating dynamic user interfaces. These frameworks, combined with powerful libraries like Redux and Bootstrap, empower full stack developers to create robust, user-friendly, and visually appealing applications.

IV. Key Technologies Shaping the Future of Full Stack Development
Artificial Intelligence and Machine Learning integration
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing full stack development by enabling developers to create intelligent and data-driven applications. Integration of AI and ML technologies into full stack development empowers applications to analyze vast amounts of data, make informed decisions, and provide personalized experiences to users.
Blockchain technology and its impact on full stack development
Blockchain technology is another key innovation that is transforming the landscape of full stack development. Its decentralized and immutable nature brings enhanced security, transparency, and traceability to applications. Full stack developers are leveraging blockchain to build secure and trustless applications for various industries, such as finance, supply chain, and healthcare.
Augmented Reality/Virtual Reality and its potential applications
Augmented Reality (AR) and Virtual Reality (VR) are emerging technologies that hold immense potential for full stack development. These technologies offer unique opportunities to create immersive and engaging user experiences. Full stack developers can harness AR and VR to build applications for gaming, training simulations, virtual tours, and other interactive experiences.
V. Exploring Advanced Front-end Development
Progressive Web Apps and their advantages
Progressive Web Apps (PWAs) are a cutting-edge advancement in full stack development that combines the best features of web and mobile applications. PWAs offer fast and reliable performance, offline capabilities, and push notifications, providing users with an app-like experience directly from their browsers. Full stack developers can leverage frameworks like React and Angular to build PWAs that support cross-platform compatibility and deliver seamless user experiences.
The role of JavaScript frameworks: React, Angular, Vue.js
React, Angular, and Vue.js are a few examples of JavaScript frameworks that have completely changed front-end development.These frameworks provide developers with the tools and components necessary to build interactive and responsive user interfaces. Full stack developers proficient in these frameworks can create dynamic web applications and enhance user experiences with ease.
WebAssembly: Unlocking high-performance web applications
WebAssembly (WASM) is an innovative technology that allows full stack developers to run high-performance applications directly in the browser. With WebAssembly, developers can compile languages like C, C++, and Rust into a binary format that can execute at near-native speeds. This capability enhances the performance and versatility of web applications, opening up new possibilities for full stack development.
VI. Innovative Back-end Developments
Serverless architecture and its benefits
Serverless architecture is transforming the way backend development is approached. With serverless computing, full stack developers can focus more on the core functionality of their applications, without the need to manage the infrastructure. Serverless platforms like AWS Lambda and Azure Functions provide scalability, cost efficiency, and ease of deployment, allowing developers to build and deploy applications more rapidly.
Microservices: Enhancing scalability and flexibility
Microservices architecture is gaining popularity in full stack development due to its ability to enhance scalability and flexibility. By breaking down applications into smaller, modular services, full stack developers can independently develop, test, deploy, and scale different components of the application. Microservices enable teams to collaborate more effectively, improve fault tolerance, and achieve faster time-to-market.
Containerization: Docker and Kubernetes revolution
Containerization has revolutionized the deployment and management of applications. Docker, combined with orchestration tools like Kubernetes, allows full stack developers to package applications along with their dependencies into lightweight and portable containers. This approach enables seamless deployment across different environments and simplifies scaling and maintenance, making it a preferred choice for modern full stack development.
VII. The Convergence of DevOps and Full Stack Development
Understanding the collaboration between developers and operations
DevOps has emerged as a crucial discipline that emphasizes seamless collaboration between development and operations teams. In the context of full stack development, this collaboration becomes even more critical, as developers are responsible for both frontend and backend operations. By adopting DevOps principles, full stack developers can streamline processes, accelerate delivery, and maintain a high level of quality in their applications.
Continuous Integration and Continuous Delivery (CI/CD) pipelines
Continuous Integration (CI) and Continuous Delivery (CD) pipelines are fundamental practices for full stack development teams. CI/CD pipelines automate the process of integrating code changes, running tests, and delivering applications to production environments. By embracing CI/CD pipelines, full stack developers can ensure faster, more frequent releases while maintaining the stability and quality of their applications.
Infrastructure as Code (IaC) practices
Infrastructure as Code (IaC) is a key practice that enables full stack developers to manage infrastructure programmatically, treating it as code. Using tools like Terraform and CloudFormation, developers can define and provision infrastructure resources declaratively. This approach enhances scalability, reproducibility, and consistency, and reduces the chances of manual errors, making infrastructure management more efficient and reliable.
VIII. The Impact of Cloud Computing on Full Stack Development
Cloud-native development: Advantages and challenges
Cloud computing has transformed the landscape of full stack development. Full stack developers can leverage cloud platforms like AWS, Azure, and Google Cloud to build scalable, reliable, and cost-effective applications. Cloud-native development allows developers to take advantage of cloud services, such as storage, databases, and machine learning, without the need for extensive infrastructure management. However, challenges related to security, vendor lock-in, and latency must be carefully addressed when adopting cloud-native approaches.
Leveraging Platform-as-a-Service (PaaS) solutions
Platform-as-a-Service (PaaS) solutions offer full stack developers a simplified and streamlined environment to develop, deploy, and manage applications. PaaS platforms, like Heroku, Cloud Foundry, and Google App Engine, abstract away the underlying infrastructure, allowing developers to focus solely on application logic. PaaS solutions accelerate development cycles, remove the burden of infrastructure management, and enable developers to iterate quickly.
Serverless computing and its implications
Serverless computing, offered by cloud providers such as AWS Lambda and Azure Functions, has gained significant attention in recent years. With serverless computing, full stack developers can focus on writing small, event-driven functions that automatically scale based on demand. This approach significantly reduces operational overhead, improves resource utilization, and allows developers to build highly scalable and cost-efficient applications.
IX. Full Stack Development for Mobile Applications
Native vs. Cross-platform development
When it comes to mobile application development, full stack developers face the choice between native and cross-platform development. Native development involves building applications specifically for a particular platform, such as iOS or Android, using platform-specific programming languages. Cross-platform development, on the other hand, allows developers to write code once and deploy it on multiple platforms. While native development offers maximum performance and access to platform-specific features, cross-platform development provides greater code reusability and faster development cycles.
Mobile frameworks: React Native and Flutter
React Native and Flutter are two popular mobile frameworks that have gained significant traction in the full stack development community. React Native, based on JavaScript, and Flutter, based on Dart, provide the ability to build high-quality native mobile applications using a single codebase. These frameworks offer reusable components, hot reloading, and a rich ecosystem of libraries and tools, empowering full stack developers to create stunning and performant mobile apps rapidly.
Mobile web development: Challenges and opportunities
Mobile web development enables full stack developers to create web applications optimized for mobile devices. While this approach provides the advantage of platform independence and ease of maintenance, it poses challenges like limited access to device features and potential performance limitations. However, leveraging responsive design, progressive enhancements, and caching mechanisms, full stack developers can overcome these challenges and deliver seamless mobile experiences through web applications.
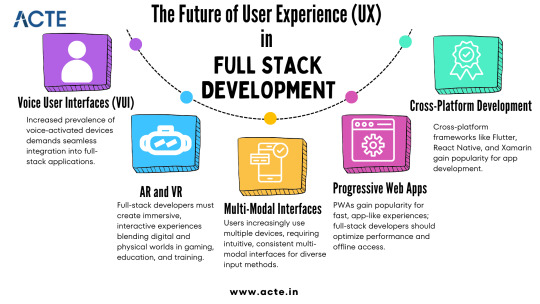
X. The Future of User Experience (UX) in Full Stack Development
Voice User Interfaces (VUIs) and Natural Language Processing (NLP)
Voice User Interfaces (VUIs) and Natural Language Processing (NLP) are transforming the way users interact with applications. With advancements in technologies like Speech Recognition and Natural Language Understanding, full stack developers can build applications that respond to voice commands and understand natural language. By integrating VUIs and NLP, developers can provide intuitive, hands-free user experiences, enabling better accessibility and increased user engagement.
Augmented Reality (AR) and User Interface (UI) integration
Augmented Reality (AR) is reshaping the user experience landscape by overlaying virtual content onto the physical world. Full stack developers can fuse AR technology with user interfaces, creating interactive and immersive experiences. By integrating AR into applications, developers can enhance visualization, spatial awareness, and engagement, opening up new possibilities in areas such as gaming, retail, and education.
Intelligent chatbots and personalized user experiences
Intelligent chatbots powered by Artificial Intelligence (AI) are becoming increasingly prevalent in applications. Full stack developers can leverage AI technologies like Natural Language Processing and Machine Learning to create chatbots capable of understanding user intents and providing personalized responses. By incorporating chatbots into applications, developers can automate customer support, improve user interactions, and deliver tailored experiences at scale.

XI. Security Considerations in Full Stack Development
Protecting applications against data breaches and cyberattacks
The most important consideration in full stack development is security. Developers that work across the entire stack must be well-versed in secure coding techniques and have a solid grasp of typical vulnerabilities and attack vectors. Developers may safeguard apps against data breaches and cyberattacks, protecting user information and preserving the integrity of the systems they create, by integrating secure authentication mechanisms, input validation, encryption methods, and routine security audits.
Implementing secure coding practices
Secure coding practices are essential to mitigate security risks in full stack development. Developers must adhere to industry best practices, such as validating user inputs, using parameterized queries to prevent SQL injection, and employing access control mechanisms to ensure proper authorization. By following secure coding principles, full stack developers can minimize the likelihood of introducing vulnerabilities and maintain the confidentiality, integrity, and availability of applications.
Incorporating encryption and authentication mechanisms
Encryption and authentication mechanisms play a critical role in securing full stack applications. Full stack developers should implement encryption protocols like SSL/TLS to protect data transmission and storage. Additionally, robust authentication mechanisms, such as multi-factor authentication and OAuth, should be utilized to ensure that only authorized users can access sensitive resources. By incorporating these security measures, developers can fortify applications against unauthorized access and data breaches.
XII. Scaling Full Stack Applications for the Modern Era
Horizontal and vertical scaling: Pros and cons
Scaling is a fundamental aspect of full stack development to ensure applications can handle increased user demand. Full stack developers can choose between horizontal scaling, which involves adding more instances of servers to distribute the workload, and vertical scaling, which involves increasing the resources of existing servers. Horizontal scaling provides better fault tolerance and can handle rapid spikes in traffic, while vertical scaling offers better performance and reduced overhead. Choosing the appropriate scaling strategy depends on the unique requirements and architecture of the application.
Optimizing performance with caching and load balancing
Optimizing performance is crucial in full stack development. By implementing caching mechanisms, such as Content Delivery Networks (CDNs) and in-memory caching, full stack developers can minimize server response times and reduce the load on the backend infrastructure. Additionally, load balancing techniques distribute traffic across multiple servers, preventing overload and ensuring optimal performance. By leveraging caching and load balancing strategies, developers can improve scalability, reliability, and user experience.
Monitoring and error handling strategies
The vitality and stability of full stack applications depend on monitoring and error management. Full stack developers should use reliable monitoring tools that offer in-the-moment visibility into the performance, resource usage, and any problems of the application. Developers can proactively discover and address issues by utilizing logging, alerting, and automated error handling techniques, which reduces downtime and improves the user experience overall.
XIII. Learning Resources
Given that there is so much to learn and comprehend, staying current with the most recent full stack development trends and breakthroughs can be a challenging undertaking. Fortunately, there are many tools at their disposal to assist developers in keeping up with the most recent developments and technology. These sources include blogs, books, tutorials, and Full Stack Developer courses.

In conclusion, any software developer must stay current with the most recent trends and advances because full stack development is a field that is continuously changing in order to produce better, more effective solutions. We have examined some of the most recent full stack development trends and innovations in this blog, including low-code/no-code development, automation, artificial intelligence, open source platforms, cloud-based solutions, cross-platform development, containers, blockchain development, GraphQL, data-driven solutions, augmented reality, and virtual reality applications. There are several resources accessible for those who want to learn more about full stack development, including online courses, tutorials, books, and blogs.
6 notes
·
View notes
Text
The Ultimate Guide to a Full Stack Developer
Full Stack Developers are highly sought after in today's very competitive tech sector. Companies are constantly seeking professionals who can work on both frontend and backend development, making Full Stack Development one of the most rewarding career paths. If you are looking to enhance your technical skills and boost your career, enrolling in a Full Stack Developer Course is a great choice.
What is a Full Stack Developer?
A professional having knowledge of both frontend and backend technologies is known as a full stack developer. They can develop, design, and manage web applications from start to finish, ensuring seamless performance. Full Stack Developers work with databases, servers, system architecture, and user interface (UI) elements.
Why Take a Full Stack Developer Course?
High Demand & Lucrative Career Opportunities – With the increasing reliance on web applications, companies need skilled developers who can handle both client and server-side development. The demand for Full Stack Developers has surged in recent years, making it a promising career choice.
Flexibility – Whole Stack Because they can work on a variety of technologies, developers are an invaluable asset to any company. They can switch between frontend and backend roles based on project requirements.
Faster Career Growth – Mastering Full Stack Development can open doors to senior positions such as Software Architect, Technical Lead, and Product Manager. Many companies prefer hiring Full Stack Developers because they reduce dependency on multiple specialized developers.
Freelance & Startup Opportunities – With Full Stack skills, you can work as a freelancer or build your own startup with minimal hiring needs. Having expertise in both frontend and backend development allows you to develop complete applications independently.
Problem-Solving Ability: Since developers must comprehend how various web application components interact with one another, learning full stack development improves problem-solving abilities.
Important Technologies Included in a Course for Full Stack Developers
Numerous technologies are covered in a full stack developer course, such as:
Frontend Technologies
HTML, CSS, and JavaScript – The core languages for designing and structuring web pages.
React.js, Angular, or Vue.js – Popular JavaScript frameworks for building dynamic user interfaces.
Bootstrap & Tailwind CSS – Frameworks for responsive web design.
Backend Technologies
Node.js, Express.js – Server-side frameworks that help in handling requests and database interactions.
Django, Flask (Python) – Frameworks for Python-based backend development.
Ruby on Rails, PHP Laravel – Other popular backend development frameworks.
RESTful APIs & GraphQL – For efficient data communication between frontend and backend.
Database Management
SQL (MySQL, PostgreSQL) – Relational databases for structured data storage.
NoSQL (MongoDB, Firebase) – Document-oriented databases for scalable applications.
ORM (Object-Relational Mapping) Tools – Such as Sequelize and Mongoose for interacting with databases efficiently.
Version Control & Deployment
Git & GitHub – For tracking code changes and collaboration.
Docker & Kubernetes – For containerization and microservices deployment.
Cloud Platforms (AWS, Azure, Google Cloud) – For hosting and managing applications.
CI/CD Pipelines – For automating software deployment.
Additional Tools & Soft Skills
Authentication & Security – Using OAuth, JWT, and encryption techniques.
Testing & Debugging – Writing unit and integration tests to ensure application reliability.
Soft Skills – Communication, teamwork, and time management are essential for Full Stack Developers.
Who Needs to Take a Course on Full Stack Development?
Beginners – If you are new to coding, this course will help you learn from scratch.
Software Engineers & Web Developers – To expand their skill set and work on complete web applications.
Entrepreneurs & Freelancers – Who want to develop their own web applications without hiring multiple developers.
Students & Career Switchers – Looking to break into the tech industry with an in-demand skill set.
IT Professionals – Who want to upgrade their knowledge and stay relevant in the industry.
How Can I Pick the Best Course for Full Stack Developers?
Take into account the following elements when choosing a Full Stack Developer Course:
Curriculum – Ensure the course covers modern technologies and frameworks.
Project-Based Learning: To obtain real-world experience, practical projects are crucial.
Expertise of the Instructors: Select a course offered by knowledgeable experts.
Certification & Placement Assistance – Courses that offer certificates and job placement support can be beneficial.
Flexibility – Look for online, part-time, or full-time options based on your schedule.
Internship Opportunities – Some courses offer internship programs to provide real-world exposure.
Prospects for Employment Following Completion of a Full Stack Developer Course
Upon completing a Full Stack Developer Course, numerous job opportunities open up, including:
A full-stack developer creates and manages entire web apps.
Building user interfaces is the area of expertise for frontend developers.
Backend developers work with databases and server-side programming.
DevOps Engineer – Manage deployment, scaling, and infrastructure automation.
Software engineers are experts in a variety of technologies who create enterprise applications.
Freelancer/Entrepreneur – Build your own web applications or work independently.
Conclusion
A Full Stack Developer Course is a valuable investment for anyone looking to build a strong career in web development. With the right training, you can master frontend and backend technologies, work on real-world projects, and land high-paying job opportunities. Whether you are a beginner or an experienced developer, this course can help you achieve your career goals.
Unlock your potential in the tech industry with the Full Stack Training in Marathahalli offered by Infocampus. Are you ready to dive into the world of web development and design? This comprehensive course is designed to equip you with the skills needed to build dynamic, responsive websites and applications from scratch. For more details Call: 8884166608 or 9740557058
Visit: https://infocampus.co.in/full-stack-development-training-in-marathahalli.html
0 notes
Text
Web Developer vs Web Designer: What's the difference?

In today’s digital world, websites are essential for building a strong online presence. But do you know who makes these websites look great and work smoothly? That’s where web developers and web designers come in. They have different roles, but both are key to creating websites that stand out and perform well.
Web developers and web designers both help create websites, but they have different skills and roles. Developers focus on coding and making the site work, like builders and architects. Designers focus on the look and feel of the site, creating layouts and improving user experience, like artists.
In this blog, we’ll explain their skills, types and how their roles differ, how they work together, and what makes each one important. Whether you're curious or thinking about a tech career, this guide will make it easy to understand both paths.
What is a Web Developer?
A web developer is a professional who creates and maintains websites and web applications. Their main job is to build the structure and functionality of a website, making it both user-friendly and visually appealing. Web developers work with a variety of programming languages, such as HTML, CSS, and JavaScript, to design the layout, features, and interactive elements of a site.
Types of Web Developers
Frontend Developers: Focus on the user-facing part of the website.
Backend Developers: Manage server-side logic and databases.
Full-Stack Developers: Combine both frontend and backend expertise.
DevOps Developers: Focus on deployment, integration, and server management.
Responsibilities of a Web Developer
Building and Maintaining Websites: Writing code to create the backbone of a website.
Frontend Development: Implementing the visual aspects of a website using languages like HTML, CSS, and JavaScript.
Backend Development: Handling server-side functionality, databases, and application logic using languages like PHP, Python, or Ruby.
Testing and Debugging: Ensuring the website operates smoothly across all devices and browsers.
Skills Required
Proficiency in programming languages and frameworks (e.g., React, Angular, Django).
Understanding of databases and server management.
Knowledge of version control systems like Git.
Problem-solving and analytical skills.
Tools Used by Web Developers
Frontend: HTML, CSS, JavaScript, React, Vue.js, Angular.
Backend: Node.js, Django, Ruby on Rails, Laravel.
Database: MySQL, PostgreSQL, MongoDB.
Version Control: Git, GitHub, GitLab.
Testing Tools: Selenium, Jest, Mocha.
Development Environments: Visual Studio Code, Sublime Text, IntelliJ IDEA.
What is a Web Designer?
A web designer is a professional responsible for creating and designing the visual elements of websites. They focus on the look, feel, and overall user experience of a website. This involves planning the layout, selecting colors, fonts, images, and ensuring the website is visually appealing and easy to navigate.
They also pay attention to usability, accessibility, and performance to make sure the website is user-friendly and fast.
Types of Web Designers
UX Designers: Specialize in user experience design.
UI Designers: Focus on user interface elements and interactions.
Visual Designers: Blend graphic design with web design principles.
Interaction Designers: Concentrate on the interactive aspects of websites.
Responsibilities of a Web Designer
Creating Layouts and Wireframes: Designing the structure and navigation flow of a website.
Visual Design: Choosing colors, fonts, images, and other visual elements to align with the brand identity.
User Experience (UX) Design: Ensuring the website is easy to navigate and provides a positive user experience.
User Interface (UI) Design: Crafting interactive elements like buttons, forms, and sliders.
Skills Required
Proficiency in design tools like Adobe XD, Sketch, or Figma.
Knowledge of UX/UI principles.
Basic understanding of HTML and CSS.
Creativity and an eye for detail.
Tools Used by Web Designers
Design Tools: Figma, Adobe XD, Sketch, Photoshop, Illustrator.
Prototyping Tools: InVision, Marvel, Axure RP.
Collaboration Tools: Miro, Zeplin, Slack.
Testing Tools: Hotjar, Crazy Egg.
Web Developer
Primary Function Focuses on coding, building, and maintaining the functionality of websites.
Average Salary ₹5,00,000–₹16,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Typically holds a degree in Computer Science, Software Engineering, or related fields.
Technical Skills Proficient in programming languages like HTML, CSS, JavaScript, PHP, Python, and frameworks (e.g., React, Angular).
Web Designer
Primary function Responsible for creating the visual layout, style, and user experience.
Average Salary ₹3,00,000–₹12,00,000/year(varies by experience, location, and specialization).
Educational Background and Qualification Often has a degree in Graphic Design, Fine Arts, or related disciplines.
Technical Skills Skilled in design tools like Adobe XD, Figma, Photoshop, and Illustrator. Familiarity with HTML and CSS is beneficial.
Understanding the difference between a web developer and a web designer is important if you're looking at careers in the web industry or planning a website. Web designers focus on how a website looks and feels, creating its visual style and user experience. Web developers, on the other hand, build the website using code to make those designs work. Whether you're a creative person who loves design or a problem solver who enjoys coding, the web industry has exciting opportunities that match your skills and interests.
#Web Developer vs Web Designer#Whats the difference between web developer and designer#types of designers#Types of developers#roles and responsibilities of web developer and web designer
1 note
·
View note
Text
Learn PHP with Zahara Education – Top Programming Course in Dubai! Master PHP programming, MySQL databases, and Laravel framework to build dynamic websites and scalable web applications. Our expert-led programming course in Dubai covers OOP principles, security best practices, and performance optimization for professional web development. Ideal for beginners and aspiring developers looking to enhance their skills. No-cost EMIs available via Tamara!
Call: +971 502408869 | +971 42514000 Email: [email protected] Visit: https://zaharaeducation.com/course/computer-courses/web-frontend-development/
0 notes
Text
Mastering Web Development: A Step-by-Step Guide with Akhilagna
In the fast-paced world of technology, web development has become an essential skill for businesses, entrepreneurs, and aspiring developers. Whether you're a beginner looking to break into the industry or an experienced programmer wanting to sharpen your skills, following a structured approach to learning web development can make all the difference. This guide explores how to master web development effectively and how Akhilagnait Services Akhilagnait Services can help you achieve success in this domain.
Overview of the Structured Learning Approach
A structured learning approach to web development ensures that learners progress systematically through foundational concepts before moving on to advanced techniques. Rather than jumping randomly between topics, this method allows individuals to develop a strong understanding of essential skills such as HTML, CSS, and JavaScript before advancing to complex frameworks and backend technologies.
The approach typically follows these steps:
Understanding the Basics – Learn HTML for structuring content, CSS for styling, and JavaScript for adding interactivity.
Exploring Frontend Development – Master frontend frameworks like React, Angular, or Vue.js to create dynamic user interfaces.
Backend Development – Gain knowledge of server-side programming using Node.js, Python, or PHP.
Database Management – Understand SQL and NoSQL databases for efficient data storage and retrieval.
Full-Stack Development – Combine frontend and backend skills to build complete web applications.
Deployment and Maintenance – Learn how to deploy websites and maintain them effectively.
Key Topics Covered in the Program
A comprehensive web development training program, such as the one offered by Akhilagnait , ensures that learners get hands-on experience with real-world projects. Some of the key topics covered include:
HTML, CSS, and JavaScript Fundamentals
Responsive Design and Mobile Optimization
Frontend Frameworks (React, Angular, Vue.js)
Backend Development with Node.js, Express, Django, or Laravel
Database Management with MySQL, MongoDB, or Firebase
API Development and Integration
Cloud Deployment and DevOps Practices
Security Best Practices for Web Applications
By covering these critical areas, learners can develop a well-rounded skill set that prepares them for real-world challenges in web development.
Success Stories of Learners
The effectiveness of a web development training program is best reflected in the achievements of its learners. Many individuals who have trained with Akhilagnait Serviceshave successfully transitioned into careers as web developers, software engineers, and freelancers. These success stories demonstrate how structured learning and mentorship can accelerate one's career growth.
For instance, a recent graduate of the Akhilagna training program was able to land a high-paying job as a frontend developer within just six months of starting the course. Another learner successfully built and launched their own e-commerce website, attracting thousands of customers. Such real-world applications of skills prove the value of following a guided learning path.
Conclusion
Mastering web development requires dedication, structured learning, and practical experience. Whether you are just starting or looking to enhance your skills, a well-designed learning program can set you on the right path. At Akhilagnait, we are committed to providing top-notch web development training that empowers individuals with the knowledge and confidence to build innovative digital solutions. Join us today and take the first step toward a successful career in web development with Akhilagna.
0 notes
Text
PHP Full-Stack Developer Certification Course
1. Introduction to Full-Stack Development
Understanding the full-stack ecosystem.
Role of PHP in modern web development.
Overview of front-end and back-end integration.
2. Frontend Development
HTML5 and CSS3: Building responsive and accessible web layouts.
JavaScript: Core concepts, DOM manipulation, and ES6 features.
Bootstrap: Designing responsive and mobile-first web pages.
React or Vue.js (Optional): Adding dynamic interactivity to your web apps.
3. Backend Development with PHP
PHP Basics: Syntax, variables, functions, and error handling.
Working with Databases: MySQL basics, CRUD operations, and PDO.
Advanced PHP Concepts: Object-Oriented Programming, sessions, and file handling.
Building APIs: RESTful APIs using PHP for dynamic data.
4. Full-Stack Integration
Combining front-end and back-end using PHP.
AJAX for seamless data exchange.
Creating and managing sessions for user authentication.
5. Database Design and Management
Normalization techniques for efficient databases.
SQL queries for complex data retrieval.
Using database management tools like phpMyAdmin.
6. Framework Mastery: Laravel
Setting up Laravel for rapid development.
Routing, controllers, and views.
Eloquent ORM for advanced database interactions.
Building scalable and secure applications.
7. Version Control with Git
Basics of Git and GitHub.
Managing code repositories and collaborating on projects.
8. Deployment and Hosting
Configuring web servers (Apache, Nginx).
Hosting on platforms like cPanel, AWS, or Heroku.
Managing domains and SSL certificates.
9. Capstone Project
Develop a complete full-stack application (e.g., an e-commerce site or blog platform).
Incorporate learned skills into a professional project.
10. Certification Exam
Online test to validate your knowledge.
Practical exam to demonstrate your development skills.
Who Should Enroll?
Aspiring full-stack developers.
Web designers aiming to enhance their back-end knowledge.
PHP developers seeking to expand their skill set.
Course Duration:
12–16 weeks (flexible learning pace).
Outcome:
Certification as a PHP Full-Stack Developer.
Portfolio of projects showcasing your skills.
Fullstack course in chennai
Fullstack developer course in chennai
Fullstack training in chennai

0 notes
Text
Why Your Business Needs a Web Application Development Company Now More Than Ever!
The Comprehensive Guide to Choosing and Working with a Web Application Development Company
1. Understanding Web Application Development
1.1 Definition and Importance
Web applications are software programs that run on web servers and are accessed via a web browser. Unlike traditional desktop applications, web applications do not need to be installed on a user’s computer, making them highly accessible and versatile.
In today’s digital landscape, web applications have become essential for businesses to streamline operations, engage customers, and stay competitive. They provide scalable, cost-effective solutions that enhance user experiences and improve productivity.
1.2 Types of Web Applications
Static vs. Dynamic Applications: Static web applications display fixed content, whereas dynamic applications provide real-time, interactive features tailored to user inputs.
Single-Page Applications (SPA): Examples include Gmail and Google Docs, where content dynamically updates without refreshing the page.
Multi-Page Applications (MPA): These are traditional web applications where each action or request loads a new page, such as e-commerce websites.
Progressive Web Applications (PWA): Combining the best features of web and mobile apps, PWAs offer offline capabilities and a mobile-first experience.
1.3 Key Technologies Used
Frontend Technologies: HTML, CSS, and JavaScript are foundational for creating user interfaces. Frameworks like React, Angular, and Vue.js are popular for dynamic frontend development.
Backend Technologies: Backend development relies on technologies such as Node.js, Ruby on Rails, Python (Django/Flask), PHP (Laravel), and Java (Spring).
Databases: MySQL, PostgreSQL, MongoDB, and Firebase are commonly used for storing and managing application data.
Cloud Hosting: AWS, Google Cloud, and Microsoft Azure offer scalable hosting solutions.
2. Criteria for Evaluating a Web Application Development Company
2.1 Portfolio Assessment
The portfolio of a web application development company reveals its expertise and experience. Look for:
Diversity: A range of projects across industries demonstrates adaptability.
Quality: Examine the functionality, design, and user experience of past projects.
Scalability: Check if the company has experience with large-scale or complex projects.
2.2 Technical Expertise
Key skills to consider include:
Proficiency in frontend and backend technologies relevant to your project.
Knowledge of emerging trends like AI, IoT, and blockchain.
Experience in your industry or niche to understand specific challenges and requirements.
2.3 Client Reviews and Testimonials
Positive Feedback: Indicates the company delivers quality work on time.
Negative Feedback: Helps you assess potential risks or shortcomings.
Use platforms like Clutch, GoodFirms, or Google Reviews to find verified testimonials.
3. The Development Process Explained
3.1 Initial Consultation and Requirements Gathering
This is the foundation of any successful project. A thorough consultation involves:
Understanding business goals and objectives.
Identifying pain points and outlining desired features.
Creating a detailed project roadmap.
3.2 Design and Prototyping
Design is crucial for creating intuitive user experiences. Key steps include:
Wireframing: A blueprint of the application layout and flow.
UI/UX Design: Focus on user-friendly interfaces and seamless navigation.
Prototyping: Interactive models for testing design concepts before development.
3.3 Development and Testing
Development: Involves coding the frontend and backend, integrating APIs, and building the database structure.
Testing: Includes unit testing, integration testing, and user acceptance testing (UAT) to identify and resolve bugs.
4. Collaboration and Communication
4.1 Setting Expectations
Clear communication is critical to project success. Establish:
Timelines: Agree on milestones and deadlines.
Deliverables: Define what will be provided at each stage.
Roles: Clarify responsibilities of both the client and development team.
4.2 Tools for Collaboration
Popular tools include:
Project Management: Jira, Trello, Asana.
Communication: Slack, Microsoft Teams, Zoom.
Version Control: GitHub, GitLab.
4.3 Feedback Loops
Frequent feedback ensures the project aligns with your vision. Strategies include:
Regular progress updates.
Iterative development cycles to incorporate changes.
Open communication channels for continuous input.
5. Post-Launch Support and Maintenance
5.1 Importance of Ongoing Maintenance
After launch, regular updates and maintenance are essential to:
Fix bugs and vulnerabilities.
Add new features and improve performance.
Ensure compatibility with evolving technologies.
5.2 Training and Support for Users
Training: Equip your team to use the application effectively.
Support: Offer technical assistance to resolve user issues promptly.
5.3 Evaluating Success and Making Improvements
Metrics: Track KPIs like user engagement, conversion rates, and performance.
Improvements: Use data and user feedback to enhance the application continuously.
Conclusion
Looking for a trusted web application development partner? At Kanhasoft, we specialize in delivering tailored solutions for businesses worldwide. With expertise in CRM software, ERP systems, and advanced web and mobile application development, we are committed to turning your vision into reality.
Contact Kanhasoft today to discuss your project and take the first step toward digital success!
Frequently Asked Questions (FAQs)
What is the average timeline for a web application project? Timelines vary based on complexity but generally range from 3 to 9 months.
How do I know if a development company is right for my project? Look at their portfolio, technical expertise, and client reviews.
What factors influence the cost of web application development? Complexity, features, technology stack, and the team’s expertise.
How important is user experience in web application design? It’s critical as it directly impacts user engagement and satisfaction.
What should I do if my web application encounters issues post-launch? Work with a company that offers ongoing maintenance and support services.
0 notes
Text
#laravel#php#php framework#php programming#php script#phpdevelopment#phptraining#phpcourse#website#html#frontend#developer#code
0 notes
Text
Build Portfolio Website in Laravel 11: Your Comprehensive Guide
Building a portfolio website is an essential step for showcasing your skills, projects, and achievements in today's competitive world. Laravel 11, the latest version of the robust PHP framework, offers unparalleled tools and features to create a stunning and functional portfolio website. In this guide, we’ll walk you through the process of building a portfolio website in Laravel 11, ensuring you have a step-by-step roadmap to success.
Why Choose Laravel 11 for Your Portfolio Website?
1. Modern Features
Laravel 11 introduces enhanced routing, improved performance, and advanced tooling that make it the go-to choice for web development.
2. Scalability
Whether you're a freelancer or a business owner, Laravel 11's scalability ensures your website can grow as your portfolio expands.
3. Security
With built-in authentication and security features, Laravel 11 protects your data and provides peace of mind.
4. Community Support
Laravel’s vast community ensures you’ll find solutions to problems, tutorials, and plugins to enhance your website.
Key Features of a Portfolio Website
To build a portfolio website in Laravel 11, ensure it includes:
Homepage: A welcoming introduction.
About Section: Your background and expertise.
Projects: A gallery showcasing your work.
Contact Form: Easy communication.
Blog Section: Share insights and updates.
Responsive Design: Optimized for all devices.
Getting Started with Laravel 11
Step 1: Install Laravel 11
Start by setting up Laravel 11 on your local environment.
composer create-project --prefer-dist laravel/laravel portfolio-website
Step 2: Configure Your Environment
Update your .env file to set up the database and other environment variables.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=portfolio
DB_USERNAME=root
DB_PASSWORD=yourpassword
Step 3: Set Up Authentication
Laravel 11 offers seamless authentication features.
php artisan make:auth
This command generates routes, controllers, and views for user authentication.
Step 4: Design Your Database
Create tables for your portfolio items, such as projects, blogs, and user profiles. Use migrations to structure your database.
php artisan make:migration create_projects_table
In the migration file:
Schema::create('projects', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('description');
$table->string('image')->nullable();
$table->timestamps();
});
Run the migration:
php artisan migrate
Building the Frontend
Step 1: Choose a CSS Framework
Laravel integrates well with frameworks like Tailwind CSS and Bootstrap. Install Tailwind CSS for modern and responsive designs:
npm install -D tailwindcss
npx tailwindcss init
Configure your Tailwind file and integrate it into your project.
Step 2: Create Blade Templates
Laravel’s Blade templating engine simplifies building dynamic pages. Create a layout file in resources/views/layouts/app.blade.php:
<!DOCTYPE html>
<html>
<head>
<title>@yield('title')</title>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Use this layout in other views:
@extends('layouts.app')
@section('title', 'Home')
@section('content')
<h1>Welcome to My Portfolio</h1>
@endsection
Step 3: Dynamic Content
Fetch portfolio items from the database and display them dynamically using controllers.
public function index() {
$projects = Project::all();
return view('home', compact('projects'));
}
In your Blade template:
@foreach ($projects as $project)
<div class="project">
<h2>{{ $project->title }}</h2>
<p>{{ $project->description }}</p>
<img src="{{ $project->image }}" alt="{{ $project->title }}">
</div>
@endforeach
Advanced Features
1. Search Functionality
Add search to help visitors find specific projects or blogs.
public function search(Request $request) {
$query = $request->input('query');
$projects = Project::where('title', 'LIKE', "%{$query}%")->get();
return view('search-results', compact('projects'));
}
2. File Uploads
Enable uploading images for projects.
public function store(Request $request) {
$request->validate([
'title' => 'required',
'description' => 'required',
'image' => 'nullable|image',
]);
$imagePath = $request->file('image')->store('projects', 'public');
Project::create([
'title' => $request->title,
'description' => $request->description,
'image' => $imagePath,
]);
}
3. Integrate Analytics
Use Google Analytics or similar tools to track visitor behavior.
4. Deploying Your Website
Deploy your Laravel website using platforms like Laravel Forge, AWS, or Heroku. Ensure to optimize the performance with caching and minification.
Optimizing Your Portfolio Website for SEO
Keyword Integration: Use keywords like “Build Portfolio Website in Laravel 11” strategically in titles, meta descriptions, and content.
Fast Loading Times: Optimize images and use caching.
Responsive Design: Ensure compatibility with mobile devices.
Content Strategy: Regularly update your blog to attract organic traffic.
Conclusion
Building a portfolio website in Laravel 11 is an enriching experience that showcases your skills and work to the world. By leveraging the framework’s capabilities and integrating advanced features, you can create a website that stands out in the digital landscape. Start your journey today and make your mark with a professional portfolio website
0 notes
Text
What is Backend Web Development?
Backend web development refers to the creation and management of the server-side components of a website or application. While the frontend focuses on the visual and interactive elements users see, the backend ensures everything functions smoothly behind the scenes. It handles data processing, server communication, and the overall functionality of a web application.

The backend typically consists of three main parts:
Server: The hardware or cloud-based infrastructure that hosts the website or application.
Database: A storage system where data is organized, retrieved, and managed. Popular databases include MySQL, MongoDB, and PostgreSQL.
Application: The code that processes user requests, interacts with the database, and delivers responses. This is built using programming languages like Python, PHP, Ruby, Java, or JavaScript (Node.js).
Backend development involves tasks such as:
Writing APIs to connect the frontend with the database.
Ensuring security by encrypting sensitive data.
Optimizing performance to handle large-scale traffic.
Creating user authentication systems for secure login processes.
Backend developers work with frameworks and tools like Django, Laravel, Express.js, and Flask to streamline development. They also employ version control systems like Git to manage code efficiently.
Why is Backend Development Important? The backend serves as the engine of a website or app, processing requests and delivering the required data to users. A robust backend ensures a smooth user experience, fast load times, and reliable performance. For instance, when a user submits a form or completes a purchase, the backend handles these operations seamlessly.
In summary, backend web development is crucial for building dynamic, functional, and secure applications, making it an indispensable part of modern web development.
1 note
·
View note
Text
Frontend vs. Backend Frameworks: A Full-Stack Perspective for Businesses

Modern software development hinges on frameworks that bridge both sides, ensuring a seamless user experience and efficient application functionality. This article delves into the roles of frontend and backend frameworks, their importance in full-stack development, and how businesses can leverage these tools by hiring full-stack developers or engaging with custom software development services.
What Are Frontend Frameworks?
Frontend frameworks handle the client side of an application, focusing on what users see and interact with. They are essential for creating intuitive, dynamic, and visually appealing user interfaces.
Some popular frontend frameworks include:
React: Known for its component-based architecture, it allows developers to build reusable and efficient UI elements.
Angular: A comprehensive framework for building robust single-page applications (SPAs).
Vue.js: Lightweight and easy to integrate, suitable for developing high-performance user interfaces.
Frontend frameworks enhance user experience by ensuring fast loading times, smooth animations, and responsive designs, making them crucial for customer-facing applications developed by a mobile development company or other specialized teams.
What Are Backend Frameworks?
Backend frameworks focus on the server side, handling the application logic, database interactions, and security. They ensure the smooth functioning of features like data storage, user authentication, and API integration.
Key backend frameworks include:
Node.js: A JavaScript runtime known for its speed and scalability, often used in real-time applications.
Django: A Python-based framework emphasizing security and rapid development.
Laravel: A PHP framework designed for web application backends with elegant syntax and tools for caching and routing.
These frameworks provide the backbone for modern applications, ensuring they remain secure and efficient while meeting the demands of users and businesses alike.
Full-Stack Development: Bridging Frontend and Backend
Full-stack development involves expertise in both frontend and backend frameworks, enabling developers to create cohesive applications. Full-stack developers use their knowledge to integrate these frameworks effectively, ensuring the application’s frontend and backend communicate seamlessly.
For businesses, hiring full-stack developers or partnering with a custom software development company offers several benefits:
Cost Efficiency: Full-stack developers can handle multiple development stages, reducing the need for specialized resources.
Faster Delivery: With a single team managing the entire stack, projects progress more quickly.
Scalability: Full-stack developers can design scalable applications by leveraging the strengths of both frontend and backend frameworks.
Full-Stack Frameworks: A Unified Approach
While most applications rely on separate frontend and backend frameworks, some full-stack frameworks provide a unified solution for both. These frameworks streamline development by offering built-in tools for both sides of the stack.
Examples include:
Meteor.js: A JavaScript framework offering end-to-end development for web and mobile apps.
Ruby on Rails: Combines backend logic with frontend templates for efficient development workflows.
Such frameworks simplify the development process, making them ideal for businesses seeking rapid deployment and reduced complexity.
Frontend vs. Backend Frameworks: A Comparison
Frontend Frameworks
Purpose: User interface and experience
Examples: React, Angular, Vue.js
Focus: Visual design, interactivity
Impact on Full-Stack: Enhances user engagement
Backend Frameworks
Purpose: Application logic and database management
Examples: Node.js, Django, Laravel
Focus: Performance, security, and scalability
Impact on Full-Stack: Ensures reliable functionality
Understanding the distinct roles of these frameworks helps businesses choose the right combination for their needs, whether they’re partnering with a mobile development company or building in-house teams.
Why Businesses Should Invest in Full-Stack Development
In today’s competitive market, businesses must focus on delivering seamless, high-quality digital experiences. Full-stack development allows for end-to-end project management, with developers skilled in frontend and backend technologies.
Scenarios where hiring full-stack developers benefits businesses:
Startups needing a quick, cost-effective MVP.
Enterprises requiring scalable and secure applications.
Businesses looking to reduce development timelines without compromising quality.
Conclusion
Frontend and backend frameworks are the building blocks of modern software development. By hiring experienced full-stack developers or engaging with a custom software development company, businesses can integrate the best of both worlds, delivering applications that are both user-friendly and functionally robust.
If you’re planning your next software project, consult with experts offering custom software development services or a mobile development company to choose the right frameworks and development approach for your goals.
#mobile app development#frontend development#backend development#backend frameworks#full stack development
1 note
·
View note
Text
Creating a Customizable Admin Dashboard with Laravel and React
Introduction Creating a Customizable Admin Dashboard with Laravel and React is a popular choice for building complex web applications. This tutorial will guide you through the process of creating a fully functional admin dashboard using Laravel as the backend framework and React as the frontend framework. By the end of this tutorial, you will have a comprehensive understanding of how to create a…
0 notes
Text
HUB : 0895-6390-68080, daftar lowongan magang RPL di Malang terbaru

Malang, kota yang dikenal sebagai pusat pendidikan dan teknologi, menjadi destinasi menarik bagi mahasiswa yang ingin mendalami ilmu Rekayasa Perangkat Lunak (RPL). Selain memiliki suasana yang mendukung pembelajaran, Malang juga menawarkan berbagai peluang magang di perusahaan-perusahaan teknologi yang berkembang pesat. Berikut ini adalah daftar lowongan magang RPL di Malang terbaru yang dapat menjadi referensi untuk mahasiswa maupun lulusan baru.
Mengapa Memilih Magang di Malang?
Magang adalah salah satu cara terbaik untuk mengasah keterampilan dan memperluas pengalaman kerja di bidang RPL. Berikut beberapa alasan mengapa Malang menjadi kota pilihan untuk magang:
Pusat Pertumbuhan Teknologi Dengan banyaknya startup dan perusahaan teknologi di Malang, mahasiswa memiliki kesempatan untuk belajar langsung dari industri yang dinamis dan inovatif.
Ekosistem Pendidikan yang Mendukung Malang merupakan rumah bagi banyak perguruan tinggi ternama yang menghasilkan talenta-talenta unggul di bidang IT dan RPL.
Komunitas Teknologi yang Aktif Berbagai komunitas seperti Malang Dev dan event seperti Tech Meetup memberikan peluang untuk memperluas jejaring profesional.
Biaya Hidup yang Relatif Terjangkau Selain mendapatkan pengalaman kerja, mahasiswa tidak perlu khawatir akan biaya hidup yang tinggi.
Lowongan Magang RPL Terbaru
Berikut adalah beberapa daftar lowongan magang RPL di Malang terbaru yang sedang dibuka untuk mahasiswa IT dan RPL:
1. PT. Inovasi Teknologi Malang
Perusahaan ini fokus pada pengembangan aplikasi mobile berbasis Android dan iOS. Mereka sedang membuka lowongan magang untuk posisi berikut:
Mobile App Developer Intern
Deskripsi: Membantu tim pengembang dalam membuat dan mengoptimalkan aplikasi mobile.
Kualifikasi:
Mahasiswa jurusan IT/RPL.
Menguasai Java atau Kotlin.
Memiliki pengalaman menggunakan Android Studio.
Durasi: 3-6 bulan.
Hubungi: HUB: 0895-6390-68080 untuk informasi pendaftaran.
2. Startup Creative Hub
Sebagai salah satu inkubator startup di Malang, Creative Hub membuka peluang magang untuk mahasiswa yang tertarik pada pengembangan perangkat lunak dan inovasi digital.
Frontend Developer Intern
Deskripsi: Mengembangkan antarmuka pengguna yang responsif dan menarik.
Kualifikasi:
Memahami HTML, CSS, dan JavaScript.
Berpengalaman menggunakan framework seperti React atau Vue.js menjadi nilai tambah.
Manfaat:
Sertifikat magang.
Peluang untuk bergabung sebagai karyawan tetap.
Backend Developer Intern
Deskripsi: Berkontribusi dalam pengembangan backend dengan fokus pada pengolahan data dan integrasi API.
Kualifikasi:
Menguasai Node.js atau Python.
Memiliki pengetahuan tentang database relasional dan non-relasional.
3. Digital Solutions Malang
Digital Solutions menawarkan program magang intensif untuk mahasiswa RPL dengan fokus pada pengembangan aplikasi berbasis cloud.
Full Stack Developer Intern
Deskripsi: Membantu tim dalam membangun aplikasi end-to-end, mulai dari frontend hingga backend.
Kualifikasi:
Menguasai framework seperti Laravel atau Django.
Memiliki pemahaman dasar tentang AWS atau Google Cloud.
Durasi: 4 bulan.
4. Smart IT Solutions
Perusahaan ini bergerak di bidang solusi IT untuk bisnis kecil dan menengah. Saat ini mereka membuka lowongan magang di bidang:
Software Quality Assurance (QA) Intern
Deskripsi: Melakukan pengujian perangkat lunak untuk memastikan kualitas produk.
Kualifikasi:
Memahami metode pengujian perangkat lunak (manual dan otomatis).
Teliti dan mampu bekerja dalam tim.
Manfaat:
Bimbingan dari mentor profesional.
Akses ke tools pengujian premium.
UI/UX Designer Intern
Deskripsi: Membantu tim desain dalam menciptakan pengalaman pengguna yang optimal.
Kualifikasi:
Mahasiswa jurusan Desain atau RPL dengan minat pada UI/UX.
Menguasai Figma atau Adobe XD.
5. Kampus IT Malang
Sebagai salah satu institusi pelatihan IT di Malang, Kampus IT menawarkan program magang untuk mahasiswa RPL dengan spesialisasi:
Data Analyst Intern
Deskripsi: Menganalisis data untuk menghasilkan laporan yang relevan bagi bisnis.
Kualifikasi:
Menguasai Excel, SQL, dan tools analitik seperti Power BI.
Mampu memvisualisasikan data dengan baik.
Machine Learning Intern
Deskripsi: Mengembangkan model pembelajaran mesin untuk proyek-proyek berbasis AI.
Kualifikasi:
Mahir dalam Python dan library seperti TensorFlow atau PyTorch.
Memiliki pemahaman dasar tentang algoritma AI.
Untuk mendaftar, segera hubungi HUB: 0895-6390-68080.
Tips Melamar Magang RPL
Agar peluang diterima lebih besar, perhatikan beberapa tips berikut:
Persiapkan CV yang Menarik Tampilkan keterampilan teknis, pengalaman proyek, dan sertifikasi yang relevan di bidang RPL.
Tulis Surat Lamaran yang Tepat Sasaran Jelaskan mengapa Anda tertarik pada perusahaan tersebut dan bagaimana Anda dapat berkontribusi.
Bangun Portofolio Online Portofolio berbasis GitHub atau platform lainnya akan menjadi nilai tambah saat melamar magang.
Siapkan Diri untuk Wawancara Pelajari tentang perusahaan dan persiapkan jawaban untuk pertanyaan teknis maupun non-teknis.
Keuntungan Magang di Bidang RPL
Mengikuti program magang di bidang RPL memberikan manfaat besar, di antaranya:
Pengalaman Praktis Mahasiswa dapat langsung terjun ke proyek nyata, mempelajari siklus hidup pengembangan perangkat lunak.
Koneksi Profesional Memperluas jaringan dengan para ahli di industri teknologi, yang dapat membuka peluang kerja di masa depan.
Peluang Inovasi Berpartisipasi dalam proyek berbasis teknologi terbaru seperti IoT, Big Data, atau Blockchain.
Pengakuan Industri Sertifikat magang dari perusahaan teknologi ternama akan meningkatkan daya saing Anda saat melamar pekerjaan.
Penutup
Bagi mahasiswa atau lulusan baru yang ingin meniti karier di bidang RPL, mengikuti program magang adalah langkah awal yang sangat penting. Dengan memilih program yang tepat, Anda tidak hanya meningkatkan keterampilan teknis, tetapi juga membangun dasar yang kuat untuk karier Anda di masa depan.
Jangan lewatkan kesempatan untuk mendaftar pada daftar lowongan magang RPL di Malang terbaru yang telah disebutkan di atas. Jika Anda membutuhkan informasi lebih lanjut atau ingin mendaftar, segera hubungi HUB: 0895-6390-68080. Dengan persiapan yang baik, Anda dapat meraih pengalaman magang yang berharga dan membuka jalan menuju kesuksesan di dunia teknologi.
RYAN SMKN 1 BLITAR
0 notes