#key2
Explore tagged Tumblr posts
Text
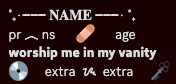
˚₊⋅─── 𝐍𝐀𝐌𝐄 ───⋅ ˚₊ pr ︿ ns :adhesive_bandage: age worship me in my vanity :cd: extra ᝰ extra :key2:
˚₊⋅─── 𝐍𝐀𝐌𝐄 ───⋅ ˚₊ pr ︿ ns :adhesive_bandage: age **worship me in my vanity** :cd: extra ᝰ extra :key2:

#bio template#discord bio#discord bio template#discord template#aesthetic template#aesthetic bio#aesthetic bio template#100#200
525 notes
·
View notes
Text
Communication is the key2:
The entire bloodline of King men
Kings: we can be mad at each other while you are sitting on my lap
#aiden king#levi king#captain levi#Jonathan king#eli king#creighton king#landon king#brandon king#legacy of gods#royal elite#royal elite series
84 notes
·
View notes
Text
Powershell syntax is not confusing
(you are just confused because posix compliant shells have corrupted your mind)
> do-action -param "string" $variable (do this first) [type]value
To declare a function:
function do-mythings {
param([int]$argument)
$argument + 5
}
> do-mythings -arg 5
10
That's all you need to get started.
Numbers are just numbers.
Inline math just works. Parentheses for order of operations.
Strings you put in quotes - double quotes allow interpolation, single quotes don't. This is the same as sh.
All variables are prefixed with $s. Even when declaring them. This makes slightly more sense than sh.
A region in {squirrelly braces} gets the [scriptblock] data type. It's like a lambda but comprehensible by mere mortals.
if (test) {success} else {fail} - the test is always executed first because (). Success and fail conditions only depending on the test. They're script blocks. No weird special syntax, if may as well be a user function.
Functions can be named anything, but the convention is Verb-PlaceThing. Not case sensitive.
Named arguments are specified with a single hyphen, like MIT Unix software (xorg for instance). If there is only one parameter the name is optional, etc. Param names can be abbreviated as long as they aren't ambiguous. This is also easy to follow with your own functions, unlike in sh (fricking hate getopt).
Types are inferred dynamically because it's easier to write scripts that way. If you need to force something (variable, expression, whatever) to have a specific type, put it in [brackets] beforehand. The type names are the same as c# and every other post-algol language. For comparison, posix shell only has one type, String.
To make an array, @(item1, item2, etc)
To make a hashtable, @{
key1 = val1
key2 = val2
}
Adding strings concatenates them together. Adding numbers adds their values. If this is not satisfactory, declare their types and it will work.
All expressions are technically objects with properties and methods. $var.property returns the value of that property. $var.invokeMethod() runs the method, which is just a function built into that data type by some poor intern 20 years ago.
Pipes (|) work similarly to sh, but transfer objects. The current object in the pipeline is always the variable $_.
As a bonus, here's a one-liner for opening Internet Explorer on Windows 11 (they lied, it's still there, they will never remove it)
(new-object -com "InternetExplorer.application").visible = $true
COM is an old windows api. Com Objects are just instances of apps. We open internet explorer as a com object.
The parentheses sets that as an expression, and its return value _is_ the exploder. It has properties like visibility, which is $false by default. This is boring so set it to $true. Now we have a real working instance of an app they've been trying to remove for years, because they can't actually remove it merely hide it away. As long as the windows api can parse HTML, this will still work.
#powershell#propaganda#i was going to write this up anyway but#you had to awaken the beast#you know who you are#mir rants#internet explorer
71 notes
·
View notes
Note
which keyboard phone did you buy? is it the unihertz ones?
I'll be clutching to my blackberry key2 until it falls apart (i recently poured tea on it and almost cried, but it lives on!) but stuff like bank and post apps are stopping support for android 8 and it's *gonna* die eventually, so i've been keeping my eyes n ears open.
yep its the unihertz i got the default titan!
soldier on little blackberry key2 o7
i like the unihertz overall. they were not lying about it being chunky but i have pretty small hands and its comfortable.
the only real issue is theres a way to scroll with the middle part of the keyboard (and you need to bcuz the touch screen is too sensitive for scrolling and it ends up clicking everything) but if your hands are sweaty at all it gets a bit glitchy. also i think the titan default is an operating system behind the other two titans which i didnt think until about as a longevity issue.
but overall i love having a physical keyboard its just a little thing in life that is soooo much nicer. the battery life is above average. its truly is fucking durable although i havent tested putting it underwater yet. you could probably fling it as a weapon in a dangerous situation.
9 notes
·
View notes
Note
What kind of camera do you use for your pics?
Most of the photos I've been posting were taken with a 18 megapixel Schneider-Kreuznach lens autofocus digital camera, which came standard in the now sadly discontinued Blackberry Priv smartphone.
Photos from January 2023 onward were taken with the inbuilt camera in the Blackberry Key2, which is not quite as nice, but has the advantage of being attached to a device that can function for longer than 10 minutes at a time.
3 notes
·
View notes
Text
How to update your Dell drivers in Windows®
https://www.pchelpsoft.com/en/lp/driver-updater/LP19?keyword=Dell&brand=Dell&device=&mkey1=PH_ESC_UK_PP_BI_SE_DU&key2=__DRIVER_FAB_Dell&uid=1020465&cmp=BING&mkey2=392172732&key1=e_dell%20drivers&adid=77446991219207&adgroupid=1239149809702717&msclkid=be772a6d478110a818c84231590ae7bd&utm_source=bing&utm_medium=cpc&utm_campaign=PH_ESC_UK_PP_BI_SE_DU&utm_term=dell%20drivers&utm_content=__DRIVER_FAB_D…
0 notes
Text
How to Create a Personalized Business Card with AI
In the digital age, traditional paper business cards are gradually being replaced by digital alternatives. With the advancement of artificial intelligence, AI-generated business cards have emerged as a new trend. These cards not only present your personal information but also reflect your personality and professionalism through creative design. Below is a step-by-step guide on how to create a personalized business card using AI.
1. Choose the Right AI Tool
There are several AI tools available today that can help generate business card designs. Some of the most popular include:
Midjourney – Known for high-quality visual generation and support for complex prompts.
Stable Diffusion – An open-source model with high flexibility, ideal for users with some technical background.
DALL·E – Developed by OpenAI, it offers natural and beginner-friendly outputs.
Choose the tool that best fits your needs and technical comfort level.
2. Prepare Your Personal Information
Before designing your business card, gather the following personal details:
Name
Job Title
Company Name
Contact Information (Email, Phone Number)
Social Media Links (LinkedIn, Twitter, WeChat, etc.)
Short Bio (Optional – a brief introduction to your background or interests)
3. Design the Business Card Style
AI-generated business cards allow for creative and unconventional formats. Here are a few popular styles:
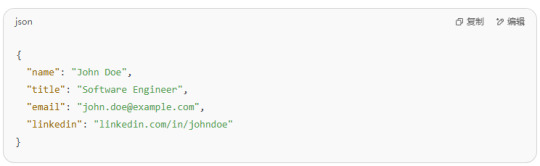
Code-style Card Make your card resemble a code editor window—perfect for tech professionals. Example:

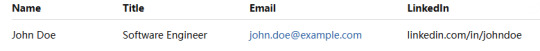
2.Excel-style Card Layout your info like a spreadsheet—structured and informative.

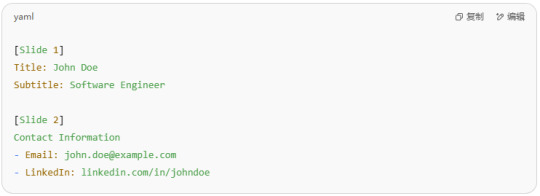
3.PPT-style Card
Present your info like a slide deck—ideal for creative professionals.
Example:

4. Write a Clear Prompt
To generate a high-quality AI business card, you'll need to craft a precise and descriptive prompt. Here's a general template you can customize:

【A close-up shot of a hand holding a business card designed to look like a {file_format} file open in {code_editor}. The card shows code formatted in {syntax_type} with keys like {key1}, {key2}, {key3}, and {key4}. The window includes typical toolbar icons and a title bar labeled {file_name}, styled exactly like the interface of {code_editor}. Background is slightly blurred, keeping the focus on the card.】
Placeholder Descriptions:
{file_format}: e.g., JSON, XML, YAML
{code_editor}: e.g., VS Code, Notepad++
{syntax_type}: e.g., JSON, XML
{key1}, {key2}, etc.: personal info fields like name, title, email
{file_name}: e.g., BusinessCard.json
5. Generate Your AI Business Card
Log in to your selected AI tool (Midjourney, DALL·E, etc.).
Customize the prompt by replacing placeholders with your actual information.
Adjust settings such as resolution, style, and details if needed.
Generate the image and wait for the result.
Refine the output by tweaking your prompt or settings if the result isn’t perfect.
6. Save and Share
Save the image locally once you’re satisfied with the design.
Share on social media platforms like LinkedIn, Twitter (X), etc., to showcase your personality and professionalism.
Example: AI Business Card with Midjourney
Let’s walk through a specific example using Midjourney to create a code-style business card:
Personal Info:
Name: John Doe
Title: Software Engineer
Email: [email protected]
LinkedIn: linkedin.com/in/johndoe
Prompt Example:

【A close-up shot of a hand holding a business card designed to look like a JSON file open in VS Code. The card shows code formatted in JSON with keys like "name": "John Doe", "title": "Software Engineer", "email": "[email protected]", and "linkedin": "linkedin.com/in/johndoe". The window includes typical toolbar icons and a title bar labeled "BusinessCard.json", styled exactly like the interface of VS Code. Background is slightly blurred, keeping the focus on the card.】
.Generate the image in Midjourney and click to render.
Refine the result by editing the prompt—for example, to blur the background more for visual clarity.
Additional Tips
Language Use: Use English for names and descriptions to avoid errors in the generated output.
Complex Characters: If you need to include non-English text (e.g., Chinese), use models that support multilingual input like DALL·E.
Trial and Error: Don’t hesitate to regenerate the image or tweak prompts to achieve the desired look.
By following these steps, you can easily create a unique and visually striking AI-generated business card that reflects both your professional identity and personal style.
0 notes
Text
250+ Adorable Duck Names: Find the Perfect Name with Our Easy Generator
https://goteamnames.com/?p=1713 250+ Adorable Duck Names: Find the Perfect Name with Our Easy Generator Looking for the perfect name for your feathered friend? We’ve waddled through countless options to bring you the most delightful duck names that’ll make your new pet stand out from the flock! Whether you’ve just adopted a duckling or you’re planning to welcome one into your home, finding that special name is an important first step in your duck-owning journey. Our comprehensive guide features the top duck names trending this year, along with a handy generator to inspire you when you’re feeling stuck. From cute and clever to funny and feathery, we’ve got names that capture every duckling personality. We’ll help you find a name that not only suits your duck’s unique character but also brings a smile to your face every time you call them. Table of Contents Toggle 15 Adorable Duck Names That Will Make You SmileHow to Choose the Perfect Name for Your DuckConsider Your Duck’s PersonalityLook at Physical CharacteristicsPopular Duck Name Categories to Inspire YouClassic Duck NamesFunny Duck NamesCute Duck NamesCelebrity-Inspired Duck Names That Stand OutFamous Cartoon and Media CharactersOther Notable CharactersUnique and Creative NamesUsing a Duck Name Generator: Tools and ResourcesOnline Duck Name GeneratorsMobile Apps for Duck NamingCultural References That Make Great Duck NamesFamous Duck CharactersPop Culture PunsAnimated Duck ReferencesGender-Specific Duck Names for Males and FemalesMale Duck NamesSimple and Classic:Funny and Unique:Female Duck NamesSweet and Feminine:Creative and Unique:Pair and Group Names for Multiple DucksDisney-Inspired PairsComedic DuosCute PairsDisney-Themed GroupsQuirky GroupsCute and Playful GroupsCreating Your Own Custom Duck Name GeneratorCompile a Comprehensive Name ListOrganize Names Into CategoriesCarry out a Randomization SystemDesign a User-Friendly InterfaceAdd Customization OptionsTest and Refine Your GeneratorTips for Training Your Duck to Recognize Its Name1. Consistency is Key2. Positive Reinforcement Works Wonders3. Start Early for Best Results4. Use Visual Cues for Enhanced Learning5. Repeat Frequently Throughout the Day6. Practice Patience During TrainingConclusion: Finding the Ideal Name for Your Feathered FriendFrequently Asked QuestionsHow do I choose the perfect name for my pet duck?What are some popular duck name categories?Where can I find inspiration for duck names online?Do ducks recognize their names when called?What are good names for male ducks?What are some cute female duck names?How should I name multiple ducks in a flock?Can my duck’s name affect its behavior?How long does it take for a duck to learn its name?Is it okay to change my duck’s name after I’ve already named it? 15 Adorable Duck Names That Will Make You Smile Quackers – This classic duck name tops our list for its playful sound that perfectly captures a duck’s signature vocalization. Many duck owners choose this name for its instant recognition and charm. Waddles – Inspired by a duck’s distinctive walking style, Waddles celebrates their adorable movement pattern. Your feathered friend will live up to this name every time they stroll across your yard. Puddles – Water-loving ducks deserve a name that reflects their favorite habitat. Puddles is both cute and descriptive for these naturally aquatic birds. Fluffernutter – Perfect for especially downy ducklings, this sweet name references their soft, fluffy appearance. Your duck will stand out with this unique and endearing moniker. Quackleberry Finn – Literary duck owners will appreciate this clever play on Mark Twain’s famous character. It combines duck sounds with cultural references for a truly unique name. Buttercup – Yellow ducklings particularly shine with this cheerful, sunny name. Buttercup evokes warmth and brightness, just like your feathered companion. Sir Quacksalot – Give your duck a noble title with this regal yet humorous name. It adds personality and character to any duck, especially those who vocalize frequently. Ducky McDuckface – Embrace internet humor with this playful name that never fails to make people smile. It’s become increasingly popular among modern duck owners. Feathers – Simple yet effective, this name celebrates one of a duck’s most distinctive features. It works wonderfully for ducks with particularly beautiful or unique plumage. Pudding – Sweet and soft, just like your beloved duck. This name works especially well for cream-colored or light brown ducks with gentle personalities. Bill – A clever play on words since ducks have bills instead of beaks. This straightforward name carries a subtle humor that duck enthusiasts will appreciate. Splash – Active ducks who love creating ripples in water will earn this energetic name. It captures their playful nature when enjoying ponds or water features. Quackson – A modern twist that sounds like a trendy human name while incorporating the classic duck sound. It’s perfect for ducks with personality and presence. Daffy – Classic cartoon lovers will recognize this iconic reference. Even though its association with a certain “wascally” black duck, it remains endearing for real-life waterfowl. Duckie Poo – Affectionate and sweet, this name works particularly well for ducklings who’ve become cherished family pets. It conveys the deep bond between owner and duck. How to Choose the Perfect Name for Your Duck Selecting the perfect name for your feathered friend is an important decision that reflects their unique character and your special bond. Here’s how to find that ideal duck name that fits just right. Consider Your Duck’s Personality Personality plays a crucial role when naming your duck companion. Playful and energetic ducks often suit lively names like Daffy Duck, Quackers, or Waddlewhisk that match their spirited nature. These names capture their enthusiastic waddling and splashing antics perfectly. For ducks with a more relaxed demeanor, gentler options such as Angel, Cuddles, or Honeydew create a better fit. Observing your duck’s behavior for a few days can reveal personality traits that inspire the perfect name choice. We recommend spending time watching how they interact with other ducks, people, and their environment before finalizing your decision. Look at Physical Characteristics Your duck’s appearance offers wonderful naming opportunities that celebrate their unique features. White ducks look stunning with names like Snowball that highlight their pristine feathers, while ducks with traditional mallard coloring might shine as Mallard Monroe. Distinctive beaks or memorable quacking patterns can inspire creative names such as Beakley, Quack Sparrow, or Quackie Chan. The size of your duck can also influence your choice—larger ducks might carry dignified names while smaller ducks could suit cuter options. We’ve found that names reflecting physical traits help friends and family immediately connect with your duck’s standout features. Popular Duck Name Categories to Inspire You Finding the perfect name for your feathered friend can be made easier by exploring different naming categories. We’ve compiled some of the most popular duck name categories to help inspire your naming journey. Classic Duck Names Classic duck names draw inspiration from famous ducks in media and literature that have captured hearts for generations. Donald tops the list as perhaps the most recognized duck name worldwide. Daisy offers a timeless option for female ducks with a touch of elegance. The iconic trio Huey, Dewey, and Louie provide great options for duck siblings or groups. Daffy Duck represents another beloved character name that works well for playful ducks. Scrooge McDuck might suit a duck that appears particularly protective of its food or toys. Beakley and Puddle round out the classic options with their simple yet distinctive charm. Funny Duck Names Funny duck names incorporate clever puns and playful references that showcase your sense of humor. Waddle makes for a hilarious choice that perfectly describes a duck’s movement. Feathers McGraw offers a sophisticated yet amusing option for any duck. Billie Jean could work wonderfully for a musical household’s pet duck. Sir Quacks-a-Lot delivers royal humor that’s impossible not to smile at. Duck Vader brings a pop culture twist that Star Wars fans will appreciate. Quacktastic works brilliantly for an exceptionally impressive duck. Duck Norris adds a tough-guy flair to your waterfowl companion. Duckington provides a distinguished yet funny option for ducks that carry themselves with unearned confidence. Cute Duck Names Cute duck names come in various styles to match your duck’s adorable personality. For female ducks, Angel conveys sweetness and innocence suitable for gentle ducks. Bella offers an elegant touch that works for beautiful female ducks. Butterscotch brings a delicious inspiration that’s perfect for ducks with golden-brown coloring. Luna works wonderfully for ducks with nighttime activity patterns or darker plumage. Pixie and Poppy provide whimsical options full of character and charm. Male ducks can sport adorable names like Ace for a duck that stands out from the flock. Atlas might suit a duck that explores every corner of your yard. Bandit works perfectly for ducks with distinctive markings around their eyes. Drake offers both a clever reference to male ducks and a cool contemporary vibe. Ducky gives a straightforward yet endearing option that never goes out of style. Maverick suits independent ducks that forge their own path rather than following the crowd. General cute names work for ducks regardless of gender. Willow brings a gentle, nature-inspired feeling to your duck’s identity. Puddleplume combines duck habitat with their beautiful feathers for a unique name. Gigglesplash creates a joyful image perfect for playful water-loving ducks. Duckleberry offers a sweet, whimsical option that’s sure to bring smiles. Splashberry combines water play with a cute fruit reference for an adorable duck name. Celebrity-Inspired Duck Names That Stand Out Naming your duck after a famous character or celebrity can add personality and charm to your feathered friend. We’ve compiled some of the most distinctive celebrity-inspired duck names that perfectly capture the spirit of well-known figures while adding a playful twist. Famous Cartoon and Media Characters Looking to the industry of animation provides a wealth of duck-naming inspiration: Daffy Duck – The iconic Looney Tunes character known for his zany personality makes for an instantly recognizable name for an energetic duck. Daisy Duck – This elegant Disney character offers a perfect name for a female duck with a sweet disposition. Donald Duck – Perhaps the most famous duck in history, this Disney character’s name works wonderfully for a duck with a bit of attitude. Huey, Dewey, and Louie – These names work brilliantly for a trio of ducks, especially if they tend to stick together like Donald’s mischievous nephews. Scrooge McDuck – Ideal for a duck that seems to guard its food possessively or has an air of sophistication. Darkwing Duck – Perfect for a mysterious duck with a flair for the dramatic, inspired by Drake Mallard’s superhero alter ego. Other Notable Characters Some commercial and entertainment icons make for memorable duck names: Aflac – Inspired by the famous insurance mascot, this name works well for a vocal duck that likes to make its presence known. Count Duckula – A great choice for a duck with mysterious or nocturnal tendencies, borrowed from the British animated vampire duck. Unique and Creative Names For a more creative approach, these pop culture-inspired names add a clever twist: Ducktor Who – A playful take on the time-traveling Doctor Who, perfect for an inquisitive duck that’s always exploring. Duck Vader – Ideal for a duck with a commanding presence or dark feathers, inspired by Star Wars’ infamous villain. Sir Quacks-a-Lot – A noble name with a humorous twist for a duck that’s particularly vocal. Quack Sparrow – Captures the adventurous spirit of Pirates of the Caribbean’s Captain Jack Sparrow, ideal for a duck that struts with confidence. These celebrity-inspired names not only provide recognition factor but also infuse your duck’s identity with characteristics associated with beloved characters from pop culture. Using a Duck Name Generator: Tools and Resources Finding the perfect name for your feathered friend can be made easier with various online resources and creative tools. While dedicated duck name generators might be limited, several alternatives can help inspire unique and fitting names for your ducks. Online Duck Name Generators While there aren’t exact tools exclusively for generating duck names, several online resources serve as excellent alternatives. The Spruce Pets, The Egg Carton Store Blog, and Life Is Just Ducky offer extensive lists of duck names that function effectively as generators. Browse through hundreds of options featuring classics like Daffy Duck, Daisy Duck, and Donald, or discover more unique suggestions like Waddles and Snowball. HubPages provides a particularly valuable resource with over 250 duck names ranging from traditional to whimsical choices like Jelly Bean. For those seeking humor in their duck’s identity, Funny Names for Ducks presents creative options including Quack Sparrow, Sir Quacks-a-Lot, and the cleverly punned Ducktor Who. These comprehensive lists allow you to randomly select names or mix different elements to create something truly unique for your feathered companion. Mobile Apps for Duck Naming Though exact duck naming apps don’t currently exist in app stores, several general pet naming applications can effectively serve duck owners. Pet name generator apps typically allow you to input preferences or themes, providing customized results that work perfectly for ducks even though not being specifically designed for them. Creative writing tools and word game applications offer another practical approach, helping users brainstorm unique combinations that make for memorable duck names. Using these apps, you can generate random word pairings or thematic suggestions that spark ideas for the perfect duck name. Try selecting a creative writing app, inputting duck-related keywords, and seeing what unique combinations emerge. Many of these tools allow you to save favorite options or generate multiple suggestions simultaneously, streamlining your naming process regardless of the exact pet type they were designed for. Cultural References That Make Great Duck Names Looking to name your duck after a beloved character or pop culture icon? Cultural references provide a fantastic source of inspiration for memorable duck names. From animated classics to clever puns on famous personalities, here are some culturally-inspired names that’ll make your feathered friend stand out. Famous Duck Characters Famous duck characters from cartoons and entertainment make perfect namesakes for your new pet: Donald Duck: The quintessential Disney duck known for his distinctive voice and sailor suit remains one of the most recognizable duck characters worldwide. Daisy Duck: Donald’s stylish girlfriend with her signature bow and feminine flair makes an excellent name choice for a female duck. Daffy Duck: This Looney Tunes star with his lispy voice and unpredictable antics offers a perfect name for an energetic or mischievous duck. Dewey, Huey, and Louie: Donald Duck’s triplet nephews provide great options for a trio of ducks or siblings from the same clutch. Scrooge McDuck: The wealthy uncle from DuckTales known for swimming in money could be perfect for a duck that acts a bit regal or particular. Darkwing Duck: For a duck with mysterious or heroic tendencies, this crime-fighting character from the Disney animated series makes an excellent namesake. Count Duckula: This character from the British animated vampire parody series works wonderfully for a duck with dramatic flair. Pop Culture Puns Creative pop culture puns combine recognizable names with duck-themed wordplay: Quack Sparrow: Transform the swashbuckling “Pirates of the Caribbean” captain into a perfect duck name with this clever wordplay. Ducktor Who: Sci-fi fans will appreciate this time-traveling reference to the beloved BBC series. Duck Norris: A tough or assertive duck deserves this name inspired by the legendary martial artist and action star. Quackie Chan: This martial arts movie star-inspired name works great for an active, energetic duck. Duck Vader: Perfect for a dark-feathered or imposing duck, this Star Wars villain reference adds a touch of the dark side. Sir Quacks-a-Lot: This knightly name puts a medieval spin on your duck’s tendency to vocalize frequently. Animated Duck References Beyond the most famous characters, animated shows provide other fantastic duck naming options: Webby: This cheerful character from DuckTales makes a cute and simple name for any friendly duck. Beakley: Another DuckTales reference that works particularly well for a motherly or nurturing duck. Aflac: The famous insurance mascot offers instant recognition as a duck name with commercial fame. Using cultural references for your duck’s name creates an immediate connection and conversation starter with visitors. We’ve found that these names not only delight duck owners but also help create an identity for your feathered friend that’s both memorable and meaningful. Whether you choose a classic cartoon character or a clever pun on a celebrity’s name, these culturally-inspired options are sure to give your duck a name with personality and charm. Gender-Specific Duck Names for Males and Females Male Duck Names If you’re looking for the perfect name for your male duck, we’ve compiled some excellent options that range from classic to creative. Male ducks, also known as drakes, deserve names that reflect their handsome appearance and distinctive personalities. Simple and Classic: Drake, Duke, and Bill represent traditional male duck names that never go out of style Maverick, Rex, and Atlas suggest strength and adventure for your feathered friend Sir Quacks-A-Lot adds a touch of nobility while maintaining duck-themed humor Bucky, Jasper, and Rocco offer short, memorable options that are easy to call across the pond Funny and Unique: Duck Norris and Chuck Quacknorris pay homage to the legendary martial artist with a quacky twist Ducktor Who and Duck Vader bring beloved sci-fi characters into your backyard Waddle Smith and Pond Solo transform celebrity names into perfect duck puns Beaklejuice and Quackmuffin provide whimsical options that will make visitors smile Female Duck Names Female ducks can sport a variety of adorable and elegant names that complement their gentle nature. These names often emphasize the sweet disposition and beautiful appearance that many female ducks possess. Sweet and Feminine: Luna, Ruby, and Bella offer elegant, popular options that work wonderfully for ducks Butterscotch, Sherbet, and Honeydew provide food-inspired names with a sweet touch Pixie, Angel, and Feathers highlight the delicate qualities of your female duck Puddles, Waddles, and Jelly Bean create playful options that match active duck personalities Creative and Unique: Fluffy McQuackFace combines modern naming trends with duck-exact humor Quackopotamus and Billie the Quackster offer lengthier options with plenty of character Ducky Doodle Dandy adds a patriotic flair to your duck’s name Quackalope creates a mythical twist that’s perfect for a duck with a magical personality By choosing a gender-exact name, you’ll not only have a fitting title for your feathered friend but also make it easier for visitors to understand your duck’s identity. Whether you prefer classic names like Donald and Daisy or creative options like Disco Duck and Quackopotamus, there’s a perfect gender-appropriate name waiting for your duck companion. Pair and Group Names for Multiple Ducks Naming multiple ducks together creates a fun opportunity to establish themes and relationships between your feathered friends. Many duck owners find that coordinated names enhance the charm of their flock and showcase their creativity. Whether you’ve got a pair or a larger group, these naming suggestions will help you create memorable identities for your ducks. Disney-Inspired Pairs Disney provides excellent inspiration for duck naming, especially when you have pairs that need complementary names: Donald and Daisy – The classic duck couple from Disney that never goes out of style Huey and Dewey – Two of Donald Duck’s famous nephews make for a perfect pair Louie and Scrooge – Combining Donald’s nephew with the wealthy Scrooge McDuck creates an interesting ever-changing Comedic Duos Humorous paired names add personality and fun to your duck duo: Daffy and Doodle – A playful combination that rolls off the tongue Quack and Quirk – Perfect for ducks with distinct personalities Waddle and Waddlewhiz – Ideal for ducks that have distinctive walking styles Cute Pairs For those seeking adorable combinations that highlight your ducks’ sweet nature: Angel and Bubbles – A heavenly and bubbly combination for gentle ducks Firequacker and Fizz – Great for energetic, lively duck pairs Snowball and Jelly Bean – Combines a color-based name with a sweet treat name Disney-Themed Groups When naming three or more ducks, Disney themes provide cohesive group identities: The Three Caballeros – Name your group after Donald, Huey, Dewey, and Louie The DuckTales Gang – Include Scrooge, Huey, Dewey, Louie, and Webby for a complete set Quirky Groups For duck owners who appreciate humor and wordplay: The Quack Pack – Including members like Quack Sparrow, Sir Quacks-a-Lot, Ducktor Who, and Feathery McPecker The Waddle Squad – Featuring Waddle, Waddlewhiz, Waddle Dee, and Waddle Smith Cute and Playful Groups Create a cohesive identity for your flock with these adorable group names: The Feathered Five – Perfect for five ducks named Angel, Bagel, Boots, Bubbles, and Cuddles The Pond Pals – Ideal for naming ducks like Snowball, Jelly Bean, Snickers, Ducky, and Webby Coordinating your duck names creates memorable identities and makes it easier to refer to your flock. Group names establish a theme while allowing each duck to maintain its individual personality. Many duck owners find that themed naming enhances the bond between their feathered friends and adds an extra layer of enjoyment to duck keeping. Creating Your Own Custom Duck Name Generator Building a personalized duck name generator can be both fun and practical for duck enthusiasts looking for the perfect name. We’ve outlined the essential steps to create your own custom duck name generator that delivers charming and unique names for your feathered friends. Compile a Comprehensive Name List Start by gathering an extensive collection of duck names from various sources. Include famous classics like Aflac, Donald, and Daisy Duck alongside cute options such as Waddles, Snowball, and Jelly Bean. Add funny names like Sir Quacks-a-Lot, Duck Norris, and Beaklejuice to ensure variety. Don’t forget creative themed names including Archduck Ferdinand, Quackmuffin, and Sir Quackington III, Esq. for truly unique options. Organize Names Into Categories Sort your compiled names into distinct categories to make selection easier. Create sections for famous ducks, cute names, funny puns, and themed options. This organization helps users quickly find names that match their exact preferences or their duck’s personality traits. Categories also make it easier to expand your generator with new names as you discover them. Carry out a Randomization System Use a simple programming language like Python or JavaScript to create the randomization feature of your generator. The code selects names randomly from your compiled list, providing fresh suggestions each time. Here’s a basic Python example to get started: import random duck_names = [ "Aflac", "Daffy Duck", "Daisy Duck", "Donald", "Dewey", "Waddles", "Snowball", "Jelly Bean", "Puddles", "Sir Quacks-a-Lot", "Duck Norris", "Quackie Chan", "Waddlezilla", "Quackmuffin", "Feathery Fiasco" ] def generate_duck_name(): return random.choice(duck_names) print(generate_duck_name()) Design a User-Friendly Interface Create an intuitive interface where users can interact with your generator. This could be a simple webpage, mobile application, or even a command-line tool. Focus on making the controls straightforward with clear buttons for generating names and options for selecting exact categories. Visual elements like duck illustrations can enhance the user experience and make the tool more captivating. Add Customization Options Enhance your generator by incorporating user preferences into the name selection process. Allow users to specify name length, starting letters, or themes they prefer. Consider adding filters for gender-exact names or options based on duck breed characteristics. These customization features help users find names that truly resonate with their duck’s unique personality and appearance. Test and Refine Your Generator Launch a test version of your generator to identify any bugs or usability issues. Collect feedback from fellow duck enthusiasts to understand what works well and what needs improvement. Continuously update your name database with fresh, creative options to keep the generator relevant and exciting for users. Regular refinements ensure your tool remains useful for duck owners searching for the perfect name. Tips for Training Your Duck to Recognize Its Name Teaching your duck to recognize its name isn’t just rewarding—it’s an essential part of building a bond with your feathered friend. We’ve compiled proven training techniques that will help your duck respond when called, making your duck-keeping experience even more enjoyable. 1. Consistency is Key Always use the same name when addressing your duck to prevent confusion. Everyone in your household should stick to the agreed-upon name rather than using nicknames or variations that might confuse your duck. Ducks learn through repetition, so maintaining consistency will significantly speed up the name recognition process. 2. Positive Reinforcement Works Wonders Reward your duck immediately when it shows any response to its name. Treats such as mealworms, peas, or chopped vegetables make excellent incentives that help your duck form positive associations with its name. The connection between hearing their name and receiving something enjoyable creates a powerful learning opportunity that encourages responsive behavior. 3. Start Early for Best Results Begin name training as soon as you bring your duck home. Young ducklings tend to be more receptive to new sounds and commands, making early training particularly effective. Their developing brains are primed for learning, allowing them to form stronger associations between their name and your attention. 4. Use Visual Cues for Enhanced Learning Combine verbal name-calling with consistent visual signals to reinforce recognition. Simple hand gestures or exact movements when calling your duck’s name can provide additional context clues. Many ducks respond better to training that engages multiple senses, creating stronger neural pathways for remembering their name. 5. Repeat Frequently Throughout the Day Incorporate your duck’s name into daily routines such as feeding times, play sessions, and general interaction. Frequent repetition in various contexts helps solidify name recognition. We recommend saying your duck’s name at least 10-15 times daily during meaningful interactions for optimal learning. 6. Practice Patience During Training Remember that ducks learn at their own pace, so remain patient throughout the training process. Some ducks might recognize their name within days, while others may take weeks or even months. Consistent, gentle reinforcement without frustration or punishment creates the supportive environment your duck needs to succeed. By implementing these training techniques consistently, you’ll help your duck learn to recognize and respond to its name, whether you’ve chosen “Sir Quacks-A-Lot,” “Pudding,” or any other creative name from our lists. The effort invested in name training strengthens your connection with your duck and makes daily care and interaction much more manageable. Conclusion: Finding the Ideal Name for Your Feathered Friend Naming your duck is an adventure that blends creativity with connection. Whether you’ve chosen a funny pun like “Quack Sparrow” or a classic like “Donald” your duck’s name becomes part of their identity and your shared story. We hope our guide has inspired you with plenty of options from gender-exact choices to themed group names. Remember that the perfect name often emerges naturally as you observe your duck’s unique personality and characteristics. Training your duck to recognize their name strengthens your bond and enhances communication. With patience and treats you’ll soon have a responsive feathered friend who comes waddling when called. Happy duck naming! Your perfect choice awaits whether through our suggestions a random generator or your own creative inspiration. Frequently Asked Questions How do I choose the perfect name for my pet duck? Consider your duck’s personality and physical traits. Watch their behavior—playful ducks might suit names like “Quackers,” while calmer ones may match with “Cuddles.” Physical characteristics can inspire names too, such as “Snowball” for white ducks. Take your time observing your duck before deciding on a name that feels right. What are some popular duck name categories? Popular categories include classic names (like famous ducks), humorous options (“Waddle,” “Duck Vader”), cute names (“Luna,” “Puddleplume”), and celebrity-inspired choices from cartoons and media. Cultural references and gender-specific names are also trendy, with options ranging from traditional to whimsical depending on your preference. Where can I find inspiration for duck names online? While dedicated duck name generators are limited, websites like The Spruce Pets and HubPages offer extensive name lists. Pet naming mobile apps can help generate unique combinations. You can also draw inspiration from famous duck characters in cartoons, pop culture puns, or create your own custom duck name generator. Do ducks recognize their names when called? Yes, ducks can learn to recognize their names with proper training. Use the name consistently, employ positive reinforcement with treats, start training early, incorporate visual cues, and practice patience. Regular repetition helps your duck associate the sound with positive experiences, enhancing your bond with your feathered friend. What are good names for male ducks? Classic options include “Drake” and “Duke,” while humorous choices like “Duck Norris” and “Waddle Smith” add personality. You might consider character-inspired names like “Donald” or descriptive names based on your duck’s appearance or behavior. Choose something that’s easy to call out and matches your duck’s character. What are some cute female duck names? Sweet names like “Luna,” “Ruby,” and “Daisy” work well for female ducks. Creative options include “Fluffy McQuackFace” and “Quackopotamus.” Consider names that reflect her personality—elegant names for graceful ducks or playful names for energetic ones. The name should feel natural when calling her. How should I name multiple ducks in a flock? Consider themed naming for cohesiveness. Try pairs like “Donald and Daisy” or “Salt and Pepper.” For groups, use related themes like “The Quack Pack” or characters from the same story. Complementary names help establish relationships within your flock and make it easier to remember each duck’s name. Can my duck’s name affect its behavior? While a name doesn’t directly impact behavior, your interaction when using the name does. A duck that responds to its name often receives more attention and positive reinforcement, potentially becoming more sociable. Choose a name you enjoy saying frequently, as this encourages more interaction with your feathered friend. How long does it take for a duck to learn its name? Most ducks can recognize their names within 2-4 weeks of consistent training. Young ducklings typically learn faster than adults. The learning process varies based on the duck’s personality, the consistency of training, and the positive associations you create with their name. Patience and regular practice are key. Is it okay to change my duck’s name after I’ve already named it? Yes, you can change your duck’s name, but it may cause temporary confusion. If you decide to rename your duck, use the new name consistently and pair it with positive experiences like treats. Young ducks adapt more quickly to name changes than older ones. Give your duck time to adjust to the new name. https://goteamnames.com/?p=1713 Go Team Names
0 notes
Text
i want two grab alan2 key2 with my mouth and 2tart ripping them off with my teeth violently.
1 note
·
View note
Text
Debian 12 initial server setup on a VPS/Cloud server

After deploying your Debian 12 server on your cloud provider, here are some extra steps you should take to secure your Debian 12 server. Here are some VPS providers we recommend. https://youtu.be/bHAavM_019o The video above follows the steps on this page , to set up a Debian 12 server from Vultr Cloud. Get $300 Credit from Vultr Cloud
Prerequisites
- Deploy a Debian 12 server. - On Windows, download and install Git. You'll use Git Bash to log into your server and carry out these steps. - On Mac or Linux, use your terminal to follow along.
1 SSH into server
Open Git Bash on Windows. Open Terminal on Mac/ Linux. SSH into your new server using the details provided by your cloud provider. Enter the correct user and IP, then enter your password. ssh root@my-server-ip After logging in successfully, update the server and install certain useful apps (they are probably already installed). apt update && apt upgrade -y apt install vim curl wget sudo htop -y
2 Create admin user
Using the root user is not recommended, you should create a new sudo user on Debian. In the commands below, Change the username as needed. adduser yournewuser #After the above user is created, add him to the sudo group usermod -aG sudo yournewuser After creating the user and adding them to the sudoers group, test it. Open a new terminal window, log in and try to update the server. if you are requested for a password, enter your user's password. If the command runs successfully, then your admin user is set and ready. sudo apt update && sudo apt upgrade -y
3 Set up SSH Key authentication for your new user
Logging in with an SSH key is favored over using a password. Step 1: generate SSH key This step is done on your local computer (not on the server). You can change details for the folder name and ssh key name as you see fit. # Create a directory for your key mkdir -p ~/.ssh/mykeys # Generate the keys ssh-keygen -t ed25519 -f ~/.ssh/mykeys/my-ssh-key1 Note that next time if you create another key, you must give it a different name, eg my-ssh-key2. Now that you have your private and public key generated, let's add them to your server. Step 2: copy public key to your server This step is still on your local computer. Run the following. Replace all the details as needed. You will need to enter the user's password. # ssh-copy-id -i ~/path-to-public-key user@host ssh-copy-id -i ~/.ssh/mykeys/my-ssh-key1.pub yournewuser@your-server-ip If you experience any errors in this part, leave a comment below. Step 3: log in with the SSH key Test that your new admin user can log into your Debian 12 server. Replace the details as needed. ssh yournewuser@server_ip -i ~/.ssh/path-to-private-key Step 4: Disable root user login and Password Authentication The Root user should not be able to SSH into the server, and only key based authentication should be used. echo -e "PermitRootLogin nonPasswordAuthentication no" | sudo tee /etc/ssh/sshd_config.d/mycustom.conf > /dev/null && sudo systemctl restart ssh To explain the above command, we are creating our custom ssh config file (mycustom.conf) inside /etc/ssh/sshd_config.d/ . Then in it, we are adding the rules to disable password authentication and root login. And finally restarting the ssh server. Certain cloud providers also create a config file in the /etc/ssh/sshd_config.d/ directory, check if there are other files in there, confirm the content and delete or move the configs to your custom ssh config file. If you are on Vultr cloud or Hetzner or DigitalOcean run this to disable the 50-cloud-init.conf ssh config file: sudo mv /etc/ssh/sshd_config.d/50-cloud-init.conf /etc/ssh/sshd_config.d/50-cloud-init Test it by opening a new terminal, then try logging in as root and also try logging in the new user via a password. If it all fails, you are good to go.
4 Firewall setup - UFW
UFW is an easier interface for managing your Firewall rules on Debian and Ubuntu, Install UFW, activate it, enable default rules and enable various services #Install UFW sudo apt install ufw #Enable it. Type y to accept when prompted sudo ufw enable #Allow SSH HTTP and HTTPS access sudo ufw allow ssh && sudo ufw allow http && sudo ufw allow https If you want to allow a specific port, you can do: sudo ufw allow 7000 sudo ufw allow 7000/tcp #To delete the rule above sudo ufw delete allow 7000 To learn more about UFW, feel free to search online. Here's a quick UFW tutorial that might help get you to understand how to perform certain tasks.
5 Change SSH Port
Before changing the port, ensure you add your intended SSH port to the firewall. Assuming your new SSH port is 7020, allow it on the firewall: sudo ufw allow 7020/tcp To change the SSH port, we'll append the Port number to the custom ssh config file we created above in Step 4 of the SSH key authentication setup. echo "Port 7020" | sudo tee -a /etc/ssh/sshd_config.d/mycustom.conf > /dev/null && sudo systemctl restart ssh In a new terminal/Git Bash window, try to log in with the new port as follows: ssh yournewuser@your-server-ip -i ~/.ssh/mykeys/my-ssh-key1 -p 7020 #ssh user@server_ip -i ~/.ssh/path-to-private-key -p 7020 If you are able to log in, then that’s perfect. Your server's SSH port has been changed successfully.
6 Create a swap file
Feel free to edit this as much as you need to. The provided command will create a swap file of 2G. You can also change all instances of the name, debianswapfile to any other name you prefer. sudo fallocate -l 2G /debianswapfile ; sudo chmod 600 /debianswapfile ; sudo mkswap /debianswapfile && sudo swapon /debianswapfile ; sudo sed -i '$a/debianswapfile swap swap defaults 0 0' /etc/fstab
7 Change Server Hostname (Optional)
If your server will also be running a mail server, then this step is important, if not you can skip it. Change your mail server to a fully qualified domain and add the name to your etc/hosts file #Replace subdomain.example.com with your hostname sudo hostnamectl set-hostname subdomain.example.com #Edit etc/hosts with your hostname and IP. replace 192.168.1.10 with your IP echo "192.168.1.10 subdomain.example.com subdomain" | sudo tee -a /etc/hosts > /dev/null
8 Setup Automatic Updates
You can set up Unattended Upgrades #Install unattended upgrades sudo apt install unattended-upgrades apt-listchanges -y # Enable unattended upgrades sudo dpkg-reconfigure --priority=low unattended-upgrades # Edit the unattended upgrades file sudo vi /etc/apt/apt.conf.d/50unattended-upgrades In the open file, uncomment the types of updates you want to be updated , for example you can make it look like this : Unattended-Upgrade::Origins-Pattern { ......... "origin=Debian,codename=${distro_codename}-updates"; "origin=Debian,codename=${distro_codename}-proposed-updates"; "origin=Debian,codename=${distro_codename},label=Debian"; "origin=Debian,codename=${distro_codename},label=Debian-Security"; "origin=Debian,codename=${distro_codename}-security,label=Debian-Security"; .......... }; Restart and dry run unattended upgrades sudo systemctl restart unattended-upgrades.service sudo unattended-upgrades --dry-run --debug auto-update 3rd party repositories The format for Debian repo updates in the etc/apt/apt.conf.d/50unattended-upgrades file is as follows "origin=Debian,codename=${distro_codename},label=Debian"; So to update third party repos you need to figure out details for the repo as follows # See the list of all repos ls -l /var/lib/apt/lists/ # Then check details for a specific repo( eg apt.hestiacp.com_dists_bookworm_InRelease) sudo cat /var/lib/apt/lists/apt.hestiacp.com_dists_bookworm_InRelease # Just the upper part is what interests us eg : Origin: apt.hestiacp.com Label: apt repository Suite: bookworm Codename: bookworm NotAutomatic: no ButAutomaticUpgrades: no Components: main # Then replace these details in "origin=Debian,codename=${distro_codename},label=Debian"; # And add the new line in etc/apt/apt.conf.d/50unattended-upgrades "origin=apt.hestiacp.com,codename=${distro_codename},label=apt repository"; There you go. This should cover Debian 12 initial server set up on any VPS or cloud server in a production environment. Additional steps you should look into: - Install and set up Fail2ban - Install and set up crowdsec - Enable your app or website on Cloudflare - Enabling your Cloud provider's firewall, if they have one.
Bonus commands
Delete a user sudo deluser yournewuser sudo deluser --remove-home yournewuser Read the full article
0 notes
Text
How to Be More Attractive: 9 Effective Tips to Get Noticed Fast
Introduction: How to Be More Attractive1. Hygiene Matters – Cleanliness is Key2. Build a Simple Skincare Routine3. Hair Care is the Most Important4. Make Sure You Smell Like a Diva5. Find Your Makeup – Less is More6. Dressing for Your Body Type7. Be Confident in Who You Are8. Dressing the Right Way9. Enhance Your Posture & Body LanguageConclusionFrequently Asked Questions About How to Be More…
#be more attractive#be more attractive to woman#be more attractive to women#be more beautiful#be more interesting#how to be more attractive#how to be more attractive as a woman
0 notes
Text
Home Inspection: First Time Home Buyer Tips
In New Jersey, 86% of home buyers find defects in their homes through inspections1. This shows how important inspections are in buying a home. For first-time buyers, the home-buying process can be both exciting and complex. With the median home price in New Jersey near $500,000, knowing the home’s condition is key2. A professional inspection costs between $325 and $425. This is a good investment…
0 notes
Text
Price: [price_with_discount] (as of [price_update_date] - Details) [ad_1] EATURES:1. Using high-precision tension meter sensing system, the weighing is accurate, and the error rate is one thousandth;2. With automatic zero adjustment / automatic shutdown (saving point function);3. With overload / low voltage battery prompt function;4. The unique front punch design makes the reading more convenient, especially when it is called the big Dongdong big package! The machine's auto zero/tare function is very practical. Before turning on the power, put the gauge on the scale, then press “TARE”, the system will automatically return to zero, and the gauge is not a component at all, so that you The weighing is more convenient.PARAMETER:Product Name: Kitchen ScaleProduct Type: ElectronicsMaximum weighing: 10KGProduct size: 210*150*28mmcolor: WhiteProduct specifications: 3kg/0.1g 6kg/0.1g 10kg/1gWeight: 422GPower supply: 2 AAA batteries(not supplied but easily obtained)Tip: This product is taken in kind, manual measurement, there may be some error, please prevail in kind.TIPS AND INSTRUCTIONS FOR USING KITCHEN SCALES:1, ON / OFF switch key2, MODE unit selection button, commonly used is g (gram).3, TARE Peeled button. For example, when using a vessel to weigh the weight of the liquid, a peeling button can be used. Put the vessel on the scale first, press the tare button, the scale will be zeroed, and then pour the liquid into the vessel. The scale will directly display the weight of the liquid. FUNCTION: Kitchen scales, high precision sensor, backlit display, long standby, Peeled function, accurate to 0.1 grams, long standby. DESIGN: With overload/low voltage battery prompt function, integrated design, stylish and practical, non-slip, suitable for multi-scene use. Save time and convenience. SPECIFICATION: Range 3kg/0.1g 6kg/0.1g 10kg/1g, size: 21*15*2.8cm (8.26*5.9*1.1in) EASY TO CLEAN: The metal stainless steel surface is made of high quality stainless steel and has a stable and fine metallic luster. It is durable, easy to clean and resistant to wear. APPLICATION AREAS: Jewelry, gold, fruit, vegetables, eggs, powder, baking or its "Ta" multi-functional weighing. [ad_2]
0 notes
Text
Like ok I get it BlackBerry is supposed to be secure and that’s the whole selling point, but when you don’t update your phones anymore anyways you should just let us ROOT them 🥺
Why are there no custom ROMs for the Key2? BB’s hardware really runs a check to make sure the software was signed by BB first?! Really? 😭
You made your own phones obsolete 😭 im stuck on 8.1 forever? There has to be a way. I got my Priv running normal android I thought? 🤔 I can’t remember. I don’t even know what happened to my Blackberry Priv 🤔 my druggy Pisces ex probably broke it when he broke everything in our room.
Anyways ~ I ordered a new keyboard replacement for my Key2. Wish me fixing luck. I haven’t broken a phone open on over 6 years xD but it doesn’t really matter because the phone is stuck on 8.1
0 notes
Text
JavaScript: Techniques for Checking if a Key Exists in an Object
JavaScript, which plays a role in web development provides several methods to verify the existence of a key in an object . This ability is vital for coding and effective management of data structures. Let’s explore some techniques that developers can utilize to determine javascript check if key exists in object typescript — a skill when working with this versatile programming language. 1. Utilizing the `hasOwnProperty` Method One used approach to check for the presence of a key in an object involves employing the `Object.prototype.hasOwnProperty()` method. This method returns a value indicating whether the object possesses the specified property, as its own ( than inheriting it). const myObject = { key1:’value1', key2:’value2' }; console.log(myObject.hasOwnProperty(‘key1’)); // true console.log(myObject.hasOwnProperty(‘key3’)); // false 2. The `in` Operator Another way to check if a key exists in an object is by using the `in` operator. This operator returns `true` if the specified property is in the object, whether it’s an own property or inherited. const myObject = { key1: ‘value1’, key2: ‘value2’ }; console.log(‘key1’ in myObject); // true console.log(‘key3’ in myObject); // false 3. Direct Property Access You can also verify the presence of a key by accessing the property and checking if it is not defined. However there is a drawback, to this approach; if the property exists but its value is `undefined` it will give an indication that the property does not exist. const myObject = { key1: ‘value1’, key2: undefined }; console.log(myObject.key1 !== undefined); // true console.log(myObject.key2 !== undefined); // false, but key2 exists! 4. Using `Object.keys()` `Object.keys()` returns an array of a given object’s property names. You can check if the array includes the key in question. const myObject = { key1: ‘value1’, key2: ‘value2’ }; console.log(Object.keys(myObject).includes(‘key1’)); // true console.log(Object.keys(myObject).includes(‘key3’)); // false Best Practices and Considerations – Choosing the Right Method: check if key exists in object typescript, The choice of method depends on the specific requirements of your code. If you need to check for own properties only, `hasOwnProperty` is the most suitable. For checking both own and inherited properties, the `in` operator is ideal. – Understanding Undefined Values: When using direct property access, be cautious about properties that exist but are set to `undefined`. – Performance Considerations: If you’re checking multiple keys in a large object, using `Object.keys()` might have performance implications. In such cases, direct property access or `hasOwnProperty` might be more efficient. Conclusion Mastering the techniques to check if the key exists in the object typescript is crucial for JavaScript developers. Each method has its own use case and understanding when to use which method can significantly enhance your code’s efficiency and reliability. By mastering these techniques, you can handle JavaScript objects and JavaScript Web Performance with PartyTown more effectively, ensuring robust and error-free code.
0 notes
Text
كيفية تشغيل التطبيقات بسرعة على Windows 11 باستخدام اختصارات لوحة المفاتيح

إذا كنت تقوم بالوصول إلى تطبيقات Windows معينة بشكل منتظم، فقد يستغرق تشغيلها بعض الوقت من خلال البحث في قائمة ابدأ. يتيح لك Windows 11 بسهولة إنشاء اختصارات لوحة مفاتيح مخصصة لفتح برامجك المفضلة بسرعة.

كيفية استخدام اختصارات شريط المهام لفتح التطبيقات
إحدى الميزات الرائعة لشريط مهام Windows 11 هي القدرة على تثبيت التطبيقات المستخدمة بشكل متكرر عليه. بمجرد تثبيته، يمكنك استخدام اختصار Windows+AppNumber لتشغيله. هنا، "AppNumber" هو الترتيب الذي يظهر به التطبيق على شريط المهام. لتثبيت أحد التطبيقات على شريط المهام، ابحث عن البرنامج في القائمة "ابدأ"، ثم انقر بزر الماوس الأيمن عليه، ثم حدد "تثبيت على شريط المهام". بدلاً من ذلك، ابحث عن البرنامج في File Explorer، ثم اضغط باستمرار على مفتاح Shift وانقر عليه بزر الماوس الأيمن، ثم حدد "تثبيت على شريط المهام".

بمجرد تثبيتها على شريط المهام، انقر فوق الرموز واسحبها لنقلها إلى موضع مختلف. قد يحتوي شريط المهام الخاص بك على عناصر مثل شريط البحث وعرض المهام والأدوات، وهي غير قابلة للتشغيل من خلال اختصار لوحة المفاتيح المحدد هذا. لذا، فإن التطبيق الذي تقوم بتثبيته بعد ذلك يأخذ الفتحة الأولى، والتي يمكنك فتحها بالضغط على Windows+1 على لوحة المفاتيح. ربما يكون لديك بالفعل File Explorer مثبتًا على شريط المهام لديك، حيث يقوم Windows 11 بذلك بشكل افتراضي. إذا كان الأمر كذلك، فهذا يدعم اختصار Windows+AppNumber. في لقطة الشاشة أدناه، يأتي File Explorer في المركز الأول ويأتي Steam (المميز) في المركز الرابع. وذلك لأننا لا نحسب زر Windows أو شريط البحث أو رمز عرض المهمة. نظرًا لأن Steam يحتل المركز الرابع، فيمكنني تشغيله بالضغط على Windows+4.

على الرغم من أن هذه الطريقة بسيطة إلى حد ما، إلا أن عيبها الأكبر هو أنه يمكنك فقط استخدام اختصارات شريط المهام لعشرة تطبيقات كحد أقصى، مع كون Win+0 هو مجموعة المفاتيح لتشغيل التطبيق العاشر.
كيفية استخدام اختصارات خصائص التطبيق لفتح التطبيقات
إذا كنت تريد تجاوز قيود التطبيقات العشرة الواردة في الطريقة السابقة، فيمكنك تعيين اختصار لوحة المفاتيح ضمن خصائص التطبيق. للقيام بذلك، تحتاج إلى إنشاء ملف اختصار للتطبيق. أولاً، حدد موقع ملف EXE الخاص بالبرنامج من خلال File Explorer. بعد ذلك، اضغط مع الاستمرار على مفتاح Shift أثناء النقر بزر الماوس الأيمن على الملف القابل للتنفيذ، ثم حدد "إنشاء اختصار".

انقر بزر الماوس الأيمن على الاختصار الذي تم إنشاؤه حديثًا وحدد "خصائص" لفتح نافذة أخرى.

ضمن الحقل "مفتاح الاختصار"، اضغط على أحد المفاتيح. يؤدي هذا إلى إنشاء اختصار باستخدام مفتاحي Ctrl وAlt. على سبيل المثال، في لقطة الشاشة أدناه، قمت بالضغط على "A" مما أدى إلى إنشاء اختصار Ctrl + Alt + A. وبمجرد الانتهاء من ذلك، انقر فوق "موافق".

لإزالة اختصار، اضغط على مفتاح الحذف الموجود في حقل "مفتاح الاختصار". يمكنك تغيير "Ctrl + Alt" إلى "Shift + Alt" إذا كنت محتفظًا بهذه المفاتيح أثناء الضغط على المفتاح الآخر المطلوب. بشكل عام، على الرغم من ذلك، فإن هذه الطريقة مقيدة بعض الشيء لأنك لا تملك السيطرة الكاملة على المفاتيح ��لمستخدمة.
كيفية استخدام PowerToys لفتح التطبيقات
يضيف PowerToys الكثير من الميزات المفيدة لنظام التشغيل Windows. إنها أداة مساعدة رسمية من Microsoft، ويمكنك تنزيلها من خلال متجر Microsoft. أحد مكونات PowerToys هو Keyboard Manager، والذي يتيح لك إعادة تعيين المفاتيح وإنشاء الاختصارات الخاصة بك. يوفر حرية أكبر مقارنة بالطرق السابقة. للبدء، افتح PowerToys وانتقل إلى Keyboard Manager. قم بتشغيل مفتاح التبديل "تمكين مدير لوحة المفاتيح" إذا لم يكن قيد التشغيل بالفعل، ثم حدد "إعادة تعيين اختصار".

لإنشاء الاختصار، انقر أولاً على "إضافة إعادة تعيين الاختصار". انقر فوق القلم الرصاص بجوار "الاختصار" واضغط على مفاتيح الاختصار، ثم "موافق" عند الانتهاء. بعد ذلك، استخدم القائمة المنسدلة "الإجراء" وانقر فوق "تشغيل البرنامج"، ثم انقر فوق "تحديد البرنامج" وابحث عن البرنامج الذي تريد فتح الاختصار الخاص بك. اختياريًا، قم بتغيير الإعدادات الأخرى. أحد العناصر المهمة هو "إذا كان قيد التشغيل"، والذي يختار ما يجب فعله إذا كان البرنامج مفتوحًا بالفعل. وأخيرا، انقر فوق "موافق" في الجزء العلوي الأيسر.

إذا كنت تريد حذف اختصار في أي وقت، فارجع إلى هذه الشاشة وانقر فوق سلة المهملات.
كيفية استخدام AutoHotkey لفتح التطبيقات
AutoHotkey هي أداة تابعة لجهة خارجية تسمح لك بإنشاء وحدات ماكرو يمكنك تعيينها لأي وظيفة، بما في ذلك إنشاء اختصارات لوحة مفاتيح مخصصة لتشغيل التطبيق. يعد AutoHotkey أقوى بكثير من الخيارات الأخرى التي ذكرناها حتى الآن، على الرغم من أن اعتماده على البرمجة النصية يعني أن لديه منحنى تعليمي أعلى. انتقل إلى موقع AutoHotkey، ثم قم بتنزيله وتثبيته. بمجرد الانتهاء من ذلك، قم بتشغيل AutoHotkey وحدد "New Script".

بعد ذلك، قم بتسمية البرنامج النصي الخاص بك ثم حدد الزر "تحرير".

اختر "المفكرة" (أو بيئة تطوير من اختيارك، إذا كنت مستخدمًا متقدمًا) كمحرر التعليمات البرمجية واضغط على "موافق".

سيتم الترحيب بك بنص فارغ. يمكنك استخدام بناء الجملة التالي لإنشاء ماكرو: Key1 & Key2::{ Run "Application" } هنا، "Key1" و"Key2" هما مفتاحان منفصلان. "التطبيق" هو المسار الكامل للملف القابل للتنفيذ الذي ترغب في تشغيله باستخدام الاختصار. للحصول على ذلك، ابحث عن ملف EXE الخاص بالبرنامج في File Explorer. ثم اضغط مع الاستمرار على Shift وانقر بزر الماوس الأيمن عليه، ثم حدد "نسخ كمسار". يؤدي هذا إلى نسخ المسار إلى الحافظة الخاصة بك. في حالتي، استخدمت الكود التالي: Tab & A::{ Run "C:Program Files (x86)Steamsteam.exe" } يسمح لي هذا الرمز بالضغط على Tab + A لتشغيل Steam. بمجرد كتابة البرنامج النصي، احفظه، ثم قم بتشغيل الملف لتنشيط اختصار لوحة المفاتيح. تتمتع كل طريقة من هذه الطرق بمستوى مختلف من التعقيد، لذا اختر الطريقة التي تناسبك بشكل أفضل. كلهم سيوفرون لك الوقت! Read the full article
0 notes